Содержание
Начинаем серию сугубо технических постов: ёмко и без воды
Прошу прощения за долгий перерыв — в декабре надо было перезарядить батарейки, а в короткий рабочий январь как следует поработать, чтобы закрыть все пробелы. Да-да, я работаю только по рабочим дням и, как правило, с 9 до 17. Баланс личной жизни: семья, хобби, спорт и рабочей: клиенты, проекты, блог никто не отменял.
Итак, продолжим копаться в настройках Google Tag Manager. Сегодня распишу, как отслеживать самые попсовые события, которые необходимы абсолютно всем, чтобы минимально понимать, что происходит на вашем сайте, и в правильном ли направлении вы движетесь.
Отслеживание кликов в GTM
Итак, что мы можем отслеживать на сайте? Клики! Клики по ссылкам, баннерам, кнопкам, телефонам, пунктам меню, любому тексту. В итоге все вышеперечисленное — это клики по определенной области на сайте.
Область на сайте можно идентифицировать с помощью HTML-тегов (a href в случае ссылки) и их атрибутов (ID, class, адрес ссылки, target).
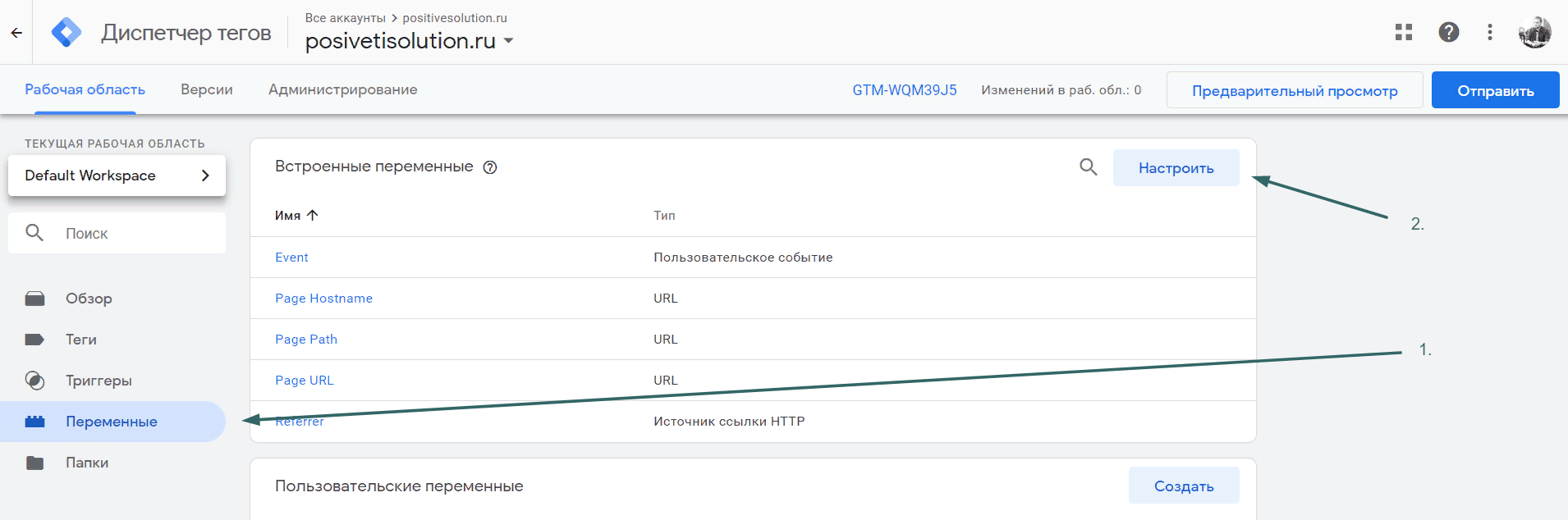
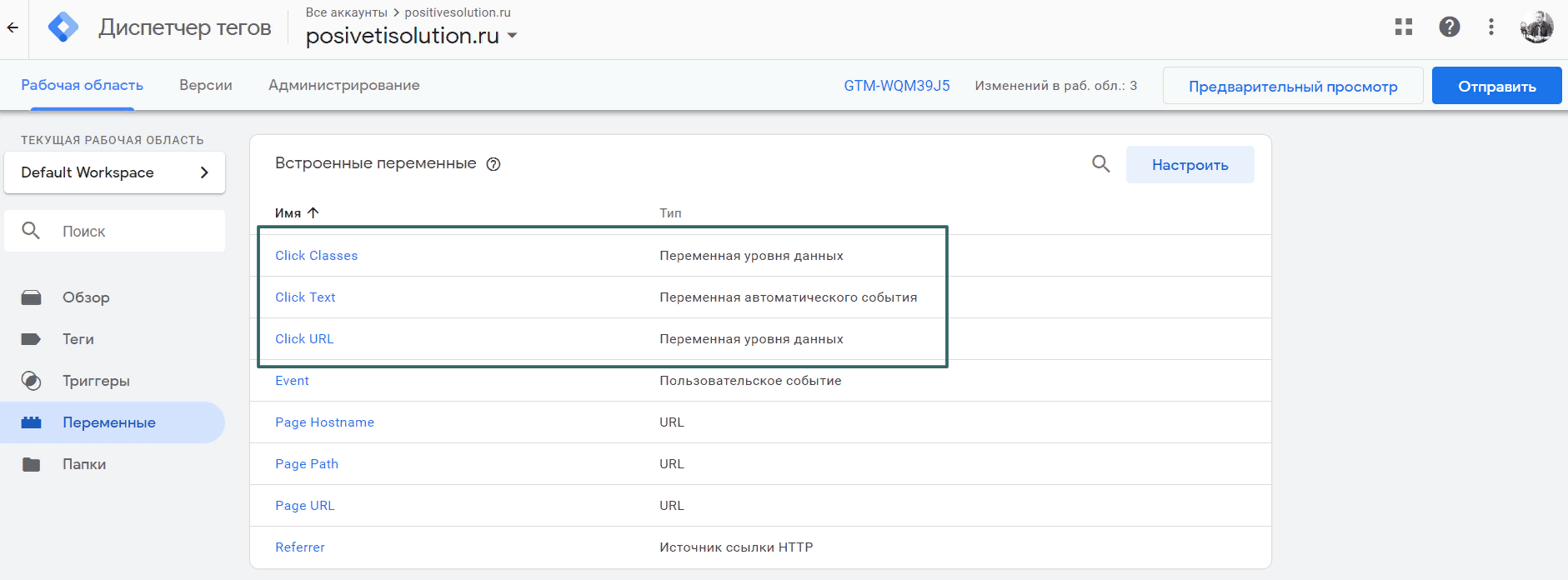
Ближе к делу. Сначала надо проверить, настроена ли в GTM работа с кликами. Клики — это объекты, с которыми мы будем работать. Как мы помним из прошлой серии, настройка объектов происходит через переменные. Заходим в Google Tag Manager, жмем “Переменные” — “Настроить”.
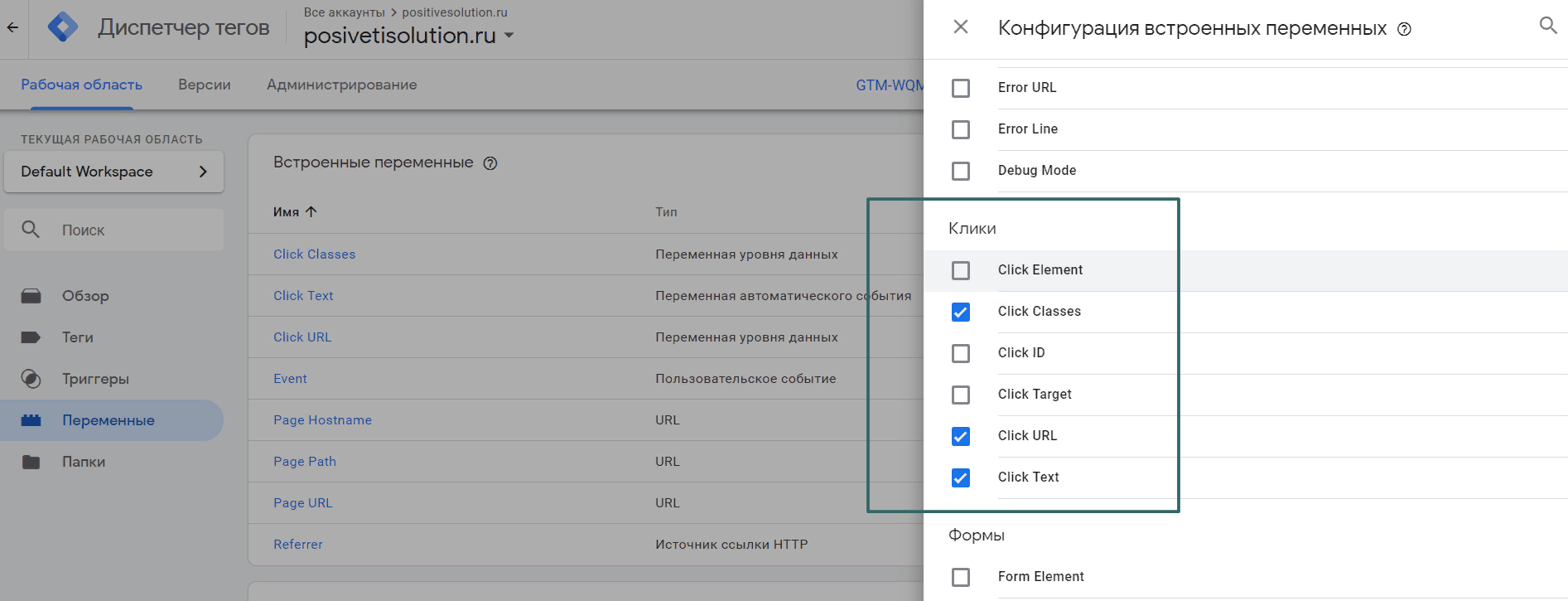
Мотаем появившийся список вниз и ищем раздел “Клики”
Пробежимся по разновидностям кликов, с которыми работаю именно я. Этого хватит с лихвой для 95% проектов. Для всего остального добро пожаловать в документацию и на нудные тематические блоги. Я против “воды” и нудятины, поэтому вперед!
Выбираем:
- Click Classes (клики по объектам, обернутыми в определенный class, будь то ссылка A HREF, абзац P или вовсе контейнер DIV)
- Click URL (клик по ссылке с определенным адресом внутри HREF=” “)
- Click Text (клик по заданному тексту. Искомый текст указывается с помощью простых условий или регулярных выражений)
Достаточно. Закрываем любым удобным способом окно. Проверяем, что наши клики появились в списке встроенных переменных.
Давайте отследим клики по ссылкам, которые ведут на страницу “best-banner-for-my-site”. Это может быть как баннер или пункт меню на каждой странице, так и одна грустная ссылка на одной из страниц сайта. Неважно. Давайте отслеживать все клики по ней.
На самом деле даже необязательно знать, где эти ссылки находятся на сайте. Таким образом, можно отслеживать и находить страницы и объекты с искомой ссылкой (например, надо найти, где на сайте указан старый неактуальный телефон организации, чтобы заменить его). Но это уже другая история.
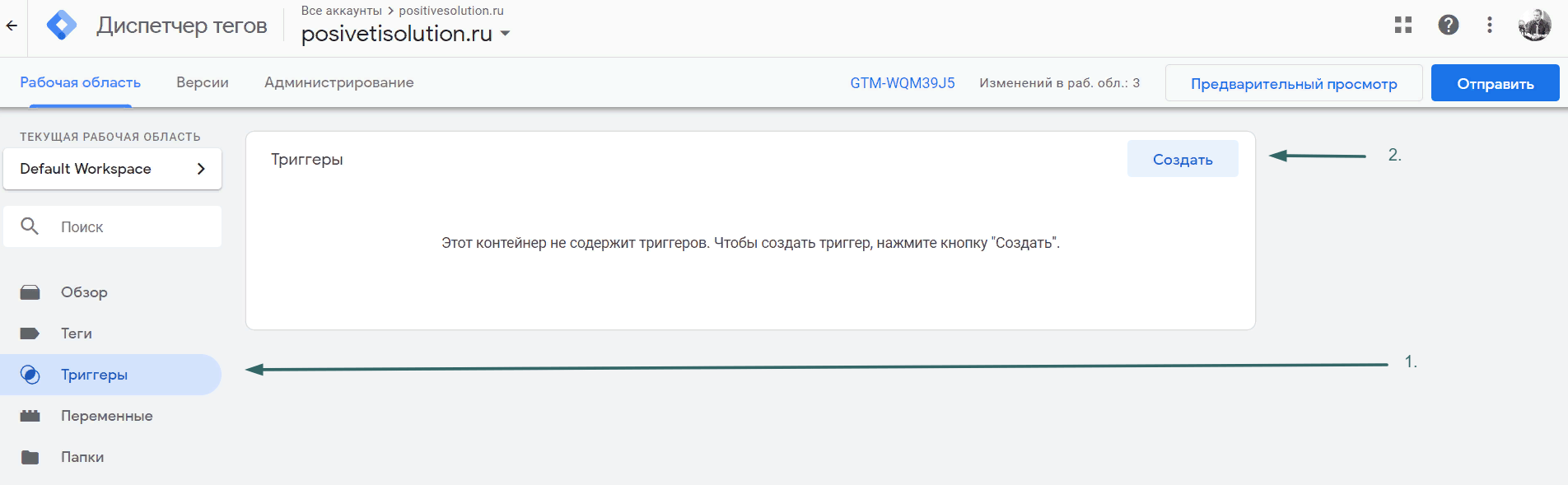
Теперь надо прописать условия, при котором будет срабатывать клик по нашей ссылке. Идем в “Триггеры”, чтобы создать новый.
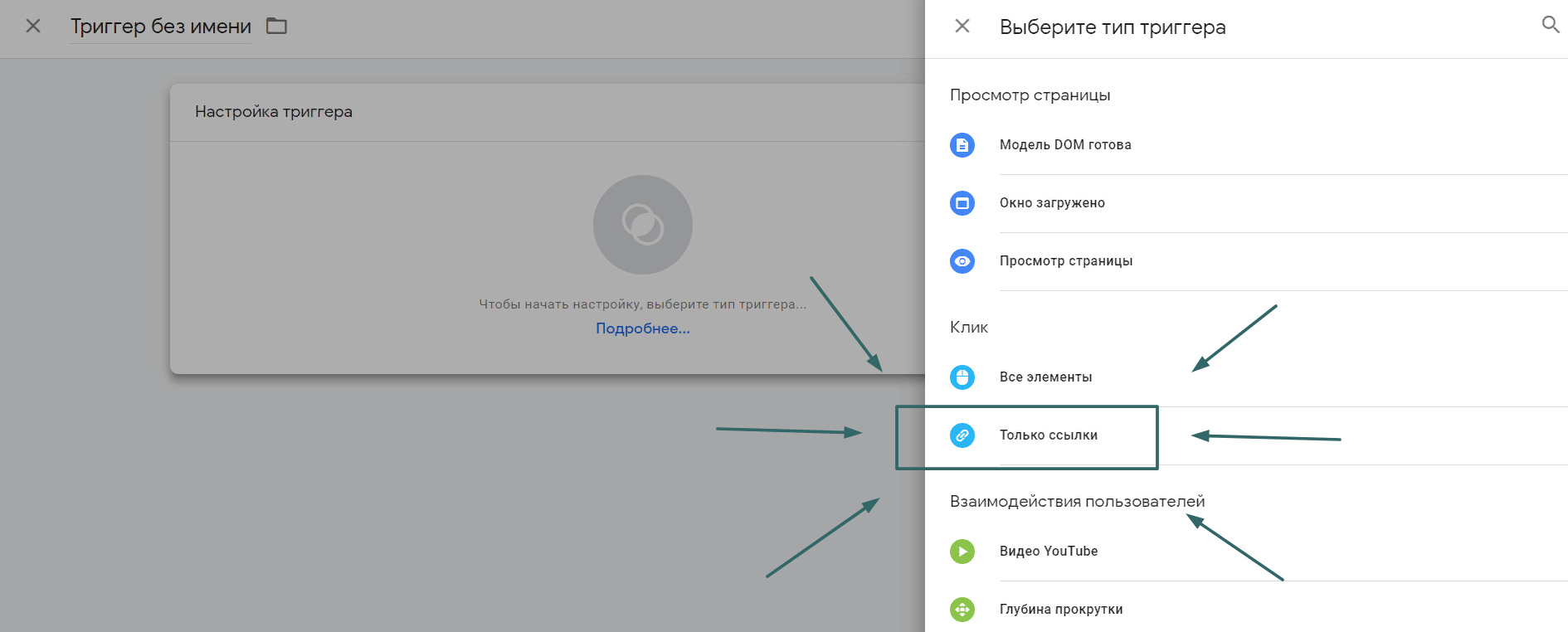
В появившемся окне щелкаем по пустому окну с настройкой триггера, чтобы выбрать его тип. Мы хотим отслеживать клик по ссылке, поэтому здесь все просто — как слышим, так и пишем.
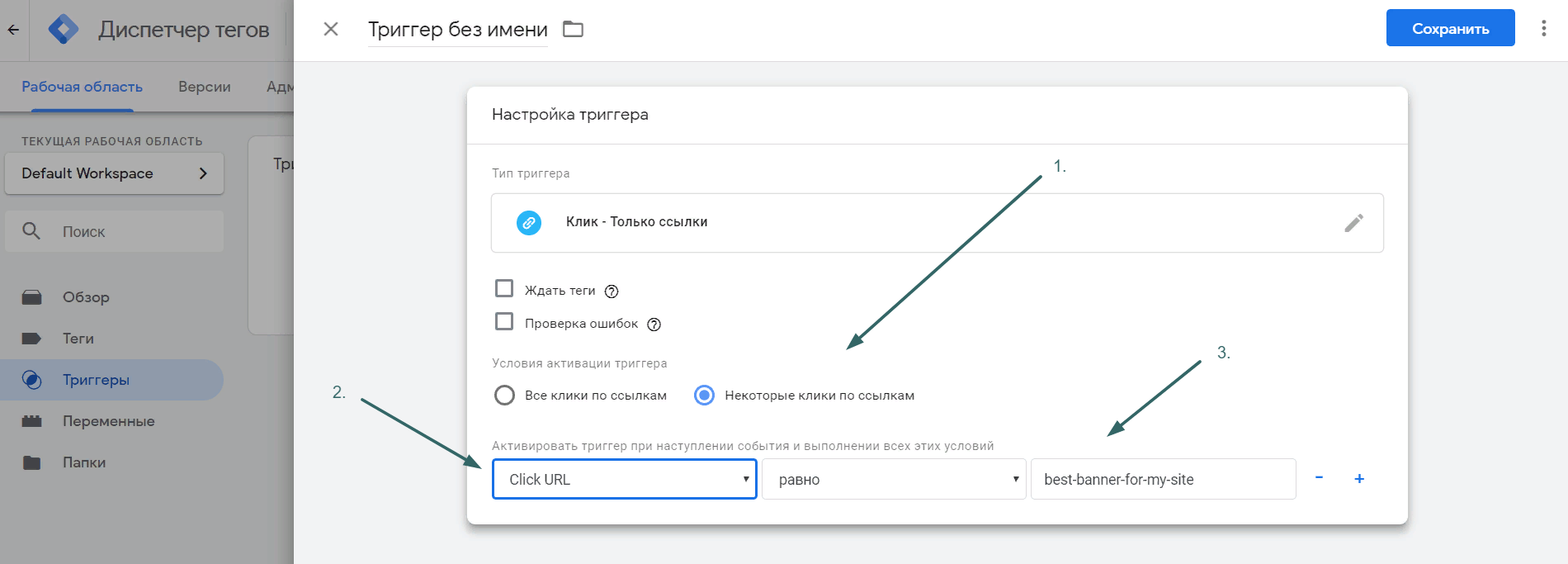
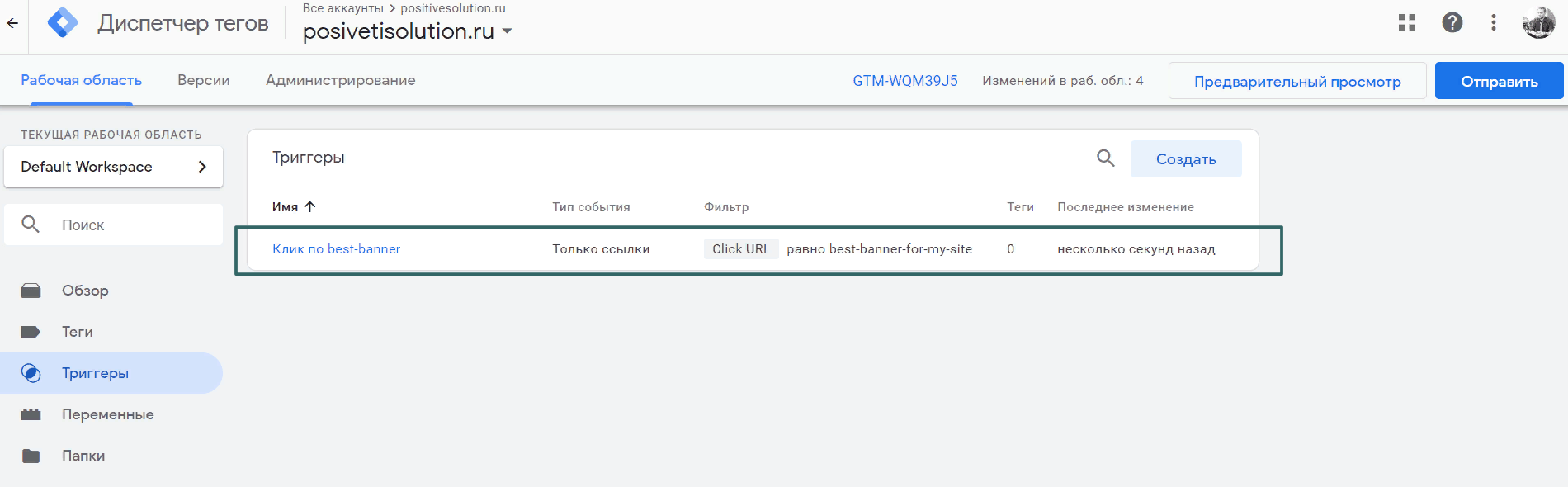
Добавляем условия нашему триггеру: некоторые клики, у которых адрес содержит “best-banner-for-my-site”.
Обзываем триггер, чтобы не запутаться, и сохраняем.
Дело за малым — осталось отправить это событие системам веб-статистики. Сделаем это для Яндекс Метрики и Google Analytics.
Не забудьте в первую очередь настроить с помощью GTM Яндекс Метрику или Google Analytics на сайт
Как настраивать Яндекс Метрику через Google Tag Manager я описал в прошлой серии, а вот про Гугл Аналитику-то забыл… Или нет? Магия монтажа — ловите инструкцию.
Отправляем в Яндекс
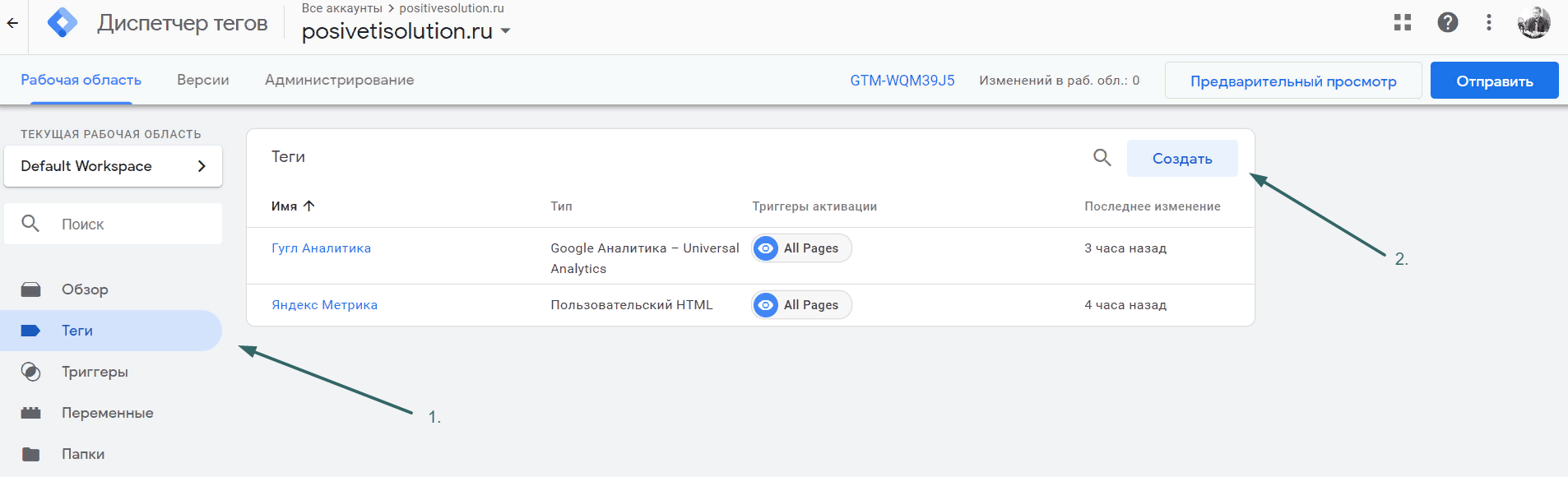
Приступим к главному. Наконец, добавляем новый тег.

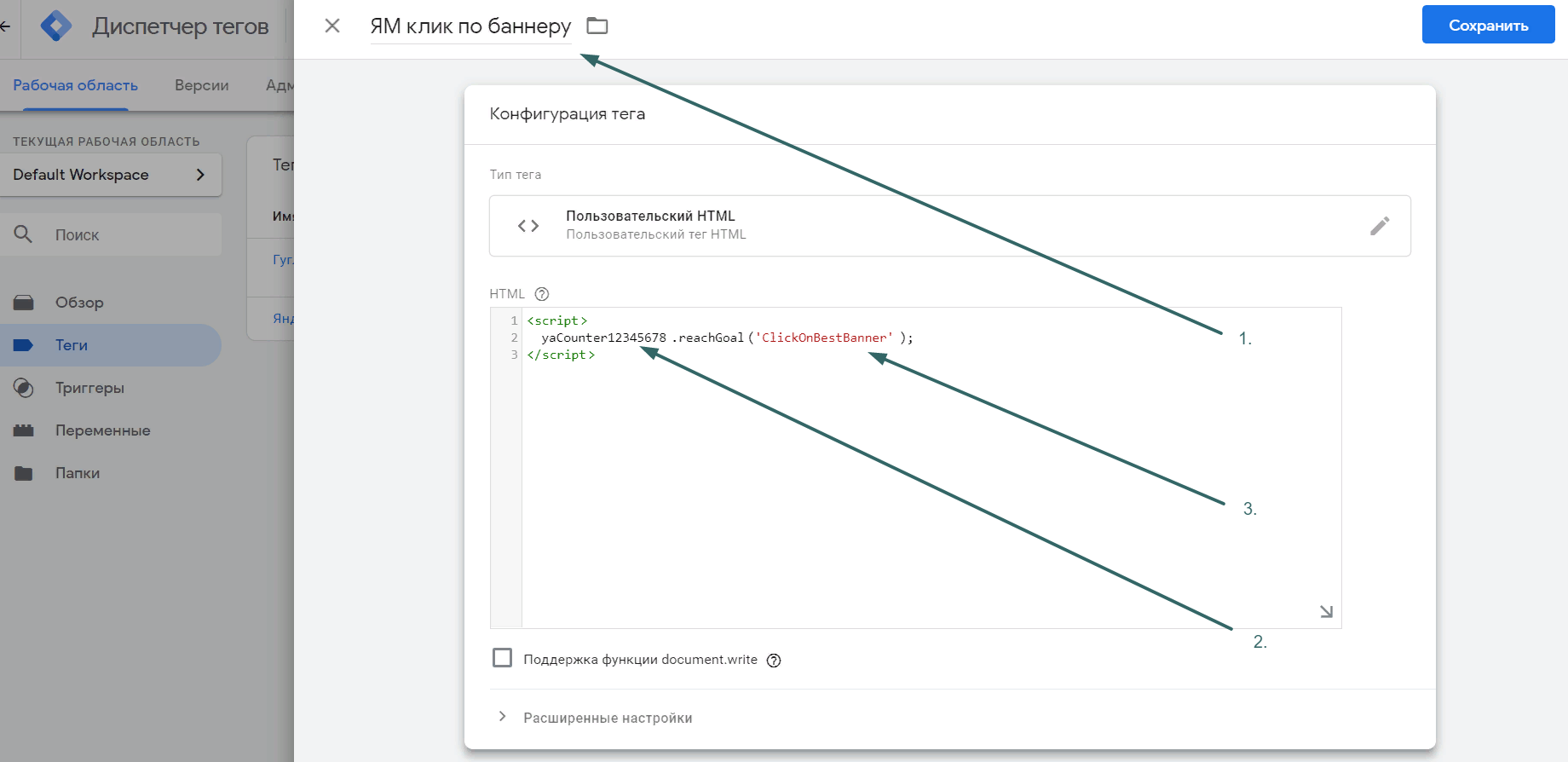
Называем тег, а затем вводим конструкцию
, где цифры — номер вашего счетчика Яндекс Метрики, а в скобках даем имя событию, которое будет отправляться.

Не забудьте все сохранить и опубликоваться последние изменения.
Отправляем в Google
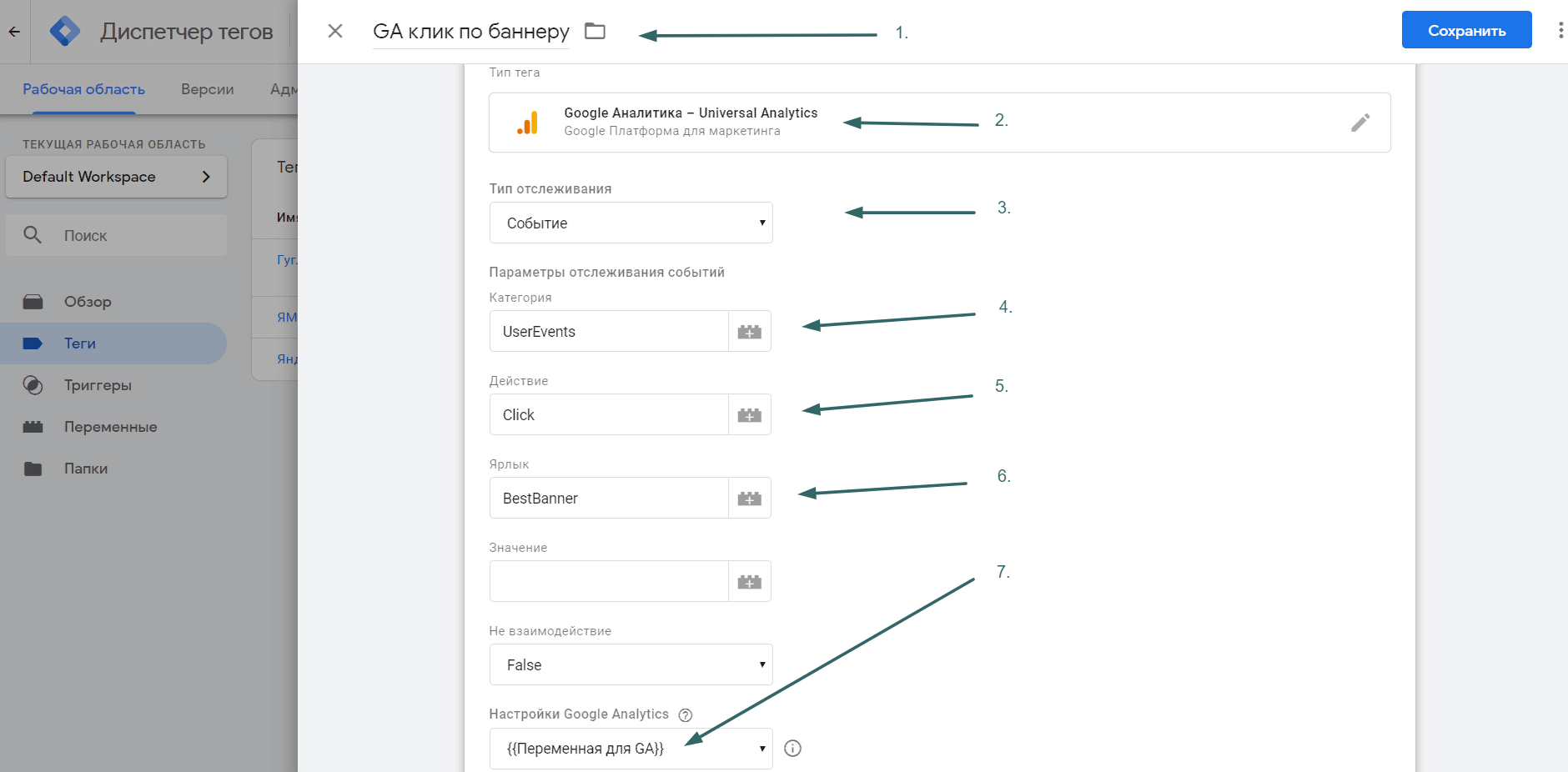
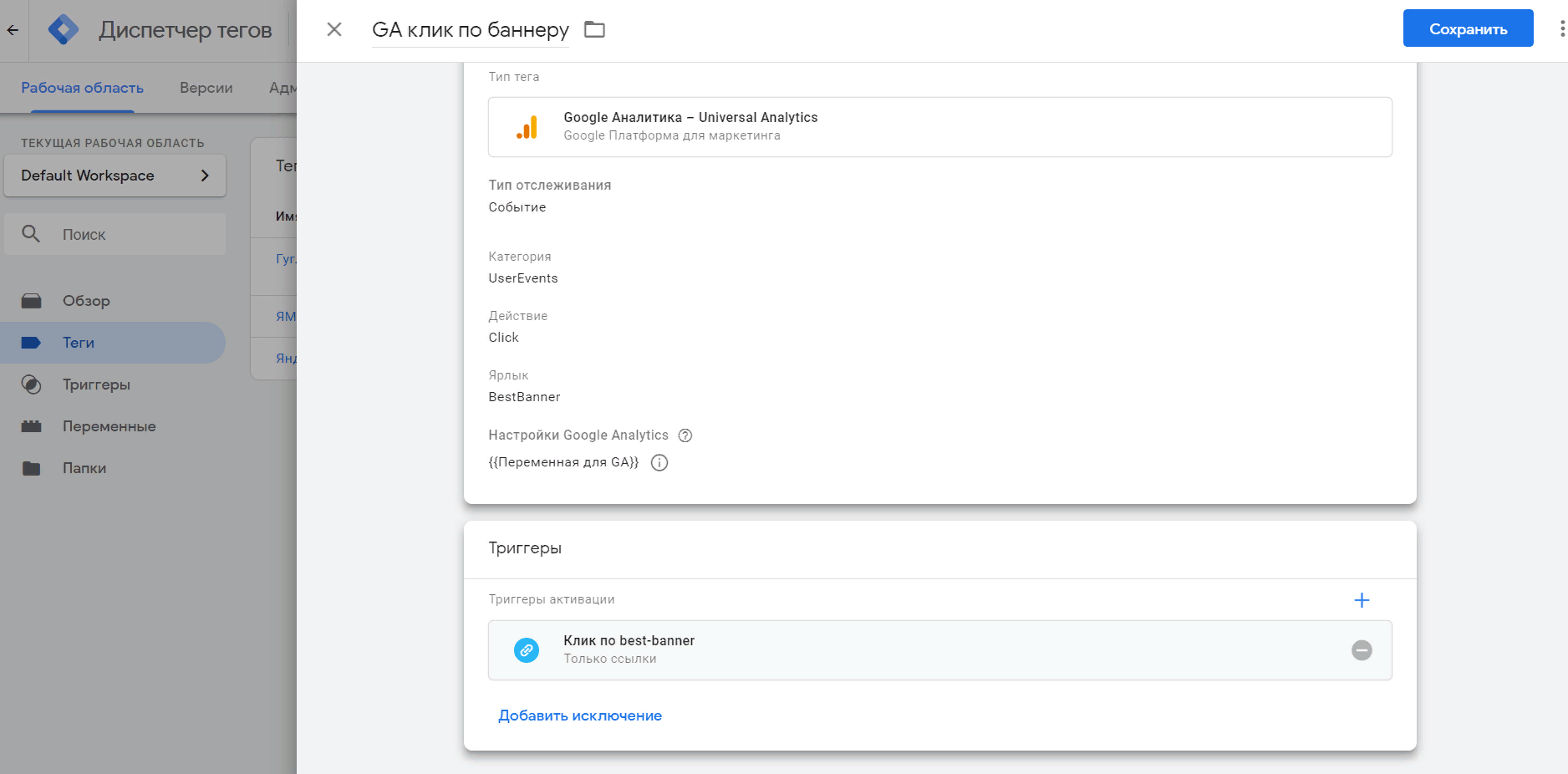
- Снова создаем новый тег
- В конфигурации тега выбираем первый пункт Google Analytics – Universal Analytics
- Тип отслеживания “Событие”
- Появляются 4 поля: Категория, Действия, Ярлык, Значение. Обязательно к заполнению первые три. Обязательно на английском. Мои значения:
- Категория — UserEvents (т.е. действия пользователей)
- Действие — Click (т.е. непосредственно клик)
- Ярлык — BestBanner (т.е. по чему клик? По нашему баннеру. Чтобы отслеживать разные баннеры, просто отслеживаете разные ярлыки)
- В поле “Настройки Google Analytics” выбираем ранее созданную переменную, чтобы связать это событие с определенным счетчиком GA.
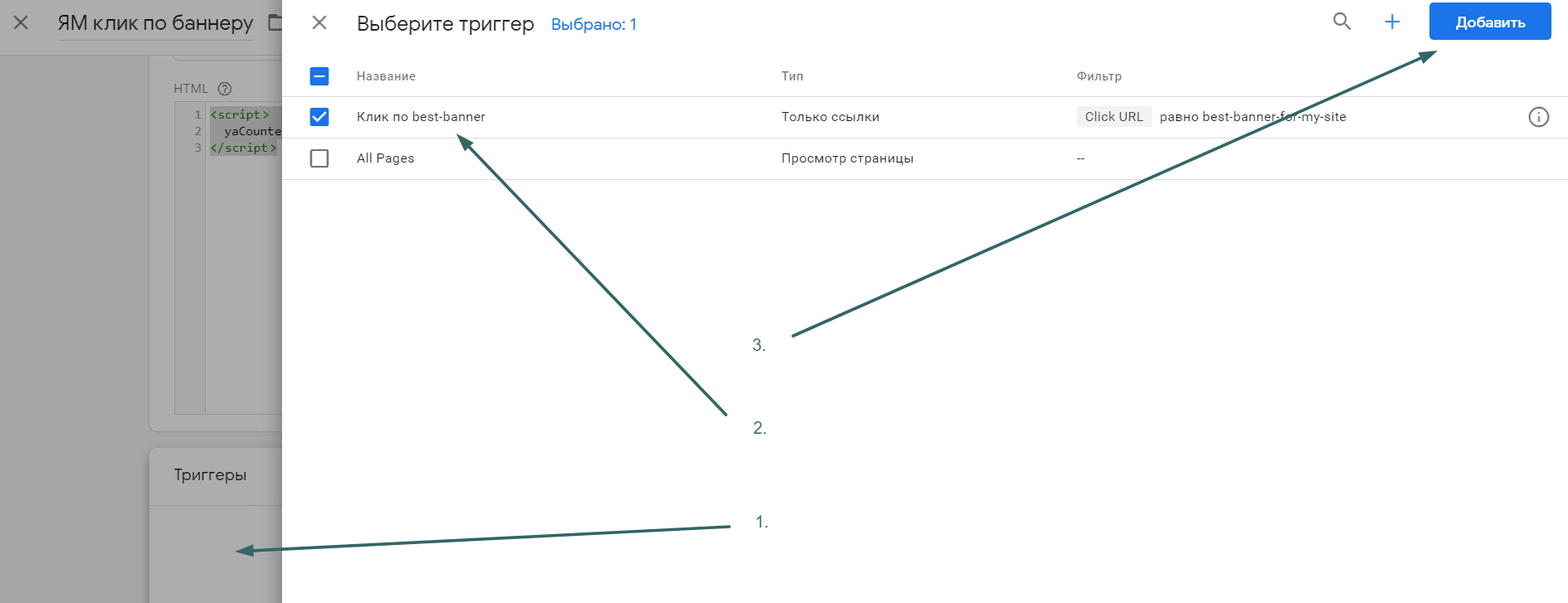
Ниже в блоке триггеров выбираем, как уже делали ранее, нужное условия для срабатывания события. Конечный результат ниже.
Сохраняем, отправляем.
Так. События отправляются. Теперь их надо принять на стороне счетчиков.
Настроим цели в Яндекс Метрике
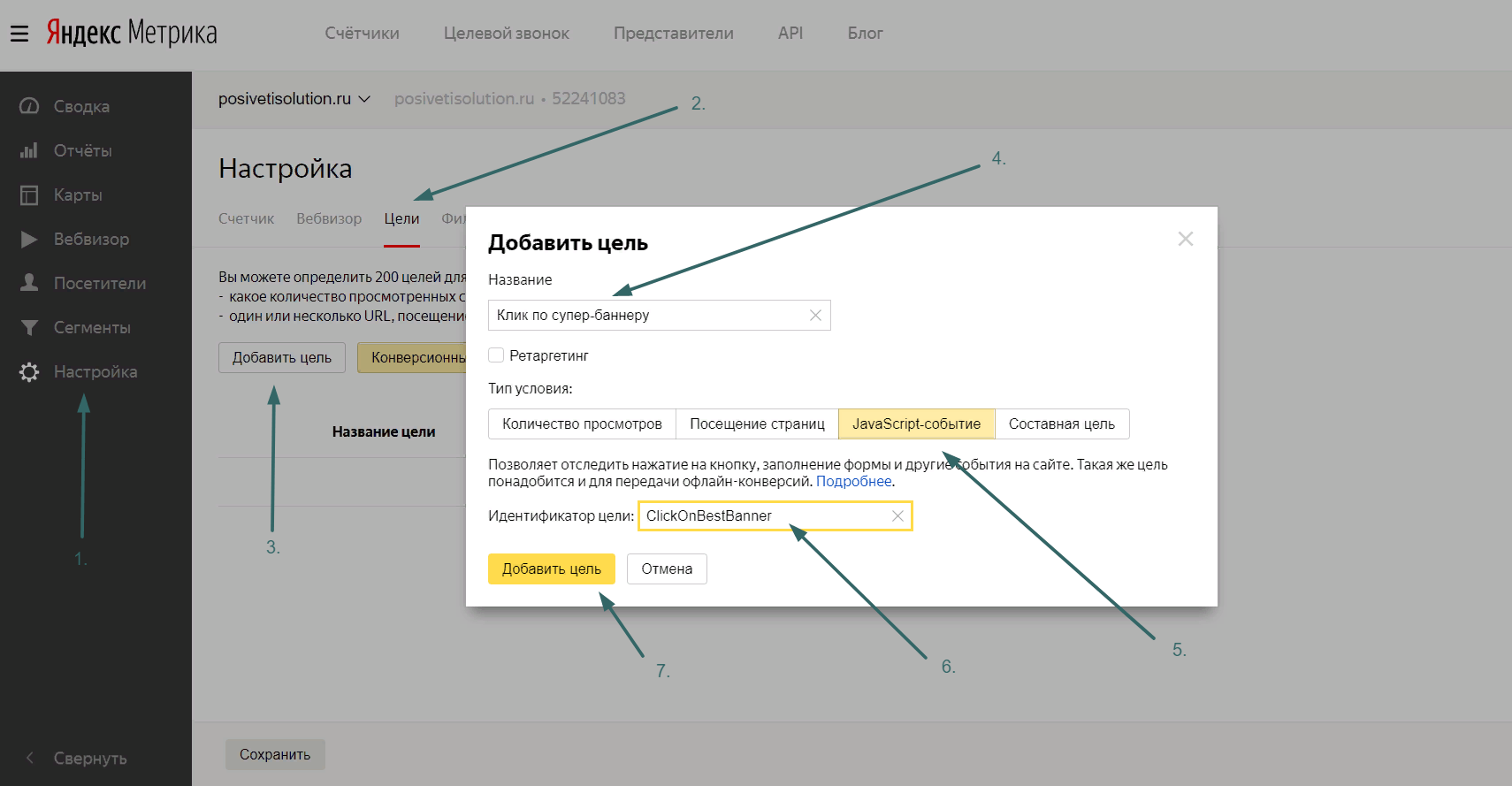
Заходим в настройки, вкладка “Цели”, добавить цель. В нашем случае это Javascript-событие и его идентификатор ClickOnBestBanner, который мы прописывали ранее в Google Tag Manager в параметре reachGoal для Яндекс Метрики. Будьте внимательны! Отправляющее (из GTM) название события должны совпадать с принимающей стороной (в Яндекс Метрике).
И не забудьте звучно, но ненавящего назвать вашу новую цель. Вы ее часто будете видеть в отчетах о конверсии, поэтому постарайтесь.
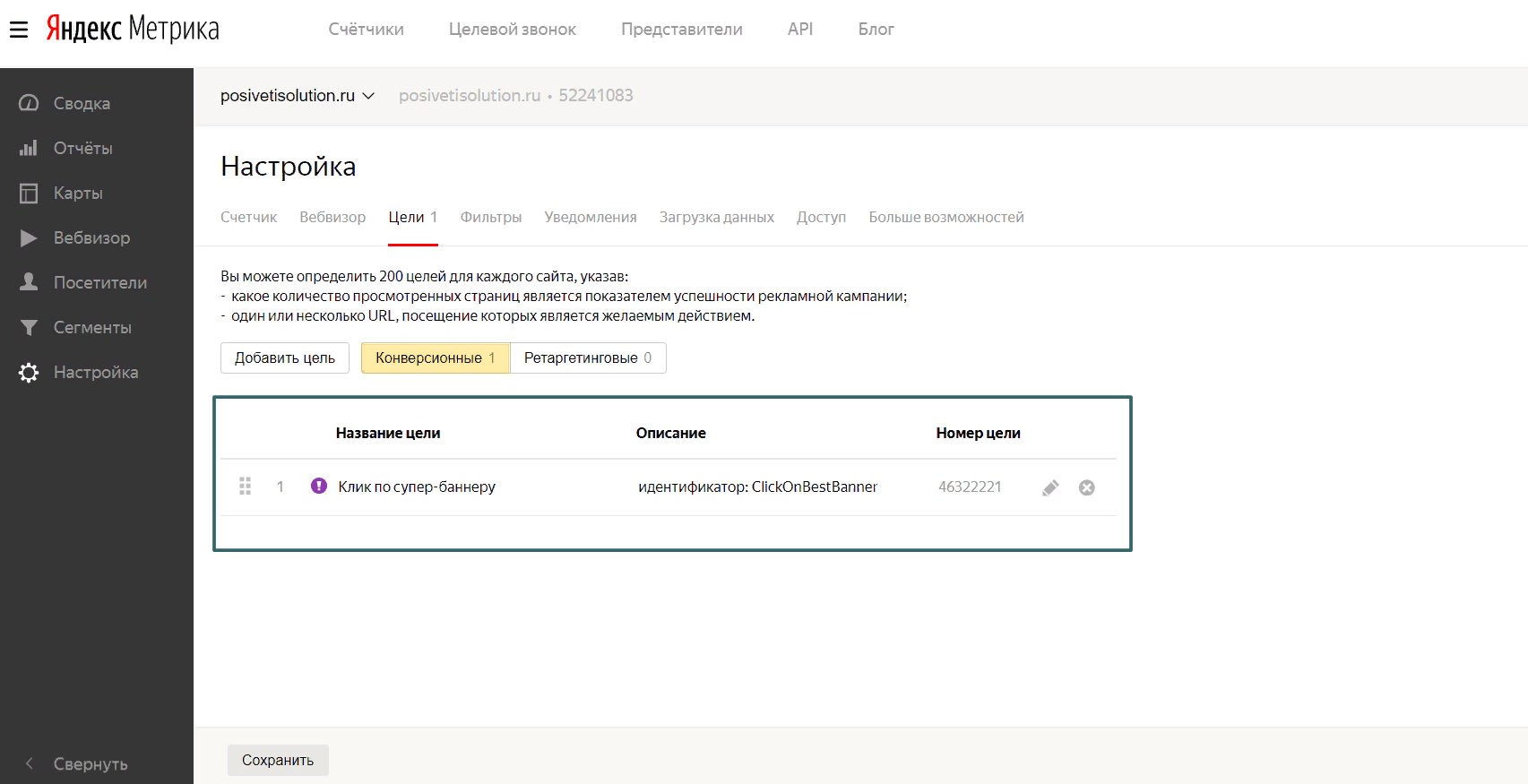
Не забудьте сохраниться. Итоговый результат ниже.
Настроим отслеживание событий в Google Analytics
Все как в Яндекс Метрике. Заходим в Администратора, в настройках представления (справа) вкладка “Цели”, создаем цель типа “Событие”, а дальше прописываем все точь-в-точь как ранее в Google Tag Manager.
Сохраняемся. Готово! Теперь все должно работать.
На сегодня это все
На этом пока прервемся. В следующих сериях будем отслеживать клики по телефонам и отправку форм с сайта.
Россия+7 (495) 139-20-33Сообщество Подписаться на дискуссию:E-mail:ОКВы подписаны на комментарииОшибка. Пожалуйста, попробуйте ещё раз.FacebookВконтактеTwitterОтправить отзывПОПУЛЯРНЫЕ ОБСУЖДЕНИЯ НА SEONEWSЧто скрывает «Прогноз бюджета Яндекс.Директ»? 27 комментариев2 месяца назад — Здравствуйте! 1-2. Считает стенд. Ссылка на него дана, но могу повторить: online.p-c-l.ru/competition/task/card/id/106. Нажмите на кнопку «Начать» и заранее приготовьте прогноз бюджета Яндекс. Суть расчета: перебор комбинаций всех ставок на всех фразах, построение бюджетных когорт — бюджетов с одинаковым СРС, отбор в каждой когорте бюджета с максимальным количеством кликов и …, да упорядочивание этих бюджетов по мере возрастания СРС, причем берем не все, а с фиксированным шагом. 3. Гугл считается через поправочные коэффициенты. Мы перевариваем океан данных и представляем их. На удивление, получается не менее, хотя и не более точно, как и прогноз Яндекс. Конечно, нужно понимать, что это очень примерные прикидки, фактически перевод неточного прогноза Яндекс в удобочитаемую форму, не больше. Самое интересное начинается, когда применяешь метод бюджетных когорт к измерению показателей фраз на реальной рекламной кампании в режиме 48х7. Первые результаты очень хорошие. Если хотите присоединиться к бесплатному тестированию, напишите Эльвире r-support@r-broker.ru. В теме укажите «хочу присоединиться к тестам Умного управления рекламой»Ссылочное продвижение локальных сайтов: ТОП худших SEO-методов 15 комментариев2 месяца назад — о господи. это для регионального сайта? в яндексе? где у сайта по региону конкурентов меньше чем выдачи на двух страницах из которых перваш это реклама москвы? потешно ей богу. ктото чего то не понеимает.От мечты стать юристом к собственному SMM-агентству. Как найти себя в современном цифровом мире 10 комментариев5 месяцев назад — Статья выглядит так, как пожелали редакторы и интервьюер) Вопросы к интервью подбирал не я)) Хотя, в целом я согласен с вашим видением. А за пожелание удачи большое спасибо!Зачем подменять контент на сайте: разбираем инструмент и развенчиваем мифы 10 комментариев1 месяц назад — Все верно, об этом я и говорю. У крупных компаний есть много данных и они имеют доступ к дорогим технологиям и решениям для персонализации контента. Топовые западные сервисы для персонализации, такие как RichRelevance или Dynamic Yield, стоят от нескольких тысяч до десятков тысяч долларов в месяц. Понятно, что малый бизнес не может себе этого позволить. Да даже если бы чисто теоретически и мог, то это вряд ли бы имело хоть какой-то смысл. Во-первых, у малого бизнеса недостаточно данных, чтобы подобные алгоритмы персонализации начали эффективно работать, а во-вторых, тот профит, который МСБ получит от персонализации, никогда не покроет таких расходов. Мы же предлагаем решение, доступное как раз для малого и среднего бизнеса. При этом наше решение комплексное: МультиЧат — это одновременно и инструмент для персонализации, и для коммуникации.Как провести анализ содержания страниц товаров и категорий 9 комментариев4 месяца назад — Спасибо!Монетизируйте свой сайт вместе с VIZTROM 9 комментариев1 месяц назад — Добрый день! Так как мы сейчас работаем в приватном режиме, Вы врятли можете объективно оценить нашу рекламную площадку. У нас будет официальный запуск 3 марта для вебмастеров. Приглашаем Вас присоединиться к нам и лично посмотреть наш функционал.Digital-разговор: Михаил Шакин про SEO, Google и заработок в интернете 7 комментариевнеделю назад — Подготовим ) Пока предлагаю почитать интервью с Денисом Нарижным из той же серии. Там стенограмма =) www.seonews.ru/interviews/digital-razgovor-denis-narizhnyy-pro-ukhod-iz-seo-i-zarabotok-na-partnerkakh/Как удвоить выручку за счет продвижения в поиске. Кейс coffee-butik.ru 7 комментариев2 месяца назад — Последний вопрос (извиняюсь за количество) — почему на «В корзину» стоит Nofollow. Осознанно для распределение весов?Автоматические SEO-аудиты: как напугать некорректными выводами 6 комментариев1 месяц назад — Парсинг сайтов – это самый лучший способ автоматизировать процесс сбора и сохранения информации. Конкурентов всегда нужно мониторить, а не сравнивать свой сайт через автоматический аудит анализатора.Где SEO-специалист может углубить свои навыки в области поискового продвижения 6 комментариев4 месяца назад — Полезно! СпасибоТОП КОММЕНТАТОРОВОтправьте отзыв!
Сегодня мы поговорим о том, как быстро и легко настроить цели на кнопки для отслеживания действий посетителей через Google Tag Manager. Наверняка, каждый из нас сталкивался с ситуацией, когда вследствие каких-либо очередных изменений в коде сайта, наши цели слетали и отслеживание прекращалось. Для того, чтобы в будущем избежать таких ситуациях, вы самостоятельно (без помощи программистов) можете установить цели, которые будут безотказно работать, пока вы сами это не остановите.
К основным преимуществам Google Tag Manager относятся:
- Минимум кода на страницах сайта: убираем все скрипты Google и вместо них загружаем код контейнера Google Tag Manager.
- Удобство настройки и отслеживания: все настройки ведутся через панель управления Google Tag Manager. Здесь мы можем отслеживать, какие события отслеживаются для сайта.
- Масштабируемость. Для того чтобы добавить код отслеживания Google Analytics или код ремаркетинга, вам больше не нужно добавлять скрипт в код страниц. Это можно легко сделать через панель Google Tag Manager.
- Система контроля версий. В случае необходимости, можно сделать откат к более ранней версии. К тому же, можно контролировать действия пользователей аккаунта, которые вносили какие-либо изменения.
- Режим многопользовательской работы.
Прежде, чем приступать к работе с Google Tag Manager, нужно иметь представления о следующих понятиях: аккаунт, контейнер, тег, правило, макросы. Дадим же определения каждому из них:
- Аккаунт — это ваша учетная запись в Google Tag Manager.
- Контейнер — это фрагмент js-кода, который подгружается на все страницы сайта. Внутри контейнера содержится информация о тегах, которые запускаются в следствии выполнения определенных правил.
- Тег — это фрагмент js-кода, который мы ранее вручную вставляли на страницы сайта. Например, код ремаркетинга, код отслеживания Google Analytics.
- Правило — условие, при котором будет выполняться/не выполняться тег.
- Макросы — это переменные, которые используются для отслеживания событий.
Таким образом, на каждой странице сайта есть контейнер, внутри которого содержатся теги, которые выполняются при выполнении определенных правил. В свою очередь, макросы нужны для настройки этих правил и тегов.
Ниже приведена пошаговая инструкция того, как начать работать с Google Tag Manager.
Шаг 1. Создаем контейнер
Регистрируемся в Google Tag Manager и создаем новый аккаунт:
Далее создаем контейнер для нашего аккаунта. Указываем имя контейнера, домен, где будет внедрен контейнер, часовой пояс, после чего нажимаем кнопку «Создать аккаунт и контейнер»:
После нажатия кнопки возникнет всплывающее окно, в котором нужно нажать кнопку принятия условий соглашения:
После принятия соглашения будет сформирован контейнер (фрагмент js-кода), который необходимо разместить на всех страницах сайта сразу же после открывающегося тега body.
N.B. Контейнер необходимо размещать сразу после открытия тега body. В противном случае, все методы и данные, расположенные выше контейнера, попросту не будут работать.
К тому же, стоит помнить, что для основного домена и поддоменов сайта лучше использовать разные контейнеры.
Шаг 2. Добавляем тег Google Analytics
Ниже контейнера находится список рекомендуемых тегов, которые мы можем добавить в контейнер одним кликом. В данном случае добавим тег Google Analytics.
В появившемся окне настройки тега вводим соответствующие данные:
- имя и тип тега
- идентификатор веб-ресурса
- тип отслеживания
После введения типа отслеживания необходимо добавить правило активации тега, без которого работа тега просто невозможна. В правом верхнем блоке нажимаем кнопку «добавить правило», где ставим галочку напротив условия «все страницы сайта», так как мы хотим, чтобы код отслеживания срабатывал на всех страницах сайта.
Шаг 3. Настраиваем макрос
После настройки тега, приступаем к настройке макроса для отслеживания события для формы «Обратная связь». Для этого нам надо создать три макроса (eventCategory, eventAction, eventLabel), на основе которых будет сформирован тег отслеживания события.
Создаем макрос GA Event_action. Указываем имя, тип макроса, указываем переменную уровня данных и выбираем версию уровня данных. После нажимаем кнопку «Сохранить».
Аналогичным образом создаем макросы GA Event_category, GA Event_label.
Шаг 4. Создаем тег
По окончанию создания трех макросов приступаем к созданию тега:
Указываем имя, тип тега, идентификатор отслеживания Google Analytics, тип отслеживания, заполняем параметры события (ранее созданные три макроса).
Шаг 5. Создаем правило активации события
Затем приступаем к созданию правила активации события. Для этого в верхней боковой части экрана нажимаем кнопку «Создать». В появившемся окне указываем имя правила и условие его выполнения.
Принцип работы отслеживания событий с помощью Google Tag Manager
Обычно для отслеживания событий через Google Analytics мы используем фрагмент кода (приведенный ниже), который мы непосредственно добавляем в код страницы для определенной кнопки:
<ahref
=«#»onclick
=«dataLayer.push({‘event’:’value’, ‘eventCategory’:’value’, ‘eventAction’:’value’, ‘eventLabel’:’value’})»>
Так как код отслеживания события мы не будем внедрять непосредственно в код страницы, то будем делать привязку действия по клику с использованием jQuery и подключением через Google Tag Manager следующим образом:
1. Создаем новый тег
2. Добавляем в поле HTML следующий код:
<script>
$(document).ready(function(){ $(‘селектор нужного объекта’).click(function() { dataLayer.push({‘event’:’GAevent’,
‘eventCategory’:’Заданное нами значение’, ‘eventAction’:’Заданное нами значение’, ‘eventLabel’:’Заданное нами значение’}); });});<
/script>
3. После создания тега, переходим к созданию цели в Google Analytics, где указываем значения для каждой переменной:
4. После этого, указанные нами значения, включаем в метод dataLayer.push() :
После того, как цель в Google Analytics, макросы и теги созданы, переходим в Google Tag Manager во вкладку «Общие сведения» и нажимаем кнопки «Сохранить» и «Опубликовать».
Как видите, настроить цели с помощью Google Tag Manager не сложно. Выполнив все вышеуказанные рекомендации, вы сможете с легкостью настроить все интересующие вас события и наблюдать за поведением посетителей на вашем сайте, без помощи посторонних лиц.
Используемые источники:
- https://positivesolution.ru/articles/otslezhivanie-sobytij-i-nastrojka-celej-v-google-tag-manager/
- https://www.seonews.ru/analytics/instruktsiya-nastraivaem-tseli-yandeks-metriki-cherez-google-tag-manager/
- https://artjoker.ua/ru/blog/kak-eto-delaetsa-gtm/


 Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics



 Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать
 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»







 Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы. Как настроить пиксель ретаргетинга «ВКонтакте» на сайте через Google Tag Manager
Как настроить пиксель ретаргетинга «ВКонтакте» на сайте через Google Tag Manager Пример настройки VLAN в коммутаторах ZyXEL
Пример настройки VLAN в коммутаторах ZyXEL Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике