Веб-аналитикаИюль 16, 2019
Что же такое цель? Когда вы создаете блог, интернет-магазин, посадочную страницу, информационный портал или любой другой ресурс, то вы, как владелец площадки, изначально понимаете, для чего вам нужен сайт. Перечислю некоторые варианты:
- размещение рекламы;
- продажа товаров;
- оказание услуг;
- лидогенерация (сбор контактных данных потенциальных клиентов);
- платное размещение контента (статей, фото, видео и т.д.);
- повышение имиджа компании или человека за счет дополнительного канала информации;
- другое.
В 80% случаев все эти действия направлены на одну и ту же конечную цель – заработать денег. И это правильно. Бизнес должен генерировать денежный поток ($), иначе зачем всем этим заниматься?
Перемещение людей в магазинах, футболистов на поле, жителей городов в метро, анализ перевозок различных грузов на расстояние, грузопотоки на производстве – такую информацию без специальных устройств и инструментов не собрать. И уж тем более не проанализировать. Но она крайне важна при принятии управленческих решений.
Посещая магазины, торговые центры, рестораны, клубы, задумывались ли вы когда-нибудь, как владельцы данных заведений ведут подсчет своих посетителей? А обращали ли вы когда-нибудь внимание на такие устройства на входе?
Счетчик посетителей магазина
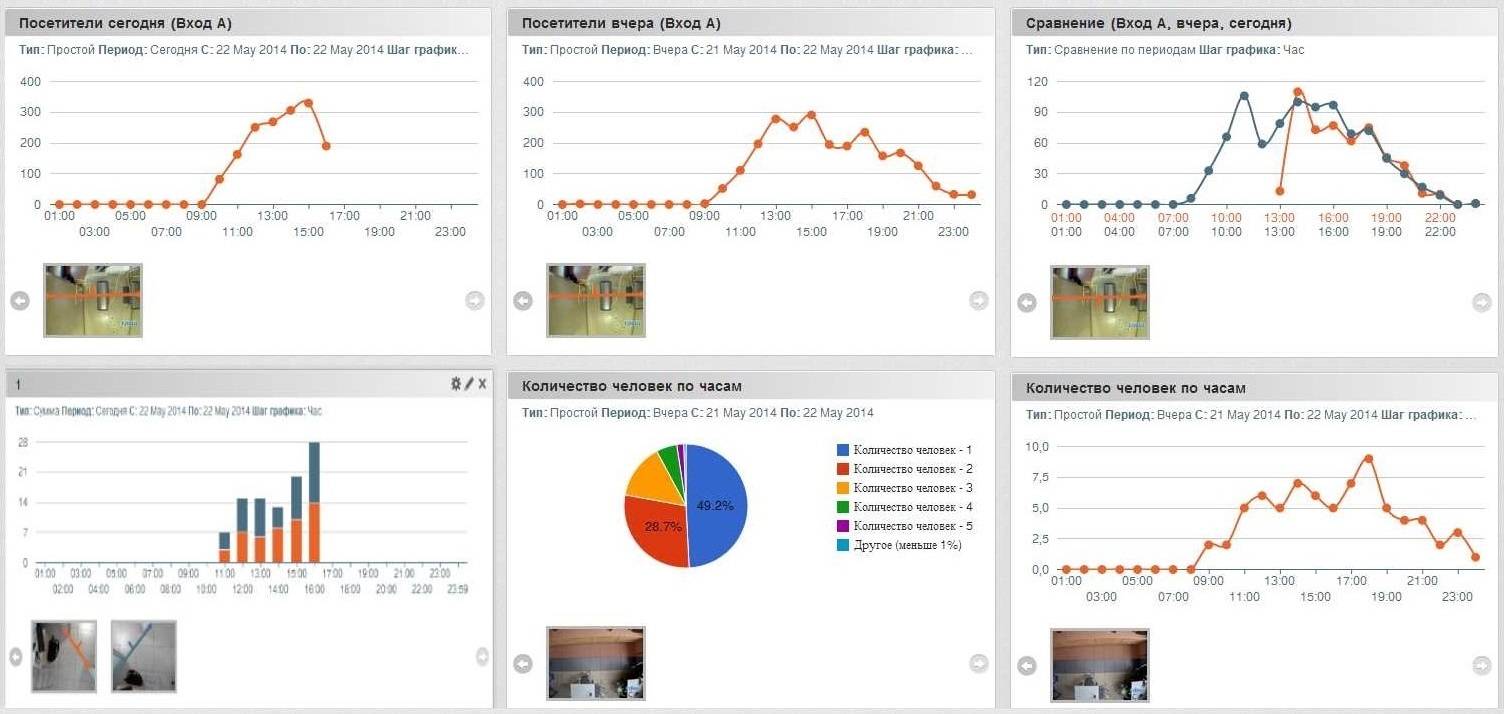
Эти счетчики автоматически рассчитывают статистику посещения магазина (сколько людей зашло, сколько вышло) и показатели конверсии, а также сравнивают данные по нескольким магазинам сети. В результате владелец торговой точки получает детальную аналитику по интересующим его показателям. Технология называется «видеоаналитика».
Видеоаналитика для магазинов
Даже охранники на фейсконтроле перед входом в ночной клуб имеют специальные ручные счетчики, которые позволяют им в любой момент времени узнать точное число находящихся внутри человек.
Ручной счетчик
Им известно не только количество, но % соотношение мужчин и женщин (один охранник на входе считает М, другой Ж). Поэтому если вас не пускают в клуб, или вы очень долго стоите перед входом, не отчаиваетесь =) Вполне вероятно, что внутри просто много посетителей, и по технике безопасности нужно дождаться, пока часть из них его покинет. Или нарушился баланс М/Ж.
Но если в оффлайн сегменте есть ряд исторически сформировавшихся способов, специальных устройств, алгоритмов отслеживания и прогнозирования действий потенциальных клиентов на основе имеющихся данных, то как отследить эффективность работы собственной посадочной страницы или интернет-магазина онлайн? То, что для нас невидимо и скрыто по ту сторону экрана человека?
Для упрощения работы и принятия решений в интернет-маркетинге используют счетчики веб-аналитики (Яндекс.Метрику и Google Analytics), а также оперируют таким понятием, как «цель». Цель – это конкретное действие посетителя на вашем сайте. Клик по кнопке, просмотр видео, копирование номера телефона или e-mail адреса, пролистывание страницы до конца, обратный звонок, заявка, заказ – все это цели в веб-аналитике. Вопрос в том, какие являются для вас наиболее значимыми, а какие менее. В статье про цели в Google Analytics я описывал два типа целей:
- основные (макроцели);
- вспомогательные (микроцели).
Основными являются те, при выполнении которых вы в перспективе можете получить реальные деньги. Звонок в офис, заказ на сайте, заявка на индивидуальный расчет, коммерческое предложение и т.д. – все эти действия позволяют вам установить диалог с потенциальным клиентом, и в будущем, заработать на этом контакте.
Примеры основных целей: звонок, заявка, заказ.
Вспомогательные цели являются промежуточными звеньями на пути к основным. Например, добавление товара в корзину и дальнейшее заполнение способа оплаты в интернет-магазине не является последним шагом и влияет на конечный результат косвенно, поскольку он не означает, что человек достигнет основной цели в виде оформленного заказа. Но информация о том, что человек отвалился на этапе заполнения полей доставки и не завершил покупку – очень ценна для нас. Она позволит нам улучшить эту страницу и повысить конверсию сайта.
Или просто посещение страницы «Контакты» пользователем не гарантирует нам, что он позвонит или напишет на электронную почту. Но информация об этом событии также важна, поскольку мы можем использовать ее при анализе, построении различных сегментов в Метрике и ретаргетинге в Яндекс.Директ.
Примеры вспомогательных целей: все шаги по воронке продаж, кроме последнего, добавление товара в корзину, общение в чате, просмотр видео, загрузка файла, переход по ссылке, посещение страницы «Контакты», посещение определенного количества страниц и т.д.
Рекомендую к прочтению: «Определение целевых действий на сайте и KPI».
В Яндекс.Метрике существует 4 основных типа целей:
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
И два подтипа: конверсионные цели и ретаргетинговые.
Конверсионные и Ретаргетинговые цели
Данное разделение было сделано разработчиками Яндекса исключительно для удобства. Никаких кардинальных различий в функционале между ними нет. Конверсионные цели, как правило, используются для оценки эффективности ключевых показателей сайта (заявка, звонок, заказ и т.д.), а ретаргетинговые пригодятся для условий подбора аудиторий в ретаргетинговых кампаниях Яндекс.Директ.
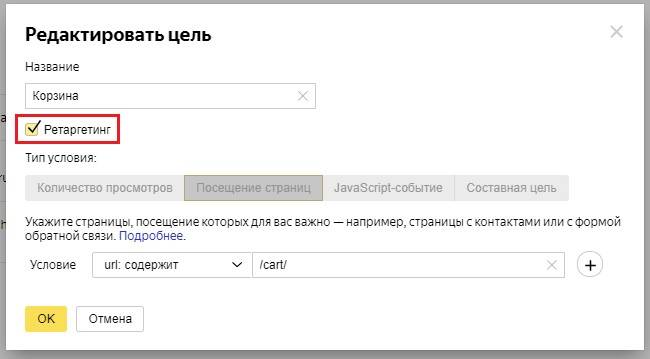
При создании или редактировании цели можно легко поменять ее подтип, просто поставив или убрав соответствующую галочку:
Перевод из ретаргетинговой цели в конверсионную (и наоборот)
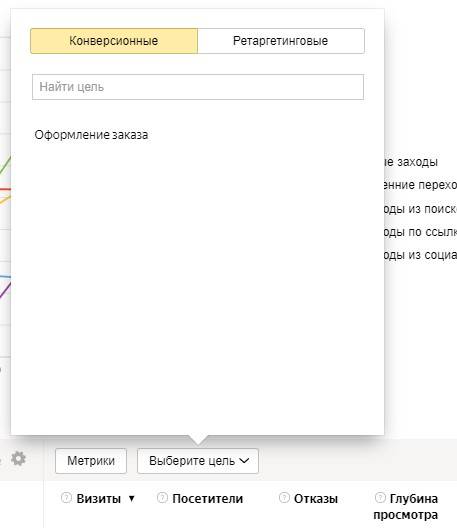
Выбирать подтип цели можно также в отчетах:
Выбор подтипа цели в отчетах Метрики
Перед тем, как разбирать цели Яндекс.Метрики по условию их достижения, необходимо познакомиться с несколькими определениями, без которых понимание дальнейшего материала будет затруднено.
Достижение цели – достижение цели пользователем того условия, которое вы задали в настройках конкретной цели в Яндекс.Метрике.
Визит (сеанс, сессия в Google Analytics) — последовательность взаимодействий (любые просмотры страниц, события, переходы по внешним ссылкам, загрузки файлов, транзакции) посетителя сайта за определенный промежуток времени. По умолчанию он составляет 30 мин. (как и в Google Analytics). Изменить его можно в настройках счетчика.
В Метрике новый визит всегда будет начинаться с любой рекламной системы и из Яндекс.Директ.
Целевой визит — визит, в ходе которого:
- была достигнута цель один раз;
- или было достигнуто несколько целей по одному разу;
- или была достигнута цель N раз;
- или было достигнуто несколько целей N раз;
Посетитель (пользователь) — пользователь, совершивший хотя бы один визит на сайт за отчетный период. Посетители учитываются по анонимным идентификаторам браузеров, которые сохраняются в cookies. Если пользователь удалил cookies, а потом вернулся на сайт, то он будет считаться новым посетителем.
Целевой посетитель — посетитель, который совершил целевой визит. Один посетитель за определенный период времени может совершить несколько целевых визитов.
Конверсия – это отношение количества целевых визитов к общему числу визитов.
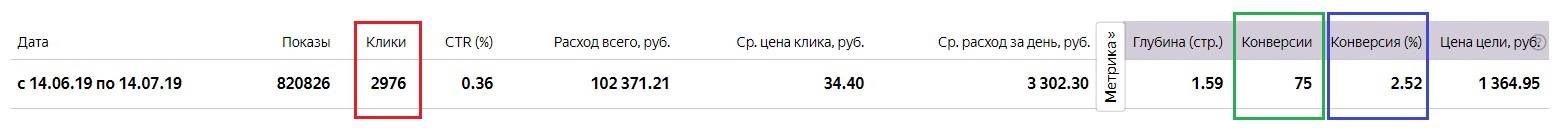
Примечание: в интерфейсе Яндекс.Директ в статистике есть блок Яндекс.Метрики (если добавлен № счетчика в параметрах кампании), где отображается количество конверсий и коэффициент конверсии (%).
Блок Метрики в интерфейсе Яндекс.Директ
Поскольку коэффициент конверсии рассчитывается как отношение количества целевых визитов к общему числу визитов, то получим следующую формулу:
Конверсия (%) = Конверсии / Клики * 100% = 75 / 2976 * 100% = 2.52 %
В экзамене Яндекс.Метрики есть хороший вопрос на понимание данных определений.
Пример:за день на сайте по цели было зафиксировано 100 визитов, 30 посетителей, 15 целевых визитов и 20 достижений цели. Какая конверсия по этой цели будет отображаться в отчетах Метрики?
Правильный ответ: 15% = 15 / 100 * 100% (исходя из определения выше).
Теперь разберем каждую цель Яндекс.Метрики подробно.
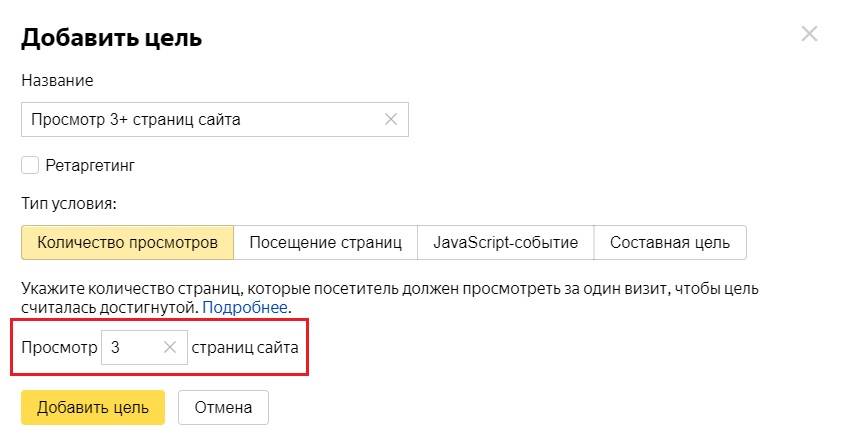
Цель «Количество просмотров»
Цель «Количество просмотров»
Если вы хотите зафиксировать цель после просмотра пользователем определенного количества страниц в рамках одного визита, то укажите это число в соответствующем поле.
Данная цель используется для оценки вовлеченности посетителей сайта в ваш контент (глубина просмотра) и позволяет легко оценить тех пользователей, кто посетил N страниц, и отделить их от тех, кто покинул сайт после просмотра 1-2 страниц.
Она подходит как для информационных сайтов (новостной портал, обучающая платформа, блог), так и для коммерческих проектов (интернет-магазин). Исключением может стать сайт-одностраничник, поскольку на нем нет никаких других страниц, и перемещение по навигации на другие страницы невозможно.
Чем выше конверсия по данной цели, тем лучше аудитория вовлечена в контент сайта. Но может быть и обратная ситуация. Например, если пользователь вбивает в поиске «информационный запрос» и попадает к вам на сайт, он может не пойти дальше по страницам, а покинуть его после того, как найдет ответ на свой вопрос. Цель могла быть не достигнута, но из этого вовсе не следует, что вы не помогли человеку, и что он через какое-то время не вернется к вам снова.
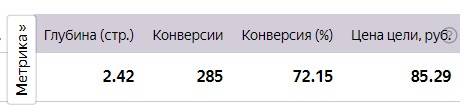
Часто при аудитах рекламных кампаний клиента в Яндекс.Директ я сталкиваюсь только с такими настроенными целями. Других в аккаунте нет. Из-за этого в интерфейсе контекстной рекламы отображается весьма обманчивая статистика:
Обманчивая статистика в Яндекс.Директ
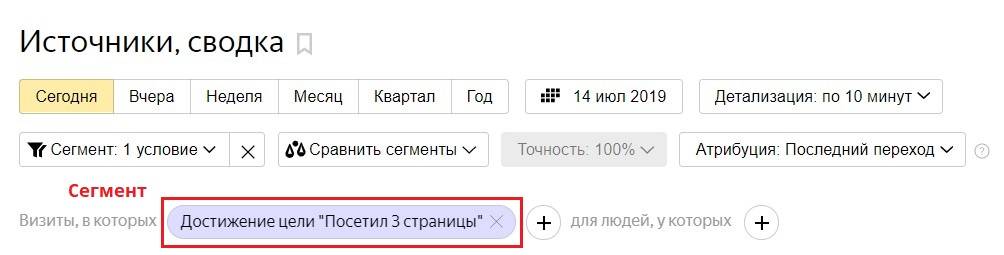
Данный тип цели, как правило, является вспомогательным. Он не отражает реальной картины по проекту. Помимо него в Яндекс.Метрике должны быть настроены и другие цели. Однако на основе цели Количество просмотров можно создавать сегменты и потом использовать их в параметрах РК в качестве ключевых целей, делать корректировки ставок для целевой аудитории, и в ретаргетинговых кампаниях Яндекс.Директ.
Сегмент по достижению цели «Количество просмотров»
Цель «Посещение страниц»
Цель «Посещение страниц»
Самая распространенная и универсальная цель в Яндекс.Метрике. С ее помощью можно отслеживать различные действия пользователей абсолютно для любого типа сайта (квиз, лендинг, интернет-магазин и т.д.). Например:
- посещение определенной страницы или нескольких страниц;
- посещение определенного раздела сайта;
- переходы по внешней ссылке;
- нажатие на email;
- нажатие на номер телефона;
- скачивание файла.
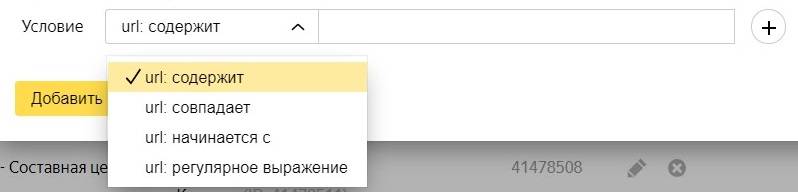
При настройке данной цели вы можете выбрать одно из 4 доступных условий, url:
- содержит;
- совпадает;
- начинается с;
- регулярное выражение.
Условия в Яндекс.Метрике
url: содержит
При выборе этого условия задается часть URL (без домена, https и т.д.).
Пример №1
У вас на сайте есть страница «Спасибо» с уникальным URL вида site.ru/thanks.html, на которую пользователь попадает после заполнения формы. В этом случае вы можете настроить цель на посещение этой страницы, выбрав условие url: содержит и добавив часть URL, например thanks. Цель также будет срабатывать, если вы пропишите только th, anks, than. Все эти части URL содержатся в URL той странице, которую мы хотим отслеживать, поэтому цель сработает корректно.
Важно: если у вас на сайте есть еще страницы, которые могут содержать данную комбинацию, то при посещении пользователем этих страниц, будет также достигнута цель. Поэтому перед выбором типа url: содержит убедитесь, что вы вводите уникальное условие, которое отлично от URL других страниц, или же указывайте как можно большую часть URL, чтобы цель была достигнута только на нужных страницах.
Пример №2
У вас на сайте есть фильтр по товарам, в URL которого содержится site.ru/catalog/item/?filter=t&color=black&isbest=t Вы бы хотели отслеживать конверсии только тогда, когда пользователь пользовался фильтром на нашем сайте. А поскольку вы знаете, что все страницы фильтра объединяет конструкция filter, добавить только эту часть URL с условием url: содержит не составит никакого труда.
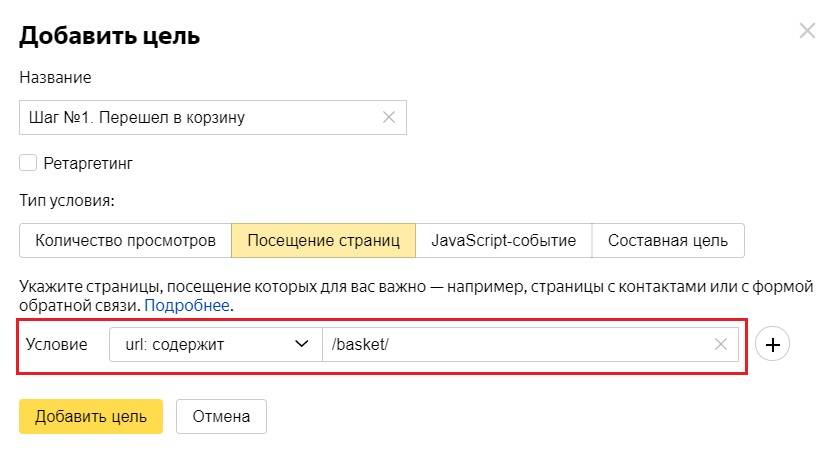
Пример №3
На вашем сайте https://site.ru корзина располагается на странице https://site.ru/cart/. Чтобы наиболее корректно настроить в качестве цели посещение страницы с корзиной, используйте условие url: содержит и часть URL вида /cart/
Пример №4 (переходы по внешней ссылке)
Переход по внешней ссылке
В отличие от Google Analytics, в Яндекс.Метрике легко отслеживать переходы по внешним ссылкам. Например, у вас есть страница, на которой расположена ссылка на сторонний ресурс вида site.com/vneshnyaya-stranica. Для настройки цели выберите тип условия url: содержит и добавьте в поле настройки URL этой страницы https://site.com/vneshnyaya-stranica
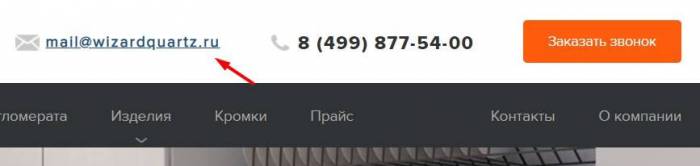
Пример №5 (отслеживание нажатия на e-mail)
Отслеживание нажатия на e-mail
Чтобы отследить нажатие пользователя на e-mail адрес, который указан у вас на сайте, используйте условие url: содержит и собственный e-mail. В моем примере – это mail@wizardquartz.ru
Пример №6 (отслеживание нажатия на телефон)
Отслеживание нажатия на телефон
Чтобы отследить нажатие пользователя на телефон, который указан у вас на сайте, используйте условие url: содержит и конструкцию, которая соответствует вашему номеру. В моем примере — это tel: 8 (800) 551-97-84
Если у вас есть в телефоне присутствует символ +, укажите в шаблоне отслеживания %2B вместо символа +. Пример: tel:%2B7495 111-11-11
Пример №7 (отслеживание скачивания файла)
Отслеживание скачивания файла
С помощью цели Посещение страниц можно отслеживать скачивание различных файлов с вашего сайта. Например, брошюр, электронных книг, каталогов и т.д.
Чтобы отследить скачивание файла используйте условие url: содержит и полный путь до файла. В моем примере — это https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
Примечание: в Яндекс.Метрике существует стандартный отчет «Загрузки файлов», который показывает, сколько раз посетители попытались скачать файлы с вашего сайта: аудио, видео, архивы, изображения и др.
url: совпадает
Условие равнозначно точному соответствию, то есть при настройке цели необходимо указывать полный URL целевой страницы. Например, у вас на сайте есть страница «Спасибо» с уникальным URL вида https://site.ru/thanks.html Выбрав url: совпадает, добавьте полный URL https://site.ru/thanks.html
url: начинается с
Чаще всего используется для отслеживания посещений подкаталогов с одинаковым началом URL-адреса. Например, настроив цель на url: начинается с и задав /category/noutbuki/ , будут учитываться все посещения страниц /category/noutbuki/, а также все то, что входит внутрь этого каталога (вложенные страницы), например, /category/noutbuki/igrovie, /category/noutbuki/apple, /category/noutbuki/rasprodazha и т.д.
url: регулярное выражение
Гибкое условие, которое позволяет отслеживать страницы, которые объединены по произвольным шаблонам.
Например, у вас на сайте есть 50 товаров, URL которых site.ru/item-1, site.ru/item-2 … site.ru/item-50. Вы бы хотели отследить посещение страниц товаров, начиная с 11 и минуя первые 10 шт. (site.ru/item-11, site.ru/item-12, … , site.ru/item-50). В этом случае классические условия, которые были разобраны выше, не подойдут.
На помощь придут регулярные выражения и такая конструкция: url: регулярное выражение item-[0-9]{2}
Подробнее регулярные выражения в Яндекс.Метрике разберем в отдельной статье. А пока можете ознакомиться с официальной справкой Яндекса и статьей про регулярные выражения в Google Analytics.
Тип цели «JavaScript-событие»
Цель типа «JavaScript-событие»
Используется в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется.
Примеров множество:
- клик по конкретной кнопке;
- отправка формы (с элементами AJAX);
- при использовании динамических веб-приложений (SPA, Single Page Application);
- отправка данных о транзакции;
- отслеживание звонков;
- просмотр видео;
- подписка на рассылку;
- скроллинг страницы;
- пролистывание галереи с фотографиями (клики по стрелочкам влево-вправо);
- переключение чек-боксов или любых других элементов;
- клики по иконкам социальных сетей;
- открытие / закрытие всплывающих окон на сайте;
- отслеживание действий в онлайн-консультантах, чатах (JivoSite, Callbackhunter, Venyoo, Talk-Me и т.д.);
- отслеживание событий, которые активируются после определенного времени или действия (например, когда пользователь увел курсор мыши за пределы окна или кто-то пытается скопировать ваш контент на сайте);
- другое;
Примеров отслеживания с помощью JavaScript-события дикое множество, все ограничивается лишь вашей фантазией. В отличие от целей, которые настраиваются прямо в интерфейсе Яндекс.Метрики, события задаются как в интерфейсе, так и в коде вашего сайта. Поэтому если вы не обладаете навыками работы с HTML и JavaScript, обратитесь к разработчику вашего сайта с просьбой настроить нужные события.
При создании цели JavaScript-событие указывается только ее идентификатор, который будет размещен в методе reachGoal на сайте. Поскольку код счетчика Яндекс.Метрики в конце 2018 года изменился (он обновился), конструкция событий тоже стала другой.
Раньше она выглядела так:
| 1 | reachGoal(target[,params[,callback[,ctx]]]); |
Сейчас (июль 2019) она выглядит следующим образом:
| 1 | ym(XXXXXX,‘reachGoal’,target[,params[,callback[,ctx]]]); |
Друзья, привет.
Настройка цели на отправку форм в Яндекс Метрике.
Вот код, кому нужно быстрое решение. То, что нужно вставить, выделено полужирным.
yaCounterXXXXXX — вместо XXXXXX необходимо указать идентификатор вашего счетчика. О том, как его узнать, можно почитать здесь.
TARGET_NAME — это идентификатор вашей цели, который вы скопировали выше из интерфейса Яндекс Метрики.
НО, есть масса ситуаций, где это работать не будет.
Кому интересно, читайте и смотрите ниже.
Часто на сайте нужно отслеживать событие отправки данных форм. Насколько часто пользователи их заполняют?
Это может быть:
+ форма регистрации на сайте.
+ форма, которая запрашивает email или имя пользователя.
+ форма оформления заказа на сайте
+ и.т.д.
Заполнение формы на сайте — это очень важный конверсионный шаг посетителя, который частно нужно отслеживать с помощью систем веб-аналитики.
В этой заметке мы рассмотрим основные этапы и особенность настройки целей на отправку форм.
Важно! Прежде чем начать.
Хочу сразу предупредить, из своего опыта настройки сотен целей на многих сайтах, что цели НЕ на все формы настраиваются легко и просто.
Для настройки некоторых форм достаточно добавить один HTML-атрибут, для других форм может помочь специальный инструмент Google Tag Manager, а для особо сложных форм обязательно нужны знания веб-программирования и понимание того, как работает веб-сервер.
В общем, ситуаций может быть масса.
Если у вас нет времени или вы не хотите погружаться во все особенности настройки целей на отправку форм, можете поручить эту работу мне, я сделаю все за вас.
Итак, что нужно сделать, чтобы настроить цель на отправку формы.
Первым делом, в интерфейсе Яндекс Метрики, нам нужно будет создать новую Javascript цель для события отправки данных с данной формы.
Делается это в меню «Настройка — Цели — Добавить цель».
Создаем новую цель типа Javascript-событие и придумываем для нее идентификатор. Этот идентификатор нам понадобиться ниже. Пока скопируйте его.
Настройка целей на формы имеет одну главную особенность — у форм есть валидация (проверка правильности заполнения полей формы).
Отсюда, главная проблема: мы не можем назначить срабатывание цели при нажатии на кнопку «Отправить» форму. Клик по этой кнопке не означает, что форма была успешно отправлена, т.к. кликая по этой кнопке данные пользователем могли быть введены не все или не правильно и срабатывание цели в таком случае не должна происходить.
Срабатывание цели отправки формы должна происходить только при ее успешной отправке. Но, и здесь у нас появляются «подводные камни» и алгоритм настройки цели отправки формы будет зависеть от того, как технически реализован механизм валидации формы.
1 случай. У формы нет валидации данных.
Это самая простая ситуация. Если у вас есть доступ к исходному HTML-коду формы, достаточно просто добавить к элементу формы один HTML-атрибут.
Предположим на какой-то странице нашего сайта есть примерно вот такая веб-форма.
HTML-код:
Для того, чтобы отследить момент заполнения этой формы, нам необходимо использовать специальное событие языка Javascript.
Для события отправки данных формы это событие создается с помощью специального атрибута onSubmit.
В буквальном смысле, с английского языка это переводится как «при отправке».
Добавлять этот атрибут нужно к элементу form.
Т.е. добавив его, мы как бы говорим браузеру, что как только пользователь заполнит форму и отправит ее, при отправке данных (onSubmit), выполни следующие действия.
Действие, которое нужно выполнить, довольно простое: отправка данных о выполнении цели в систему Яндекс Метрика. Делается это с помощью метода reachGoal.
В итоге, HTML-код нашей формы примет следующий вид:
yaCounterXXXXXX — вместо XXXXXX необходимо указать идентификатор вашего счетчика. О том, как его узнать, можно почитать здесь.
TARGET_NAME — это идентификатор вашей цели, который вы скопировали выше из интерфейса Яндекс Метрики.
Если у вас нет доступа к исходному HTML коду формы, в этом случае вам может помочь Google Tag Manager и триггер на отслеживание отправки форм.
2 случай. У формы есть валидация данных, но она реализована средствами Javascript или HTML5.
Если у формы есть валидация данных, которая реализована на стороне клиента (браузера) средствами Javascript, у нас есть 2 варианта:
1) Написать специальный скрипт на языке Javascript, который будет следить за всеми реальными отправками форм, которые прошли валидацию и отправлять событие достижения цели только при успешной отправки формы.
2) Воспользоваться Google Tag Manager и триггером на отслеживание успешной отправки форм. Этот вариант намного более простой и гибкий и не требует от вас знаний языков веб-программирования.
3 случай. У формы есть серверная валидация данных.
Если у формы проверяется правильность заполнения полей на стороне сервера — это самый сложный случай в отслеживании отправки таких форм. Проблема в том, что Javascript и Google Tag Manager не могут контролировать процессы, которые происходят на стороне сервера. У них нет туда доступа.
Для отслеживания таких форм нужно сделать так, чтобы серверный скрипт обработки данных формы, при успешной их отправке уведомил клиента о том, что форма была успешно отправлена. Обычно это делается через специальное пользовательское событие. Настроить такое пользовательское событие без навыков программирования может быть не просто. Если с этим трудности, обращайтесь.
Отслеживание отправки форм не всегда является простой задачей. Иногда для этого нужен навык программирования и понимание самого процесса.
В разных ситуациях это может настраиваться по разному.
Присоединяйтесь к моей обучающей программе по настройке целей Яндекс Метрики. Давайте настроим цели на вашем сайте вместе.
Добрый день, друзья. На связи Евгений Тридчиков. И в этом видео я расскажу, как отслеживать успешные отправки форм в Метрике. Лень читать? Смотрите видео в конце статьи!
Содержание
Пошаговый план
Пошаговый план выглядит следующим образом:
- для начала мы будем передавать в Метрику сигнал о том, что форма отправлена, то есть будем производить отправку события;
- на втором шаге мы настроим цель в соответствии с этим событием;
- и, наконец, проверим все это дело прямо в браузере, в консоли.
Пушим событие в Яндекс Метрику
Перед вами конструкция, которая отправляет в Метрику событие – сигнал. Наша задача отслеживать отправку формы. Поскольку форма отправляется без перезагрузки страницы, нам нужно давать сигнал в Метрику. Этим сигналом является событие. И вот эта конструкция, которая у вас на экране, она, как раз-таки, и отправляет в Метрику событие.
Здесь всего два важных момента. Во-первых, это набор иксов из восьми штук – это просто, условно, заглушка, здесь должен быть установлен номер счетчика Метрики. Номер счетчика, который у вас на сайте. Далее, вот здесь у нас «form», это название события. Это идентификатор. Именно это событие с этим именем и улетает в Метрику.
onsubmit=»yaCounterХХХХХХХХ.reachGoal(‘form’); return true;»
Кавычки-елочки замените на простые двойные кавычки (так просто стиль блока внимания отрабатывает).
У меня написано «form». Просто я так привык. А вы можете написать все, что угодно. Главное, чтобы вы имели это в виду, и настраивали цель в соответствии с именем этого события. Чтобы у нас событие улетало при УСПЕШНОЙ отправке формы, нам нужно повесить вот эту конструкцию на onsubmit. То есть сама по себе форма не отправит событие, но через onsubmit отправит.
Таким образом, вы видите на скриншоте – onsubmit равно, далее у нас идет конструкция для analytics, об этом я рассказывал в прошлом видео, а далее yaCounter, номер счетчика, reachGoal, название события, return true. То есть onsubmit означает следующее: при успешной отправке формы, отправить в Метрику следующее событие.
Настройка цели на событие
Далее. Настройка цели в Метрике элементарная. Нам нужно создать цель типа javaScript-событие и указать в поле «идентификатор цели» название события. Проверка цели в Метрике осуществляется с помощью ym_debug. Ну об этом позже, это все делается буквально за пару секунд.
Итак, прямо сейчас я на конкретном сайте покажу как это все работает, как это сделать. Давайте, друзья, посмотрим.
Проверяем работу
Работу с формой я буду делать на этом сайте, поскольку, недавно с ним работал и точно знаю, что здесь все отрабатывает. Итак, поехали. Разберем вот эту вот форму. Нажимаю «исследовать элемент». Посмотрим, что в форме внутри. Я вижу, что на теге «form» у нас висит onsubmit, далее это событие улетает в google analytics, я об этом рассказывал ранее, в другом видео. А вот и та конструкция, о которой я говорил.
Как видите, здесь указан номер счетчика и событие с именем «form». Супер. Давайте проверять, как это все дело работает. Для этого, мы к этой страничке приписываем следующую конструкцию – вопросительный знак и далее /?_ym_debug=1. Ок. Эта штука позволяет нам перейти в режим отладчика и посмотреть, как у нас улетают в Метрику события.
Жмем примерно то же самое – «исследовать элемент» и здесь, внимание, жму «консоль». Как видите, тут у нас уже сработал PageView счетчика. Он его увидел. Отлично. И теперь мы просто делаем тестовую конверсию – номер телефона все единички, как вы любите, какой-то е-mail, поле «комментарий» не обязателен для заполнения. Отправляю форму. Супер.
Как видите, в Метрику, счетчик, которой вот такой вот, улетает событие с вот таким вот именем. В самой Метрике, внимание, цель настроена следующим образом – как я и говорил. Вот она. Цель типа javaScript-событие с нужным идентификатором, точно таким же, который у меня в конструкции.
А как же цель на кнопку?
Что ж, как видите, отслеживать отправки формы, с помощью Метрики совсем не сложно.
Напоследок небольшой сюрприз – если вы хотите отслеживать клики по ссылкам, либо клики по кнопкам – используйте точно такую же конструкцию, но вместо onsubmit используйте onclik.
onclick=»yaCounterХХХХХХХХ.reachGoal(‘click’); return true;»
Кавычки елочки заменяем на двойные кавычки, помните, да?
Заключение
Итак, друзья. На этом у меня все. И если я помог вам разобраться, как работать с Метрикой, как отслеживать отправки формы в Метрику, работать с событиями – поставьте пальцы вверх. Мне будет приятно и вам хорошо.
Используемые источники:
- https://osipenkov.ru/celi-yandex-metrika/
- https://webkyrs.info/post/iandeks-metrika-nastroika-tseli-na-otpravku-formy
- https://context-kill.by/blog/kak-nastroit-cel-na-formu-v-yandeks-metrike/


 Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике
 Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики
Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики
 Секреты контекстной рекламы, о которых не знают даже некоторые профи
Секреты контекстной рекламы, о которых не знают даже некоторые профи













 Где находятся настройки Яндекс браузер, как его настроить или сбросить к состоянию по умолчанию
Где находятся настройки Яндекс браузер, как его настроить или сбросить к состоянию по умолчанию Как включить и отключить родительский контроль в Яндекс Браузере?
Как включить и отключить родительский контроль в Яндекс Браузере? Используем протокол WebDAV для Яндекс.Диск. Или подключаем "облако" как флешку
Используем протокол WebDAV для Яндекс.Диск. Или подключаем "облако" как флешку Готовимся к изменениям в работе типов соответствия Google Ads в 2020 году
Готовимся к изменениям в работе типов соответствия Google Ads в 2020 году