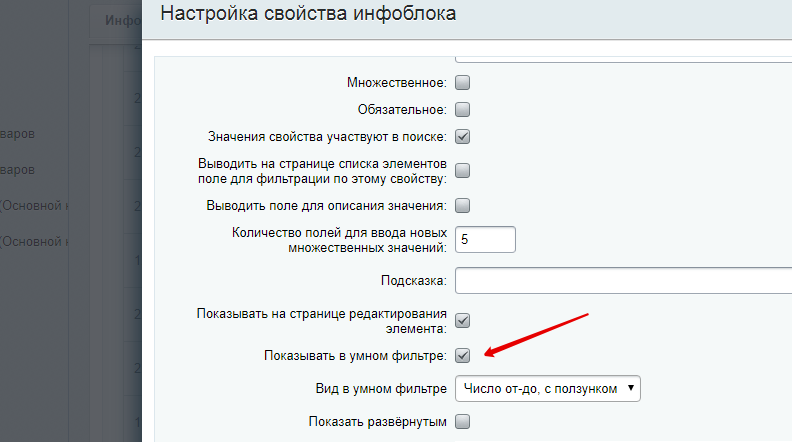
<imrc> 2) при добавлении нового свойства в информационный блок также возможно указать настройки относящиеся к отображению в умном фильтре. Для этого нужно перейти на страницу «Настройки информационного блока» -> вкладка «Свойства» -> Изменить -> отметить чекбокс «Показывать в умном фильтре»


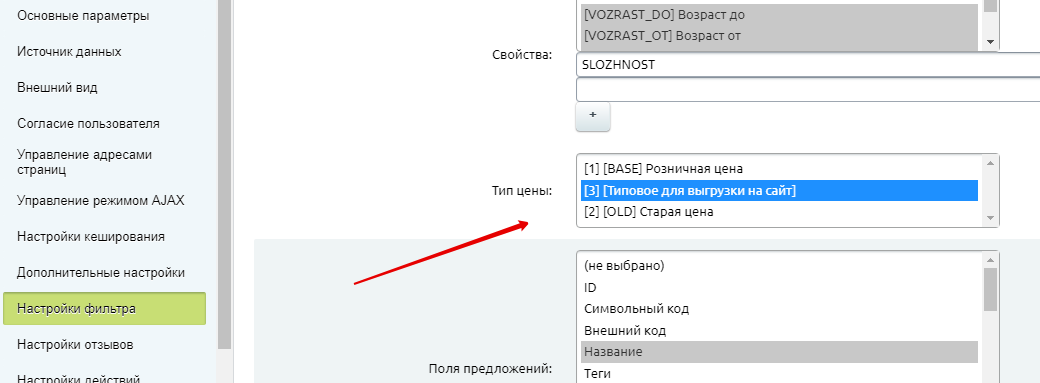
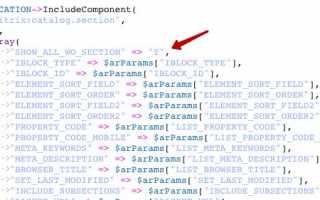
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED !== true) die(); include "section_vertical.php"; Здесь мы просто подключаем вертикальную секцию шаблона, чтобы у нас сразу выводился фильтр и список товаров без каких либо списков раздела. Вам может понадобиться подключить горизонтальную секцию, а может и вовсе оставить вывод списка разделов и сравнение товаров (в таком случае вам нужно будет скопировать из файла section_vertical.php код для вызова компонента умного фильтра и код для вызова компонента секции). Смотрим что получилось: Переходим к редактированию параметров компонента и выбираем нужный инфоблок: Смотрим что получилось и ловим фиаско: Переходим в редактирование параметров компонента и включаем умный фильтр (попутно выбираем нужные свойства для фильтрации и отключаем сайдбар и вывод дерева каталога): Переходим к редактированию файла «section_vertical.php», ищем вызов компонента «bitrix::catalog.section» и добавляем ему к параметрам:
"SHOW_ALL_WO_SECTION" => "Y",
arrFilter_33_744714710 33 — это у нас ID свойства с цветом А вот откуда тут берется 744714710 — не понято. Сначала я думал, что это может быть айдишкой самого значения свойства, но тут циферки для ID большие слишком + я все таки решил убедиться и проверил все это дело примерно таким способом:
$res = CIBlockElement::GetList($arSort, $arFilter, false, false, $arSelect); while($ob = $res->GetNextElement()){ $arFields = $ob->GetFields(); print_r($arFields); } Но там и рядом не было ничего с нужным нам значением. Тогда я решил заглянуть в исходники компонента умного фильтра и там нашел вот такой кусочек кода: Собственно тут видно, что ключ фильтрации у нас генерируется за счет метода «fillItemValues»:
$this->fillItemValues($arResult["ITEMS"][$PID], $value)Находим его в файле «class.php» с исходниками компонента умного фильтра (кто бы сомневался, хотя… битрикс же): На 642 строке данного файла находим код, который и генерирует ключ фильтра:
$keyCrc = abs(crc32($htmlKey));Получается, что тут просто высчитывается сумма из некого «htmlKey» и берется значение суммы по модулю Находим происхождение «htmlKey» на строке 518:
$htmlKey = htmlspecialcharsbx($key);Смотрим из чего у нас выходит «key»: И видим, что при обычных раскладах это просто значение свойства. Получается, что значение свойства хешируют и берут его значение по модулю + перед хеш суммой добавляется ID свойства. Возвращаемся к моей изначальной задаче и делаем следующее:
$propValues = CIBlockElement::GetPropertyValues(8, array(), false, array("ID" => 55));//Получаем все значения свойства "производитель" $pvalues = array(); while ($val = $propValues->Fetch()) { $pvalues[$val[55]] = abs(crc32($val[55])); } Перебираем все значения нужного нам свойства и записываем все это дело в ассоциативный массив. А уже при выводе списка производителей просто ищем значение по уже готовому массиву:
<?if(!empty($pvalues[$arItem['NAME']])): =Y&set_filter=Показать"> <?endif; Тут html код вывода картинки производителя <?if(!empty($pvalues[$arItem['NAME']])): <?endif;Вауля и наш костыль готов к работе =) При использовании данного метода есть свои нюансы, на странице с фильтром при выборе свойства фильтрации у нас всегда показывает 0 значений, хотя по факту там больше 0: Но думаю, что если покопаться, то можно разобраться и с этим. В любом случае, данное решение лучше, чем просто выборка всех элементов через «GetList» и создание своего кастомного фильтра с нуля. Надеюсь, что данная статья хоть кому-то облегчит жизнь и сэкономит пару часов,.
Одним из преимуществ интернет-магазинов на 1С Битрикс на мой взгляд является наличие не так давно доведённого до ума «умного фильтра». Дело в том что теперь фильтр получил возможность выдавать результаты по вполне симпатичным ЧПУ адресам. А это в свою очередь даёт большие возможности по улучшению SEO магазина, большому охвату НЧ запросов, созданию «посадочных страниц» прямо в структуре каталога и многое другое. Давайте по подробнее рассмотрим все эти плюшки.
ЧПУ в умном фильтре 1С Битрикс
Кто не знает что такое ЧПУ — это «человеко понятные url» т.е когда вы заходите на сайт в раздел Каталог / Телевизоры и видите в в адресной строке не /?s=1&ss=15 а читаемый латиницей адрес /katalog/televizori/ это удобно, и поисковые системы относятся лучше к таким адресам.
Настройка инфоблока
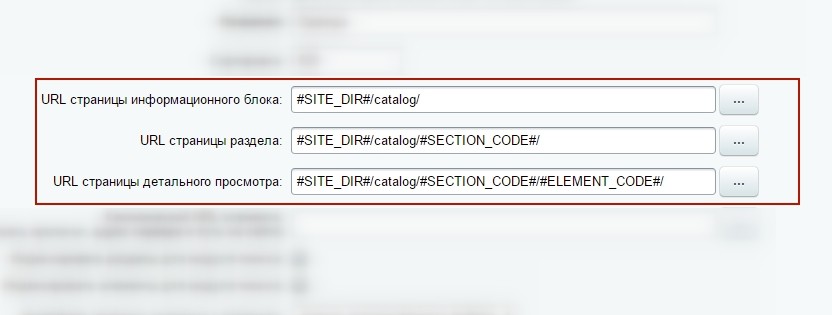
И так как же настраивается ЧПУ режим умного фильтра. В первую очередь настраиваем URL страниц в параметрах информационного блока, в админке вкладка Контент / Типы инфоблоков / Каталог / Одежда (в вашем случае название типа и инфоблока могут отличаться). На первой вкладке «Инфоблок» настраиваем слудющие поля:
где
- #SITE_DIR# — константа битрикса, обозначает папку сайта;
- /catalog/ — директория в корне сайта, где будет размещён комплексный компонент каталога;
- #SECTION_CODE# — переменная куда будет подставлен символьный код раздела (обычно это транслитерированное название раздела);
- #ELEMENT_CODE# — тоже символьный код транслитерированный из названия элемента.
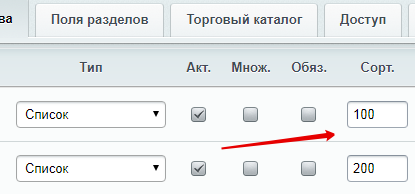
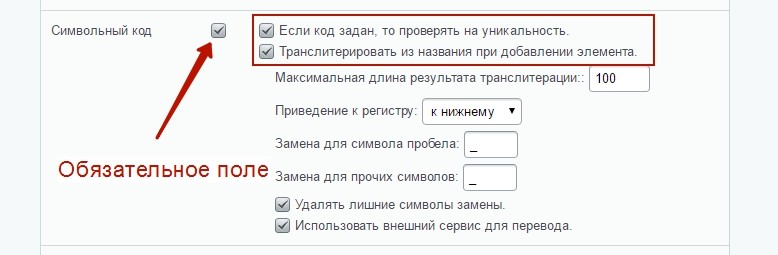
Чтобы #SECTION_CODE# и #ELEMENT_CODE# формировались автоматически при создании разделов и элементов не забудьте на вкладках «Поля» и «Поля разделов» установить для поля «Символьный код» такие параметры:
т.е. мы делаем поле
- обязательным (первая галочка);
- проверяем на уникальность (чтобы не получилось что один URL имеют разные страницы);
- транслитерировать из названия при добавлении (чтобы не вводить код вручную).
Настройка свойств инфоблока
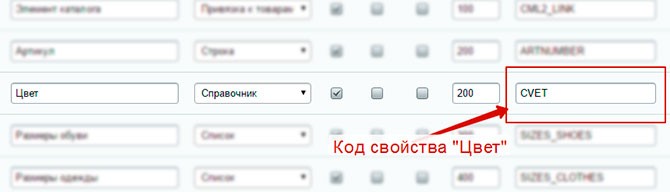
Теперь нужно подготовить свойства инфоблока по которым мы будем фильтровать каталог, в качестве демки я взял демо-магазин одежды 1С битрикс, который устанавливается из коробки, а потому предлагаю использовать свойства одежды, например цвет и фасон. Не смотря на то что свойство цвет есть в демо-каталоге, я предлагаю его немного перенастроить. Дело в том что при составлении ЧПУ адреса страницы с результатом фильтрации по определённому свойству, компонент собирает этот URL из кода свойства и внешнего кода выбранного значения свойства.
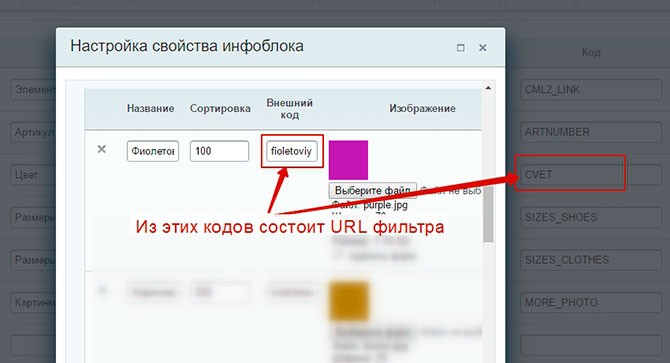
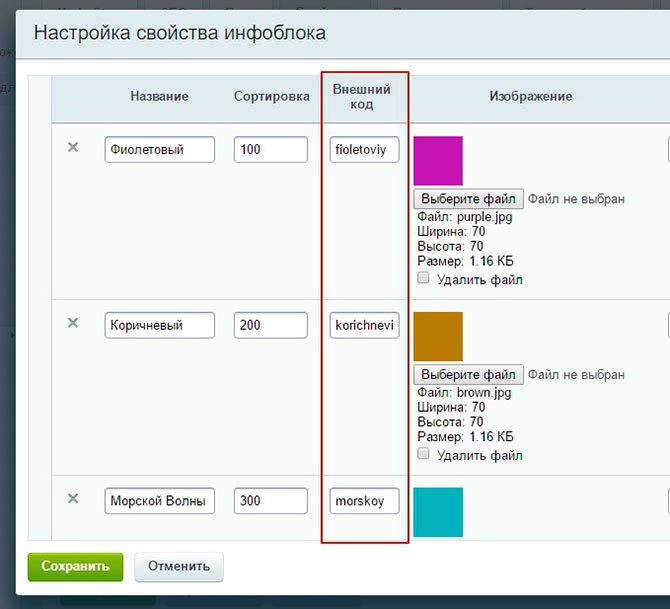
Для того чтобы нам было легче читать URL предлагаю коды свойств и их значений задавать в формате транслита, например свойство «цвет», имеет код «cvet», значение свойства цвет «красный» имеет код «krasniy» и т.д. В начале прописываем код свойства
А затем коды значений свойства цвет, колонка «Внешний код» в диалоге редактирования свойства инфоблока.
После смены внешнего кода значений свойств необходимо переопределять их у торговых предложений, т.к. в БД в параметрах торговых предложений сохранено старое значение внешнего кода и новые они (торговые предложения) автоматически не увидят. Поэтому если затеялись творить такое на большом каталоге, обязательно создавайте резервные копии и скриптом переопределяйте значений свойств занося текущие значения в промежуточные таблицы БД.
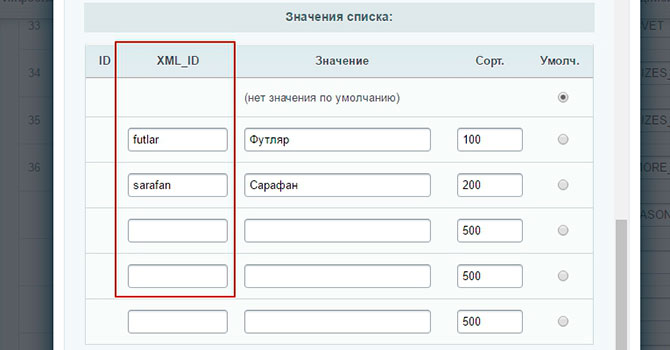
То же самое проделываем с вновь созданным свойством «фасон», для простоты я использовал тип свойства «Список». Код свойства «fason» и несколько значений «Футляр -> futlar» и «Сарафан -> sarafan». Кстати код значений свойства фасон при выбранном типе свойства «Список», прописывается в колонке «XML_ID»
Не забудьте задать нескольким торговым предложениям каталога свойство «Фасон», чтобы оно отобразилось в умном фильтре. Свойства инфоблока настроили, переходим к настройкам компонента bitrix:catalog.
Настройка компонента
Переходим в каталог товаров, включаем режим правки и заходим в параметры компонента. В параметрах компонента bitrix:catalog на вкладке «Управление адресами страниц» ищем поле «Url раздела для умного фильтра» — это и есть шаблон ЧПУ адресов с результатами фильтрации. Для сокращения я обычно убираю последнюю часть /apply/ оставляя такую строку #SECTION_CODE#/filter/#SMART_FILTER_PATH#/ где
- #SECTION_CODE# — код раздела в котором осуществляется фильтрация;
- #SMART_FILTER_PATH# — путь собранный из кодов свойст и их значений составленный по определённому алгоритму.
- /filter/ — что-то вроде директивы позволяющей системе правильно идентифицировать и интерпретировать запрашиваемый адрес (т.е. понять открыть определённый раздел или выполнить фильтрацию текущего)
Сохраняем настройки компонента. Теперь при фильтрации например по свойству «Цвет» = «Красный» — получаем такой URL /catalog/dresses/filter/cvet-is-krasniy/ а если дополнительно отфильтровать каталог по фасону получим URL /catalog/dresses/filter/cvet-is-krasniy/fason-is-futlar/. Если вы всё сделали правильно у вас должны получаться такие ЧПУ URL фильтра. Переходим к самому интересному, настраиваем seo для полученных страниц.
SEO для страниц результатов фильтра битрикс
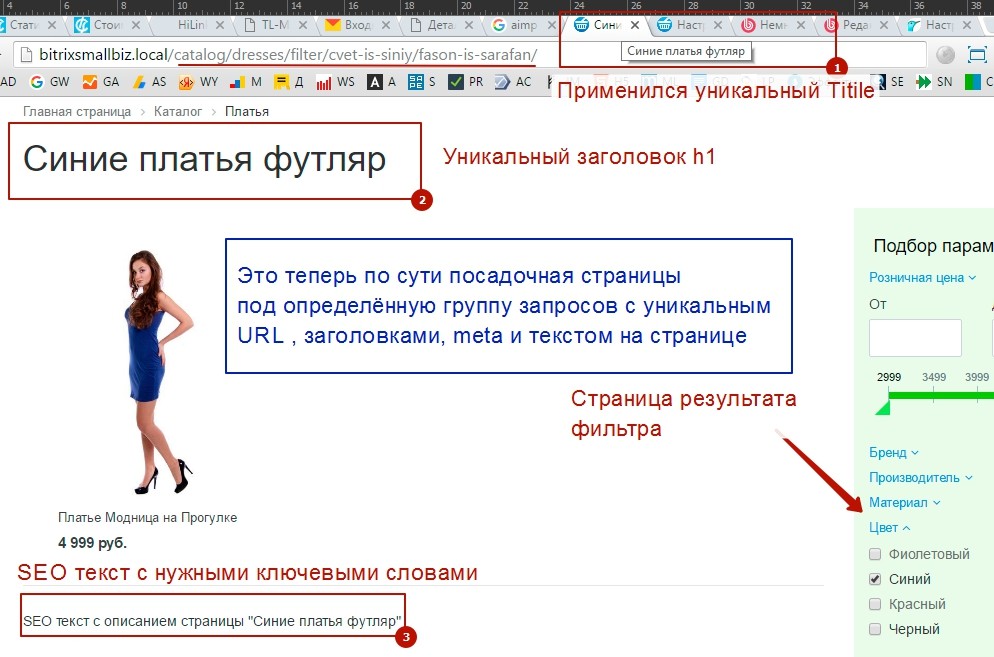
В первую очередь давайте определимся, что мы будем менять для таких вот страниц как /catalog/dresses/filter/cvet-is-krasniy/ (т.е. каталог / платься/ цвет — красный). На мой взгляд минимальный набор для корректировки это title — страницы, meta-keywords, meta-description, заголовок h1 и дополнительный текст (назовём его SEO-текст) на странице видимый пользователю, описывающий данный раздел в трёх — четырёх предложениях.
Где все эти данные хранить? Есть два варианта, в инфоблоке и в HL-инфоблоке, т.к. мне привычнее первый, реализуем именно его. И так ещё раз что нам нужно хранить в элементах инфоблока:
- заголовок страницы (title)
- ключевые слова (meta-keywords)
- описание страницы (meta-description)
- заголовок (h1)
- SEO — текст (текст для посетителя)
- URL страницы на которой все эти данные нужно изменить / вывести
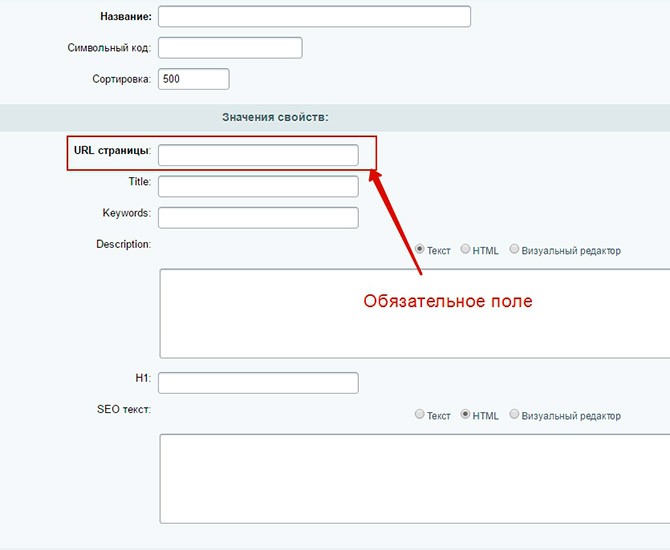
Создадим инфоблок с соответствующими полями.
Для удобства дальнейшей работы с инфоблоком сохраните его идентификатор в константу IBLOCK_SEO в файл /bitrix/php_interface/init.php это позволит подставлять в код функции осмысленное значение IBLOCK_SEO а не просто число, что в последствии повысит качество и восприятие кода.
Поле URL страницы делаем обязательным т.к. по нему будет определяться к какой странице применить заданные свойства. В результате получаются вот такие элементы:
Теперь необходимо в файле шаблона section.php комплексного компонента каталога после вызова компонента catalog.section разместить следующий код:
//Получаем SEO параметры текущей страницы $currentPageUrl = $APPLICATION->GetCurPage(); $currentPageSeo = array(); $arSelect = Array("ID", "PROPERTY_TITLE", "PROPERTY_META_KEYWORDS", "PROPERTY_META_DESCRIPTION", "PROPERTY_HEADER", "PROPERTY_SEO_TEXT"); $arFilter = Array("IBLOCK_ID"=>IBLOCK_SEO, "ACTIVE_DATE"=>"Y", "ACTIVE"=>"Y", "PROPERTY_PAGE_URL"=>$currentPageUrl); $res = CIBlockElement::GetList(Array(), $arFilter, false, false, $arSelect); while($ob = $res->GetNextElement()){ $arFields = $ob->GetFields(); $currentPageSeo = array( "TITLE" => $arFields["PROPERTY_TITLE_VALUE"], "KEYWORDS" => $arFields["PROPERTY_META_KEYWORDS_VALUE"], "DESCRIPTION" => $arFields["PROPERTY_META_DESCRIPTION_VALUE"], "HEADER" => $arFields["PROPERTY_HEADER_VALUE"], "SEO_TEXT" => $arFields["PROPERTY_SEO_TEXT_VALUE"]["TEXT"], ); } //Устанавливаем полученные параметры if($currentPageSeo["TITLE"]){ $APPLICATION->SetPageProperty("title", $currentPageSeo["TITLE"]); } if($currentPageSeo["KEYWORDS"]){ $APPLICATION->SetPageProperty("keywords", $currentPageSeo["KEYWORDS"]); } if($currentPageSeo["DESCRIPTION"]){ $APPLICATION->SetPageProperty("description", strip_tags($currentPageSeo["DESCRIPTION"]["TEXT"])); } if($currentPageSeo["HEADER"]){ $APPLICATION->SetTitle($currentPageSeo["HEADER"]); } if($currentPageSeo["SEO_TEXT"]){ $arResult["SEO_TEXT"] = htmlspecialcharsBack($currentPageSeo["SEO_TEXT"]); }
Что мы делаем в данном скрипте, первым делом получаем параметры текущей страницы (переменная $curPage) фильтра. Если таковые имеются сохраняем их в массив $arSeo, а дальше дополнительно проверяя каждое конкретное значение устанавливаем соответствующее свойство страницы.
Блок с SEO-текстом можно красиво оформить и вывести под списком товаров попавших в выборку. Что же нам дал такой механизм? Теперь мы можем «выжать» семантическое ядро сайта по максимуму и фактически для каждой страницы задать уникальный title, keywords, description и т.д. Создава для каждого низкочастотного запроса например «Красное шёлкове платье, фасон сарафан, размера L» — отдельную страницу с уникальным URL и заголовками (страницу результатов фильтра) на которй представить пользователю ассортимент моделей товаров удовлетворяющих его запросу. А это в свою очередь улучшение поведенческих факторов и повышение конверсии, т.к. посетитель сайта сразу получает страницу именно с тем товаром что он искал.
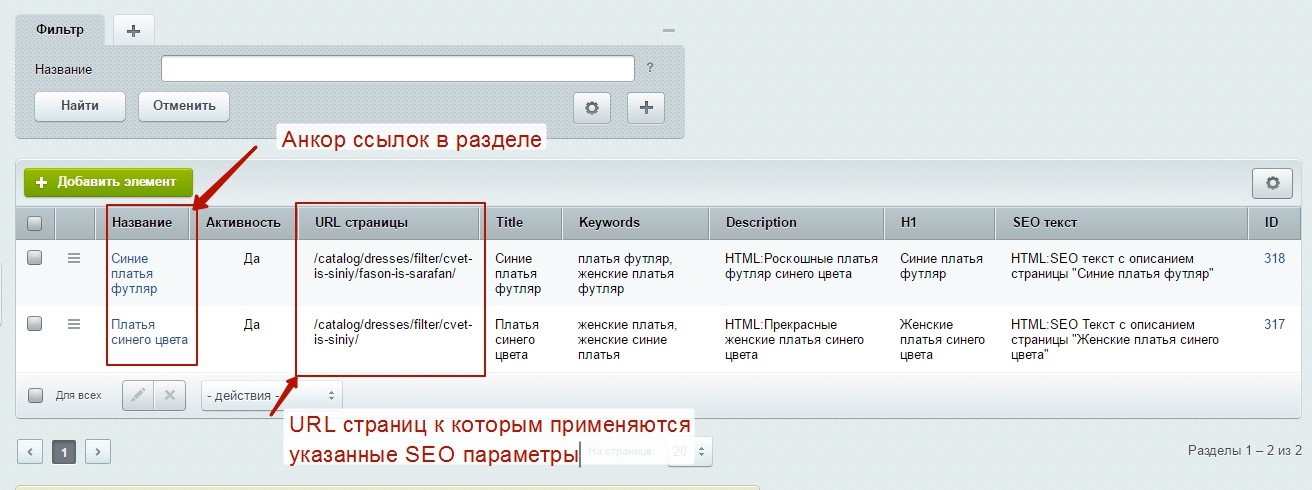
Давайте создадим несколько элементов для примера. Через SEO инфоблок я создал описание для страницы с фильтром по синему цвету и по цвету + фасону. Получилось следующее:
теперь отфильтровав раздел платья по свойству цвет (цвет = синий) я получаю такой результат:
Отлично! Теперь можно гибко настроить каталог товаров по большому списку низкочастотных конверсионных запросов. Осталось сделать пару настроек чтобы эти страницы лучше проиндексировались.
Скармливаем ссылки поисковому роботу
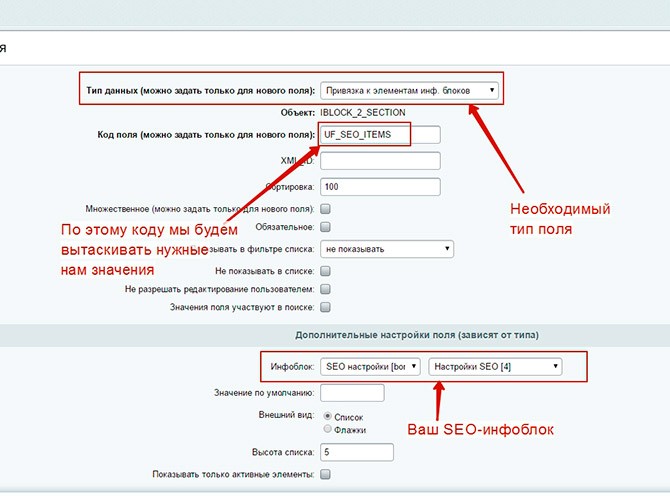
Во всей этой истории есть один нюанс, поисковый робот сам никак не увидит ссылки на страницы фильтра для которых мы настроили SEO. Как же нам их вывести? Для удобства управления и красоты предлагаю следующее решение. Для разделов каталога добавляем множественное свойство типа «Привязка к элементам инфоблока» и указываем наш SEO-инфоблок. С помощью этой привязки мы сможем выводить в нужных нам разделах блок ссылок-фильтров.
Для создания такой связи, перейдите к редактирванию любого раздела каталога в админке, на вкладке «Доп. поля» есть ссылка «Добавить пользовательское свойство» и настройте привязку к SEO-инфоблоку:
Не забываем отметить галочку «Множественное», т.к. потом сделать созданное пользовательское поле множественным не получится, придётся пересоздавать. А нам нужно именно множественное свойство.
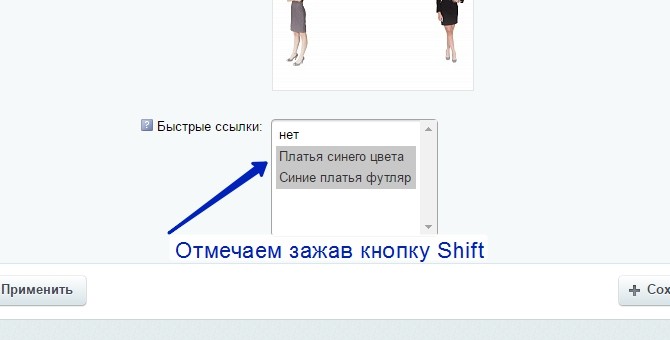
Своё свойство я назвал «Быстрые ссылки», а код поля задал как UF_SEO_ITEMS. Теперь давайте установим несколько связей для теста. В своём SEO-инфоблоке я создал несколько элементов описывающих различные страницы фильтра, они все относятся к разделу «Платья». Переходим редактированию раздела платья, вкладка «Доп. поля» и в свойстве «Быстрые ссылки» выбираем те элементы SEO-инфоблока которые относятся к этому разделу, у меня таких два «Платья синего цвета» и «Синие платья футляр».
Теперь нужно вывести их посетителю сайта. Идём в компонент каталога, ищем там компонент catalog.section, у меня это папка /bitrix/templates/шаблон_сайта/components/bitrix/catalog/имя_шаблона_компонента/bitrix/catalog.section/.default/ нас интересует файл result_modifier.php и вставляем следующий код:
//Получаем быстрые ссылки текущего раздела $seoItems = array(); $arSectionSelect = array("ID", "UF_SEO_ITEMS"); $arSectionFilter = array("IBLOCK_ID"=>$arParams["IBLOCK_ID"], "ID"=>$arResult["ID"]); $dbSectionList = CIBlockSection::GetList(array(), $arSectionFilter, false, $arSectionSelect); while($arSection = $dbSectionList->GetNext()){ $seoItems = $arSection["UF_SEO_ITEMS"]; } //Получаем Анкро и URL быстрых ссылок раздела $fastUrlsList = array(); $arSelect = Array("ID", "NAME", "PROPERTY_PAGE_URL"); $arFilter = Array("IBLOCK_ID"=>IBLOCK_SEO, "ACTIVE"=>"Y", "ID"=>$seoItems); $res = CIBlockElement::GetList(array("SORT"=>"ASC"), $arFilter, false, false, $arSelect); while($ob = $res->GetNextElement()){ $arFields = $ob->GetFields(); $fastUrlsList[] = array( "NAME" => $arFields["NAME"], "URL" => $arFields["PROPERTY_PAGE_URL_VALUE"], ); } //Сохраняем результат в кеш компонента if($fastUrlsList){ $arResult["FAST_URL_LIST"] = $fastUrlsList; $this->__component->setResultCacheKeys(array("FAST_URL_LIST")); }
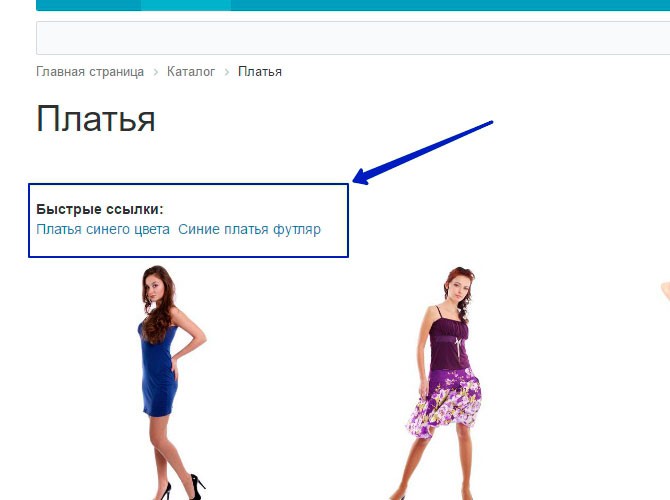
В результате получаем вот такой блок с ссылками на страницы фильтра, но что же они нам дают?
Во-первых их будет видеть робот проходя по странице раздела, во-вторых это улучшение юзабилити. Теперь клиент переходя в раздел платья будет видеть блок быстрых ссылок-фильтров (напр. Вечерние платья, Платья больших размеров, Платья для выпускного и т.д.) перейдя по которым он попадёт на страницу с товарами категории отфильтрованную по определённому набору параметров (размер, цвет, фасон, тип, назначение и т.д.) что избавит его от необходимости самому использовать фильтр. В третьих мы разбавляем анкор-лист документа низкочастотниками, что позволяет более широко охватить тематику раздела (в данном случае раздела платья).
Подведём итоги
В результате проделанной работы мы получили инструмент позволяющий нам расширить семантику сайта до необъятных размеров, при этом всё аккуратно впишется в функционал сайта, страницы результатов фильтра будут более информативны. Что в конечном счёте приведёт к увеличению поискового трафика и конверсии (что собственно и нужно любому интернет-магазину).
Используемые источники:
- https://www.info-expert.ru/blog/nastroyka-svoystv-v-umnom-filtre/
- https://habr.com/sandbox/112204/
- https://it-svalka.ru/razrabotka/tonkaya-nastroyka-seo-umnogo-filtra.html
 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»


 Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать


 Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике








 Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics Яндекс Метрика. Настройка цели на отправку формы.
Яндекс Метрика. Настройка цели на отправку формы. Максимальное ускорение: что такое турбо-страницы и как их подключить
Максимальное ускорение: что такое турбо-страницы и как их подключить Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию