Содержание
Почему вы до сих пор не создали свой сайт
Скорее всего, вас пугает целый мир новой информации, в который совсем не хочется погружаться. Если о создании сайта на бесплатной CMS не может быть и речи (потому что вы даже не знаете, что это такое), можно использовать конструктор сайтов. Это специальный сервис для новичков (и не только), который помогает создать рабочий сайт буквально за несколько часов, используя готовые шаблоны. За счёт рекламы многие знают, что это возможно, но всё равно без конца откладывают создание сайта.
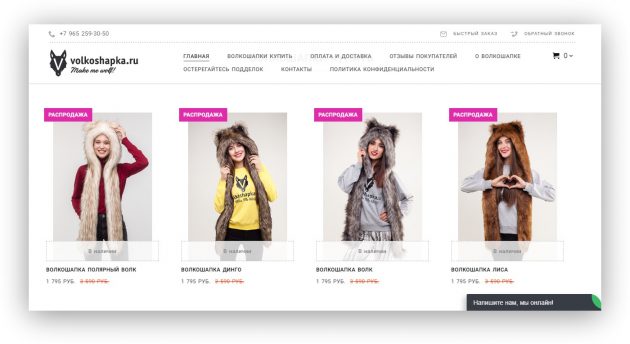
Недавно я познакомилась как раз с таким человеком. Алёна открыла свою студию плетения косичек «Колосок» в торговом центре. Среди её клиентов много школьниц, студенток и молодых женщин, которые приходят заплетать яркие косы, афрокосички и сложные колоски. Что в первую очередь сделает современная девушка, которая хочет заплести косы? Загуглит, где это делают в её городе. Однако своего сайта у Алёны нет, только группа «ВКонтакте».
Когда я спросила, не хочет ли она создать свой сайт, Алёна ответила, что даже не представляет, как его обслуживать и продвигать после создания. Когда я немного разобралась в теме, оказалось, что современные конструкторы учитывают и это. Мы решили создать сайт на одном из них — российской платформе Nethouse — и узнать, как быстро новичок сможет это сделать.
Как определить, какой сайт вам нужен
Всё зависит от того, чем вы занимаетесь. С сайтами как с торговым помещением: возьмёте слишком маленькое — будет тесно, слишком большое — будете платить за пустые квадратные метры. Мы посмотрели несколько сайтов, созданных на Nethouse, и вот что можем посоветовать.
Интернет-магазин
Если хотите продавать прямо на сайте.

Сейчас люди в интернете стали привередами: «Нет доставки „СДЭК“ — пока!», «Нельзя оплатить прямо на сайте — поищу в другом магазине». Это, конечно, не плохо, но владельцу интернет-магазина надо постараться, чтобы не терять клиентов.
Выбирая конструктор сайтов, сразу проверяйте, есть ли возможности для онлайн-оплаты, онлайн-консультаций, размещения товаров в «Яндекс.Маркете». Когда вы обнаружите, что у выбранного конструктора нет важных функций, придётся переносить уже готовый сайт на другую платформу, а это требует времени и денег.
Если вы пока даже не представляете, что должно быть в интернет-магазине, попробуйте сделать его на базе Nethouse. При создании шаблонов здесь учли все последние требования: интеграцию с «Яндекс.Маркетом», в котором многие покупатели сравнивают цены, подключение оплаты через «Яндекс.Деньги» и банковские карты, онлайн-консультации, блок доставки и всё, что нужно для продвижения.
Кстати, если вы решили создать интернет-магазин в зарубежном конструкторе, обязательно посмотрите, какие сервисы можно подключить к готовому сайту. Может оказаться, что интеграции есть, но отнюдь не с российскими сервисами.
Лендинг
Для тех, кто хочет рекламировать свой продукт или себя и привести пользователя к конкретному действию.

В случае с лендингом вся суть страницы состоит в том, чтобы клиент кликнул на кнопочку с надписью. Что будет на этой кнопочке, зависит от вас: «Купить», «Заказать звонок», «Зарегистрироваться на мастер-класс» и так далее.
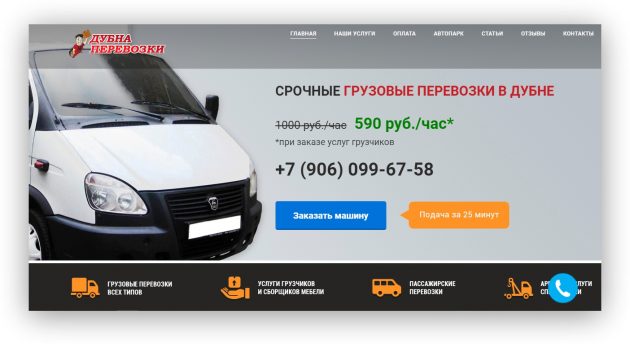
Мы выбрали именно лендинг, потому что его легко создать, в нём можно кратко рассказать об услугах, стимулировать пользователей посетить студию или позвонить.
Визитка
Для тех, кто просто хочет рассказать о себе или своей компании в интернете.

Это сайт «проще некуда», который при этом будет красиво выглядеть и давать клиентам нужную информацию.
С чего начать создание сайта
Шаг 1. Регистрируемся
Зарегистрироваться на сайте проще, чем завести почтовый ящик: указываете название сайта, пароль и почту. Вы можете сразу купить доменное имя (адрес вашего сайта) на Nethouse или, если вы уже купили домен, подключить его. Кстати, если вы подключите тарифы «Мастер» или «Бизнес» и оплатите три месяца, домен вам просто подарят.

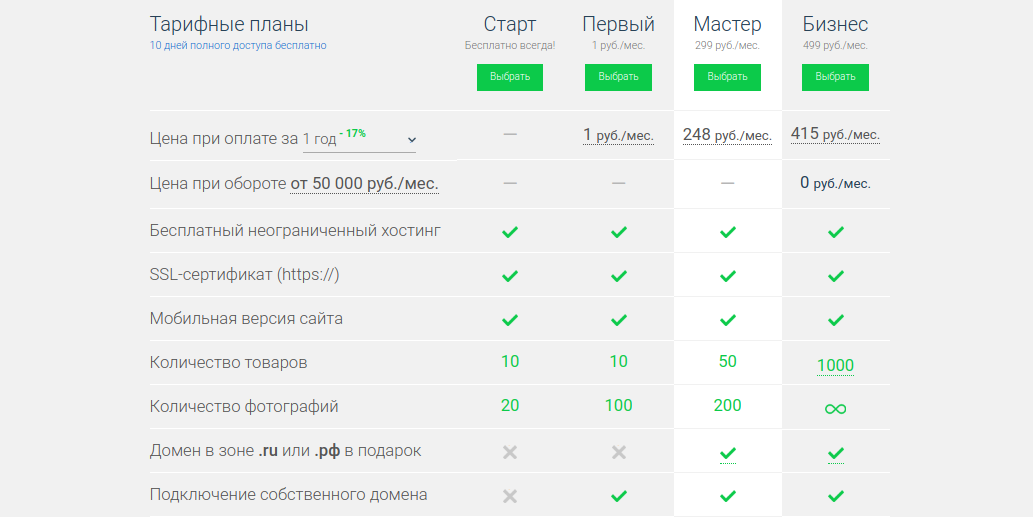
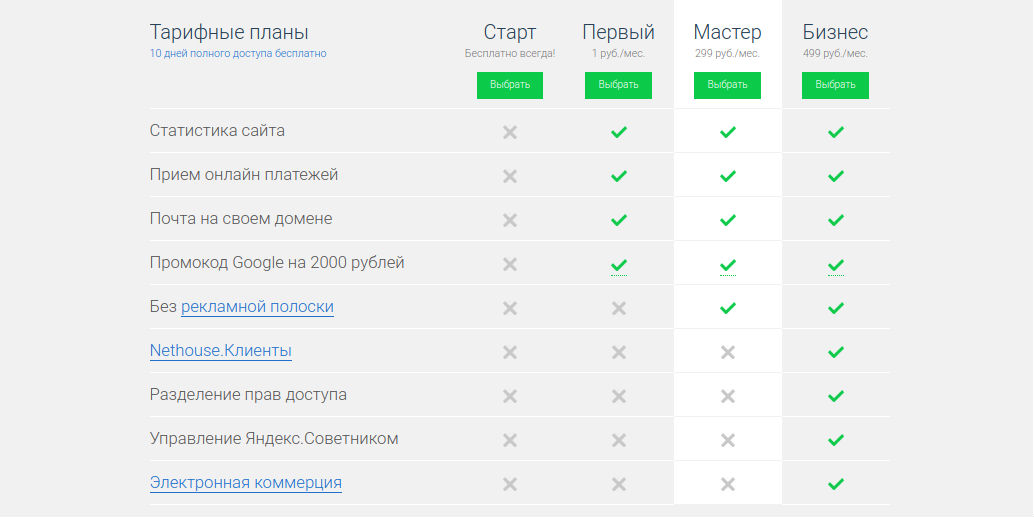
Чтобы создать сайт и пользоваться им, платить ничего не нужно. По истечении 10 дней закончится пробный период и вас автоматически переключат на бесплатный тариф «Старт», то есть готовый сайт будет работать, не потеряется и не будет заблокирован.
На бесплатном тарифе есть некоторые ограничения вроде возможности добавить только 10 товаров и 20 фотографий, а также рекламной полоски Nethouse на готовом сайте. Ещё отсутствуют сервисы статистики, приём онлайн-оплаты и некоторые другие опции.
Следующий по стоимости тариф — «Первый». Он стоит всего 12 рублей в год, позволяет добавить 100 фотографий, использовать свой домен, сервисы статистики, приём онлайн-оплаты — идеальный вариант для старта.
Из минусов — вы можете добавить только 10 товаров, а на созданном сайте присутствует рекламная полоска Nethouse. Однако если вы не планируете создавать интернет-магазин с большим ассортиментом, то эти ограничения не сильно вас стеснят.
Если сочтёте нужным, позже сможете переключиться на платные тарифы «Мастер» или «Бизнес» с расширенной функциональностью. Но пока рано об этом думать, сначала надо создать сайт в конструкторе и посмотреть, что получится.
Шаг 2. Выбираем шаблон
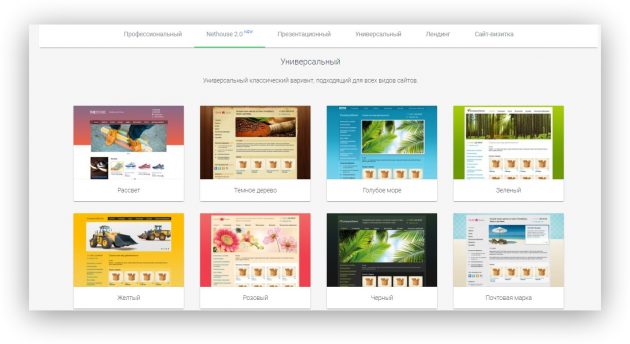
Готовых шаблонов много. Все они красивые, так что вы наверняка найдёте что-то подходящее. Шаблоны можно менять, но лучше сразу выбирать то, что нравится, включая цвет текста и расположение элементов на странице.

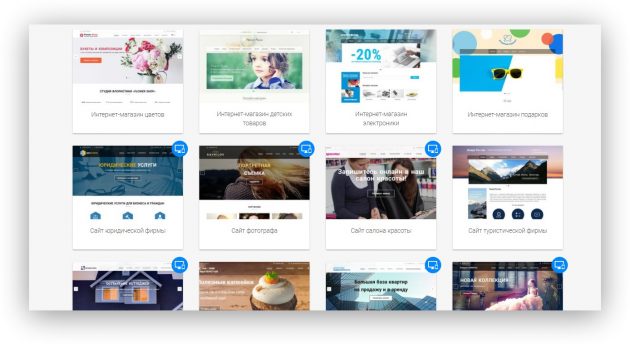
Если же вы вообще не хотите работать над внешним видом сайта, просто выбирайте готовый дизайн. Nethouse предлагает дизайны для разных видов интернет-магазинов: детских товаров, цветов, электроники, подарков и многих других.

Мы выбрали адаптивный шаблон в новом редакторе Nethouse 2.0. Он очень лаконичный, без лишних элементов и ненужных нам функций.
Шаг 3. Наполняем контентом
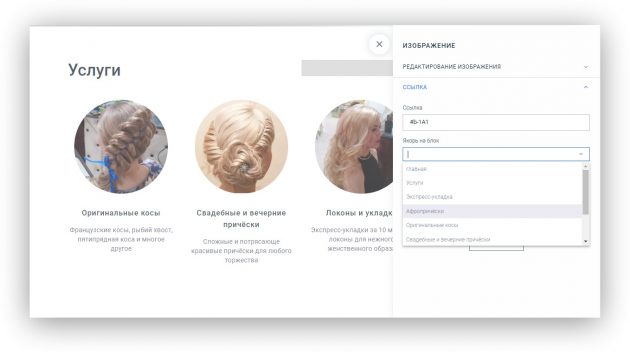
Теперь вам нужно добавить фото и описание своих товаров или услуг. По сложности это можно сравнить с детским конструктором: переставляете блоки, добавляете и удаляете, заполняете текстом и вставляете изображения.

Здесь вы сталкиваетесь с проблемой: откуда взять изображения? Если вы решили вставлять собственные фотографии, убедитесь, что они хорошего качества и высокого разрешения: мутные и зернистые фото снижают доверие к сайту. Если нет своих фотографий, можно найти картинки на фотостоках, например Shutterstock, Depositphotos, Pixabay и других.
Если вам не подходит какой-то блок или элемент внутри блока, можете легко его удалить. Также можно поменять фон любого блока, но учитывайте при этом цвет текста: если вы добавили пёстрый фон, текст может плохо читаться или потеряться вовсе.

С наполнением лендинга я справилась где-то за час. Не тратьте много времени на этом этапе: вы в любой момент сможете что-то изменить, исправить и добавить. Проверьте текст на наличие ошибок, покажите сайт нескольким друзьям и знакомым, чтобы проверить, как он воспринимается и всё ли удобно, и можно публиковать.
Кстати, если у вас нет времени на создание сайта или какие-то работы по нему, можете смело обращаться в «Nethouse.Агенты».
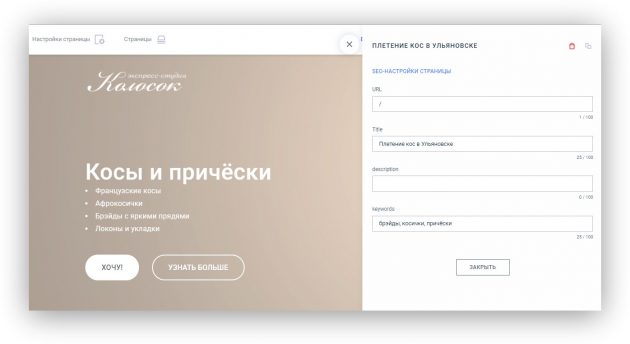
Шаг 4. Вникаем в SEO-продвижение сайта
Без продвижения ваш сайт никогда не привлечёт пользователей. Поэтому сразу после создания приступайте к SEO-оптимизации.
Чтобы не терять времени, пытаясь самостоятельно что-то сделать, я сразу отправилась в «Nethouse.Академию». Это бесплатный курс из 15 вебинаров по созданию, продвижению и рекламе сайтов.

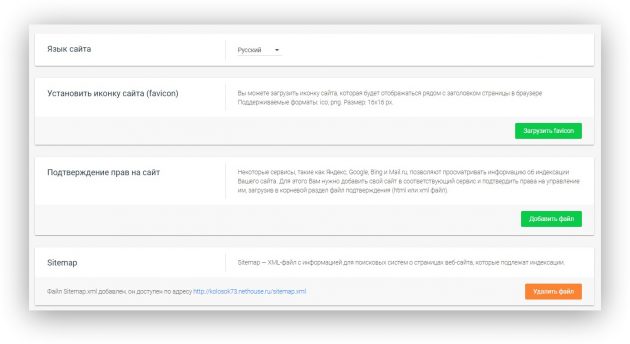
В первую очередь зайдите в раздел «Основные настройки». Там рассказано, как подтвердить свои права на сайт, чтобы просматривать данные об индексации в поисковых системах «Яндекс», Google, Bing и Mail.ru.
Также желательно загрузить favicon — значок, который будет отображаться рядом с названием страницы в браузере. Он добавит индивидуальности вашему сайту и поможет пользователям быстро находить его среди других открытых вкладок. Вы можете легко создать favicon в специальном конструкторе или выбрать из коллекции готовых.
Важный момент для продвижения — добавление Sitemap, благодаря которой поисковики будут знать, какие страницы вашего сайта надо индексировать. Не пугайтесь: Sitemap в Nethouse добавляется автоматически одним нажатием кнопки.

Далее вам придётся поработать с контентом. На семинаре «Nethouse.Академии» рассказывают, как придумать хорошие title, description и keywords для каждой страницы вашего сайта, чтобы сделать его более удобным и полезным для пользователей.
Тут важно понять, что продвижение не может быть бесплатным. Как и любой бизнес, сайт требует вложений: покупки ссылок, платного размещения постов в соцсетях, контекстной рекламы в «Яндекс.Директе» и Google Adwords.
Если вы хотите гарантированно получить результат, можете сразу обратиться в сервис «Nethouse.Продвижение». Ключевая особенность: если заявленный результат не будет достигнут, вам вернут деньги.
Сколько потребуется времени и денег
На создание интернет-магазина у вас уйдёт около часа. За это время вы успеете зарегистрироваться, выбрать и купить доменное имя, определиться с шаблоном, изучить конструктор и доступные функции. Ещё около часа уйдёт на наполнение сайта вашей информацией, загрузку фото, добавление текста и первые шаги по SEO-оптимизации. Лендинг и сайт-визитку можно создать и за полчаса, если у вас есть готовые текст и фото.
Что касается расходов, вы можете потратить 152 рубля (140 рублей на доменное имя + 12 рублей на тариф «Первый») и получить в подарок промокод на рекламу в Google номиналом 2 000 рублей.
Таким образом, потратив час-другой времени и меньше 200 рублей, вы получаете готовый функциональный сайт и можете начинать его рекламировать. Чтобы получить первых клиентов сразу же после запуска сайта, вы можете заказать настройку контекстной рекламы в сервисе «Nethouse.Продвижение».
А вот какой лендинг на Nethouse получился у студии «Колосок» — kolosok73.ru

Готовы попробовать? Тогда вперёд!
Создать свой сайт

Чтобы создать сайт, нужно выполнить всего три простых шага:1. Выбрать платформу для сайта2. Выбрать доменное имя (www.) и хостинг3. Настроить и кастомизировать сайт
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
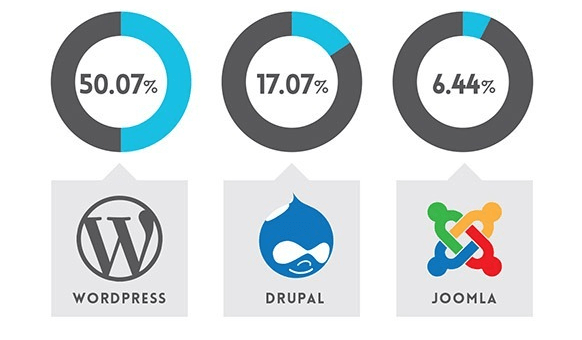
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2017 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов

Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.
Чтобы запустить новый вебсайт, вам потребуются две вещи:
- Доменное имя (веб-адрес: yoursitename.com)
- Хостинг (сервис, который подключает ваш сайт к Интернету)
Сама платформа WordPress бесплатная, но доменное имя и хостинг обойдутся вам примерно в 3-5 долларов в месяц. От такой суммы ваш бюджет не пострадает.
Собственное доменное имя смотрится более солидно, чем сайт на чужом домене (yourbusiness.my-free-website.com). Тем более, что цена вполне приемлемая.
Также благодаря собственному хостингу, ваш сайт будет загружаться быстрее и работать исправно.
Как найти доменное имя и хостинг?
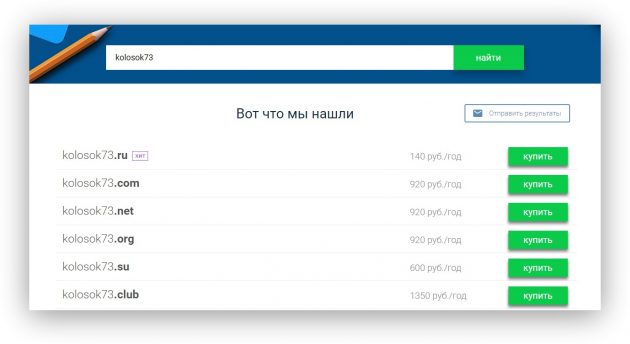
Мы советуем использовать Majordomo — популярный российский хостинг-провайдер, с помощью которого вы можете разместить сайт в Сети (от 99 рублей в месяц — дешевле, чем чашка кофе) и зарегистрировать домен (.RU и .РФ всего за 140 рублей в год). Компания имеет одну из самых быстрых платформ виртуального хостинга в Рунете на SSD-дисках. Первые 14 дней хостинга предоставляются бесплатно. В подарок к хостингу вы получите целый ряд подарков: 3000 рублей на рекламу в Google, SSL-сертификат, защиту от DDoS-атак и многое другое.
Также вы можете ознакомиться с предложениями других провайдеров хостинга. Вы можете даже решиться на самостоятельный хостинг, но учтите, что это очень сложно. Чтобы избежать проблем в будущем, лучше приобрести хороший хостинг, который отвечает всем требованиям платформы WordPress.
С приобретением доменного имени и хостинга вы также получите личный адрес электронной почты (или адреса). Адрес You@YourSite.com смотрится намного более профессионально, чем стандартный адрес на Gmail или Yahoo.
Если у вас уже есть доменное имя и хостинг, смело пропускайте это шаг и переходите к Шагу 3, посвященному настройке сайта.
Какое доменное имя выбрать?
Выбор хорошего имени для вебсайта может стать самой сложной задачей в процессе создания вебсайта. Доменное имя должно быть:
- привлекающим внимание
- уникальным
- легко запоминающимся.
КАК ВЫБРАТЬ ДОМЕННОЕ ИМЯ: КРАТКОЕ РУКОВОДСТВО
Я собрал несколько основных советов, которые помогут вам подобрать хорошее доменное имя для вашего сайта:
1. 10 ключевых словСоставьте список из 10 ключевых слов, которые наиболее точно характеризуют ваш бизнес. Затем начните экспериментировать с ними: разделяйте их на части, составляйте из них новые слова, добавляйте префиксы и суффиксы. Так у вас появится множество интересных идей для названия домена.
2. Имя должно быть уникальнымНе стоит покупать имя, из-за которого ваш сайт будут путать с другим сайтом. Ориентируйтесь на уникальность, иначе ваш проект потерпит неудачу еще до запуска. Никогда не покупайте домены, которые представляют собой видоизмененную форму уже существующего имени (множественное число имени; имя, написанное через дефис или с ошибками).
3. Выбирайте имена с расширением .com и местные домены верхнего уровняСегодня недостатка в расширениях доменов не наблюдается. Но проблема состоит в том, что лишь немногие из них заслуживают вашего внимания. Если вы собираетесь создавать и развивать свой собственный бренд, то для этой цели лучшим вариантом считаются доменные имена с расширением .com. Если вы хотите привлечь на свой сайт международную аудиторию, выбирайте расширения .com, .org или .net (именно в этой последовательности).Отдавайте предпочтение местным доменам. Пример: .ru для России или .es для Испании. Однако избегайте доменов типа .ru.com
4. Имя должно легко запоминаться и позволять легко находить ваш сайтХотя люди обычно ищут сайты через поисковую систему Google, ваше доменное имя должно быть легким в написании. Откажитесь от слишком длинных имен, а также от имен, которые имеют сложное написание или включают в себя сложно запоминаемые слова или звуки. Это нанесет большой удар по маркетинговой ценности вашего бренда.
5. Имя должно оставаться в памятиПозаботьтесь о том, чтобы ваше доменное имя было звучным и запоминающимся. Тогда людям будет проще советовать ваш сайт друг другу и находить его в Интернете. У вас может быть прекрасный вебсайт, но о нем никто не будет говорить просто потому, что люди не смогут вспомнить его название.
6. Короткое доменное имя – залог успехаКороткое доменное имя легко пишется и легко запоминается. Более того, короткое имя позволяет вам вместить больше символов в URL на странице результатов поиска и гармонично смотрится на рекламных материалах.
7. Не забывайте об авторских правахХоть эта ошибка встречается и редко, она может стать смертельным ударом для домена и компании. Выбрав имя для своего вебсайта, убедитесь, что вы не нарушаете авторские права других людей. Перед тем, как покупать URL, обязательно проверьте его доступность на сайте copyright.gov.
8. Избегайте цифр и тиреЕсли имя содержит тире или цифры, его сложнее произносить, запоминать и набирать на клавиатуре.
Итак, вы купили доменное имя и определились с хостингом. Начало положено!
Теперь пришло время запускать вебсайт. Первым делом, необходимо установить WordPress на ваш домен.
Установка WordPress
Существует два способа установки платформы WordPress, причем один из них НАМНОГО проще другого.
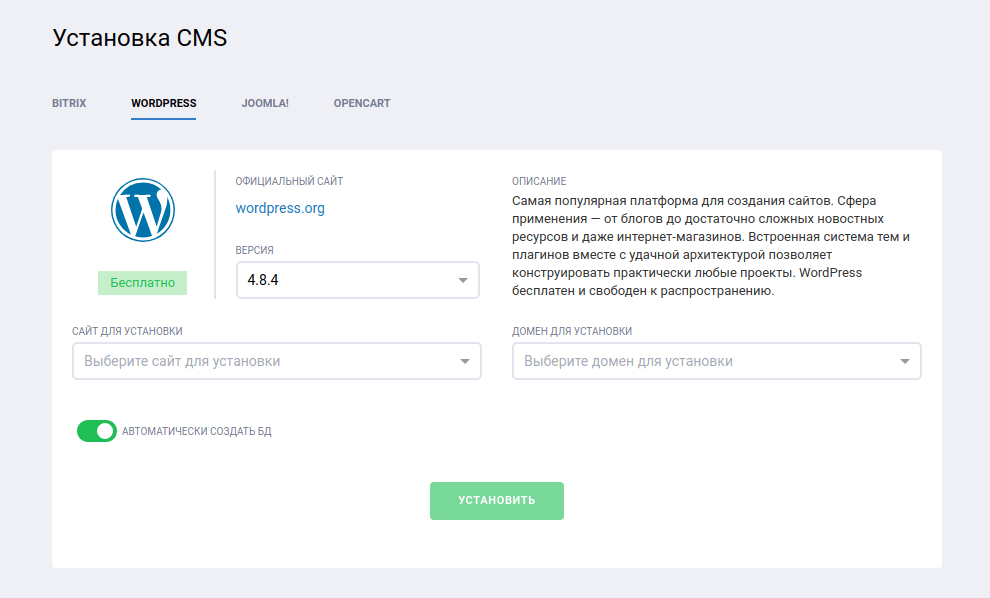
1. Чтобы создать сайт на WordPress (Joomla или Drupal), используйте функцию «Установка в один клик».
Практически любой уважающий себя хостинг предлагает функцию «Установка в 1 клик» для WordPress, что значительно упрощает задачу.
Если вы остановили выбор на Majordomo или подобном ему хостинге, вы найдете эту функцию на панели управления своего аккаунта.
Вот что вам нужно сделать (на разных хостингах эти шаги могут незначительно отличаться):
2. Установка вручную (при необходимости)

Некоторые хостинговые компании не предоставляют функцию «Установка в 1 клик» для WordPress. В таком случае следуйте этой инструкции, чтобы установить WordPress вручную:
- define(‘DB_NAME’, ‘database_name_here’); – Имя базы данных (если не знаете, спросите у своей хостинговой компании)
- define(‘DB_USER’, ‘username_here’); – Ваше имя пользователя на хостинге
- define(‘DB_PASSWORD’, ‘password_here’); – Ваш пароль на хостинге
После внесения изменений сохраните файл.
5) Зайдите на FTP-сервер вашего хостинга (для этого необходимо скачать FileZilla). Адрес FTP-сервера обычно имеет следующий вид: ftp.yourdomain.com. Имя пользователя и пароль совпадают с именем пользователя и паролем для хостинга.
6) Если вы видите файл “index”, удалите его. Затем загрузите файл из своей папки с WordPress на FTP-сервер. В FileZilla вы можете перетащить объекты мышью.
Заполните поля – и готово!
Выбор темы/шаблона для сайта
Эта тема называется Twenty Fifteen. Среди ее преимуществ – простота и минимализм. Но вы наверняка захотите подобрать для своего вебсайта что-то более уникальное.
К счастью, WordPress предлагает вам тысячи тем, которые сделают ваш сайт незабываемым.
Как подобрать идеальную тему для своего вебсайта?
1. Зайдите в панель управления WordPressЕсли вы не знаете, как это сделать, вот точный адрес панели управления: http://yoursite.ru/wp-admin (вместо “yoursite“ введите свое доменное имя). Вот так выглядит панель управления WordPress:
Если пока вам не все понятно, не беспокойтесь. Я подробно объясню, что делать дальше.
2. Просмотрите БЕСПЛАТНЫЕ темыПанель управления предлагает доступ к более чем 1500 бесплатных тем для вашего сайта. На боковой панели нажмите на Appearance (Вид), затем выберите Themes (Темы).
Если у вас более высокие требования к оформлению сайта, вам стоит обратить внимание на платные темы. Платные темы имеют ряд преимуществ по сравнению с бесплатными. Во-первых, надежный код. Во-вторых, качественная техническая поддержка на случай, если у вас возникнут проблемы. Также платные темы смотрятся эффектнее имеют более широкий функционал.
Но не спешите выбирать платную тему. Я настоятельно рекомендую вам внимательно просмотреть все бесплатные темы. Среди них встречается немало действительно качественных вариантов. Как видно из скриншота выше, установить новую тему для вебсайта совершенно не сложно. Для поиска тем можно использовать ключевые слова и/или фильтры. Поиск подходящей темы может занять некоторое время, но результат определенно стоит усилий! Старайтесь выбирать «адаптивные» темы, то есть те, которые будут хорошо смотреться на любом мобильном устройстве. Для этого просто укажите “responsive“ в качестве одного из ключевых слов!
3. Установите новую темуЧтобы установить новую тему, нажмите сначала на Install (Установить), а затем — на Activate (Активировать).
ВАЖНО: Когда вы изменяете тему, ваши посты, страницы и контент никуда не исчезают. Вы можете менять темы столько, сколько хотите!
Как создать логотип?
При запуске нового сайта (будь то блог или обычный сайт) часто требуется сделать для него логотип (как создать логотип для сайта, читайте здесь). В зависимости от ваших художественных способностей, создание логотипа может стать для вас либо увлекательной задачей, либо настоящим кошмаром. Существует множество сервисов, которые готовы бесплатно сгенерировать для вас логотип. Одним из таких сервисов является Logaster.
Вам нужно лишь ввести название вашего веб-сайта и выбрать тип своего бизнеса. Платформа сгенерирует десятки вариантов отличных логотипов. Вы можете сразу скачать понравившийся вариант или предварительно отредактировать его. Logaster поддерживает все стандартные форматы (PNG, PDF, SVG, JPEG). С помощью Logaster создать профессиональный логотип теперь под силу абсолютно любому человеку, даже без навыков в области дизайна.
Более того, Logaster может похвастаться новейшими инструментами для редактирования изображений. Вы можете с легкостью изменять цвет, текст и расположение элементов на логотипе. Также Logaster предлагает широкий выбор иконок и шрифтов на любой вкус.
Конечно, лучше всего нанять профессионального дизайнера. Однако цена такой услуги кусается, да и времени потребуется намного больше. Если такой вариант вас не устраивает, вы всегда можете прибегнуть к помощи онлайн-генераторов.
Примеры красивых логотипов вы можете найти здесь.
Как добавлять контент и создавать новые страницы?
Итак, вы установили новую тему. Теперь можно приступать к созданию контента.
Добавление и редактирование страницХотите добавить страницу «Услуги» или «Обо мне»?
- На боковой панели управления выберите Pages -> Add New (Страницы – Добавить Новую)
- Вы увидите страницу, очень похожую на интерфейс Microsoft Word. Добавляйте текст, изображения и многое другое – словом, формируйте свою страницу. Сохраните изменения.
Добавление страниц в менюЧтобы добавить новую страницу на панель навигации, выполните следующие действия:
- Нажмите на Update (Обновить), чтобы сохранить все изменения на странице
- Нажмите на Appearance -> Menus (Вид – Меню) на боковой панели управления
- Найдите созданную вами страницу, отметьте ее флажком и нажмите на Add to Menu (Добавить в меню).
Добавление и редактирование постовЕсли вы хотите разметить на своем сайте блог, то теперь вам следует обратить внимание на раздел «Посты». Вы можете группировать свои посты по различным категориям.
Чтобы добавить на свой сайт блог, вы можете использовать различные категории и посты. Например, вы хотите создать категорию под названием “Блог“. Для этого просто добавьте ее в меню и начинайте размещать посты.
Создав категорию, просто добавьте ее в меню.
Кастомизация и неограниченные настройки
В этом разделе я расскажу вам, как вы можете настраивать свой вебсайт.
Изменение заголовков и теговПо заголовкам страниц пользователи определяют, какой теме посвящен ваш вебсайт. Также заголовки влияют на то, как поисковые системы определяют рейтинг вашего сайта. Поэтому заголовки обязательно должны содержать соответствующие ключевые слова (но при этом звучать естественно).
Каждая страница вашего сайта должна иметь уникальный заголовок. В конце заголовка добавляются тэглайны. Чтобы изменить заголовок и тэглайн, выберите Settings -> General (Параметры – Общие) и заполните следующую форму:
Отключение комментариев для постов и страницНекоторые вебсайты (преимущественно, сайты компаний и организаций) запрещают пользователям оставлять комментарии на страницах.
Создание статической главной страницыСтатическая страница — это страница, которая не меняется. В отличие от блога, где новая статья всегда отображается сверху, размещение контента на статической странице остается неизменным (как на домашней странице).
Если вы не настройте статическую страницу, WordPress будет показывать ваши последние посты на домашней странице.
Редактирование боковой панели
В большинстве тем WordPress справа расположена боковая панель (иногда она располагается слева).
Установка плагинов для расширения возможностей WordPress
Что такое плагин?Плагины это дополнительные модули, которые расширяют стандартные возможности WordPress, позволяя пользователям добавлять новые функции и опции. Это удобные шаблоны, которые избавляют вас от необходимости создавать определенную функцию с нуля.
При помощи плагинов вы можете добавлять галереи с фотографиями и формы обратной связи, а также оптимизировать свой вебсайт и даже создать онлайн-магазин.
Как установить новый плагин?Чтобы установить плагины, выберите Plugins -> Add New (Плагины – Добавить новый).
Для WordPress доступно 25 000 БЕСПЛАТНЫХ плагинов, так что выбирать есть из чего. Чтобы установить выбранный плагин, просто нажмите на Install (Установить).
Чтобы сэкономить ваше время, я составил список наиболее популярных и полезных плагинов:
- Contact form 7: Это очень удобная функция. Благодаря ей, посетители могут отправлять мне электронные письма, не заходя в свой электронный почтовый ящик.
- Yoast SEO для WordPress: Обязательный плагин для тех, кто хочет осуществить поисковую оптимизацию своего сайта. Инструмент позволяет вам редактировать тэги заголовков, мета-описания и многое другое. И все это прямо на странице (больше никаких настроек!)
- Google Analytics: Хотите отслеживать трафик на своем вебсайте и изучать поведение своих посетителей? Тогда установите этот плагин, подключите его к своему Google-аккаунту – и готово!
Хотя это далеко не все полезные плагины, начать стоит именно с них. Больше плагинов вы можете найти здесь.
Вот и все! Поздравляю с успешным созданием нового вебсайта!
Если вам не приходилось сталкиваться с написанием кода и работать с вебсайтами, то создание сайта может показаться вам поистине устрашающей задачей. Но не спешите искать веб-разработчика. Это руководство поможет вам быстро и эффективно сделать сайт с нуля, причем совершенно бесплатно.
Если вы прилежно следовали этому руководству, то вы – гордый обладатель своего собственного сайта! Мне очень понравилось писать для вас это руководство, и я надеюсь, что оно помогло вам создать сайт, о котором вы всегда мечтали!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта
Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
Например мой хостинг выглядит вот так:
Имейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:
Во вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:
Не бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно
Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки. Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/
2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».
3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: ПерсонализацияИспользуйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хоббиЕсли вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Способ 3: Сфера бизнесаЕсли у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Что делать если идей доменного имени все еще нет?Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».
На открывшейся странице выбираем вкладку «Зарегистрировать домен»
Дальше вводим название своего домена и жмем «Зарегистрировать»
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).
Подробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля
Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.
Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Используемые источники:
- https://lifehacker.ru/kak-sozdat-sajt/
- https://www.logaster.ru/blog/how-to-make-a-website/
- https://artbashlykov.ru/kak-sozdat-sayt-samomu-s-nulya-besplatno/
 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию

 11 советов по настройке файла wp-config.php
11 советов по настройке файла wp-config.php



 Как настроить шаблон WordPress – встроенные инструменты кастомизации
Как настроить шаблон WordPress – встроенные инструменты кастомизации Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер
Перенос WordPress-сайта с сохранением настроек и URL’ов на новый сервер Плагин All in One SEO Pack. Правильная настройка
Плагин All in One SEO Pack. Правильная настройка Лёгкий SMTP плагин для WordPress – настройка и использование
Лёгкий SMTP плагин для WordPress – настройка и использование