Содержание
Приветствую вас, дорогие друзья!
Сегодня я хотела бы вам рассказать об одной очень полезной и удобной функции Яндекс.Метрики, как использование целей для отслеживания работы форм обратной связи Contact Form 7 для WordPress.
Подключив формы Contact Form 7 в целях Яндекс.Метрики вы можете с легкостью отслеживать с каких форм обратной связи чаще всего отправляются заявки, а с каких вообще не отправляются. Проанализировав полученные данные, вы сможете внести правки в дизайн или структура сайта для увеличения количества заявок.
Навигация по статье:
В этой статье я покажу вам как правильно подключить цели Яндекс.Метрики для Contact Form 7, так как с момента последнего обновления плагина, процедура подключения целей существенно поменялась.
Создание цели для Contact Form 7
Итак, для начала нам нужно создать цель в Яндекс.Метрике. Для этого у вас на сайте уже должен быть подключен скрипт счетчика посещаемости. Если вы еще этого не сделали, то инструкцию можно прочитать в этой статье:
Как узнать посещаемость сайта. Установка Яндекс.Метрики
Далее делаем следующее:
- 1.Заходим на сайт Яндекс.Метрики и авторизуемся.
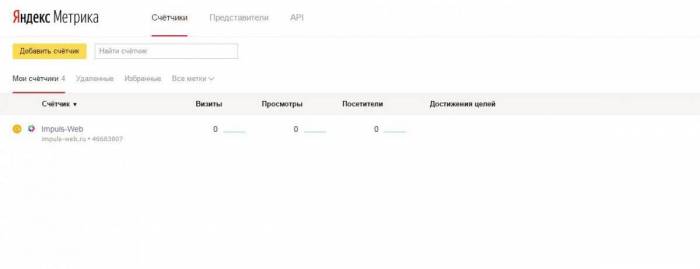
- 2.На открывшейся странице со списком сайтов с подключенными счетчиками, кликаем указателем мышки по названию нужного нам сайта:
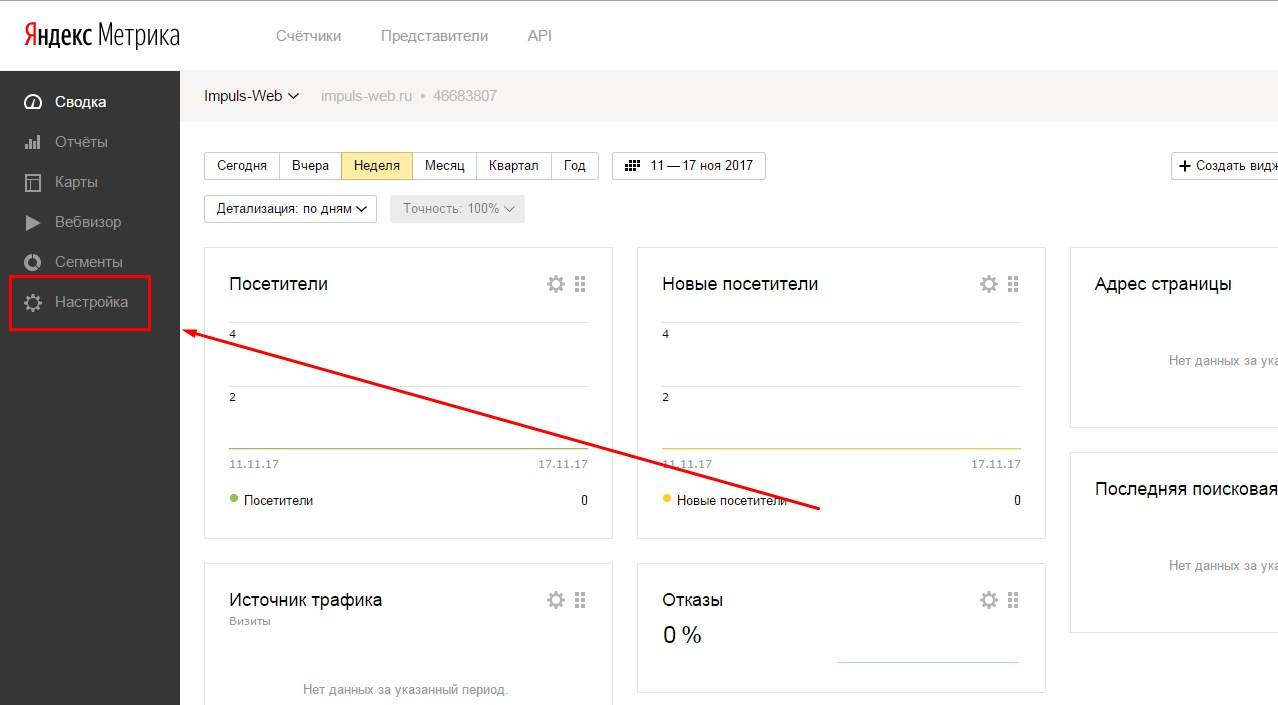
- 3.Далее, в меню выбираем пункт «Настройка»
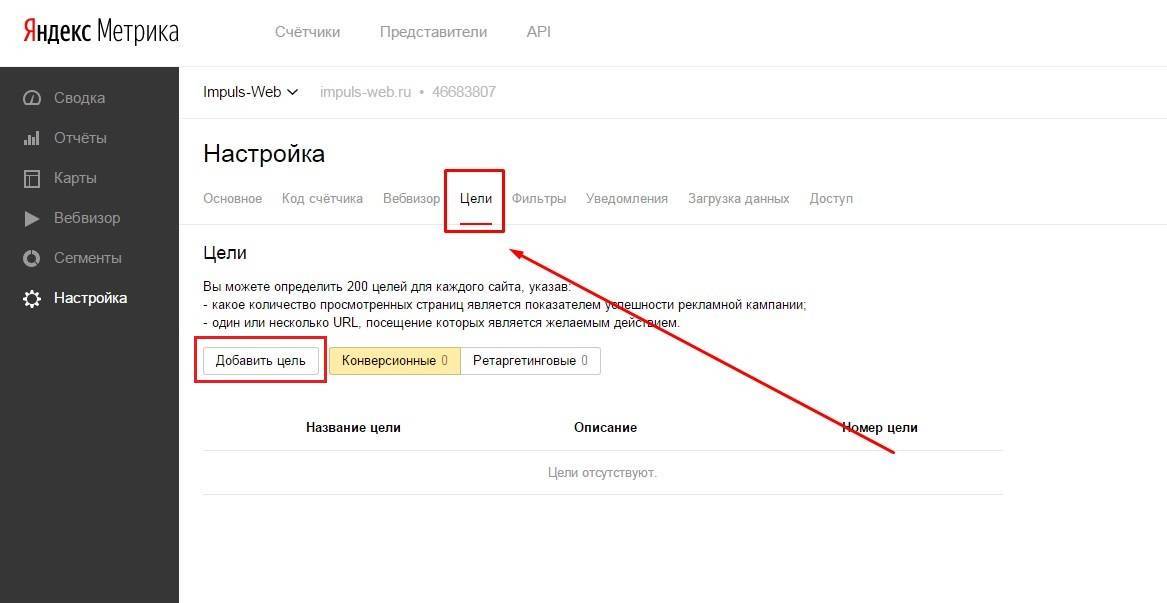
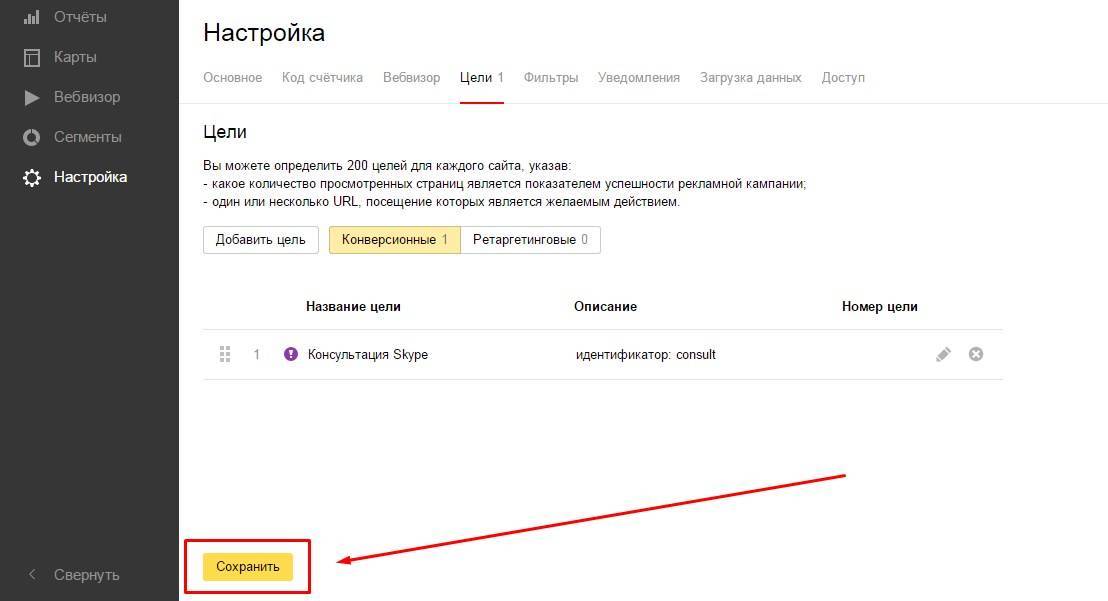
- 4.Переходим на вкладку «Цели» и нажимаем на кнопку «Добавить цель»:
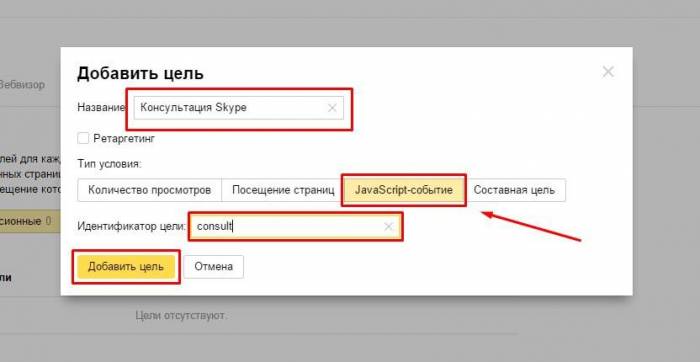
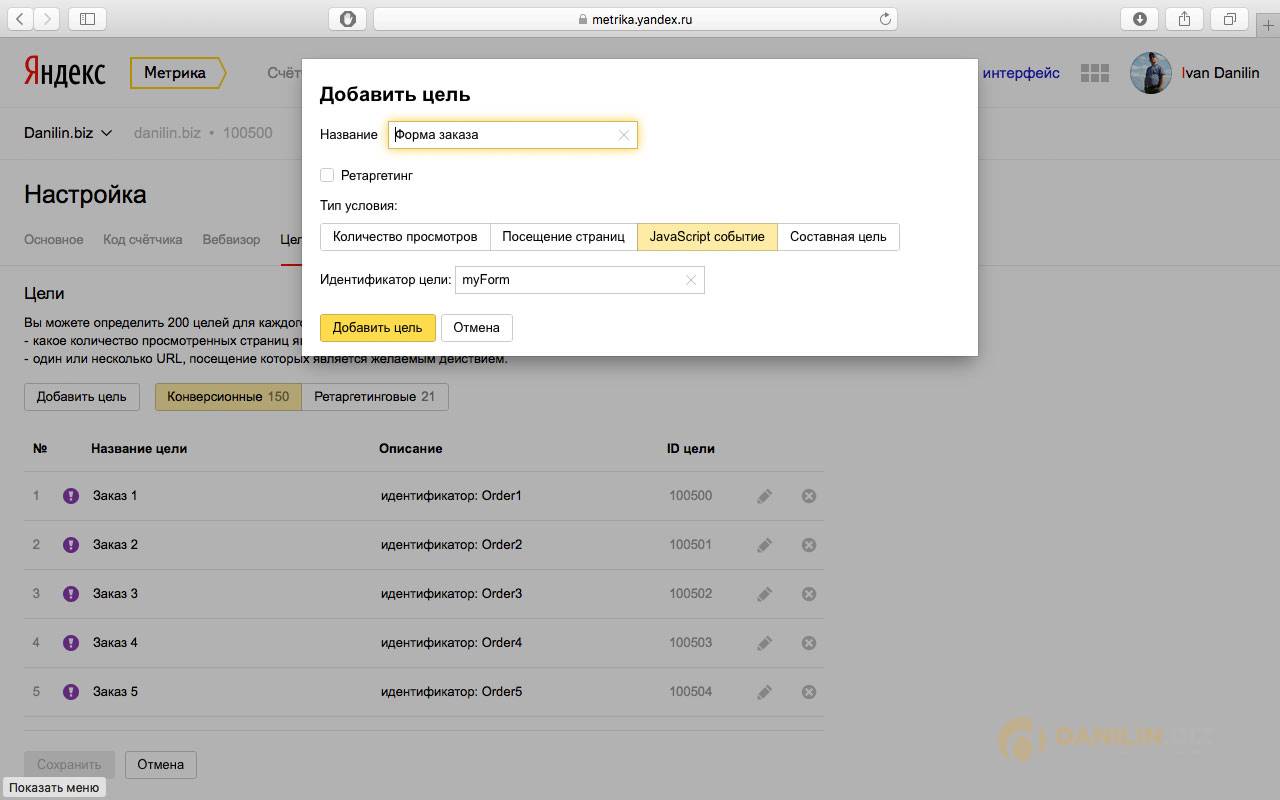
- 5.В открывшемся окошке задаем название цели и переходим на вкладку «JavaScript-событие», где нам нужно указать идентификатор данной цели. После того, как мы заполнили все поля, нажимаем на кнопку «Добавить цель»
- 6.После того как цель была добавлена нужно обязательно нажать на кнопку «Сохранить»:
Подключение цели Яндекс.Метрики в WordPress
После того, как мы создали цель в Яндекс.Метрике мы можем приступить к ее подключению в WordPress. Вот здесь, как раз и начинается самое интересное.
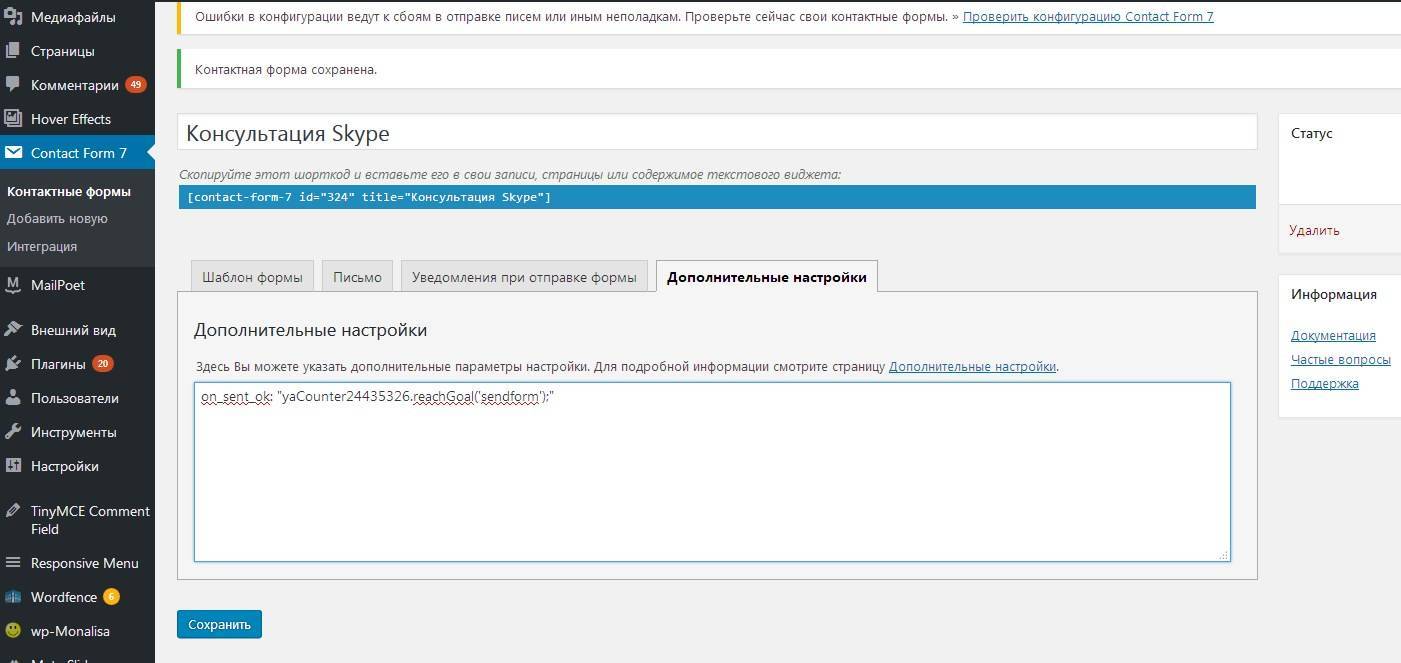
Дело в том, что раньше, для подключения цели в Contact Form 7 было достаточно дописать одну строку в окне редактирования формы, на вкладке «Дополнительные настройки».
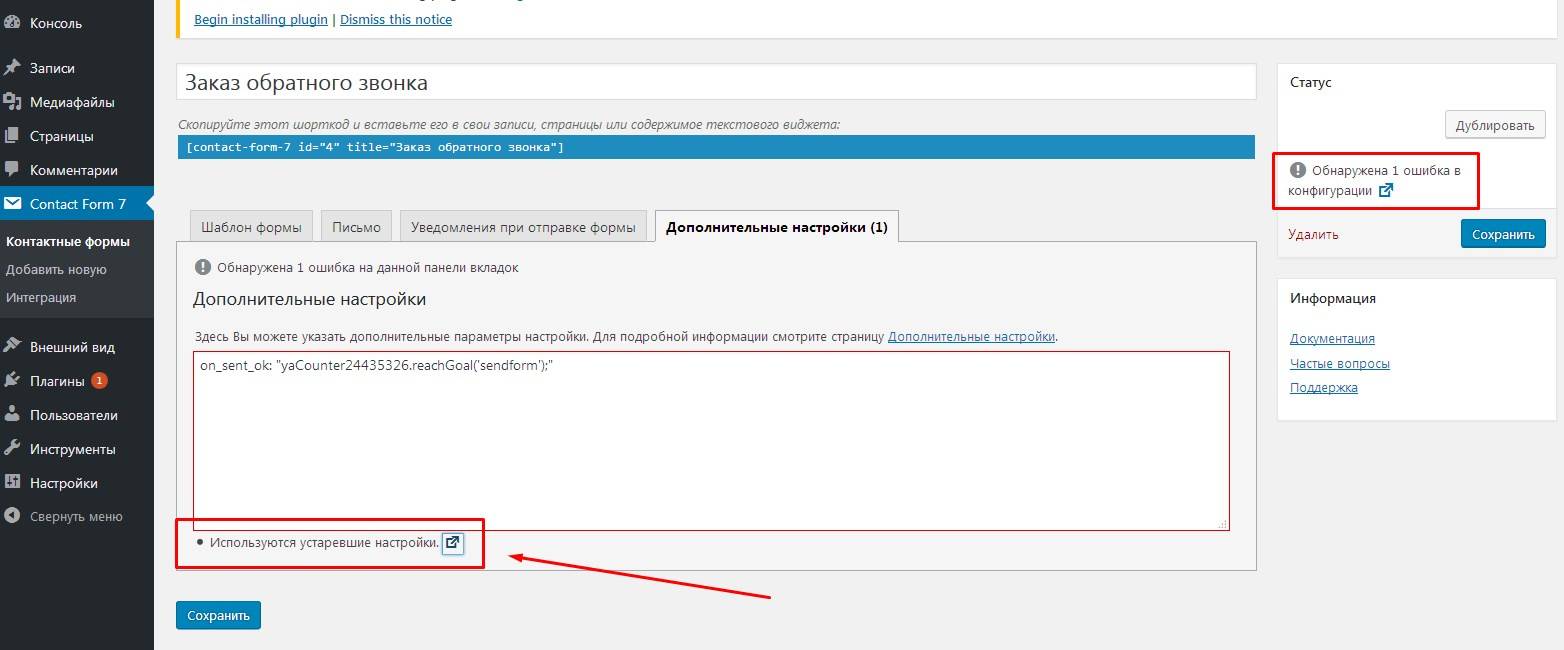
Теперь же, с момента обновления плагина до версии 4.9 такой вариант подключения цели не работает. При попытке использовать старый вариант подключения вы получите вот такой результат:
Выход из положения можно найти, порывшись в справочной документации, которую можно найти, перейдя по ссылке возле надписи «Используются устаревшие настройки».
Теперь, для подключения целей для Contact Form 7 нужно сделать следующее:
- 1.Открываем файл functions.php, который находится в корневой папке активной темы.
- 2.Пролистываем в самый конец файла и добавляем следующий фрагмент кода:
Contact Form 7 — один из самых популярных плагинов для создания форм на WordPress. Поэтому очень часто возникает необходимость настроить отслеживание целей по успешной отправке формы для Яндекс Метрики и Google Analytics. Давайте разберемся, как это сделать с помощью Google Tag Manager.
Почему такой способ?
Сразу отвечу, почему использую именно такой способ, через Google Tag Manager в связке с JS DOM событиями — потому что это надежный и рабочий вариант. Некоторые пытаются установить отслеживание кликом по кнопке отправки, что неправильно, так как форма может быть не заполнена, не пройти валидацию и так далее; способ с тригером отправки форм тоже не сработает; отслеживание по странице спасибо недостаточно точное, а иногда этой страницы вовсе нет. Поэтому мы будем использовать DOM события из справки плагина, которые успешно работают.
Как не работает: раньше были хуки: on_sent_ok и on_submit — теперь они не работают. Их писали в дополнительные настройки, так что если вы все еще пытаетесь получить результат таким образом — остановитесь, и читайте гайд дальше.

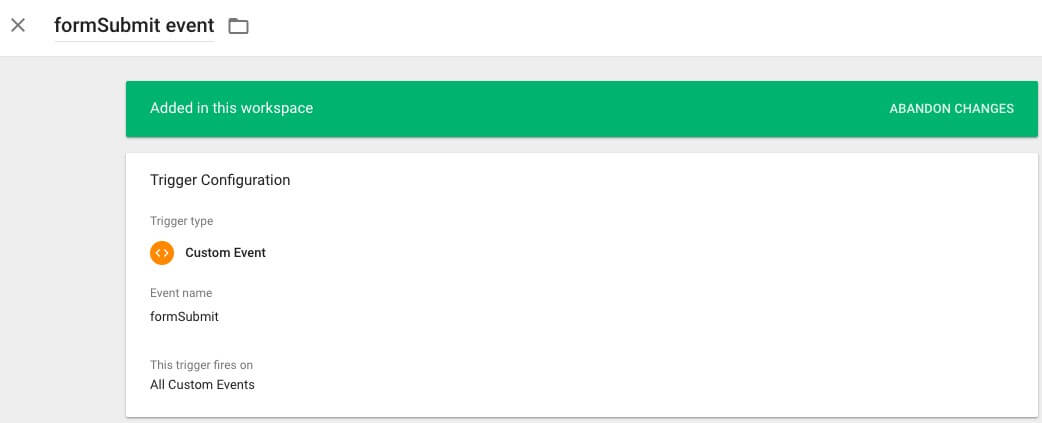
Теперь этот триггер мы можем использовать для запуска кодов целей.
Цель для Яндекс Метрики
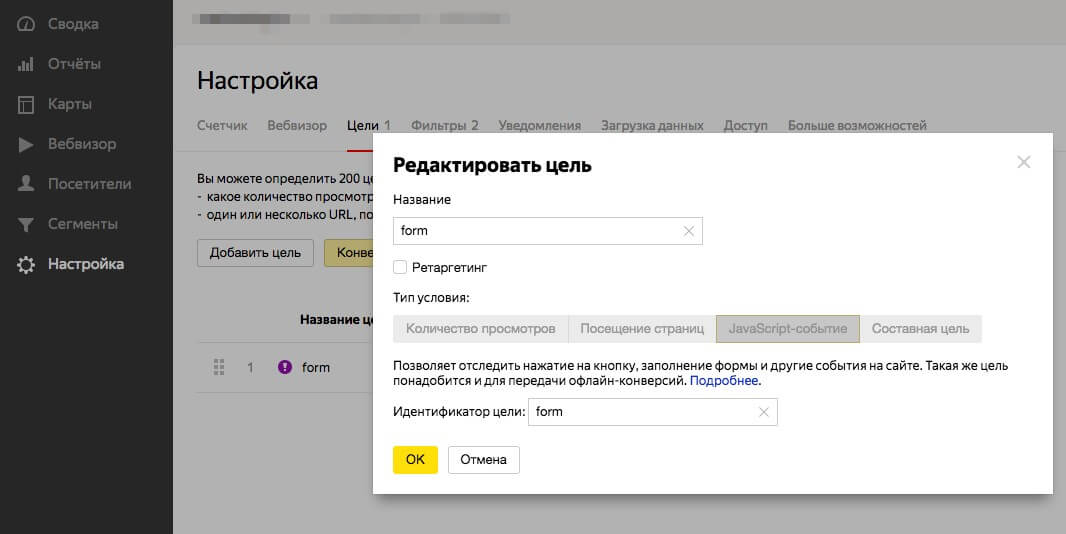
Идем в Метрику — Настройки — Добавить цель — JavaScript событие — пишем название, в данном случае form.

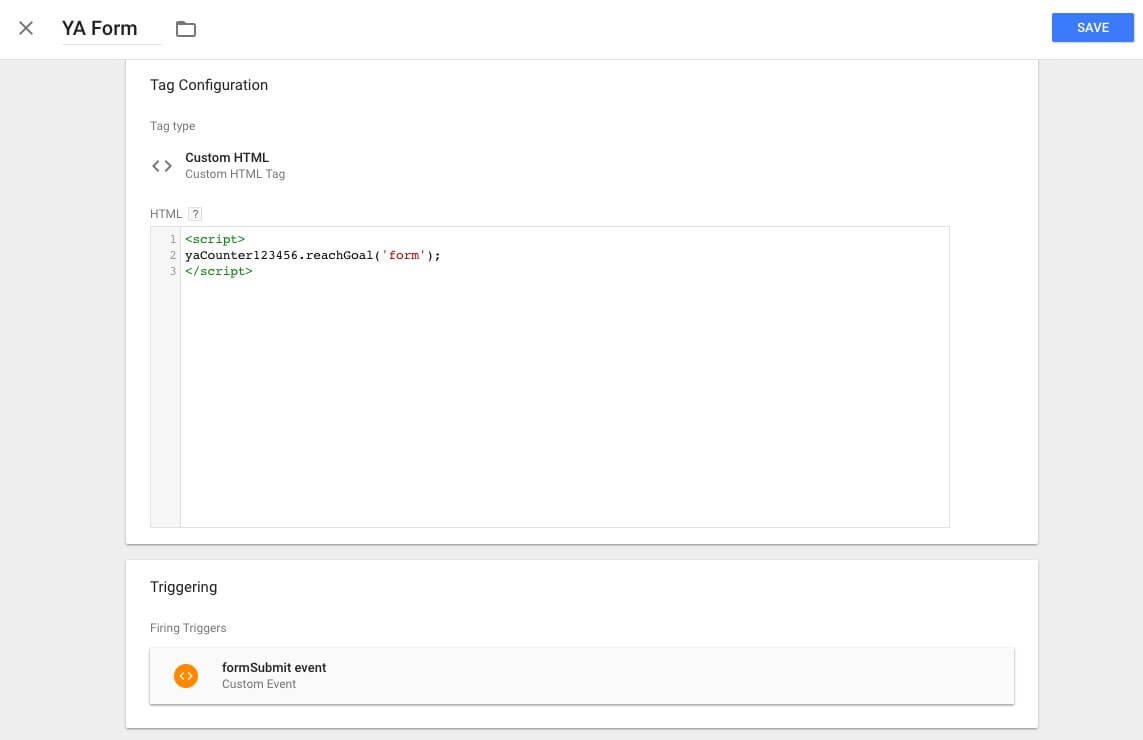
Теперь мы можем отправить выполнение цели с помощью следующего кода, в котором 123456 — номер вашего счетчика:
Создаем HTML тег с таким кодом, и триггером, который мы сделали выше:

Цель Google Analytics
Создаем цель в Google Analytics, с событием form — submit:
 Если что-то не получается — пишите, обращайтесь за консультациями, и удачи вам в настройке!
Если что-то не получается — пишите, обращайтесь за консультациями, и удачи вам в настройке!Пару лет назад я рассказывал, каким образом подключаются цели Google Analytics к популярному конструктору форм WordPress Contact Form 7 (WPCF7). Сегодня я расскажу каким образом можно подключить к формам цели Яндекс Метрики.

Я не буду вновь возвращаться к теме конверсии, объяснять почему банальная суточная посещаемость не может показать полную картину посещаемости сайта. Кому интересно, могут ознакомиться с публикацией по Google Analytics. Предлагаю перейти сразу к практике.
Цели Яндекс Метрики устанавливаются по тому же принципу, что и цели Google Analytics. А беря в расчёт более дружелюбный интерфейс Яндекс Метрики, можно сказать, что процедура производится намного проще.
Яндекс Метрика
Инструмент для оценки посещаемости сайтов, анализа поведения посетителей и эффективности рекламы
Итак, будем считать, что вы уже зарегистрировались в Яндекс Метрике, получили код отслеживания и установили его на свой сайт.
Создаём цель
Открываем Яндекс Метрику, выбираем необходимый сайт (если их несколько) и переходим в настройки счетчика. Далее идём в раздел «Цели» и нажимаем кнопку «Добавить цель» — «JavaScript событие».
Выглядит это примерно так:
Давайте возьмем конкретный случай. Допустим, на сайте имеется некая форма заказа, созданная в конструкторе Contact Form 7. Так и назовем цель «Форма заказа», что без разницы в общем-то. Нам важен идентификатор, который уже должен состоять из латинских букв или цифр без использования символов: /, &, #, ?, =. Ещё нужно обратить внимание на то, что значение идентификатора не должно содержаться в URL страниц сайта. Иначе в статистике будут некоторые неточности.
В нашем примере идентификатору присвоено имя myForm. Сохраняем цель и закрываем настройки. Скопируйте номер настраиваемого счетчика, он нам понадобится в дальнейшем. На этом настройка Яндекс Метрики завершена.
Вешаем цель на событие в Contact Form 7
Открываем Contact Form 7 и сразу переходим в дополнительные настройки ранее созданной формы заказа. Кстати, как создать форму заказа в Contact Form 7 я уже рассказывал некоторое время назад.
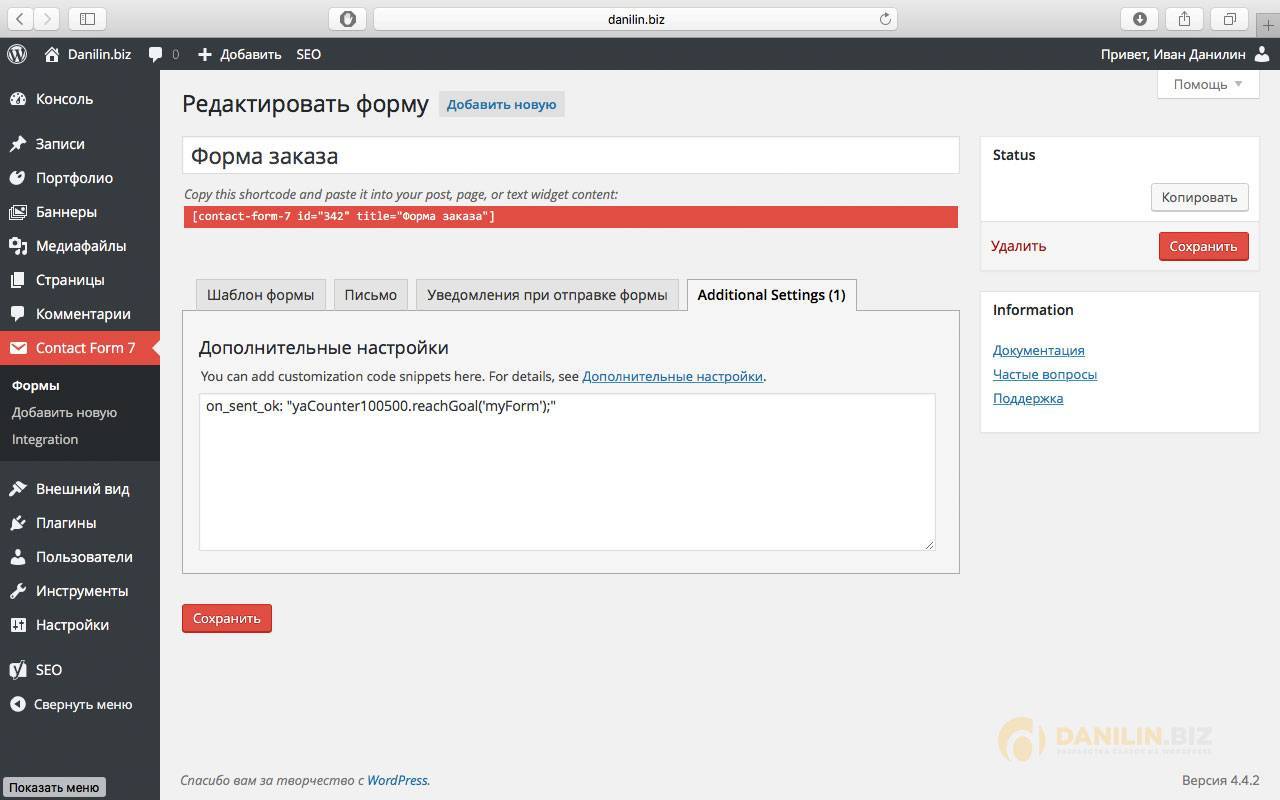
Дополнительные настройки форм в Contact Form 7 выглядят примерно так.
В дополнительных настройках, используя хук on_sent_ok, который будет выполняться в случае успешной отправки формы, необходимо вызвать функцию reachGoal(). Оповестив тем самым Яндекс Метрику о том, что цель достигнута.
Для нашего случая это будет выглядеть примерно так:
on_sent_ok: "yaCounter100500.reachGoal('myForm');"</pre>
Где 100500 — номер счетчика, а myForm — идентификатор ранее созданной цели.
Т.е теперь все успешные отправки формы заказа будут фиксироваться в целях Яндекс Метрики.
Кстати, используя хук on_sent_ok вкупе с on_submit, можно вычислить соотношение количества успешных отправок формы ко всем попыткам её отправить. Эта цифра очень интересная и может дать много пищи для размышлений.
Вешаем цели на другие события сайта
Естественно, отслеживание событий с помощью целей Яндекс Метрики не ограничивается лишь плагином Contact Form 7.
Их можно использовать повсеместно, на любых элементах вашего сайта.
Например, на кнопках:
</pre>
Или на ссылках:
Скачать</pre>
А можно даже передавать пользовательские параметры, например ценность цели:
Скачать</pre>
Передача ценности особенно полезна интернет-магазинам и другим продающим сайтам, статистика которых обычно отражается в денежном эквиваленте.
В заключение
Как видим, использование целей Яндекс Метрики может сильно помочь в получении объективной картины посещаемости сайта.
В частности, без фиксации и учёта действий посетителя, невозможно рассчитать конверсию, предпринять какие-то шаги в сторону её увеличения. Тем самым теряя в доходах.
На сегодняшний день, я могу выделить лишь два сервиса статистики, предоставляющих наиболее полные отчёты посещаемости сайта — это Google Analytics и Яндекс Метрика.
Внимание
Новый способ подключения целей Метрики и Аналитики к формам WordPress Contact Form 7
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Используемые источники:
- https://impuls-web.ru/delaem-celi-yandeks-metriki-dlya-contact-form-7/
- https://marketolog.in/contact-form-7-nastraivaem-tseli-dlya-yandeks-metriki-i-google-analytics-s-google-tag-manager/
- https://danilin.biz/goals-yandex-metrikia-with-contact-form-7.htm






 Настройка целей в «Яндекс.Метрике»
Настройка целей в «Яндекс.Метрике»
 Цели Яндекс Метрики javascript событие – создание и настройка
Цели Яндекс Метрики javascript событие – создание и настройка
 Настройка цели «Нажатие кнопки» в «Яндекс.Метрике»
Настройка цели «Нажатие кнопки» в «Яндекс.Метрике»



 Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Основные цели в Яндекс.Метрике, которые нужно отслеживать
Основные цели в Яндекс.Метрике, которые нужно отслеживать Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Настройка цели на кнопку в Яндекс.Метрике и Google Analytics Настройка целей в Яндекс Метрике
Настройка целей в Яндекс Метрике