Содержание
- 1 Обзор Visual Studio 2019
- 2 Установка Visual Studio 2019 Community на Windows 10
- 3 Создание нового проекта в Visual Studio Community 2019, и запуск первой программы
- 4 Убираю стандартную панель инструментов
- 5 Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
- 6 Цветовая схема Visual Studio
- 7 Мелкие буквы слишком мелкие — увеличение размера шрифтов
Всем привет! Сегодня мы рассмотрим новую версию среды программирования от компании Microsoft — Visual Studio 2019. Вы узнаете, что нового появилось в этой версии, в каких редакциях она выпускается, какие системные требования необходимо выполнить для ее установки, где скачать Visual Studio, а также мы подробно разберем процесс установки Visual Studio 2019 в редакции Community на операционную систему Windows 10, и даже создадим и запустим свой первый тестовый проект.
Содержание
Обзор Visual Studio 2019
Visual Studio – это интегрированная среда разработки (IDE) от компании Microsoft.
С помощью Visual Studio можно разрабатывать:
- Классические приложения для компьютера под управлением операционной системы Windows;
- Мобильные приложения (Windows, iOS, Android);
- Web-приложения;
- Облачные приложения;
- Различные расширения для Office, SharePoint, а также создание собственных расширений для Visual Studio;
- Игры;
- Базы данных SQL Server и SQL Azure.
В Visual Studio Вы можете использовать следующие технологии и языки программирования: .NET, Node.js, C, C#, C++, Python, Visual Basic, F#, JavaScript.
Редакции Visual Studio 2019
Актуальной на текущий момент является версия Visual Studio 2019, выпускается она в следующих редакциях:
- Community – бесплатная версия среды разработки Visual Studio. Чтобы ее использовать, необходимо создать учетную запись Visual Studio, в противном случае она будет действовать 30 дней. Редакция имеет меньший функционал по сравнению с платными редакциями, однако она включает все необходимое для создания полноценных приложений. Походит для индивидуальных разработчиков и обучения;
- Professional – редакция содержит профессиональные инструменты для разработки приложений. Функционал в этой редакции все равно не полный, например, это заметно в части инструментов диагностики, отладки и тестирования. Подходит для небольших групп разработчиков;
- Enterprise – полнофункциональная версия Visual Studio. Комплексное решение для разработки приложений. Подходит для групп любого размера с высокими требованиями к качеству и масштабу.
Более детально посмотреть сравнение редакций Visual Studio 2019 Вы можете на следующей странице — https://visualstudio.microsoft.com/ru/vs/compare/
Системные требования Visual Studio 2019
Среду Visual Studio 2019 можно установить и работать в ней на следующих операционных системах (перечислены официально поддерживаемые версии):
- Windows 7 с Service Pack 1;
- Windows 8.1 (с обновлением 2919355);
- Windows 10 (1703 и выше);
- Windows Server 2012 R2 (с обновлением 2919355);
- Windows Server 2016 (Standard и Datacenter);
- Windows Server 2019 (Standard и Datacenter).
Минимальные требования к оборудованию:
- Процессор с тактовой частотой не ниже 1,8 ГГц. Рекомендуется использовать как минимум двухъядерный процессор;
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ (если устанавливать на виртуальную машину, то минимум 2.5 ГБ);
- Свободного места на жестком диске от 800 мегабайт до 210 гигабайт, в зависимости от установленных компонентов. В большинстве случаев выделяйте как минимум 30 гигабайт, например, я устанавливал всего несколько компонентов, и у меня заняло более 20 ГБ места на жестком диске. Также Microsoft рекомендует устанавливать Visual Studio на SSD диск, я как раз устанавливал на SSD (на своем ноутбуке), скорость работы Visual Studio меня, конечно, порадовала;
- Видеоадаптер с минимальным разрешением 1280 на 720 пикселей (для оптимальной работы Visual Studio рекомендуется разрешение 1366 на 768 пикселей и более высокое).
Дополнительные важные моменты:
- Для установки Visual Studio 2019 требуются права администратора;
- Для работы Visual Studio 2019 требуется платформа .NET Framework 4.7.2, она будет установлена во время установки среды;
- Варианты «Основные серверные компоненты» и «Минимальный серверный интерфейс» не поддерживаются при запуске на Windows Server;
- Запуск Visual Studio 2019 (Professional, Community и Enterprise) в контейнерах Windows не поддерживается;
- Для интеграции Team Foundation Server 2019 с Office требуется Office 2016, Office 2013 или Office 2010;
- Для установки компоненты «Разработка мобильных приложений на C++, JavaScript или .NET» в ОС Windows 7 требуется PowerShell 3.0 или более поздняя версия;
- Visual Studio Community 2019 требуется активировать в течение 30 дней после установки, для этого необходимо создать учетную запись.
Что нового в Visual Studio 2019?
Новых возможностей в среде Visual Studio 2019 появилось очень много, я перечислю только небольшую часть:
- Новый интерфейс создания проектов;
- Новые возможности установки обновлений – теперь можно выбрать способ установки обновлений Visual Studio и полностью контролировать его («Сервис -> Параметры»), а также обновления Visual Studio загружаются в фоновом режиме, только когда компьютер бездействует;
- Доступна совместная работа с другими пользователями с помощью среды Visual Studio Live Share, которая устанавливается по умолчанию;
- Переработан интерфейс среды, в частности увеличено вертикальное пространство для кода;
- Добавлен вид расширения: «Бесплатное», «Платное» и «Пробная версия» – теперь гораздо легче распознать версию расширения, также добавлены соответствующие теги, для более удобного поиска;
- Система управления версиями – теперь можно временно сохранить изменения, чтобы работать над другими задачами, это возможно благодаря поддержке временного хранилища Git средствами Git в Team Explorer;
- Очистка кода одним щелчком – теперь отреагировать на предупреждения и рекомендации среды можно одним нажатием кнопки;
- Усовершенствованный поиск – теперь поиск выдает более точные результаты (а также поиск стал возможен в окнах отладки);
- Индикатор хода выполнения сборки – теперь мы можем наблюдать более подробные сведения о ходе выполнения сборки, полезно, если проект крупный и на его сборку затрачивается много времени.
Более подробно посмотреть все нововведения можете на официальной странице – Заметки о выпуске Visual Studio 2019.
Где скачать Visual Studio 2019 Community?
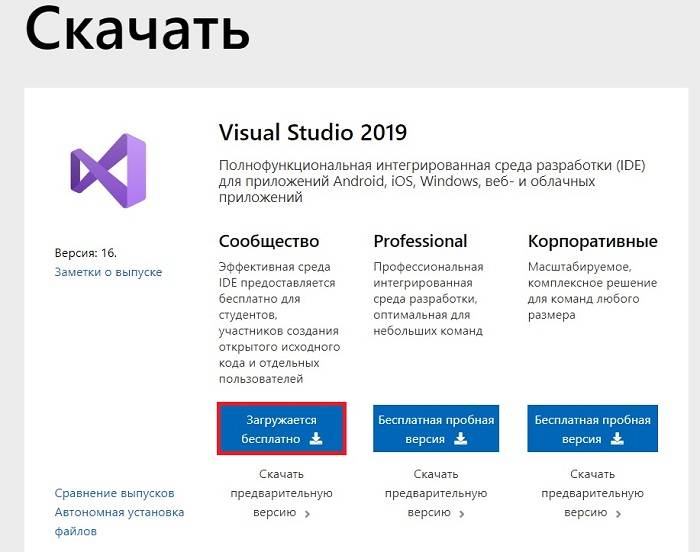
Скачать Visual Studio 2019 в редакции Community можно с официального сайта со страницы загрузки –https://visualstudio.microsoft.com/ru/downloads/
Также загрузить Visual Studio 2019 Community можно и с отдельной страницы, посвященной редакции Community, вот она – https://visualstudio.microsoft.com/ru/vs/community/
С главной страницы официального сайта также возможно загрузить Visual Studio 2019 Community, только в этом случае необходимо выбрать нужную редакцию.
Платные редакции Professional и Enterprise Вы также можете скачать для тестирования, т.е. они имеют 90-дневную пробную версию.
В результате у Вас должна загрузиться программа установщик vs_Community.exe.
Установка Visual Studio 2019 Community на Windows 10
Перед тем как переходить к установке Visual Studio 2019, хотелось бы еще раз отметить, что для того чтобы установить хотя бы пару компонентов (рабочих нагрузок), потребуется достаточно много места на жестком диске (10-20 гигабайт), а если установить больше 2-3 компонентов, то объем может достигать и сотни гигабайт, у меня установка Visual Studio 2019 заняла более 20 ГБ места на жестком диске.
Хорошо, что установщик в 2019 версии Visual Studio (который появился в 2017 версии, но в 2019 он улучшен) позволяет выбрать только те компоненты, которые нужны нам для создания нашего приложения, например, если нам нужно разработать web-приложения, устанавливать рабочие нагрузки для создания классических приложений не требуется, тем самым мы можем экономить место на жестком диске.
Также в случае необходимости мы всегда можем удалить ненужные нам компоненты.
Шаг 1 – Запускаем установщик
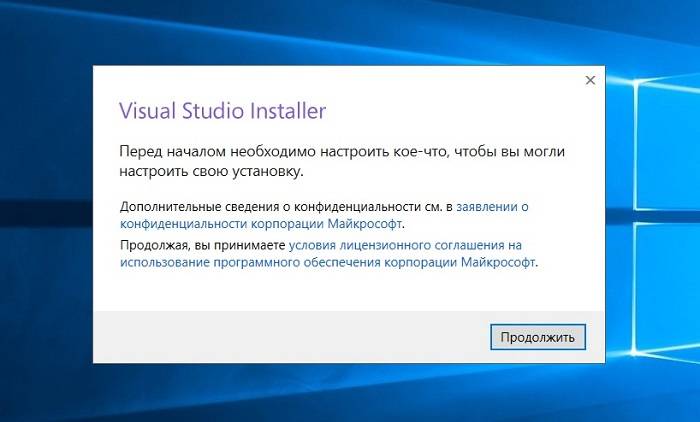
Запускаем скаченный установщик, т.е. файл vs_Community.exe.
Сначала установщику необходимо выполнить подготовительные действия, нажимаем «Продолжить», тем самым мы также соглашаемся с условиями лицензионного соглашения.
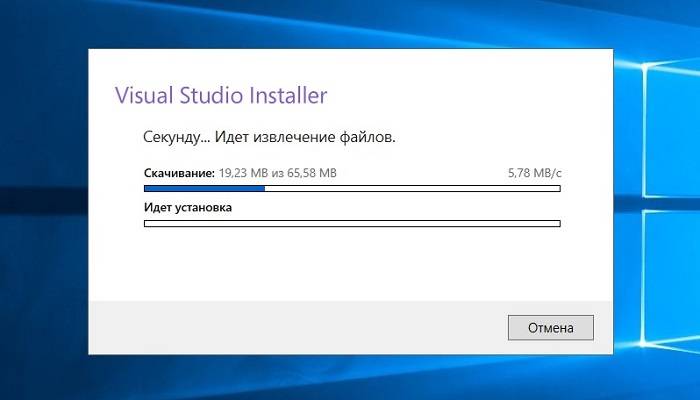
После чего загрузятся и установятся необходимые файлы установщика.
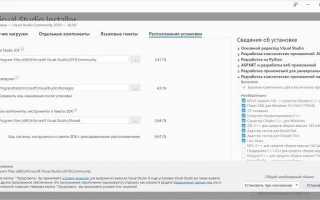
Шаг 2 – Выбор компонентов, настройка установки
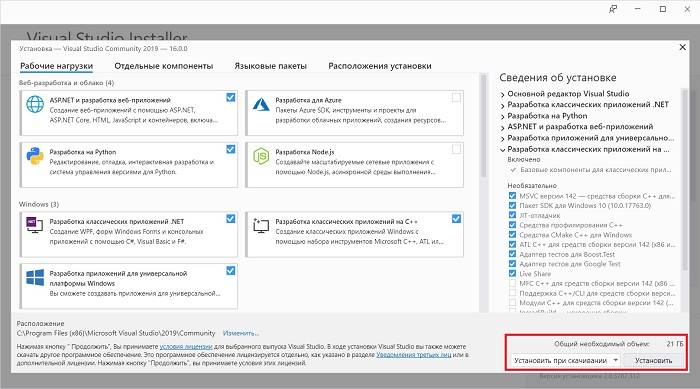
После того как установщик выполнит все необходимые предварительные мероприятия, он запустится. Теперь нам нужно выбрать «Рабочие нагрузки», т.е. что мы будем создавать с помощью Visual Studio 2019 Community, я выбрал разработку как классических приложений под компьютер, так и разработку Web-приложений.
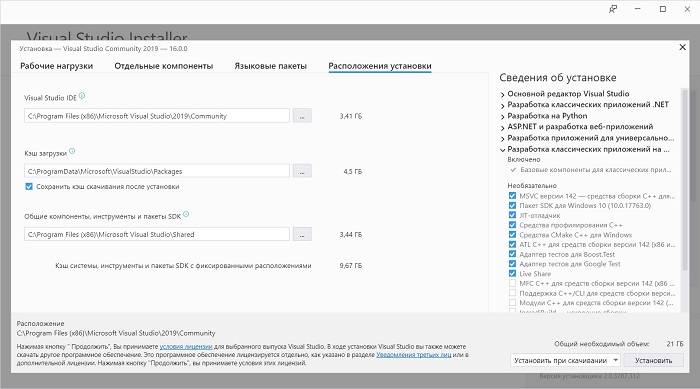
В принципе после этого можно сразу нажимать «Установить», но в случае необходимости Вы можете более детально настроить установку, для этого есть дополнительные вкладки: «Отдельные компоненты», «Языковые пакеты» и «Расположения установки».
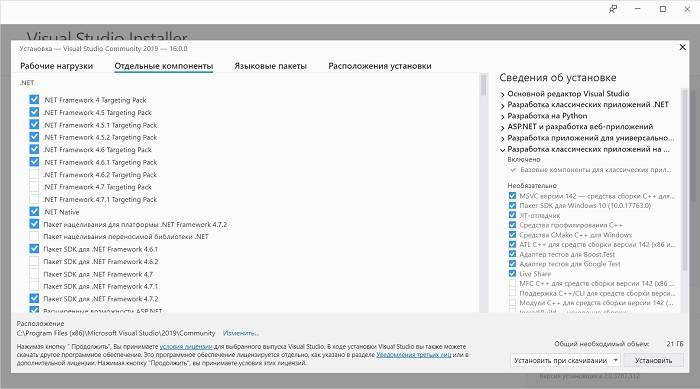
Вкладка «Отдельные компоненты» – если есть такая необходимость, Вы можете конкретизировать компоненты, которые необходимо установить, на этой вкладке.
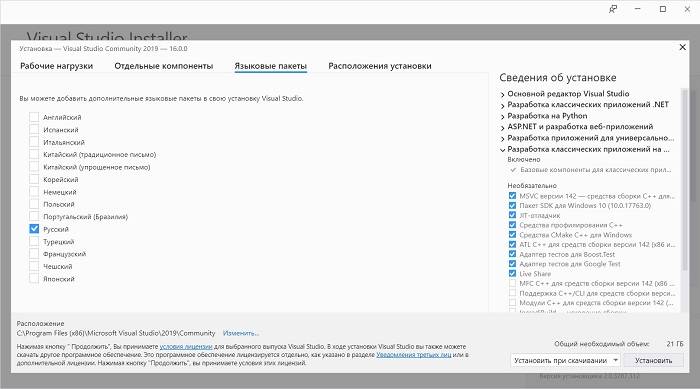
Вкладка «Языковые пакеты» – по умолчанию установлен язык, соответствующий языку системы, но, если Вам нужен другой, Вы можете изменить его на данной вкладке.
Вкладка «Расположения установки» – здесь Вы можете изменить каталог, в который будет установлена среда Visual Studio.
Шаг 3 – Процесс установки и его завершение
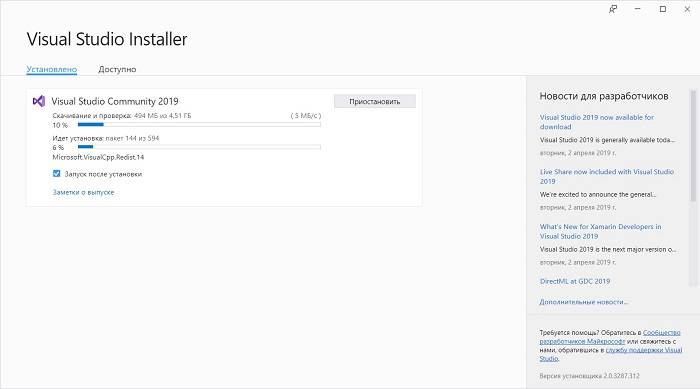
После того как Вы нажали кнопку установить, начнется процесс загрузки и установки всех выбранных компонентов. В зависимости от объема компонентов, скорости интернета и характеристик ПК продолжительность данного процесса будет различаться, специально я не засекал, но мне кажется, он у меня длился минут 20-30.
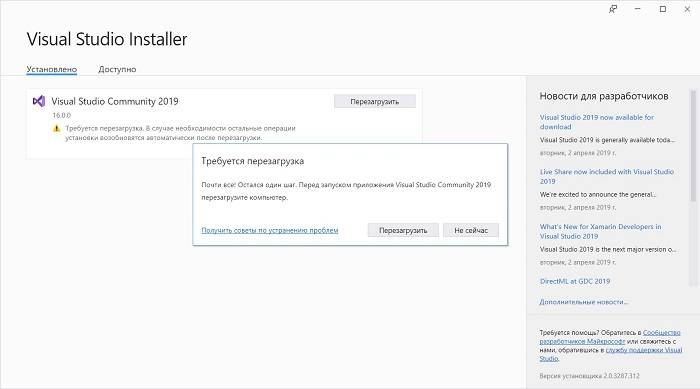
Когда появится следующее окно, установка будет завершена, нажимаем «Перезагрузить».
Создание нового проекта в Visual Studio Community 2019, и запуск первой программы
Теперь я предлагаю запустить Visual Studio Community 2019, и посмотреть, как она выглядит, и для примера давайте даже создадим проект программы, и запустим его на выполнение.
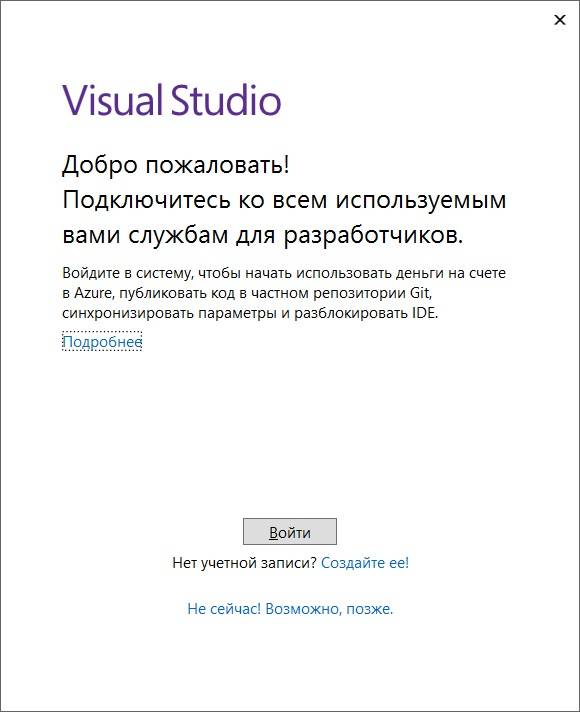
При первом запуске нам предлагают войти в учетную запись, если она есть, то входите, если нет, Вы можете ее создать прямо сейчас, также возможно отложить создание учетной записи, для этого просто нажимайте кнопку «Не сейчас! Возможно, позже.»
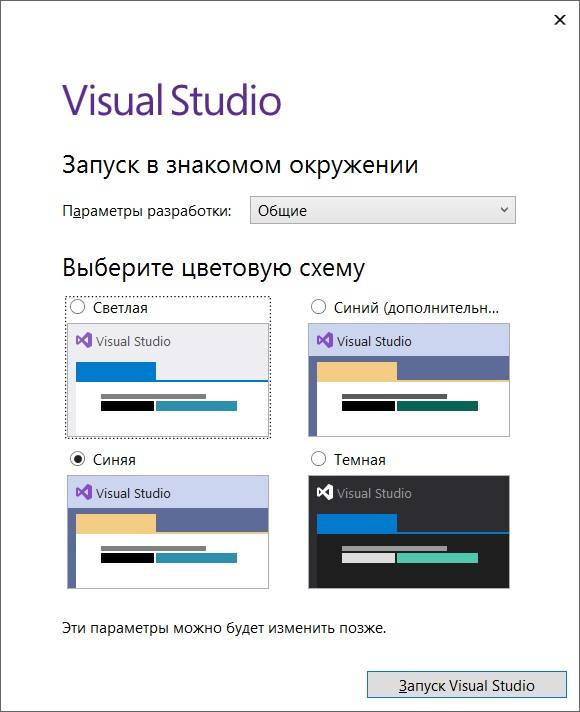
Затем выбирайте цветовую схему оформления среды Visual Studio и нажимайте «Запуск Visual Studio».
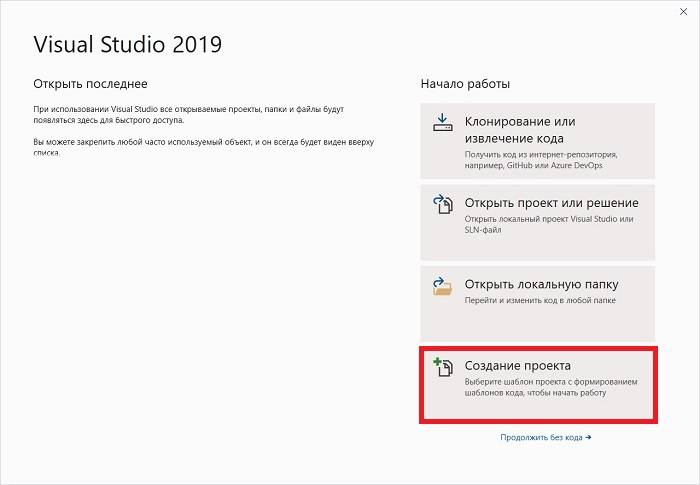
Далее, так как никаких проектов у нас еще нет, мы можем создать новый проект, или продолжить без кода и создать проект позднее.
Для примера я сразу создам проект.
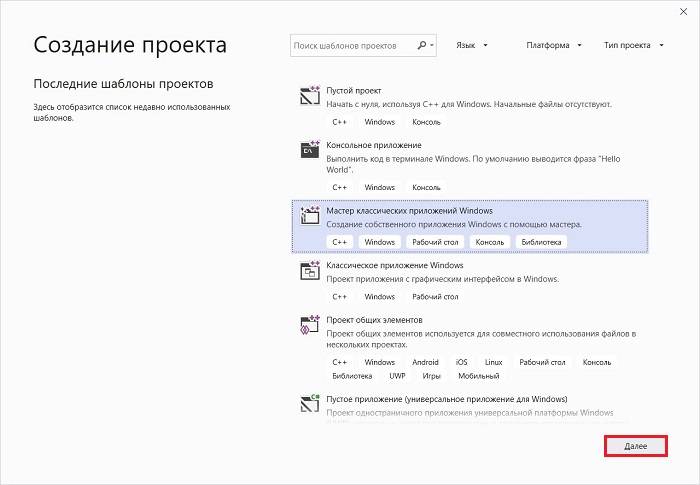
В качестве шаблона проекта я выберу «Мастер классических приложений Windows».
Нажимаем «Далее».
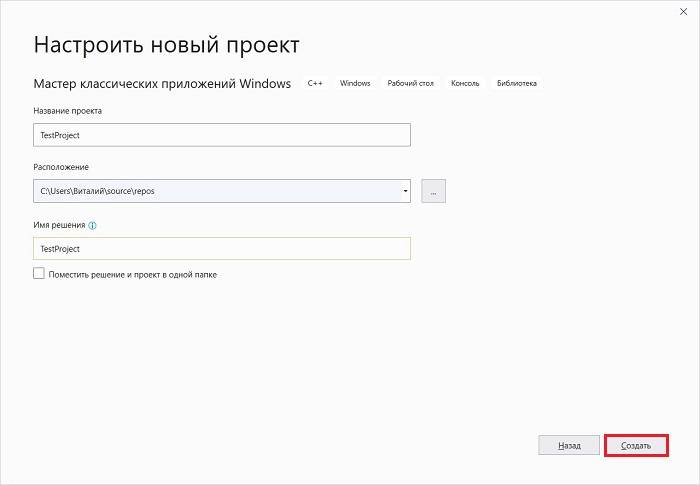
Затем указываем название проекта и расположение файлов этого проекта.
Нажимаем «Создать».
Потом выбираем тип приложения и дополнительные параметры, если требуется. Я выберу «Классическое приложение», параметры оставлю по умолчанию. Нажимаем «ОК».
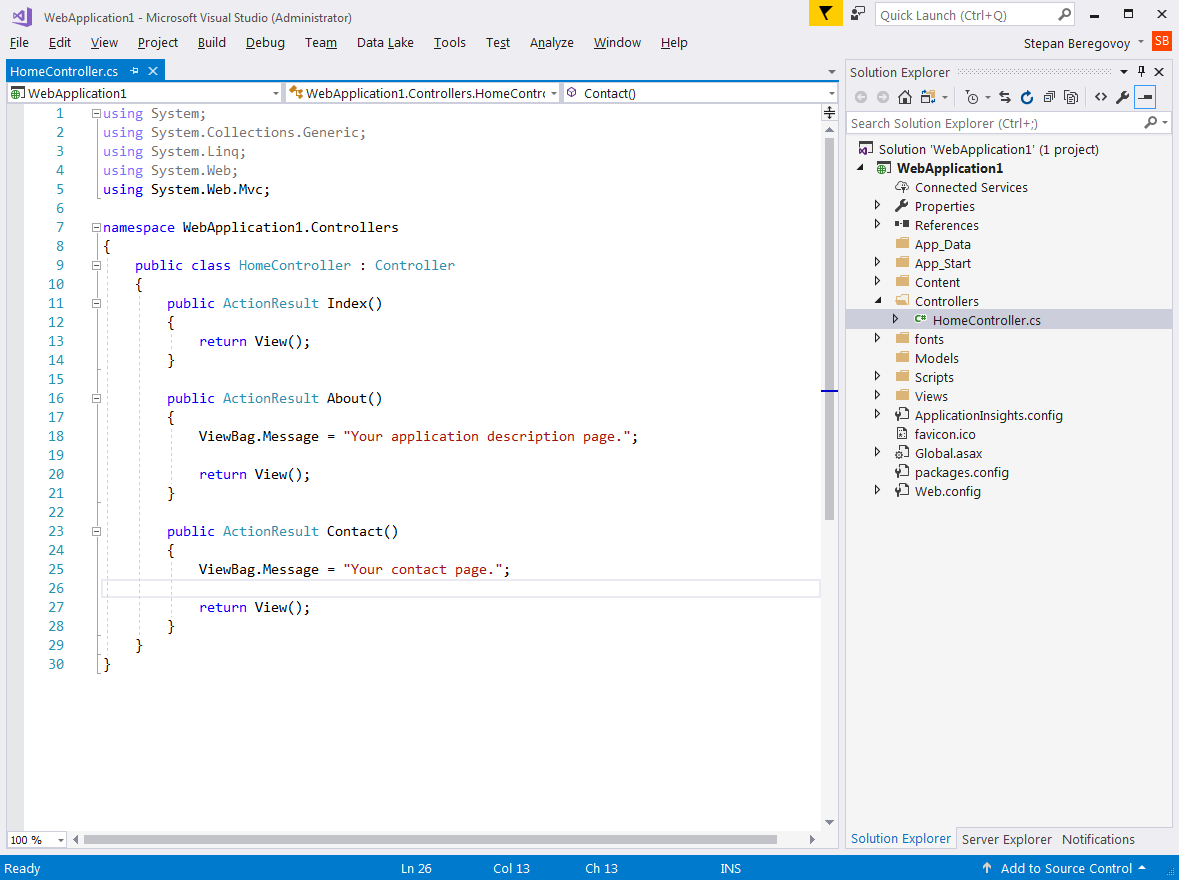
В итоге будет создан шаблон программы, включая код, который, кстати, будет подробно прокомментирован на русском языке, и все необходимые ресурсы, т.е. по факту шаблонная программа уже будет создана, и чтобы запустить ее, можете сразу нажать на кнопку «Локальный отладчик Windows», на панели инструментов.
В результате запустится программа, в которой даже будет меню.
Таким образом, Visual Studio может за нас сделать огромную часть работы, а нам останется только разработать нужный нам функционал, и включить его в эту шаблонную программу (конечно же, если речь идет о простых программах).
На этом мой обзор среды Visual Studio 2019 Community закончен, надеюсь, материал был Вам полезен, пока!
Че так долго = P.S. Словом, разлил газировку на ноут, был в депрессии, ай пофиг, начали.
1.C чего начать
Для работы с текстом вам нужен текстовый редактор (World), для обработки фотографий вам нужен графический редактор (Photoshop), для программирования требуется IDE(интегрированная среда разработки).
IDE – это комплекс программных средств для разработки ПО, такие как
a.Текстовой редактор (Ну это просто, это там, где мы пишем код)
b.Компилятор/интерпретатор (переводит наш код в машинный код, способный к выполнению процессором)
c.Средства автоматизации сборки (Помогает собрать наш проект. К примеру, в исполняемый .exe файл)
d.Отладчик/Debugger (Можно ставить всякие точки остановки (breakpoint и watch) чтобы отслеживать, что выполняет код на данной строчке кода)
Под C# основной IDE является Visual Studio (Community является бесплатной, и в принципе там есть практически всё). Но(!) в наших уроках мы будем писать в Visual Studio Code (редактор кода).
Итак, определились. Скачиваем Visual Studio Code (https://code.visualstudio.com/)
Нажимаем на нужную кнопку “Windows” и скачиваем установщик. Там всё стандартно, ставим галочку В«Добавить в PathВ».
А затем скачиваем .NET Core SDK (https://dotnet.microsoft.com/download). Просто ждем установки, после установки вроде потребуется перезагрузить ПК, я уже не помню.
Далее запускаем VSCode, переходим на вкладку Extension и устанавливаем расширение для VSCode ->C#. Для этого нужно в поиске расширений просто написать C#
Далее создаем какую-нибудь папку, где у нас будет проект, и открываем эту папку в VSCode File->Open Folder…
Далее нам нужно создать консольное приложение на языке C#. Переходим по этой ссылке, https://docs.microsoft.com/en-us/dotnet/core/tools/dotnet-ne…, и находим среди всех команд ту что нужно.
Далее в VSCode выбираем меню Terminal->New Terminal и пишем туда команду
dotnet new console
Ждем и затем пишем
dotnet restore
чтобы скачались нужные компоненты (требуется один раз). Далее пишем
dotnet run
и в терминале происходит запуск нашей программы. Выглядит не Айс, поэтому идет до конца.
Запускаем нашу программу Debug-Start Debugging. Выбираем (.NET Core), чем будем компилировать наш код и открывается окно настройки.
В данном окне настройки поменяем строку
«console»: «internalConsole»,
на
«console»: «externalTerminal»,
Затем добавляем в наш код следующий код Console.ReadLine(); и вновь запустим Debug-Start Debugging. Мы должны увидеть следующее
Конечно, это не конечный вариант, конечный вариант будет в виде видеоурока на youtube (писать что и как устанавливать, это конечно же жесть) https://www.youtube.com/channel/UCxHlqdzYPZCKHTDWFZ895Qg?vie…. Спасибо за внимание.
12
VS — очень многофункциональный инструмент для самых разных задач связанных с программированием. Потенциальная аудитория программы широчайшая и разработчики студии пытаются угодить всем пользователям в среднем.
Но индивидуальные потребности отличаются от усредненных! Поэтому настройка Visual Studio необходима. Я буду рассматривать настройки исходя из моих личных предпочтений и потребностей web разработки т.к. это моя повседневная деятельность. При этом важно заметить, что мои настройки применимы, хотя бы в части, и к другим версиям программы, а также к другим направлениям разработки
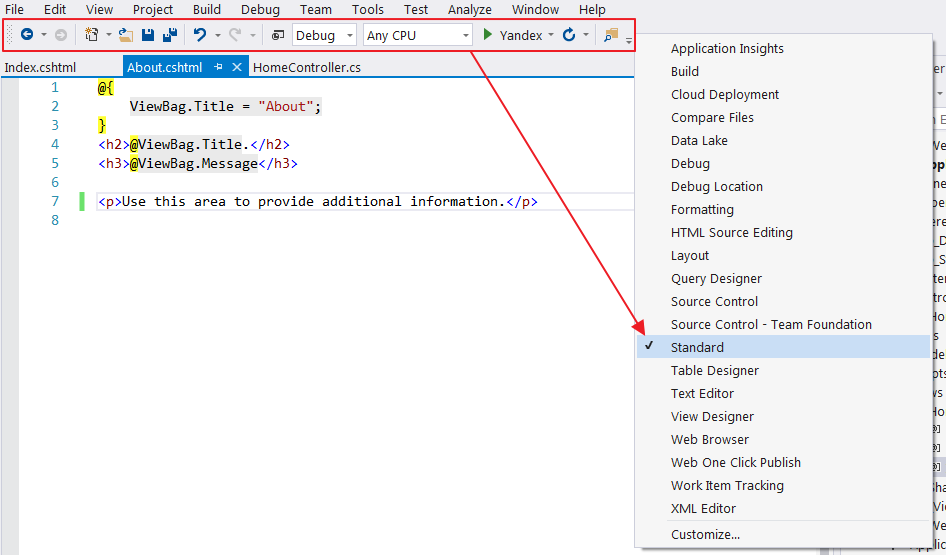
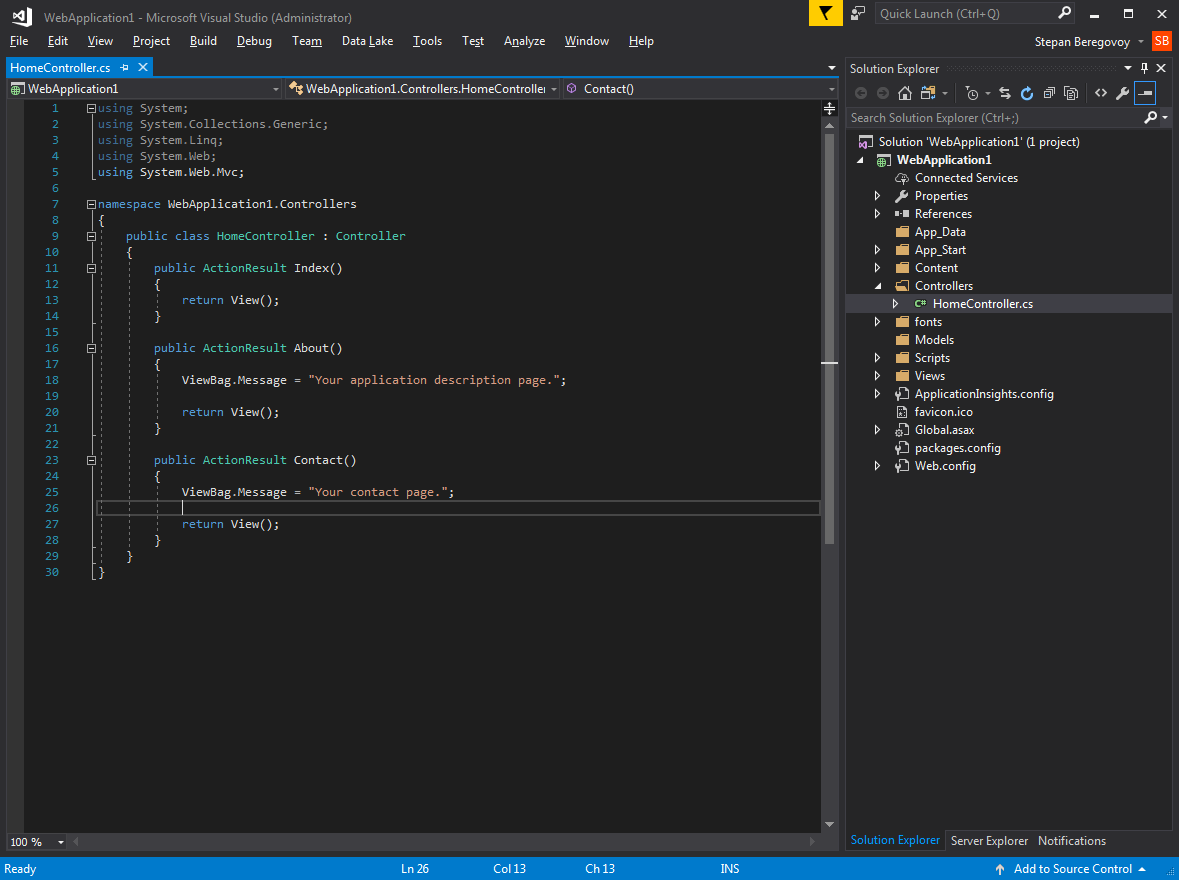
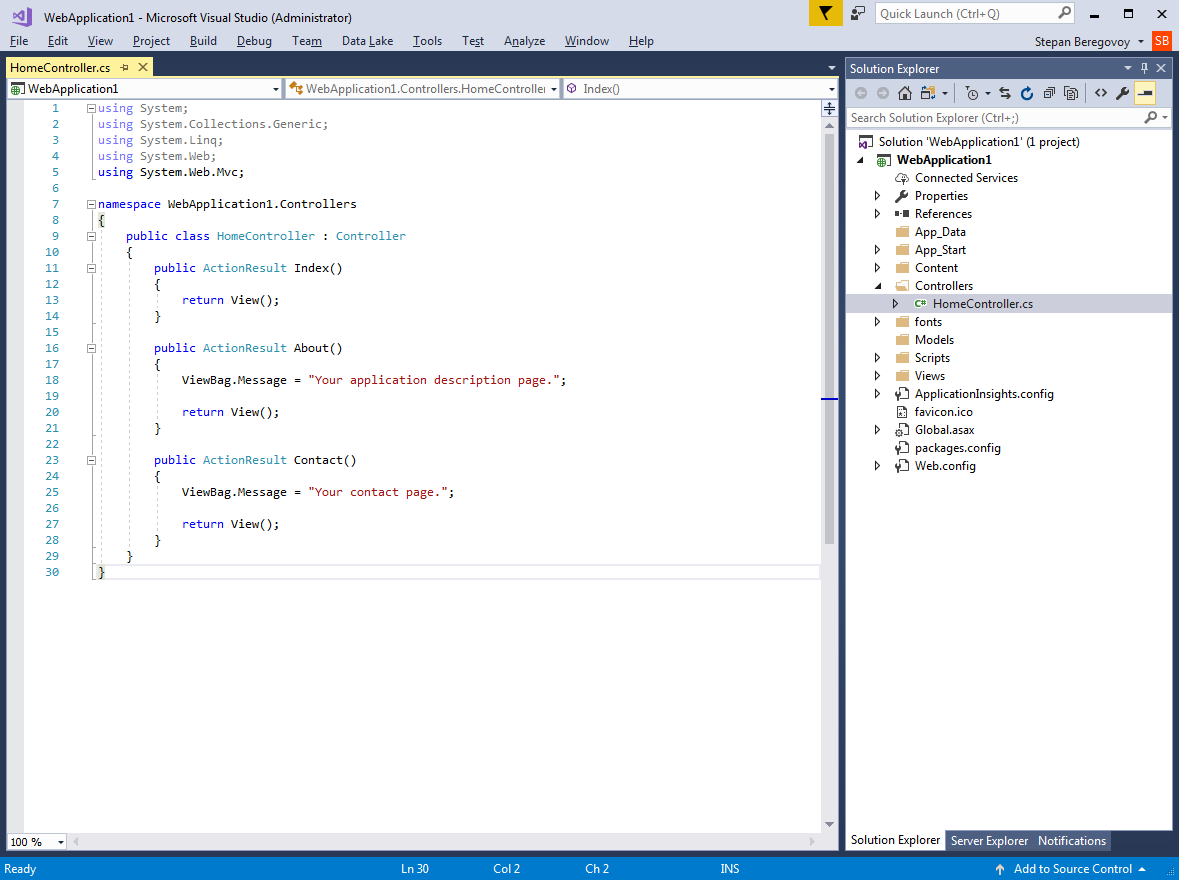
Убираю стандартную панель инструментов
Потому, что она мне не нужна. Хотя функциями размещенными на ней я постоянно пользуюсь. Но для этого использую клавиатуру, а место на экране она занимает. Особенно критично место на экране если приходится работать на ноутбуке.

Первые две иконки — перемещение между файлами. Использую Ctrl+Tab
Новый проект (New project) — вообще не понятно зачем нужен на панели быстрого доступа. Очень редкая операция — доступно через меню Файл.
Открыть файл — не использую. Все манипуляции с файлами провожу через Solution explorer.
Сохранение файла: Ctrl + S, Сохранение всех файлов: Ctrl+Shift+S
Отмена и повтор действия: Ctrl+Z и Ctrl+Y соответственно
Ну и по другим иконкам аналогично. Важно заметить, что если функция востребовано часто, то нужно запомнить и использовать клавиатурное сочетание. А если используется редко — не понятно зачем выносить ее на панель инструментов.
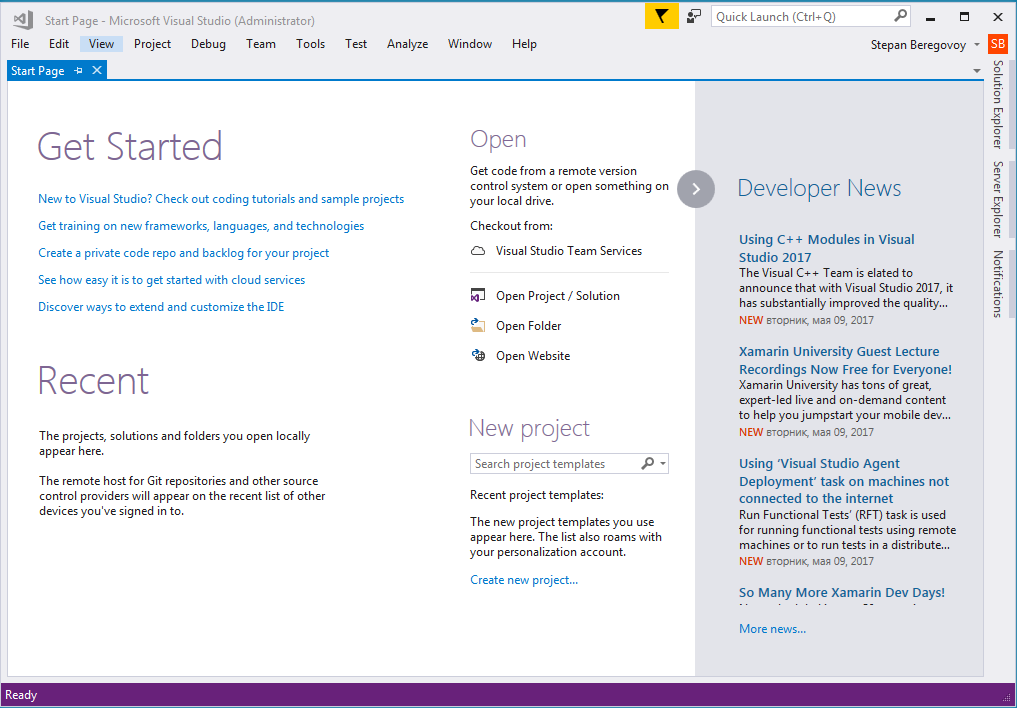
Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
По умолчанию при открытии программы мы видим стартовую страницу (варианты названия указаны в подзаголовке). Новости, ссылки на статьи и быстрые меню — мне все это не надо. Меню дублирующее, статьи для чтения я предпочитаю выбирать сам, новости вообще забавная штука. С одной стороны полезно, а с другой я же открываю студию не для чтения новостей, а для программирования. Вообщем считаю, что эта страница не только бесполезна, но и вредна т.к. повышает уровень прокрастинации.

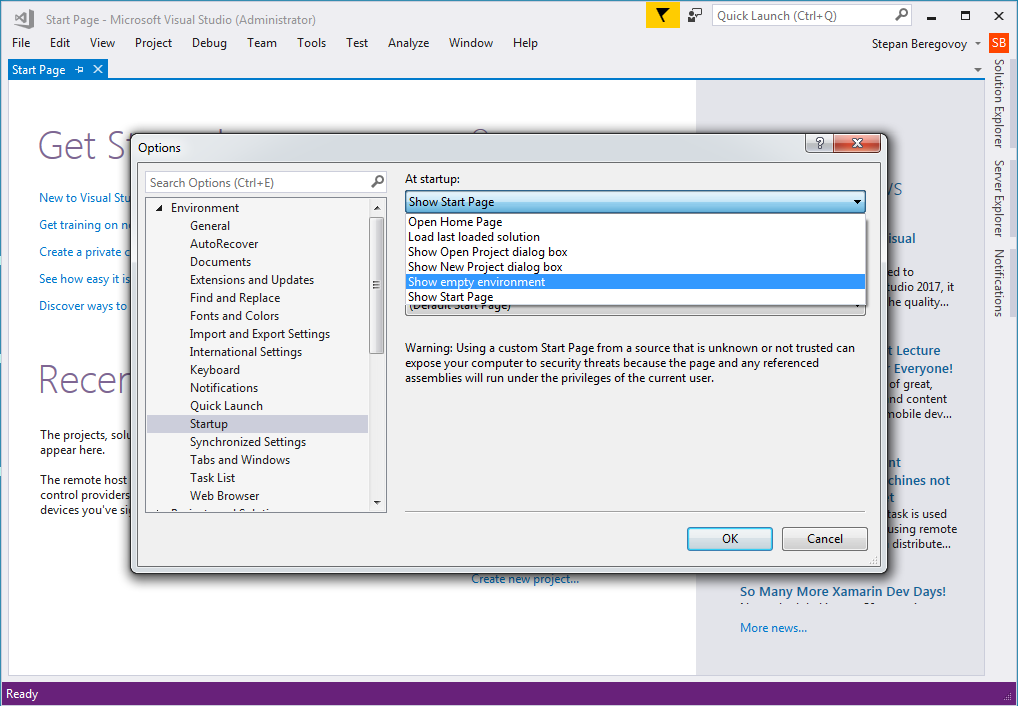
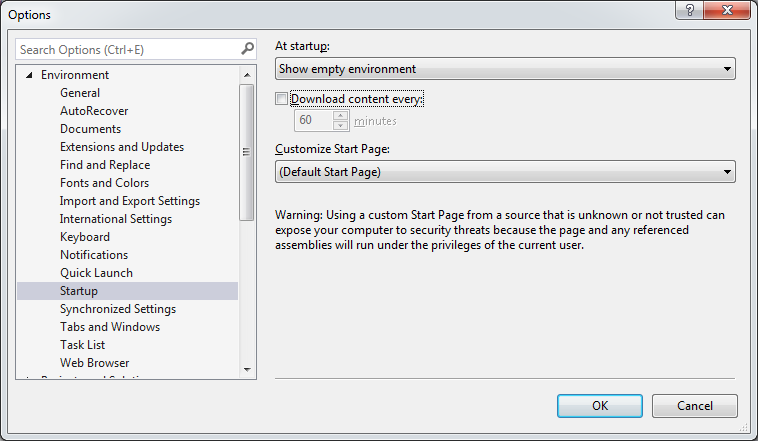
Отключаю так:
Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Startup. Выбираю Show empty environment. И заодно выключаю галочку Donwload content every. К чему мне подгрузка контента из интернета? Не зачем. Когда надо тогда в браузере посмотрю.


Цветовая схема Visual Studio
Существует три схемы Light, Dark, Blue (Светлый, Темный, Синий).
Важно: при смене цветовой схемы изменятся и размеры шрифтов. Поэтому все манипуляции с размерами шрифтов лучше проводить после того как вы определились с выбором цветовой схемы.
Я пробовал черную цветовую схему, с одной стороны освещенность темы уменьшает нагрузку на глаза и если работать исключительно в студии, то это пожалуй идеальный вариант. Глазам будет полегче. Но идеальный вариант — недостижимо для веб разработки уж точно. Поскольку приходится постоянно переключатся между браузером и студией, то начинается бардак. Глаза только привыкают к темному, а тут бац, опять в яркое и светлое. Попробовал, не рекомендую. Кроме того, есть ведь и другие инструменты разработчика постоянного использования: почтовые программы, разнообразные месенджеры. И везде преобладающие цвета светлые.

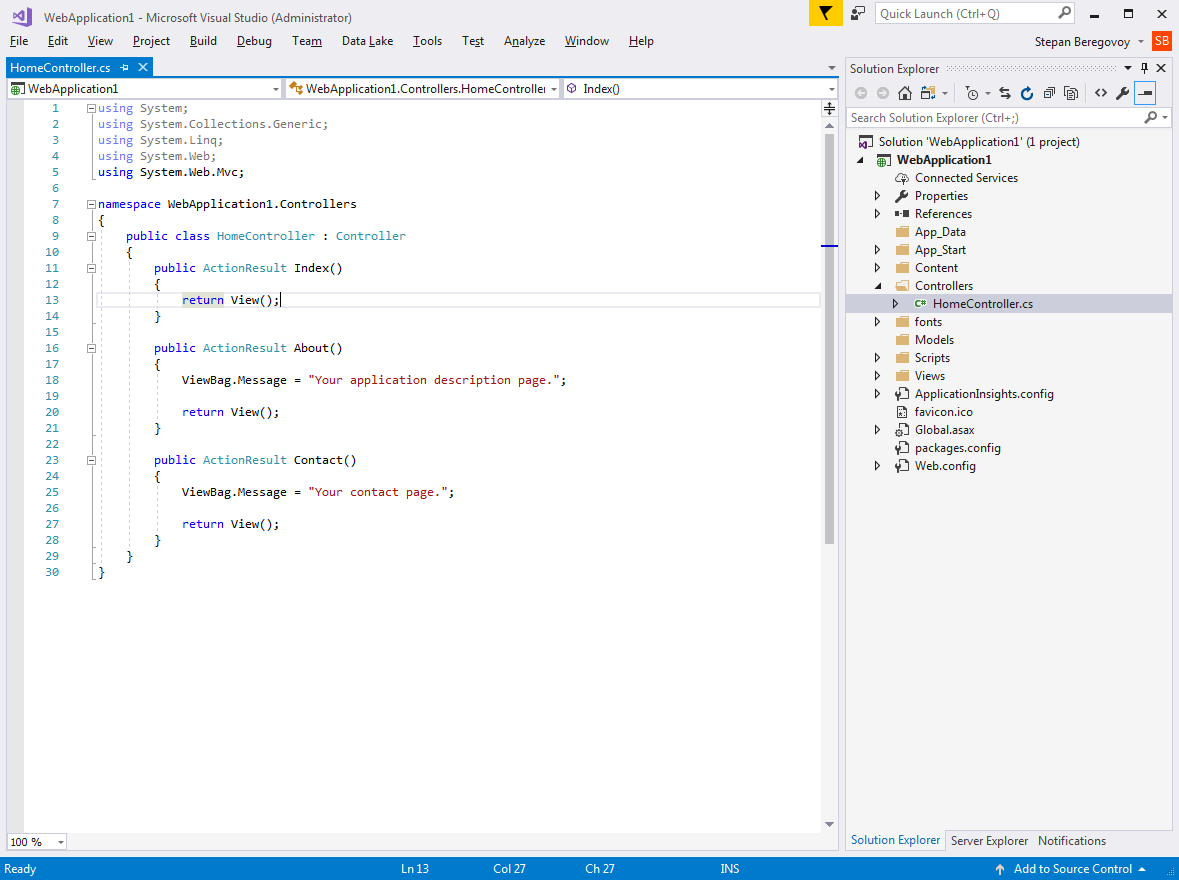
Цветовая схема Blue (Синий) — на мой взгляд вполне можно использовать. Почти не отличается, на первый взгляд, от «светлой».

Мелкие буквы слишком мелкие — увеличение размера шрифтов
Глаза программиста основной инструмент. Даже наличие мозгов не так критично( Можно не сильно напрягаясь делать простенькие сайтики) Но почему-то об этом не думают разработчики студии. Размер шрифтов сразу же напрягает зрение. А сидеть в напряжении глаз полный рабочий день не стоит.
Рабочее место со шрифтами по умолчанию. Если конечно сидеть уткнувшись носом в монитор, оно и нормально. Но вот с расстояния 70 — 75 см (как в моем случае) буквы сильно мелкие.
Кстати, минимальное расстояние от глаз до монитора это 50 см. Очень рекомендую соблюдать эту норму. Вообще, это тема отдельной статьи правильная организация рабочего места, которую надо написать.

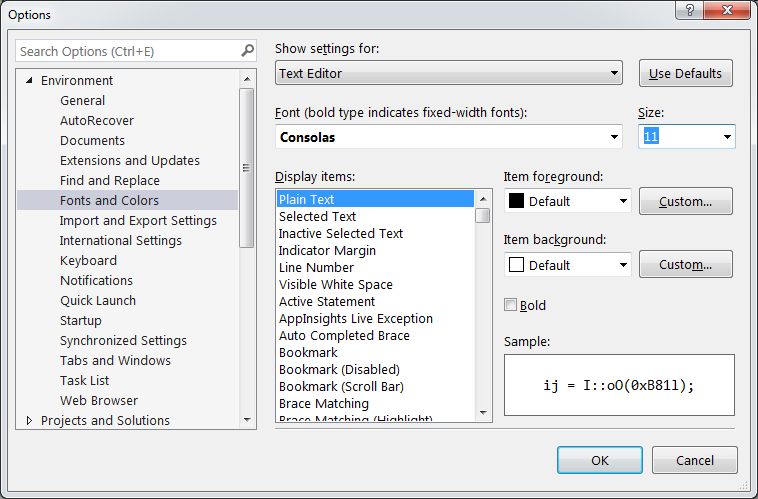
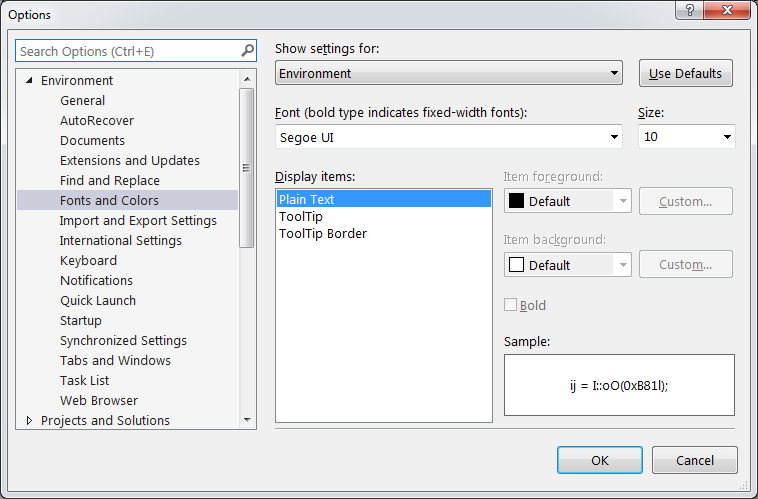
Настройки шрифтов: Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Fonts and Colors.
Для себя я решил увеличить размер букв на 1 пункт. Вы же для себя подберите наиболее оптимальный размер сами. Возможно понадобится и больше. Главный критерий : глаза не должны испытывать дискомфорта.
Увеличиваю размер в текстовом редакторе (text editor). Это все таки основной рабочий инструмент с наибольшим временем использования.

Аналогично для меню и общего интерфейса:
По умолчанию тут нельзя сменить размер шрифта (кегль). Для этого нужно сменить сам шрифт с автоматического. Тут сразу возникнет вопрос: а на какой шрифт сменить? В Windows 7 по умолчанию Segoe UI. Если выбрать этот вариант, то визуально ничего не изменится. И вот теперь уже можно сменить кегль.

Ну вот. Стало значительно лучше:

На этом первоначальную настройку можно закончить, хотя процесс этот очень сильно индивидуальный.
Еще статьи по теме:
Обновление Visual Studio 2017 Community
Активация VS 2017
Изменение компонентов Визуал студии
Используемые источники:
- https://info-comp.ru/programmirovanie/739-install-visual-studio-2019-community.html
- story/c_urok_1_ustanovka_visual_studio_code_6987987
- https://sberegovoy.ru/setup-work-space-visual-studio-2017/

 Visual Studio 2017: установка, обзор, как выбрать нужную версию, что учесть при установке
Visual Studio 2017: установка, обзор, как выбрать нужную версию, что учесть при установке
 Как добавить существующее решение в GitHub из Visual Studio 2013
Как добавить существующее решение в GitHub из Visual Studio 2013

 Как подключить MIDI устройство к Fl Studio
Как подключить MIDI устройство к Fl Studio













 Visual Studio Community 2015 — установка, обзор возможностей
Visual Studio Community 2015 — установка, обзор возможностей Visual Studio Code для начинающих
Visual Studio Code для начинающих Как записать голос в Fl Studio 12 (2 способа)
Как записать голос в Fl Studio 12 (2 способа) Настройка редактора Visual Studio Code для разработки на PHP
Настройка редактора Visual Studio Code для разработки на PHP