Содержание
- 1 Убираю стандартную панель инструментов
- 2 Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
- 3 Цветовая схема Visual Studio
- 4 Мелкие буквы слишком мелкие — увеличение размера шрифтов
- 5 Что такое Visual Studio?
- 6 Описание установки Visual Studio Community 2017
- 7 Запуск Visual Studio Community 2017
- 8 Скриншоты Visual Studio Community 2017
VS — очень многофункциональный инструмент для самых разных задач связанных с программированием. Потенциальная аудитория программы широчайшая и разработчики студии пытаются угодить всем пользователям в среднем.
Но индивидуальные потребности отличаются от усредненных! Поэтому настройка Visual Studio необходима. Я буду рассматривать настройки исходя из моих личных предпочтений и потребностей web разработки т.к. это моя повседневная деятельность. При этом важно заметить, что мои настройки применимы, хотя бы в части, и к другим версиям программы, а также к другим направлениям разработки
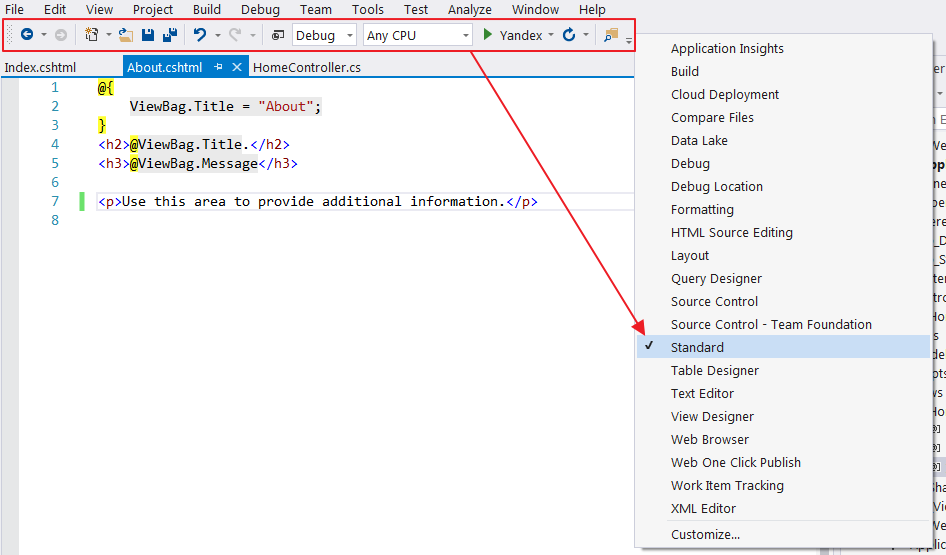
Убираю стандартную панель инструментов
Потому, что она мне не нужна. Хотя функциями размещенными на ней я постоянно пользуюсь. Но для этого использую клавиатуру, а место на экране она занимает. Особенно критично место на экране если приходится работать на ноутбуке.

Первые две иконки — перемещение между файлами. Использую Ctrl+Tab
Новый проект (New project) — вообще не понятно зачем нужен на панели быстрого доступа. Очень редкая операция — доступно через меню Файл.
Открыть файл — не использую. Все манипуляции с файлами провожу через Solution explorer.
Сохранение файла: Ctrl + S, Сохранение всех файлов: Ctrl+Shift+S
Отмена и повтор действия: Ctrl+Z и Ctrl+Y соответственно
Ну и по другим иконкам аналогично. Важно заметить, что если функция востребовано часто, то нужно запомнить и использовать клавиатурное сочетание. А если используется редко — не понятно зачем выносить ее на панель инструментов.
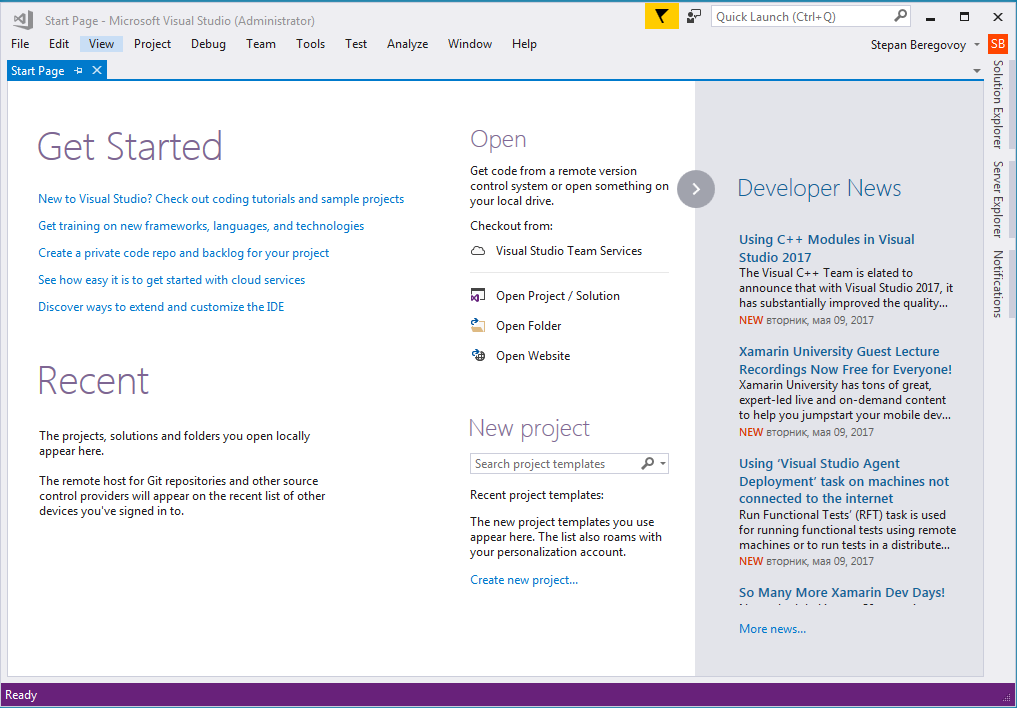
Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
По умолчанию при открытии программы мы видим стартовую страницу (варианты названия указаны в подзаголовке). Новости, ссылки на статьи и быстрые меню — мне все это не надо. Меню дублирующее, статьи для чтения я предпочитаю выбирать сам, новости вообще забавная штука. С одной стороны полезно, а с другой я же открываю студию не для чтения новостей, а для программирования. Вообщем считаю, что эта страница не только бесполезна, но и вредна т.к. повышает уровень прокрастинации.

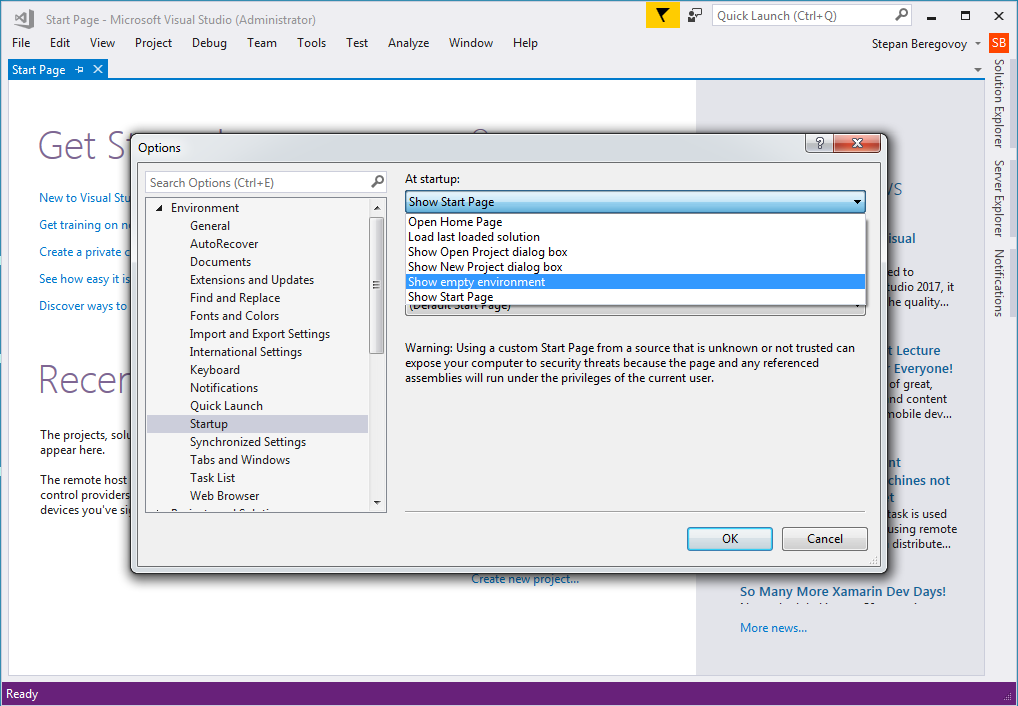
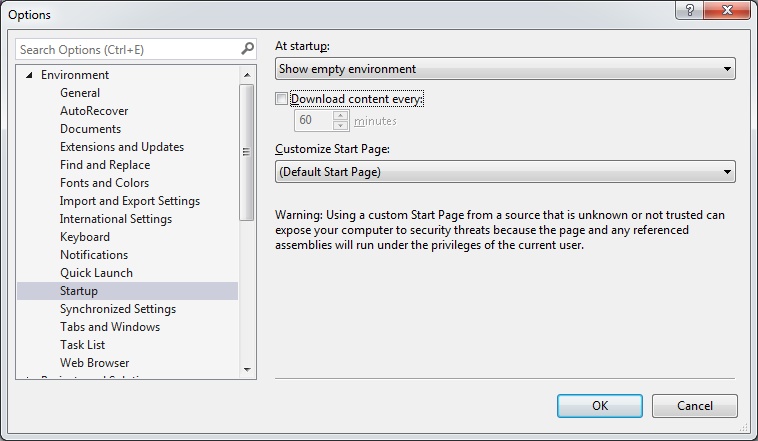
Отключаю так:
Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Startup. Выбираю Show empty environment. И заодно выключаю галочку Donwload content every. К чему мне подгрузка контента из интернета? Не зачем. Когда надо тогда в браузере посмотрю.


Цветовая схема Visual Studio
Существует три схемы Light, Dark, Blue (Светлый, Темный, Синий).
Важно: при смене цветовой схемы изменятся и размеры шрифтов. Поэтому все манипуляции с размерами шрифтов лучше проводить после того как вы определились с выбором цветовой схемы.
Я пробовал черную цветовую схему, с одной стороны освещенность темы уменьшает нагрузку на глаза и если работать исключительно в студии, то это пожалуй идеальный вариант. Глазам будет полегче. Но идеальный вариант — недостижимо для веб разработки уж точно. Поскольку приходится постоянно переключатся между браузером и студией, то начинается бардак. Глаза только привыкают к темному, а тут бац, опять в яркое и светлое. Попробовал, не рекомендую. Кроме того, есть ведь и другие инструменты разработчика постоянного использования: почтовые программы, разнообразные месенджеры. И везде преобладающие цвета светлые.

Цветовая схема Blue (Синий) — на мой взгляд вполне можно использовать. Почти не отличается, на первый взгляд, от «светлой».

Мелкие буквы слишком мелкие — увеличение размера шрифтов
Глаза программиста основной инструмент. Даже наличие мозгов не так критично( Можно не сильно напрягаясь делать простенькие сайтики) Но почему-то об этом не думают разработчики студии. Размер шрифтов сразу же напрягает зрение. А сидеть в напряжении глаз полный рабочий день не стоит.
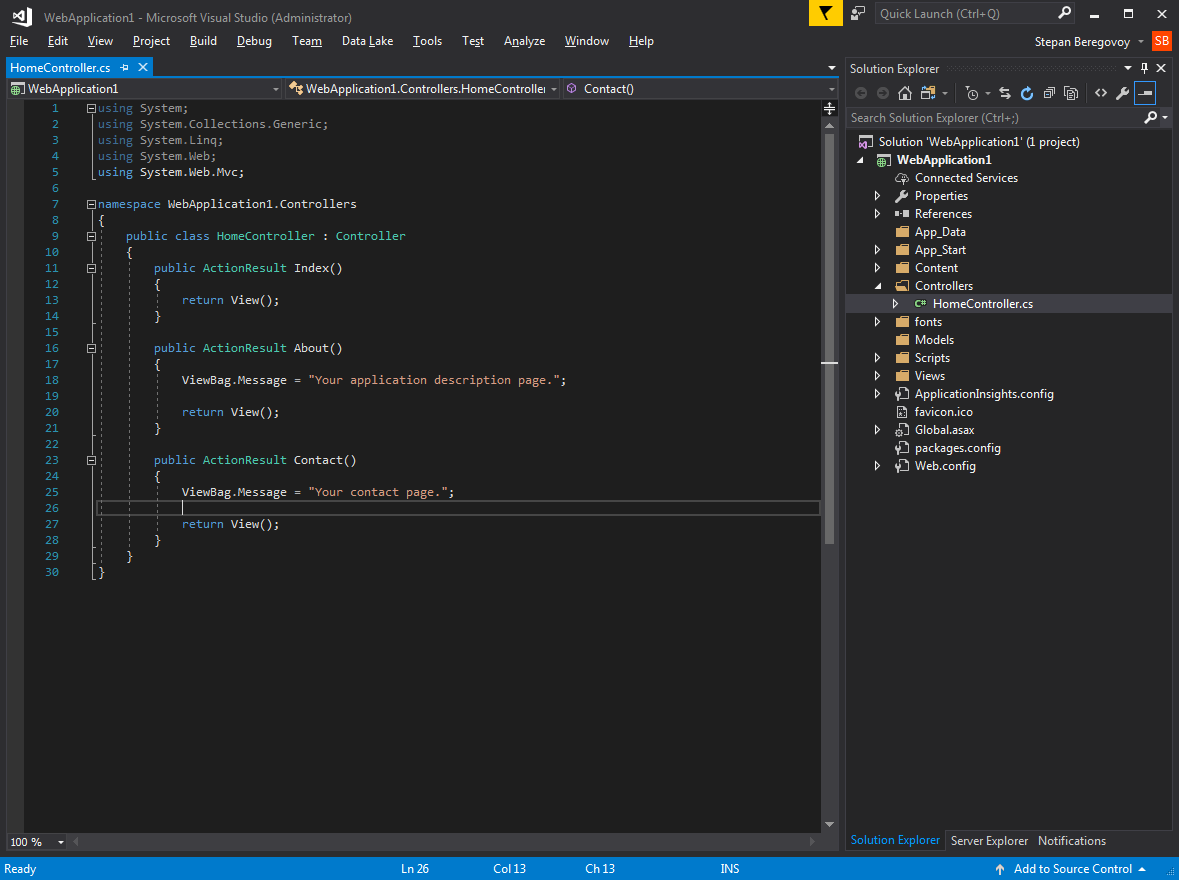
Рабочее место со шрифтами по умолчанию. Если конечно сидеть уткнувшись носом в монитор, оно и нормально. Но вот с расстояния 70 — 75 см (как в моем случае) буквы сильно мелкие.
Кстати, минимальное расстояние от глаз до монитора это 50 см. Очень рекомендую соблюдать эту норму. Вообще, это тема отдельной статьи правильная организация рабочего места, которую надо написать.

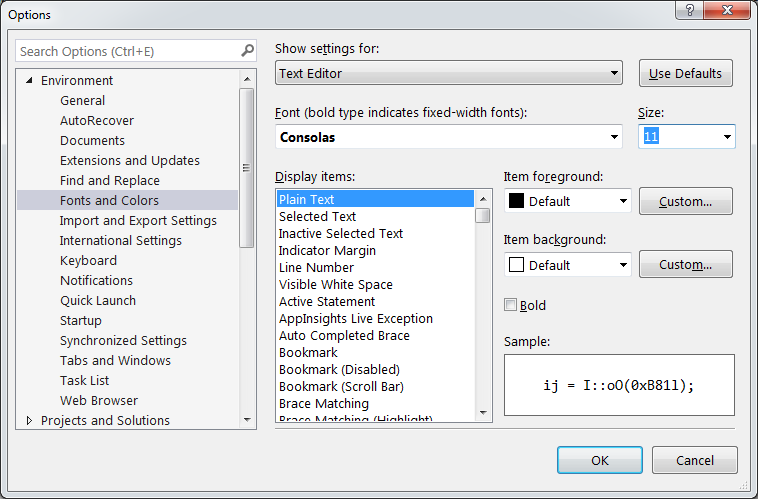
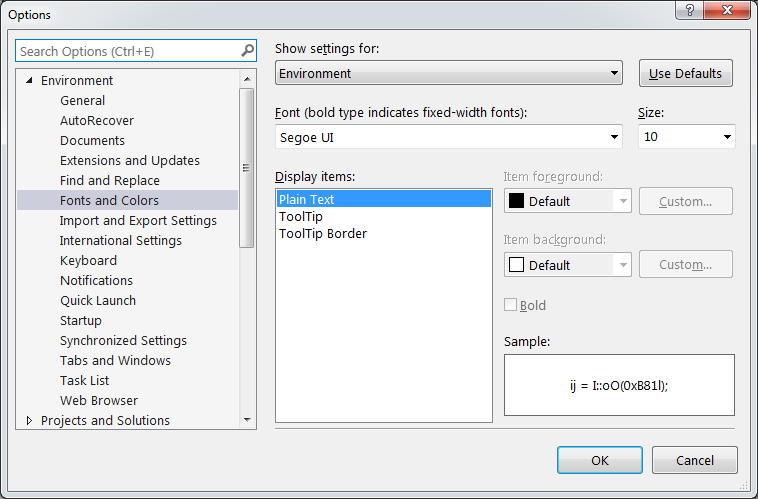
Настройки шрифтов: Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Fonts and Colors.
Для себя я решил увеличить размер букв на 1 пункт. Вы же для себя подберите наиболее оптимальный размер сами. Возможно понадобится и больше. Главный критерий : глаза не должны испытывать дискомфорта.
Увеличиваю размер в текстовом редакторе (text editor). Это все таки основной рабочий инструмент с наибольшим временем использования.

Аналогично для меню и общего интерфейса:
По умолчанию тут нельзя сменить размер шрифта (кегль). Для этого нужно сменить сам шрифт с автоматического. Тут сразу возникнет вопрос: а на какой шрифт сменить? В Windows 7 по умолчанию Segoe UI. Если выбрать этот вариант, то визуально ничего не изменится. И вот теперь уже можно сменить кегль.

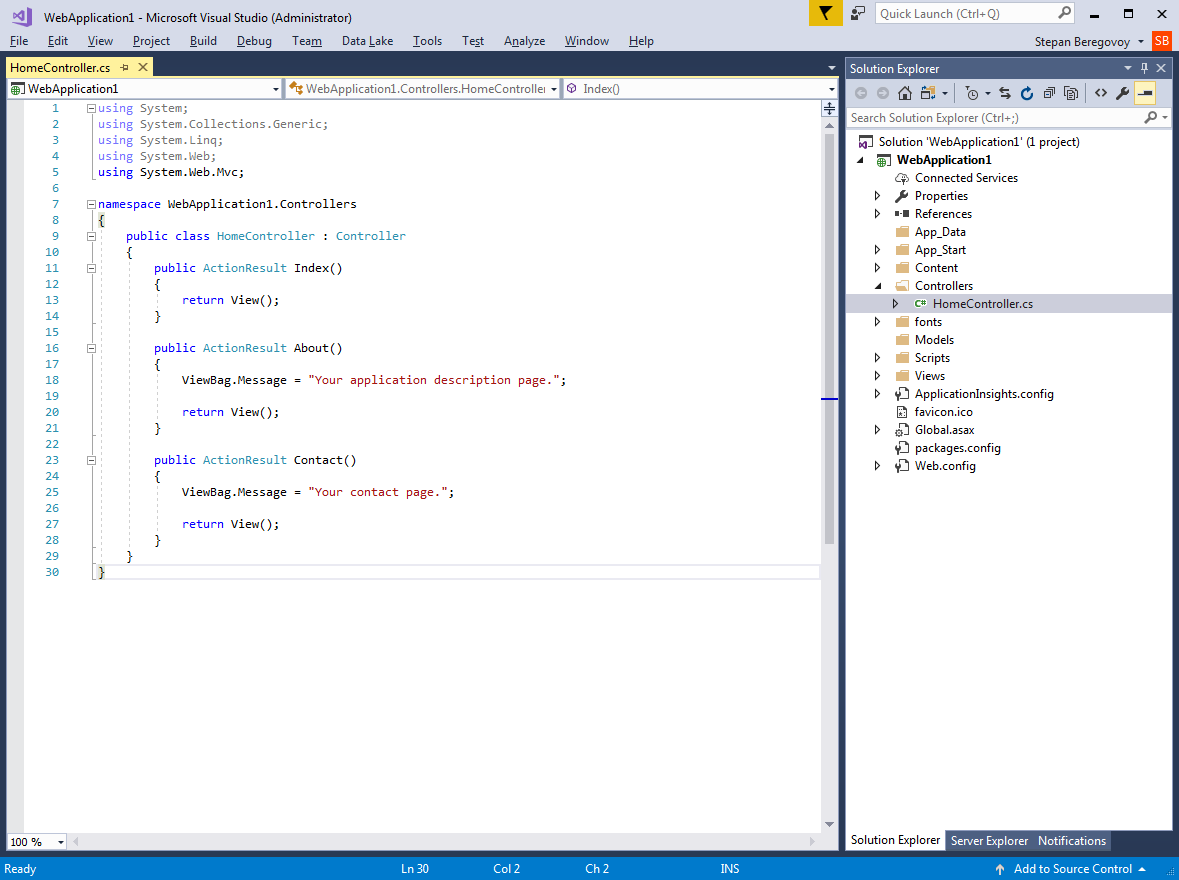
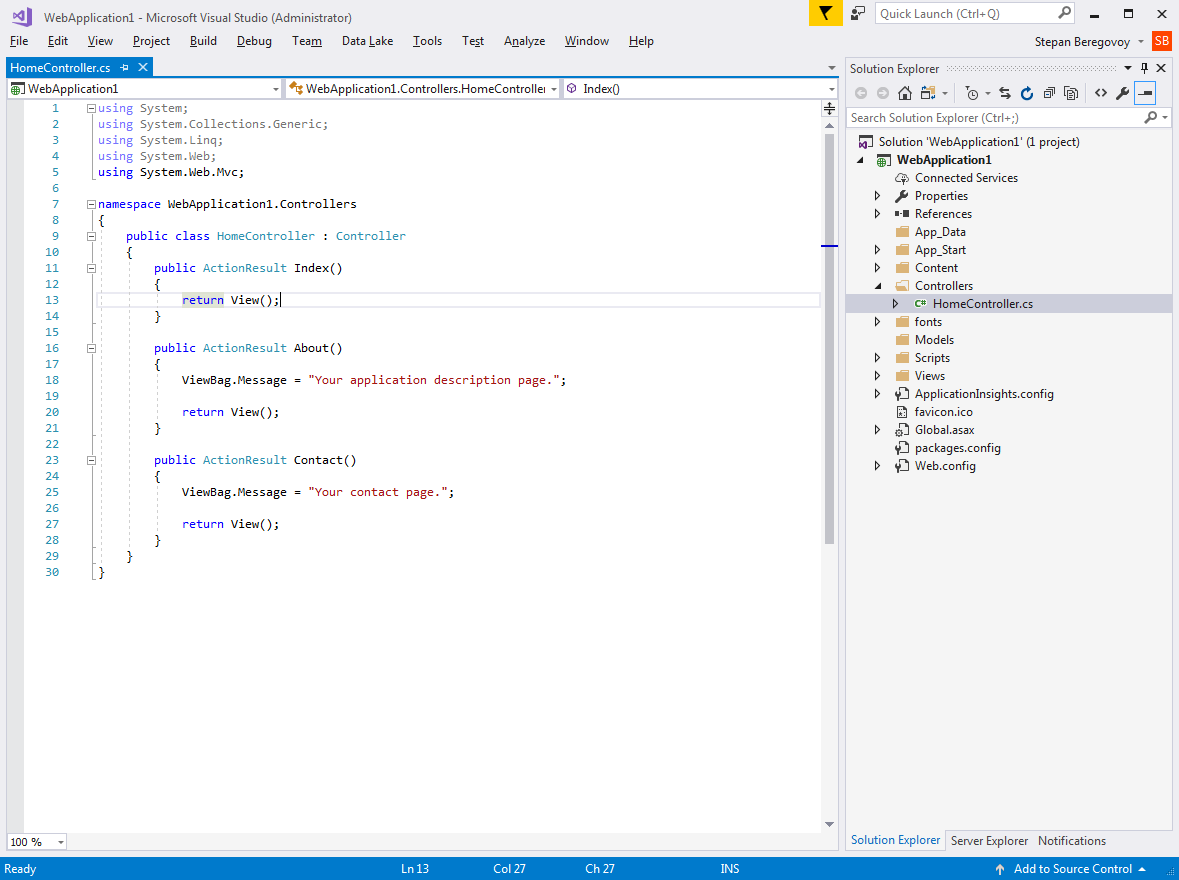
Ну вот. Стало значительно лучше:

На этом первоначальную настройку можно закончить, хотя процесс этот очень сильно индивидуальный.
Еще статьи по теме:
Обновление Visual Studio 2017 Community
Активация VS 2017
Изменение компонентов Визуал студии

Что такое EditorConfig?
EditorConfig — это формат файла с открытым исходным кодом, который помогает разработчикам настраивать и применять правила форматирования и соглашения о стиле написания кода для получения более читаемых кодовых баз (codebases). Файлы EditorConfig легко включаются в систему управления версиями и применяются на уровне репозитория и проекта. Соглашения EditorConfig переопределяют их эквиваленты в ваших личных настройках, так что соглашения из кодовой базы имеют приоритет над индивидуальным разработчиком. Простота и универсальность редактора EditorConfig делают его привлекательным выбором для командных параметров code style в Visual Studio (и за его пределами). Microsoft вместе с сообществом EditorConfig, добавили его поддержку в Visual Studio и продолжают расширять формат, включая в него параметры code style характерные для .NET среды.
EditorConfig и .NET Code Style
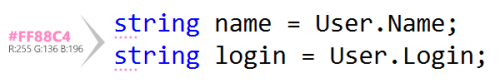
Разработчики имеют возможность глобально настроить свои личные предпочтения для стиля написания кода в Visual Studio через меню Tools > Options. Теперь, в VS 2017 вы можете настроить свои соглашения о кодировании в файле EditorConfig, и любые нарушения правил сразу же попадают в редактор по мере ввода. Это означает, что теперь, независимо от того, на какой стороне вы находитесь в дебатах по code style, вы можете выбрать, те соглашения, которые, по вашему мнению, наилучшим образом подходят для любой части вашей кодовой базы — будь то целый solution или только некий legacy раздел, для которого вы не хотите изменять эти соглашения. Чтобы продемонстрировать некоторые особенности этой функциональности, можно взглянуть на изменения которые были сделаны для использования EditorConfig в репозиторие Roslyn
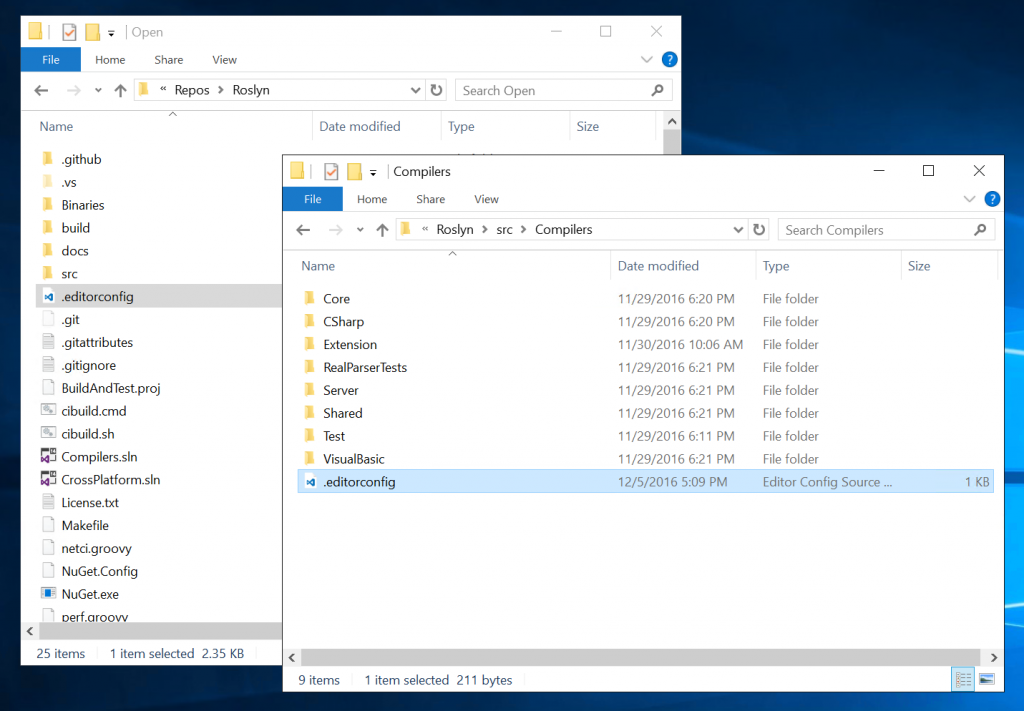
Начало работы
Roslyn в полной мере использует стиль, описанный в .NET Foundation Coding Guidelines. Настройка правил в файле EditorConfig позволит разработчикам отслеживать нарушения своих правил кодирования по мере их ввода, а не в процессе code review. Чтобы определить стиль кода и параметры форматирования для всего репозитория, просто добавьте файл .editorconfig в каталог верхнего уровня. Чтобы установить эти правила в качестве «корневых» параметров, добавьте следующее в .editorconfig (вы можете сделать это в своем редакторе / IDE по выбору):# top-most EditorConfig file root = true Параметры EditorConfig применяются сверху вниз с переопределениями, то есть вы описываете общие правила наверху и переопределяете их дальше вниз в своем дереве каталогов по мере необходимости. В репозитории Roslyn файлы в каталоге Compilers не используют var, поэтому мы можем просто создать другой файл .editorconfig, который содержит различные настройки для предпочтений var, и эти правила будут применяться только к файлам в этом каталоге. Обратите внимание, что когда мы создаем этот EditorConfig файл в каталоге Compilers, то нам не нужно добавлять root = true (это позволит наследовать правила из родительского каталога или, в данном случае, из каталога Roslyn верхнего уровня).
Правила форматирования кода
Теперь, когда у нас есть файлы EditorConfig в наших каталогах, мы можем начать определять некоторые правила. Существует восемь правил форматирования, которые обычно поддерживаются через EditorConfig в редакторах и IDE: charset, indent_style, indent_size, tab_width, end_of_line, trim_trailing_whitespace, insert_final_newline и max_line_length. Начиная с версии VS 2017 поддерживаются только первые пять правил форматирования. Чтобы добавить правило форматирования, укажите типы (ы) файлов, к которым вы хотите применить правило, а затем определите свои правила, например:# Code files [*.cs,*.csx,*.vb,*.vbx] indent_size = 4
Правила стиля кода
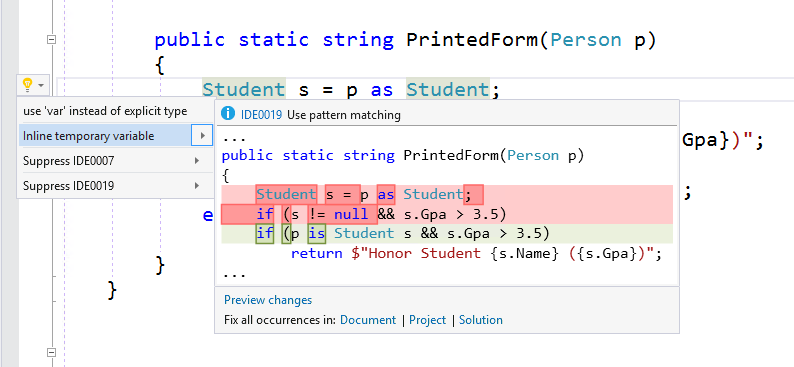
После совместной работы с сообществом EditorConfig формат файла был расширен, чтобы поддерживать стиль кода .NET. Также расширился набор конвенций по кодированию, которые могут быть сконфигурированы и применены для включения таких правил, как предпочтение collection initializers, expression-bodied members, C#7 pattern matching и многое другое! Давайте рассмотрим пример того, как могут быть определены соглашения о кодировании:# CSharp code style settings: [*.cs] csharp_style_var_for_built_in_types = true : none csharp_style_var_elsewhere = true : error csharp_style_expression_bodied_methods = false : suggestion csharp_style_throw_expression = true : warning Левая сторона — это имя правила, правая сторона указывает настройки правила: уровень предпочтения и уровень выполнения, соответственно.
- Настройки предпочтений могут быть либо true(означать, «использовать это правило»), либо false (что означает «не использовать это правило»).
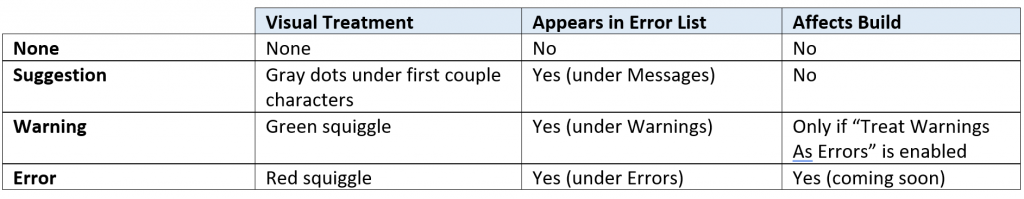
- Уровень выполнения одинаковый для всего анализа кода на основе Roslyn и может быть от наименьшей серьезности до самого серьезного: none, suggestion, warning или error.
В конечном счете, ваша сборка будет не удачной, если вы нарушите правило, которое принудительно выполняется на уровне серьезности ошибки. Чтобы увидеть все правила стиля кода, доступные в VS 2017, и окончательные правила стиля кода Roslyn, см. Roslyn .editorconfig или ознакомьтесь с документацией. Если вам нужно переосмыслить различные уровни серьезности и то, что они делают:
Опыт работы в Visual Studio
Когда вы добавляете файл EditorConfig к существующему репозиторию или проекту, файлы не проверяются автоматически, чтобы соответствовать вашим соглашениям. Когда вы добавляете или редактируете EditorConfig файл, чтобы применить новые настройки, вы должны закрыть и открыть все открытые файлы, которые у вас есть. Чтобы весь документ придерживался правил форматирования кода, определенных в ваших настройках, вы можете использовать Format Document (Ctrl + K, D). Эта проверка не изменяет код, но вы можете использовать меню быстрых действий (Ctrl +.), чтобы применить исправление стиля кода ко всем вхождениям в документе/проекте/решении.
Вывод
Visual Studio 2017 — просто ступенька в конфигурации соглашения о написания кода. Чтобы узнать больше о поддержке EditorConfig в Visual Studio 2017, ознакомьтесь с документацией. Спасибо за внимание!
Сейчас мы с Вами разберем процесс установки Visual Studio 2017 в редакции Community – это новая версия среды программирования от компании Microsoft, установку будем производить на операционную систему Windows 8.1.
Прежде чем переходить непосредственно к процессу установки, давайте поговорим о том, что же вообще такое Visual Studio? Что это за редакция Community? Какие системные требования для установки необходимо выполнить? Где скачать Visual Studio 2017? И потом, конечно же, перейдем к процессу установки Visual Studio Community 2017, как я уже сказал, устанавливать я буду на ОС Windows 8.1.
Содержание
Что такое Visual Studio?

Актуальной на текущий момент является версия Visual Studio 2017, выпускается она в трех редакциях: Community, Professional и Enterprise.
Visual Studio Community – это бесплатная версия среды разработки Visual Studio. Она имеет весь необходимый функционал для разработки полноценных приложений, но у платных редакций Professional и Enterprise возможностей все равно больше и они могут использоваться предприятиями, в отличие от Community, которая, по сути, предназначена для индивидуальных разработчиков (т.е. физических лиц). Сравнение всех редакций Вы можете посмотреть на официальной странице – вот она.
Системные требования Visual Studio 2017
Среда Visual Studio 2017 поддерживается на следующих операционных системах:
- Windows 7 с Service Pack 1;
- Windows 8.1;
- Windows 10;
- Windows Server 2012 R2;
- Windows Server 2016.
Минимальные требования к оборудованию:
- Процессор с частотой не ниже 1,8 ГГц. Рекомендуется использовать как минимум двухъядерный процессор;
- 2 ГБ оперативной памяти, рекомендуется 4 ГБ;
- Свободного места на жестком диске от 1 ГБ до 40 ГБ, в зависимости от установленных компонентов;
- Видеоадаптер с минимальным разрешением 1280 на 720 пикселей.
Где скачать Visual Studio 2017 Community?
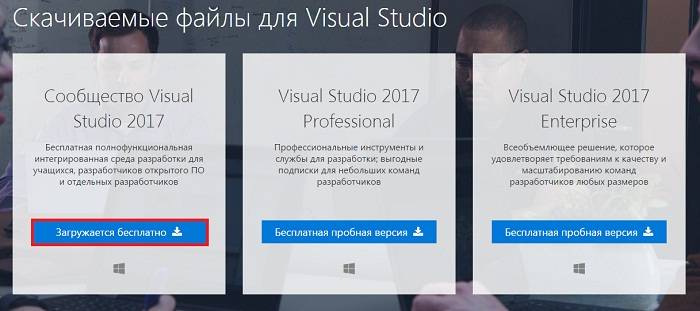
Скачать Visual Studio 2017 можно со страницы загрузки официального сайта – Загрузить Visual Studio 2017.
После перехода на страницу нажимайте соответствующую ссылку, для скачивания Visual Studio 2017 Community жмите «Загружается бесплатно». Платные редакции Professional и Enterprise Вы также можете загрузить для тестирования, т.е. они имеют 90-дневную пробную версию.
В итоге у Вас должен загрузиться файл установщик vs_Community.exe.
Описание установки Visual Studio Community 2017
В этой версии представлен новый модульный процесс установки, другими словами, теперь Вы можете установить только те компоненты для разработки, которые Вам необходимы, например, если Вам не нужен модуль разработки веб приложений, то Вы его просто не устанавливаете, т.е. не отмечаете в процессе установки.
Примечание!Сразу скажу, что процесс установки Visual Studio может занять достаточно много времени, это связано с тем, что сначала будут загружаться все необходимые компоненты, а потом они будут устанавливаться. Например, у меня на компьютере со средними характеристиками установка заняла несколько часов!
Шаг 1
Запускаете скаченный файл vs_Community.exe. После запуска жмем «Продолжить».
Ждем минутку, пока подготовится установщик.
Шаг 2
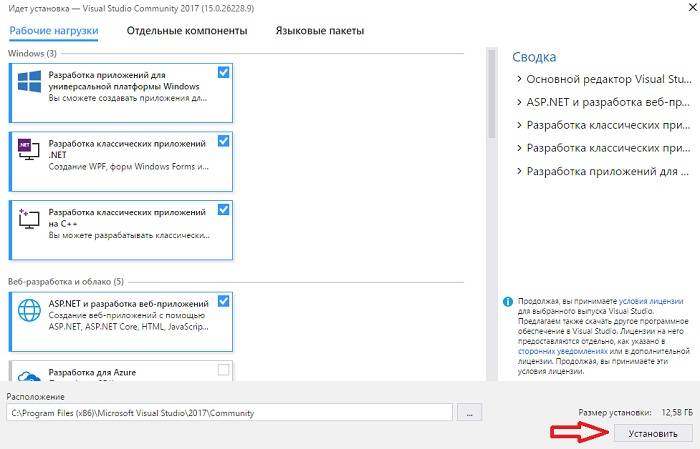
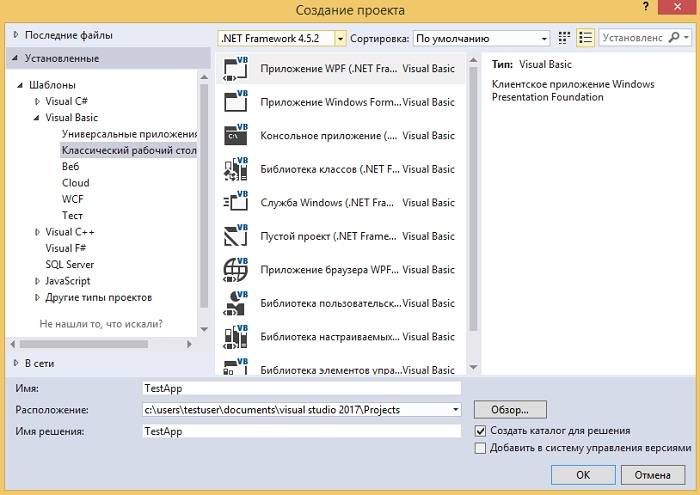
В итоге запустится программа установки, где нам необходимо выбрать модули (компоненты VS), которые мы хотим установить. Отмечаем галочками нужные компоненты, жмем «Установить».
После чего начнется загрузка и установка всех необходимых компонентов.
Шаг 3
Установка будет завершена, как появится следующее сообщение, теперь осталось перезагрузить компьютер, жмем «Перезагрузить».
Запуск Visual Studio Community 2017
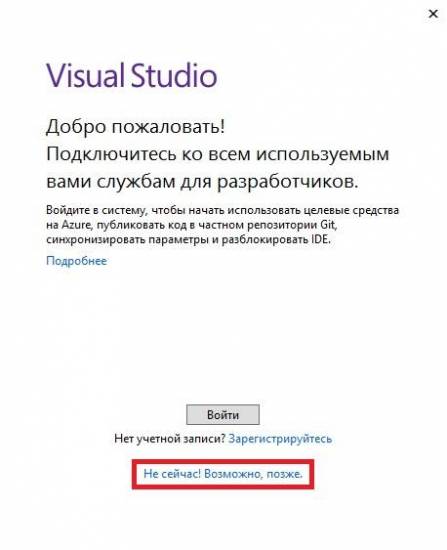
Для запуска Visual Studio можете использовать ярлык «Visual Studio 2017» в меню Windows. Во время запуска Вам предложат выполнить вход в систему. Если у Вас есть учетная запись, то можете войти, если нет, то нажимайте «Не сейчас! Возможно, позже».
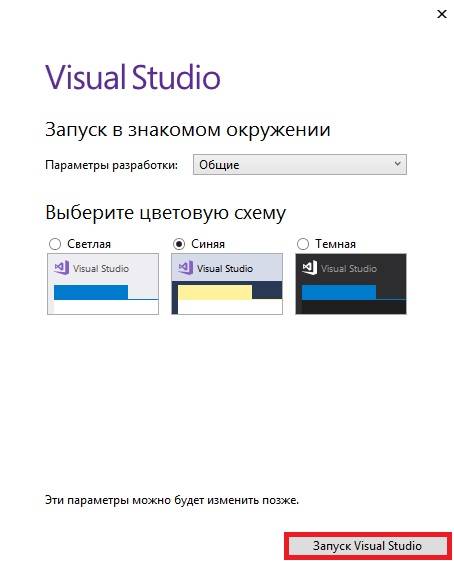
Затем Вы можете выбрать цветовую схему Visual Studio. После выбора жмите «Запуск Visual Studio».
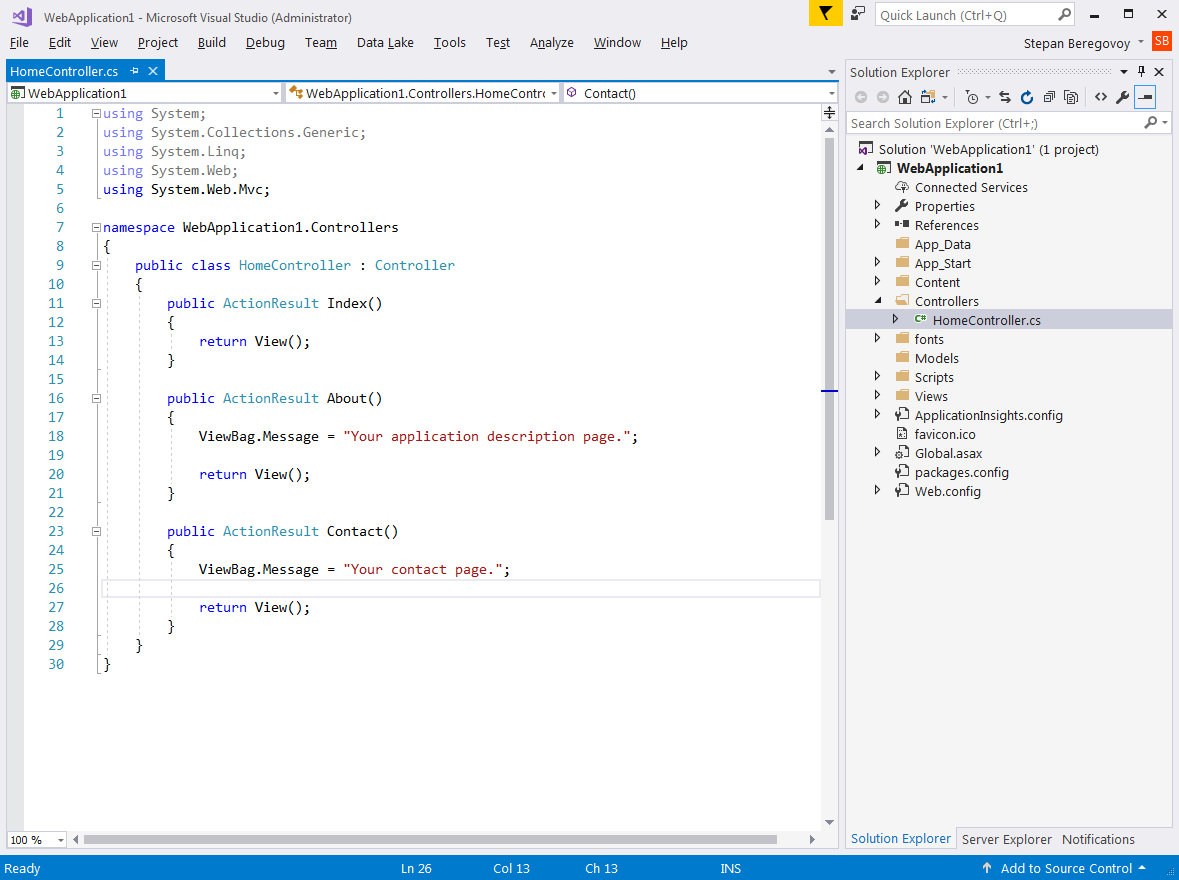
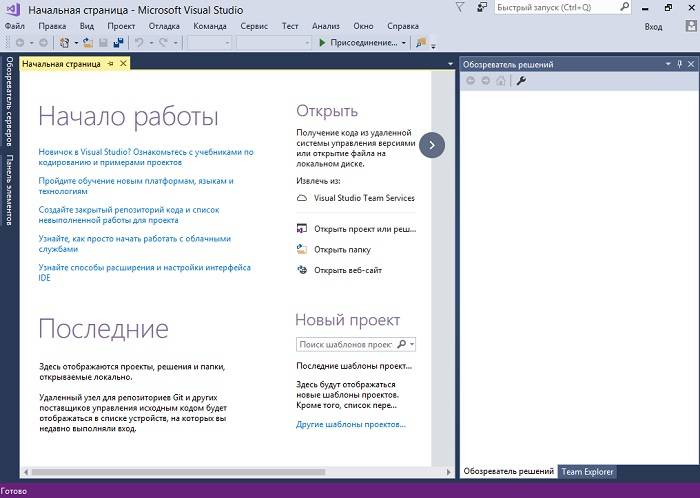
Скриншоты Visual Studio Community 2017
Вот мы с Вами и установили среду разработки Visual Studio Community 2017. На этом у меня все, пока!
Используемые источники:
- https://sberegovoy.ru/setup-work-space-visual-studio-2017/
- https://habr.com/post/323966/
- https://info-comp.ru/programmirovanie/568-install-visual-studio-community-2017.html
 Как добавить существующее решение в GitHub из Visual Studio 2013
Как добавить существующее решение в GitHub из Visual Studio 2013 Visual Studio Community 2015 — установка, обзор возможностей
Visual Studio Community 2015 — установка, обзор возможностей Как установить FL Studio 12 — подробная инструкция по установке и регистрации
Как установить FL Studio 12 — подробная инструкция по установке и регистрации














 Как исправить сброс настроек fl studio? или сбросить настройки звука? -->
Как исправить сброс настроек fl studio? или сбросить настройки звука? --> Как ускорить работу в SQL Server Management Studio с плагином ssmsboost
Как ускорить работу в SQL Server Management Studio с плагином ssmsboost