Содержание
Всем привет!
Рубрика по заработку на блоге – открыта! Если вашему блогу уже около месяца и на нём опубликовано около 10 статей, пришла пора подавать заявку в Google AdSense. Модерация в этом случае может занять до двух недель. Если же сайт уже «более взрослый», то – около суток.
Как было у меня? Честно, можно сказать нервничать от ожидания начала наверно с начала второй недели. Ещё прочитала, что нерезидентам Российской Федерации можно подавать заявку не ранее, чем через полгода после создания сайта. К концу второй недели уже приуныла духом, начала просить хотя бы отрицательного ответа. Хоть чего-нибудь, вместо этой уже раздражающей надписи: «Активация аккаунта».
И знаете, я дождалась отказа. Но причина была не в возрасте сайта, или в региональной принадлежности. В ответе было указано, что у меня скопированный контент. Да, первые две статьи скопировала. Со своего предыдущего блога, который создала в не очень хорошем проекте «Моя семья». Из которого, вовремя, ушла. Но это уже другая история. Если интересно почему, то чуть позже опубликую отдельную статью. Только проявите интерес в комментариях или напишите мне на почту, в личку ВК («Контакты»). Ничего не меняя снова, отправила на модерацию, и дня через 3 пришел долгожданный ответ о том, что мой блог прошёл модерацию.
Регистрация в Google AdSense
Для того, чтобы иметь возможность пройти авторизацию в сервисах от Гугл, вы должны быть зарегистрированы в этой поисковой системе и иметь почтовый ящик.

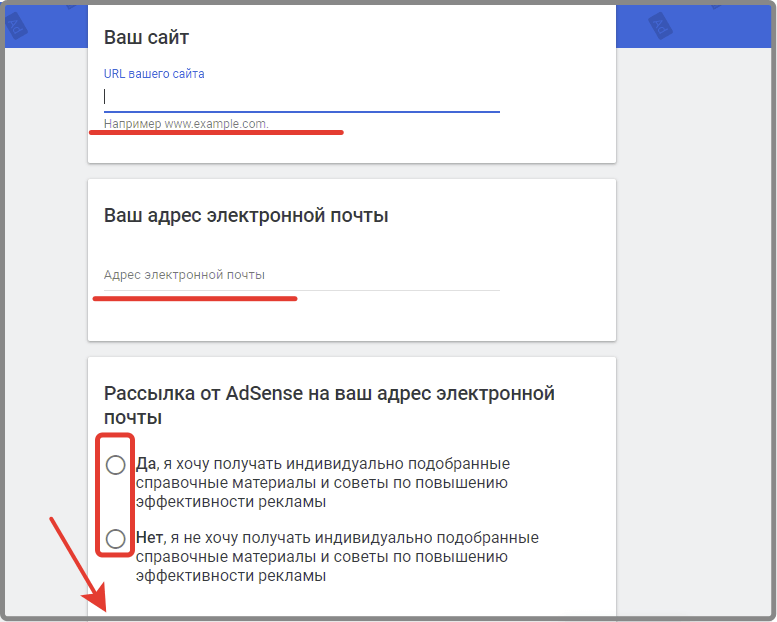
Для этого вводим адрес сайта и электронной почты. Далее соглашаемся или отказываемся получать рассылку и сохраняем данные для продолжения.

После этого вас попросят внести контактные (латиницей) и платёжные данные. Рекомендую указывать адрес фактического проживания, а не прописки (если они различаются). На него вам будет отправлено бумажное письмо с кодом, который нужно будет ввести в специальное поле.
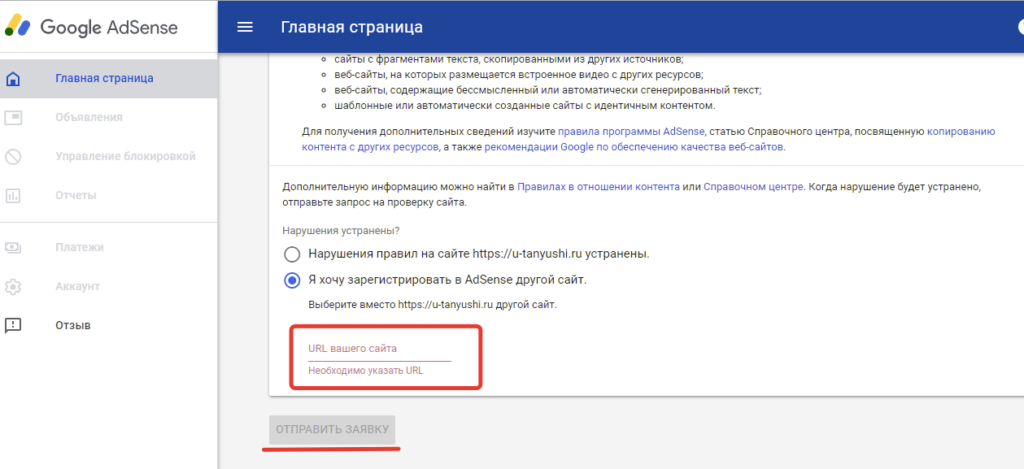
Если у вас уже есть аккаунт в Google AdSense. Кратко снова опишу свой случай. Для обучения в том нехорошем проекте, пыталась добавить тот блог. Не удалось этого сделать и с 4-ой попытки. Тогда был один ответ: недостаточно контента. Если у вас ситуация в чём-то схожа, то следующие скрины лишними не будут.

После отправки заявки, как вновь зарегистрированным, так и «добавившим» второй или десятый сайт, нужно будет разместить на блоге специальный код:

Копируем его и снова прибегаем к помощи плагина LuckyWP Scripts Control, про установку которого было написано здесь. Им же мы пользовались когда настраивали Push-уведомления. Поэтому опишу процесс установки кода Гугл Адсенс вкратце.
Настройки – Скрипты – Добавить код в поле между
и , как указано во втором пункте инструкции по установке кода для показа рекламных объявлений.
После этого ставим галочку, подтверждая то, что код добавлен на сайт и отправляем заявку. И видим окно, в котором указано то, что производится активация аккаунта. Как я уже писала, данный период может длится от 1 до 14 дней, в зависимости от возраста блога.
Настраиваем рекламные блоки
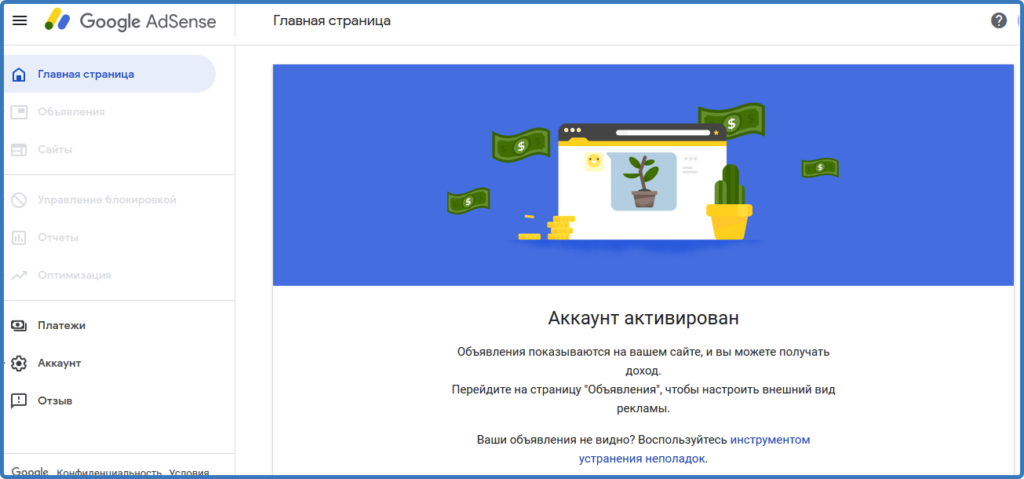
Как только сайт пройдет модерацию, на почту придёт письмо от Google AdSense, и вы увидите вот такую, приятную глазу, картину:

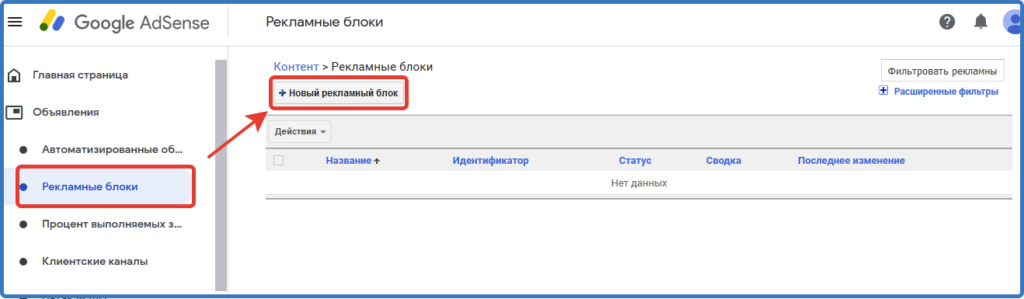
В левой панели все кнопки становятся сразу активными, а значит нам нужно сделать следующие шаги: объявления — рекламные блоки — новый рекламный блок:

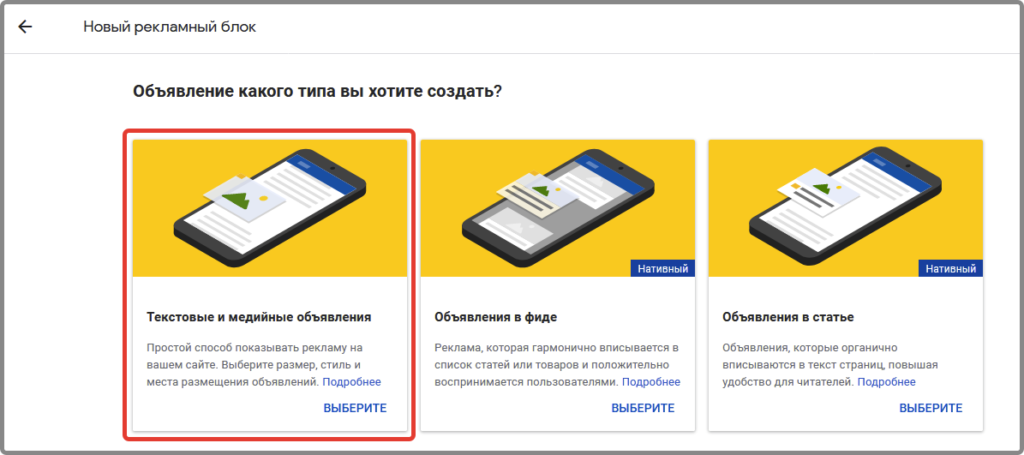
Первый баннер разместим под «шапкой» сайта, над текстовым блоком. Выбираем текстовые и медийные:

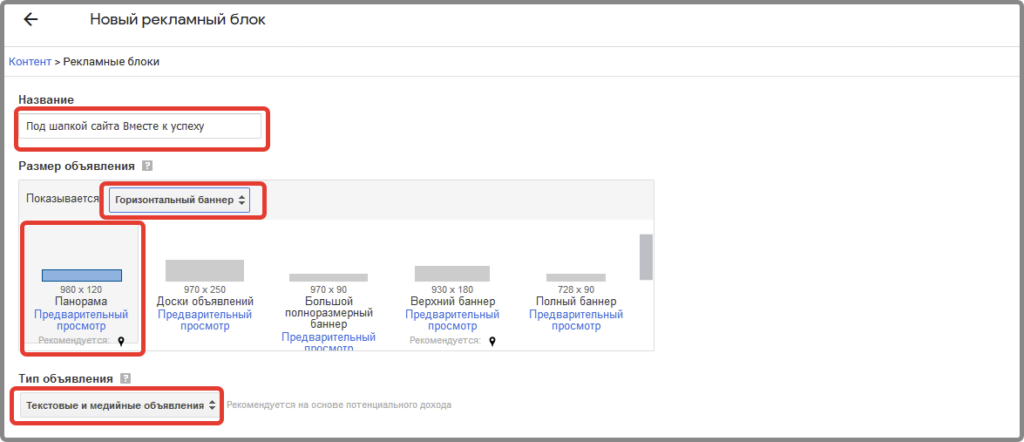
Название рекламного блока пишите в произвольной форме, но так, чтобы вам было ясно, что это за баннер, и к какому сайту относится. Да, блог сейчас один, но кто знает, сколько их будет через год. Поэтому я описала место расположения и название сайта.

Выбрала самый широкий и не очень высокий блок «Панорама». Да, возможно в него «влезет» меньше рекламных объявлений, чем в соседний, но всю рекламу на сайт не «впихнешь», да и её переизбыток только оттолкнёт посетителей. Поэтому старайтесь соблюдать «золотую середину» во всём.
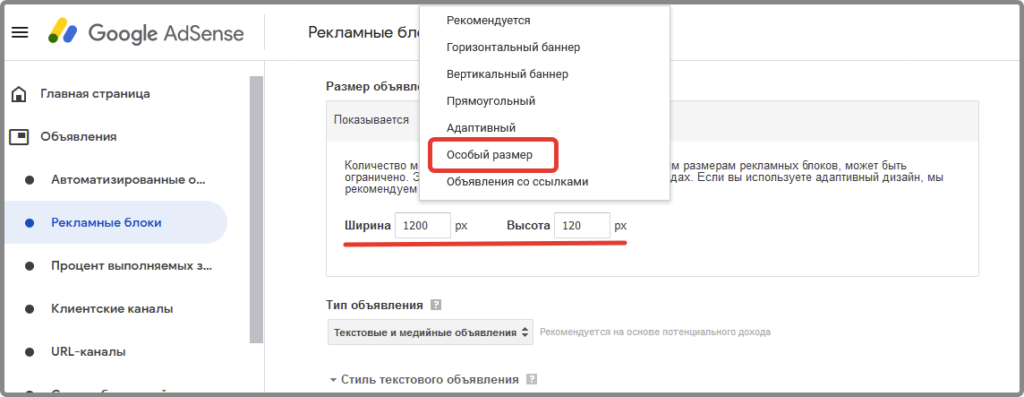
Кроме этого при выборе типа блока, можно выбрать «особый размер», то есть выставить свой размер. Имейте ввиду, что максимальная ширина такого блока не превышает 1200рх.

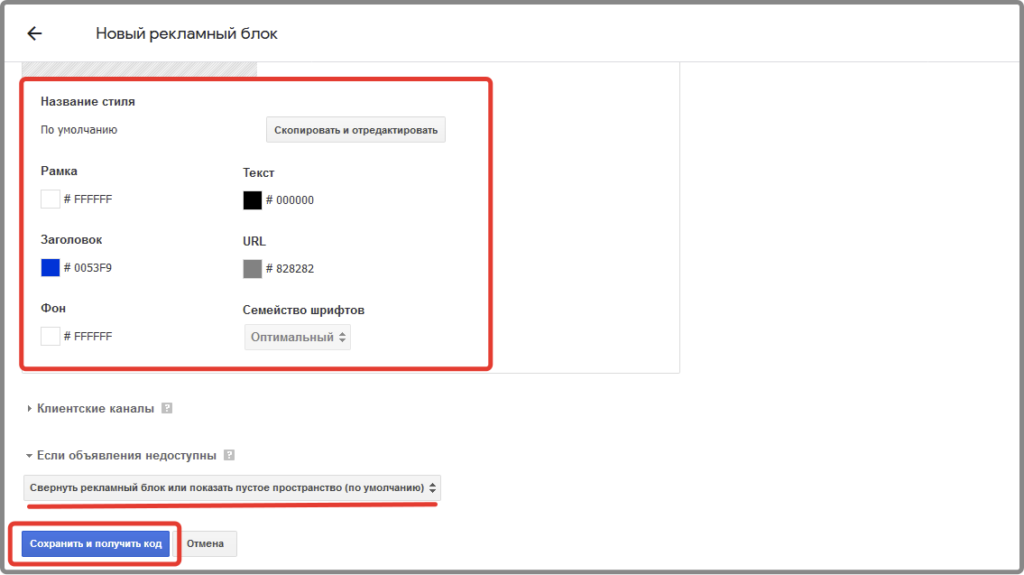
Тип – текстовые и медийные объявления. Самый распространённый и прибыльный. Стиль – на ваш вкус. Можете выбрать нейтральный, яркий или в тон основному цвету блога. Менять можно не только фон рекламного блока, но любой из его компонентов.

В случае, если вдруг рекламные объявления будут недоступны, также можно настроить свой вариант из трёх представленных. Увидеть их можно кликнув на два треугольника в соответствующем пункте. Далее сохраните настройки и получите код.
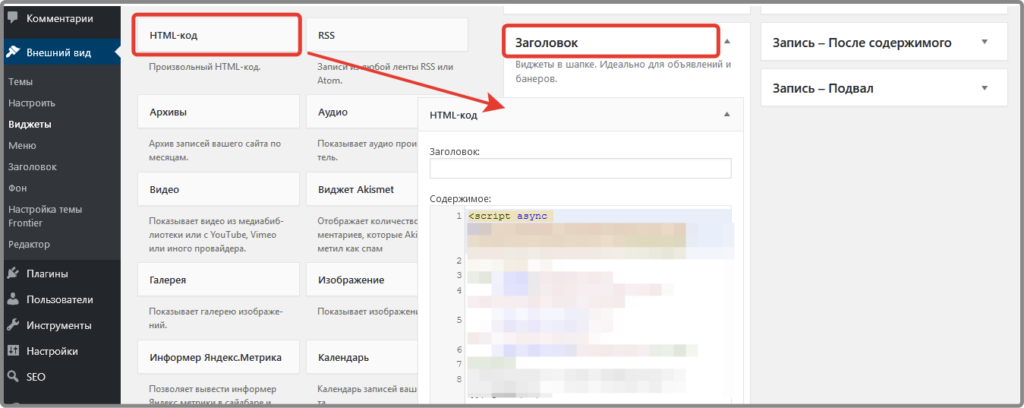
Копируем его и переходим в админку Вордпресс, внешний вид – виджеты. Зажимаем виджет HTML-код левой кнопкой мыши и перетаскиваем в «Перед содержимым». В открывшееся поле вставляем полученный код и нажимаем – готово, в правом нижнем углу виджета.

Рекламный блок появится на сайте в течение 2-10 минут.
Автоматизированные объявления
Если совсем нет желания «возиться» с настройкой и установкой каждого блока можно прибегнуть к помощи автоматизированных объявлений. Они размещаются в наиболее оптимальных местах для показа. Даже если на блоге уже установлены рекламные блоки, удалять их не нужно. Система сама проанализирует, есть ли свободные места для баннеров и где их лучше разместить. Уделили 5 мин настройкам, вставили код на сайт и можно спокойно заниматься написанием статей и продвижением блога.
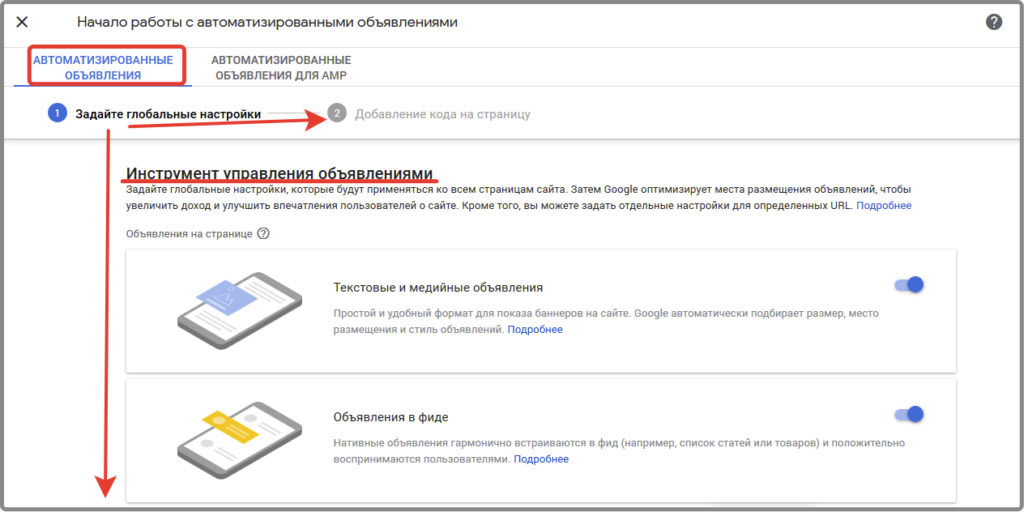
Для этого в левой панели личного кабинета в Google AdSense выбираем пункт – автоматизированные объявления. На открывшейся странице – начало работы.

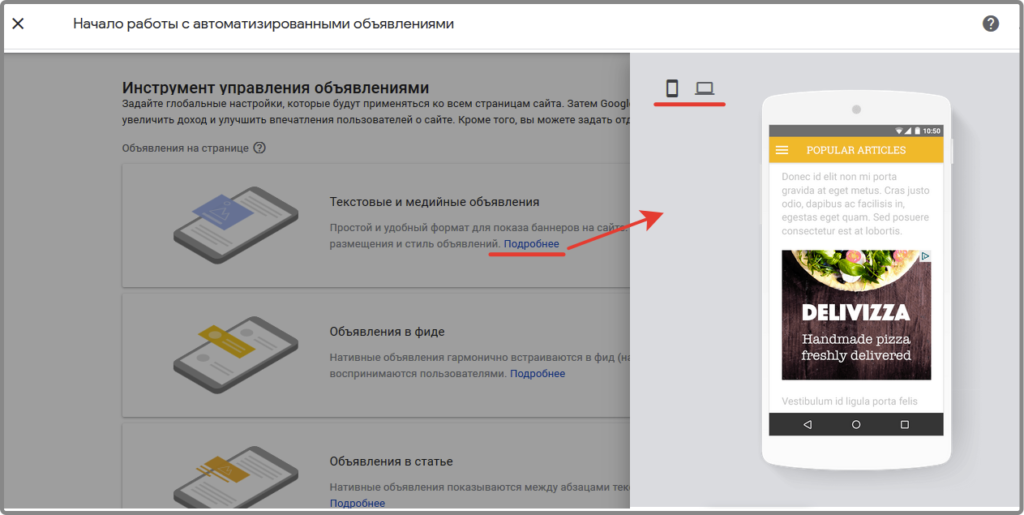
При нажатии на кнопку – подробнее, открывается вот такая вкладка, на которой показано, как выглядит то, или иное, объявление.

Если рекламный блок предназначен только для мобильных устройств, то значка с изображением монитора компьютера там не будет.
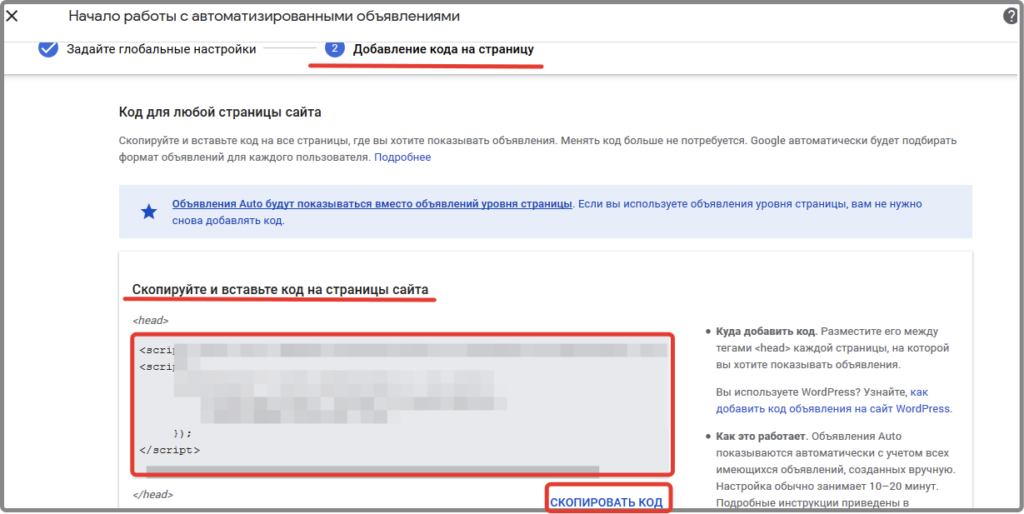
Выбираем и включаете те баннеры, которые хотим установить на своём сайте, отключаем ненужные и сохраняем изменения. После этого переходим к следующему шагу – добавлению кода.

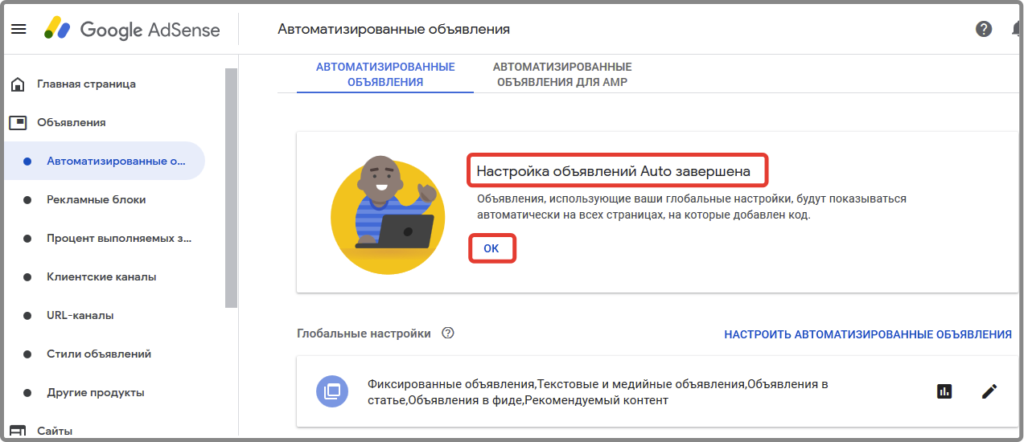
После добавления кода на сайт, не забудьте вернуться к настройкам автоматизированных объявлений, и нажать – готово. Если всё сделано верно, откроется следующая страница:

Настройка рекламных блоков длится до 20 минут. После истечения указанного времени проверьте количество баннеров, и, если посчитаете, что их много, вернитесь в настройки и отключите те, которые посчитаете лишними.
Кстати, я бы не рекомендовала подключать фиксированные объявления-заставки. Так как самой не очень нравится, когда при переходе на сайт, на мобильных устройствах, вижу рекламу на весь экран. И пока не нажмешь на этот крестик, и не закроешь этот баннер, содержимого не увидишь.
Разумеется, что все эти рекламные блоки можно настроить по отдельности. Принцип один: выбор – настройка – копирование кода – установка на блог – сохранение. Нет универсального совета, где и какой блок принесёт больше дохода, всё это устанавливается экспериментальным путём, на протяжении длительного времени. У одних «выстреливает» одно расположение, у других – другое.
Именно для более точного отслеживания эффективности баннеров в том или ином месте и созданы «Клиентские и URL-каналы». Но думаю, что этот вопрос ещё рановато освещать более подробно. Вернёмся к нему позже, когда перестанем «бояться» лишний раз добавить или убрать рекламные блоки, добавить или отредактировать тот или иной код.
Прочитав внимательно статью, и пользуясь подсказками от Google AdSense (если вдруг я что-нибудь упустила), вы легко сможете настроить любой рекламный блок.
И продолжаем идти вместе к успеху! Команда моя понемногу растёт. Их блоги тоже. Общаемся как в личке, так и в закрытом чате в вк, делимся полезными материалами и ссылками. Вместе мы добьёмся бОльшего. Хоть пока и небольшая, но уже команда!
Спасибо вам за внимание, и за то, что прочли статью до конца. Делая репост в социальные сети вы вдохновляете меня на дальнейшее описание шагов и помогаете сайту расти и развиваться дальше. Вам не сложно и незаметно, но всё же это простое действие приносит очень много пользы. Спасибо!
В продолжение темы регистрации в Google AdSense нашего блога sitesnulya.ru, опишем пример, как мы создавали рекламные блоки, которые сейчас вы можете увидеть на страницах.
На момент написания статьи установлено три рекламные блоки Google AdSense:
- сверху слева — 240х400;
- в начале каждой статьи — 728х90;
- и внизу страницы — 728х90.
С конкретной конфигурацией и количеством нужных рекламных блоков пока что не определились, поэтому возможны изменения раз в неделю для сбора статистики. По окончании экспериментов — обязательно напишем отдельную статью.
Как настроить Google AdSense
Если вы читали нашу заметку Гугл Адсенс регистрация на русском, тогда знаете, что для подтверждения и активации в этой системе контекстной рекламы, необходимо у себя на сайте разместить рекламный код.
Этот код можно получить только после того, как вы создадите рекламный блок.
Например, для нашего блога используем целый список блоков:
Чтобы создать рекламный блок в Google AdSense необходимо:
- Авторизоваться в системе и перейти во вкладку Рекламные блоки.
- Нажать кнопку «Новый рекламный блок«.
- Заполнить или выбрать нужное и нажать «Сохранить и получить код«.
Копируете рекламный код и вставляете его у себя на ресурсе.
Как определиться куда и как вставить код в нужное место? Здесь вам уже должны помочь ваши познания в настройке внутренностей сайта.
Например, если говорить о такой cms как WordPress (наш блог создан именно на ней), можем посоветовать следующее:
- чтобы рекламный блок Гугл Адсенс показывался в самом низу страниц сайта, разместите код в файле footer.php, его ещё называют Подвал;
- если же наоборот, желаете поместить рекламу в шапку блога — нужен файл header.php;
- где-то внутри контента, который размещен на ваших страницах — поможет content.php;
- если в боковую колонку поместить нужно рекламу Google AdSense — нужен файл sidebar.php.
Конечно, каждая тема может иметь совсем другие настройки. Наиболее универсальный метод — вносите код в файл index.php, он будет наверняка.
Но давайте вернемся к созданию рекламных блоков и рассмотрим, что именно нужно указывать и заполнять при этом.
Как настроить рекламный блок Google AdSense
Необходимо выполнить последовательно такие действия:
- Придумайте название для рекламного блока. Используйте абсолютно любое, но понятное для вас — его никто больше не увидит.
- Определитесь, где на сайте будет размещена реклама и, соответственно, выбирайте размер объявления:
- горизонтальный баннер;
- вертикальный баннер;
- прямоугольный;
- адаптивный;
- особый размер;
- объявления со ссылками.Советуем использовать широкие объявления для размещения внутри страниц и небоскребы для боковых колонок. Здесь можно нажать «Предварительный просмотр» и увидеть, какой вид имеет тот или иной формат рекламного блока.
- Выбираете тип объявлений, которые будут показываться у вас на сайте — текстовый, медийные (картинки и анимация) или оба варианта. Наибольшее количество рекламодателей и потенциального дохода должен принести выбор и тех, и тех одновременно.
- Стиль текстового объявления — здесь вам нужно задать цветовую гамму. Можно выбрать уже готовый шаблон, а можно создать самостоятельно и сохранить свой стиль. Советуем делать границы белым цветом или любым другим, чтобы он сливался со страницами вашего блога (сайта). В этом случае реклама не будет так уж сильно выделяться и посетители иногда будут нажимать на неё по ошибке — но это тоже клики и за них вам будут платить.
- Клиентские каналы — выбрать уже существующий, но совсем не обязательно. Можно пропустить. О настройке каналов и что это вообще такое напишем в отдельной статье.
- Резервные объявления — иногда Google не может подобрать релевантную рекламу для вашей страницы. Тогда на её месте ничего не будет отображаться — пустое пространство. Можно выбрать, чтобы вместо этого показывались объявления с другой страницы или производилась однотонная заливка.
Следите за обновлениями и узнаете еще много полезного о том, как настроить Google AdSense.
21 сентября 2018|Буквы
AdSense работает так: посетитель заходит к вам на сайт, видит/кликает на рекламное объявление, вы получите небольшое вознаграждение. Все бы хорошо, но есть один нюанс: показ рекламы затрагивает персональные данные пользователя.
Прежде чем показывать рекламу, нужно получить разрешение посетителя на использование cookies и обработку персональных данных — об этом говорят «Правила в отношении веб-контента». Если посетитель не принимает условия, мы не должны показывать ему рекламу. Это нормальная практика, которая работает и в России.
Мы должны заручиться согласием посетителя на обработку персональных данных и только затем показывать ему рекламу. Сделаем мы это при помощи GTM.
Схема выглядит так: 1) Посетитель попадает на сайт и видит предупреждение, что сайт использует cookie. 2) Посетителю предлагается согласиться или отказаться от обработки персональных данных. Мы должны сделать так, чтобы AdSense не работал пока посетитель не даст согласие. 3) Хорошая новость: если посетитель проигнорирует предупреждение, но продолжит пользоваться сайтом — это считается согласием на обработку.
Мы воспользуемся бесплатным сервисом OneTrust’s: он поможет настроить скрипт и оформить плашку-предупреждение, а затем интегрировать их с GTM.
Заполните форму. Чем раньше вы подадите заявку, тем лучше: на подтверждение аккаунта может уйти 2 дня.
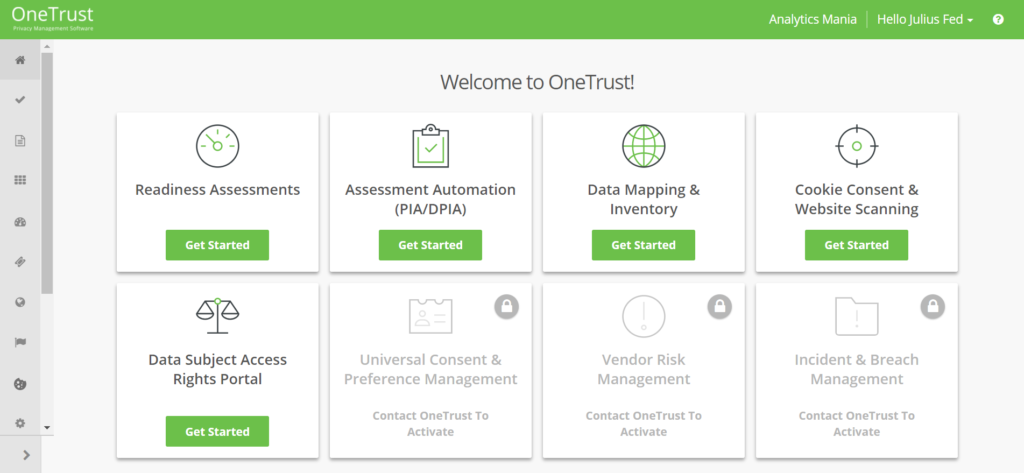
После того, как вам активируют аккаунт, вас перенаправят на эту страницу:
Просканируйте сайт (Cookie Consent & Website Scanning) и введите информацию о сайте.
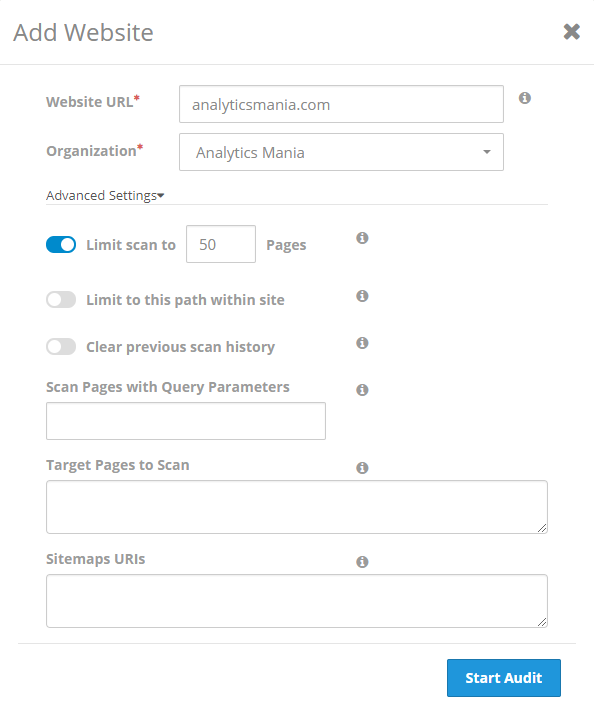
Выберите Cookie Consent & Website Scanning → Scan Website. Затем нажмите в правом верхнем углу Add Website и введите информацию о сайте. Важно правильно указать домен с первого раза, иначе придется настраивать по новой. Не указывайте субдомены, а пропишите основной домен: вы получите согласие посетителя на обработку данных на всех субдоменах:

Дальше нужно просканировать сайт — без него баннер не заработает. При вводе данных сайта укажите лимит сканирования до 100 страниц.

Когда вы создадите профиль сайта, статус сменится на Scan pending (идет сканирование). Если в статусе всплывет ошибка (Error), значит на сайте слишком сильная защита — отключите ее на время сканирования.
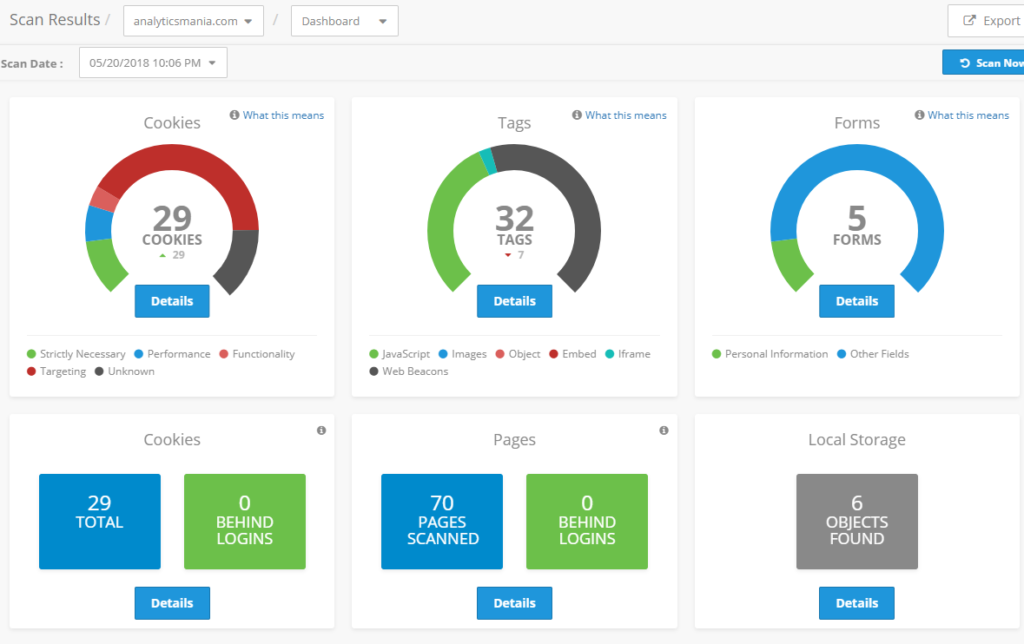
После сканирования вы увидите сколько на сайте cookies:

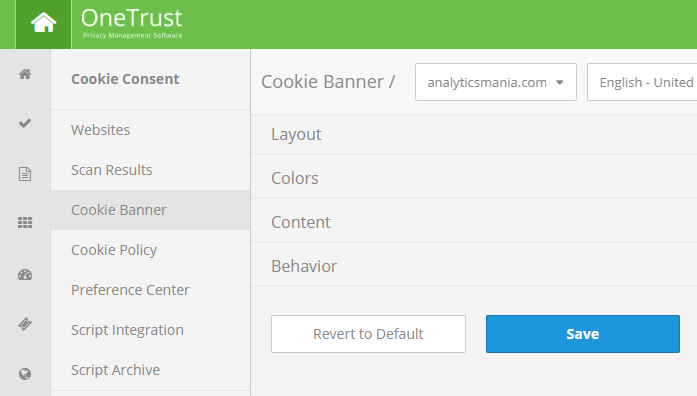
Следующий шаг — настройка плашки-предупреждения:
Здесь четыре настройки:
- Layout и Colors — внешний вид плашки.
- Content. Выберите Accept Cookies и Cookie Settings link.
- Banner behavior — самое интересное поле. Здесь можно задать интервал прокрутки, который будет означать согласие посетителя на обработку данных. Например, согласием может считаться прокрутка на четверть страницы. Это хороший способ не навязывать посетителю мгновенное согласие, но при этом не терять деньги на рекламе, если посетитель проигнорировал предупреждение о работе cookies.
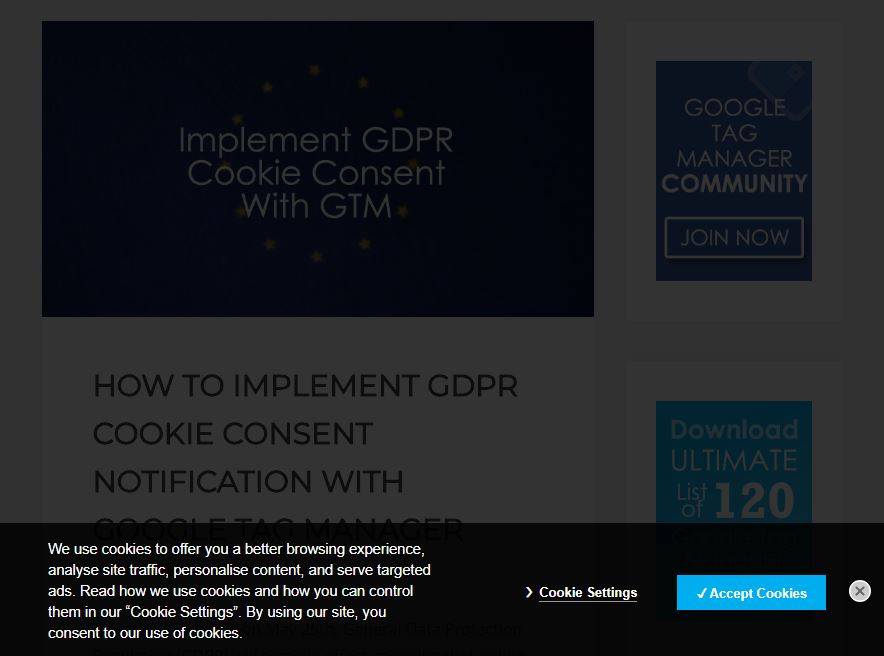
Можно даже «приглушить» сайт, пока посетитель не согласится с политикой конфиденциальности. Так делать не рекомендуется, потому что это прерывает работу посетителя с сайтом:

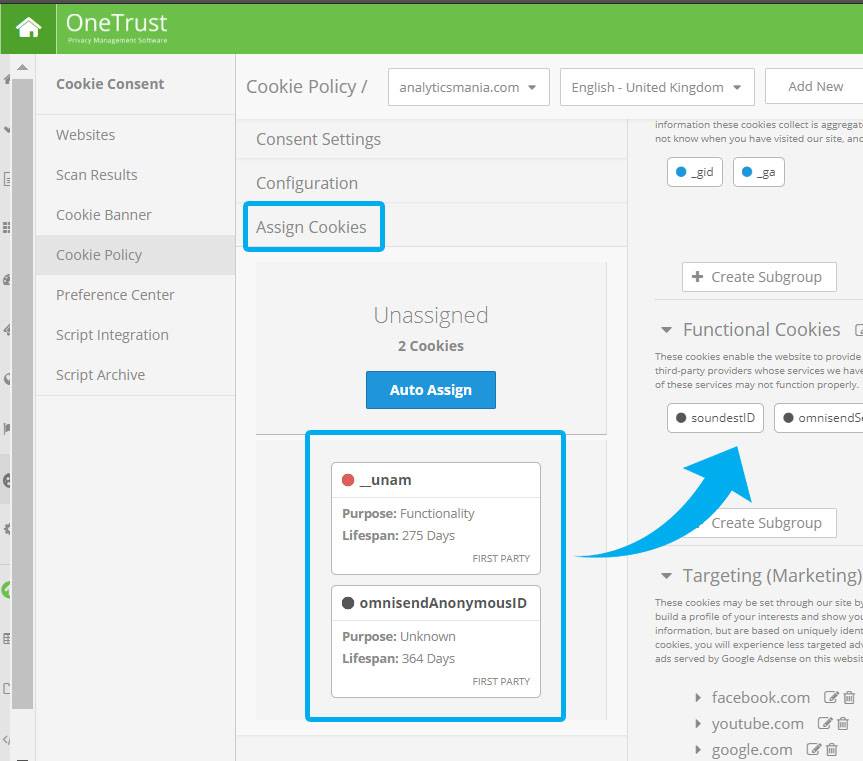
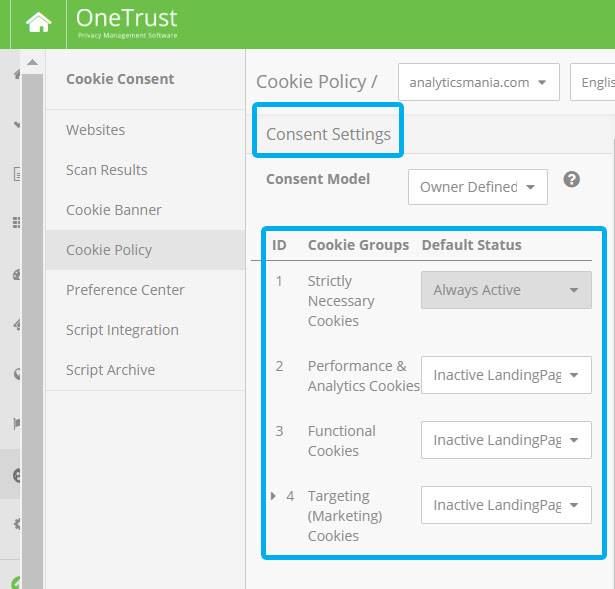
После сканирования назначьте cookies в одну из четырех категорий:
- Необходимые cookies.
- Performance cookies — cookies для отслеживания (например, в Analytics).
- Функциональные cookies (для AdSense, A/B-тестировании и чатов техподдержки).
- Таргетинг.
Выставьте настройки как на картинке:
Если вы не видите какой-то группы, значит программа не нашла подходящих cookies, придется добавлять вручную:

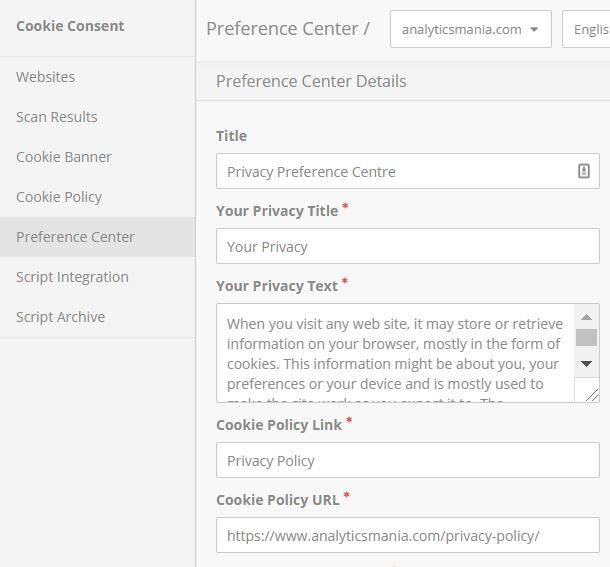
Настройка текста плашки. Вы можете указать заголовок каждой вкладке, написать текст, изменить цвет и вставить логотип:
Можно перечислить список используемых cookies в этой таблице. Альтернативный вариант — в двух словах предупредить посетителя, а ниже дать ссылку на подробную политику конфиденциальности.
Интеграция скрипта. Есть 2 режима работы скрипта:
- Production Single Location. В этом режиме баннер медленно загружается, зато помогает протестировать настройки баннера. Хороший вариант для теста баннера.
- Product CDN. В этом режиме изменения применяются несколько часов, но баннер грузится быстрее. Переключитесь на этот режим после того, как вы закончите настраивать баннер.
Подготовка скрипта и плашки закончены — мы получили рабочее решение. Теперь его нужно интегрировать их в GTM
Интеграция в GTM
После оформления плашки и настройки скрипта, нам нужно интегрировать их в GTM. Для этого придется перенастроить все имеющиеся GTM-теги, чтобы они запускались только после того, как посетитель согласится на обработку персональных данных. Соответственно, после согласия ему будет показано рекламное объявление.
Согласие на обработку данных затронет только то отслеживание, которые настроено в GTM. Поэтому если у вас на сайте Analytics прописан напрямую, лучше мигрировать в GTM.
Начинаем интеграцию:
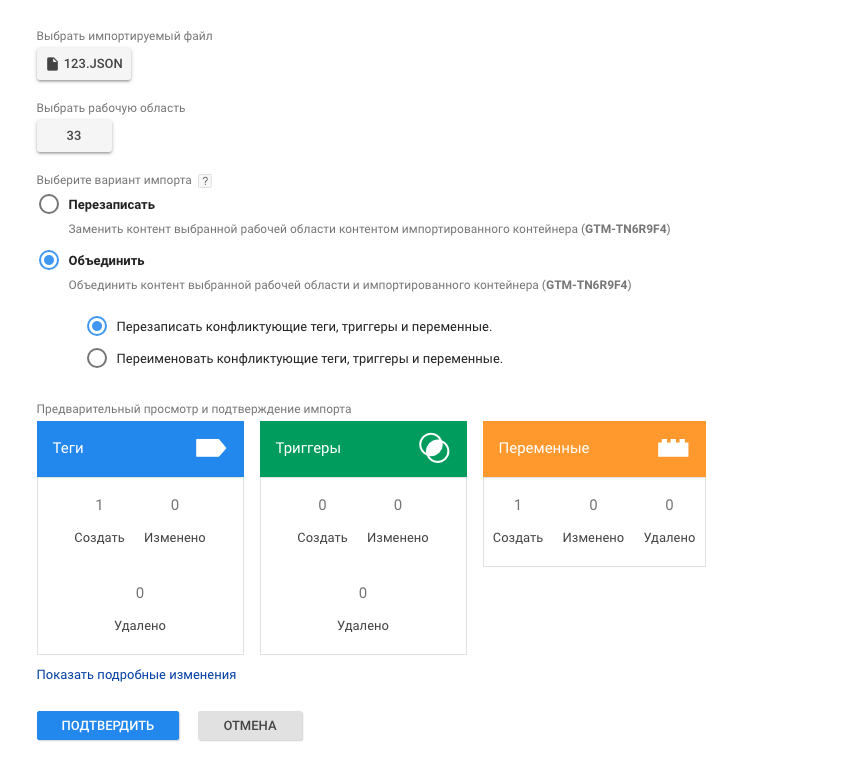
Скачайте json-документ. Скопируйте скрипт в блокнот и сохраните его в расширении .json, затем импортируйте его в GTM:
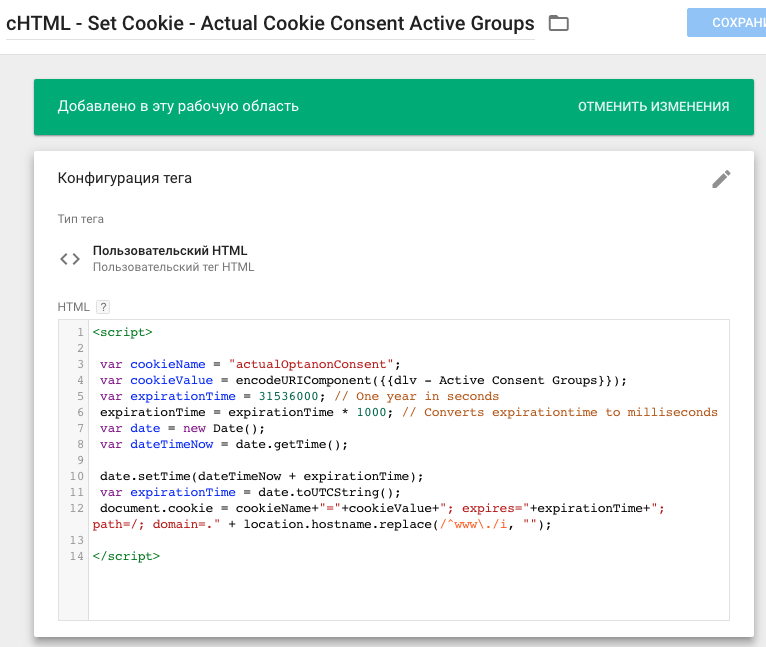
После подтверждения у вас создастся новый тег. Удалите в нем код и вставьте сгенерированный из OneTrust (Cookie Consent > Script Integration):
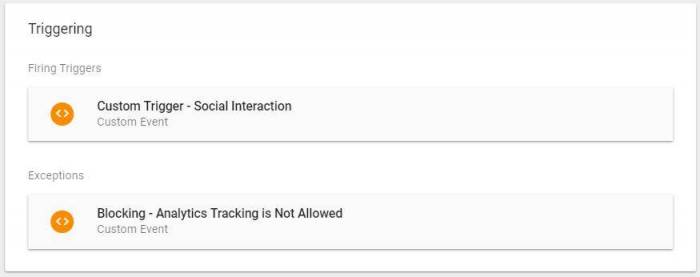
Обновите все отслеживающие GTM-теги, которые связаны с персональными данными. Для этого в исключениях укажите один из трех блокирующих триггеров: они будут блокировать теги до тех пор, пока посетитель не даст согласие на обработку персональных данных:
- Для AdSense — Blocking – Functional Cookies are Not Allowed.
- Для тегов Analytics — Blocking – Analytics Tracking is Not Allowed.
- Для тегов Adwords — Blocking – Marketing Cookies are Not Allowed.
Обновите теги, которые срабатывают по этим триггерам:
Ключевые триггеры:
- Blocking — на дает тегу сработать до того, как посетитель даст согласие на обработку персональных данных. Применительно к AdSense это означает, что реклама не будет показана.
- Optanon Consent Updated — срабатывает когда посетитель дает согласие на отслеживание. Согласие может быть любым — клик по кнопке, закрытие баннера или прокрутка сайта.
- Pageview — если согласие было дано ранее, сработает этот тег.
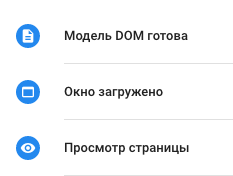
Для каждого тега, который раньше срабатывал по старому триггеру, выбираем один из девяти разрешающих тегов:
- Pageview – All Pages – Analytics Tracking Allowed
- Pageview – All Pages – Functional Cookies Allowed
- Pageview – All Pages – Marketing Cookies Allowed
- Pageview – DOM Ready – Analytics Tracking Allowed
- Pageview – DOM Ready – Functional Cookies Allowed
- Pageview – DOM Ready – Marketing Cookies Allowed
- Pageview – Window Loaded – Analytics Tracking Allowed
- Pageview – Window Loaded – Functional Cookies Allowed
- Pageview – Window Loaded – Marketing Cookies Allowed
Зафиксируйте согласие посетителя в Analytics. Чтобы доказать, что посетитель действительно согласился на обработку данных, существует тег GA Event – Cookie Consent Data For The Record, который отправит данные о согласии в Analytics. Данные включают в себя:
- категорию, для которой посетитель разрешил обрабатывать данные;
- время;
- ID посетителя (опять же, если было дано согласие на сбор этой информации);
- информацию о браузере посетителя.
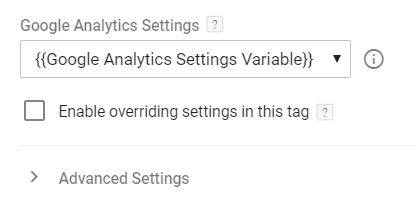
Чтобы данные попали в Analytics, откройте GA Event – Cookie Consent Data For The Record и укажите переменную Google Analytics Settings Variable:

Мы подготовили почву для показа рекламы: оформили плашку, создали скрипт, получили и зафиксировали согласие посетителя на обработку персональных данных, перенастроили теги. Осталось настроить и установить AdSense в GTM.
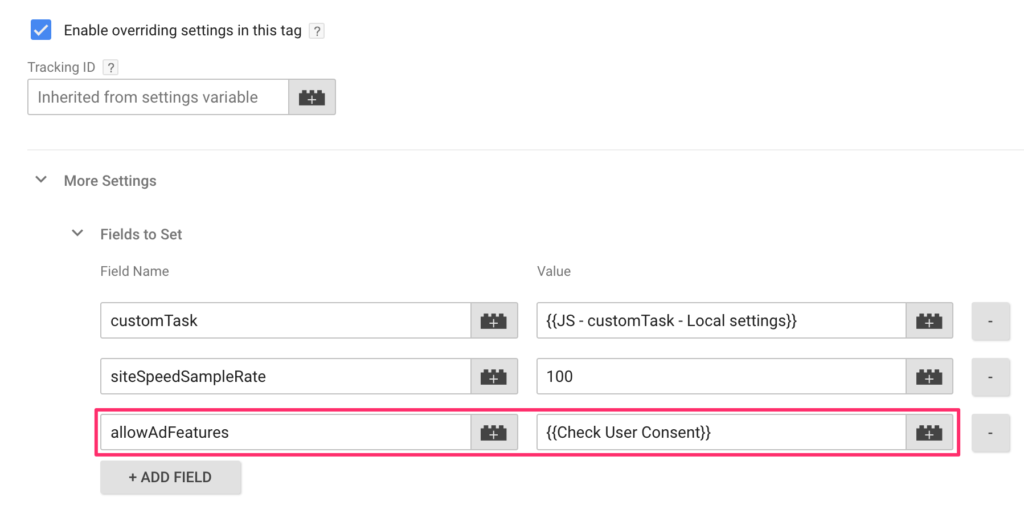
Настраиваем AdSense
Если requestNonPersonalizedAds = 1, посетитель увидит неперсонализированные объявления, если 0 — персонализированные.
Совместим AdSense с GTM: для этого разделим первоначальный код рекламного блока AdSense на две части — первую часть пропишем в коде сайта, а вторую — через GTM. Сколько бы кодов вы ни создали, они будут похожи друг на друга (отличаться будут идентификаторы и некоторые настройки):
Код состоит из трех частей, которые необходимы для показа объявлений:
- Верхний
| 1234 |
Добавим сюда строчку, которая научит AdSense отображать объявления, основываясь на согласии или несогласии посетителя на обработку персональных данных:
Вторая часть состоит из всего, что находится внутри тегов :
Теперь мы реализуем первую часть кода в GTM, а вторую непосредственно в коде сайта.
Если у вас 5 рекламных блоков, вам понадобится 5 разных , потому что они отличаются идентификатором рекламного места. А вот
Используемые источники:
- https://vmeste-k-uspexu.ru/google-adsense-podklyuchenie-i-nastrojka-reklamnyh-blokov/
- http://sitesnulya.ru/kak-nastroit-google-adsense-reklamnyj-blok/
- https://www.adventum.ru/blog/kak-nastroit-adsense/
 Отслеживание событий и настройка целей в Google Tag Manager (часть 1)
Отслеживание событий и настройка целей в Google Tag Manager (часть 1) Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager
Инструкция: настраиваем цели Яндекс.Метрики через Google Tag Manager Настройка «Электронной коммерции» в «Яндекс.Метрике»
Настройка «Электронной коммерции» в «Яндекс.Метрике»











 Как включить Куки (Cookies) в популярных браузерах
Как включить Куки (Cookies) в популярных браузерах Как включить cookies в браузере?
Как включить cookies в браузере? Как можно заблокировать сторонние куки в популярных браузерах?
Как можно заблокировать сторонние куки в популярных браузерах? Настройка событий для онлайн-чата Битрикс24 через Google Tag Manager
Настройка событий для онлайн-чата Битрикс24 через Google Tag Manager