Содержание
Супер популярный плагин – WooCommerce предназначен для электронной коммерции и позволит вам продавать как электронные, так и физические товары в любых формах и размерах. Данный плагин очень гибкий, функциональный и подойдёт для любой темы wordpress, хотя рекомендуется использовать плагин с темой – Storefront. На данный момент плагин woocommerce установлен на более чем 30% всех онлайн магазинов в интернете. Если вы хотите создать свой онлайн-магазин, то данный плагин – это идеальный вариант, так как в нём есть абсолютно всё для создания и ведения своего онлайн-магазина. Особенности плагина:










Woocommerce от А до Я ! Новая инструкция 100% ! Читай здесь !!!
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
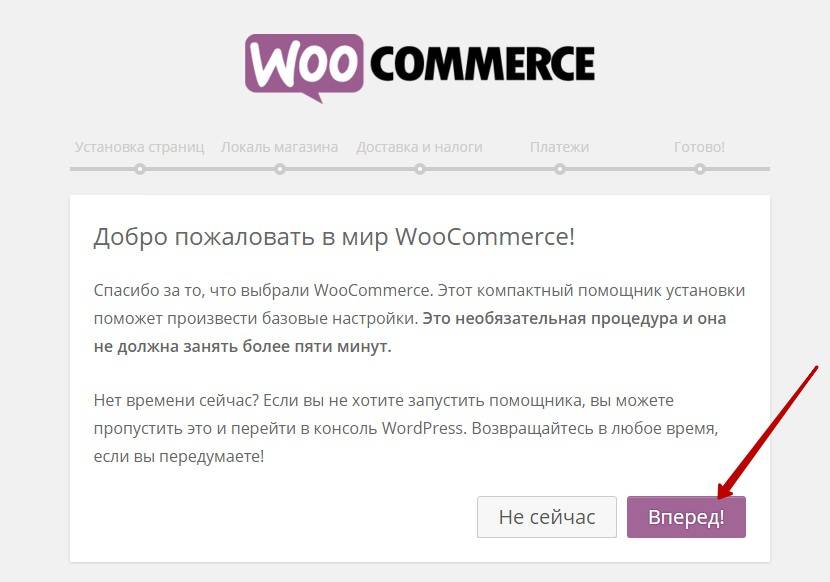
После установки и активации плагина у вас запустится компактный помощник установки, который поможет вам произвести базовые настройки. Чтобы запустить помощника, нажмите на кнопку – Вперёд. Можете нажать на кнопку – Не сейчас, тогда вы сможете запустить помощника установки в любой другой момент из админ-панели. Рекомендуется заполнить базовые настройки в помощнике, чтобы потом не заполнять их в настройках плагина. В помощнике легче и понятней заполнять основные настройки.
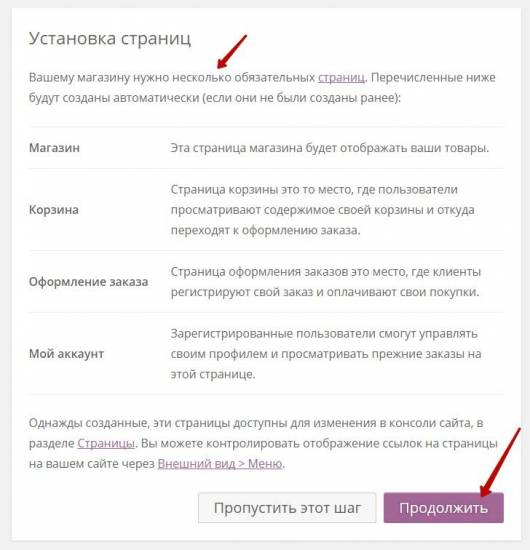
На следующей странице помощника будет произведена установка необходимых страниц,для вашего онлайн-магазина, нажмите на кнопку – Вперёд, чтобы совершить установку страниц.
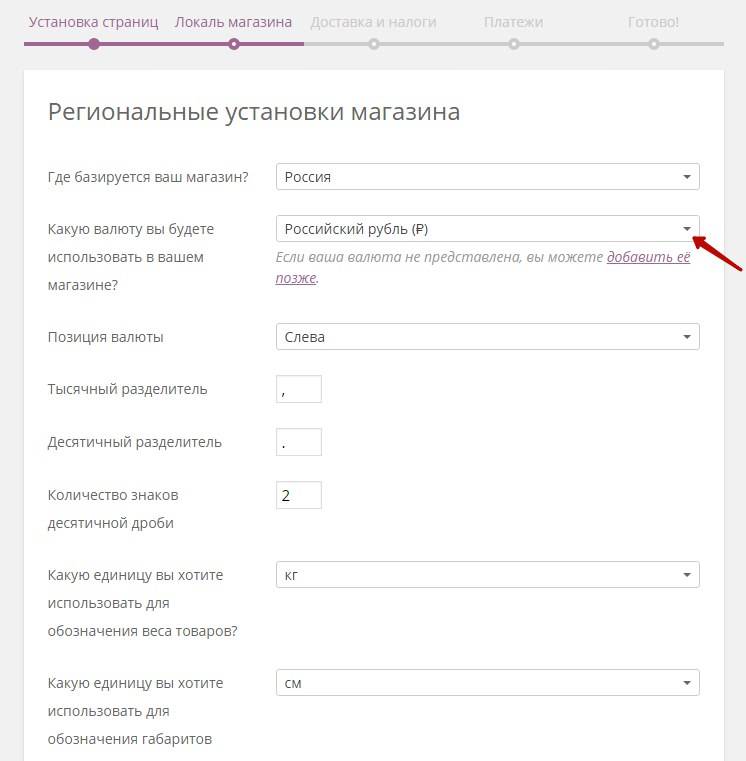
На странице Региональные установки магазина, вам нужно выбрать страну, в которой расположен ваш Магазин и указать основную валюту для вашего Магазина. Так же здесь вы можете указать дополнительные данные и нажать на кнопку – Продолжить.
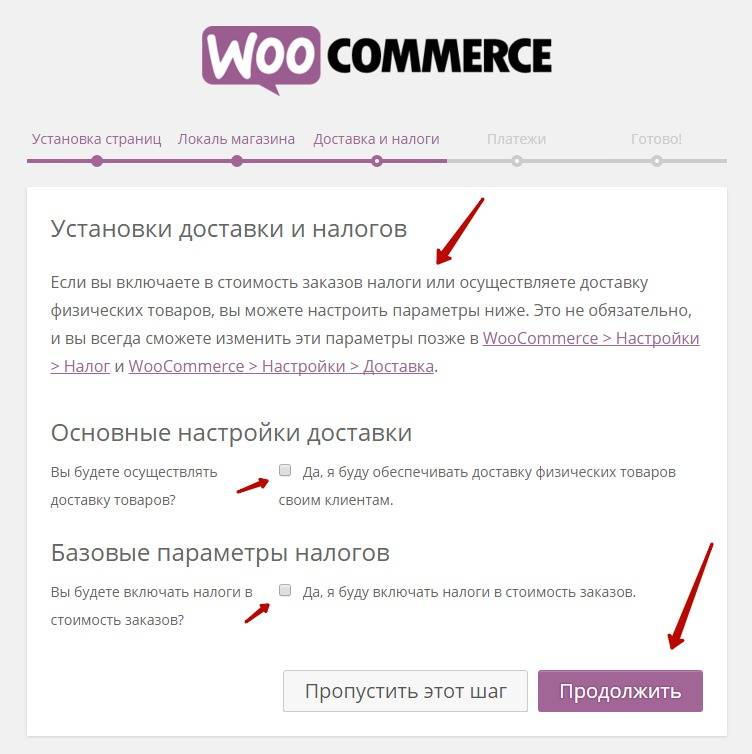
Далее, на странице Доставка и налоги, вы можете указать будете ли вы осуществлять в своём магазине доставку товаров и будете ли вы включать налоги в стоимость своих товаров. Если вы будете использовать данные функции, то поставьте галочки в соответствующих полях. Нажмите на кнопку – Продолжить.
Далее, на странице Платежи вы можете выбрать какие способы оплаты будут использоваться на вашем сайте. Так же здесь вам нужно указать свой email адрес, который привязан к сервису PayPal. PayPal – является основным платёжным сервисом плагина WooCommerce. Если у вас нет своего аккаунта в сервисе PayPal, то просто зарегистрируйте свой аккаунт на сайте PayPal, чтобы использовать сервис PayPal на своём сайте. Сервис PayPal включает в себя все виды платежей. Нажмите на кнопку – Продолжить.
На заключительной странице помощника, вам покажут дополнительные ссылки на более подробные уроки и видео-уроки по работе плагина WooCommerce. Чтобы перейти в свою админ-панель wordpress, нажмите внизу на вкладку – Вернуться в консоль WordPress.
Настройки плагина WooCommerce
Чтобы настроить плагин, перейдите на страницу: WooCommerce – Настройки. Все настройки, которые вы заполнили в помощнике уже будут отображаться в настройках плагина, вы можете их пропустить.
Основные
– Базовое местоположение, укажите в какой стране располагается ваш онлайн-магазин. Исходя из этого будут рассчитываться налоговые ставки, если вы их используете.
– Торговая точка(и), здесь вы можете ограничить список стран, в которых вы собираетесь вести продажу. Выберите значение – Продавать только в определённых странах и укажите страны.
– Адрес клиента по умолчанию, данная функция определяет адрес клиентов по умолчанию, до ввода ими данных. Выберите – Геолокация для авто-определения.
– Предупреждение магазина, можно включить предупреждение, которое будет отображаться на сайте магазина. Можно задать свой текст предупреждения. Если вы что-то дорабатываете на сайте, то можно уведомлять посетителей.
– Валюта, выберите валюту для вашего магазина.
– Позиция валюты, можно выбрать где будет отображаться символ валюты, с какой стороны цифр.
– Тысячный разделитель, можете указать здесь разделитель для тысяч. 1,000
– Десятичный разделитель, можно указать разделитель для десятитысячных цифр. 10.000
– Количество знаков десятичной дроби, можно указать количество знаков после запятой в отображаемых ценах.
– Нажмите на кнопку – Сохранить изменения.
Товары
– Основные, здесь будут указаны стандартные единицы измерения веса и габаритов. Так же здесь вы можете настроить рейтинг товаров. Можно оставить по умолчанию. Сохраните сделанные изменения.
Отображение.
– Страница Магазина, выберите основную страницу для вашего магазина, где будет отображаться архив товаров. Если вы заполняли базовые настройки в помощнике установки, то страница Магазин будет уже создана на вашем сайте. Если у вас нет страницы Магазин, то создайте страницу Магазин и выберите её в данных настройках.
– На странице магазина, можно выбрать, что будет отображаться на странице Магазин. По умолчанию отображаются товары, можно ещё добавить категории и подкатегории.
– На странице категории, выберите, что отображать на странице категорий. Оставьте по умолчанию, показ товаров.
– Сортировка товаров по умолчанию, можете выбрать как будут сортироваться товары, по популярности, по цене и т.д.
– Добавить в поведение корзины, лучший вариант по умолчанию, Ajax кнопки.
– Изображения Товара, можно задать размеры изображений по умолчанию, которые используется в списке товаров. Так же можно активировать Lightbox для изображений товара, при нажатии изображение будет увеличиваться.
Сохраните сделанные изменения.
Запасы.
Вы можете настроить параметры запасов, если у вашего онлайн-магазина есть свой склад с товарами. В настройках можете включить оповещение о низком уровне запаса и указать свой email, на который будут поступать уведомления. Сохраните сделанные изменения.
Загружаемые товары.
Здесь вы можете указать метод загрузки файлов, если вы продаёте электронные товары. Можете настроить ограничение доступа к электронным товаром. Сохраните изменения.
Налог
Параметры налогов.
Можно включить в своём онлайн-магазине функцию учёта налогов, то есть, цены будут указаны с учётом налогообложения или без. Сохраните изменения.
Стандартные ставки.
Можно настроить таблицу ставок, которые вы применяете в своём магазине. Нажмите на кнопку – Вставить строку, в таблице, в соответствующих ячейках, укажите код страны и региона, почтовый индекс, город, название ставки, название налога и т.д. Если вы используете стандартные ставки, то ставки Reduced Rate и Zero Rate можно не использовать. Сохраните изменения.
Платежи
Параметры оформления заказов.
– Купоны, можно включить использование купонов. Купоны предоставляют пользователям возможность покупать товары со скидкой.
– Оформление заказа, можете позволить гостям, незарегистрированным пользователям, оформлять заказы.
– Страницы оформления заказа, нужно указать страницу для – Корзины, Страница оформления заказа, Страница условия и соглашения, если вы хотите, чтобы перед оплатой клиент принимал ваши условия. Если вы в начале заполняли базовые настройки в помощнике по настройке плагина, то страницы Корзина и Оформление заказа, должны были создаться автоматически. Проверьте, на страницах Корзина и Оформление заказа, должны быть указаны специальные шорткоды.
– Эндпоинты оформления заказа, здесь указаны специальные термины, которые используются в URL адресе для выполнения определённых операций. Можно не менять их.
– Порядок отображения шлюзов, можете настроить порядок отображения шлюзов оплаты, путём перетаскивания.
– Сохраните изменения.
Безналичный перевод.
Здесь вы можете включить безналичный банковский перевод в вашем магазине. Можете настроить Заголовок, Описание и Инструкции, которые будут отображаться для клиентов. В деталях учётной записи вам нужно указать реквизиты банка. Если вы хотите добавить несколько банков, то нажмите на кнопку – Добавить аккаунт. В конце Сохраните изменения.
Чек.
Вы можете активировать оплату чеками, что позволит вам оформлять тестовые покупки и страницы оформления заказов. Можно будет проверить работу магазина. Сохраните изменения.
Наложенный платёж.
Можете включить наложенный платёж, то есть, наличными по факту доставки. Можете указать свой текст, который будет отображаться на странице Оформления заказа. Можете выбрать определённые способы оплаты для наличного расчёта, если оставите поле пустым, то будут применены все способы оплаты. Сохраните изменения.
PayPal.
Можете добавить способ оплаты с помощью системы PayPal. У вас должен быть зарегистрирован аккаунт в системе PayPal. На данной странице вам нужно указать свои данные, которые вы можете узнать в своём личном кабинете сервиса PayPal. Сохраните изменения.
Доставка
Если вы используете в своём онлайн-магазине функцию доставки товаров, то вы можете включить доставку и настроить параметры доставки. Можно выбрать и настроить методы доставки. Сохраните изменения.
Аккаунты
– Страница Мой аккаунт, выберите страницу для страницы Мой аккаунт, где будет отображаться информация каждого пользователя. Если вы заполняли в самом начале базовые настройки в помощнике по установке, то страница должна была создаться автоматически и здесь должна быть указана. На странице должен отображаться специальный шорткод.
– Эндпоинты Моего аккаунта, можно оставить без изменений.
– Включить регистрацию, можете включить или отключить регистрацию на страницах – Оформления заказа и Мой аккаунт. Можно включить напоминание логина для вернувшихся клиентов, на странице Оформление заказа.
– Создание аккаунта, можно включить или отключить автоматическое создание имени пользователя из email адреса, и создание пароля.
– Сохраните изменения.
Здесь вы можете настроить email уведомления, которые будут отправляться клиентам и администратору магазина. Чтобы настроить уведомление, нажмите по названию уведомления или по значку шестерёнки справа.
Так же здесь можно указать данные отправителя и настроить внешний вид письма уведомления. Можете указать URL изображения, которое будет отображаться в шапке письма. Можно указать текст, который будет отображаться в футере письма, в самом низу. Можете настроить цвета уведомления. Сохраните изменения.
API
Можно включить REST API – вспомогательная функция для разработчиков приложений и для тех кто хочет внедрить в WooCommerce какое-либо приложение.
Заказы
На странице Заказы будут отображаться все виды заказов, которые были оформлены в вашем онлайн-магазине. Вы можете просмотреть заказ нажав по его номеру.
Купоны
На странице Купоны вы можете создать новый купон, чтобы предоставить вашим клиентам скидку. Для создания нового купона, нажмите на кнопку – Добавить купон.
На странице создания купона вам нужно указать – Код купона (любой номер), Описание купона (необязательно), величину купона (размер скидки), а так же настроить остальные параметры купона, которые указаны на странице. После заполнения данных, нажмите на кнопку – Опубликовать.
Отчёты
На странице Отчёты вы можете наблюдать статистику по продажам, можно выбрать период статистики, можно выбрать дату продаж, можно выбрать конкретный товар и посмотреть его статистику, можно выбрать категорию и т.д. Можно смотреть статистику клиентов, так же здесь можно наблюдать уровень запасов.
Состояние системы
На странице Состояние системы, будет отображаться системная информация вашего сайта. Здесь можно получить системный отчёт с информацией о вашем сайте. При обращении в службу поддержки плагина вам нужно будет предоставить данную информацию.
– Инструменты, здесь вы можете воспользоваться инструментами по очистке данных.
– Журналы, лог файл, где отображаются данные по работе плагина.
Аддоны
На странице Аддоны вы можете установить тему Storefront – официальную тему для плагина WooCommerce, которая специально предназначена для данного плагина. Как изменить и настроить тему Storefront ?
Товары
На странице Товары будет отображаться список всех имеющихся на вашем сайте товаров. Здесь вы сможете редактировать тот или иной товар на вашем сайте, нажав по названию товара.
Чтобы добавить в магазин новый товар, нажмите вверху на кнопку – Добавить товар. На станице создания товара, укажите:
– Название товара.
– Содержание товара, которое отображается в свойствах товара.
– Можете добавить категорию для товара.
Так же вам необходимо указать:
– Данные товара, цена, цена со скидкой (если хотите), артикул (номер товара), дополнительные данные.
– Изображение товара.
– Краткое описание товара.
– Изображения для галереи товара, дополнительные фото, которые отображаются на странице товара.
После создания товара, на странице Магазин будет отображаться созданный товар.
Если нажать по названию или изображению товара, то у вас откроется страница Товара, где отображается информация о товаре и дополнительные изображения.
Изображения товара открываются в лайтбокс окне, который включён по умолчанию.
Так же для товаров можно создавать:
– Категории, можете создавать категории, чтобы распределять товары по категориям. Например, Женская одежда, Мужская одежда и т.д.
– Метки, можно создавать метки к товарам, например, шорты, юбки, летние, зимние и т.д.
– Классы доставки, если вы используете доставку, то можете создать классы доставки, чтобы распределить товары по методам доставки, для удобства.
– Атрибуты, атрибуты позволят вам распределить товары по дополнительным параметрам, таким как цвет и размер и т.д.
Страницы
Если вы заполняли базовые настройки в помощнике по установке, то у вас на сайте должны были появиться четыре готовых страницы: Магазин, Корзина, Оформление заказа, Мой аккаунт. Страницы должны быть указаны в настройках плагина, тогда они будут связаны между собой и у вас получится готовый онлайн-магазин.
Магазин
На странице Магазин будет отображаться список ваших товаров. Здесь вы можете добавить товар в корзину и перейти к оформлению заказа. Можно перейти на страницу Товара, где показывается информация о товаре и дополнительные фотографии галереи товара.
Корзина
На странице Корзина будут отображаться товары, которые были добавлены в корзину. Здесь указана итоговая стоимость всех товаров и кнопка – Перейти к оформлению.
Оформление заказа
На странице Оформление заказа, пользователь сможет выбрать способ оплаты и оформить покупку товара, указав свои данные.
Мой аккаунт
На странице Мой аккаунт, пользователь сможет просматривать историю своих заказов, а так же указать свои данные и реквизиты для оформления заказов.
Виджеты и Сайдбары
Плагин WooCommerce добавит на ваш сайт 10 новых виджетов. Если вы используете Тему Storefront (предназначенную специально для WooCommerce), то в вашем распоряжении будет 6 сайдбаров, боковая колонка, сайдбар под заголовком сайта и 4 колонки в подвале сайта. Виджеты:
– WooCommerce Категории, список или выпадающий список категорий товаров.
– WooCommerce Корзина, показывает корзину пользователя в боковой панели.
– WooCommerce Метки товаров, показывает метки товаров в формате облака.
– WooCommerce Навигационные фильтры, показывает навигационные фильтры слоёв.
– WooCommerce Навигация по слоям, показывает произвольный атрибут товаров.
– WooCommerce Недавно просмотренные, показывает список недавно просмотренных товаров.
– WooCommerce Поиск по Товарам, форма поиска только для товаров.
– WooCommerce Товары, показывает список товаров.
– WooCommerce Товары с высокими ценами, показывает список товаров с самыми высокими ценами.
– WooCommerce Фильтр по цене, показывает слайдер, который позволяет выбирать товары по диапазону цен.
На главной странице админ-панели wordpress, у вас появятся два новых блока: Недавние отзывы товаров (где будут отображаться последние отзывы о товарах) и Статус WooCommerce (где можно наблюдать статистику по заказам и товарам).
Заключение
По началу сложно понять как сделать свой онлайн-магазин с помощью плагина WooCommerce, много страниц, много вкладок, всё это не укладывается в голове в какую-то цельную картину. Но у вас и не получится разобраться в плагине за раз или за один день, не стоит делать поспешных и ошибочных выводов, подождите не много, дайте себе время. Действовать нужно постепенно, распределите всю работу по частям, а части по дням, например у вас будет 7 заданий и 7 дней на выполнение этих заданий. Каждый день вы будете выполнять по одному заданию. Главное не сдаваться, если вы не сдадитесь и продолжите разбираться в плагине, то успех неизбежен. Действуйте и у вас всё получится !
P.S. На самом деле плагин очень простой и очень классный, надо лишь захотеть и разобраться. То чего вы очень очень сильно хотите, сбудиться процентов !
Плагины для Магазина WooCommerce.
WP Image Zoooom – Супер эффектная фишка ! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
YITH WooCommerce Advanced Reviews – Супер плагин ! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах !
Smart Manager for WooCommerce & WPeC – Продвинутый смарт менеджер для управления магазином Woocommerce. Управление всем магазином с одной страницы !
Saphali Woocommerce Russian – Набор Русских дополнений для магазина WooCommerce !
YITH WooCommerce Watermark – Плагин защищает изображения товаров woocommerce с помощью водяных знаков.
Grid & List toggle for Woocommerce – Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.
WooCommerce PayPal Pro – Платёжный шлюз сервиса PayPal профессионал позволит вам принимать платежи с кредитных карт ваших клиентов.
YIKES Собственные вкладки товара для WooCommerce – Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
WooCommerce Social Media Share Buttons – Кнопки популярных соцсетей поделиться на страницу товара woocommerce.
WooCommerce Facebook Like Share Button – Кнопка фейсбук нравится и поделиться в онлайн магазин woocommerce. Можно включить кнопку для записей блога и страниц.
FG PrestaShop to WooCommerce – Данный плагин поможет вам очень просто перенести свой онлайн магазин из PrestaShop в Woocommerce.
Woocommerce Products Slider – Вы сможете добавить в свой онлайн магазин woocommerce стильный слайдер товаров.
WooDiscuz – WooCommerce Comments – Плагин добавляет на страницу товара woocommerce систему комментариев. В комментариях имеется система голосования, кнопки поделиться в соцсетях, Ajax загрузка.
Custom Related Products for WooCommerce – Плагин добавит на каждую страницу товара woocommerce похожие товары из той же категории. Вы сможете устанавливать свои любые товары для каждого товара.
Смотреть все плагины для интернет-магазина Woocommerce.
WooCommerce
WooCommerce это бесплатный плагин электронной коммерции, который позволяет из обычного сайта под управлением WordPress создать полноценный интернет-магазин.
После установки плагина из репозитория WordPress необходимо выполнить его начальную настройку. В будущем вы еще не раз вернетесь к этим настройкам, если задумаете изменить или добавить новый функционал.
Я в меру своей возможности постараюсь рассказать про каждую функцию настройки WooCommerce.
Начальная настройка WooCommerce
После установки и активации плагина электронной коммерции WooCommerce появится экран мастера быстрой настройки. Вы конечно можете пропустить и настроить его позже, в меню WordPress.
1. На первом экране укажите страну, адрес магазина, валюту и планируемые товары для продажи.
При этом обратите внимание, если вы планируете использовать сторонние плагины доставки товара, то от введённого адреса может рассчитываться стоимость доставки.
2. На этапе «Оплаты» сейчас мы ничего не выбираем, конечно если вы не используете оплату через PayPal. Не думаю, что в России им кто-то вообще пользуется, за исключением оплаты товаров на eBay.
О настройках оплаты мы поговорим дальше.
3. На этапе «Доставки» создаются зоны доставки товара, именно благодаря им можно разделить стоимость доставки в разные регионы или страны.
Я отключаю расчёт доставки за пределами установленных зон, таким образом исключаю риск оформления заказа с доставкой в те регионы, где я свою деятельность не веду.
На этом же этапе можно установить единицы измерения для упаковки товара. По умолчанию они никак не используются в расчете доставки, но в сторонних плагинах расчет может производиться с учетом размера и веса упаковки.
4. На следующем этапе вам рекомендуют установить плагин MailChimp – это популярный сервис, который способен отправлять рассылки подписчикам. Лично я никогда им не пользовался и вообще отношусь негативно рассылкам, поэтому отключаю данную функцию.
5. Далее нам предлагают установить плагин Jetpack, который призван предоставлять отчетность по функционированию магазина и выполнять определенные SEO настройки.
По какой-то причине при активации плагина у меня вырастает нагрузка на сервер, поэтому я стараюсь избегать работы с данным плагином.
6. На последнем этапе вам предлагают создать вручную товары или импортировать их из существующего CSV-файла. В плагине WooCommerce вам доступен файл с демо товарами, он находится в папке sample-data. Только обратите внимание, что при импорте у вас создадутся тестовые категории и атрибуты.
Первоначальные настройки своего интернет-магазина сделаны, но это далеко не все настройки WooCommerce, поэтому рекомендую перейти к следующим, основным настройкам.
Основные настройки WooCommerce
7. В основных настройках WooCommerce рекомендую определить в какие страны вы будете продавать и доставлять товары. Если вы планируете продавать только виртуальные товары (скачиваемые), то в пункте «Локации доставки» выберите «Отключить доставку и расчет доставки».
WooCommerce способен автоматически определять местоположение покупателя, но данная функция не стабильно работает, так как файлы сайта кешируются и местоположение интернет-провайдера может быть совершенно в другом городе. Я рекомендую установить стандартное местоположение – Адрес магазина.
Если вы физическое лицо или ИП на УСН, то включать налоги вам не требуется. В остальных случаях рекомендую активировать данную функцию и после сохранения появится дополнительный раздел настроек «Налог».
8. В нижней части основных настроек можно задать расположение символа валюты и разделители для цены. Я никогда не указываю цены с копейками, поэтому в пункте «Число знаков после целого» устанавливаю 0.
9. Если вы хотите управлять запасами, то в разделе «Товары» рекомендую активировать данную функцию.
Удержание запасов в минутах требуется, если покупатель при оплате выбрал безналичную оплату, но платеж не прошел. В таком случае статус заказа автоматически изменится на «Отменен». Обратите внимание, что отмене заказа не возвращает количественный запас на склад, поэтому рекомендую использовать следующих хук возврата товара на склад.
Дополнительно если вы управляете своими запасами, можно активировать функцию о низких запасах. В таком случае на указанную электронную почту будет приходить соответствующие оповещения.
10. Если вы продаете виртуальные товары, то можно определить в какой момент будет производиться загрузка файла. На моем сайте установлена принудительная загрузка только после оплаты.
Настройка доставки
11. Ранее в мастере быстрой настройки у нас были созданы зоны доставки, которые позволяют разделить стоимость доставки в зависимости от региона.
К сожалению по умолчанию в WooCommerce нет российских регионов, но мы можем использовать разные плагины для создания своих регионов.
Так же вы можете использовать специальный хук для добавления городов и областей России в зоны доставки WooCommerce. В результате настройка будет выглядеть следующим образом:
12. На вкладке «Параметры доставки» я рекомендую включить назначение доставки по платежному адресу. Если вы выберите другой пункт, то при оформлении заказа у вас будет два окна: Платежный адрес и адрес доставки, что я считаю не совсем удобным для России.
13. С помощью классов доставки можно определять стоимость доставки, в зависимости от товара.
Например вы продаете холодильники и телефоны, но цена доставки разная. В таком случае вам нужно завести два новых класса для крупногабаритных и малогабаритных товаров. Каждый класс доставки указываете в карточке товара и в методе доставке «Единая ставка» вы сможете определить цену для обоих классов, а так же указать цену для товаров, в который класс доставки не указан.
14. В разделе «Платежи» необходимо активировать доступные метода оплаты покупателям.
Если вы планируете принимать оплату наличными, то можно активировать метод оплаты «Оплата при доставке», но обратите внимание у меня были случаи когда не определялся данный метод оплаты. В итоге мне пришлось перейти на метод «Чековые платежи», в настройках метода можно изменить текст, а с помощью специального хука можно установить статус заказа по умолчанию.
Если вы физическое лицо, в таком случае для приема платежей на сайте можно использовать плагин Яндекс.Деньги.
15. В разделе «Учётки и приватность» можно определить в каких случаях будет создаваться аккаунт для покупателя и можно ли оформлять заказ без создания учетной записи.
Я рекомендую включить создание учетной записи при оформлении заказа и определении имени пользователя по адресу электронной почты (параметры как у меня на скриншоте ниже). При такой настройке учетная запись
В этом же разделе можно установить интервал времени, через которое будут удаляться неактивные учетные записи или заказы, но я рекомендую не устанавливать эти параметры. Лучше всегда удалять вручную.
16. В разделе «Email» можно установить оповещения на электронную почту администратору или покупателю при оформлении заказа. По моему личному опыту рекомендую некоторые функции отключить, так как из-за них возникает большая свалка ненужных писем.
17. В разделе «Дополнительно» отображаются стандартные страницы WooCommerce для корзины, оформления заказа или личного кабинета. При этом на скриншоте ниже можно наблюдать, что у меня установлена одна страница для корзины и оформления заказа.
Это связано с тем, что их объединил. Для объединения страниц используйте шорткоды, например: [ woocommerce_cart] – страница корзины [ woocommerce_checkout] – страница оформления заказа
Как видите для настройки и использования плагина WooCommerce не требуются какие-либо большие знания, мало того в интернете очень много разнообразных обзоров и специально разработанных плагинов, для расширения функционала.
Как настроить русский плагин WooCommerce, чтобы создать интернет-магазин на WordPress? Эта платформа пользуется всеобщей популярностью, особенно среди представителей электронной торговли, из-за простоты интерфейса и возможностей по ее расширению. Что совсем неудивительно.
Настроить и запустить функциональный магазин легко и бесплатно можно с помощью плагина Woocommerce. Уже почти 8 миллионов онлайн-магазинов работают в этой системе. Если вы планируете начать с малого и постепенно расширяться, то этот вариант для вас идеален. Это дополнение помогает эффективно управлять товарами на сайте, корзиной покупок и системой приема платежей.
Какие еще дает возможности настройка плагина WooCommerce?
- Полный контроль над сайтом.
- Легко создать и добавить другие страницы сайта (блог, о компании, доставка и т.д.).
- Доступность технической части.
- Осуществление платежей через электронные платежные системы и кошельки.
Разработчики активно занимаются совершенствованием платформы, добавляя новые полезные функции (в том числе платные). Хотя все обновления происходят автоматически, на всякий случай стоит делать копию всех файлов сайта.
Рассмотрим пошагово, как новичку в онлайн-торговле установить и настроить плагин.
Инструкция по установке и настройке плагина WooCommerce:
Самый простой способ – это довериться системе и сделать все в автоматическом режиме.
Шаг 1. Установка WordPress на сайт
Если у вас еще нет, то установите платформу WordPress на ваш сайт. Не знаете с чего начать, читайте статью “Wordpress установка за 10 минут!”.
Важно сразу проверить выдержат ли настройки хостинга. В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Шаг 2. Установка WooCommerce
Откройте Панель управления в ВордПрессе и кликните «Добавить новый плагин». Найдите WooCommerce, установите и активируйте его.
У вас сразу появятся четыре обязательных страницы: «Магазин», «Корзина», «Оформление заказа» и «Мой аккаунт». Смело можете устанавливать их по умолчанию (потом переименуете при желании). После этого у вас появится приветственная страница со следующими шагами по настройке.
На заметкуДля отслеживания статистики по интернет-магазину рекомендуем сразу добавить плагин WooCommerce Google Analytics Integration. Он бесплатный! Просто установите и активируйте…..И вот, поздравляем, вы только что добавили полезный инструмент, за который агентства берут $$$$. |
Шаг 3. Создание структуры сайта
Одно из больших преимуществ интернет-магазина на WordPress и WooCommerce – это возможность настройки постоянных ссылок на страницы продуктов или товарных категорий, красивых и понятных для поисковых систем.
Чтобы начать, перейдите в Панели управления по ссылке на WooCommerce (Настройки > Продукты). Это поможет разделить продукты по категориям в магазине и в блоге, прописать дополнительные признаки классификации. Например,
- Internet-magazin.ru/category/smartphones
- Internet-magazin.ru/product-category/smartphones
Шаг 4. Выбор темы WordPress
Перед тем как продолжить настройку, обратите внимание на совместимость плагина с установленной темой WordPress. Плагины отвечают за функциональность сайта, а темы – за дизайн и возможности для воплощения этой функциональности.
У WooThemes разработан ряд премиум-шаблонов (платных), которые идеально синхронизируется с платформой. Варианты смотрите здесь.
Также можно использовать бесплатный вариант Twenty-Twelve от ВордПресс или поискать другие темы, который вам больше понравятся, например, на сайте Themeforest.com.
Шаг 5. Быстрая настройка WooCommerce: общие настройки
Сразу после установки вам необходимо внести несколько основных изменений в Панели управления в настройках плагина.
- Местоположение. Установите в качестве основного местоположение вашей страны, а также отметьте страны, в которых вы планируете продавать свои товары.
- Валюта. Выберите денежные единицы, в которых вы будете выставлять цены, а также их обозначение и сокращение.
На заметкуДля улучшения русификации платформы (выбор валюты, управление страницами и т.д.) можно дополнительно установить русский плагин Saphali WooCommerce. |
- Товары. Вывод товаров. Если настраивали плагин автоматически, то оставьте здесь все без изменений.
- Информация о продукте. Проверьте системы измерений веса и размера.
- Размеры изображений товаров. Посмотрите, как будут отображаться изображения вашей продукции в общем каталоге и в миниатюрах. Уточните размеры картинок и их пропорции.
- Оплата. Определитесь с вариантами приема платежей – наличные или через систему PayPal. Загрузите и активируйте плагины нужных платежных систем.
На заметкуДля установки российских платежных систем воспользуйтесь плагинами Robokassa, WebMoney, Яндекс Деньги, QIWI. Но не переборщите, каждый плагин увеличивает нагрузку на сервер и влияет на скорость работы сайта. |
- Доставка. Настройте методы доставки, которые будут доступны для ваших покупателей.
- Электронная почта. Проверьте настройки для отправки уведомлений при формировании заказов.
Шаг 6. Настройка каталога товаров WooCommerce
К разработке этого блока разработчики подошли со всей серьезностью. Это хорошо организованная система с аккуратными списками становится удобнее в управлении с каждой новой версией.
В последнем релизе плагина создатели усовершенствовали процесс выставления счетов, сделав их более интуитивно понятными, а также систему учета остатков на складе. Информацию и процессы адаптировали под новые языки, и как уверяют, русский WooCommerce “говорит как на родном”.
В установленной версии сразу можно посмотреть общий вид страниц каталога. В соответствии с вашим ассортиментом вы можно ее подогнать под свои задачи. Если у вас есть уже первые отзывы, то они тоже могут отображаться после описания продукта. Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Вот несколько основных моментов, на которые стоит обратить внимание:
- Товарные категории. Они нужны скорее для собственного понимания, а также они будут полезны и для покупателей.
- Тэги продуктов. Здесь можно добавить дополнительную классификацию ассортимента, например, по цветам, что делает интерфейс проще для покупателей.
- Галерея. Это миниатюры картинок с продукцией в разных ракурсах, которые видит покупатель на странице.
- Изображение. Установите основную картинку для каждой единицы.
Товары в WooCommerce поддерживаются четырех видов:
- Обычный товар. Это простой продукт с возможностью доставки. Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными.
- Сгруппированный товар. Это собранные коллекции схожих или дополняющих друг друга продуктов. Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары.
- Внешний товар. Это те образцы, которые вы продаете по программам партнерского маркетинга.
- Вариативный товар. Считается, если он представлен в разных формах, размерах, цветах и т.д.
Чтобы добавить новую товарную единицу в магазин, выберите Товары > Добавить новый. В открывшейся вкладке вбейте название и описание. Затем укажите ее вид (виртуальный или загружаемый). В пункте «Общие» добавьте артикул и цену. При необходимости можно дать цену со скидкой или оставшееся количество на складе (Инвентаризация). Во вкладке «Связанные товары» вы можете сослаться на продукцию, которая может заинтересовать покупателя. Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
В заключение…
Вы можете запустить свой интернет-магазин на WordPress всего за пару вечеров. С поэтапной инструкцией установка плагина WooCommerce займет у вас совсем немного времени и усилий. Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Создавая магазин на ВордПресс, вам не придется особо разбираться в технических подробностях, как устроен весь процесс работы. Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
С какими нюансами в настройке плагина WooCommerce вы еще сталкивались? Что на ваш взгляд практичнее и удобнее: создание собственного сайта электронной коммерции или использование сторонних платных сервисов? Делитесь своим мнением в комментариях.
Используемые источники:
- https://info-effect.ru/nastrojka-plagina-woocommerce-sajt-wordpress.html
- https://woohelp.ru/ustanovka-i-nastrojka-woocommerce-obzor-plagina-dlya-internet-magazina.html
- https://profitsonline.ru/poshagovaja-instrukcija-po-ustanovke-i-nastrojke-plagina-woocommerce/
 Плагин WP Mega Menu: функциональные возможности, установка, настройка
Плагин WP Mega Menu: функциональные возможности, установка, настройка


 Как заработать на Ютубе: пошаговая инструкция создания и настройки своего Youtube канала
Как заработать на Ютубе: пошаговая инструкция создания и настройки своего Youtube канала

 Настройка сервера Minecraft на CentOS
Настройка сервера Minecraft на CentOS


 Яндекс Деньги: Пошаговая настройка системы оплаты на сайте с автоматическими HTTP-уведомлениями
Яндекс Деньги: Пошаговая настройка системы оплаты на сайте с автоматическими HTTP-уведомлениями Используем протокол WebDAV для Яндекс.Диск. Или подключаем "облако" как флешку
Используем протокол WebDAV для Яндекс.Диск. Или подключаем "облако" как флешку Hearts of Iron IV — Больше никаких лагов!
Hearts of Iron IV — Больше никаких лагов! Простая настройка роутера Mikrotik - пошаговое руководство
Простая настройка роутера Mikrotik - пошаговое руководство