Содержание
- 1 Вступление
- 2 Требования WordPress к программному обеспечению хостинга
- 3 Установка WordPress на хостинг
- 4 Создать базу MySQL на хостинге
- 5 Редактировать (изменить) несколько файлов
- 6 Установка WordPress на хостинг через FTP-клиент
- 7 Окончание установки WordPress
- 8 Вывод
- 9 Плагины
- 10 Тестовые записи
- 11 Заключение
В статьи использованы скриншоты снятые с установки WordPress 3.5
Вступление
Перед установкой и даже перед выбором WordPress в качестве рабочей CMS для своего сайта, нужно понимать, что хостинг должен иметь определенное программное обеспечение для поддержания стабильной работы WordPress.
Требования WordPress к программному обеспечению хостинга
У CMS WordPress не завышенные требования по программному обеспечению хостинга и с гарантией можно сказать, что большинство хостингов соответствуют требованиям WordPress. Для запуска WordPress рекомендуется чтобы хост поддерживал:
- PHP версии 5.6 или выше
- MySQL версии 5.6 или выше
- или OR MariaDB версии 10.0 или выше
- Рекомендовано, чтобы хостинг использовал HTTP сервер: Apache или Nginx, однако запустится и на любом другом с поддержкой PHP и MySQL.
Такое программное обеспечение имеет любой современный хостинг. Первый вопрос решен.
Следующее. Для установки WordPress на хостинг понадобятся два веб инструмента.
- Первый инструмент это текстовой редактор (например, Notepad++). Он нужен для правки файлов и пригодится в дальнейшей работе.
- Второй инструмент это клиент для соединения по FTP. Например, FTP-клиент FiltZilla или WinSCP.
Если такие инструменты есть в вашем арсенале, то можно приступать к установке WordPress на свой хостинг.
Примечание: Установить WordPress можно не только по стороннему FTP соединению, но и из файлового менеджера в административной панели хостинга, например из через ISPmanager.
Установка WordPress на хостинг
Установка WordPress на хостинг включает следующие этапы:
- Скачать дистрибутив WordPress;
- Создать базу MySQL на хостинге;
- Редактировать (изменить) несколько файлов;
- Разместить папки и файлы WordPress на хостинге;
- Закончить установку переходом в административную панель сайта.
Скачать дистрибутив WordPress
Совет: Все расширения WordPress (шаблоны, плагины и сам дистрибутив) скачивайте с официальных сайтов WordPress : wordpress.org, или лучше wordpress.ru.
В этом примере скачиваем дистрибутив WordPress с русскоязычного WordPress. Дистрибутив это форма распространения системного программного обеспечения.

Скачиваем дистрибутив WordPress архивом, который, для закачки по FTP, нужно сразу распаковать архиватором на своем компьютере.
Создать базу MySQL на хостинге
Любой сайт состоит из двух частей. Одна часть сайта это некоторое количество папок и файлов, которые хранятся на сервере хостинга в корневой папке сайта. Вторая часть сайта это база данных сайта, которая храниться сервере MySQL. Сервер MySQL, обычно, находится на сервере вашего хостинга. База данных сайта это сложно структурированная база данных, состоящая из таблиц с информацией. Желательно, для одного сайта создавать одну базу данных.
Для сайта WordPress так же нужна отдельная база данных.
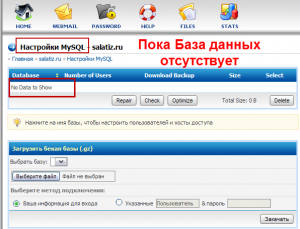
- Для создания базы данных для сайта, авторизуйтесь и войдите в свою административную панель на хостинге.
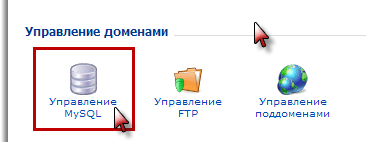
- На панели найдите значок, где есть надпись MySQL или «Базы данных».
- Нажимаем на иконку. Открывается окно управления базами данных в котором нужно создать новую базу данных.
На разных хостингах интерфейс панели и надписи отличаются, но принцип понятен. Нужно создать базу данных, которая должна иметь три обязательных параметра:
- Имя базы данных;
- Имя пользователя базой данных;
- Пароль базы данных.
Также нужно знать имя сервера MySQL. Чаще всего сервер MySQL это localhost, но возможно и набор цифр или имя типа: ваш_Аккаунт.mysql.ваш_Хостинг.ru.
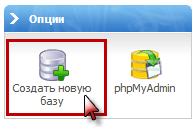
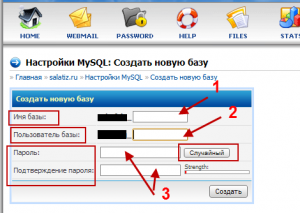
Создаем базу данных. Ищем кнопку типа «Создать базу данных». Нажимаем ее, открывается окно с простой формой для заполнения.
В зависимости от хостинга, имя базы данных и пользователь базы данных могут быть одинарными или двойными именами, разделенными префиксом. Первая часть двойного имени это ваш аккаунт на хостинге, вторую часть вам нужно заполнить самостоятельно. Вписывается любое имя латинскими буквами.
Пароль базы данных подбирается самостоятельно или, если есть на хостинге, автоматически. Не пугайтесь, если пароля сначала не видно, он будет показан после создания базы на следующей странице.
После заполнения формы, нажимаем «Создать». После создания базы, откроется форма, сообщающая, что база данных создана и будут показаны ваши данные.
Важно! Запомните все данные базы данных, они нужны на следующем этапе установки WordPress.
Редактировать (изменить) несколько файлов
Этот параграф несколько устарел и версии WordPress 4+ не требуют отдельного редактирования файла wp-config. Всё делается из окна браузера при установке WordPress.
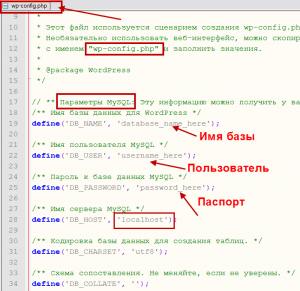
На этом этапе понадобиться текстовой редактор. Я использую Notepad++ или Sublime Text2. В распакованном архиве WordPress, ищем файл wp-config-sample.php. Его нужно переименовать в файл wp-config.php. В редакторе Notepad++ открываем файл wp-config.php. Это файл конфигурации WordPress. При установке в этом файле прописывается начальная настройка WordPress, и прежде всего, это данные созданной ранее базы данных MySQL.
В открытом Notepad++ в файле wp-config.php ищем строки MySQL и вписываем свои данные базы данных.
Не забываем сохраняться в кодировке UTF-8 без BOM.
Важно! Не редактируйте файл wp-config.php в Блокноте Windows и тем более не используйте редакторы Word.
Примечание: Современные версии выше 3.7, устанавливаемые из ведущих браузеров не требуют предварительного изменения в файле wp-config.php. Система сделает всё сама в инсталляторе. Однако ручное редактирование wp-config.php может понадобится если вы используете «оригинальные» браузеры.
Установка WordPress на хостинг через FTP-клиент
Возникает вопрос. А куда собственно переносить файлы WordPress? Вернее, в какую папку хостинга следует закачать весь каталог WordPress.
Обычно, WordPress закачивается в корневую папку хостинга. В зависимости от хостинга это каталоги httpdocs или public_html или папка с названием вашего домена. При установке WordPress в корневую паку сайта, сайт будет открываться при написании доменного имени в строке браузера: http:// example.com. Есть более простое правило определения корневой папки сайта: В корневой папке лежит файл index.php.
Если у вас уже есть информация в корне сайта (public_html), например, другой сайт, то в корневой папке нужно создать отдельную папку с любым именем, например ABC. Далее, по FTP, закачать папки и файлы WordPress с локального компьютера в папку “ABC”. При таком размещении WordPress, ваш cайт будет открываться по адресу: http:// example.com/ABC.
Куда закачивать файлы WordPress определили. Осталось определить, как. Для этого используем любой FTP-клиент. В моем примере это FileZilla.
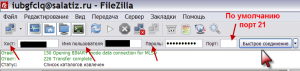
FTP-клиент FileZilla
Для работы с FTP вам понадобятся учетные данные FTP клиента. Эти данные предоставляет хостинг-провайдер при покупке его услуг.
Открываем FileZilla. Во вкладке «Файл»→»Менеджер сайтов» или в горизонтальной строке «Быстрого соединения» вводим свои данные для работы с FTP-клиентом. Нажимаем «Соединиться» или «Быстрое соединение».
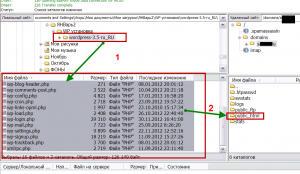
Если данные верны, справа на панели FileZilla откроется «дерево» вашего сайта. Слева колонка папок и файлов вашего компьютера.
Слева выделяете все файлы и папки WordPress (используйте кнопку Ctrl). Далее простым перетаскиванием переносите все папки WordPress в корневую папку сайта (httpdocs или public_html) своего сайта. Контролируется перекачка внизу экрана.
Об удачной закачке, как и о проблемах, FileZilla сообщит.
Окончание установки WordPress
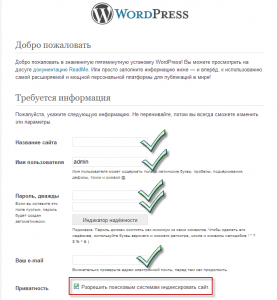
Заканчиваем установку переходом в инсталлятор WP. Для этого вводим в адресную строку браузера домен сайта.
Важно! Некоторые хостинги не дадут вам доступ к сайту, пока вы не удалите файл-заглушку index.html из корневого каталога сайта.
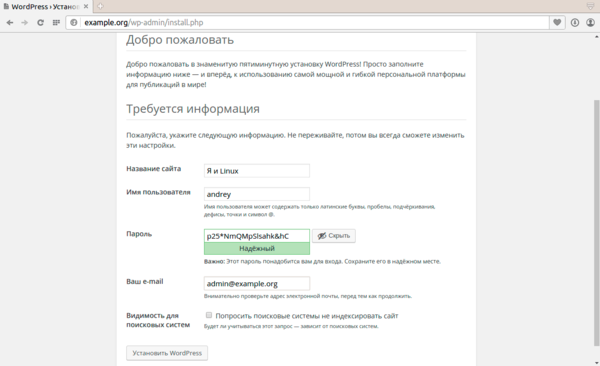
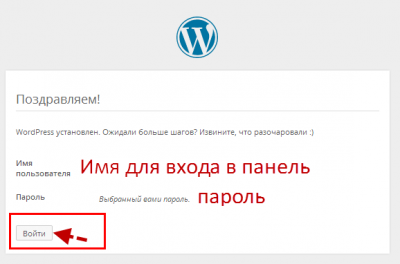
Видим результат, совсем не 5 минутной работы.
Важно! Имя пользователя и пароль это ваши данные для входа в административную панель сайта. Их нужно запомнить, без них войти в административную панель сайта не получиться. Забыли пароль администратора, читаем статью: Восстановить пароль администратора WordPress.
На этом Установка WordPress на хостинг закончена!
Вывод
В завершении замечу, что со временем установка Wordpress на хостинг несколько меняется в сторону упрощения, но суть установки изложенная в этой статье неизменна: скачать и распаковать последний дистрибутив WordPress, создать базу данных (лучше отдельную), залить дистрибутив в корень сайта.
©www.wordpress-abc.ru
Другие стати раздела: Установка WordPress
На очереди вторая статья из серии про WordPress. Сегодня я расскажу как выглядит правильная настройка WordPress после установки. Постараюсь учесть все нюансы и вопросы, которые могут возникать у новичков.
Содержание
Плагины
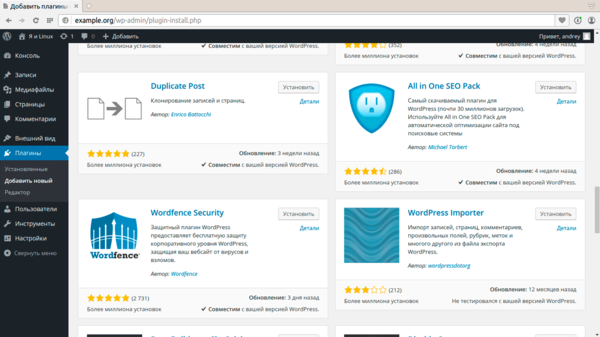
После установки у нас чистая CMS. Ее функционала мало, поэтому мы должны установить несколько расширений. Идем в «Плагины» — «Добавить новый». От себя рекомендую такую подборку плагинов:
Yoast SEO
Очень популярный SEO-плагин, который позволяет оптимизировать работу своего сайта на WordPress, добавить мета-теги, SEO-тайтлы, карту сайта и многое другое. Большая часть пользователей ВП отдают предпочтение именно этому плагину. Вы можете попытать счастье и установить что-то другое. Но я бы, все же, настоятельно рекомендовал использовать Yoast.
Читайте также: Топ 5 необходимых плагинов для WordPress
Настройка
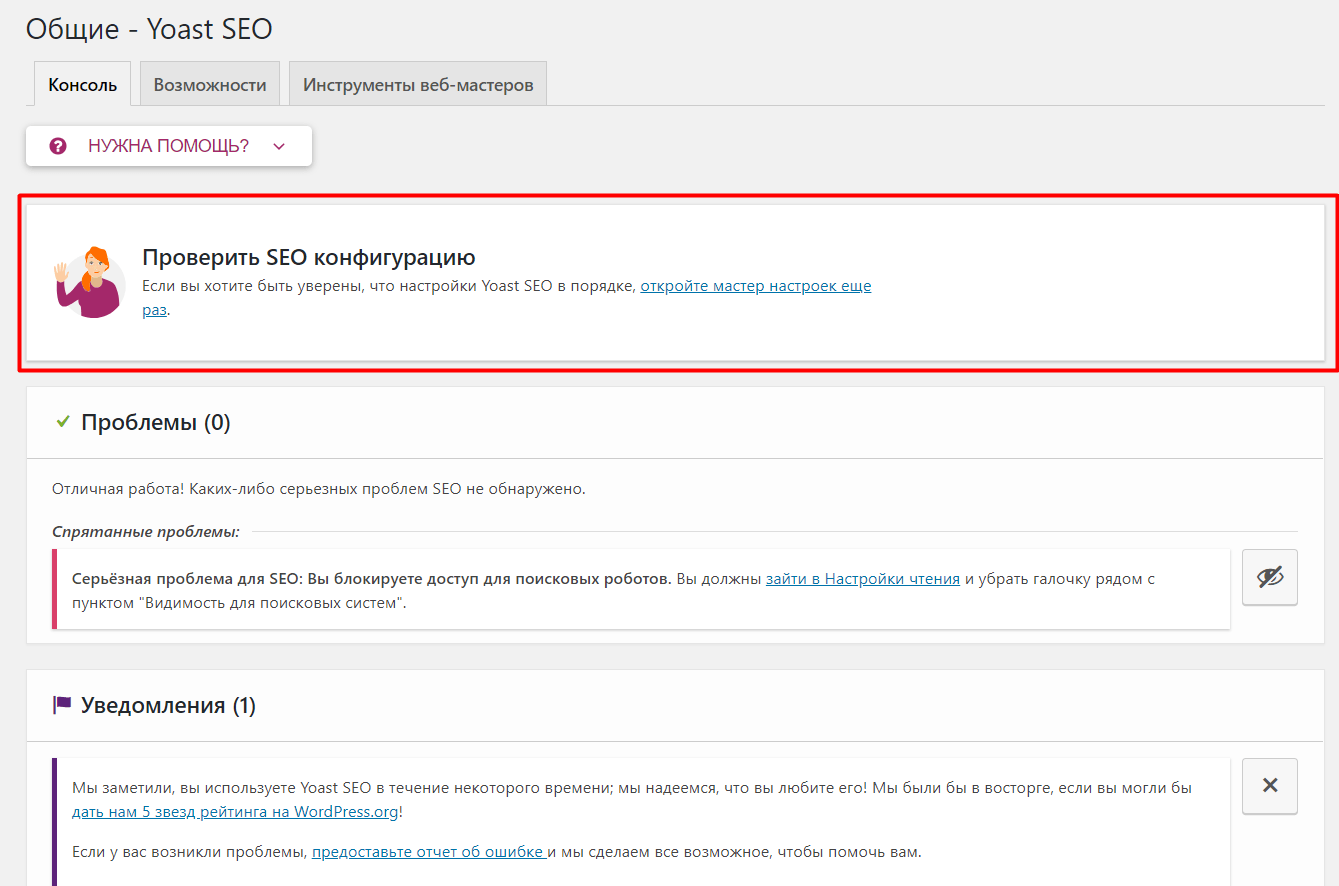
Но это еще не все. Давайте настроим наш SEO-плагин. В боковом меню появилась еще одна вкладка — SEO. Открываем ее и переходим в «Общие».
Переходим к «Мастеру настройки», следуем всем его подсказкам и настраиваем Yoast. Более детально этот процесс будет рассмотрен в отдельной статье.
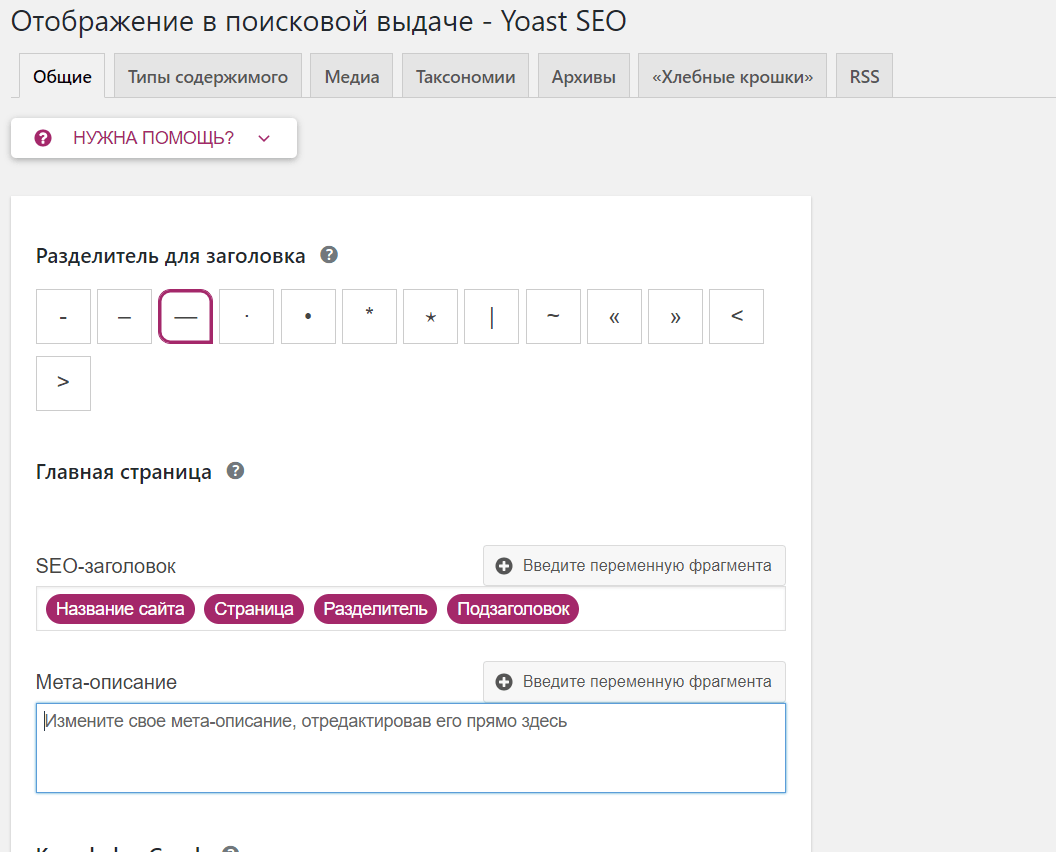
Теперь идем в «Отображение в поисковой выдаче», выбираем разделитель между названием сайта и кратким описанием. Вписываем мета-описание и устанавливаем владельца сайта.
Robots.txt
Также нам стоит создать robots.txt для нашего сайта. Правильный вариант файла будет рассмотрен в отдельной статье. Сейчас же просто создадим основу.
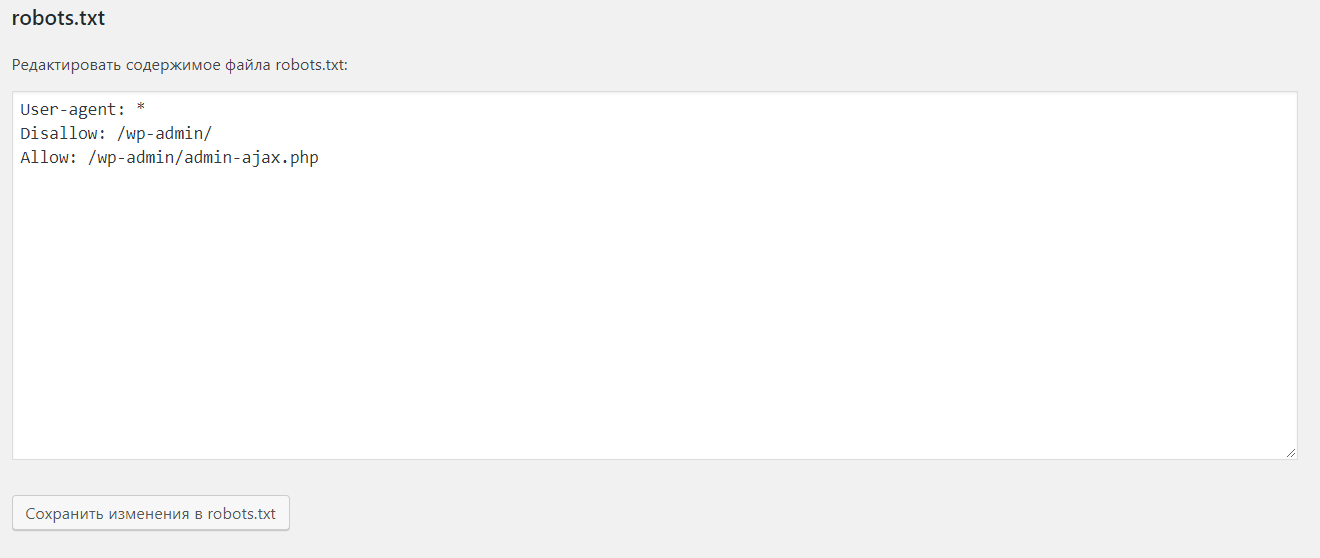
«Инструменты» — «Редактор файлов» — кнопка «Создать robots.txt». Файл будет создан в таком виде:
Сохраняем изменения и уходим от греха подальше.
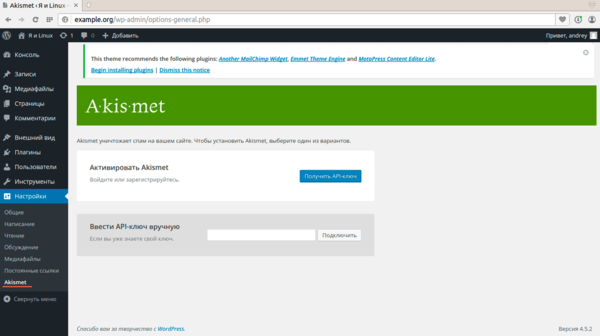
Akismet Anti-Spam
Очень важный плагин, который охраняет наш сайт от спама. Если не поставите, то в первые же дни существования ваш проект попадет в спам листы. Боты начнут рассылку сообщений под всеми записями, и т.к. по умолчанию все новые комментарии должны быть одобрены администратором, вам придется вручную удалять их в админке.
Но зачем напрягаться, если есть этот бесплатный плагин? Устанавливаем его из каталога ВП, проходим простую регистрацию и наслаждаемся.
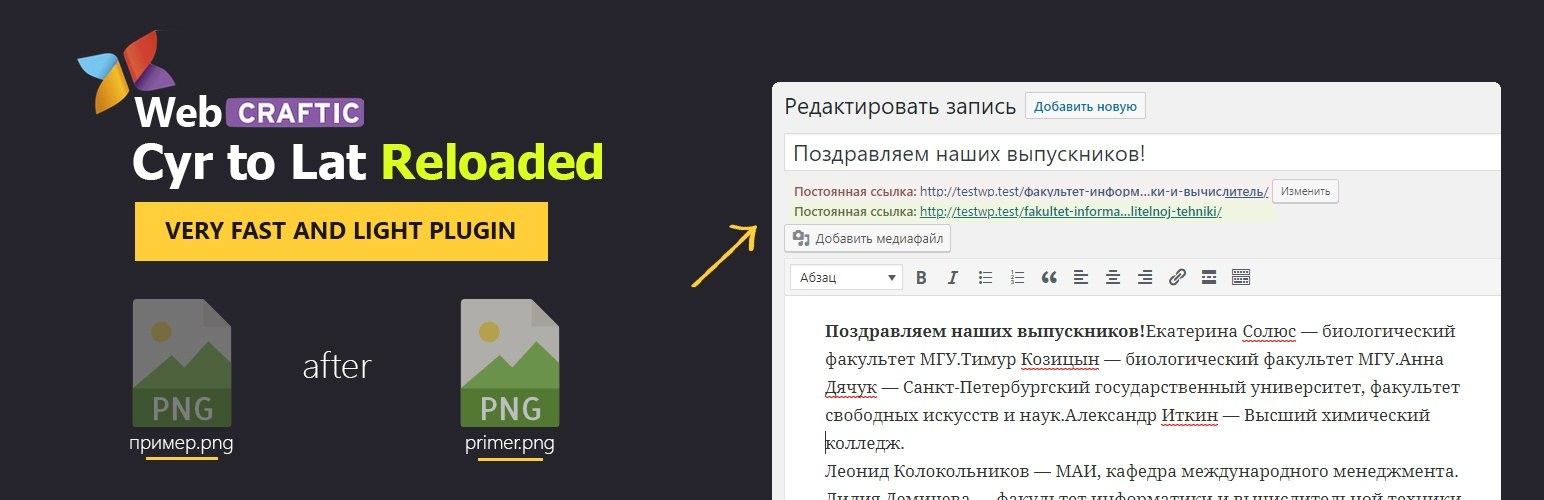
Cyr To Lat Reloaded
Русскоязычный WordPress использует кириллицу при автоматическом составлении постоянных ссылок. Этот плагин решает такую проблему и транслирует все на латиницу. Не хотите использовать русские ссылки? Вот оно решение. Этот же продукт может выполнять транслитерацию файлов, так что все вообще по-красоте. Устанавливается он из каталога.
WP Super Cache
Крутой плагин кэширования, который поможет ускорить загрузку вашего сайта. Очень прост в установке и настройке. Также вы можете ознакомиться с другими плагинами кэширования, о которых я совсем недавно рассказывал.
Читайте также: Ускоряем свой сайт с помощью плагинов кэширования
Тестовые записи
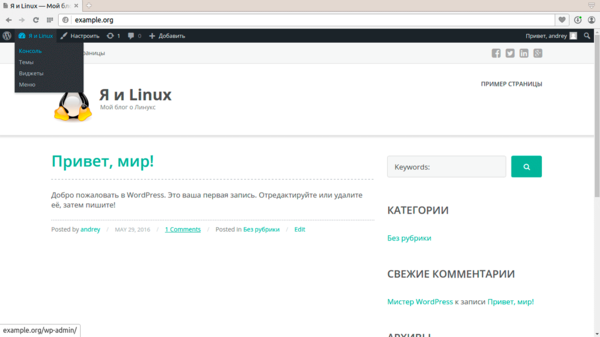
После установки ВП у вас появится тестовая запись и тестовая страница. Они созданы для того, чтобы вы могли видеть как выглядят шрифты и прочие элементы внутри таксономий. Их надо удалить. Для этого идем в «Записи», наводим на «Привет, мир!», появляется кнопки, нажимаем «Удалить». То же самое и со страницей. «Страницы», наводим, удаляем.
Заключение
Первичная настройка WordPress завершена. Теперь можно потихоньку добавлять новые посты, или же продолжать знакомство с этой замечательной CMS. Надеюсь, что эта статья оказалась полезной для вас, и вы поставите ей соответствующую оценку. Также буду благодарен, если вы поделитесь материалом с друзьями или же просто подпишитесь на рассылку и включите уведомления через колокольчик. На этом все, дорогие друзья. Удачного вам дня.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Все описанные ниже действия мы будем производить на сервере настроенном по инструкции: Настраиваем веб-сервер на базе Apache в Debian / Ubuntu Server. Настоятельно рекомендуем с ней ознакомиться, чтобы в дальнейшем не было непонимания некоторых моментов и настроек. При этом используемый сервер абсолютно стандартен, что позволит вам повторить описываемые действия на любой иной системе, в том числе и на виртуальном хостинге, с небольшими поправками на особенности вашего случая.
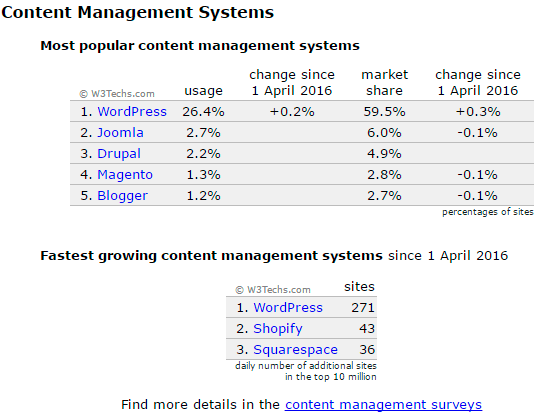
Почему мы решили начать с WordPress? Потому, что это очень простой в освоении, но в то же время удобный и функциональный движок, позволяющий быстро создать с нуля работающий сайт. WordPress снискал заслуженную популярность среди веб-мастеров и согласно данным W3Techs является самой популярной системой управления контентом (CMS), на которой работает четвертая часть сайтов.

Все операции обслуживания и управления дополнениями также предельно упрощены и заключаются в буквальном нажатии на пару кнопок. При этом в вашем распоряжении огромная коллекция дополнений, выполненная в виде привычного всем магазина, с описанием, отзывами, рейтингом. Выбрали то, что понравилось, нажали установить, все остальное система сделает сама.
Однако есть и обратная сторона медали. Концепция движка не предусматривает его глубокой ручной доводки, нет, вы конечно можете дорабатывать его как считаете нужным, но при следующем обновлении все ваши правки будут автоматически удалены. Также встроенный редактор движка имеет свои представления о верстке, которые могут не совпадать с вашими, если вы вдруг решите самостоятельно поправить HTML-код.
Вообще у нас при работе с WordPress возникает некая аналогия с iPhone, также красиво, удобно, но лазить глубоко внутрь не дозволяется. Хорошо это или плохо? Однозначного ответа дать нельзя, для новичков однозначно хорошо, но если вы любите поковыряться внутри движка или имеете собственные требования к HTML-разметке, то скорее всего вам нужно будет взять иную CMS.
Основное назначение WordPress — это блоги. Что такое блог? Это веб-сайт упрощенной структуры, который содержит регулярно добавляемые записи в обратном хронологическом порядке (т.е. новые сверху), которые могут быть объединены в категории и содержать специальные метки — теги, по которым легко можно найти похожие материалы. Данный формат пользуется большой популярностью и позволяет создавать сайты самого разного размера и тематики.
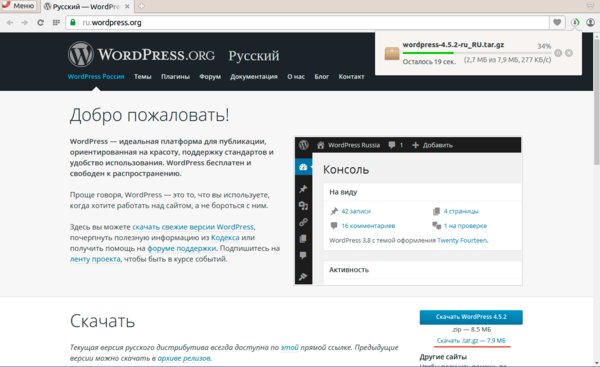
Чтобы получить самый свежий дистрибутив WordPress перейдите на страницу проекта ru.wordpress.org, там же вы можете ознакомиться с примерами сайтов на этом движке, ознакомиться с документаций или получить помощь на форуме.
Сам дистрибутив имеет небольшой размер и доступен в виде zip или tgz архива. Скачаем его к себе на компьютер и не распаковывая перенесем на сервер в любое удобное место, так как сервер у нас на Linux, то лучше скачивать tgz-архив. Почему именно так? Один большой файл будет закачан гораздо быстрее, чем большое количество маленьких. Хотя если у вас нет доступа к серверу, например, виртуальный хостинг, то архив придется предварительно распаковать и закачивать его содержимое уже в папку сайта.

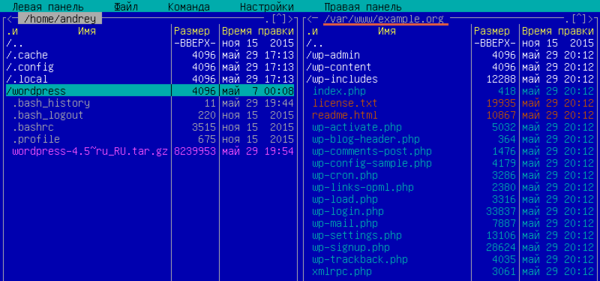
tar -xvf wordpress-4.5.2-ru_RU.tar.gzПосле чего в той же директории появится папка wordpress с содержимым поставки. Все что находится внутри нужно скопировать в корневую папку вашего сайта. Для этого можно воспользоваться файловым менеджером mc или выполнить еще одну команду:
cp -r wordpress/* /var/www/example.orgПри этом подразумевается, что вы находитесь в одной директории с архивом и распакованной папкой, а /var/www/example.org — корневая директория вашего сайта. В итоге должно получиться следующее:
После копирования следует установить правильного владельца и группу для файлов движка, это может быть или пользователь www-data, если все сайты работают от имени веб-сервера, либо тот пользователь, который указан в настройках виртуального хоста, если вы используете запуск сайтов от имени пользователя через mpm-itk. Для установки прав введите:
chown -R user:user /var/www/example.orgгде user:user имя пользователя и группы, может быть www-data:www-data, либо andrey:andrey, как в нашем случае, а /var/www/example.org — директория с сайтом.
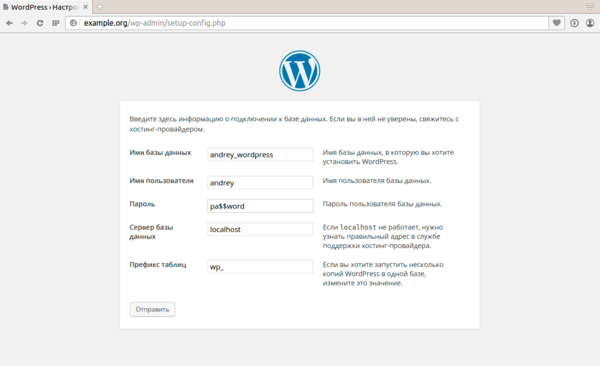
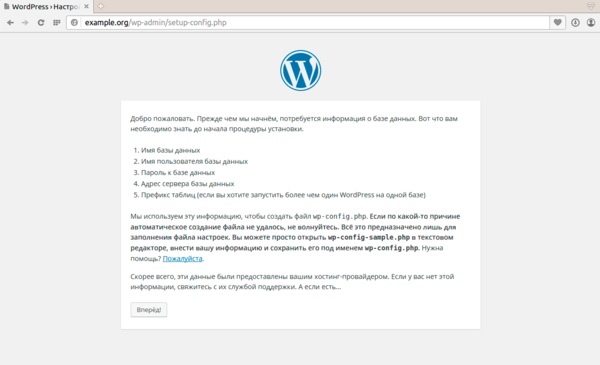
Теперь, когда все файлы на своих местах, можно приступать к установке. Только не забудьте перед этим создать чистую базу данных MySQL в кодировке UTF-8. Для установки откройте браузер и наберите там адрес своего сайта, в нашем случае example.org. Вы попадете в веб-интерфейс установщика, который заботливо проведет вас через все этапы.
Следующий шаг «самый сложный» в процессе установки, вам надо будет указать название созданной базы данных и параметры подключения к серверу СУБД. И нет, мы не шутим, это действительно самый сложный для неподготовленного пользователя этап установки, с остальным справится самостоятельно даже домохозяйка.



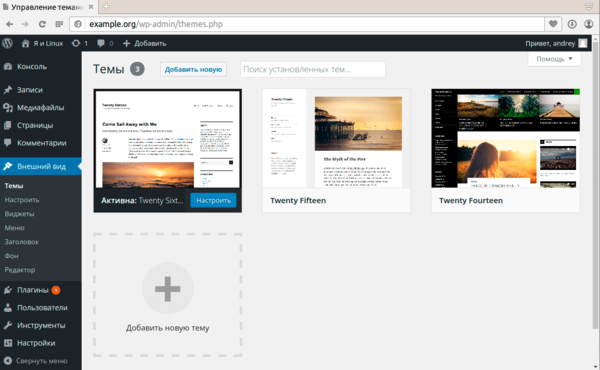
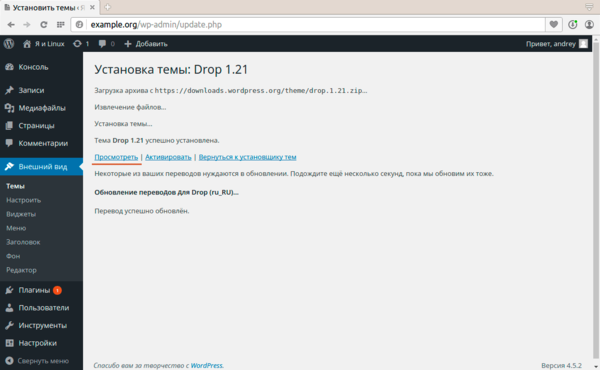
Мы полностью согласны с разработчиками и предпочитаем начинать работу с новым сайтом с настройки темы оформления, как говориться, встречают по одежке. Для этого можно кликнуть по ссылке выберите другую тему в разделе Консоль или перейти Внешний вид — Темы — Добавить новую.

Но это не значит, что оформить сайт можно в стиле тяп-ляп и готово. Вы же не выходите из дома в мятой рубашке и грязных брюках? Так и на сайте, не нужно никого удивлять «крутым» дизайном, эти времена давно прошли, достаточно чтобы все было опрятно и аккуратно.
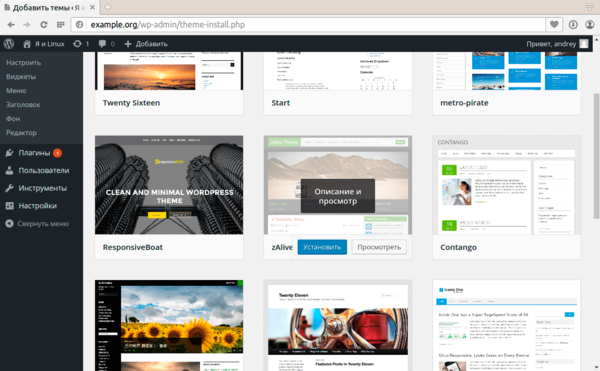
Понравилась тема? Просто нажмите на кнопку Установить, все остальное WordPress сделает сам.


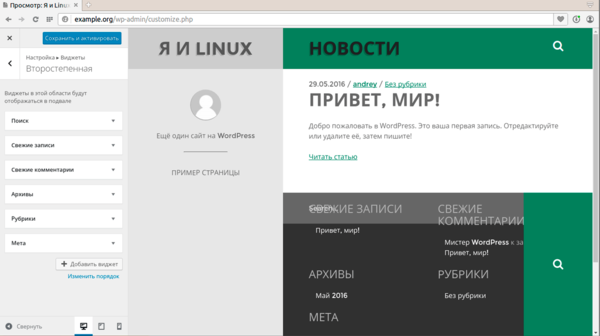
В нашем примере видно, что скачанная тема предусматривает минималистский дизайн и многие элементы навигации расположить на нем решительно негде. Понятно, будем искать дальше…


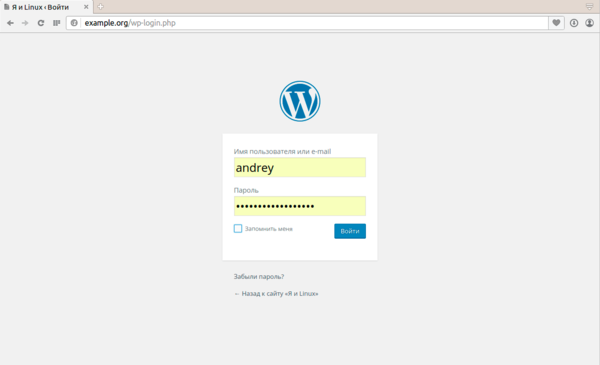
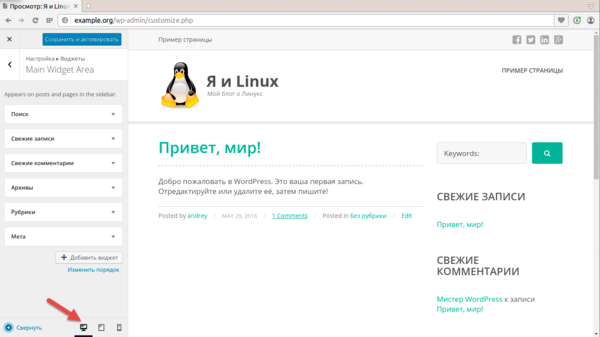
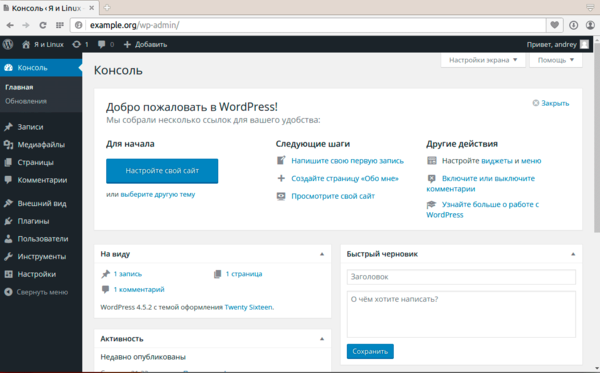
После этого вы попадете на сайт и уже можете начать работать с ним, используя для управления элементы верхнего меню, но лучше вернуться в админку, для этого щелкните на название сайта в меню и выберите Консоль.
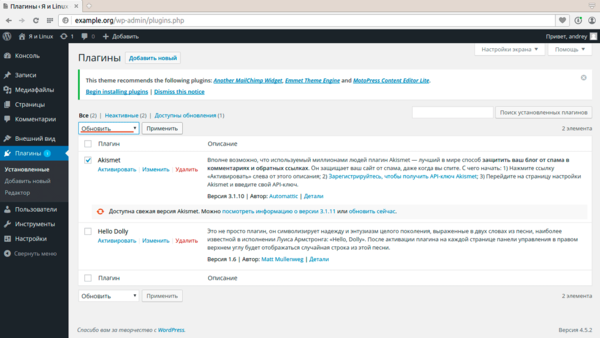
Яркие красные кружки с цифрами внутри обозначают наличие обновлений, в нашем случае доступно одно обновления для плагинов. Перейдем в этот раздел. Плагины можно обновлять как по одному, так и пакетно, для этого поставьте галочки напротив нужных плагинов, выберите Обновить в выпадающем меню и нажмите Применить.

Вместе с WordPress поставляются два плагина, один из них бесполезный — Hello Dolly, а вот второй — Akismet, мы рекомендуем активировать, особенно если будете использовать штатную систему комментариев. После активации плагин появляется либо в разделе Настройки, либо отдельным пунктом в Консоли, если предоставляет дополнительную функциональность.

Несмотря на то, что в сети можно найти массу статей с названиями типа «100500 плагинов WordPress которые нужно установить прямо сейчас«, мы не советуем вообще устанавливать плагины без необходимости. Появилась задача — ищем плагин, только так и никак иначе. Это позволит поддерживать ваш движок в «спортивной форме», без ненужного кода, который отбирает ресурсы и может являться угрозой безопасности.
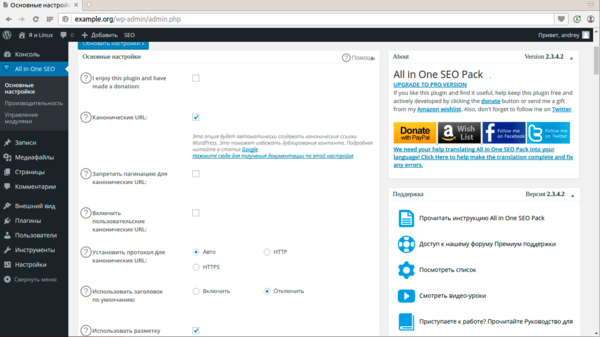
Единственный плагин, который нужно поставить в самом начале — это All in One SEO Pack, данный плагин позволит оптимизировать ваши страницы для поисковиков и делает это хорошо даже с настройками по умолчанию.




Также вы можете сразу создать нужные рубрики, но мы не советуем этого делать, так как при малом количестве информации на сайте пустые рубрики выглядят неуместно и вводят посетителей в заблуждение. Лучше всего создавать новые рубрики и метки сразу при добавлении новой информации, тогда ваш сайт будет гармонично развиваться и посетитель, переходя по заинтересовавшей его ссылке всегда будет получать ожидаемую информацию.
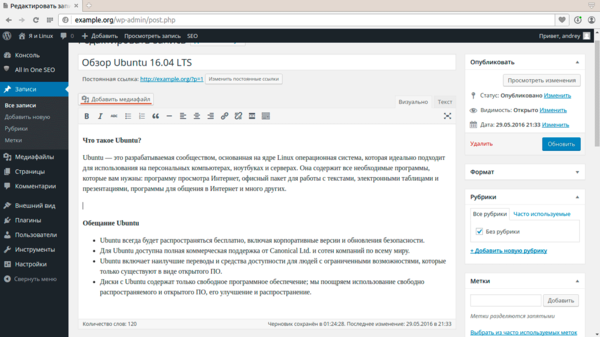
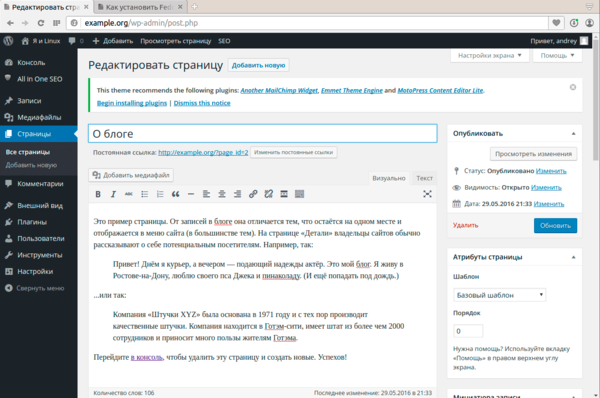
Давайте создадим новую запись. После чего вы попадете в редактор, работать с ним достаточно просто, если у вас есть опыт работы с офисными пакетами, то затруднений возникнуть не должно. Набирайте текст, форматируйте его, добавляйте заголовки, списки, в общем поступайте также, как и при наборе обычного текста. Постарайтесь только не допускать больших непрерывных блоков текста, они плохо воспринимаются с экрана, старайтесь разбивать их на небольшие абзацы.
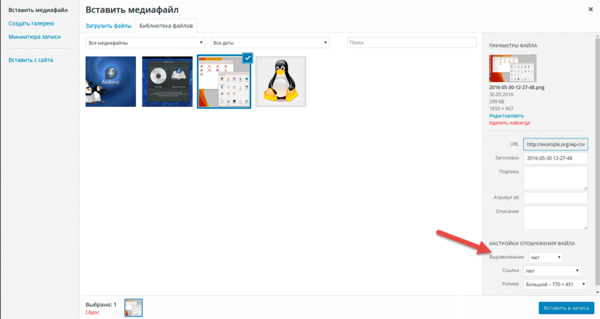
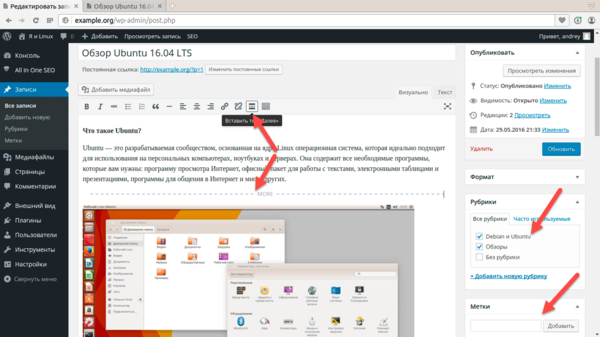
Чтобы добавить в материал изображение установите курсор в место размещения картинки и нажмите кнопку Добавить медиафайл над редактором.


Вроде бы все готово, но не спешите публиковать запись. Нужно еще отделить вступительный текст, иначе запись попадет в ленту полностью, что неудобно. Для этого поставьте курсор после той части текста, которая будет анонсом в ленте и нажмите кнопку Добавить тег «Далее», в тексте при этом появится пунктирная линия.

Добавим еще одну или несколько записей и посмотрим, что у нас получилось.

Напоследок обратите внимание на Страницы, это особый тип записи, который не выводится в ленту, но отображается в меню сайта. Страницы предназначены для размещения информации, которая всегда должна быть на одном месте, это может быть информация о блоге и его авторе, контактные данные, правила перепечатки и т.д.
Технически создание страниц ничем не отличается от создания записей. Ссылки на страницы, в зависимости от темы, отображаются в меню сайта и располагаются обычно на видном месте, в выбранной нами теме это верхний правый угол.

Используемые источники:
- https://www.wordpress-abc.ru/ustanovka-wordpress/ustanovka-wordpress-na-xosting.html
- https://awayne.biz/nastrojka-wordpress-posle-ustanovki/
- https://interface31.ru/tech_it/2016/04/ustanovka-i-nastroyka-wordpress.html
 11 советов по настройке файла wp-config.php
11 советов по настройке файла wp-config.php



 Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер
Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер
 Лёгкий SMTP плагин для WordPress – настройка и использование
Лёгкий SMTP плагин для WordPress – настройка и использование


















 Как настроить стандартную тему Twenty Eleven на WordPress [видео]
Как настроить стандартную тему Twenty Eleven на WordPress [видео] Плагин WP Mega Menu: функциональные возможности, установка, настройка
Плагин WP Mega Menu: функциональные возможности, установка, настройка Окончательное руководство по Woocommerce для абсолютных новичков
Окончательное руководство по Woocommerce для абсолютных новичков Максимальное ускорение: что такое турбо-страницы и как их подключить
Максимальное ускорение: что такое турбо-страницы и как их подключить