Содержание
- 1 Навигация по статье:
- 2 Настройка ссылок
- 3 Настройка названия и краткого описания сайта
- 4 Настройка комментариев
- 5 Удаление мусора
- 6 Установка и настройка необходимых плагинов
- 7 Создание файла robots.txt
- 8 Создание карты сайта
- 9 Насколько полезным был этот пост?
- 10 Я сожалею, что этот пост не был полезен для вас!
- 11 1. Главная
- 12 2. Обновления
- 13 3. Записи. Все записи
- 14 4. Медиафайлы
- 15 5. Страницы
- 16 6. Комментарии
- 17 7. Внешний вид. Темы
- 18 9. Пользователи
- 19 10. Инструменты
- 20 11. Настройки. Общие
- 21 Яндекс метрика
- 22 robots.txt
- 23 Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
- 24 Заключение
Добрый день, уважаемые читатели!
Сегодня я хотела бы вам рассказать о том, как настроить сайт на WordPress. Точнее, что и где необходимо настроить срезу же после установки CMS для дальнейшей правильной и комфортной работы по созданию сайта.
Итак, вы приобрели хостинг и домен для вашего будущего сайта, установили WordPress и теперь полностью готовы к созданию сайта. Но, прежде чем приступить к разработке вам необходимо выполнить некоторые настройки, которые в дальнейшем облегчать вам жизнь и позволят избежать возникновения некоторых проблем.
Ну что же, давайте приступим!
Навигация по статье:
Настройка ссылок
По умолчанию в WordPress страницам присваивается постоянная ссылка в таком виде:
http://yoursite.com/p=123
Дело в том, что в данном виде ссылка не отображает информации о содержимом страницы, на которую она ведет. Это очень неудобно посетителям, а главное, такие ссылки плохо воспринимаются поисковыми системами и отрицательно влияют на позицию сайта в поисковой выдаче.
Поэтому, категорически рекомендуется настроить ссылки для wordpress сайта на начальном этапе для того, чтобы в дальнейшем, все созданные вами или сгенерированные CMS страницы имели человеко-понятный URL, в среде разработчиков их сокращенно называют ЧПУ.
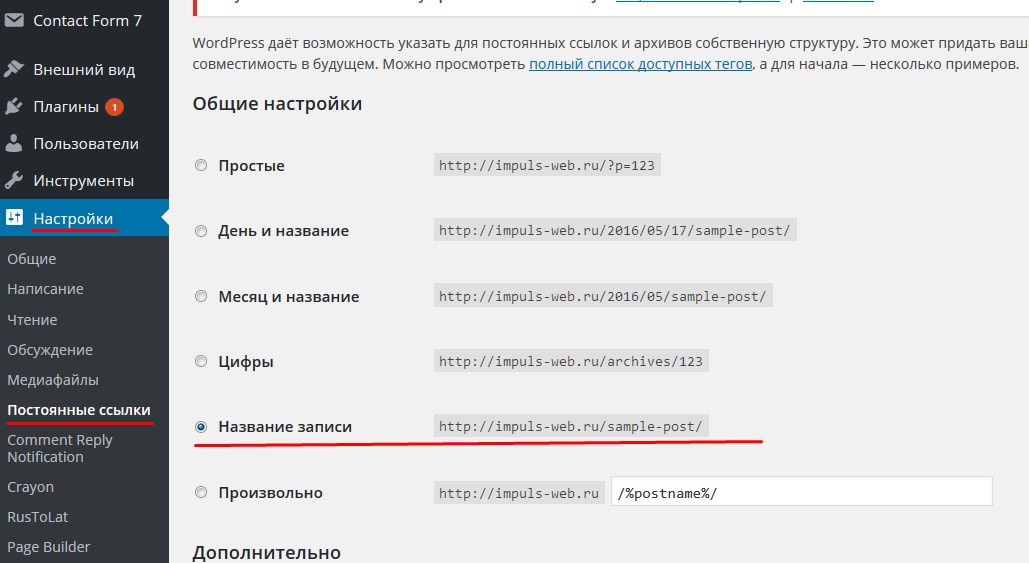
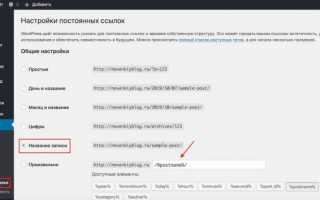
Для того чтобы настроить ЧПУ вам необходимо на административной панели сайта перейти в «Настройки» => «Постоянные ссылки» и выбрать вариант отображения ссылки «Название записи».
В результате мы получаем аккуратную ссылку, включающую в себя информацию о содержимом страницы.Например:
//impuls-web.ru/zashhita-ot-spama-dlya-contact-form-7-wordpress/
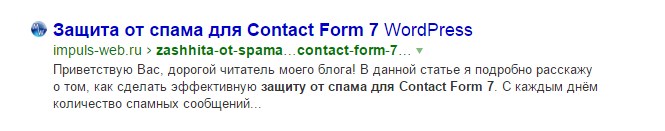
Кроме того, страницы с такими адресами будут отображаться в поисковой выдаче следующим образом:
Как видите, сама ссылка воспринимается поисковой системой как ключевые слова.
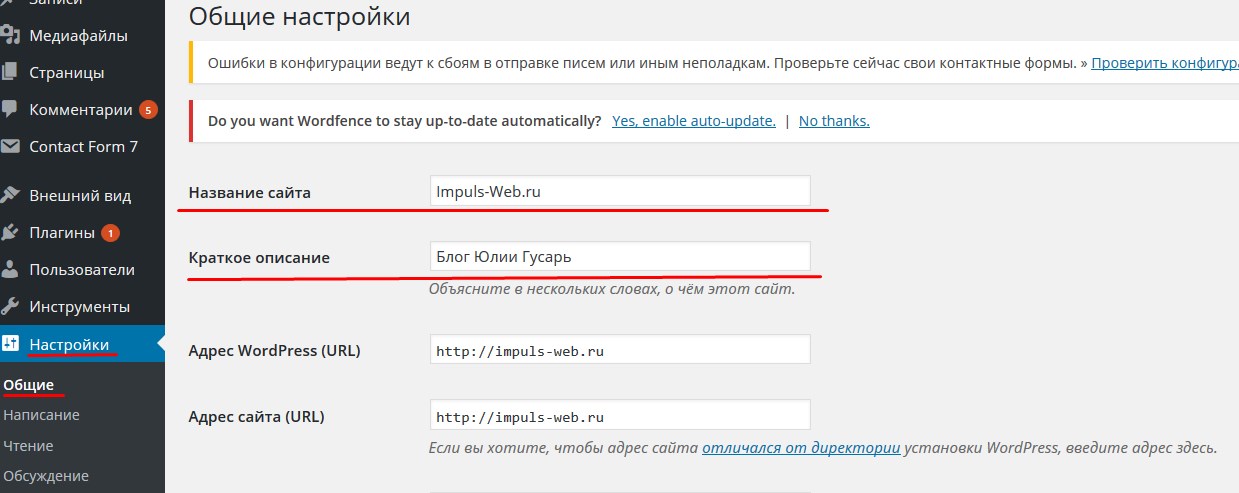
Настройка названия и краткого описания сайта
Тег title и мета-тег description являются очень важным элементом сайта, т. к. данная информация является первоначальной, на которую обращают внимание при сканировании поисковые роботы и данные поля должны быть обязательно заполнены.
Для этого нужно перейти в «Настройки» => «Общие» и заполнить соответствующие поля.

Название и краткое описание сайта отображаются на вкладке браузера:
А так же в снипете поисковой выдачи:
Настройка комментариев
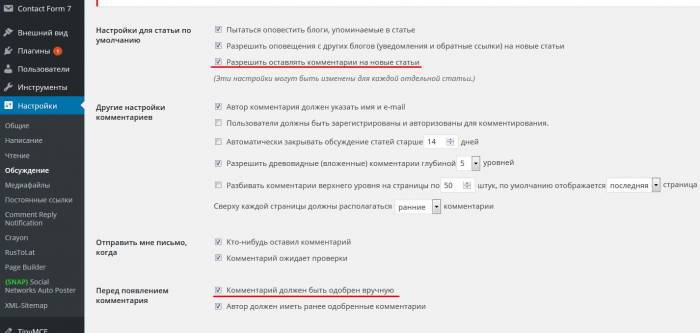
Настройки для комментариев находятся в разделе «Настройки» => «Обсуждение»
Здесь есть несколько важных параметров, которые у вас должны быть настроены обязательно:
- 1.Разрешить оставлять комментарии на новые статьи — этот параметр включает или отключает возможность посетителям сайта комментировать ваши посты.
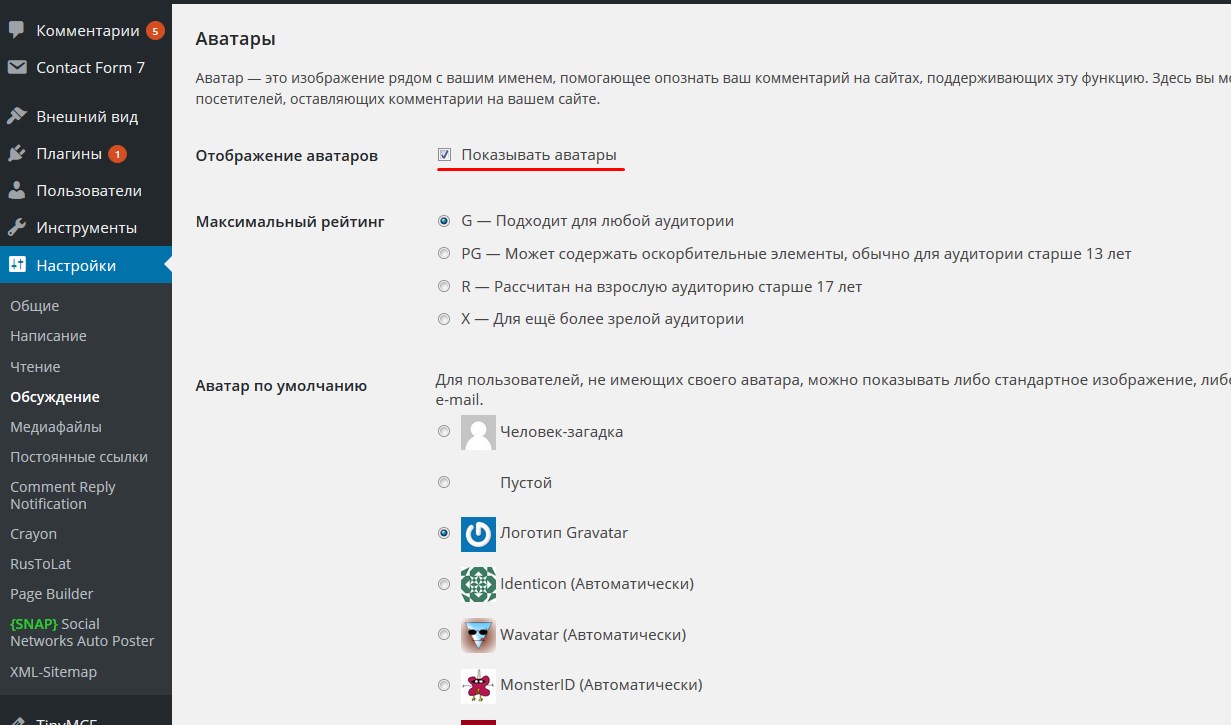
Обратите внимание, что включение или отключение комментариев для конкретной записи или страницы будет влиять эту настройку. 2.Комментарий должен быть одобрен вручную — эту опцию лучше включить для того, чтобы контролировать какие комментарии публикуются к вашим статьям — это необходимо для защиты от спама. Каждый новый комментарий вам будет необходимо проверить и одобрить перед публикацией.</li>3.Отображение аватаров — с помощью этой опции вы можете скрыть или показать аватары рядом скомментариями, а также включить возможность использования сервиса Gravatar, который свяжет адрес электронной почты комментатора к аккаунту в Gravatar, если таковой существует, и подгрузит оттуда фото для аватара комментатора. </li></ol>
Удаление мусора
Следующим этапом настройки сайта будет удаление ненужного контента. При установке, WordPress создает по умолчанию пример страницы, записи и рубрики которые, по сути, являются мусором, который в последствии попадет в поисковую выдачу, и его необходимо удалить.
Для этого:
- 1.Зайдите в раздел «Записи» => «Все записи» и удалите страницу «Привет, мир!».
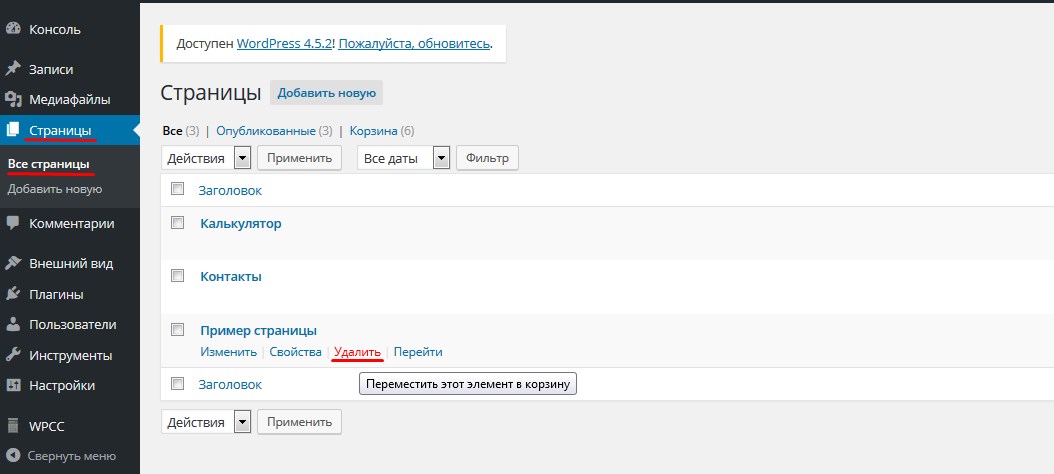
- 2.Зайдите в раздел «Страницы» => «Все страницы» и удалите «Пример страницы».
- 3.Зайдите в раздел «Записи» => «Рубрики» и удалите рубрику «Без рубрики».
Установка и настройка необходимых плагинов
Для дальнейшей комфортной и продуктивной работы вам понадобятся различные плагины, которые позволят вам оптимизировать вашу работу, настроить защиту сайта, расширить возможности WordPress т. д.
Вот перечень минимального необходимого набора плагинов, которые я вам советую установить:
- 1.Wordfence Security
- 2.All in One SEO Pack
- 2.Google XML Sitemaps
- 2.BackUpWordPress
- 2.«SEO-HEADERS-Easy» Protocol HTTP 1.1
- 2.Rus to lat
- 2.Contact Form 7
- 2.WP Super Cache
- 2.Broken Link Checker
- 2.Page Builder by SiteOrigin
Более подробно о данных плагинах вы можете прочитать в моей статье «10 самых необходимых плагинов для WordPress»
Создание файла robots.txt
Файл robots.txt содержит набор инструкций для поискового робота, которые указывают ему какие элементы сайта ему не нужно сканировать.
Если не правильно заполнить данный файл то, в конечном итоге, это может привести к тому, что поисковый робот будет сканировать всё подряд, в том числе и служебные файлы, которые могут попадать в выдачу и тем самым засорять её.
Также если неправильно настроить файл robots.txt, то это может привести к попаданию дублей страниц в поисковую выдачу, а это очень плохо сказывается на продвижении.
Что бы проверить его наличие вам необходимо ввести в адресной строке браузера: http:\адрес_сайтаrobots.txt
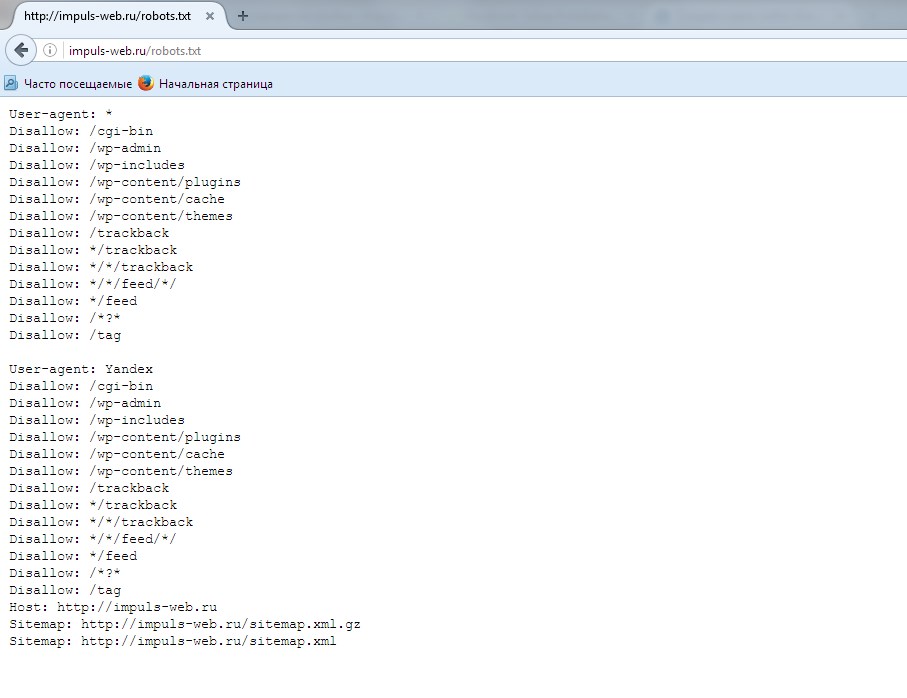
Вот как он должен выглядеть для WordPress:
Данный набор команд является стандартным, в большинстве случаев, для сайтов на WordPress. Поэтому вы можете взять за основу мой файл и сделать точно такой же для своего сайта. Единственное что вам необходимо будет изменить — это адрес в графе Host и Sitemap.
Скачать robots.txt
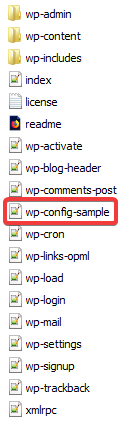
Вам необходимо создать текстовый документ с именем robots.txt и, при помощи FTP-клиента или админ-панель вашего хостинга, загрузить этот файл в папку с файлами сайта на хостинге. Он должен находиться в той же папке что и папки “wp-admin”, “wp-content” и так далее, то есть в корне сайта.
После того как вы создадите свой сайт, выполните его базовую настройку и будете готовы продвигать его в поисковых системах, вам будет необходимо зарегистрироваться в Яндекс-вебмастере и Google-вебмастере и передать этот файл поисковым системам для обработки.
Создание карты сайта
Еще одним не мало важным фактором для базовой SEO-оптимизации молодого сайта является наличие динамического файла sitemap.xml, который содержит подробную карту вашего сайта в понятном для поискового робота виде.
Для ее создания лучше воспользоваться плагином Google XML Sitemaps для WordPress. Подробную инструкцию о том, как создать карту сайта при помощи данного плагина вы найдете в моей статье «Создаём карту сайта wordpress. Пошаговая инструкция».
Приведенная в данной статье информация, в первую очередь рассчитана на начинающих разработчиков, которые только начали разбираться в система WordPress, и я надеюсь что она поможет вам в настройке вашего сайта.
На этом на сегодня всё. Желаю вам успешной настройки вашего wordpress сайта! Делитесь ссылкой на статью в соцсетях, оставляйте комментарии и подписывайтесь на новости моего блога, чтобы не пропустить новых статей.
С уважением Юлия Гусарь
Сегодня я расскажу о правильной настройке сайта на WordPress. Статья будет состоять из двух частей — Как настроить WordPress сайт новичку — полное руководство часть 1 и часть 2. Будем затрагивать основные параметры, которые следует изменить после установки этого движка. Будьте внимательны к содержимому статьи, изображений очень много. Для удобства все необходимые функции пронумерованы по последовательности действий. Думаю такое представление будет для вас более удобным и информативным.
Если вы еще не установили этот движок, то я рекомендую для начала ознакомиться с доступным руководством «Как установить WordPress? Руководство по установке для новичков«.Соответственно, если у вас все «отлично«, то можно спокойно переходить непосредственно к самому руководству к этой CMS. Поехали!
Содержание статьи:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить пост!
Я сожалею, что этот пост не был полезен для вас!
Давайте улучшим этот пост!
<label> Расскажите, как я могу улучшить этот пост? </label>
Спасибо за ваш отзыв!
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
Чтобы попасть в админку блога, нужно зайти по адресу site.ru/wp-admin/. Вместо site.ru подставьте название своего домена.
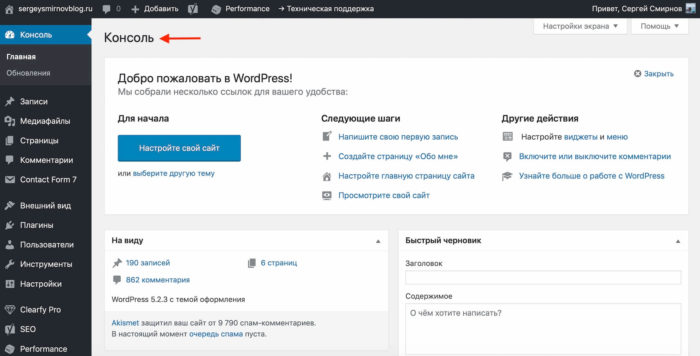
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.

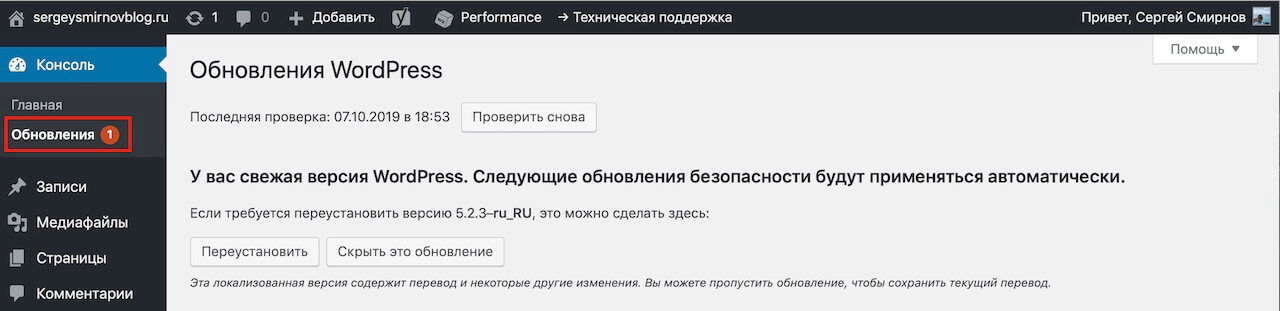
2. Обновления
В обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.

Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
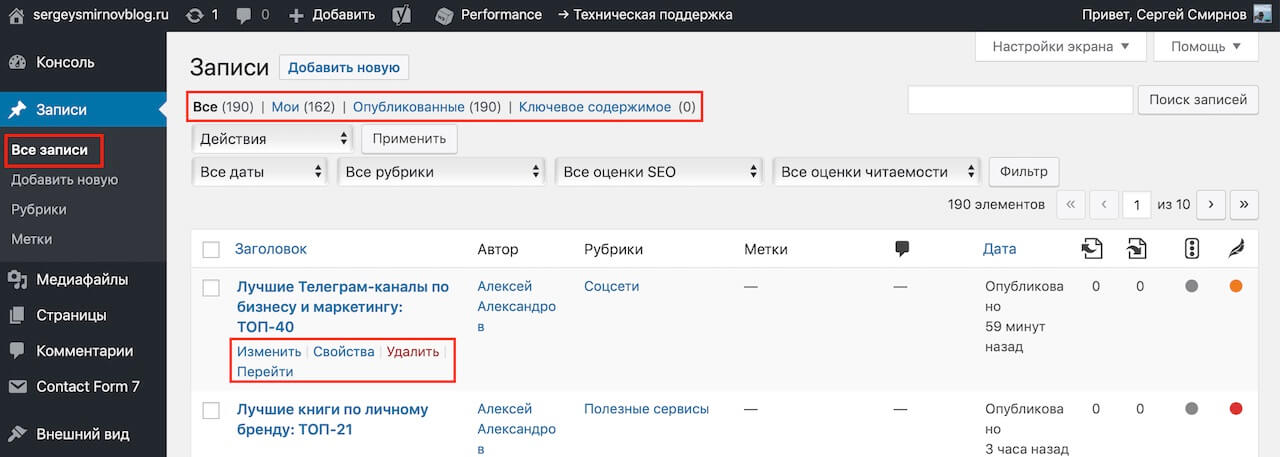
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.

Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
3.1. Добавить новую
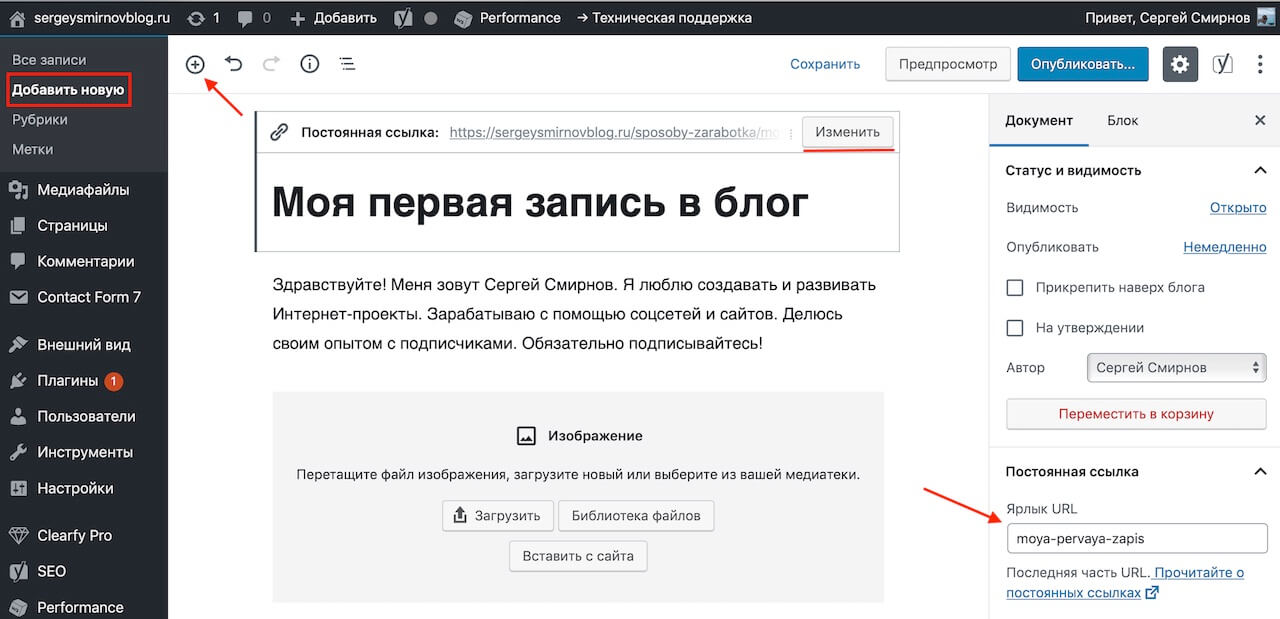
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!

В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
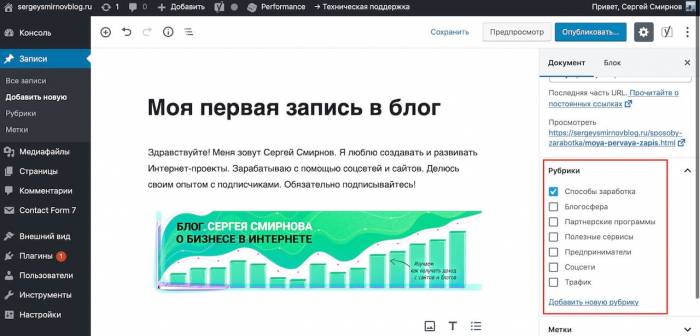
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!

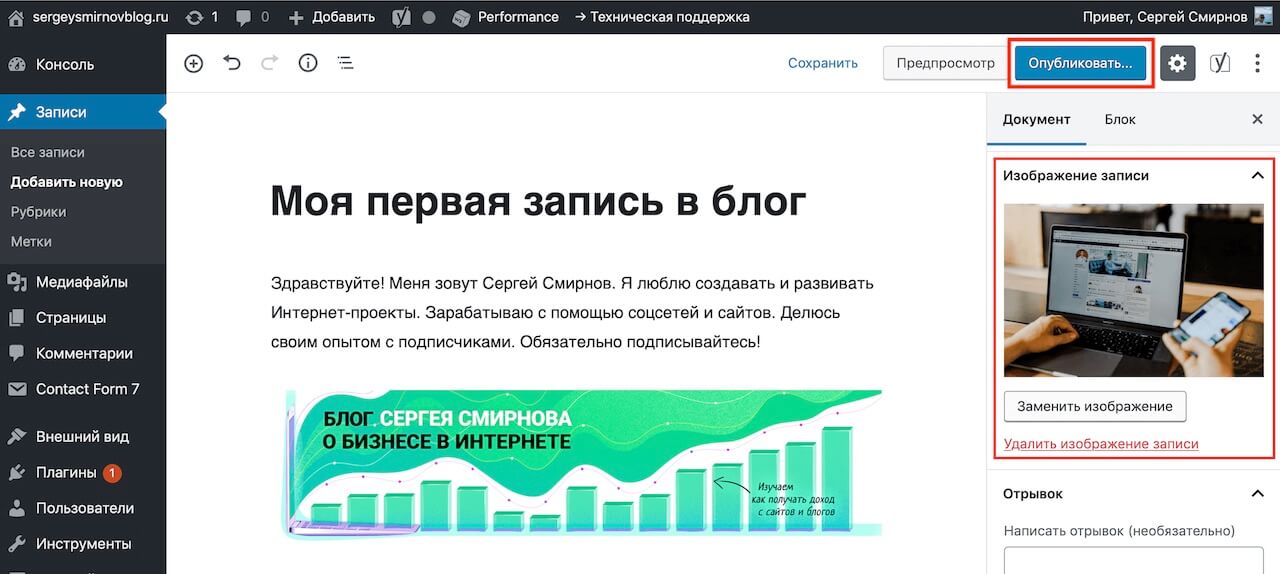
Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.

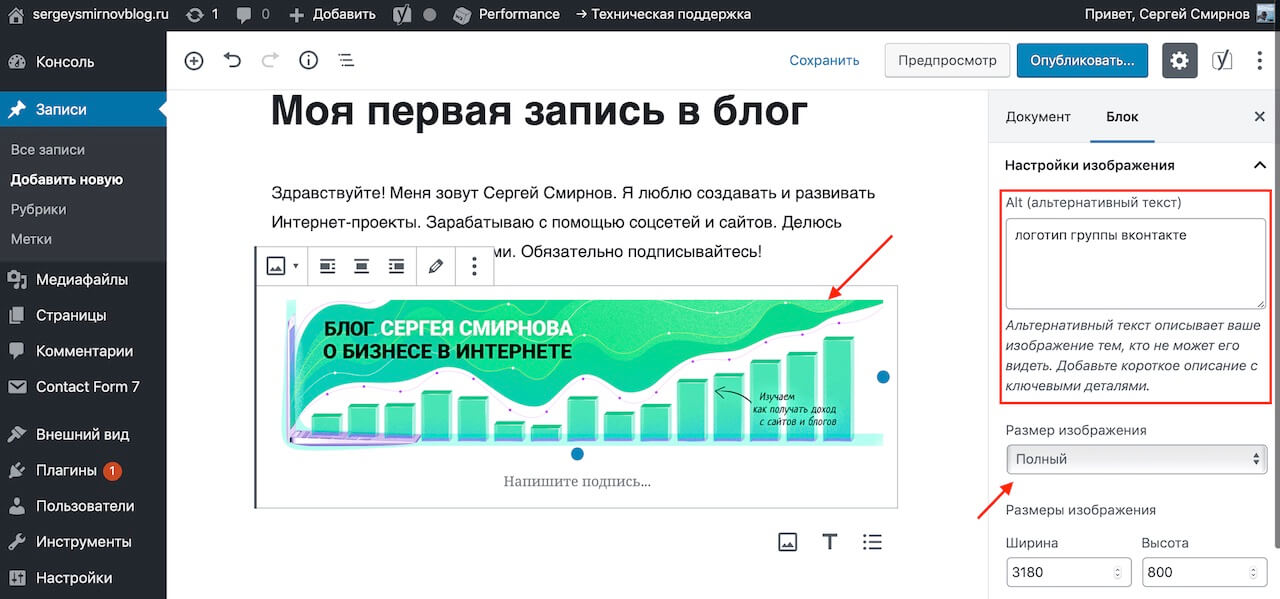
Работа с картинками
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.

Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка «размер изображения» Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom.jpg.
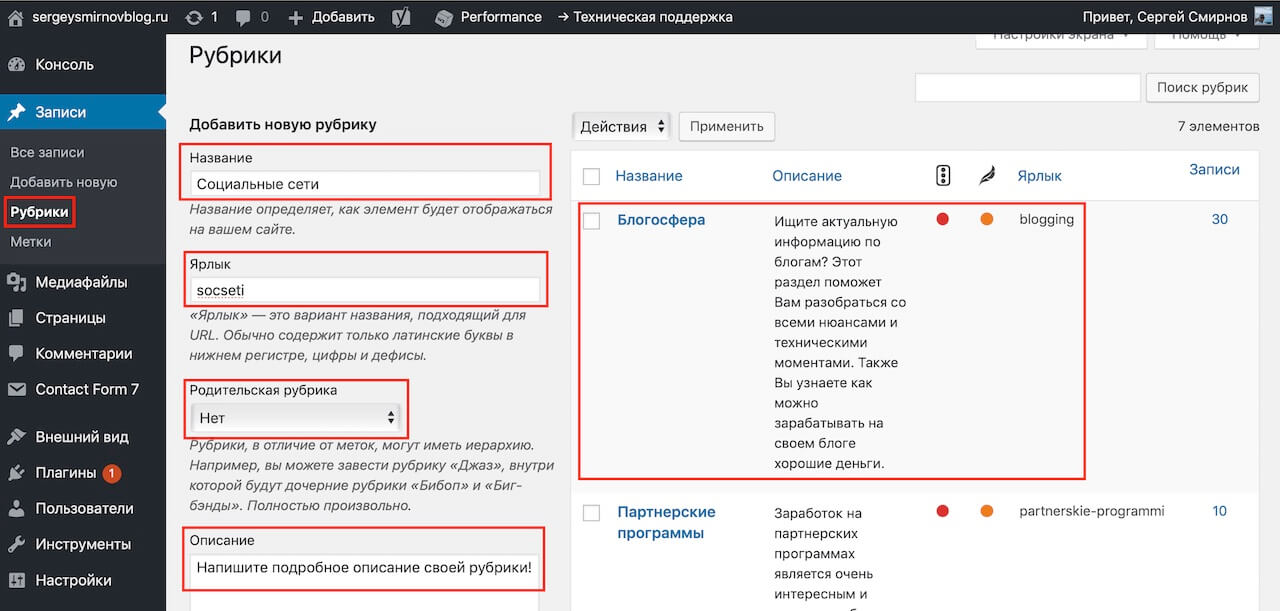
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
- Салаты
- Закуски
- Супы
- Напитки
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.

Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
4. Медиафайлы
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
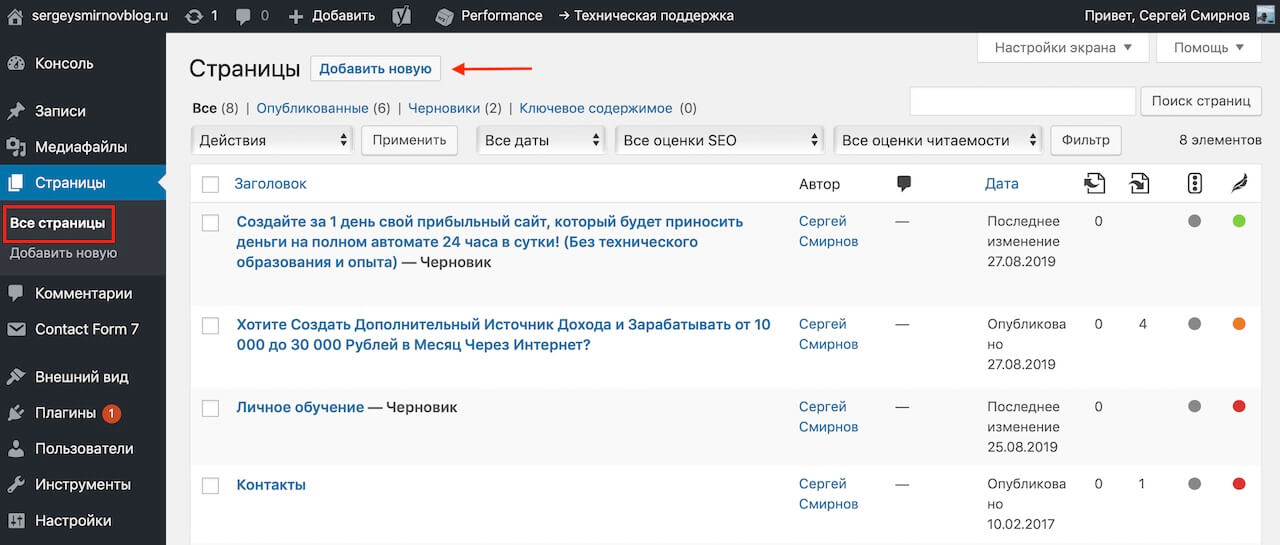
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.

В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
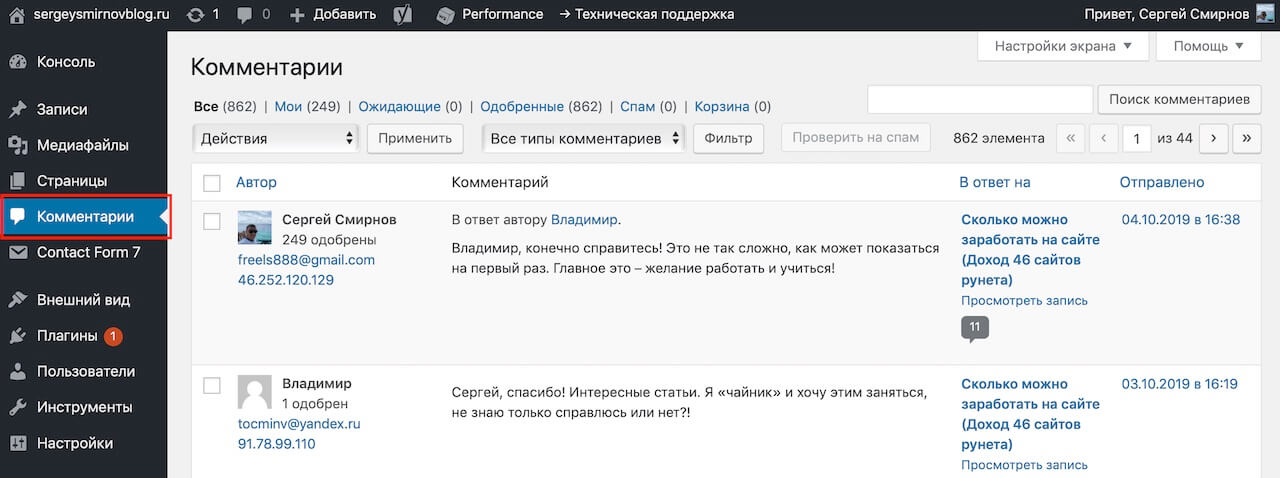
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.

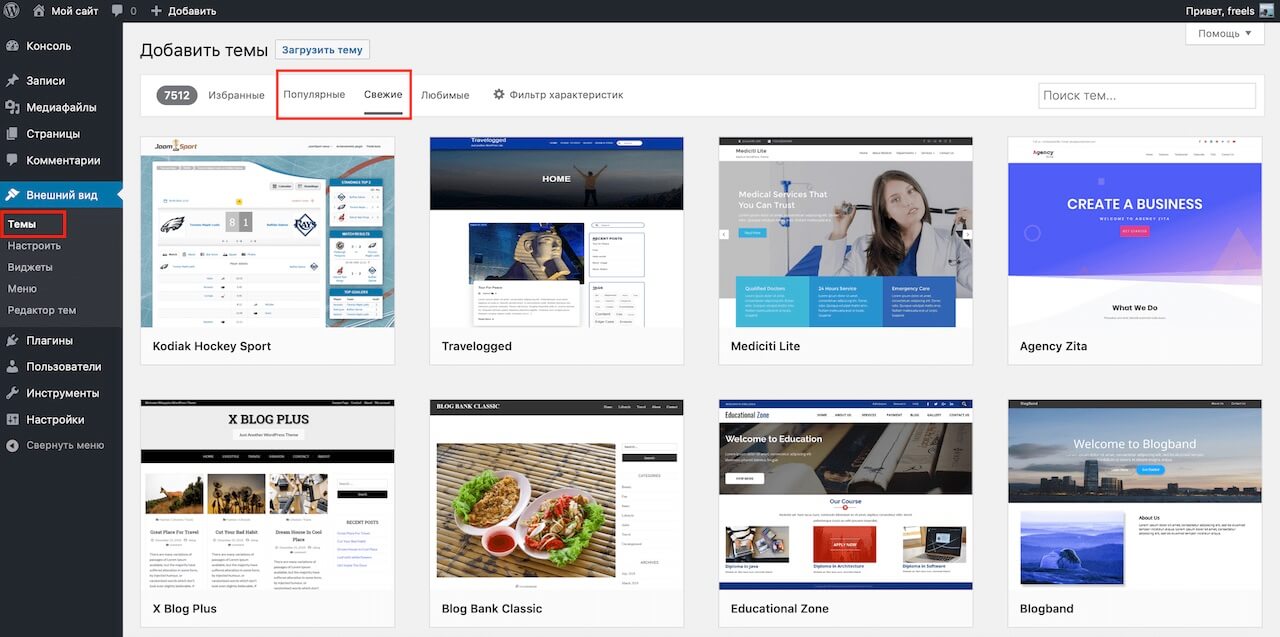
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках «популярные» и «свежие».

У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок «поделиться» в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
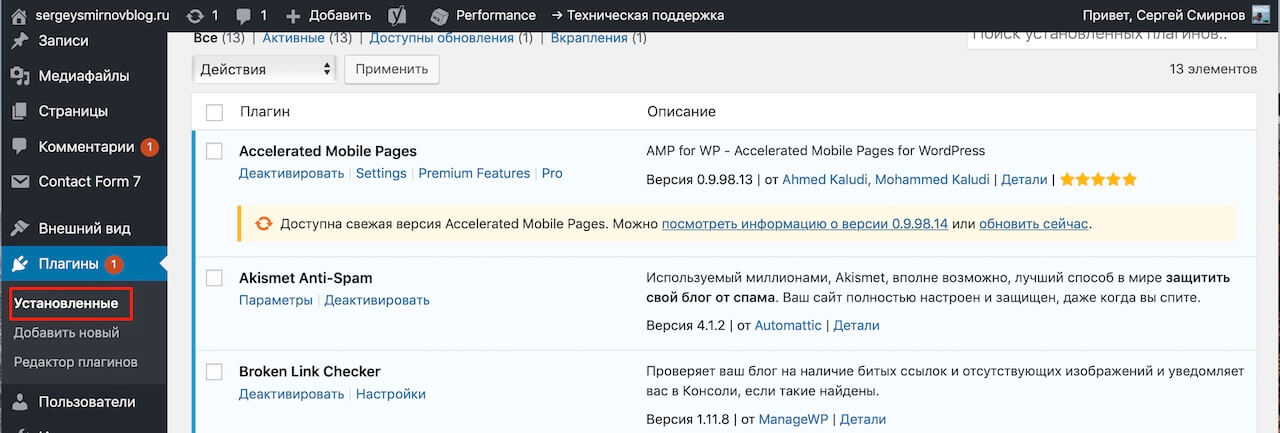
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.

8.1. Добавить новый
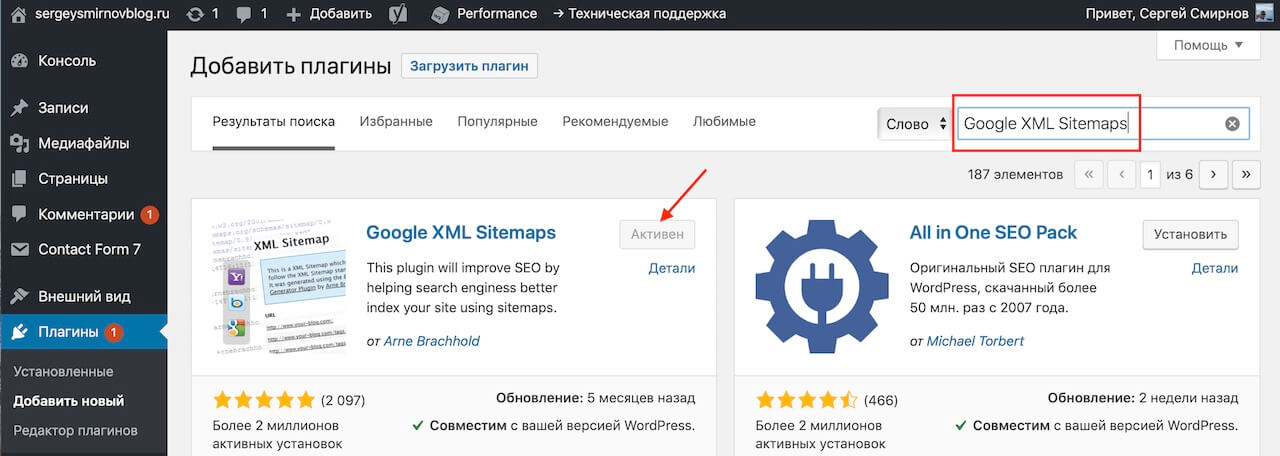
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.

Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
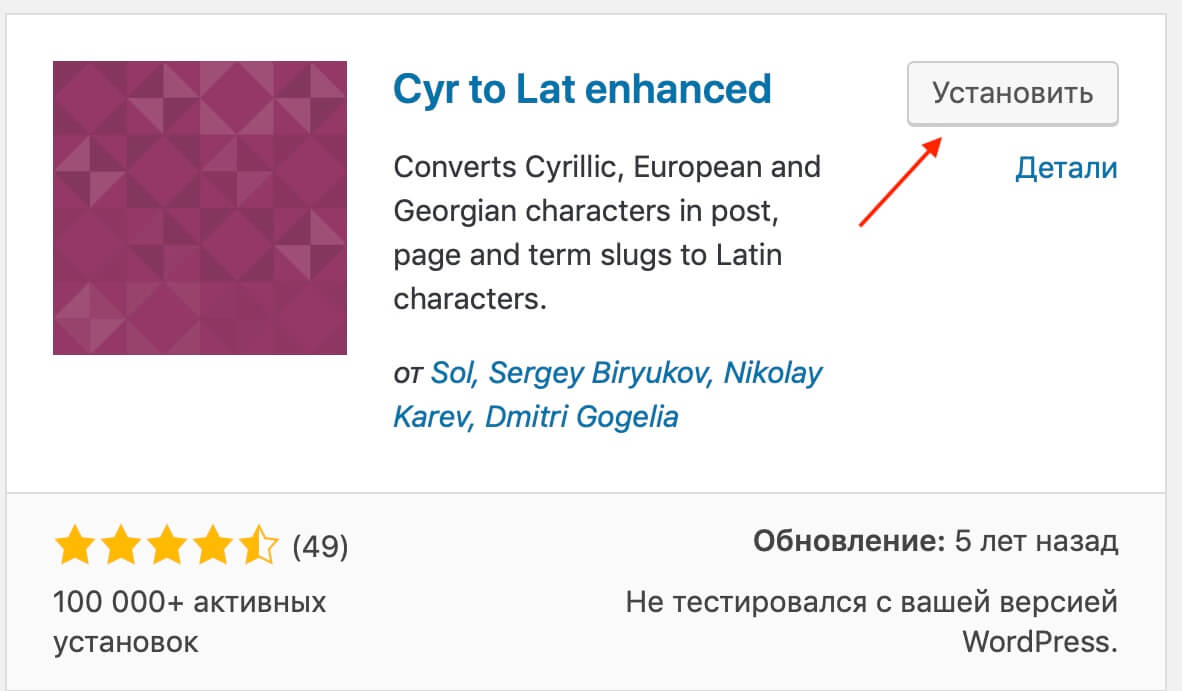
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.

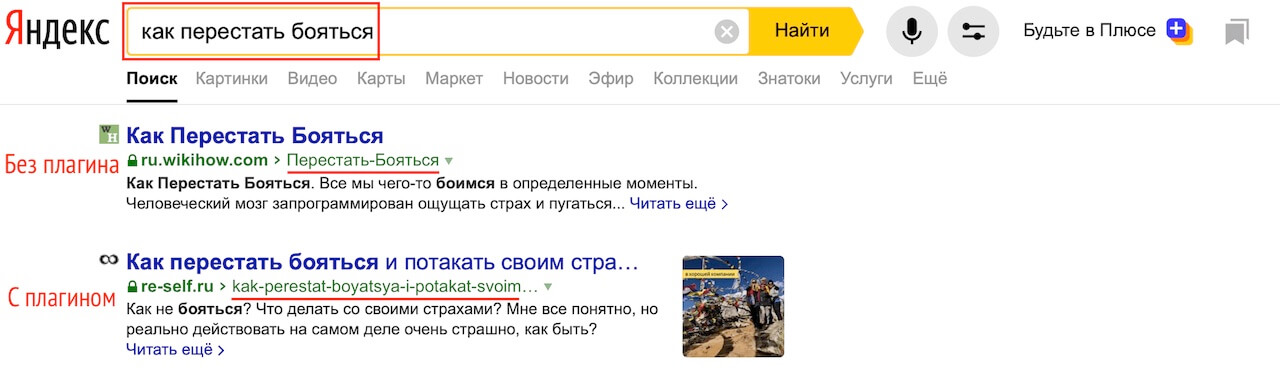
На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.

Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
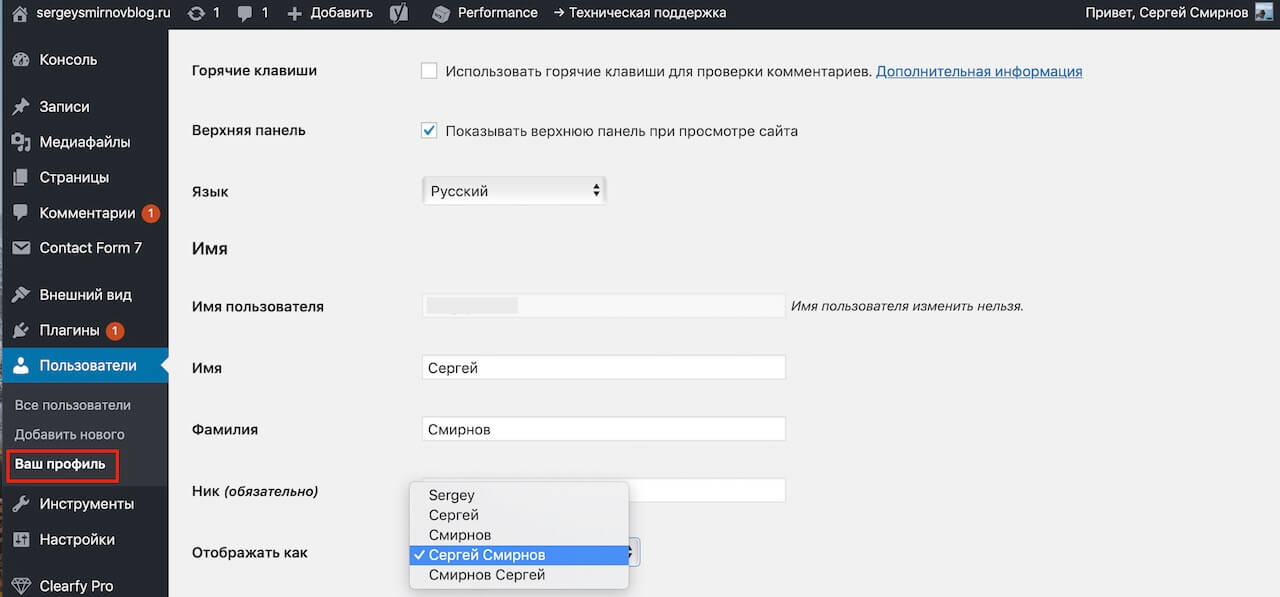
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.

Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
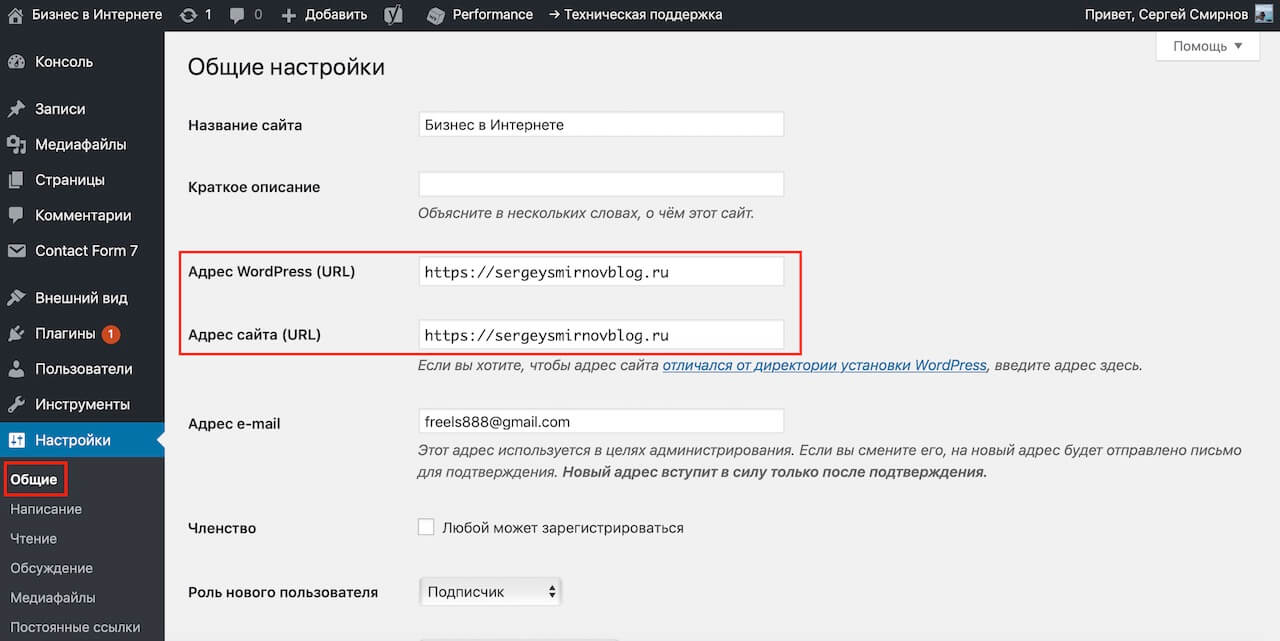
11. Настройки. Общие
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.

Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
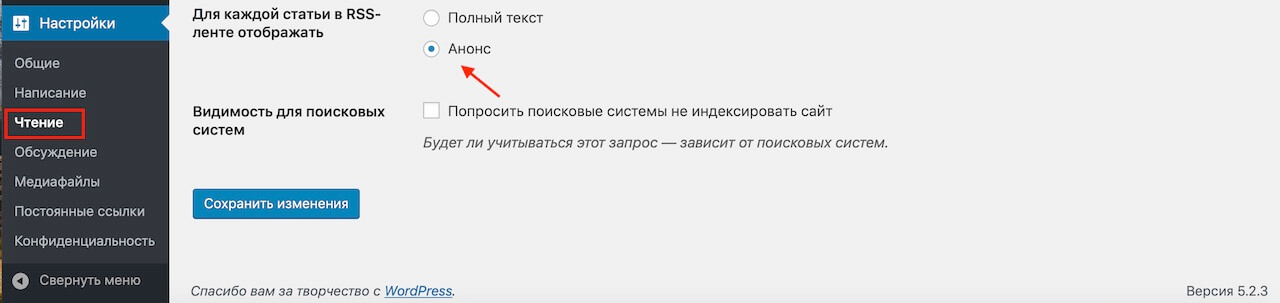
11.1. Чтение
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.

11.2. Обсуждение
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
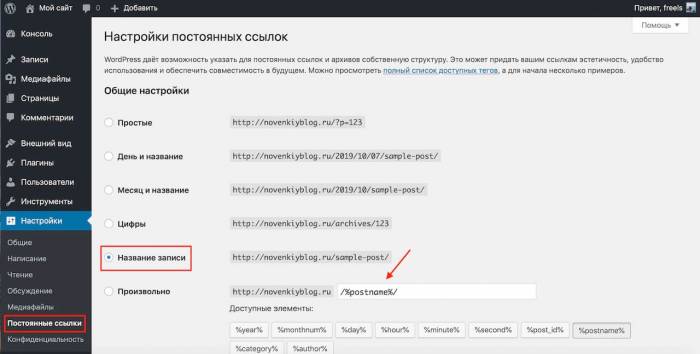
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.

Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
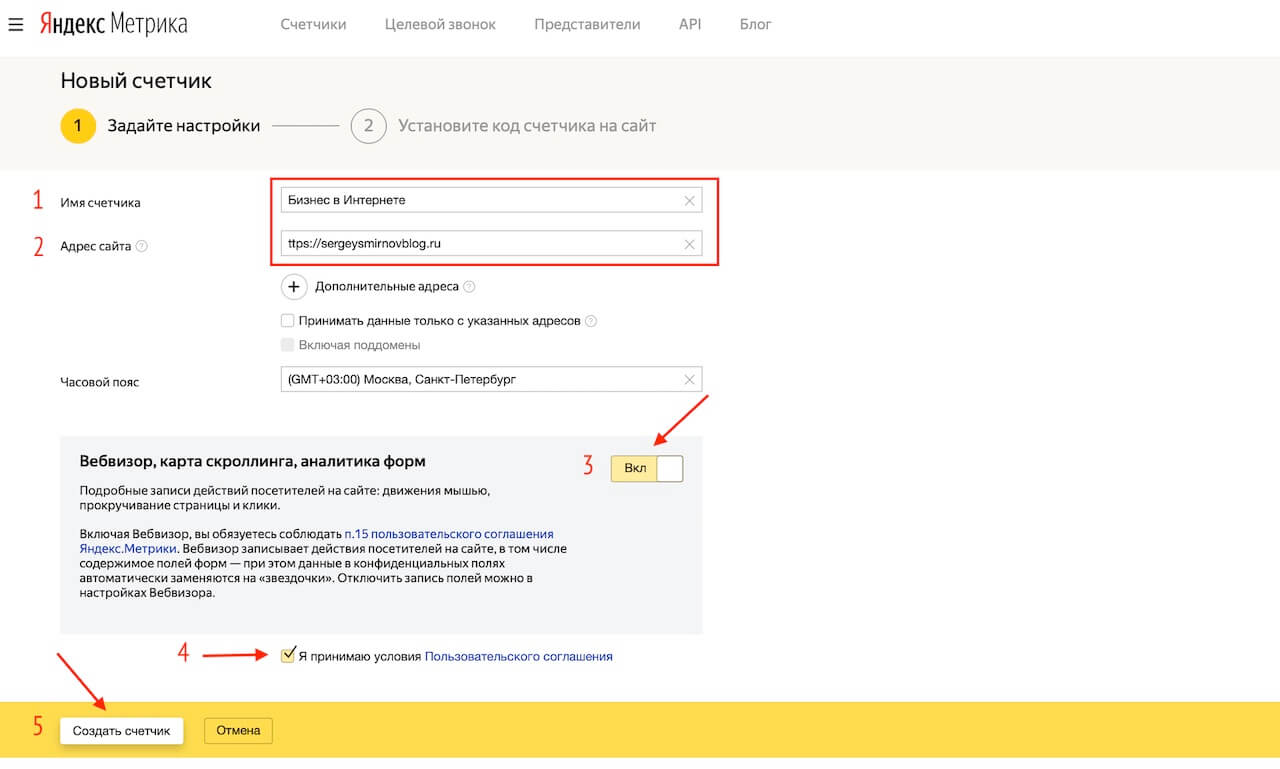
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.

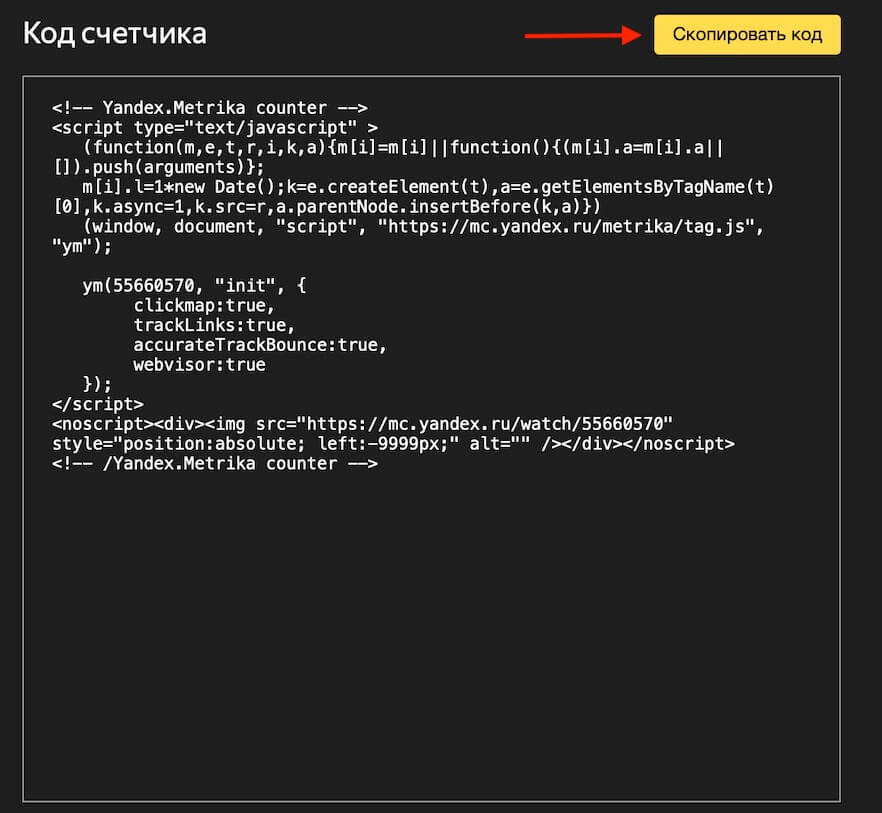
Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.

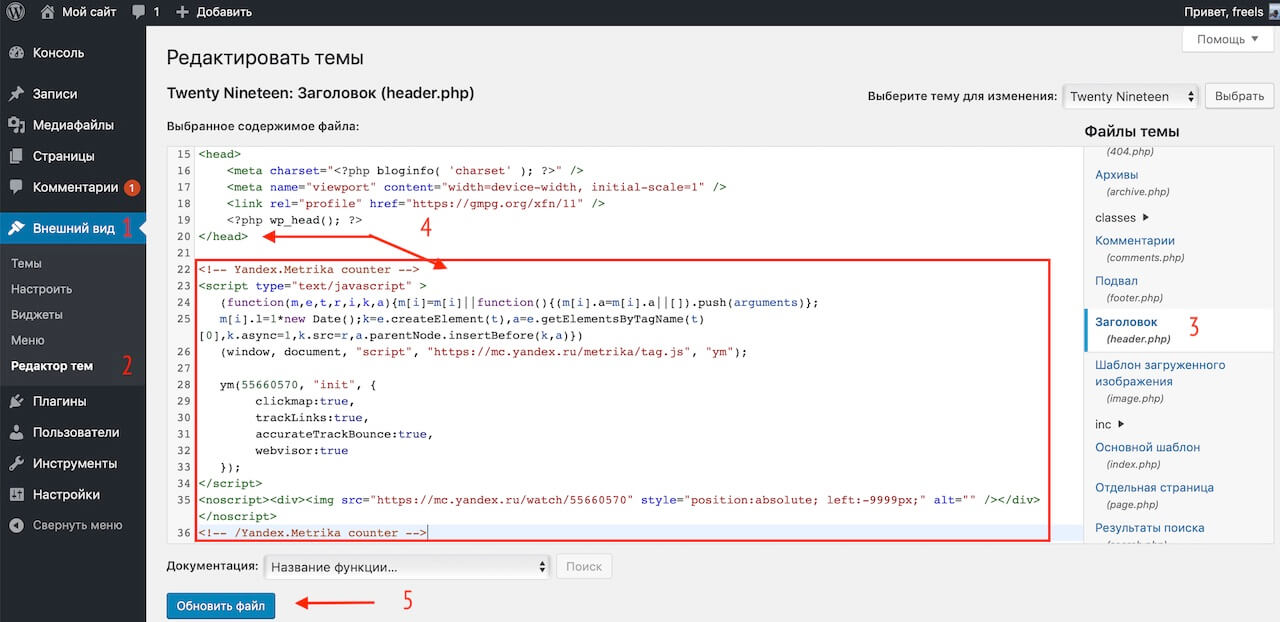
Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается .

Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.

Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
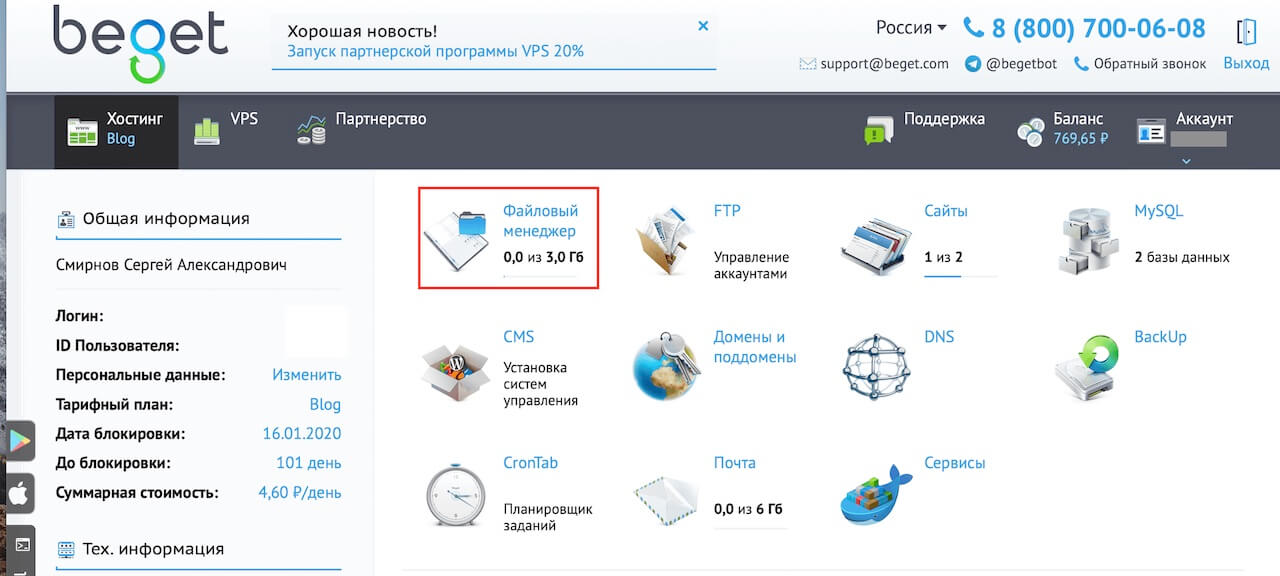
Если вы пользуетесь хостингом «Бегет», который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите «Файловый менеджер».

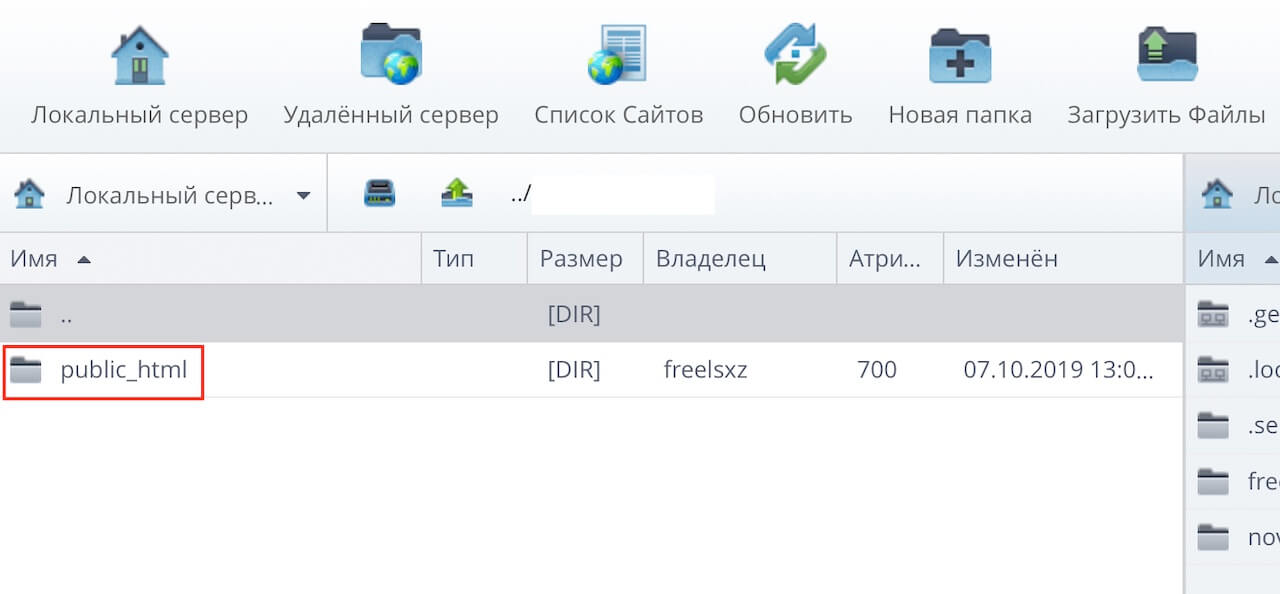
Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:

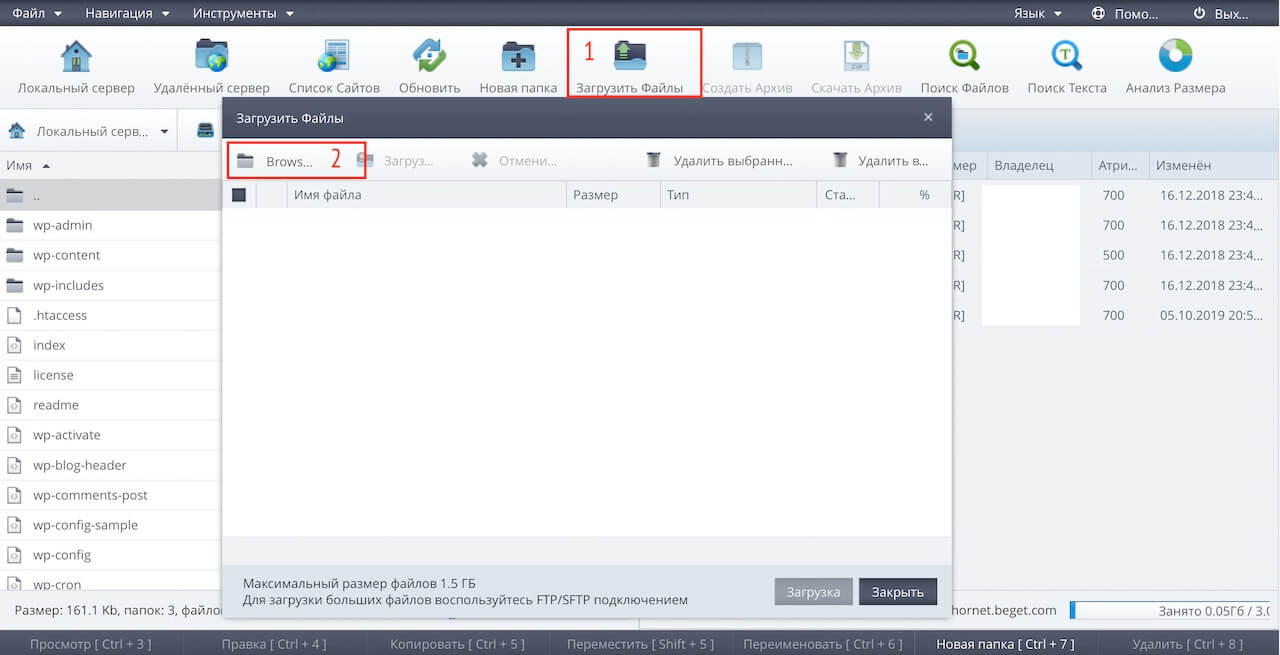
Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите «Загрузить файлы» и «Browse…»

Выберите файл и нажмите на кнопку «Загрузка». Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
https://site.ru/robots.txt
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
Используемые источники:
- https://impuls-web.ru/kak-nastroit-sajt-na-wordpress-poshagovaya-instrukciya/
- https://nicola.top/nastrojka-sajta-na-wordpress/
- https://sergeysmirnovblog.ru/blogging/nastroyka-wordpress.html

 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер

 Установка и настройка плагинов для WordPress, решение возможных проблем
Установка и настройка плагинов для WordPress, решение возможных проблем



 Рубрика: Как создать и настроить сайт
Рубрика: Как создать и настроить сайт






 Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих
Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Редактирование и настройка темы WordPress: ТОП-10 Шаблонов
Редактирование и настройка темы WordPress: ТОП-10 Шаблонов