Содержание
- 1 Начинаем серию сугубо технических постов: ёмко и без воды
- 2 Отслеживание кликов в GTM
- 3 Отправляем в Яндекс
- 4 Отправляем в Google
- 5 Настроим цели в Яндекс Метрике
- 6 Настроим отслеживание событий в Google Analytics
- 7 На сегодня это все
- 8 1. Установка Google Tag Manager
- 9 2. Подключение Google Analytics через Google Tag Manager
- 10 3. Настройка целей с помощью Google Tag Manager
Начинаем серию сугубо технических постов: ёмко и без воды
Прошу прощения за долгий перерыв — в декабре надо было перезарядить батарейки, а в короткий рабочий январь как следует поработать, чтобы закрыть все пробелы. Да-да, я работаю только по рабочим дням и, как правило, с 9 до 17. Баланс личной жизни: семья, хобби, спорт и рабочей: клиенты, проекты, блог никто не отменял.
Итак, продолжим копаться в настройках Google Tag Manager. Сегодня распишу, как отслеживать самые попсовые события, которые необходимы абсолютно всем, чтобы минимально понимать, что происходит на вашем сайте, и в правильном ли направлении вы движетесь.
Отслеживание кликов в GTM
Итак, что мы можем отслеживать на сайте? Клики! Клики по ссылкам, баннерам, кнопкам, телефонам, пунктам меню, любому тексту. В итоге все вышеперечисленное — это клики по определенной области на сайте.
Область на сайте можно идентифицировать с помощью HTML-тегов (a href в случае ссылки) и их атрибутов (ID, class, адрес ссылки, target).
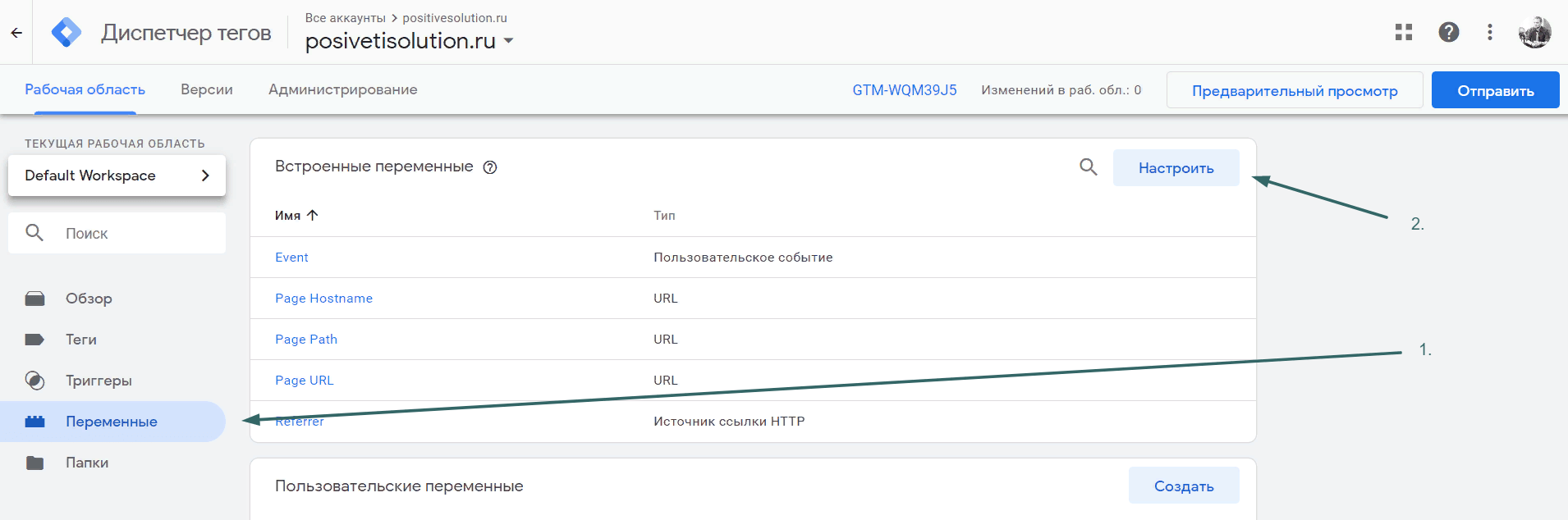
Ближе к делу. Сначала надо проверить, настроена ли в GTM работа с кликами. Клики — это объекты, с которыми мы будем работать. Как мы помним из прошлой серии, настройка объектов происходит через переменные. Заходим в Google Tag Manager, жмем “Переменные” — “Настроить”.
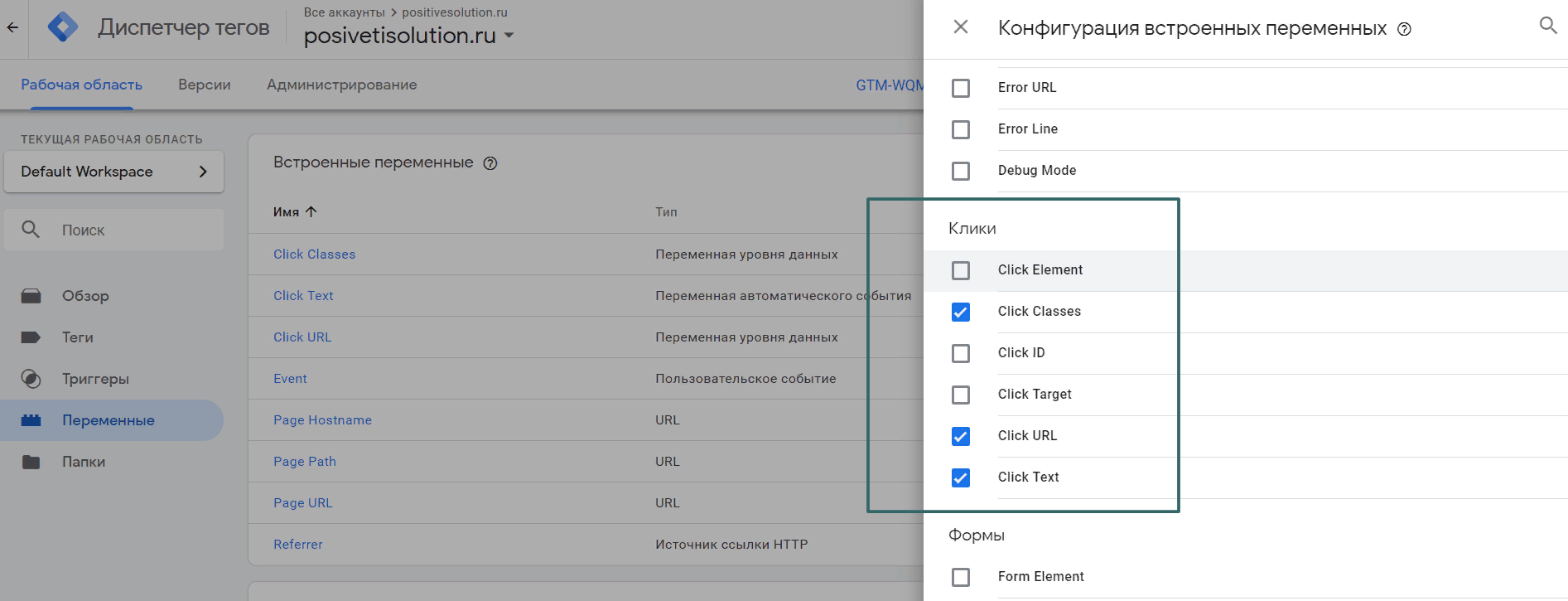
Мотаем появившийся список вниз и ищем раздел “Клики”
Пробежимся по разновидностям кликов, с которыми работаю именно я. Этого хватит с лихвой для 95% проектов. Для всего остального добро пожаловать в документацию и на нудные тематические блоги. Я против “воды” и нудятины, поэтому вперед!
Выбираем:
- Click Classes (клики по объектам, обернутыми в определенный class, будь то ссылка A HREF, абзац P или вовсе контейнер DIV)
- Click URL (клик по ссылке с определенным адресом внутри HREF=” “)
- Click Text (клик по заданному тексту. Искомый текст указывается с помощью простых условий или регулярных выражений)
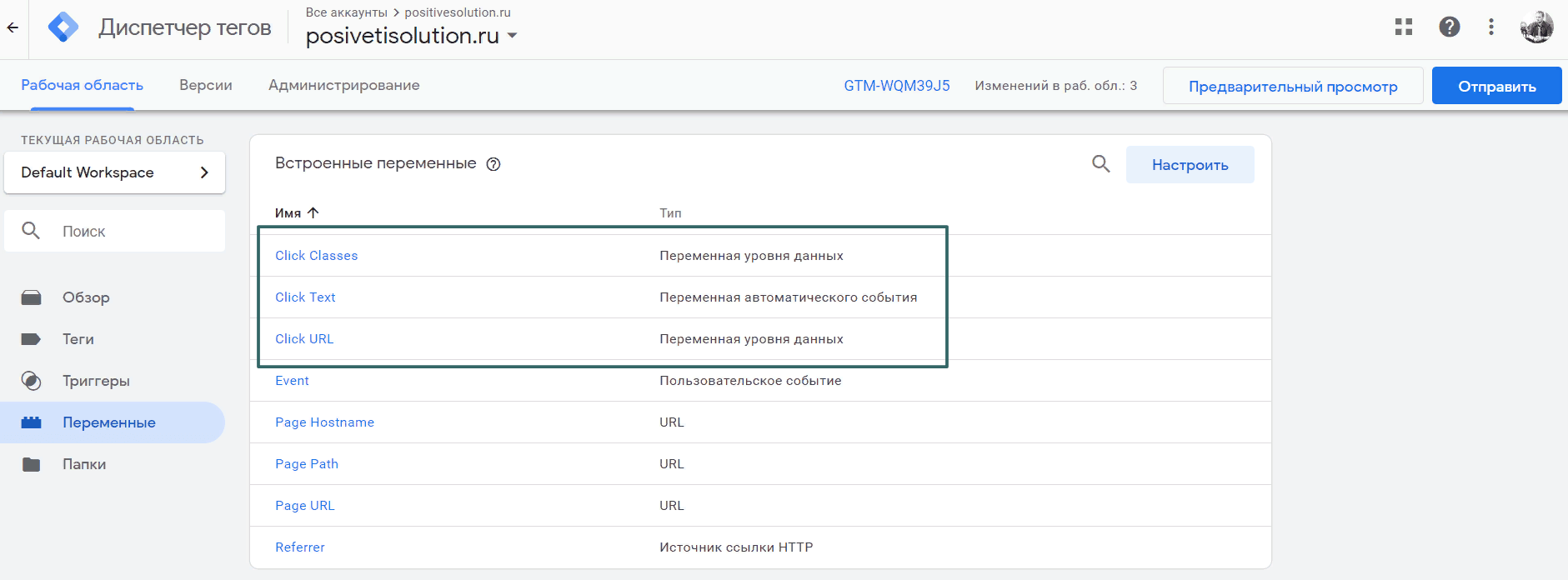
Достаточно. Закрываем любым удобным способом окно. Проверяем, что наши клики появились в списке встроенных переменных.
Давайте отследим клики по ссылкам, которые ведут на страницу “best-banner-for-my-site”. Это может быть как баннер или пункт меню на каждой странице, так и одна грустная ссылка на одной из страниц сайта. Неважно. Давайте отслеживать все клики по ней.
На самом деле даже необязательно знать, где эти ссылки находятся на сайте. Таким образом, можно отслеживать и находить страницы и объекты с искомой ссылкой (например, надо найти, где на сайте указан старый неактуальный телефон организации, чтобы заменить его). Но это уже другая история.
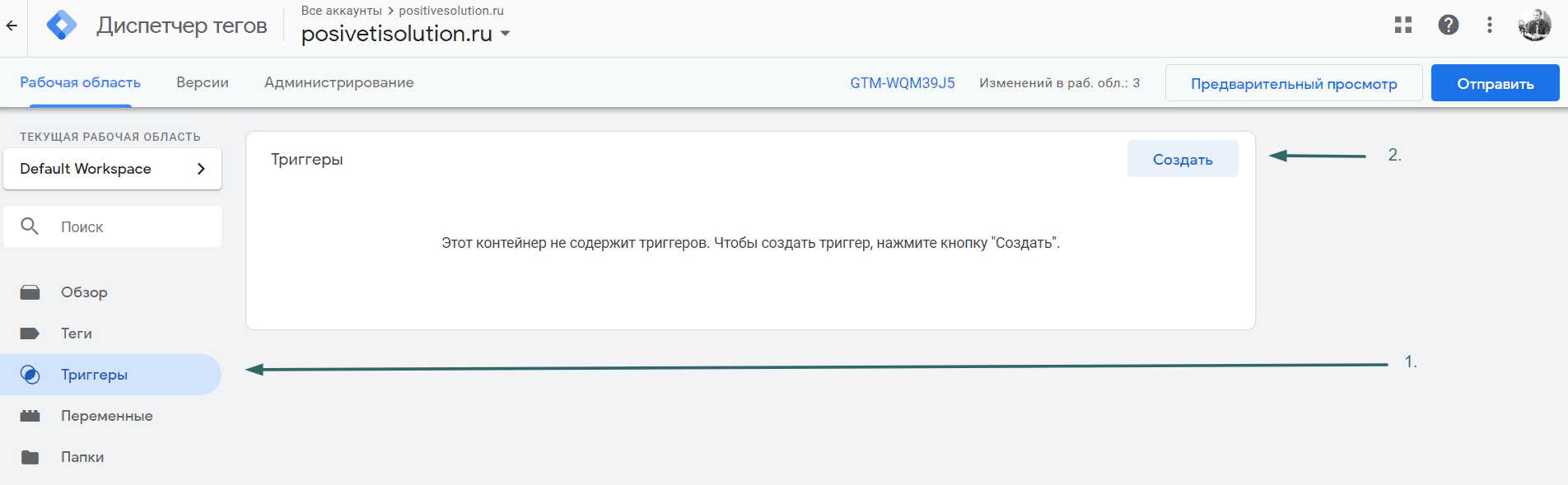
Теперь надо прописать условия, при котором будет срабатывать клик по нашей ссылке. Идем в “Триггеры”, чтобы создать новый.
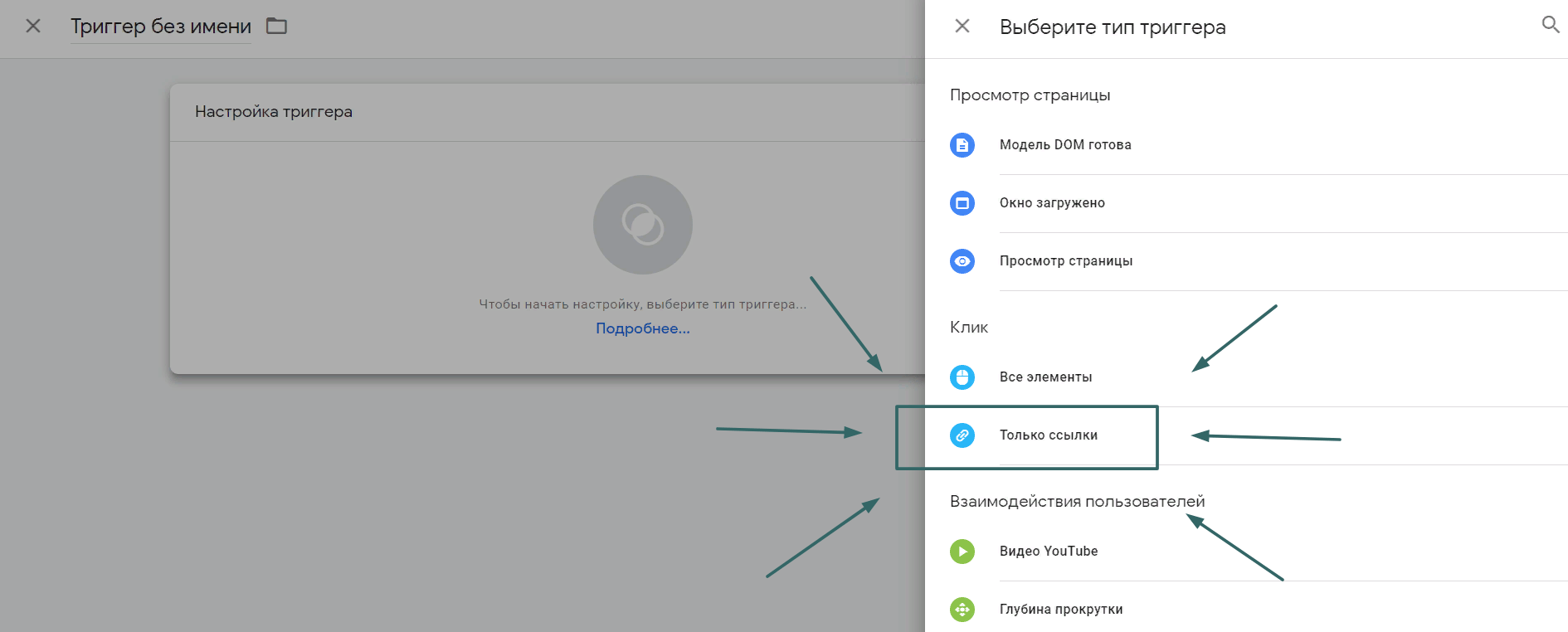
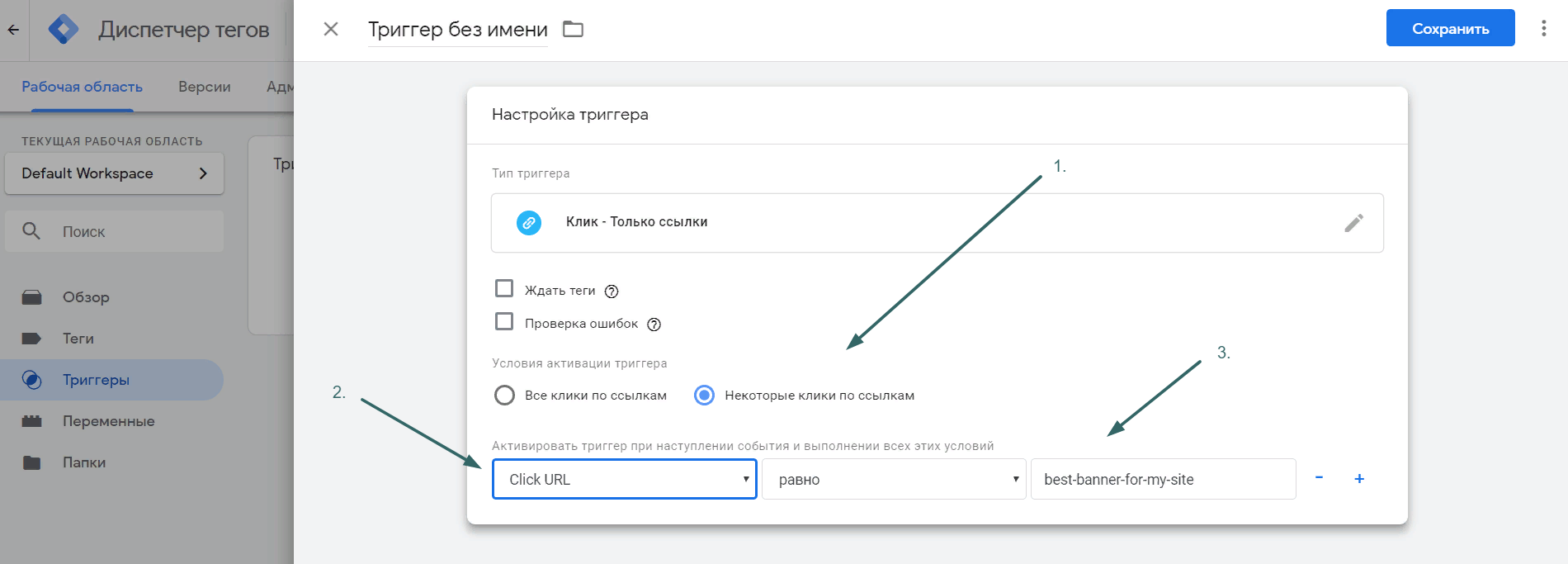
В появившемся окне щелкаем по пустому окну с настройкой триггера, чтобы выбрать его тип. Мы хотим отслеживать клик по ссылке, поэтому здесь все просто — как слышим, так и пишем.
Добавляем условия нашему триггеру: некоторые клики, у которых адрес содержит “best-banner-for-my-site”.
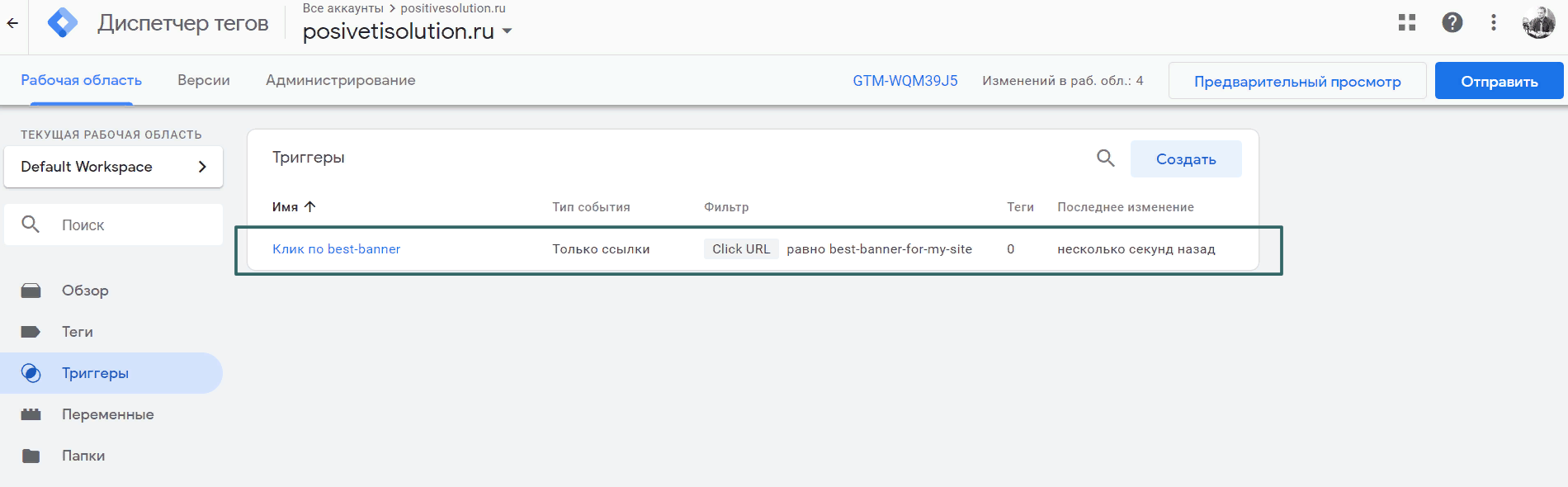
Обзываем триггер, чтобы не запутаться, и сохраняем.
Дело за малым — осталось отправить это событие системам веб-статистики. Сделаем это для Яндекс Метрики и Google Analytics.
Не забудьте в первую очередь настроить с помощью GTM Яндекс Метрику или Google Analytics на сайт
Как настраивать Яндекс Метрику через Google Tag Manager я описал в прошлой серии, а вот про Гугл Аналитику-то забыл… Или нет? Магия монтажа — ловите инструкцию.
Отправляем в Яндекс
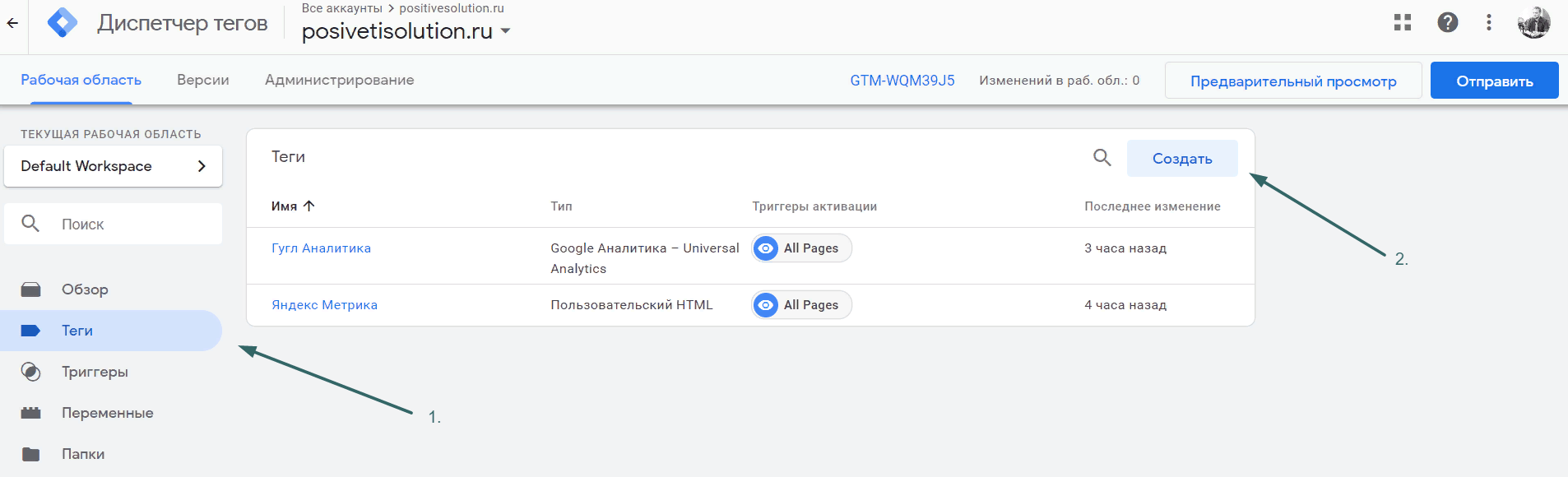
Приступим к главному. Наконец, добавляем новый тег.

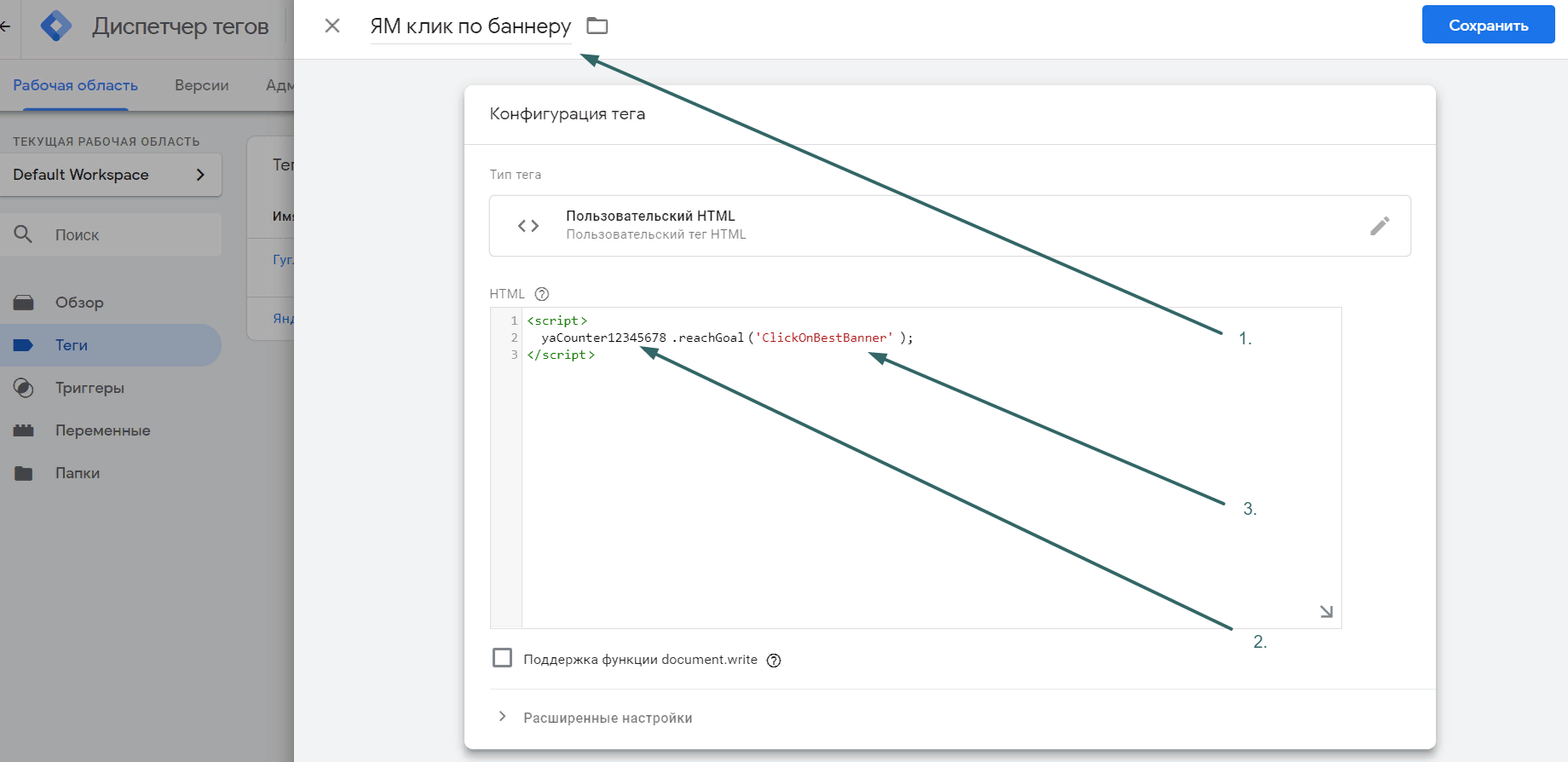
Называем тег, а затем вводим конструкцию
, где цифры — номер вашего счетчика Яндекс Метрики, а в скобках даем имя событию, которое будет отправляться.

Не забудьте все сохранить и опубликоваться последние изменения.
Отправляем в Google
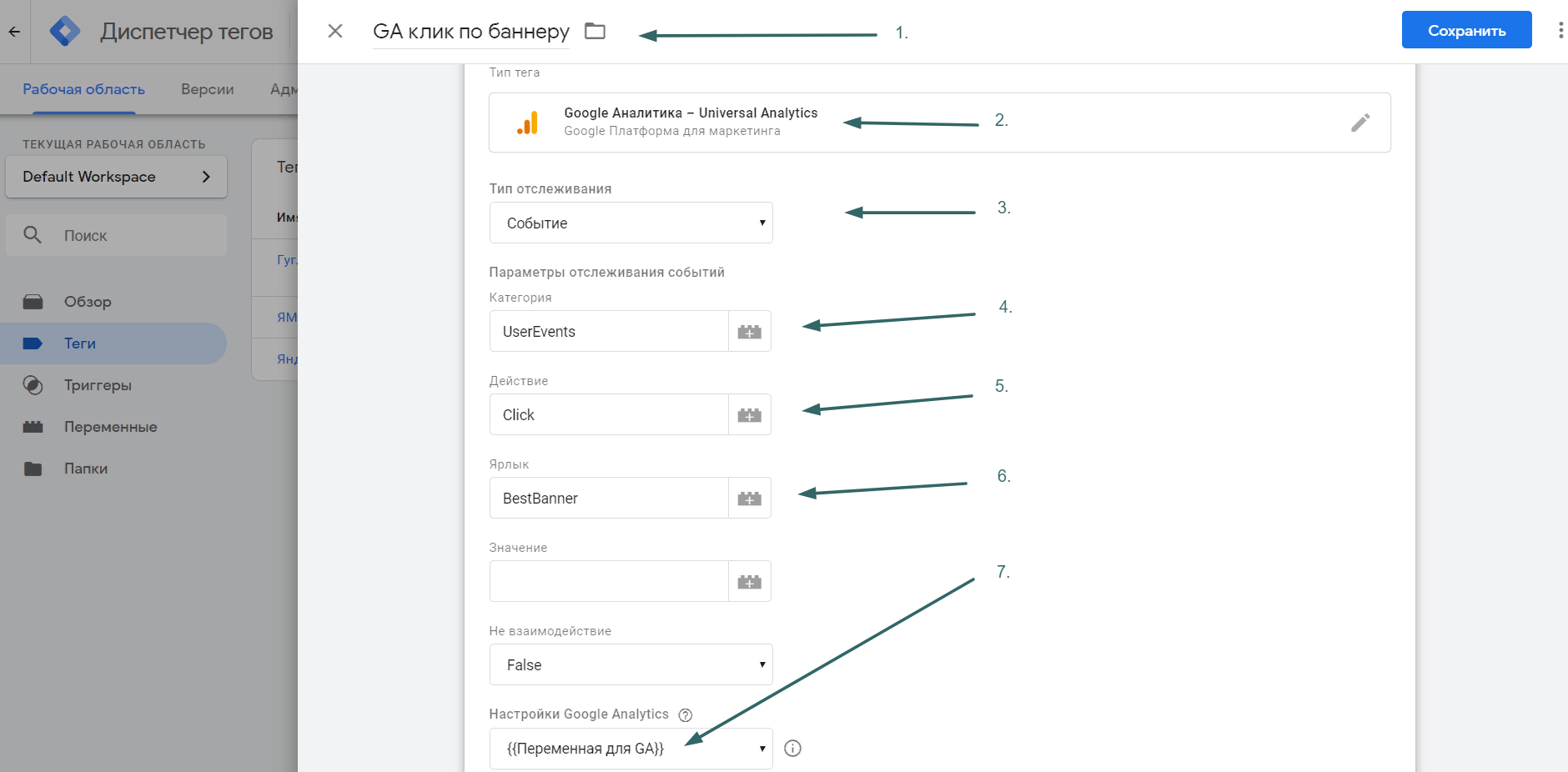
- Снова создаем новый тег
- В конфигурации тега выбираем первый пункт Google Analytics – Universal Analytics
- Тип отслеживания “Событие”
- Появляются 4 поля: Категория, Действия, Ярлык, Значение. Обязательно к заполнению первые три. Обязательно на английском. Мои значения:
- Категория — UserEvents (т.е. действия пользователей)
- Действие — Click (т.е. непосредственно клик)
- Ярлык — BestBanner (т.е. по чему клик? По нашему баннеру. Чтобы отслеживать разные баннеры, просто отслеживаете разные ярлыки)
- В поле “Настройки Google Analytics” выбираем ранее созданную переменную, чтобы связать это событие с определенным счетчиком GA.
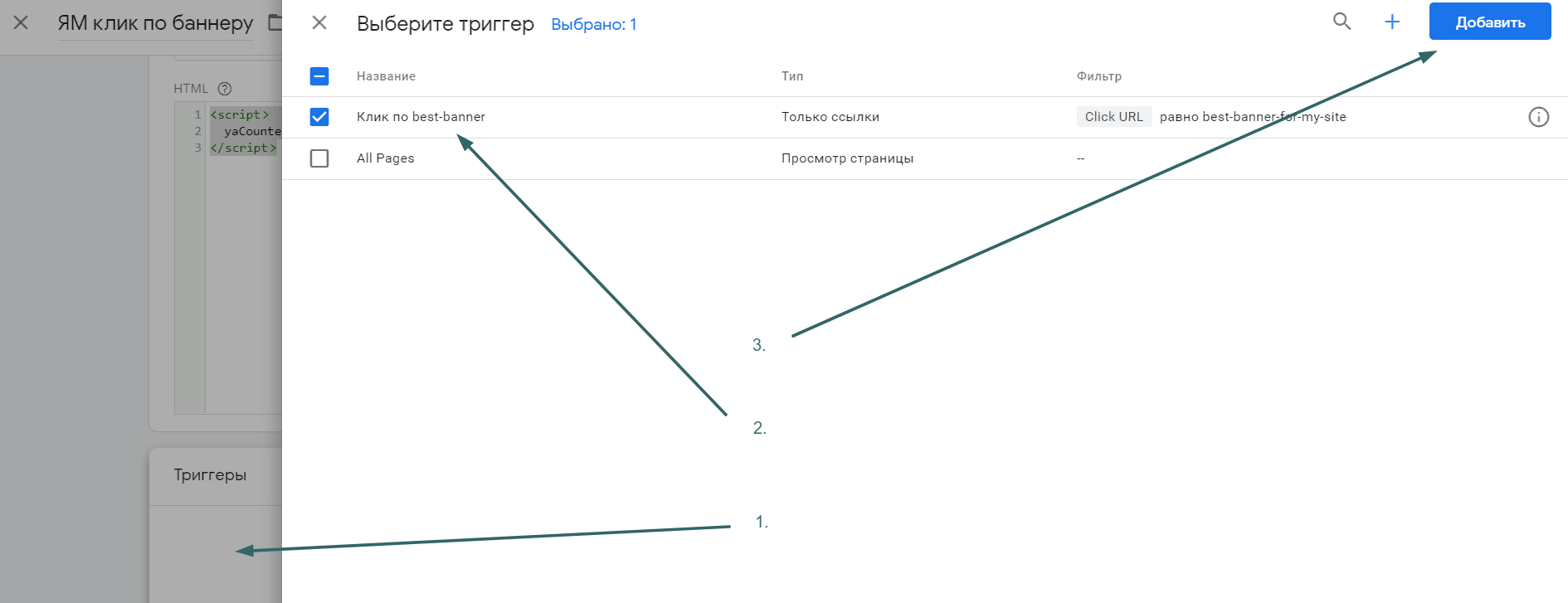
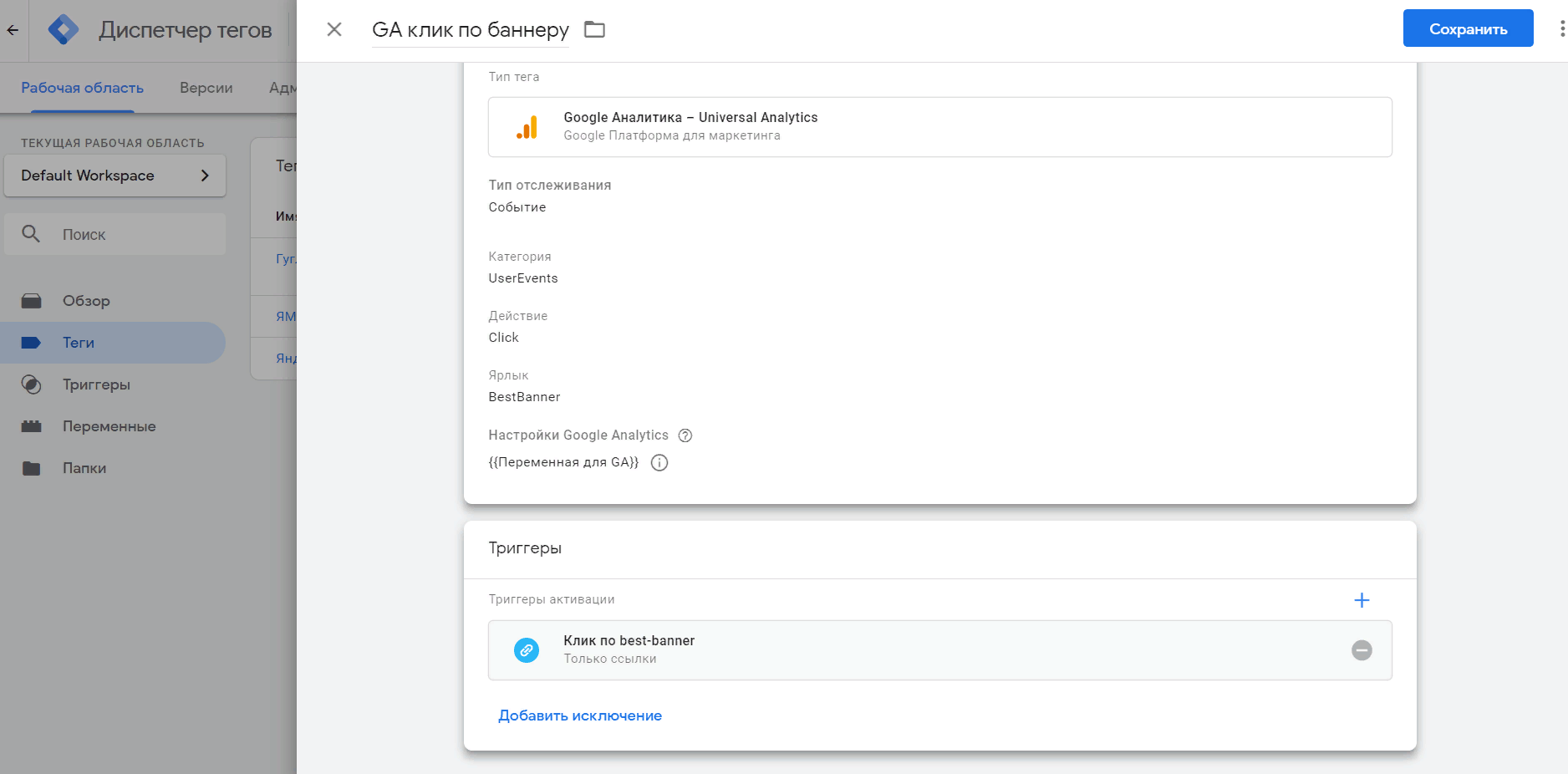
Ниже в блоке триггеров выбираем, как уже делали ранее, нужное условия для срабатывания события. Конечный результат ниже.
Сохраняем, отправляем.
Так. События отправляются. Теперь их надо принять на стороне счетчиков.
Настроим цели в Яндекс Метрике
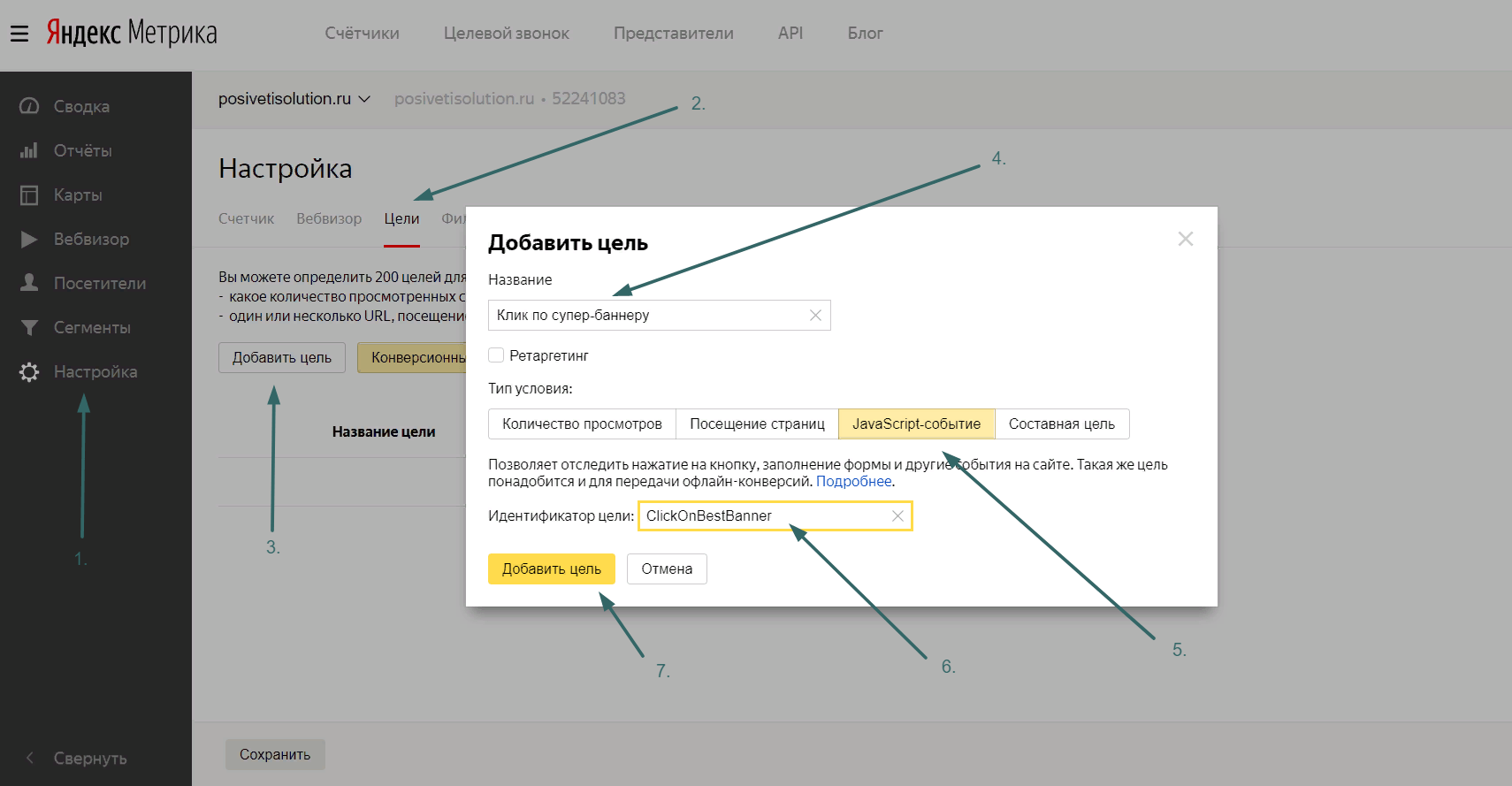
Заходим в настройки, вкладка “Цели”, добавить цель. В нашем случае это Javascript-событие и его идентификатор ClickOnBestBanner, который мы прописывали ранее в Google Tag Manager в параметре reachGoal для Яндекс Метрики. Будьте внимательны! Отправляющее (из GTM) название события должны совпадать с принимающей стороной (в Яндекс Метрике).
И не забудьте звучно, но ненавящего назвать вашу новую цель. Вы ее часто будете видеть в отчетах о конверсии, поэтому постарайтесь.
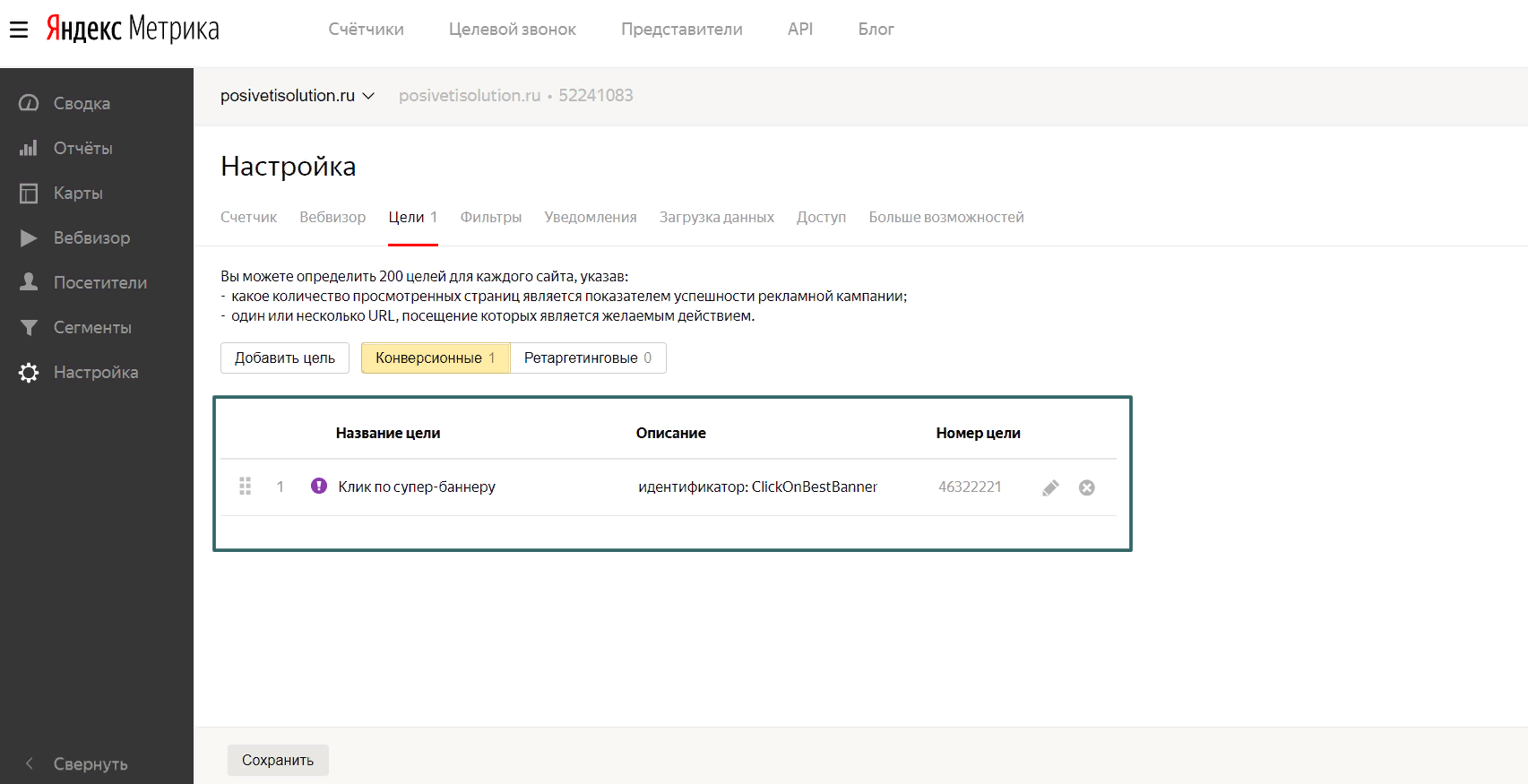
Не забудьте сохраниться. Итоговый результат ниже.
Настроим отслеживание событий в Google Analytics
Все как в Яндекс Метрике. Заходим в Администратора, в настройках представления (справа) вкладка “Цели”, создаем цель типа “Событие”, а дальше прописываем все точь-в-точь как ранее в Google Tag Manager.
Сохраняемся. Готово! Теперь все должно работать.
На сегодня это все
На этом пока прервемся. В следующих сериях будем отслеживать клики по телефонам и отправку форм с сайта.
Россия+7 (495) 139-20-33Сообщество Подписаться на дискуссию:E-mail:ОКВы подписаны на комментарииОшибка. Пожалуйста, попробуйте ещё раз.FacebookВконтактеTwitterОтправить отзывПОПУЛЯРНЫЕ ОБСУЖДЕНИЯ НА SEONEWSЧто скрывает «Прогноз бюджета Яндекс.Директ»? 27 комментариев2 месяца назад — Здравствуйте! 1-2. Считает стенд. Ссылка на него дана, но могу повторить: online.p-c-l.ru/competition/task/card/id/106. Нажмите на кнопку «Начать» и заранее приготовьте прогноз бюджета Яндекс. Суть расчета: перебор комбинаций всех ставок на всех фразах, построение бюджетных когорт — бюджетов с одинаковым СРС, отбор в каждой когорте бюджета с максимальным количеством кликов и …, да упорядочивание этих бюджетов по мере возрастания СРС, причем берем не все, а с фиксированным шагом. 3. Гугл считается через поправочные коэффициенты. Мы перевариваем океан данных и представляем их. На удивление, получается не менее, хотя и не более точно, как и прогноз Яндекс. Конечно, нужно понимать, что это очень примерные прикидки, фактически перевод неточного прогноза Яндекс в удобочитаемую форму, не больше. Самое интересное начинается, когда применяешь метод бюджетных когорт к измерению показателей фраз на реальной рекламной кампании в режиме 48х7. Первые результаты очень хорошие. Если хотите присоединиться к бесплатному тестированию, напишите Эльвире r-support@r-broker.ru. В теме укажите «хочу присоединиться к тестам Умного управления рекламой»Ссылочное продвижение локальных сайтов: ТОП худших SEO-методов 15 комментариев2 месяца назад — о господи. это для регионального сайта? в яндексе? где у сайта по региону конкурентов меньше чем выдачи на двух страницах из которых перваш это реклама москвы? потешно ей богу. ктото чего то не понеимает.От мечты стать юристом к собственному SMM-агентству. Как найти себя в современном цифровом мире 10 комментариев5 месяцев назад — Статья выглядит так, как пожелали редакторы и интервьюер) Вопросы к интервью подбирал не я)) Хотя, в целом я согласен с вашим видением. А за пожелание удачи большое спасибо!Зачем подменять контент на сайте: разбираем инструмент и развенчиваем мифы 10 комментариев1 месяц назад — Все верно, об этом я и говорю. У крупных компаний есть много данных и они имеют доступ к дорогим технологиям и решениям для персонализации контента. Топовые западные сервисы для персонализации, такие как RichRelevance или Dynamic Yield, стоят от нескольких тысяч до десятков тысяч долларов в месяц. Понятно, что малый бизнес не может себе этого позволить. Да даже если бы чисто теоретически и мог, то это вряд ли бы имело хоть какой-то смысл. Во-первых, у малого бизнеса недостаточно данных, чтобы подобные алгоритмы персонализации начали эффективно работать, а во-вторых, тот профит, который МСБ получит от персонализации, никогда не покроет таких расходов. Мы же предлагаем решение, доступное как раз для малого и среднего бизнеса. При этом наше решение комплексное: МультиЧат — это одновременно и инструмент для персонализации, и для коммуникации.Как провести анализ содержания страниц товаров и категорий 9 комментариев4 месяца назад — Спасибо!Монетизируйте свой сайт вместе с VIZTROM 9 комментариев1 месяц назад — Добрый день! Так как мы сейчас работаем в приватном режиме, Вы врятли можете объективно оценить нашу рекламную площадку. У нас будет официальный запуск 3 марта для вебмастеров. Приглашаем Вас присоединиться к нам и лично посмотреть наш функционал.Digital-разговор: Михаил Шакин про SEO, Google и заработок в интернете 7 комментариевнеделю назад — Подготовим ) Пока предлагаю почитать интервью с Денисом Нарижным из той же серии. Там стенограмма =) www.seonews.ru/interviews/digital-razgovor-denis-narizhnyy-pro-ukhod-iz-seo-i-zarabotok-na-partnerkakh/Как удвоить выручку за счет продвижения в поиске. Кейс coffee-butik.ru 7 комментариев2 месяца назад — Последний вопрос (извиняюсь за количество) — почему на «В корзину» стоит Nofollow. Осознанно для распределение весов?Автоматические SEO-аудиты: как напугать некорректными выводами 6 комментариев1 месяц назад — Парсинг сайтов – это самый лучший способ автоматизировать процесс сбора и сохранения информации. Конкурентов всегда нужно мониторить, а не сравнивать свой сайт через автоматический аудит анализатора.Где SEO-специалист может углубить свои навыки в области поискового продвижения 6 комментариев4 месяца назад — Полезно! СпасибоТОП КОММЕНТАТОРОВОтправьте отзыв!Блог / Аналитика
Благодаря Google Tag Manager (он же «Диспетчер тегов Google») можно управлять тегами. Но что является «тегами»? Теги – это различные коды сторонних сервисов: к примеру, код счётчика Google Analytics – это тег. GTM позволяет размещать теги, не изменяя код сайта. Единственная правка, которую вам необходимо сделать на сайте – это установить код непосредственно самого GTM, а уже в самом интерфейсе GTM добавить необходимые скрипты (систем статистики, кнопки шеринга, коды ретаргетинга и пр.), не утяжеляя исходный код и не замедляя работу сайта.
Еще одна полезная особенность Google Tag Manager – это возможность настройки целей, плюс их создания благодаря GTM – минимум правок в коде сайта или вообще без них. К тому же некоторых вариантов целей в Google Analytics (далее GA) попросту нет, а интерфейс GTM их предоставляет.
Итак, предлагаем вам изучить, как происходит установка Google Tag Manager (далее GTM), как через него подключить Google Analytics (далее GA) и настроить цели на те или иные события с соответствующими пошаговыми скриншотами.
1. Установка Google Tag Manager
Google постарался сделать интерфейс данного инструмента максимально доступным, поэтому с ним справится даже новичок. Но на всякий случай познакомим вас с ним.
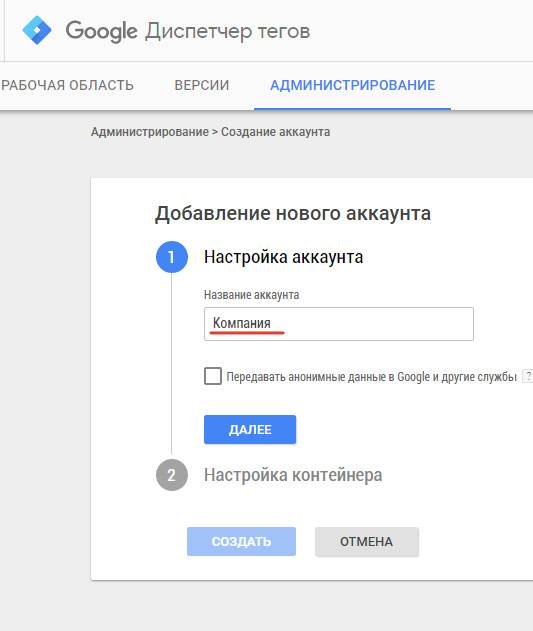
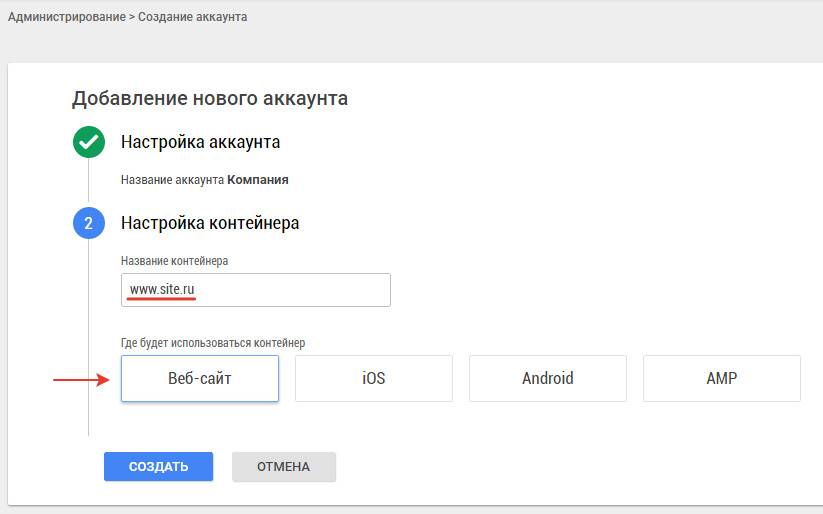
Создаём аккаунт в GTM, указав для него и для контейнера наименования, выбрав категорию «Веб-сайт».
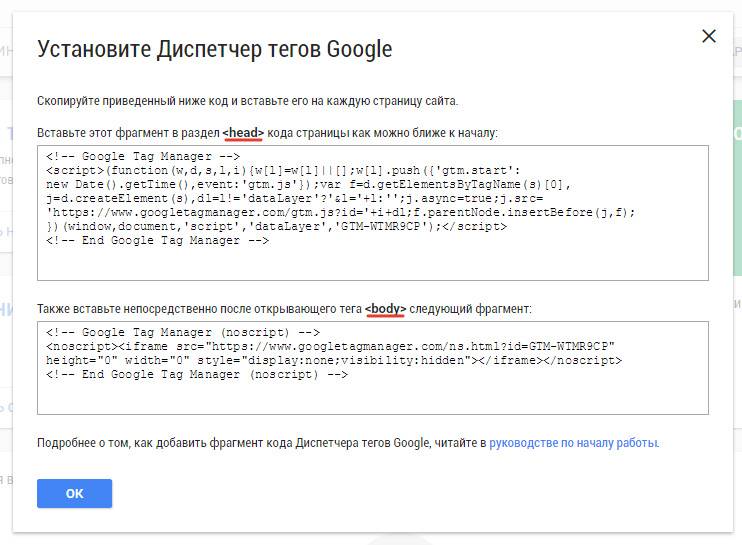
Далее установим GTM в код нашего сайта: первый скрипт должен располагаться в начале раздела 

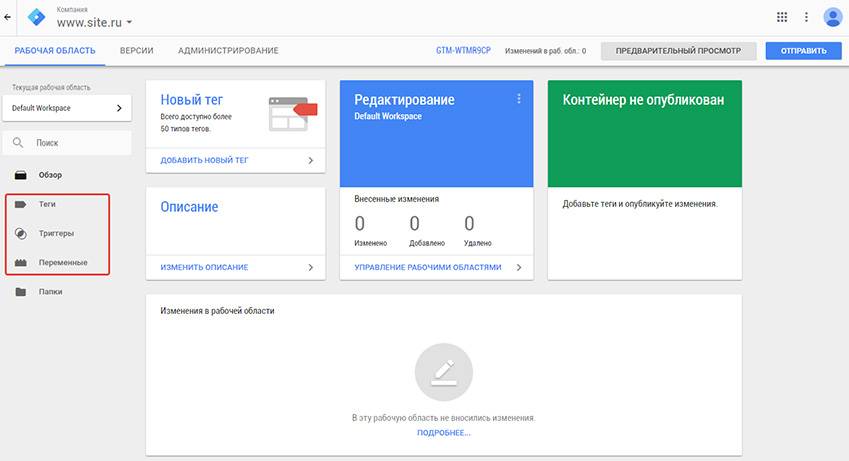
В результате мы получаем область, где можем заметить вкладки «Теги», «Триггеры», «Переменные» и многое другое.
С тегами мы уже разобрались немного ранее. Единственное, что стоит добавить – можно как выбирать шаблонные теги, так и создавать новые, написав на языке программирования JavaScript. В качестве шаблонов вы обнаружите Google Analytics, Universal Analytics, отслеживание конверсий AdWords и прочие.
Триггер – это условие, определяющее, когда тегу необходимо сработать.
Переменные – это сочетания «ключ-значение», которые определяют, когда следует запустить триггер и используются в тегах для отправки данных. Аналогично тегам, можно использовать как шаблоны, так и собственноручно созданные переменные.
2. Подключение Google Analytics через Google Tag Manager
После завершения добавления двух фрагментов скриптов от GTM, из кода сайта необходимо удалить код счётчика GA (если он был ранее установлен). Далее приступаем к настройке Google Analytics через Google Tag Manager.
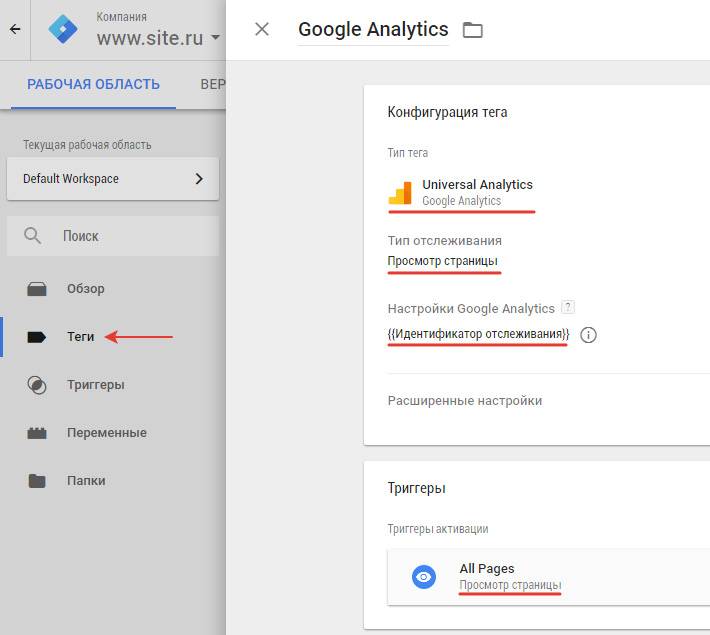
Начнем с создания первого тега: в опции «Тег» нажмём кнопку «Создать» и выберем:
- тип тега – «Universal Analytics Google Analytics»;
- тип отслеживания – «Просмотр страницы»;
- идентификатор отслеживания – создаётся новая переменная, где указывается идентификатор отслеживания вашего счетчика GA (UA-xxxxxx-xx), переменную можно переименовать как угодно;
- триггер активации – «All Pages Просмотр страницы».
Следующий шаг – проверка и публикация тега и триггера. Проверка происходит следующим образом:
- Нажимаем на кнопку «Предварительный просмотр».
- Открываем испытываемый сайт в том же браузере, что и GTM.
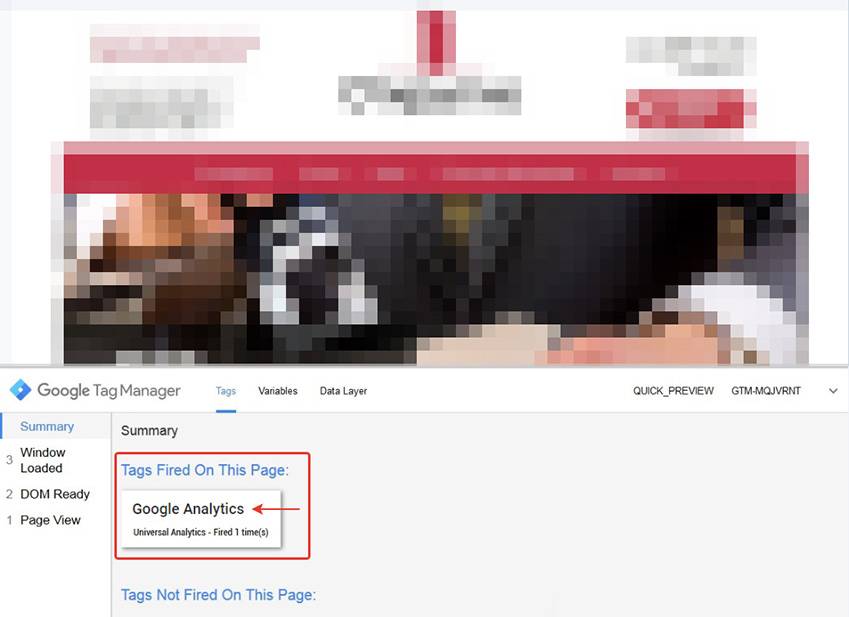
- Внизу испытываемого сайта появится консоль. В консоли есть два варианта запуска тегов – Tags fired on this page (когда тег запустился) и Tags not fired on this page (если тег не запустился и не сработал). Нам, конечно, необходимо, чтобы созданный нами тег определился под заголовком Tags fired on this page.
Когда наш тег сработал корректно (см. скриншот выше), идём обратно в GTM и нажимаем кнопки «Отправить» и «Опубликовать». Установка Google Analytics через Google Tag Manager закончена.
3. Настройка целей с помощью Google Tag Manager
Одна из полезных функций GTM – создание целей для фиксации данных по кликам с использованием атрибута какого-либо элемента сайта, текста или определенного html-элемента (для последнего вида требуется знание JavaScript-программирования). Такое отслеживание пригодится для дополнительного анализа взаимодействия пользователя с сайтом.
Чтобы отследить данные по кликам, требуется настройка как в GTM, так и в GA. Иногда требуется внесение правок в код, но только тогда, когда в отслеживаемом элементе нет необходимых вам параметров. Правки в коде в таком случае будут отличаться от кода события, который мы рассматривали в другой нашей статье. Отслеживание может происходить благодаря:
- элементу html;
- атрибутам class, id, target, href;
- тексту внутри элемента.
Итак, рассмотрим несколько вариантов.
3.1. Отслеживание кликов по элементу с помощью class
В качестве примера настройки цели через Google Tag Manager, выберем клик по номеру телефона в шапке сайта. Пользователь принял решение позвонить в организацию, начал искать номер, увидел его в шапке и, к примеру, выделил его левой кнопкой мыши, тем самым совершив клик. Способы измерения количества этих кликов мы сейчас и рассмотрим.
Для получения данных о кликах по телефонному номеру выберем, например, атрибут class. Если в вашем коде телефон уже обёрнут в какой-нибудь класс, то правок вносить не нужно. Если класса нет, создадим его, например, так: 
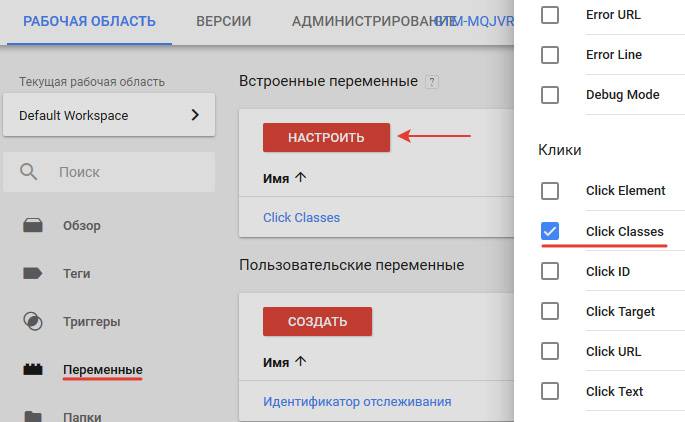
Теперь займёмся добавлением переменных в GTM: переходим в «Переменные», жмем кнопку «Настроить» и ставим чекбокс около Click Classes.
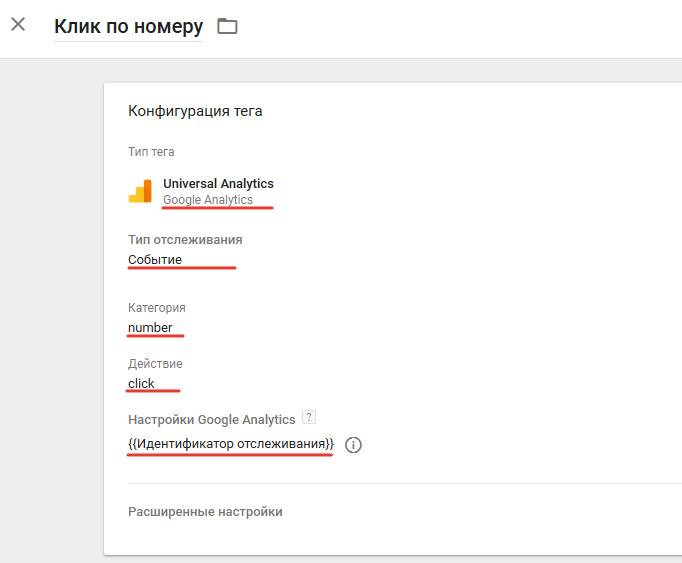
На следующем этапе приступаем к созданию нового тега, дав ему имя «Клик по номеру» с параметрами:
- тип тега «Universal Analytics Google Analytics»;
- тип отслеживания «Событие»;
- категорию – number (задаётся в произвольном написании);
- действие – click (задаётся в произвольном написании);
- идентификатор отслеживания.
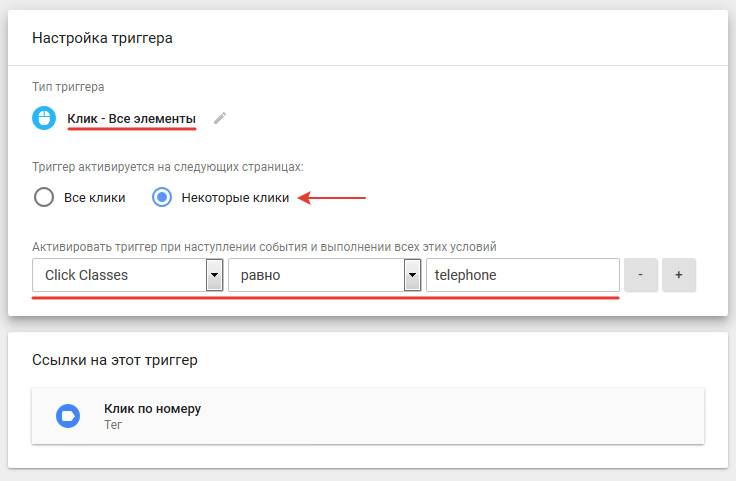
Здесь же настроим триггер, где выберем:
- тип триггера – «Клик – Все элементы»;
- условие активации – «Некоторые клики»;
- переменная Click Classes;
- класс telephone.
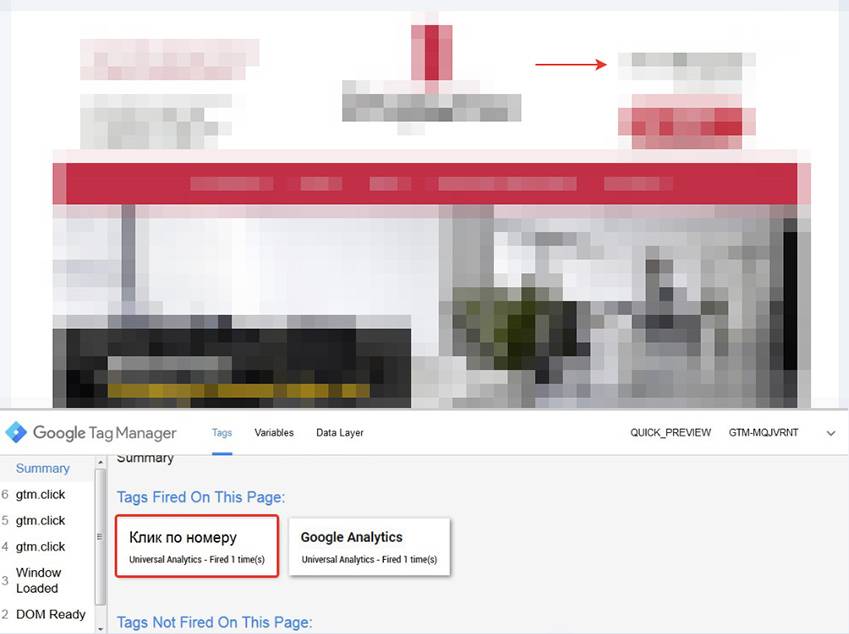
Далее сделаем проверку: нажмём на «Предварительный просмотр» и посмотрим на наш сайт в том же браузере, что и GTM. Внизу нашего сайта вылезла консоль GTM. Для проверки нажимаем правой кнопкой мыши по телефонному номеру в шапке, видим, что тег сработал и можем смело жать кнопку «Опубликовать».
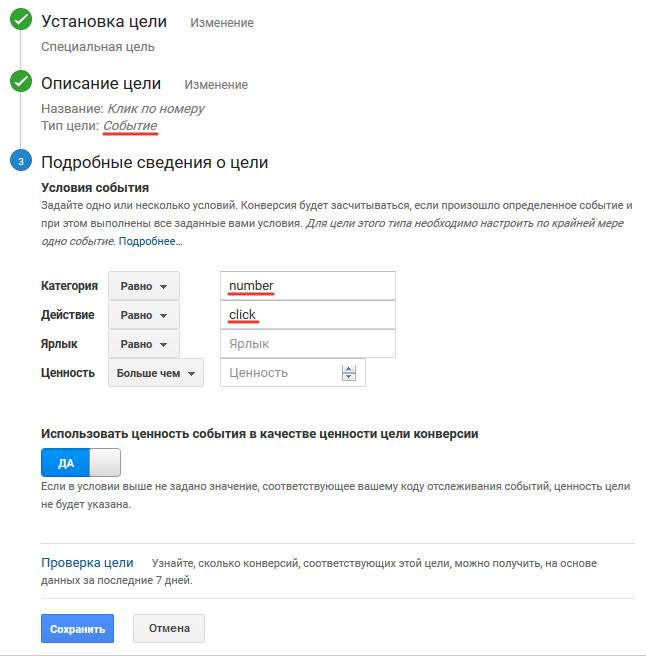
Последний шаг – создание события в GA. Заходим в GA, добавляем новую цель с типом «Событие», где зададим данные, которые мы ранее вносили в тег «Клик по номеру»: категория – number; действие – click.
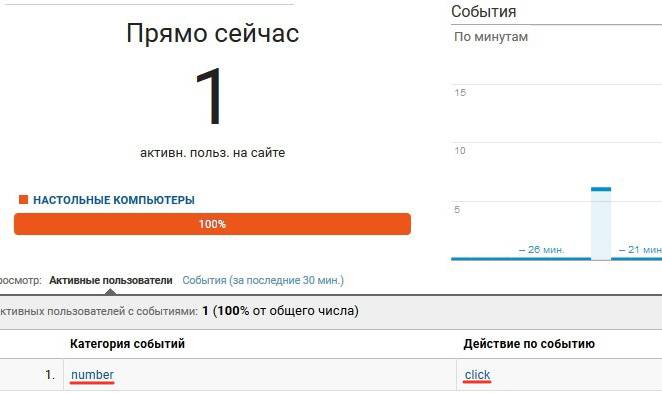
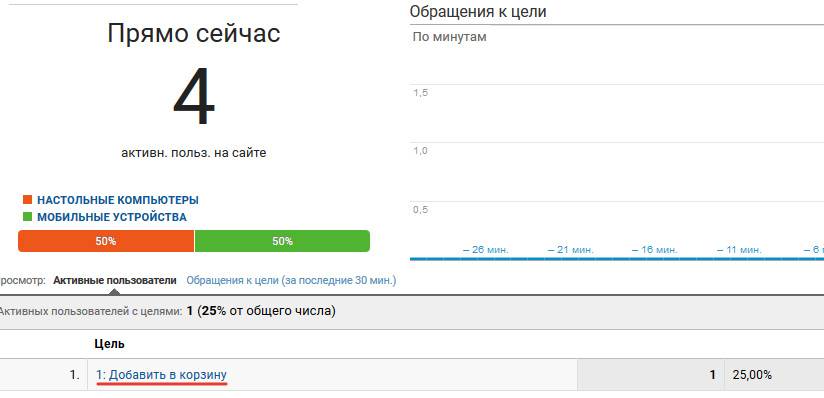
Вот, собственно, и всё. Посмотреть зафиксированные данные GA можно зайдя в «Отчеты» – «Конверсии» – «Цели» – «Обзор» или в режиме реального времени.
3.2. Отслеживание кликов по кнопке с помощью id
Теперь разберём, как происходит настраивание цели для наблюдения за кликами, совершенными, например, по кнопке «Добавить в корзину». На нашем испытываемом сайте у данных кнопок уже есть единый атрибут id – id=»button», поэтому вносить изменения в код нет необходимости. Настройка отслеживания по id мало чем отличается от class.
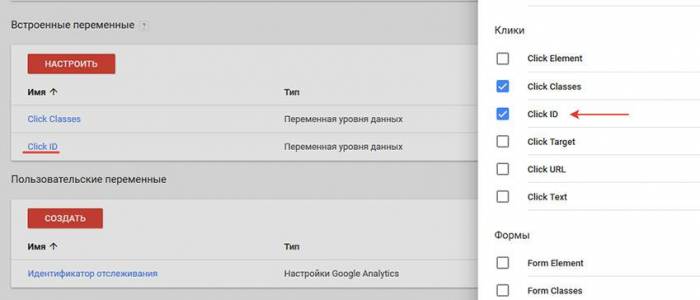
Итак, во встроенных переменных ставим чек-бокс около Click ID.
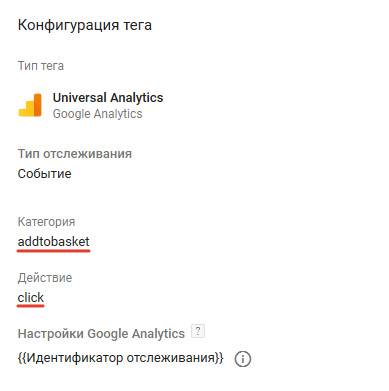
Создаём новый тег с названием «Добавить в корзину». Дальше идут настройки практически такие же, как мы описывали ранее, но зададим для типа отслеживания новую категорию – addtobasket и действие – click.
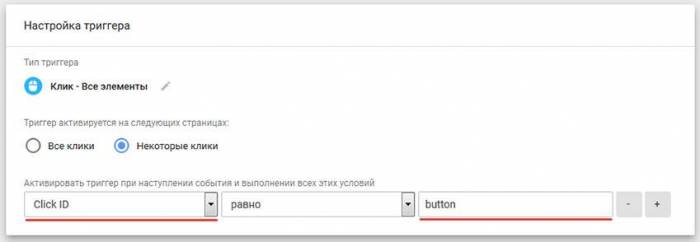
Далее создаём новый триггер с указанием:
- типа триггера – «Клик – Все элементы»;
- условия активации – «Некоторые клики»;
- переменной Click ID;
- атрибута id нашей кнопки – button.
Каждый раз после этих процедур следует сохранять настройки, тестировать тег через интерфейс предварительного просмотра, и после успешного срабатывания – отправлять данные.
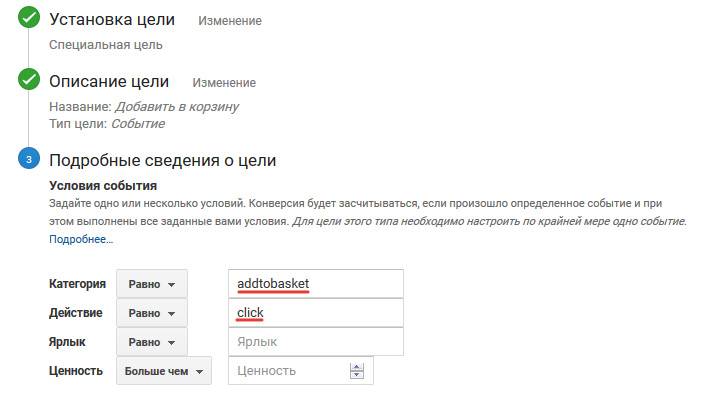
На заключительном шаге открываем Google Analytics, добавляем цель «Событие» с данными: категория – addtobasket; действие – click.
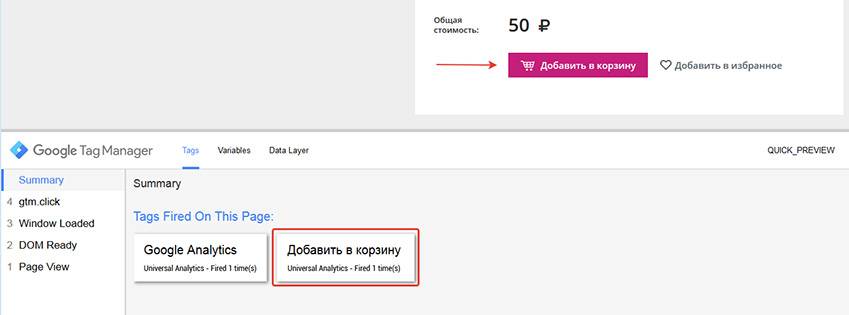
На всякий случай тестируем достижение цели по кнопке «Добавить в корзину». На скриншоте ниже мы видим, что данные Google Analytics действительно зафиксировал.
3.3. Отслеживание кликов по тексту
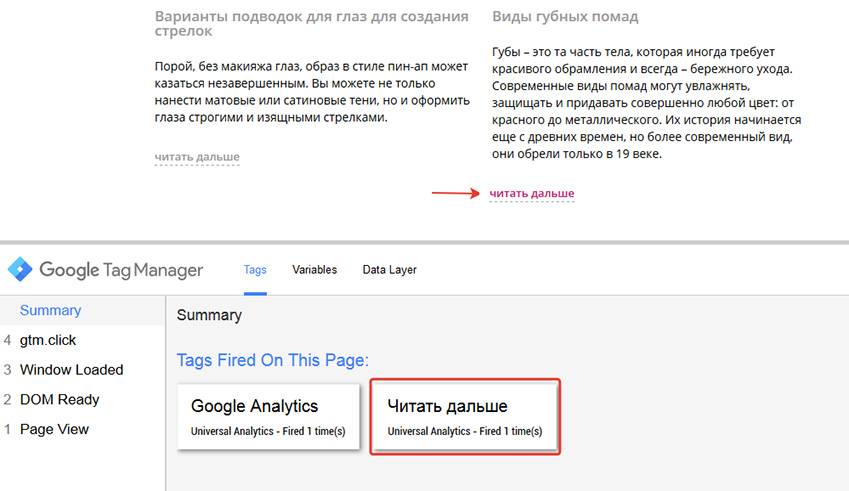
Что делать, если вносить правки в код вы не умеете и у элемента, клики которого вы хотите отследить, нет необходимых параметров, при этом создать цель вам просто жизненно необходимо? В таком случае через Google Tag Manager можно мониторить клики по заданному тексту, который имеется на вашем элементе. Предположим, на вашем ресурсе есть раздел со статьями, которые сначала идут с небольшим анонсом и полностью открываются при клике на кнопку «читать дальше». Именно с помощью текста «читать дальше» мы и настроим отслеживание кликов. Единственный минус отслеживания кликов по тексту – это наличие других элементов с таким же текстом, поэтому внимательно смотрите, нет ли идентичных наименований на вашем сайте.
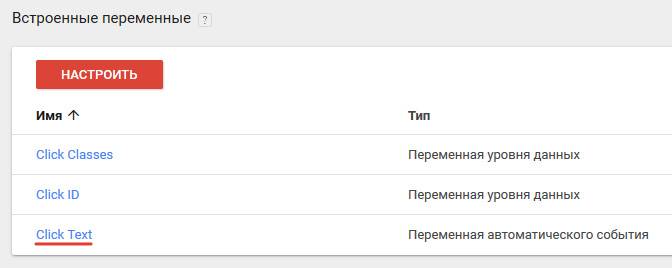
Снова обращаемся ко встроенным переменным, где включаем Click Text.
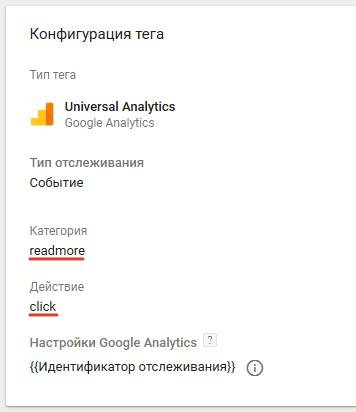
Создаём новый тег с названием «читать дальше». Назначаем категорию в произвольном написании, у нас это будет readmore и действие – click.
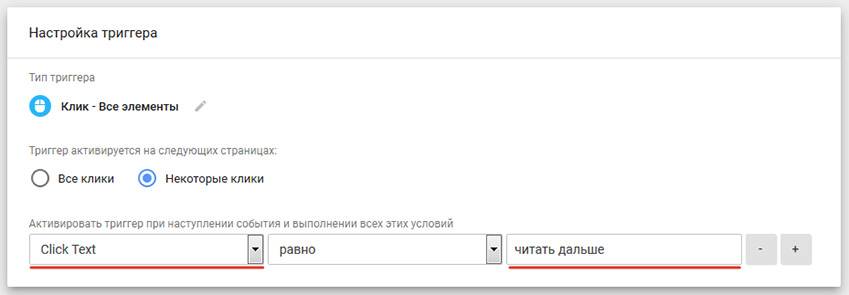
Добавим триггер с указанием:
- типа триггера – «Клик – Все элементы»;
- условия активации – «Некоторые клики»;
- переменной Click Text;
- отслеживаемого текста – «читать дальше».
С помощью предварительного просмотра тестируем клик по «читать дальше» и видим, что настроенный нами тег сработал.
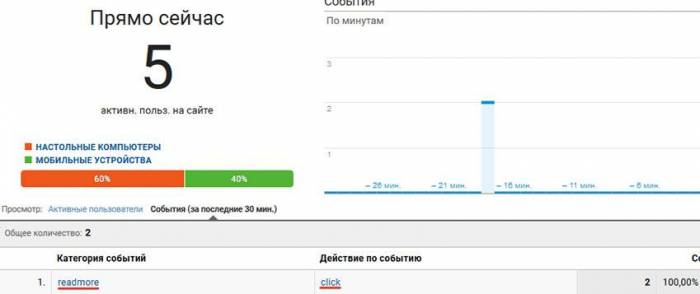
Заходим в Google Analytics и создаём цель с типом «Событие», где укажем readmore и click в соответствующие поля.
Аналогично прошлым заключительным пунктам проверяем, что данные при клике на «читать дальше» передались.
Варианты настройки фиксации данных по событиям в GTM не ограничиваются приведёнными примерами. Углубившись в интерфейс и функции данного инструмента, можно очень гибко настраивать цели, а их варианты будут зависеть от поставленной перед вами задачи.
Другие статьиSEO Как повысить CTR в Яндексе и Google с помощью расширенных сниппетов26.03.2020SEO Как правильно собрать семантическое ядро сайта?26.02.2020SEO Что такое SEO-продвижение сайта?26.12.2019SEO Всё о настройке Яндекс.Вебмастер27.11.2019SEO Всё об инструменте для веб-мастеров Google Search Console27.10.2019SEO Оптимизация скорости загрузки сайта по Google PageSpeed Insights22.09.2019Используемые источники:
- https://positivesolution.ru/articles/otslezhivanie-sobytij-i-nastrojka-celej-v-google-tag-manager/
- https://www.seonews.ru/analytics/instruktsiya-nastraivaem-tseli-yandeks-metriki-cherez-google-tag-manager/
- https://business-online.su/blog/google-tag-manager/


 Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager
Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager



 Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»































 Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы. Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать Пошаговая настройка Директа
Пошаговая настройка Директа