Содержание
- 1 Как настроить сайт для поисковиков, техническая оптимизация сайта.
- 2 Вебмастера Яндекс и Гугл.
- 3 Проверка и настройка основного адреса сайта, htaccess.
- 4 Настройка мета тегов.
- 5 Настройка тегов заголовков.
- 6 Настройка и оформление файла robots.txt.
- 7 Установка и настройка карты сайта sitemap.
- 8 Дубли страниц.
- 9 Инструкция
- 12 июня 2019
Как настроить сайт для поисковиков, техническая оптимизация сайта.

Прежде чем создать свой сайт, необходимо знать требования поисковиков Гугл и Яндекс к структуре и параметрам при поиске. Напомним, что основным критерием для поиска является качественный и уникальный КОНТЕНТ (содержимое). И не надо использовать методы, за которые можно попасть под фильтры. SEO факторы Яндекса и Google. Если уже он создан, то необходимо проверить SEO настройку сайта, а именно следующие основные параметры, влияющие на поиск в интернете:
- Основной адрес.
- Наличие мета тегов.
- Расстановка тегов заголовков в шаблоне.
На хостинге:
- Наличие и оформление robots.txt
- Наличие и правильная установка sitemap.xml.
- Наличие .htaccess.
Также
- Дубли страниц в поиске.
Далее рассмотрим, как настроить сайт для поисковиков, используя эти параметры.Работа с этими пунктами и есть SEOнастройка сайта для поисковиков или, грубо говоря, техническая оптимизация сайта и является первостепенным этапом SEO оптимизации. ВАЖНО! Перед тем как начать работу по технической оптимизации и SEO настройке сайта для поисковиков, обязательно необходимо сделать РЕЗЕРВНУЮ КОПИЮ САЙТА или хотя бы те файлы, которые будут редактироваться сохранить на компьютер, чтобы в случае нарушения работы восстановить сайт!
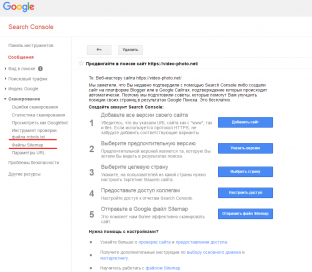
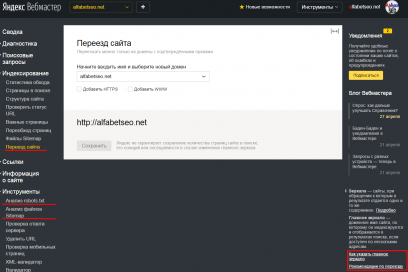
Вебмастера Яндекс и Гугл.
Рекомендуется привязать сайт к Яндекс вебмастеру и Инструментам для вебмастеров Google. Выполнить все рекомендуемые действия, такие как указать основной адрес (с www, https или без них), проверить файлы robots.txt, sitemap. Воспользоваться советами и инструкциями. Впоследствии использовать их (проверять ошибки, оповещения, отправлять в индекс гугл и пр.).
Проверка и настройка основного адреса сайта, htaccess.
Как настроить редирект?
ВНИМАНИЕ! ЗДЕСЬ ОЗНАКОМИТЕЛЬНО ПРЕДСТАВЛЕН ОДИН ИЗ ВАРИАНТОВ. СОДЕРЖИМОЕ ФАЙЛА МОЖЕТ ЗАВИСИТЬ ОТ РАЗЛИЧНЫХ ПАРАМЕТРОВ, В ТОМ ЧИСЛЕ ОТ ХОСТИНГА. ЭТО НАДО УТОЧНЯТЬ.
Редирект с site.ru на www.site.ru.
RewriteCond %{HTTP_HOST} ^site.ru RewriteRule ^(.*)$ http://www.site.ru/$1 [R=permanent,L]
Редирект с www.site.ru на site.ru.
RewriteCond %{HTTP_HOST} ^www. site . ru RewriteRule ^(.*)$ http:// site. ru /$1 [R=permanent,L]
или Редирект с site.ru на www.site.ru.
RewriteCond %{HTTP_HOST} !^www.site.ru [NC] RewriteRule ^(.*) http://www.site.ru/$1 [R=301,L]
Редирект с www.site.ru на site.ru.
RewriteCond %{HTTP_HOST} ^www.site.ru RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
Немаловажную роль играет представление домена в поиске со слешем в конце. Здесь мнения разделяются. Как правильно site.ru или site.ru/. рекомендуется со слешем в конце. Тогда поисковик будет знать, что это не одна страница, а у домена есть еще каталог категорий и страниц. Проверить, как показывается домен, со слешем в конце или нет, можно вставить адрес домена без слеша в адресную строку браузера. Там сгенерируется вид данного домена. Если адрес без слеша на конце, то можно в файл .htaccess вставить код:
RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_URI} !(.*)/$ RewriteRule ^(.*)$ /$1/ [R=301,L]
Также в .htaccess можно настроить редирект, позволяющий убрать дубли страниц. Обычно дубли содержат часть адреса index.php. Как вариант, убрать его можно с помощью кода (возможны другие варианты):
RewriteEngine On RewriteRule ^index.php$ / [QSA,R]
Настройка мета тегов.
В основном, во всех движках в наличии поля для заполнения тега title и мета тегов description и keywords (Они могут называться описание и ключевые слова, соответственно). Но в популярной бесплатной CMS WordPress по умолчанию полей в редакторе страниц и записей нет. Для этого надо дополнительно устанавливать seo плагины. Как настроить WordPress для поиска, читаем здесь. Для движка Joomla тут. Для Opencart на этой странице.Главный тег для поиска title обычно генерируется от названия сайта и страниц или же его можно писать вручную с помощью seo плагинов (расширений к системе управления контентом). Если Яндекс пока description не воспринимает, то для Гугла это один из важнейших тегов для поиска.Как настроить мета теги — читаем здесь.
Настройка тегов заголовков.
Очень часто в структуре шаблонов разработчики присваивают теги заголовков различным элементам сайта. Но они должны присутствовать в разметке статьи. Причем тег заголовка h1 на странице должен присутствовать только в единственном экземпляре. Основное внимание надо уделить h1 и подзаголовку h2, так как они более значительны для оптимизации. Нередко h1 обрамляет логотип сайта, а подзаголовки h2, h3 генерируются в названии структурных частей сайта (модулей, виджетах, плагинах). Например, они обрамляют такие дополнения как контакты, виджеты соц. сетей и другие элементы структуры дизайна. Проверить их наличие и расположение можно следующим способом: нажать правой кнопкой мыши на страницу в браузере и выбрать посмотреть код страницы или исходный код (в зависимости от браузера) и проверить какой тег какому структурному заголовку присвоен (для удобства нажать сочетание клавиш Ctrl+F и в появившемся окошке поиска ввести нужный запрос, например h1). Не надо нажимать правой кнопкой на изображениях и флеше, выйдет другое меню. Бывают случаи, когда в шаблоне присутствуют сразу несколько h1. Настройку вывода заголовков в шаблоне надо исправлять в коде. По этому, когда создаете сайт самостоятельно или заказываете шаблон у дизайнера, обращайте внимание на наличие этих тегов. Простейшим способом решения проблемы ненужных заголовков является их удаление или замена на div в коде структурных компонентов шаблона. Без соответствующих знаний это делать самому не рекомендуется, можно навредить. Лучше обратиться к специалистам.
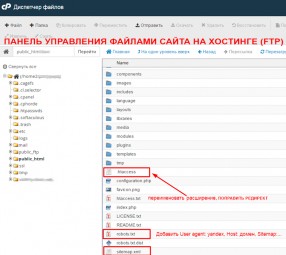
Настройка и оформление файла robots.txt.
Этот файл также играет значительную роль для поиска. Он показывает поисковым роботам, какие ссылки запрещено индексировать в поиске. С его помощью можно предотвратить появление в поисковой выдаче технические и другие не нужные ссылки, например ссылки дублей страниц. Для каждого сайта свой robots.txt. Его составление и настройка должна осуществляться специалистами. Можно работоспособные варианты найти в интернете на тематических для движка сайтах. В интернете много стандартных, общих вариантов для различных движков. Как настроить этот файл? В некоторых движках robots.txt предустановлен. Главное условие, чтоб robots.txt был настроен для Яндекса в том числе. Минимальный набор кода для поисковых систем в robots.txt:
Где site.ru – Ваш домен, а Sitemap: http:// site.ru/sitemap.xml – путь к карте сайта.
(С недавнего времени Яндекс заявил, что директиву Host можно не указывать, т.к. основная версия сайта указывается в Яндекс вебмастере).
В большинстве случаев посмотреть содержание robots.txt в браузере можно вставив через слеш после адреса домена robots.txt — http:// site.ru/ robots.txt.
При использовании плагина генерации сайтмап для движка Joomla – OSmap, путь к карте сайта примерно следующий:
User-agent: * Disallow: /
Со слешем! Это запрет индексации всех страниц кроме основного адреса. Поэтому надо проверять этот файл и настроить, удалив слеш в конце.
Есть онлайн сервисы, предлагающие автоматическую генерацию robots.txt, где самостоятельно вручную можно задавать адреса, запрещенные к индексированию, но рекомендуется, чтоб его составляли специалисты, особенно для больших сайтов, интернет магазинов и каталогов, т.к. необходимо учитывать дополнительные плагины, присутствующие на сайте.
Загрузка файла на хостинг аналогично как показано в случае с htaccess выше.
Установка и настройка карты сайта sitemap.
Дубли страниц.
Дубли страниц, это, наверное, основная проблема для поиска. Большинство движков генерирует дубли и они появляются в поиске. Для поисковых систем это большой минус, так как они не могут определить какая же страница необходима для поиска из нескольких адресов с одинаковым контентом. В результате позиции в поиске падают.
Как найти дубли?
или тега
ВАЖНО! Одновременно нельзя использовать запрет в robots.txt и в мета тегах.
Распространенной ошибкой является генерирование дубля главной страницы сайта. Здесь ошибка может возникнуть помимо вышеописанных (с www, со слешем в конце). При возвращении на главную с других, ссылка главной может содержать элемент index.php, может с приставкой main, glavnaia и т.д. Это может возникнуть из-за неправильных настроек сайта, применения различных плагинов и прочее. Для каждого сайта причина может быть своя и решать ее можно либо вышеперечисленными методами, либо искать решение в настройках кода движка. Опять же, лучше это доверить специалистам, которые точно знают, как настроить те или иные параметры.
После проведения SEO настройки сайта для поисковиков путем технической оптимизации движка, можно приступать к дальнейшей внутренней оптимизации: подбор и расстановка ключевых слов, оптимизации статей, перелинковка. Только потом уже приступать к внешней оптимизации.
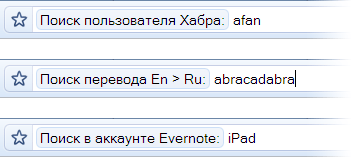
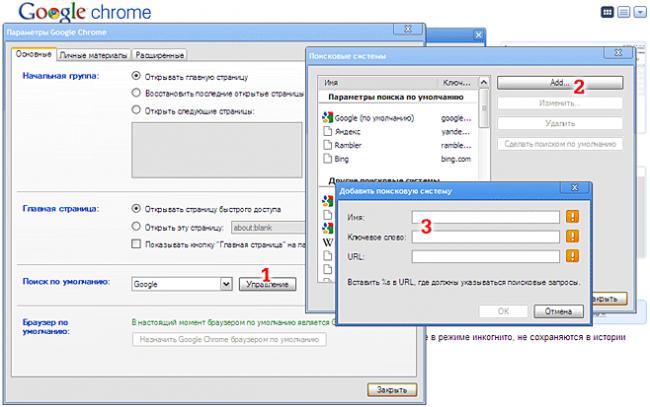
Что мне нравится в Google Chrome, так это возможность очень удобной работы с разными поисковыми системами: ввел ключевое слово, пробел и печатаешь запрос. Однако этой функцией пользуются на 100% далеко не все. Сегодня я хочу рассказать, как добавлять свои «поисковые системы» (это, на самом деле, могут быть не только поисковые системы) и тем самым повысить производительность работы в Интернете.

%s).Примеры «поисковых систем», которыми я сам пользуюсь
| Имя | Ключевое слово | URL |
| перевода En > Ru | tr | http://translate.google.com/#en|ru|%s |
| перевода Ru > En | rt | http://translate.google.com/#ru|en|%s |
| почты в Gmail | gmail | https://mail.google.com/mail/#search/%s |
| новостей в Google Reader | reader | http://www.google.com/reader/view/#search/%s/ |
| в аккаунте Evernote | evernote | https://www.evernote.com/Home.action#v=t&b=0&x=%s |
| информации о домене | whois | http://whoisdigger.com/?%s |
| пользователя Хабра | habr | http://%s.habrahabr.ru/ |
| компании на Хабре | hc | http://habrahabr.ru/company/%s |
| по Твиттеру | tw | http://search.twitter.com/search?q=%s |
| пользователя Твиттера | t | http://twitter.com/%s |
Надеюсь, что теперь вы прочувствуете удобство этой функции и с легкостью расширите список шаблонами для любых других сайтов и сервисов, которыми вы часто пользуетесь. Добавляйте свои «поисковые системы» в комментариях, чтобы их можно было добавить к себе через copy-paste.
Все современные интернет-браузеры первого эшелона представляют собой гибкую настраиваемую систему из множества компонентов для веб-серфинга, работы с документами и мультимедийным контентом, и других задач узкой направленности. Чистый, только что установленный браузер можно сравнить с бруском пластилина, из которого предстоит собрать универсальный инструмент, отвечающий вашим требованиям. Одним из таких настраиваемых элементов в обозревателе является поисковая система, а точнее — строка поиска главного окна. В этой статье мы объясним не только, как изменить поисковую систему в Опере, но и ряд других связанных операций.
Инструкция
Сначала пойдет речь именно о ручной настройке сервиса для поиска в браузере на конкретном примере. А затем мы предложим вам актуальный способ по скрытию ключевых элементов Яндекса из Opera.
Случай №1: Настройка поисковой системы
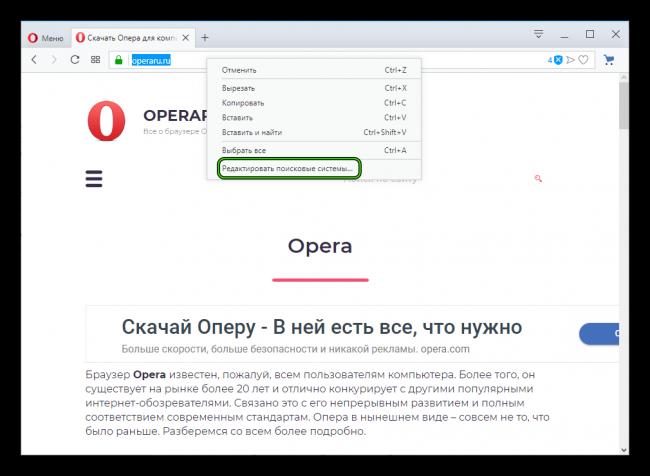
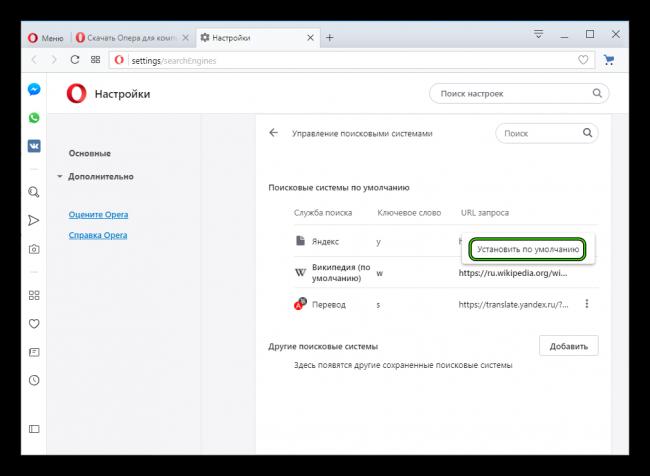
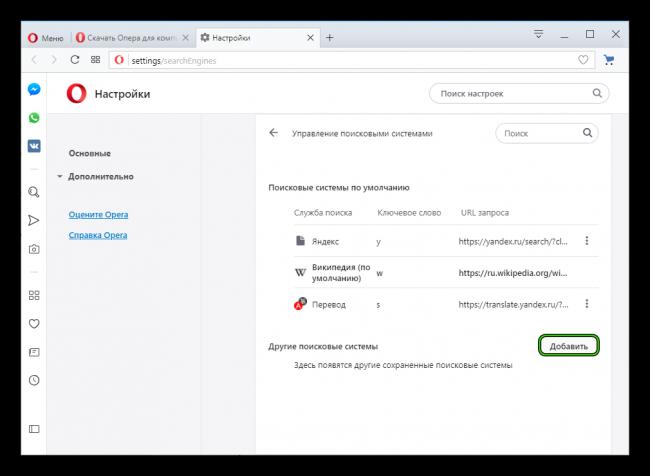
Чтобы попасть на нужную страницу настроек, достаточно кликнуть ПКМ по адресной строке интернет-обозревателя и выбрать последний пункт.
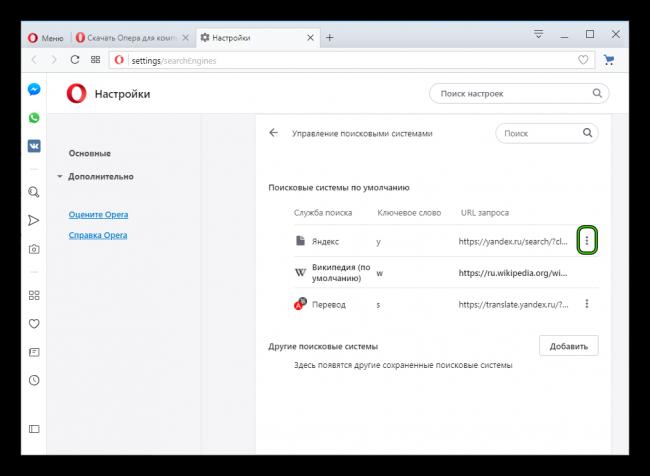
Например, можно сделать Яндекс или другой присутствующий сервис поиском по умолчанию в Опере. Для этого щелкните ЛКМ по значку с тремя вертикальными точками напротив его названия.
Также пользователю доступно добавление поисковой системы Google в Оперу. Делается это следующим образом:
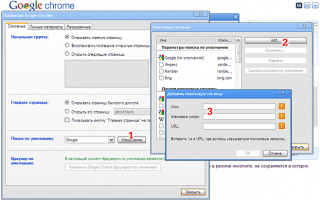
- На открытой ранее странице настроек кликните ЛКМ на кнопку «Добавить».
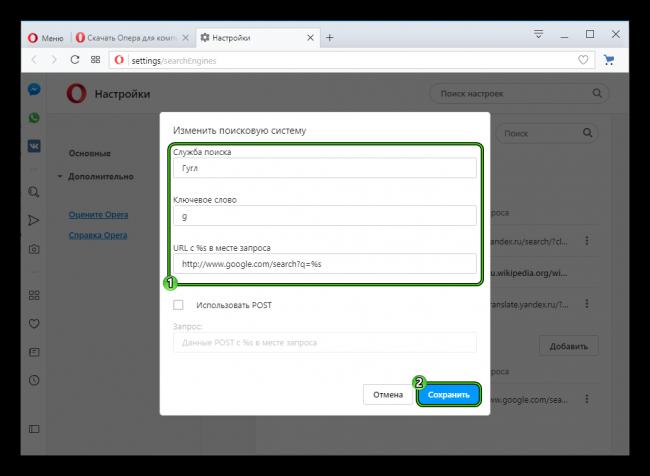
- Для второй графы придумайте какую-нибудь букву или слово (регистр влияет при вводе) – это нужно для быстрого вызова поисковика. Мы, к примеру, возьмем букву g.
- В третью графу вставьте текст http://www.google.com/search?q=%s.
- Нажмите на «Сохранить».
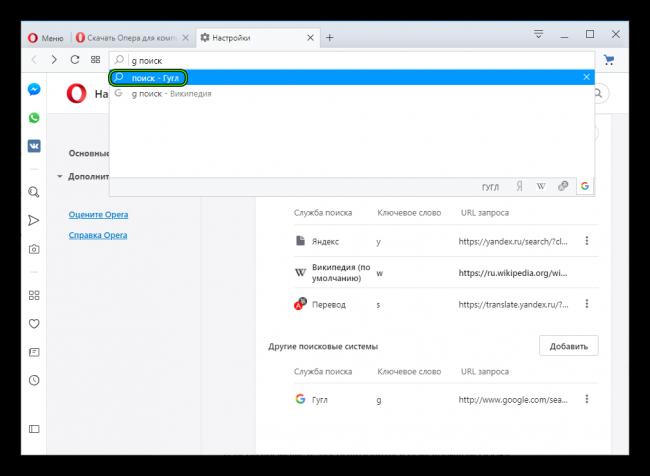
Теперь вы можете воспользоваться поисковиком Google:
- Кликните ЛКМ по адресной строке.
- Введите заданную ранее букву или слово во вторую графу и поставьте символ проблема.
- Пропечатайте запрос для поиска.
- Нажмите на самый верхний пункт в отобразившемся перечне или на кнопку Enter.
Случай №2: Удаление основных элементов Яндекса
Многие пользователи сталкиваются с тем, что вся главная страница веб-браузера забита различным контентом от данного поисковика. К счастью, его можно скрыть. Чтобы убрать Яндекс из Оперы, выполните следующие действия:
- Сначала смените поисковик по умолчанию на любой другой, например, Google, по предложенной выше инструкции.
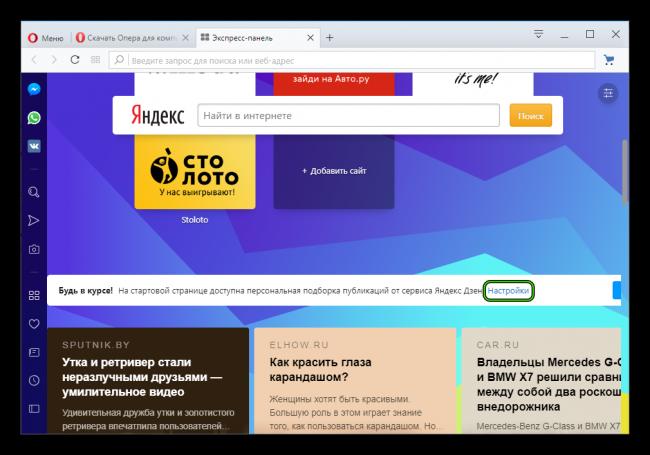
- Откройте новую вкладку в обозревателе. Удобно это делать с помощью комбинации <keybtn>Ctrl</keybtn> + <keybtn>T</keybtn>.
- Чуть пролистайте страницу до белого блока с жирной надписью «Будь в курсе!».
- Щелкните ЛКМ на кнопку «Настройки».
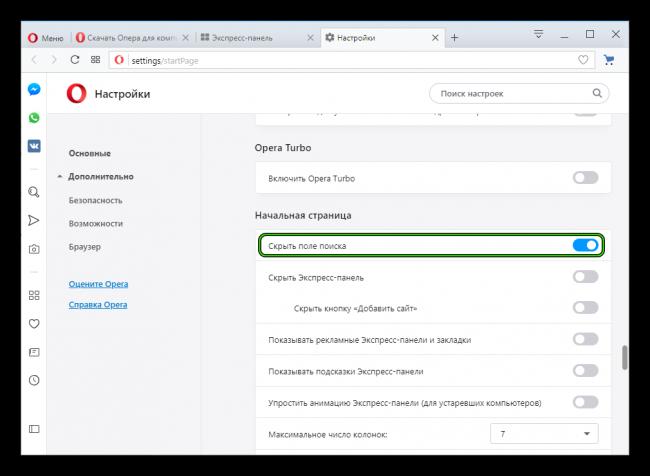
- Откроется раздел «Начальная страница» на странице параметров интернет-обозревателя.
- На ней включите опцию «Скрыть поле поиска».
- Далее, найдите пункт «Показывать новости…».
- Либо полностью отключите его, либо активируйте режим «Новости Opera».
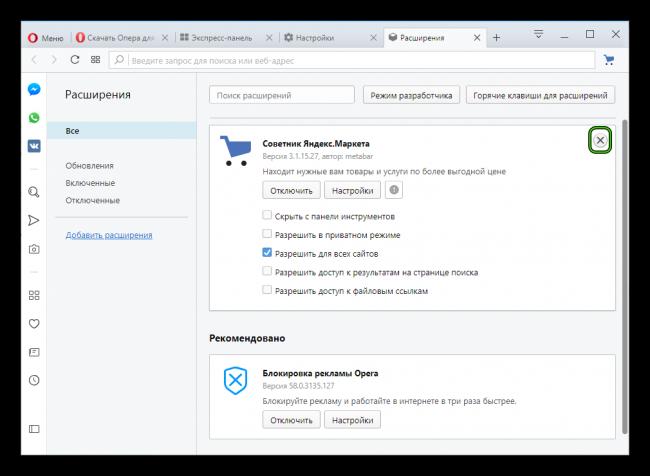
- Далее, перейдите на страницу расширений. Для этого используйте сочетание клавиш <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>E</keybtn>.
- Удалите каждый плагин, связанный с Yandex. Наведите на него курсор мыши, щелкните ЛКМ по появившемуся крестику и подтвердите выполнение процедуры.
- В конце перезапустите программу.
Используемые источники:
- https://alphabetseo.net/vnutrennyaya/kak-nastroit-sajt-dlya-poiskovikov-tekhnicheskaya-optimizatsiya-sajta
- https://habr.com/post/83909/
- https://operaru.ru/faq/how-to-change-search-engine-in-opera



 Правильный Robots.txt для WordPress 2020 — подробная настройка
Правильный Robots.txt для WordPress 2020 — подробная настройка Подробная инструкция как установить робота на Форекс
Подробная инструкция как установить робота на Форекс Файл robots txt для wordpress правильный и рабочий вариант для всех сайтов
Файл robots txt для wordpress правильный и рабочий вариант для всех сайтов









 Как приручить поискового бота: гайд по индексированию сайта
Как приручить поискового бота: гайд по индексированию сайта Где настройки браузера в компьютере
Где настройки браузера в компьютере Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике» Пошаговая инструкция для настройки целей в Яндекс.Метрике
Пошаговая инструкция для настройки целей в Яндекс.Метрике