Содержание
Веб-аналитикаНоябрь 25, 2017
В отличие от целей, которые настраиваются прямо в интерфейсе Google Analytics, события задаются как в интерфейсе, так и в коде вашего сайта. Например, при отслеживании количества отправок формы Вам необходимо добавить код события специальной конструкции в саму форму.
Простыми словами: сначала настраивается цель-событие в интерфейсе GA, а затем вносятся изменения в коде сайта.
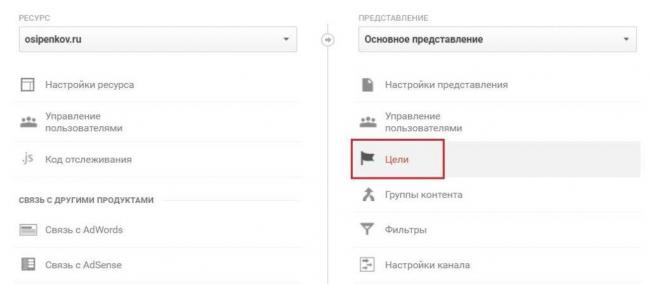
События в Google Analytics создаются в разделе «Цели».
Добавление цели
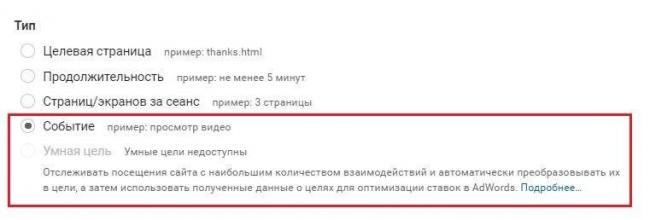
Выбираем тип цели «Событие»:
Тип: Событие
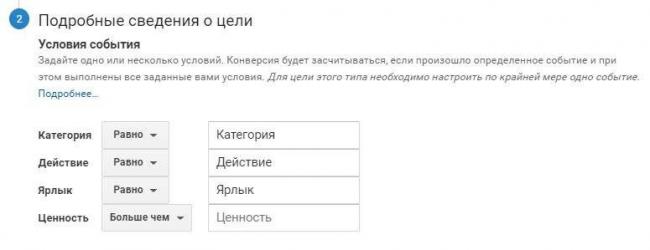
Событие состоит из 4 компонентов: категория, действие, ярлык и ценность.
Условия события: категория, действие, ярлык и ценность
Два первых (категория и действие) являются обязательными к заполнению, два других, как правило, оставляют пустыми. Хотя для отслеживания событий внутри мобильного приложения рекомендуется использовать все условия.
В старой библиотеке ga.js информацию о событиях можно было отправлять с помощью функции _trackEvent. Конструкция тогда имела вид:
PHP
| 1 | _gaq.push([‘_trackEvent’,’category’,’action’,’optional_label’,optional_value,’optional_nonInteraction’]); |
, где:
- category (категория, обязательный параметр) – общее имя для группы объектов, которое нужно отслеживать; отслеживаемый объект, например: «кнопка, форма, ссылка и т.д.»;
- action (действие, обязательный параметр) – определяет тип взаимодействия пользователя с объектом сайта, например: «клик, просмотр, загрузка и т.д.»;
- optional_label (ярлык, необязательный параметр) – это категория (группа), к которой относится отслеживаемый объект, например: «навигационное меню»;
- optional_value (ценность, необязательный параметр) – целочисленное значение, которое можно использовать для предоставления данных о событии пользователя, например: «время, сумма транзакции, прохождение n-ого уровня в игре и т.д.»
- optional_nonInteraction (без взаимодействия, необязательный параметр) — может принимать значение true или false. Если передается true, то это событие никак не повлияет на параметры и показатели в отчетах Google Analytics, в том числе и на показатель отказов (Bounce Rate, BR %).
Вышеупомянутая конструкция отправки события в Google Analytics относится к ~2013-2014 гг. и на данный момент является устаревшей.
В 90% случаев в Universal Analytics и библиотеке analytics.js актуальна следующая конструкция:
PHP
| 1 | ga(‘send’,‘event’,[eventCategory],[eventAction],[eventLabel],[eventValue],[fieldsObject]); |
Надежда Светлова Ведущий специалист02.07.2018 в 15:52
В этой статье мы расскажем о настройке событий в сервисе Google Analytics.
Обратите внимание! Мы рассмотрим именно события, а не цели-события.
Что такое события?
Отслеживание событий обычно настраивают в Google Analytics для оценки поведенческих факторов и юзабилити. События — это все действия посетителя на сайте, информацию о которых можно предать в Google Analytics. Приведем несколько примеров.
- Клики по кнопкам/ссылкам.
- Выделение текста.
- Установка фокуса на текстовом поле.
- Скроллинг окна браузера.
- Ошибки при заполнении текстовых полей.
- Успешные отправки форм.
- Наведение курсора на какой-либо элемент и т. д.
Введение в настройку событий
Настройка события в сервисе Google Analytics сводится к тому, что нужно внести изменения в код элемента (добавить или отредактировать определенный обработчик события), взаимодействие с которым вы хотите отследить.
Основные обработчики событий, которые могут передавать данные в Google Analytics
| Обработчик события | Причина срабатывания | Объекты, к которым можно добавить обработчик |
|---|---|---|
| onSubmit | Передача данных из формы | Form |
| onSelect | Выделение текста | Textarea, Text |
| onReset | Очистка формы до ее заполнения и отправки данных при обновлении страницы | Form |
| onResize | Изменение размеров окна браузера | Frame, Window |
| onClick | Полноценное нажатие на элемент левой кнопкой мыши | Area, Button, Checkbox, Document, Link, Radio, Reset, Submit |
| onDblClick | Двойное нажатие на элемент левой кнопкой мыши | Area, Document, Link |
| onMouseDown | Нажата кнопка мыши | Button, Document, Link |
| onMouseUp | Кнопка мыши отпущена | Button, Document, Link |
| onMouseOver | Курсор находится над элементом | Area, Layer, Link |
| onMouseOut | Курсор выходит за границы элемента | Area, Layer, Link |
| onLoad | Загрузка элемента | Document, Image, Layer, Window |
| onKeyDowm, onKeyUp, onKeyPress | Нажатие, отпускание и удержание кнопки на клавиатуре | Document, Image, Link, Textarea |
| onFocus | Установка фокуса на элементе | Button, Checkbox, FileUpload, Frame, Layer, Password, Radio, Reset, Select, Submit, Text, Textarea, Window |
| onBlur | Потеря фокуса | Button, Checkbox, FileUpload, Frame, Layer, Password, Radio, Reset, Select, Submit, Text, Textarea, Window |
| onDragDrop | Перемещение файла в окно браузера | Window |
Формат кода передачи данных о событии в Google Analytics
Код передачи данных о событии в Google Analytics имеет следующий формат.
Здесь:
- подчеркнуты обязательные компоненты;
- курсивом выделен необязательный, но желательный;
- необязательный зачеркнут.
Расскажем о компонентах событий более подробно.
Категория
Используется для разделения событий на группы в зависимости от элементов, взаимодействие с которыми отслеживается. Чаще всего категориями становятся:
- «Форма»;
- «Кнопка»;
- «Ссылка»;
- «Видеозапись» и пр.
Действие
Здесь указывается действие, которое совершил пользователь с контентом, к примеру:
- «нажатие на кнопку»;
- «успешная отправка данных из формы»;
- «просмотр видео» и т. д.
Ярлык
Используется для уточнения конкретных данных об объекте, к примеру:
- «форма заказа»;
- «кнопка купить»;
- «форма обратной связи»;
- название раздела сайта или каталога, на который ведет ссылка, и т. п.
Значение
Представляет собой целочисленную величину. Этот параметр в большинстве случаев не добавляется из-за того, что в нем нет необходимости. Значение может понадобиться для указания времени загрузки файлов/видеоплееров (в секундах) и иных целочисленных величин, с которыми связаны объекты и события.
Пример кода передачи данных о событии в Google Analytics
К примеру, вам нужно узнать, как часто пользователи переходят по ссылке на станицу с контактной информацией. Чтобы событие в отчете отображалось понятно, нужно присвоить компонентам соответствующие значения.
Так, код может иметь следующий вид:
Инструкция по настройке события в Google Analytics
Как уже было сказано, настройка события в сервисе Google Analytics предполагает добавление в код элемента обработчика события или его редактирование.
Рассмотрим пример для ссылки на страницу с портфолио. Вам нужно, чтобы GA начал учитывать все переходы по ней. Чтобы это сделать, действуйте так:
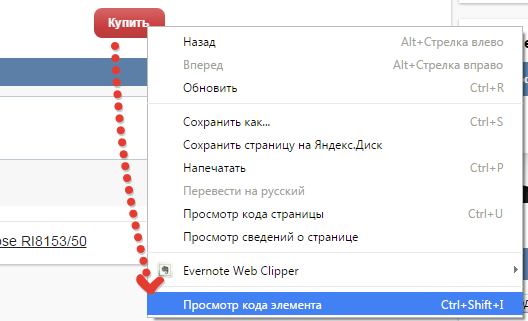
- Скопируйте исходный код ссылки. Чтобы его получить, щелкните по ней правой кнопкой мыши и в контекстном меню выберите «Просмотреть код элемента». Скопируйте его в текстовый файл.
К примеру, код имеет такой формат:
- Добавьте обработчик события. Переход — это клик по ссылке. Вставьте после URL страницы код обработчика события onClick. Код ссылки примет такой вид:
- Добавьте в обработчик код отправки данных о событии в GA. Присвойте компонентам понятные значения. Код ссылки примет такой вид:
- Внесите изменения на сайт.
Готово — событие настроено.
Наиболее естественно и просто настройка отправки событий в Google Analytics происходит при использовании Google Tag Manager.
Обратите внимание! По такому же принципу настраиваются любые события для всех элементов сайта. Больше примеров мы рассматривать не будем. Добавляйте в коды элементов нужные обработчики или редактируйте их, и все получится.
Как просмотреть статистику по событиям
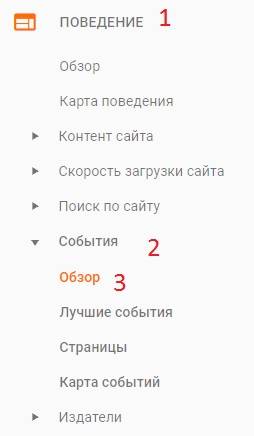
После настройки события Google Analytics начнет незамедлительно собирать данные. Для просмотра отчетов в главном меню сервиса выберите пункт «Поведение», перейдите в раздел «События» и нажмите «Обзор».





Как отследить конверсию на сайте, если нет страницы успеха? По другому ее еще называют:
- страница спасибо,
- thank-you-page
- спасибо за покупку
- success-page
Настройка событий в Google Analytics
Итак, давайте к примеру возьмем за цель настройку события – нажатие на кнопку «Купить».
После нажатия на кнопку у нас url страницы не меняется, поэтому нужно будет добавить в код кнопки событие.
- Чтобы посмотреть код кнопки необходимо кликнуть правой кнопкой мыши и выбрать «Просмотреть код элемента» или «Код страницы», но советую первым вариантом пользоваться.
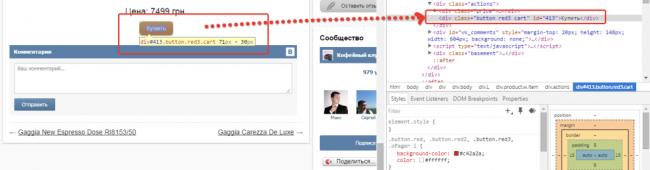
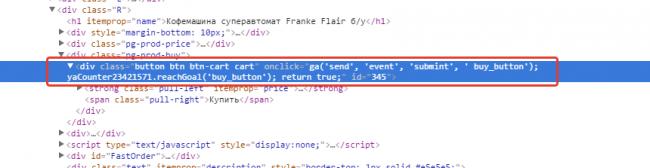
- Просматриваем её код
- Мы видим подобный код: .
- Теперь в коде html нужно внести изменения и добавить добавляем событие с названием buy_button:onClick=»ga (‘send’, ‘event’, ‘submint’, ‘buy_button’);»:
- У нас получиться в результате: onClick=»ga (‘send’, ‘event’, ‘submint’, ‘buy_button’);»>.
- После нужно зайди в Google Analytics и добавить цель
Как добавить событие в Google Analytics?
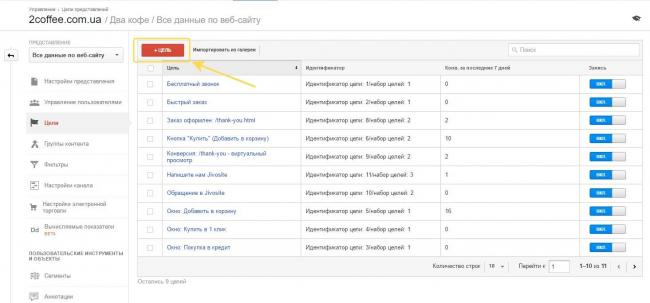
- Заходим во вкладку «Администратор» в аккаунте Google Analytics
- Выбираем нужный Вам аккаунт, ресурс и представление и выбираем раздел «Цели»
- Создаем новую цель, нажав на кнопку
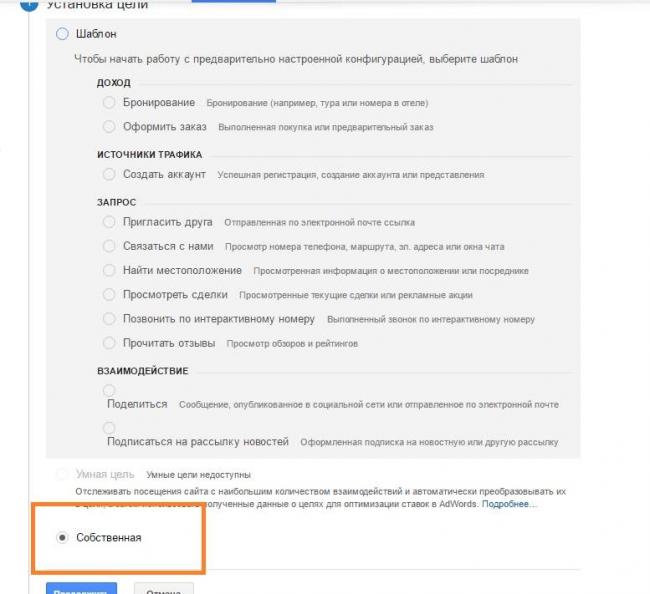
- Шаг 1. Установка цели. Выбираем «Собственная» и жмем «Продолжить»
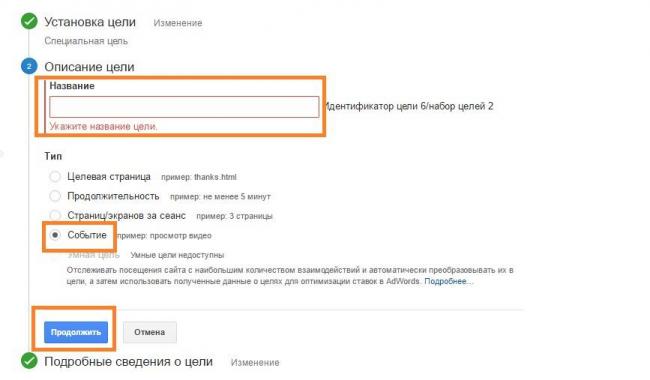
- Шаг 2. Описание цели. Присваиваем название цели, например, «Кнопка Купить» и нажимаем «Событие» и «Продолжить»
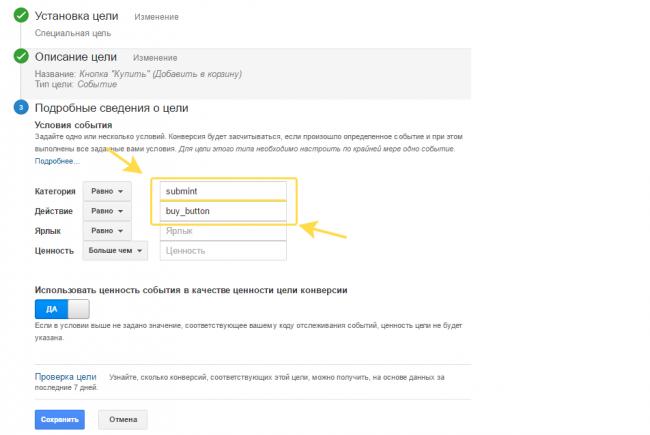
- Шаг 3. Подробные сведения о цели
- Присваиваем категорию с названием «submint» (оно может быть на всех кнопках) и действие «buy_button (этот параметр на других кнопках должен отличатся, он произвольный, но важно, чтобы совпадал с тем, который Вы в код сайта вставляте) и сохраняем созданную цель
Как проверить работоспособность настроенной цели Google Analytics на кнопку?
- Заходим в раздел «Отчеты»
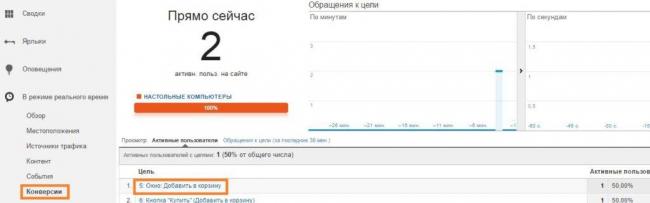
- Заходим в раздел «В режиме реального времени»,
- Отрываем новую вкладку в браузере, заходим на Ваш сайт и совершаем конверсию, переключаемся на вкладку, в которой открыт Google Analytics и в режиме реального времени смотрим конверсии (P.S. в скриншоте с пометкой 2, а не 1)
Как настроить событие в Яндекс Метрике на кнопку?
Настройка цели событие в Яндекс Метрике на кнопку проще чем в Google Analytics, но проверить можно только через вебвизор. Для этого нам нужно:
- В код: добавить событие с названием buy_button:onClick=»yaCounterXXXXXX.reachGoal (‘buy_button‘);
- У нас получиться в результате: onClick=»yaCounterXXXXXX.reachGoal (‘buy_button‘);»>.XXXXXX — номер вашего счетчика в Метрике (скопируйте его с Яндекс Метрики).
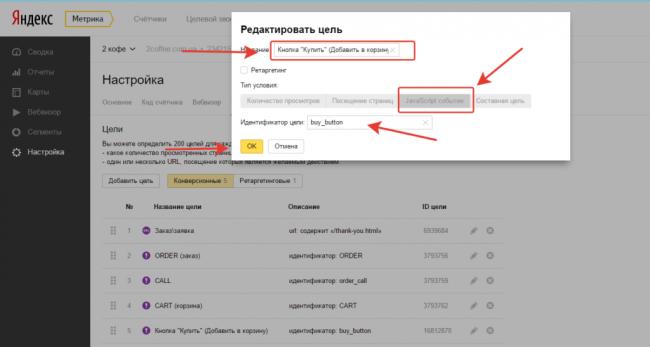
- Заходим в Яндекс Метрику, нажимаем «Настройка», затем «Цели» и «Добавить цель»
- Выбираем тип «Событие»,
- Вписываем название «Кнопка Купить» и идентификатор buy_button (у меня это пример, можете без проблем вписывать свое слово, которое было и в Google Analytics).
Как вставить событие Google Analytics и Яндекс Метрики одновременно одним кодом в html?
У Вас получится примерно так:
В целом настроить события в Google Analytics и Яндекс Метрике дело не сложное, но чтобы экономить Ваше время и не разбираться в установке целей на сайт поручите это занятие программисту.
Было полезно? Жмите мне нравитьсяИспользуемые источники:
- https://osipenkov.ru/event-google-analytics/
- https://www.optimism.ru/blog/nastrojka-sobytij-v-google-analytics/
- https://ax-marketing.ru/kak-nastroit-sobytiya-na-knopku-google-analytics-i-yandeks-metrike.html


 Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
 Настройка цели «Нажатие кнопки» в «Яндекс.Метрике»
Настройка цели «Нажатие кнопки» в «Яндекс.Метрике» Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»














 Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике Цели Яндекс Метрики javascript событие – создание и настройка
Цели Яндекс Метрики javascript событие – создание и настройка Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы.