Содержание
- 1 Разбираем структуру по кирпичикам
- 2 Редактируем шаблон самостоятельно
- 3 Как выглядит настройка в админке ВордПресса?
- 4 ТОП-10 бесплатных шаблонов
- 5 Заключение
- 6 Установка шаблона через админку WordPress
- 7 Установка архива с темой через админпанель
- 8 Установка шаблона через FTP соединение
- 9 Поставить шаблон оформления с демо данными
- 10 Ответы и помощь
- 11 Основы создания тем WordPress
- 12 Похожие статьи:

Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
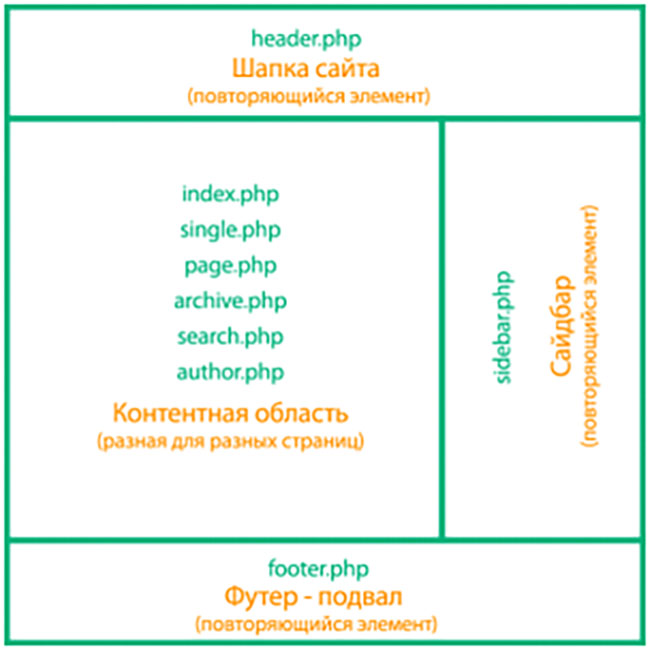
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.

Часто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
- Через админку.
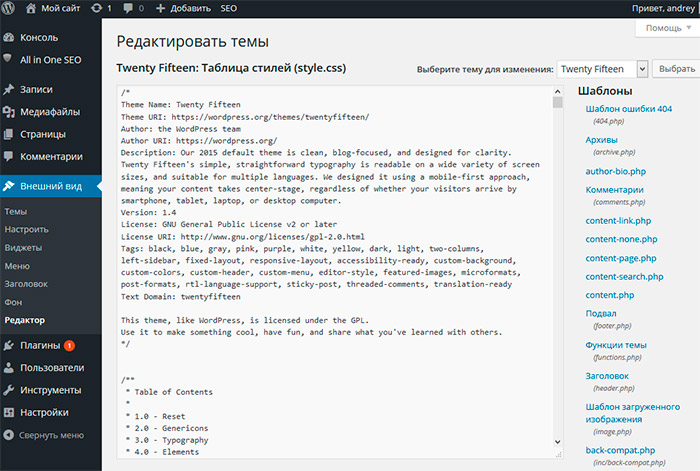
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».

Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
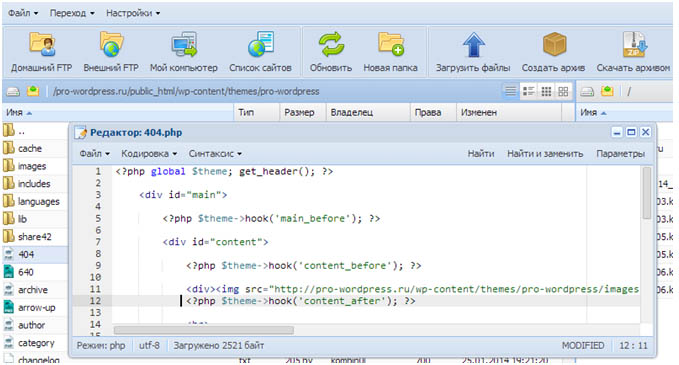
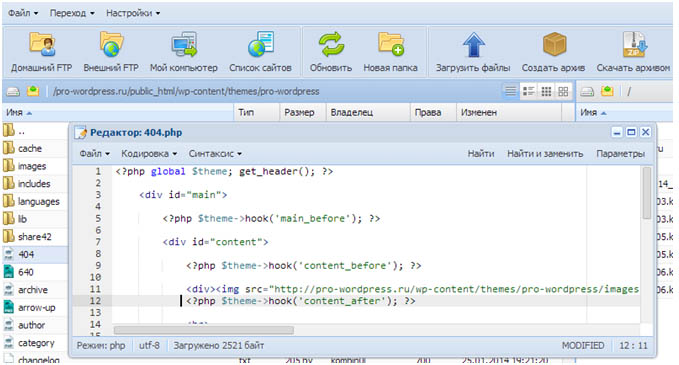
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.

Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
- Редактируем шаблон по
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:

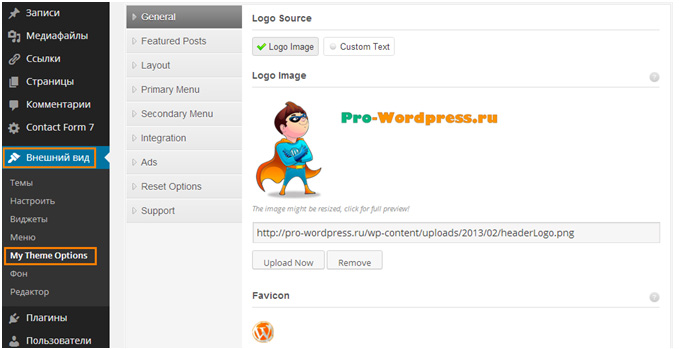
- Открываем раздел «Внешний вид», переходим в «Настроить».
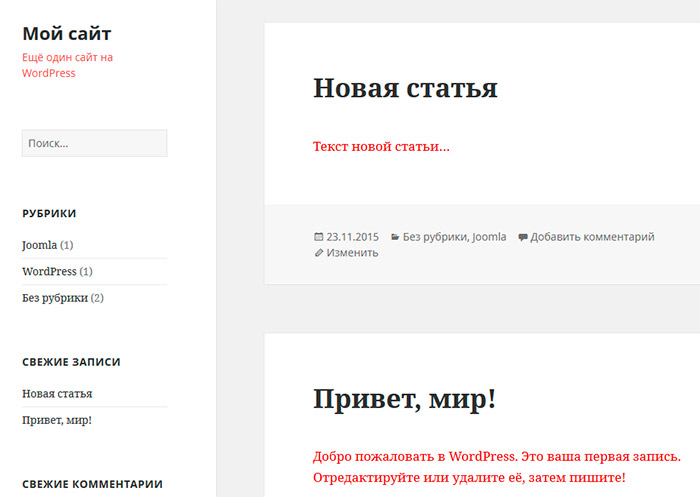
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.

ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Содержание
Установка шаблона через админку WordPress
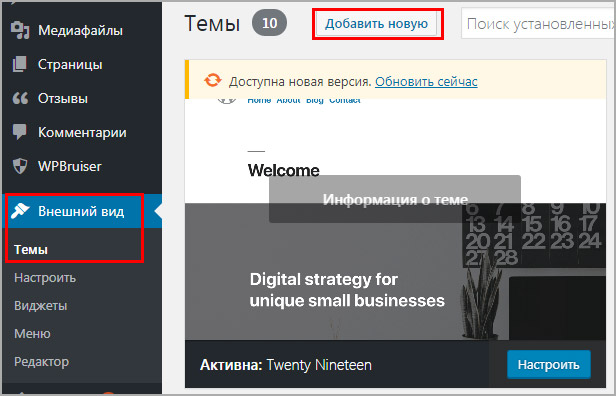
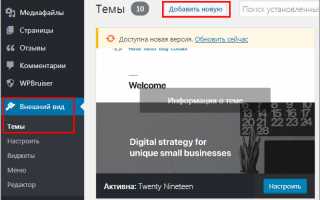
Отличие WordPress от других CMS – поставить шаблон можно через панель управления, входим в раздел Внешний вид > Темы > Добавить новую.

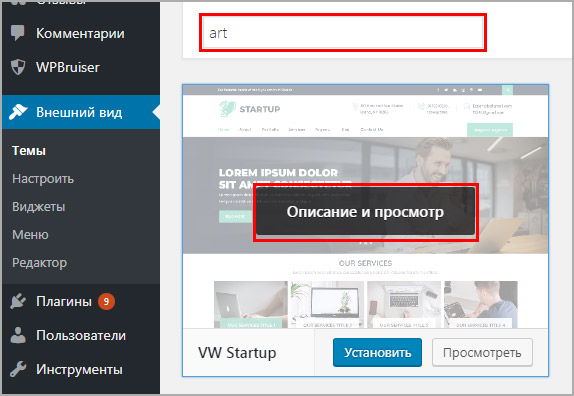
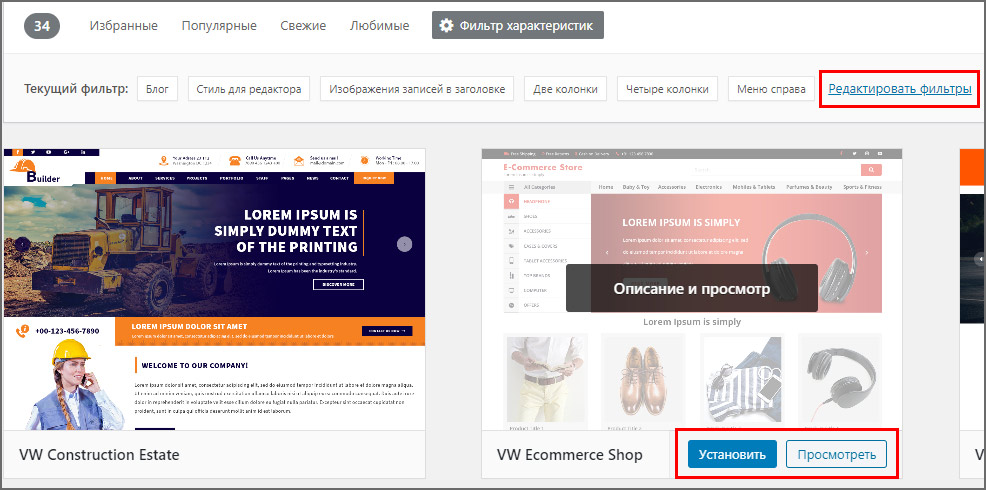
Вводим в поиске название, находим необходимую, жмем Описание и просмотр.

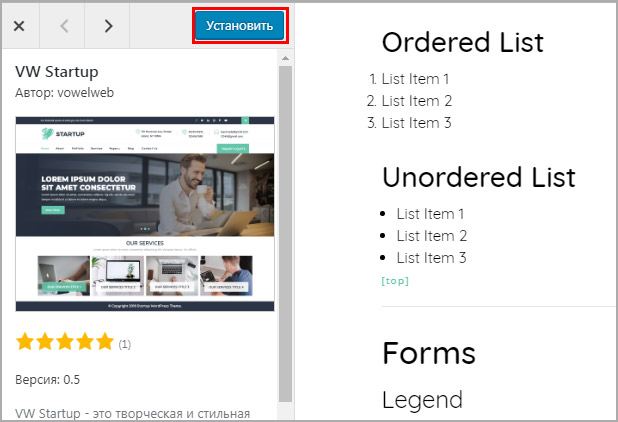
Откроется окно customizer, в нем читаем про продукт, если устраивает, то находим Установить и запускается автоматический процесс инсталляции.

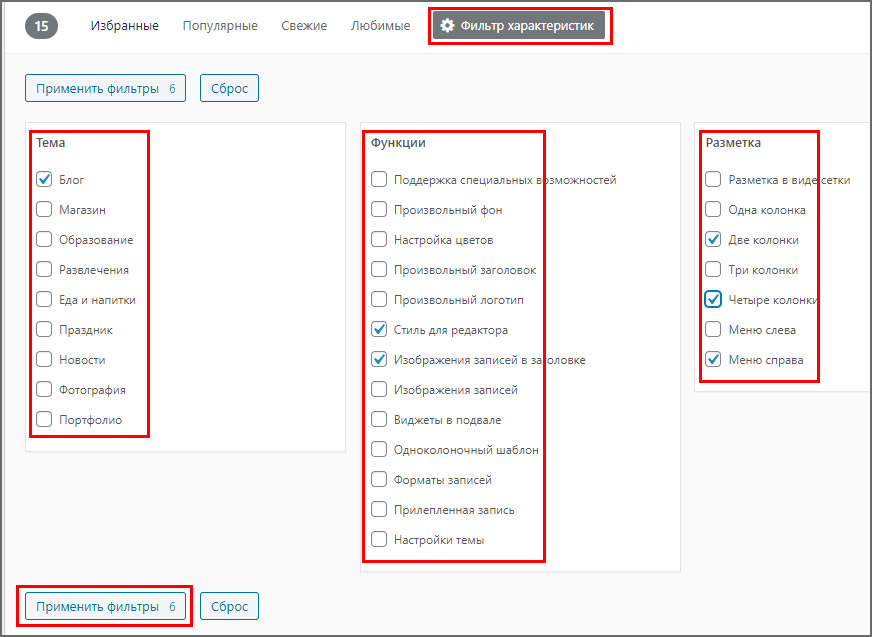
Если название темы узнать невозможно, то подобрать темплейт можно, используя фильтр по характеристикам в базе данных библиотеки WP. Выбираем в меню ссылку с фильтрами, отмечаем необходимые параметры, которым должен соответствовать шаблон.

Выведется список вариантов, соответствующих требованиям. Чтобы дополнить или удалить фильтр жмем Редактировать, либо автоматически устанавливаем понравившийся вариант.

Метод не охватывает все шаблоны, он показывает варианты которые одобрены и располагаются на официальном сайте WordPress.org. Но если скачивали с интернета, либо брали платную, то предлагаю воспользоваться следующей инструкцией.
Установка архива с темой через админпанель
Скачивая темы с интернета убедитесь, что формат ZIP, другое расширение WordPress не примет.

Если формат соответствует:
- Переходим во вкладку Внешний вид > Темы > Добавить новую (ранее разбирали).
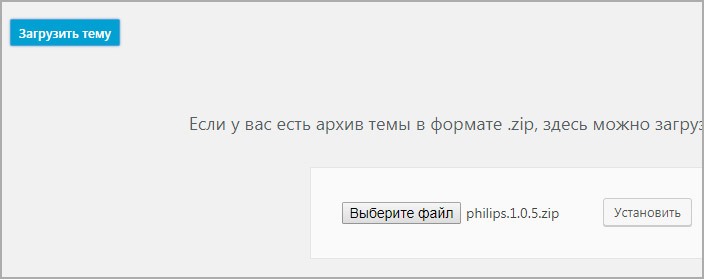
- Вверху появится кнопка Загрузить тему
- Откроется скрытая область, жмем Выбрать
- Находим на компьютере архив с шаблоном в формате ZIP
- Выбираем Установить

Если процедура записи php файлов прошла хорошо, то появиться новая страница с выбором дальнейших действий, например можно активировать шаблон, он будет назначен по умолчанию и заняться его настройкой.

Но бывают случаи, что загрузка через админку не срабатывает, тогда предлагаю попробовать закачать напрямую с помощью удаленного соединения. Не забываем правильно обновлять компоненты WordPress и проверять на соответствие требованиям.
Установка шаблона через FTP соединение
Данный метод предполагает поддержку FTP на хостинге, и немного внимательности от вебмастера. Разберу как настроить соединение с сервером и поставить в вордпресс шаблон.
Настройка FTP
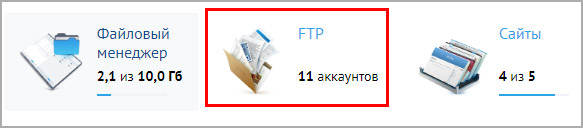
Покажу на примере хостинга Beget, заходим в соответствующую вкладку в панели управления.

На открывшейся странице ищем имя домена, записываем в текстовый документ название сервера и жмем зеленый плюс.
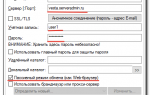
Появится всплывающее окно:
- Прописываем логин
- Придумываем хороший пароль
- Записать логин и пароль в отельный документ
- Нажать Добавить
Далее переходим в программу для создания удаленного соединения между хостингом и компьютером. Использую FileZilla, она бесплатна, скачать здесь, установка стандартная, разбирать нет смысла. Нажимаем Файл > Менеджер сайтов.
Далее необходимо открыть документ, в который записывали данные для соединения и вводим в окно создания нового подключения.
- Нажимаем новый сайт
- Вводим название, для примера написал Тестовый
- В поле хост вводим имя сервера
- Выбираем Тип входа нормальный, и заполняем логин и пароль
- Нажимаем Соединиться
При удачном соединении увидите в правой части программы файлы WP. Отлично, переходим к загрузке шаблона.
Загрузка файлов
Заранее откроем архив с купленным или бесплатным шаблоном. В FileZilla откроем папку wp-content > themes. Перетаскиванием левой кнопкой мыши копируем папку со скачанной отдельно темой из архива. Начнется процесс загрузки, по окончанию программа оповестит вас.
Можно сначала разархивировать, а потом загружать на сервер.
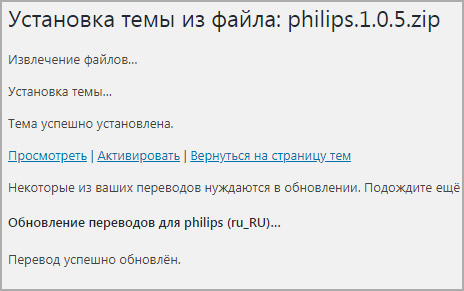
Переходим в админпанель WordPress, идем в раздел Темы, где и лежит ранее загруженный Philips.
По желанию активируем и пользуемся, таким же способом можно устанавливать плагины.
Поставить шаблон оформления с демо данными
Демо данные (контент) устанавливаются отдельно не вместе с шаблоном оформления. Для процедуры нужен документ с расширением XML, если он есть, то идем дальше. Переходим в раздел Инструменты > Импорт. На странице выбираем WordPress и ссылку запустить.
На следующей странице нажимаем и выбираем с компьютера документ в формате XML с демо контентом.
Загрузится настройка доступа авторов, задаем свой аккаунт как авторский, отмечаем чекбокс для загрузки вложений и выбираем кнопку запуска.
При успешном завершении процесса, система поздравит и предложит обновить данные доступа.
Переходите на блог, очищайте кеш браузера и блога. Могут быть неполадки в виде не подгруженных картинок, устанавливаем их в ручную. Для более визуального представления приложу авторское видео.
Ответы и помощь
Есть множество вопросов, отвечу на большинство из них:
- Как загрузить свой готовый самописный темплейт – лучше через FTP
- Как правильно загрузить шаблон под WooCommerce – любым описанным способом из статьи
- Как перенести html и css шаблон на вордпресс – просто так нельзя, он не отобразится в админке. Нужно полностью создавать тему по правилам WordPress
В статье ответили на вопрос как установить шаблон на wordpress с помощью 3 способов, если есть вопросы обращайтесь, в следующей статье покажу как удалить themes. Пишите комментарии, буду рад помочь!
Пожалуйста, оцените материал:
Дата публикации: 2016-02-08
От автора: приветствую вас, друзья. В очередной статье на тему WordPress мы с вами рассмотрим вопрос, как изменить шаблон WordPress. Если вы еще никогда не сталкивались с необходимостью изменения шаблона WordPress, тогда обязательно прочтите данную статью, поскольку рано или поздно вам, скорее всего, придется столкнуться с вопросами настройки и редактирования шаблона WordPress.
Для начала давайте определимся с наиболее часто возникающими вопросами, с которыми сталкиваются пользователи при настройке шаблона WordPress под себя. Вот примерный их список:
как редактировать шаблон WordPress
изменить ширину шаблона на WordPress
как изменить размер шаблона WordPress
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
как изменить цвет шаблона WordPress
как изменить шрифт в шаблоне WordPress
И это лишь небольшой перечень проблем, с которыми вы можете столкнуться или которые вы сможете помочь решить другим, в том числе и за вознаграждение, если вы занимаетесь разработкой сайтов на заказ.
Все вопросы в списке выше можно решить двумя способами в зависимости от темы, которая используется для сайта. Начнем с самого простого варианта, который не требует знаний верстки. Этот вариант подойдет, если шаблон поддерживает редактирование из настроек.
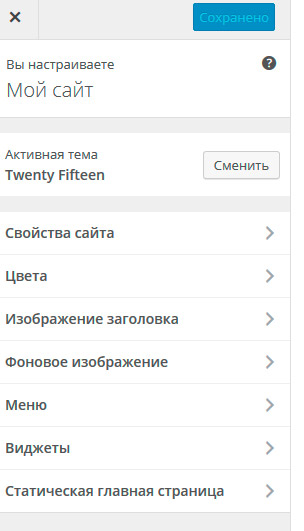
Перейдем в раздел Внешний вид — Настроить и увидим главную страницу сайта и в левой части страницы доступные настройки сайта. Среди них могут быть и настройки оформления.
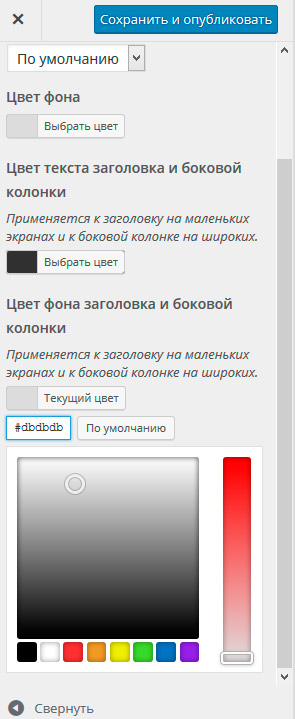
Для примера давайте попробуем изменить цветовую схему сайта. Зайдем в меню Цвета и изменим фон боковой и центральной частей сайта.
Как видим, это довольно удобно и изменить цвет шаблона WordPress достаточно просто — результат мы видим сразу же и можем его оценить.
Однако не всякая тема предлагает все необходимые нам настройки шаблона WordPress. Например, там вряд ли будут настройки, позволяющие изменить ширину шаблона на WordPress, например, даже в текущей теме нет настроек, позволяющих изменить шрифт в шаблоне и так далее. Как же быть в этом случае? Вот здесь нам и придется прибегнуть ко второму варианту и здесь уже необходимы некоторые навыки верстки.
Итак, нам потребуется редактировать чаще всего только один файл — это файл стилей style.css. Находится он в папке вашей темы. Давайте в качестве примера изменим цвет шрифта. Кстати, сделать это можно прямо из админки WordPress. Только будьте аккуратны и внимательны, чтобы случайно не «поломать» сайт. Лучше всего сделайте резервную копию темы перед тем, как что-то менять в ней. Итак, идем в меню Внешний вид — Редактор и по умолчанию у Вас должен быть открыт для редактирования файл стилей темы.
Если это не так, тогда выберите этот файл из списка справа, он называется Таблица стилей (style.css). Чаще всего цвет шрифта задается в body, поэтому найдем стили данного элемента и пропишем красный цвет для в качестве цвета шрифта.
После сохранения файла можем обновить сайт и увидеть красный цвет для основного шрифта на сайте.
Как видим, настройка шаблона WordPress под себя — достаточно несложная задача. Достаточно немного знаний CSS и вы сможете изменить шаблон WordPress и произвести необходимую настройку шаблона. По той же схеме мы можем решить и другие аналогичные задачи. На этом я с вами прощаюсь. Удачи и до новых встреч!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть Социальные кнопки для Joomla 3Создание адаптивной сетки изображений при помощи современного CSS —>
Метки:cms, wordpress
Похожие статьи:
Комментарии Вконтакте:
Комментарии Facebook:
https://webformyself.com/kak-izmenit-shablon-wordpress/—>Используемые источники:
- https://awesome-design.com/poleznye-stati/redaktirovanie-i-nastrojka-temy-wordpress-top-10-shablonov/
- https://wpcourses.ru/install-themes/
- https://webformyself.com/kak-izmenit-shablon-wordpress/
 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер 11 советов по настройке файла wp-config.php
11 советов по настройке файла wp-config.php Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию










 Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер
Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер Как настроить стандартную тему Twenty Eleven на WordPress [видео]
Как настроить стандартную тему Twenty Eleven на WordPress [видео] Установка и настройка VestaCP — бесплатной панели управления хостингом
Установка и настройка VestaCP — бесплатной панели управления хостингом Лёгкий SMTP плагин для WordPress – настройка и использование
Лёгкий SMTP плагин для WordPress – настройка и использование