Содержание
- 1 Преимущества Яндекс Турбо-страницы
- 2 Как подключить и настроить Турбо-страницы Яндекс для WordPress
- 3 Как отключить турбо страницы яндекса
- 4 Что такое турбо-страницы
- 5 Преимущества турбо-страниц
- 6 <font>Маленький вес</font>
- 7 <font>Быстрая загрузка</font>
- 8 <font>Надёжность и безопасность</font>
- 9 <font>Небольшое количество рекламы</font>
- 10 Недостатки турбо-страниц
- 11 Влияние турбо-страниц на ранжирование
- 12 Как настроить турбо-страницы в Яндексе
- 13 Как настроить турбо-страницы для интернет-магазинов
- 14 Как собирать статистику
- 15 Как сделать турбо-страницы
- 16 Как реализовать ускоренные мобильные страницы
- 17 Как подключить Facebook Instant Articles
- 18 Время – деньги. В интернет-маркетинге тоже
(Последнее обновление: 05.05.2019)
Всем привет! О турбо страницах уже написано не мало, но и я внесу свои пять копеек (из личного опыта). Расскажу ка я вам, дорогие товарищи, как подключить яндекс турбо-страницы на сайте/блоге WordPress? А в последствие, если вам вдруг понадобится отключение Турбо, то вы узнаете — как отключить турбо страницы Яндекса для WordPress. Оказывается, не так то просто избавить свой сайт от турбо. Ну ладно, читайте.
Создавать RSS для турбо страниц яндекс мы в ручную не будем, а воспользуемся одним из имеющихся плагинов рекомендованных самим Яндексом, то есть, RSS-каналы можно создавать автоматически с помощью плагина CMS Вордпресс.
Турбо-страницы Яндекс
Друзья, обратите внимание что, использовать турбо страницы лучше если на вашем сайте используется рекламная модель монетизации РСЯ. Настройка показа рекламных блоков на Турбо-страницах возможна только от рекламной сети Яндекс. Как пишет Яндекс, сторонние сервисы монетизации добавить можно, но через Adfox, бесплатно. На Турбо-странице может быть только несколько баннеров, и расположены они так, чтобы не мешать просмотру информации.
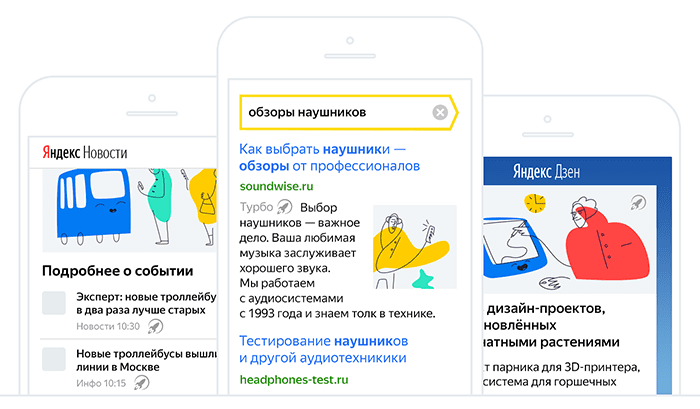
Турбо-страницы помогают увеличивать охват мобильной аудитории — пользователям не приходится долго ждать загрузки сайта, и они почти сразу переходят к вашему контенту. Сегодня все идет к тому, что если ты не сверхскоростной, то ты не оптимизированный. Прирост трафика может быть существенным: по данным Mediascope, 66 млн российских пользователей используют мобильный интернет наряду с десктопным, а 20 млн уже выходят в интернет только с мобильных устройств — это на 15% больше, чем год назад.
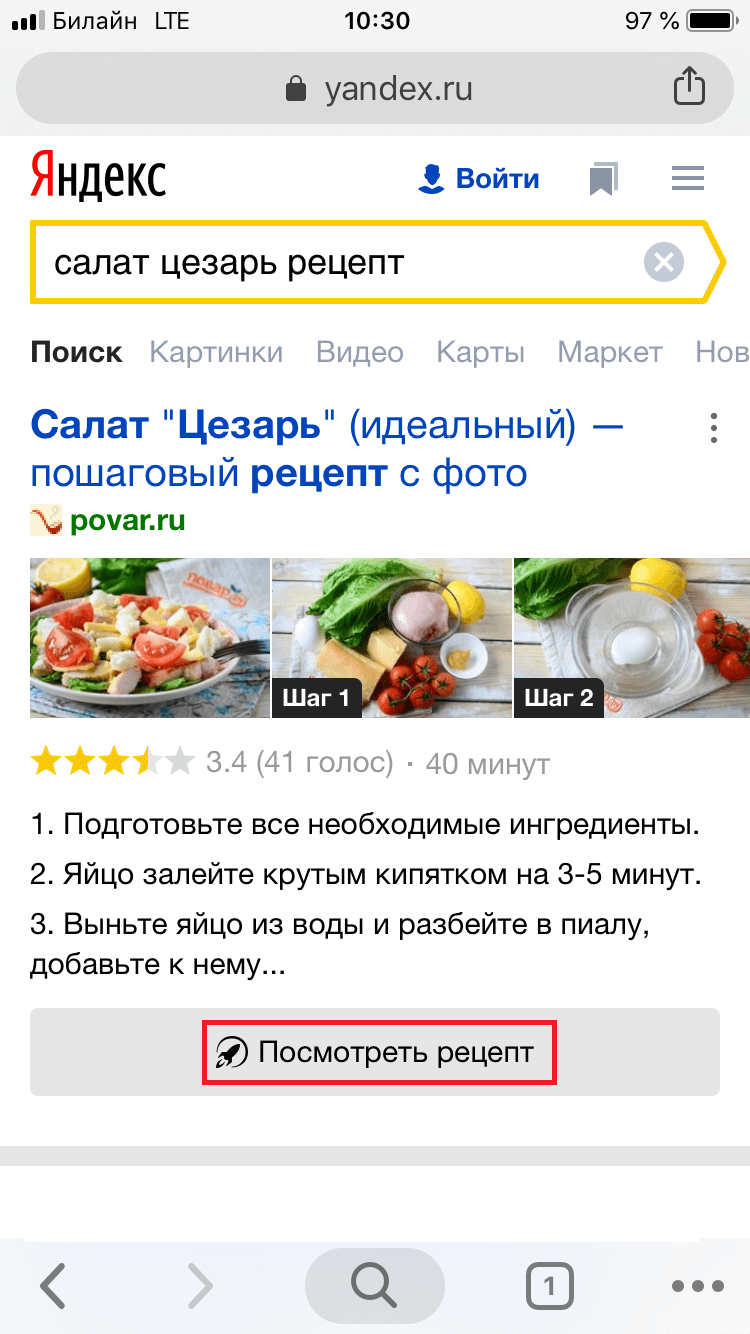
Для справки: Технология турбо страниц позволяет создавать лёгкие версии страниц, которые открываются быстро даже при медленном подключении к интернету. На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением вёрстки, оптимизированной для мобильных, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании. В результатах поиска, Новостях, Дзене и других сервисах Яндекса они помечаются специальными значками с ракетой.
Турбо-страницы — Технологии Яндекса. Фото: Яндекс
Преимущества Яндекс Турбо-страницы
- Падает показатель отказов. Когда пользователь заходит на ваш сайт и из-за своего плохого интернета долго не может открыть вашу страницу, он может просто не дождаться ее загрузки, закрыть и снова вернуться в поисковую выдачу, чтобы найти какой-то другой, более быстрый сайт. Таким образом у вас повышается показатель отказов, а чем больше показатель отказов, тем хуже ваши позиции в поисковой выдаче.
- Растет мобильный трафик. На сегодняшний день многие пользователи уже знают, что сайты, помеченные в выдаче значком ракеты, грузятся очень быстро и поэтому по ним активно кликают. Это дает вам преимущество перед конкурентами и позволяет увеличить посещаемость вашего сайта с мобильных устройств.
- Снижается нагрузка на хостинг. Если на сайте довольно высокая посещаемость, то этот пункт будет тоже актуален. За счет того, что загрузка контента идет не с вашего хостинга, а с серверов Яндекса, нагрузка снижается. При этом для создания и хранения Турбо-страниц Яндекс использует собственную сеть доставки контента (CDN), что еще сильнее ускоряет загрузку контента.
А теперь друзья перейдём к делу. К нашему счастью популярные CMS уже подготовили готовые плагины для настройки RSS-канала под Турбо-страницы. Так что остается только подобрать нужный вам плагин, установить его и в пару кликов настроить выгрузку и обновление RSS-канала.
Как подключить и настроить Турбо-страницы Яндекс для WordPress
Чтобы использовать формат Турбо, достаточно подготовить RSS-канал. Если ваш сайт создан на CMS WordPress, для экспорта сообщений сайта в формат Турбо-страниц воспользуйтесь специальными плагинами. Подберите и используйте один из имеющихся модулей рекомендованных компанией yandex. RSS можно создавать автоматически с помощью плагина, их пока четыре:
Плагин Yandex.News Feed by Teplitsa
Плагин Yandex.News Feed by Teplitsa
Yandex.News Feed by Teplitsa позволяет вам конвертировать материалы вашего сайта в формат Турбо-страниц Яндекса и Яндекс.Новостей. Сразу можно убить двух зайцев — автоматически транслировать материалы вашего сайта в Яндекс.Новости и подключить RSS канал для турбо — страниц Яндекса. Установка плагина стандартная. Подробно о настройках можно прочитать по этому адресу — https://te-st.ru/2014/12/02/wordpress-and-yandex-news/.
Плагин Ya Turbo
Плагин Ya Turbo
Модуль Ya Turbo позволяет гибко настроить RSS 2.0. выгрузку для Яндекс Турбо-страницы.
Yandex Turbo Feed
Плагин, генерирующий фид для Турбо-страниц от компании Яндекс. В данном модуле рекомендуется оставить настройки по умолчанию.
Эту тройку плагинов можете сами опробовать, может какой и подойдёт для вас. Я же сразу себе на два сайта установил четвёртый, так как у него больше всего скачиваний (установок) и все мои веб-ресурсы прошли проверку на отлично. Все каналы без ошибок. Советую тоже его использовать. Вот он.
Плагин Яндекс.Турбо
Плагин Яндекс.Турбо
Данный плагин автоматически создаст на вашем сайте новую RSS-ленту (или несколько лент) для сервиса Яндекс.Турбо в полном соответствии с техническими требованиями Яндекса. После установки и активации плагина не забудьте его настроить в Настройках — Яндекс.Турбо. Настройки на русском языке, так что трудностей у вас не возникнет.
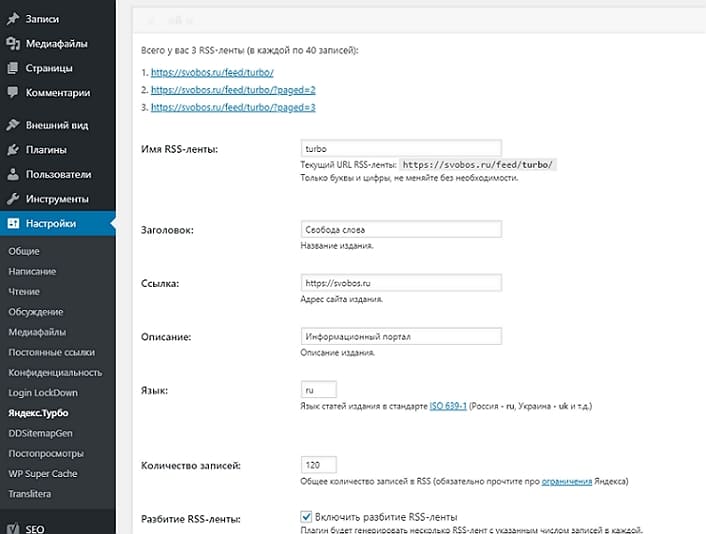
Настройки плагина «Яндекс.Турбо»
Как видите у меня 3 RSS-ленты (в каждой по 40 записей). Всего в Веб-мастере доступно 10 RSS-каналов для одного сайта. Настроек много, все скриншоты выкладывать не буду. Можно добавить 5 блоков рекламы РСЯ на страницу, если конечно у вас статьи большие. Нужно вставлять рекламные блоки не чаще чем каждые 250 слов. После того, как вы разобрались с настройками, топайте в Яндекс.Вебмастер на вкладку Турбо-страницы, раздел Настройки. В разделе вы можете добавить общую информацию о сайте, для которого формируются Турбо-страницы.
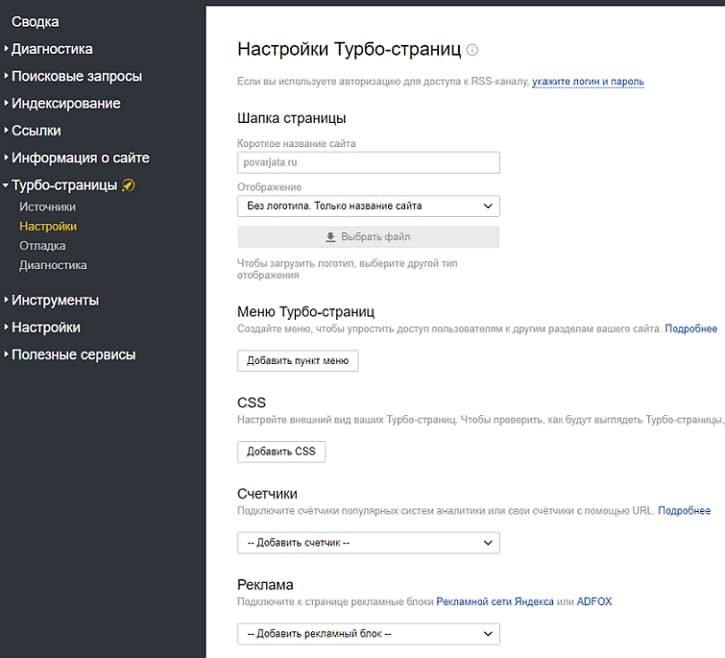
Настройки Турбо-страниц в яндекс вебмасте
Название сайта; Логотип; Подключаем счетчики (просто указываем ID). Аналитику Турбо собирает с шести систем: Яндекс.Метрика, Google Analytics, Mediascope (TNS), LiveInternet, Rambler Топ-100 и Рейтинг Mail.RU. Далее, подключите к странице рекламные блоки Рекламной сети Яндекса (укажите идентификатор блока РСЯ (например, RA-123456-7) или ADFOX. При создании блока в Визуальном конструкторе кода на шаге Версия сайта выберите Турбо-страницы. Яндекс рекомендует создавать блоки анимированого формата Motion. После всех настроек, перейдите в раздел Источники. И добавляйте по одному каналу RSS (адреса каналов указаны в модуле Яндекс.Турбо. Смотрите выше скриншот):
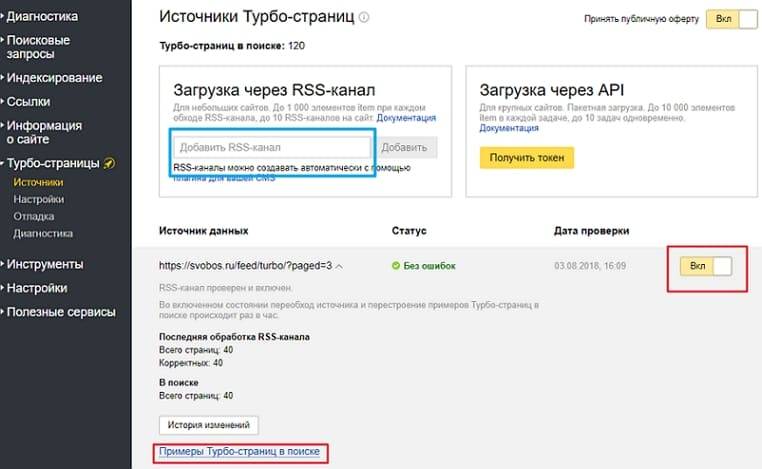
Источники Турбо-страниц
После загрузки RSS-канала в Веб-мастере должен появится статус Без ошибок. Вы можете сразу посмотреть пример турбо-страниц в поиске, нажав на одноименную ссылку:
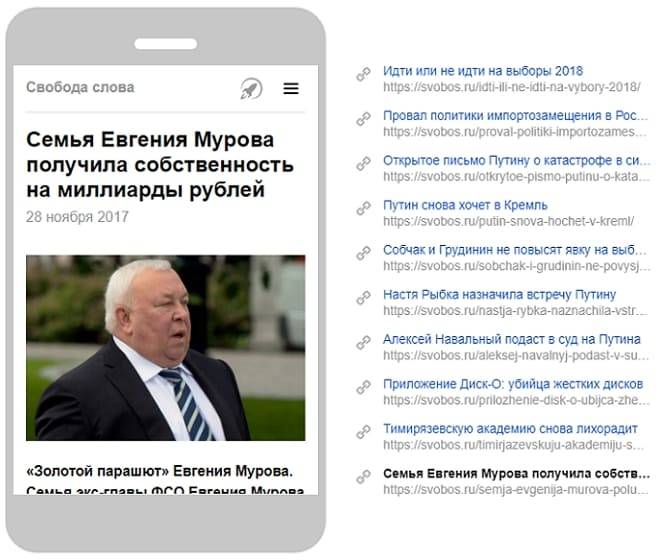
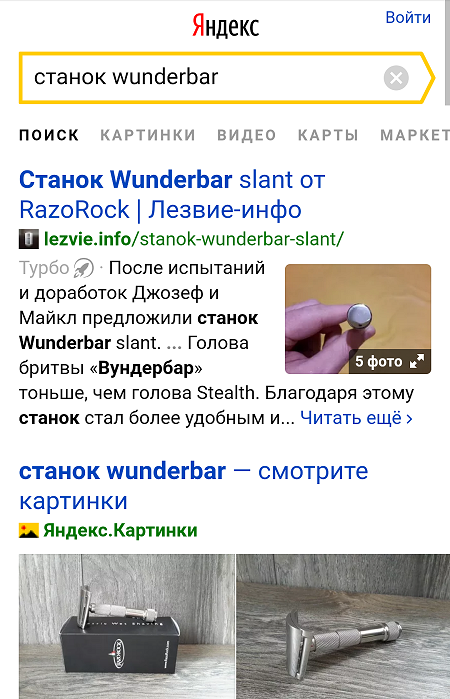
Примеры Турбо-страниц в поиске
А это у меня в тексте рекламный блок РСЯ:
Рекламный блок РСЯ
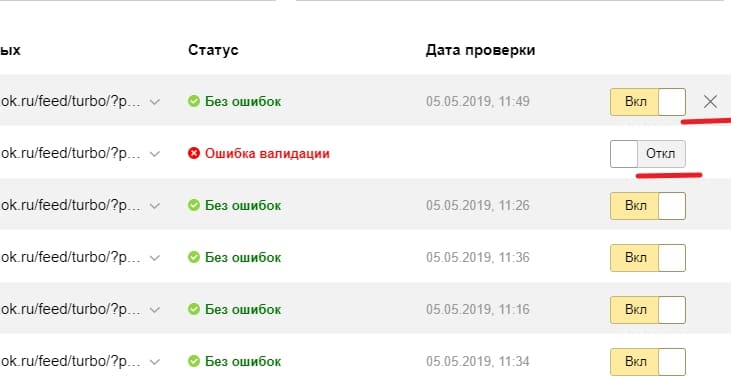
И самое главное. Вам надо после загрузки RSS-канала в Вебмастере его включить. Напротив каждого канала установить кнопку на ВКЛ (смотрите скриншот выше). Вы отправите его на проверку. Это займет пару часов. Можно пока сходить погулять или попить чайку. Если всё окей, то статус канала должен быть Без ошибок. И будет показано сколько страниц у вас в поиске. Например, Турбо-страниц в поиске:120. Я когда добавил свои каналы, то кнопку не перевёл на включено (просто не знал что нужно). Сегодня решил посмотреть, что там с моими турбо-страницами, а там в поиске ноль. Сначала не понял в чём причина, а после обратил внимание на данную кнопочку. Включил все каналы и теперь всё в порядке. Все страницы выставленные в настройках плагина в поиске. Вот так то, ребята.
P.S.Яндекс добавил в Метрику подробный отчет для турбо-страниц. В нем можно быстро оценить трафик турбо-страниц и показатели вовлеченности посетителей, которые их открывали — отказы, глубину просмотра и время на сайте.
Если для турбо-страницы уже подключены и на них установлен счетчик, никакой дополнительной настройки не нужно — отчет появится в интерфейсе Метрики автоматически:
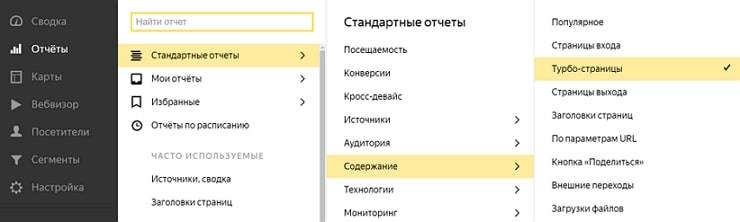
Яндекс.Метрика. Отчет «Турбо-страницы»
Отчет позволит узнать количество визитов с просмотрами турбо-страниц, найти самые популярные турбо-страницы, а также сравнивать конверсию посетителей обычных и турбо-страниц.
Как отключить турбо страницы яндекса
Первым делом вам надо удалить или отключить источники Турбо-страниц в яндекс вебмастере, то есть, ссылки RSS. Удалить — нажав крестик. Или отключить — перевести переключатель в Отключено:
Удалить/Отключить турбо-страницы
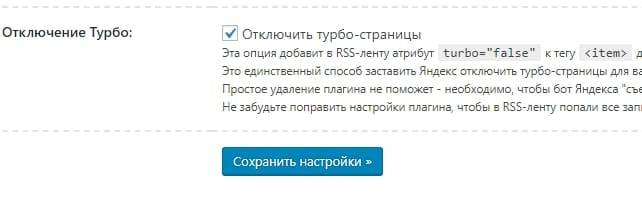
Но это ещё не всё. В настройках плагина Яндекс.Турбо поставьте галочку Отключение Турбо. Эта опция добавит в RSS-ленту атрибут turbo="false" к тегу для всех записей. Это единственный способ заставить Яндекс отключить турбо-страницы для вашего сайта. Простое удаление плагина не поможет — необходимо, чтобы бот Яндекса «съел» ленту с turbo="false".
Отключение Турбо в плагине
Надеюсь я вас не сильно утомил. До новых встреч на страницах моего лучшего блога о WordPress. Удачи всем и пока.
Автор: Алексей Панов, старший специалист по поисковому продвижению Ingate
Что такое турбо-страницы
Турбо-страницы — это технология Яндекса, позволяющая создавать лёгкие версии страниц сайта. Они быстро открываются в браузере на мобильных устройствах даже при низкой скорости интернета. В поиске турбо-страницы помечаются значком ракеты 

Преимущества турбо-страниц
<font>Маленький вес</font>
Турбо-страницы в 10 раз легче обычных. Если средний вес страницы ресурса — 3 МБ, то турбо-версия будет весить всего 300 КБ. А всё потому, что на ней нет ничего лишнего: видео, тяжёлых картинок, сложных скриптов и других элементов, которые замедляют загрузку. Только статьи, лёгкие изображения, логотип компании, контакты.
<font>Быстрая загрузка</font>
Турбо-страницы Яндекса загружаются в 15 раз быстрее: при наличии 3G в среднем это занимает меньше секунды. Кроме того, содержимое таких страниц хранится на собственных серверах Яндекса. При открытии сайта с браузера мобильного устройства Яндекс подгружает кэшированную версию ресурса со своего сервера и отправляет запрос на тот, где хранятся основные данные. Это также помогает выиграть время.
<font>Надёжность и безопасность</font>
При настройке турбо-страницы код с обычной страницы не используется. Поэтому если ресурс будет заражён вирусами, турбо-версия не пострадает. Кроме того, если ресурс по каким-то причинам окажется недоступен, турбо-страницы продолжат работать, так как всё, что нужно для их создания, кроме видео и картинок, хранится на серверах Яндекса.
<font>Небольшое количество рекламы</font>
На турбо-страницах минимум рекламы. Размещено лишь несколько баннеров, которые никак не мешают пользователям просматривать информацию. Всплывающих объявлений, которые перекрывают весь экран, просто не бывает.
Недостатки турбо-страниц
Главный минус — упрощение внешнего вида сайта. Если вы потратили много времени и денег на разработку красивого дизайна, на турбо-страницах его не будет. От любых элементов оформления придётся отказаться, чтобы уменьшить вес страницы и увеличить скорость её загрузки.
Влияние турбо-страниц на ранжирование
Официального подтверждения, влияют ли турбо-страницы Яндекса на ранжирование, нет. Однако определённые выводы всё-таки можно сделать. Страницы, которые загружаются быстрее, имеют меньший показатель отказов, большую глубину просмотра и большее время пребывания на сайте, что положительно влияет на поведенческие факторы. К тому же, сама скорость загрузки является важным фактором ранжирования.
Технология турбо-страниц в поиске — это то, на что сейчас стоит обратить особое внимание. За последние несколько месяцев Яндекс уже выкатил несколько обновлений. Вот некоторые из них:
- в турбо-страницах для интернет-магазинов теперь можно заказывать товар в один клик;
- в турбо-страницах появились новые форматы рекламы: видеореклама InPage и рекламный блок над основным контентом;
- началось тестирование технологии «Турбо» для десктопа.
К тому же, в ближайшие полгода планируется внедрить и другие обновления. Люди, которые захотят сделать турбо-страницы, смогут добавить блоки с динамически обновляющимся контентом, двухуровневое меню, подключить пользовательский Java Script, email- и push-подписки. Также появится возможность создавать сайты исключительно на «Турбо» (без веб-версии). Всё это говорит о том, что у технологии есть будущее. А значит, есть смысл её внедрять на своём сайте уже сегодня.
Как настроить турбо-страницы в Яндексе
1. Зарегистрируйтесь в Яндекс.Вебмастере. Если ресурс уже зарегистрирован, перейдите в раздел «Турбо-страницы».
2. Откройте вкладку «Источники» и добавьте ссылку на RSS-канал, так как именно он будет источником информации для загрузки турбо-страниц.
Яндекс использует версию RSS 2.0 — Really Simple Syndication. Это файл формата XML, в котором все элементы контента со страницы размечены особой разметкой.
Если у вас ещё нет RSS-канала, его нужно создать. Вы можете сделать это, следуя рекомендациям сервиса. К счастью, не всегда требуется создавать RSS-канал самостоятельно. Большинство популярных CMS уже сделали готовые плагины для его настройки под турбо-страницы. В этом случае нужно лишь найти плагин, установить его, а затем подключить трансляцию новостей с сайта и обновление RSS.
Вот списки плагинов для создания RSS-канала в CMS:
3. Настройте отображение турбо-страниц в поиске. Откройте вкладку «Настройки» и добавьте основную информацию: название сайта, логотип.
После загрузки RSS-канала в Яндекс.Вебмастер около одного–двух часов сервис будет проверять ошибки. Если он их обнаружит, то подскажет, что именно нужно исправить. Обычно ошибки возникают в случае неправильного оформления элементов XML-файла (это зависит от скрипта или плагина, сформировавшего XML). Поэтому если система обнаружила определённые ошибки, обратитесь за помощью к вашему программисту — пусть он доработает скрипт/плагин, который отвечает за формирование канала.
Также можете добавить пункты меню страницы, которые в дальнейшем будут отображаться при нажатии на значок в правом верхнем углу экрана.
Чтобы в систему статистики передавались данные о посетителях турбо-страниц, укажите номер счётчика и id для рекламной сети Яндекса (РСЯ).
Также на этом этапе вы можете подключить к турбо-странице рекламные блоки РСЯ и ADFOX. Это позволит размещать на турбо-страницах контекстные или медийные объявления над или под шапкой, в середине контента, в правой или левой колонке.
ADFOX — это платформа, позволяющая управлять рекламой на сайте, собирать статистику и анализировать эффективность рекламных кампаний. С недавнего времени партнеры РСЯ могут использовать платформу ADFOX абсолютно бесплатно.
Предварительно посмотреть, как турбо-страница будет выглядеть на десктопе и в мобильных устройствах, можно в правой части экрана в разделе «Настройки».
Если захотите сделать мобильную версию сайта или адаптивную вёрстку, то сможете без проблем отключить турбо-страницы в поиске, а потом снова подключить их при необходимости.
Какие элементы можно добавлять на турбо-страницы:
- шапку страницы;
- картинку / галерею картинок;
- видео;
- блок «Поделиться»;
- цитаты;
- таблицы;
- элементы меню;
- встраиваемый контент из Instagram и Twitter;
- комментарии;
- рекламные блоки.
Как настроить турбо-страницы для интернет-магазинов
1. Перейдите в раздел «Источники» для турбо-страниц в Яндекс.Вебмастере и укажите ссылку на файл YML с данными о товарах.
Обратите внимание: чтобы создать турбо-страницу для интернет-магазина, нужен не RSS-канал, а YML-файл. Он объединяет и передаёт информацию о товарных предложениях интернет-магазина в сервисы Яндекса (Яндекс.Маркет и результаты поиска): URL товаров на сайте, их наименование и описание, актуальные цены, стоимость доставки. YML-файл должен быть сформирован с учётом всех требований Яндекс.Маркета.
Если ваш сайт создан на CMS, чтобы сформировать YML-файл, используйте плагины.
В YML-файл необходимо добавить основные элементы товарной страницы:
- модель товара;
- описание товара (предложения);
- актуальную цену товара;
- характеристики товара.
Ознакомиться с полным списком элементов можно здесь.
После загрузки YML-файла в Яндекс.Вебмастер потребуется несколько минут на проверку. Если сервис обнаружит ошибки, он сообщит об этом.
2. Перейдите в раздел «Настройки» в Яндекс.Вебмастере (блок «Настройки товарных страниц») и выберите способы оформления заказа:
- кнопку добавления товара в корзину;
- кнопку «Купить в 1 клик»;
После создания турбо-страницы для интернет-магазина она будет выглядеть так:
Как собирать статистику
Вы можете смотреть количество просмотров турбо-страниц и их глубину, показатель отказов, число визитов и другие метрики в любом удобном сервисе ― турбо-страницы поддерживают счётчики различных систем статистики:
- Яндекс.Метрика;
- Rambler Топ-100;
- LiveInternet;
- Mediascope (TNS);
- Рейтинг Mail.RU;
- Google Analytics.
Кроме того, Яндекс работает над тем, чтобы собирать статистику по турбо-страницам было удобнее. Так, 21 марта в Яндекс.Метрике появился новый отчёт. Вы можете узнать количество пользователей, перешедших на сайт с турбо-страниц, найти самые популярные страницы и сравнить конверсию посетителей обычных и турбо-страниц. Чтобы это сделать, откройте Яндекс.Метрику и перейдите в раздел «Отчёты» — «Стандартные» — «Содержание» — «Турбо-страницы».
Таким образом, турбо-страницы Яндекса являются достойной альтернативой адаптивной вёрстки и мобильной версии сайта. Их создание не займёт много времени, зато поможет увеличить охват мобильной аудитории и повысить число показов рекламы на смартфонах. Кроме того, благодаря росту популярности таких страниц среди пользователей посещаемость сайта существенно повысится.
Однако не стоит забывать, что все турбо-страницы преимущественно шаблонные и реализовать интересный дизайн, как, например, в мобильной версии, вы не сможете. Используйте разные инструменты в зависимости от бюджета и потребностей вашего бизнеса и привлекайте ещё больше целевой аудитории на сайт.
Находите клиентов. Быстрее!
Как сделать турбо-страницы
Турбо-страницы — технология быстрой загрузки сайтов, которую предложила крупнейшая поисковая система в рунете «Яндекс». Турбо можно назвать аналогом ускоренных мобильных страниц Google.
Суть технологии тезисно:
- Владелец сайта создает легкие версии страниц.
- С помощью RSS-фида вебмастер передает турбо-страницы «Яндексу».
- Поисковик сохраняет облегченные версии страниц на своих серверах.
- «Яндекс» предлагает владельцам смартфонов турбо-страницы в поиске или новостной ленте.
- Благодаря высокой скорости загрузки улучшается пользовательский опыт.
По данным «Яндекса», турбо-страницы весят в 10 раз меньше и загружаются в 15 раз быстрее обычных страниц.
Стоит ли подключать турбо-страницы
«Яндекс» активно рекомендует вебмастерам новую технологию. Вебмастера рунета традиционно сомневаются и критикуют нововведения поисковиков.
Чтобы оценить целесообразность использования новой технологии, я настроил турбо-страницы на площадке для экспериментов. В течение суток после добавления RSS-фида в мобильной выдаче «Яндекса» появились ссылки на турбо-страницы блога. В выдаче для десктопов и планшетов изменений нет.
Какую CMS выбрать: руководство по выбору «движка» для сайта
Значимых изменений трафика или позиций сайта за четыре месяца не увидел. Важный момент: позиции я специально не отслеживаю, а оцениваю на глаз. То есть ввожу в поиск интересующие меня запросы и оцениваю выдачу. По важным для меня запросам блог был в топе до внедрения турбо-страниц. Ситуация не изменилась после настройки RSS.
Важное изменение: практически всех владельцев смартфонов из мобильной выдачи «Яндекс» стал направлять на турбо-страницы. Раньше пользователи попадали на адаптивную версию сайта. Здесь есть разница с AMP: в моем случае Google направляет на ускоренные страницы примерно две третьих мобильного трафика, а треть владельцев смартфонов попадает на адаптивные страницы.
Факт: на примере одного блога видно, что «Яндекс» направляет на турбо-страницы из выдачи практически всех владельцев смартфонов. То есть поисковик фактически вынуждает веб-серферов пользоваться ускоренными страницами.
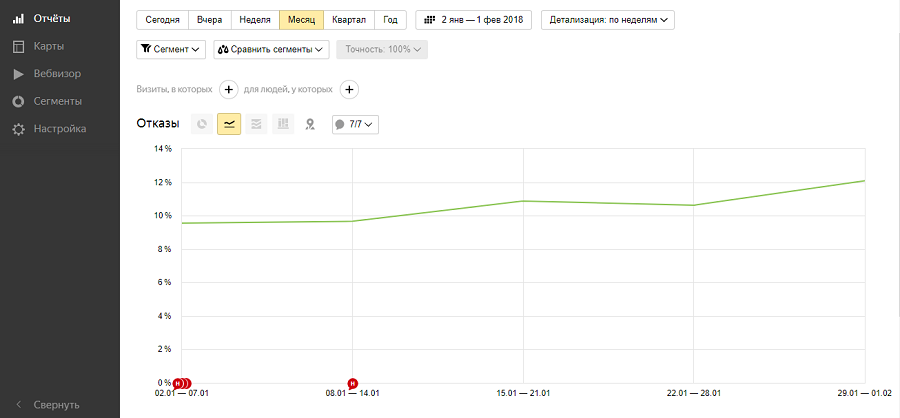
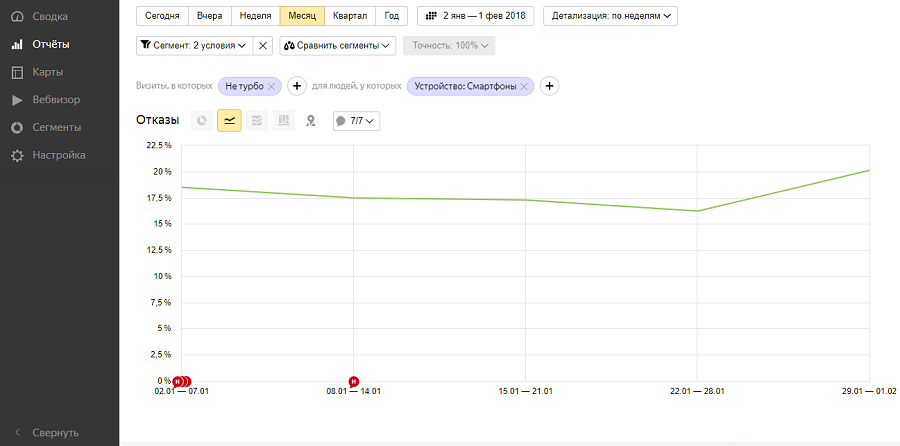
Заметил изменения поведенческих метрик. За последний месяц показатель отказов на сайте в целом составил 10,4 %. Здесь учитываются все посетители, включая пользователей десктопов.
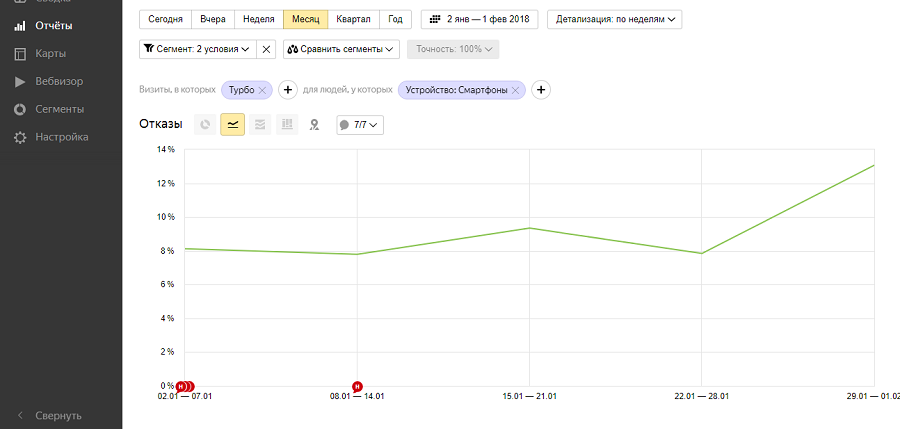
Показатель отказов для посетителей турбо-страниц за этот же период составил 8,83 %.
Показатель отказов для владельцев смартфонов, которые приземлялись на адаптивные страницы, составил за месяц 17,7 %.
То есть по показателю отказов обычные адаптивные страницы проигрывают турбо-страницам более чем в два раза: 17,7 % против 8,83 %.
Еще один результат внедрения турбо-страниц – сокращение доходов от AdSense. Пока не включал на турбо-страницах рекламу, поэтому результат закономерный.
Промежуточный итог: на примере одного сайта видно, что внедрение турбо-страниц значимо не повлияло на трафик. Практически всех владельцев смартфонов «Яндекс» из поисковой выдачи стал направлять на быстрые страницы. На турбо-страницах показатель отказов примерно в два раза ниже, чем на страницах с адаптивной версткой.
Считаю внедрение турбо-страниц целесообразным. Дело не только в снижении показателя отказов. В отличие от «бедных вебмастеров» с «Сёрча», считаю «Яндекс» и Google союзниками владельцев сайтов. Поисковики ставят на быстрые страницы: турбо и AMP. Учитывайте это, когда делаете свои ставки.
Как настроить RSS для турбо-страниц
Чтобы реализовать на сайте турбо-страницы, нужно настроить RSS-канал в формате RSS 2.0 и добавить его в «Яндекс.Вебмастер».
Если сайт работает на популярных CMS, настроить RSS-канал для турбо-страниц можно в течение 5 минут без технических навыков. Для ресурсов на самом популярном движке WordPress воспользуйтесь плагином Yandex.News Feed by Teplitsa.
Установите и активируйте модуль. Войдите в раздел настроек плагина в административной панели. Он доступен в меню «Настройки – Яндекс.Новости». Настройте следующие опции:
- URL трансляции. Укажите произвольный URL фида, если хотите изменить дефолтный вариант.
- Максимальный возраст записей ленты. Установите максимальное значение, чтобы в формате турбо отображались самые старые записи на сайте.
- Включить поддержку турбо-страниц. Отметьте опцию.
Этих настроек достаточно для корректной реализации турбо-страниц. Сохраните изменения.
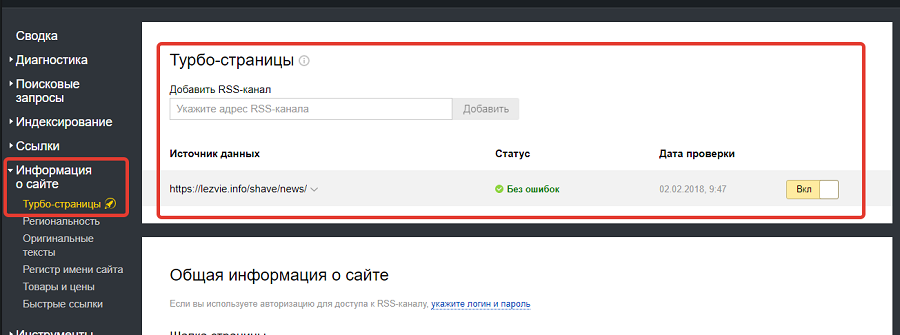
После настройки плагина добавьте RSS-фид в «Вебмастер». Откройте раздел «Информация о сайте – Турбо-страницы». Укажите URL фида в поле «Добавить RSS-канал». Отправьте фид на проверку и дождитесь результатов. Проверка занимает несколько минут. Если ошибок нет, в «Вебмастере» отобразится соответствующий статус.
В разделе «Общая информация о сайте» укажите название ресурса. По желанию измените вариант отображения. Доступно отображение без логотипа, с квадратным и прямоугольным логотипом.
Укажите номера счетчиков аналитики. В момент подготовки статьи поддерживаются счетчики «Метрики», Analytics, Liveinternet, Mail.ru, Rambler TOP-100 и Mediascope. По желанию добавьте ID блока РСЯ или код площадки AdFox.
После настройки RSS-фида турбо-страницы появляются в поиске в течение суток. По желанию можно оценить превью ускоренных страниц. Для этого разверните URL в разделе «Источники данных» и перейдите по ссылке «Примеры турбо-страниц».
Для создания турбо-страниц на WordPress можно воспользоваться альтернативными инструментами:
- RSS for Yandex Turbo.
- Ya Turbo.
- Ya Turbo Pages.
Если вам удобно пользоваться инструкцией в видеоформате, смотрите скринкаст о настройке турбо-страниц.
В каталоге «Яндекса» есть решения для подключения технологии турбо на сайты под управлением Drupal, Joomla, OpenCart, 1С Битрикс.
Как реализовать ускоренные мобильные страницы
Подробный ответ на этот вопрос есть в нашем гайде по AMP. Для экономии времени можно воспользоваться тезисами:
- AMP — технология быстрой загрузки страниц от Google.
- Поисковик сам решает, на какую версию страниц направлять пользователей: на адаптивную или ускоренную.
- На тестовой площадке около двух третей мобильных пользователей попадают из поиска на AMP, а треть — на страницы с адаптивной версткой.
Не слушайте нытье вебмастеров с «Сёрча»: Google не забирает трафик себе после реализации ускоренных страниц. Для просмотра ускоренных страниц пользователи переходят со страницы выдачи на сайт. Владелец может монетизировать трафик на AMP обычными способами: с помощью продажи товаров и услуг или с помощью рекламы.
В руководстве по ускоренным страницам для реализации технологии на WordPress рекомендуется связка плагинов: AMP от Automattic и AMP для WP от братьев Калуди. В настоящее время достаточно использовать один из них. Решение от Automattic подойдет, чтобы включить ускоренные страницы и забыть про них. Продукт от братьев Калуди поможет вебмастерам, которым нужны гибкие настройки и кастомизация плагина. Подробнее о возможностях AMP для WP смотрите в нашем скринкасте.
Как подключить Facebook Instant Articles
Instant Articles — технология мгновенной загрузки страниц Facebook. После подключения Instant Articles пользователи приложения Facebook получают возможность мгновенно открывать публикации, не покидая соцсети.
Чтобы получить Instant Articles, действуйте так:
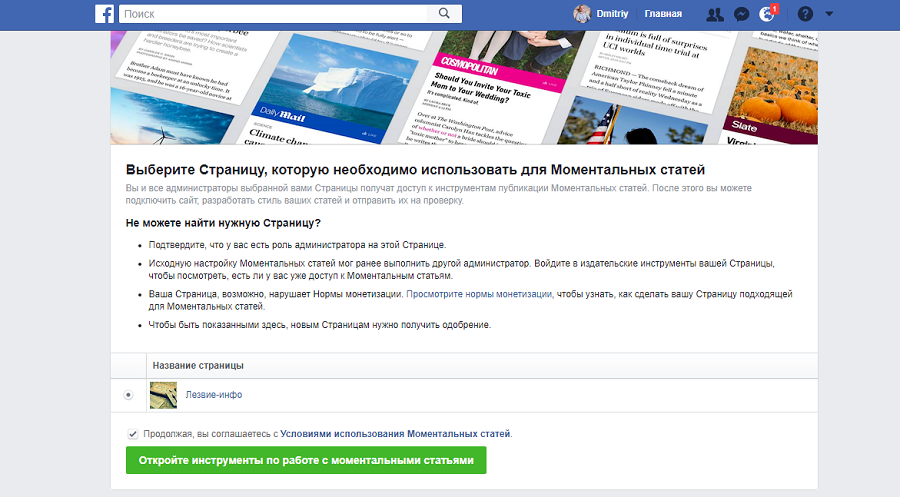
- Зарегистрируйте сайт, выберите страницу Facebook, которая будет использована для публикации мгновенных статей.
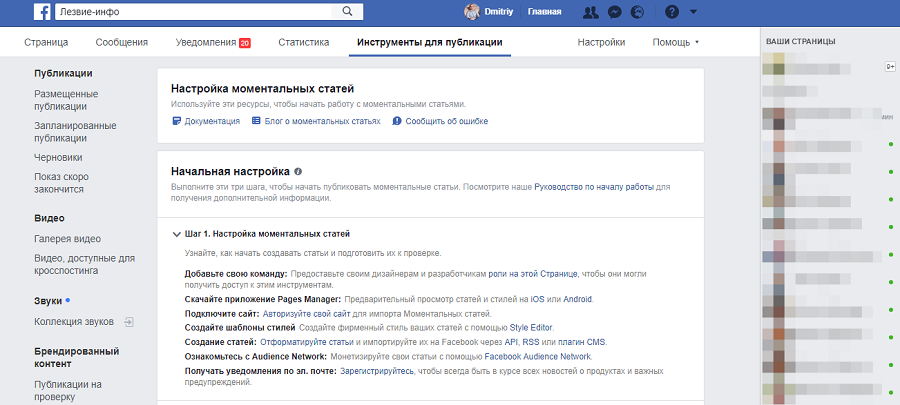
- Настройте Instant Articles: при необходимости добавьте на страницу членов команды, укажите URL сайта. Установите приложение «Менеджер страниц», чтобы смотреть моментальные статьи в режиме превью.
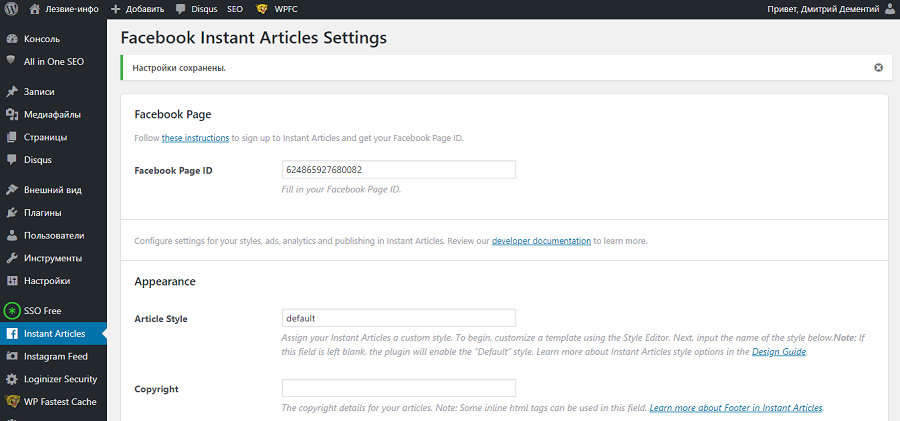
- Установите плагин Instant Articles for WP. В настройках укажите ID страницы Facebook. Также в настройках можно указать стиль отображения мгновенных статей, подключить сервисы аналитики и рекламу.
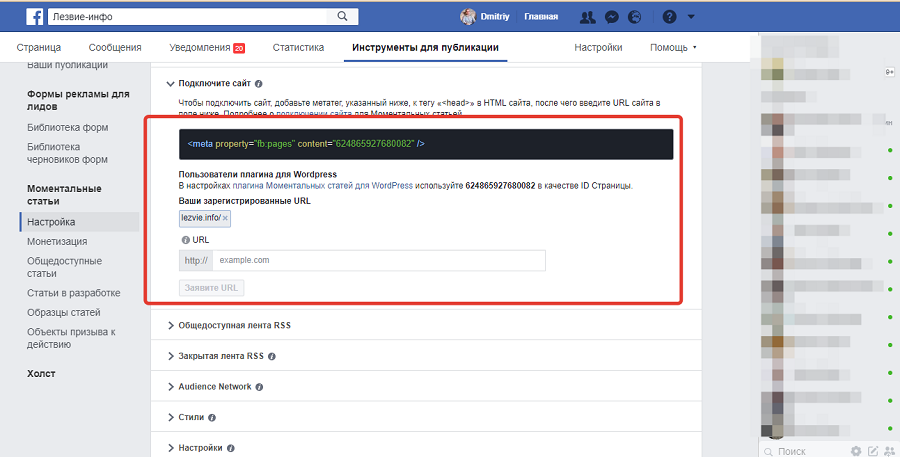
- Вставьте в хедер сайта метатег валидации и укажите URL ресурса. Метатег доступен в разделе «Подключите сайт» на странице настроек Instant Articles. Отправьте URL на валидацию.
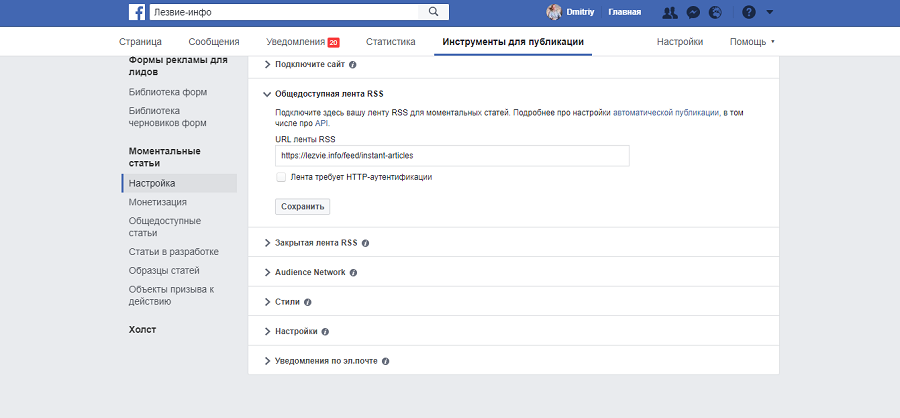
- Добавьте RSS-фид моментальных страниц в разделе «Общедоступная лента RSS».
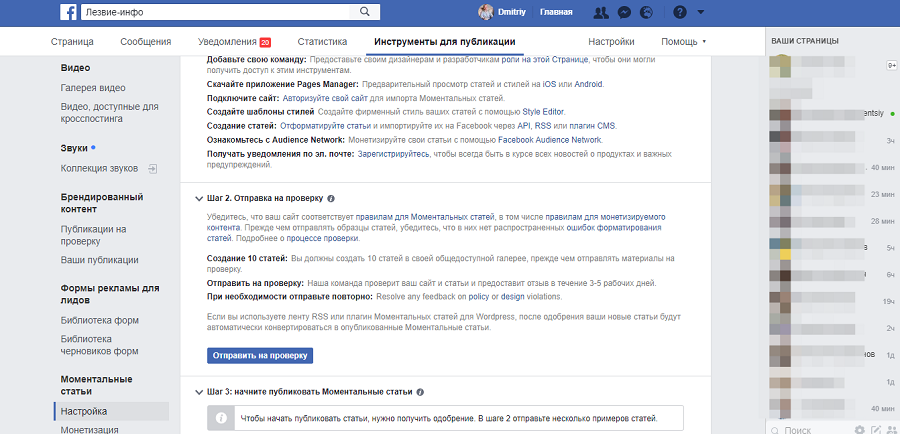
- Отправьте сайт на проверку. Эта функция доступна в разделе «Шаг 2» меню настройки моментальных статей.
После проверки сайта, которая занимает несколько рабочих дней, все публикации будут конвертироваться в Instant Articles, а читатели смогут мгновенно загружать контент сайта в приложении Facebook.
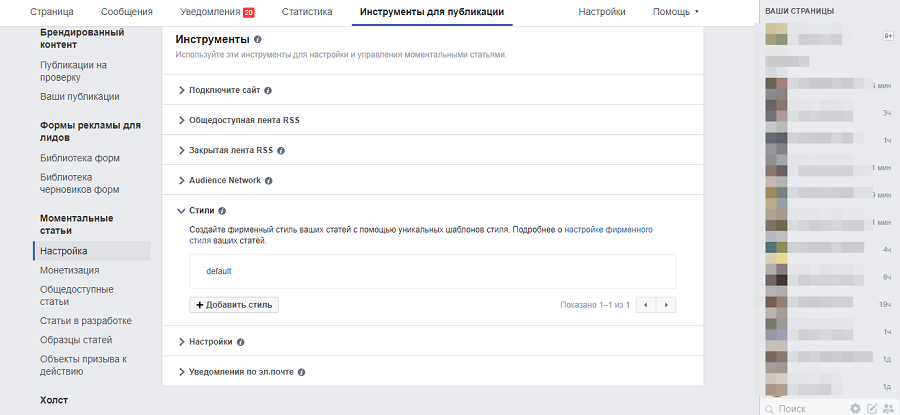
- По желанию настройте стиль Instant Articles. В разделе «Инструменты – Стили» нажмите кнопку «Добавить стиль».
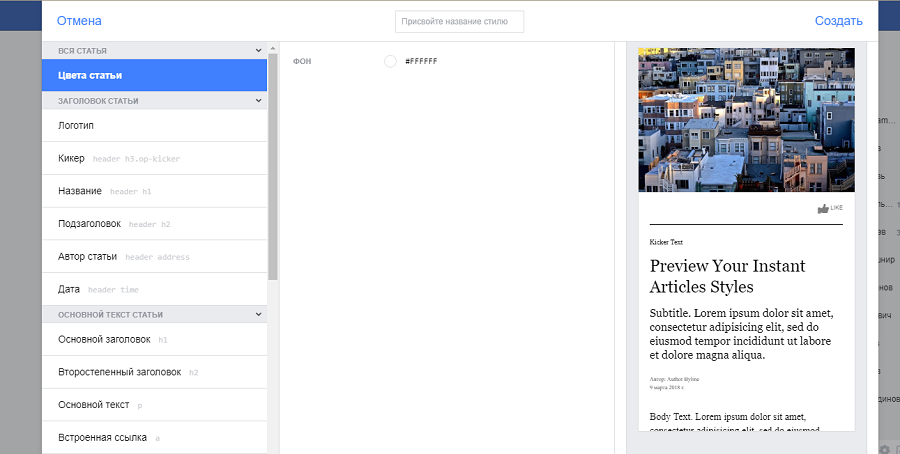
В редакторе стиля укажите название и выберите подходящие настройки. Сохраните изменения. Не забудьте указать новый стиль в настройках плагина моментальных статей в WordPress. Стиль надо указать в меню Appearance – Article Style.
Если вам удобнее пользоваться видеоинструкцией, смотрите наш скринкаст.
На сайтах под управлением Joomla! Instant Articles можно подключить с помощью расширения Facebook Instant Articles. Для Drupal разработан соответствующий модуль.
Время – деньги. В интернет-маркетинге тоже
Поэтому важно сокращать время загрузки контента. Радикально эту задачу решают технологии AMP, турбо и Instant Articles. С их помощью проще конкурировать за внимание пользователей. А внимание и время — одни из самых ценных ресурсов цифровой экономики.
Если вы внедрили турбо-страницы, AMP или Instant Articles, делитесь в комментариях результатами и впечатлениями.
Используемые источники:
- https://wordpressmania.ru/jandeks-turbo-stranicy-kak-podkljuchit-rss-kanaly/
- https://blog.ingate.ru/detail/maksimalnoe-uskorenie-chto-takoe-turbo-stranitsy-i-kak-ikh-podklyuchit/
- https://texterra.ru/blog/kak-nastroit-turbo-stranitsy-amp-instant-articles-gayd-s-videoinstruktsiyami.html


 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»

 Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать


 Как вынести Яндекс Браузер на рабочий стол
Как вынести Яндекс Браузер на рабочий стол























 Где находятся настройки Яндекс браузер, как его настроить или сбросить к состоянию по умолчанию
Где находятся настройки Яндекс браузер, как его настроить или сбросить к состоянию по умолчанию Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике НАСТРОЙКА
НАСТРОЙКА Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы.