Содержание
- 24.11.2016(Обновлено: 7.12.2017)Нлия Б.
SEO-инструменты
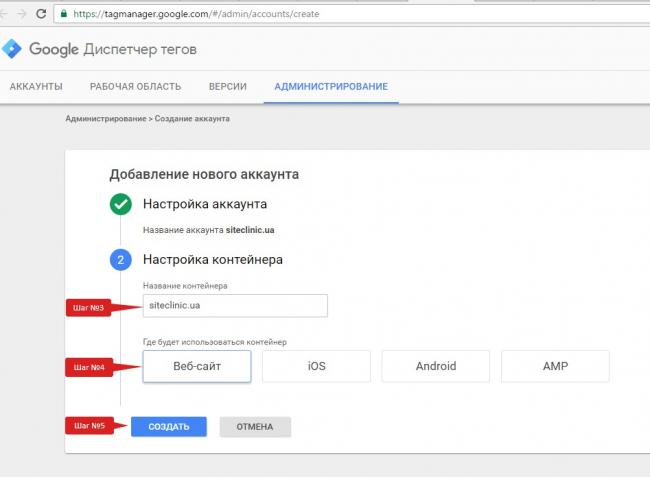
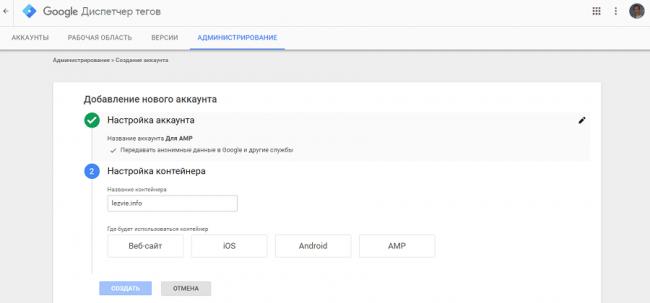
В появившемся окне укажите придуманное название контейнера и выберите, где он будет использоваться. В нашем случае это кнопка «Веб-сайт». После этого нажмите на кнопку «Создать».
Рисунок 2
Далее система предложит ознакомиться с соглашением об условиях использования GTM. Ознакомьтесь с ними и примите их, нажав на кнопку «Да».
Рисунок 3
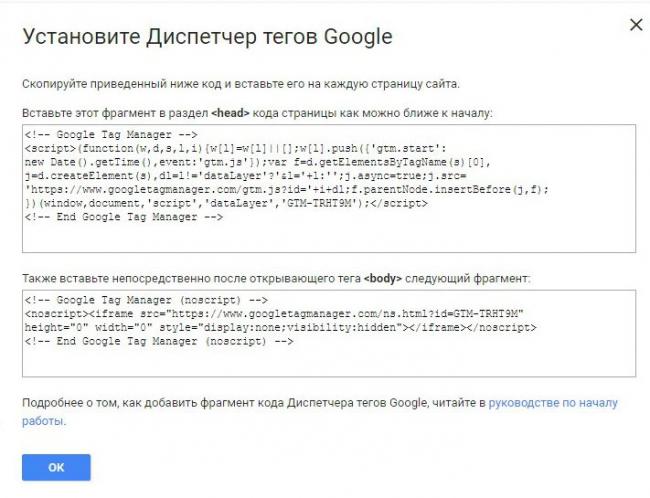
После того как вы примете соглашение об использовании, появится окно с кодом.
Рисунок 4
Рисунок 5
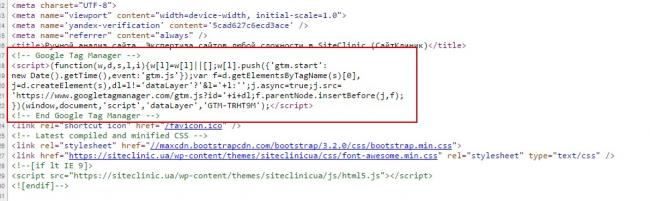
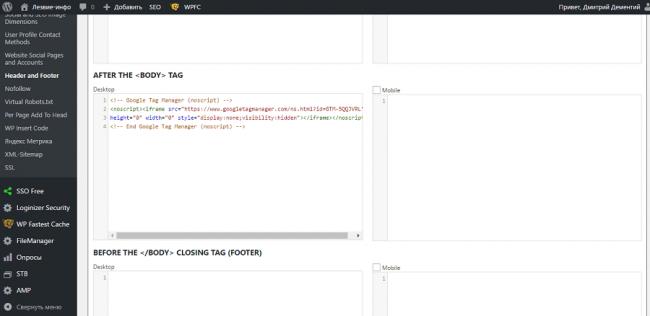
Код из нижнего блока вставьте непосредственно после открывающего тега.
Рисунок 6
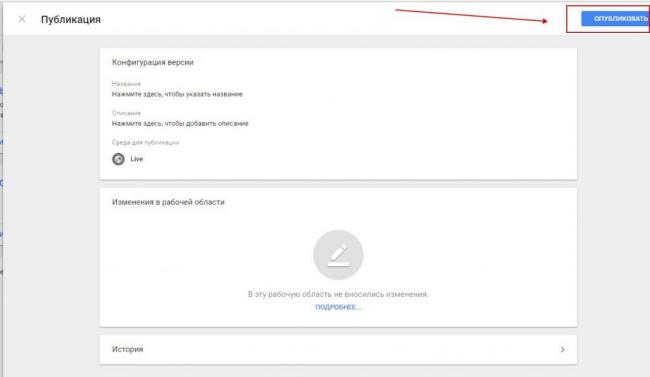
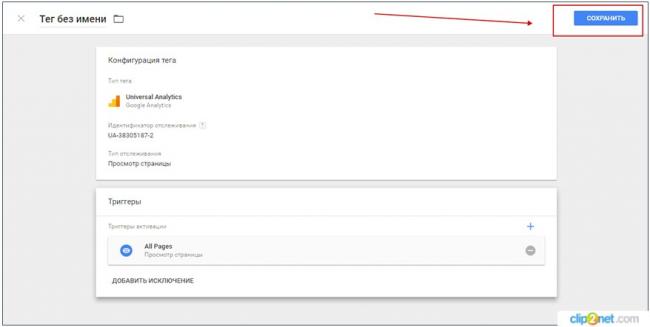
После того как вы выполните эти действия, нажмите в панели GTM на кнопку «Опубликовать».
Рисунок 7
Далее важно проверить, всё ли вы сделали верно. Для этого можно воспользоваться плагином Google Tag Assistant Recordings для браузера Chrome. Установите это расширение, перейдя по ссылке.
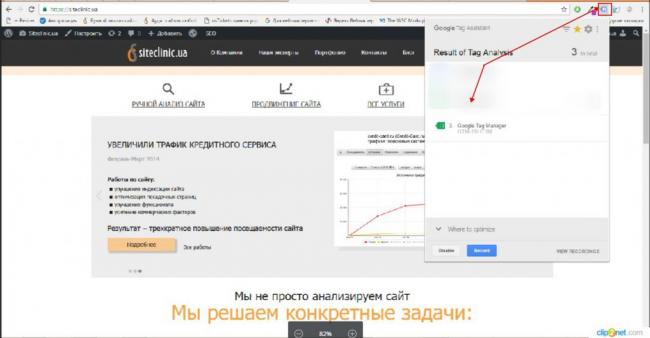
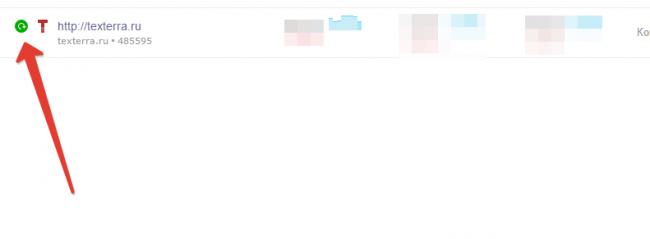
После установки на панели расширений браузера Chrome появится значок Google Tag Assistant — . Для проверки корректности работы установленного на сайт GTM нужно перейти на свой сайт и нажать на этот значок.
Рисунок 8
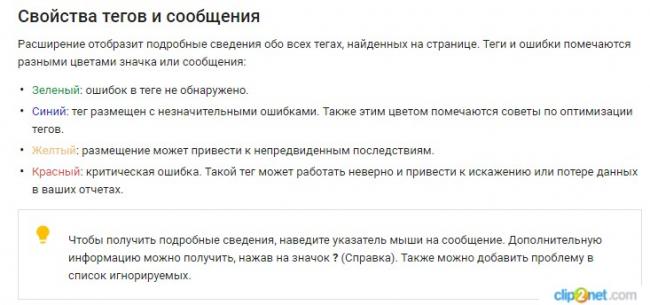
Из скриншота видим, что значок зелёного цвета, это значит, что установка Диспетчера тегов прошла успешно. Если значок жёлтого или красного цвета – тег размещён с ошибками.Рекомендации Google
Рисунок 9
Подключение Google Analytics через GTM
Теперь приступим непосредственно к подключению Google Analytics через GTM.
Если на сайте уже установлена аналитика, этот пункт можно пропустить. Если нет, ознакомьтесь с тем, как зарегистрировать Google.Analytics, и пройдите регистрацию.
Обратите внимание! После регистрации Google.Analytics код на сайте размещать не нужно. Нам чуть позже понадобится только идентификатор отслеживания Google.Analytics. Если Google.Analytics зарегистрирован ранее и на сайте уже размещён код, после подключения Google.Analytics через GTM ранее размещённый код аналитики можно убирать.
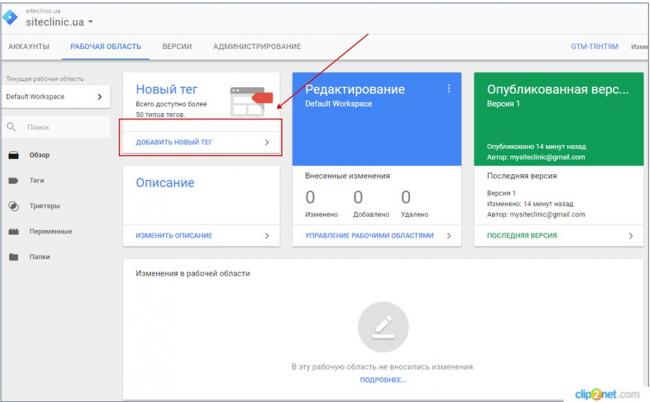
2. Войдите в зарегистрированный ранее аккаунт в GTM и кликните по ссылке «Добавить новый тег»
Рисунок 10
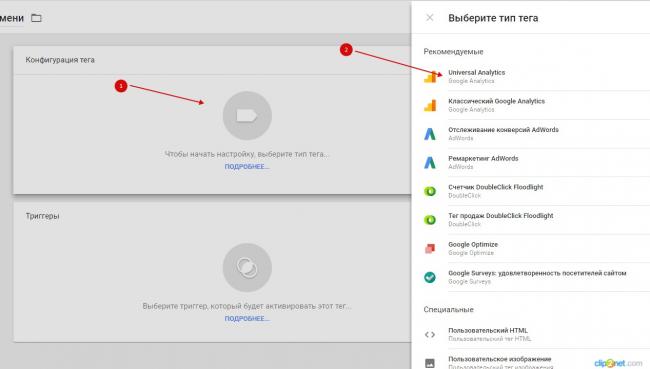
В данном случае нам нужен Universal Analytics.
Рисунок 11
Рисунок 12
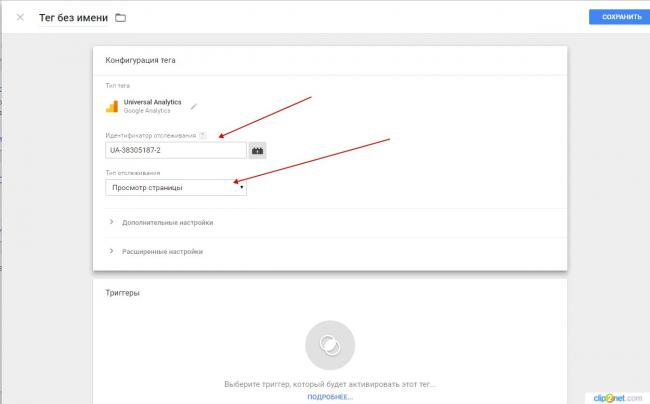
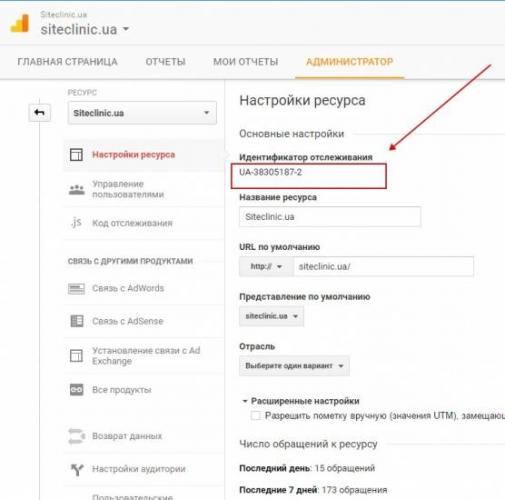
Идентификатор отслеживания ресурса можно посмотреть в настройках Google Analytics.
Рисунок 13
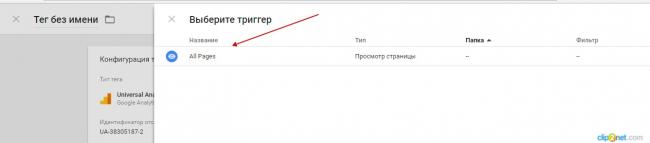
5. Укажите триггер «All Pages»
Чтобы тег срабатывал на всех страницах, укажите триггер «All Pages».
Рисунок 14
Рисунок 15
Рисунок 16
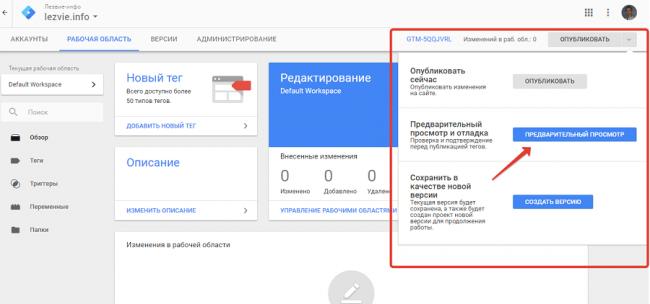
Для этого нажмите на стрелочку рядом с кнопкой «Опубликовать» и выберите «Предварительный просмотр».
Рисунок 17
В «Предварительном просмотре» контейнер с изменениями будет доступен только в вашем браузере.
Далее перейдите на свой сайт и прокрутите страницу вниз. Внизу должен отобразиться контейнер.
Если контейнер отобразился под строкой «Tags Not Fired On This Page», тег на странице не сработал. Необходимо проверить все настройки и при необходимости исправить допущенные ошибки.
Если контейнер появился под строкой «Tags Fired On This Page», значит, Universal Analytics установлен без ошибок.
Рисунок 18
После проверки нажмите на кнопку «Опубликовать».
Рисунок 19
Таким образом, мы подключили на сайт Google Analytics через GTM без вмешательства в исходный код страниц.
Подключение Яндекс Метрики через GTM
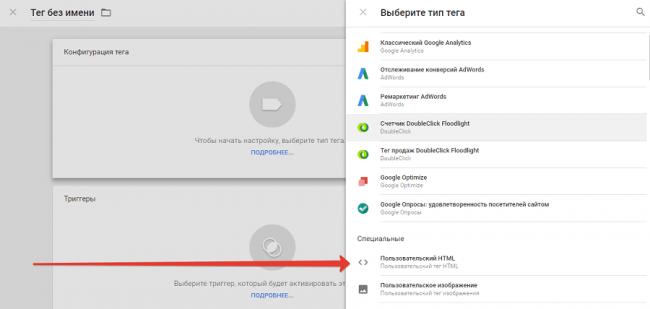
Для подключения Яндекс Метрики выполните те же действия, что и для Google Analytics, но так как по умолчанию Яндекс Метрики в GTM нет, при выборе продукта укажите «пользовательский HTML».
Рисунок 20
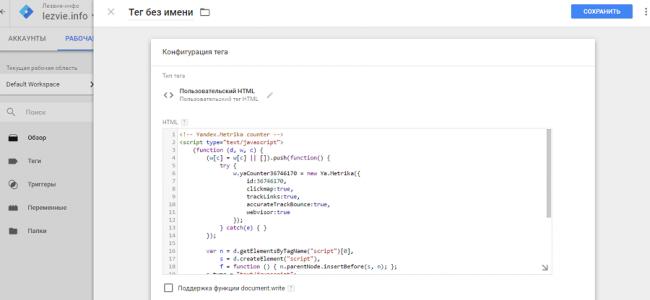
В результате появится окно с пустым полем.
Рисунок 21
В эту HTML-форму необходимо вставить код счётчика вашей Метрики.
Если на сайте уже установлена Яндекс Метрика, скопируйте код счётчика с исходного кода страницы. Если нет, ознакомьтесь с тем, как создать и настроить счётчик Яндекс Метрики.
Обратите внимание! Как и в случае с Google.Analytics, код на сайте размещать не нужно. Полученный код при настройке Яндекс Метрики нужно скопировать и добавить в появившееся на предыдущем этапе окно «Пользовательский HTML».
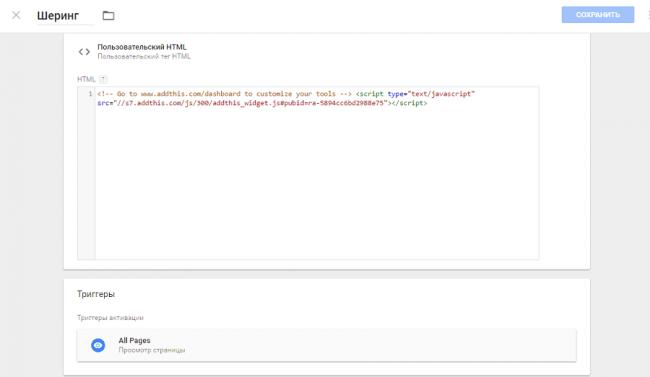
Далее нужно выбрать триггер «Все страницы» и нажать на кнопку «Сохранить».
Рисунок 22
Перед публикацией проверьте корректность работы тега, нажав на кнопку «Предварительный просмотр».
Рисунок 23
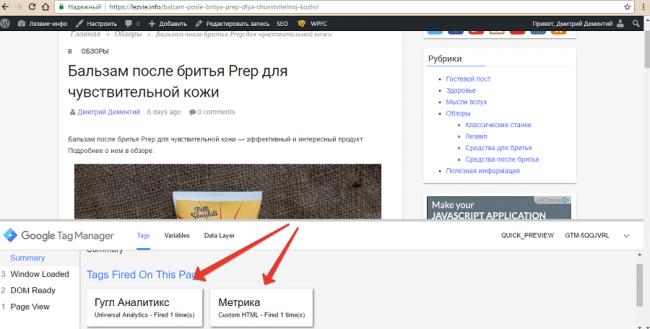
Если в режиме предварительного просмотра контейнер размещён под строкой «Tags Fired On This Page», значит, всё настроено верно. Если же контейнер показывается под строкой «Tags Not Fired On This Page», тег не сработал, скорее всего, при подключении была допущена ошибка.
Рисунок 24
После того как мы убедились в том, что тег в предварительном режиме сработал, нажимаем «Опубликовать».
Таким образом, мы подключили на сайте Яндекс Метрику без вмешательства в исходный код страниц.
Если на вашем сайте ещё не установлен GTM, вы сможете установить и настроить его, следуя нашим инструкциям. А мы, в свою очередь, продолжим писать о том, как с помощью GTM анализировать трафик, конверсии и поведение пользователей.
Еще статьи по теме:Настройка отслеживания e-commerce с помощью Google Tag ManagerОтслеживание кликов в Google Analytics с помощью Google Tag ManagerОтслеживание отправки форм на сайте с помощью GTMНастройка отслеживания 404 ошибок с помощью Google Tag Manager
Еще по теме:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
НаверхElena_ZhmurinaЗнания Как работать в Google Tag Manager: как установить, настроить и начать пользоваться.
В статье:
-
Для чего нужен Google Tag Manager
-
Установка Google Tag Manager
-
Как настроить:
Для чего нужен Google Tag Manager
Веб-мастера настраивают аналитику, ретаргетинг, авторассылку, a/b тесты и другие дополнительные функции на сайте с помощью скриптов. Фрагменты кода, которые отвечают за определенную функциональность на сайте или в приложении, называются тегами. Когда тегов много, работать с ними в коде становится сложно. Теги не должны мешать друг другу, их нужно настраивать по отдельности. Для удобной работы с тегами Google разработали Менеджер.
Google Tag Manager (GTM) — это бесплатный инструмент для управления тегами на сайте или в мобильном приложении. Веб-мастер может один раз установить код Диспетчера на сайт и далее без вмешательства в код добавлять и настраивать теги других служб для настройки ремаркетинга, анализа трафика, поведения пользователей и конверсии: Google Analytics, Яндекс.Метрики, AdWords и других.
Веб-мастер может сразу проверить корректность работы тега, дать доступ к настройке другим сотрудникам, отслеживать цепочки изменений и откатить их обратно, если что-то пойдет не так.
Что можно делать с помощью Менеджера тегов:
- отслеживать внутренние и внешние переходы;
- отслеживать переходы по конкретной ссылке;
- мониторить показатели отказов;
- просматривать источники трафика;
- отслеживать конверсии по кликам на кнопки;
- настраивать ретаргетинг и ремаркетинг;
- мониторить отправку автоматических форм;
- настраивать кнопки расшаривания материалов;
- отслеживать клики по социальным кнопкам.
Установка и настройка Google Tag Manager
Зарегистрируйте аккаунт на сайте GTM. Обычно для управления всеми тегами на сайте достаточно одного аккаунта.
Проверить, верно ли вставили код на сайт, поможет плагин Google Tag Assistant Recordings для Google Chrome. Бесплатно установите расширение Google Tag Assistant, нажмите на его значок на своем сайте, и он покажет, какие теги установлены.
- Обзор — общая информация о контейнере.
- Теги — настройка информации для отправки.
- Триггеры — условия для срабатывания тега, должно быть хотя бы одно.
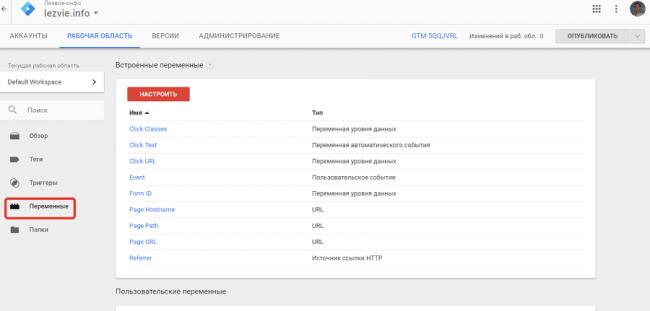
- Переменные — параметры для отслеживания.
- Папки — группировка тегов, триггеров и переменных.
Как устроены Теги
Доступно до 50 тегов с разными целями. Вы создаете тег, указываете для него триггеры и переменные, и помещаете его в контейнер. С помощью Google Tag Manager можно работать со своими тегами или выбрать подходящие из предложенных сервисов Google.
Для создания нового тега выберите раздел Теги в левом меню или нажмите «Новый тег» из Обзора. Дальше вам нужно настроить его, сохранить изменения и поместить в контейнер для публикации. Если все заполнено корректно, он появится в панели Google Tag Manager на сайте. Ниже разберем подробнее создание нескольких популярных тегов.
Как работают Триггеры
Триггер — это условие, по которому будет срабатывать тег. Триггер связан с переменными: если его значение совпало с заданной переменной, тег активируется.
В Google Tag Manager доступно несколько типов триггеров:
Зачем нужны Переменные
Переменные служат для настройки триггеров. Выбранному типу триггера нужно задать конкретные условия активации, для этого выберите переменную и ее значение.
Включите ее в разделе Переменные, чтобы она стала доступна в при создании триггера.
Как подключить Google Analytics через Google Tag Manager
Как подключить Яндекс.Метрику через Google Tag Manager
Понадобится код счетчика Метрики, его можно найти в настройках Яндекс.Метрики на вашем сайте. Также, как и с кодом Google Analytics, если вы уже пользовались Яндекс.Метрикой и устанавливали код на сайт, после установки кода через Google Tag Manager его можно удалить.
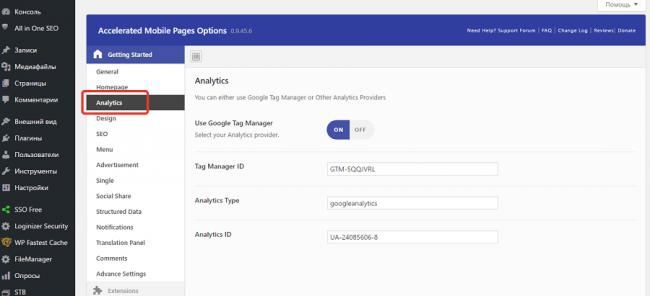
Таким же способом можно подключить другие службы, к примеру, добавить в аналитику ускоренные страницы AMP. Для этого настройте отслеживание с Google Tag Manager в разделе аналитики: введите ID контейнера, который указан в его настройках, тип аналитики и ID Google Analytics.
Как внедрить разметку с помощью Google Tag Manager
Сохраните тег, проверьте его и опубликуйте в контейнере.
Как настроить отслеживание отказов по таймеру в Google Tag Manager
В Google Analytics и Яндекс.Метрике по умолчанию считаются отказом разные ситуации, поэтому если не менять настройки, в этих сервисах вы увидите разные показатели. Google Analytics посчитает отказом любое по длительности посещение страницы, если пользователь не перешел с нее на другую страницу или на ней не произошло какое-то событие. В Метрике в отказы пойдут посещения страницы меньше 15 секунд. Рекомендуем настроить отслеживание под себя.
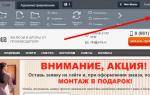
Допустим, вы выбрали показатель отказа, который вас устроит — визит меньше 15 секунд. В начале создайте триггер с типом Таймер.
Сохраните триггер. Дальше для него нужно создать тег.
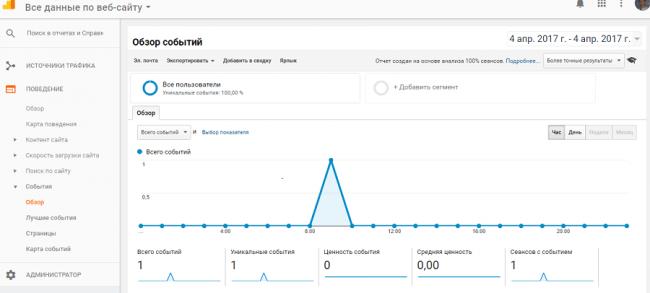
После сохранения тега можно проверить его установку предварительным просмотром. Информация по настроенным событиям появится в Google Analytics в разделе «Поведение» — «События».
Почитать по теме:Настройка отслеживания 404 ошибок с помощью Google Tag Manager
Как настроить отслеживание переходов по внешним ссылкам в Google Tag Manager
Не забудьте сохранить тег, проверить его через предварительный просмотр и опубликовать.
Как настроить отслеживание внутренних переходов в Google Tag Manager
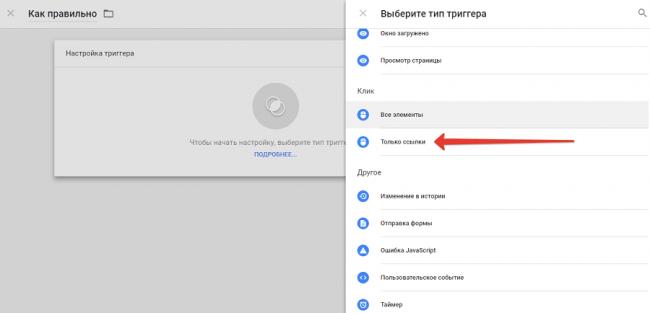
Следующий шаг — создание триггера на клики. Выберите нужную вам цель — клики на все элементы или только ссылки.
Также можно отследить клики по элементу с определенным текстом. Это полезно, к примеру, если нужно протестировать кнопки с разными призывами и определить самый кликабельный элемент. Отслеживание настраивают точно также, но в переменных выбирают «Click Text», в триггере указывают не «Click URL», a «Click Text» и содержание текста.
Таким способом можно настроить отслеживание любого элемента, указав в переменных его идентификатор — ID, class или URL.
Как настроить отслеживание кликов по элементам без идентификатора
Если у элемента нет идентификатора, отслеживать клики по нему можно с помощью селекторов CSS — описаний элемента, к которым применяется правило стиля. Селекторы также выручают, если несколько элементов используют одинаковый Click Classes, а нужно отследить какой-то конкретный элемент.
Как узнать селектор CSS
Перейдите на страницу с нужным элементом, кликните «Посмотреть код», найдите там элемент и скопируйте селектор.
Дальше создайте тег и укажите для него этот триггер.
Как отследить заполнение формы и клики на социальные кнопки в Google Tag Manager
Для отслеживания событий с формами и социальными кнопками понадобится Form ID или значение атрибута class, который можно узнать в коде страницы: «class=»значение»».
Для социальных кнопок аналогично, но нужно выбрать триггер «Клик — все элементы» и настройку «Click Classes».
Дальше создайте тег с этим триггером для отслеживания с помощью Universal Analytics или Яндекс.Метрики, сохраните его, проверьте с помощью предварительного просмотра и опубликуйте в контейнере.
Как установить код ретаргетинга или ремаркетинга с помощью Google Tag Manager
Ретаргетинг или ремаркетинг из ВКонтакте или других соцсетей можно настроить с помощью Диспетчера тегов. Понадобится код, его создают в кабинете рекламодателя социальной сети.
Если код нужен не на всех страницах, создайте свой триггер «Просмотр страницы» и укажите нужные URL.
Скопируйте код и вставьте его на сайт. Если вы работаете с ресурсом под управлением CMS WordPress, воспользуйтесь плагинами для вставки кода, например, Head, Footer and Post Injections. Первую часть кода вставьте в хедер как можно ближе к открывающему тегу, а вторую в тело страницы сразу после тега
.
Сохраните изменения. Публиковать контейнер имеет смысл после добавления первого тега.
Читайте также: Что делать, когда чешутся руки: рекомендации и лайфхаки для продвинутых пользователей WordPress
Как использовать переменные Google Tag Manager
Активация тегов в диспетчере происходит, когда значение триггера совпадает с заданной пользователем переменной. Например, встроенная переменная Click Text всегда содержит какой-либо текст, а переменная Click URL — URL. В данном случае триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
Для управления переменными выберите соответствующий раздел меню.
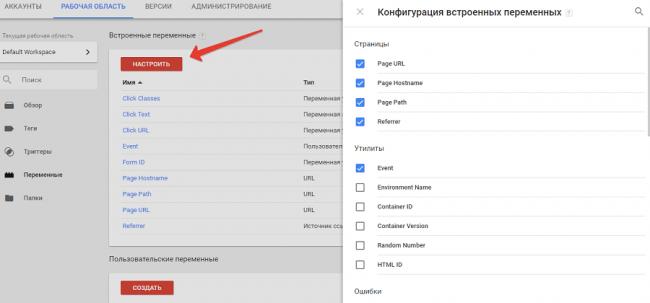
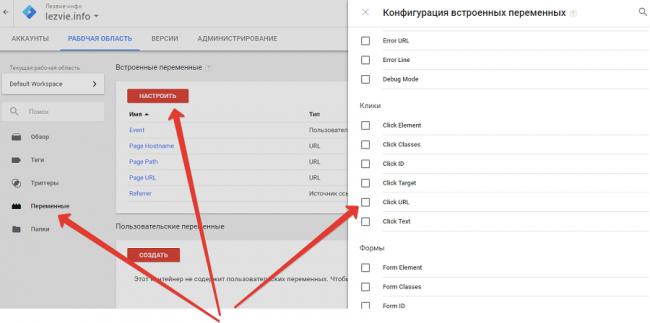
Здесь можно воспользоваться встроенными переменными или создать пользовательские. Чтобы использовать встроенные переменные, необходимо нажать кнопку «Настроить» и отметить нужную опцию галочкой.
Пользователям доступны следующие типы встроенных переменных:
- Страницы. В качестве переменной вы можете выбрать полный URL (Page URL), относительный URL (Page Path), имя хоста страницы (Page Hostname), источник запроса (Page Referrer).
- Утилиты. Этот тип переменных включает события, ID и версию контейнера, название рабочей области и ID HTML-тега.
- Ошибки. Этот тип встроенных переменных включает просмотр контейнера в режиме отладки, а также сообщение об ошибке, URL ошибки и номер строки ошибки.
- Клики. В качестве переменной можно использовать HTML-элементы, классы элементов, URL, текст элемента, атрибуты target и ID элемента.
- Формы. В качестве переменной можно использовать элементы и классы формы, атрибуты target и href, а также текст формы.
- История. Этот тип переменных поддерживает активацию триггера при изменении хеша URL. В качестве переменной можно использовать новый и старый фрагменты URL, а также новое и старое состояние истории или источник истории.
После включения переменной она становится доступной в фильтре при создании триггера.
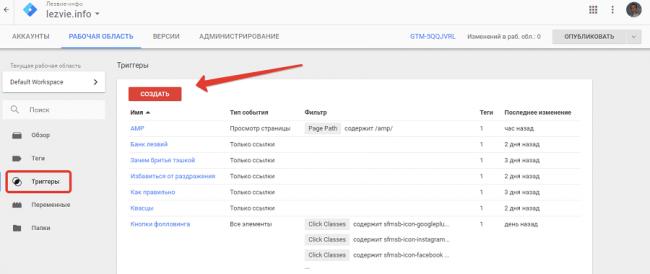
Как использовать триггеры Google Tag Manager
Триггер — условие активации тега. Оно наступает, когда триггер совпадает с указанным значением переменной. Чтобы настроить триггер, выберите в меню соответствующий раздел и нажмите кнопку «Создать».
На странице настройки триггера укажите название и выберите тип.
Читайте также: Как запустить сайт на локальном компьютере
В GTM доступны следующие типы триггеров:
- Просмотр страницы. Этот тип активируется по готовности объектной модели документа (Модель DOM готова), после полной загрузки всех элементов страницы (Окно загружено) или сразу после перехода на страницу (Просмотр страницы).
- Клик. Этот тип триггера фиксирует клики по ссылкам или любым кликабельным элементам сайта.
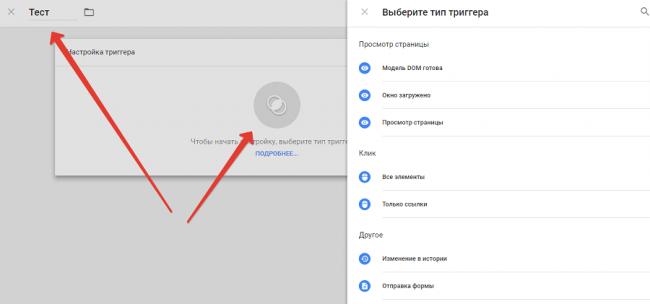
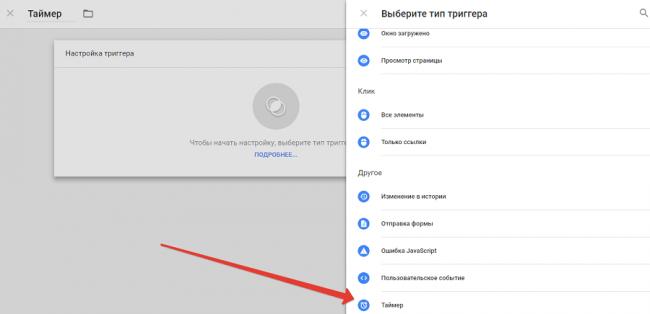
- Другие типы. Здесь можно выбрать тип «Ошибка JavaScript», «Таймер», «Пользовательские события», «Отправка формы» и «Изменение в истории».
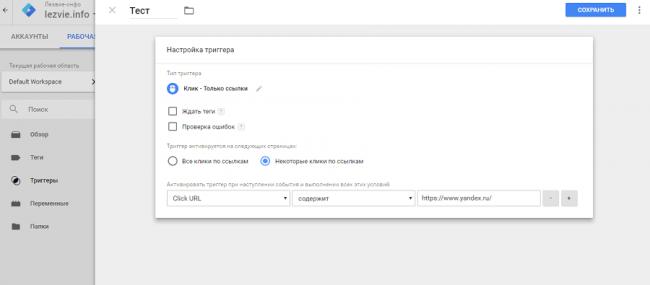
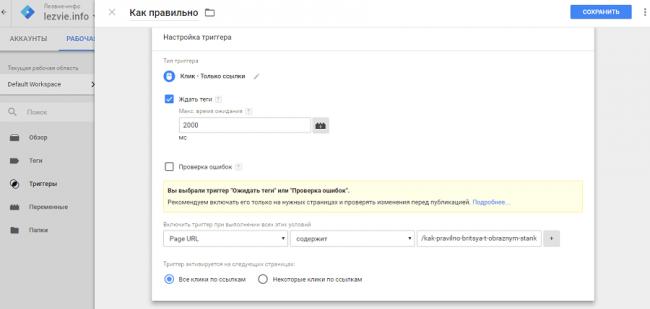
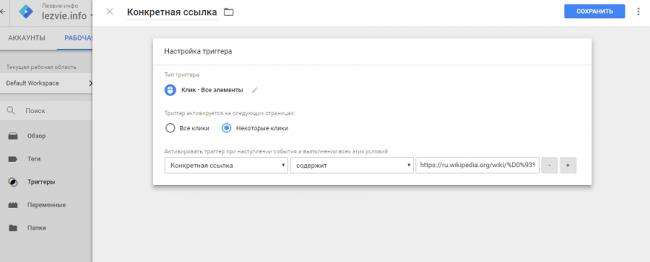
После выбора типа триггера необходимо настроить условия его активации: выбрать переменную и указать ее значение. Например, чтобы отслеживать переходы по конкретной ссылке, выберите тип переменной Click URL и укажите значение URL.
Флажок в поле «Ждать теги» блокирует действие до активации всех тегов в контейнере. Функция «Проверка ошибок» блокирует активацию тега, если пользователь выполняет ошибочное действие.
Как работают теги в GTM
Чтобы отслеживать события или использовать внешние службы, необходимо создать тег и поместить его в контейнер. Google Tag Manager поддерживает несколько десятков встроенных тегов сторонних сервисов и служб Google. Также вы можете добавлять пользовательские теги.
Принцип работы с тегами удобно осваивать на примере интеграции ресурса с системами аналитики «Яндекс.Метрика» и Google Analytics.
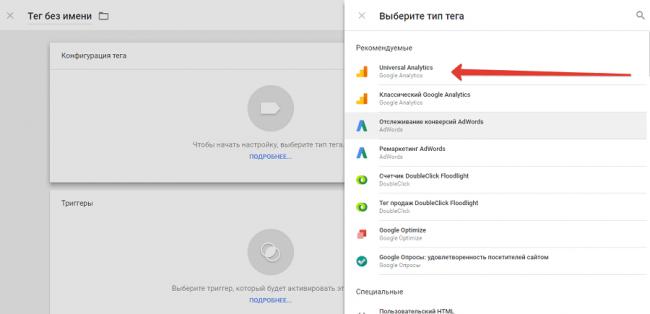
Подключите сайт к Google Analytics. В рабочей области воспользуйтесь функцией «Добавить новый тег». В разделе «Конфигурация тега» выберите тип тега Universal Analytics или «Классический Google Analytics». Google рекомендует пользоваться Universal Analytics.
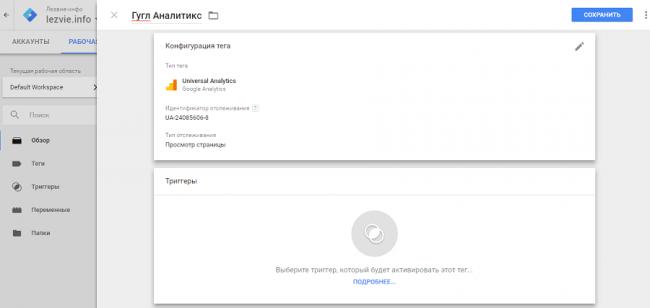
Укажите идентификатор ресурса. Его можно найти в аккаунте Google Analytics в разделе «Администратор – Ресурс – Код отслеживания». В разделе «Тип отслеживания» выберите опцию «Просмотр страницы».
В разделе «Триггеры» выберите вариант «Все страницы». Сохраните изменения.
Подключите сайт к системе «Яндекс.Метрика». Для этого добавьте новый тег. В настройках конфигурации укажите тип «Пользовательский HTML».
В соответствующее поле вставьте код счетчика «Яндекс.Метрики». Его можно найти в разделе «Настройки» сервиса аналитики. Выберите триггер All Pages.
Перед публикацией контейнера воспользуйтесь функцией «Предварительный просмотр и отладка».
Нажмите кнопку «Предварительный просмотр». Откройте сайт в этом же браузере. Если вы установили теги верно, информация о них появится в диагностическом окне.
Опубликуйте контейнер. Проверьте корректность работы служб аналитики. В Analytics можно отправить тестовый трафик в разделе «Администратор – Ресурс – Код отслеживания». В «Метрике» корректность работы счетчика можно проверить с помощью отмеченной на иллюстрации кнопки.
Если на сайте реализованы AMP, с помощью диспетчера тегов можно подключить ускоренные страницы к службам аналитики. Если ресурс работает на WordPress, установите надстройку AMP for WordPress. В разделе Analytics включите отслеживание с помощью Tag Manager, укажите ID контейнера, тип службы аналитики и идентификатор аккаунта в Google Analytics.
Таким же способом сайт можно интегрировать с другими сервисами.
При необходимости указываете дополнительные настройки тегов. В расширенных настройках выбирайте приоритет и порядок активации тега. Игнорируйте расширенные настройки, если порядок активации тегов не имеет значения.
Ниже вы найдете рекомендации по практическому использованию Google Tag Manager.
Какие задачи можно решать с помощью диспетчера тегов Google
Благодаря контейнеру тегов GTM вам больше не нужно добавлять на сайт код, когда вы хотите расширить функциональность ресурса или подключить его к новому сервису. Вот как можно использовать это на практике.
Читайте также: 500+ лучших инструментов для комплексного продвижения сайта
Добавьте на сайт теги ретаргетинга и ремаркетинга
Чтобы добавить код ретаргетинга «Вконтакте» через Google Tag Manager, создайте новый тег. Выберите тип «Пользовательский HTML». Добавьте в предложенное поле код ретаргетинга. Его можно создать в разделе «Ретаргетинг» кабинета рекламодателя «Вконтакте». В поле «Триггеры активации» укажите вариант All Pages. Если код должен срабатывать при посещении некоторых страниц, укажите их URL в триггере типа «Просмотр страницы». Сохраните изменения и опубликуйте тег.
Таким же способом добавьте теги ремаркетинга и ретаргетинга других социальных сетей и рекламных систем.
Подтверждайте права на сайт с помощью Google Tag Manager
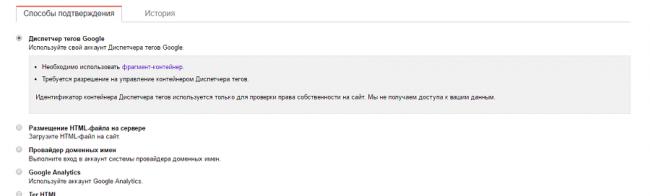
Если вы еще не подтвердили права на сайт в кабинете вебмастера Google, сделайте это с помощью диспетчера тегов. В Search Console выберите соответствующий способ и нажмите кнопку «Подтвердить».
При необходимости аналогичным способом подтвердите все версии сайта.
Добавьте кнопки шеринга на изображения
Это одна из частных возможностей мгновенной интеграции сайта со сторонними сервисами с помощью Tag Manager. Скопируйте код кнопок шеринга выбранного сервиса, например, AddThis. Создайте тег типа «Пользовательский HTML». Вставьте код кнопок. В качестве триггера активации укажите вариант All Pages. Сохраните изменения и опубликуйте контейнер.
Проверьте корректность работы кнопок шеринга.
Отслеживайте внутренние переходы на сайте
Внешние переходы удобно отслеживать с помощью UTM-меток. А внутренние клики лучше мониторить с помощью событий в Google Analytics.
Представьте, что планируете отследить переходы по конкретной ссылке. В Tag Manager выберите меню «Переменные – Настроить – Click URL». Вы активировали нужную переменную.
В разделе «Триггеры» создайте новый триггер. Выберите тип «Клик — Только ссылки».
На следующей странице отметьте галочкой опции «Ждать теги» и «Все клики по ссылкам». В качестве условия выполнения триггера укажите URL целевой страницы. Сохраните изменения.
Читайте также: Как сделать мультиязычный и мультирегиональный сайт
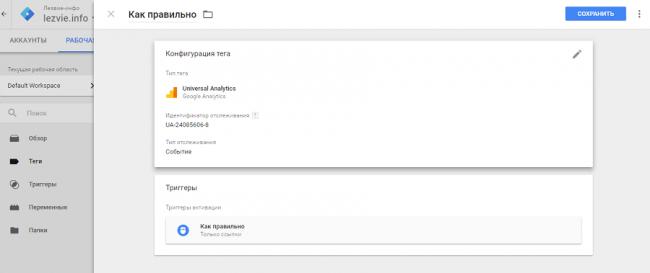
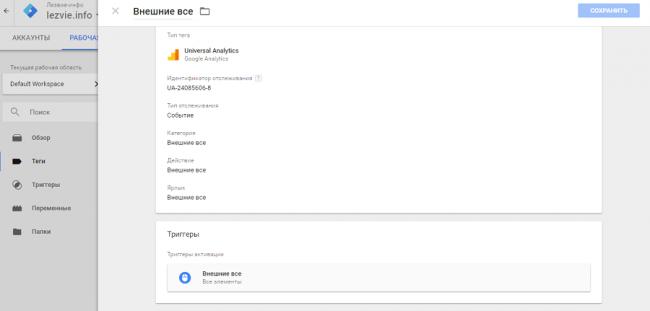
После настройки триггера добавьте тег отслеживания. В разделе «Теги» создайте новый. В настройках конфигурации выберите тип Universal Analytics. В меню «Триггеры» выберите соответствующее значение. В настройках конфигурации заполните поля «Тип отслеживания», «Категория», «Действие», «Ярлык». Для удобства мониторинга значение в поле «Ярлык» должно соответствовать выбранному действию.
После публикации контейнера вы сможете отслеживать выбранное событие в разделе Google Analytics «Поведение – События».
Отслеживайте переходы по всем внешним ссылкам
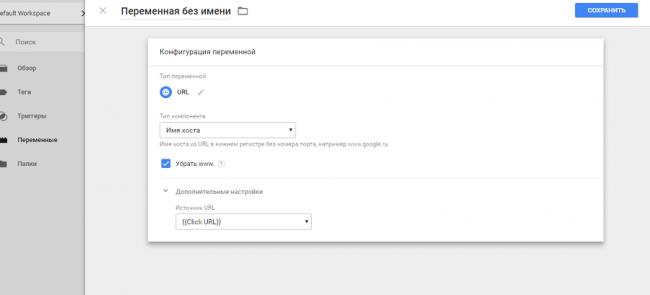
В данном случае речь идет о кликах по любым внешним ссылкам, которые есть на сайте. Создайте пользовательскую переменную. Выберите тип компонента «Имя хоста» для переменной типа URL. Отметьте флажком опцию «Убрать www». В дополнительных настройках укажите в поле «Источник URL» значение Click URL.
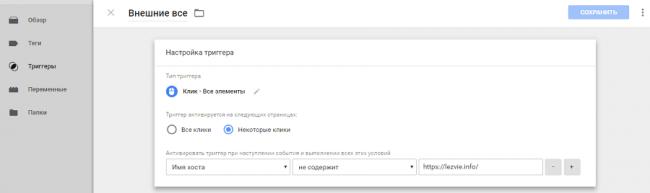
Создайте триггер типа «Клик – Все элементы». В условиях активации выберите опцию «Некоторые ссылки». В фильтре укажите, что триггер активируется, если имя хоста не содержит URL вашего сайта.
Создайте тег активации триггера. Выберите тип Universal Analytics. Выберите тип отслеживания, заполните поля «Категория», «Действие» и «Ярлык». Опубликуйте тег в контейнере.
Отслеживайте переходы по конкретной внешней ссылке
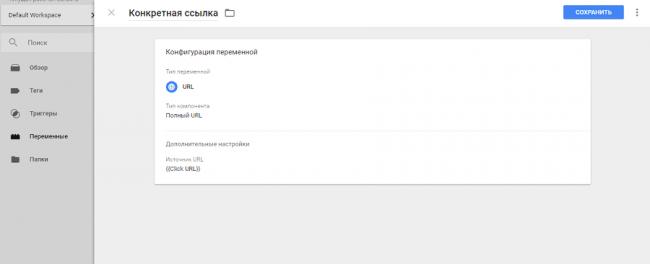
Создайте пользовательскую переменную, выберите тип URL. Укажите тип компонента «Полный URL». В поле «Источник URL» выберите значение Click URL.
В условиях активации выберите значение «Некоторые ссылки». Укажите, что триггер активируется, если пользователь переходит по конкретному URL.
Сохраните триггер. Создайте тег Universal Analytics и опубликуйте его в контейнере.
Читайте также: Как стать верстальщиком, или Почему азы верстки должны знать все
Уточняйте показатель отказов
Google Analytics не точно определяет этот показатель, если пользователь во время сеанса просматривает только одну страницу. Исправить ситуацию можно с помощью Google Tag Manager.
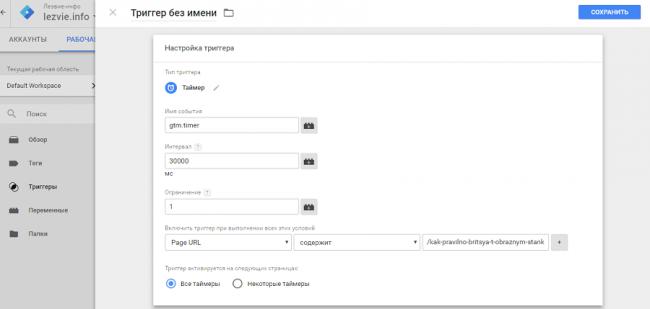
Создайте новый триггер, укажите тип «Таймер».
В поле «Интервал» укажите время активации триггера. Например, для активации таймера через 30 секунд укажите значение 30 000 миллисекунд. В поле «Ограничение» укажите значение «1». В этом случае таймер будет активироваться один раз для каждой сессии.
В условиях активации триггера укажите URL, на которых должен срабатывать таймер.
Создайте и опубликуйте в контейнере новый тег Universal Analytics. Таймер будет активироваться каждый раз, когда посетитель будет проводить на указанных вами страницах более 30 секунд.
Если таймер будет работать на всех страницах сайта, вы сможете отслеживать в Google Analytics уточненный показатель отказов. По умолчанию система аналитики считает отказом все посещения, в ходе которых пользователь просматривает одну страницу сайта. После активации таймера сессии продолжительностью более 30 секунд не будут считаться отказами, даже если посетитель просматривает одну страницу.
Отслеживайте взаимодействие с контактной формой
Если на сайте есть контактные формы, отслеживайте заполнения с помощью GTM. Для этого в меню «Переменные» активируйте переменную Form Classes.
Создайте триггер. В настройках укажите тип «Отправка формы».
В настройках триггера переключите галочку в положение «Некоторые формы». Укажите в качестве условий активации «Фильтр Form Classes содержит» и укажите значение атрибута class формы.
Создайте соответствующий тег Universal Analytics. Сохраните изменения и опубликуйте контейнер. Значение атрибута class формы можно найти в коде страницы.
Читайте также: Hot or not: 15 сервисов для создания тепловых карт
Отслеживайте клики по социальным кнопкам и виджетам
Практически на каждом сайте есть социальные плагины, например, виджеты страниц в Facebook и «Вконтакте», кнопки Follow Me. С помощью диспетчера тегов можно отслеживать клики по конверсионным кнопкам виджетов типа «Нравится» или «Подписаться». Например, настройте отслеживание кликов по иконке Twitter в блоке Follow Me.
В меню «Переменные» активируйте переменную Click Classes.
Создайте триггер, выберите тип «Клик — все элементы». Переключите флажок в положение «Некоторые клики». В фильтре активации укажите значение атрибута class кнопки Twitter из блока Follow Me. Его можно найти в коде элемента.
Добавьте данные в фильтр диспетчера тегов, сохраните изменения. Создайте соответствующий тег Universal Analytics и опубликуйте обновленный контейнер.
Отслеживайте переходы по тексту клика
Эту функцию можно использовать для проверки эффективности CTR элементов ресурса. Представьте, что на сайте есть одинаковые кнопки с разным призывом к действию. Чтобы определить, какие кнопки нажимают чаще, активируйте переменную Click Text.
Читайте также: Азбука маркетолога: как пользоваться сервисами «Яндекс.Вебмастер» и Search Console Google
Создайте триггер, выберите тип «Клик – Все элементы». Установите галочку в положение «Некоторые клики». Выберите фильтр Click Text. В качестве условия активации триггера отметьте «Содержит» и укажите нужный текст.
Создайте и опубликуйте тег Google Analytics.
Отслеживайте конкретные источники внешнего трафика
С помощью Google Tag Manager удобно мониторить количество посетителей с конкретных сайтов. Для этого создайте триггер. Выберите тип «Просмотр страницы». В качестве переменной укажите Referrer. В качестве правила активации укажите «Содержит» и добавьте URL источника, который планируете отслеживать.
Создайте тег с типом отслеживания «Событие» и опубликуйте его в контейнере. После этого Google Analytics будет фиксировать событие при каждом посещении сайта из выбранного источника.
Чтобы отслеживать посещения с конкретной страницы, в качестве переменной укажите Referrer, а в правилах активации отметьте «Равно» и добавьте полный URL страницы.
Используйте GTM для внедрения микроразметки
Используйте эту рекомендацию, если внедряете на сайте универсальные типы микроразметки. Они содержат одинаковые данные независимо от страницы сайта. Например, внедрите тип разметки Organization.
Воспользуйтесь генератором Schema JSON-LD или аналогичным инструментом, чтобы получить код. Создайте тег типа «Пользовательский HTML». Вставьте код разметки. Выберите триггер активации All Pages.
Читайте также: Что такое формат JSON-LD и почему он лучше schema.org
Отслеживайте источники трафика с помощью событий Google Analytics
Эту функцию можно использовать, чтобы быстро оценить количество источники трафика и количество посещений с того или иного сайта.
Создайте пользовательскую переменную типа «Источник ссылки HTTP». Укажите тип компонента «Имя хоста».
Создайте триггер типа «Просмотр страниц». В условиях активации укажите, что тег активируется, если URL источника не совпадает с URL вашего сайта.
Создайте и опубликуйте в контейнере тег Google Analytics. После этого в разделе «События – Обзор – Категория событий» Google Analytics можно оценивать источники трафика.
Это далеко не все возможности диспетчера тегов. Предложенные примеры помогут освоить принцип работы GTM. После этого вы сможете самостоятельно выбирать параметры для мониторинга с помощью служб аналитики и добавлять на сайт коды интернет-сервисов.
Находка для нетехнических специалистов
Именно так можно коротко охарактеризовать Google Tag Manager. Этот инструмент избавляет владельца сайта от трудностей при интеграции со сторонними сервисами. Достаточно один раз установить контейнер, чтобы забыть о необходимости вставлять код на сайт вручную.
Диспетчер тегов упрощает мониторинг и аналитику эффективности сайта. С помощью набора встроенных и пользовательских переменных вы можете быстро настроить отслеживание практически любых событий на сайте.
Используемые источники:
- https://siteclinic.ru/blog/seo-instrumenty/nastroyka-google-tag-manager/
- https://pr-cy.ru/news/p/7333-rukovodstvo-po-google-tag-manager-dlya-nachinayushchikh
- https://texterra.ru/blog/kak-ispolzovat-google-tag-manager-podrobnoe-rukovodstvo-dlya-novichkov.html






 Отслеживание событий и настройка целей в Google Tag Manager (часть 1)
Отслеживание событий и настройка целей в Google Tag Manager (часть 1)


 Настройка User ID через Google Tag Manager
Настройка User ID через Google Tag Manager



 Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager
Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager


































 Настройка событий для онлайн-чата Битрикс24 через Google Tag Manager
Настройка событий для онлайн-чата Битрикс24 через Google Tag Manager Руководство для новичков: сквозная веб-аналитика для бизнеса
Руководство для новичков: сквозная веб-аналитика для бизнеса Как настроить цель на форму в Тильде?
Как настроить цель на форму в Тильде? Настройка событий в Google Analytics
Настройка событий в Google Analytics