Содержание
- 1 Электронная коммерция
- 2 Электронная коммерция в Яндекс.Метрике
- 3 Настройка электронной коммерции
- 4 Отчеты по электронной коммерции
- 5 Отчет «Заказы»
- 6 Отчет «Содержимое заказов»
- 7 Отчет «Популярные категории и бренды»
- 8 Отчет «Популярные товары»
- 9 Отчет «Товары в корзине»
- 10 Отчет «Заказанные товары»
- 11 Отчет «Промокоды»
- 12 Выжимаем максимально полезную информацию
- 13 Вывод
- 14 Подробная инструкция по настройке «Электронной коммерции» в «Яндекс.Метрике»
- 15 Настройка действий, связанных с «Электронной коммерцией»
- 16 Как проверить правильность настройки «Электронной коммерции»
- 17 Почему счетчик может не работать
- 18 Какие отчеты становятся доступными после настройки E-commerce
- 19 Промокоды
- 20 Заказанные товары
- 21 Товары в корзине
- 22 Популярные товары
- 23 Популярные бренды и категории
- 24 Содержимое заказов
- 25 Заказы
- 26 Резюме
Электронная коммерция
Электронная коммерция – это совокупность коммерческих операций, совершенных в интернете. Например: покупка товаров и услуг в интернете, бронирование отелей, оплата банковских счетов и электронных платежей и т.д. Преимуществами электронной коммерции являются: интернет реклама, возможность быстрого масштабирования бизнеса и выхода на мировой рынок, снижение издержек, отсутствие региональной привязанности и т.д.
Электронная коммерция в Яндекс.Метрике
Электронная коммерция в Яндекс.Метрике — это группа специализированных отчетов, относящихся к области электронной коммерции «Ecommerce». Из отчетов можно получить подробную информацию о поведении покупателей и заказах. Эти данные помогут более эффективно управлять интернет-магазином. Далее проведем обзор всех E-commerce отчетов, а так же настроим их.
Интернет-магазин или сайт услуг, как ни крути, стремится к прибыли. Для контроля продаж с сайта нужно использовать отчеты электронной коммерции. Чтобы настроить и подключить электронную коммерцию потребуется программист.
Настройка электронной коммерции
Для начала нужно активировать отправку данных электронный коммерции в Яндекс.Метрику. Для этого в личном кабинете Яндекс.Метрики выбираем:
Настройка → Счетчик и активируем соответсвующую опцию.
После этого нужно обновить код счетчика на сайте или установить, если Вы ранее не пользовались Я.Метрикой.
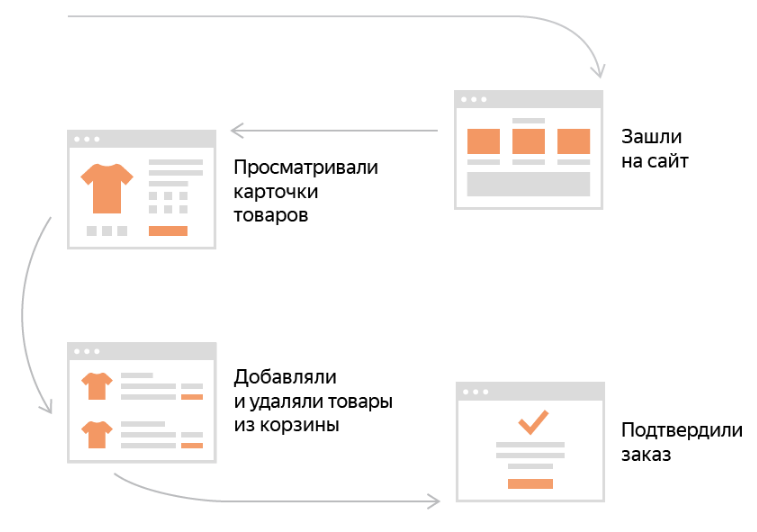
Любой товар в интернет-магазине представляет собой объект. В терминах Яндекс.Метрики он называется Ecommerce-объект. С ним можно взаимодействовать: добавлять в корзину, удалять из корзины, читать описание и т.д. Для работы с этой информацией, нужно разместить ее методом «push» в JavaScript массиве — контейнере данных (dataLayer).
Важно!
Объем контейнера dataLayer не должен превышать 2048 символов.
Тогда Ecommerce-объект выглядит следующим образом:
window.dataLayer.push({ «ecommerce»: { «currencyCode»: «RUB», «<actiontype>» : { «actionField» : <actionfield>, «products» : [<productfieldobject>, <productfieldobject>, …] } } });</productfieldobject></productfieldobject></actionfield></actiontype>
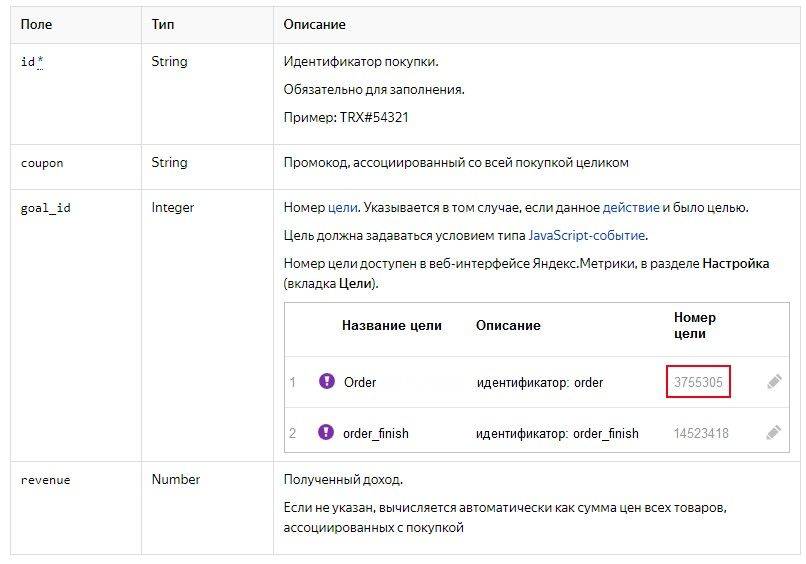
Где «actionField» структура, описывающая действие, «productFieldObject» структура, описывающая товар.
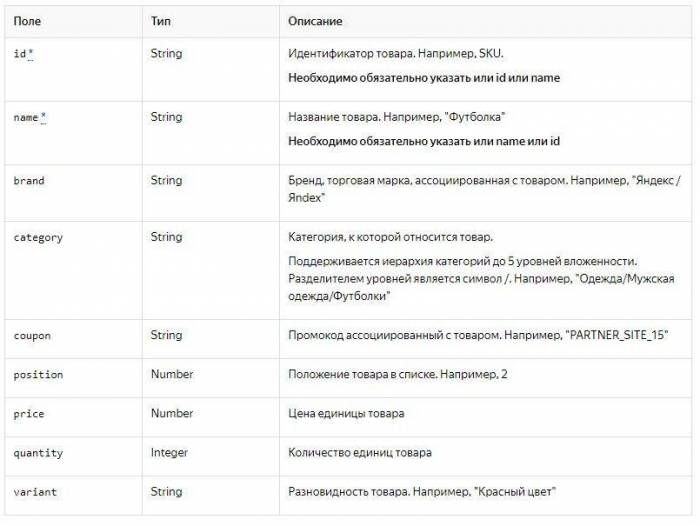
Для каждой из структур есть фиксированный список полей (обязательных и нет) и соотвестующих им типов.
Для данных товаров/услуг:
Для данных действий:
Примеры
Просмотр описания товара
Для просмотра данных о товаре используется действие «detail» и следующий код:
dataLayer.push({ «ecommerce»: { «detail»: { «products»: [ { «id»: «R#12031», «name» : «Кроссовки», «price»: 199.00, «brand»: «Adidas», «category»: «Обувь/Мужская обувь/Кроссовки» } ] } } });
Добавление в корзину
Для добавления товара в корзину используется действие «add» и следующий код:
dataLayer.push({ «ecommerce»: { «add»: { «products»: [ { «id»: «#299103», «name»: «Футбольный мяч Nike 19/20 APL», «price»: 100.00, «brand»: «Nike», «category»: «Спортивный инвертарь/Мячи/Футбольные мячи/Nike», «quantity»: 1 } ] } } });
Удаление из корзины
Для удаления товара из корзины используется действие «remove» и следующий код:
dataLayer.push({ «ecommerce»: { «remove»: { «products»: [ { «id»: «#78292», «name»: «Мышь A4Tech XL-747H», «category»: «Компьютеры и периферия/Периферия/Мыши», «quantity»: 1 } ] } } });
Покупка товара
Для покупки товара используется действие «purchase» и следующий код:
dataLayer.push({ «ecommerce»: { «purchase»: { «actionField»: { «id» : «#892192» }, «products»: [ { «id»: «28199», «name»: «Самоучитель по Яндекс.Метрике», «price»: 0.99, «brand»: «NoName», «category»: «Литература/Самоучители/Сео», «quantity» : 1, «coupon» : «promo#0.99» } ] } } });
Важно!
Нельзя передавать данные об объекте в момент переход посетителя на другую страницу. Потому что очередная страница может загрузиться быстрее, чем код счетчика передаст данные. Как следствие информация не зафиксируется.
Более подробная информация по настройке электронной коммерции тут. После настройки будет доступен целый раздел с ценными данными.
Если вы впервые работаете с Яндекс.Метрикой и отчетами, то разобраться в них поможет наша статья.
Отчеты по электронной коммерции
Отчет «Заказы»
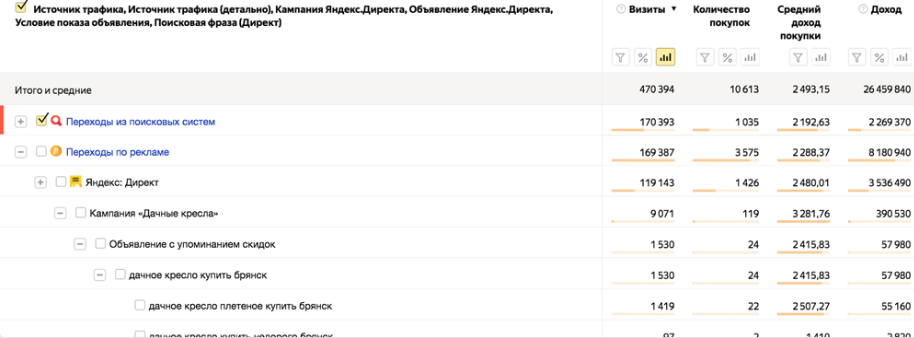
Обзор электронной коммерции начнем с первого по списку отчета — «заказы». Он показывает наиболее прибыльные, эффективные источники. Из отчета видно на какие рекламные кампании стоит делать упор, а какие лучше исключить.
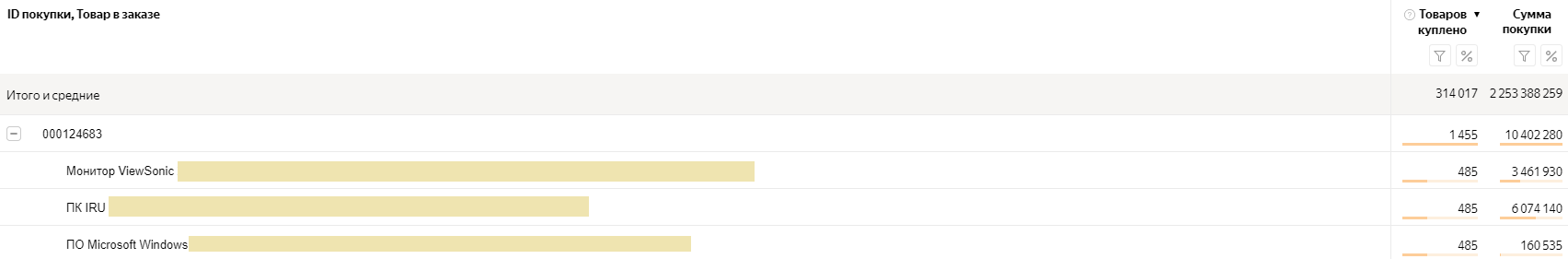
Отчет «Содержимое заказов»
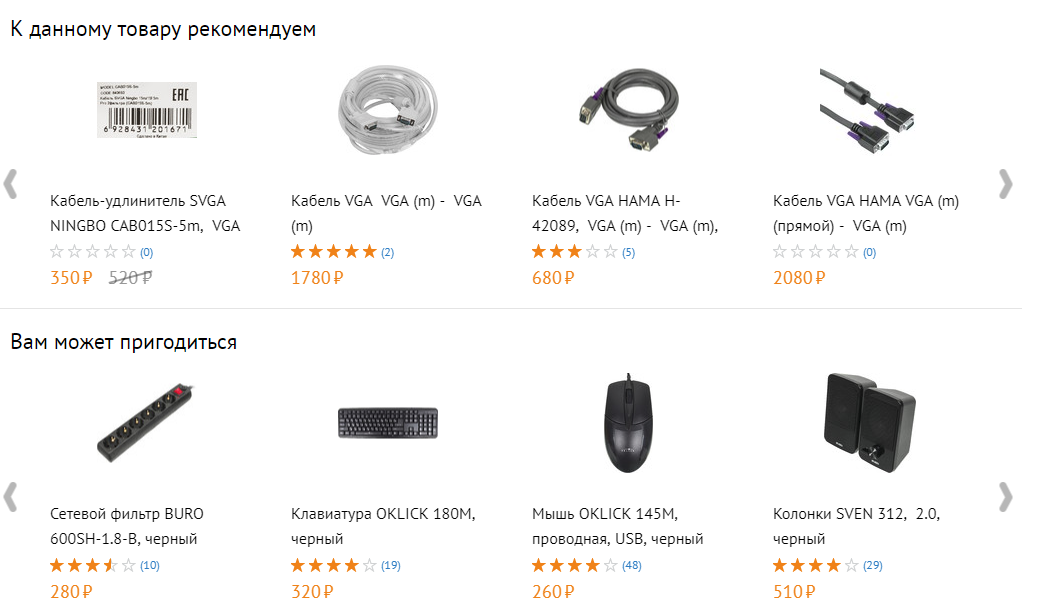
Следующий отчет показывает, что входит в заказ. Это поможет понять какие товары чаще берут вместе, чтобы делать эффективные подборки сопутствующих товаров.
Как выглядят такие подборки.
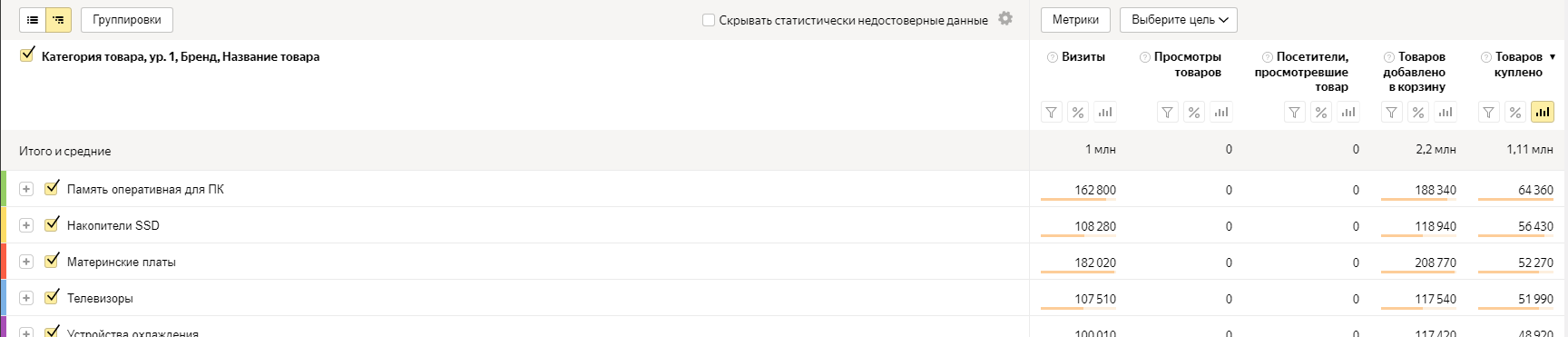
Отчет «Популярные категории и бренды»
Посмотреть самые «ходовые» категории/бренды в Яндекс.Метрике легко. Этот e-commerce отчет позволяет определить, какую категорию нужно оптимизировать. Срезы по просмотрам, добавлениям в корзину и покупкам помогут с этим.
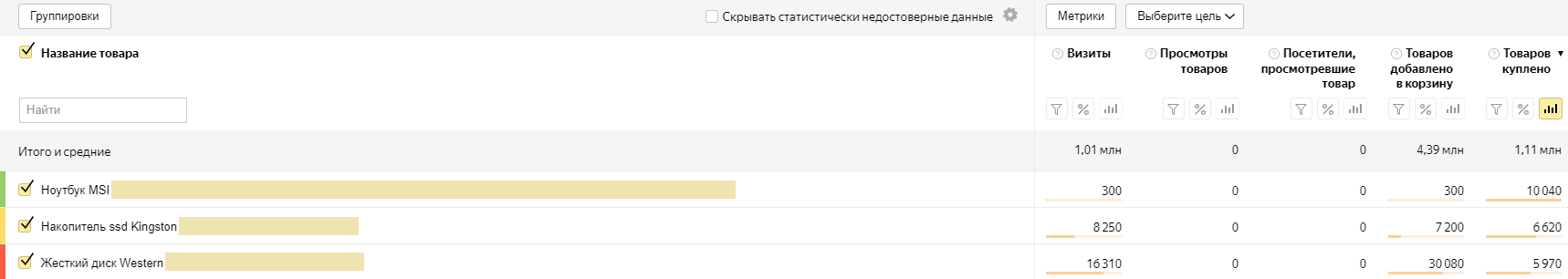
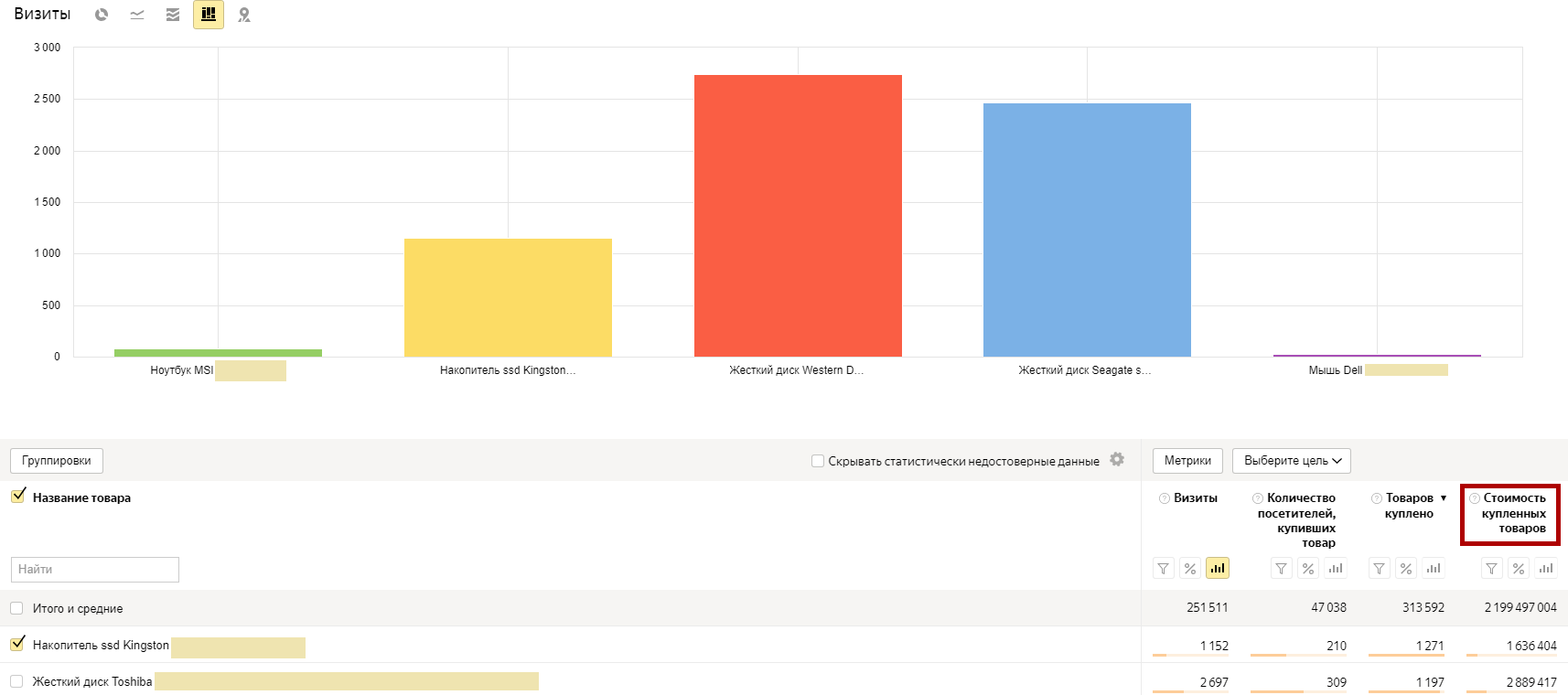
Отчет «Популярные товары»
Отчет похож на предыдущий. Отличие в том, что здесь детализация по товарам без срезов по категориям и брендам.
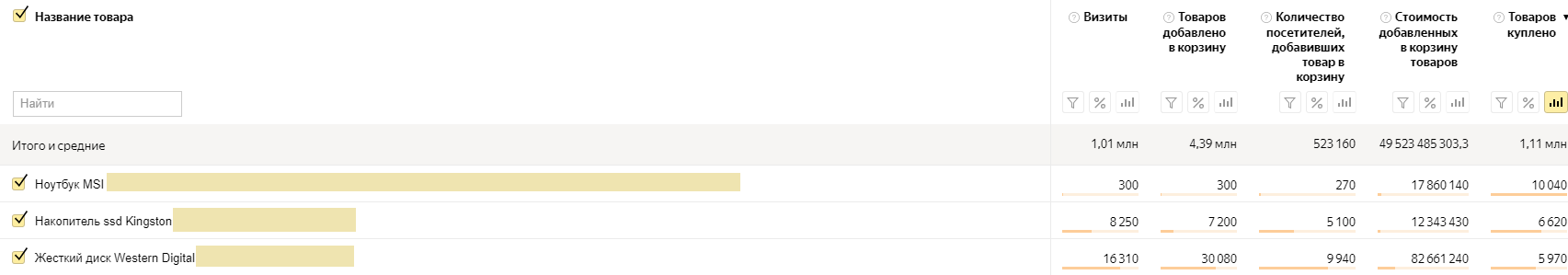
Отчет «Товары в корзине»
Из отчета видно:
- сколько единиц товарной позиции было добавлено в корзину;
- количество посетителей добавивших товар;
- какая суммарная стоимость;
- сколько товаров в итоге куплено.
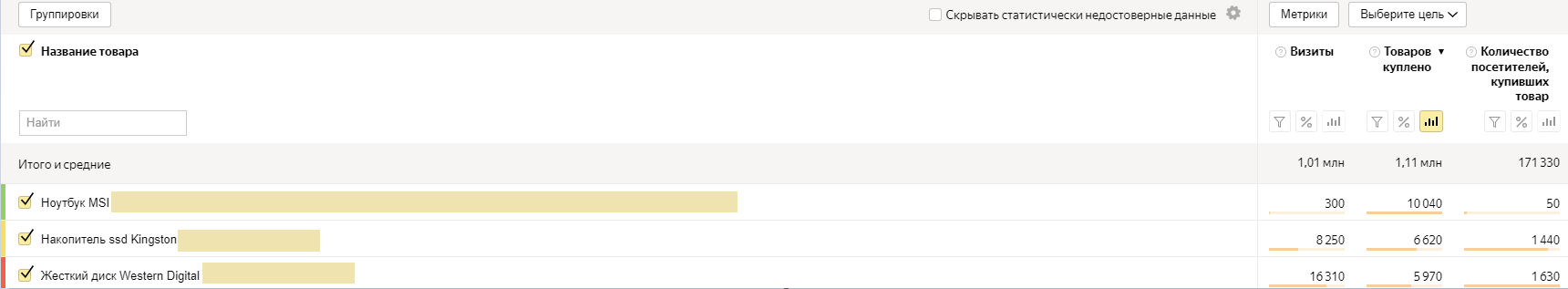
Отчет «Заказанные товары»
В отчете представлена информация о:
- количестве проданных товарных позиций;
- количестве посетителей, купивших товар;
- стоимости.
Добавив в отчет метрику “Стоимость купленных товаров”, можно узнать прибыль от проданных товаров за необходимый промежуток времени.
Отчет «Промокоды»
Наконец, последний отчет посвящен промоакциям. Он позволит определить эффективные промокоды. В отчете доступна следующая детализация:
- количество покупок по каждому промокоду;
- общая стоимость покупки;
- средняя стоимость покупки.
Итак, были рассмотрены все отчеты в разделе электронной коммерции. Это безусловно важные отчеты, они универсальные, но не идеальные. Попробуем улучшить их, настроив под себя.
Выжимаем максимально полезную информацию
После добавления раздела «Электронная коммерция» для всех отчетов станут доступны ее метрики. Используя их, доработаем несколько отчетов.
Полезные поисковые фразы
Если в Отчете «Источники» – «Поисковые запросы» добавить метрику «Доход», то можно определить наиболее ценные фразы, на которые стоит делать упор. Такие конверсионные фразы помогут в SEO продвижении и рекламной работе.
Сравнение сегментов
Используя отчеты электронной коммерции и функцию сравнения сегментов можно видеть разницу в количестве заявок и полученного с сайта дохода. Если вы еще не знаете, как работает сравнение сегментов в Яндекс.Метрике, то вамсюда.
География продаж
Полезно знать из каких регионов исходит максимальная выгода и прибыль. Доработаем немного отчет «География», добавив метрики «Доход» и «Доля посетителей, купивших товар». Получим карту, на которой наглядно видны регионы с наибольшей прибылью.
Анализируем откуда лучше всего прибыль и конверсия и развиваем свою кампанию именно там.
Пиковые часы продаж
Важно определить временные интервалы, в которые происходит наибольшая активность. Возьмем за основу отчет «Посещаемость по времени суток». Классный отчет, который поможет:
- настроить грамотно рекламную кампанию;
- распределить нагрузку на персонал и сайт;
- определить время, когда нежелательно проводить регламентные работы над сайтом.
Настраиваем метрики по вкусу и получаем наглядный отчет.
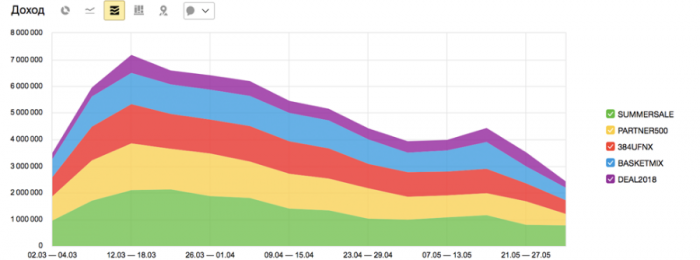
Сезонность продаж
На динамику продаж безусловно влияет сезонность. Чтобы посмотреть эффективность, обратимся к ранее изученному отчету «Заказанные товары». Выбираем период «Год», а детализацию «По месяцам».
Получаем наглядный график вида.
Анализируем информацию и делаем выводы.
Вывод
Электронная коммерция Яндекс Метрики — это важный инструмент для интернет магазинов. Проаназировав e-commerce отчеты, можно получить ответы на вопросы:
- Какие источники трафика наиболее эффективны;
- Какие связки товаров чаще всего входят в заказ;
- Какие категории и бренды наиболее популярны;
- Какие товары чаще всего покупают;
- Какие промокоды лучше всего работают.
Так же, используя метрики электронной коммерции, можно получить полезную информацию о:
- Прибыльных поисковых фразах;
- Сезонности товаров;
- Наиболее прибыльных регионах продаж;
- Пиковых часах продаж.
Надежда Светлова Ведущий специалист26.03.2018 в 9:00
Аналитический сервис «Электронная коммерция» (E-commerce) добавлен в «Метрику» в конце 2015 года. Владельцы торговых площадок, где пользователи совершают покупки по стандартному алгоритму, получили функциональный и полезный инструмент для сбора статистики.
Грамотная настройка «Электронной коммерции» в «Яндекс.Метрике» дает ответы на важные вопросы:
- Какие товары пользуются максимально высоким спросом?
- Какие бренды находятся на пике популярности?
- Продукты каких категорий больше всего интересуют клиентов?
- Насколько эффективно работают промокоды и акционные предложения?
- Какие товары лучше исключить из ассортимента?
- Сколько прибыли приносят источники трафика?
Полученная информация послужит базой для разработки максимально эффективной стратегии развития бизнеса.
Далее мы в деталях расскажем, как настроить этот функциональный инструмент аналитики.
Подробная инструкция по настройке «Электронной коммерции» в «Яндекс.Метрике»
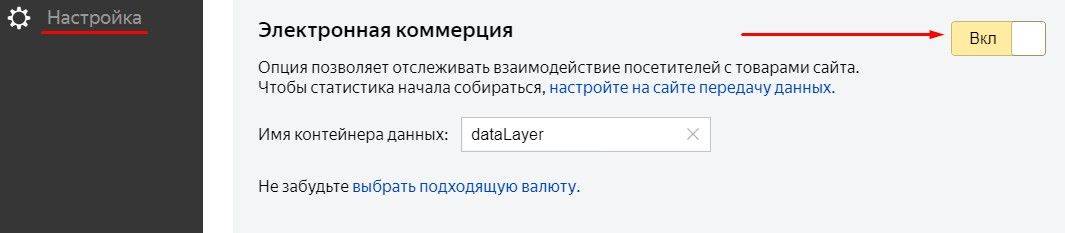
Для начала настройки «Электронной коммерции» необходимо активировать в «Яндекс.Метрике» возможность передачи данных через dataLayer. Для этого откройте в браузере настройки счетчика и выберите вкладку «Код счетчика». Активируйте чекбокс «Отправка в Метрику данных электронной коммерции», как показано на рисунке ниже, и нажмите кнопку «Сохранить».
Код «Яндекс.Метрики» с включенным параметром отслеживания операций электронной коммерции выглядит так:
Необходимо объявить переменную с заданным именем (по умолчанию dataLayer). Можно сделать это в коде счетчика. Это выглядит так:
После этого обновите код счетчика на целевых страницах сайта и страницах, участвующие в процессе оформления покупок. Рекомендуем обновить счетчик на всех страницах сайта.
Есть несколько действий, информацию о которых передают в систему аналитики: просмотр товара (detail), добавление в корзину (add), удаление товара из корзины (remove), покупка товара (purchase). Эти действия всегда связаны с массивом продуктов (products).
Чтобы передать информацию, нужно заполнить объект e-commerce, включающий информацию о действии и продуктах, над которыми данное действие произошло.
Настройка действий, связанных с «Электронной коммерцией»
Ниже мы приведем примеры кода для отправки в систему аналитики данных об основных действиях пользователя, связанных с электронной коммерцией.
Просмотр карточки товара
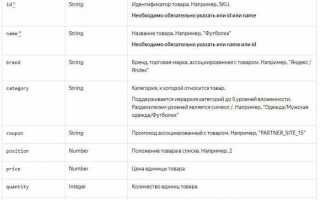
Для описания товаров предназначены следующие поля:
- Variant — отличительная особенность товара определенной группы;
- Quantity — количество;
- Price — цена;
- Position — позиция товара в списке;
- Coupon — промокод;
- Category— категория;
- Brand — производитель или торговая марка;
- Name — название;
- ID— артикул или идентификатор.
Пример: чтобы получать информацию о просмотрах, на карточках товаров после кода «Яндекс.Метрики» размещен следующий код:
Добавление товаров в корзину и их удаление
Пример кода, необходимого для отправки в систему аналитики данных о товаре, добавленном в корзину, выглядит так:
Код, нужный для отправки данных об удалении этого товара из корзины, отличается только тем, что «’add’» заменяется на «’remove’».
Покупка товара
При оправке данных о покупке товара (purchase) нужно передать информацию еще и самой покупке (actionField).
Пример кода, который должен располагаться на странице подтверждения покупки, выглядит так:
Добавив коды во все нужные страницы, вы завершите настройку «Электронной коммерции» в «Яндекс. Метрике».
Как проверить правильность настройки «Электронной коммерции»
Проверить правильность настройки «Электронной коммерции» в «Яндекс.Метрике» можно вручную.
- Через несколько минут после настройки откройте «Метрику» и выберите пункт меню «Настройки».
- Перейдите в раздел «Фильтры».
- Отключите опцию «Не отслеживать мои действия».
- Выполните целевое действие.
- Через некоторое время проверьте, зафиксировал ли счетчик событие.
Почему счетчик может не работать
Данные обычно не передаются по следующим причинам:
- посетитель покинул страницу сайта до загрузки счетчика;
- поле actionField не отправляет данные;
- работа «Метрики» блокируется какими-либо расширениями;
- на странице установлен циклический редирект;
- в передаваемых полях присутствуют ошибки.
Если не сможете справиться с проблемами самостоятельно, обратитесь в техподдержку.
Какие отчеты становятся доступными после настройки E-commerce
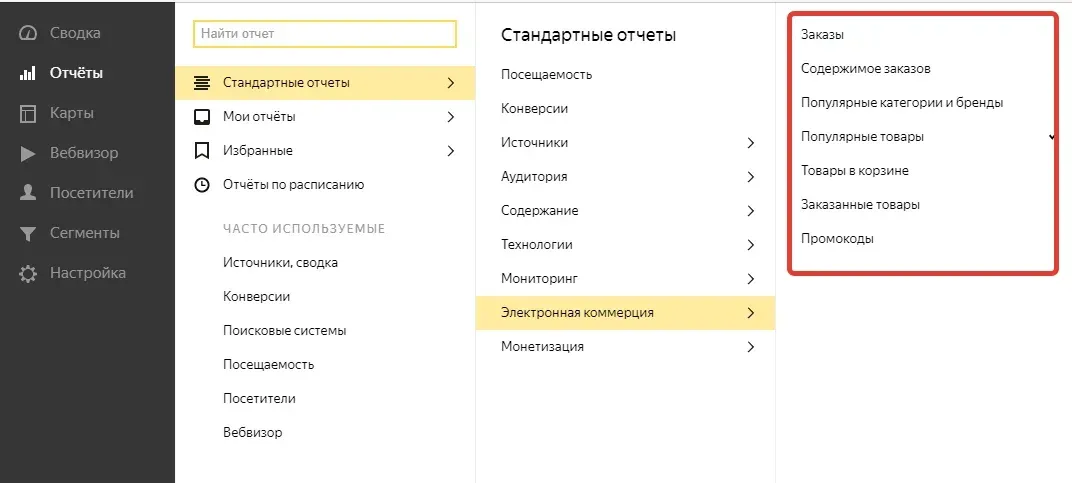
Настроив «Электронную коммерцию» в «Яндекс.Метрике», вы получите доступ к семи стандартным отчетам. Просмотреть их вы можете здесь:
Промокоды
Отчет нужен для оценки эффективности маркетинговых акций. Показывает, сколько покупок совершили пользователи по промокодам, а также средние и общие суммы сделок.
Заказанные товары
Позволяет узнать:
- сколько и какие товары/услуги были проданы;
- их стоимость;
- количество покупателей.
Указав нужный временной интервал, вы получите данные об общем доходе за данный период.
Товары в корзине
Отчет показывает:
- сколько человек добавили определенные товары в корзину и в каком количестве;
- сколько товаров было впоследствии продано;
- их цены;
- общую стоимость сделок.
Популярные товары
Отчет показывает количество просмотров карточек товаров пользователями. Здесь вы сможете отследить, какими предложениями интересуются потенциальные клиенты, а какими — нет.
Популярные бренды и категории
Отчет показывает товары и торговые марки, которые пользуются максимальным спросом, и дает ответы на следующие вопросы:
- Какие категории товаров больше всего интересуют посетителей?
- Товары каких брендов в этих категориях пользуются максимальным спросом?
- Сколько товаров было куплено за выбранный временной интервал?
Изучив данные, вы сможете организовать маркетинговую акцию. После того как избавитесь от непопулярных товаров, уберите их из ассортимента.
Содержимое заказов
В этом отчете вы найдете:
- подробную информацию о заказах;
- данные о товарах, входящих в состав отдельного заказа;
- общую стоимость заказов за выбранный временной интервал.
Информацию можно сегментировать и выгружать в .xls-формате.
Заказы
Отчет отображает:
- доходы с продаж;
- количество клиентов, совершивших покупки;
- источники, из которых приходят заказчики;
- средние показатели доходности по каналам привлечения клиентов.
По умолчанию маркетинговые инструменты и источники объединены в группы. При нажатии на соответствующий значок становится доступной более подробная информация.
Резюме
Настройка электронной коммерции в «Яндекс.Метрике» — сложная процедура. Установить и настроить счетчик без навыков вебмастеринга практически невозможно. Если хотите, чтобы работа была выполнена в срок и максимально корректно, обратитесь в «Оптимизм.ру». Мы настроим e-commerce для интернет-магазина за 25 000 р.
ЛайкПоделитьсяПоделитьсяТвитнутьПодпишитесь на рассылкуВ рассылке мы делаем подборку новостей по диджитал и пишем статьи про разработкуПохожие статьиАналитикаНастройка «Метрики» в «Яндекс.Директ»24.09.2018 в 19:39АналитикаНастройка цели «Нажатие кнопки» в «Яндекс.Метрике»10.09.2018 в 19:21АналитикаНастройка «Яндекс.Метрики» для интернет-магазина27.08.2018 в 19:07АналитикаВебвизор в «Яндексе»13.08.2018 в 19:02Хотите узнать, как сделать сайт лучше и прибыльнее?Наша глубокая аналитика вам в этом поможетВеб-аналитика, ПроектыАвгуст 18, 2019
Сразу хотелось бы сказать, что способов настройки электронной торговли большое множество. Во-первых, это выбор типа настройки – стандартная или расширенная электронная торговля. Во-вторых, ее можно реализовать через Google Tag Manager (передавать хит как «Событие» или как «Транзакция»), настроить напрямую через установку кода на сайт, можно использовать для этого классический тег Universal Analytics или глобальный тег сайта gtag.js. В Яндекс.Метрику данные будут передаваться автоматически, если корректно настроили передачу в GA. Код у них идентичен. И, в-третьих (главное!), любая реализация электронной торговли завязана на программном коде. Если вы не обладаете знаниями программирования, то необходимо позаботиться о человеке с такой компетенцией заранее.
Почему в интернете мало статей про настройку электронной торговли для лендингов?
Все дело в том, что для такого типа сайтов не требуется серьезная настройка и аналитика. Функционал посадочных страниц больше заточен на сбор заявок путем выполнения пользователем какого-то легкого шага – заполнению формы, скачивание файла, просмотр видео и т.д.
Несмотря на то, что есть лендинги, на которых продается какой-то конкретный товар (или группа товаров), и он даже чем-то напоминает обычный интернет-магазин (есть цена, описание, картинки), владельцам таких проектов проще в Яндекс.Метрике и Google Analytics настроить простую цель на страницу «Спасибо» или отправку формы, а затем просто считать количество ежедневных обращений, продаж и суммарную выручку в Excel.
Если вам достаточно такого способа, то можете не тратить время на чтение этой статьи. Если вам интересно, как реализовывается настройка электронной торговли для посадочной страницы, приглашаю к ознакомлению.
В одной из своих публикаций я показывал способ передачи данных о транзакциях без настройки e-commerce с помощью Measurement Protocol на примере сайта mydisneyworld.ru. Это классический одностраничный лендинг с определенным количеством товаров. Он подойдет нам для настройки электронной торговли.
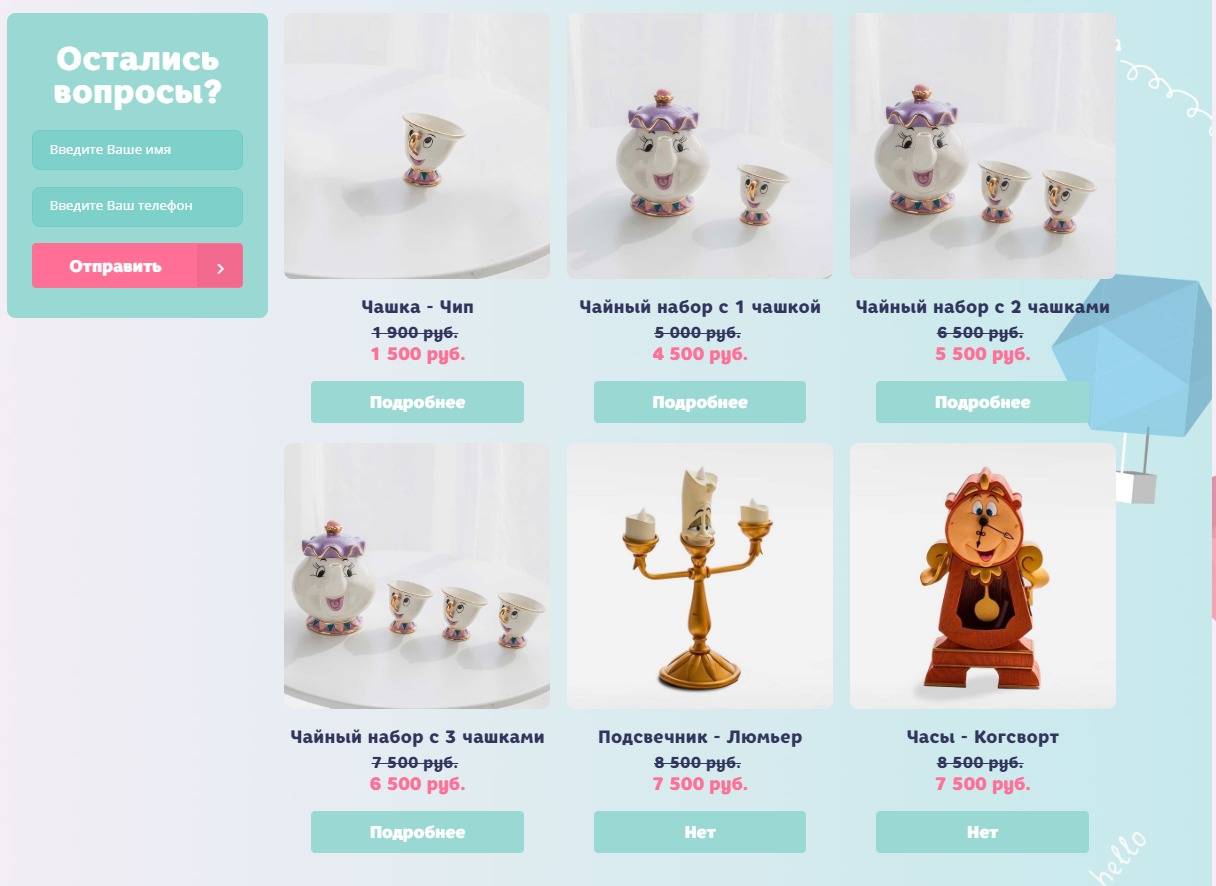
На сайте представлено 6 товаров, каждый из которых имеет название, цену, изображение и описание.
Товары на сайте mydisneyworld.ru
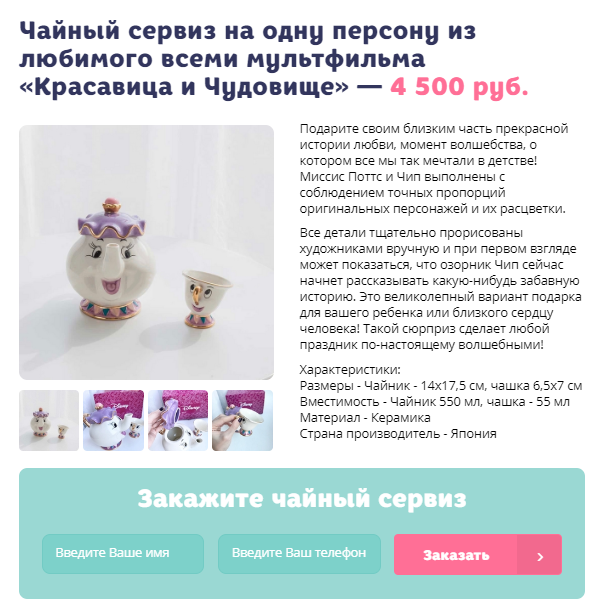
Форма заказа конкретного товара выглядит следующим образом:
Форма заказа товара
После заполнения имени, телефона и нажатии кнопки Заказать пользователя перенаправляет на страницу «Спасибо», которая имеет URL http://mydisneyworld.ru/thank-you.html
Страница «Спасибо»
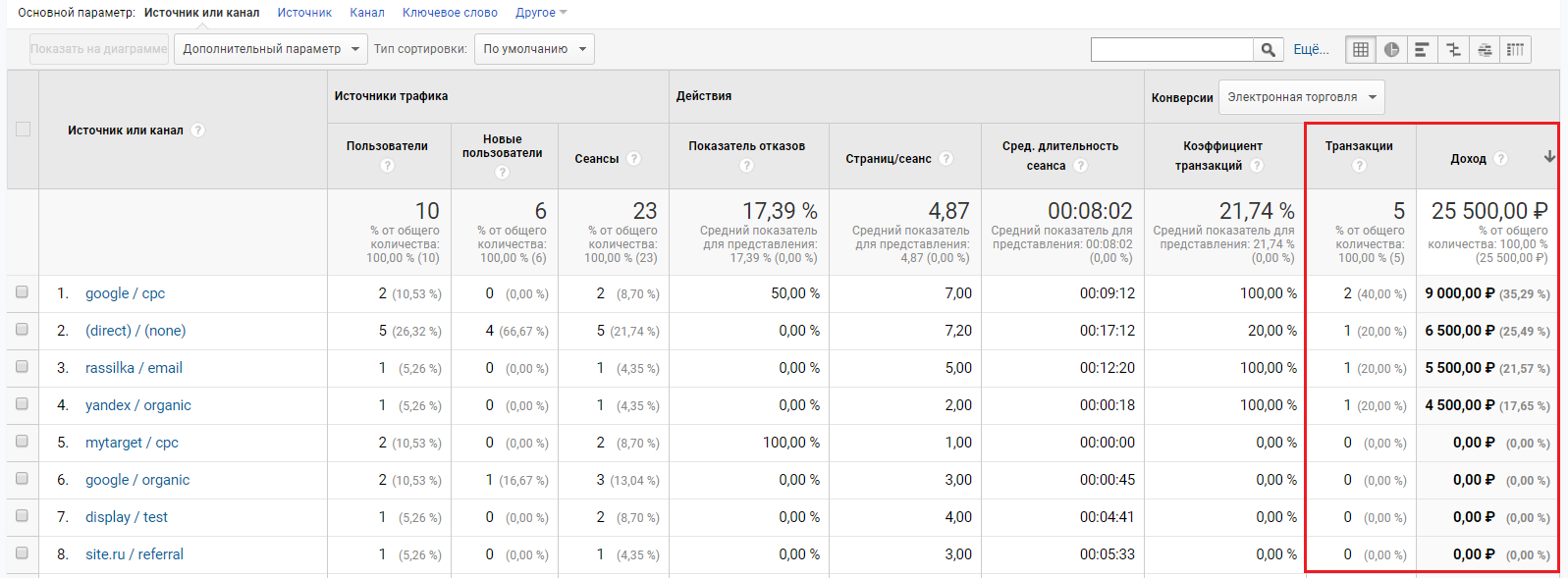
Казалось бы, на этом можно и успокоиться. Просто создать в Analytics и Метрике цель на URL и все! Но мы не ищем легкий путей. Каждый наш товар имеет все данные для того, чтобы их передавать в электронную торговлю, и в дальнейшем видеть доход по каждому заказу в разрезе источников в Яндекс.Метрике и Google Analytics.
Данные о транзакциях в Google Analytics
Рекомендую всегда перед выполнением какой-либо задачи формулировать ее письменно, особенно когда вы даете ТЗ другому человеку, например, разработчику.
Исходные данные
- Сайт – mydisneyworld.ru;
- Задача – настроить электронную торговлю для лендинга;
- Реализация – через Google Tag Manager;
- Передача данных – в Яндекс.Метрику и Google Analytics (Universal Analytics);
Теперь перейдем к плану реализации:
- включить отслеживание электронной торговли в Яндекс.Метрике и Google Analytics;
- попросить разработчика отправить данные о транзакции на уровень данных (dataLayer);
- отправить данные о транзакции электронной торговли в Метрику и Analytics;
- проверить корректность передачи данных.
Рассмотрим каждый шаг подробно.
Шаг №1. Включить отслеживание электронной торговли в Яндекс.Метрике и Google Analytics
В Яндекс.Метрике
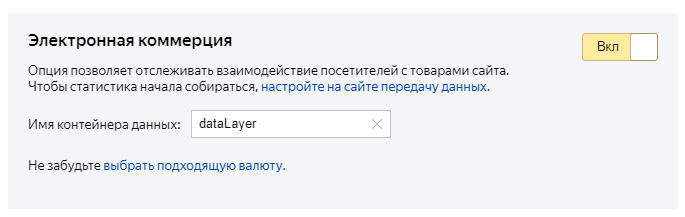
Переходим в Настройки и включаем функцию Электронная коммерция. Имя контейнера данных dataLayer оставляем без изменений.
Включение электронной коммерции в Яндекс.Метрике
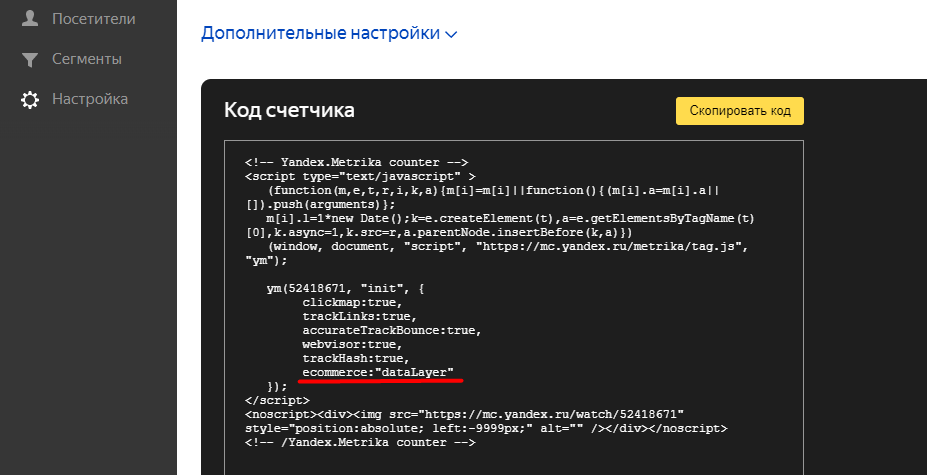
Если до этого опция была у вас выключена, то также необходимо обновить код Яндекс.Метрики на сайте, поскольку к нему добавилась дополнительная строчка:
Обновите код Яндекс.Метрики
В Google Analytics
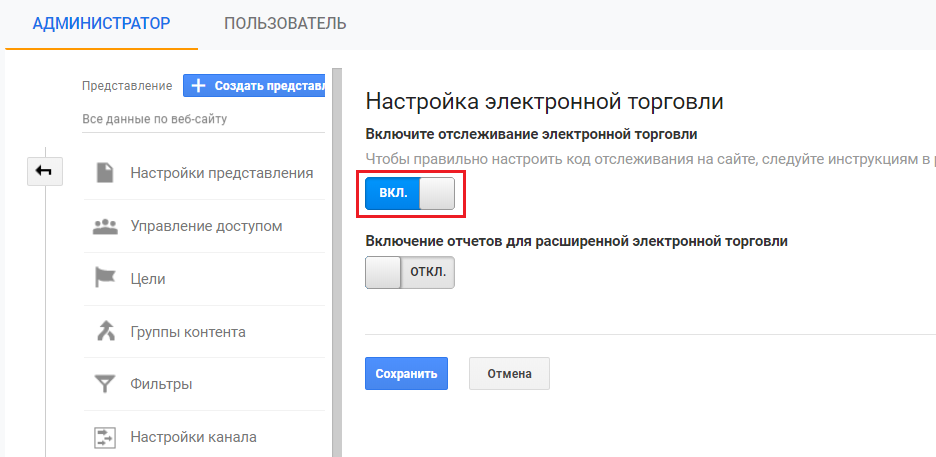
Переходим на уровень представления, выбираем Настройки электронной торговли и включаем отслеживание.
Включение отслеживания электронной торговли в Analytics
Сохраняем изменения.
Шаг №2. Попросить разработчика отправить данные о транзакции на уровень данных (dataLayer)
Для этой задачи необходима сторонняя помощь разработчика, чтобы он помог сформировать уровень данных (dataLayer), в котором будут храниться сведения о транзакциях с именами переменных.
Уровень данных является одним из ключевых компонентов Google Tag Manager и содержит полезную информацию, которая впоследствии используется в тегах, триггерах и переменных GTM. Если вы еще не знакомы с уровнем данных (dataLayer), прочитайте этот материал.
Чтобы данные передавались сразу и в Яндекс.Метрику и в Google Analytics, нам необходимо использовать универсальный код для обеих систем. Возьмем его из официальных справок:
- Как подключить Электронную коммерцию в Яндекс.Метрике;
- Руководство по расширенной электронной торговле для разработчиков (Universal Analytics).
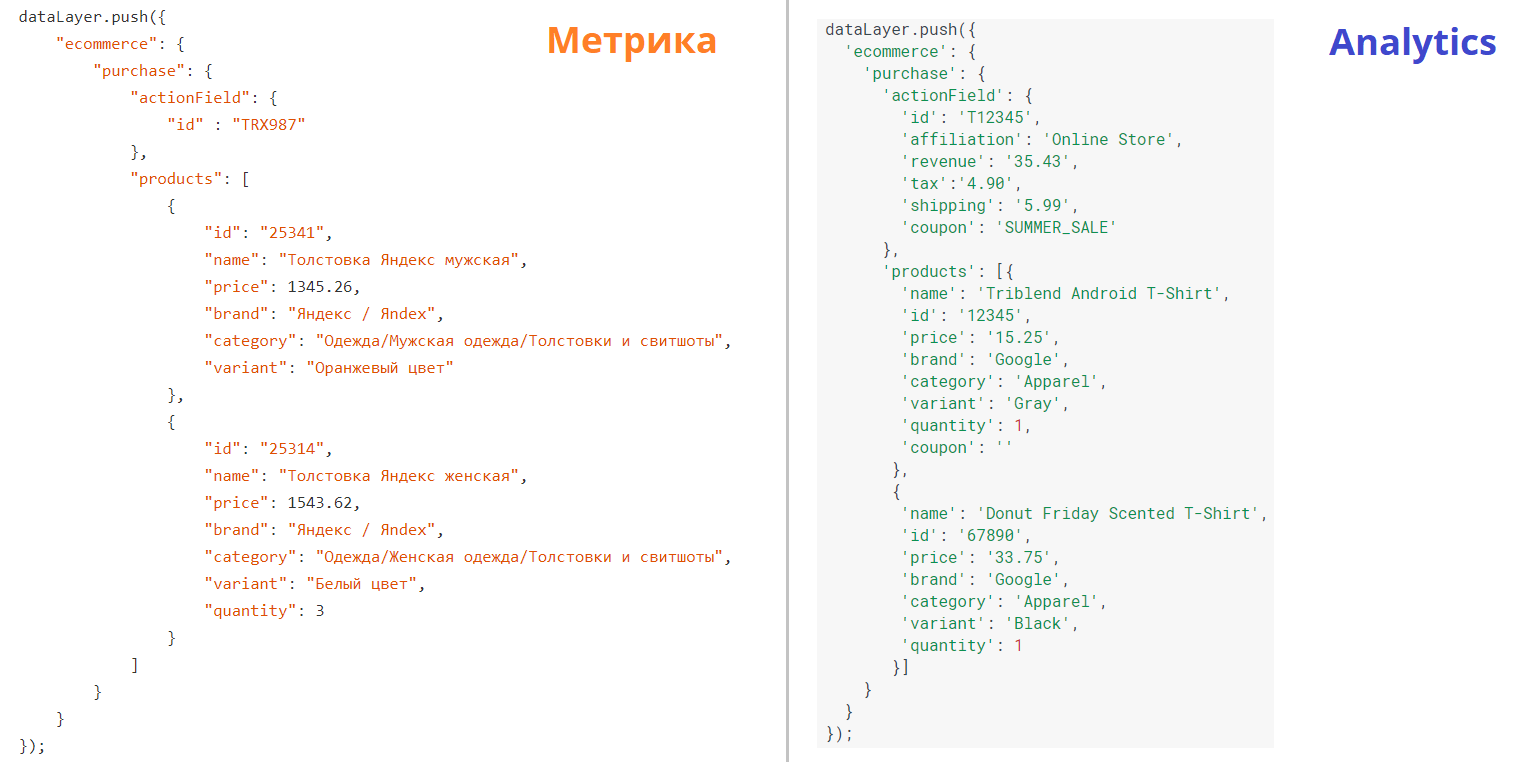
Коды Метрики и Аналитики для страницы с покупкой
Очень похожи, согласитесь! Нам нужен один из них. Но просто скопировать его к себе не получится, поскольку это лишь пример, и он никак не относится к товарам, которые размещены у вас на сайте. В коде выше представлено очень много данных, которых на лендинге у вас может и не быть.
Например, бренд (brand), категория (category), купон (coupon) или доставка (shipping). Поэтому основная задача программиста – на основе этого примера сформировать dataLayer под ваш проект. А чтобы его сформировать, нужно знать некоторую информацию о входящих в dataLayer переменных.
Данные о транзакции
- transactionId (*) – уникальный идентификатор транзакции;
- transactionAffiliation – партнер или магазин, в котором была продажа;
- transactionTotal (*) – общая сумма транзакции;
- transactionShipping – стоимость доставки для данной транзакции;
- transactionTax – сумма налога для данной транзакции;
- transactionProducts – список приобретенных товаров в транзакции;
Данные о товарах
- name (*) – название товара;
- sku (*) – идентификатор товара;
- category — категория товара;
- price (*) — цена одного товара;
- quantity (*) — количество единиц товара.
Переменные, отмеченные звездочкой *, являются обязательными для формирования в Google Analytics. Таким образом, для отслеживания электронной торговли нам минимально необходимо передать 6 переменных – transactionId, transactionTotal, name, sku, price и quantity. При передаче товаров добавляется седьмая – transactionProducts. Но если есть возможность передавать что-то еще, делайте это. Тогда вы будете иметь более полную информацию в своих отчетах. Еще рекомендую прочитать эту статью из официальной справки Google.
Для Яндекс.Метрики тоже есть обязательные поля. Подробнее читайте в официальной справке. У них в документации есть отсылка: имя контейнера данных и структура вкладываемых в него Ecommerce-объектов соответствует аналогичным сущностям в Google Analytics Enhanced Ecommerce. Это означает, что если вы уже настроили отправку данных в Google Analytics Enhanced Ecommerce, в том числе через Global Site Tag, и включили Ecommerce в Яндекс.Метрике, последняя также начнет собирать данные.
Для mydisneyworld.ru уровень данных был реализован с помощью двух JavaScript-кодов — setDataLayer.js и getDataLayer.js.
Код setDataLayer.js:
| 12345678910111213141516171819202122232425262728293031323334353637383940414243 | $(document).ready(function(){$(‘.form’).on(‘submit’,function(){var$self=$(this);// Product popupvarpopup=$self.parents(‘.tovar-popup’);if(popup.length){// Transaction Id (random number from 1 to 100000)varactionId=Math.floor(Math.random()*100000)+1;// SitevaractionAffiliation=‘mydisneyworld.ru’;// Product pricevarprice=parseInt($.trim(popup.find(‘.tover-popup-title’).find(‘.pink’).text().replace(‘руб.’,»).replace(‘ ‘,»)));// Product namevarname=$.trim(popup.find(‘.tover-popup-title’).html().split(‘<‘)[].replace(‘—’,»));// Products SKUvarsku=popup.attr(‘id’).split(‘-‘)[1];// Product quantityvarquantity=1;// Set variable to local storagelocalStorage.setItem(‘dataLayer’,JSON.stringify({actionId:actionId,actionAffiliation:actionAffiliation,actionTotal:price,actionProducts:[{sku:sku,name:name,price:price,quantity:quantity}],}));}});}); |
Его мы подключаем на странице каталога (на главной странице сайта). В нем собираются данные товаров и сохраняются в Local Storage (объект, которым мы можем пользоваться, даже если перезагрузим страницу или совсем закроем браузер).
Код getDataLayer.js:
| 1234567891011121314151617181920 | varorderData=JSON.parse(localStorage.getItem(‘dataLayer’));dataLayer.push({‘event’:‘purchase’,‘ecommerce’:{‘purchase’:{‘actionField’:{‘id’:orderData.actionId,‘affiliation’:orderData.actionAffiliation,‘revenue’:orderData.actionTotal,},‘products’:[{‘name’:orderData.actionProducts[].name,‘id’:orderData.actionProducts[].sku,‘price’:orderData.actionProducts[].price,‘quantity’:orderData.actionProducts[].quantity,}]}}}); |
Используемые источники:
- https://liderpoiska.ru/blog/e-commerce-yandex-metrika/
- https://www.optimism.ru/blog/nastrojka-elektronnoj-kommercii-v-yandeks-metrike/
- https://osipenkov.ru/ecommerce-landing/



 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»

 Настройка цели «Нажатие кнопки» в «Яндекс.Метрике»
Настройка цели «Нажатие кнопки» в «Яндекс.Метрике»
 Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать



















 Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики
Статистика интернет-магазина: отслеживаем продажи и повышаем эффективность с помощью Яндекс.Метрики Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы.