Содержание
Для вашего удобства Тильда автоматически пушит виртуальные страницы в системы веб-аналитики при отправке формы или кликам по кнопке.
Добавим на страницу блок с формой, перейдем в настройки и здесь, перед разделом Отступы, мы видим справочную информацию.
Содержание
Виртуальные страницы для форм
Действительно, после успешной отправки формы в системы веб-аналитики отправляется просмотр виртуальной страницы, а в фейсбук стандартное событие.
Таким образом, для отслеживания форм вам достаточно настроить цель типа “Посещение станицы”, условие “URL содержит”. Так вы повесите цель конкретно на эту форму. Чтобы отслеживать все формы сайта, используйте регулярное выражение, которое соответствует подстроке submitted.
При этом важно учитывать, чтобы на сайте не было физических страниц с вхождением этого слова. Аналогично настраивается цель на формы и в Google Analytics.
Виртуальные страницы для кнопок
Обратите внимание, что некоторые блоки имеют готовое решение и для кнопок. В настройках блока в разделе “Кнопки” вы можете активировать просмотр виртуальных страниц. Здесь адрес страницы выглядит примерно так: /tilda/click/rec111994827/button2. Настройки целей на кнопки производятся аналогичным образом.
Увидеть просмотр виртуальных страниц вы можете в стандартном отчете, потому что для системы веб-аналитики это обычная страница. Для удобства добавьте фильтр, например, “Просмотр URL”.
Также обратите внимание, что при успешной отправке формы Тильда по умолчанию отправляет на уровень данных пользовательское событие в формат submit_form****** и айди формы. Это может пригодится, если вы работаете с Диспетчером тегов.
Если у вас остались вопросы – пишите в комментариях и поделитесь видео с коллегами. В следующем видео я планирую рассказать про неочевидные решения, которые не описаны в справке Тильда. Например, как засунуть слайдер в зеро блок или как сделать полноэкранный бургер.
Напишите в комментариях, какую инструкцию вы хотите получить и я постараюсь помочь. С вами был Евгений Тридчиков, и я желаю вам великолепного дня!
Настраиваем цели в google analytics и яндекс метрике на конструкторе Tilda
Tilda является удобным конструктором сайтов. Отслеживание кнопок, форм, popup можно осуществить напрямую подключив счетчики google analytics и яндекс метрики или через google tag manager.
На примере мы настроим передачу данных в google analytics и яндекс метрику через gtm и настроим цели на отправку формы.
1.Настройка аналитики в tilda
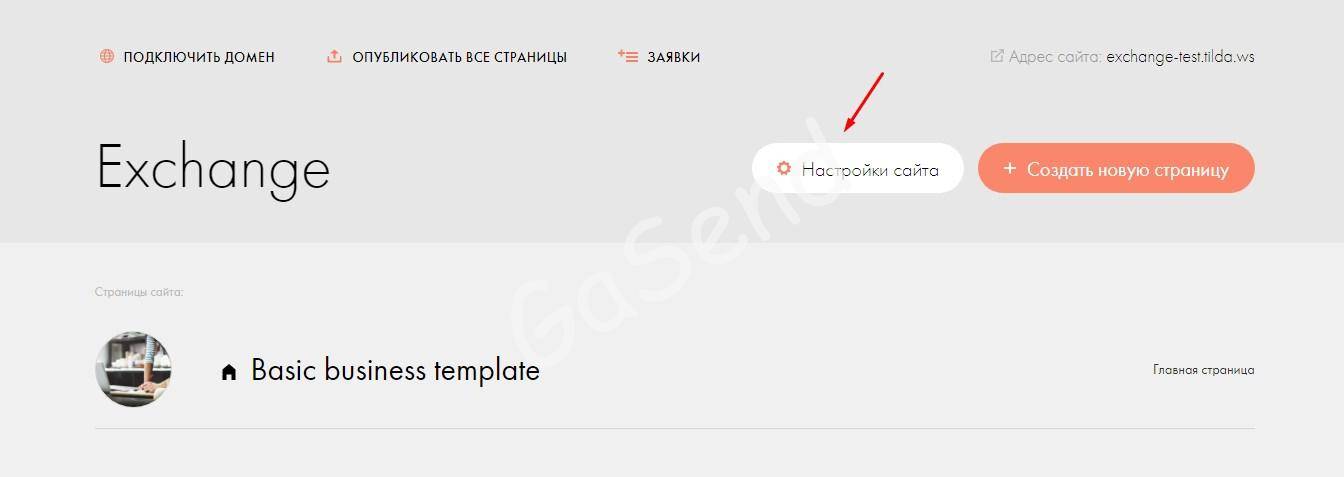
Переходим в личный кабинет /// Настройка сайта
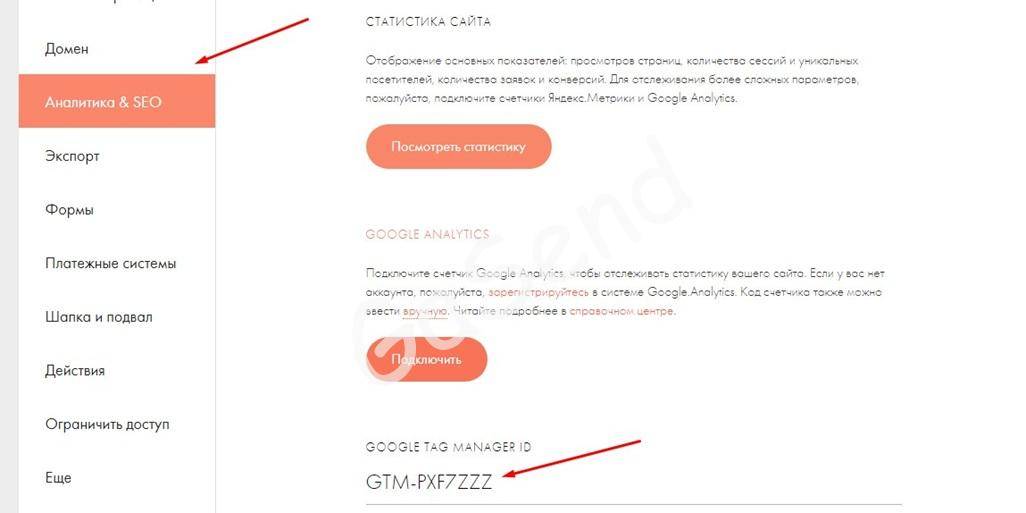
Аналитика и SEO /// вводим Свой ID счетчика gtm
Если вы решили настроить отслеживание через gtm, то в настройках не нужно указывать код счетчика аналитики и метрики что бы избежать задвоения.
2.Настройка в google tag manager
Нам нужно настроить 4 тега (если у Вас некоторые пункты настроены их можно пропустить)
Тег 1.Установка счетчика google analytics (детальнее читайте здесь)
Нужно создать один тег и одну переменную
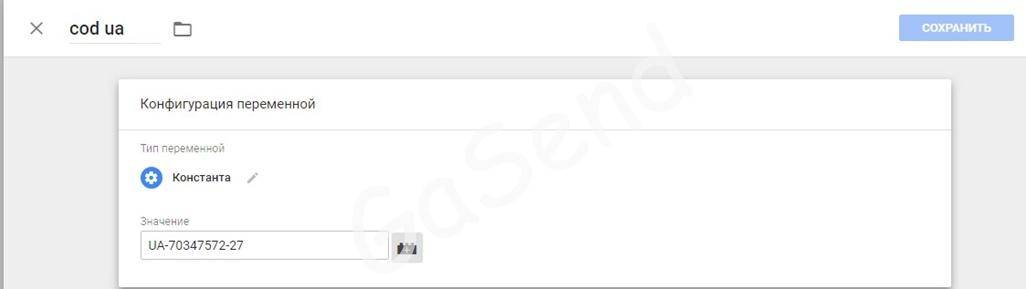
Создаем переменную cod ua
Тип переменной: константа
Значение: Ваш код счетчика Universal analytics
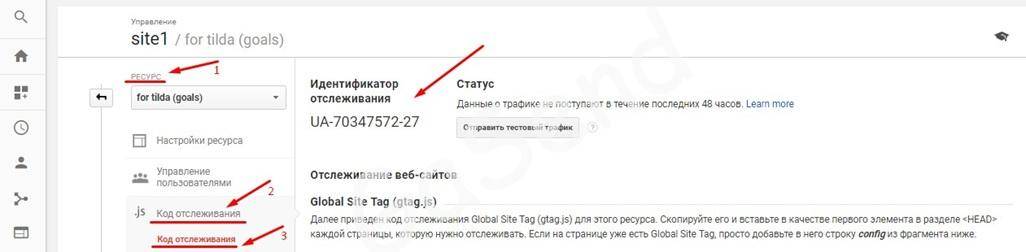
Значение мы берем из google analytics
В блоке ресурса /// Код отслеживания /// код отслеживания
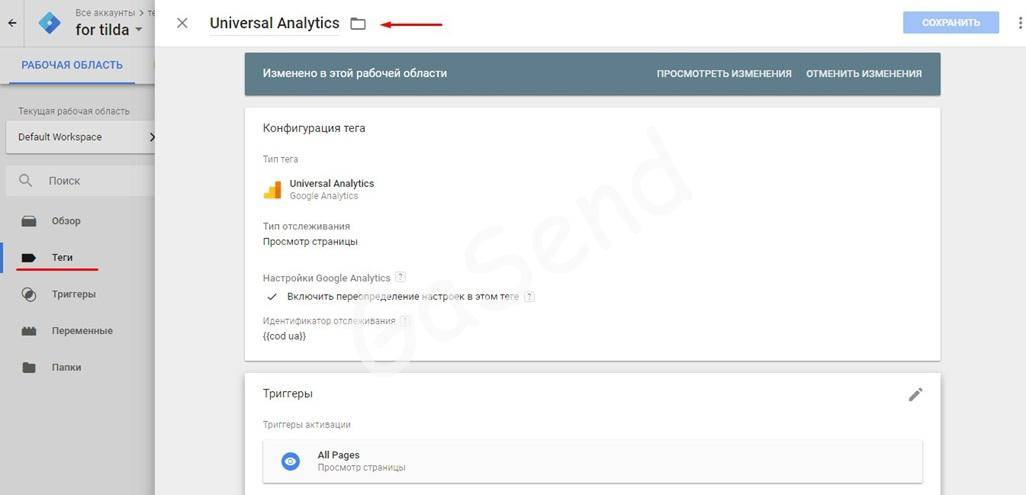
Создаем тег Universal Analytics
Тип тега: Universal Analytics
Тип отслеживания: Просмотр страницы
Включаем переопределение настроек
Переменная Cod ua
Триггер активации: All Pages
Тег 2. Установка счетчика яндекс метрики (детальнее читайте здесь)
Нужно настроить один тег
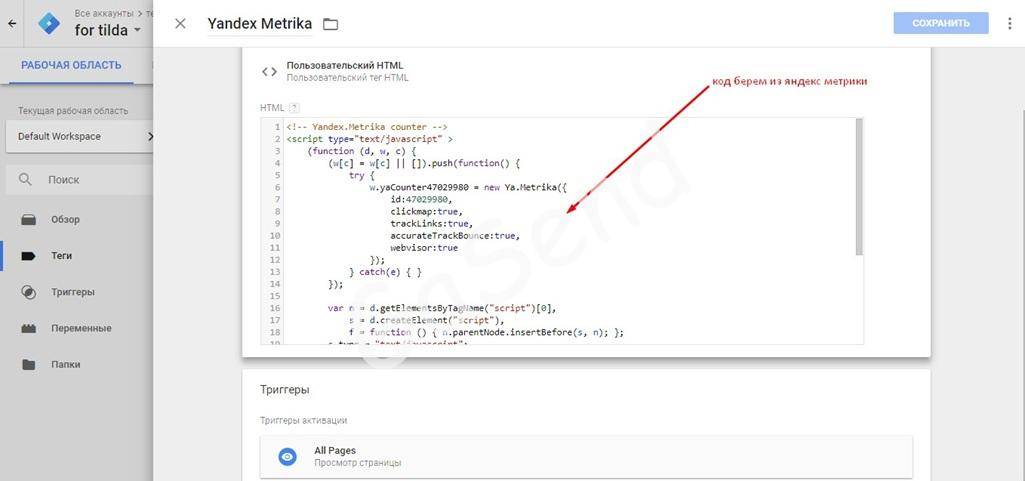
Название: Yandex Metrika
Тип тега: Пользовательский HTML
Вставляем код счетчика яндекс метрики
Триггер: All Pages
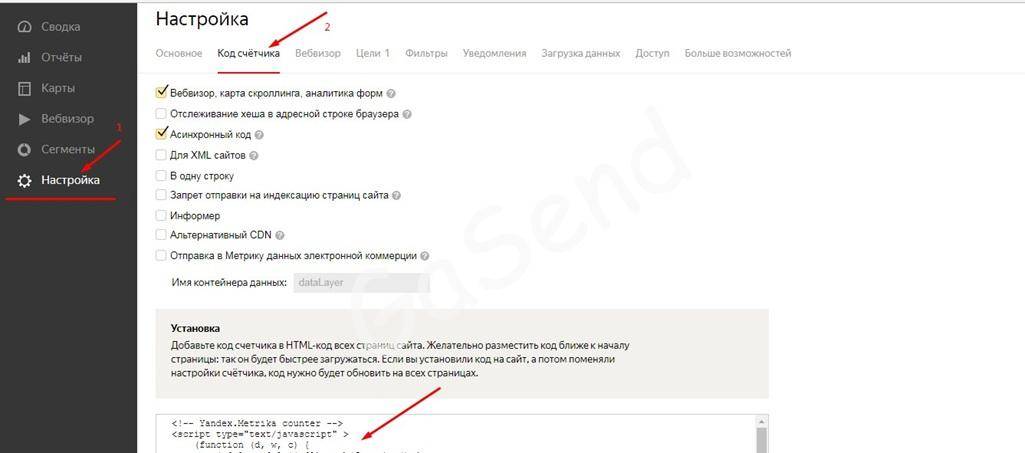
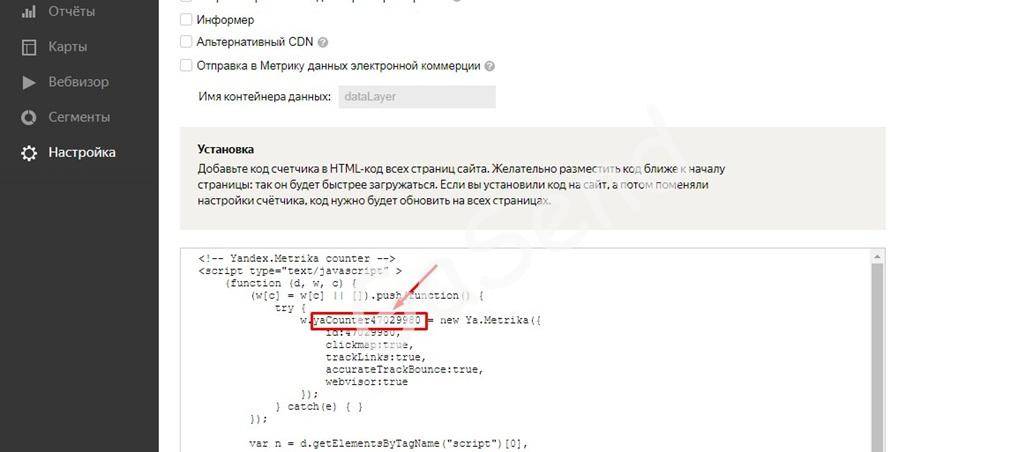
Код находится в яндекс метрике : Настройки /// Код счетчика
Тег 3.Отправка виртуальных страниц в google analytics
Нужно создать один тег, один триггер и две переменные
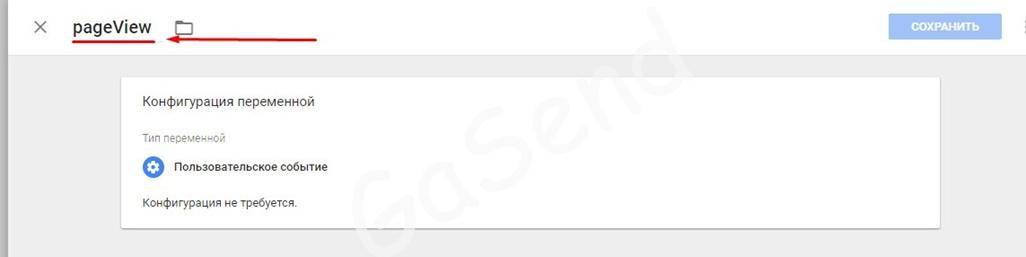
Переменная pageView
Название: pageView
Тип: Пользовательское событие
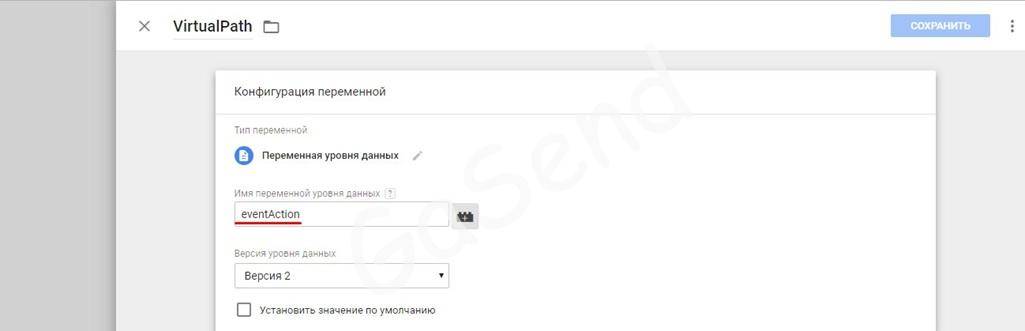
Переменная VirtualPath
Тип переменной: переменная уровня данных
Имя переменной: eventAction
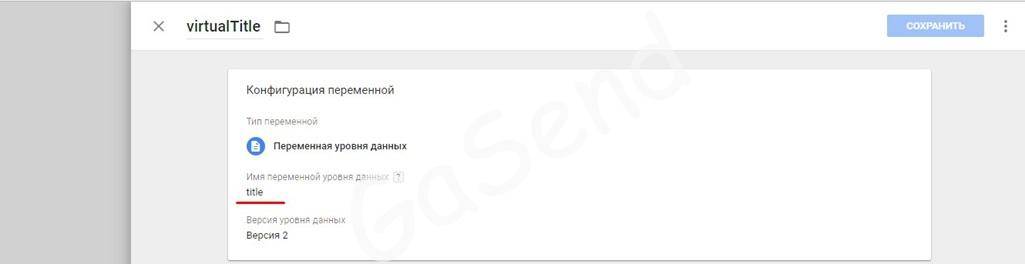
Переменная virtualTitle
Тип переменной: переменная уровня данных
Имя переменной: title
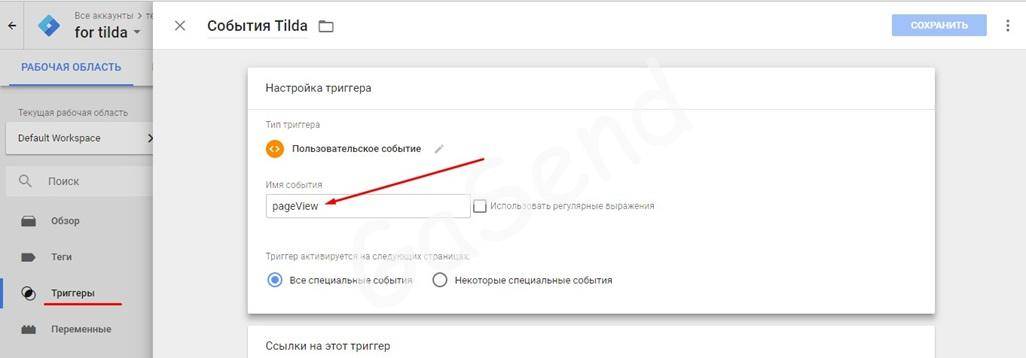
Настроим триггер:
Название события: События Tilda
Тип триггера: Пользовательское событие
Имя события: pageView (переменной которую мы создали)
Триггер активируется: все специальные события
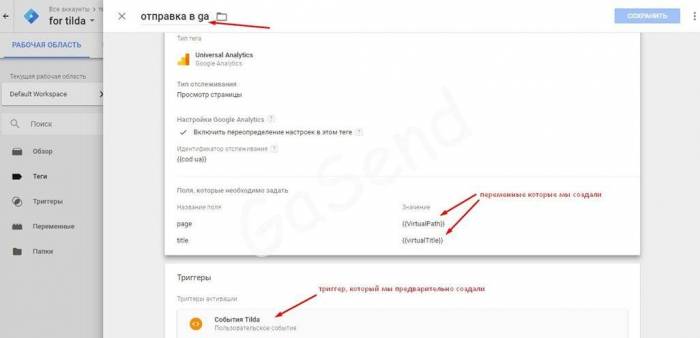
Создаем тег:
Название: отправка в ga (название может быть разным)
Тип тега: Universal Analytics
Тип отслеживания: Просмотр страницы
Включить переопределение настроек
Выбираем переменную cod ua (которую мы предварительно уже создали)
В дополнительных настройках передаем дополнительные поля:
Поле page со значением переменной VirtualPath (которую мы создали)
Поле title со значением переменной virtualTitle (которую мы создали)
Триггер: События Tilda (триггер который предварительно создали)
Тег 4. Отправка виртуальных страниц в яндекс метрику
Настроим один тег и одну переменную
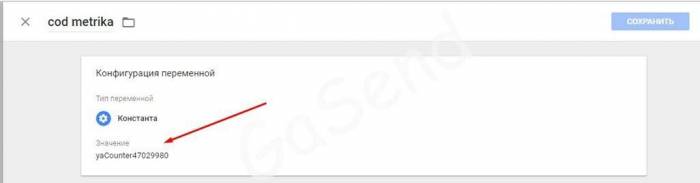
Переменная: cod metrika
Тип переменной: константа
Значение: Ваш код счетчика метрики в формете yaCounterХХХХХХХ
Номер счетчика можно взять с кода в яндекс метрике
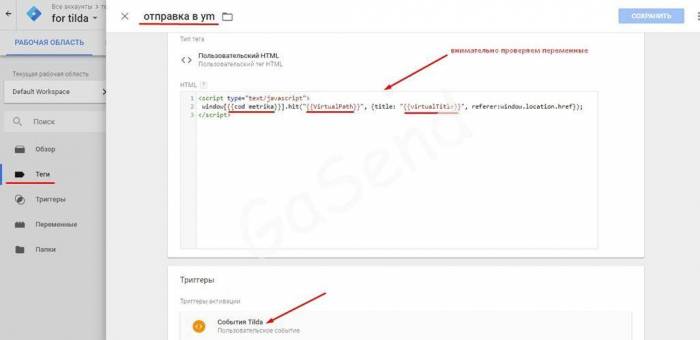
Создаем тег
Название: отправка в ya
Тип тега: Пользовательский тег HTML
Триггер активации: События Tilda (который, мы предварительно создали)
Перед публикацией обязательно проверьте теги через режим предварительного просмотра.
Настройка целей в google analytics
После настройки в gtm, смотрим данные в отчетах в google analytics
Переходим: Поведение /// Контент сайта /// Все страницы (если страниц много можно сделать фильтр Страница содержит tilda)
Так как по примеру мы будем настраивать цели на формы нас интересуют страницы, которые содержат form
Также передачу виртуальных страниц можно просмотреть в режиме реального ремени
В режиме реального времени /// контент
Можно посмотреть нужную нам форму в конструкторе Tilda
Находим форму переходим в настройки:
Находим отправка формы в системы аналитики.
Вам нужно будет эти формы включать.
Переходим к настройкам целей
Настроим общую цель на все формы и на одну, которая называется «Form complete» у которой виртуальная страница /tilda/form40447674/submitted/
Цель: Все формы
Цель будет срабатывать при отправке любой форме на сайте
Переходим: в блоке Представления /// Цели /// + Цель
Название: Все формы (можно назвать по разному)
Тип: целевая страница
Переход регулярное выражение .*tilda/form[^/]+/submitted/
Сохранить
Цель: Form complete
Цель будет срабатывать при отправке любой форме на сайте
Тип: целевая страница
Переход регулярное выражение /tilda/form40447674/submitted/
Сохранить
Цели на отслеживания форм в google analytics настроены. Настраивайте цели по аналогии исходя из настроек Вашего сайта.
Посмотреть отчет по целям Вы можете: Весь траффик /// Источник или канал
Настройка целей в яндекс метрике
Смотрим какие страницы передаются в яндекс метрику
Отчеты /// Стандартные отчеты /// Содержание /// Популярное
Переходим к настройки цели
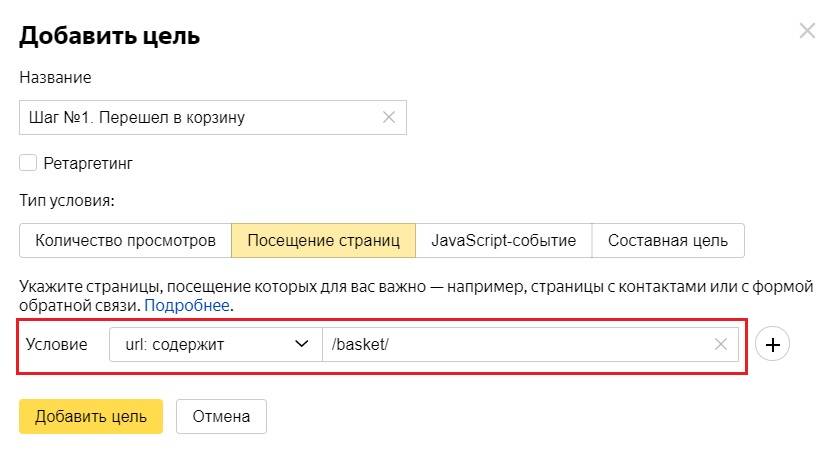
Настройка /// Цели /// Добавить цель
Пропишем название цели
Тип условия: Посещение страниц
url содержит /tilda/form40447674/submitted/ (нужная виртуальная страница, которая срабатывает при отправку формы в tilde)
Добавить цель
По аналогии настраивайте цели на своем сайте.
The following two tabs change content below.Веб-аналитикаИюль 16, 2019
Что же такое цель? Когда вы создаете блог, интернет-магазин, посадочную страницу, информационный портал или любой другой ресурс, то вы, как владелец площадки, изначально понимаете, для чего вам нужен сайт. Перечислю некоторые варианты:
- размещение рекламы;
- продажа товаров;
- оказание услуг;
- лидогенерация (сбор контактных данных потенциальных клиентов);
- платное размещение контента (статей, фото, видео и т.д.);
- повышение имиджа компании или человека за счет дополнительного канала информации;
- другое.
В 80% случаев все эти действия направлены на одну и ту же конечную цель – заработать денег. И это правильно. Бизнес должен генерировать денежный поток ($), иначе зачем всем этим заниматься?
Перемещение людей в магазинах, футболистов на поле, жителей городов в метро, анализ перевозок различных грузов на расстояние, грузопотоки на производстве – такую информацию без специальных устройств и инструментов не собрать. И уж тем более не проанализировать. Но она крайне важна при принятии управленческих решений.
Посещая магазины, торговые центры, рестораны, клубы, задумывались ли вы когда-нибудь, как владельцы данных заведений ведут подсчет своих посетителей? А обращали ли вы когда-нибудь внимание на такие устройства на входе?
Счетчик посетителей магазина
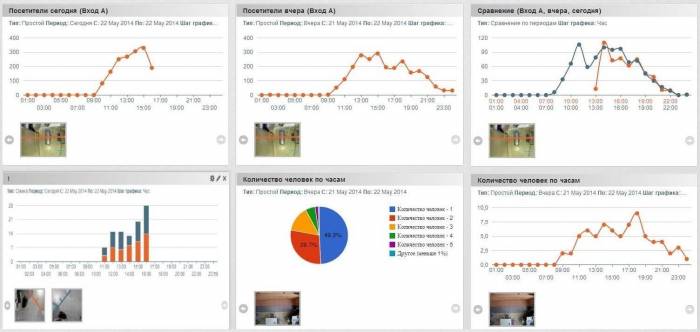
Эти счетчики автоматически рассчитывают статистику посещения магазина (сколько людей зашло, сколько вышло) и показатели конверсии, а также сравнивают данные по нескольким магазинам сети. В результате владелец торговой точки получает детальную аналитику по интересующим его показателям. Технология называется «видеоаналитика».
Видеоаналитика для магазинов
Даже охранники на фейсконтроле перед входом в ночной клуб имеют специальные ручные счетчики, которые позволяют им в любой момент времени узнать точное число находящихся внутри человек.
Ручной счетчик
Им известно не только количество, но % соотношение мужчин и женщин (один охранник на входе считает М, другой Ж). Поэтому если вас не пускают в клуб, или вы очень долго стоите перед входом, не отчаиваетесь =) Вполне вероятно, что внутри просто много посетителей, и по технике безопасности нужно дождаться, пока часть из них его покинет. Или нарушился баланс М/Ж.
Но если в оффлайн сегменте есть ряд исторически сформировавшихся способов, специальных устройств, алгоритмов отслеживания и прогнозирования действий потенциальных клиентов на основе имеющихся данных, то как отследить эффективность работы собственной посадочной страницы или интернет-магазина онлайн? То, что для нас невидимо и скрыто по ту сторону экрана человека?
Для упрощения работы и принятия решений в интернет-маркетинге используют счетчики веб-аналитики (Яндекс.Метрику и Google Analytics), а также оперируют таким понятием, как «цель». Цель – это конкретное действие посетителя на вашем сайте. Клик по кнопке, просмотр видео, копирование номера телефона или e-mail адреса, пролистывание страницы до конца, обратный звонок, заявка, заказ – все это цели в веб-аналитике. Вопрос в том, какие являются для вас наиболее значимыми, а какие менее. В статье про цели в Google Analytics я описывал два типа целей:
- основные (макроцели);
- вспомогательные (микроцели).
Основными являются те, при выполнении которых вы в перспективе можете получить реальные деньги. Звонок в офис, заказ на сайте, заявка на индивидуальный расчет, коммерческое предложение и т.д. – все эти действия позволяют вам установить диалог с потенциальным клиентом, и в будущем, заработать на этом контакте.
Примеры основных целей: звонок, заявка, заказ.
Вспомогательные цели являются промежуточными звеньями на пути к основным. Например, добавление товара в корзину и дальнейшее заполнение способа оплаты в интернет-магазине не является последним шагом и влияет на конечный результат косвенно, поскольку он не означает, что человек достигнет основной цели в виде оформленного заказа. Но информация о том, что человек отвалился на этапе заполнения полей доставки и не завершил покупку – очень ценна для нас. Она позволит нам улучшить эту страницу и повысить конверсию сайта.
Или просто посещение страницы «Контакты» пользователем не гарантирует нам, что он позвонит или напишет на электронную почту. Но информация об этом событии также важна, поскольку мы можем использовать ее при анализе, построении различных сегментов в Метрике и ретаргетинге в Яндекс.Директ.
Примеры вспомогательных целей: все шаги по воронке продаж, кроме последнего, добавление товара в корзину, общение в чате, просмотр видео, загрузка файла, переход по ссылке, посещение страницы «Контакты», посещение определенного количества страниц и т.д.
Рекомендую к прочтению: «Определение целевых действий на сайте и KPI».
В Яндекс.Метрике существует 4 основных типа целей:
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
И два подтипа: конверсионные цели и ретаргетинговые.
Конверсионные и Ретаргетинговые цели
Данное разделение было сделано разработчиками Яндекса исключительно для удобства. Никаких кардинальных различий в функционале между ними нет. Конверсионные цели, как правило, используются для оценки эффективности ключевых показателей сайта (заявка, звонок, заказ и т.д.), а ретаргетинговые пригодятся для условий подбора аудиторий в ретаргетинговых кампаниях Яндекс.Директ.
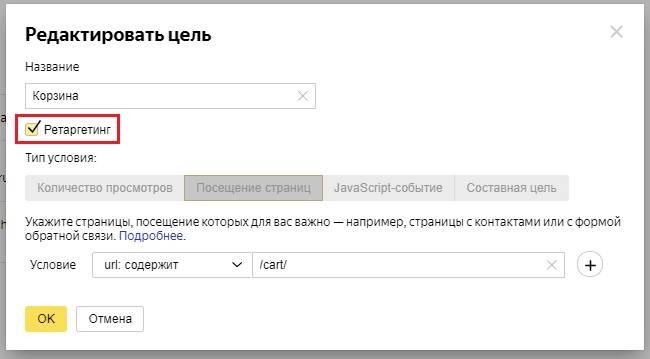
При создании или редактировании цели можно легко поменять ее подтип, просто поставив или убрав соответствующую галочку:
Перевод из ретаргетинговой цели в конверсионную (и наоборот)
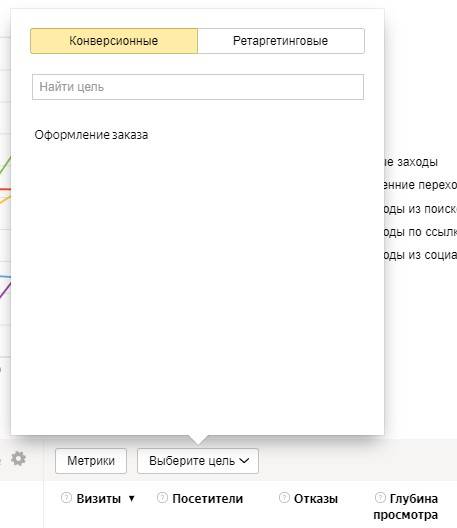
Выбирать подтип цели можно также в отчетах:
Выбор подтипа цели в отчетах Метрики
Перед тем, как разбирать цели Яндекс.Метрики по условию их достижения, необходимо познакомиться с несколькими определениями, без которых понимание дальнейшего материала будет затруднено.
Достижение цели – достижение цели пользователем того условия, которое вы задали в настройках конкретной цели в Яндекс.Метрике.
Визит (сеанс, сессия в Google Analytics) — последовательность взаимодействий (любые просмотры страниц, события, переходы по внешним ссылкам, загрузки файлов, транзакции) посетителя сайта за определенный промежуток времени. По умолчанию он составляет 30 мин. (как и в Google Analytics). Изменить его можно в настройках счетчика.
В Метрике новый визит всегда будет начинаться с любой рекламной системы и из Яндекс.Директ.
Целевой визит — визит, в ходе которого:
- была достигнута цель один раз;
- или было достигнуто несколько целей по одному разу;
- или была достигнута цель N раз;
- или было достигнуто несколько целей N раз;
Посетитель (пользователь) — пользователь, совершивший хотя бы один визит на сайт за отчетный период. Посетители учитываются по анонимным идентификаторам браузеров, которые сохраняются в cookies. Если пользователь удалил cookies, а потом вернулся на сайт, то он будет считаться новым посетителем.
Целевой посетитель — посетитель, который совершил целевой визит. Один посетитель за определенный период времени может совершить несколько целевых визитов.
Конверсия – это отношение количества целевых визитов к общему числу визитов.
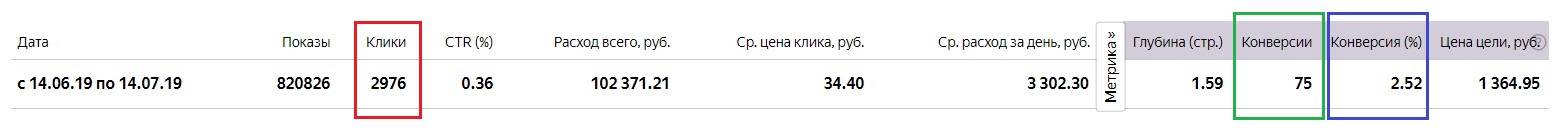
Примечание: в интерфейсе Яндекс.Директ в статистике есть блок Яндекс.Метрики (если добавлен № счетчика в параметрах кампании), где отображается количество конверсий и коэффициент конверсии (%).
Блок Метрики в интерфейсе Яндекс.Директ
Поскольку коэффициент конверсии рассчитывается как отношение количества целевых визитов к общему числу визитов, то получим следующую формулу:
Конверсия (%) = Конверсии / Клики * 100% = 75 / 2976 * 100% = 2.52 %
В экзамене Яндекс.Метрики есть хороший вопрос на понимание данных определений.
Пример:за день на сайте по цели было зафиксировано 100 визитов, 30 посетителей, 15 целевых визитов и 20 достижений цели. Какая конверсия по этой цели будет отображаться в отчетах Метрики?
Правильный ответ: 15% = 15 / 100 * 100% (исходя из определения выше).
Теперь разберем каждую цель Яндекс.Метрики подробно.
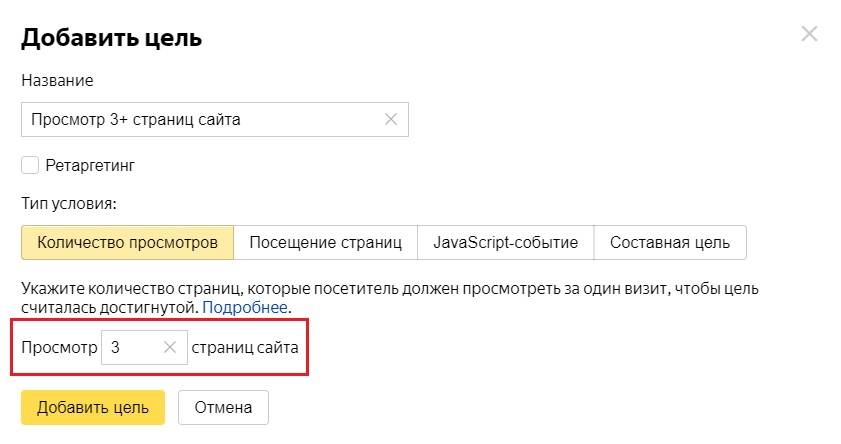
Цель «Количество просмотров»
Цель «Количество просмотров»
Если вы хотите зафиксировать цель после просмотра пользователем определенного количества страниц в рамках одного визита, то укажите это число в соответствующем поле.
Данная цель используется для оценки вовлеченности посетителей сайта в ваш контент (глубина просмотра) и позволяет легко оценить тех пользователей, кто посетил N страниц, и отделить их от тех, кто покинул сайт после просмотра 1-2 страниц.
Она подходит как для информационных сайтов (новостной портал, обучающая платформа, блог), так и для коммерческих проектов (интернет-магазин). Исключением может стать сайт-одностраничник, поскольку на нем нет никаких других страниц, и перемещение по навигации на другие страницы невозможно.
Чем выше конверсия по данной цели, тем лучше аудитория вовлечена в контент сайта. Но может быть и обратная ситуация. Например, если пользователь вбивает в поиске «информационный запрос» и попадает к вам на сайт, он может не пойти дальше по страницам, а покинуть его после того, как найдет ответ на свой вопрос. Цель могла быть не достигнута, но из этого вовсе не следует, что вы не помогли человеку, и что он через какое-то время не вернется к вам снова.
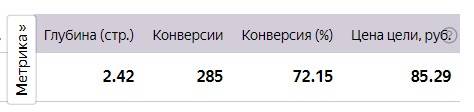
Часто при аудитах рекламных кампаний клиента в Яндекс.Директ я сталкиваюсь только с такими настроенными целями. Других в аккаунте нет. Из-за этого в интерфейсе контекстной рекламы отображается весьма обманчивая статистика:
Обманчивая статистика в Яндекс.Директ
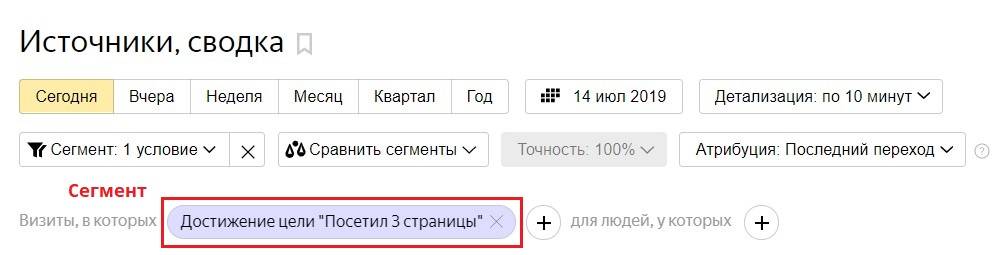
Данный тип цели, как правило, является вспомогательным. Он не отражает реальной картины по проекту. Помимо него в Яндекс.Метрике должны быть настроены и другие цели. Однако на основе цели Количество просмотров можно создавать сегменты и потом использовать их в параметрах РК в качестве ключевых целей, делать корректировки ставок для целевой аудитории, и в ретаргетинговых кампаниях Яндекс.Директ.
Сегмент по достижению цели «Количество просмотров»
Цель «Посещение страниц»
Цель «Посещение страниц»
Самая распространенная и универсальная цель в Яндекс.Метрике. С ее помощью можно отслеживать различные действия пользователей абсолютно для любого типа сайта (квиз, лендинг, интернет-магазин и т.д.). Например:
- посещение определенной страницы или нескольких страниц;
- посещение определенного раздела сайта;
- переходы по внешней ссылке;
- нажатие на email;
- нажатие на номер телефона;
- скачивание файла.
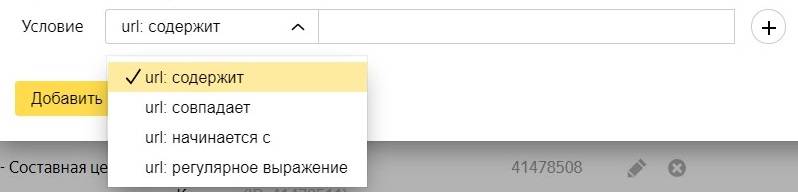
При настройке данной цели вы можете выбрать одно из 4 доступных условий, url:
- содержит;
- совпадает;
- начинается с;
- регулярное выражение.
Условия в Яндекс.Метрике
url: содержит
При выборе этого условия задается часть URL (без домена, https и т.д.).
Пример №1
У вас на сайте есть страница «Спасибо» с уникальным URL вида site.ru/thanks.html, на которую пользователь попадает после заполнения формы. В этом случае вы можете настроить цель на посещение этой страницы, выбрав условие url: содержит и добавив часть URL, например thanks. Цель также будет срабатывать, если вы пропишите только th, anks, than. Все эти части URL содержатся в URL той странице, которую мы хотим отслеживать, поэтому цель сработает корректно.
Важно: если у вас на сайте есть еще страницы, которые могут содержать данную комбинацию, то при посещении пользователем этих страниц, будет также достигнута цель. Поэтому перед выбором типа url: содержит убедитесь, что вы вводите уникальное условие, которое отлично от URL других страниц, или же указывайте как можно большую часть URL, чтобы цель была достигнута только на нужных страницах.
Пример №2
У вас на сайте есть фильтр по товарам, в URL которого содержится site.ru/catalog/item/?filter=t&color=black&isbest=t Вы бы хотели отслеживать конверсии только тогда, когда пользователь пользовался фильтром на нашем сайте. А поскольку вы знаете, что все страницы фильтра объединяет конструкция filter, добавить только эту часть URL с условием url: содержит не составит никакого труда.
Пример №3
На вашем сайте https://site.ru корзина располагается на странице https://site.ru/cart/. Чтобы наиболее корректно настроить в качестве цели посещение страницы с корзиной, используйте условие url: содержит и часть URL вида /cart/
Пример №4 (переходы по внешней ссылке)
Переход по внешней ссылке
В отличие от Google Analytics, в Яндекс.Метрике легко отслеживать переходы по внешним ссылкам. Например, у вас есть страница, на которой расположена ссылка на сторонний ресурс вида site.com/vneshnyaya-stranica. Для настройки цели выберите тип условия url: содержит и добавьте в поле настройки URL этой страницы https://site.com/vneshnyaya-stranica
Пример №5 (отслеживание нажатия на e-mail)
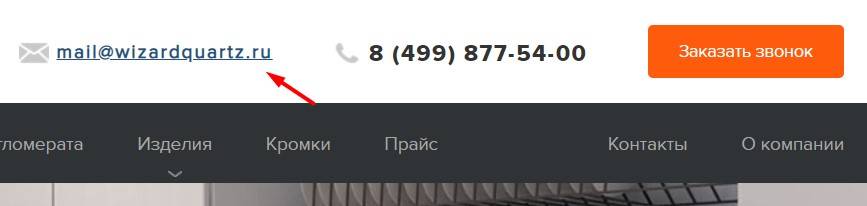
Отслеживание нажатия на e-mail
Чтобы отследить нажатие пользователя на e-mail адрес, который указан у вас на сайте, используйте условие url: содержит и собственный e-mail. В моем примере – это mail@wizardquartz.ru
Пример №6 (отслеживание нажатия на телефон)
Отслеживание нажатия на телефон
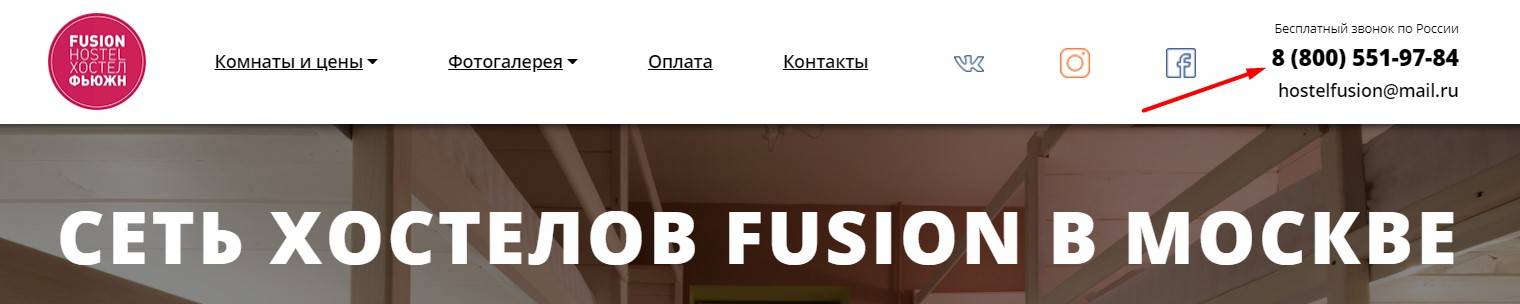
Чтобы отследить нажатие пользователя на телефон, который указан у вас на сайте, используйте условие url: содержит и конструкцию, которая соответствует вашему номеру. В моем примере — это tel: 8 (800) 551-97-84
Если у вас есть в телефоне присутствует символ +, укажите в шаблоне отслеживания %2B вместо символа +. Пример: tel:%2B7495 111-11-11
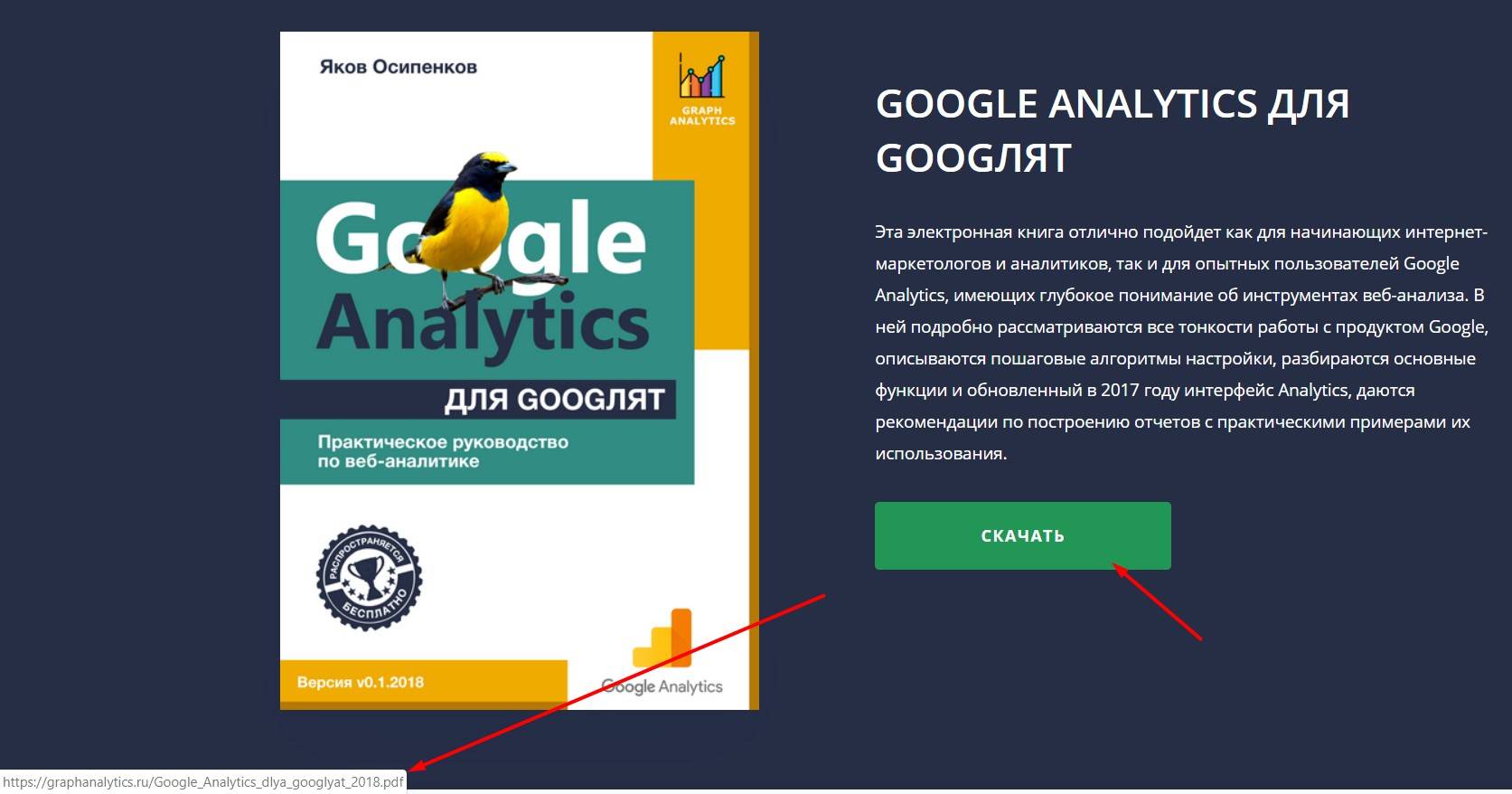
Пример №7 (отслеживание скачивания файла)
Отслеживание скачивания файла
С помощью цели Посещение страниц можно отслеживать скачивание различных файлов с вашего сайта. Например, брошюр, электронных книг, каталогов и т.д.
Чтобы отследить скачивание файла используйте условие url: содержит и полный путь до файла. В моем примере — это https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
Примечание: в Яндекс.Метрике существует стандартный отчет «Загрузки файлов», который показывает, сколько раз посетители попытались скачать файлы с вашего сайта: аудио, видео, архивы, изображения и др.
url: совпадает
Условие равнозначно точному соответствию, то есть при настройке цели необходимо указывать полный URL целевой страницы. Например, у вас на сайте есть страница «Спасибо» с уникальным URL вида https://site.ru/thanks.html Выбрав url: совпадает, добавьте полный URL https://site.ru/thanks.html
url: начинается с
Чаще всего используется для отслеживания посещений подкаталогов с одинаковым началом URL-адреса. Например, настроив цель на url: начинается с и задав /category/noutbuki/ , будут учитываться все посещения страниц /category/noutbuki/, а также все то, что входит внутрь этого каталога (вложенные страницы), например, /category/noutbuki/igrovie, /category/noutbuki/apple, /category/noutbuki/rasprodazha и т.д.
url: регулярное выражение
Гибкое условие, которое позволяет отслеживать страницы, которые объединены по произвольным шаблонам.
Например, у вас на сайте есть 50 товаров, URL которых site.ru/item-1, site.ru/item-2 … site.ru/item-50. Вы бы хотели отследить посещение страниц товаров, начиная с 11 и минуя первые 10 шт. (site.ru/item-11, site.ru/item-12, … , site.ru/item-50). В этом случае классические условия, которые были разобраны выше, не подойдут.
На помощь придут регулярные выражения и такая конструкция: url: регулярное выражение item-[0-9]{2}
Подробнее регулярные выражения в Яндекс.Метрике разберем в отдельной статье. А пока можете ознакомиться с официальной справкой Яндекса и статьей про регулярные выражения в Google Analytics.
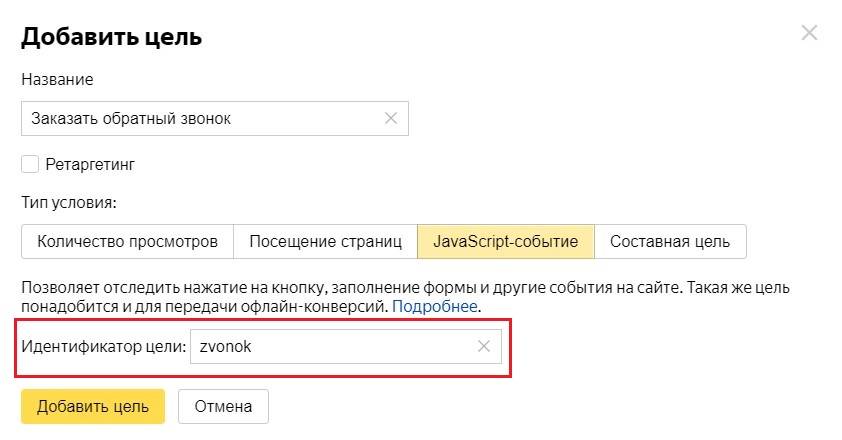
Тип цели «JavaScript-событие»
Цель типа «JavaScript-событие»
Используется в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется.
Примеров множество:
- клик по конкретной кнопке;
- отправка формы (с элементами AJAX);
- при использовании динамических веб-приложений (SPA, Single Page Application);
- отправка данных о транзакции;
- отслеживание звонков;
- просмотр видео;
- подписка на рассылку;
- скроллинг страницы;
- пролистывание галереи с фотографиями (клики по стрелочкам влево-вправо);
- переключение чек-боксов или любых других элементов;
- клики по иконкам социальных сетей;
- открытие / закрытие всплывающих окон на сайте;
- отслеживание действий в онлайн-консультантах, чатах (JivoSite, Callbackhunter, Venyoo, Talk-Me и т.д.);
- отслеживание событий, которые активируются после определенного времени или действия (например, когда пользователь увел курсор мыши за пределы окна или кто-то пытается скопировать ваш контент на сайте);
- другое;
Примеров отслеживания с помощью JavaScript-события дикое множество, все ограничивается лишь вашей фантазией. В отличие от целей, которые настраиваются прямо в интерфейсе Яндекс.Метрики, события задаются как в интерфейсе, так и в коде вашего сайта. Поэтому если вы не обладаете навыками работы с HTML и JavaScript, обратитесь к разработчику вашего сайта с просьбой настроить нужные события.
При создании цели JavaScript-событие указывается только ее идентификатор, который будет размещен в методе reachGoal на сайте. Поскольку код счетчика Яндекс.Метрики в конце 2018 года изменился (он обновился), конструкция событий тоже стала другой.
Раньше она выглядела так:
| 1 | reachGoal(target[,params[,callback[,ctx]]]); |
Сейчас (июль 2019) она выглядит следующим образом:
| 1 | ym(XXXXXX,‘reachGoal’,target[,params[,callback[,ctx]]]); |
Используемые источники:
- https://context-kill.by/blog/kak-nastroit-cel-na-formu-v-tilde/
- https://gasend.com/blog/analitika/nastrojka-tselej-na-tilde-cherez-google-tag-manager/
- https://osipenkov.ru/celi-yandex-metrika/
 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»

 Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать

 Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике






























 Настройка цели «Нажатие кнопки» в «Яндекс.Метрике»
Настройка цели «Нажатие кнопки» в «Яндекс.Метрике» Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы. Максимальное ускорение: что такое турбо-страницы и как их подключить
Максимальное ускорение: что такое турбо-страницы и как их подключить