Содержание
- 1 Почему так важно, чтобы URL были правильно сформированы?
- 2 Что за чудо-юдо файл .htaccess?
- 3 Адрес сайта с WWW или без
- 4 Адрес сайта со слэшем / в конце URL или без
- 5 В адресе главной страницы index.php или main
- 6 Вступление
- 7 Структура URL-адресов
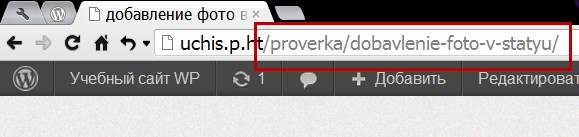
- 8 URL адреса WordPress
- 9 Оптимизация URL на сайте WordPress
- 10 Создание своих шаблонов для постоянных ссылок WordPress
- 11 Решает перевод URL плагин Cyr-to-lat
- 12 Выводы
| How-to | – Читать 8 минут – | 6 марта 2019 |
Прочитать позже


Плюсы статических адресов</h3>1Статические адреса могут содержать ключевые фразы. Например, при публикации ссылок на форумах, у ЧПУ выше кликабельность, поскольку get параметры вызывают подозрения — нет понимания, что будет находиться по ссылке.2Статический адрес проще продвигать ссылками и не возникает вероятность «промахнуться» с адресом акцептора.3У сайта появляется понятная структура.
Минусы динамических адресов</h3>
- большой расход краулингового бюджета на страницы, которые менее приоритетны в SEO-продвижении. Кроме того, у таких страниц появляется потенциальная опасность. Любой человек сможет к вашим GET-параметрам подставлять значения, генерируя вам дубли, которые могут положить сайт. А при статических урлах вы можете настроить корректную обработку 404-й ошибки.
Для фильтров и сортировок, как правило, нет смысла создавать статические адреса. Такие страницы удобнее оставить на динамических URL.Сами фильтры закрывают от поисковых систем по статистическому префиксу, например, /filter/ или, если фильтр постоянный, переводят его в категории/подкатегории. Если это GET-параметры, то к ним добавляют одно правило, в
Статические адреса для сайта на WordPress</h3>
- «Простая» — формирует динамические адреса.
- «День и название» — генерирует адрес исходя из даты.
- «Месяц и название» — добавляет ненужный параметр в URL-адрес.
- «Цифры» — не дает нам реализовать ключевые фразы в адресе.
- «Название записи» — в адрес будет подтягиваться тайтл страницы.
- «Произвольно» — позволяет самостоятельно задать теги для формирования адреса. Например, к основному адресу будут добавляться категории, если задать: «/%category%/%postname%/».
Чтобы настроить максимально дружественные URL адреса, лучше использовать «Название записи».Если постоянные ссылки в WordPress не работают, проверьте, настроен ли 301-редирект со старых адресов на новые: он необходим, если вы перенастраиваете адреса уже опубликованных страниц.
Как правильно настроить обработку динамических адресов</h2>Что делать, чтобы динамические адреса не создавали дубли:
- настройте обработку таких адресов в Google Search Console;
- ограничьте индексирование в robots.txt ;
- закройте от поисковых роботов мета-тегом noindex;
- установите канонические адреса. Каноникал не всегда срабатывает из-за того, что это не директива, а рекомендация для Google. Лучше всего использовать каноникал + noindex для предотвращения появления дублей.
Динамические адреса — это не зло. Они бывают полезны. Главная задача — избежать дублирования контента и неэффективного расходования краулингового бюджета.Не закрывайте от индексации товарные страницы, чтобы не терять низкочастотные запросы.Эффективно работает в такой ситуации настройка обработки через Консоль для Google, а для Яндекс применяют специальные директивы в robots.txt, параллельно прописываются канонические адреса.
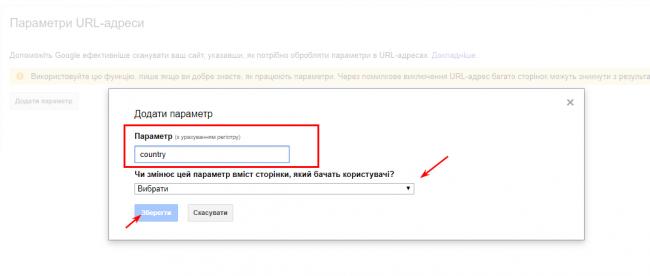
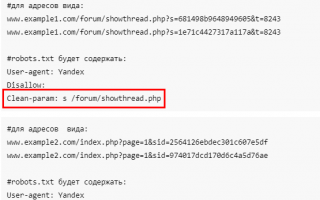
Настройка обработки динамических URL-адресов для Google</h3>Чтобы настроить обработку Google динамических параметров, воспользуйтесь встроенным в Search Console инструментом «Параметры URL-адреса». Перейдите по ссылке в инструмент, далее нажмите кнопку «Добавить параметр». Для примера используем параметр «country»:
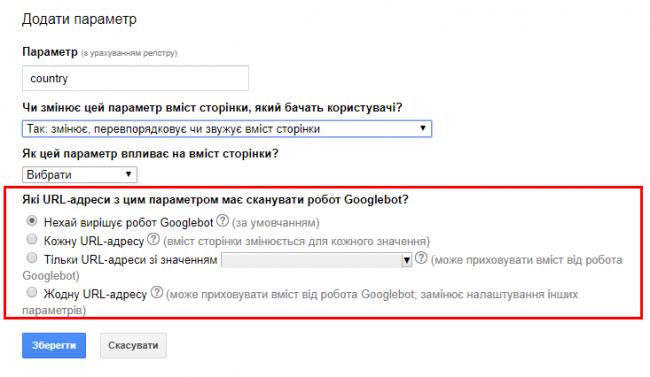
1Первый вариант предполагает, что Googlebot будет самостоятельно решать, какая страница с таким параметром более привлекательна для ранжирования.2Второй вариант сохранит возможность определять уникальность каждого URL-адреса. Используется только в случае, если контент значительно деформируется.3Третий вариант сканирует только URL адреса с указанным вами значением, остальные игнорирует.4Четвертый действует наоборот и не сканирует адреса, которые содержат указанный вами параметр.Настройка обработки динамических URL для Яндекса</h3>Для Яндекса не создан подобный инструмент, поэтому обычно применяют следующий алгоритм:
- прописывают директиву Clean-param в корневом файле robots.txt;
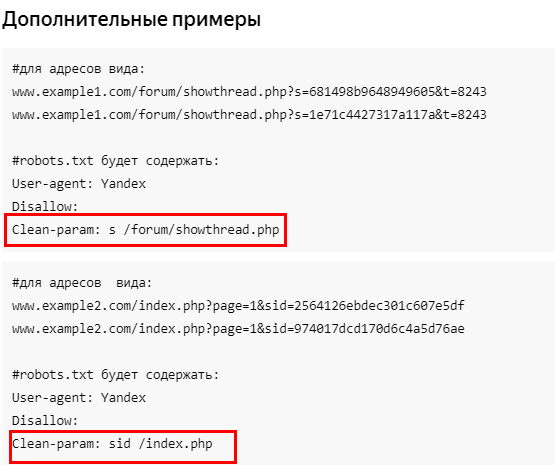
Директива перечисляет символом «&», какие параметры не следует учитывать при сканировании веб-сайта. Укажите их в первом поле, разделяя амбассадором, а во втором пропишите префикс пути страницы. Например:
Как правильно наращивать ссылочную массу сайта1Статические адреса содержат ключевые фразы.2Такие адреса более разборчивы для пользователя.3Статический адрес проще продвигать ссылками.4Рекламировать ссылку в СМИ и других источниках сложнее при динамическом адресе, поскольку она не запоминается.Эта статья — часть модуля «Список задач» в Serpstat «Список задач» — готовый to-do лист, который поможет вести учето выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
«Список задач» — готовый to-do лист, который поможет вести учето выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Рекомендуемые статьи
Какими должны быть сайты-доноры: список требований
05 марта 2019 г.
Как распределить семантическое ядро по страницам сайта
04 марта 2019 г.
Как настроить мониторинг упоминаний бренда в сети
01 марта 2019 г.
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор Анастасия подберет материалы, которые точно помогут в работе. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Доброго времени суток, уважаемые читатели. Каждый, кто хоть немного начал разбираться в поисковом продвижении, занимается продвижением своего сайта, волнуется за правильное индексирование сайта поисковыми роботами, должен уметь правильно настраивать URL адрес сайта, владеть базовыми знаниями о файле .htaccess, уметь внести в него изменения.

И главная проблема кроется в том, что в наше время очень легко поставить, практически, любую CMS. И даже не нужно знать никаких особенных знаний. А вот чтобы правильно настроить, как раз и нужны дополнительные знания.
Почему так важно, чтобы URL были правильно сформированы?
Потому что ошибки в URL затрудняют индексирование сайта поисковыми системами, создают дублированный контент, из-за чего у сайта могут возникнуть проблемы с продвижением.Стоит понимать, что несмотря на то, что в ТОПе поисковых систем достаточно часто попадаются сайты с динамическими адресами, с неправильно настроенным адресом сайта, и поисковые системы, конечно же проиндексируют любой сайт, по крайней мере они попытаются это сделать, так вот несмотря на все это, очень важно при создании нового сайта учесть все возможные варианты отображения адреса сайта и не допускать ошибок с самого начала, т.к. это обязательно скажется положительно на сайте, добавит дополнительный плюсик в его карму.
Правильно сформированный адрес – это прежде всего забота о самом себе, точнее о своем сайте, который в ответ обязательно подарит вам больше посетителей, клиентов и прочее.
Откуда берутся ошибки в URL?
Есть несколько источников проблем неправильного адреса сайта и страниц. Первая и самая частая зависит не от CMS, а от настроек самого домена. Так повелось, что во время привязки домена к хостингу, он получает несколько разных адресов, в зависимости от задач, и некоторые из этих адресов индексируются поисковыми системами. Из-за этого создается дублирование. Более подробно об этом ниже.Вторая проблема заключается непосредственно в CMS, которые динамически создают адреса. И об этом мы так же сегодня поговорим.
Стоит понимать, что те или иные проблемы зависят от каждой конкретной CMS. Я постараюсь охватить все проблемы в масштабе, и совсем не обязательно, что все проблемы возникнут на одном взятом сайте. Ведь у разных CMS разная логика, и где одна проблема полностью решена разработчиками, может существовать другая. Итак, приступим.
Что за чудо-юдо файл .htaccess?
Я не хочу грузить вас лишней информацией, но т.к. основные изменения мы будет делать именно в этом файле, то стоит немного рассказать о нем. Это очень полезный, интересный и важный файл для любого сайта. Именно этот файл передает запросы пользователей серверу и наоборот, получая ответ от сервера, пересылает обратно пользователям. В технические аспекты вдаваться не будем, я и сама в них не сильна, а вот уметь настроить адрес сайта должен каждый. Итак, у каждого сайта должен быть файл .htaccess, и он есть в каждой CMS по умолчанию. Но часто, после установки CMS файл имеет другое название и поэтому не выполняет своих функций. Так же он может быть полупустым или настройки в нем могут быть закомментированы. Важно также знать, что в современных CMS файл .htaccess может быть в каждой папке сайта. Но нас интересует только один единственный, который находится в корневой директории сайта, т.е. в той папке, в которой находятся все папки и файлы вашей CMS. Часто эта папка носит названия public_html, html или www.Подключившись к своему сайта по FTP или зайдя в файловый архив через панель управления хостингом, вы обнаружите этот файл. Как уже сказала, если вы им ещё не пользовались, он может иметь расширение txt, как это сделано в Joomla


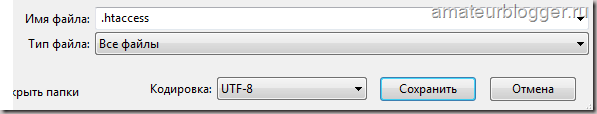
Чтобы файл начал выполнять свои функции, его необходимо правильно переименовать. Чтобы не путаться, лучше всего скачать данный файл к себе на компьютер, открыть в блокноте, далее в меню Файл выбрать Сохранить как.

После этого готовый файл уже можно заново заливать на хостинг. Конечно, вы можете переименовать данный файл и непосредственно в файловом менеджере или в FTP клиенте, просто вы должны быть уверены, что файл не имеет никакого другого расширения, кроме .htaccess.
В зависимости от CMS, возможно, вам придется внести какие-либо изменения в свой файл, чтобы он начал корректно работать, данную информацию лучше искать на официальном сайта тех. поддержки вашей CMS. Сейчас же у нас статья о том, как настроить данный файл для правильного индексирования сайта поисковыми системами.
Не сильна я в технических деталях настройки сервера, но прежде, чем мы приступим, вы должны найти в файле .htaccess такую строчку:
RewriteEngine OnRewriteBase /Если ее нет, то добавьте ее самостоятельно. На всякий случай, просмотрите наличие этой строки до самого конца файла.Все остальные записи, о которых пойдет речь в этой статье, должны находиться ниже этих двух строк. Это самое важное, что я хотела сказать прежде, чем мы приступим к основной части данной статьи. Итак, основные ошибки и способы их устранения.
Адрес сайта с WWW или без
Самая часто встречаемая ошибка. Когда вы привязываете свой домен к хостингу, ему прописывается несколько записей типа А. После того, как на хостинг вешается сайт, он становится доступным по разным адресамhttp://www.site.ruСайт загрузился. Если в адресной строке ничего не изменилось, адрес так и отображается с www, то удаляем из адреса www и обновляем страницу. Смотрим в адресную строку браузера.Если адрес изменился на www.site.ru, значит у вас домен настроен на постоянное отображение с www и ничего менять не нужно.
Если адрес сайта не изменился, значит ваш сайт открывается по двум разным адресам, а значит уже создается дублирование контента и поисковый робот скорее всего уже проиндексировал оба адреса, как разные страницы, и уже раздумывает, как бы вас наказать.
Как настроить домен с www или без www
Теперь необходимо решить, в какую сторону менять домен, оставлять его с www или делать без? В таком случае лучше спросить у самих поисковых систем, какой из адресов они считают правильным. И лучше подстраиваться под Яндекс, а не под Google.Раньше было достаточно посмотреть выдачу Яндекса, чтобы понять, какой домен Яндекс считает главным. Но сейчас Яндекс показывает все домены без www, но при этом все равно упорно продолжает индексировать с www.
Какие возможны другие варианты? Можно посмотреть показатель сайта тИЦ с www или без. Эту информацию показывают любые SEO инструменты. Или в Яндекс Вебмастер (что такое Яндекс Вебмастер) в меню выбираем Индексирование сайта – Страницы в поиске. Яндекс показывает список проиндексированных страниц именно с таким адресом, который считает главным. Итак, главное зеркало домена выбрано, осталось внести некоторые изменения в служебные файлы сайта.
Если вы только создали свой сайт и он ещё не проиндексирован поисковыми системами.
- При добавлении сайта в инструменты для вебмастеров Google (Как пользоваться инструментами для вебмастера Google) добавить оба адреса, подтвердить свои права, и в настройках (Конфигурация сайта – Настройки) каждого из них, указать Основной домен.
- Создать файл Robots.txt и указать в нем директиву HostЕсли ваш сайт уже существует и проиндексирован поисковыми системами, то к этим двум пунктам добавляем третий. Чтобы поисковые системы начали правильно воспринимать адрес вашего сайта, находить его только по одному адресу, то сделать это можно с помощью редиректа 301, который и настраивается в файле .htaccess.Думаю, удобней всего вносить изменения в файл, предварительно скачав его к себе на компьютер. Открываем файл .htaccess. и добавляем 301 редирект (помните, после каких строчек нужно добавить?)
Перенаправляем домен без www на домен с www
Обратная ситуация, перенаправляем домен с www на домен без wwwСохраняем, закачиваем файл на хостинг, проверяем доступность сайта по адресу, с которого настраивали перенаправление. Если все сделано правильно, то вбивая адрес в браузере, который не должен индексироваться, во время загрузки страницы адрес сайта в адресной строке бразуера сам изменится на тот, который вы выбрали основным.
Адрес сайта со слэшем / в конце URL или без
Вторая проблема, которая напрямую зависит от CMS – это окончание URL. Ставится ли в конце адреса слэш или нет.Вообще, во многих CMS эта проблема решена, сами CMS программно подставляют слэш в конце URL, некоторые наоборот, специально убирают, но в любом случае вы должны проверить. Т.к. есть и такие CMS, которые открывают сайт и так, и так. И если первые два варианта ещё куда ни шло, то последний — очень плохо. Почему это важно? Да потому, что для поисковых систем это разные адреса. И если разработчики CMS не продумали этот момент, то он полностью ложится на плечи вебмастера или оптимизатора.А как правильно, спросите вы? Если не вдаваться в технические детали, то суть в том, что главная страница сайта по сути является каталогом, который содержит вложенные подкаталоги и отдельные страницы – файлы. Исторически так сложилось, что каждый каталог, который содержит внутри себя подкаталоги и отдельные файлы должен заканчиваться слэшем, показывая тем самым, что это каталог, а не конечный документ. Конечный же документ не должен заканчиваться слэшем, сообщая тем самым, что это конечный документ и больше ничего нет. Таким образом, адрес сайта и рубрики, которые содержат конечные документы, должны заканчиваться слэшем.http://site.ru/сообщает, что внутри каталога site.ru находятся ещё документы.http://site.ru/rubrika/сообщает, что внутри каталога site.ru находится подкаталог rubrika, который содержит в себе ещё какие-то документы. И наконецhttp://site.ru/rubrika/page.htmlсообщает, что внутри каталога site.ru находится подкаталог rubrika, который содержит в себе документ page.htmlНо это все теория, и в современном интернете все вебмастера разошлись, кто в лес, кто по дрова. И даже окончание .html уже многие также считают аттавизмом, как и www.
А теперь давайте посмотрим, добавляется ли к адресу вашего сайта слэш?
Вводим в адресную строку адрес своего сайта без слэша. Смотрим, добавился слэш или нет. Вводим адрес со слэшем, и также смотрим, изменилось ли что-то в адресной строке. На всякий случай предупреждаю, что в Google Chrome лучше не смотреть, он удаляет все слэши.
Если вас перекидывает на один из вариантов, значит разработчики CMS уже позаботились об этом.
Что делать, если ваш сайт открывается в обоих случаях, и адрес не меняется? В таком случае поможет 301 редирект. Незаменимая просто штука для SEO.
Как настроить слэш в конце адреса сайта
Сначала нам нужно выяснить, а как сама CMS формирует адреса. Не знаю, как это делают профессионалы, я нашла чисто дилетантский способ. С вероятностью в 99% в шапке сайта ваш логотип или название сайта выводится в виде ссылки на главную. А сама ссылка формируется программно CMS. Подводим курсор мышки к ссылке в заголовке или логотипу сайта и внизу браузера смотрим ссылку
Настроить слэш в конце URL поможет эта запись
Это случается редко, но иногда, в зависимости от CMS, от уже имеющихся настроек, особенно когда настроены ЧПУ ссылки, некоторые настройки могут конфликтовать друг с другом. В таком случае лучше поискать поддержку на официальном сайте CMS, которой вы пользуетесь.
В адресе главной страницы index.php или main
Не знаю, как в других CMS, но главный специалист по формированию таких URL – это Joomla. Да, это такая CMS, которая умудряется выдавать пользователю главную страницу, как минимум, по трем адресам.И это я ещё упустила вариант, когда сам сайт открывается с www и без. А вы проверили свой сайт на Joomla? Или у вас другая CMS? Проверьте на всякий случай. Если сайт новый, то проверяем вручную, вбивая в адресной строке браузера разные адреса. Если сайт уже проиндексирован, то смотрим инструменты для вебмастеров Яндекс и Google, какие страницы находятся в индексе.
Как убрать index.php и main
Если вы обнаружили, что главная страница сайта открывается одновременно по разным адресам, то для вас подойдет такое правило, которое мы прописываем все в том же файле .htaccess.Для страницы mainДля страницы index.phpОбращаю ваше внимание на то, что если вы используете основной адрес с www, то запись http://site.ru/ должна быть с www, т.е. http://www.site.ru/. Соответственно, если вы обнаружили файл index с расширением .html, то указываем его в правиле.
Вот мы разобрали самые частые ошибки в настройке URL адреса сайта и научились их исправлять. Надеюсь, моя статья вам поможет правильно настроить адрес своего сайта. Удачи.
Вступление
Оптимизация URL на сайте WordPress нужна для того, чтобы адреса сайта не состояли из набора НЕ читаемых знаков и цифр, а был читаемым и четко указывал на содержание статьи. Настройка URL на сайте WordPress называется оптимизацией URL и является обязательным элементом общей SEO оптимизацией сайта. В этой статье я расскажу, как привести URL адреса сайта в читабельный вид, как для человека, так и для поисковых машин.
Содержание статьи:
- Структура URL-адресов;
- Создание своих шаблонов для ссылок в WordPress;
- Настройки постоянных ссылок на сайте WordPress;
- Обновление файла [.htaccess] после изменения структуры URL;
- Шаблон категорий и тегов WordPress;
- Плагины перевода URL Cyr-to-Lat, WP Translitera.
Но вначале немного об URL.
Структура URL-адресов
Аббревиатура URL (Uniform Resource Locator) это не более чем интернет адрес, какой либо информации размещенной в сети WWW (World Wide Web). Общая структура любого URL адреса показывает поисковым машинам, КАК, ГДЕ И ЧТО или КОГО искать в сети.
КАК искать адрес URL
http, WAIS, file, telnet , gopher,ftp всё это протоколы доступа или метод поиска в сети. Синтаксис любого протокола поиска (://). Например: (http://) или (file://)
ГДЕ искать адрес URL
Это имя вашего домена на доменном узле хостинга, входящего в систему DNS. Синтаксис общеизвестен: (www.vashdomain.net) или (vashdomain.net)
ЧТО искать по адресу URL
Полный URL это прямой путь к информации, иначе это прямой путь к файлу с информацией на сервере вашего хостинга. Для любой страницы на сайте полный URL имеет следующую структуру:
httр(s)://vashdomain.net/patch/имя_статьи
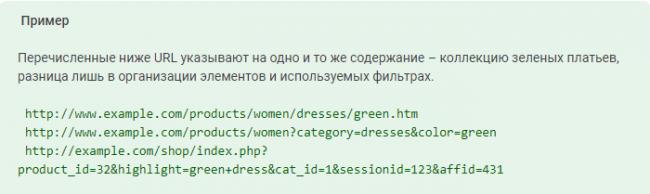
Переменные значения в любом URL адресе это (patch/имя_статьи), где patch это путь от корневого каталога сайта до статьи по созданной вами структуре сайта, из категорий (рубрик) и подрубрик. Все это и есть полный адрес любой статьи на вашем сайте WP. Если точнее, это преобразованный адрес статей сайта для отображения в адресной строке браузера. Именно по этому адресу, поисковики будут искать вашу статью, размещенную на сайте.
URL адреса WordPress
URL адреса на WordPress называют постоянные ссылки (permalink). По умолчанию, то есть после установки, WordPress преобразовывает URL любой статьи в смесь цифр и знаков, которые визуально человеку не о чем не говорят. Кроме этого такие шифрованные URL не только непонятны человеку, но и для поисковиков они не связывают статью, ни со структурой сайта, ни с ключевыми словами, ни с темой сайта.
Оптимизация URL на сайте WordPress
Оптимизация URL на сайте WordPress это изменение URL адреса статьи для понимания их человеком и лучшей индексации поисковыми машинами. Понятные для человека URL адреса носят название SEF URL или ЧПУ (человекопонятные урлы), а оптимизация носит название SEF («search engine friendly») или ЧПУ оптимизация.
Оптимизация URL на сайте WordPress может проходить двумя принципиально разными способами.
- Первый способ это оптимизация внутренними инструментами WordPress;
- Второй способ это оптимизация сторонними плагинами, носящими название SEO плагины.
В этой статье рассмотрим, как можно настроить вид URL статей в «удобный» для поисковиков и человека вид, на чистых (пустых) сайтах. Под чистым сайтом понимаем сайт без статей сразу после установки WordPress.
Создание своих шаблонов для постоянных ссылок WordPress
Все URL адреса в WordPress называются ссылками (permalink). Внешний вид адресов называют шаблоном ссылок. С помощью внутренних инструментов оптимизации, шаблон можно задать для всех статей и архивов сайта одновременно.
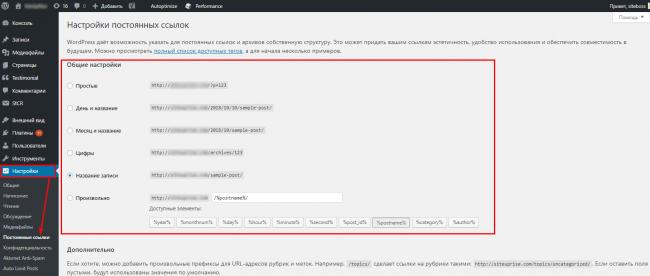
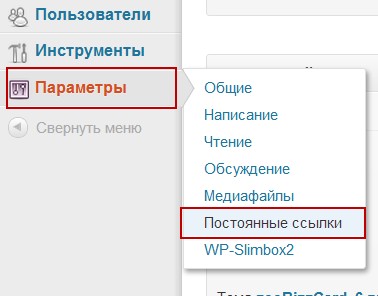
Настройка внешнего вида URL находится по пути: Консоль →Параметры → Постоянные ссылки.
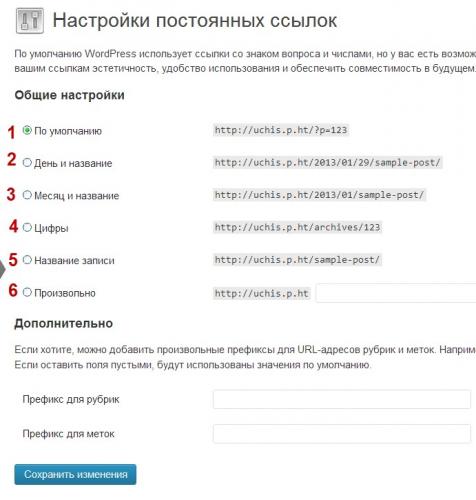
Открыв пункт «Постоянные ссылки» видим окно, которое нам нужно. Это окно — «Настройки постоянных ссылок» (скрин чуть ниже).
Оптимизация URL на сайте WordPress настройками постоянных ссылок
По умолчанию WordPress отображает ссылки на статьи, страницы и архивы сайта в виде набора цифр и знаков. Выглядит это приблизительно так:
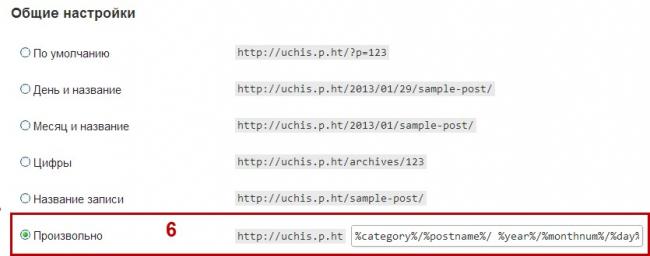
В настройках «Постоянные ссылки» это первый вид шаблона URL, который так и называется «По умолчанию» (1).
Следующие четыре пункта в списке (2-5), позволяют настроить все URL сайта по четырем определенным шаблонам.
Интересен последний пункт настроек «Произвольно» (6).
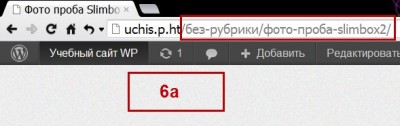
В этом пункте можно самостоятельно сформировать шаблон URL адресов. Для этого WordPress предлагает серию тегов. Каждый тег будет отображать в URL определенную принадлежность и расположение статьи на сайте.
Ниже приведу список тегов для шаблона URL wordpress
- %year%Год сообщения,четыре цифры,
- %monthnum% Месяц года,
- %day% День месяца,
- %hour% Час дня,
- %minute% Минута часа,
- %second% Секунда
- %post_id% Уникальный ID # поста,
- %postname% Облагороженная версия названия статьи (название статьи в поле Edit Post)
- %category% Облагороженная версия названия категории. Вложенные подкатегории отображаются в виде вложенных каталогов в URI.
- %author% Облагороженное имя автора
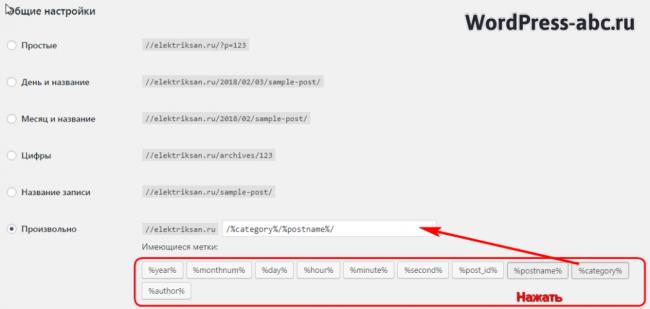
Примечание: На сегодня (02-02-2018) авторы упростили формирование произвольных URL и добавили в настройки кнопки для формирования шаблона URL. Просто жмёте на кнопку и она появляется в поле произвольно URL.
Располагать теги можно произвольным образом. Как построите шаблон ссылки, так она и будет отображаться. Если в пункт «Произвольно» ввести все теги из списка, то URL будет выглядеть так:
Но для оптимизации сайта WordPress нужно желательно сформировать шаблон URL в виде, повторяющим структуру вашего сайта. Например: www.vashdomain.net/рубрика/название статьи, в шаблоне постоянных ссылок с тегами это выглядит так:
[httр(s)://www.vashdomain.net/%category%/%postname%]
Для сайтов с большим количеством похожего материала, можно добавить в шаблон URL тег с индивидуальным номером (ID) статей (тег %post_id%).
Важно! Заканчиваться шаблон URL должен тегом %post_id% или %postname%.
Если статья публикуется в категории с родительскими категориями, то в URL будет отражаться последняя категория. Это правило может не работать, если вы используете на сайте SEO плагины и в URL могут показываться все родительские категории статьи. В SEO плагинах шаблоны URL настраиваются по своему.
Важное примечание: При настройке вида постоянной ссылки нужно учесть следующее:
- Если в ссылку добавить дату выхода статьи (%year%/%monthnum%/%day% ), то вы не сможете перевыпустить статью через некоторое время. Например, статья через год или пару лет устареет, но тема будет востребована. Если отредактировать статью и обновить дату выпуска, то сменится URL статьи и она выпадет из индекса.
- Многие веб мастера, советуют делать шаблон постоянных ссылок, как %category%/%postname%. Такой шаблон ссылок дает хорошее представление о структуре сайта, но вы не сможете переносить статью из раздела в раздел, чтобы она не выпадала из индекса.
- И еще одно. Как бы вы НЕ меняли статью и её заголовок, единственное, что у неё не изменится это ID статьи (её уникальный номер). ID статьи виден в открытом редакторе в адресной строке браузера ( post=ххх) или на странице списка записей, если навести мышь на ссылку «Изменить», смотрим внизу страницы.
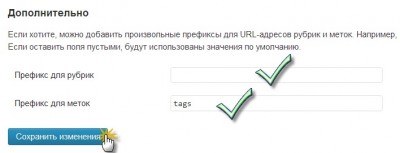
Шаблон категорий и тегов по умолчанию
По умолчанию шаблоны URL категорий и тегов выделяются префиксами category и tag. Выглядят это так:
- example.net/category/category_name
- example.net/tag/tag_name
, но их можно изменить в дополнительных настройках «Постоянные ссылки». Если ничего не заполнить, то в URL разделов и тегов будут отражаться префиксы по умолчанию.
Обновление файла .htaccess после изменения структуры URL
Данная настройка убрана из последних версий WordPress.
После каждого обновления структуры URL, движок WordPress в автоматическом режиме должен обновлять файл .htaccess. Для этого права владения на этот файл должен быть 666. Но постоянно такие права CHMOD устанавливать не стоит. Это серьезно ослабит безопасность сайта. Стандартные права на файлы системы должны быть 644.
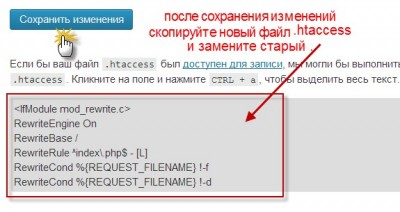
Если система имеет доступ к файлу .htaccess, то она сама переделает этот файл в соответствии с вашим шаблоном URL. Если системе не хватает прав на изменение файла, то она предложит скопировать новое содержание файла .htaccess, которое появится внизу окна настроек «Постоянные ссылки»
и заменить им старое содержание файла .htaccess. Файл .htaccess находится в корневом каталоге вашего сайта, в папке (publ_html) или (httpdocs).
Если у вас нет файла .htaccess ,то для работы настройки «Постоянные ссылки» его нужно создать. Создайте его в текстовом редакторе Notepad++, под любым именем, например: Ahtaccess.txt, загрузите в корневую папку сайта и переименуйте в файл .htaccess.
Вот содержание файла .htaccess по умолчанию для WP
# BEGIN WordPress <ifmodule> RewriteEngine On RewriteBase / RewriteRule ^ индекс PHP $ -. [L] !-е RewriteCond% {} REQUEST_FILENAME !-D RewriteCond% {} REQUEST_FILENAME RewriteRule. / Index.php [L] </ifmodule> # END WordPress
Итог
Если вы настроили всё правильно, то теперь URL сайта будут отражаться по вашему шаблону, НО русскими буквами. В принципе, поисковики читают русские названия статей и категорий в URL. Однако, лучше, чтобы названия в URL отражались в переводе транслит с русского на латиницу.
Решает перевод URL плагин Cyr-to-lat
Плагины Rus ToLat, Cyr-to-Lat устарели и их НЕ нужно ставить на новый сайт. Недавно появилась новая настраиваемая версия плагина от Юрченко Евгения Владимировича, под названием WP Translitera (https://ru.wordpress.org/plugins/wp-translitera/). В нём добавлена настройка, позволяющая перевести уже опубликованные статьи.
Устанавливаете его на сайт одним из удобных способов установки плагинов. Все! Настройки плагин Cyr-to-lat не требует. Укажите только стандарт перевода URL. Если оставить настройки по молчанию плагин начнет работать сразу после установки.
Важно! Плагин Rus-to-lat (Cyr-to-Lat) не будет переводить URL уже написанных статей. Он начинает работать только для статей написанных после его установки.
После написания новых статей URL статей будет выглядеть так:
На этом дефолтная оптимизация URL на сайте WordPress завершена!
Выводы
- Рекомендую в настройках постоянных ссылок установить шаблон «Произвольно» и задать шаблон в удобном для вас виде;
- Рекомендую переводить URL в латиницу используя плагин WP Translitera;
- Обязательно заканчивайте шаблон URL тегом %post_id% или %postname%.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
Используемые источники:
- https://serpstat.com/ru/blog/kak-nastroit-staticheskie-url-na-sajte/
- https://amateurblogger.ru/kak-pravilno-nastroit-url-adres-sajta-v-fajle-htaccess/
- https://www.wordpress-abc.ru/administrirovanie/optimizaciya-url-na-sajte-wordpress.html
</ol>



 Файл htaccess: применение, включение, настройка
Файл htaccess: применение, включение, настройка

 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер Установка и настройка плагинов для WordPress, решение возможных проблем
Установка и настройка плагинов для WordPress, решение возможных проблем












 Рубрика: Как создать и настроить сайт
Рубрика: Как создать и настроить сайт Как настроить главное зеркало сайта в Google Search Console и Яндекс.Вебмастер
Как настроить главное зеркало сайта в Google Search Console и Яндекс.Вебмастер Устройство и настройка программы видеонаблюдения – CMS
Устройство и настройка программы видеонаблюдения – CMS