Здравствуйте, сегодня попробуем переделать стандартную тему wordpress – Twenty Twelve: зададим размер миниатюре, поместим миниатюру под заголовок, удалим ненужные мета теги на главной странице, отредактируем кнопку “Читать далее”, удалим ссылку в подвале.Скачать исходники для статьи можно нижеСтандартные темы wordpress: Twenty Eleven, Twenty Twelve, Twenty Ten, Twenty Thirteen, Twenty Fourteen – являются отличным framework (фреймворк, структура, каркас), на основе которых каждый день создаются новые, многофункциональные wordpress темы. Изначально стандартная тема wordpress – Twenty Twelve (версия 1.3) выглядит так: Приступим к ее исправлению: 1. Зададим размер миниатюры (thumbnail).Почему-то размер миниатюры не ограничен – что очень не удобно, так как при загрузке картинок разного размера – миниатюры также будут разными. Для этого заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редакор”, справа в списке шаблонов выбираем файл functions.php (Функции темы) и ищем в его коде следующую строчку:
set_post_thumbnail_size( 624, 9999 ); // Unlimited height, soft crop
Именно она и задает размер миниатюры в теме Twenty Twelve (621 – это ширина, а 9999 – это высота миниатюры в px), давайте например исправим ее на следующую строчку:
set_post_thumbnail_size( 150, 400 ); // Unlimited height, soft crop
И у нас должно получиться следующее: 2. Переместим миниатюру под заголовок.Для этого заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редакор”, справа в списке шаблонов выбираем файл content.php и ищем в его коде следующую строчку:
the_post_thumbnail();
Данная сточка отвечает за отображение миниатюры. Её перенесем чуть ниже за сточку:
endif; // is_single()
Также обернем код вывода миниатюры в отдельный блок и пропишем к нему стили оформления – для того, чтобы сделать отступ от заголовка сверху, в итоге должно получиться следующее:
endif; // is_single()
the_post_thumbnail(); </pre>Для блока tumba пропишем следующий код в файле стилей – style.css – открываем его: заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редакор”, справа в списке шаблонов выбираем файл style.css и в самый его низ вставляем следующий код:
#tumba { margin-top: 30px; }
То есть мы создали отступ в 30px сверху. В итоге у нас получиться следующее: 3. Удалим ненужные мета теги.Опять возвращаемся к файлу content.php – для этого заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редакор”, справа в списке шаблонов выбираем файл content.php и удаляем в нем следующие строчки:
if ( comments_open() ) : endif; // comments_open()
и
В итоге ваш файл content.php должен выглядеть так:
/** * The default template for displaying content * * Used for both single and index/archive/search. * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */
if ( is_search() ) : // Only display Excerpts for Search the_excerpt(); else : the_content( __( ‘Continue reading →‘, ‘twentytwelve’ ) ); wp_link_pages( array( ‘before’ => » . __( ‘Pages:’, ‘twentytwelve’ ), ‘after’ => » ) ); endif;
</pre>После чего сайт будет выглядеть уже так: Как видите ничего лишнего. 4. Отредактируем кнопку “Читать далее”.Для этого достаточно опять перейти в файл стилей – style.css и добавить в самый низ его кода следующие строчки:
.more-link { margin-right: 22px; margin-top: 20px; padding: 5px 12px; text-decoration: none; border: 1px solid #21759B; width: 90px; color: #21759B; white-space: nowrap; font: bold 12px Arial, Helvetica, sans-serif; }
К кнопке “Читать далее” можно также прописать фоновое изображение с помощью следующей сточки:
background: url(images/nav-button-bg.gif) repeat-x;
А для того, чтобы кнопка “Читать далее” отображалась справа, а не слева можно вставить следующий код:
float: right;
В итоге у нас получилось следующее: 5. Удалим ссылку в подвале.Для этого заходим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл footer.php и удаляем в нем следующий код:
do_action( ‘twentytwelve_credits’ ); » title=» esc_attr_e( ‘Semantic Personal Publishing Platform’, ‘twentytwelve’ ); «> printf( __( ‘Proudly powered by %s’, ‘twentytwelve’ ), ‘WordPress’ ); </pre>В итоге файл footer.php будет выглядеть так:
/** * The template for displaying the footer * * Contains footer content and the closing of the #main and div elements. * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */
Всем привет!
Тема Twenty Seventeen – это новая тема от разработчиков WordPress. Twenty Seventeen является стандартной темой, то есть идёт вместе с дистрибутивом Вордпресс. Появилась эта тема в версии WordPress 4.7.
После установки WordPress эта тема уже будет установлена в качестве активной темы. Если WordPress уже был установлен ранее, то шаблон Twenty Seventeen можно установить из официального репозитория WordPress или скачать на странице https://wordpress.org/themes/twentyseventeen/.
Обзор и возможности темы Twenty Seventeen
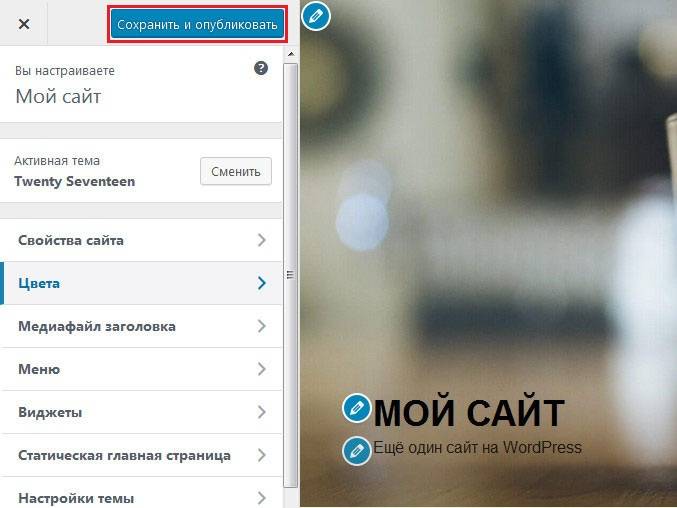
Тема Twenty Seventeen идёт с демо контентом. Это позволяет сразу оценить все возможности шаблона. Когда тема становится активной, то демо контент по умолчанию не активируется. Для активации демо контента достаточно зайти в настройки темы («Внешний вид – Настроить») и нажать «Сохранить и опубликовать».
После активации демо контента на сайте появляется меню в шапке, несколько страниц и главная страница с разделами.
Рассмотрим настройки темы Twenty Seventeen.
«Свойства сайта». Здесь находятся стандартные настройки: логотип, название сайта, краткое описание, иконка сайта.
«Цвета». Можно выбрать цветовую схему: светлая, тёмная и пользовательская. Здесь также можно задать цвет заголовка.
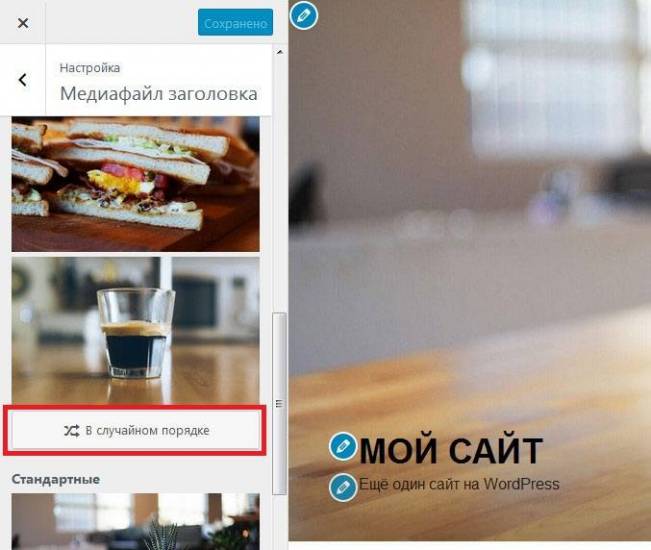
«Медиафайл заголовка». Здесь находится самое интересное в теме Twenty Seventeen. Настройки позволяют оформить заголовок следующими способами: 1) видео заголовок; 2) изображение в заголовке; 3) несколько изображений в заголовке случайным образом меняющихся при каждом новом входе на сайт.
В вариантах с изображениями всё просто. Если нужно одно единственное изображение, то просто загружаете его в «Текущем заголовке». Или добавляете несколько изображений и включаете опцию «В случайном порядке».
В этом случае при каждом входе на сайт пользователь будет видеть в шапке разные изображения.
С видео заголовком немного сложнее. Здесь следует учитывать следующие нюансы.
1) Видео должно быть в формате .mp4.
2) Размер видео, которое вы хотите загрузить может превышать максимальный размер загружаемых файлов. Максимальный размер зависит от настроек сервера. Например, он может быть равен 8 Мб. В этом случае нужно загружать видео не превышающее 8 Мб либо обратиться в техподдержку хостинг-провайдера с просьбой увеличить размер загружаемых файлов.
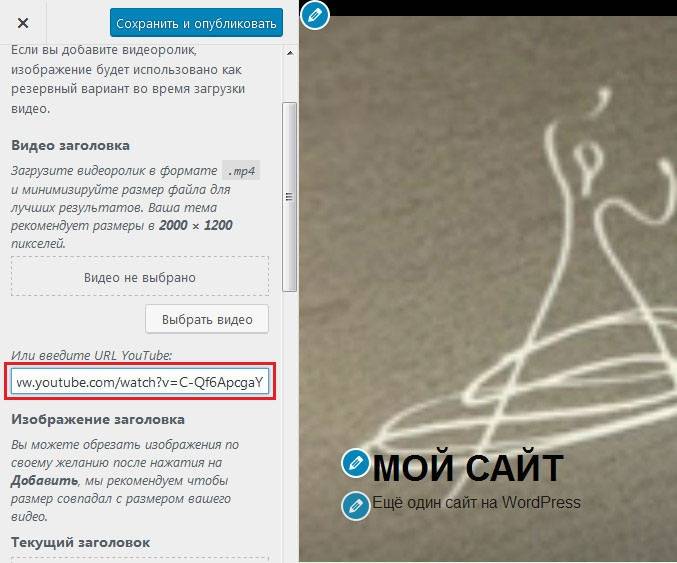
3) Избежать лимита на размер загружаемых файлов можно, если не загружать видео на сайт, а загрузить видео с YouTube, введя URL в соответствующее поле:
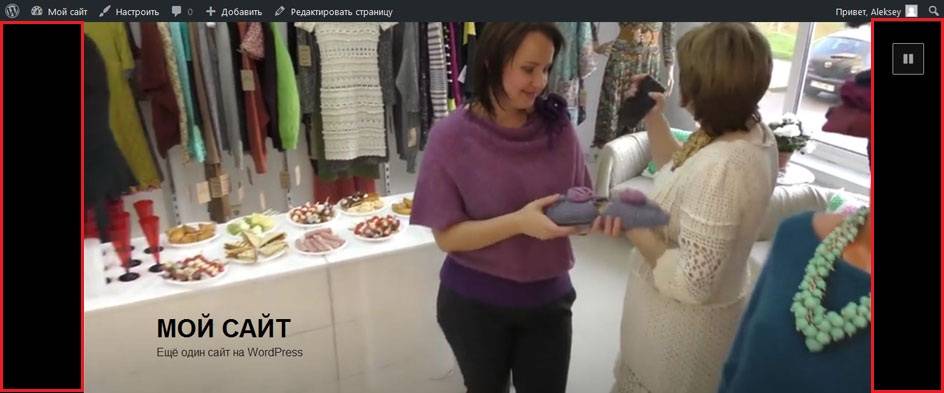
Однако в этом случае получаются чёрные поля по краям, что выглядит некрасиво:
4) Рекомендуемые размеры видео 2000×1200 пикселей. Однако это нестандартный формат. Опытным путём я установил, что всё будет смотреться отлично и в случае если брать стандартное видео формата 1280×720 или 1920×1080 пикселей.
Ради эксперимента я из видео разрешением 3840×2160 пикселей сделал видео разрешением 2000×1128 пикселей, но оно не стало воспроизводиться по непонятным мне причинам. То есть не следует заморачиваться с подгонкой видео к рекомендуемым значениям, а можно использовать видео со стандартным разрешением.
Итак, если вы решите использовать видео заголовок, то оптимальным вариантом будет загружать видео непосредственно на сайт разрешением 1280×720 или 1920×1080 пикселей формата .mp4.
«Меню». В теме Twenty Seventeen предусмотрены две области для меню: «Верхнее меню» (в шапке) и «Меню социальных ссылок» (в подвале).
«Виджеты». Для размещения виджетов предусмотрены две области в подвале и «Боковая колонка».
«Статическая главная страница». Раздел дублирующий настройки в консоли, которые находятся в «Настройки – Чтение – На главной странице отображать».
«Настройки темы». Здесь выбирается разметка страницы (в один столбец или два столбца) и содержимое «Главной страницы».
«Главная страница» помимо собственного контента может содержать ещё до четырёх разделов. В качестве содержимого раздела указывается какая-либо страница. Можно указывать типовую страницу, например, «О нас», «Услуги», «Контакты», а можно создавать страницу специально для использования в качестве раздела для «Главной страницы».
Весь контент с указанной страницы (в том числе и изображения) будет отображаться в соответствующем разделе «Главной страницы». Таким образом, можно сделать очень привлекательную «Главную страницу».
Мы рассмотрели все основные настройки. В видео ниже вы можете посмотреть видеообзор темы Twenty Seventeen.
Обзор темы Twenty Seventeen
Настройка темы Twenty Seventeen на конкретном примере
Тема Twenty Seventeen достаточно универсальна и может быть использована для блогов, сайтов различных фирм и для бизнес-сайтов.
В видео ниже я покажу шаг за шагом как настроить тему под конкретные требования. В видео я разберу настройку темы Twenty Seventeen на примере сайта для ателье по пошиву одежды.
Настройка темы Twenty Seventeen
Начиная с этого выпуска, я буду периодически делать обзоры тем WordPress и показывать их настройку.
На этом я прощаюсь. До скорых встреч!
Twenty Twenty, предстоящая дефолтная тема WordPress, на днях была поставлена вместе с бета-версией WordPress 5.3 Beta 1.
Как и многие другие базовые темы, Twenty Twenty очень проста в своем функционировании. Она поставляется с набором произвольных возможностей и опций, однако остается верной выбранному направлению легкости использования.

Twenty Twenty вряд ли можно назвать универсальной темой. Некоторым пользователям, скорее всего, не слишком понравится выбранный дизайн. Другим же все он, напротив, покажется интересным и цепляющим.
Обратите внимание, что на данный момент Twenty Twenty все еще находится в бета-версии, а потому ее возможности могут измениться к моменту выхода релиза WordPress 5.3.
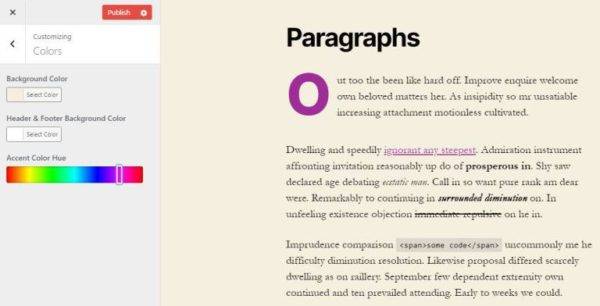
Опции кастомайзера
В теме есть несколько произвольных опций, доступных в кастомайзере:
- Опция Retina Logo, которая масштабирует логотип до половины его размера, чтобы сделать его более четким на экранах с высоким разрешением.
- Возможность показать или скрыть иконку поиска в хэдере.
- Выбор между выводом полного текста записи или ее цитаты на архивных страницах.
- Цвет фона заголовка и футера.
- Акцентирующий цвет, используемый в ссылках и других элементах.
- Поддержка возможности добавления произвольного фона.
Существует также тикет по удалению поддержки произвольного фонового изображения, чтобы решить проблемы с доступностью.
Шаблоны страниц
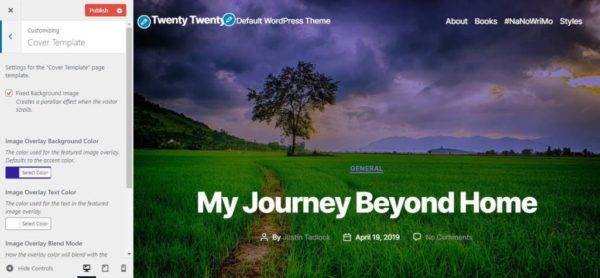
Twenty Twenty отличается новым подходом к созданию титульной страницы, что не было замечено в прошлых дефолтных темах. Шаблон Cover Template работает как для постов, так и для страниц. Он отображает featured-изображение по аналогии с блоком Cover в ядре. Такое featured изображение занимает всю ширину экрана и простирается под заголовком и областью навигации. Заголовок записи и метаданные выводятся поверх изображения.
Тема предлагает несколько опций для настройки вывода области обложки и позволяет пользователю:
- Задать фиксированный фон для параллакс-эффекта.
- Добавить перекрывающий фоновый цвет, который будет располагаться над featured-изображением.
- Изменить цвет текста поверх изображения.
- Выбрать режим наложения для перекрывающего фонового цвета.
- Изменить прозрачность перекрывающего фонового цвета.
В идеале пользователи могли бы создавать отдельную область обложки для каждого поста и настраивать цвета для конкретного изображения в данном посте. Однако пока что ядро не связало эту функцию с блочным редактором. Есть открытый тикет Gutenberg по расширению редактора за пределы контента записи, что поможет авторам тем решить эту проблему. Возможно, это станет реальностью в следующих релизах.
Тема также включает в себя широкий (в полную ширину) шаблон, что является достаточно популярной возможностью. Учитывая, что тема лишена бокового сайдбара, было бы интересно посмотреть, как работает этот шаблон. Сейчас он ничего не делает при привязке к какой-либо странице.
Скорость загрузки страниц
Загрузка страниц – то, за чем нужно пристально следить. Twenty Twenty в данный момент поставляется вместе с таблицей стилей в 100 Кб вместе с 40 Кб CSS-таблицей блочного редактора (из плагина Gutenberg). Это число не включает в себя файлы шрифтов и JavaScript, которые также загружаются для страниц. Уже не Twenty Nineteen с ее таблицей в 223 Кб, но все равно пока еще не идеально. Чем дольше разработка, тем больше кода может быть добавлено/исправлено, что вызывает определенное беспокойство.
Поддержание таблицы стилей размером менее 100 Кб, готовой к Gutenberg и стилизующей каждый блок – это уже подвиг, который доступен далеко не всем.
Разработка темы
Вы можете следить за разработкой темы Twenty Twenty на GitHub. До публичного релиза пока еще довольно далеко, но уже сейчас можно ее активно тестировать и вносить свои замечания, отмечать баги и т.д.
Источник: wptavern.com
Используемые источники:
- https://mnogoblog.ru/twenty-twelve-nastraivaem-standartnuyu-temu-wordpress
- https://aleksderk.ru/temy-wordpress/tema-twenty-seventeen-nastrojka.html
- https://oddstyle.ru/wordpress-2/temy-wordpress-2/obzor-vozmozhnostej-temy-twenty-twenty.html
 Окончательное руководство по Woocommerce для абсолютных новичков
Окончательное руководство по Woocommerce для абсолютных новичков
 Плагин WP Mega Menu: функциональные возможности, установка, настройка
Плагин WP Mega Menu: функциональные возможности, установка, настройка
 Полный гайд по настройке кс го
Полный гайд по настройке кс го





![Как настроить стандартную тему Twenty Eleven на WordPress [видео]](https://nastoysam.ru/wp-content/cache/thumb/53/eb1f55b72037853_320x200.jpg)

 Простая настройка роутера Mikrotik - пошаговое руководство
Простая настройка роутера Mikrotik - пошаговое руководство Тестируем чат-бота в Senler и создаем вариативную автоворонку
Тестируем чат-бота в Senler и создаем вариативную автоворонку PCSX2: настройка эмулятора, инструкция
PCSX2: настройка эмулятора, инструкция