Содержание
- 1 Где находятся настройки Яндекс браузера? И как правильно настроить?
- 2 Меню в настройках Yandex browser
- 3 Общие
- 4 Интерфейс
- 5 Инструменты
- 6 Сайты
- 7 Системные
- 8 Как настроить сайт для поисковиков, техническая оптимизация сайта.
- 9 Вебмастера Яндекс и Гугл.
- 10 Проверка и настройка основного адреса сайта, htaccess.
- 11 Настройка мета тегов.
- 12 Настройка тегов заголовков.
- 13 Настройка и оформление файла robots.txt.
- 14 Установка и настройка карты сайта sitemap.
- 15 Дубли страниц.
- 16 Где находятся и как зайти в настройки браузера Яндекс
- 17 Настройки на остальных вкладках
- 18 Как правильно настроить Yandex browser
- 19 Как сбросить настройки Яндекс веб-обозревателя по умолчанию
В этой инструкций найдем где располагаются настройки Яндекс браузера. Разберем нужные нам установки, максимум персонализируем браузер. Но не забывайте, изменение настроек, при не правильных изменениях ухудшит работу browser Yandex.
Где находятся настройки Яндекс браузера? И как правильно настроить?
Попасть в меню настроек можно двумя путями, совершив буквально пару кликов мышкой.
- Это путем нажатия в верхнем правом углу трех горизонтальных полос. В появившемся меню нужно выбрать пункт «Настройки»
- Второй способ еще проще копируем адрес browser://settings и вставляем его в адресную строку с самом браузере. После, перейдите по адресу нажав клавишу Enter.
Теперь, мы попали в settings вашего браузера. Разберем как настроить и за что отвечают пункты меню.
Меню в настройках Yandex browser
В настройках увидим два меню это вертикальное и горизонтальное. Горизонтальные разделы пока не открываем, их мы разберем в другой статье инструкций. Нас интересует именно вертикальное меню в разделе настройки.
- Общие настройки
- Интерфейс
- Инструменты
- Сайты
- Системные
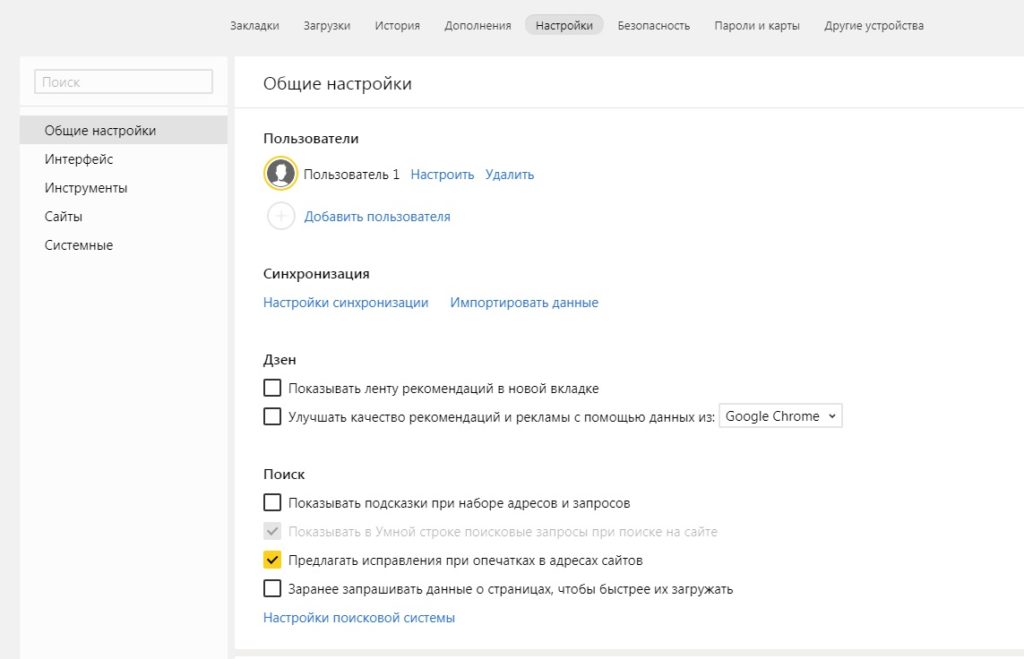
Общие
Это первый блок settings. Который дает возможность настроить поиск, ленту и синхронизацию.

- Синхронизация, как можно понять из названия. Будет синхронизировать браузер с сервизами Яндекса. Это позволяет без лишних заморочек сохранить Ваши закладки, пароли и дополнения. Это нужно если вы пользуетесь этим браузером на нескольких устройствах, например, на ПК и андроид. Ну или вам нужно переустановить сам веб-браузер.
- Дзен. Если у вас есть желание читать ленту рекомендованных новостей из Дзен в новой вкладке. То оставляем галочку на этом пункте. Новостная лента из Дзен будет расходовать ваш трафик. Если у кого-то трафик ограничен рекомендуется её отключить.
- Поиск. Тут выбираем под себя меню поиска. Здесь все оставляем по умолчанию, хотя вы можете по экспериментировать. Например, выбрать другую поисковую систему. Например DuckDuckGo
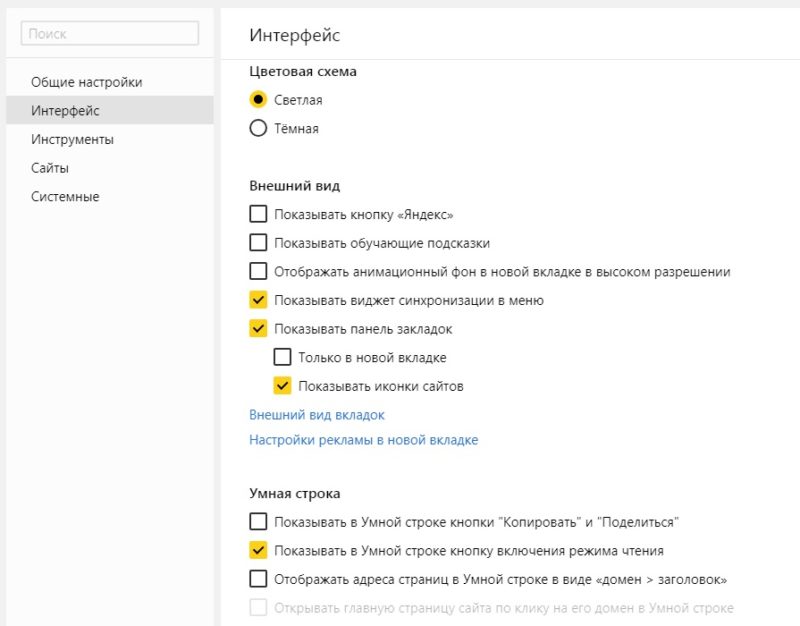
Интерфейс
Это второй блок, предлагающий персонализировать вид интерфейса.
Цветовая схема. Тут думаю понятно какая вам больше нравиться светлая или темная? тут и ставим.

Внешний вид.
- Показывать кнопку «Яндекс» рекомендуется отключить, что бы не занимала место в панели.
- Показывать обучающие подсказки и отображать анимационный фон снимаем галочки. Это Вам позволит увеличить быстродействие при открытий веб-браузера.
- Ставим галочку на против пункта «Показывать виджет синхронизаций в меню». Процесс синхронизаций будет более наглядный. Вы будете знать количество паролей и закладок у вас сохранено.
- Также отмечаем «Показывать панель закладок». У вас появится удобная панелька с верху экрана в браузере.
- Внешний вид вкладок, поможет выбрать удобные формы вкладок
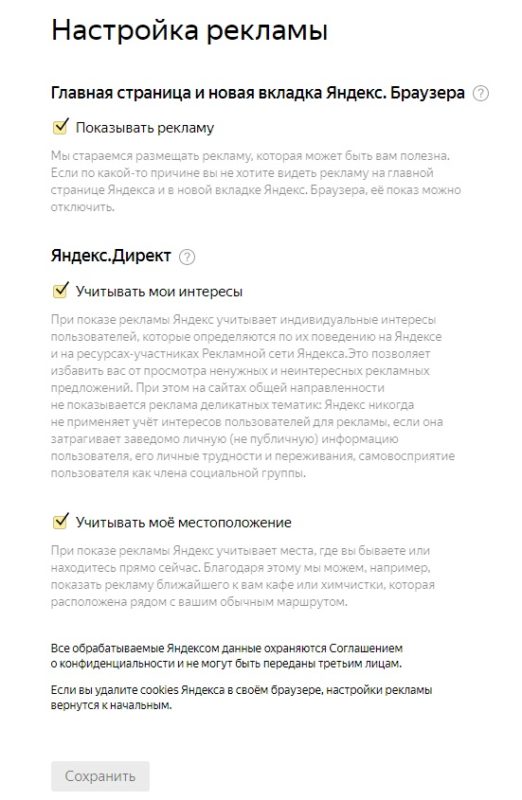
- Настройки рекламы. Тут Вы попадете в новое окно с вопросами выбора. Показывать или нет рекламу на главной странице. И то если вы зашли в браузер под своим аккаунтом Яндекса. Также спросят учитывать или нет ваши интересы и местоположение при показе рекламы. Снимаем первую галочку, остальные на ваш выбор.

Умная строка
Если вы хотите кнопки копировать и поделить в адресной строке, Режим чтения или отображения заголовка сайта, то включаем соответствующее меню.
Боковая панель
В боковой панели расположены сервизы Яндекса, если кто-то пользуется ими, то будет удобно. Ещё там расположены закладки и история. Внизу панели расположена кнопка Алисы.

Отображать эту панель на всех страницах, нет смысла. Поэтому оставляем по умолчанию «закрепить в новой вкладке». И галочку на «показывать кнопку …». Таким образом в верхнем левом углу будет панелька такого вида.

При необходимости вызова боковой панели, достаточно нажать на кнопку вверху экрана справа, будет появляться нужная вам боковая панель и при повторном нажатий исчезать.
Вкладки
Минимальная ширина определяется относительно размера экрана. Настраиваем как вам нравится, как вам удобнее.
Информеры на новой вкладке
В новых версия Yandex браузера появилось это меню. В нем мы можем выбрать пункты оповещения в виде уведомлений в нижней части экрана. В некоторых случаях может и будут полезны.
Инструменты
Этот третий блок, довольно интересный начнем по порядку.

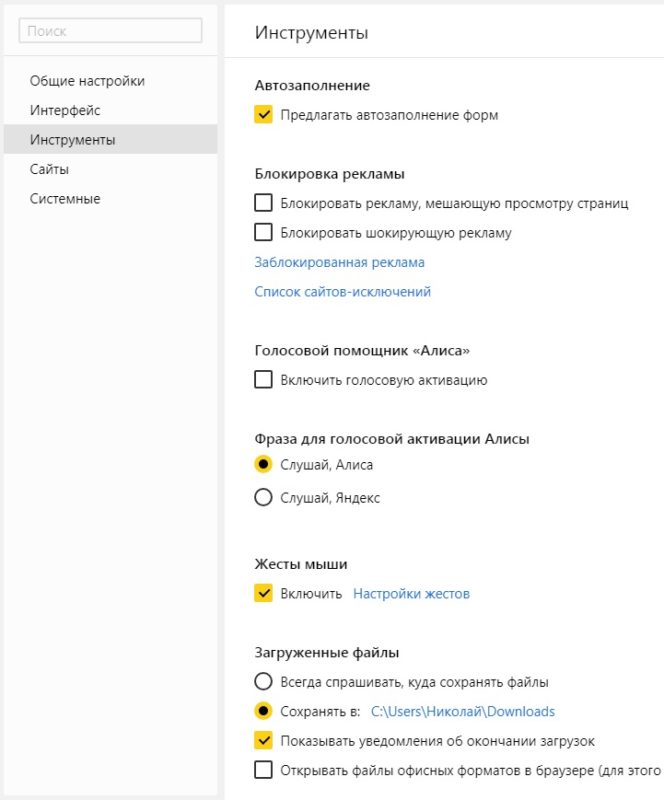
Автозаполнение
Этот пункт позволяет автоматически заполняться формам на сайте, например паролям, электронной почте, адресам и других личных данных. Делает он это на основе веденных ранее вами данных, которые были сохранены. Это безусловно повышает комфорт использования браузера, но в то же время и снижает безопасность ваших данных. Если для вас безопасность намного важнее удобства. То вам нужно отключить автозаполнение, или не позволять Яндексу запоминать важные персональные данные. Такие как ваш телефон, логин, пароли и данные карт.
Блокировка рекламы
Все мы сталкивались с назойливой и мешающей рекламой, которая мешала комфортному просмотру страниц. Поэтому в этом пункте рекомендуется поставить обе галочки. Тут ниже, вы посмотрите «заблокированную рекламу» и «сайты-исключения». Это довольно полезный пункт.
Голосовой помощник «Алиса»
Просто выключаем голосовую активацию, если не хотите общаться с роботом «Алиса».
Жесты мыши
Довольно интересная функция, чем-то похожа с комбинацией клавиш. Только тут все делается правой кнопкой мыши. Но что бы она стала полезной к ней стоит привыкнуть. Нажмите «Настройка жестов» что бы увидеть список жестов. Также со списком вы ознакомитесь на сайте yandex support
Загруженные файлы
Можете выбрать, что бы всегда спрашивал куда сохранять или, устанавливаем определенное место сохранения.

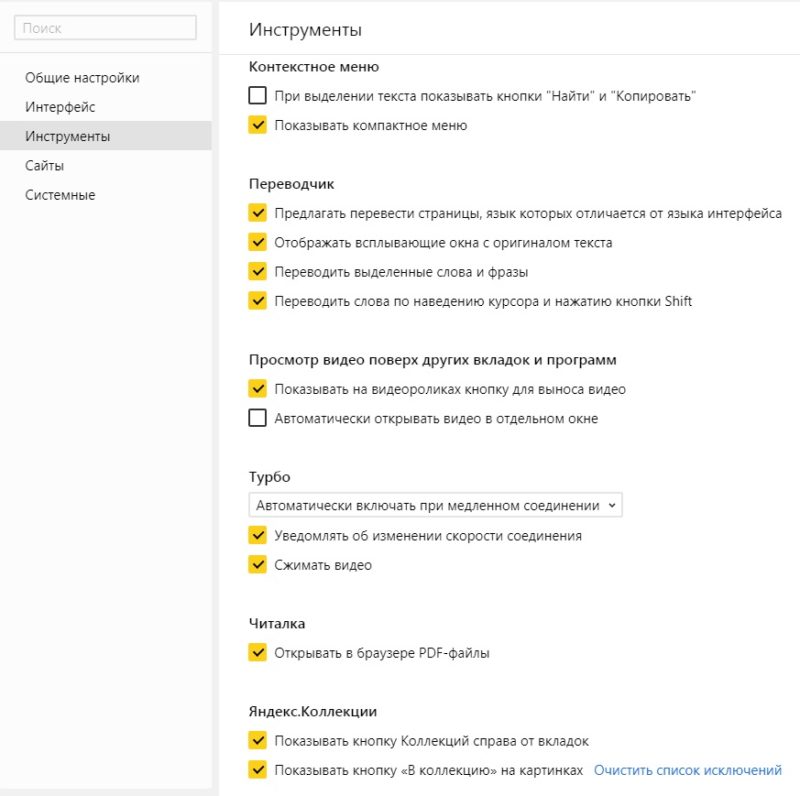
Контекстное меню
Какое меню вам больше нравится компактное или подробное? Хотите, чтобы при выделений текста сразу появлялось меню «Копировать» или «найти». Если да, то ставим галочки в соответствующем пункте.
Переводчик
Оставляем все по умолчанию. При загрузке страницы где основной язык не русский Yandex будет предлагать вам перевести всю страницу целиком. Довольно удобно, но может немного поменяться структура страницы. Если навести на слово из латиницы и нажать Shift, то появится контекстное меню где внизу будет перевод слова из Yandex переводчика. Если выделить фразу, которую хотите перевести и нажать на кнопку в виде треугольника которая расположена рядом с выделенной фразой, то получим перевод всей фразы. Бесспорно это удобно и экономит много времени.
Просмотр видео поверх других вкладок и программ
В данном меню мы сможем настроить появления дополнительной кнопки в видео проигрывателе. При нажатий на которую видео откроется в отдельном окне.
Турбо
Вы работали когда-нибудь в Opera? Помните там была кнопка турбо? Вот это ее аналог. Тоесть у Яндекса есть сервер, через который прогоняется весь ваш трафик. Там он сжимается и уже в сжатом состояний отправляется на ваш ПК. Вроде все хорошо от этого? Но есть и минус данной функций. При сжатий теряется качество картинок, качество видео. Могут появляться не загруженные элементы. Вместо них будет заглушка. Сайт может долго не открываться из-за какого-нибудь сбоя на сервере. Поэтому рекомендуем оставить по умолчанию автоматическое включение при медленном соединений. То есть если скорость ниже 128 Кбит/с будет включен турбо режим. Пока не поднимется выше 512 Кбит/с.
Читалка
У тех, у кого не стоит PDF читалка, отмечаем данный пункт. Тогда ваши Pdf файлы будут открывать через browser.
Яндекс.Коллекций
Это сервиз фотографий от Яндекса. Там собираются фотографий на основе ваших предпочтений.
Здесь Вам предстоит выбрать, показывать или нет кнопку коллекций в верхнем углу в виде флажков. Нажав на которую, вы переходите в данный сервиз.
И показывать или нет кнопку «В коллекцию» при наведений на картинку. При нажатий на которую соответствующая картинка добавляется в вашу коллекцию.
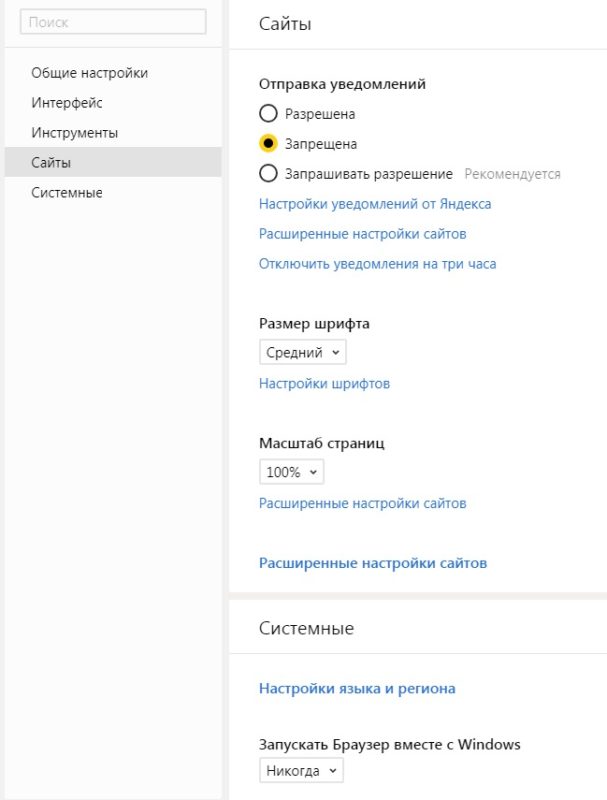
Сайты
Это четвертый блок настроек. Довольно небольшой. Тут Вы выберете масштаб, шрифт и сможете настроить расширенные settings сайта.

Отправка уведомлений
push- уведомления — это небольшие всплывающие окна с информацией от сайта. Но при неправильном использований они сильно надоедают. Поэтому в пункте отправка уведомлений мы выбираем строку запрещена. Ещё можете ниже посмотреть каким сайтам запрещено уведомление, а каким разрешено.
Шрифт и масштаб останавливаться не будем. Думаю, тут понятно.
Расширенные настройки сайтов
Этот пункт большой. Но если вы не специалист лучше оставить все по умолчанию. На против слова «Рекомендуется»
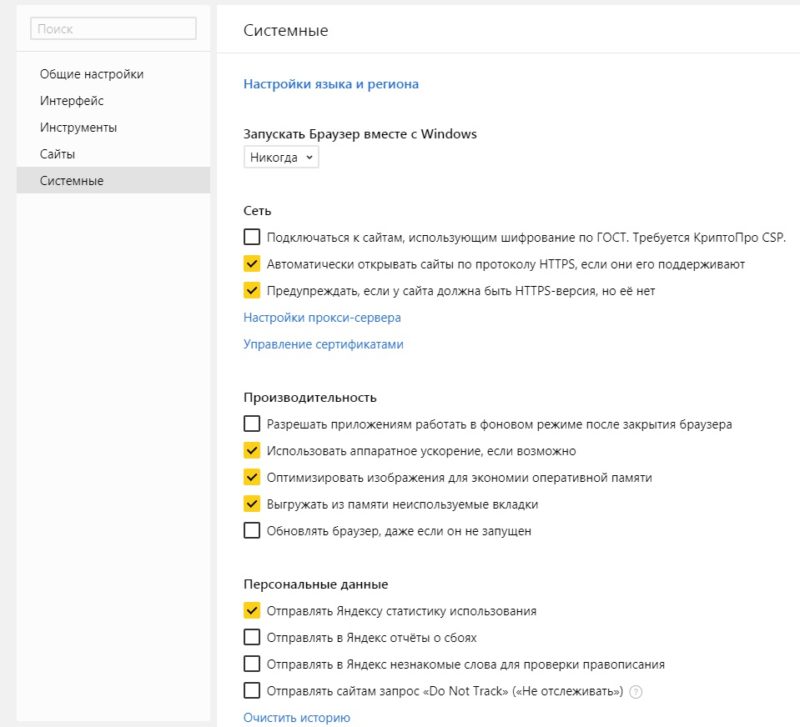
Системные
Это пятый последний блок настроек. Один из самых маленьких

Запускать браузер вместе с Windows выбираем никогда. Это очень ускорит вашу загрузку системы.
Сеть
Оставляем по умолчанию. Более подробно о прокси сервере, отличие http от https и сертификатах мы расскажем Вам в другой статье.
Производительность
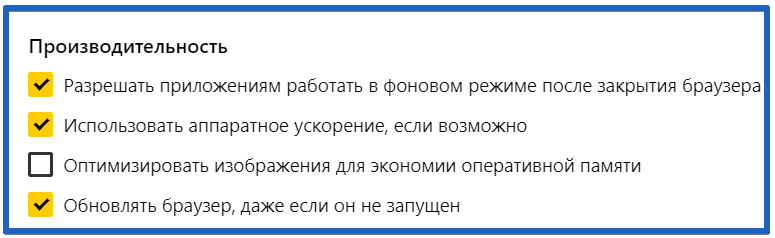
Важно убрать галочку со строки «Разрешить приложениям работать в фоновом режиме». Тем самым мы увеличим производительность.
Ставим галочки на против оптимизировать изображение, использовать аппаратное ускорение, выгружать из памяти не используемые вкладки.
Обновлять браузер, даже если он не запущен ставим галочку, чтобы иметь возможность обновить Яндекс.Браузер
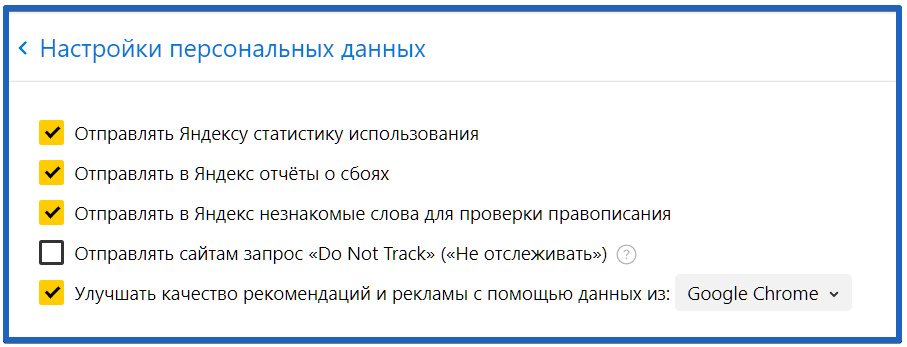
Персональные данные
Если Вам нужно больше приватности и не хотите делиться статистикой использования, то тут можете снять все галочки. Кроме последнего пункта.
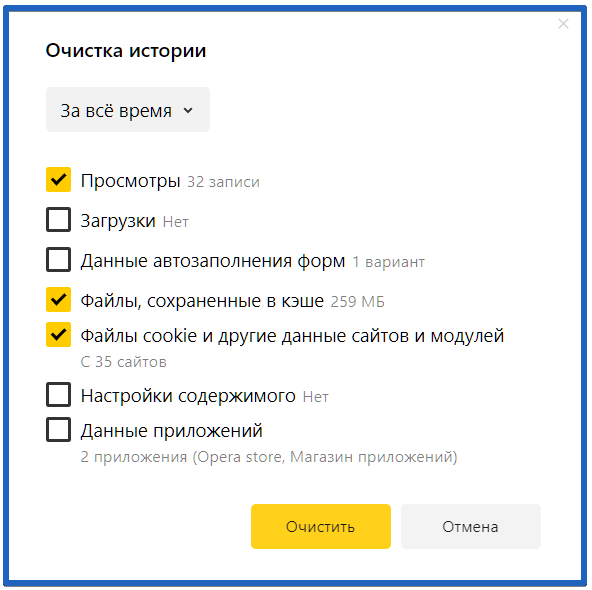
Очистить историю. Здесь вы можете очистить историю посещения сайтов за определенный период времени.
Сбросить все настройки при на нажатий на эту строку вы сбросите все до стандартных.
Желаем Вам приятного и быстрого сёрфинга в Яндекс.Браузере.
- 12 июня 2019
Как настроить сайт для поисковиков, техническая оптимизация сайта.

Прежде чем создать свой сайт, необходимо знать требования поисковиков Гугл и Яндекс к структуре и параметрам при поиске. Напомним, что основным критерием для поиска является качественный и уникальный КОНТЕНТ (содержимое). И не надо использовать методы, за которые можно попасть под фильтры. SEO факторы Яндекса и Google. Если уже он создан, то необходимо проверить SEO настройку сайта, а именно следующие основные параметры, влияющие на поиск в интернете:
- Основной адрес.
- Наличие мета тегов.
- Расстановка тегов заголовков в шаблоне.
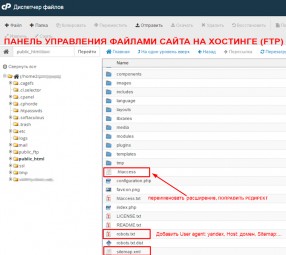
На хостинге:
- Наличие и оформление robots.txt
- Наличие и правильная установка sitemap.xml.
- Наличие .htaccess.
Также
- Дубли страниц в поиске.
Далее рассмотрим, как настроить сайт для поисковиков, используя эти параметры.Работа с этими пунктами и есть SEOнастройка сайта для поисковиков или, грубо говоря, техническая оптимизация сайта и является первостепенным этапом SEO оптимизации. ВАЖНО! Перед тем как начать работу по технической оптимизации и SEO настройке сайта для поисковиков, обязательно необходимо сделать РЕЗЕРВНУЮ КОПИЮ САЙТА или хотя бы те файлы, которые будут редактироваться сохранить на компьютер, чтобы в случае нарушения работы восстановить сайт!
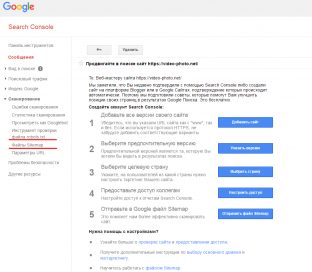
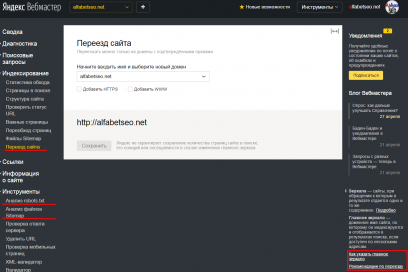
Вебмастера Яндекс и Гугл.
Рекомендуется привязать сайт к Яндекс вебмастеру и Инструментам для вебмастеров Google. Выполнить все рекомендуемые действия, такие как указать основной адрес (с www, https или без них), проверить файлы robots.txt, sitemap. Воспользоваться советами и инструкциями. Впоследствии использовать их (проверять ошибки, оповещения, отправлять в индекс гугл и пр.).
Проверка и настройка основного адреса сайта, htaccess.
Как настроить редирект?
ВНИМАНИЕ! ЗДЕСЬ ОЗНАКОМИТЕЛЬНО ПРЕДСТАВЛЕН ОДИН ИЗ ВАРИАНТОВ. СОДЕРЖИМОЕ ФАЙЛА МОЖЕТ ЗАВИСИТЬ ОТ РАЗЛИЧНЫХ ПАРАМЕТРОВ, В ТОМ ЧИСЛЕ ОТ ХОСТИНГА. ЭТО НАДО УТОЧНЯТЬ.
Редирект с site.ru на www.site.ru.
RewriteCond %{HTTP_HOST} ^site.ru RewriteRule ^(.*)$ http://www.site.ru/$1 [R=permanent,L]
Редирект с www.site.ru на site.ru.
RewriteCond %{HTTP_HOST} ^www. site . ru RewriteRule ^(.*)$ http:// site. ru /$1 [R=permanent,L]
или Редирект с site.ru на www.site.ru.
RewriteCond %{HTTP_HOST} !^www.site.ru [NC] RewriteRule ^(.*) http://www.site.ru/$1 [R=301,L]
Редирект с www.site.ru на site.ru.
RewriteCond %{HTTP_HOST} ^www.site.ru RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
Немаловажную роль играет представление домена в поиске со слешем в конце. Здесь мнения разделяются. Как правильно site.ru или site.ru/. рекомендуется со слешем в конце. Тогда поисковик будет знать, что это не одна страница, а у домена есть еще каталог категорий и страниц. Проверить, как показывается домен, со слешем в конце или нет, можно вставить адрес домена без слеша в адресную строку браузера. Там сгенерируется вид данного домена. Если адрес без слеша на конце, то можно в файл .htaccess вставить код:
RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_URI} !(.*)/$ RewriteRule ^(.*)$ /$1/ [R=301,L]
Также в .htaccess можно настроить редирект, позволяющий убрать дубли страниц. Обычно дубли содержат часть адреса index.php. Как вариант, убрать его можно с помощью кода (возможны другие варианты):
RewriteEngine On RewriteRule ^index.php$ / [QSA,R]
Настройка мета тегов.
В основном, во всех движках в наличии поля для заполнения тега title и мета тегов description и keywords (Они могут называться описание и ключевые слова, соответственно). Но в популярной бесплатной CMS WordPress по умолчанию полей в редакторе страниц и записей нет. Для этого надо дополнительно устанавливать seo плагины. Как настроить WordPress для поиска, читаем здесь. Для движка Joomla тут. Для Opencart на этой странице.Главный тег для поиска title обычно генерируется от названия сайта и страниц или же его можно писать вручную с помощью seo плагинов (расширений к системе управления контентом). Если Яндекс пока description не воспринимает, то для Гугла это один из важнейших тегов для поиска.Как настроить мета теги — читаем здесь.
Настройка тегов заголовков.
Очень часто в структуре шаблонов разработчики присваивают теги заголовков различным элементам сайта. Но они должны присутствовать в разметке статьи. Причем тег заголовка h1 на странице должен присутствовать только в единственном экземпляре. Основное внимание надо уделить h1 и подзаголовку h2, так как они более значительны для оптимизации. Нередко h1 обрамляет логотип сайта, а подзаголовки h2, h3 генерируются в названии структурных частей сайта (модулей, виджетах, плагинах). Например, они обрамляют такие дополнения как контакты, виджеты соц. сетей и другие элементы структуры дизайна. Проверить их наличие и расположение можно следующим способом: нажать правой кнопкой мыши на страницу в браузере и выбрать посмотреть код страницы или исходный код (в зависимости от браузера) и проверить какой тег какому структурному заголовку присвоен (для удобства нажать сочетание клавиш Ctrl+F и в появившемся окошке поиска ввести нужный запрос, например h1). Не надо нажимать правой кнопкой на изображениях и флеше, выйдет другое меню. Бывают случаи, когда в шаблоне присутствуют сразу несколько h1. Настройку вывода заголовков в шаблоне надо исправлять в коде. По этому, когда создаете сайт самостоятельно или заказываете шаблон у дизайнера, обращайте внимание на наличие этих тегов. Простейшим способом решения проблемы ненужных заголовков является их удаление или замена на div в коде структурных компонентов шаблона. Без соответствующих знаний это делать самому не рекомендуется, можно навредить. Лучше обратиться к специалистам.
Настройка и оформление файла robots.txt.
Этот файл также играет значительную роль для поиска. Он показывает поисковым роботам, какие ссылки запрещено индексировать в поиске. С его помощью можно предотвратить появление в поисковой выдаче технические и другие не нужные ссылки, например ссылки дублей страниц. Для каждого сайта свой robots.txt. Его составление и настройка должна осуществляться специалистами. Можно работоспособные варианты найти в интернете на тематических для движка сайтах. В интернете много стандартных, общих вариантов для различных движков. Как настроить этот файл? В некоторых движках robots.txt предустановлен. Главное условие, чтоб robots.txt был настроен для Яндекса в том числе. Минимальный набор кода для поисковых систем в robots.txt:
Где site.ru – Ваш домен, а Sitemap: http:// site.ru/sitemap.xml – путь к карте сайта.
(С недавнего времени Яндекс заявил, что директиву Host можно не указывать, т.к. основная версия сайта указывается в Яндекс вебмастере).
В большинстве случаев посмотреть содержание robots.txt в браузере можно вставив через слеш после адреса домена robots.txt — http:// site.ru/ robots.txt.
При использовании плагина генерации сайтмап для движка Joomla – OSmap, путь к карте сайта примерно следующий:
User-agent: * Disallow: /
Со слешем! Это запрет индексации всех страниц кроме основного адреса. Поэтому надо проверять этот файл и настроить, удалив слеш в конце.
Есть онлайн сервисы, предлагающие автоматическую генерацию robots.txt, где самостоятельно вручную можно задавать адреса, запрещенные к индексированию, но рекомендуется, чтоб его составляли специалисты, особенно для больших сайтов, интернет магазинов и каталогов, т.к. необходимо учитывать дополнительные плагины, присутствующие на сайте.
Загрузка файла на хостинг аналогично как показано в случае с htaccess выше.
Установка и настройка карты сайта sitemap.
Дубли страниц.
Дубли страниц, это, наверное, основная проблема для поиска. Большинство движков генерирует дубли и они появляются в поиске. Для поисковых систем это большой минус, так как они не могут определить какая же страница необходима для поиска из нескольких адресов с одинаковым контентом. В результате позиции в поиске падают.
Как найти дубли?
или тега
ВАЖНО! Одновременно нельзя использовать запрет в robots.txt и в мета тегах.
Распространенной ошибкой является генерирование дубля главной страницы сайта. Здесь ошибка может возникнуть помимо вышеописанных (с www, со слешем в конце). При возвращении на главную с других, ссылка главной может содержать элемент index.php, может с приставкой main, glavnaia и т.д. Это может возникнуть из-за неправильных настроек сайта, применения различных плагинов и прочее. Для каждого сайта причина может быть своя и решать ее можно либо вышеперечисленными методами, либо искать решение в настройках кода движка. Опять же, лучше это доверить специалистам, которые точно знают, как настроить те или иные параметры.
После проведения SEO настройки сайта для поисковиков путем технической оптимизации движка, можно приступать к дальнейшей внутренней оптимизации: подбор и расстановка ключевых слов, оптимизации статей, перелинковка. Только потом уже приступать к внешней оптимизации.
Где находятся и как зайти в настройки браузера Яндекс
Раздел «Настройки» — это отдельная вкладка в браузере со списком множества настроек и возможностью перехода к другим, подобным разделам.
Первым делом рассмотрим, где располагаются настройки в Яндекс браузере с обилием возможностей по персонализации веб-обозревателя. К нему можем получить доступ несколькими простыми способами: по ссылке, из меню, через другие вкладки.
3 способа, как зайти в настройки браузера Яндекс:
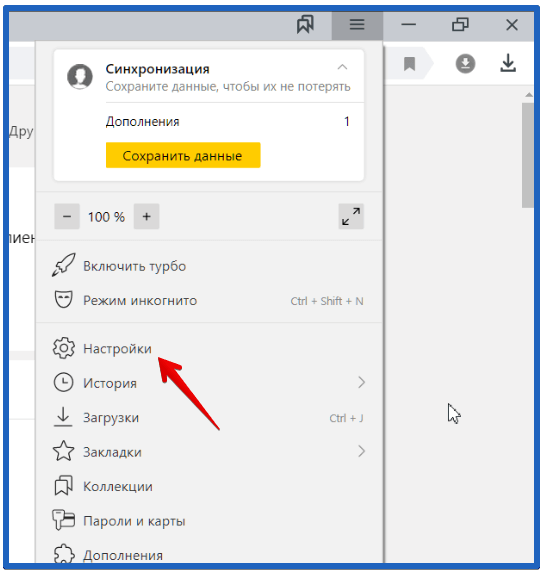
- С помощью меню «Настройки Яндекс браузера». Раздел открывается после клика на кнопку с изображением стека полос – это три горизонтальных отрезка в правом верхнем углу окна, левее от кнопки свернуть. Среди списка базовых ссылок есть «Настройки». После клика на пункт мы попадаем в нужный раздел «Настройки»;
- Через «Умную строку». Страницу с параметрами браузера Яндекс можем открыть по ссылке. Нажимаем на поисковую строку в верхней части веб-обозревателя и вставляем туда ссылку browser://settings. Чтобы не копировать ссылку, можем просто перейти на неё по клику на «Настройки»;
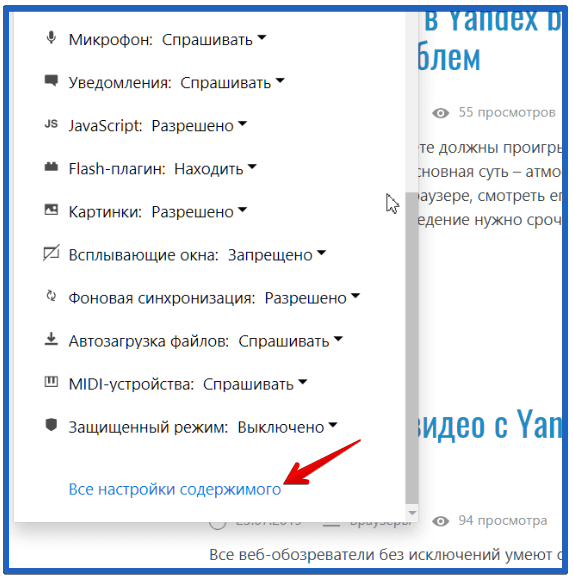
- Через другой раздел. Способ немного сложнее предыдущих, так как требует выполнить на несколько кликов больше. Его достоинство в том, что можем сразу перейти в раздел «Настройки содержимого» — это подраздел «Настроек» с массой полезных параметров. Как найти настройки браузера Яндекс:
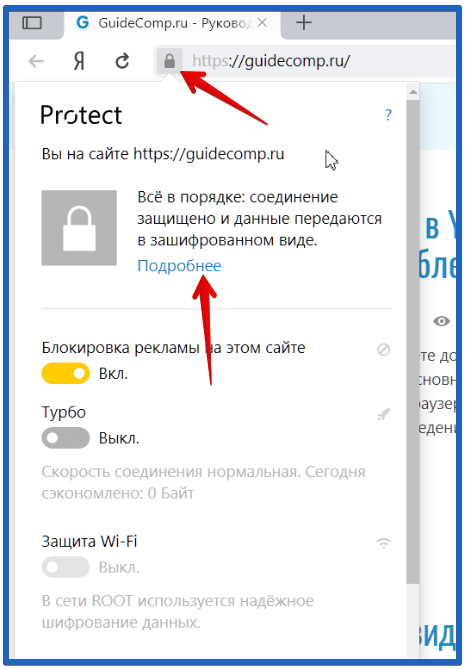
- Находясь на любом сайте, в левой части «Умной строки» нажимаем на изображение замка или глобуса.
- В открывающемся меню кликаем на кнопку «Подробнее».
- Пролистываем список параметров для сайта и нажимаем на кнопку «Все настройки содержимого».
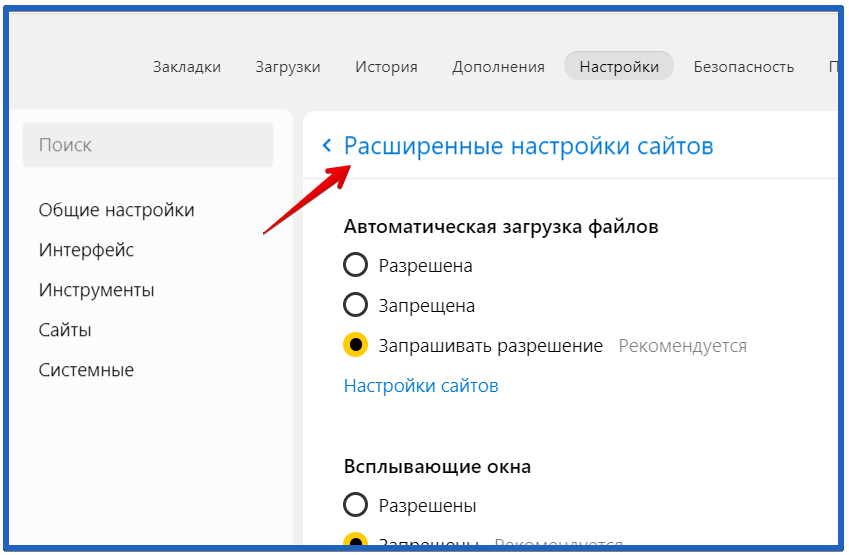
- Если нужно перейти просто в «Настройки», на внутренней странице жмём на кнопку «Расширенные настройки сайтов».
Сразу уточним, на странице «Настройки» отображаются далеко не все возможности для персонализации. Есть и некоторые другие страницы, куда открывается доступ из «Настроек». Здесь есть ещё «Дополнения», «История», «Пароли и карты» и т.д. Вкладки можем найти сверху страницы, но снизу от «Умной строки».
Рекомендуем:
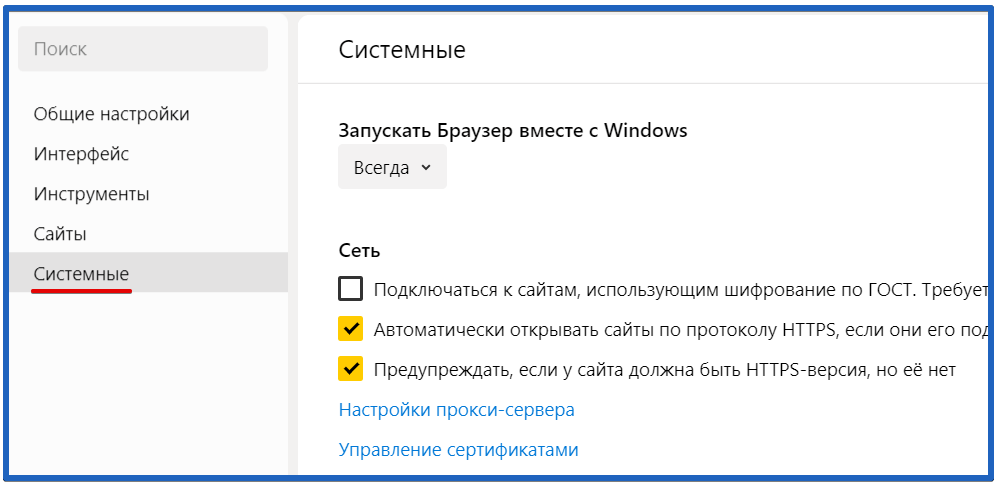
Системные
Последний раздел меню открывает доступ к пунктам:
- «Запускать Браузер вместе с Windows». Есть выбор из вариантов: «Всегда», «Никогда» или «Если он был открыт при завершении работы системы».
- «Сеть». Указываем браузеру правильный способ подключения к сайтам. Можем автоматически активировать работу через «КриптоПро CSP» и HTTPS. В данном разделе присутствуют параметры «Настройки прокси-сервера» и приложение для работы с сертификатами.
- «Производительность». Разработчики занесли сюда большинство настроек, которые больше всего сказываются на потребляемых браузером ресурсах ПК.
- Остальные параметры. В конце списка есть ряд полезных ссылок на страницы с настройками, которые не вошли в остальные разделы:
- «Очистить историю». После клика перебрасывает на страницу с возможностью очистки всех временных файлов браузера.
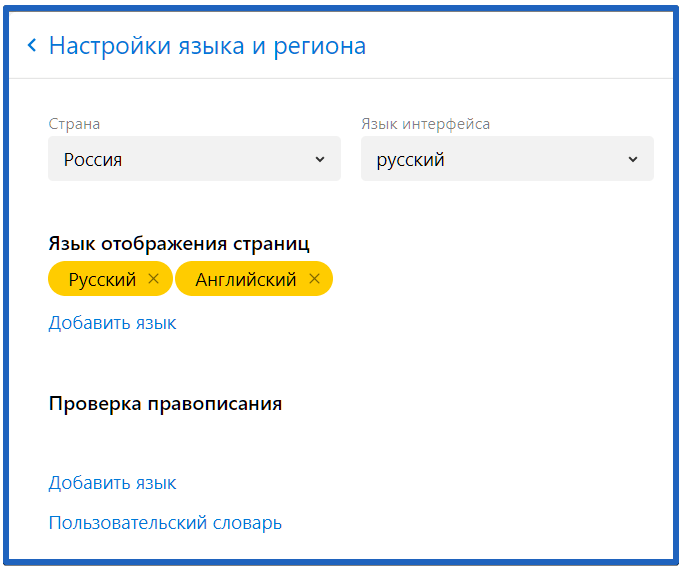
- «Настройки языка и региона». Здесь задаём страну, наиболее удобный язык интерфейса, сайтов и поддерживаемые пакеты правописания.
- «Настройки персональных данных». Можем разрешить или запретить отправку отчётов, запросов «Не отслеживать», а также использование данных других браузеров для персонализации рекламы.
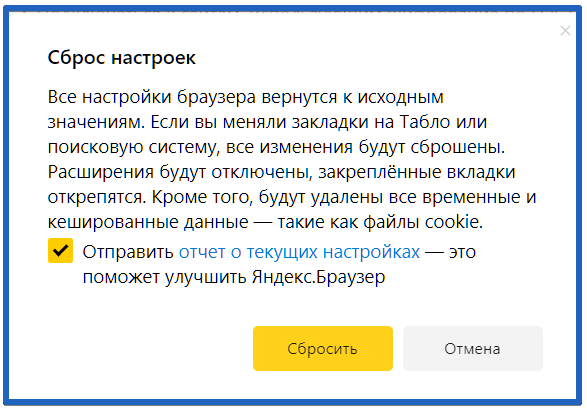
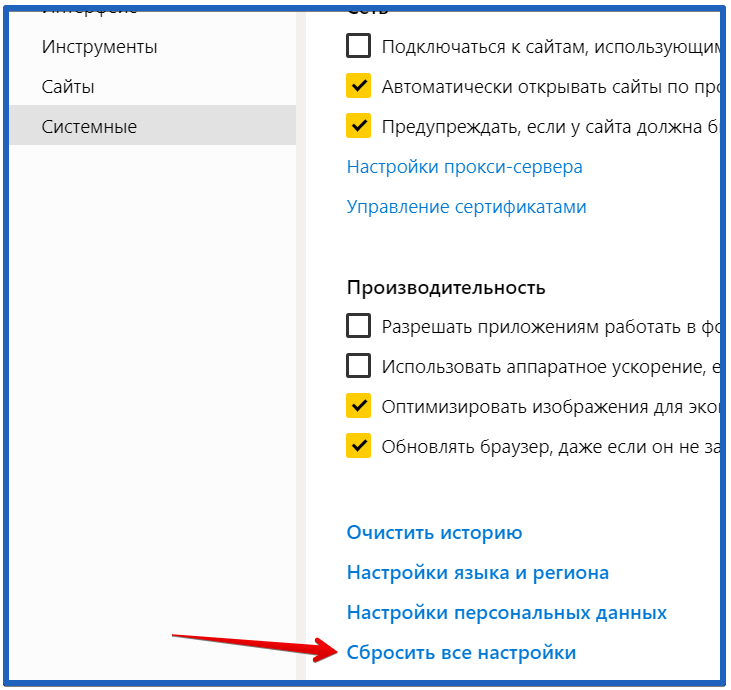
- «Сбросить все настройки». Название говорит само за себя. Кнопка запускает процедуру восстановления Яндекс браузера к исходному состоянию параметров.
- «Очистить историю». После клика перебрасывает на страницу с возможностью очистки всех временных файлов браузера.
Настройки на остальных вкладках
В Яндекс веб-обозревателе есть ещё 7 основных вкладок с параметрами конфигурации. На них не так много настроек, но многие из них полезны.
Какие ещё настройки существуют на вкладках:
- «Закладки». На странице доступно управление закладками: добавление, редактирование и удаление.
- «Загрузки». Раздел вмещает весь список загрузок и позволяет выполнять базовые действия с ними: открывать, загружать повторно, удалять и т.п.
- «История». Содержит ссылки на все посещённые страницы сайтов и время переходов на них. Отсюда можем попасть в раздел «Очистить историю» — это окно отвечает за удаление всех пользовательских данных браузера.
- «Дополнения». Здесь можем включить, отключить, удалить и настроить расширения в Яндекс браузере.
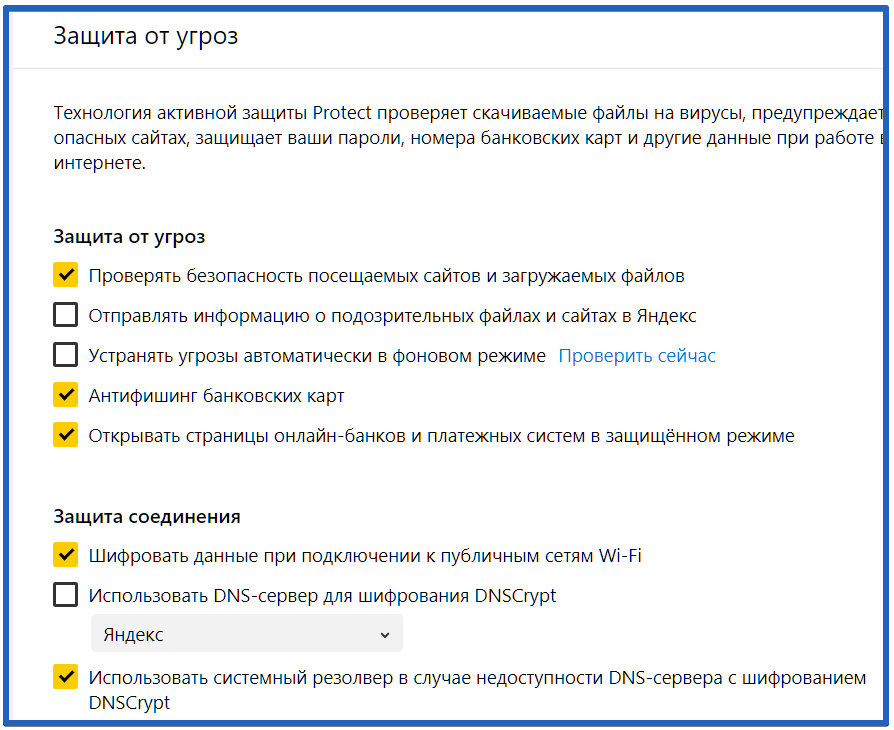
- «Безопасность». На странице отображаются все технологии безопасности, встроенные в браузер. Условно они разделены на 2 группы: «Защита от угроз» (фишинга, вирусов и похищения данных) и «Защита соединения» (шифрование трафика, важно при использовании общественных сетей).
- «Пароли и карты». Все сохранённые в браузере пароли отображаются на этой странице. Здесь же их можем редактировать. Ещё присутствуют разделы управления банковскими картами и личными данными.
- «Другие устройства». Отсюда можем взаимодействовать с другими устройствами, синхронизируемыми с вашей учётной записью.
В отдельной вкладке «Флаги» находятся тестируемые функции, которые ещё проходят этап доработки. На неё можем перейти только по адресу browser://flags. Неискушённому пользователю эти настройки могут и не пригодиться, но среди них есть несколько полезных функций.
Как правильно настроить Yandex browser
Тонкая настройка Яндекс браузера поможет сделать его удобным каждому пользователю. Сразу после установки веб-обозреватель содержит универсальные настройки, которые далеко не всем важны. Рекомендуем самостоятельно настраивать браузеры, ведь на работу с ними тратится очень много времени. Затраченное время на персонализацию окупится высокой скоростью работы с веб-обозревателем.
Как настроить Яндекс браузер:
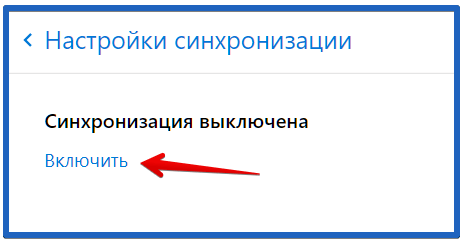
- Включаем синхронизацию. Рекомендуем активировать эту функцию, так как она позволит предотвратить потерю личных данных в любых условиях. Ещё одна практичная сторона – можем продолжать работу с браузером с нескольких устройств, так как вся информация синхронизируется между браузерами. Это второй пункт раздела настроек. Жмём на кнопку в нём «Настройки синхронизации», входим в аккаунт и проверяем, что синхронизация активна для всех элементов.
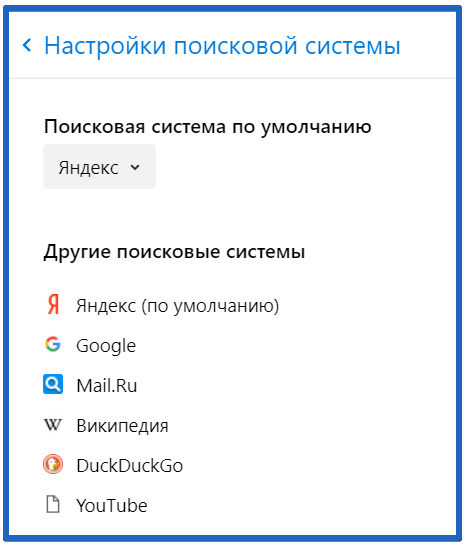
- Устанавливаем поиск по умолчанию. Если нравится поисковая система Яндекс, пункт можем пропустить, она уже установлена. Если предпочтение отдаём другим поисковикам, можем в разделе «Поиск» из списка выбрать Google или другую ПС.
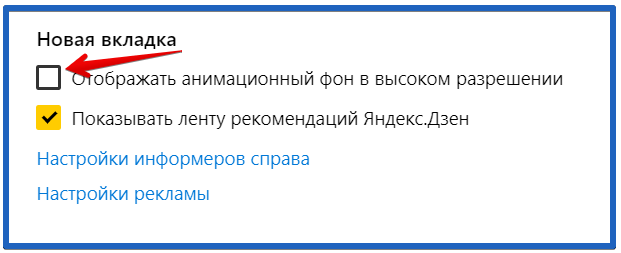
- Отключаем анимацию фона в разделе «Интерфейс» в подпункте «Новая вкладка». Снимаем выделение с пункта «Отображать анимационный фон…». Это увеличит быстродействие браузера при открытии новых страниц.
- Выключаем «Показывать ленту рекомендация Яндекс.Дзен». Элемент находится в том же разделе, что и прошлый. Новостная лента используется редко, но она постоянно потребляет трафик. Лучше её отключить.
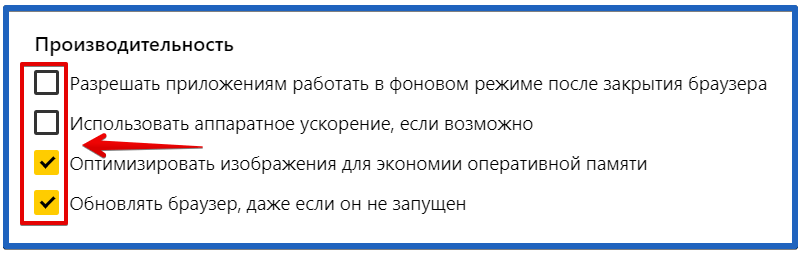
- Выключаем фоновую работу браузера. Параметр находится в разделе «Производительность» в конце списка настроек. Снимаем выделение с пункта «Разрешать приложениям работать в фоновом режиме…».
- Включаем аппаратное ускорение – устанавливаем флажок возле пункта, следующего за предыдущим.
- Экономим и освобождаем место в оперативной памяти за счёт неактивных вкладок. В разделе «Производительность» третий и четвёртый пункты отвечают за оптимизацию картинок и выгрузку неиспользуемых вкладок из памяти. Их рекомендуем активировать. Важно! После включения «Оптимизировать изображения для экономии оперативной памяти» придётся перезагрузить браузер.
- Отключаем бесполезные и устанавливаем полезные расширения. Переходим на страницу «Дополнения» и проверяем тип включенных расширений. Если они бесполезны, выключаем лишние плагины. Особое внимание обращаем на расширения, находящиеся в разделе «Из других источников».
- Очищаем пользовательские данные, они замедляют работу браузера и нередко приводят к ошибкам. Все параметры становятся доступны после нажатия на комбинацию клавиш Ctrl + Shift + Del.
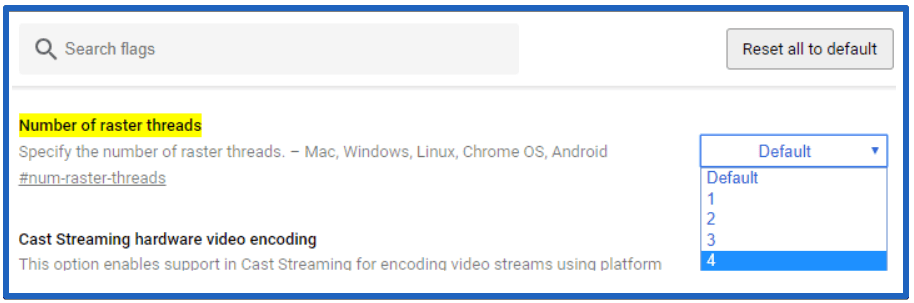
- Ускоряем скачивание изображений. Переходим на страницу «Флаги» и устанавливаем максимальное число потоков в элементе «Number of raster threads».
Как сбросить настройки Яндекс веб-обозревателя по умолчанию
Порой приходится сбросить настройки в Яндекс браузере к стандартному состоянию. Заводские параметры лишены ошибок, которые можем допустить случайно или внесли посторонние приложения. Это одна из ключевых мер по восстановлению работы браузера при различных проблемах.
Как настроить Яндекс браузер по умолчанию:
- Идём по ссылке «Настройки» в Yandex browser.
- Переходим в раздел вертикального меню «Системные» и кликаем на опцию «Сбросить все настройки».
- В новом окне снова нажимаем «Сбросить».
- В нужный раздел также можем перейти по ссылке.
Теперь мы знаем о большинстве доступных настроек и можем выбрать лучшие параметры конфигурации для Яндекс браузера. Любые изменения некритичны. Если что-то пойдёт не по плану, в любой момент можем восстановить настройки по умолчанию.
Помогла ли вам эта статья?Используемые источники:
- https://browseron.info/ya-brawser/nastrojki-yandeks-brauzera
- https://alphabetseo.net/vnutrennyaya/kak-nastroit-sajt-dlya-poiskovikov-tekhnicheskaya-optimizatsiya-sajta
- https://guidecomp.ru/kak-zajti-v-menyu-nastrojki-yandex-brauzera-nastroit-ego-ili-sbrosit-k-sostoyaniyu-po-umolchaniyu.html
 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике» Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать Где находятся настройки Яндекс браузер, как его настроить или сбросить к состоянию по умолчанию
Где находятся настройки Яндекс браузер, как его настроить или сбросить к состоянию по умолчанию



























 Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics Перенести настройки и закладки в браузер Яндекс
Перенести настройки и закладки в браузер Яндекс Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы.