Содержание
/ / Теория по фотошопу
Приветствую! Друзья сегодня на фотодизарт новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
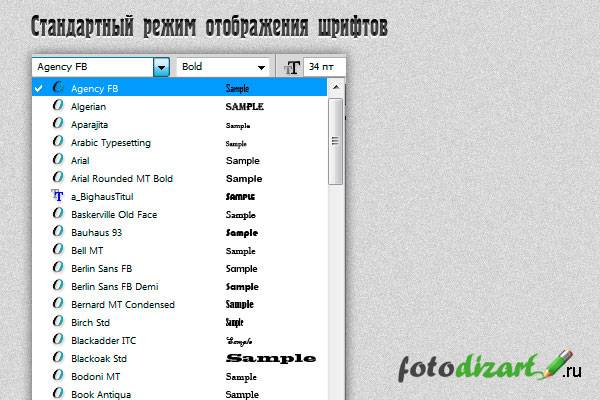
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
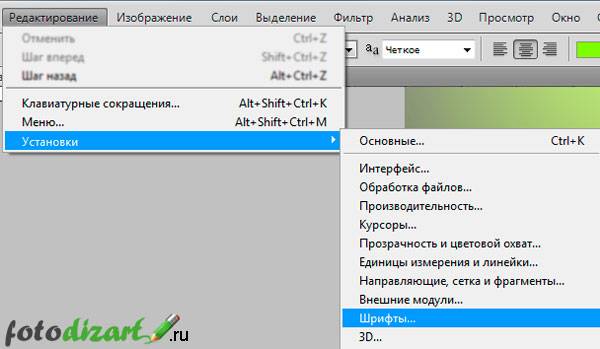
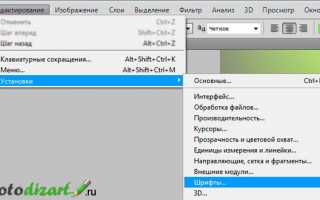
Далее для настройки вида нашего шрифта идем в редактирование > установки > шрифты.
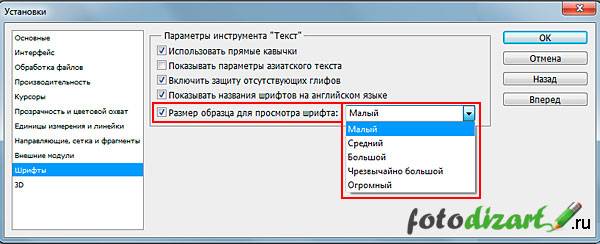
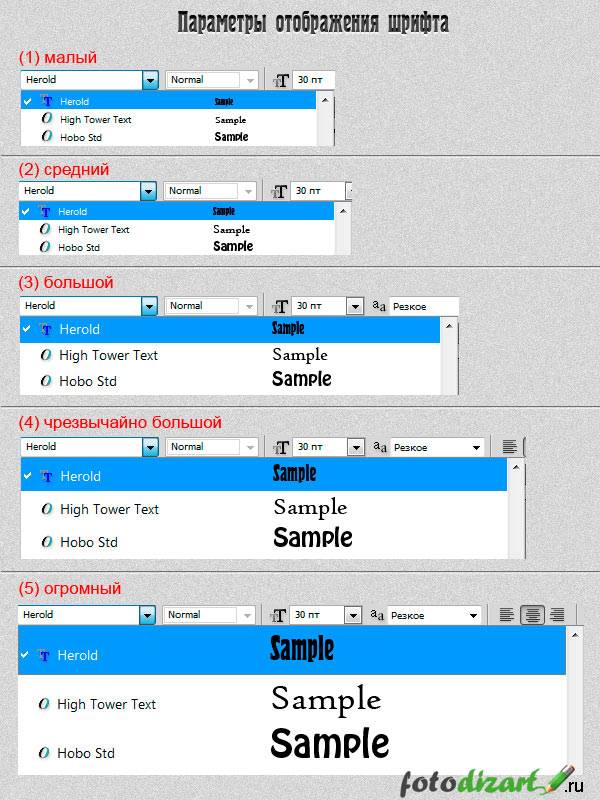
В появившемся окне настроек фотошопа «Установки» должна быть выбрана вкладка шрифты. На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта:» если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей работа с текстом photoshop.
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
О шрифтах
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond).
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры. Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, установите их в эти системные папки:
Windows —>
Windows
Windows/Шрифты
Mac OS —>
Mac OS
Библиотеки/Fonts
Предварительный просмотр шрифтов
Доступен просмотр образцов шрифта в гарнитуре и меню начертания на панели «Символ» и в других окнах приложения, откуда производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки.
- Шрифты из Typekit
- OpenType
- Type 1
- TrueType
- Multiple Master
- OpenType SVG
- Переменные шрифты OpenType
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
Подбор шрифта
Обновлено в выпуске Photoshop CC за октябрь 2018 г. (20.0) для добавления поиска японских шрифтов.
Подбирайте конкретные шрифты и позвольте Photoshop выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Typekit.

Выполните следующие действия.
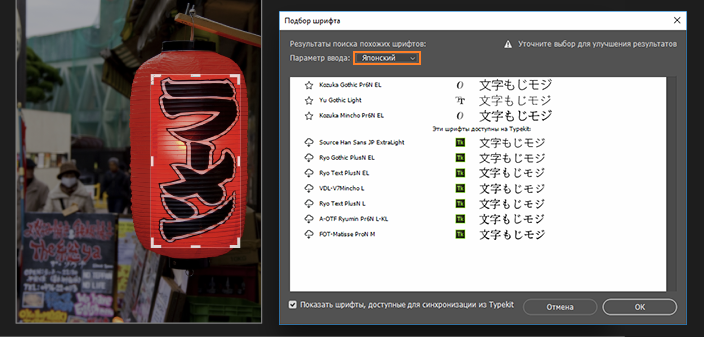
- Выберите Шрифт > Подбор шрифта. Photoshop показывает список шрифтов, похожих на шрифт в изображении, в том числе шрифты из Typekit.
- При необходимости выберите Параметр текста — Латиница или Японский.
- При необходимости снимите флажок Показать шрифты, доступные для синхронизации из Typekit, чтобы отображались только локальные шрифты, доступные на компьютере.
- В результатах выберите шрифт больше всего похожий на шрифт в изображении.
- Нажмите кнопку ОК. Photoshop применяет выбранный шрифт.
Примечание.
Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.
Рекомендации по выбору текста для подбора шрифта
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили при использовании функции «Подбор шрифта».
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Текст > Подбор шрифта.
Поиск шрифтов
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.

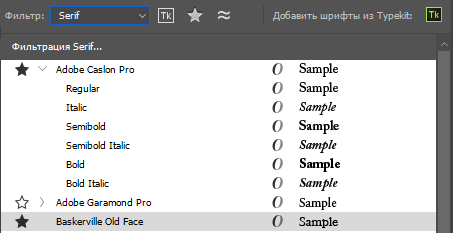
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск среди шрифтов, установленных на компьютере или синхронизированных с Typekit.

Фильтр
Показать шрифты из Typekit —>
Показать шрифты из Typekit
Отображение в списке только тех шрифтов, которые синхронизированы с Typekit.
Показать избранные шрифты —>
Показать избранные шрифты
Показать похожие шрифты —>
Показать похожие шрифты
Отображение шрифтов, включая шрифты из Typekit, похожих на выбранный.
Выберите шрифт и стиль шрифта
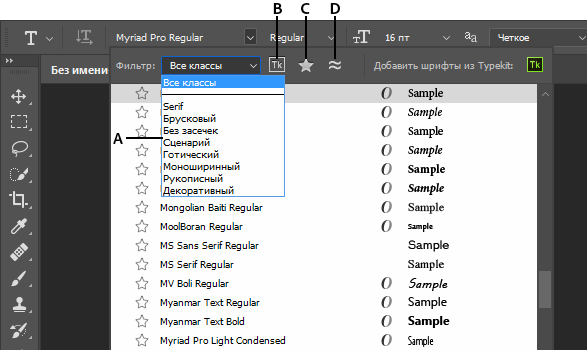
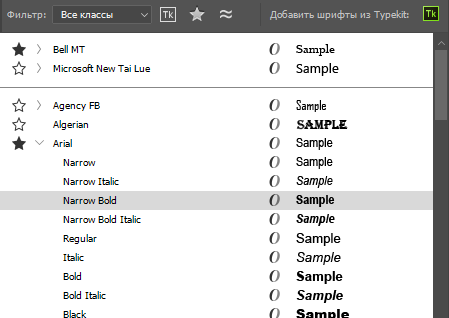
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть пункт меню и выбрать нужный вариант.
Примечание.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd/Ctrl+стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd/Ctrl+стрелка вверх, чтобы свернуть гарнитуру шрифтов.

Примечания.
- Если выбранная гарнитура не содержит полужирного или курсивного начертания, нажмите кнопку «Псевдополужирное» или «Псевдокурсивное» на панели «Символ», чтобы применить имитацию этого стиля. Или же можно выбрать пункты «Псевдополужирный» или «Псевдокурсивный» в меню на панели «Символ».
- Попробуйте динамические комбинации клавиш. Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
Примечание.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
Изменение шрифта на нескольких слоях
На панели «Слои» выделите текстовые слои, которые надо изменить.</li>На панели «Символ» выберите характеристики текста из ниспадающего меню.</li></ol>
Об отсутствующих шрифтах и защите глифов
Если в документе использованы шрифты, не установленные на компьютере, то при открытии документа появится предупреждающее сообщение. Если впоследствии вам потребуется редактировать текстовые слои, на которых использованы недостающие шрифты, Photoshop предложит заменить их наиболее подходящими доступными шрифтами. Если недостающие шрифты использованы на многих слоях, процесс замещения можно ускорить, выбрав «Текст» > «Заменить все отсутствующие шрифты».
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей). По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Примечание.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Примечание.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Обычный шрифт (слева) и шрифт OpenType (справа) A. Порядковые номера B. Альтернативные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице OpenType.
Применение функций OpenType
При использовании инструмента «Текст» убедитесь, что выбран шрифт OpenType. Если текст не выделен, эта настройка будет применяться ко вновь создаваемому тексту.</li>В меню панели «Символ» в подменю OpenType выберите один из следующих пунктов.Стандартные лигатуры —>
Стандартные лигатуры
Это типографские замещения для некоторых парных символов («fi», «fl», «ff», «ffi», «ffl» и др.).
Контекстные варианты —>
Контекстные варианты
Это альтернативные символы, включенные в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» буквы «bl» в слове «bloom» стыкуются таким образом, чтобы результат был больше похож на рукописный текст.
</li>Альтернативные лигатуры —>
Альтернативные лигатуры
Это типографские замещения символов для парных букв (таких как «ct», «st», «ft» и др.).
Примечание.
Хотя символы в лигатурах отображаются слитными, они полностью доступны для редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Расширенные лигатуры —>
Расширенные лигатуры
Замещают каллиграфические глифы, стилизованные буквоформы с дополнительными графическими украшениями (витиеватыми росчерками).
Старинные —>
Старинные
Это цифры, укороченные по сравнению с обычными. В тексте старинные цифры опущены относительно базовой линии.
</ol>Стилистические варианты начертания —>
Стилистические варианты начертания
Форматирует стилизованные символы, создающие исключительно эстетический эффект.
Заголовочные варианты начертания —>
Заголовочные варианты начертания
Форматируют символы (обычно все прописные), разработанные специально для крупного набора (например для использования в заголовках).
Орнаменты —>
Орнаменты
Элементы, придающие черты индивидуальности семейству шрифтов, могут применяться для украшения титульной страницы, разделителя абзацев, блоков текста или в качестве заполнителя кромок и границ.
Порядковые номера —>
Порядковые номера
Автоматически форматирует порядковые номера (1-ый, 2-ой и т.д.) символами надстрочного индекса. Символы надстрочного индекса (например, в испанских словах «segunda» и «segundo» — соответственно «2a» и «2o») также воспроизводятся правильно.
Дроби —>
Дроби
Автоматически форматирует дроби — цифры, разделенные косой чертой (например, «1/2») преобразуются к .
Примечание.
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности OpenType можно только после их применения. Однако можно произвести контрольный просмотр и применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы». Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Шрифты OpenType SVG
Photoshop поддерживает шрифты OpenType SVG и включает шрифт Trajan Color Concept, а также шрифт EmojiOne. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается не в полном объеме, несмотря на то, что этот шрифт не является OpenType SVG.
Шрифты OpenType SVG: несколько цветов и градиентов
Шрифты эмодзи представляют собой пример шрифтов OpenType SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда, достопримечательности и т. д. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Дополнительные сведения см. в разделе Работа со шрифтами SVG.
Переменные шрифты OpenType
Шрифт OpenType поддерживает такие настраиваемые атрибуты, как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину и наклон с помощью стандартных ползунков на панели «Свойства».На панели «Символ» или панели «Параметры» введите поисковый запрос «переменный» в списке шрифтов для поиска переменных шрифтов. Также можно щелкнуть значок рядом с именем шрифта.
Список шрифтов: некоторые переменные шрифты Панель «Свойства»: ползунки для переменных шрифтов
При настройке ползунков в Photoshop автоматически выбирается стиль шрифта, наиболее подходящий к текущим настройкам. Например, при увеличении наклона для типа шрифта Обычный в Photoshop шрифт автоматически изменяется на Курсив.
На посты, размещаемые в Twitter™ и Facebook, условия Creative Commons не распространяются.
Правовые уведомления | Политика конфиденциальности в сети Интернет
Интересное В» Статьи »










- https://fotodizart.ru/nastrojka-fotoshopa-udobnyj-vybor-shriftov.html
- https://helpx.adobe.com/ru/photoshop/using/fonts.html
- http://drawmaster.ru/115-kak-optimizirovat-nastroiki-photoshop.html



 Как устанавливать шрифты в "Фотошоп" CS6: советы и рекомендации
Как устанавливать шрифты в "Фотошоп" CS6: советы и рекомендации





 Чертежные шрифты по ГОСТ 2.304 для Автокада и Word
Чертежные шрифты по ГОСТ 2.304 для Автокада и Word


 Работа со шрифтами и масштабированием в Windows 10
Работа со шрифтами и масштабированием в Windows 10 Как изменить шрифт на телефоне Хуавей и Хонор: меняем размер, цвет, стиль
Как изменить шрифт на телефоне Хуавей и Хонор: меняем размер, цвет, стиль Как сохранить настройки инструментов в фотошопе
Как сохранить настройки инструментов в фотошопе Варианты шрифтов на смартфонах Xiaomi и как изменить сам шрифт
Варианты шрифтов на смартфонах Xiaomi и как изменить сам шрифт