Содержание
- 1 Из чего состоит «лицо» вашего сайта в CCS?
- 2 Все возможные способы: от простого к сложному
- 3 Результаты внесения изменений
- 4 Как настроить главную страницу в WordPress
- 5 Каким инструментом создать уникальную главную страницу
- 6 Вывод
- 7 Основные файлы в wordpress
- 8 Все возможные способы: от простого к сложному
- 9 Результаты внесения изменений
<index>
WordPress по праву можно назвать самой удобной системой для управления сайтов для начинающих web мастеров. Она дает возможность использовать стандартные схемы оформления страниц. Этот вариант достаточно неплохой, но поверьте, помимо вас кто-то также создал сайт с точно таким же оформлением, да и некоторые шаблоны-клише имеют ошибки в кодах. Поэтому логично задастся вопросом, как отредактировать стандартный шаблон WordPress. Начнем с работы над главной страницей.
Из чего состоит «лицо» вашего сайта в CCS?
Прежде, чем лезть в таблицу стилей, следует разобраться с кодами, данные там. Имена разделов, которые чаще всего редактируются:
- index.php (именно он выводит главную страницу сайта);
- header.php отвечает за шапку сайта, также в нем открывается тег , после которого, кстати, и размещаются коды для всех счетчиков статистики посещаемости;
- style.css отвечает за стиль шаблона, в нем задается внешний вид элементов сайта (именно здесь и будут твориться чудеса редактирования главной страницы в Вордпресе).
Все возможные способы: от простого к сложному
Способов, чтобы изменить главную страницу WordPress существует несколько. Они отличаются между собой по сложности и вариантам, которые можно осуществить. Например, с помощью одного из методов web мастер может только поменять фон, а другим – сделать рамку кнопки меню не с острыми, а с закругленными углами. Все зависит от способностей и запросов, которые вы ставите перед WordPress.
<object></object>
Где найти места, в которых можно редактировать главную страницу сайта, как и остальные другие страницы:
- админ панель;
- файловый менеджер хостинга;
- по ftp-клиент (для больших и серьезных объемов работ).
Рассмотри способ, как редактировать главную страницу через административную панель WordPress. Это с одной стороны самый простой способ, но с другой, он не допускает появления ошибок кодов. Поэтому будьте осторожны.
Стандартные настройки
Проще всего настроить главную страницу в стандартном редакторе. То есть отредактировать тему. В зависимости от выбранного шаблона существуют варианты редактирования. Чаще всего так просто можно изменить цвет фона, изображение, название сайта, цвет текста. Также можно внести изменения в меню, поработать с виджетами WordPress. Особое внимание при редактировании темы стоит уделить вкладке «статическая главная страница». Именно здесь указывается, какую страницу вы выбираете главной.
<object></object>
Файл style.css – таблица стилей
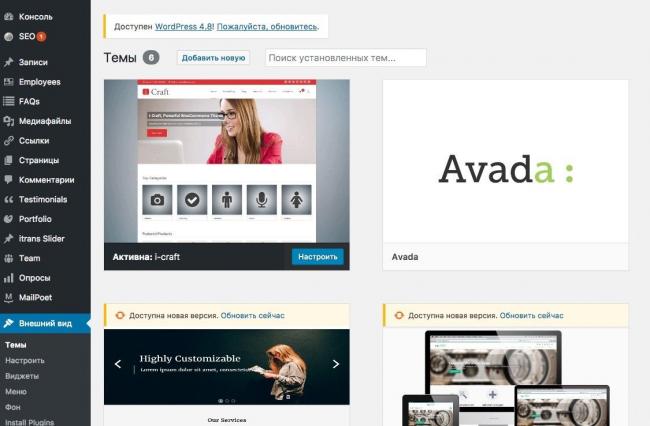
Начинать редактирование главной страницы сайта стоит с файла style.css. Его найти достаточно просто. Сперва нужно войти в админ панель своего Вордпрес. В консоли находим вкладку Внешний вид и переходим к файлу style.css. Это достаточно большой текстовый файл.
После того, как внесете все поправки, не забывайте нажимать кнопку «обновить файл» для сохранения изменений.
Итак, строка Description отвечает за описание темы, там же указываются и версия, автор, тэги, которые будут использоваться дальше. Чуть ниже по файлу style.css находится список значений, использующихся во всех страницах сайта: заголовки, отступы полей, списки.
В WordPress после тэга body можно вносить свои изменения:
- цвет фона;
- размер, цвет, стиль шрифта;
- наличие прокрутки фона;
- форма и размер отображаемой страницы.
Например:
background: url(images/bg_g.png) repeat #000 fixed; color: #2c2b2b; font: normal 12px arial; line-height: 18px; position: relative.
При этом значение «#2c2b2b» означает цвет, который будет иметь текст.
Все значения, которые определяются наподобие: background: url(images/sprite_master.png) используют для редактирования изображений. Это могут быть совершенно различные варианты png: от кнопок, до рисунков и фонов. Графические файлы должны быть загружены в каталог хранилища и уже оттуда берутся на них ссылки, вставляемые вместо «sprite_master.png» как в нашем примере.
К примеру, блок custom_header отвечает за создание рисунка в шапке главной страницы. Он может обозначаться как default_header.jpg. Методика его изменения описана выше. Допустимо изменить также и размер изображения. Например, если было 2500 х 1600 пикселей, то для эффективного отображения лучше поставить 1800 х 600.
Важно помнить, что каждый из параметров, которых сотни в файле style.css отвечает за какой-либо определенный участок сайта.
Статическая страница
Для того, чтобы сделать главную страницу, которая будет статической. Это значит, что определенный текст будет виден на любой из страниц. Такой вариант необходим для закрепления новостей либо рекламы на своем сайте, к сожалению он доступен для старых версий WordPress.
Результаты внесения изменений
Изменить шаблоны в WordPress не так уж и сложно. Для начинающих полезно будет посетить сайт wordpress-theming.ru, где дано описание и приведены примеры разнообразных тем, для их установки на свой портал. Те, кто желает более тяжелых путей, могут редактировать главную страницу своего сайта самостоятельно.
Здесь был описан один из способов, как редактировать для своего сайта главную страницу через админ панель. Кроме этого существуют еще два способа. Они несколько сложнее и требуют большей подготовки пользователя. Прежде чем приступать к ним, можно посоветовать хорошо потренироваться с главной страницей в таблице стилей.
</index>
Похожие статьи






Здравствуйте, уважаемые друзья. Главная страница WordPress, по умолчанию, формируется из последних записей. Такая подача материала отлично подходит для информационных сайтов в традиционном исполнении. Но это совсем не означает, что главная страница не может быть представлена в ином виде.
На самом деле главная может быть представлена отдельной страницей и представлять собой индивидуальную структуру. Особенно это актуально при создании интернет-магазина или коммерческого сайта, когда главная страница должна быть представлена товарами, продуктами или услугами.
Как настроить главную страницу в WordPress
Для того чтобы изменить стандартный порядок вывода анонсов на главной странице сайта, нужно создать новую статическую страницу и определить её в качестве главной. Если же на сайте необходимо выводить и анонсы статей то для этого можно сделать отдельную статическую страницу и определить в качестве страницы записей, где будут выводиться анонсы ваших статей.
Для создания статической страницы необходимо перейти в административную панель сайта, раздел «Страницы» — «Добавить новую». Здесь же можно создать страницу с названием «Блог» или «Новости» для вывода анонсов ваших статей.
Если комментарии вам не нужны на главной странице, отключите их, убрав соответствующий чек-бокс в настройках этой страницы.
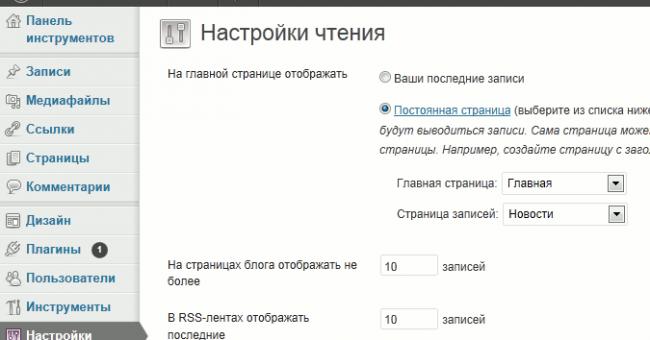
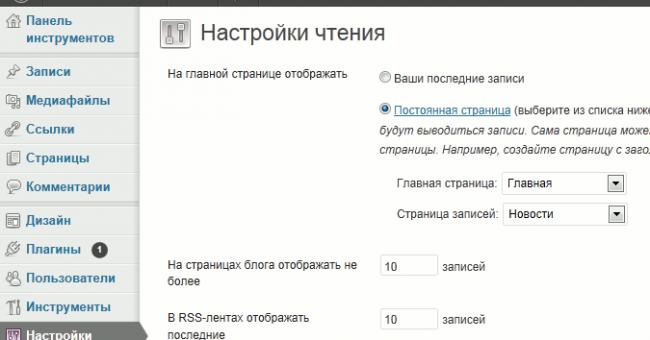
Для того чтобы настроить главную страницу необходимо перейти в раздел «Настройки» — «Чтение», где можно определить, какая страница будет главной, а какая страница будет отвечать за вывод анонсов статей.
Также рекомендую добавить эти страницы в меню для удобства посетителей и быстрого ознакомления с материалами сайта.
Каким инструментом создать уникальную главную страницу
Создав статическую страницу, вы получаете чистый лист, где можно инструментами WordPress набрать текст, вставить картинки и сделать обычную страницу, которая будет являться главной. Но разве такая главная страница нужна для необычного сайта?
Тут понадобится инструменты, которые помогут сконструировать уникальную страницу. И, на мой взгляд, лучшим решением является Visual Composer.
Это плагин, который позволяет в визуальном режиме создать страницу любой сложности. Кому интересно можете перейти по ссылке, и посмотреть, как выглядит главная страница этого плагина. И такие странице вы можете создавать самостоятельно при помощи этого инструмента.
У этого плагина есть две версии платная и бесплатная, а также множество дополнений и расширений, которые разрабатываются сторонними разработчиками со всего мира. Потребуется некоторое время на изучение данного инструмента, но это мелочи в сравнении с тем, что вы можете сделать уже через пару дней работы с ним.
Разумеется, это не единственный инструмент, который позволяет создавать уникальные страницы. Есть и другие плагины, которые позволяют создавать и изменять внешний вид главной страницы и вывода материалов на сайте. А также есть премиум шаблоны, в которые уже встроены эти инструменты и шорткоды, которые позволяют быстро настроить любую страницу на сайте в соответствии с вашими индивидуальными требованиями.
Вывод
Если вам нужна индивидуальная главная страница, советую обратить внимание на указанный выше плагин. Это действительно мощный инструмент, который поможет создать страницу любой сложности.
Если же вы ищете варианты изменить вид представленных на главной странице материалов, введите слово «Grid» в поиске плагинов через админку сайта.
И вы найдёте инструмент, который поможет решить поставленную задачу.
Как видите, из обычного WordPress сайта может получиться такой сайт, что вы сразу и не догадаетесь, что он был создан на WP.
Друзья, поделитесь в комментариях, пользуетесь ли вы инструментами для создания уникальных страниц на сайте и какими именно.
Всем желаю удачи и хорошего настроения!
С уважением, Максим Зайцев.
WordPress одна из самых отзывчивых и популярных систем для управления и создания сайта. Количество доступных расширений (так называемых plugin), изобилие тем с разным оформлением и функционалом позволяют с легкостью создать сайт визитку, портал, интернет магазин. Простор для креативной мысли огромен, но начинается ВОРДПРЕСС все же с главной страницы. Если Вы только установили WordPress, пора внести коррективы под свои потребности и при этом надо учесть тысячу важных деталей, если вы хотите сделать приятный и посещаемый блог, а не собираете автонаполняемый ГС (говносайт). Итак, давайте поработаем над главной страницей wordpress.
Перед работой над вашим сайтом на wordpress, хочу напомнить несколько важных моментов, о которых нужно знать:
Внешнее оформление сайта (кнопки, взаимное расположение элементов) содержатся в теме, которую можно поменять, от чего содержащиеся материалы изменят свой внешний вид, но не структуру и содержимое.
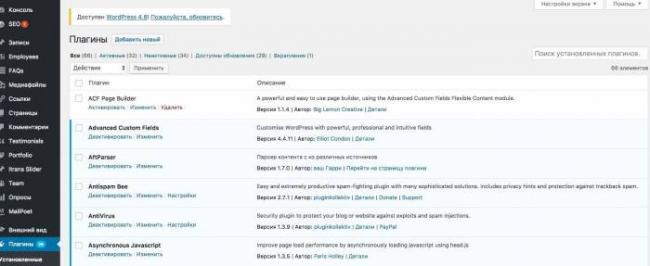
Внешние модули или плагины в wordpress отключаются, т.е. если вы установили например плагин для парсинга, который вдруг начал нагружать ваш сайт нещадно, вы можете его деактивировать, отключив в панели управления плагинами.
Основные файлы в wordpress
Не стоит сразу залезать в таблицу стилей или редактировать бездумно следующие файлы:
- index.php (именно он выводит главную страницу сайта);
- header.php отвечает за шапку сайта, также в нем открывается тег , после которого, кстати, и размещаются коды для всех счетчиков статистики посещаемости;
- style.css отвечает за стиль шаблона, в нем задается внешний вид элементов сайта (именно здесь и будут твориться чудеса редактирования главной страницы в Вордпресе).
Все возможные способы: от простого к сложному
WordPress очень гибкая система, которая предоставляет множество вариантов редактирования главной страницы и оформления. Например можно использовать стандартные возможности контрольной панели или непосредственно поправить код в index.php — но в этом случае вы должны точно знать — что и как хотите в итоге, иначе ваш сайт на WordPress будет просто недоступен и придется возвращать все в исходную точку.
<object></object>
Где найти места, в которых можно редактировать главную страницу сайта, как и остальные другие страницы:
- админ панель;
- файловый менеджер хостинга;
- с помощью ftp клиента (FAR или FileZilla)
Давайте рассмотри способ, как редактировать главную страницу через административную панель WordPress. Это с одной стороны самый простой способ, но с другой, он не допускает появления ошибок кодов. Поэтому будьте осторожны.
Стандартные настройки
Проще всего настроить главную страницу в стандартном редакторе. То есть отредактировать тему. В зависимости от выбранного шаблона существуют варианты редактирования. Чаще всего так просто можно изменить цвет фона, изображение, название сайта, цвет текста. Также можно внести изменения в меню, поработать с виджетами WordPress. Особое внимание при редактировании темы стоит уделить вкладке «статическая главная страница». Именно здесь указывается, какую страницу вы выбираете главной.
Файл style.css — таблица стилей
Начинать редактирование главной страницы сайта стоит с файла style.css. Его найти достаточно просто. Сперва нужно войти в админ панель своего Вордпрес. В консоли находим вкладку Внешний вид и переходим к файлу style.css. Это достаточно большой текстовый файл.
После того, как внесете все поправки, не забывайте нажимать кнопку «обновить файл» для сохранения изменений.
Итак, строка Description отвечает за описание темы, там же указываются и версия, автор, тэги, которые будут использоваться дальше. Чуть ниже по файлу style.css находится список значений, использующихся во всех страницах сайта: заголовки, отступы полей, списки.
В WordPress после тэга body можно вносить свои изменения:
- цвет фона;
- размер, цвет, стиль шрифта;
- наличие прокрутки фона;
- форма и размер отображаемой страницы.
Например:
background: url(images/bg_g.jpg) repeat #000 fixed; color: #2c2b2b; font: normal 12px arial; line-height: 18px; position: relative.
При этом значение «#2c2b2b» означает цвет, который будет иметь текст.
Все значения, которые определяются наподобие: background: url(images/sprite_master.jpg) используют для редактирования изображений. Это могут быть совершенно различные варианты png: от кнопок, до рисунков и фонов. Графические файлы должны быть загружены в каталог хранилища и уже оттуда берутся на них ссылки, вставляемые вместо «sprite_master.jpg» как в нашем примере.
К примеру, блок custom_header отвечает за создание рисунка в шапке главной страницы. Он может обозначаться как default_header.jpg. Методика его изменения описана выше. Допустимо изменить также и размер изображения. Например, если было 2500 х 1600 пикселей, то для эффективного отображения лучше поставить 1800 х 600.
Важно помнить, что каждый из параметров, которых сотни в файле style.css отвечает за какой-либо определенный участок сайта.
Статическая страница
Для того, чтобы сделать главную страницу, которая будет статической. Это значит, что определенный текст будет виден на любой из страниц. Такой вариант необходим для закрепления новостей либо рекламы на своем сайте, к сожалению он доступен для старых версий WordPress.
Результаты внесения изменений
Изменить шаблоны в WordPress не так уж и сложно. Для начинающих полезно будет посетить сайт wordpress-theming.ru, где дано описание и приведены примеры разнообразных тем, для их установки на свой портал. Те, кто желает более тяжелых путей, могут редактировать главную страницу своего сайта самостоятельно.
Здесь был описан один из способов, как редактировать для своего сайта главную страницу через админ панель. Кроме этого существуют еще два способа. Они несколько сложнее и требуют большей подготовки пользователя. Прежде чем приступать к ним, можно посоветовать хорошо потренироваться с главной страницей в таблице стилей.
Используемые источники:
- https://wordpresslib.ru/poleznye-sovety/kak-v-wordpress-redaktirovat-glavnuyu-stranitsu.html
- https://1zaicev.ru/glavnaya-stranitsa-wordpress-nastroyka-i-redaktirovanie/
- https://100uslug.com/kak-redaktirovat-v-wordpress-glavnuyu-stranicu/

 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер Как настроить шаблон WordPress – встроенные инструменты кастомизации
Как настроить шаблон WordPress – встроенные инструменты кастомизации Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию





 11 советов по настройке файла wp-config.php
11 советов по настройке файла wp-config.php Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция
Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция Плагин All in One SEO Pack. Правильная настройка
Плагин All in One SEO Pack. Правильная настройка Как настроить стандартную тему Twenty Eleven на WordPress [видео]
Как настроить стандартную тему Twenty Eleven на WordPress [видео]