Содержание
Веб-аналитикаИюль 16, 2019
Что же такое цель? Когда вы создаете блог, интернет-магазин, посадочную страницу, информационный портал или любой другой ресурс, то вы, как владелец площадки, изначально понимаете, для чего вам нужен сайт. Перечислю некоторые варианты:
- размещение рекламы;
- продажа товаров;
- оказание услуг;
- лидогенерация (сбор контактных данных потенциальных клиентов);
- платное размещение контента (статей, фото, видео и т.д.);
- повышение имиджа компании или человека за счет дополнительного канала информации;
- другое.
В 80% случаев все эти действия направлены на одну и ту же конечную цель – заработать денег. И это правильно. Бизнес должен генерировать денежный поток ($), иначе зачем всем этим заниматься?
Перемещение людей в магазинах, футболистов на поле, жителей городов в метро, анализ перевозок различных грузов на расстояние, грузопотоки на производстве – такую информацию без специальных устройств и инструментов не собрать. И уж тем более не проанализировать. Но она крайне важна при принятии управленческих решений.
Посещая магазины, торговые центры, рестораны, клубы, задумывались ли вы когда-нибудь, как владельцы данных заведений ведут подсчет своих посетителей? А обращали ли вы когда-нибудь внимание на такие устройства на входе?
Счетчик посетителей магазина
Эти счетчики автоматически рассчитывают статистику посещения магазина (сколько людей зашло, сколько вышло) и показатели конверсии, а также сравнивают данные по нескольким магазинам сети. В результате владелец торговой точки получает детальную аналитику по интересующим его показателям. Технология называется «видеоаналитика».
Видеоаналитика для магазинов
Даже охранники на фейсконтроле перед входом в ночной клуб имеют специальные ручные счетчики, которые позволяют им в любой момент времени узнать точное число находящихся внутри человек.
Ручной счетчик
Им известно не только количество, но % соотношение мужчин и женщин (один охранник на входе считает М, другой Ж). Поэтому если вас не пускают в клуб, или вы очень долго стоите перед входом, не отчаиваетесь =) Вполне вероятно, что внутри просто много посетителей, и по технике безопасности нужно дождаться, пока часть из них его покинет. Или нарушился баланс М/Ж.
Но если в оффлайн сегменте есть ряд исторически сформировавшихся способов, специальных устройств, алгоритмов отслеживания и прогнозирования действий потенциальных клиентов на основе имеющихся данных, то как отследить эффективность работы собственной посадочной страницы или интернет-магазина онлайн? То, что для нас невидимо и скрыто по ту сторону экрана человека?
Для упрощения работы и принятия решений в интернет-маркетинге используют счетчики веб-аналитики (Яндекс.Метрику и Google Analytics), а также оперируют таким понятием, как «цель». Цель – это конкретное действие посетителя на вашем сайте. Клик по кнопке, просмотр видео, копирование номера телефона или e-mail адреса, пролистывание страницы до конца, обратный звонок, заявка, заказ – все это цели в веб-аналитике. Вопрос в том, какие являются для вас наиболее значимыми, а какие менее. В статье про цели в Google Analytics я описывал два типа целей:
- основные (макроцели);
- вспомогательные (микроцели).
Основными являются те, при выполнении которых вы в перспективе можете получить реальные деньги. Звонок в офис, заказ на сайте, заявка на индивидуальный расчет, коммерческое предложение и т.д. – все эти действия позволяют вам установить диалог с потенциальным клиентом, и в будущем, заработать на этом контакте.
Примеры основных целей: звонок, заявка, заказ.
Вспомогательные цели являются промежуточными звеньями на пути к основным. Например, добавление товара в корзину и дальнейшее заполнение способа оплаты в интернет-магазине не является последним шагом и влияет на конечный результат косвенно, поскольку он не означает, что человек достигнет основной цели в виде оформленного заказа. Но информация о том, что человек отвалился на этапе заполнения полей доставки и не завершил покупку – очень ценна для нас. Она позволит нам улучшить эту страницу и повысить конверсию сайта.
Или просто посещение страницы «Контакты» пользователем не гарантирует нам, что он позвонит или напишет на электронную почту. Но информация об этом событии также важна, поскольку мы можем использовать ее при анализе, построении различных сегментов в Метрике и ретаргетинге в Яндекс.Директ.
Примеры вспомогательных целей: все шаги по воронке продаж, кроме последнего, добавление товара в корзину, общение в чате, просмотр видео, загрузка файла, переход по ссылке, посещение страницы «Контакты», посещение определенного количества страниц и т.д.
Рекомендую к прочтению: «Определение целевых действий на сайте и KPI».
В Яндекс.Метрике существует 4 основных типа целей:
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
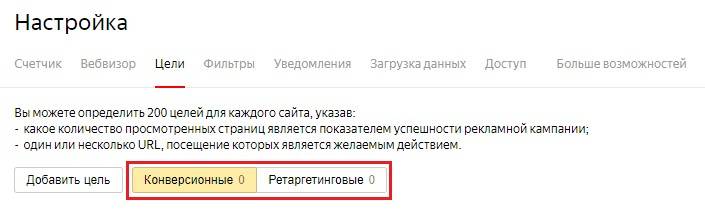
И два подтипа: конверсионные цели и ретаргетинговые.
Конверсионные и Ретаргетинговые цели
Данное разделение было сделано разработчиками Яндекса исключительно для удобства. Никаких кардинальных различий в функционале между ними нет. Конверсионные цели, как правило, используются для оценки эффективности ключевых показателей сайта (заявка, звонок, заказ и т.д.), а ретаргетинговые пригодятся для условий подбора аудиторий в ретаргетинговых кампаниях Яндекс.Директ.
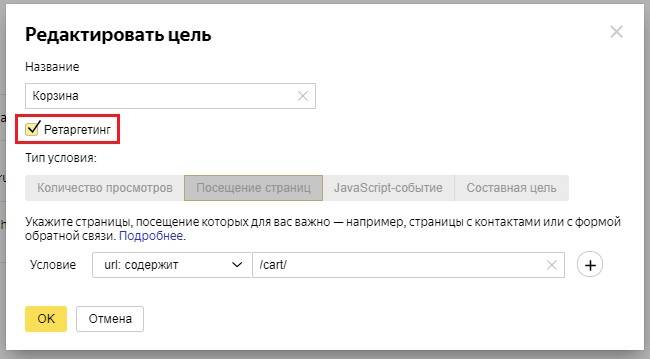
При создании или редактировании цели можно легко поменять ее подтип, просто поставив или убрав соответствующую галочку:
Перевод из ретаргетинговой цели в конверсионную (и наоборот)
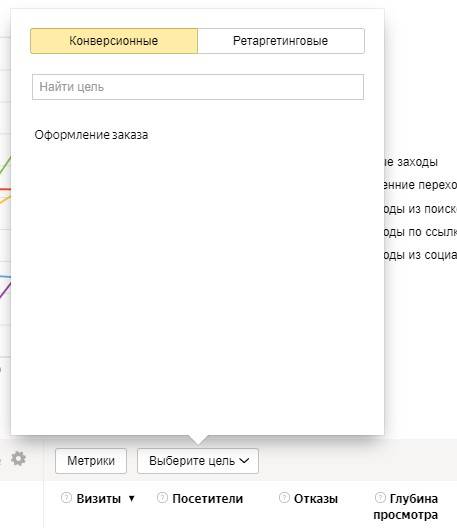
Выбирать подтип цели можно также в отчетах:
Выбор подтипа цели в отчетах Метрики
Перед тем, как разбирать цели Яндекс.Метрики по условию их достижения, необходимо познакомиться с несколькими определениями, без которых понимание дальнейшего материала будет затруднено.
Достижение цели – достижение цели пользователем того условия, которое вы задали в настройках конкретной цели в Яндекс.Метрике.
Визит (сеанс, сессия в Google Analytics) — последовательность взаимодействий (любые просмотры страниц, события, переходы по внешним ссылкам, загрузки файлов, транзакции) посетителя сайта за определенный промежуток времени. По умолчанию он составляет 30 мин. (как и в Google Analytics). Изменить его можно в настройках счетчика.
В Метрике новый визит всегда будет начинаться с любой рекламной системы и из Яндекс.Директ.
Целевой визит — визит, в ходе которого:
- была достигнута цель один раз;
- или было достигнуто несколько целей по одному разу;
- или была достигнута цель N раз;
- или было достигнуто несколько целей N раз;
Посетитель (пользователь) — пользователь, совершивший хотя бы один визит на сайт за отчетный период. Посетители учитываются по анонимным идентификаторам браузеров, которые сохраняются в cookies. Если пользователь удалил cookies, а потом вернулся на сайт, то он будет считаться новым посетителем.
Целевой посетитель — посетитель, который совершил целевой визит. Один посетитель за определенный период времени может совершить несколько целевых визитов.
Конверсия – это отношение количества целевых визитов к общему числу визитов.
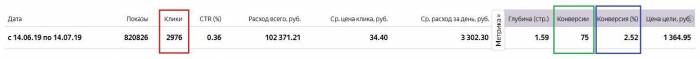
Примечание: в интерфейсе Яндекс.Директ в статистике есть блок Яндекс.Метрики (если добавлен № счетчика в параметрах кампании), где отображается количество конверсий и коэффициент конверсии (%).
Блок Метрики в интерфейсе Яндекс.Директ
Поскольку коэффициент конверсии рассчитывается как отношение количества целевых визитов к общему числу визитов, то получим следующую формулу:
Конверсия (%) = Конверсии / Клики * 100% = 75 / 2976 * 100% = 2.52 %
В экзамене Яндекс.Метрики есть хороший вопрос на понимание данных определений.
Пример:за день на сайте по цели было зафиксировано 100 визитов, 30 посетителей, 15 целевых визитов и 20 достижений цели. Какая конверсия по этой цели будет отображаться в отчетах Метрики?
Правильный ответ: 15% = 15 / 100 * 100% (исходя из определения выше).
Теперь разберем каждую цель Яндекс.Метрики подробно.
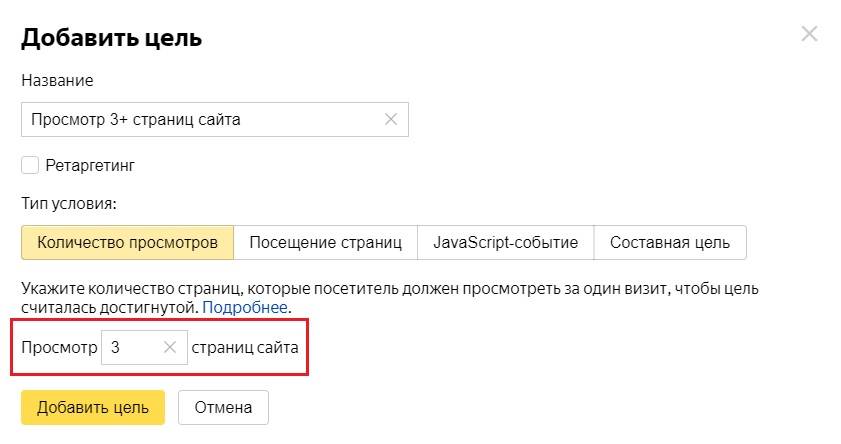
Цель «Количество просмотров»
Цель «Количество просмотров»
Если вы хотите зафиксировать цель после просмотра пользователем определенного количества страниц в рамках одного визита, то укажите это число в соответствующем поле.
Данная цель используется для оценки вовлеченности посетителей сайта в ваш контент (глубина просмотра) и позволяет легко оценить тех пользователей, кто посетил N страниц, и отделить их от тех, кто покинул сайт после просмотра 1-2 страниц.
Она подходит как для информационных сайтов (новостной портал, обучающая платформа, блог), так и для коммерческих проектов (интернет-магазин). Исключением может стать сайт-одностраничник, поскольку на нем нет никаких других страниц, и перемещение по навигации на другие страницы невозможно.
Чем выше конверсия по данной цели, тем лучше аудитория вовлечена в контент сайта. Но может быть и обратная ситуация. Например, если пользователь вбивает в поиске «информационный запрос» и попадает к вам на сайт, он может не пойти дальше по страницам, а покинуть его после того, как найдет ответ на свой вопрос. Цель могла быть не достигнута, но из этого вовсе не следует, что вы не помогли человеку, и что он через какое-то время не вернется к вам снова.
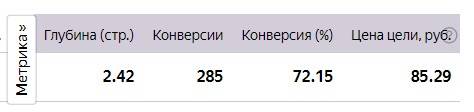
Часто при аудитах рекламных кампаний клиента в Яндекс.Директ я сталкиваюсь только с такими настроенными целями. Других в аккаунте нет. Из-за этого в интерфейсе контекстной рекламы отображается весьма обманчивая статистика:
Обманчивая статистика в Яндекс.Директ
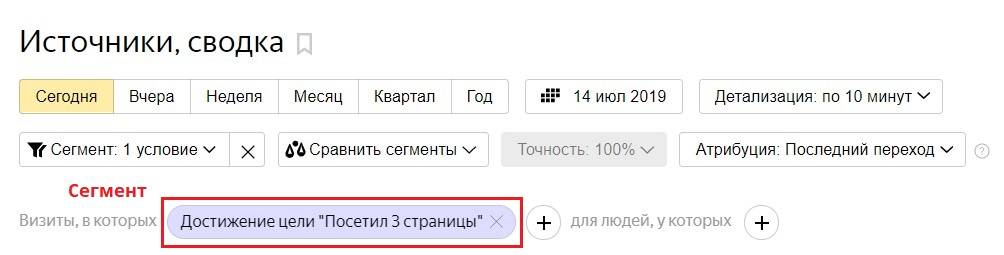
Данный тип цели, как правило, является вспомогательным. Он не отражает реальной картины по проекту. Помимо него в Яндекс.Метрике должны быть настроены и другие цели. Однако на основе цели Количество просмотров можно создавать сегменты и потом использовать их в параметрах РК в качестве ключевых целей, делать корректировки ставок для целевой аудитории, и в ретаргетинговых кампаниях Яндекс.Директ.
Сегмент по достижению цели «Количество просмотров»
Цель «Посещение страниц»
Цель «Посещение страниц»
Самая распространенная и универсальная цель в Яндекс.Метрике. С ее помощью можно отслеживать различные действия пользователей абсолютно для любого типа сайта (квиз, лендинг, интернет-магазин и т.д.). Например:
- посещение определенной страницы или нескольких страниц;
- посещение определенного раздела сайта;
- переходы по внешней ссылке;
- нажатие на email;
- нажатие на номер телефона;
- скачивание файла.
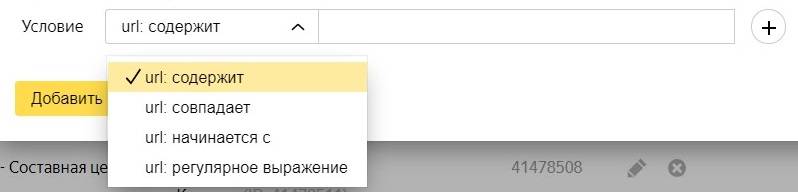
При настройке данной цели вы можете выбрать одно из 4 доступных условий, url:
- содержит;
- совпадает;
- начинается с;
- регулярное выражение.
Условия в Яндекс.Метрике
url: содержит
При выборе этого условия задается часть URL (без домена, https и т.д.).
Пример №1
У вас на сайте есть страница «Спасибо» с уникальным URL вида site.ru/thanks.html, на которую пользователь попадает после заполнения формы. В этом случае вы можете настроить цель на посещение этой страницы, выбрав условие url: содержит и добавив часть URL, например thanks. Цель также будет срабатывать, если вы пропишите только th, anks, than. Все эти части URL содержатся в URL той странице, которую мы хотим отслеживать, поэтому цель сработает корректно.
Важно: если у вас на сайте есть еще страницы, которые могут содержать данную комбинацию, то при посещении пользователем этих страниц, будет также достигнута цель. Поэтому перед выбором типа url: содержит убедитесь, что вы вводите уникальное условие, которое отлично от URL других страниц, или же указывайте как можно большую часть URL, чтобы цель была достигнута только на нужных страницах.
Пример №2
У вас на сайте есть фильтр по товарам, в URL которого содержится site.ru/catalog/item/?filter=t&color=black&isbest=t Вы бы хотели отслеживать конверсии только тогда, когда пользователь пользовался фильтром на нашем сайте. А поскольку вы знаете, что все страницы фильтра объединяет конструкция filter, добавить только эту часть URL с условием url: содержит не составит никакого труда.
Пример №3
На вашем сайте https://site.ru корзина располагается на странице https://site.ru/cart/. Чтобы наиболее корректно настроить в качестве цели посещение страницы с корзиной, используйте условие url: содержит и часть URL вида /cart/
Пример №4 (переходы по внешней ссылке)
Переход по внешней ссылке
В отличие от Google Analytics, в Яндекс.Метрике легко отслеживать переходы по внешним ссылкам. Например, у вас есть страница, на которой расположена ссылка на сторонний ресурс вида site.com/vneshnyaya-stranica. Для настройки цели выберите тип условия url: содержит и добавьте в поле настройки URL этой страницы https://site.com/vneshnyaya-stranica
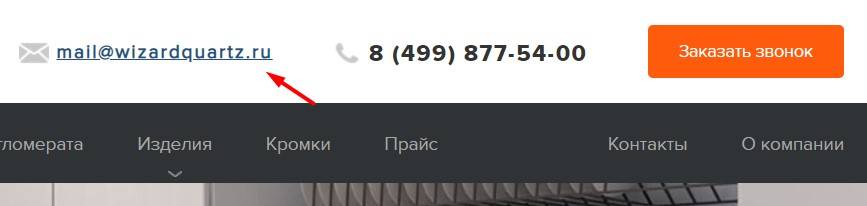
Пример №5 (отслеживание нажатия на e-mail)
Отслеживание нажатия на e-mail
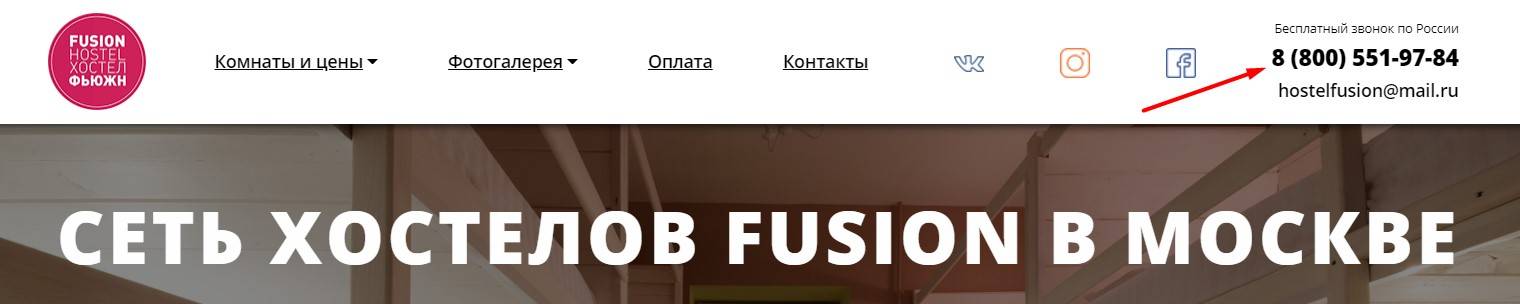
Чтобы отследить нажатие пользователя на e-mail адрес, который указан у вас на сайте, используйте условие url: содержит и собственный e-mail. В моем примере – это mail@wizardquartz.ru
Пример №6 (отслеживание нажатия на телефон)
Отслеживание нажатия на телефон
Чтобы отследить нажатие пользователя на телефон, который указан у вас на сайте, используйте условие url: содержит и конструкцию, которая соответствует вашему номеру. В моем примере — это tel: 8 (800) 551-97-84
Если у вас есть в телефоне присутствует символ +, укажите в шаблоне отслеживания %2B вместо символа +. Пример: tel:%2B7495 111-11-11
Пример №7 (отслеживание скачивания файла)
Отслеживание скачивания файла
С помощью цели Посещение страниц можно отслеживать скачивание различных файлов с вашего сайта. Например, брошюр, электронных книг, каталогов и т.д.
Чтобы отследить скачивание файла используйте условие url: содержит и полный путь до файла. В моем примере — это https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
Примечание: в Яндекс.Метрике существует стандартный отчет «Загрузки файлов», который показывает, сколько раз посетители попытались скачать файлы с вашего сайта: аудио, видео, архивы, изображения и др.
url: совпадает
Условие равнозначно точному соответствию, то есть при настройке цели необходимо указывать полный URL целевой страницы. Например, у вас на сайте есть страница «Спасибо» с уникальным URL вида https://site.ru/thanks.html Выбрав url: совпадает, добавьте полный URL https://site.ru/thanks.html
url: начинается с
Чаще всего используется для отслеживания посещений подкаталогов с одинаковым началом URL-адреса. Например, настроив цель на url: начинается с и задав /category/noutbuki/ , будут учитываться все посещения страниц /category/noutbuki/, а также все то, что входит внутрь этого каталога (вложенные страницы), например, /category/noutbuki/igrovie, /category/noutbuki/apple, /category/noutbuki/rasprodazha и т.д.
url: регулярное выражение
Гибкое условие, которое позволяет отслеживать страницы, которые объединены по произвольным шаблонам.
Например, у вас на сайте есть 50 товаров, URL которых site.ru/item-1, site.ru/item-2 … site.ru/item-50. Вы бы хотели отследить посещение страниц товаров, начиная с 11 и минуя первые 10 шт. (site.ru/item-11, site.ru/item-12, … , site.ru/item-50). В этом случае классические условия, которые были разобраны выше, не подойдут.
На помощь придут регулярные выражения и такая конструкция: url: регулярное выражение item-[0-9]{2}
Подробнее регулярные выражения в Яндекс.Метрике разберем в отдельной статье. А пока можете ознакомиться с официальной справкой Яндекса и статьей про регулярные выражения в Google Analytics.
Тип цели «JavaScript-событие»
Цель типа «JavaScript-событие»
Используется в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется.
Примеров множество:
- клик по конкретной кнопке;
- отправка формы (с элементами AJAX);
- при использовании динамических веб-приложений (SPA, Single Page Application);
- отправка данных о транзакции;
- отслеживание звонков;
- просмотр видео;
- подписка на рассылку;
- скроллинг страницы;
- пролистывание галереи с фотографиями (клики по стрелочкам влево-вправо);
- переключение чек-боксов или любых других элементов;
- клики по иконкам социальных сетей;
- открытие / закрытие всплывающих окон на сайте;
- отслеживание действий в онлайн-консультантах, чатах (JivoSite, Callbackhunter, Venyoo, Talk-Me и т.д.);
- отслеживание событий, которые активируются после определенного времени или действия (например, когда пользователь увел курсор мыши за пределы окна или кто-то пытается скопировать ваш контент на сайте);
- другое;
Примеров отслеживания с помощью JavaScript-события дикое множество, все ограничивается лишь вашей фантазией. В отличие от целей, которые настраиваются прямо в интерфейсе Яндекс.Метрики, события задаются как в интерфейсе, так и в коде вашего сайта. Поэтому если вы не обладаете навыками работы с HTML и JavaScript, обратитесь к разработчику вашего сайта с просьбой настроить нужные события.
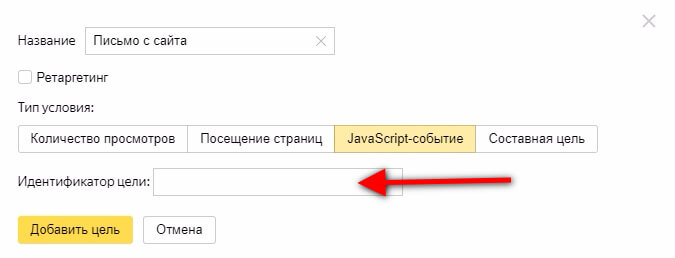
При создании цели JavaScript-событие указывается только ее идентификатор, который будет размещен в методе reachGoal на сайте. Поскольку код счетчика Яндекс.Метрики в конце 2018 года изменился (он обновился), конструкция событий тоже стала другой.
Раньше она выглядела так:
| 1 | reachGoal(target[,params[,callback[,ctx]]]); |
Сейчас (июль 2019) она выглядит следующим образом:
| 1 | ym(XXXXXX,‘reachGoal’,target[,params[,callback[,ctx]]]); |
- 16.05.2019Андрей Д.
Web-аналитика
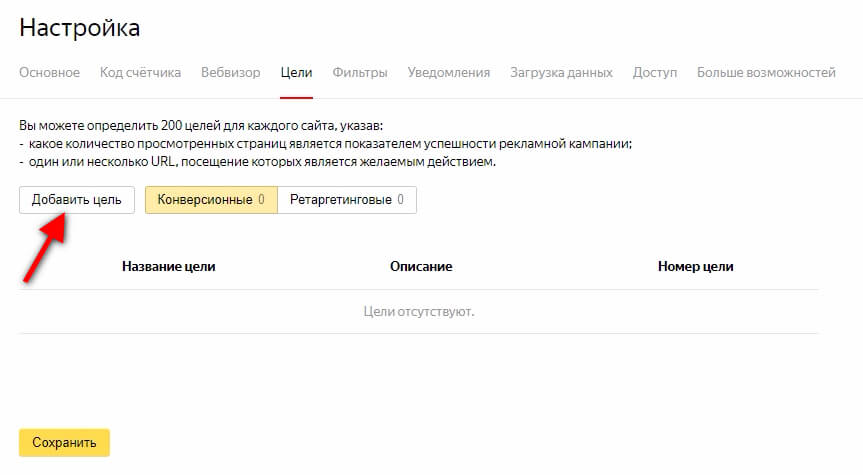
После того как вы добавите цель, она появится в списке целей, после чего нужно будет нажать кнопку «Сохранить» внизу.
Важный момент! Яндекс.Метрика начнёт сбор статистики по заданной цели спустя несколько минут. Проверить корректность работы настройки цели вы можете самостоятельно, выполнив спустя пару минут условия этой цели на сайте. Например, в нашем случае это открыть сайт через поиск и просмотреть 5 страниц.
Также в настройках вы можете увидеть поле «Ретаргетинг», в случае если цель настраивается для Яндекс.Директ, то в этом поле ставим галочку. Цели, которые не используются в Яндекс.Директе, считаются конверсионными и галочку напротив «Ретаргетинг» ставить не нужно.
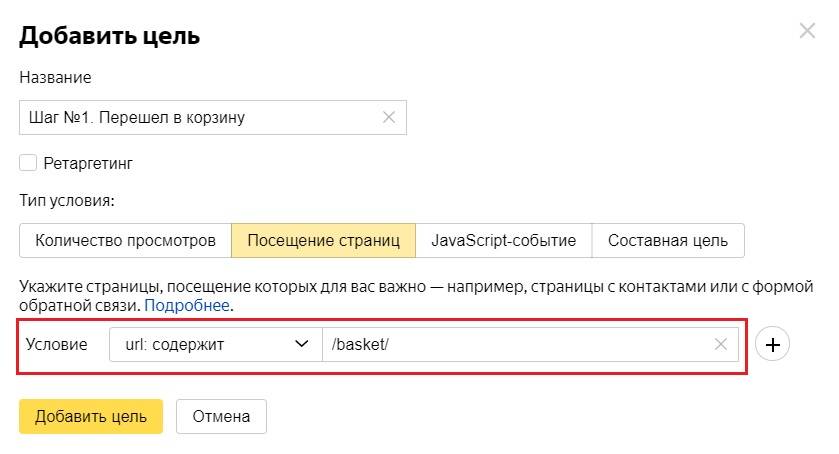
Цель – посещение страницы
Настраивается похожим образом, но в этот раз заполняем поле «посещение страниц»:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Просмотр страницы контактов», чтобы было по названию понятно, что это за цель.
- Выбираем условие, подробно с примерами рассмотрим ниже.
- Указываем значение, часть URL или полный адрес страницы, примеры будут ниже.
- Жмём кнопку «Добавить цель».
Разберём примеры условий и какие значения в них использовать.
Условие «url: содержит»
В этом случае значением будет часть URL. Используется, если целевых страниц несколько, но у них есть общее условие. Например, у меня на сайте есть страницы с номерами телефона:
</ol>
- tel: +3123456789;
- tel: +3987654321.
У них в URL есть общее значение «tel:», указав его, я пойму, сколько человек нажало на страницы с номером телефона. Выглядит это так:
Условие «url: совпадает»
В этом случае значением будет полный URL, важно вставлять адрес страницы вместе с протоколом http/https. Используется для отслеживания конкретной информации, например, чтобы понять, сколько человек нажало на страницу контактов. Пример:
Условие «url: начинается с»
Значением URL будет одинаковое начало адреса. Используется для отслеживания страниц с одинаковым началом адреса. Например, для карточек товара, которые находятся в подразделе интернет-магазина:
Условие «url: регулярные выражения»
Используется для отслеживания URL, соответствующих произвольным шаблонам, значения тут могут быть различными, всё зависит от того, что нужно от «цели». Подробно о значениях регулярных выражений написано в Яндекс.Помощи.
Если эта цель вызывает у вас интерес, но есть сложности с её настройкой, напишите нам в комментариях. Если будет спрос, мы напишем об этом отдельную статью.
Цель – JavaScript-событие
Это самая интересная, на мой взгляд, цель. Позволяет отслеживать на сайте события: нажатие кнопок, заполнение форм, активность пользователя на странице. Как несложно догадаться, информация о событии передаётся в метрику через JavaScript, что позволяет отслеживать практически любое событие.
Настраивается похожим образом с прошлыми целями:
</ul>
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например «Отправка форм со страниц бань», чтобы было по названию понятно, что это за цель.
- Придумываем идентификатор события, так чтобы было понятно, что это за идентификатор. Важно, идентификатор цели не должен совпадать с реально существующими URL сайта ни частично, ни полностью! Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели. Также при задании идентификатора цели не используйте следующие символы: /, &, #, ?, =.
- Жмём кнопку «Добавить цель».
Это была самая простая часть, далее нам нужно внедрить это событие в html-код страницы с помощью метода Reachgoal. Этот метод отвечает за отправку данных о достижении цели в Яндекс.Метрику.
Для установки цели в html-код страницы потребуются знания html, в некоторых случаях хватает базовых знаний, иногда приходится подключать специалистов.
Разберём несколько простых вариантов установки цели.
Вариант установки цели на форму:
...
Вариант установки цели на кнопку:
...
</h3></pre></h3></ol><form>»»> … </form> …
Пример реализации в коде:
Настройка цели на 404 страницу
Чтобы отслеживать, как часто посетитель попадает на 404 страницы, я использую следующий скрипт:
Установить скрипт нужно в контент 404 страницы, например:В коде это выглядит так: Вариантов скриптов для отслеживания целей много, и в интернете можно найти установку практически на любую ситуацию.
Составная цель
Данная цель будет полезна, когда нужно отследить конверсии, выстраивая цепочку событий, которые должен совершить посетитель. Такая цепочка может состоять из 5 шагов, каждый шаг может содержать различное количество действий.
Добавляется цель следующим образом:
- Настройка.
- Цели.
- Добавить цель.
- Пишем название цели, например, «Отправка форм со страниц бань», чтобы было по названию понятно, что это за цель.
- Указываем название Шага.
- Выбираем условие. Содержит условия из цели посещения страниц и цели JavaScript-событие. Условий может быть несколько.
- Указываем значение цели в зависимости от выбранного условия.
- Добавляем следующий шаг и заполняем по принципу пунктов 5–7.
- Жмём кнопку «Добавить цель».
Разберём пример цепочки для интернет-магазина:
- Добавить товар в корзину. Это событие настраиваем через JavaScript.
- Переход в корзину. Тут будет событие, которое можно настроить через посещение страницы.
- Нажатие на кнопку оформить заказ. Ещё одно событие настраиваем через JavaScript.
Так эта цепочка будет выглядеть в настройках: Такие цепочки событий полезны, когда нужно проанализировать эффективность работы сайта.
Заключение
Цели в Яндекс.Метрике можно и нужно настраивать. С их помощью вы лучше сможете понимать поведение своего посетителя, а также поймёте, что можно улучшить на сайте, чтобы пользователь не уходил с него.
Самые простые в настройках цели это:
</ol></ol>
- Цель – количество просмотров.
- Цель – посещение страницы.
Несмотря на простоту настроек целей, данные, полученные через них, очень полезны.
Если овладеете настройкой целей по посещению страниц, то можно будет делать несложные составные цели, что также будет очень полезно. Например:
Данная составная цель не содержит скриптов, но с её помощью мы понимаем, заполняет ли посетитель форму «Вопрос-ответ» на странице.
Таким образом, мы можем выяснить, нужна ли эта форма, что останавливает посетителя от её заполнения, что можно улучшить.
Ну, и более сложные настройки целей это:
- Цель – JavaScript-событие.
- Составная цель.
С помощью этих целей вы сможете ещё лучше понять своего посетителя, но от вас потребуются хотя бы базовые знания HTML или наличие вебмастера, который сможет реализовать внедрение условий цели в html-код страницы.
Если возникнут сложности в настройке целей, пишите в комментарии, мы постараемся вам помочь.
Если Вы хотите сделать сайт удобнее для пользователей и повысить конверсию, обращайтесь к нам!
Заказать анализ удобства сайта
Еще по теме:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
</ul></ul></form>Наверх
Сегодня продолжим настраивать цели Яндекс Метрики, а именно javascript событие. Мы создадим данный тип цели в Метрике, вставим его в сайт и настроим. А сперва разберёмся для чего нам нужны такие цели.
Ранее в этой статье: Цели Яндекс Метрики, мы разбирались зачем вообще нужны цели для сайта, рассмотрели типы целей и настроили их.
В этой статье мы подробно рассмотрим цели Яндекс Метрики javascript событие.
Зачем вам нужна цель Яндекс Метрики javascript событие?
Этот тип целей довольно сложен, стоит найти программиста для установки кода на сайт. Данный тип целей зачастую и не нужен. Но бывают моменты, когда без них никак. Есть сайты, где сценарии происходят на одной странице даже для форм подписки, а не как обычно в новой странице. Для таких событий такой тип целей, как посещение страницы, не подойдёт. А значит у нас не будет возможности отследить, кто и по каким запросам и объявлениям воспользовался данной формой или кнопкой на сайте. И мы потеряем возможность улучшить эффективность нашей рекламы или любого другого типа продвижения сайта в интернете.
А ведь нам стоит отслеживать и формы подписки и формы обратного звонка, заказать звонок, JQuery и Java-формы, различные кнопки на сайте. Тип целей javascript событие, подходит тогда, когда нет возможности отследить событие методом – посещение страницы. То есть, если нет смены URL-адреса, то кроме как настройки javascript событие, другого способа отследить посетителей нет.
Довольно часто, на простых сайтах, типа блогов, лендингов и даже интернет-магазинов можно обойтись без настройки цели javascript событие. Но не всегда, иногда такой возможности нет и без настойки цели типа javascript событие, просто никак. Думаю, я достаточно объяснил, зачем нам нужно настраивать цели типа javascript событие.
Для примера, с помощью цели javascript событие можно отслеживать нажатие на кнопку “заказать товар” и только изменив цвет кнопки, можно увеличить конверсию до 10-15%.
Создание цели типа javascript событие
Входим в Яндекс Метрику.
Жмём справа значок шестерёнки серого цвета. Попадаем в настройки целей Метрики.
Жмём “Добавить цель”.
Выбираем тип цели: javascript событие. Вбиваем Название, например кнопка заказать. Вбиваем Идентификатор цели, например zakazat_01.
Стоит уточнить, в качестве идентификатора цели нельзя указывать URL-адрес любой страницы сайта и даже часть URL. Идентификатор цели пишется только латинскими буквами, числами и нижним пробелом.
Всё, цель Метрики javascript событие, мы создали.
Настройка цели типа javascript событие
В Метрике мы всё сделали. Теперь нам нужно установить код javascript события в код сайта в нужном нам месте. Без знания html, не обойтись.
Шаги настройки цели:
- Найти нужный нам элемент в коде сайта, например кнопку “подробнее” в файле Index.php.
- Далее мы выясняем какой код Метрики нам нужен в данном случае.
- Вставляем данный код в нужное место, а в этом коде меняем переменную Идентификатор цели.
- Проверяем работоспособность сайта и вставленного кода.
Ещё стоит шаг 0 добавить: сохранить предварительно редактируемый файл у себя на компьютере или перенести весь код в другой файл. Чтобы на случай, что сайт откажется показываться, мы сможем восстановить то, что было до правок.
Мы нашли, куда ставить будем наш код. Это может быть тег
Цель будет достигнута, если человек зашёл на страницу.
Код для цели определить время нахождения пользователя на странице
Цель будет достигнута, если посетитель пробыл на странице 3 минуты и больше.
Пошаговый процесс вставки кода цели Яндекс Метрики javascript событие в сайт
Теперь нужно разобраться со всеми этими кодами по шагам:
- Определяем на какой элемент сайта мы будем ставить цель.
- Находим этот элемент на сайте в браузере, жмём правую кнопку мыши: Просмотреть код элемента. Копируем нужный нам код.
- Открываем файл, куда нужно вставить код цели javascript событие по FTP, например Index.php или Index.html
- Находим нужный кусок кода нажав комбинацию: Ctrl + f и вставив в окно поиска скопированный код или честь кода. Это может быть из вышеперечисленных: onclick, onsubmit или script.
- Вставляем внутрь найденного кода код цели из вышеперечисленных: хххххххх.reachGoal (‘Nazvanie_Identifikatora’) или yaCounterXXXXXX.reachGoal(‘TARGET_NAME’)
- Заменяем хххххххх или yaCounterXXXXXX на номер нашего счётчика Яндекс.Метрики. И Nazvanie_Identifikatora или TARGET_NAME на Идентификатор цели, который мы написали в Яндекс.Метрики при создании данной цели.
- Сохраняем файл и закачиваем его по FTP.
И не забываем проверить работоспособность сайта и проверить в Яндекс Метрике работоспособность настроенной цели, то есть фиксирует ли Метрика данную цель. Имейте ввиду, что мгновенно Метрика не фиксирует цели, иногда нужно подождать около 30 минут.
Вот и всё. Тема сложная, надеюсь понятно объяснил 🙂
Если не можете справиться с настройкой Метрики, обращайтесь. Помогу настроить Метрику, цели Метрики. Проведу аудит рекламной кампании, проконсультирую по настройке рекламы. Если вам нужно настроить РК в Яндекс Директ, скачайте практическое руководство “Настройка Яндекс Директ пошагово” и настройте РК самостоятельно. Или обращайтесь ко мне, я настрою рекламную кампанию для вас, подробнее здесь >>.
Удачи вам в настройках целей Метрики и рекламных кампаний!
Если статья понравилась или хочешь сохранить её – поделись ею, жми кнопки под статьёй — Поделиться.Получай все статьи и новости сайта в свой Вконтакте, Facebook или на электронную почту — подпишись на статьи сайта. Скачайте бесплатное Руководство: Настройка Яндекс Директ пошагово (справа).Поделись своим мнением в комментариях, так статьи будут интереснее и ценней!
Поделитесь с друзьями:
Используемые источники:
- https://osipenkov.ru/celi-yandex-metrika/
- https://siteclinic.ru/blog/web-analytics/nastroyka-celei-v-yandex-metrike/
- https://reklama-rs.ru/2018/04/nastroika-javascript-yam/


 Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы.
 Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики
Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики
 Hearts of Iron IV — Больше никаких лагов!
Hearts of Iron IV — Больше никаких лагов!
















 Пропадание звука на телефоне или планшете на платформе Андроид: как решить проблему?
Пропадание звука на телефоне или планшете на платформе Андроид: как решить проблему? Как правильно монтировать проектор и не допустить распространенных ошибок
Как правильно монтировать проектор и не допустить распространенных ошибок Как подключить и настроить Wi-Fi роутер? Пошаговая инструкция для всех моделей
Как подключить и настроить Wi-Fi роутер? Пошаговая инструкция для всех моделей