Содержание
- 1 Плагин WordPress Contact Form 7
- 2 Получаете спам через Contact Form 7?
- 3 Форма обратной связи WordPress плагином Contact Form 7
- 4 Сделать поля горизонтально в строчку
- 5 Всплывающая форма обратной связи
- 6 Как добавить в elementor
- 7 Используем настройку темы
- 8 Feedback через виджеты
- 9 Обратная связь без плагина
- 10 Зачем использовать WPForms?
- 11 Как добавить плагин WPForms Lite на свой сайт WordPress
- 12 Как создать базовую контактную форму WordPress с WPForms
- 13 Настройка вашей контактной формы
- 14 Публикация контактной формы на вашем сайте
- 15 Управление контактными формами WordPress
(Последнее обновление: 19.05.2019)
Приветствую вас, уважаемый читатель! Сегодня я покажу вам, как создать форму обратной связи с автором сайта/блога в вордпресс, при помощи популярного плагина Contact Form 7 (более 5 млн. установок). В пост включено: правильная настройка Contact Form 7, защита от спама, как изменить и настроить внешний вид формы. А также указал на основные причины — почему не работает и не отправляет письма контактная форма .
Контактная форма является важным средством для поддержки связи со своими читателями и наоборот. Чиркнуть личное письмецо, сделать предложение автору (от которого он не сможет отказаться), задать вопрос, отправить какой нибудь файл и многое другое. Все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма WordPress Contact Form 7. Вот, как то, так. Написал так написал, самому аж понравилось.
О, письмо пришло! Контактная форма 7 молодец
Не буду вас утомлять, уважаемый читатель, всякой писаниной — перейдем к делу. Установка и правильная настройка модуля для Вордпресс — контактная форма 7.
Плагин WordPress Contact Form 7
Плагин для WP Contact Form 7
Contact Form 7 может управлять многочисленными контактными формами, где вы можете гибко настраивать содержимое форм и почты с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
Все манипуляции производим в админке вордпресс. Для того, чтобы установить плагинчик, в разделе «Плагины» нажимаем «Добавить новый». Вводим в окошко «Поиска» Contact Form 7. Естественно он отобразится первым. Кликаем кнопку «Установить:
Как установить плагин
После успешной установки не забудьте его активировать. Полдела сделано. Следующий шаг, это — настройка вашей контактной формы.
Contact form 7 настройка
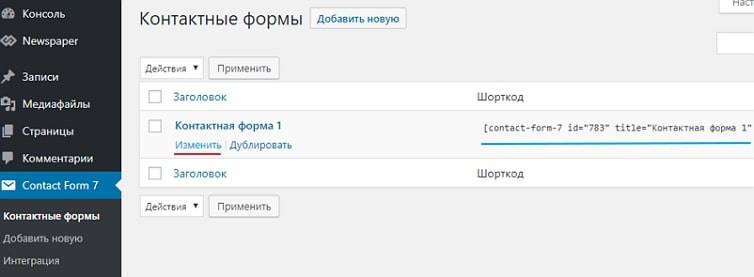
Находим в панели управления появившийся новый раздел «Contact Form 7» — пункт «Контактные формы». На данной странице у вас уже будет готовая по умолчанию форма контактов. С номером 1.
Контактная форма № 1 по умолчанию
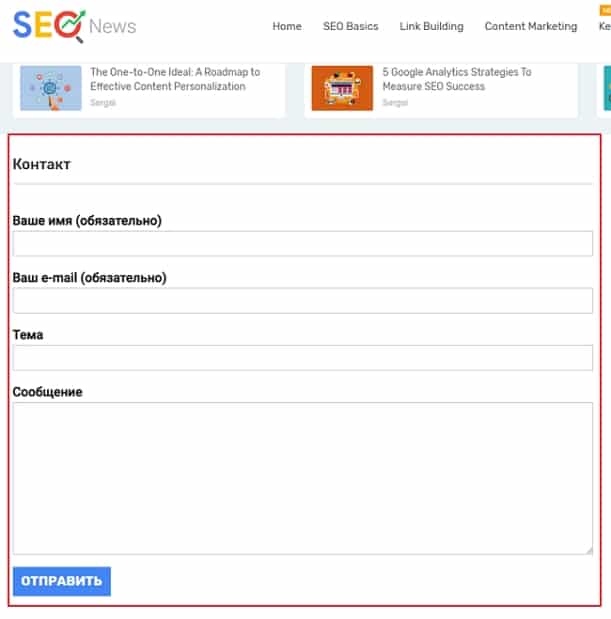
Из картинки видно, что по умолчанию представлена стандартный вариант формы для связи и готовый шорткод для вставки на новую страницу, запись или на боковую панель (через текстовый виджет). Contact form 7 внешний вид по умолчанию, установленная на отдельной странице сайта:
Внешний вид: Стандартная контактная форма на сайте WordPress
Если вы хотите просто посмотреть, проверить или изменить, то есть, добавить к ней дополнительные поля, тогда нажмите пункт «Изменить». Скрин выше.
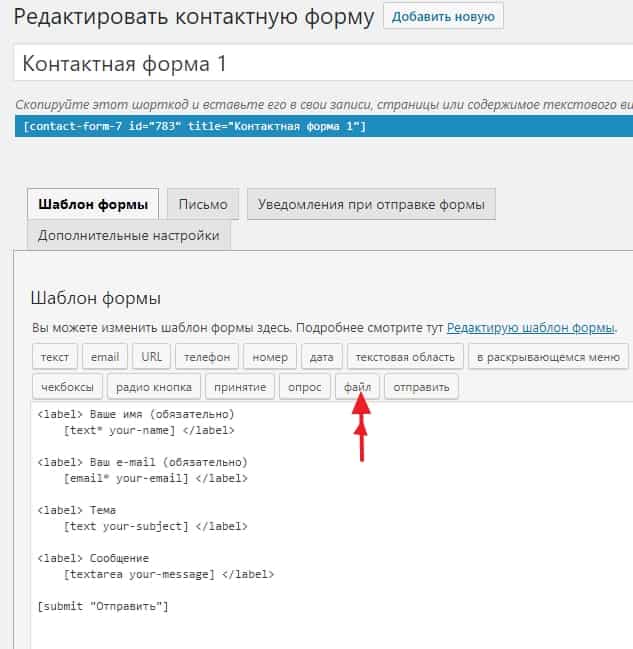
Откроется страница «Редактировать контактную форму». Плагин на русском языке и поэтому вам разобраться что к чему, будет очень легко. Вкладка «Шаблон формы». Вы можете изменить шаблон формы под свои нужды.
Например, чтобы добавить в шаблон формы тег поле для загрузки файла, нужно: Отметить мышкой место для вставки тега (лучше всего после сообщения) и нажать соответствующею вкладку «файл». С помощью этой функции вы можете разрешить пользователям загружать свои файлы через вашу форму, а затем вам будет отправлено электронное письмо с вложениями файлов:
Редактировать контактную форму. Вкладка файл
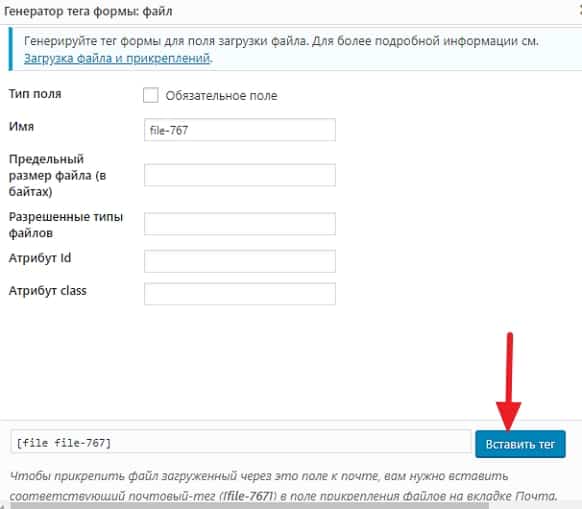
Откроется окно — Генератор тега формы: файл:
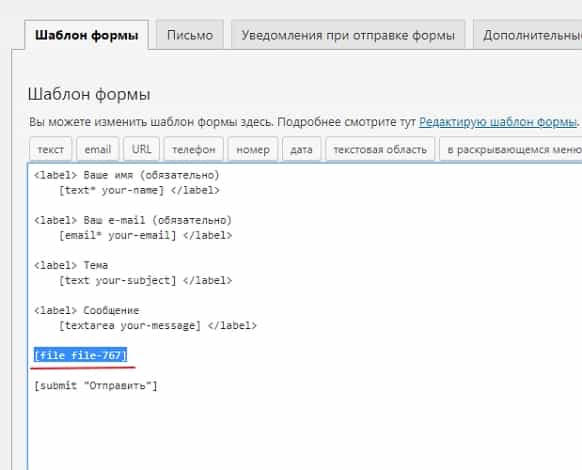
Чтобы прикрепить файл загруженный к почте, вам нужно вставить тег ([file-767])
Контактная форма 7 применяет ограничения по умолчанию для типа файла и размера файла. Когда вы не устанавливаете свои параметры, то по умолчанию расширения файлов являются: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, and wmv. А допустимый размер файла составляет 1 МБ (1048576 байт). Жмём кнопочку «Вставить тег»:
Тег файл вставлен в шаблон формы
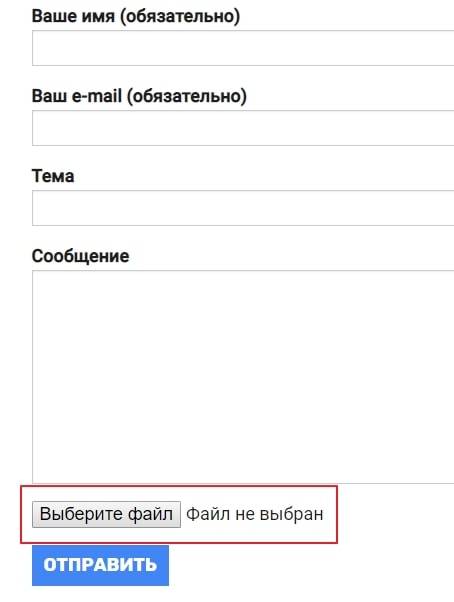
Где отметили курсором мышки там и появится дополнительный тег. Если вставился не в том месте, то просто копируете его и помещаете в нужное. Таким же способом добавьте нужные теги в вашу форму. Обязательно после добавления дополнительных тегов нажимайте синею кнопку «Сохранить». А вот так, будет выглядеть кнопка для прикрепления файла к письму, после поля сообщения:
Кнопка Выберите файл в контактной форме
Если всё правильно делаете, то проблем с дополнительными полями, у вас не будет.
Ещё проверьте вкладки Письмо, Уведомления при отправке формы и Дополнительные настройки. По моему там и менять ничего не надо. Если только в Дополнительных настройках можно указать параметр — только для подписчиков — subscribers_only: true. Для подробной информации будет ссылка на страницу настроек дополнительных параметров.
А теперь, друзья, нам нужно подготовленную контактную форму разместить на отдельную, новую страницу или боковую панель веб-ресурса. Делается это легко.
Размещаем контактную форму на отдельной странице сайта/блога
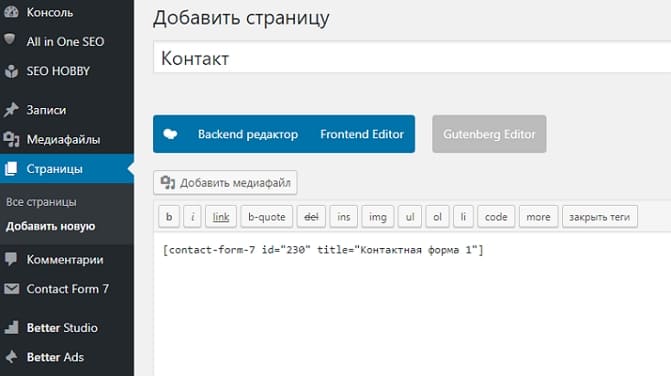
После всех настроек и сохранения формы, скопируйте шорткод на странице Контактные формы или Редактировать контактную форму. После этого, создайте новую страницу — раздел Страницы — Добавить новую. Вписываем название страницы, например «Контакты». Переключаем редактор сообщений в режим «Текст» и вставляем шорткод в поле сообщений:
Новая станица с контактной формой
Если у вас новая страница автоматически добавляется в меню, то выставляем «Порядок» 1, 2 или 3 (какая по счету в меню, будет отображаться страница Контакт). Нажимаем кнопку «Опубликовать». Всё. Готово. Так же вы можете добавить страницу в меню вручную. Теперь у вас установлена форма для связи с автором блога/сайта.
Таким же методом контактную форму добавляют на боковую панель, футер или в текст статьи. Скопируйте шорткод и вставьте его в свои записи или содержимое текстового виджета. Знайте, что в любой момент форму можно отредактировать или создать новую, с разными тегами/полями.
Получаете спам через Contact Form 7?
Есть защита. Спамеры затрагивают всё, ваши контактные формы не являются исключением. Прежде чем вас заспамят, защитите ваши контактные формы с помощью мощных анти-спам функций Contact Form 7.
Contact Form 7 поддерживает фильтрацию спама с Akismet. Интеллектуальная reCAPTCHA блокирует раздражающих спам ботов. Используя черный список комментариев вы можете также блокировать сообщения, содержащие определенные ключевые слова или отправляемые с определённых IP адресов.
Нажмите пункт «Интеграция». Сервис Google reCAPTCHA защищает вас от спама и других видов автоматического злоупотребления. С модулем интеграции reCAPTCHA Контактной формы 7 вы можете заблокировать форму отправку спам-ботами.
Интеграция Google reCAPTCHA v3: защита от спама
Интеграция плагина с другими сервисами recaptcha
Топчите Setup Integration, а после перейдите по ссылке, чтобы получить ключи ReCaptcha API:
reCAPTCHA — это сервис Google
Чтобы начать использовать reCAPTCHA, сначала необходимо зарегистрировать ваш сайт WordPress. reCAPTCHA — это сервис Google, поэтому для его использования вам необходим аккаунт Google. Войдите в Google, используя учетную запись, и перейдите по ссылке https://www.google.com/recaptcha/admin. Вы увидите простую регистрационную форму, такую как:
Зарегистрировать сайт WordPress. Goodle reCAPTCHA
Укажите название. Выберите reCAPTCHA v3 (для работы reCAPTCHA v3 не нужен виджет CAPTCHA (флажок «Я не робот», используемый в reCAPTCHA v2)) и введите домен сайта в поле Домены. После регистрации сайта вы получите ключ сайта и секретный ключ. Введите их (скриншот выше) и сохраните настройки. Вот и все. Теперь ваша контактная форма используют счет reCAPTCHA, чтобы проверить, была ли отправлена сообщение от человека или от спам-бота.
Если вы решите установить Contact Form 7, то я советую дополнительно к нему установить аддон Contact Form 7 Style. Он позволит вам редактировать внешний вид вашей формы. Вы сможете не только выбрать один из готовых шаблонов, но и создать свой собственный уникальный дизайн. Хотите изменить внешний вид? Тогда продолжение специально для вас, ценителей красоты.
Внешний вид контактной формы — Contact Form 7 Style
Стили для форм обратной связи 7
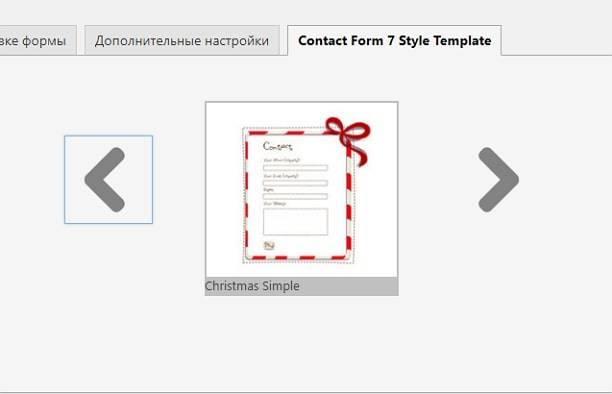
Плагин Contact Form 7 Style — это аддон для Contact Form 7, который необходимо установить на вашем сайте WordPress. Поддерживает пользовательские стили, которыми можно легко управлять через панель администратора. Также есть предопределенные шаблоны которые можно активировать в настройках контактной форме 7. В настройках основного плагина появится новая вкладка — Contact Form 7 Style Template. Настройка внешнего вида:
Готовые шаблоны для формы
Пример, я изменил стандартный внешний на такой симпатичный:
Внешний вид формы для связи
Не забывайте, что можно задать свои, пользовательские параметры стиля:
Плагин поддерживает пользовательские стили, которыми можно управлять через админпанель
И в заключение:
Отправка электронных писем из контактной формы 7 работает без проблем для большинства людей. Но оказывается не для всех. Несмотря на то, что плагин успешно отправляет миллионы писем каждый день, существует множество проблем, которые могут задерживать или останавливать электронные письма, как на отправляющей, так и на принимающей стороне типичной электронной почты.
Почему не работает (не отправляет письма) Contact Form 7?
- Проблемы вашего хостинга. Важно отметить, что отправка и получение электронных писем в значительной степени зависит от сервера, на котором размещен ваш сайт WordPress;
- Убедитесь, что используется правильный обратный электронный адрес;
- Ваше письмо может рассматриваться как спам;
- Плагины или тема конфликтует с Contact Form 7;
- Конфликты Javascript.
Если вы не можете отправлять электронные письма из этого плагина, вполне вероятно, что вы не можете отправлять электронные письма из WordPress в целом. В случае чего, господа, получить на часто задаваемые вопросы по работе плагина вы можете на странице https://contactform7.com/faq/.
Или на форуме поддержки https://wordpress.org/support/plugin/contact-form-7/. Английский язык не беда, с переводом любимого браузера будет всё понятно.
На этом у меня всё. Вроде, ни чего не забыл. Всего доброго. Удачи, друзья.
P.S. Оказывается на редактирование старых постов (информация для читателей должна быть актуальной всегда) уходит столько же времени, как на написание новой инструкции. Ужас!
По умолчанию в WP нет такого функционала, но на помощь приходят плагины и специально разработанные конфигурации для движка.
Содержание
Форма обратной связи WordPress плагином Contact Form 7
Разберу бесплатный Contact Form 7, который переведен на русский язык. В стандартном исполнении она включает в себя:
- Имя
- Адрес почты
- По желанию телефон
- Текст сообщения
- Капча
Не люблю капчу, но добавил ее после того, как на один из клиентских сайтов начал сыпаться спам.
Добавить капчу reCaptcha
Устанавливаем плагин стандартно через админку WordPress, так выглядит в панели.
Настроим reCaptcha от гугла, заходим в раздел интеграция, и нажимаем на ссылку google.com/recaptcha. Должны иметь аккаунт в Google.
Перебросит в сервис, настраиваем пункты как на скриншоте, правильно вводим домен, внизу нажимаем отправить.
Копируем данные для капчи, оба ключа.
Переходим обратно в плагин WordPress и нажимаем кнопку Настройки интеграции.
Вводим ключи скопированные на сервисе reCaptcha, записываем в соответствующие разделы и сохраняем.
Создание формы
Заходим в настройки и создаем новую форму. Стираем стандартную разметку.
Вводим название нового проекта и нажимаем кнопку Текст, потому что имя будут вводить текстом без правил.
Появиться всплывающее окно, настраиваем по потребностям.
- Тип определяет обязательно ли посетителю заполнять поле, я поставил да
- Имя не меняем это уникальный идентификатор
- Значение по умолчанию, ввел фразу, которую увижу внутри
- Использовать вместо заполнителя, то есть пока ничего не будет введено надпись будет отображаться
- Не советую пользоваться полем Akismet
- Для добавления стилей вводим class или id, сделал pole-imya
- Вставляем тег в общее поле
Аналогично нажимаем кнопку e-mail, видим тот же интерфейс.
Ввод почты можно сделать через текст, но тогда потеряете функцию проверки правильности. Плагин проверит есть ли знак @.
Добавляем раздел текстовой области и телефона (по желанию), принцип одинаковый.
Ранее настраивали интеграцию капчи в WordPress, в базовой версии CF7 нет кнопки для вставки captcha, для этого создан шорткод [recaptcha] помещаем под остальными элементами.
Осталось добавить кнопку отправки, выбираем из списка и настраиваем ее вывод.
В результате получился такой код.
Настройка отправки письма
Нажимаем сохранить, переходим во вкладку Письмо, теперь настраиваем отправку на почту.
- Теги полей созданные ранее
- Адрес почты куда будут приходить письма
- От кого и тема, заполняйте по желанию
- Дополнительные заголовки, полностью очищаем
- Прописываем в теле письма, что желаем получать на почту после отправки. Например, набрал Почта и вставил, соответствующий тег напротив этого слова.
- Внизу нажимаем Сохранить
Протестируйте остальные вкладки уведомлений и настроек, можно поменять текст, выводящийся в разных ситуациях.
Вставка формы на сайт
Вверху страницы сформировался шорт код, копируем его.
Идем в любую запись и вставляем.
После нажатия кнопки Посмотреть, перекинет на сайт с отображением проделанной работы.
Хорошая черта у разработчиков тем на WordPress – заранее делать продукт, поддерживающий CF7, что облегчает жизнь и не нужно прописывать CSS стили в код сайта. Моя тема поддерживает плагин и выводит вполне красивую картинку. Если не устраивает, то к каждому полю прописывали class, используйте его для изменения оформления. Проверил работу темы, письма приходят быстро. Про остальные способы вставить шорткод в WordPress, читайте по ссылке.
Ко всему материалу приложу видео инструкцию, показываю не только процесс создания, но и как сделать красивое оформление формы, потому что текстом весь процесс не описать.
Сделать поля горизонтально в строчку
Посмотрел в интернет и ужаснулся, сколько манипуляций делают. Настроить полностью оформление не покажу, это тема ни одного большого мануала. Заходим в редактирование формы и оборачиваем поля, которые хотим выстроить горизонтально в div с классом, смотрим код.
[text* your-name] [email* your-email] [text your-subject] [textarea your-message] [submit "Отправить"]</pre>
Поле Имя, Почта и Телефон хочу выстроить в строчку. Не забываем сохранять изменения.
Заходим в админке WordPress Внешний вид > Редактор тем > style.css прописываем стили для обратной связи WordPress в конец файла.
.flex-form{display:flex;} @media only screen and (max-width: 655px){.flex-form{display:block;}}Из стилей видно, что div с классом flex-form присвоили свойство display:flex оно задает расположение элементов в строку, без дополнительных параметров пространство делится поровну.
Вторая запись показывает когда разрешение экрана достигло 655 пикселей, форма меняет свойство с flex на block и форма начнет отображаться как раньше с полями друг под другом. Этот предел в 655 меняется индивидуально, стиль сделан чтобы на мобильных устройствах обратная связь выглядела нормально.
Всплывающая форма обратной связи
Положительно на приеме заявок действуют всплывающие окна с обратной связью от CF7. Плагин для вывода всплывающего окна будет Popup Maker. Описывать не буду, ссылка на материал расположена в этом абзаце. В дополнение приложу видео из той статьи.
Как добавить в elementor
Для вставки формы в elementor нужно использовать раздел shortcode. Форма создана по инструкции выше, значит шорткод от CF7 есть. Переходим в создание страницы в элементоре и в поиске по элементам ищем шорткод.
Далее перетаскиваем модуль в активную область, в параметрах блока вставляем код формы. Функция сработала и вывела на экран результат в виде формы обратной связи.
Используем настройку темы
В большинстве шаблонов WordPress нет инструментов для создания в автоматическом режиме обратной связи. Но наши темплейты от WPShop имеют встроенную функцию, которая выводится с помощью шорткода. Разберем на примере Root. Перехожу в создание страницы, далее смотрим на снимок.
- Прописываем текст
[ contactform ](без пробелов внутри скобок) - Жмем предпросмотр
Откроется страница с уже адаптированной, размеченной и сверстанной формой, по которой посетитель может получить обратную связь с администратором.
Feedback через виджеты
Вставить feedback в виджеты просто. Поможет виджет текст, переносим его в активную зону и прописываем шорткод в него.
Задаем заголовок, заносим конфигурацию в текстовую область, переходим на блог и смотрим, как обрабатывается обратная связь.
Обратная связь без плагина
Если предпочитаете способы без плагина, то есть отличная инструкция, нашел на просторах интернета, если хозяин кода объявится, то с удовольствием поставлю ссылку.
Открываем файл function.php для редактирования, прописываем в самый низ код, как пользоваться FTP и изменять PHP разбирали тут.
/*код обратной связи*/ add_shortcode( 'art_feedback', 'art_feedback' ); function art_feedback() { ob_start(); return ob_get_clean(); }Создали форму в HTML разметке WordPress и подвязываем ее на шорткод. Думаю такой подход будет удобен, потому что вывести блок можно будет в любом месте.
Заходим в создание страницы в панели WordPress, пишем [art_feedback], нажимаем на просмотреть.
В гутенберге в любой текстовый блок вставляете строку.
Перейдя на сайт увидим не сформированную форму, поля работают, но письмо отправляться не будет, потому что не привязан PHP обработчик.
Теперь настроим внешний вид, вставляем данный код в файл style.css активной темы.
#add_feedback { margin: 20px 0 0; position: relative; } #art_name, #art_email, #art_subject, #art_comments { padding: 10px 5px; display: inline-block; width: 49.548%; border-radius: 3px; border: 1px solid #ddd; font-size: 0.9em; } #art_subject { width: 100%; margin: 5px 0; } #art_comments { width: 100%; } #add_feedback .button { border: none; padding: 10px 20px; color: #fff; font-size: 1em; display: inherit; margin: 10px 0 0 0; border-radius: 3px; background-color: #2f94ce; } #add_feedback input[type="text"]:focus, #add_feedback input[type="password"]:focus, #add_feedback input[type="email"]:focus, #add_feedback textarea:focus { color: #444; box-shadow: 0 0 3px rgba(68, 68, 68, 0.2); } .error-text { background: #F59E9E; padding: 15px 0px; text-align: center; color: #fff; } .error-name, .error-email, .error-comments { display: inline-block; font-size: 11px; position: absolute; top: -30px; color: white; border: 1px solid red; padding: 5px 10px; line-height: 1.1; background: red; box-shadow: 0 0 3px 0px rgba(0, 0, 0, 0.3); } .error-name:after, .error-email:after, .error-comments:after { content: ''; position: absolute; left: 20px; bottom: -10px; border: 5px solid transparent; border-top: 5px solid red; } .error-comments { top: 16%; left: 0; } .error-name { left: 0; } .error-email { right: 4%; } .message-success { background: rgba(0, 128, 0, 0.5); color: #fff; padding: 20px; text-align: center; margin: 20px auto; border-radius: 3px; } #add_feedback .error { border: 1px solid red; } #add_feedback .required:after { content: '*'; position: absolute; left: 20px; bottom: -10px; } #art_name:focus::-moz-placeholder, #art_name:focus:-moz-placeholder, #art_name:focus:-ms-input-placeholder, #art_email:focus::-webkit-input-placeholder, #art_email:focus::-moz-placeholder, #art_email:focus:-moz-placeholder, #art_email:focus:-ms-input-placeholder, #art_comments:focus::-webkit-input-placeholder, #art_comments:focus::-moz-placeholder, #art_comments:focus:-moz-placeholder, #art_comments:focus:-ms-input-placeholder, #art_subject:focus::-webkit-input-placeholder, #art_subject:focus::-moz-placeholder, #art_subject:focus:-moz-placeholder, #art_subject:focus:-ms-input-placeholder { color: transparent }Обновляем style.css на сервере и смотрим как преобразилась обратная связь на странице.
Создаем файл feedback.js и помещаем в него код. Загружаем на хостинг в папку js активной темы.
jQuery(document).ready(function ($) { var add_form = $('#add_feedback'); // Сброс значений полей $('#add_feedback input, #add_feedback textarea').on('blur', function () { $('#add_feedback input, #add_feedback textarea').removeClass('error'); $('.error-name,.error-email,.error-comments,.message-success').remove(); $('#submit-feedback').val('Отправить сообщение'); }); // Отправка значений полей var options = { url: feedback_object.url, data: { action: 'feedback_action', nonce: feedback_object.nonce }, type: 'POST', dataType: 'json', beforeSubmit: function (xhr) { // При отправке меняем надпись на кнопке $('#submit-feedback').val('Отправляем...'); }, success: function (request, xhr, status, error) { if (request.success === true) { // Если все поля заполнены, отправляем данные и меняем надпись на кнопке add_form.after('' + request.data + '').slideDown(); $('#submit-feedback').val('Отправить сообщение'); } else { // Если поля не заполнены, выводим сообщения и меняем надпись на кнопке $.each(request.data, function (key, val) { $('.art_' + key).addClass('error'); $('.art_' + key).before('' + val + ''); }); $('#submit-feedback').val('Что-то пошло не так...'); } // При успешной отправке сбрасываем значения полей $('#add_feedback')[0].reset(); }, error: function (request, status, error) { $('#submit-feedback').val('Что-то пошло не так...'); } }; // Отправка add_form.ajaxForm(options); });</pre>
Теперь загружаем вторую часть кода в function.php.
/*вторая часть*/ add_action( 'wp_enqueue_scripts', 'art_feedback_scripts' ); function art_feedback_scripts() { // Обработка полей wp_enqueue_script( 'jquery-form' ); // Подключаем файл скрипта wp_enqueue_script( 'feedback', get_stylesheet_directory_uri() . '/js/feedback.js', array( 'jquery' ), 1.0, true ); // Задаем данные объекта ajax wp_localize_script( 'feedback', 'feedback_object', array( 'url' => admin_url( 'admin-ajax.php' ), 'nonce' => wp_create_nonce( 'feedback-nonce' ), ) ); } add_action( 'wp_ajax_feedback_action', 'ajax_action_callback' ); add_action( 'wp_ajax_nopriv_feedback_action', 'ajax_action_callback' ); function ajax_action_callback() { // Массив ошибок $err_message = array(); // Проверяем nonce. Если проверка не прошла, то блокируем отправку if ( ! wp_verify_nonce( $_POST['nonce'], 'feedback-nonce' ) ) { wp_die( 'Данные отправлены с неправильного адреса' ); } // Проверяем на спам. Если скрытое поле заполнено или снят чек, то блокируем отправку if ( false === $_POST['art_anticheck'] || ! empty( $_POST['art_submitted'] ) ) { wp_die( 'Это спам' ); } // Проверяем полей имени, если пустое, то пишем сообщение в массив ошибок if ( empty( $_POST['art_name'] ) || ! isset( $_POST['art_name'] ) ) { $err_message['name'] = 'Пожалуйста, введите ваше имя.'; } else { $art_name = sanitize_text_field( $_POST['art_name'] ); } // Проверяем полей почты, если пустое, то пишем сообщение в массив ошибок if ( empty( $_POST['art_email'] ) || ! isset( $_POST['art_email'] ) ) { $err_message['email'] = 'Пожалуйста, введите адрес вашей электронной почты.'; } elseif ( ! preg_match( '/^[[:alnum:]][a-z0-9_.-]*@[a-z0-9.-]+.[a-z]{2,4}$/i', $_POST['art_email'] ) ) { $err_message['email'] = 'Адрес электронной почты некорректный.'; } else { $art_email = sanitize_email( $_POST['art_email'] ); } // Проверяем полей темы письма, если пустое, то пишем сообщение по умолчанию if ( empty( $_POST['art_subject'] ) || ! isset( $_POST['art_subject'] ) ) { $art_subject = 'Сообщение с сайта'; } else { $art_subject = sanitize_text_field( $_POST['art_subject'] ); } // Проверяем полей сообщения, если пустое, то пишем сообщение в массив ошибок if ( empty( $_POST['art_comments'] ) || ! isset( $_POST['art_comments'] ) ) { $err_message['comments'] = 'Пожалуйста, введите ваше сообщение.'; } else { $art_comments = sanitize_textarea_field( $_POST['art_comments'] ); } // Проверяем массив ошибок, если не пустой, то передаем сообщение. Иначе отправляем письмо if ( $err_message ) { wp_send_json_error( $err_message ); } else { // Указываем адресата $email_to = ''; // Если адресат не указан, то берем данные из настроек сайта if ( ! $email_to ) { $email_to = get_option( 'admin_email' ); } $body = "Имя: $art_name nEmail: $art_email nnСообщение: $art_comments"; $headers = 'From: ' . $art_name . ' <' . $email_to . '>' . "rn" . 'Reply-To: ' . $email_to; // Отправляем письмо wp_mail( $email_to, $art_subject, $body, $headers ); // Отправляем сообщение об успешной отправке $message_success = 'Сообщение отправлено. В ближайшее время я свяжусь с вами.'; wp_send_json_success( $message_success ); } // На всякий случай убиваем еще раз процесс ajax wp_die(); }Проверяем форму на работоспособность. Проблема может возникнуть если вы не правильно загрузили файл js в тему WordPress, и путь до него прописан не корректно, а именно во втором коде в разделе // Подключаем файл скрипта.
Такое письмо приходит на почту с обратной связи.
Отлично, справились, смогли сделать форму обратной связи в WordPress, тремя разными методами, если будут вопросы то задавайте, будем разбираться. Успехов!
Пожалуйста, оцените материал: Самое читаемое:
Приветствую вас, дорогие посетители моего блога!
Возвращаясь к ранее написанному посту о плагине контактной формы WPForms, я решил написать более подробную статью и со множеством скриншотов.
Контактная форма является неотъемлемой особенностью почти любого типа веб-сайта. Хотите ли вы получить обратную связь от ваших посетителей или запросы от потенциальных клиентов, добавление контактной формы является одним из лучших способов, позволяющих людям связаться с вами.
Как и следовало ожидать, когда дело доходит до добавления контактной формы на ваш веб-сайт WordPress, самый простой способ — использовать специальный плагин, одним из которых является популярный и мощный WPForms от команды, стоящей за OptinMonster и Soliloquy.
В этом руководстве я покажу вам, как быстро и легко создать базовую контактную форму для вашего веб-сайта на платформе WordPress, используя бесплатную версию WPForms: WPForms Lite.
Зачем использовать WPForms?
Когда дело доходит до плагинов контактной формы WordPress, то тут есть из чего выбирать. Тем не менее, WPForms — это один из самых быстрых и простых способов добавить контактную форму на свой веб-сайт, но при этом вы можете обновить свои формы, если в будущем у вас возникнут более сложные потребности.
WPForms Lite доступен из каталога плагинов WordPress.
Благодаря шаблонам WPForms вы можете в кратчайшие сроки добавить контактную форму на свой веб-сайт WordPress, и, если вам это нужно, под рукой имеется интуитивно понятный инструмент для создания форм с перетаскиванием, который поможет вам создавать собственные формы для почти для любой цели.
Итак, теперь, когда вы знаете, почему WPForms является хорошим выбором, далее я покажу вам, как использовать этот бесплатный плагин для добавления базовой формы контакта в WordPress.
Как добавить плагин WPForms Lite на свой сайт WordPress
Первым шагом в создании базовой формы контакта с WPForms является добавление плагина на ваш сайт. WPForms поставляется в двух основных версиях: бесплатная и более продвинутая коммерческая с продвинутыми опциями. Однако, если все, что вам нужно, это базовая форма для связи, бесплатная версия более чем адекватно подойдет вам.
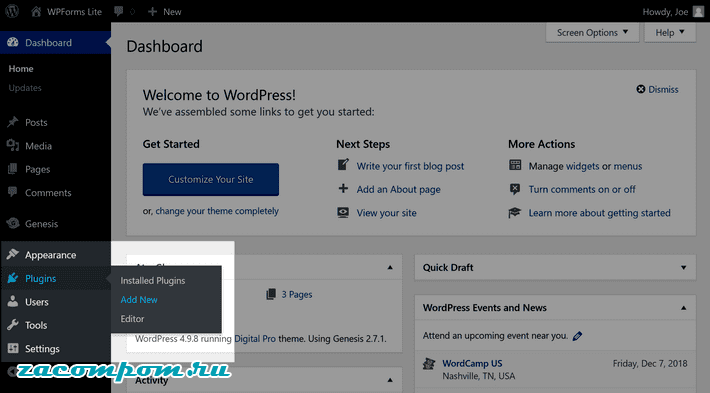
Самый быстрый способ добавить плагин на свой веб-сайт — войти в свою админ-панель WordPress и перейти к разделу плагинов на панели инструментов.
WPForms Lite может быть установлен прямо из вашей панели WordPress.
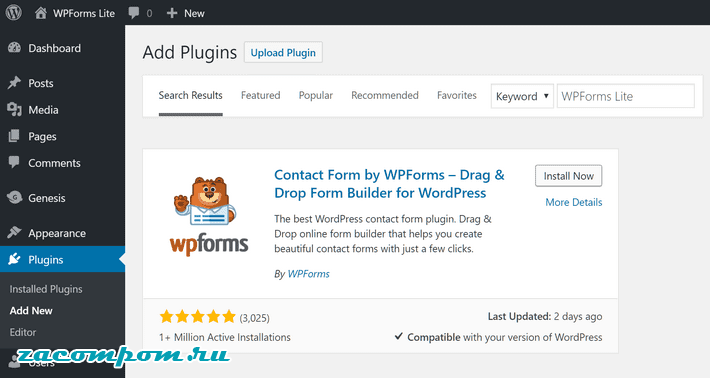
На странице «Добавление плагинов» введите «WPForms Lite» в поле поиска и установите первый плагин, возвращенный в результатах.
Найдите «WPForms Lite», затем нажмите кнопку «Установить сейчас».
На следующем экране нажмите кнопку «Активировать» и WPForms будет готов к использованию на вашем веб-сайте WordPress.
Как создать базовую контактную форму WordPress с WPForms
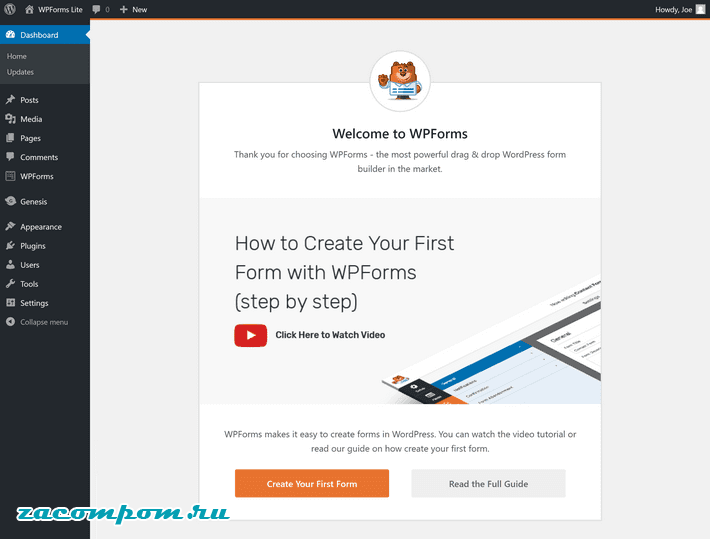
В рамках своей попытки стать самым удобным плагином для форм в WordPress, WPForms отображает полезное приветственное сообщение после активации плагина.
Экран приветствия WPForms Lite содержит видео, помогающее создать первую форму
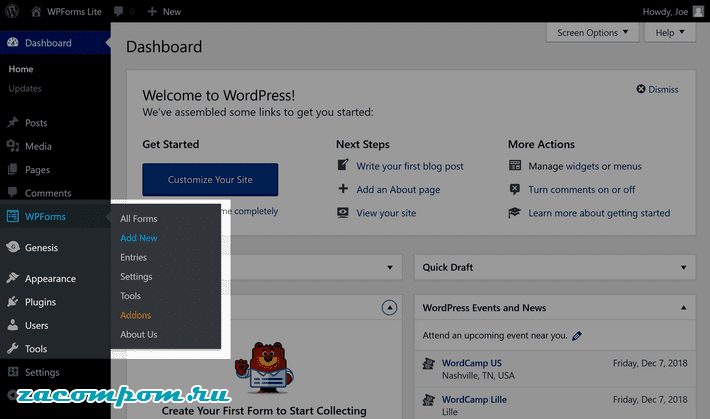
На экране приветствия вы можете просмотреть полезное видео-руководство по созданию первой контактной формы с помощью WPForms. Кроме того, вы можете просто нажать кнопку «Создать свою первую форму», чтобы начать. Если по какой-либо причине экран приветствия не отображается, вы можете создать новую контактную форму, щелкнув боковое меню WPForms, а затем элемент «Добавить новую».
Специальное меню WPForms позволяет легко получить доступ к функциям плагина
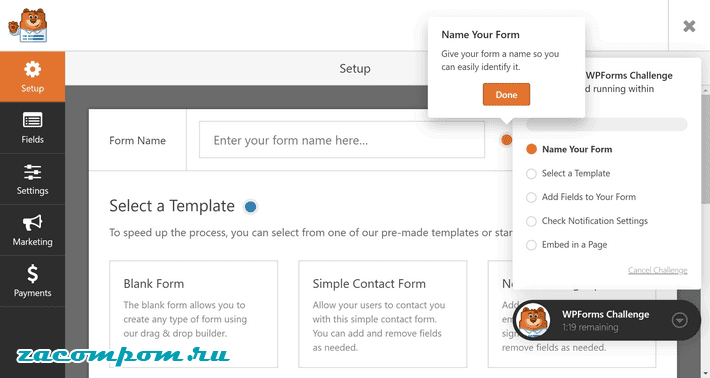
Помимо нажатия кнопки «Создать свою первую форму», теперь у вас также есть возможность принять участие в конкурсе WPForms, который поможет вам в создании первой формы менее чем за пять минут. Если вы решите принять вызов, мастер установки проведет вас через пять этапов создания формы — от присвоения ей имени до публикации на вашем веб-сайте.
Мастер настройки WPForms проведет вас через пять этапов создания вашей первой формы
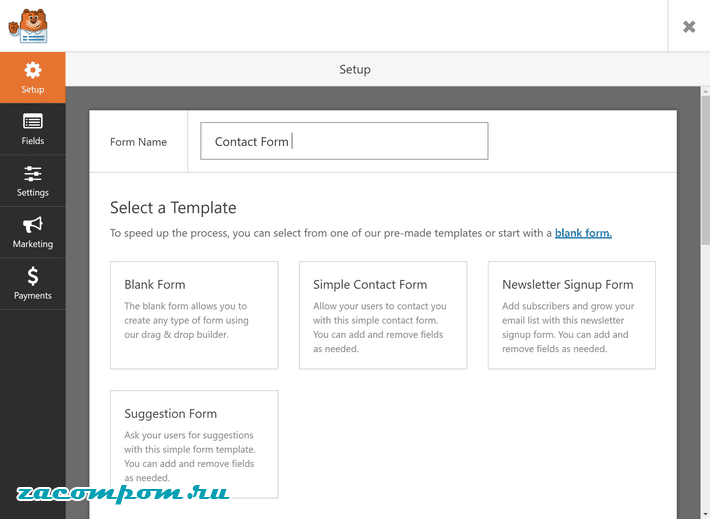
Если вы решите использовать его самостоятельно или использовать мастер, как только вы начнете, вы заметите, что пользовательский интерфейс WPForms берет на себя панель управления WordPress, чтобы предоставить вам максимальный объем пространства для работы с вашей формой. После загрузки интерфейса построителя форм первым шагом будет присвоить вашей форме имя. Попробуйте выбрать что-то значимое и актуальное, что поможет вам определить форму в будущем.
Каждой форме, которую вы создаете с помощью WPForms, нужно имя
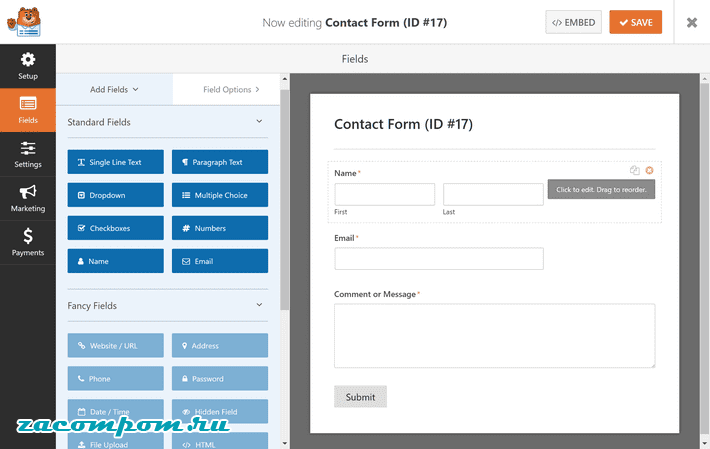
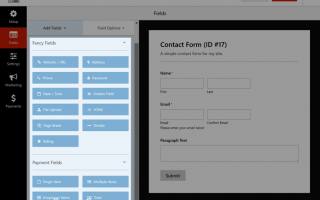
Хотя вы можете начать с пустой формы, рекомендуется выбрать простой шаблон контактной формы.
Шаблон простой контактной формы содержит все необходимые поля
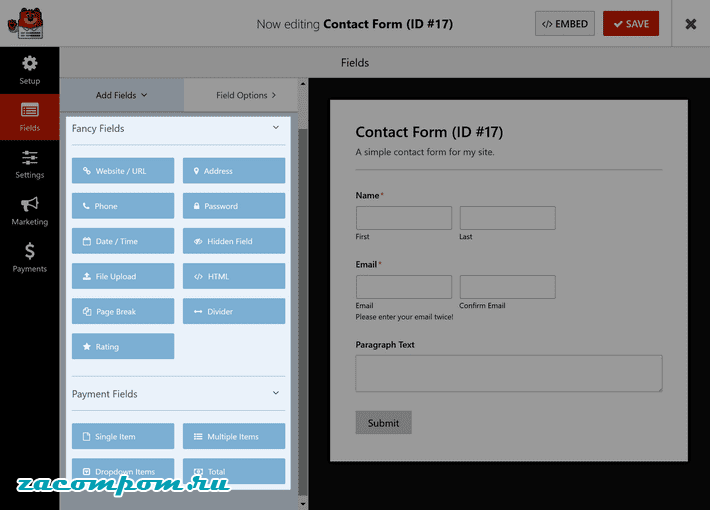
Для большинства целей достаточно простого шаблона контактной формы. Однако, если вам нужно добавить какие-либо дополнительные поля в вашу контактную форму, это так же просто, как нажать на любое из стандартных полей на левой панели, чтобы вставить их в вашу форму. Однако если вы хотите использовать какие-либо из полей «Fancy Fields» или «Payment Fields», вам нужно будет перейти на профессиональную версию WPForms.
Необычные поля и поля оплаты зарезервированы только в премиальной версии WPForms
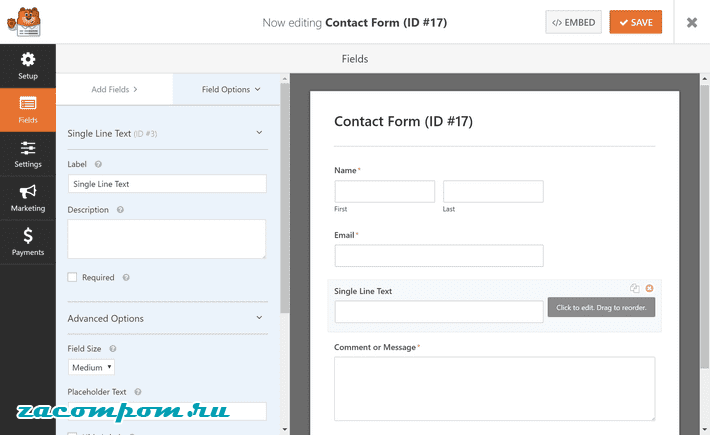
Если вы нажмете на стандартное поле на левой панели, оно будет добавлено в вашу форму мгновенно. Оттуда вы можете перетащить его в новую позицию или щелкнуть поле, чтобы начать его редактирование.
Нажатие на поле в форме приводит к тому, что настройки поля отображаются на левой панели
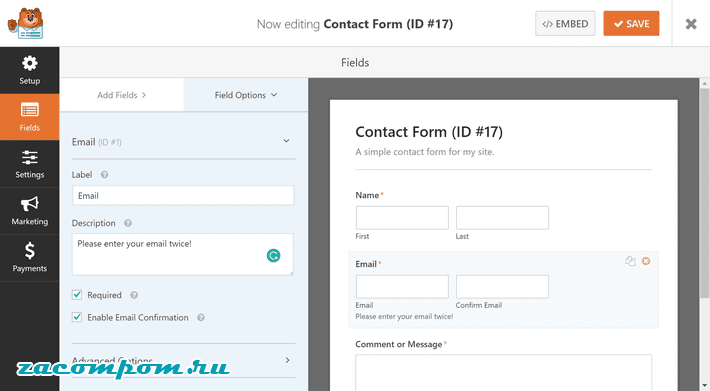
Редактирование поля формы происходит на левой панели компоновщика, что позволяет изменять метку и описание поля, устанавливать размер поля и вводить любой текст-заполнитель. Доступные вам параметры зависят от того, какой тип поля вы редактируете — например, с помощью поля электронной почты вы можете легко включить поле подтверждения, которое требует от пользователя ввода своего адреса электронной почты дважды. Когда вы будете довольны полями формы и их настройками, нажмите кнопку «Сохранить».
Некоторые типы полей имеют свои уникальные настройки, такие как опция поля подтверждения по электронной почте
Настройка вашей контактной формы
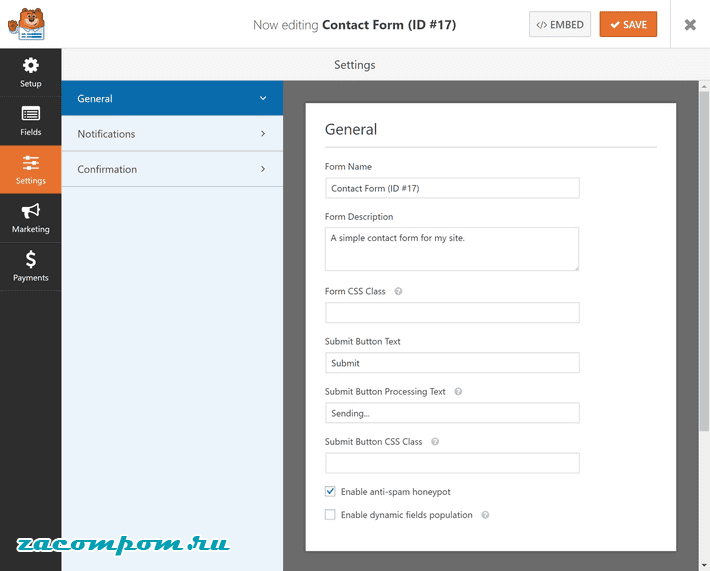
Каждая форма, которую вы создаете с помощью WPForms, может быть настроена индивидуально в соответствии с вашими потребностями. Итак, чтобы просмотреть текущие настройки или настроить работу вашей формы, просто нажмите на вкладку «Настройки» на экране построителя форм, чтобы открыть параметры конфигурации для формы, над которой вы работаете.
Параметры сгруппированы в три раздела, охватывающих параметры «Общее», «Уведомление» и «Подтверждение» для формы.
Каждая форма, которую вы создаете с помощью WPForms, может быть настроена индивидуально
С помощью общих настроек вы можете отредактировать заголовок и описание формы, изменить текст кнопки отправки и включить функции защиты от спама. Рекомендуется использовать функцию борьбы с нежелательной почтой, поскольку это поможет сократить количество получаемых вами спам-рассылок, не влияя на пользовательский интерфейс ваших форм, требуя, чтобы посетители заполняли поле с проверкой.
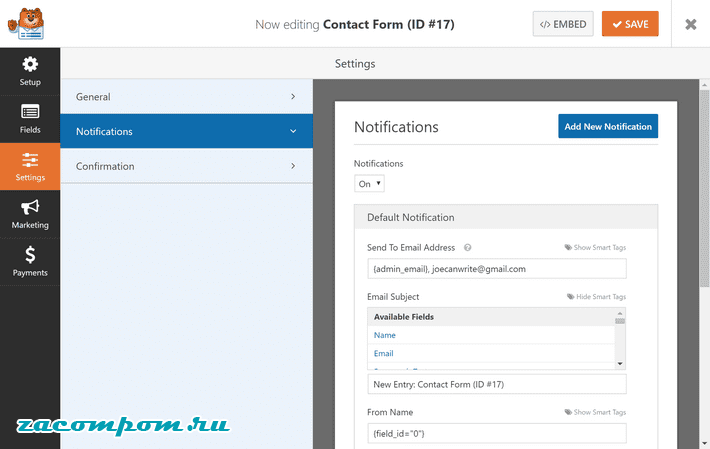
Настройки уведомлений позволяют указать, на какой адрес электронной почты должны отправляться записи формы, и при необходимости можно вводить несколько адресов. WPForms использует смарт-теги для динамического заполнения сообщения электронной почты содержимым из полей формы, таких как тема сообщения и имя формы. Если вы хотите создать несколько уведомлений, например отдельное сообщение, отправленное пользователю, отправившему форму, по электронной почте, вам нужно будет обновить до премиальных версий WPForms. Однако можно использовать смарт-теги для отправки того же уведомления по электронной почте человеку, который отправил форму, а также любым другим указанным вами получателям.
WPForms отправит электронное письмо с записью формы на адрес по вашему выбору
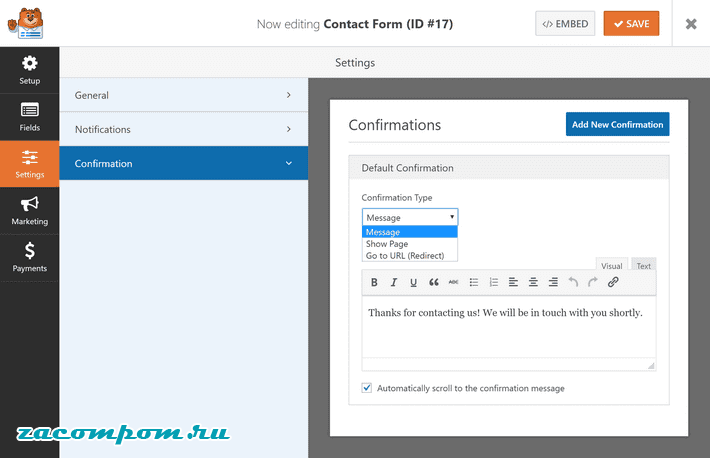
Вы также можете использовать параметры подтверждения, чтобы настроить сообщение, которое отображается после того, как посетитель отправил форму. В качестве альтернативы, вместо отображения настраиваемого сообщения, вы можете выбрать отображение страницы на своем веб-сайте или перевести пользователя по URL-адресу по вашему выбору после отправки формы.
С WPForms вы можете выбрать, что произойдет после отправки формы
Опять же, когда вы будете довольны подтверждением формы, нажмите кнопку «Сохранить», чтобы подтвердить изменения.
Публикация контактной формы на вашем сайте
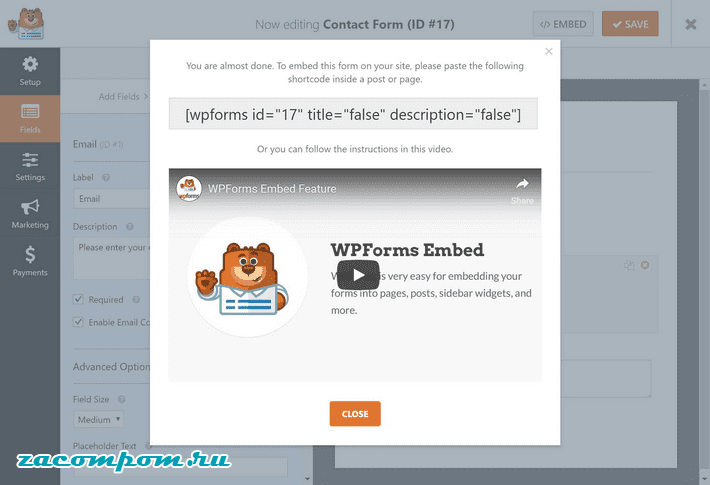
После сохранения формы вы можете опубликовать ее на своем веб-сайте WordPress, чтобы сделать ее доступной для посетителей. Нажатие на кнопку внедрения на экране построителя формы отобразит шорткод формы, над которой вы работаете. Затем вы можете скопировать и вставить этот шорткод в пост или страницу WordPress, чтобы сделать форму доступной. Полезно, чтобы на экране появилось обучающее видео, демонстрирующее, что нужно сделать, чтобы вставить шорткод формы в сообщение или страницу. Тем не менее, процесс очень прост.
После нажатия на кнопку внедрения появится шорткод формы, над которой вы работаете
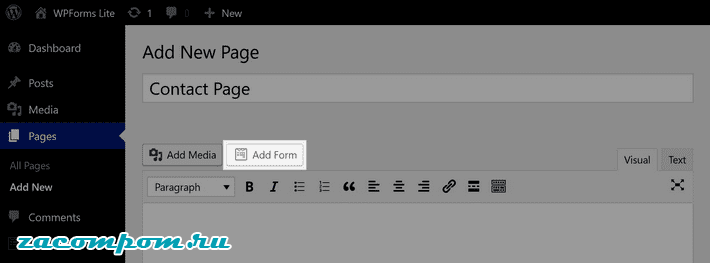
Еще один способ добавить одну из ваших форм на ваш веб-сайт — создать новую запись или страницу или открыть существующую для редактирования, а затем нажать кнопку «Добавить форму».
WPForms добавляет удобную кнопку в редактор WordPress для вставки форм
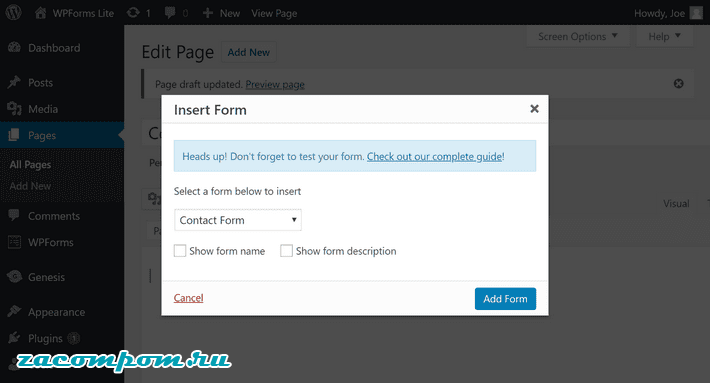
После того, как вы нажали кнопку «Добавить форму», вы можете выбрать, какую форму вставлять, а также выбрать, отображать ли заголовок или описание формы.
WPForms дает вам возможность отображать имя формы и описание
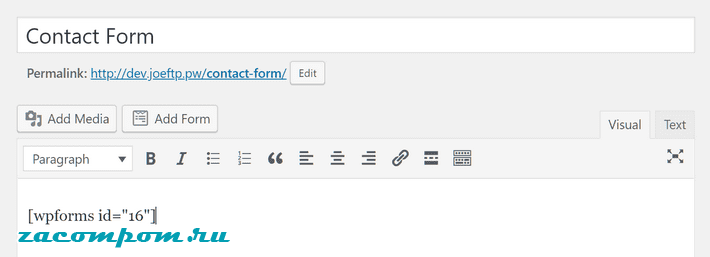
После того, как вы вставили форму, шорткод будет добавлен к вашему сообщению или странице. Затем после публикации шорткод будет заменен соответствующей формой. Из-за того, как работают шорткоды, если вы вносите какие-либо изменения в форму, они будут автоматически применены к вашей опубликованной форме.
Шорткод формы, которую вы хотите отобразить, будет вставлен в сообщение или страницу
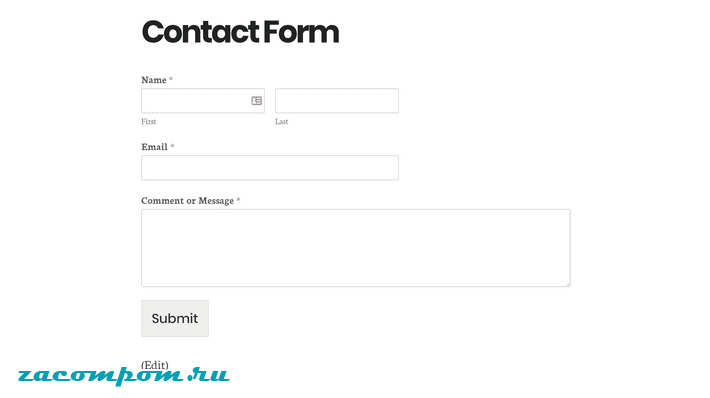
Теперь, если ваши посетители хотят отправить вам сообщение, все, что им нужно сделать, это заполнить форму и нажать кнопку «Отправить».
Когда ваша форма опубликована, ее внешний вид должен интегрироваться с вашей темой WordPress
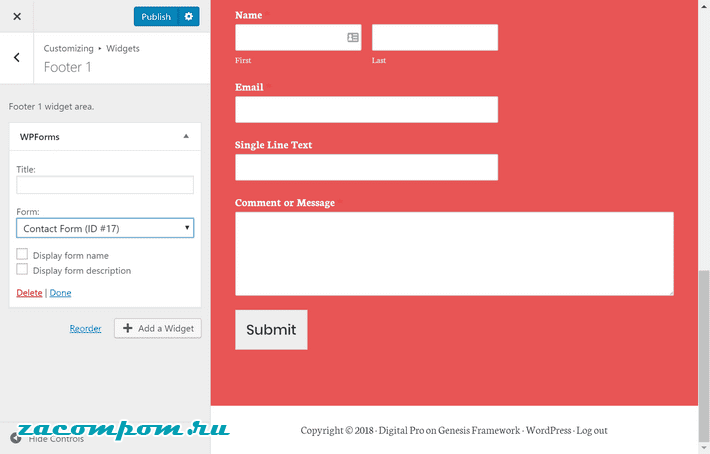
WPForms Lite также включает в себя виджет, который позволяет отображать формы на боковой панели и в других готовых к виджетам областях вашей темы WordPress. В зависимости от выбранной вами темы виджет WPForms может дать вам возможность отображать форму в подвале (футере) вашего сайта, как показано ниже.
Виджет WPForms позволяет отображать формы в областях виджетов вашей темы
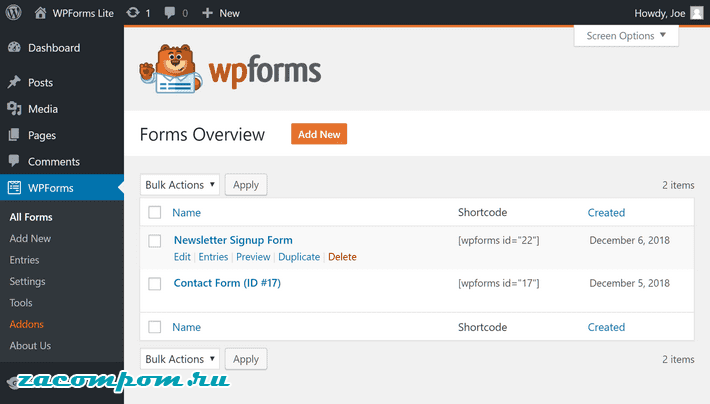
Управление контактными формами WordPress
Если вам нужно внести какие-либо изменения в свои формы, вы можете получить к ним доступ через пункт «Все формы» в меню WPForms.
Вы можете просматривать и управлять своими формами через страницу WPForms в вашей панели WordPress
В этом разделе панели управления WordPress вы можете удалять или редактировать любые существующие формы, а при обновлении до WPForms Pro вы можете просматривать записи форм, отправленные посетителями вашего сайта.
Как упоминалось ранее, любые изменения, которые вы вносите, будут немедленно отражены в ваших опубликованных формах, благодаря возможности коротких кодов WordPress.
Последние мысли
Как видите, бесплатный плагин WPForms Lite предоставляет очень простой способ добавления контактных форм на веб-сайты WordPress.
Используя стандартный шаблон контактной формы, вы можете добавить этот тип формы на свой веб-сайт всего за несколько кликов — и, благодаря редактору с перетаскиванием, если вам нужно внести изменения в шаблон (например, добавив поля формы или изменение текста по умолчанию), весь процесс действительно очень прост.
А у меня на этой ноте все — до скорых встреч!
А какой контактной формой пользуетесь вы на своем блоге или сайте? Напишите ответ в комментариях ниже!Вам понравилась статья?






- https://wordpressmania.ru/ustanovka-nastroyka-contact-form-7-dlya-wordpress/
- https://wpcourses.ru/form-feedback-wp/
- https://zacompom.ru/plugins/kak-sozdat-bazovuju-kontaktnuju-formu-s-pomoshhju-plagina-wpforms.html


 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер


 Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию

 11 советов по настройке файла wp-config.php
11 советов по настройке файла wp-config.php





























 Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция
Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция Как настроить шаблон WordPress – встроенные инструменты кастомизации
Как настроить шаблон WordPress – встроенные инструменты кастомизации Главная страница WordPress – настройка и редактирование 2
Главная страница WordPress – настройка и редактирование 2 Лёгкий SMTP плагин для WordPress – настройка и использование
Лёгкий SMTP плагин для WordPress – настройка и использование