Содержание
- 1 Что такое WebGL
- 2 Как включить WebGL?
- 3 Проблемы с драйверами
- 4 Читайте также:
- 5 Поддержка большого количества библиотек
- 6 Внедрение полученной трехмерной картинки в Яндекс Браузер
- 7 1. Какие версии браузеров поддерживают функцию WebGL
- 8 2. Включение WebGL в браузере Chome (Хром)
- 9 3. Как включить WebGL в Chrome на Ubuntu?
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Лучшие почтовые клиенты для Android
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
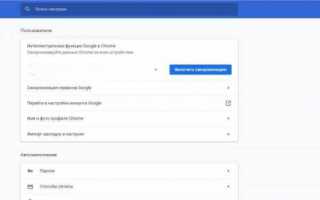
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
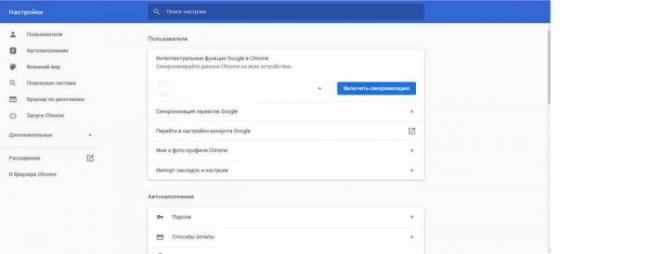
- перейти в chrome://settings, введя строку в адресной строке;
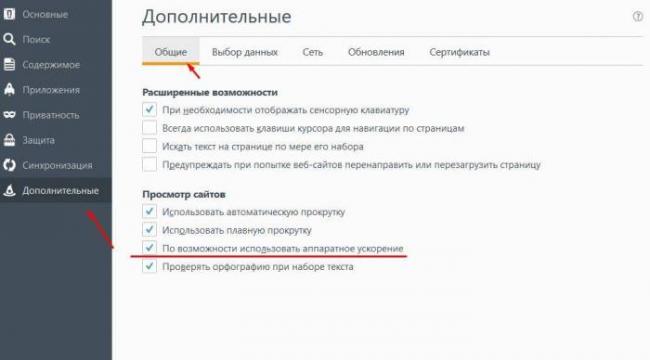
- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
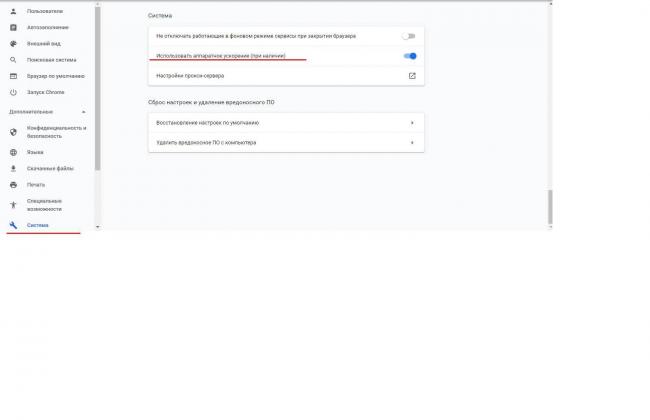
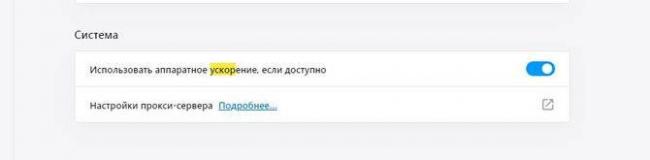
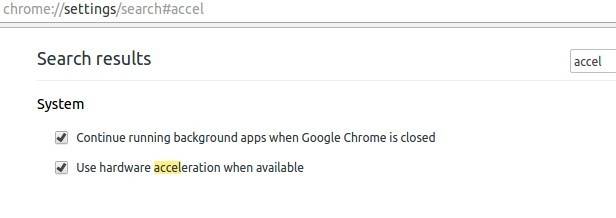
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;
- перезапустить программу;
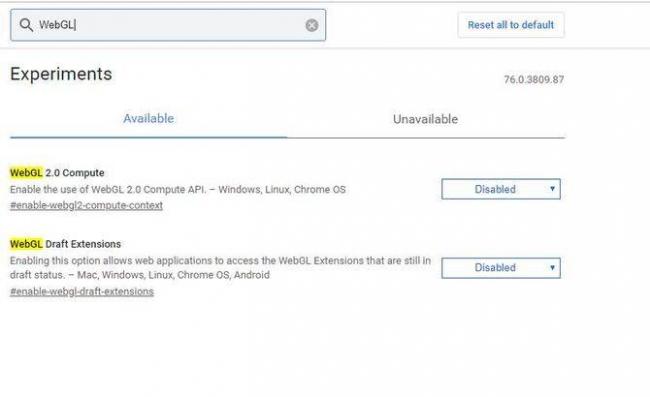
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;
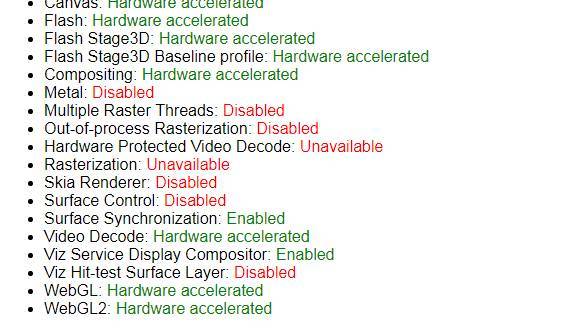
- проверить состояние включения, перейдя в chrome://gpu.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
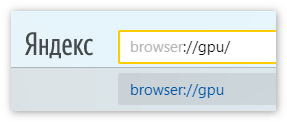
- перейти в browser://gpu/;
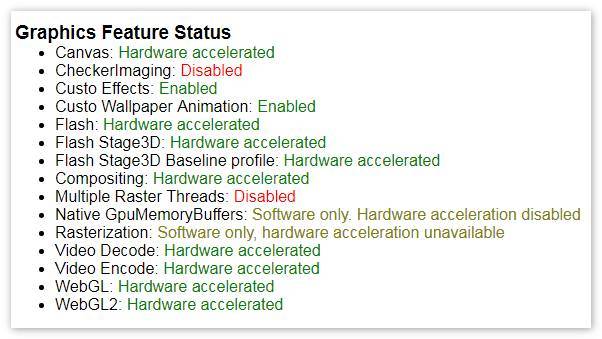
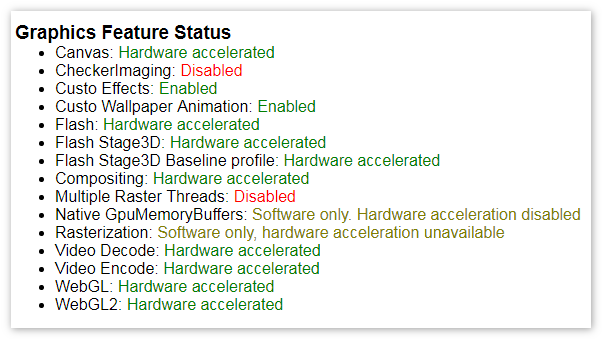
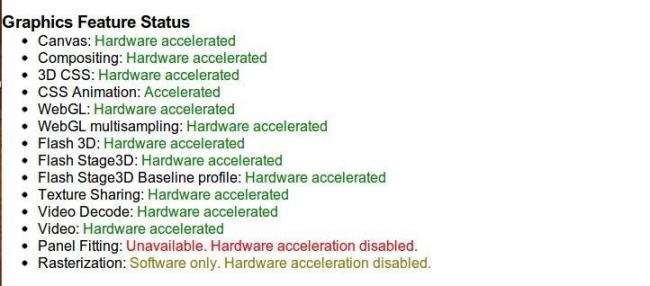
- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;
- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Настройка популярных почтовых клиентов для работы с Яндекс.Почтой
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
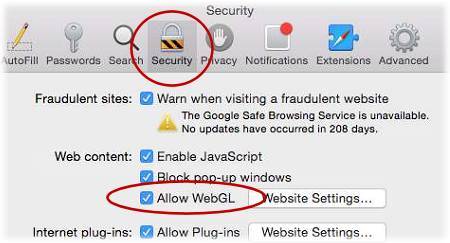
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Для проверки работоспособности для каждого браузера можно воспользоваться сервисом webgl.org, который покажет, активирована ли в браузере технология WebGL.
Читайте также:
Навигация:
WebGL – это специальное расширение для веб-обозревателей, которое позволяет взаимодействовать им напрямую с видеокартой компьютера. Когда пользователям необходимо запрашивать у видеокарты рабочую мощность, браузер делает это в обход Java и прочих элементов, которые часто пытаются преградить путь. Эта функция позволяет в результате отстроить до мелочей проработанную трехмерную картинку на любом сайте в самом браузере. А значит, что с WebGL вы сможете отображать любые фигуры и модели на основе заранее написанного кода.
Поддержка большого количества библиотек
Для упрощения пользователям работы с WebGL разработчики внедрили в программу различные крупные библиотеки. Приведу в пример несколько из них, и возможности, которые можете получить при использовании WebGL библиотек.
Библиотека WebGLU:
- Простой вызов и загрузка шейдеров из файлов компьютера;
- Поддерживает разные виды анимации;
- Каждому трехмерному объекту назначаются собственные шейдеры;
- Компиляция проходит автоматически;
- Во время рендеринга программа сама может при надобности создать и связать любые массивы;
- Позволяет использовать статистические текстуры;
- Помогает отслеживать действия, которые выполнялись с помощью клавиатуры.
Библиотека Three JS:
- Несколько вариантов рендеров;
- Большое количество видов анимации и кинематики;
- Возможность выбирать источник света (внешний, внутренний, или направленный);
- Разнообразные заранее предустановленные плоские и трехмерные фигуры (сфера, круг, многоугольники, многогранники, плоскости, текст, и прочие модели);
- Поддерживает загрузки многих типов данных;
- Возможность добавления теней, тумана, всевозможных шейдеров, и прочих дополнений.
Библиотека Babylon JS:
- Возможность сглаживать или заострять объекты;
- Поддержка нескольких типов рабочих движков (для работы со звуком, анимацией, или физикой);
- Возможность выбирать источник света (внешний, внутренний, или направленный);
- Поддерживает разные виды анимации;
- Огромные возможности используемых текстур;
- Около девяти видов поддерживаемых камер.
Внедрение полученной трехмерной картинки в Яндекс Браузер
Плюсом программы является то, что не нужно WebGL скачивать для Яндекс Браузера, так как всё действие происходит на страницах сайтов. Если вы задавались вопросом, как включить результат работы в Yandex Browser, то:
- Введите в поисковой строке веб-обозревателя browser://gpu/, после этого откроется соответственное меню;
- Отыщите раздел Graphics Feature Status и добейтесь того, чтобы все его пункты горели зеленым цветом;
- Затем с помощью строки поиска найдите и включите следующие два параметра: #ignore-gpu-blacklist и #enable-gpu-rasterization.
Системные требования
- Браузер Google Chrome;
- Браузер Firefox;
- Браузер Safari;
- Браузер Opera;
- Браузер
Преимущества
- Манипуляции с трехмерной графикой;
- Несложность в освоении;
- Большое количество встроенных библиотек и прочих функций;
- Возможность создание картинок и интерфейсов;
- Работает без установки дополнительной программы или расширения.
1. Какие версии браузеров поддерживают функцию WebGL
Первым делом вам стоит проверить, поддерживает ли ваш браузер функцию WebGL. После обновлений во многих браузерах перестали работать функции WebGL, часто люди задаются вопросом что «Не работает webgl в chrome» и прочих браузерах.
2. Включение WebGL в браузере Chome (Хром)
Если ваш браузер Хром поддерживает WebGL, следуйте этим инструкциям, чтобы он заработал:
Во-первых, включить аппаратное ускорение:
Перейдите в chrome://settings
Нажмите кнопку + Показать дополнительные настройки
В разделе Система, найдите пункт Использование аппаратного ускорение включите кликнув на флажок ( и далее вам необходимо перезапустить Chrome для того чтобы изменения вступили в силу)
Затем включите WebGL:
Перейти в chrome://flags
Найдите пункт Включить прототип WebGL 2.0
Убедитесь в том, что WebGL активирован (вам необходимо перезапустить Chrome чтобы любые изменения вступили в силу)
Затем проверьте состояние WebGL:
Перейти в chrome://gpu
Найдите элемент WebGL: Hardware accelerated в списке Graphics Feature Status. Надпись Hardware accelerated должна гореть зеленым
Только программное обеспечение, аппаратное ускорение недоступно — WebGL включен, но работает в программном обеспечении. Смотрите здесь для получения дополнительной информации: «Для программного рендеринга WebGL, Chrome использует SwiftShader, программное обеспечение GL растеризатор».
Недоступен — WebGL недоступен в аппаратном или программном обеспечении.
Если ваша видеокарта / драйверы находятся в черном списке, вы можете переопределить черный список. Внимание: это не рекомендуется делать! Что делать чтобы изменить черный список:
Перейти в chrome://flags
Активируйте настройки списка рендеринга Override программного обеспечения (далее вам необходимо перезапустить Chrome для любых изменения вступили в силу).
3. Как включить WebGL в Chrome на Ubuntu?
Чтобы WebGL работал в Google Chrome (и Chromium), выполните следующие действия для включения WebGL в Google Chrome.
Шаг 1. Откройте Google Chrome.
Шаг 2. Введите chrome://flags в адресной строке.
Шаг 3: Нажмите Ctrl + f и введите « Rendering list », «Переопределить список рендеринга программ», нажмите «Включить и перезапустить браузер».
Шаг 4: Полностью убейте Chrome: killall chrome в консоль.
Шаг 5: Перейдите в chrome://settings и enable. Use hardware acceleration when available .По умолчанию он выключен с версии 43.
Это можно сделать так:
Используемые источники:
- http://composs.ru/vozmozhnosti-texnologii-webgl/
- https://xn—-8sbcrj6cdv7h.xn--p1ai/webgl-v-yandex-browser.html
- https://geekcifer.ru/list/kak-vklyuchit-webgl-v-brauzere-chrome










 Как посмотреть сохранённые пароли в браузере Google Chrome (Хром)
Как посмотреть сохранённые пароли в браузере Google Chrome (Хром)


 Как установить дополнительное расширение в Google Chrome
Как установить дополнительное расширение в Google Chrome










 Как разблокировать Adobe Flash Player в браузерах: Chrome, Firefox, Opera, Edge, Yandex
Как разблокировать Adobe Flash Player в браузерах: Chrome, Firefox, Opera, Edge, Yandex Как сохранить закладки в гугл хром при переустановке системы?
Как сохранить закладки в гугл хром при переустановке системы? Настройка браузера Google Chrome
Настройка браузера Google Chrome