Содержание
- 1 Что такое файл .htaccess
- 2 Как настроить файл htaccess для wordpress
- 3 Какая может возникнуть ошибка в файле .htaccess
- 4 Где можно скачать правильный файл .htaccess
- 5 Где лежит htaccess
- 6 Как создать чистый htaccess
- 7 Что нужно добавить в htaccess обязательно
- 8 Как должен выглядеть правильный htaccess
- 9 Что еще можно подключить в htaccess
- 10 Кэш браузера
- 11 Вывод настройки
Генератор Продаж
Если вам необходимо осуществить конфигурирование, переопределение настроек веб-сервера Apache, а также схожих разновидностей серверов, вам пригодится файл .htaccess . Его достоинство состоит в том, что он позволяет пользователю хостинга установить необходимые именно ему разрешения, параметры для работы сервера. Это действие даже возможно выборочно произвести с рядом папок.
Отметим, что в большинстве случаев такой файл используется для создания 301 редиректа со старых URL на новые, переназначения типов файлов, управляемого доступа к каталогам. Основным преимуществом htaccess является тот факт, что он дает возможность отказаться от работы с основным файлом конфигураций.
Из этой статьи вы узнаете:
- Что такое файл .htaccess
- Для чего он нужен и как его настроить
- Как включить файл htaccess и проверить его работу
- Как настроить файл htaccess для wordpress
- Какая может возникнуть ошибка
- Где можно скачать правильный файл .htaccess
Что такое файл .htaccess
В первую очередь напомним: файл htaccess применяется при работе с Apache и другими серверами и именно он необходим для установки ряда их характеристик. Изначально может напугать объемное, непривычное расширение файла .htaccess, однако на самом деле открыть его, внести корректировки можно в любом текстовом редакторе.
Дело в том, что цель создания формата файла .htaccess уникальна: с ним каждый пользователь легко вносит изменения в конфигурацию сервера, при этом, не затрагивая его полностью, работая лишь со своим сайтом. Не секрет, базовые директивы конфигурации Apache хранятся в файле httpd.conf. В этом и состоит вся сложность, ведь большая часть пользователей лишена доступа к такому файлу, а значит, не имеет прав на внесение изменений. Если же речь идет о виртуальном хостинге, этот вопрос затрагивает в принципе каждого пользователя – подобное модифицирование, произведенное одним человеком, коснется всех.
У файла .htaccess есть еще одно, неофициальное наименование. Его называют динамическим, поскольку всегда при выполнении сервером запроса к каталогу, в котором он содержится, происходит обращение и к этому файлу. Такую особенность стоит, скорее, отнести к достоинствам файла htaccess. Ведь все внесенные в него коррективы сразу актуализируются, не требуя перезагрузки сервера. Отметим, что при изменении главного конфигурационного файла без перезапуска сервера не обойтись.
Рекомендуемые статьи по данной теме:
Способ 1
Для данного легкого метода заставим Apache с помощью директив файла htaccess искать «indexgood.html» до «index.html». Если .htaccess поддерживается, попадая в папку через браузер, Apache загрузит .htaccess, и на экране появится страница «indexgood.html» с поздравлением! В противном случае Apache, не обращая внимания на .htaccess, будет искать файл «index.html».
# Эта директива заставит Apache искать
# «index_good.html» перед «index.html»
DirectoryIndex index_good.html index.html
Директива DirectoryIndex получает список, в котором через запятую перечисляются вероятные файлы. Если перед Apache ставятся URL директории, значит дается не прямой путь к файлу (не http://www.example.com и не http://www.example.com/index.html), поэтому он прибегнет к списку для обнаружения заданного файла. Движение по перечню идет слева направо. Если первый файл найден, он будет загружен, пользователь его увидит.
Способ 2
Обычный неверный синтаксис в вашем файле .htaccess. пригоден для проверки – сервер не сможет с ним справиться!
# здесь мы намеренно допускаем ошибку
AHHHHHHH
«AHHHHHHH» – это не директива Apache, то есть приведет к ошибке, как только тот попытается осуществить просмотр файла htaccess. О чем это нам скажет? Если перед вами появится страница с «Internal Server Error» – поддержка работает. Так как данная ошибка означает, что сервер искал .htaccess файл. Если же вы увидите index.html – она отключена.
Вас также может заинтересовать: Сарафанное радио: принципы, методы и идеи необычного маркетинга
Как настроить файл htaccess для wordpress
Обсудим шаги, необходимые при настройке файла htaccess для wordpress.
- Прописываем запрет просмотра содержимого каталога (в качестве примера используем каталог vverx), в котором нет файла index.txt.
Если мы сохраним стандартный файл, перед всеми людьми, набирающими в браузере https://sales-generator.ru/ /vverx/, отобразится содержимое каталога, его файлов (листинг).
Это нам не нужно, поэтому после строки # BEGIN WordPress прописываем:
Options -Indexes
Благодаря директиве Options, удается установить ряд однотипных параметров. Так директива может применяться с параметром Indexes. В подобном случае знак влияет на то, сможет ли посетитель увидеть список файлов. Так при «—» не увидит, если выбранный каталог не содержит файл index.txt или аналогичный ему. А при «+» увидит. Отметим, если требуется защита от хакерских атак, Options отлично подойдет.
- Указываем метод кодирования
WP по умолчанию пользуется кодировкой UTF-8. Мы должны в принудительном порядке установить кодировку файла htaccess указанным ниже кодом. Только так удастся избежать лишних проблем:
AddDefaultCharset UTF-8
Приятно, что вся работа состоит во внесении этой короткой строки.
- Сжатие контента
Пользователь не знает, что контент сжимается – это происходит на сервере – и распаковывается на его устройстве. Однако такая операция важна, поскольку сокращает потребление трафика, делая загрузку страниц оперативной. Но повторим: необходимость дополнительных операций повышает нагрузку на сервер.
Apache предлагает два варианта сжатия. Специалисты выбирают модуль mod_deflate. Для этого в файл htaccess требуется ввести код:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
mod_gzip_on Yes
mod_gzip_item_include file .js$
mod_gzip_item_include file .css$
- Кеширование
Данное действие повышает скорость загрузки сайта. Правда, не любой объект на странице можно сохранить, поэтому кеширование подходит не всегда. Так этот вариант будет отлично работать с форумами. Ведь это как статическая, так и постоянно обновляемся информация.
Для кеширования в файле htaccess применяются модули mod_expires, mod_headers. Каждый тип файлов требует отдельной установки промежутка времени кеширования либо его отсутствия. Рассмотрим пример кода в mod_headers файла htaccess, с которым нельзя хранить в кеше php-файлы.
# Запрещение кеширования документов с php расширением
Header append Cache-Control «no-store, no-cache, must-revalidate»
ExpiresActive On ExpiresDefault «now»
Практически идеальный способ, подходит для любых файлов, кодируется так:
# Включаем кэш в браузерах посетителей
# Все html и htm расширения будут храниться в кэше браузера один день
Header set Cache-Control «max-age=43200»
# Все css, javascript и txt форматы, будут храниться в кэше браузера одну неделю
Header set Cache-Control «max-age=604800»
# Все флэш и изображения будут храниться в кэше браузера один месяц
Header set Cache-Control «max-age=2592000»
# Отключаем кеширование php и других расширений
Header unset Cache-Control
Вас также может заинтересовать: Незаконная предпринимательская деятельность: признаки и ответственность
Какая может возникнуть ошибка в файле .htaccess
Что делать, если сервер выдает 500 ошибку после создания файла .htaccess – Internal Erorr- Ошибка синтаксиса или файл записан не в том формате? В этом случае необходимо проверить синтаксис .htaccess.
Обратите внимание на файл error.log в корне своего сайта (если он там есть). Допустим, он выглядит так:
[Tue Dec 20 02:29:10 2005] [alert] [client 127.0.0.1] w:/home/h15.ru/bospor/.htaccess: CustomLog not allowed here
Тогда строка говорит об ошибке в файле w:/home/h15.ru/bospor/.htaccess (http://bospor.h15.ru/.htaccess): Директива CustomLog здесь не подходит.
Вас также может заинтересовать: Таргетированная реклама в соцсетях: виды, настройка, идеи
Где можно скачать правильный файл .htaccess
При помощи описанных выше, имеющих отношение к файлу .htaccess правил, вы можете самостоятельно создать его. Либо можете скачать файл .htaccess, например, для Joomla или WordPress. Поскольку он универсален, включает в себя настройки для любого блога на WordPress. Файл .htaccess функционирует в соответствии с таким коротким набором правил, учитываемых большинством сайтов на WordPress:
- Стандартный код только созданного .htaccess для WordPress с правилом преобразования ссылок.
- Кодировка файлов в формат UTF-8.
- Блокировка доступа к отображению структуры сайта через браузер.
- Перенаправления адресов сайта с http://www.site.ru/ на без http://site.ru/
- Кеширование сайта браузером гостя (для быстрой загрузки сайта).
- Блокировка доступа к wp-config.php (файл включает пароли базы данных).
- Блокировка доступа к файлу .htaccess (файл включает настройки сервера).
- Удаление ненужного /category/ в url адресах страниц сайта.
Отметим, все остальное вносится в индивидуальном порядке.
Когда вам удалось скачать оптимальный файл .htaccess для WordPress, нужно открыть в Notepad++. Далее нажмите Cntr+F и замените в шести местах установленное по умолчанию zesite.ru на адрес своего сайта.
Но, допустим, данный оптимальный .htaccess для WordPress по определенному параметру вам не подходит, что делать? Откройте его на редактирование, чтобы удалить или внести недостающее правило.
Итак, теперь все манипуляции произведены, вам остается загрузить в корень сайта оптимальный .htaccess для WordPress вместо находящегося там файла .htaccess.
Однако важно понимать, что файл .htaccess будет полезен в деле оптимизации сайта исключительно, если с последним нет никаких проблем. Если вы столкнулись с трудностями, советуем прибегнуть к аудиту сайта от профессионалов своего дела.
Статья опубликована: 28.12.2017
Читайте также
При первичной настройке блога важно разумно сделать все технические составляющие. В первую очередь исправить файл htaccess под WordPress, потому что он регулирует серверные настройки Apache. Статья написана как не нужно делать, а рекомендаций по внедрению кода минимум. Прочитайте внимательно и не делайте грубых ошибок.
Содержание
Где лежит htaccess
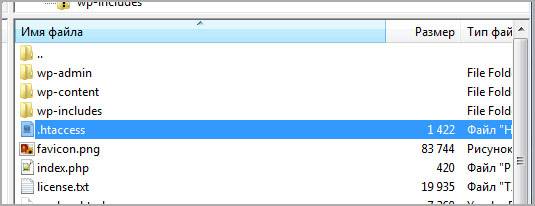
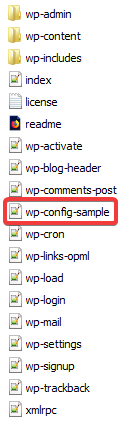
Htaccess обязательно должен находится в корневой папке сайта, вместе с каталогами типа wp-admin. У меня лежит как показано на снимке, иначе работать не будет, сервер его не найдет.

Как создать чистый htaccess
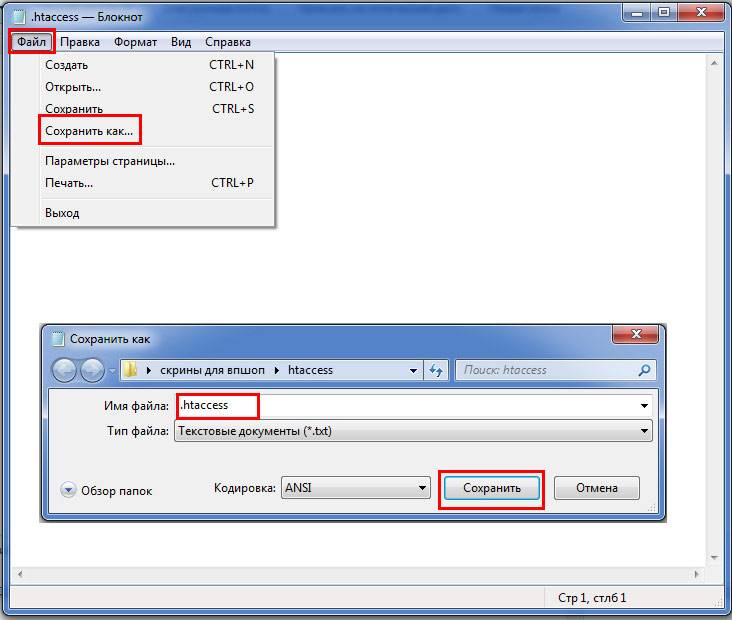
По умолчанию WordPress 5 должен создать htaccess, либо хостер добавляет его в каталог ресурса. Но бывает, что отсутствует, тогда создаем документ на компьютере с названием .htaccess с помощью стандартного блокнота.

- В меню выбираем Файл > Сохранить как
- Появляется окно, в нем вписываем название и папку для сохранения
- Нажимаем на Сохранить
После можно загрузить чистый документ на сервер или редактировать локально на компьютере, а потом перенести.
Что нужно добавить в htaccess обязательно
Перед правкой нужно скачать htaccess на компьютер, чтобы была резервная копия.
На данной стадии посмотрим, что изначально должно быть прописано и добавим обязательные директивы, без которых нельзя начинать работу с сайтом на WordPress.
Стандартный htaccess
Если htaccess не было изначально, то нужно добавить стандартный код, который WordPress прописывает при установке.
# BEGIN WordPress <ifmodule> RewriteEngine On RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </ifmodule> # END WordPress301 редирект на https
Если к ресурсу прикреплен SSL сертификат, то необходимо занести после #BEGIN WordPress конфигурацию 301 редиректа.
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Как должен выглядеть правильный htaccess
В итоге правильный код htaccess должен выглядеть так:
# BEGIN WordPress RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] <ifmodule> RewriteEngine On RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </ifmodule> # END WordPressОн проверен на множестве сайтов и работает безотказно. Никаких дублей, дыр в безопасности и остальных ошибок не наблюдали.
Этого достаточно для работы веб ресурса на вордпресс, единственный правильный htaccess. В других статьях интернета прописаны множество бесполезных директив, например для безопасности, кеширования и закрытия индексации. Они были написаны давно, и устарели не пользуйтесь их советами.
Разработчики WP сделали необходимые настройки в ядре и теперь не нужно вписывать в серверный документ непонятные строчки. В большинстве случаев блог перестанет отвечать, потому что в htaccess занесено много правил и они могут конфликтовать.
Что еще можно подключить в htaccess
Хостинги разные, поэтому не все предоставляют услуги внутренней оптимизации сервера, тогда приходится вручную прописывать правила в htaccess. Спросите заранее в поддержке хостера, включены ли такие услуги как:
- Кэш браузера
- Gzip сжатие
- Защита wp-config, нет ли доступа его просмотреть
Кэш браузера
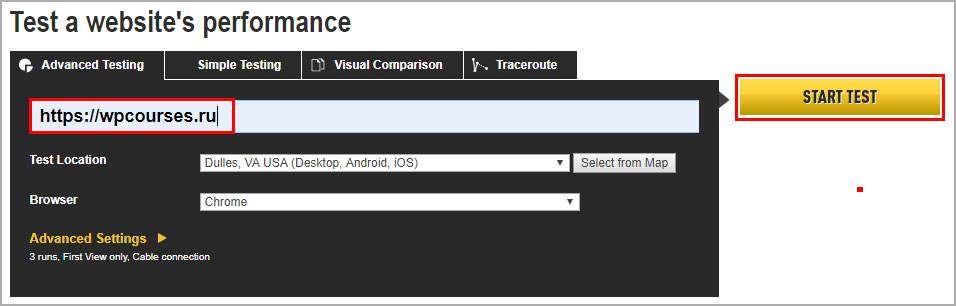
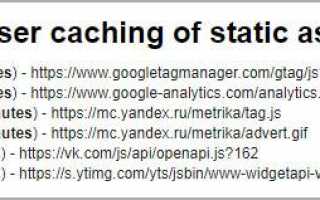
Для начала проверим активен ли кэш браузера на сайте, переходим на сервис webpagetest, вводим в поле url главной страницы и находим start scan.

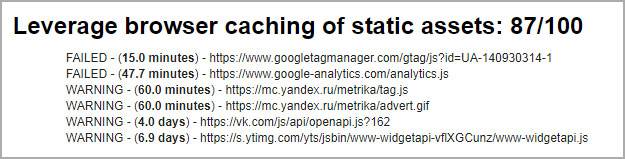
Ждем процесса проверки и смотрим на результаты. Ищем строчку Leverage browser caching и определяем кэшируются ли документы. В моем случае да, исключение – метрика, аналитика и vk, на них повлиять нельзя.

При условии если цифра равна нулю или маленькая, то напишите в поддержку хостинга с просьбой включить кэш браузера. При отказе вставляем такую запись в htaccess и проверяем заново.
<ifmodule><filesmatch>Header set Cache-Control "max-age=43100</filesmatch><filesmatch>Header set Cache-Control "max-age=604700</filesmatch><filesmatch>Header set Cache-Control "max-age=2591000"</filesmatch><filesmatch>Header unset Cache-Control</filesmatch></ifmodule>Gzip сжатие
Gzip сжатие потеряло актуальность при появлении AMP и Турбо страниц, но пользоваться ими нужно. Проверяем тем же сервисом webpagetest, только ищем строчку «Use gzip compression for transferring compressable responses».

Сжатие настроено и работает, если по другому то пишем в помощь хостеру, с просьбой включить Gzip. При отказе добавляем такие строки в htaccess и проверяем сервисом.
<ifmodule> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifmodule>Такими встроенными возможностями обладают большинство провайдеров, например:
- Beget
- Timeweb
- Masterhost
Для безопасности и защиты wp-config
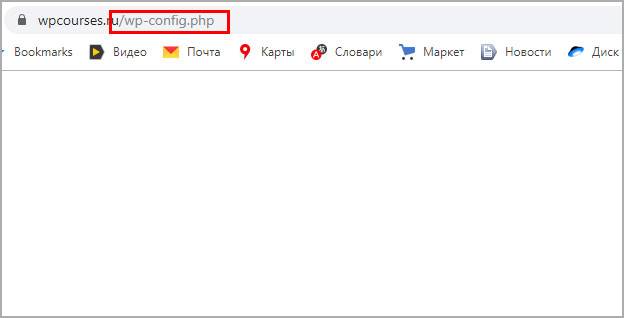
В 99,9% проблемы нет, но перестраховаться стоит. Заходим на сайт и приписываем к адресу /wp-admin.php, смотрим что выдает браузер.

Должна открыться пустая страница или произойти 301 переадресация на главную. Если покажется код документа, то нужно срочно его закрывать, просим помощи в поддержке, или прописываем вот такой текст.
<files> order allow,deny deny from all </files>Посетители спрашивают, а нужно ли добавлять правила для плагинов WooCommerce, BBPress, Elementor и им подобным. Отвечу – нет, все встроено в сами плагинах. Будет полезно прочитать как создавать robots txt. В заключении дам видео инструкцию, чтобы сделать процесс более понятным.
Вывод настройки
Настройка htaccess в WordPress не сложная, потому что разработчики и хостер сделали все условия, чтобы снизить количество ошибок. В статье показал правильный вариант, в котором только стандартные директивы и перенаправление на https, остальные функции должны быть встроены и работать изначально. В любом случае сначала пишем в поддержку, и только потом делаем сами.
Пожалуйста, оцените материал: Используемые источники:
- https://sales-generator.ru/blog/fayl-htaccess/
- https://wpcourses.ru/htaccess-wordpress/




 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих
Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих




 Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование Как настроить главное зеркало сайта в Google Search Console и Яндекс.Вебмастер
Как настроить главное зеркало сайта в Google Search Console и Яндекс.Вебмастер Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию