Содержание
Аналитика
Клики по кнопке call-to-action – полезные действия, которые можно отслеживать и анализировать. Достаточно настроить цели в Яндекс.Метрике или Google Analytics. В этой статье – руководство для тех, кто собирается это сделать самостоятельно, без привлечения программистов. Кстати, это достаточно легко. Смотрите сами!
Настройка цели на кнопку в Яндекс.Метрике
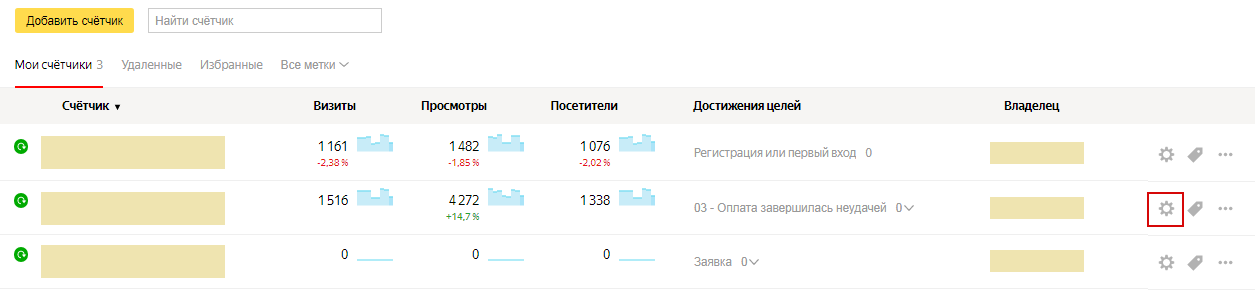
1) В верхнем меню нажмите «Счетчики»:



- Не повторяется на сайте более одного раза (для каждой кнопки – своя цель);
- Соответствует тому, которое вы вставите в код сайта.
Когда всё готово, нажмите «Добавить цель». Так как мы настраиваем цель на кнопку, нужно, чтобы при нажатии на сайте работала функция вызова цели. Для этого корректируем html-код сайта. 5) Найдите фрагмент кода, который отвечает за кнопку. Добавьте в него тег onclick:ТЕКСТ_КНОПКИ” onclick= “yaCounterID_CЧЕТЧИКА.reachGoal(‘ИДЕНТИФИКАТОР‘); return true;”>Пример Пользователи нажимают на сайте кнопку, чтобы подписаться. Мы отслеживаем это событие. Имя идентификатора – push_button.
- Заменяем в теге номер счетчика и уникальный идентификатор. В итоге тег выглядит так:
onclick= “yaCounterXXXXXXXX.reachGoal(‘push_button‘); return true;”>
- Копируем его без закрывающего символа >;
- Открываем код и находим строку с настройкой кнопки;
- Вставляем в нее тег:
подсаться” onclick= “yaCounterXXXXXXXX.reachGoal(‘push_button‘); return true;” />
Проверяем, на месте ли закрывающий элемент />.
Сохраняем и закрываем.</li></ul>
Проверка
Чтобы убедиться, что информация о нажатии на кнопку отправляется, добавьте в адрес страницы такой параметр:http:///?_ym_debug=1 После этого проверяйте сообщения о достижении целей в консоли браузера (Ctrl + Shift + J).
Настройка цели на кнопку в Google.Analytics
На некоторых сайтах после нажатия на кнопку URL не изменяется. Отследить цель в GA можно, если добавить в код событие или виртуальную страницу. Алгоритм следующий: 1) Узнайте код кнопки.



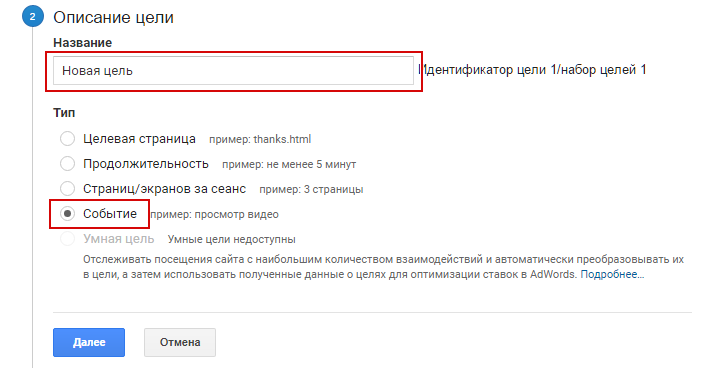
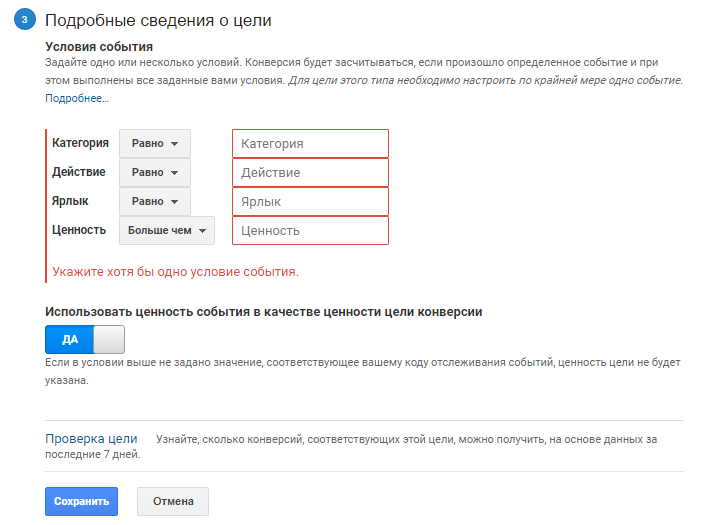
Тип «Событие»
Шаг 1:


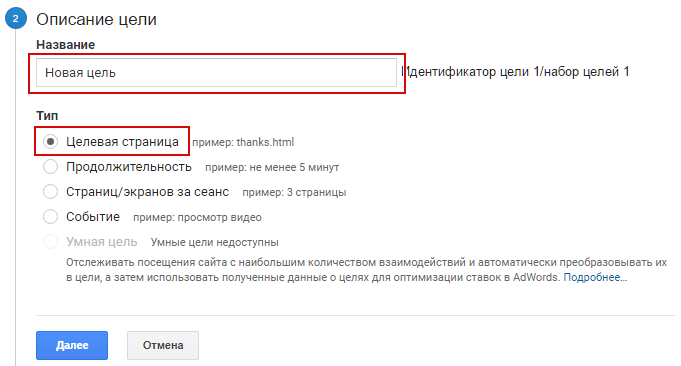
Тип «Целевая страница»
Принцип тот же, что для цели «Просмотр страницы» (смотрите полное руководство по целям в GA), но вы подставляете значение не реальной, а виртуальной страницы. Шаг 1: тот же. Шаг 2:


Проверка
Перейдите в раздел Отчеты / В режиме реального времени.</li> В другой вкладке браузера откройте сайт и совершите целевое действие;</li> Снова переключитесь на GA. Проверьте вкладку «Конверсии»:</li></ul>
Как вставить теги Google Analytics и Яндекс Метрики в один html-код
Впишите все параметры в шаблон:onclick=“ga (‘send’, ‘event’, ‘КАТЕГОРИЯ’, ‘ИДЕНТИФИКАТОР’); yaCounterID_СЧЕТЧИКА.reachGoal (‘ИДЕНТИФИКАТОР’); return true;” Добавьте этот тег в строку, которая отвечает за кнопку. Получается примерно так: onClick= “ga (‘send’, ‘event’, ‘submit’, ‘buy_button’); yaCounterXXXXXXXX.reachGoal(‘buy_button‘); return true;”> Синий текст – это тег GA, оранжевый – Метрики. Как видите, настроить цели на кнопку совсем не сложно. Высоких вам конверсий! Оставляя свои контактные данные, вы принимаете условия Пользовательского соглашения и соглашаетесь на обработку персональных данных на условиях и для целей определённых Политикой конфидициальности.
Цель Яндекс Метрики на кнопку — одна из самых распространенных задач, которую приходится решать при настройке веб-аналитики сайта.
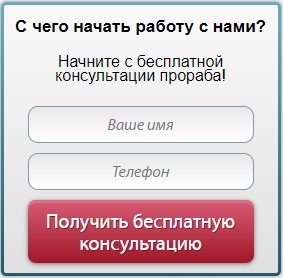
Предположим, что на вашем сайте или лэндинге есть какая-либо кнопка.
Например:
+ Кнопка «Купить»
+ Кнопка «Написать нам»
+ Кнопка «Регистрация», «Отправить», «Добавить в корзину»
и.т.д.
Задача стоит следующая: нужно при клике по такого рода кнопкам, передать данные о выполнении этого клика в систему Яндекс Метрика как выполнение цели.
Каким образом это можно сделать?
Если у вас нет времени или вы не хотите погружаться во все особенности настройки такой цели, можете поручить эту работу мне, я сделаю все за вас.
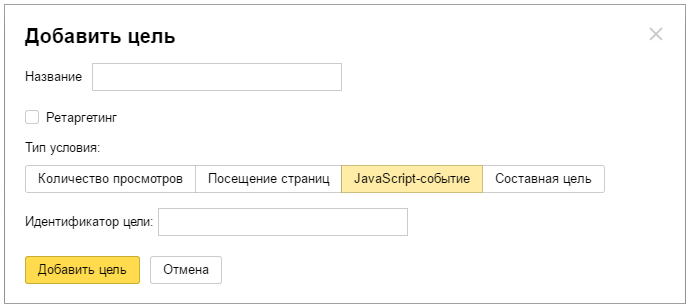
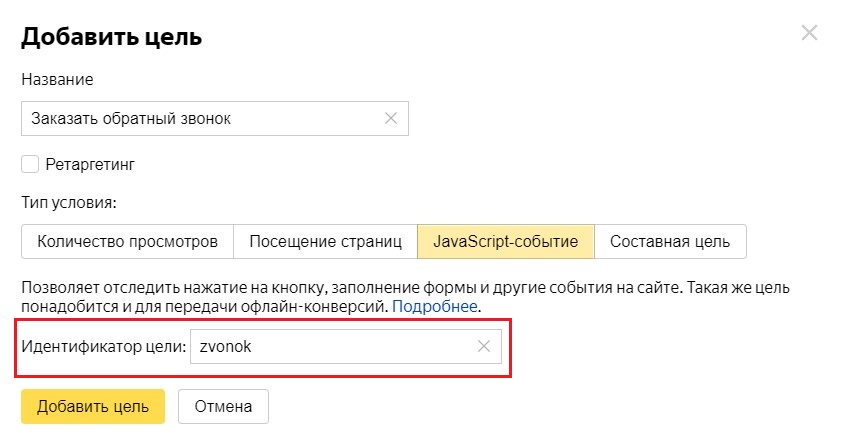
Шаг 1. В первую очередь, нужно понимать, что для настройки подобной цели, в Яндекс Метрике нужно создать цель на Javascript событие.
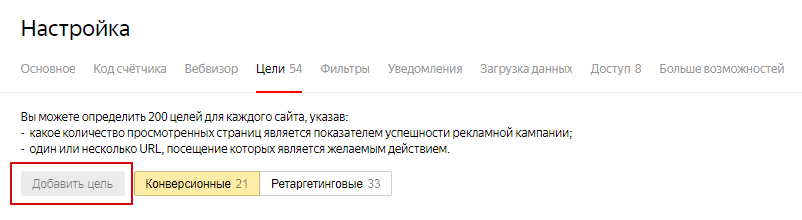
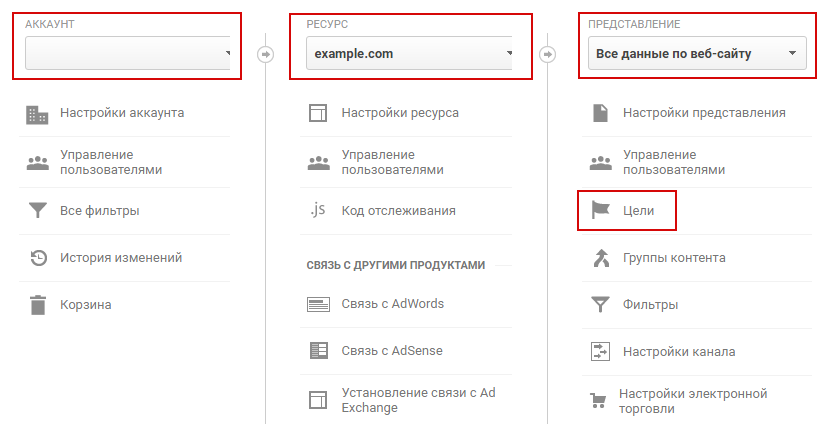
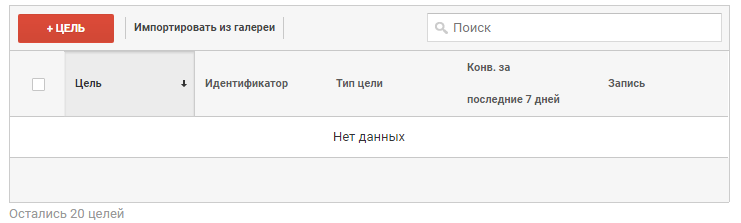
Для того, чтобы это сделать переходим в раздел «Настройки — Цели» и придумываем для этой цели какой-либо идентификатор.
К примеру, я создал цель с идентификатором «test».
Шаг 2. Когда цель на Javascript-событие создана, мы приступаем к самому сложному этапу. Нам нужно зафиксировать событие (подробнее про события в этом курсе) клика по элементу кнопки на сайте.
Эту фиксацию можно произвести двумя основными способами:
2 способ. Воспользоваться диспетчером тэгов Google Tag Manager.
В этой заметке я хотел бы остановиться на самом простом методе, как это можно реализовать — методе использования HTML-атрибутов. Более подробно о других способах настройки здесь.
Основное преимущество этого метода в том, что для его реализации от вас не требуется особых знаний Javascript и каких-либо подготовительных работ на сайте. Все, что нужно иметь — это доступ к исходному HTML-коду этой кнопки.
В то же время этот метод имеет целый ряд недостатков:
Вы не всегда можете иметь доступ к исходному HTML-коду этой кнопки. Это может быть вызвано самыми разными причинами. Чаще всего это связано с тем «движком» на котором работает ваш сайт. Для редактирования исходного кода кнопки нужно будет вмешиваться в исходный код шаблона сайта. Делать это не всегда хочется.</li>Если на вашем сайте множество однотипных кнопок, то ставить цель на каждую из них, внедряя HTML-атрибут, может быть довольно затруднительным занятием.</li></ul>
Итак, давайте посмотрим, что нужно сделать, чтобы настроить выполнение цели Яндекс Метрики при клике по какой-либо кнопке на вашем сайте.
Находим исходный HTML-код той кнопки, на которую необходимо настроить цель Яндекс Метрики и готовимся к редактированию этого кода.
Чаще всего, если кнопка идет в составе HTML-формы ее исходный код может выглядеть вот так:
Если кнопка является ссылкой, то ее исходный код может выглядеть так:
Написать
Добавляем специальный HTML-атрибут, который называется onClick для кнопки, на которую нужно настроить Javascript-цель.
Для 1-го варианта:
Для 2-го варианта:
Написать
Этот атрибут позволит нам в качестве его значения указать Javascript-код, который передаст данные о выполнении цели в Яндекс Метрику.
Буквально, атрибут onClick переводится как «при клике». Т.е. при клике по элементу, будет выполнен тот Javascript-код, который мы посчитаем нужным.
Пока значение этого атрибута у нас пустое.
Шаг 4. Вызываем специальный метод, который передаст данные о выполнении цели в систему Яндекс Метрика.
Метод, который отвечает за отправку данных о выполнении цели в систему Яндекс Метрика — это метод reachGoal.
Соответственно, если мы с вами добавим этот метод к нашему атрибуту onClick, то исходный код кнопки будет выглядеть так:
Где:
ym('XXXXXX','reachGoal', 'TARGET_NAME'); return true;"/>
XXXXXXXX — идентификатор вашего счетчика Яндекс Метрики.
test — идентификатор Javascript цели, которую мы создали на шаге 1.
или так:
ym('XXXXXX','reachGoal', 'TARGET_NAME'); return true;">Написать
Собственно, на этом все. Сохраните страницу и покликайте по кнопке в другом браузере, где вы не входили в свой аккаунт Яндекс Метрики.
Если все настроено корректно, то в отчете «Конверсии» вы увидите зафиксированные выполнения кликов по кнопке на вашем сайте.
Это всего лишь один из способов, как можно настроить передачу информацию о выполнении цели клика по какому-либо элементу на сайте. Для понимания всего процесса, рекомендую изучить следующие мои курсы:
Техническая сторона настройки целей в Яндекс Метрике.
Веб-аналитикаИюль 16, 2019
Что же такое цель? Когда вы создаете блог, интернет-магазин, посадочную страницу, информационный портал или любой другой ресурс, то вы, как владелец площадки, изначально понимаете, для чего вам нужен сайт. Перечислю некоторые варианты:
размещение рекламы;</li>продажа товаров;</li>оказание услуг;</li>лидогенерация (сбор контактных данных потенциальных клиентов);</li>платное размещение контента (статей, фото, видео и т.д.);</li>повышение имиджа компании или человека за счет дополнительного канала информации;</li>другое.</li></ul>
В 80% случаев все эти действия направлены на одну и ту же конечную цель – заработать денег. И это правильно. Бизнес должен генерировать денежный поток ($), иначе зачем всем этим заниматься?
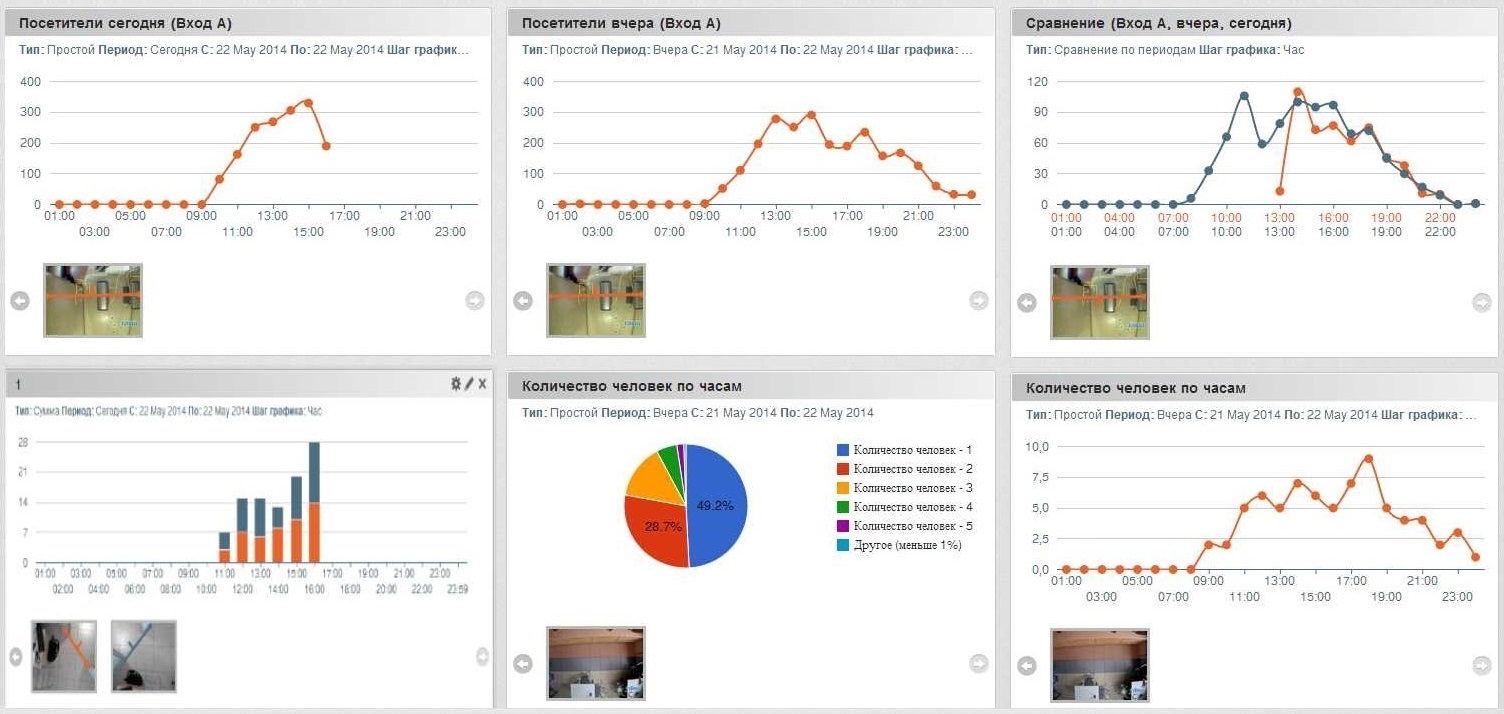
Перемещение людей в магазинах, футболистов на поле, жителей городов в метро, анализ перевозок различных грузов на расстояние, грузопотоки на производстве – такую информацию без специальных устройств и инструментов не собрать. И уж тем более не проанализировать. Но она крайне важна при принятии управленческих решений.
Посещая магазины, торговые центры, рестораны, клубы, задумывались ли вы когда-нибудь, как владельцы данных заведений ведут подсчет своих посетителей? А обращали ли вы когда-нибудь внимание на такие устройства на входе?
Счетчик посетителей магазина
Эти счетчики автоматически рассчитывают статистику посещения магазина (сколько людей зашло, сколько вышло) и показатели конверсии, а также сравнивают данные по нескольким магазинам сети. В результате владелец торговой точки получает детальную аналитику по интересующим его показателям. Технология называется «видеоаналитика».
Видеоаналитика для магазинов
Даже охранники на фейсконтроле перед входом в ночной клуб имеют специальные ручные счетчики, которые позволяют им в любой момент времени узнать точное число находящихся внутри человек.
Ручной счетчик
Им известно не только количество, но % соотношение мужчин и женщин (один охранник на входе считает М, другой Ж). Поэтому если вас не пускают в клуб, или вы очень долго стоите перед входом, не отчаиваетесь =) Вполне вероятно, что внутри просто много посетителей, и по технике безопасности нужно дождаться, пока часть из них его покинет. Или нарушился баланс М/Ж.
Но если в оффлайн сегменте есть ряд исторически сформировавшихся способов, специальных устройств, алгоритмов отслеживания и прогнозирования действий потенциальных клиентов на основе имеющихся данных, то как отследить эффективность работы собственной посадочной страницы или интернет-магазина онлайн? То, что для нас невидимо и скрыто по ту сторону экрана человека?
Для упрощения работы и принятия решений в интернет-маркетинге используют счетчики веб-аналитики (Яндекс.Метрику и Google Analytics), а также оперируют таким понятием, как «цель». Цель – это конкретное действие посетителя на вашем сайте. Клик по кнопке, просмотр видео, копирование номера телефона или e-mail адреса, пролистывание страницы до конца, обратный звонок, заявка, заказ – все это цели в веб-аналитике. Вопрос в том, какие являются для вас наиболее значимыми, а какие менее. В статье про цели в Google Analytics я описывал два типа целей:
основные (макроцели);</li>вспомогательные (микроцели).</li></ol>
Основными являются те, при выполнении которых вы в перспективе можете получить реальные деньги. Звонок в офис, заказ на сайте, заявка на индивидуальный расчет, коммерческое предложение и т.д. – все эти действия позволяют вам установить диалог с потенциальным клиентом, и в будущем, заработать на этом контакте.
Примеры основных целей: звонок, заявка, заказ.
Вспомогательные цели являются промежуточными звеньями на пути к основным. Например, добавление товара в корзину и дальнейшее заполнение способа оплаты в интернет-магазине не является последним шагом и влияет на конечный результат косвенно, поскольку он не означает, что человек достигнет основной цели в виде оформленного заказа. Но информация о том, что человек отвалился на этапе заполнения полей доставки и не завершил покупку – очень ценна для нас. Она позволит нам улучшить эту страницу и повысить конверсию сайта.
Или просто посещение страницы «Контакты» пользователем не гарантирует нам, что он позвонит или напишет на электронную почту. Но информация об этом событии также важна, поскольку мы можем использовать ее при анализе, построении различных сегментов в Метрике и ретаргетинге в Яндекс.Директ.
Примеры вспомогательных целей: все шаги по воронке продаж, кроме последнего, добавление товара в корзину, общение в чате, просмотр видео, загрузка файла, переход по ссылке, посещение страницы «Контакты», посещение определенного количества страниц и т.д.
Рекомендую к прочтению: «Определение целевых действий на сайте и KPI».
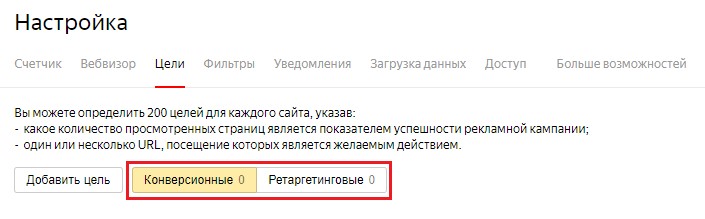
В Яндекс.Метрике существует 4 основных типа целей:
Количество просмотров</li>Посещение страниц</li>JavaScript-событие</li>Составная цель</li></ol>
И два подтипа: конверсионные цели и ретаргетинговые.
Конверсионные и Ретаргетинговые цели
Данное разделение было сделано разработчиками Яндекса исключительно для удобства. Никаких кардинальных различий в функционале между ними нет. Конверсионные цели, как правило, используются для оценки эффективности ключевых показателей сайта (заявка, звонок, заказ и т.д.), а ретаргетинговые пригодятся для условий подбора аудиторий в ретаргетинговых кампаниях Яндекс.Директ.
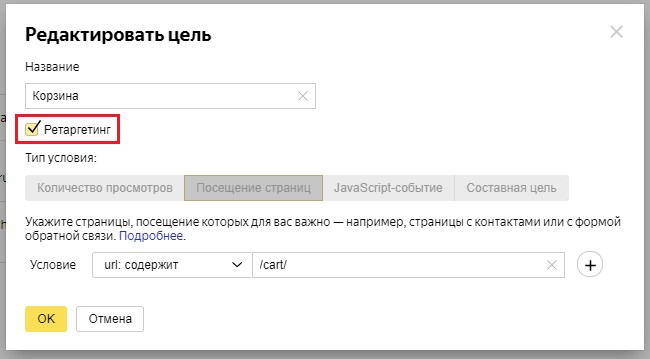
При создании или редактировании цели можно легко поменять ее подтип, просто поставив или убрав соответствующую галочку:
Перевод из ретаргетинговой цели в конверсионную (и наоборот)
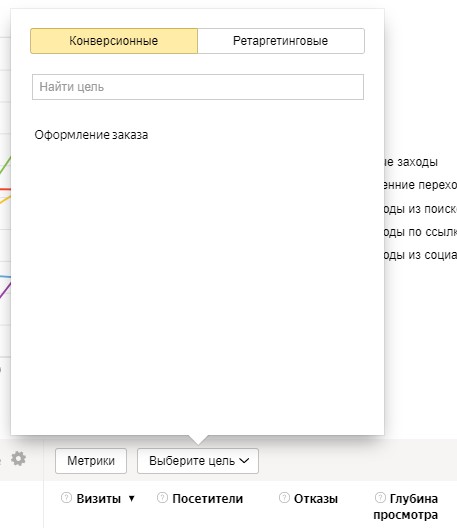
Выбирать подтип цели можно также в отчетах:
Выбор подтипа цели в отчетах Метрики
Перед тем, как разбирать цели Яндекс.Метрики по условию их достижения, необходимо познакомиться с несколькими определениями, без которых понимание дальнейшего материала будет затруднено.
Достижение цели – достижение цели пользователем того условия, которое вы задали в настройках конкретной цели в Яндекс.Метрике.
Визит (сеанс, сессия в Google Analytics) — последовательность взаимодействий (любые просмотры страниц, события, переходы по внешним ссылкам, загрузки файлов, транзакции) посетителя сайта за определенный промежуток времени. По умолчанию он составляет 30 мин. (как и в Google Analytics). Изменить его можно в настройках счетчика.
В Метрике новый визит всегда будет начинаться с любой рекламной системы и из Яндекс.Директ.
Целевой визит — визит, в ходе которого:
была достигнута цель один раз;</li>или было достигнуто несколько целей по одному разу;</li>или была достигнута цель N раз;</li>или было достигнуто несколько целей N раз;</li></ul>
Посетитель (пользователь) — пользователь, совершивший хотя бы один визит на сайт за отчетный период. Посетители учитываются по анонимным идентификаторам браузеров, которые сохраняются в cookies. Если пользователь удалил cookies, а потом вернулся на сайт, то он будет считаться новым посетителем.
Целевой посетитель — посетитель, который совершил целевой визит. Один посетитель за определенный период времени может совершить несколько целевых визитов.
Конверсия – это отношение количества целевых визитов к общему числу визитов.
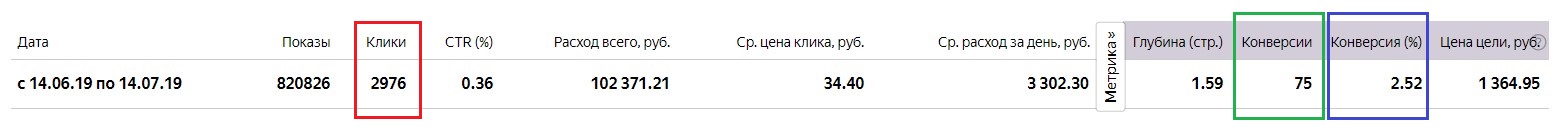
Примечание: в интерфейсе Яндекс.Директ в статистике есть блок Яндекс.Метрики (если добавлен № счетчика в параметрах кампании), где отображается количество конверсий и коэффициент конверсии (%).
Блок Метрики в интерфейсе Яндекс.Директ
Поскольку коэффициент конверсии рассчитывается как отношение количества целевых визитов к общему числу визитов, то получим следующую формулу:
Конверсия (%) = Конверсии / Клики * 100% = 75 / 2976 * 100% = 2.52 %
В экзамене Яндекс.Метрики есть хороший вопрос на понимание данных определений.
Пример:за день на сайте по цели было зафиксировано 100 визитов, 30 посетителей, 15 целевых визитов и 20 достижений цели. Какая конверсия по этой цели будет отображаться в отчетах Метрики?
Правильный ответ: 15% = 15 / 100 * 100% (исходя из определения выше).
Теперь разберем каждую цель Яндекс.Метрики подробно.
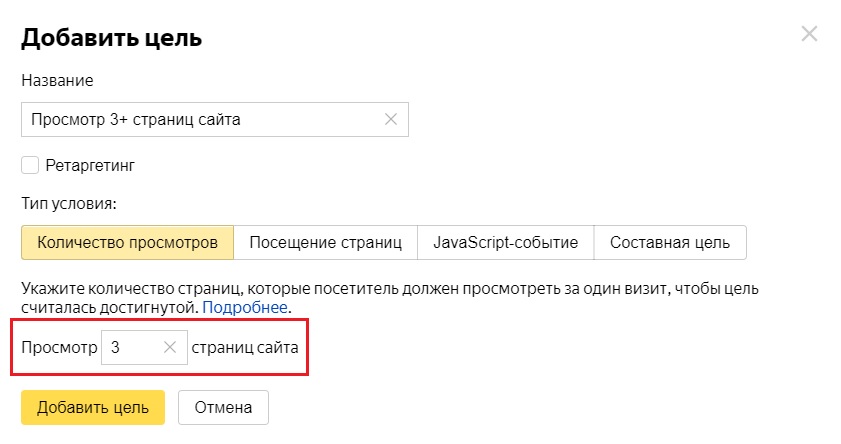
Цель «Количество просмотров»
Цель «Количество просмотров»
Если вы хотите зафиксировать цель после просмотра пользователем определенного количества страниц в рамках одного визита, то укажите это число в соответствующем поле.
Данная цель используется для оценки вовлеченности посетителей сайта в ваш контент (глубина просмотра) и позволяет легко оценить тех пользователей, кто посетил N страниц, и отделить их от тех, кто покинул сайт после просмотра 1-2 страниц.
Она подходит как для информационных сайтов (новостной портал, обучающая платформа, блог), так и для коммерческих проектов (интернет-магазин). Исключением может стать сайт-одностраничник, поскольку на нем нет никаких других страниц, и перемещение по навигации на другие страницы невозможно.
Чем выше конверсия по данной цели, тем лучше аудитория вовлечена в контент сайта. Но может быть и обратная ситуация. Например, если пользователь вбивает в поиске «информационный запрос» и попадает к вам на сайт, он может не пойти дальше по страницам, а покинуть его после того, как найдет ответ на свой вопрос. Цель могла быть не достигнута, но из этого вовсе не следует, что вы не помогли человеку, и что он через какое-то время не вернется к вам снова.
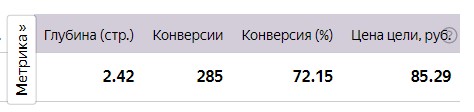
Часто при аудитах рекламных кампаний клиента в Яндекс.Директ я сталкиваюсь только с такими настроенными целями. Других в аккаунте нет. Из-за этого в интерфейсе контекстной рекламы отображается весьма обманчивая статистика:
Обманчивая статистика в Яндекс.Директ
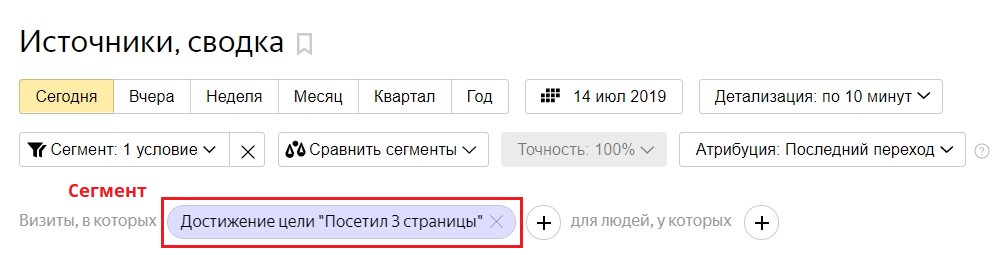
Данный тип цели, как правило, является вспомогательным. Он не отражает реальной картины по проекту. Помимо него в Яндекс.Метрике должны быть настроены и другие цели. Однако на основе цели Количество просмотров можно создавать сегменты и потом использовать их в параметрах РК в качестве ключевых целей, делать корректировки ставок для целевой аудитории, и в ретаргетинговых кампаниях Яндекс.Директ.
Сегмент по достижению цели «Количество просмотров»
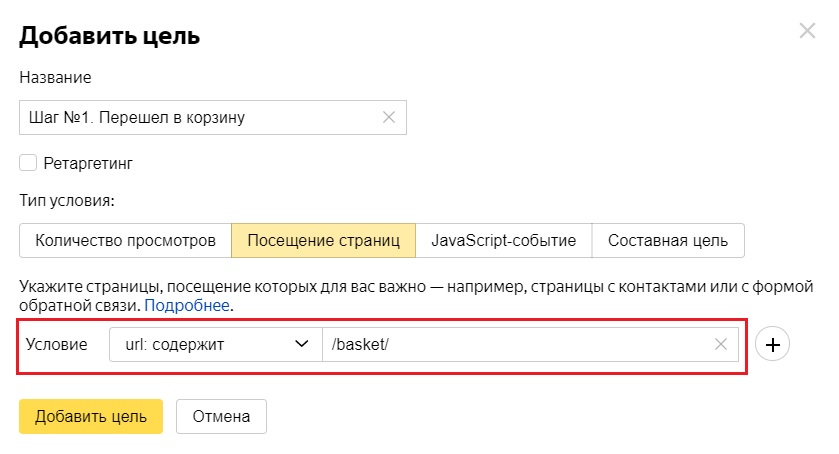
Цель «Посещение страниц»
Цель «Посещение страниц»
Самая распространенная и универсальная цель в Яндекс.Метрике. С ее помощью можно отслеживать различные действия пользователей абсолютно для любого типа сайта (квиз, лендинг, интернет-магазин и т.д.). Например:
посещение определенной страницы или нескольких страниц;</li>посещение определенного раздела сайта;</li>переходы по внешней ссылке;</li>нажатие на email;</li>нажатие на номер телефона;</li>скачивание файла.</li></ul>
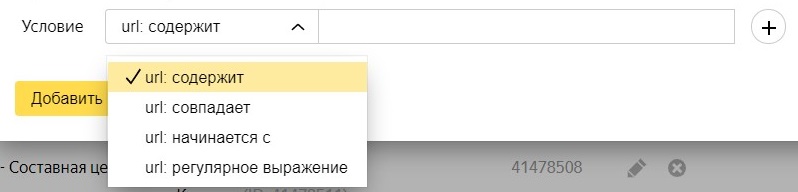
При настройке данной цели вы можете выбрать одно из 4 доступных условий, url:
содержит;</li>совпадает;</li>начинается с;</li>регулярное выражение.</li></ol>
Условия в Яндекс.Метрике
url: содержит
При выборе этого условия задается часть URL (без домена, https и т.д.).
Пример №1
У вас на сайте есть страница «Спасибо» с уникальным URL вида site.ru/thanks.html, на которую пользователь попадает после заполнения формы. В этом случае вы можете настроить цель на посещение этой страницы, выбрав условие url: содержит и добавив часть URL, например thanks. Цель также будет срабатывать, если вы пропишите только th, anks, than. Все эти части URL содержатся в URL той странице, которую мы хотим отслеживать, поэтому цель сработает корректно.
Важно: если у вас на сайте есть еще страницы, которые могут содержать данную комбинацию, то при посещении пользователем этих страниц, будет также достигнута цель. Поэтому перед выбором типа url: содержит убедитесь, что вы вводите уникальное условие, которое отлично от URL других страниц, или же указывайте как можно большую часть URL, чтобы цель была достигнута только на нужных страницах.
Пример №2
У вас на сайте есть фильтр по товарам, в URL которого содержится site.ru/catalog/item/?filter=t&color=black&isbest=t Вы бы хотели отслеживать конверсии только тогда, когда пользователь пользовался фильтром на нашем сайте. А поскольку вы знаете, что все страницы фильтра объединяет конструкция filter, добавить только эту часть URL с условием url: содержит не составит никакого труда.
Пример №3
На вашем сайте https://site.ru корзина располагается на странице https://site.ru/cart/. Чтобы наиболее корректно настроить в качестве цели посещение страницы с корзиной, используйте условие url: содержит и часть URL вида /cart/
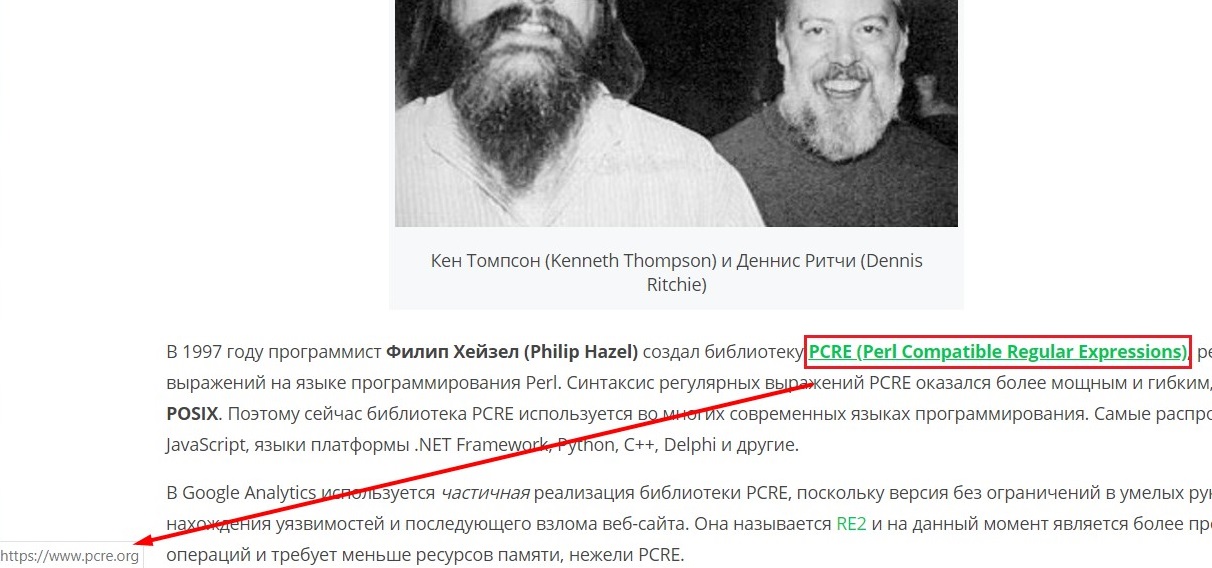
Пример №4 (переходы по внешней ссылке)
Переход по внешней ссылке
В отличие от Google Analytics, в Яндекс.Метрике легко отслеживать переходы по внешним ссылкам. Например, у вас есть страница, на которой расположена ссылка на сторонний ресурс вида site.com/vneshnyaya-stranica. Для настройки цели выберите тип условия url: содержит и добавьте в поле настройки URL этой страницы https://site.com/vneshnyaya-stranica
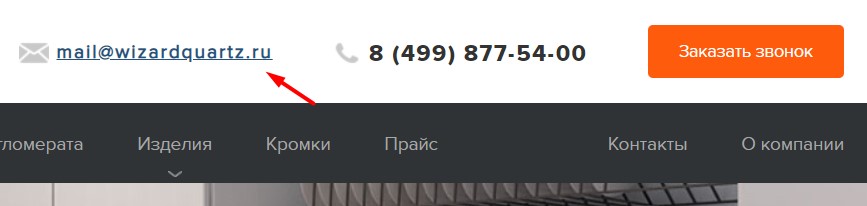
Пример №5 (отслеживание нажатия на e-mail)
Отслеживание нажатия на e-mail
Чтобы отследить нажатие пользователя на e-mail адрес, который указан у вас на сайте, используйте условие url: содержит и собственный e-mail. В моем примере – это mail@wizardquartz.ru
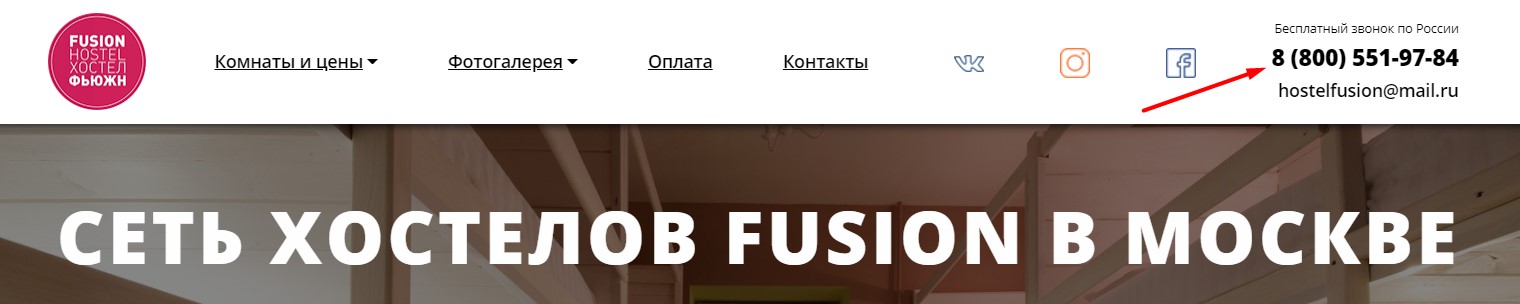
Пример №6 (отслеживание нажатия на телефон)
Отслеживание нажатия на телефон
Чтобы отследить нажатие пользователя на телефон, который указан у вас на сайте, используйте условие url: содержит и конструкцию, которая соответствует вашему номеру. В моем примере — это tel: 8 (800) 551-97-84
Если у вас есть в телефоне присутствует символ +, укажите в шаблоне отслеживания %2B вместо символа +. Пример: tel:%2B7495 111-11-11
Пример №7 (отслеживание скачивания файла)
Отслеживание скачивания файла
С помощью цели Посещение страниц можно отслеживать скачивание различных файлов с вашего сайта. Например, брошюр, электронных книг, каталогов и т.д.
Чтобы отследить скачивание файла используйте условие url: содержит и полный путь до файла. В моем примере — это https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
Примечание: в Яндекс.Метрике существует стандартный отчет «Загрузки файлов», который показывает, сколько раз посетители попытались скачать файлы с вашего сайта: аудио, видео, архивы, изображения и др.
url: совпадает
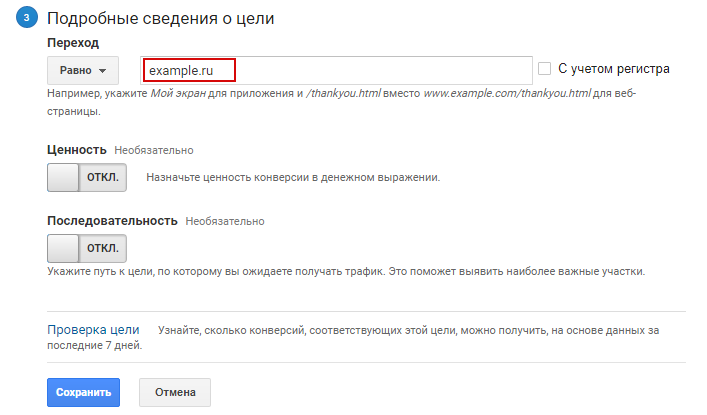
Условие равнозначно точному соответствию, то есть при настройке цели необходимо указывать полный URL целевой страницы. Например, у вас на сайте есть страница «Спасибо» с уникальным URL вида https://site.ru/thanks.html Выбрав url: совпадает, добавьте полный URL https://site.ru/thanks.html
url: начинается с
Чаще всего используется для отслеживания посещений подкаталогов с одинаковым началом URL-адреса. Например, настроив цель на url: начинается с и задав /category/noutbuki/ , будут учитываться все посещения страниц /category/noutbuki/, а также все то, что входит внутрь этого каталога (вложенные страницы), например, /category/noutbuki/igrovie, /category/noutbuki/apple, /category/noutbuki/rasprodazha и т.д.
url: регулярное выражение
Гибкое условие, которое позволяет отслеживать страницы, которые объединены по произвольным шаблонам.
Например, у вас на сайте есть 50 товаров, URL которых site.ru/item-1, site.ru/item-2 … site.ru/item-50. Вы бы хотели отследить посещение страниц товаров, начиная с 11 и минуя первые 10 шт. (site.ru/item-11, site.ru/item-12, … , site.ru/item-50). В этом случае классические условия, которые были разобраны выше, не подойдут.
На помощь придут регулярные выражения и такая конструкция: url: регулярное выражение item-[0-9]{2}
Подробнее регулярные выражения в Яндекс.Метрике разберем в отдельной статье. А пока можете ознакомиться с официальной справкой Яндекса и статьей про регулярные выражения в Google Analytics.
Тип цели «JavaScript-событие»
Цель типа «JavaScript-событие»
Используется в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется.
Примеров множество:
клик по конкретной кнопке;</li>отправка формы (с элементами AJAX);</li>при использовании динамических веб-приложений (SPA, Single Page Application);</li>отправка данных о транзакции;</li>отслеживание звонков;</li>просмотр видео;</li>подписка на рассылку;</li>скроллинг страницы;</li>пролистывание галереи с фотографиями (клики по стрелочкам влево-вправо);</li>переключение чек-боксов или любых других элементов;</li>клики по иконкам социальных сетей;</li>открытие / закрытие всплывающих окон на сайте;</li>отслеживание действий в онлайн-консультантах, чатах (JivoSite, Callbackhunter, Venyoo, Talk-Me и т.д.);</li>отслеживание событий, которые активируются после определенного времени или действия (например, когда пользователь увел курсор мыши за пределы окна или кто-то пытается скопировать ваш контент на сайте);</li>другое;</li></ul>
Примеров отслеживания с помощью JavaScript-события дикое множество, все ограничивается лишь вашей фантазией. В отличие от целей, которые настраиваются прямо в интерфейсе Яндекс.Метрики, события задаются как в интерфейсе, так и в коде вашего сайта. Поэтому если вы не обладаете навыками работы с HTML и JavaScript, обратитесь к разработчику вашего сайта с просьбой настроить нужные события.
При создании цели JavaScript-событие указывается только ее идентификатор, который будет размещен в методе reachGoal на сайте. Поскольку код счетчика Яндекс.Метрики в конце 2018 года изменился (он обновился), конструкция событий тоже стала другой.
Раньше она выглядела так:
1</td>reachGoal(target[,params[,callback[,ctx]]]);</td></tr></table>
Сейчас (июль 2019) она выглядит следующим образом:
1</td>ym(XXXXXX,‘reachGoal’,target[,params[,callback[,ctx]]]);</td></tr></table>Используемые источники:https://yagla.ru/blog/analitika/nastroyka-celi-na-knopku/</li>https://webkyrs.info/post/kak-nastroit-tsel-na-knopku-v-iandeks-metrike</li>https://osipenkov.ru/celi-yandex-metrika/</li></ul></td></span>

 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике» Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике



















 Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы. Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики
Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики Максимальное ускорение: что такое турбо-страницы и как их подключить
Максимальное ускорение: что такое турбо-страницы и как их подключить Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager
Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager