Содержание
- 1 Тег со скриптом в Google Tag Manager
- 2 Обработка всех событий чата
- 3 Обработка определенных событий чата
- 4 Переменные категории и действия события
- 5 Переменная eventCategory
- 6 Переменная eventAction
- 7 Тег для передачи событий чата Bitrix24 в Google Analytics
- 8 Триггер для отправки события
- 9 Настройка целей в Google Analytics
- 10 Выводы
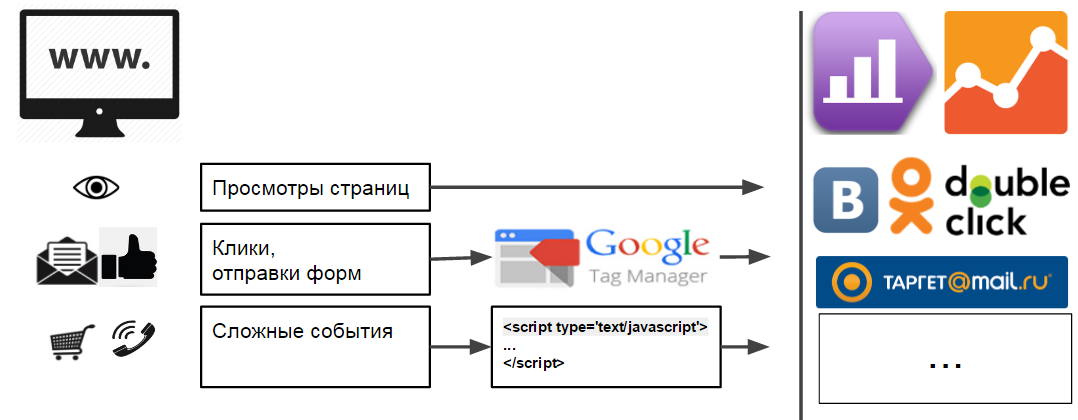
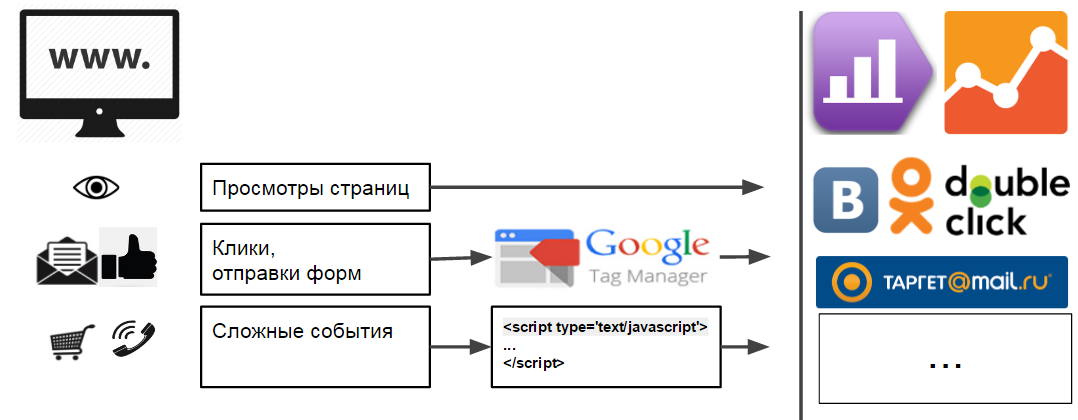
Друзья, любите ли вы настройку целей так как «люблю» её я? Для меня это дело всегда непростое и муторное, в интернетах почти нет информации об этом, а тема, на мой взгляд, важная. Сегодня мой пост посвящается настройке целей сайта на Битриксе, если пост понравится, то расскажу про другие CMS1.1. На кой вообще нужны цели на сайте? Цели необходимо настроить, чтобы не просто смотреть на график посещаемости, а понимать какой канал является эффективным, а какой нет. Приведу цитату из справки Google: “Цели являются отличным индикатором эффективности работы вашего сайта или приложения. Целью может быть любое действие, в котором вы заинтересованы, называемое конверсией. Вот некоторые примеры целей: покупка (для сайта электронной торговли), прохождение уровня игры (для мобильного игрового приложения), отправка контактной информации (для сайта по привлечению клиентов). Определение целей – важнейший компонент планирования аналитической оценки. Правильно выбранные цели позволяют получать важную информацию, такую как количество конверсий и коэффициент конверсии для сайта или приложения. Без этих сведений практически невозможно оценить эффективность онлайн-бизнеса и маркетинговых кампаний.” support.google.com/analytics/answer/1012040?hl=ru Настраивайте только те цели, которые действительно будете анализировать и отслеживать. Например, регистрация, отправка контактных данных, запрос обратного звонка и другие действия, которые потенциально ведут к продаже можно считать целями. Цель, которая срабатывает в момент просмотра посетителем двух страницы, либо пребывании на сайте более трёх минут, на самом деле целями не являются.«1.2. Какими бываю цели?Основные цели — покупка товара — отправка контактных данных — звонокВспомогательные цели -просмотр карточки товара -просмотр контактов -просмотр 3 страниц1.2. Нууу… у меня есть счётчики, зачем мне ещё цели? Несмотря на то, что у вас настроены счетчики статистики, они не смогут отследить все. Сервисы отслеживают в основном просмотры страниц. А самое вкусное остаётся за бортом, например клики, отправки форм, и другие более сложные события (например, “регистрация на сайте, подтвержденная по е-майл”)

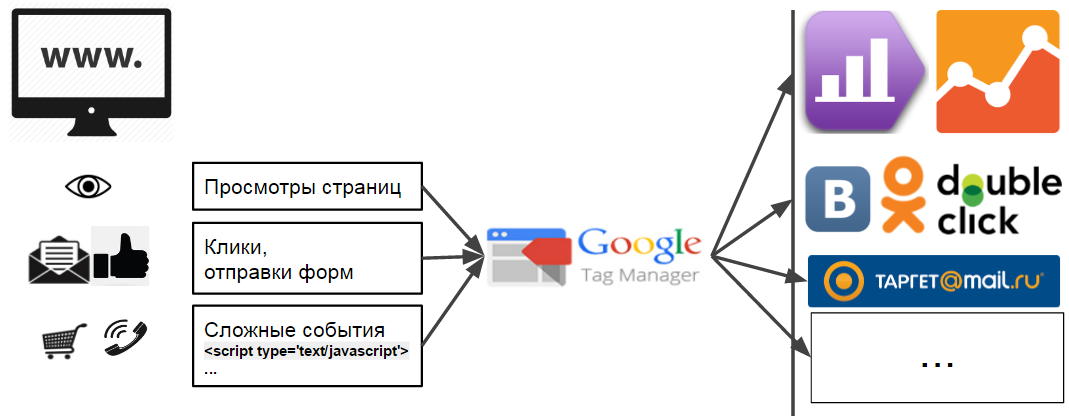
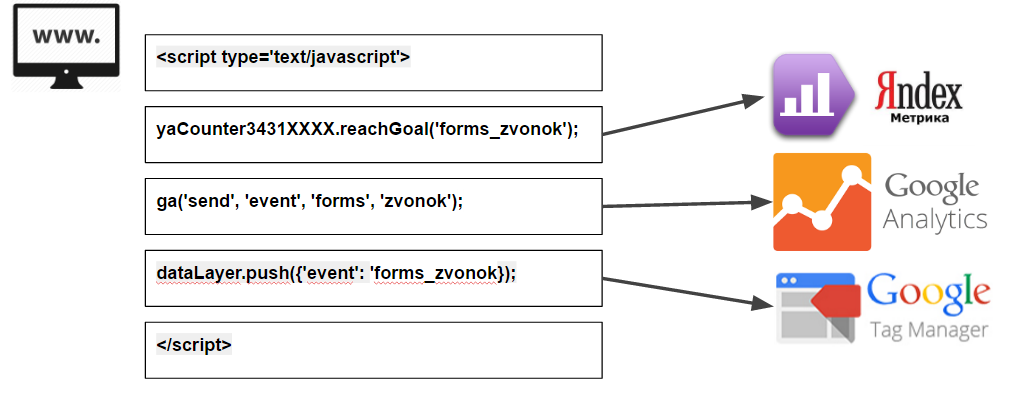
МОЖНО НУЖНО установить через него. — Позволяет отслеживать клики, клики по ссылкам, отправку форма и др. — Позволяет создавать собственные правила, чтобы вызывать нужные коды в нужное время. — Позволяет отправлять данные о достижении целей куда угодно. Благодаря Tag Manager вырисовывается более удобная и правильная схема настройки целей:












Использование онлайн-чата — отличный способ увеличить количество обращений клиентов на страницах сайта. Пользователь может просто написать сообщение с любой страницы товара/услуги и узнать все подробности у менеджера. Многим такой способ коммуникации подходит больше, чем звонки. Поэтому если у вас пока нет на сайте такой функции, можете подключить любой чат с онлайн-консультантом и оценить, насколько он будет вам полезен для привлечения лидов или увеличения продаж.
Сервисов онлайн-чатов много. Но какой бы вы ни выбрали, будет полезно отслеживать, как часто им пользуются посетители сайта. В данной статье мы расскажем, как настроить отслеживание обращений в онлайн-чат Битрикс24 без программистов.
Данный чат имеет огромное количество плюсов и хочется обратить внимание на то, что его можно использовать даже в бесплатном тарифе «Проект» от Битрикс. Но есть и минус: по умолчанию не настроены события при взаимодействии с чатом, которые приходили бы в Google Analytics. Например, в платной версии JivoSite события отправляются в аналитику автоматически.
Поэтому следуя данной инструкции, вы сможете самостоятельно настроить отправку событий онлайн-чата Битрикс24 и использовать их в качестве микроконверсий в Google Analytics. Нужен только доступ к установленному на сайте Google Tag Manager для совершения всех настроек и доступ к Google Analytics для установки целей.
За основу был взят скрипт обработки событий из статьи, который я адаптировала под цели для Google Analytics.
Для настройки в Google Tag Manager необходимо создать тег со скриптом, тег с автособытием для онлайн-чата, триггер с пользовательским событием для отправки автособытия, переменные категории и действия по событию.
Теперь по порядку создания настроек контейнера GTM.
-
Тег со скриптом в Google Tag Manager
Этот тег с кодом JS скрипта необходим, чтобы GTM мог мгновенно реагировать на действия пользователя в чате и генерировать соответствующее пользовательское событие на уровне данных (dataLayer). Есть 2 варианта скрипта: для всех взаимодействий и выборочных.
-
Обработка всех событий чата
Этот вариант скрипта для отслеживания абсолютно всех взаимодействий с онлайн-чатом. Создайте в GTM тег типа «Пользовательский HTML» с названием, например, «Скрипт для событий онлайн-чата Bitrix24», и вставьте следующий JavaScript-код:
Установите для активации данного тега триггер «Просмотр страницы» (All Pages) и сохраните изменения.
Краткое пояснение логики скрипта: когда происходит любое взаимодействие (BX.LiveChatWidget.SubscriptionType.every), тогда скрипт отправляет в dataLayer пользовательское событие ‘bx24chatonline’. Значение категории события будет всегда ‘bx24chat’, а действие события будет разным — в зависимости от типа взаимодействия с чатом.
Список взаимодействий с чатом Битрикс24, доступных для отслеживания, и действия событий, которые будут переданы в dataLayer. Ниже в таблице я привел названия событий онлайн-чата и их типы. Материалы взяла из статьи.
Название действия события Тип события configLoaded загрузка информации об «Открытой линии» operatorMessage сообщение оператора widgetClose закрытие виджета widgetOpen открытие виджета sessionStart старт сессии sessionFinish окончание сессии sessionOperatorChange смена оператора userFile отправка файла пользователем userForm заполнение формы пользователем userMessage сообщение пользователя userVote голосование пользователем При внедрении вышеуказанного скрипта в аналитику будут поступать абсолютно все события, в том числе и загрузка «Открытой линии». Каждое открытие и закрытие виджета будет учтено как новое отдельное событие.
Если сайт большой и есть риск превышения лимита Google Analytics по хитам, то данный скрипт можно модифицировать, чтобы в аналитику поступали только события по важным взаимодействиям с чатом Битрикс24 (например, начало диалога, отправка формы, оставлена оценка диалогу).
-
Обработка определенных событий чата
Предположим, что решено отслеживать только следующие события: старт сессии (написание первого сообщения), отправка файла пользователем, отправка формы контактных данных в чате, оценка качества диалога с менеджером. Тогда необходимо изменить скрипт — добавить конструкцию if для сравнения нужного события с event.type.
Готовый код скрипта для тега в GTM для выборочных событий:
Его следует разместить точно так же, как и скрипт на шаге 1.1.
-
-
Переменные категории и действия события
После настройки тега скрипта приступайте к созданию переменных для передачи категории и действия из DataLayer в тег автособытия.
-
Переменная eventCategory
Необходимо создать переменную типа «Переменная уровня данных» и указать имя переменной уровня данных eventCategory из скрипта.
-
Переменная eventAction
Точно так же следует создать и сохранить ещё одну переменную dataLayer с именем eventAction.
Настройки переменной eventAction
-
-
Тег для передачи событий чата Bitrix24 в Google Analytics
Создав переменные уровня данных, переходите к настройке автособытия онлайн-чата в GTM. Событие можно считать автоматическим из-за переменных в качестве параметров настройки тега.
Тип тега — «Google Аналитика – Universal Analytics».
Тип отслеживания — событие.
Параметры отслеживания событий: категория — переменная {{eventCategory}}, действие — переменная {{eventAction}}, ярлык — переменная {{Page URL}}.
Параметр «Не взаимодействие» рекомендуем установить со значением True, чтобы эти события не повлияли на показатель отказов страниц.
В «Настройках Google Analytics» указывайте актуальную для вашего контейнера GTM переменную с идентификатором аналитики.
-
Триггер для отправки события
В качестве триггера следует создать пользовательское событие уровня данных bx24chatonline, которое указано как значение параметра ‘event’ в скрипте (шаг 1).
Настройки пользовательского события bx24chatonline
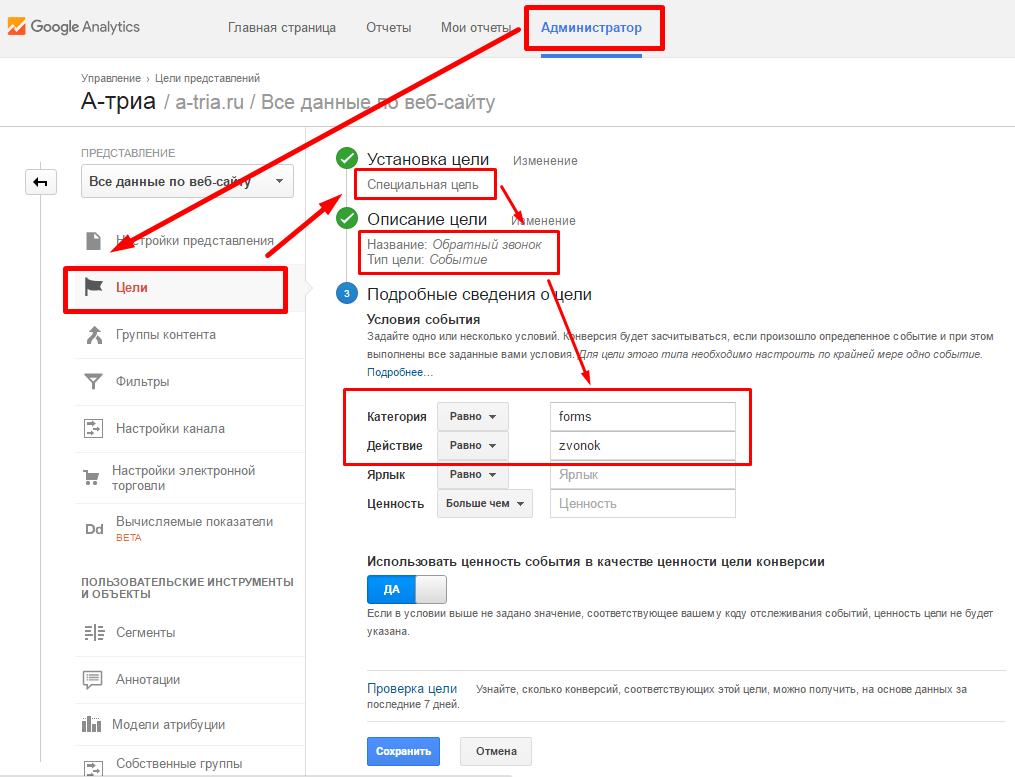
Настройка целей в Google Analytics
После внесения всех настроек обязательно проверяйте корректность срабатывания событий в режиме предварительного просмотра Google Tag Manager. Если в отладчике всё верно и события появляются в аналитике в режиме реального времени, можно публиковать все изменения в контейнере GTM и приступить к установке соответствующих целей в Google Analytics.
Для создания необходимо выбрать тип цели «событие», задать название, например, «Чат Битрикс24 — начат диалог». В качестве категории указать bx24chat (категория будет одинаковой для всех целей), а в качестве действия — название взаимодействия с чатом из таблицы на шаге 1.1, например, sessionStart.
По аналогии настраиваются и другие цели для онлайн-чата, отличия только в названии действия события.
Теперь вы сможете отслеживать в аналитике цели по обращениям пользователей в чат Битрикс24.
Выводы
В статье я поделилась мануалом по настройке событий бесплатного онлайн-чата Битрикс24. Теперь любой специалист может самостоятельно настроить отслеживание в Google Analytics обращений пользователей через виджет чата.
- Основа корректной работы отслеживания — внедрение скрипта обработки событий через GTM.
- Первый вариант скрипта (шаг 1.1) отслеживает абсолютно все виды обращений. Полезен для понимания взаимодействия пользователя с чатом.
- Второй вариант (шаг 1.2) — для выборочных событий, когда важно отслеживать количество обращений и не отправлять в Google Analytics лишнюю информацию.
Если вы нашли ошибку, выделите участок текста и нажмите Ctrl + Enter или , чтобы сообщить нам.
Используемые источники:
- https://habr.com/post/300810/
- https://inweb.ua/blog/nastroyka-sobytiya-dlya-onlayn-chata-bitriks24-cherez-google-tag-manager/
 Настройка событий в Google Analytics
Настройка событий в Google Analytics


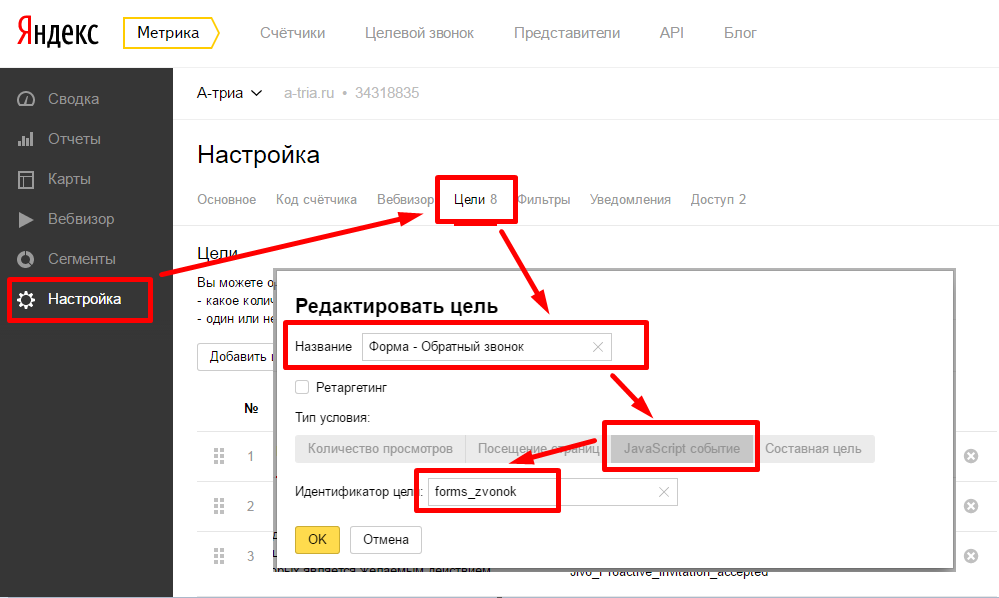
 Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager
Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике» Цели Яндекс Метрики javascript событие – создание и настройка
Цели Яндекс Метрики javascript событие – создание и настройка Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics