Содержание
- 1 Что такое локальный сервер и когда он нужен
- 2 Как подготовить компьютер к работе с локальным сервером
- 3 Desktop Server: простой способ запустить сайт на WordPress локально
- 4 Как запустить сайт на Open Server
- 5 Как работать с локальным сервером Denwer
- 6 Как создать сайт на локальном сервере Xampp
- 7 Как пользоваться локальным сервером Winginx
- 8 Как перенести действующий сайт на локальный сервер
- 9 Какой локальный сервер выбрать
- 10 Что такое локальный сервер?
- 11 Как создать локальный сервер?
- 12 Как установить локальный сервер?
- 13 Установка Denwer
- 14 Сайт в Денвере отображается иероглифами
- 15 Как удалить Денвер?
- 16 Как сделать локальный сервер Denwer доступным в сети интернет.
- 17 Понятие локального сервера
- 18 Выбор программного обеспечения
- 19 Как создать локальный сервер: установка и настройка пакета Denwer
- 20 Тестирование работоспособности
- 21 Вопросы кодировки
- 22 Установка локального сервера: дополнительные движки
- 23 Дополнение базами данных
- 24 Перенос локального сервера на хостинг
- 25 Локальные прокси-серверы
- 26 Локальные DNS-серверы
- 27 Локальные игровые серверы
- 28 Заключение


Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.
Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
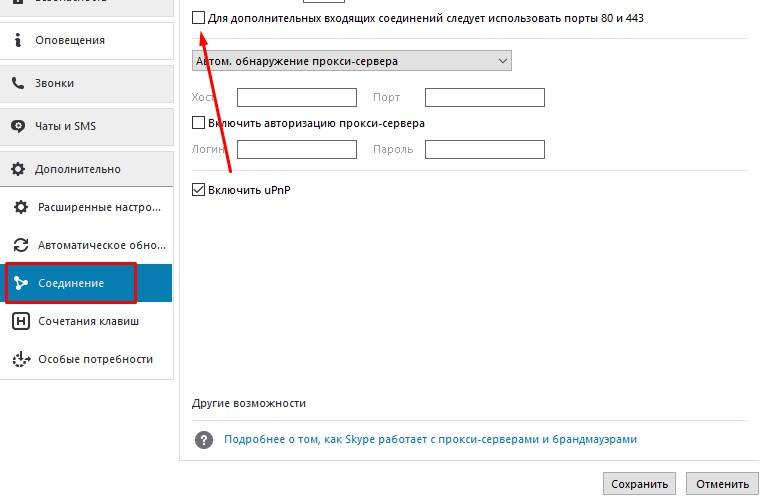
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».
Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
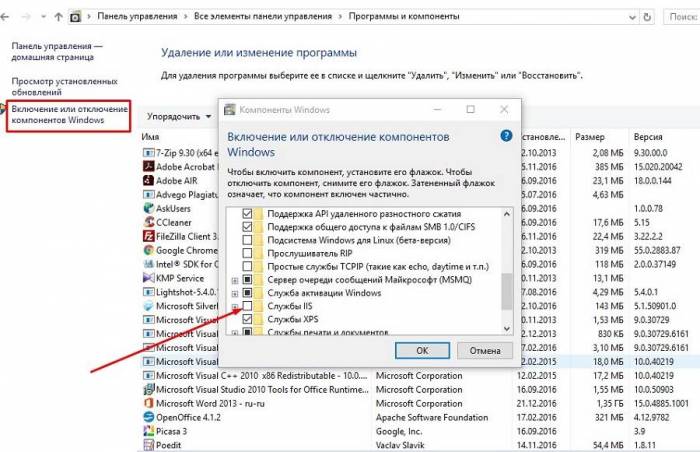
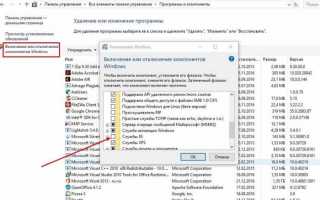
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
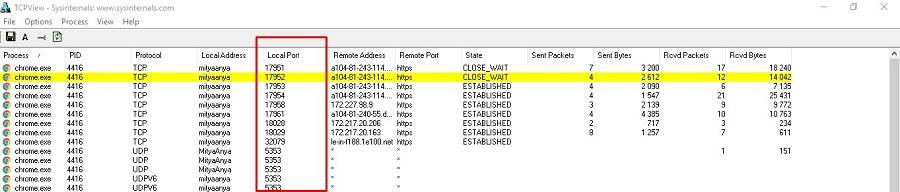
Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Читайте также: Как стать верстальщиком, или Почему азы верстки должны знать все
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
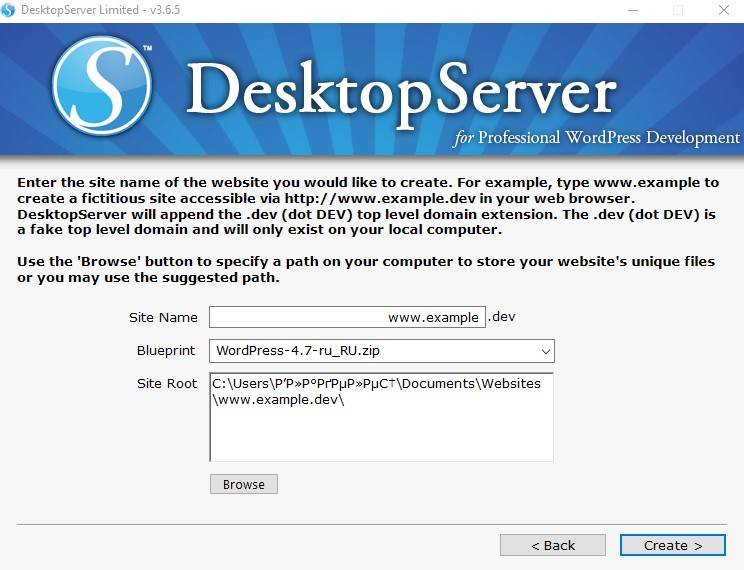
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
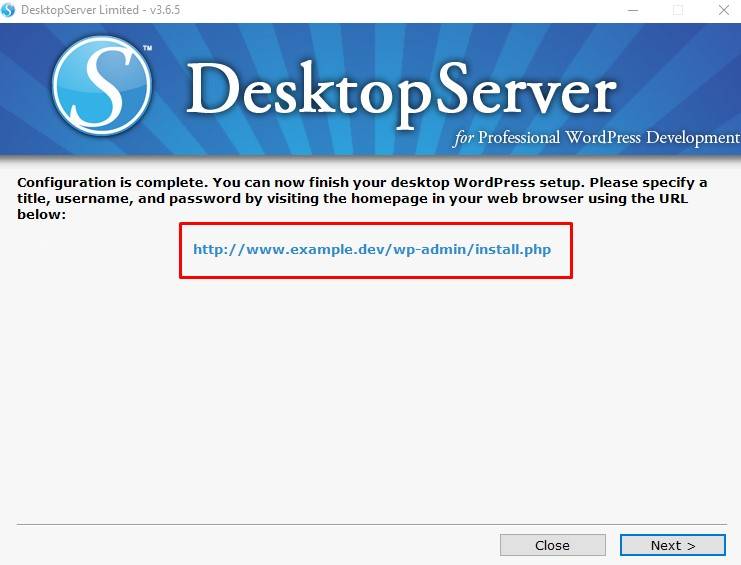
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
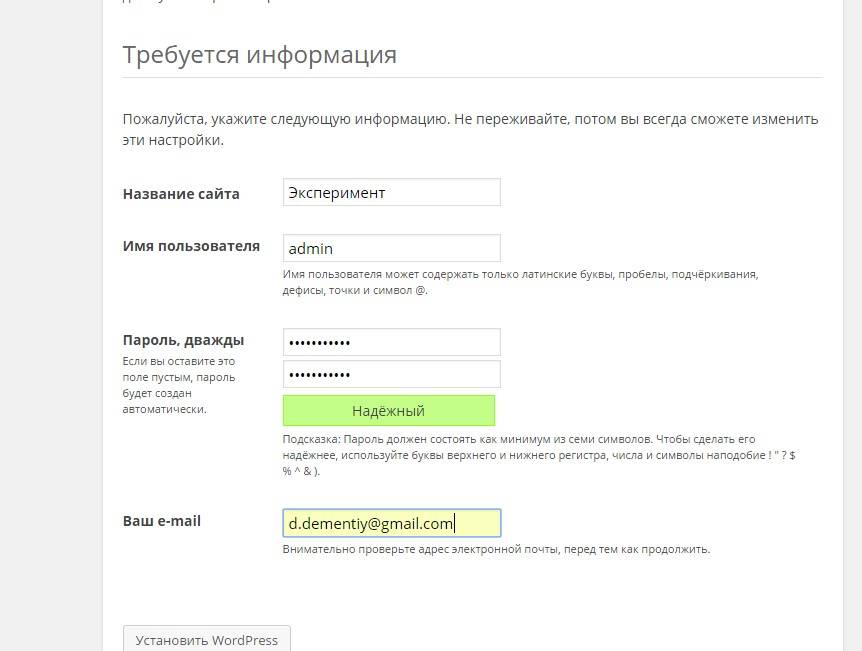
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.
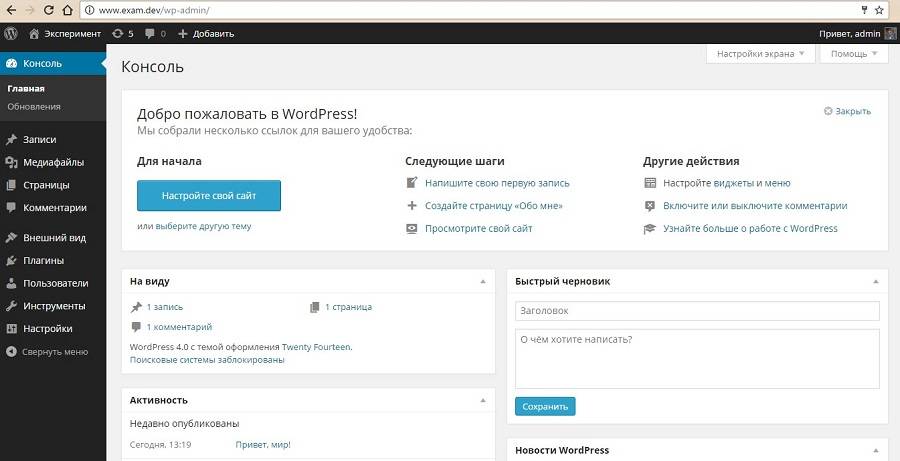
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
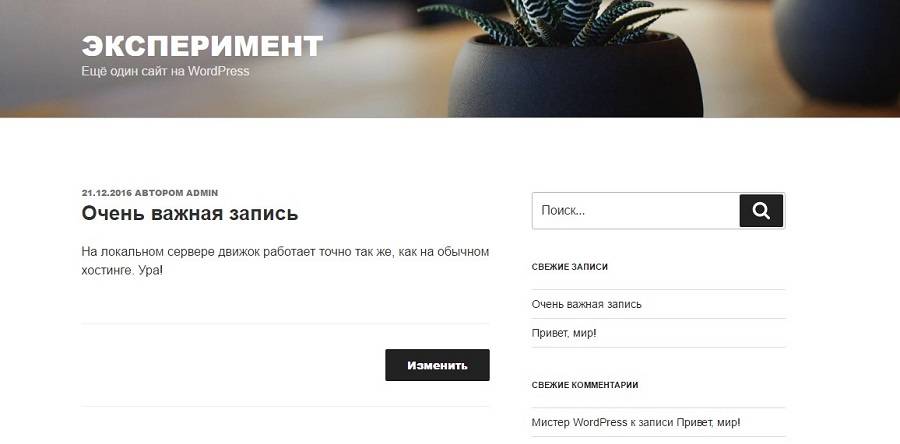
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
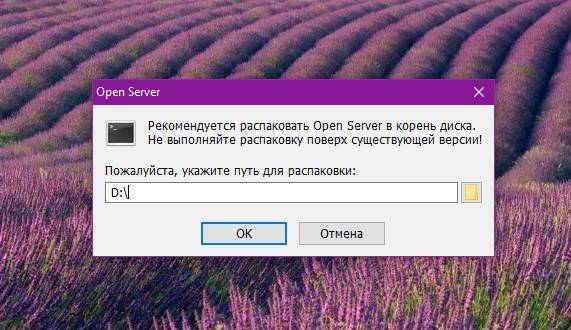
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.
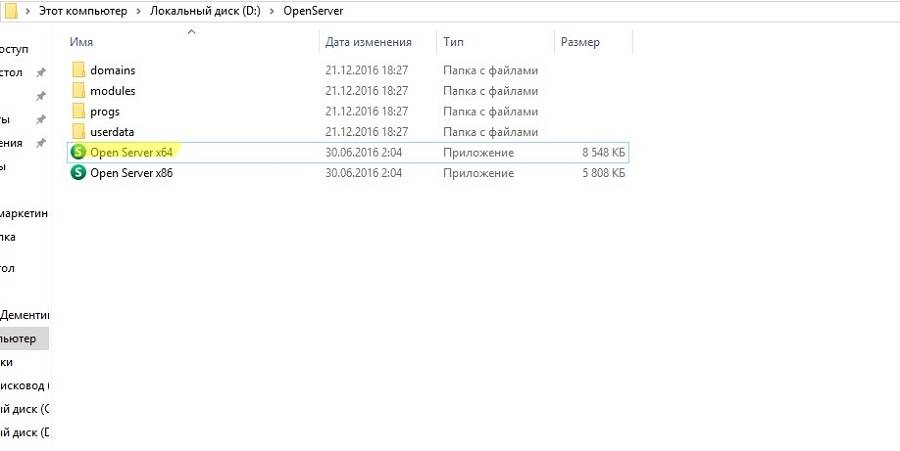
Запустите исполняемый файл в папке Open Server и выберите язык.
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
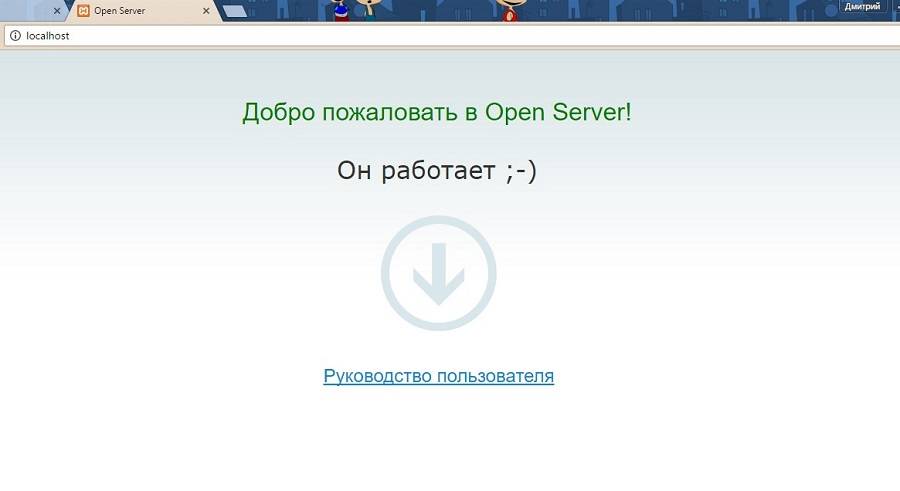
Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Перезапустите Open Server с помощью меню в трее.
Читайте также: Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Теперь вы можете работать с сайтом на локальном сервере.
После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!Подробнее
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Пригодится в работе: «Онлайн-генератор текста-рыбы lorem ipsum»
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Читайте также: Как настроить зеркало сайта
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Завершите установку и проверьте работоспособность сайта.
Читайте также: Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Как пользоваться локальным сервером Winginx
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Читайте также: Адаптивная верстка vs. мобильный сайт, или Какая стратегия адаптации к мобильному трафику выиграет в будущем?
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
На вкладке «Импорт» загрузите файл с базой данных.
Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Читайте также: Как правильно заказать сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
В связи с тем, что мой блог абсолютно лишен какой-либо хронологии, я решил исправить это. Следующая серия статей будет посвящена созданию своего сайта. В этой статье рассмотрим: что такое локальный сервер, где его скачать, как установить, как настроить, как сделать локальный сервер доступным в интернете.
Что такое локальный сервер?
Локальный сервер – программное обеспечение, позволяющее сделать отладку сайта на локальном (домашнем) компьютере, без выхода в интернет. Локальный сервер полностью имитируют работу хостинга и имеет аналогичный функционал.
Те, кто занимался сайтостроением с использованием лишь html и css знают, что необходимости в локальном сервере нет, так как браузер прекрасно обрабатывает и понимает язык гипертекстовой разметки и таблицы каскадных стилей. Но, стоит добавить какой-нибудь PHP скрипт и Вас тут же ждет конфуз – браузер не выдаст результат работы PHP. А происходит это потому, что браузеры не понимают PHP. И чтобы пользователь увидел страницу сайта в том виде, в котором эта страница должна быть, необходимо, чтобы сервер обработал и преобразовал PHP код в html.
Все CMS а-ля WordPress и Joomla содержат в себе PHP скрипты. Соответственно, чтобы сайты, созданные с помощью систем управления содержимым, могли работать на домашнем компьютере, необходим локальный сервер.
Мой сайт создан с помощью WordPress, постоянно приходится тестировать какие-то плагины, расширения, копаться в PHP коде. Вполне логично, что рано или поздно, такие действия могут привести к утрате работоспособности сайта, из-за допущенной ошибки. Само собой большинство хостингов поддерживает восстановление (бек ап) сайта и базы данных. Да и грамотные веб мастера держат, на всякий случай, запасную на своем компьютере. Я вообще параноик, кроме хостинга и моего компьютера, еще и на флешку записал. Надо будет еще куда-нибудь на облачный сервис закинуть =).
Да и не стоит забывать, что не все разработчики плагинов заботятся о корректном удалении своих продуктов, и часто, даже удалив продукт, можно наблюдать следы не до конца стертого плагина в базе данных. И чем дольше сайт живет, тем больше подобного хлама будет висеть в базе.
Собственно говоря, с перечисленными задачами и проблемами (и не только) поможет справиться локальный сервер.
Как создать локальный сервер?
На самом деле создавать сервер не нужно, все и так уже создано, достаточно просто скачать и установить готовый набор необходимых компонентов. Установку и настройку одного из популярных локальных серверов рассмотрим ниже.
Как установить локальный сервер?
Один из самых популярных и стабильных локальных серверов – Денвер (Denwer). Название расшифровывается как: джентльменский набор веб разработчика – Д. н. в. р. Его установку мы то и рассмотрим.
Базовый пакет содержит:
- Инсталлятор.
- Сервер Apache.
- PHP 5.
- MySQL5, поддерживающая транзакцию.
- phpMyAdmin — система управления MySQL, позволяющая работать с базами данных через браузер.
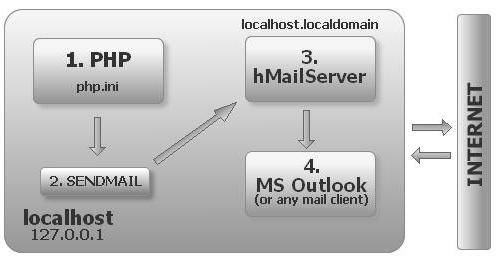
- Эмулятор sendmail и SMTP-сервера – имитация функции отправки почты. Все отправленные письма будут расположены в директории Z:tmp!sendmail в формате .eml, а не отправляться на указанную почту.
Одним из плюсов можно назвать то, что сервер можно установить на флеш-накопитель. И где бы вы ни оказались, вы сможете работать над своими проектами.
Ну и, конечно же, самый главный плюс – Denwer абсолютно бесплатен.
Скачать Денвер последней версии (на данный момент 3) можно тут: http://www.denwer.ru/
Так же его можно скачать проще — по ссылке Denwer3 (это избавит от необходимости регистрироваться).
Установка Denwer
- 1. Запускаем скачанный файл и соглашаемся с установкой базового пакета.
- 2. Затем, откроется окно браузера, которое необходимо закрыть для продолжения или отмены установки.
- 3. Для продолжения установки нажимаем Enter.
- 4. Затем, необходимо указать директорию, в которой будут расположены файлы. По умолчанию: C:WebServers. Смело жмем Enter и продолжаем.
- 5. Следуя инструкции, жмем Enter.
- 6. Далее, инсталлятор предложит выбрать букву виртуального диска. По умолчанию предлагается буква Z. Если на компьютере нет диска с таким именем, то можно смело продолжать установку, нажав Enter, если же есть – то выбираем другую.
- 7. После того как все файлы дистрибутива будут скопированы, предложат на выбор 2 варианта создания виртуального диска:
- Виртуальный диск создавать при включении компьютера.
- Создавать виртуальный диск только при явном вызове, то есть – при клике ярлыка старта на рабочем столе (я выбрал этот вариант).
Вот собственно и все, на этом установка Денвера окончена.
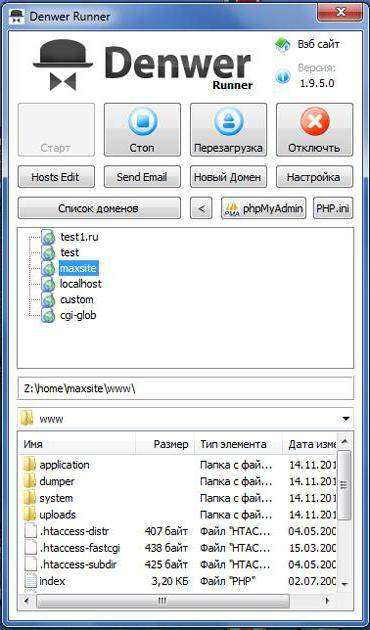
Теперь можно протестировать работу локального сервера. Если все сделано верно, то на рабочем столе появятся 3 ярлыка: Start Denwer, Stop Denwer, Restart Denwer.
Нажимаем Start Denwer для запуска. Если зайти в мой компьютер, то можно увидеть, что появился выбранный локальный диск. А в трее (возле часов) появятся 2 значке в виде шляпы и пера.
Откройте окно браузера и в адресную строку введите следующее: http://localhost/
Откроется окно с сообщением: «Ура, заработало!», символизирующее, что все сделано правильно и можно смело приступать к роботе с локальным сервером.
Открывшаяся страничка содержит много полезного:
- Можно найти необходимую документацию по PHP, MySQL, Apache, Perl, PostgreSQL, воспользовавшись соответствующим поиском.
- Так как Денвер – бесплатный софт, то для поддержания проекта, создатели принимают от благодарных пользователей пожертвования. Ну, и я заметил партнерскую ссылку на хостинг «Джино».
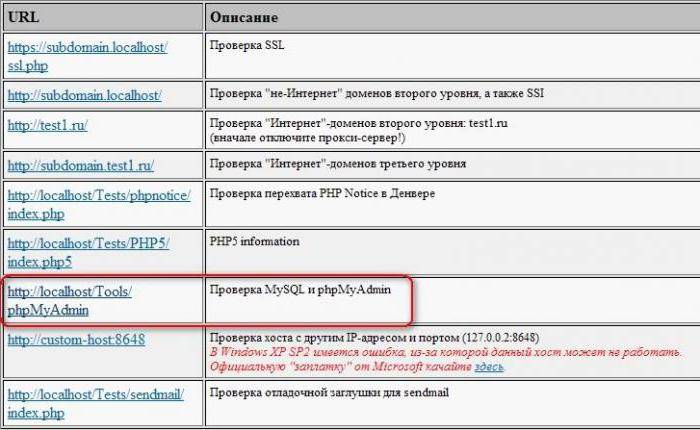
- Можно проверить работу компонентов, перейдя по следующим ссылкам:
subdomain.localhost/ssl.php — проверяем активен ли SSL.
subdomain.localhost/ — проверяем «не-Интернет» домены второго уровня, а также SSI
test1.ru/ — проверка доменов второго уровня.
subdomain.test1.ru/ — проверка поддоменов (субдоменов)
localhost/Tests/phpnotice/index.php — можно проверить перехват PHP Notice.
localhost/Tests/PHP5/index.php5 — информация по PHP 5.
localhost/Tools/phpMyAdmin — доступ к phpMyAdmin и MySQL.
custom-host:8648 — проверяем хост с другим IP-адресом и портом (127.0.0.2:8648)
localhost/Tests/sendmail/index.php — проверяем работу sendmail (отправка почты).
Все эти ссылки лишь для тестирования работы всех компонентов. Из нужного тут лишь доступ к phpMyAdmin. Основная настройка локального сервера закончена.
Сайт в Денвере отображается иероглифами
Проблема с иероглифами иногда случается, если используется кодировка utf-8. В Опере и Хроме, вместо моего текста выводились жуткие наскальные надписи. А Internet Explorer, как ни странно, все показывал как надо. Но как бы там ни было, проблему надо решать. И сделать это можно следующим способом:
Создать в корневой директории сайта (в папке www) файл .htaccess и прописать там следующее: AddDefaultCharset UTF-8
Если же файл уже есть, то просто добавляем туда эту строчку.
Как удалить Денвер?
Удалить через панель управления – удаление программ Денвер не получится, так как он не пишет файлы в директорию Windows и не оставляет записей в реестре, соответственно деинсталлятор не нужен. Поэтому, просто удаляем папку с файлами локального сервера (предварительно остановив работу Денвера с помощью ярлыка на рабочем столе): C:WebServers, удаляем ярлыки с рабочего стола и из Автозагрузки.
Как сделать локальный сервер Denwer доступным в сети интернет.
Прежде всего, стоит усвоить, что Денвер предназначен для локального использования. И разработчики предупреждают, что сделав локальный сайт видимым в интернете, можно подвергнуть локальную машину опасности быть взломанной, так как Denwer – не есть надежный и полноценный сервер.
Денвер запускается с правами администратора, поэтому недоработанные скрипты могут представлять потенциальную опасность, а именно — открыть «дыру», через которую хакер может навредить компьютеру.
Если же вы грамотный администратор и полностью понимаете, что вы делаете, то что бы открыть доступ к локальному сайту следует:
- Прежде всего, необходимо иметь статический ip адрес. Динамические айпишники будут меняться при перезагрузке машины (роутера).
- В Windows есть встроенный антивирус — брандмауэр, который блокируют доступ с внешних компьютеров. Для того, чтобы сделать локальный сайт доступным, эту блокировку необходимо отключить в Пуск — брандмауэр Windows. Следует понимать, что это так же снизит защиту компьютера.
- Ну, и последнее, что нужно сделать – создать на виртуальном диске Денвера такую иерархическую структуру из папок: /home/192.168.0.1/www
Вместо указанного в предыдущем пункте ip адресе, необходимо указать свой, выданный вашим интернет провайдером.
В случае если провайдер предоставляет, кроме айпишника, еще и привязанный к нему домен, то сайт будет доступен по нему.
Оригинал инструкции: http://www.denwer.ru/faq/shared.html
В следующей статье рассмотрим установку WordPress на локальный сервер.
ВСЕХ С НАСТУПАЮЩИМ 2014 НОВЫМ ГОДОМ!!!
По всей видимости, очень многие юзеры компьютерных систем любого типа знают, что локальный сервер на компьютере можно создать самому за считанные минуты. Правда, не у всех есть четкое осознание основ методологии по проведению всех шагов. Так что попробуем дать хотя бы частичную информацию о том, как создать локальный сервер и приспособить его под собственные нужды.
Понятие локального сервера
Вообще, изначально нужно четко разграничивать создаваемые локальные серверы по типу. Кроме наиболее часто используемых веб-северов, можно самому создавать и настраивать и игровые, и прокси, и даже DNS-серверы. Все зависит только от того, какая именно функция будет возложена на тот или иной компонент.
Однако в большинстве случаев все эти компоненты имеют одну общую черту: создаются они изначально на локальных машинах на первых стадиях без размещения на удаленном хостинге, что позволяет их настраивать и редактировать непосредственно на своих собственных компьютерных терминалах.
Сейчас попытаемся рассмотреть вопросы, касающиеся того, как создать и настроить локальный сервер на компьютере, в зависимости от его типа и назначения
Выбор программного обеспечения
В принципе, выбор программного обеспечения – личное дело каждого пользователя. Тут стоит отметить, что, если, к примеру, при создании локального веб-сервера используются только языки гипертекстовой разметки вроде HTML или CSS, дополнительно устанавливать программные пакеты не имеет смысла, поскольку любой интернет-браузер прекрасно их «понимает».
Другое дело, когда в качестве дополнительных компонентов выступают скрипты, написанные, скажем, на PHP. Стоит их задействовать, и браузер уже не справляется. Вот тут и пригодится специализированное ПО. Что же касается прокси, DNS и игровых серверов, тут тоже ситуация неоднозначная. Несколько позже будут рассмотрены наиболее простые приложения для их создания и настройки, а пока остановимся на основном вопросе, касающегося стандартных локальных веб-серверов.
Как создать локальный сервер: установка и настройка пакета Denwer
Если уж вы решили заняться созданием локального сервера для последующего размещения на удаленном хостинге, естественно, потребуется какой-то инструмент. Чаще всего при поиске соответствующего ПО в Интернете пользователи получают переадресацию на скачивание программного пакета Denwer, который является отечественным продуктом и к тому же достаточно прост для понимания и работы с ним.
Он содержит все необходимые инструменты вроде Apache, PHP, MySQL, phpMyAdmin, sendmail и т. д. Единственный недостаток состоит только в том, что к нему дополнительно придется устанавливать специальные движки вроде Joomla или WordPress в самом простом варианте.
Итак, создание локального сервера начинается с запуска инсталляционного EXE-файла (естественно, от имени Администратора). Появляется окошко, похожее на DOS-режим. Следуем указаниям установщика. Сначала выбираем место хранения данных сервера, затем назначаем литеру и режим работы виртуального диска (в принципе, предлагаемые параметры можно не изменять). На этом установка завершена. Теперь локальный сервер нужно проверить на предмет корректного функционирования.
Тестирование работоспособности
На данном этапе запускаем созданный сервер, а в окне любого интернет-браузера вводим http://localhost. Если программа инсталлирована без ошибок, браузер отобразит сообщение о том, что все работает.
Если пролистать страницу вниз, можно будет увидеть основные ссылки, по которым можно провести полное тестирование работы локального сервера.
Вопросы кодировки
Иногда можно встретить неприятную ситуацию, когда отсылаемое сообщение электронной почты выглядит в виде набора непонятных символов. Это происходит только потому, что программа изначально рассчитана на кодировку UTF-8. Ее можно совершенно элементарно изменить, например, на KOI-8R или что-то еще.
Установка локального сервера: дополнительные движки
Теперь еще один важный момент. Локальный сервер Windows-систем не может обойтись без специальных дополнений, называемых движками (WordPress, Joomla и т. д.).
Для начала в папке www, расположенной по пути homelocal host, в основной директории создаем произвольный каталог. После этого вводим в адресной строке браузера путь http://localhost/ и проверяем, что именно открывается. Если открылась именно эта директория, все нормально. Копируем файлы движка в этот каталог при помощи любого файлового менеджера (хотя бы того же «Проводника») и вводим адрес заново. Появляется окно «Мастера установки», где нужно всего лишь следовать указаниям.
Дополнение базами данных
Теперь локальный сервер должен присоединить специальные базы данных. Для этого используется служба phpMyAdmin, вход в которую осуществляется посредством ввода в адресной строке браузера http://localhost/tools. Сначала выбирается раздел создания новой базы, ей дается название (можно произвольное, но лучше указывать такое же, какое было применено для папки в предыдущем разделе).
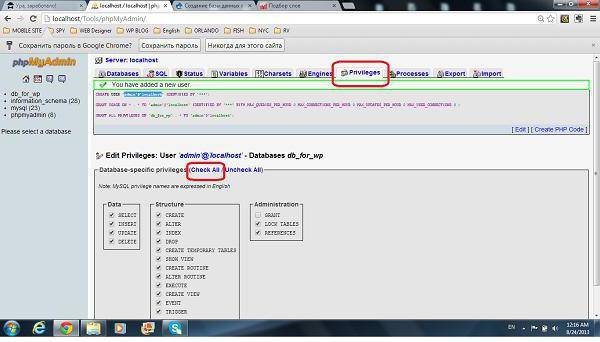
Затем возвращаемся на главную страницу и настраиваем параметры привилегий (создаем нового пользователя, указываем логин и пароль, в качестве хоста используем localhost и отмечаем «птичками» все, что есть в окне). Остается нажать кнопку «Пошел!» и дождаться окончания процесса.
Перенос локального сервера на хостинг
На следующем шаге следует подключение сервера к локальной сети и перенос на хостинг, чтобы он стал доступным пользователям в сети Интернет. «Родной» способ переноса данных на удаленный ресурс выглядит не слишком удобным ввиду множества дополнительных действий.
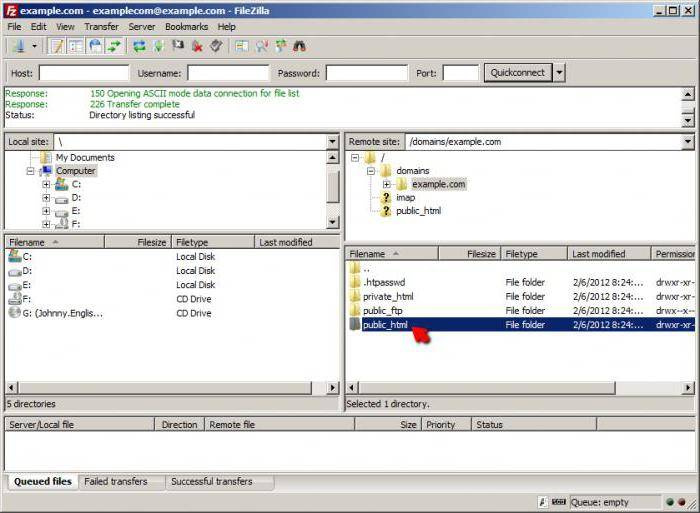
Настройка локального сервера в плане переноса данных на удаленный хостинг лучше всего производится приложением FileZilla, при помощи которого нужно скопировать файлы, находящиеся в вышеупомянутой директории, в корневой каталог хоста. Это либо папка PUBLIC_HTML, либо раздел HTDOCS. Теперь дело за малым: меняем так называемые абсолютные пути к папкам и файлам и директориям в настройках движка, указываем название базы данных, которую предполагается создать использовать уже на удаленном хосте, и указываем для хоста новый логин с паролем. Все. На этом работа завершена. Подключение к локальному серверу пользовательских машин может производиться через любой интернет-браузер.
Локальные прокси-серверы
Теперь посмотрим, как создать и настроить локальный прокси-сервер. Для чего он нужен? Во-первых, с его помощью можно отследить абсолютно все, что загружается на компьютерный терминал или ноутбук в процессе интернет-серфинга. А во-вторых, так можно сэкономить трафик, если он платный.
Локальный прокси-сервер работает по принципу кэширования обращений к DNS-серверам и сохраняет, скажем, картинки или любые другие объекты, а при повторном посещении какого-либо ресурса, так сказать, подгружает их из своей памяти, ускоряя доступ к ресурсу.
Для создания сервера такого типа понадобится простейшее приложение HandyCache, которое следует поместить в удобное место для быстрого доступа, поскольку при каждом сеансе подключения к Интернету придется обращаться именно к нему.
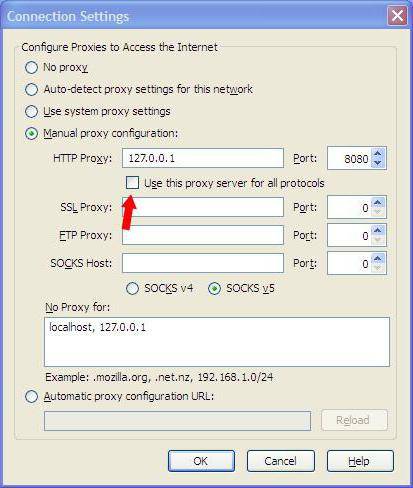
Перед началом работы следует задать настройки прокси. К примеру, если используется браузер Opera, в параметрах серверов для HTTP нужно указать значение 127.0.0.1, 8080 – для порта. Теперь запускаем приложение, заходим в настройки и смотрим на вкладку «Дозвон». Как правило, программа сама определяет, какой тип подключения используется в данный момент. Далее нажимаем одноименную кнопку и пользуемся созданным сервером.
Да, обратите внимание: в настройках кэша можно указать размер порядка 300 Мб. По идее, этого должно хватить на все случаи жизни. Просмотреть содержимое можно в папке Cache основной директории, где была инсталлирована программа. И еще одно: запомните, это обычный прокси-сервер, а не анонимный, так что ждать от него изменения или сокрытия IP-адреса не стоит.
Локальные DNS-серверы
Локальный DNS-сервер можно использовать в случаях, когда связь нестабильна, локальная сеть имеет слишком большое ветвление на основе TCP/IP, или же вы занимаетесь веб-разработками и их тестированием. В принципе, для таких целей прекрасно подойдет программа BIND. Она хоть и рассчитана в основном на UNIX-подобные системы, тем не менее, прекрасно работает и с Windows (исходим из того, что на терминале установлена не серверная версия «Винды», которую можно настроить в «Панели управления»).
Запускаем установочный файл и следуем инструкциям. Для удобства рекомендуется инсталлировать программу непосредственно на диск C, в создаваемую директорию BIND. Далее вводим логин и пароль, после чего активируем процесс установки и дожидаемся его завершения.
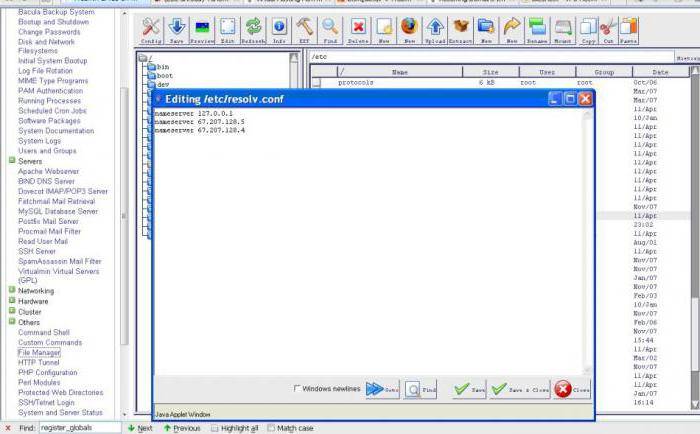
Теперь в папке C:BINDetc нужно создать файл «название».conf, в котором прописываются настройки, которые будет использовать локальный сервер DNS (название произвольное и задается без кавычек). Чтобы не заниматься тратой времени, искомый файл можно запросто найти в Интернете и скачать его, поместив в указанное место.
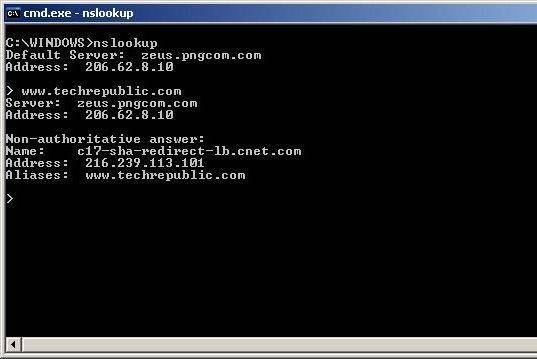
Теперь перезагружаем систему, затем вызываем командную строку (cmd через меню «Выполнить» или сочетание Win + R), где прописываем запрос nslookup. Если происходит подтверждение, значит, сервер установлен правильно и работает без ошибок.
Локальные игровые серверы
Наконец, рассмотрим еще один тип серверов. Это локальный сервер для игр, использующих онлайн-режим в рамках локальной сети. Поясним, что это такое на примере игры Minecraft. Для этого нужно скачать сам сервер с официального сайта игры и использовать приложение Hamachi. Обязательное условие для корректной работы – наличие в системе установленного пакета JAVA с последними обновлениями.
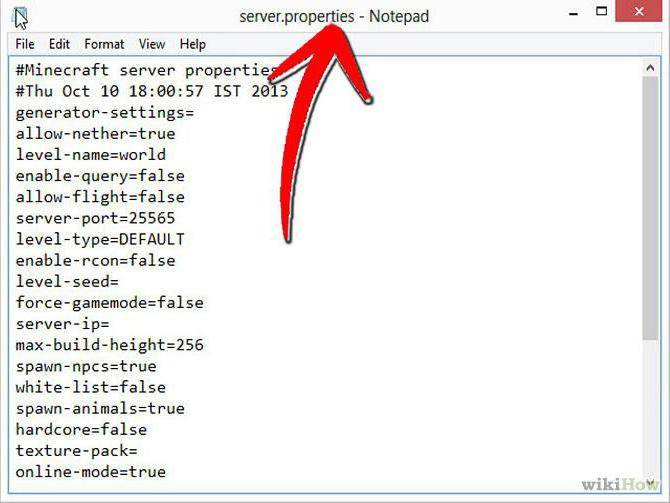
Для настройки используем файл server.properties, куда вносим данные, предоставленные приложением Hamachi. Прописываем IP-адрес сервера, количество игроков, использование возможных режимов игры и т. д. В поле режима online-mode нужно в обязательном порядке указать значение true. После этого сохраняем изменения и закрываем файл.
Теперь определяем внутренний IP сервера, который будет использоваться игроками при подключении к терминалу, на котором он был создан. Компьютеры, естественно, должны быть объединены с самим сервером либо через локальную сеть, либо через VPN. IP-адрес серверного терминала должен быть статическим с обязательной привязкой к MAC-адресу.
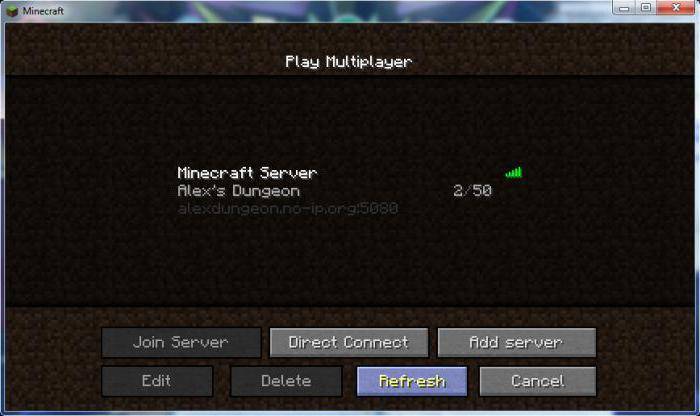
Вход осуществляется при помощи приложения Minl2, где при регистрации указывается логин и пароль. После проделанных действий покидаем сервер и входим заново, но уже в оффлайн-режиме с использованием созданного логина и пароля. В разделе настроек выбираем Multiplayer и вводим искомый IP сервера. Все. Можно наслаждаться игрой с реальным противником.
Заключение
Конечно, это далеко не все нюансы, которые могут возникнуть при создании локальных серверов разного типа, и, конечно же, не все программы, которые помогают в этом процессе. Скажем так: это общие и основные принципы, заложенные в такие технологии. И если разобраться, ничего особо сложного здесь нет. Чуточку времени и терпения — и локальный сервер любого типа будет создан в течение 10-15 минут.
Используемые источники:
- https://texterra.ru/blog/kak-zapustit-sayt-na-lokalnom-kompyutere.html
- http://needsite.net/kak-sozdat-ustanovit-nastroit-lokalnyj-server-na-kompyutere/
- https://fb.ru/article/243790/kak-sozdat-lokalnyiy-server-razvorachivaem-lokalnyiy-server-na-windows


 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер

 Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms



 Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих
Управление базой данных WordPress с помощью phpMyAdmin – инструкция для начинающих


















 Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция
Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция 11 советов по настройке файла wp-config.php
11 советов по настройке файла wp-config.php