Содержание
Чтобы ускорить сайт на WordPress, сократить HTML и CSS я рекомендую использовать плагин Autoptimize. Он очень прост в использовании, не нагружает сервер и не требует вручную вносить изменения в код системных файлов. Настройка плагина Autoptimize заключается в выборе необходимых пунктов работы, все действия по оптимизации скорости загрузки сайта плагин будет производить автоматически и постоянно.
Принцип работы плагина Autoptimize
Ваши системные файлы CSS и JavaScript содержат много лишних строк, пробелов и прочего мусора, который не влияет на работоспособность сайта, а только увеличивает вес страниц. Плагин удаляет всю лишнюю информацию из кода, оптимизирует файлы и объединяет их в один, который используется при загрузке сайта вместо стандартных.
Настройка плагина Autoptimize
Я настроил плагин таким образом, как показано на скриншотах. Ниже опишу что означает каждый пункт.
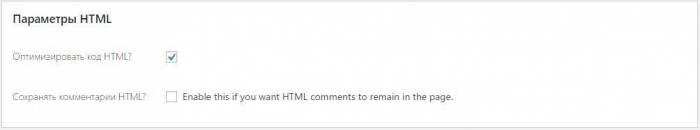
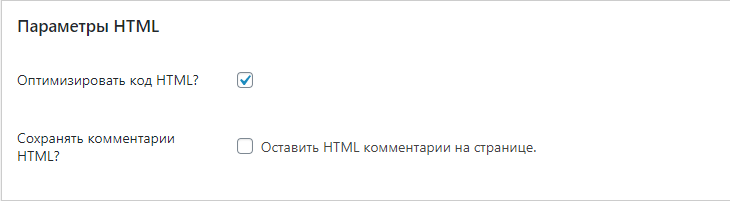
Параметры HTML
Оптимизировать код HTML – обязательно ставим галочку.
Сохранять комментарии HTML – в коде иногда прописываются информационные комментарии перед скриптами. Они в основном нужны для того, чтобы не запутаться при ручном изменении HTML. Галочку ставить не нужно (тогда эти комментарии будут оптимизированы).
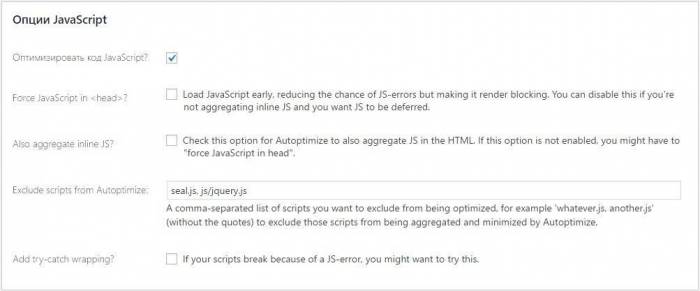
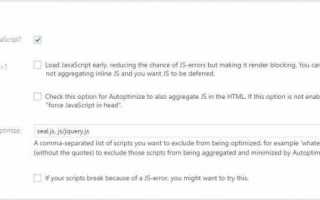
Опции JavaScript
Оптимизировать код JavaScript – конечно галочка нужна.
Also aggregate inline JS – это интеграция JavaScript в HTML. Все Ява скрипты будут прописаны в ХТМЛ. По замыслу создателя, данная настройка плагина Autoptimize должна уменьшить время загрузки страниц. Лично я ее не использую. Вы как хотите.
Exclude scripts from Autoptimize – здесь можно прописать скрипты, которые будут исключены из оптимизации. Ведь некоторые из них в сокращенной версии могут работать неправильно.
Add try-catch wrapping – если один из скриптов перестает работать после включения оптимизации, то он может повлиять на работоспособность остальных скриптов. Чтобы этого не происходило, поставьте галочку и тогда ошибки будут пропущены и не повлияют на остальные скрипты. У меня все в порядке, поэтому галочку не ставил.
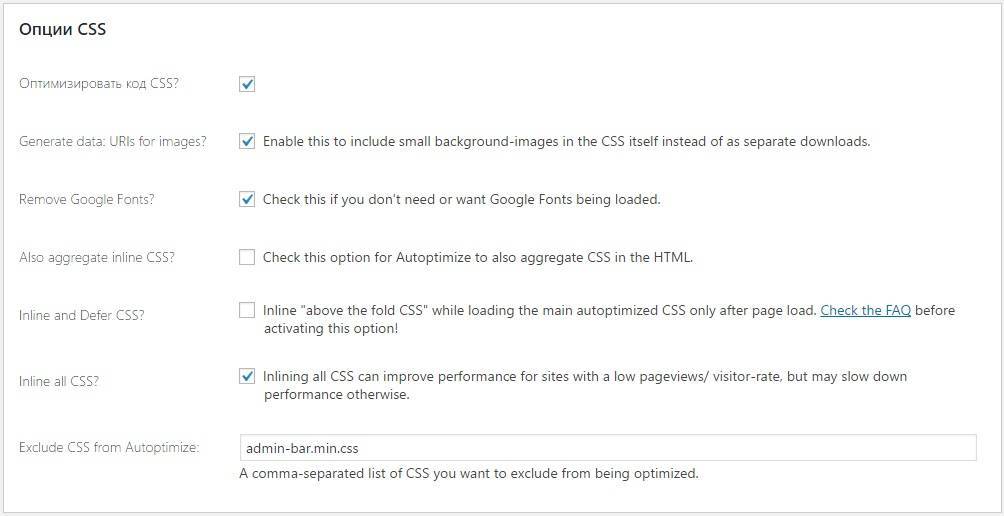
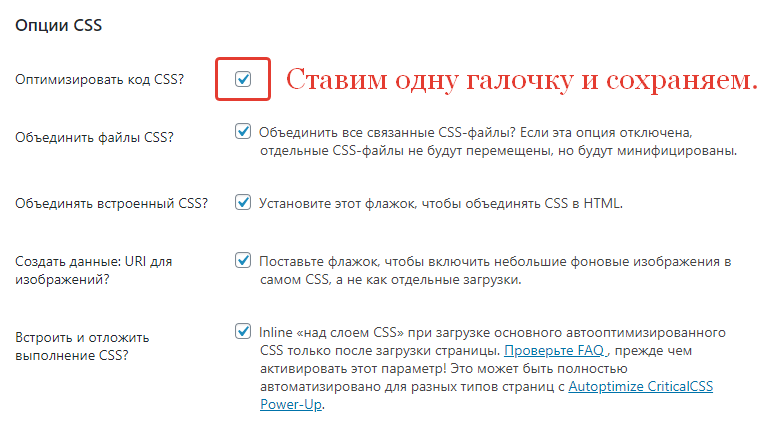
Опции CSS
Оптимизировать код CSS – включите.
Generate data: URIs for images – для изображений, весом менее 4 КБ отдельные запросы будут включены в файл CSS. Можно и поставить галочку.
Remove Google Fonts – заменяет шрифты Гугл на стандартные, типа Arial. Это не по мне, галочку не ставил.
Also aggregate inline CSS – часть кода CSS плагин переносит в HTML, но при этом создается больше CSS, эффекта не дает, галочку не нужно ставить.
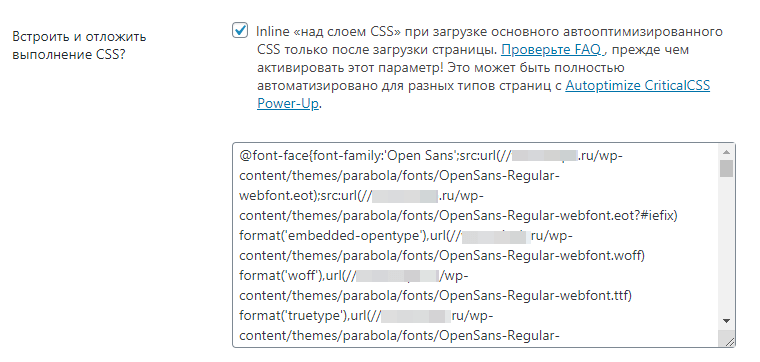
Inline and Defer CSS – если включить этот пункт, то появится поле, куда можно приписать оптимизированный код CSS, который вы хотите удалить из верхней части страницы и поместить в низ. Я скачал оптимизированный код на сервисе проверки скорости загрузки, но при обновлении страниц видимый контент во время загрузки стал прыгать – это некрасиво, поэтому я отказался от этой настройки.
Inline all CSS – если не помог пункт выше, то удалить код JavaScript и CSS, блокирующий отображение верхней части страницы можно, поставив здесь галочку. Есть одно условие: стили CSS у вас относительно легкие.
Exclude CSS from Autoptimize – здесь можно прописать CSS стили, которые необходимо исключить из оптимизации. Если это создает проблемы.
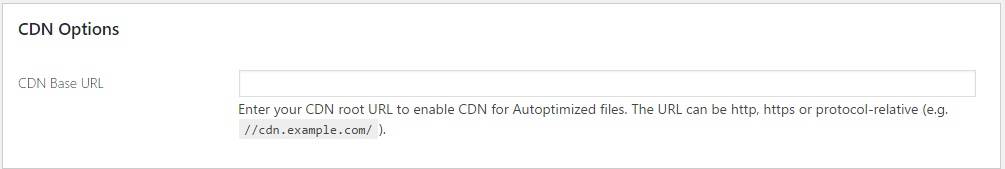
CDN Options
CDN Base URL – CDN это кэшированная версия вашего сайта, находящаяся на другом сервере. Это отдельный сервис. И если вы его не используете, то прописывать здесь ничего не нужно.
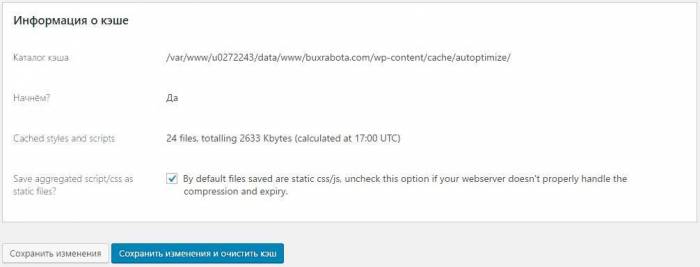
Информация о кэше
Каталог кэша – путь к файлу, где плагин хранит кэш
Cached styles and scripts – информация о количестве и размере кэшированных файлов.
Save aggregated script/css as static files – галочка отключает сжатие данных. У меня используется gzip сжатие другим плагином, поэтому я исключил эту функцию.
Настройка плагина Autoptimize завершена. Можете сохраниться и проверить как снизилось время загрузки страниц вашего сайта. Отличный плагин, один их тех, которыми я пользуюсь.
Похожие статьи:
Как заменить кавычки в WordPressWP Cerber не пускает в админкуНастройка плагина Contact Form 7 на WordPressКак исправить ошибку Missing argument
Скорость загрузки веб-страниц как была, так и остается одним из важнейших факторов ранжирования. Более того, требования у поисковых систем ужесточаются, а инструментов для создания красивых сайтов становится больше. Всплывашки, карусели, яркие эффекты, выразительные гугловские шрифты и другие задумки реализуются на WordPress очень просто. Но и скорость на выходе не удовлетворит ни ПС, ни посетителей, особенно на мобильных устройствах. Плагин Autoptimize помогает значительно ускорить сайт, в некоторых случаях до идеальных значений по PageSpeed. Это зависит от числа и многообразия ресурсов, при оптимизации которых сайт просто может отображаться криво или пострадает функционал.
Плагин Autoptimize устанавливается из репозитория WordPress. Более миллиона установок – это показатель. Им можно пользоваться бесплатно, но можно установить и версию ПРО. Доступны два тарифа – за 249 и 699 евро. Разработчики постоянно развивают и улучшают плагин, в него добавляются новые функции и возможности. Кроме сжатия HTML, CSS, JS, можно поработать с изображениями, видео, шрифтами Google и даже эмодзи (как клопы, маленькие, а жить спокойно не дают), Можно подключить ленивую загрузку картинок и даже преобразование файлов в современный формат webP.
Включение основных опций плагина дает заметное ускорение загрузки.
Настройки сугубо индивидуальны для каждого сайта на WordPress.
Это зависит от используемых ресурсов, и сжатие какого-то файла CSS или JS может сломать дизайн или вывести из строя функционал. После подключения очередной опции рекомендую сохранять настройки и проверять, не случилось ли чего с сайтом. Лучше это делать в режиме инкогнито.
Настройки плагина Autoptimize
Настройки Autoptimize интуитивно понятны. В основной вкладке, первой, предлагается сжать код HTML, CSS и JS. В зависимости от версии, может меняться очередность расположения опций. В момент написания статьи HTML у меня стоит после CSS и JS. Но начну с HTML. Ставим галочку и сохраняем. Сохранять ли комментарии, дело каждого.
Плагин делает код HTML компактным, убирает все лишнее. Уже на этом этапе можно замерить эффект на PageSpeed, и он будет.
Сжатие CSS
Перейдя к оптимизации стилей, сначала ставим галочку в верхний чекбокс и сохраняем. Скриншот снимала с рабочего сайта, поэтому объясняю на словах, что ставим верхнюю галочку и жмем «Сохранить», можно с очисткой кеша.
В этот момент создается общий файл стилей, в ссылке которого присутствует слово «autoptimize». Ссылку можно увидеть в коде страницы. Вызываем контекстное меню правой клавишей – просмотр или просмотреть код страницы. В зависимости от браузера, надпись может быть другой. Откроется в новой вкладке.
Затем нужно получить критические стили, которые отвечают за отображение внешнего вида страниц. К плагину предлагается расширение для создания Critical CSS, но оно платное. Поэтому ищем бесплатные сервисы, например, Critical Path CSS Generator. https://www.sitelocity.com/critical-path-css-generator, который у меня в закладках браузера. В поле вставляем ссылку на свой сайт и ждем в течение пары минут, пока критические стили сгенерируются.
Сервис предлагает два варианта внедрения, но я использую код из первого окна, копирую его и вставляю в поле на сайте, которое открывается после того, как галочка в чекбокс inline поставлена. Открывающий и закрывающий теги style в начале и конце кода удаляем.
Опции JavaScript
Из опций JavaScript у меня стоят только две галочки, да и то не на всех сайтах. С одним, где галереи выводятся плагином Modula, нужно еще покопаться, что поставить в исключения, чтобы загружались все картинки галереи.
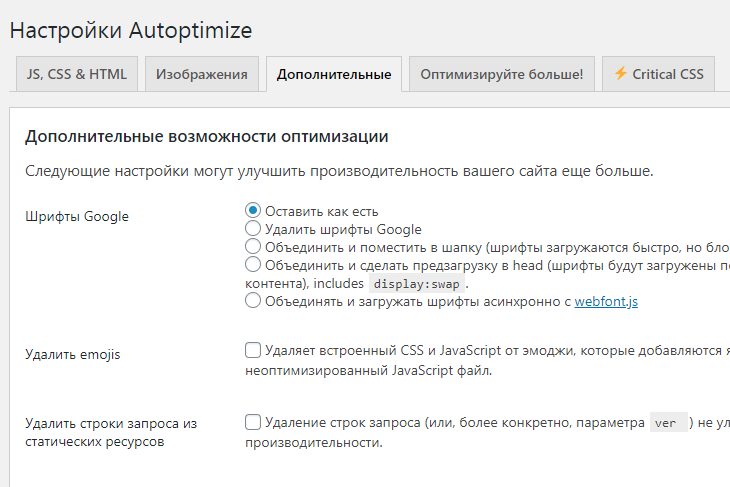
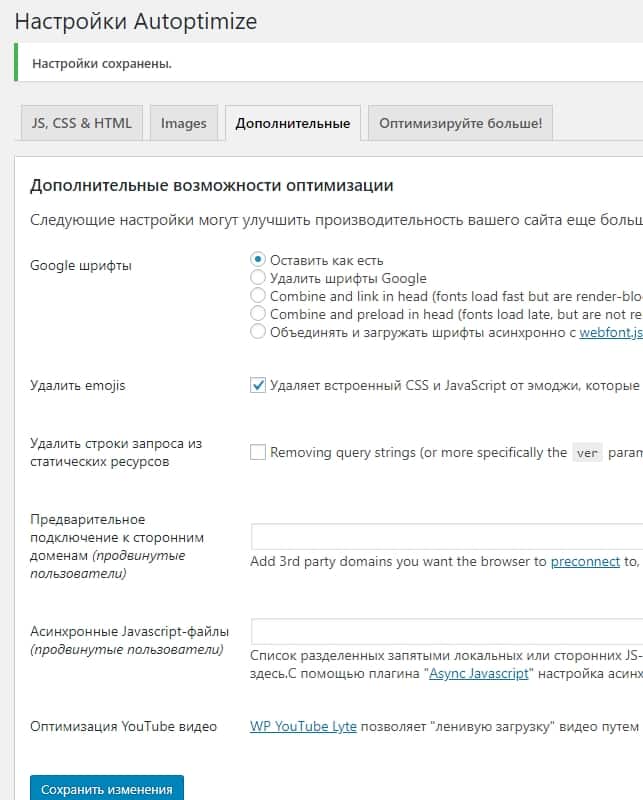
Изображения и дополнительные настройки
Эти две полезные вкладки тоже нужно обязательно посетить. Там много полезного, и я уже упоминала шрифты, эмодзи
Сейчас плагин Autoptimize русифицирован. Разбираться с ним стало намного проще. На русском не только названия опций, но и комментарии, подсказки, предупреждения. Но перед настройками сделать резервные копии сайта не помешает.
Если нужно мнение по эффективности, то у меня цифры разные. На одном сайте скорость поднялась с 31 до 92 для мобильных, на другом, где плагин Modula, пока 46, но ссылки на скрипты скопировала. Будет время — добью, возможно, и его.
Обновлено 16.02.2020 г.
(Последнее обновление: 18.09.2019)
Всем приветик! Если вам интересны советы по скорости и оптимизации WordPress, то данное руководство — оптимизация загрузки WordPress с помощью плагина — для вас. В наши дни скорость загрузки сайта имеет решающее значение для нашего успеха. Поисковые системы, такие как Google и Яндекс, да и другие, оценивают вас гораздо выше в выдаче, если ваш веб-ресурс быстрее и доступнее, чем ваши конкуренты.
Как ускорить сайт или блог WordPress до максимума
Зная это, вам не составит труда выбрать для своего сайта подходящую тему WordPress, которая следует по этим принципам — быстро и доступно. А такие в каталоге wordpress.org есть. Об этом будет сказано дополнительно, к основной сегодняшней теме поста — оптимизация WordPress сайта с помощью плагина Autoptimize. Данный плагин делает ваш сайт быстрее за счет оптимизации CSS, JS, изображений, шрифтов Google и многого другого. В том числе и кэширования страниц вашего сайта.
Поскольку я продолжаю развивать свой блог, скорость и доступность являются двумя основными факторами, стоящими за почти всем, что я делаю. От минимизации сценариев и стилей, до удаления ненужного кода. Ускорение и повышение эффективности — один из моих главных приоритетов на данный момент.
В этой статье будут перечислены некоторые советы по оптимизации скорости загрузки страниц WordPress, которые вы можете использовать на своём сайте прямо сейчас. Мы можем сделать несколько вещей, которые помогут вам еще больше повысить оптимизацию загрузки своего сайта на ВордПресс. А именно, уменьшить количества CSS и JS-файлов, загружаемых при каждой загрузке страницы. И это будет иметь огромное значение для скорости загрузки страниц на сайте.
Представляю лучший плагин для минимизации и объединения JS и CSS. Активных установок уже более 1 миллиона.
Плагин Autoptimize для оптимизации WordPress
Оптимизация сайта с помощью Autoptimize
Autoptimize — это отличный плагин. В нем есть все, что нам нужно, он делает процесс оптимизации невероятно простым. Плагин Autoptimize может объединять, минимизировать и кэшировать скрипты и стили. По умолчанию вставлять CSS в заголовок страницы (но также может откладывать), перемещать и откладывать скрипты в нижний колонтитул и минимизировать HTML.
Параметры «Extra» позволяют оптимизировать шрифты Google и изображения ( Autoptimize включает оптимизацию изображений на «лету» (с поддержкой WebP) и CDN через ShortPixel), асинхронный не агрегированный JavaScript. Удалять основные эмоции (emoji) WordPress и многое другое. Таким образом, он может улучшить производительность вашего сайта, даже если уже используется HTTP / 2! Доступен обширный API, позволяющий адаптировать Autoptimize к конкретным потребностям каждого сайта WP.
Установка и настройка Autoptimize
Вы можете установить плагин стандартным способом. Перейти в панель админки вашего сайта. Перейдите в раздел плагины — Добавить новый. Искать плагин по названию Autoptimize. Нажмите кнопочку Установить.
Установка и активация плагина
После установки нужно активировать плагин и перейти к его настройкам. Раздел Настройки — пункт Autoptimize. Модуль на русском языке. Я предлагаю/рекомендую выбрать такие основные настройки плагина Autoptimize:
Настройки Autoptimize. Первая вкладка
Не забывайте сохранять изменения. Во вкладке Images (оптимизация изображений). Сделайте свой сайт значительно быстрее, просто отметив несколько флажков для оптимизации и отложенной загрузки изображений, включая поддержку формата WebP!
Настройки оптимизации изображений
Вкладка — Дополнительные возможности оптимизации. Если вы не используете смайлики на своем сайте, тогда нет смысла загружать скрипты для них.
Дополнительные возможности оптимизации
Теперь, когда все вышеперечисленное сделано, вы можете проверить показатели скорости сайта.
Оценки скорости PageSpeed Insights для мобильных
И для компьютеров:
Скорость загрузки для компьютеров
Когда вы устанавливаете больше плагинов и добавляете контент, то эти оценки будут меняться. Имейте в виду, что качество вашего хостинга / сервера играет большую роль в скорости вашего сайта.
Если вы считаете производительность важной, вам следует использовать один из плагинов для кэширования страниц. Некоторыми хорошими кандидатами для дополнения Autoptimize являются, например, WP Super Cache (настройки читайте тут), Hyper Cache , Comet Cache или KeyCDN Cache Enabler.
Плагины плагинами, а начинать надо с выбора темы для вашего сайта. Предлагаю вам обратить внимание на пару самых быстрых тем WordPress. Ищете идеальную базовую тему вордпресс? Вот они.
WordPress тема GeneratePress
Идеальная легкая тема вордпрессо
GeneratePress — это легкая тема WordPress, созданная с акцентом на скорость и удобство использования. Очень удобно использовать GeneratePress в качестве основы для создания веб-сайтов или блога.
Если вы используете компоновщики страниц, GeneratePress — тема для вас. Шаблон полностью совместим со всеми основными конструкторами страниц, включая Beaver Builder и Elementor.
Проверенный HTML, встроенные структурированные данные schema.org и молниеносное время загрузки. Некоторые из многочисленных функций включают интеграцию микроданных, 9 областей виджетов, 5 местоположений навигации, 5 макетов боковой панели, раскрывающиеся меню (щелчок или наведение) и предустановки цвета навигации.
Тема бесплатная, установка стандартная из каталога вордпрес.орг. Уже тестировал её, с контентом и плагинами — результат на лицо (смотрите скриншоты теста PageSpeed Insights). Хочу перейти на неё.
Тема WordPress Astra
Быстрая тема Astra для сайта на WordPress
Тема Astra — это быстрая, полностью настраиваемая и красивая тема, подходящая для блога, личного портфолио, бизнес-сайта и витрины WooCommerce. Шаблон очень легкий (менее 50 КБ на внешнем интерфейсе) и предлагает беспрецедентную скорость.
Созданная с учетом SEO, Astra поставляется с интегрированным кодом Schema.org и готова к использованию Native AMP, поэтому поисковым системам понравится ваш сайт. Тема WP предлагает специальные функции и шаблоны, поэтому шаблон отлично работает со всеми конструкторами страниц, такими как Elementor, Beaver Builder, Visual Composer, SiteOrigin, Divi и т. д.
Авторы шаблона Astra посмотрели на GeneratePress и создали почти такую же тему, с таким же функционалом, но с другим названием. Молодцы, а чего теряться, это же всё для нас. А мы и не против.
Установить представленную бесплатную тему можно также из админки сайта.
В заключение
Оптимизация и скорость загрузки сайта WordPress — это то, над чем надо работать постоянно и искать решение для этого. Оптимизация и ускорение веб-ресурса всегда должны быть приоритетом. Нам всегда есть чем заняться. О, да!
Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставить комментарий.
До новых встреч, друзья! Пока, пока!
Используемые источники:
- https://buxrabota.com/nastrojka-plagina-autoptimize-na-wordpress
- https://nadezhdakhachaturova.ru/2016/08/plagin-autoptimize/
- https://wordpressmania.ru/optimizacija-wordpress-sajta-plaginom-autoptimize/



 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер
 Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms

 Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование













 Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию Настройка плагина Yoast SEO wordpress новая инструкция
Настройка плагина Yoast SEO wordpress новая инструкция Главная страница WordPress – настройка и редактирование 2
Главная страница WordPress – настройка и редактирование 2 Как настроить шаблон WordPress – встроенные инструменты кастомизации
Как настроить шаблон WordPress – встроенные инструменты кастомизации