Содержание
- 1 1. Главная
- 2 2. Обновления
- 3 3. Записи. Все записи
- 4 4. Медиафайлы
- 5 5. Страницы
- 6 6. Комментарии
- 7 7. Внешний вид. Темы
- 8 9. Пользователи
- 9 10. Инструменты
- 10 11. Настройки. Общие
- 11 Яндекс метрика
- 12 robots.txt
- 13 Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
- 14 Заключение
- 15 Где происходит настройка темы WordPress
- 16 Как настроить тему в WordPress
- 17 Выход из настроек темы
- 18 Разбираем структуру по кирпичикам
- 19 Редактируем шаблон самостоятельно
- 20 Как выглядит настройка в админке ВордПресса?
- 21 ТОП-10 бесплатных шаблонов
- 22 Заключение
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
Чтобы попасть в админку блога, нужно зайти по адресу site.ru/wp-admin/. Вместо site.ru подставьте название своего домена.
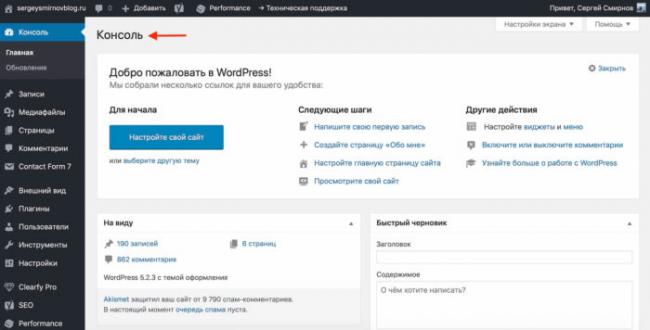
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.

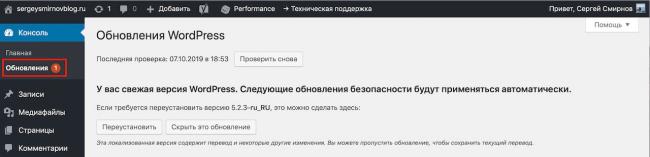
2. Обновления
В обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.

Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
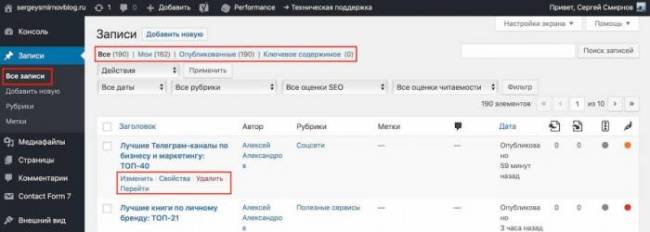
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.

Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
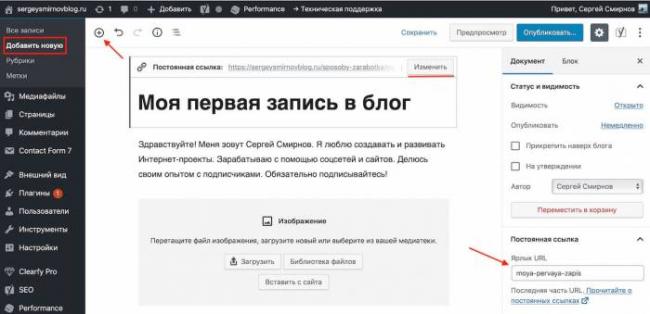
3.1. Добавить новую
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!

В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
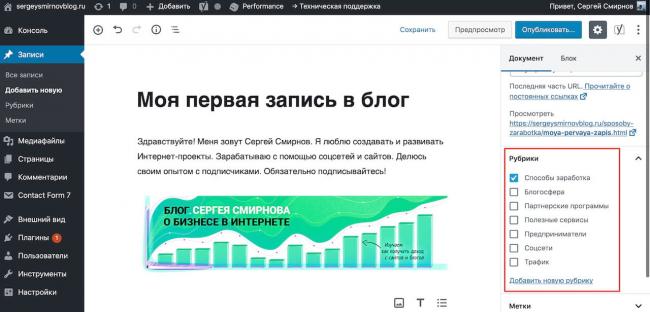
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!

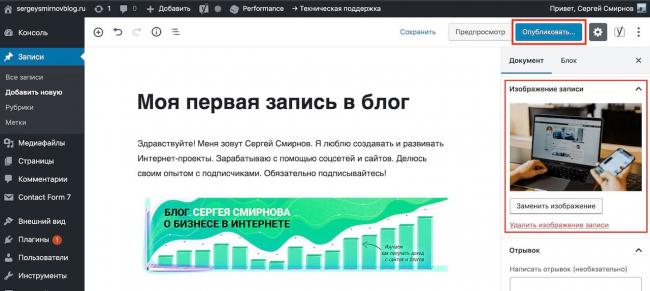
Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.

Работа с картинками
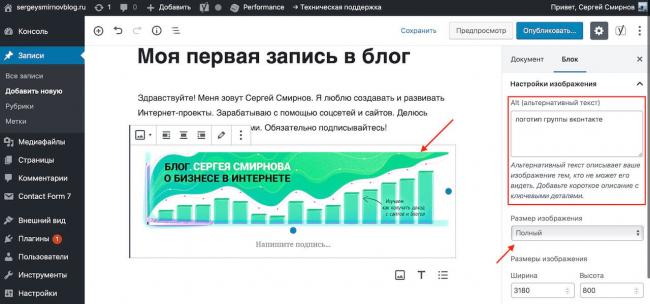
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.

Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка «размер изображения» Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom.jpg.
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
- Салаты
- Закуски
- Супы
- Напитки
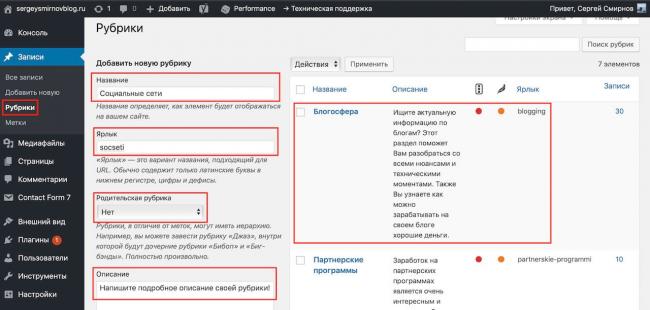
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.

Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
4. Медиафайлы
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
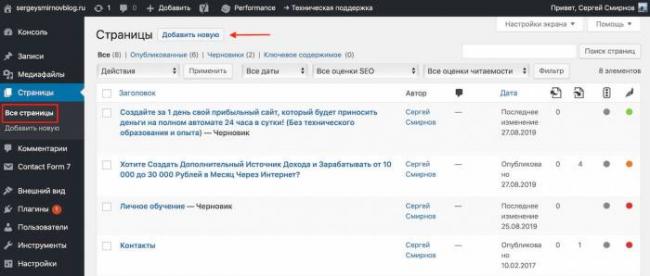
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.

В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
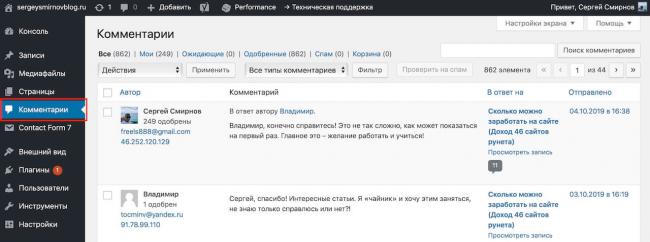
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.

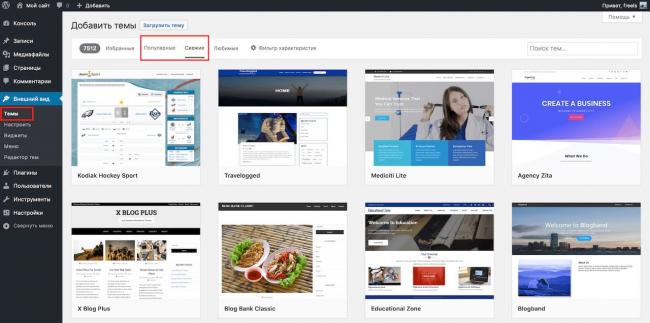
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках «популярные» и «свежие».

У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок «поделиться» в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
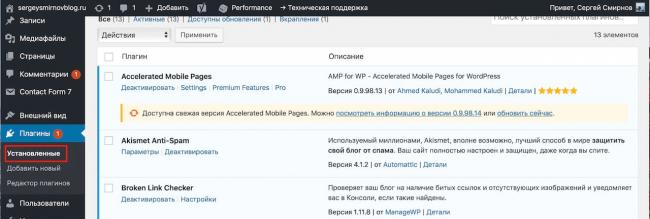
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.

8.1. Добавить новый
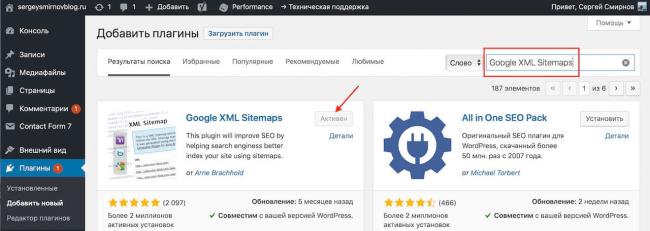
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.

Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
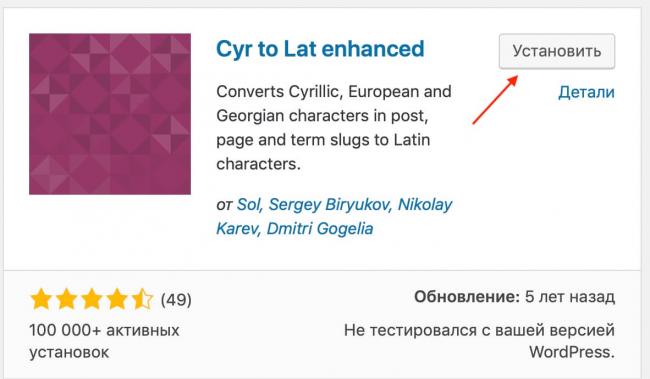
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.

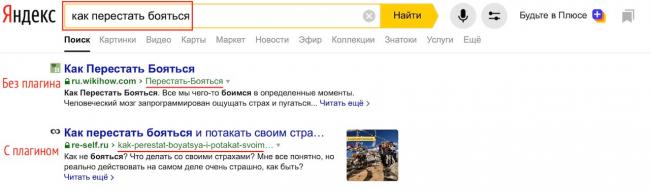
На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.

Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.
Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
11. Настройки. Общие
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.
Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
11.1. Чтение
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.
11.2. Обсуждение
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.
Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.
Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается .
Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.
Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Если вы пользуетесь хостингом «Бегет», который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите «Файловый менеджер».
Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:
Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите «Загрузить файлы» и «Browse…»
Выберите файл и нажмите на кнопку «Загрузка». Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
https://site.ru/robots.txt
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
Добрый час! На недавнем занятии мы выбрали и установили тему на наш сайт. А в сегодняшнем уроке мы разберёмся, где и как производится настройка темы в WordPress. Да да, именной той, что вы для своего блога выбрали. Будем наводить красоту. Я покажу на примере своей установленной темы. Тогда вы сможете настроить и свою тему. Итак, приступим.
Где происходит настройка темы WordPress
Во-первых, давайте взглянем на целых три места, откуда мы можем попасть в настройку темы.
1. Слева в меню панели управления Вордпресс переходим в раздел Внешний вид. И выбираем Настроить.
2. В меню выбираем раздел Внешний вид. Затем переходим в хранилище тем. И на нужной теме жмём кнопку Настроить.
3. В верхней панели самого сайта находим кнопку Настроить.
Как настроить тему в WordPress
После этого мы попадаем в окно настроек. Выглядит оно примерно так. Напомню, что у каждого тема своя, поэтому вид приблизительный. Но суть та же.
Слева находится меню настроек темы. А справа окно сайта. То есть всё, что вы будете менять слева, сразу же сможете просматривать и справа. Согласитесь, очень удобно.
И выбирать раздел настроек можно как слева, так и справа, нажав на синий карандашик возле конкретного пункта.
Теперь давайте пробежимся по разделам. В общем-то затруднений возникнуть у вас не должно, так как там всё понятно расписано.
Активная тема
Вверху отображается название вашей темы. И отсюда же у вас имеется возможность её поменять. Пока нам это не нужно.
Свойства сайта
В этом разделе вы можете указать название и описание сайта. Решить, нужно ли их отображать. Разместить логотип.
А также favicon — это иконка сайта, которая обычно отображается во вкладке браузера слева от названия. Или, например, в списке сайтов в том же браузере при поисковой выдаче. Не поленитесь его в дальнейшем сделать. Так как это повысит узнаваемость вашего блога.
Изображение заголовка
Это картинка сайта, которая сопровождает заголовок. Её вы видите вверху. И она является визитной карточкой моего блога. Также здесь указывается рекомендуемый размер.
Фон
В моём случае имеется возможность настроить фон. Я выбрала жёлтый. Эта функция поддерживается в зависимости от выбранного шаблона для сайта.
Меню
Очень важный раздел, к которому я постоянно обращаюсь. Именно тут вы будете располагать рубрики, страницы, статьи… в нужном вам порядке. Выбирать место расположения меню. А также иконки ваших соцсетей, если посчитаете нужным.
Виджеты
Также интересный раздел, отвечающий за правую колонку на сайте/сайдбаре. В моём случае она именно справа. Бывает возможность расположения и слева. Но я не рекомендую.
Так как люди читают слева направо, им должен на глаза в первую очередь попадать ваш контент, а не рекламные виджеты, виджеты ссылок и поиска и т.п. В отдельном уроке мы будем обучаться настройке виджетов. Вещь полезная.
Настройка главной страницы
Этот пункт отвечает за отображение определённого контента на главной странице. Допустим, вы зашли на сайт не путём поиска какой-то статьи. Что предстанет вашему взору? Тут решать вам. Но я рекомендую отображение последних записей.
Иными словами, в хронологическом порядке будут выводиться ваши написанные статьи. А если вы предпочтёте статическую страницу, то всегда будет висеть одна и та же. Та, которую вы выберете.
Настройка темы
В моём случае в этом разделе настраиваются следующие параметры. Это разметка. Например, место для колонки и расположение текста.
Далее идут Настройки блога, где можно прописать приветствие и описание. А также размер записей и текст кнопки «Читать далее».
Настройки записи предполагают отображение таких деталей, как дата, автор, рубрика статьи. И видимость картинки для записи.
И заключительный пункт в этом разделе — это вся информация о вашей установленной теме WordPress. Кроме того, здесь же вы можете перейти и на платную версию, если она имеет место быть. Но я не вижу в этом необходимости.
Дополнительные стили
Если вы ничего не знаете о CSS, то пока вам этот раздел не нужен. Ну а если имеете представление, тогда итак всё ясно, чем тут можно заниматься)
Хлебные крошки
Очень хороший и нужный раздел. Мы особое внимание уделим настройке хлебных крошек в отдельном уроке. Если вы ещё не знаете, что это такое, то покажу для примера, как они выглядят на моём блоге.
Список разделов подошёл к концу. А в самом низу можно увидеть кнопку для сворачивания меню настроек — Скрыть управление.
И между делом у вас имеется возможность любоваться тем, как отображается ваш сайт на планшете и мобильном телефоне. Для этого также внизу 3 кнопочки. Вы же выбрали адаптивную тему для блога, как я советовала в одном из уроков? Значит проблем с отображением у вас не возникнет.
Выход из настроек темы
Ну и напоследок глянем в верхний левый угол. Не забываем нажимать кнопку Опубликовать, чтобы сохранить и применить настройки. С помощью стрелки выходим из раздела меню. А крестиком закрываем, когда закончили свои дела.
На сегодня достаточно информации. Успехов в оформлении. Увидимся в следующих уроках! ?

Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
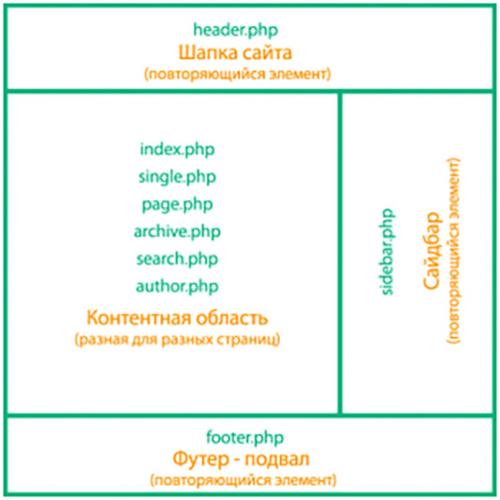
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.

Часто приходится редактировать такие файлы:
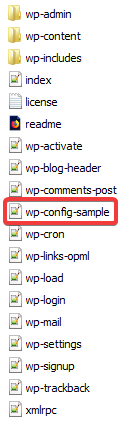
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
- Через админку.
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».

Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.

Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
- Редактируем шаблон по
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:

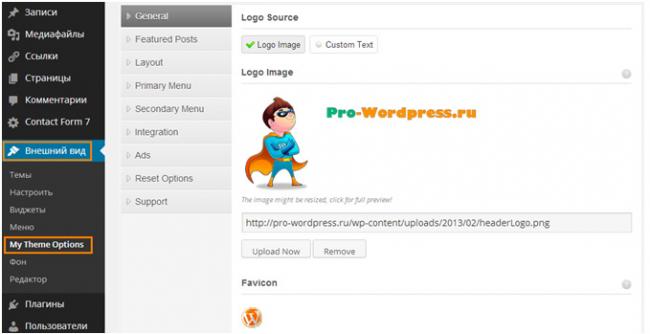
- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.

ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Используемые источники:
- https://sergeysmirnovblog.ru/blogging/nastroyka-wordpress.html
- https://ontortuga.ru/nastrojka-temy-v-wordpress-poshagovyj-urok/
- https://awesome-design.com/poleznye-stati/redaktirovanie-i-nastrojka-temy-wordpress-top-10-shablonov/
 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер Установка и настройка плагинов для WordPress, решение возможных проблем
Установка и настройка плагинов для WordPress, решение возможных проблем Рубрика: Как создать и настроить сайт
Рубрика: Как создать и настроить сайт


 Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих
Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию