Содержание
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье я покажу вам три лучших, по моему мнению, бесплатных слайдера изображений для WordPress, которые подойдут вам практически на все случаи жизни, и вам не придётся тратить кучу времени на поиск подходящего плагина, как мне в свое время.
Все слайдеры рассмотренные в данной статье являются бесплатными, адаптивными, легкими в настройке, и многофункциональными.
На самом деле, на сегодняшний день бесплатных плагинов для создания слайд шоу существует огромное количество, и в интернете вы можете найти кучу статей на подобии: «10 лучших слайдеров на WordPress», «25 лучших слайдеров на WordPress». Но когда вы начнете их тестировать на своем сайте, то столкнетесь со следующей проблемой – большая часть этих плагинов уже не обновлялись по нескольку лет, и не совместимы с текущей версией WordPress, а некоторые из них вообще прекратили свое существование, и в репозитории WordPress через поиск из админки вы просто не сможете их найти.
Навигация по статье:
Так же очень актуальной является следующая проблема — вы смотрите демо какого-нибудь слайд шоу. Там все выглядит очень красиво, вам все подходит, вы устанавливаете его на свой сайт, и оказывается, что 95% всех его функций в бесплатной версии просто отсутствуют, и для того, что бы их активировать необходимо покупать платную версию.
Так вот, я из всего этого множества выделила три слайдера, которые так же имеют бесплатную версию и платную версию, но в бесплатной версии у них довольно не плохой функционал, который можно использовать на своих сайтах.
Начнём с самого простого.
<center>
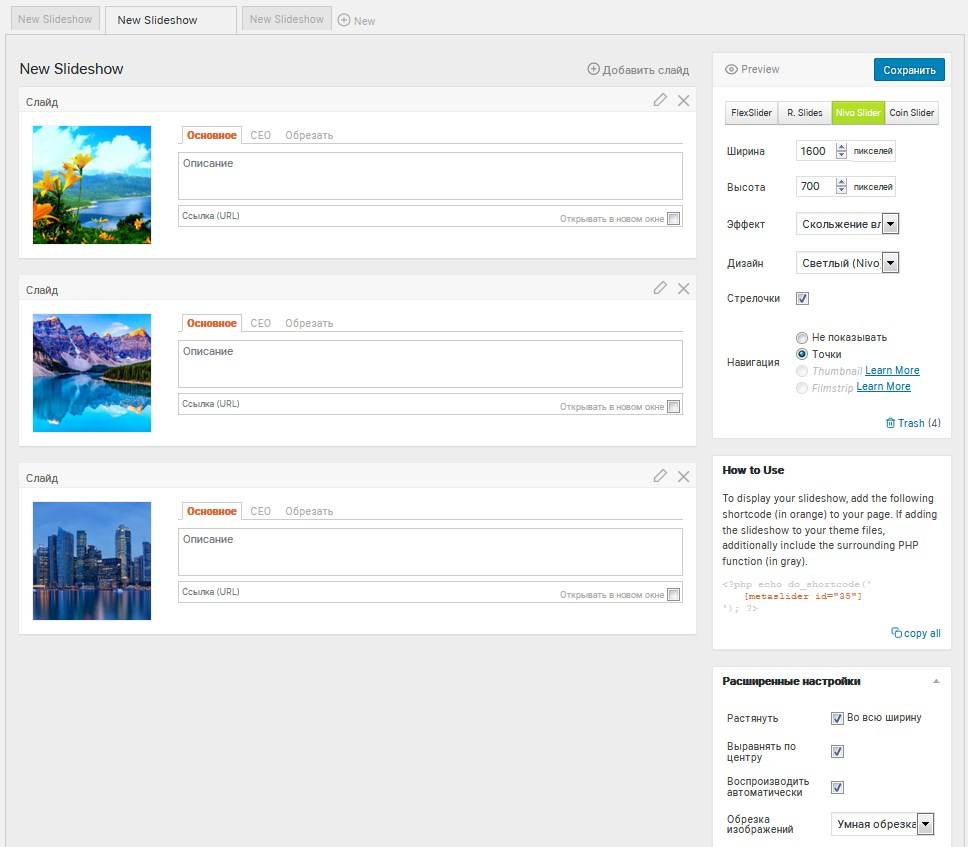
Meta Slider
<center>
Это, пожалуй, мой любимый бесплатный слайдер. Я уже много лет его использую для разных проектов.
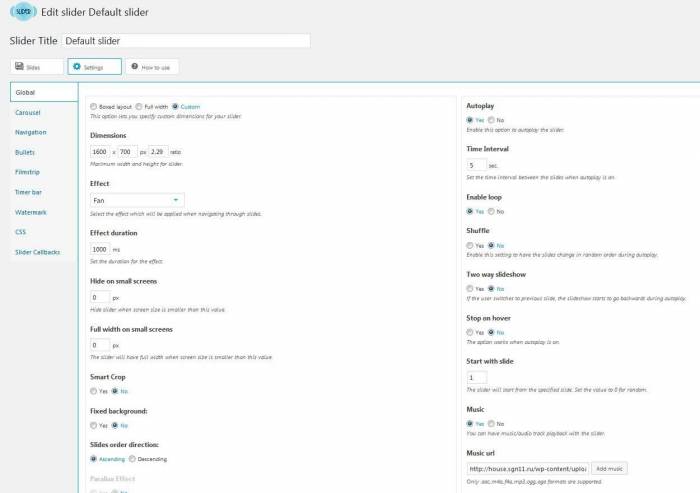
Основные особенности Meta Slider:
- возможность добавлять неограниченное количество слайдеров и слайдов
- для каждого слайда можно задавать описание, ссылку и атрибуты для SEO
- возможность задания любого размера для слайдера
- можно включать и отключать навигацию
- слайдер содержит в себе 4 скрипта, каждый со своим оформлением и эффектами. То есть по факту он имеет 4 слайдера в одном (FlexSlider, R.Slides, Nivo Slider, Coin Slider)
- слайдер можно растягивать на всю ширину и выравнивать по центру
- возможность настраивать скорость смены слайдов и скорость анимации
- так же можно настраивать отдельные эффекты смены слайдов
- за счёт того что плагин объединяет в себе насколько разных скриптов, эффектов для смены сладов в бесплатной версии больше чем в других бесплатных плагинах
- слайд шоу можно выводить на любой странице, в статье, виджете или шаблоне при помощи шорткода.
Slider by WD – Responsive Slider
<center>
Этот бесплатный слайдер для WordPress так же довольно простой, но в отличии от MetaSlider он имеет несколько интересных эффектов смены слайдов, больше настроек и некоторые интересные фишки, которых нет в других плагинах.
Основные особенности Slider by WD:
- Простой интерфейс и возможность создавать несколько слайдеров и для каждого задавать свои настройки
- Есть возможность растягивать слайдер на всю ширину или задавать фиксированные размеры
- Позволяет настаивать автопрокрутку, время между сменой слайдов, скорость анимации цикличность слайдов, остановку при наведении
- Можно задать ширину экрана устройства, на которой слайдер будет скрываться или задавать ширину экрана, начиная с которой слайдер будет становиться на всю ширину экрана (в случае если вы изначально задавали фиксированный размер)
- Возможность добавление водяных знаков на слайды
- Задание цвета границы слайд шоу и радиуса скругления углов
- Можно задавать музыку, которая будет играть во время прокрутки слайдов
- Задание отступов и тени в CSS формате
- Защита от щелчка правой кнопкой, на случай если вы не хотите чтобы кто то мог сохранить ваши слайды и использовать у себя
- Расширенные настройки для навигации. Можно задавать тип стрелок и переключателей, возможность переключения слфйдов с клавиатуры или колёсиком мышки, поддержка управления с сенсорных экранов и т.д.
- Возможность добавление Time bar, который представляет собой полоску или круг, отображающий сколько времени осталось до переключения следующего слайда
- Поддержка добавления пользовательских CSS свойств
- Выводится на любой странице, в виджете или статье при помощи шорткода или специальной кнопки на панели инструментов визуального редактора WordPress. Так же можно выводить в шаблоне.
<center>
Smart Slider 3
<center>
На мой взгляд, это самый интересный и многофункциональный слайдер из всех бесплатных плагинов для WordPress на сегодняшний день!
У него в арсенале есть куча различных настроек и возможностей, позволяющих создавать интересные и оригинальные слайд шоу. По сути, он является бесплатным аналогом премиумного плагина Revolution Slider.
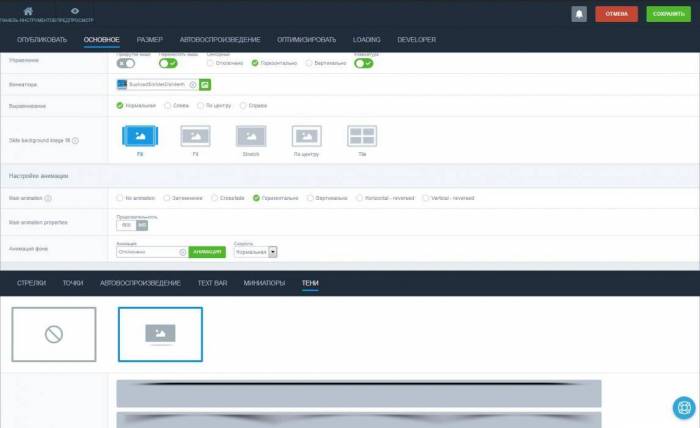
Основные особенности Smart Slider 3:
- Приятный интерфейс и неограниченное количество слайдеров и слайдов
- Возможность добавления слоёв на слайд
- Поддержка шаблонов. Вы можете создавать и сохранять свои шаблоны для слайдов или загружать уже готовые из библиотеки Smart Slider
- Настройка фона. Можно использовать цвета, задавать градиентные переходы, фоновые изображения и регулировать прозрачность
- Можно дублировать слайдер и слайды
- Расширенные настройки навигации. Можно выбирать изображения для кнопок навигации, их положение на слайде, цвет (обычный и при наведении), прозрачность и смещение
- Возможность добавления миниатюр, для слайдов
- Наличие интересных и оригинальных теней
- Задание определённого размера слайд шоу или растягивание на всю ширину
- Наличие вертикальной и горизонтальной прокрутки для слайдов, а также поддержка сенсорных экранов и управления колёсиком мышки
- Можно настраивать анимации для фона и слайдов. Smart Slider 3 содержит довольно неплохой набор плавных анимаций с возможностью их предпросмотра
- Задание размеров слайдера для мобильных устройств
- Настройка автопрокрутки и скорости смены слайдов
- Возможность оптимизации изображений. Такой функцией далеко не каждый платный плагин может похвастаться, а здесь это есть в функционале бесплатной версии!
Пожалуй, это основные его особенности, но далеко не все.
<center>
Видеоинструкция
Как видите, эти 3 бесплатных слайдера для WordРress позволят вам создать слайд шоу практически любой сложности. Надеюсь, что эта статья вам поможет сделать свой сайт более интересным и привлекательным!
Если вы знаете ещё какие то хорошие бесплатные адаптивные слайдеры для WordРress, пишите их названия в комментариях! Думаю, что многим эта информация будет полезна.
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
Самое читаемое:
Приветствую вас, друзья!
Сегодня я бы хотел рассказать о том, как добавить слайдер в ваш блог, работающий на прекрасном движке WordPress. Я затрону 2 плагина, с помощью которых мы с вами и будем создавать слайдеры.
Первый плагин совсем простенький, но может оказаться кому-то полезным, а вот другой — это стильный и продвинутый, с набором различных функций и шаблонов.
Давайте начнем уже!
Если вы хотите узнать, как добавить слайдер в WordPress на свой сайт или блог, вы попали по адресу. В этом руководстве я покажу, как быстро создать слайдер, отображающий изображения из вашей медиатеки WordPress. А затем вставить этот слайдер в ваши сообщения или страницы блога. Затем мы рассмотрим более мощный и креативный плагин для добавления еще лучших слайдеров на ваш сайт WordPress, без необходимости инвестировать ни копейки.
Но прежде чем мы начнем, давайте быстро определим, что такое слайдер в WordPress.
Что такое слайдер в WordPress?
Как правило, слайдер в WordPress позволяет отображать несколько изображений в формате слайд-шоу. Вместо того, чтобы просто вставлять фотографии или другие изображения в сообщение или страницу блога, вы можете создать слайдер, добавить его в свой контент, а затем позволить посетителям щелкать или пролистывать слайды.
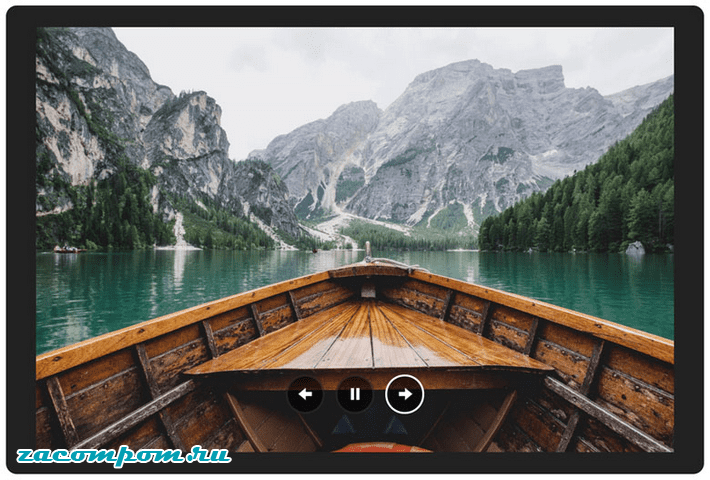
Пример слайдера в WordPress
Это не только экономит место на вашей странице, но также делает для ваших посетителей очень удобными для просмотра вашего контента. Это также упрощает организацию ваших изображений и другого контента так, как вы хотите. Создание коллекций фотографий или последовательности слайдов, которые проведут посетителей через презентацию или историю, является отличным способом использования слайдера на сайте WordPress.
Smart Slider 3 — пример слайдера
Теперь, когда мы рассмотрели, что такое слайдер в WordPress, мы посмотрим, какой тип слайд-шоу может создавать широко используемый бесплатный плагин. Затем я поделюсь более мощным, но в то же время бесплатным инструментом для добавления еще более стильных и продвинутых слайдеров изображений на ваш сайт WordPress.
Как создать базовый слайдер галереи WordPress
Хотя по умолчанию WordPress не имеет функции слайдера, плагин Jetpack — с его модулем слайдера — регулярно включается в новые установки WordPress. Поэтому использование Jetpack часто является стандартным способом создания слайдера изображений для многих владельцев сайтов на WordPress.
Мы увидим в этом руководстве, что есть и другие более мощные бесплатные опции.
Использование Jetpack WordPress Gallery Slider
Чтобы создать слайдер в WordPress от Jetpack, сначала проверьте, установлен ли плагин Jetpack и активен ли он на вашем веб-сайте, войдя в панель управления вашего сайта и посетив страницу плагинов. Если Jetpack отсутствует в списке установленных плагинов, вы можете найти инструкции по добавлению этого инструмента на ваш сайт. Когда Jetpack запущен на вашем сайте, создайте новый пост или страницу WordPress и нажмите кнопку «Добавить медиа» на панели инструментов редактора.
WordPress Gallery Slider: кнопка «Добавить изображение»
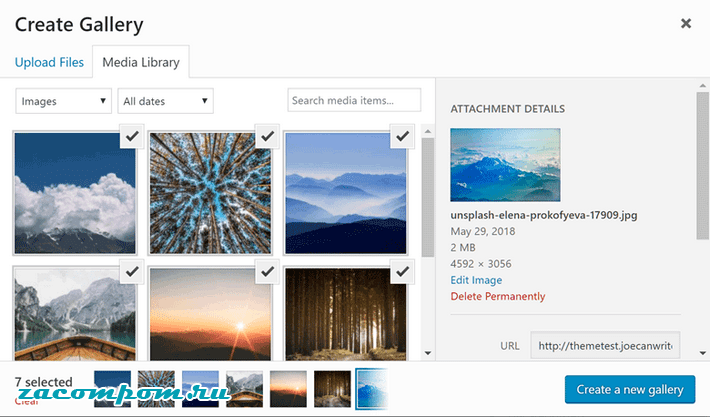
Затем вы можете загрузить изображения, которые вы хотите использовать в слайдере на сайте WordPress. Кроме того, вы можете выбрать изображения, которые уже находятся в вашей библиотеке мультимедиа для использования в слайдере. Выбрав изображения для слайдера, нажмите кнопку «Create a new gallery» (Создать новую галерею).
WordPress Gallery Slider: создать галерею
На следующем экране редактирования галереи вы можете выбрать «Слайд-шоу» в раскрывающемся меню «Тип». После того, как вы проверили другие настройки, вы можете нажать на кнопку «Insert gallery» (Вставить галерею).
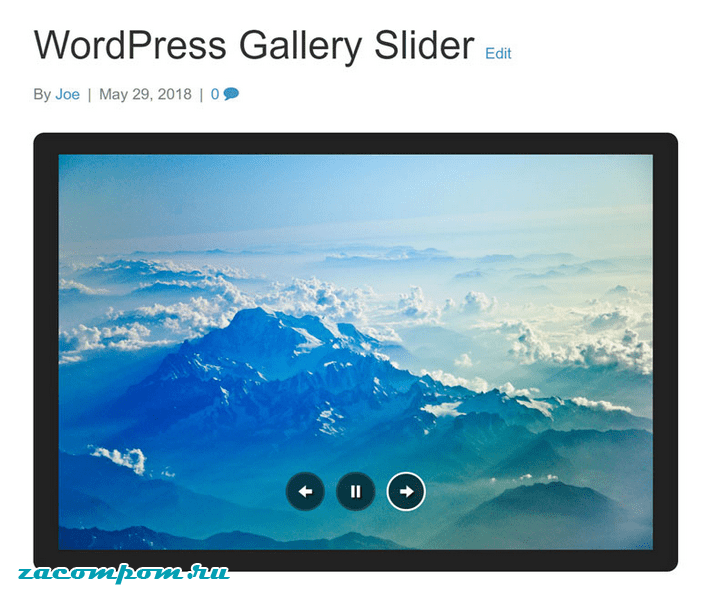
Слайдер изображений должен быть добавлен к вашему сообщению или странице. Чтобы проверить слайд-шоу галереи WordPress, нажмите кнопку «Preview» (Просмотр) в верхнем правом углу страницы.
WordPress Gallery Slider Jetpack: предварительный просмотр
Теперь, после всего лишь нескольких шагов, у вас должно появиться простое слайд-шоу, отображающее выбранные изображения из вашей галереи WordPress в сообщении или на странице на вашем веб-сайте или в блоге.
Однако, хотя слайдера Jetpack должно быть достаточно для создания базовых слайд-шоу галерей WordPress, если вы хотите создать действительно привлекательные и привлекающие внимание слайдеры, вам придется выбрать специально построенный для этого плагин слайдера. К счастью, есть бесплатный вариант, который содержит множество функций, но при этом очень прост в использовании.
Обновите слайдеры в WordPress с помощью Smart Slider 3
Да, как вы уже догадались, плагин WordPress для разблокировки полного потенциала слайд-шоу — это плагин Smart Slider 3. Хотя доступна платная версия Smart Slider 3, бесплатная версия этого плагина намного мощнее, чем модуль слайдера Jetpack и многие другие плагины слайдеров WordPress.
Чтобы дать вам лучшее представление о том, что Smart Slider 3 может сделать, а также о том, как легко его использовать, вот краткое руководство по созданию слайдера галереи WordPress с помощью этого бесплатного плагина.
Создание слайдера в WordPress с помощью Smart Slider 3
Поскольку бесплатная версия Smart Slider 3 доступна из официального каталога плагинов WordPress, ее можно установить с панели инструментов вашего сайта WordPress всего за несколько кликов.
WordPress Gallery Smart Slider 3
Теперь, когда этот бесплатный плагин активен на вашем сайте, вы можете добавлять на свой сайт гораздо более креативные и стильные слайдеры галереи WordPress. Чтобы начать, просто перейдите в раздел Smart Slider на панели инструментов WordPress, нажав на соответствующую ссылку в меню боковой панели.
Smart Slider3 на панели инструментов
На информационной панели Smart Slider вы можете просмотреть учебное пособие, которое поможет вам начать работу, а также посмотреть демонстрационный слайдер. Даже те, кто использует бесплатную версию Smart Slider 3, получают доступ к некоторым стильным шаблонам слайд-шоу, которые могут быть легко адаптированы для различных проектов.
Smart Slider 3: шаблоны
Но если вы хотите создать свой собственный слайдер в WordPress с нуля с помощью этого плагина, нажмите на значок «New Slider» (Новый слайдер), чтобы сделать первый шаг. Затем вы можете ввести название вашего слайдера на этом экране, а также выбрать тип слайд-шоу, которое вы хотите создать.
Создание слайдера с помощью Smart Slider 3
Smart Slider 3 можно использовать по-разному, но один из самых простых способов начать работу — перетащить изображения на его панель инструментов. Затем вы можете просмотреть или опубликовать свой слайдер для использования на вашем веб-сайте WordPress. Вот и все.
Тем не менее, прокрутка вниз страницы показывает элементы управления Smart Slider. На панели управления вы можете легко выбрать стиль кнопок воспроизведения, включить или отключить миниатюры изображений и настроить дополнительные параметры анимации.
Настройки слайдера Smart Slider 3
Если вы просто хотите перетащить изображения в область слайдера и использовать настройки по умолчанию или создать персонализированное слайд-шоу, Smart Slider 3 сделает это очень просто.
В отличие от Jetpack, вы можете редактировать отдельные слайды в слайд-шоу Smart Slider 3, определяя продолжительность отображения каждого слайда, изменяя миниатюру слайдов и даже добавляя слои к слайдам, которые содержат текст или другое содержимое. Добавление интерактивных кнопок в ваш слайдер галереи WordPress также просто с Smart Slider 3.
Публикация вашего слайд-шоу Smart Slider 3
Если вы довольны своим слайд-шоу в галерее WordPress Smart Slider 3 — или если вы просто хотите посмотреть, как оно выглядит на вашем веб-сайте — сохраните свою работу, а затем создайте новый пост или страницу или откройте существующий для редактирования. Плагин Smart Slider 3 добавляет удобную кнопку в редактор WordPress, которая позволяет очень легко вставить ваш слайдер в ваш контент.
Добавление слайд-шоу с помощью Smart Slider 3
Наряду с использованием шорткода Smart Slider 3, показанного выше, для вставки слайд-шоу в ваш контент, вы также можете использовать предоставленный код PHP для отображения слайдеров в других частях вашего веб-сайта, добавив код в файлы вашей темы. Есть также виджет для быстрого добавления слайдеров на боковые панели и другие готовые к виджетам области вашего сайта.
Последние мысли
Smart Slider 3 может сделать гораздо больше, чем просто создавать слайдеры в WordPress. Даже в бесплатной версии есть шаблоны, облегчающие добавление многослойных слайдов в слайд-шоу, которые состоят из текста, изображений и другого содержимого. Если вы просто ищете самый быстрый и простой способ добавить слайдеры в WordPress на свой веб-сайт, Smart Slider 3 и его список функций определенно не излишни.
Кроме того, если вы когда-нибудь захотите проявить еще большую креативность с помощью своих слайд-шоу и других элементов презентации вашего веб-сайта в будущем, дополнительный плагин Smart Slider 3 Pro можно найти всего в несколько щелчков мыши.
Статейка получилась не слишком длинной, но это и хорошо — я собрал в ней все полезное, кроме воды.
Также надеюсь что эта статья поможет вам украсить страницы своего сайта или блога.
А у меня на сегодня все — до скорых встреч!
Вам понравилась статья?Юрич:Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!Полное руководство: как добавить таблицы в WordPressПолное руководство: как добавить шорткоды в WordPressКак использовать BuddyPress для создания социальной сети с WordPressКак настроить Google Site Kit в WordPressNextGEN Gallery: самый мощный плагин для галереи WordPress11 лучших плагинов фото-галерей для WordPress
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Как установить слайдер изображений в WordPress
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
Итак, начнем!
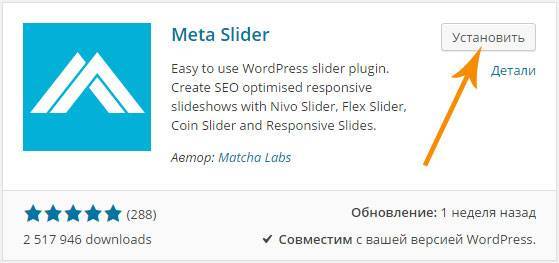
1. Устанавливаем и активируем плагин Meta Slider.
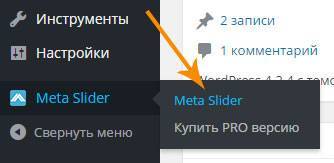
2. После активации плагина с административной панели переходим в «Meta Slider».
3. Нажимаем по «плюсику».
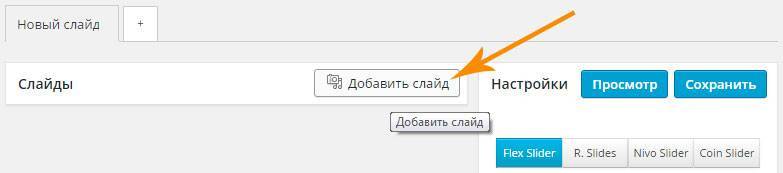
4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда.
Добавить описание и ссылку на слайд можно сразу после добавления изображения.
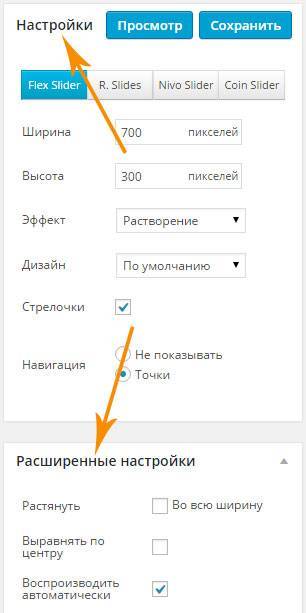
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).
Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт.
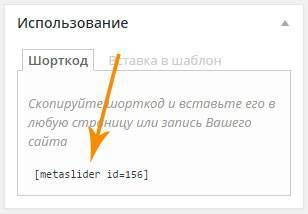
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер». Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.
Для вставки слайдера в шаблон, перейдите на вкладку «Вставка в шаблон», скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
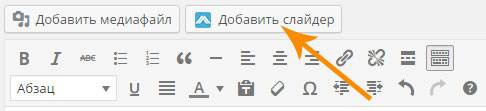
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер» проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».
При желании можно добавлять слайдер и на сайдбар. Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider».
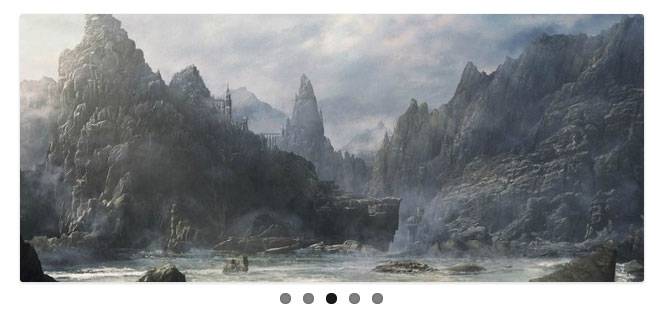
Вот такой слайдер получается в итоге:
Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в «Meta Slider». 3. Нажимаем по «плюсику». 4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Обзор
Рейтинг урока по добавлению слайдера на сайт
100WordPressслайдер2015-08-08Используемые источники:
- https://impuls-web.ru/top-3-luchshix-besplatnyx-slajderov-dlya-wordpress/
- https://zacompom.ru/plugins/kak-sozdat-slajder-dlja-vashego-wordpress-sajta.html
- https://wp-lessons.com/kak-ustanovit-slayder-izobrazheniy-na-sayt-wordpress
 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер
 Как сделать презентацию в PowerPoint – пошаговая инструкция
Как сделать презентацию в PowerPoint – пошаговая инструкция
 Как вставить музыку в презентацию PowerPoint на все слайды
Как вставить музыку в презентацию PowerPoint на все слайды


















 Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Как в PowerPoint сделать переход между слайдами
Как в PowerPoint сделать переход между слайдами Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию Изменение размера слайда в PowerPoint
Изменение размера слайда в PowerPoint