Содержание
- 1 Что такое Тильда
- 2 Плюсы
- 3 Минусы
- 4 Нюансы
- 5 Код
- 6 Тарифы
- 7 Продвижение на Тильде
- 8 SEO-настройки
- 9 Примеры сайтов
- 10 Вывод
- 11 Настройка тега H1 в TILDA
- 12 Редактирование мета-тегов TITLE, DESCRIPTION в TILDA
- 13 Основные SEO-настройки сайта, сделанного на Тильда
- 14 Что такое Tilda
- 15 Как работает Tilda
- 16 Что ещё предлагает Tilda
- 17 Кому подойдёт Tilda
- 18 Отзывы о Tilda
- 19 Стоимость
На текущий момент написано достаточно статей по продвижению на Тильде. Однако их львиная часть никогда не обновлялась. Конструктор активно развивается. Те вещи, которые были описаны ранее, уже не актуальны. Давайте разберемся, что же представляет из себя Тильда в начале 2020 года и какие инструменты для SEO-продвижения предлагает.
Что такое Тильда
Tilda Publishing — это конструктор сайтов блочного типа. Он не требует знаний в программировании и позволяет создавать различные сайты: от простых, симпатичных лендингов до многостраничных интернет-магазинов с каталогами и фильтрами.
Тильда подойдет для создания:
- лендингов;
- портфолио;
- промо-страниц;
- лонгридов;
- ивентов;
- презентаций;
- e-mail рассылок;
- небольших интернет-магазинов;
- блогов.
Оптимальными вариантами будут 1-7. Огромное количество небольших сайтов построено на этом конструкторе. В этом можно убедиться, проанализировав поисковую выдачу.
Почему выбирают Тильду и насколько это оправдано с точки зрения поисковиков разбираемся далее.
Плюсы
Начнем с преимуществ Тильды и рассмотрим наиболее важные с нашей точки зрения.
Адаптивная верстка
Очень важный фактор для ранжирования в 2020 году. Все используемые блоки в конструкторе уже адаптированы под мобильные устройства.
Шаблоны
Легкость восприятия информации является важным моментом. Если посетителя не зацепить с первого взгляда — он может уйти, а это минус для поведенческих факторов и SEO. Нелогичное размещение блоков может испортить внешний вид и удобство навигации. Тильда предлагает большое количество бесплатных, красивых и грамотно составленных шаблонов. Да, они узнаваемы с первого взгляда, но от этого не выглядят хуже. Если хотите сильнее выделяться, используйте Zero Block.
Zero Block
Гордость Тильды. Визуальный редактор, который позволяет создать информационный блок любой сложности. Вы можете создавать эффекты, использовать анимацию и воплощать любые идеи. Развязанные руки позволят создать эффектный дизайн, который способен зацепить большинство посетителей сайта.
- пример;
- пример;
- пример.
Именно Zero Block отмечают, как одно из главных преимуществ конструктора.
Обновления конструктора
Возможности конструктора постоянно обновляются. В прошлом году появился простенький каталог товаров для интернет-магазина, личный кабинет для ограничения доступа к контенту, потоки для новостей и блогов, обновлен функционал Zero Block. Все эти нововведения как раз затрагивают SEO-составляющую.
Каталоги
С недавних пор на Tilda внедрили каталоги. Настоящий глоток свежего воздуха для небольших интернет-магазинов.
- Теперь каждый товар открывается по единственному адресу, что позволяет избежать дублирование контента.
- Товарам можно задавать свойства (дополнительные опции), которые будут влиять на цену.
- Добавлять товары можно вручную или с помощью импорта из .CSV или .YML.
- Можно создать фильтры по свойствам товаров.
Пример каталога можно увидеть здесь.
Интеграция с различными сервисами
Тильда работает с популярными сервисами, которые можно подключить в пару кликов. Выбор не самый богатый по объему и разнообразию, но потихоньку расширяется. С точки зрения SEO, как вариант улучшения взаимодействия с сайтом, поведенческих факторов, интересны сервисы обратной связи:
- Jivosite;
- Callbackhunter;
- SlideShare;
- Disqus;
- TimePad и т.д.
Также помогут продвинуть сайт cервисы рассылки:
- SendGrid;
- MailChimp;
- UniSender;
Создание рассылок
Почтовые рассылки — это один из вариантов продвижения сайта на Tilda. Они помогают привлечь посетителей с помощью переходов из писем, тем самым повысив трафик на сайт. Ресурсы с большей посещаемостью имеют приоритет перед другими со стороны поисковиков. Ведь если на сайт заходят, значит он хороший, значит ему можно доверять.
На базе шаблонов можно сверстать письма, подключить сервис для рассылки и отправлять их прямо из конструктора. Также каждое письмо можно оформить в виде отдельной страницы и получать с нее дополнительный трафик.
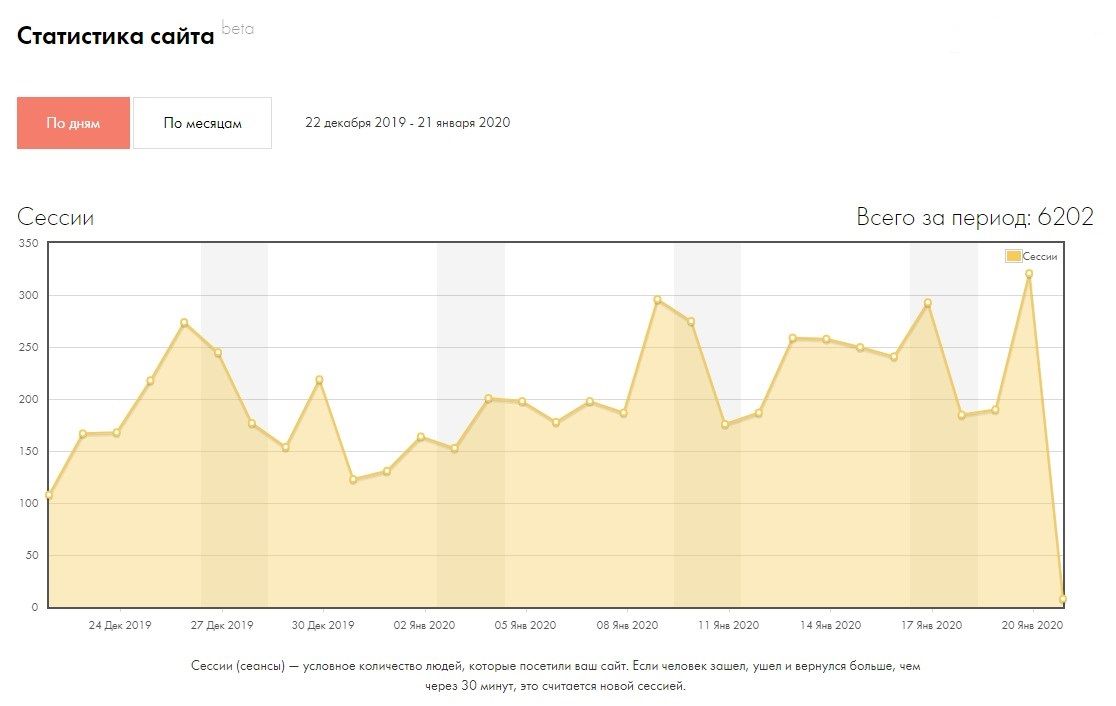
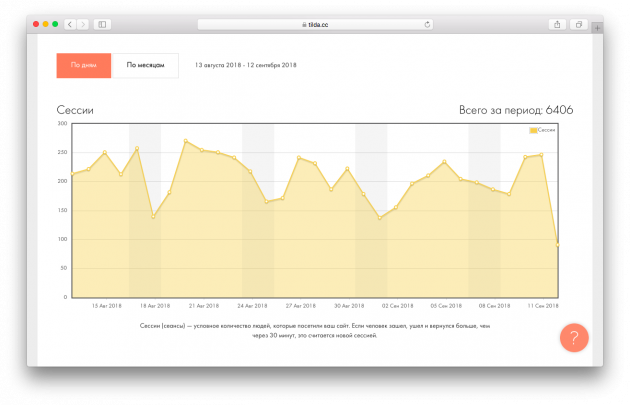
Внутренняя статистика
Альтернатива Яндекс.Метрике и Google Analytics в упрощенном виде. На первых порах, пока не успели подключить последние, имеет право на жизнь.
Со всеми отчетами можно ознакомиться тут.
Last-modified
Для страницы после внесения изменений автоматически прописывается заголовок Last-modified. Это положительно сказывается на индексации страниц и полезно для SEO-продвижения сайта.
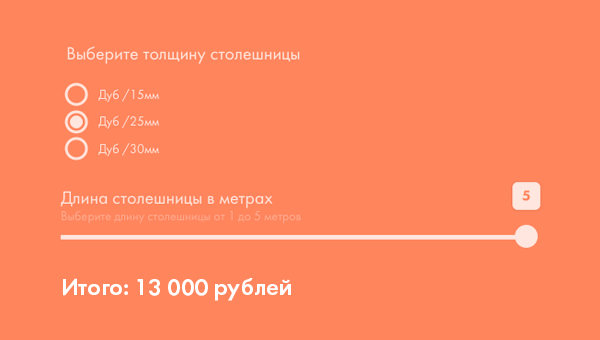
Калькуляторы
Полезная вещь. Особенно для лендингов. Калькуляторы повышают юзабилити сайта, увеличивают длительность визита — плюс для SEO.
Поиск по сайту
Поиск на сайте для блога или интернет-магазина зачастую необходим. Тильда позволяет использовать собственную систему поиска или пользовательскую от Google.
Минусы
Минусов у Тильды достаточно. В основном они упираются в узконаправленность платформы и ее стоимость.
Масштабируемость
В конструкторе установлено ограничение в 50 и 500 страниц для бесплатного тарифа и платного тарифов соответственно. Большой блог не создать, много товаров не добавить.
Работа с большим количеством страниц
Пользоваться админкой, когда на сайте много страниц, неудобно. Нет возможности задавать шаблоны мета-тегов, менять настройки блока и применять их для нескольких страниц и так далее. Оправданием может быть, что конструктор изначально разрабатывался под одностраничные сайты.
Товарные страницы
На Тильде можно создать продуктовые страницы, но надо понимать, что они получатся очень простыми. В некоторых нишах требуется серьезный функционал. Пока что таких опций, как прикрепление технической документации, сравнения и т.д. нет. Нельзя применить блоки с недавно просмотренными или похожими товарами.
Плохой вариант для интернет-магазинов
Тильда для больших интернет-магазинов (на данный момент) не подходит. Они требуют: большого количества страниц (>500), использования шаблонов в мета-тегах, настраиваемых фильтров и так далее. Также нет интеграции с 1С. Скромный функционал корзины. Нужно продолжать?
Хранение файлов
Нет возможности хранить файлы в Тильде, предназначенные для скачивания или загрузки. Например документацию, инструкции, сертификаты, которые важны для продвижения некоторых сайтов. Решением может быть использование внешних хранилищ Google Drive, Яндекс.Диск и т.д., но при таком подходе .pdf файлы не будут попадать в поиск.
Emoji
Ограниченный список доступных emoji для использования в мета-тегах. Зачем и как их использовать написано в нашей статье.
Нюансы
В этой главе говорим о неоднозначных вещах, которые сложно отнести к явным плюсам или минусам. Постарались осветить наиболее популярные темы.
Скорость сайта
Последнее время SEO-специалисты много внимания уделяют этому показателю. Если у вас долго открываются страницы:
- они плохо индексируются;
- повышается процент отказов.
В Тильде нельзя влиять на скорость загрузки и подключать всякие сжатия. Оптимизацией занимаются разработчики конструктора. В целом, сайты на этой платформе шустрые, но не всегда. Разработчики используют технологию Lazy Load, а также минификацию кода. Здесь действует основное правило: чем больше элементов на странице, тем дольше она загружается.
Кейс: как увеличить скорость сайта в 3,5 раза!
Мобильная версия
Все блоки автоматически адаптированы под мобильную версию. У вас нет возможности скрыть какой-либо элемент (разве что за границы экрана), чтобы ускорить загрузку, разгрузив страницу.
Стоимость
С одной стороны Тильда позволяет сэкономить на затратах на программировании. С другой, если вам потребуется менять структуру большого количества страниц, то это повлечет значительные затраты на поддержку сайта. Ведь вносить изменения придется в ручном режиме. Минимальный ежегодный расход обойдется в 6000 рублей в год + оплата домена. Цены на тарифы приемлемые, хотя на том же WordPress вы будете платить ежегодно только за хостинг + домен (+ единоразовая оплата за тему, если бесплатные не устроят).
Плагины
Тильда позволяет подключить 40+ плагинов. Есть платные, есть нет. Если сравнивать с Wix или WordPress, то такое количество кажется смешным.
Тем не менее несколько полезных SEO-плагинов есть.
Комментарии
В Тильду интегрированы виджеты Disqus и HyperСomment, которые позволяют оставлять комментарии. Полезно для блогов.
Кнопки «Поделиться»
Возможность поделиться страницей также считается хорошим подспорьем для продвижения блога и сайта в целом.
Виджеты обратной связи
Очень важно поддерживать обратную связь с посетителями. Для этого используют формы для обратного звонка, сообщений и подписки. Данные могут поступать на один из 12 сервисов приема данных.
Полный список плагинов здесь.
Размер хранилища
Тильда предоставляет всего 1 Гб места на хостинге. Этого мало, если использовать много качественных фотографий, которые так любят поисковики. Интересно, что в тарифе «Бизнес» доступен все так же 1Гб на все 5 сайтов.
Код
Тильда не позволяет вносить изменения в автоматически генерируемый платформой код. Отсюда 2 следствия:
- у вас не получится сломать сайт;
- вы не можете влиять на оптимизацию кода.
Служебный код на страницах Тильды занимает огромный объем, т.к JS-скрипты подключены прямо в HTML. Зачастую получается, что полезный контент составляет чуть-ли не 2% от исходного кода. Этот показатель считают одним из факторов ранжирования страниц. Чем больше полезного контента, тем лучше. На популярных CMS отношение полезного контента намного выше.
Есть мнение, что сайты на Тильде могут плохо продвигаться т.к. имеют одинаковый исходный код. Мы считаем, что это не так. Поисковые системы достаточно умны, чтобы различать между собой служебный код и полезный контент.
Экспорт кода
Вы можете безболезненно (с точки зрения SEO) перенести сайт с Тильды на CMS или использовать ее как фреймворк. Экспорт доступен только для тарифа Business. Все относят этот пункт к плюсам. Мол если «не срослось» с платформой, перенесли к себе и дальше работаем, но не совсем так. Есть маленькая оговорка:
«Согласно Пользовательскому Соглашению, любые несанкционированные изменения Пользователем ресурсов Сайта (страниц, блоков), их частей и/или производных, независимо от расположения созданного на их основе проекта, являются нарушением авторского права Администрации.»
Это значит, что изменять исходный код нельзя! Кроме того, если вы перенесли проект и перестали оплачивать тариф, то формы связи и прочие модули завязанные на сервисах Tilda перестанут работать. Получается функция чисто для галочки.
Микроразметка
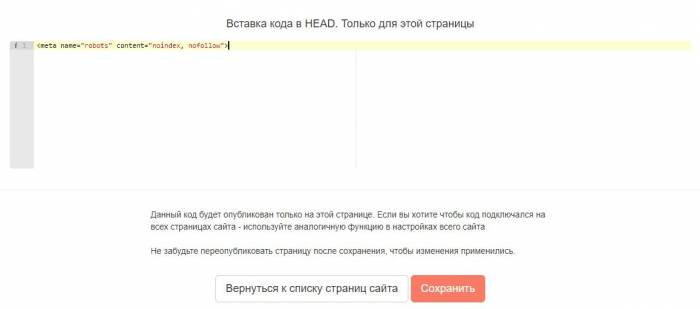
По умолчанию в Тильде есть Open Graph (OG) разметка. Если же нужно добавить свою, то это делается руками путем размещения кода в .
Калькулятор доставки
В конструкторе предусмотрен простенький калькулятор стоимости доставки. Если необходимо рассчитывать несколько способов, то он не подойдет.
URL адреса страниц
Страницы формируются без слеша на конце и это изменить нельзя. Настроить массовый редирект в сторону страниц без / во избежании дублей страниц возможности нет. По умолчанию стоит Canonical в сторону правильного адреса, поэтому дублей возникнуть не должно.
DDOS-защита
Если вы будете делать технический SEO-анализ сайта на Тильде, то можете обнаружить подозрительный ответ сервера. Все дело в том, что разработчики применяют различные методы по защите сайта от кибератак. Так, на Тильде срабатывает комплексная система защиты от DDoS. При сканировании страниц через сервисы-анализаторы, сервер возвращает 307 TemporaryRedirect. Если же на сайт заходит поисковый робот, то сервер отдаст 200 ОК.
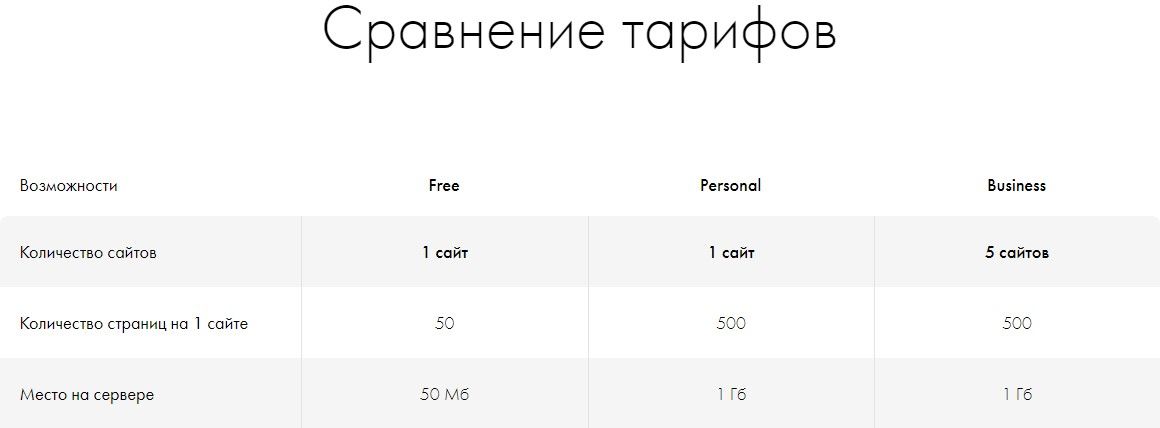
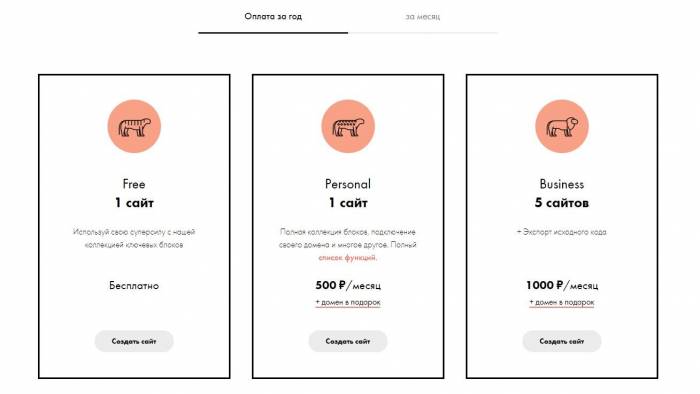
Тарифы
Для конструктора доступны 3 тарифа: Free, Personal, Business.
Бесплатный тариф не пригоден для SEO-продвижения т.к. сильно ограничивает необходимый для этого функционал:
- нельзя подключить аналитику;
- переехать на собственный домен;
- использовать формы сбора данных и т.д.
Тарифный план подойдет для создания сайта-визитки, портфолио или просто для ознакомления с системой.
Personal обладает практически всеми возможностями конструктора за исключением того, что экспортировать исходный код не получится. На тарифном плане можно создать только 1 сайт.
Business тариф позволит создать до 5 сайтов по 500 страниц, а также экспортировать каждый в виде архива.
При условии годовой оплаты дают бесплатно домен на 1 год + открывается возможность убрать из подвала надпись «Made on Tilda».
Полное сравнение тарифов доступно по ссылке.
Продвижение на Тильде
Можно ли продвинуть сайт на Тильде? Чтобы ответить на этот вопрос, нужно провести анализ конкурентов. Если по продвигаемым запросам есть сайт на этой платформе, тогда вероятность успеха возрастает в разы. Идентифицировать такие сайты очень просто. Чаще всего они помечаются текстом «Made on Tilda» в подвале сайта.
Однако, при использовании годовой подписки, надпись можно скрыть. Чтобы проверить принадлежность сайта, нужно посмотреть в файл robots.txt. Строки вида:
и т.д. выдают конструктор.
Если в вашей тематике в ТОП-10 поисковой выдачи нет сайтов на Тильде, тогда нужно анализировать конкурентов тщательнее. Как это сделать узнаете в одной из наших следующих статей!
SEO-настройки
Если коротко, то Тильда является SEO-friendly конструктором и позволяет выполнять базовую оптимизацию сайта. Зачастую это не так удобно, как в Битриксе, MODX и прочих CMS, но возможно. Настроить SEO-составляющую позволяют встроенные инструменты.
Аналитика
Аналитика в Тильде подключается легко. Инструкция по подключению Яндекс.Метрики и Google Analytics. Личные кабинеты Яндекс.Вебмастер и Google Search Console подключаются так же в пару кликов. Подробнее написано здесь.
Подробная инструкция по настройке целей описана тут. Ничего сложного в настройке нет, главное не забывать обновлять цели при добавлении/изменении блоков. Так, если навесить цели:
- tilda/popup/rec2000/opened — для попапа;
- tilda/click/rec3000/button— для клика на кнопку;
- tilda/form4000/submitted — для заполнения формы.
Создать новую страницу путем копирования текущей, то идентификаторы rec2000, rec3000, form4000 будут другими и цели не сработают. Решением может быть настроить цели с условием: «url: содержит» и указать opened, button или submitted для отслеживания соответствующих событий. При таком подходе события будут зафиксированы даже при изменениях форм, но не будет понятно на какой именно странице сработала цель.
Как настроить Яндекс.Метрику и Google Analytics.
Sitemap.xml и robots.txt
Карта сайта sitemap.xml и robots.txt генерируются автоматически. Вручную добавлять команды в robots.txt не получится, да и не надо — мусор на Тильде не генерируется.
В карту сайта sitemap.xml попадают только те страницы, которые доступны для индексации. Никаких дополнительных манипуляций проводить не надо.
Запрет от индексации
Запретить доступ к индексации страницы можно из меню ее настроек.
При активации «Запретить поисковикам индексировать страницу» в robots.txt пропишется команда вида: Disallow: /*адрес-страницы*.html.
Мета-теги
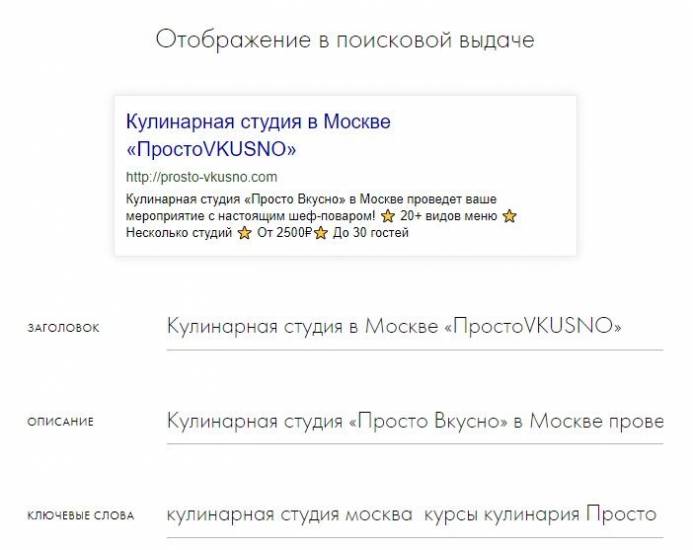
Все основные мета-теги: Title, Description и даже Keywords доступны для заполнения в меню «Настройки страницы». Здесь же есть предпросмотр сниппета, но он носит чисто ознакомительный характер. В поиске, скорее всего, сайт будет выглядеть иначе.
Как правильно оптимизировать мета-теги, читайте в нашей статье: мета-теги title, description, keywords для продвижения вашего сайта.
Заголовки
Заголовки H1, H2 и т.д., можно поменять из настроек блока — это не совсем удобно на практике, но логично.
Настройка переезда сайта с http на https, с www и без
Для переезда сайта с http на https нужно зайти в: «Настройки сайта» → SEO → «Редиректы для WWW, HTTPS», выбрать откуда и куда выполнять редирект и сохранить.
После этого выбрать соответствующие пункты по пути «Настройки сайта» → SEO → пункт «Определение основного адреса сайта в мета-файлах».
Удобно, что для переезда не нужно лезть в файл .htaccess.
Как правильно настроить переезд с http на https без потерь позиций, читайте в нашей статье: переход на HTTPS: инструкция.
Настройка ЧПУ
Человекопонятные урлы также считаются частью оптимизации сайта. Это значит, что нужно следить за автоматически генерируемыми адресами и корректировать их в настройках страницы. Например, сгенерированный адрес /page88005353535html нужно заменить на ЧПУ /stakan-s-logotipom.
301 редирект
Очень часто по той или иной причине приходится прибегать к редиректам. В Тильде этот процесс максимально упростили. Можно настроить редирект не только для одной страницы, но и для каталога. Например:
Чтобы изменить названия раздела /catalog/ на /shoes/, достаточно указать в поле «Старый адрес страницы» /catalog/*. Тогда страницы вида /catalog/1, /catalog/2 и т.д. будут иметь вид /shoes/1, /shoes/2 и т.д.
Важно помнить, что URL страницы не должен содержать слеш «/» на конце.
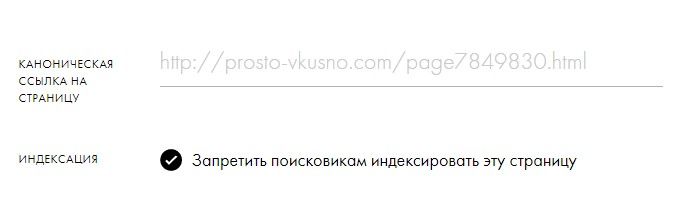
Канонический адрес
Для попытки предотвратить дубли в поиске, используют атрибут rеl=»canonical». Это не 100% вариант, но один из способов борьбы с повторяющимися страницами. Каноническая страница задается в настройках страницы, где и мета-теги.
Оптимизация изображений
В Tilda предусмотрена возможность добавлять альтернативную подпись к картинкам — не стоит пренебрегать заполнением этого атрибута. Кроме того загруженная картинка автоматически сжимается — это сделано для уменьшения веса страницы.
Как правильно SEO-оптимизировать изображения, читайте в нашей статье: оптимизация изображений для поисковых систем.
Страница ошибки 404
Правильно настроенный сайт должен иметь страницу ошибки. Так, если посетитель попал на несуществующую страницу, то он должен увидеть специальную страницу. Она должна быть грамотно оформлена, иначе посетитель сразу уйдет.
Как правильно оформить и настроить страницу 404 ошибки, читайте в нашей статье: cтраница 404. Не ошибка, а помощник.
Добавление favicon
Фавиконка обрела большее значение в 2020 году. С января Гугл стал отображать фавиконки в сниппетах. Тильда позволяет ее установить в пару кликов.
SEO-рекомендации
SEO-Рекомендации — это «местный» аналог Яндекс.Вебмастер/Google Search Console. Он находится по пути «Настройки сайта» → «SEO» → «SEO-рекомендации». Здесь представлены комментарии по каждой странице сайта. Советы пригодятся для новичка в теме оптимизации.
Примеры сайтов
Лучше один раз увидеть, чем 100 раз услышать. Поэтому смотрим примеры сайтов, сделанных на Тильде.
- интернет-магазин на Тильде с корзиной и намеком на оптимизацию: пример;
- другие примеры интернет-магазинов;
- многостраничный сайт туристического портала: пример;
- даже Yandex создает промо-страницы на Тильде: пример;
- популярные личности делают промо-страницы: пример 1, пример 2;
- бизнес сайт кулинарной студии: пример;
- еще больше примеров здесь.
Вывод
Взвесив плюсы и минусы Тильды, складывается неоднозначное впечатление. Работать в целом приятно, все базовые функции имеются, а по графической составляющей она чуть ли не лидер. Однако цены тарифов и мало чем уступающие конкуренты заставляют задуматься. Несмотря на это, Tilda уже имеет миллионы поклонников, продолжает развиваться и заставляет говорить о себе. Отвечая на вопрос: стоит ли продвигать сайт на Тильде в 2020 году — да, с оговоркой. Если вы творческий человек, у вас небольшой проект и поджимают сроки — конструктор подходящий вариант.
<index>
В этой статье я хотел бы рассказать, как грамотно настроить сайт на TILDA c точки зрения SEO.
Бытует мнение что сайты на бесплатных движках, а особенно на движках, предназначенных главным образом для лендингов (одностраничных сайтов), не способны продвинуться в Топ 10 поисковиков. Отчасти это верно, в Топе по высокочастотным запросам не часто встретишь сайты на бесплатных движках. Исключение, пожалуй, составляет WORDPRESS, который, несмотря на доступность, довольно успешно продвигается, особенно в нишах блогов и информационных сайтов. Но TILDA определенно выигрывает у WORDPRESS простотой и дизайном. Если сайты, сделанные на WORDPRESS, зачастую неказистые и выглядят как из каменного века, то сайты на TILDA в общей массе выглядят довольно современно. Итак, перейдем к сути.
Первое, на что стоит обратить внимание при оптимизации сайта на TILDA, это раздел «SEO-РЕКОМЕНДАЦИИ». Чтобы попасть в этот раздел, Переходим в настройки сайта:
Далее, в левой колонке ищем раздел «SEO»:
Далее, находим раздел «Оптимизация для поисковых систем (SEO)», «SEO рекомендации» и кликаем «Посмотреть». Замечу, что эта кнопка работает только для платных тарифов:
Попадаем вот на такую страницу Рекомендаций:
Нам тут наиболее важен правый столбик, в котором указано, что на сайте нужно исправить. Итак, разбираем по пунктам:
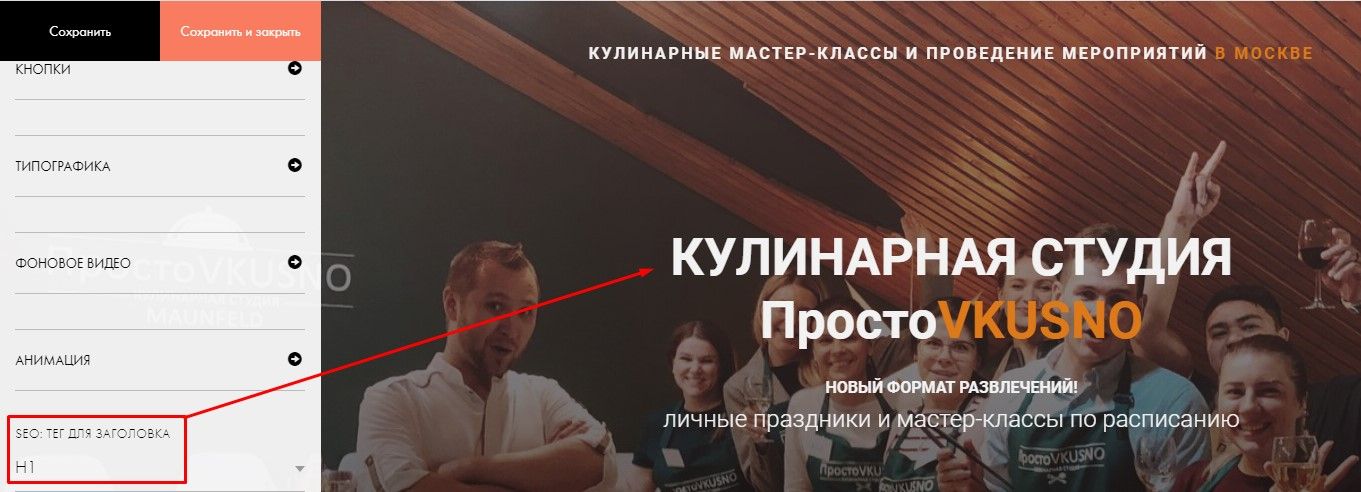
Настройка тега H1 в TILDA
1.Заходим в админ-панели в редактирование нужной нам страницы
2.В блоке, где есть заголовок, наводим мышку в верхний левый угол, там появляется такой блок:
3.Кликаем «Настройки» и мотаем клавишей стрелочки вниз. Попадаем на такое поле:
Выбираем тут «H1», сохраняем. Таким образом заголовок нашей страницы теперь находится в тегах H1.
Редактирование мета-тегов TITLE, DESCRIPTION в TILDA
Заходим в админ-панель страницы, справа сверху видим кнопку «Настройки»:
Кликаем на нее, попадаем на модуль Настроек. Тут нам нужно выбрать раздел «FACEBOOK AND SEO»:
Кликнув на раздел FACEBOOK AND SEO, находим раздел «Отображение в поисковой выдаче». Кликаем в этом модуле на «Задать специальные мета-данные», попадаем на такой модуль:
В этом модуле:
- Заголовок — содержимое мета-тега TITLE
- Описание — содержимое DESCRIPTION
- Ключевые слова — содержимое мета-тега KEYWORDS
- Каноническая ссылка на страницу — содержимое REL=CANONICAL
- Индексация — добавляет атрибуты NOINDEX, NOFOLLOW для страницы
- Ссылки — закрывает ссылки от поисковиков в NOFOLLOW
Основные SEO-настройки сайта, сделанного на Тильда
Основные настройки SEO для TILDA находятся в настройках сайта. Как попасть в этот раздел я показал на самом первом скриншоте в этой статье.
Теперь давайте разберём, какие именно настройки включает модуль «SEO» для сайта:
НАСТРОЙКА HTTPS
Вы можете настроить HTTPS для своего сайта. По моим наблюдениям, HTTPS очень любит Google, думаю в скором времени в Топе будут только сайты с HTTPS. Однако SSL — сертификат удовольствие не дешёвое, минимум примерно 2000 рублей в год (и такой вариант еще надо поискать). Поэтому решайте сами, нужен сам SSL-сертификат в данный момент времени. Если вы не принимаете платежи на сайте, то его наличие не обязательно.
SEO-РЕКОМЕНДАЦИИ
Про этот раздел я написал в самом начале, не буду останавливаться.
GOOGLE SEARCH CONSOLE
Тут вы можете привязать сайт к GOOGLE SEARCH CONSOLE, рекомендую это сделать, так вы будете вкурсе как GOOGLE относится к вашему сайту и по каким ключевым словам сайт ранжируется в GOOGLE.
ЯНДЕКС ВЕБМАСТЕР
Привязка сайта в Я.Вебмастеру. Это нужно обязательно сделать, если вы хотите чтобы сайт продвигался в ру-нете.
РЕДИРЕКТЫ СТРАНИЦ (CODE 301)
Очень удобный функционал, которого не хватает другим движкам. Респект Тильде за него. Этот сервис позволяет прописывать 301-переадресацию в случае, если адрес страницы изменился:
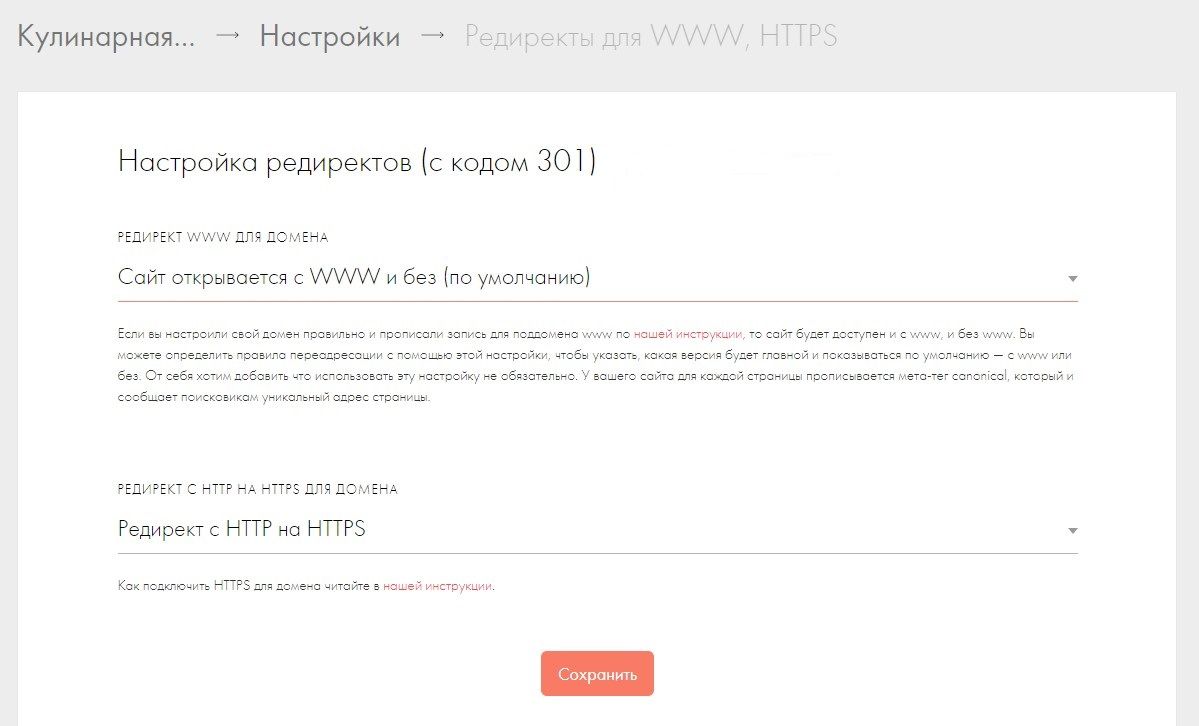
РЕДИРЕКТЫ ДЛЯ WWW, HTTPS
Опять же, респект за эту функцию. На других движках приходится лезть в файл .htacces чтобы прописать все редиректы с www и с htps в коде. На Тильде это делается через админку
РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS)
Раздел позволяет загружать файл FAVICON, который используется поисковиками в снипете выдачи и браузерами.
ЗАПРЕТ ИНДЕКСАЦИИ
Если вы не хотите показывать сайт поисковикам, допустим, если он еще не готов, то можете закрыть его в это разделе.
ОПРЕДЕЛЕНИЕ ОСНОВНОГО АДРЕСА САЙТА В МЕТА-ФАЙЛАХ
Позволяет без влезания в код указать в адресе сайта WWW и HTTPS, если это нужно.
Ну вот пожалуй и всё, что нужно знать о seo-настройках TILDA. Остались вопросы? Задавайте!
Успехов в продвижении!
</index>
Что такое Tilda
Конструктор сайтов Tilda позволяет за пару часов создавать сайты с профессиональным дизайном: лендинги, интернет-магазины, посадочные страницы или блоги. В основе интерфейса лежит принцип создания страниц из смысловых блоков. Нужно последовательно добавить их на страницу, изменить контент и скорректировать внешний вид. На экране сразу видно, как выглядит будущий сайт. Для работы не требуются специальные навыки и умение программировать.
Как работает Tilda
Блочная механика
Страницы сайта собираются из блоков. В библиотеке их больше 450. Они разделены на 28 категорий: обложка, магазин, о проекте, услуги, контакты, форма и кнопка и другие. В категориях можно выбирать из разных вариантов дизайна. Кликните на нужный блок, чтобы добавить его на страницу.
Каждый блок спроектирован профессиональными дизайнерами. Правильные соотношения элементов уже соблюдены, так что вам не нужно думать, как расположить их на странице. Благодаря этому сайт делается быстро и сразу выглядит привлекательно.
Изменение содержимого блока
Редактировать контент блока очень просто: вы можете сделать это прямо на странице сайта. Нажмите на текст и меняйте его, как в текстовом редакторе. Размер, цвет, насыщенность и другие настройки сразу откроются в верхней части окна браузера. Чтобы заменить изображение, перетащите нужную картинку с рабочего стола. Результаты изменений сразу видны на экране.
В блоках можно скрывать и добавлять отдельные элементы: вторую кнопку, надзаголовок, дополнительную карточку или новое поле в форме. Это делается в меню «Контент», которое можно открыть, нажав на кнопку в левой верхней части блока.
Шаблоны
Дизайнеры Tilda создали 180 шаблонов для быстрой публикации. В списке можно найти варианты, которые учитывают специфику разных сфер бизнеса. Есть шаблоны для сайта услуг, интернет-магазина, мероприятий, блога, визитки или анкеты.
Мы были дико рады, когда сделали сайт на «Тильде» сами, потому что пережили перед этим ад. До моего прихода в «Таблицу» сайт компании делали в какой-то конторе — к процессу был подключён миллиард разработчиков, дизайнеров, ТЗ-выдавальщиков и правковысылателей. Получился тяжёлый и перегруженный сайт со сложной вёрсткой и без доступа к админке. Мы кое-как приняли работу и тут же решили быстренько сделать лёгкий и понятный сайт сами. Выбор пал на «Тильду».
За 2–3 недели мы с коллегой сделали сайт, который работает и сейчас. Нарисовали на бумаге макеты, собрали всё это в конструкторе «Тильды», дорисовали графики, добавили фоточек — и voilà! Сайт готов, клиент идёт, нас хвалят, а мы сидим и радуемся жизни.
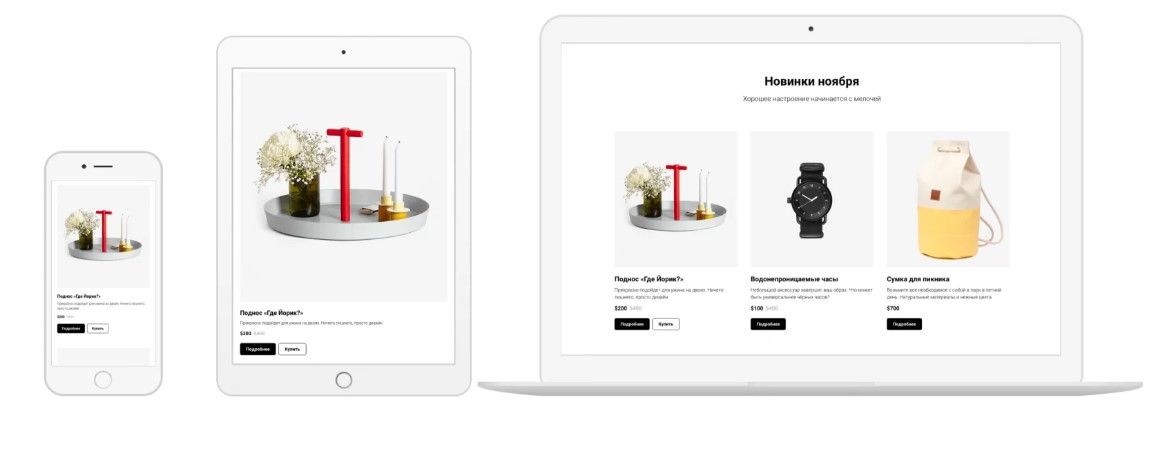
Адаптация к разным экранам
Сайты на Tilda автоматически подстраиваются под экраны компьютеров, планшетов и смартфонов. Все блоки из библиотеки уже адаптивны. Не нужно тратить время на создание отдельных версий для разных устройств — каждому посетителю вашего сайта будет удобно воспринимать информацию. Это очень важно для посадочных страниц, потому что адаптивность прямо влияет на конверсию.
Zero Block — редактор уникальных блоков
Готовые блоки могут решить сотню задач, но иногда этого недостаточно. В таких случаях поможет Zero Block — встроенный визуальный редактор для профессиональных дизайнеров. Он помогает создавать новые блоки с уникальным дизайном.. Интерфейс напоминает графический редактор и будет знаком пользователям Photoshop и Sketch.
Результат в Zero Block можно адаптировать для разных экранов вручную. Для каждого устройства нужно изменить расположение и размер элементов.
Чтобы ускорить работу, используйте горячие клавиши, горизонтальные и вертикальные направляющие и панель слоёв. Слои можно заблокировать для редактирования или сделать невидимыми. Чтобы выделить сразу несколько элементов, нужно зажать клавишу Ctrl.
Есть миф, что сайт, сделанный в конструкторе, — это всегда шаблонная история. Когда слышу такое, понимаю: человек просто не знаком с возможностями нулевого блока в «Тильде». С ним можно делать невероятно эффектные и удобные сайты, о которых никто не сможет сказать: «Выглядит как шаблон».
Вот случаи, когда может пригодиться редактор Zero Block:
- Вы нарисовали макет в графическом редакторе и хотите перенести его на страницу в первозданном виде. Если вы обычно делаете предварительный дизайн сайта офлайн, от этой привычки можно не отказываться. Просто перенесите задуманное в Zero Block — в нём есть сетка в 12 колонок и доступ к редактированию параметров каждого элемента.
- Среди готовых блоков просто не находится подходящий. Блоки Tilda рассчитаны на горизонтальное последовательное расположение разделов. Если вы хотите изменить подход посетителя сайта к чтению и заставить его изучать вертикальные блоки, используйте Zero Block. То же касается и композиций с наслоением или нестандартным расположением элементов.
- Вы хотите добавить анимацию и интерактивные элементы страницы. Это тоже делается в Zero Block. Навыков программирования не требуется.
- Вам нужно совсем чуть-чуть изменить готовый блок Tilda. Если в идеально подходящем блоке не хватает дополнительного поля или элементы занимают на 10 пикселей больше желаемого, в Zero Block конструкцию можно подкорректировать.
Для дизайнеров, которые делают сайты в Tilda на заказ, есть каталог экспертов. В нём можно создать свое портфолио. Загруженные проекты проходят через идентификатор разработчика, который подтверждает авторство каждой работы. В будущем в каталоге экспертов появится система заказов, которая свяжет клиентов и дизайнеров.
Анимация
Анимация позволяет акцентировать внимание пользователя на важном.
Для каждого блока из библиотеки можно настроить анимацию появления элементов: заголовка, текста, изображений, карточек. Есть простое появление, а также справа, слева, сверху, снизу и с увеличением.
В Zero Block можно настроить продвинутые эффекты для любых элементов. Параллакс позволит объектам двигаться с разной скоростью при прокручивании страницы. Фиксация закрепит объект на экране во время скролла. У эффектов можно менять параметры: скорость, продолжительность, задержку, условия начала.
Для самых сложных эффектов есть отдельный инструмент — пошаговая анимация. С её помощью можно заставить объекты двигаться по сложному сценарию. Это помогает сильнее вовлекать посетителей и создавать интерактивные страницы.
После прихода «Тильды» в жизнь нашей студии мы существенно пересмотрели подход к созданию дизайна. Вдруг стало понятно, что показывать дизайн картинками — бессмысленное занятие, потому что конечный результат будет только в головах и на словах. Мы рисовали не сайты, а открытки без анимации и адаптива. Всё это появлялось уже на финальном этапе, и чаще всего ничего уже нельзя было изменить.
Сейчас всё иначе. Любой сайт, на какой бы платформе дальше он ни жил, мы собираем в «Тильде». Это даёт возможность получить тот самый пользовательский опыт — узнать, как это выглядит и как чувствуется. С помощью пошаговой анимации мы проектируем сценарии и добавляем акценты в нужных местах.
Уже на этапе создания концепции на 90% понятно, каким будет сайт. Но это, конечно, верхушка айсберга. Мне кажется, «Тильда» — это вполне состоявшийся game changer, который привнесёт в индустрию ещё много сюрпризов.
Формы для сбора контактов и заявок
В библиотеке есть отдельная категория с формами. Также формы есть в некоторых обложках. С их помощью можно собирать номера телефонов, подписывать посетителей на рассылку, получать заказы, проводить опросы.
Сайт можно подключить к 20 сервисам приёма данных и получать заявки сразу в популярные CRM, службы рассылки, на почту или в мессенджеры.
В конструкторе можно создавать вертикальные, горизонтальные, пошаговые и pop-up формы. В вертикальных формах можно добавлять и удалять поля. Для каждого поля можно выбрать свой тип из 21 варианта: чекбоксы, радиокнопки, поля для ввода, даты и времени, вопросов с вариантами ответов.
С помощью поля «Разбиение по шагам» можно любую форму превратить в пошаговую — просто добавьте этот блок в тех местах, где должен быть переход к следующему этапу заполнения. С помощью поля «Калькулятор» можно сделать расчет по параметрам и показать стоимость перед отправкой заявки.
Конструктор писем для рассылок
Встроенный конструктор писем позволяет собирать из блоков красивые письма для e-mail рассылки. Можно подключить сервисы MailChimp, UniSender, SendGrid и отправлять письма прямо из интерфейса Tilda. Для других сервисов можно выгрузить html-код.
Создание интернет-магазина
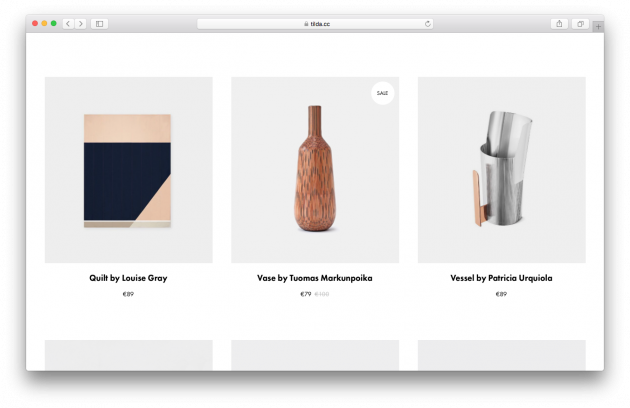
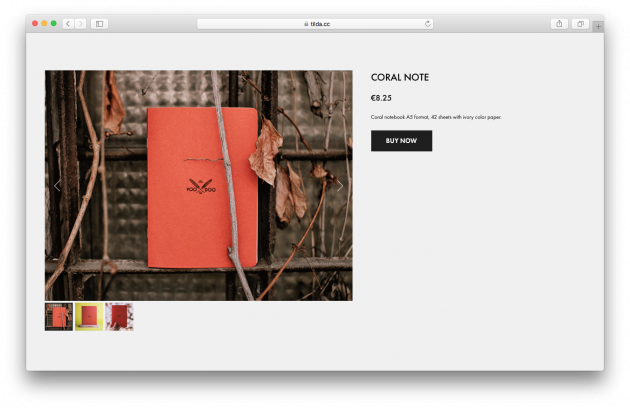
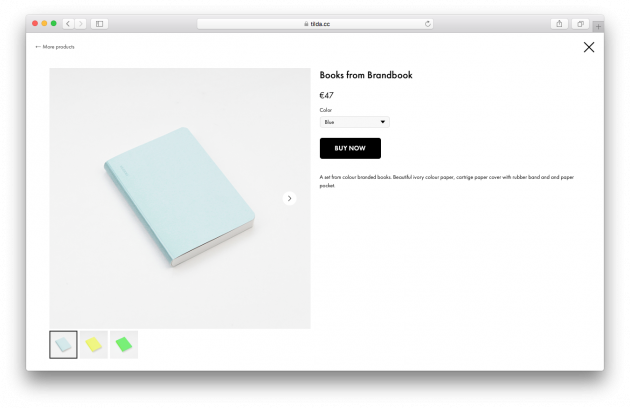
В конструкторе Tilda просто сделать небольшой интернет-магазин. Есть отдельная категория с блоками для корзины и карточек товара разного вида.
В карточке товара можно настроить название и артикул, а также добавить выбор параметров с изменением цены — например, если вы продаёте футболки разных цветов, но с одинаковыми принтами. Можно сделать так, чтобы при выборе чёрной майки цена была 700 рублей, а при выборе белой — 800.
В корзине можно добавить поле с промокодом и варианты доставки. Чтобы принимать оплату, в настройках сайта нужно подключить платежную систему. Сейчас поддерживается интеграция с 10 сервисами: CloudPayments, Robokassa, PayPal, «Яндекс.Деньгами», «Яндекс.Кассой», LiqPay и Stripe, также поддерживается эквайринг «Альфа-банка», «Сбербанка» и «Тинькофф». Можно настроить автоматическое уведомление покупателя о заказе после успешной оплаты.
«Тильда» помогает создать сайт из разных частей без шаблонов и ограничений. Мы продаём посуду для чая в розницу как интернет-магазин. На соседних страницах — предложение для оптовиков: форма запроса условий и прайс-лист. Есть страницы с услугами кейтеринга и «Подписка на чай». Каждая страница — это история и отдельный лендинг. Получается уникальная картинка бизнеса в том виде, в котором он существует.
Оптимизация сайта для поисковиков
Благодаря блочной структуре сайты Tilda отлично индексируются. Для этого есть все необходимые инструменты: можно добавить к заголовкам теги h1, h2 и h3, а к изображениям атрибуты alt, настроить читаемые адреса страниц, подключить https и добавить редиректы. Определённые страницы можно закрыть от индексации.
Для проверки можно воспользоваться Tilda-панелью вебмастера, которая укажет на все ошибки, негативно влияющие на индексацию.
Встроенная статистика сайта
Вы сможете оценить эффективность сайта с помощью статистики в настройках. Сейчас доступны следующие метрики:
- количество просмотров, сессий, посетителей и заявок;
- процент конверсии;
- доля просмотра с мобильных устройств;
- время чтения страницы;
- глубина просмотра.
Также можно отслеживать заявки и процент конверсии по utm-меткам.
Подключение своего домена
К сайту можно подключить свой домен или использовать бесплатный адрес вида «адрес.tilda.ws». Для тех, кто привязывает домен впервые, у Tilda есть пошаговые инструкции для разных регистраторов. При оплате любого тарифа на год платформа даёт домен в подарок.
Что ещё предлагает Tilda
Справочный центр и поддержку
Интерфейс конструктора понятен с лёту. Но если вы занимаетесь созданием сайтов всерьёз, вопросы рано или поздно возникнут. На этот случай у Tilda есть справочный центр с пошаговой инструкцией для каждой функции и видеоуроками.
Если не получится найти ответ, всегда на связи специалисты поддержки, которые помогут быстро решить проблему. Вопрос можно задать напрямую из личного кабинета или по электронной почте.
Каждую неделю проходят бесплатные вебинары. На них можно познакомиться с интерфейсом платформы и получить разбор ошибок вашего сайта от эксперта.
Примеры сайтов на Tilda
Возможностей Tilda хватит, чтобы создать сотни индивидуальных страниц и ни разу не повториться. Сотрудники Tilda следят за достойными работами, сделанными с помощью конструктора. Cамые интересные, способные вдохновить других пользователей, размещают в подборке #madeontilda.
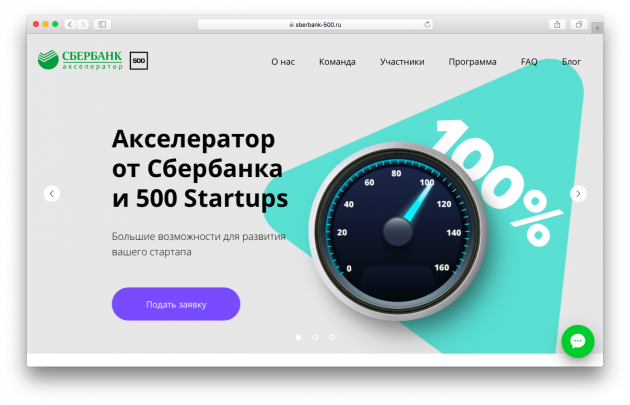
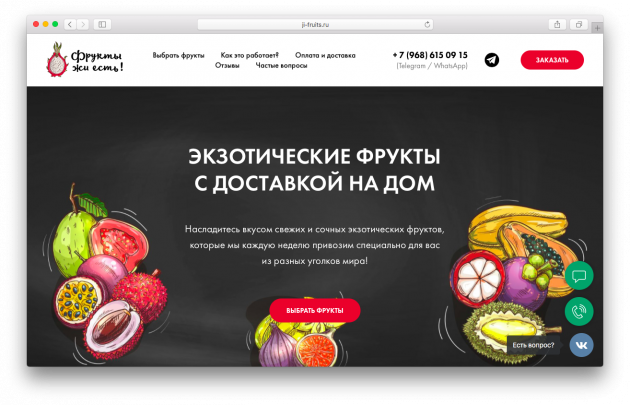
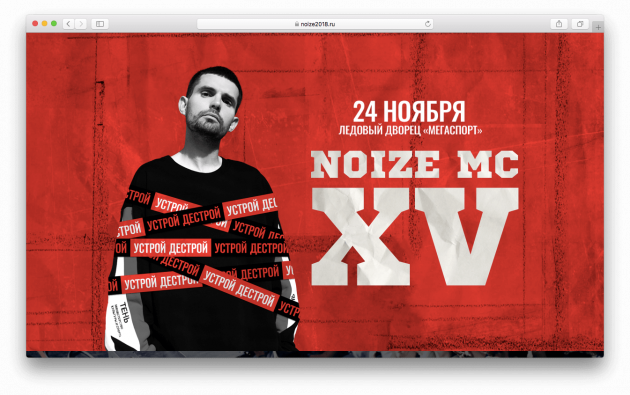
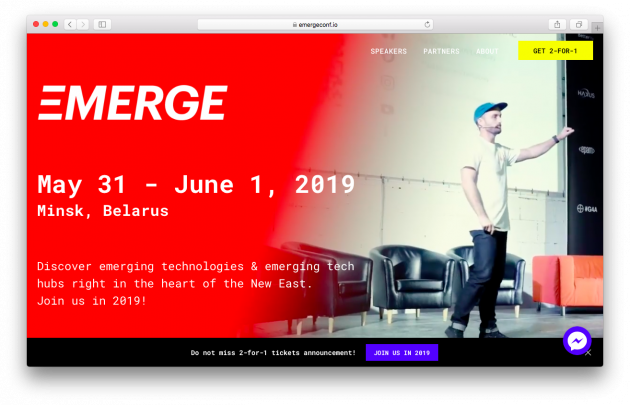
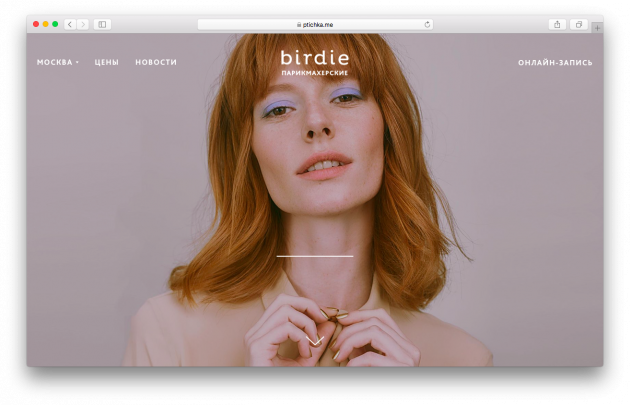
программа «Сбербанка» и 500 Startups для технологических предпринимателей’ data-img-id=»809402″ >Фрукты жи есть!»’ data-img-id=»809401″ >Концерт Noize MC’ data-img-id=»809399″ >Emerge, посвящённая новым технологиям’ data-img-id=»809403″ >Contented’ data-img-id=»809404″ >Qiwi’ data-img-id=»809405″ >Kitchen Ceremony’ data-img-id=»809406″ >Точка»’ data-img-id=»809407″ >Birdie’ data-img-id=»809408″ >
Образовательный журнал Tilda Education
Tilda Education — журнал, в котором публикуются практические пособия по дизайну, маркетингу и бизнесу. Также команда Tilda выпускает полноценные образовательные курсы. Сейчас их три:
«Дизайн в цифровой среде» — авторский курс основателя платформы Никиты Обухова, который покажет, из каких этапов состоит работа дизайнера над сайтом;
«Интернет-маркетинг с нуля» — 10 лекций, которые помогут научиться продвигать сайт с помощью разных каналов;
«Создание Landing Page» — бесплатный курс, который научит создавать эффективные страницы.
Кому подойдёт Tilda
Tilda подходит всем, кто ведёт деятельность в интернете. Сейчас конструктор активно используют:
- маркетологи, которые создают страницы мероприятий, акций или спецпроектов;
- предприниматели, которые сами делают сайты для бизнеса;
- дизайнеры, создающие в Tilda сайты на заказ. Разработка сайта в конструкторе быстрее и удобнее для исполнителя, а заказчик может самостоятельно вносить мелкие правки в процессе использования проекта;
- маркетинговые агентства и маркетологи-фрилансеры, которые делают посадочные страницы, чтобы направлять на них трафик;
- медиа и блогеры, которым нужно интересно подать материал.
Отзывы о Tilda
Tilda изменила подход к созданию сайтов и отношение к индустрии конструкторов в целом. На этой платформе свои проекты создают известные бренды, а дизайн-студии делают сайты для клиентов.
Что говорят о Tilda представители компаний, можно прочитать на специальной странице с отзывами.
Обзоры Tilda от дизайн-студий:
Обзор от руководителя студии веб-дизайна Svoemedia в блоге «Нетологии» →
Обзор от специалистов агентства Uplab →
Обзор студии Qu4dro →
Стоимость
Для небольших проектов хватит бесплатного тарифа. На нем доступен базовый набор блоков, лимит в 50 страниц и системный домен вида «адрес.tilda.ws»
Если нужен только один сайт, за 500 рублей в месяц при оплате за год вам будут доступны все возможности платформы: полная библиотека блоков, свой домен, функции интернет-магазина, формы и оплата на сайте. Тариф, в котором можно создать до пяти сайтов, обойдется в 1 000 рублей в месяц при оплате за год.
Создать сайт бесплатно
Используемые источники:
- https://liderpoiska.ru/blog/tilda-seo/
- https://ppcanalytics.ru/seo-tilda/
- https://lifehacker.ru/tilda-review/



 Настройка свойств в умном фильтре CMS Битрикс
Настройка свойств в умном фильтре CMS Битрикс
 Максимальное ускорение: что такое турбо-страницы и как их подключить
Максимальное ускорение: что такое турбо-страницы и как их подключить

 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер




































 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике» Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике Garrett AT Pro (Гаррет АТ Про): отзывы владельцев, подробный обзор, видео с полей и с находками и т.д.
Garrett AT Pro (Гаррет АТ Про): отзывы владельцев, подробный обзор, видео с полей и с находками и т.д.