Содержание
- 1 Навигация по статье:
- 2 Установка плагина Saphali Woocommerce Russian
- 3 Редактирование существующих полей
- 4 Добавление новых полей
- 5 Редактирование полей реквизитов доставки и дополнительных полей
- 6 Как сделать чтобы блоки формы размещались в один столбец?
- 7 Видеоинструкция
- 8 Плагин Saphali WC Lite — настраиваем поля оформления заказа.
Приветствую вас, дорогие друзья!
В этой статье я вам расскажу, как можно настроить под себя страницу оформления заказа в интернет магазине, созданном на WordPress при помощи плагина Woocommerce.
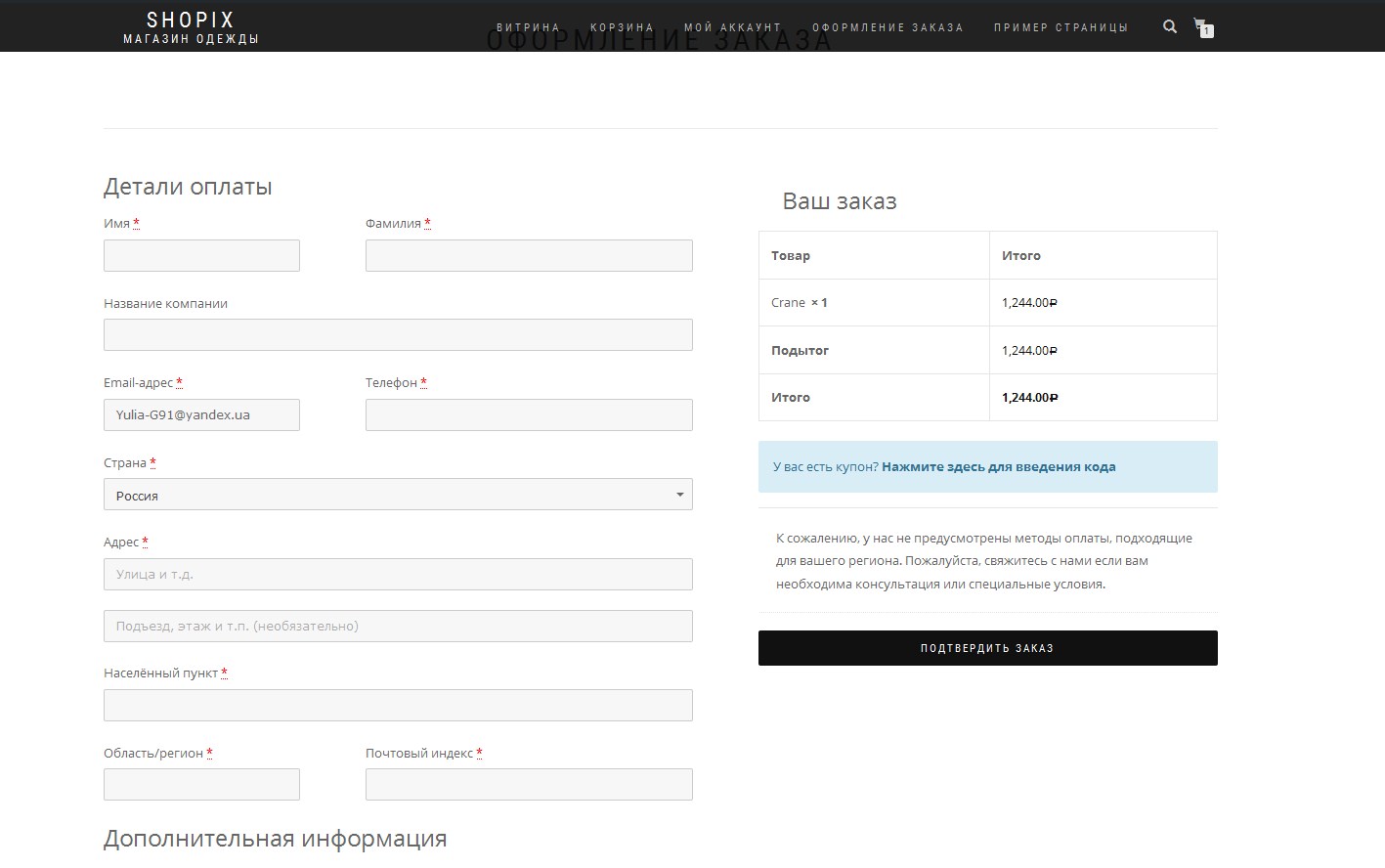
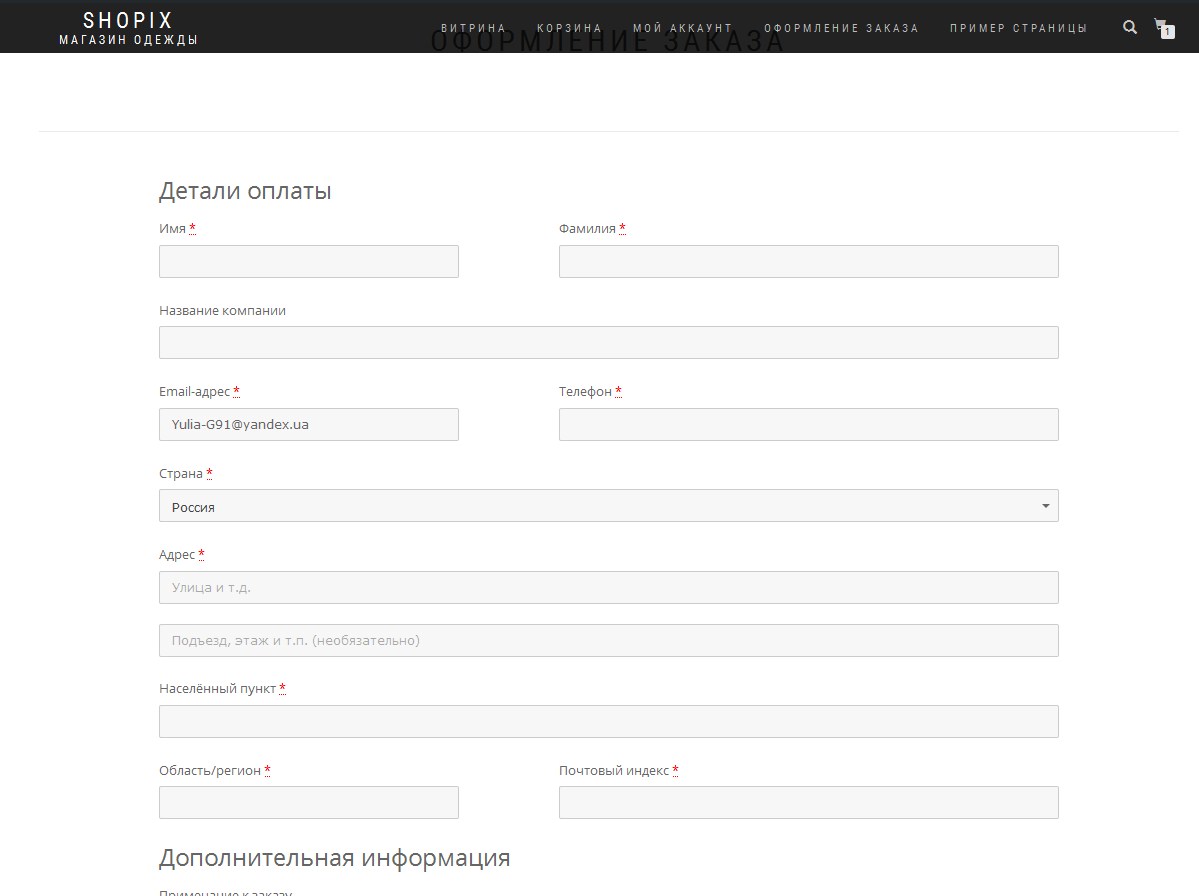
Изначально страница оформления заказа в Woocommerce выглядит следующим образом:
Здесь много различных полей и не всегда все эти поля нужны. Часто возникает необходимость какие-то из этих полей убрать, какие-то добавить, поменять их местами и т.д.
Навигация по статье:
Установка плагина Saphali Woocommerce Russian
Для реализации данной задачи можно использовать плагин Saphali Woocommerce Russian.
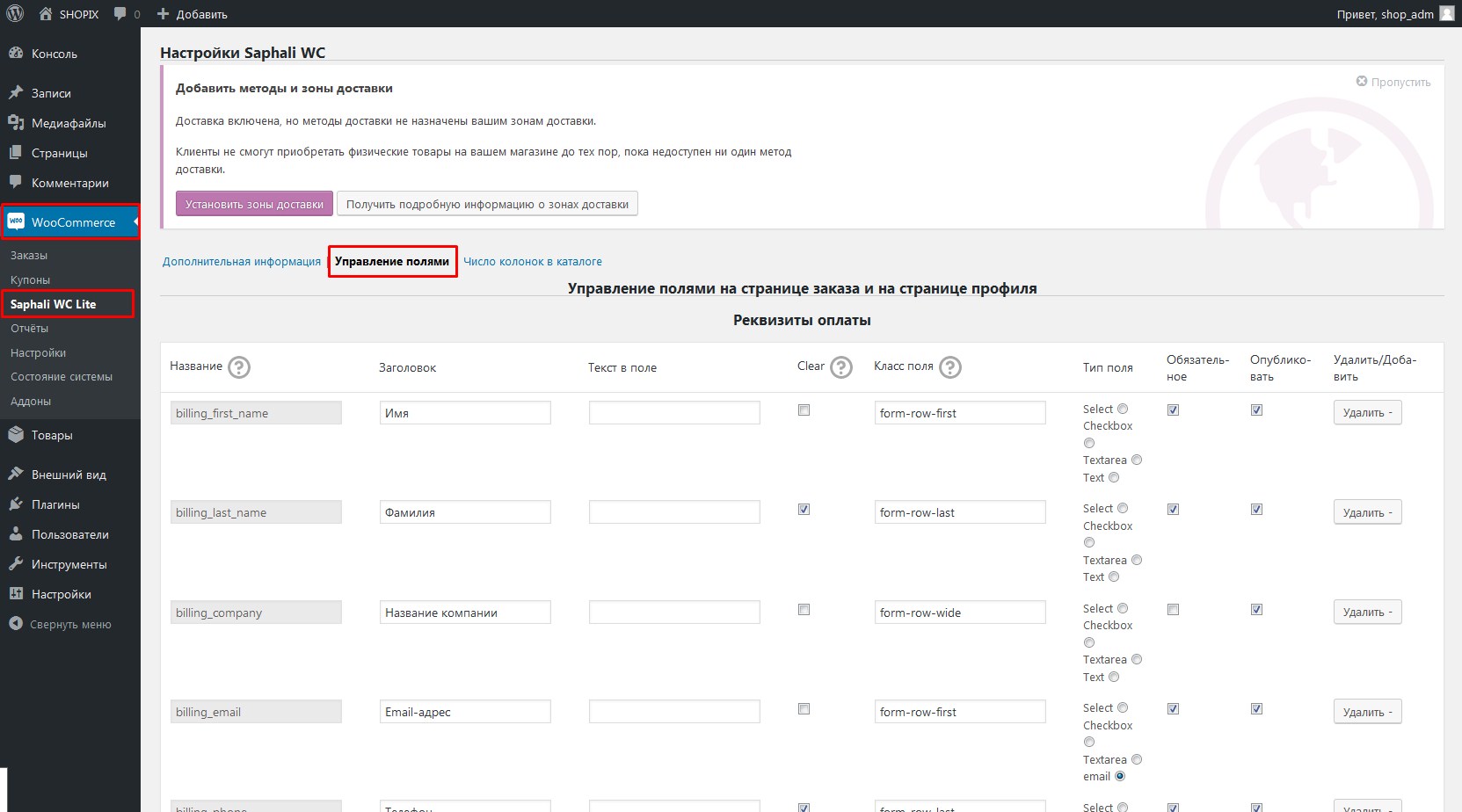
Устанавливается он аналогично любому другому плагину. И после установки и активации у нас в разделе Woocommerce появляется пункт Saphali WC Lite.
Для настройки и редактирования формы оформления заказов переходим в раздел «Управление полями».
Здесь мы видим список всех полей, которые у нас отображаются на странице по умолчанию.
Редактирование существующих полей
С данными полями мы можем делать следующие операции:
- 1.Перемещать и менять местами. Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками. Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно.
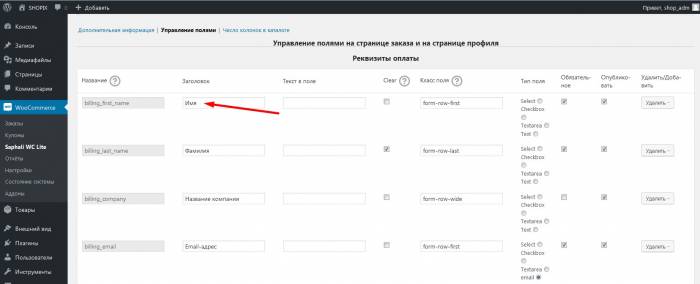
- 2.Можно редактировать поля, изменять надпись. Для этого ставим курсор в поле, где указан заголовок и меняем его значение на своё

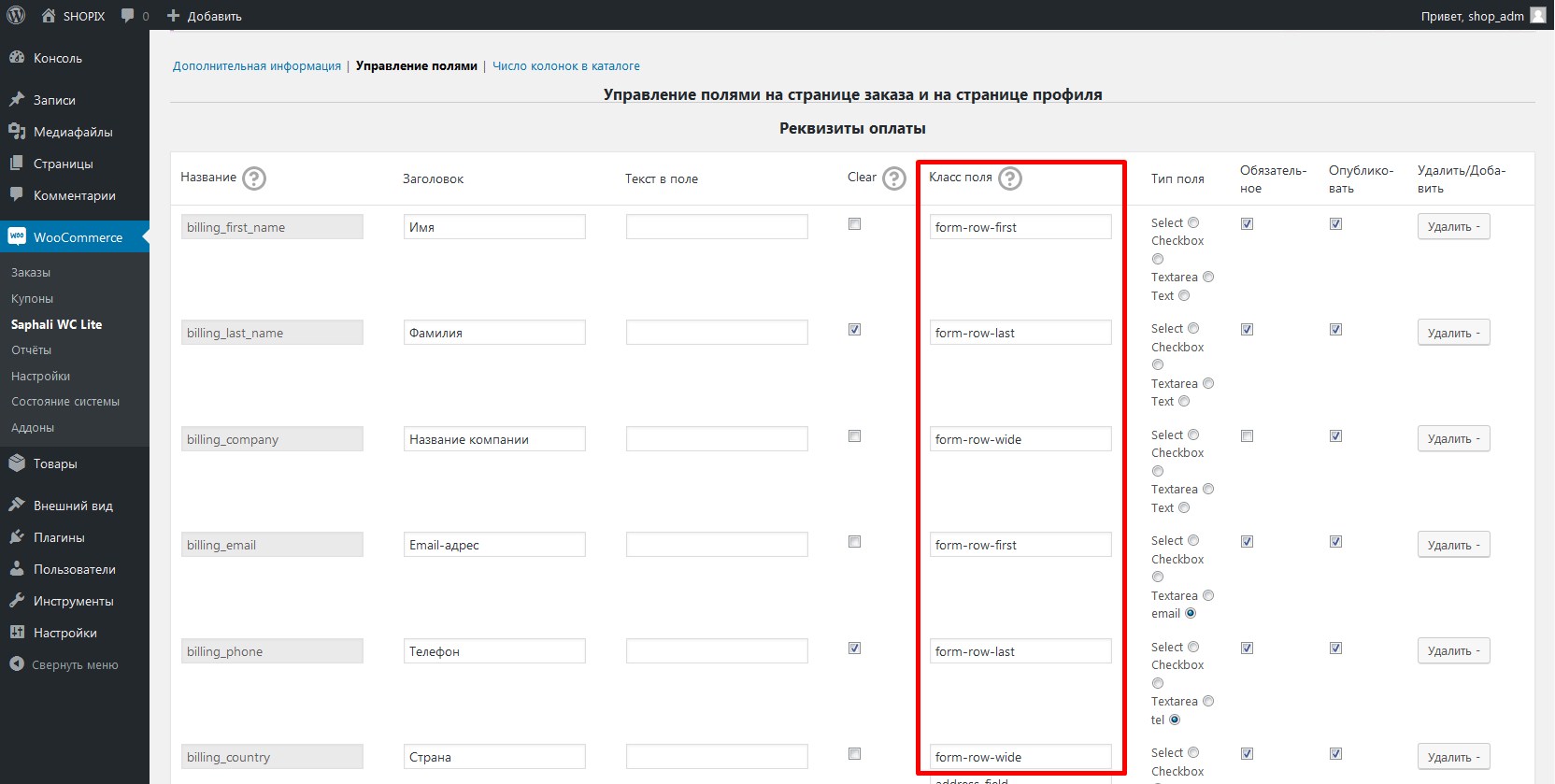
- Если задан класс form-row-first, то это значит, что поле будет идти на половину строки, при чем, оно будет идти первым.
- Если стоит класс form-row-last — это значит, что поле также будет идти на половину строки, он оно будет расположено последним. То есть вторым в строке.
- Если нужно сделать, что бы какое-то поле шло на ширину всей строки, то в поле «Класс поля» нужно поставить класс form-row-wide.


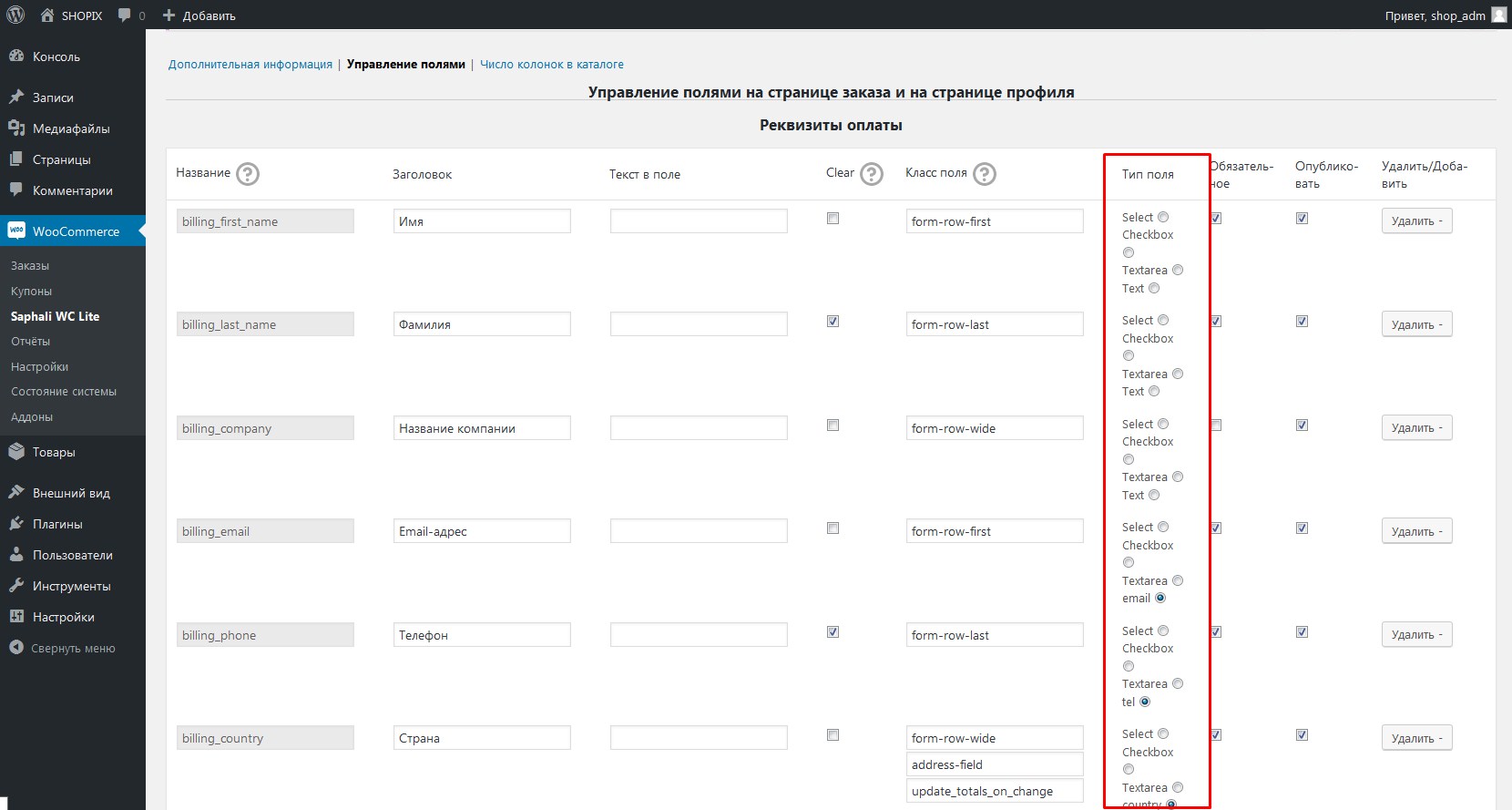
- Select — раскрывающийся список
- Checkbox – это когда у вас доступно несколько вариантов, я человек ставит галочку
- Textarea — большое поле, в которое можно вводить какой-то более или мене большой текст
- Text – стандартное поле для ввода


Добавление новых полей
Если вам не достаточно тех полей, которые есть изначально и вы хотите добавить какое-то свое поле, то для этого:
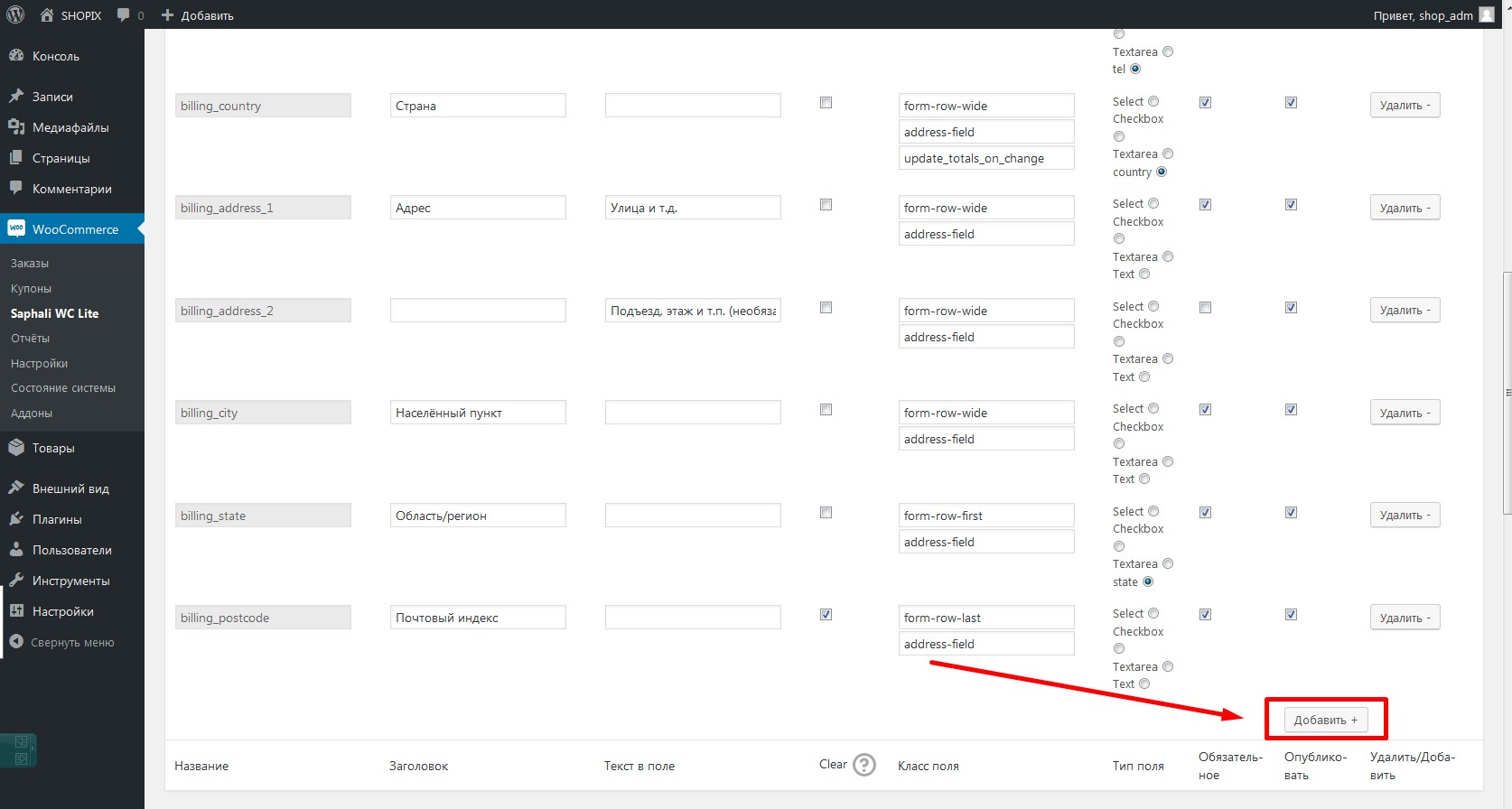
- 1.Спускаемся вниз страницы и нажимаем на кнопку «Добавить»:
- 2.После этого сразу под уже существующими полями появляется новое, для которого можно задать название, значение по умолчанию, задать ему класс, ти поля и т.д.
- 3.После того, как вы задали все настройки, прокручиваем вниз и нажимаем на кнопку «Сохранить».
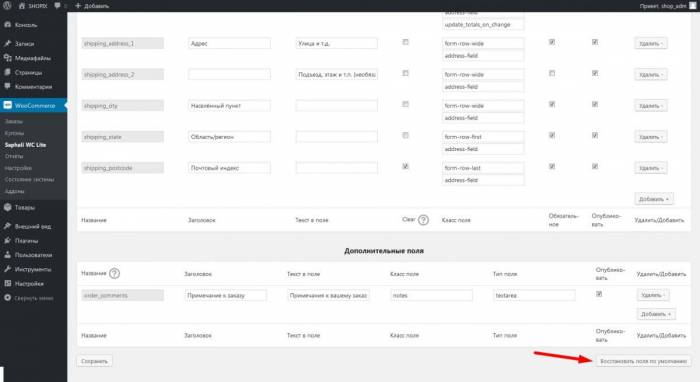
Если вы удалили какие-то поля, а затем решили, что вам нужно, что бы форма была снова такая же, как по умолчанию, то вы можете здесь, в самом низу нажать на кнопку «Восстановить поля по умолчанию». А затем, уже по новой, править те поля, которые вас интересуют.
Редактирование полей реквизитов доставки и дополнительных полей
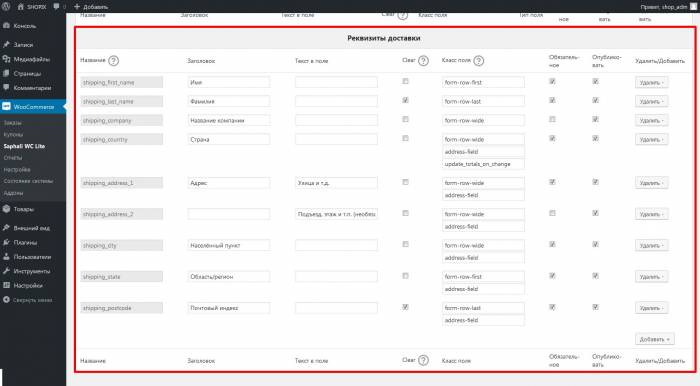
Так же, в Woocommerce, когда человек оформляет заказ, и у вас в магазине настроены различные способы доставки, то ему еще высвечивается блок, в котором ему необходимо ввести адрес доставки. Так вот, поля для заполнения адреса доставки так же можно редактировать при помощи данного плагина.
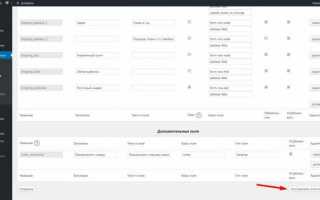
Здесь есть вот такой раздел «Реквизиты доставки»:
И здесь, аналогично предыдущему, точно так же можем удалять, добавлять свои поля, менять их местами, указывать, обязательны ли они для заполнения, менять им классы и т.д.
Так же у нас есть возможность добавить дополнительные поля. По умолчанию это у нас идет поле «Примечания к заказу».
Мы можем здесь либо это поле удалить совсем, либо добавить сюда какие-то еще свои дополнительные поля.
Как сделать чтобы блоки формы размещались в один столбец?
Часто возникает необходимость сделать детали оплаты не в два столбца, как они сейчас расположены, а в один. Для этого мы можем в файл style.css вашей темы дописать несколько стилей для этих двух блоков. Прописывать стили мы можем:
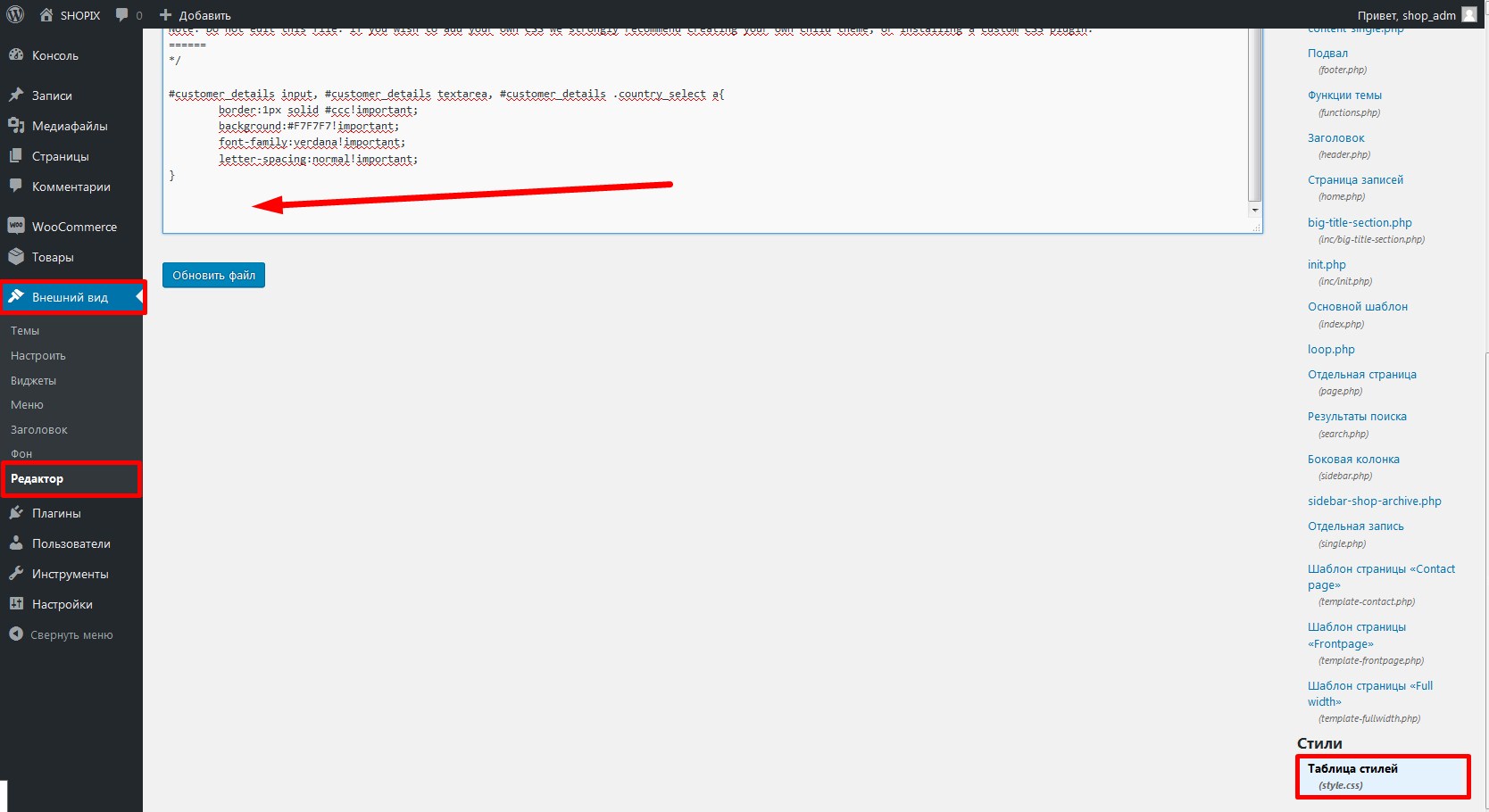
- 1.При помощи встроенного редактора WordPress, который находится в разделе «Внешний вид» => «Редактор». Здесь нам нудно найти файл таблицы стилей style.css, и в самом конце файла прописать необходимый набор стилей.
- 2.Либо можно воспользоваться какой-то программой для редактирования кода с возможностью подключения к сайту по FTP. Я, например, обычно использую программу Notepad++.
Прежде всего, нам нужно задать им ширину сто процентов и убрать обтекание. Для этого припишем следующий код:
При этом, обращаю ваше внимание, что все стили мы будем задавать с правилом !important потому, что базовые стили для элементов Woocommerce задаются в файле стилизации данного плагина. Туда мы вносить изменения не будем, по той простой причине, что при обновлении плагина у вас все прописанные стили просто сотрутся. Там, конечно есть способ, как сделать так, что бы после обновления эти стили сохранялись, но я думаю, что ради двух столбцов мы не будем заморачиваться, и допишем все необходимые стили просто в файл стилей нашей темы.
Далее сохраняем изменения и смотрим, что получилось.
Если вы не хотите, что бы у вас этот блок занимал всю ширину страницы, то можно задать ему максимальную ширину в пикселях и выровнять этот блок по центру страницы.
Для этого припишем этим блокам еще два css-свойства, это свойство max-width, я задала здесь 900 пикселей, но вы можете задать ту ширину, которая вам нужна, и свойство margin: auto, которое позволяет выровнять эти блоки по центру страницы.
В сочетании с предыдущим кодом это будет выглядеть так:
Так же, сохраняем изменения и при обновлении получаем следующую картинку:
Ширина нашей форму уменьшилась и если вам нужно сделать ее чуть уже или чуть шире, то вы изменяете значение max-width. Его я пишу без правила !important, так как по умолчанию в стилях Woocommerce это значение не задается вовсе.
Названия идентификаторов блоков, для которых я прописываю данные стили я узнала при помощи инспектирования кода, и если вы хотите сделать это самостоятельно, и поменять стили для других элементов Woocommerce, то вам нужно перейти по этой ссылке и ознакомится с инструкцией, в которой я рассказываю, как это можно сделать.
Видеоинструкция
Если у вас остались какие-то вопросы по поводу изменения формы оформления заказов в плагине Woocommerce – оставляйте их в комментариях. Если данная статья была для вас полезно, не забудьте поделиться ею в социальных сетях.
На этом у меня все, спасибо за то, что посетили мой сайт, и до встречи в следующих статьях!
С уважением Юлия Гусарь
Поговорим о полезных плагинах для настройки интернет-магазина на WooCommerce. Таких плагинов достаточно много, но особое внимание следует обратить на Saphali и WooCommerce Customizer. И первым в нашем обзоре идет плагин Saphali Woocommerce Russian. Зачем нужен данный плагин?
Он позволяет настроить такие параметры как:
1) Saphali WC Lite = Saphali Woocommerce Russian:
- Улучшенный русский перевод магазина
- Набор полей, заполняемых пользователем при оформлении заказа
- Реквизиты доставки и оплаты
- Возможность установки дополнительных полей.
А плагин WooCommerce Customizer позволяет удобно работать с текстом на кнопках в различных областях интернет-магазина. Ему посвящена отдельная статья.
2) WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.
Но обо все по порядку.
Плагин Saphali WC Lite — настраиваем поля оформления заказа.
Плагин Saphali выпускается в двух вариантах — бесплатной и платной. Нам вполне достаточно возможностей бесплатной версии.
Скачать Saphali WC Lite можно с официального депозитория WordPress: wordpress.org/plugins/saphali-woocommerce-lite
Или же сразу для установки в админ. панели Вашего сайта перейти в «Плагины» — «Добавить новый» — в поле поиска набрать «Saphali Woocommerce Russian». Далее нажмите «Установить» найденный плагин.
После установки нажимаем «Активировать плагин».
Теперь можно перейти к настройке плагина: в админке зайдите в «WooCommerce» — «Saphali WC Lite».
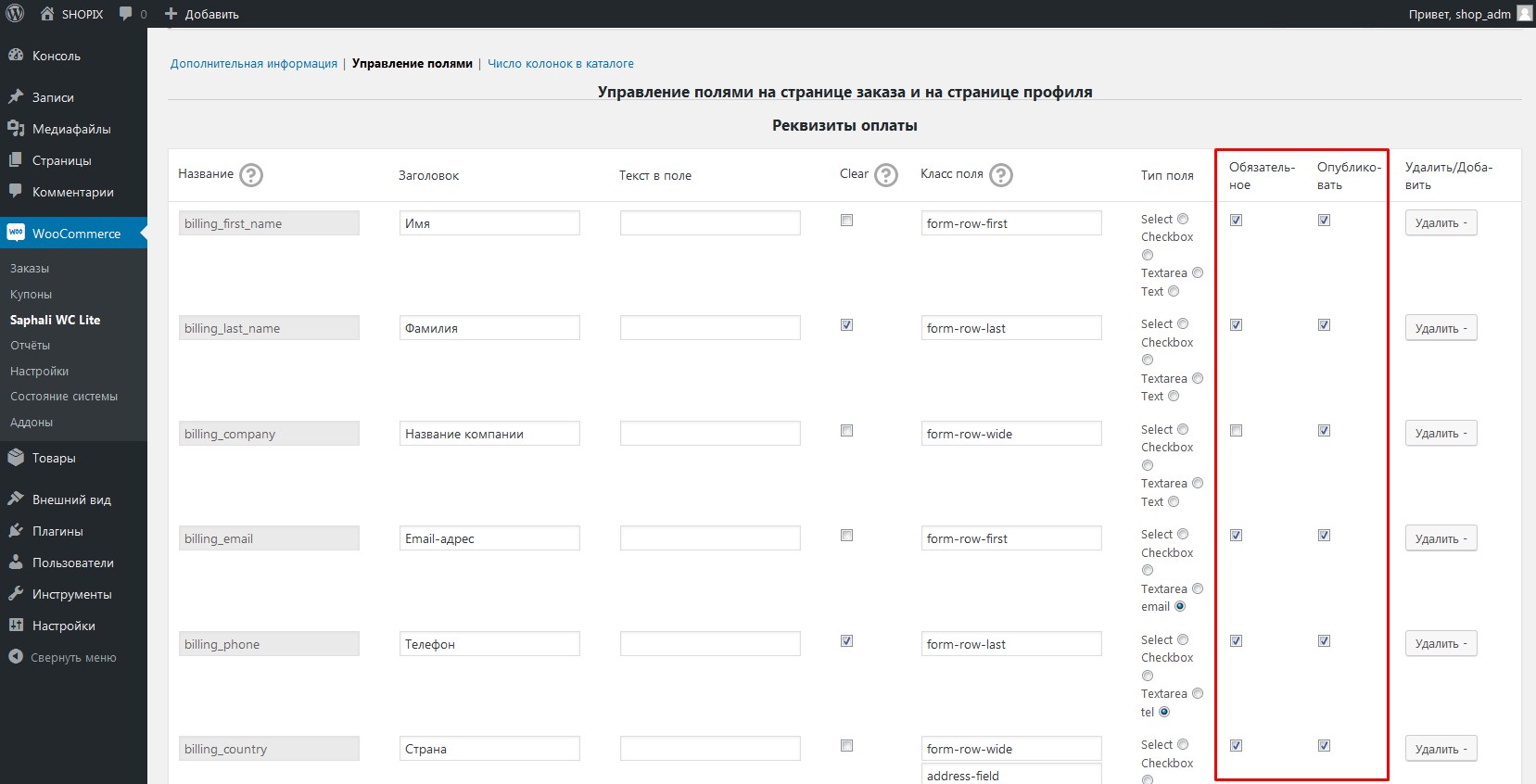
На вкладке «Управление полями» мы может создать полностью свои поля оплаты и доставки:
Вы видите две формы, в которых можно изменять набор полей:
- Сверху — реквизиты оплаты,
- Снизу — реквизиты доставки.
У нас в стране не принято разделять эти понятия — оплату и доставку, поэтому мы будем ориентироваться на одну форму. Как Вы думаете, какую?
Верный ответ — мы будем изменять форму «Реквизиты оплаты». А форма доставки обычно скрыта и покупатель видит ее только если самостоятельно снимет отметку с чекбокса «Доставка по месту оплаты».
Как редактировать поля и создавать новые:
Название — это собственно название поля. Английскими буквами, без пробелов, можно использовать цифры. Название уникально для каждого поля и не отображается клиентам магазина.
Заголовок — это то, что увидят пользователи и покупатели рядом с полем ввода. Должен быть понятным, например: «Ваше имя» или «Ваш e-mail».
Текст в поле — это тот текст, которым поле ввода будет заполнено по умолчанию, например, если Вы создали поле город, то можете ввести заполнение по умолчанию, например, «Москва» или «Киров».
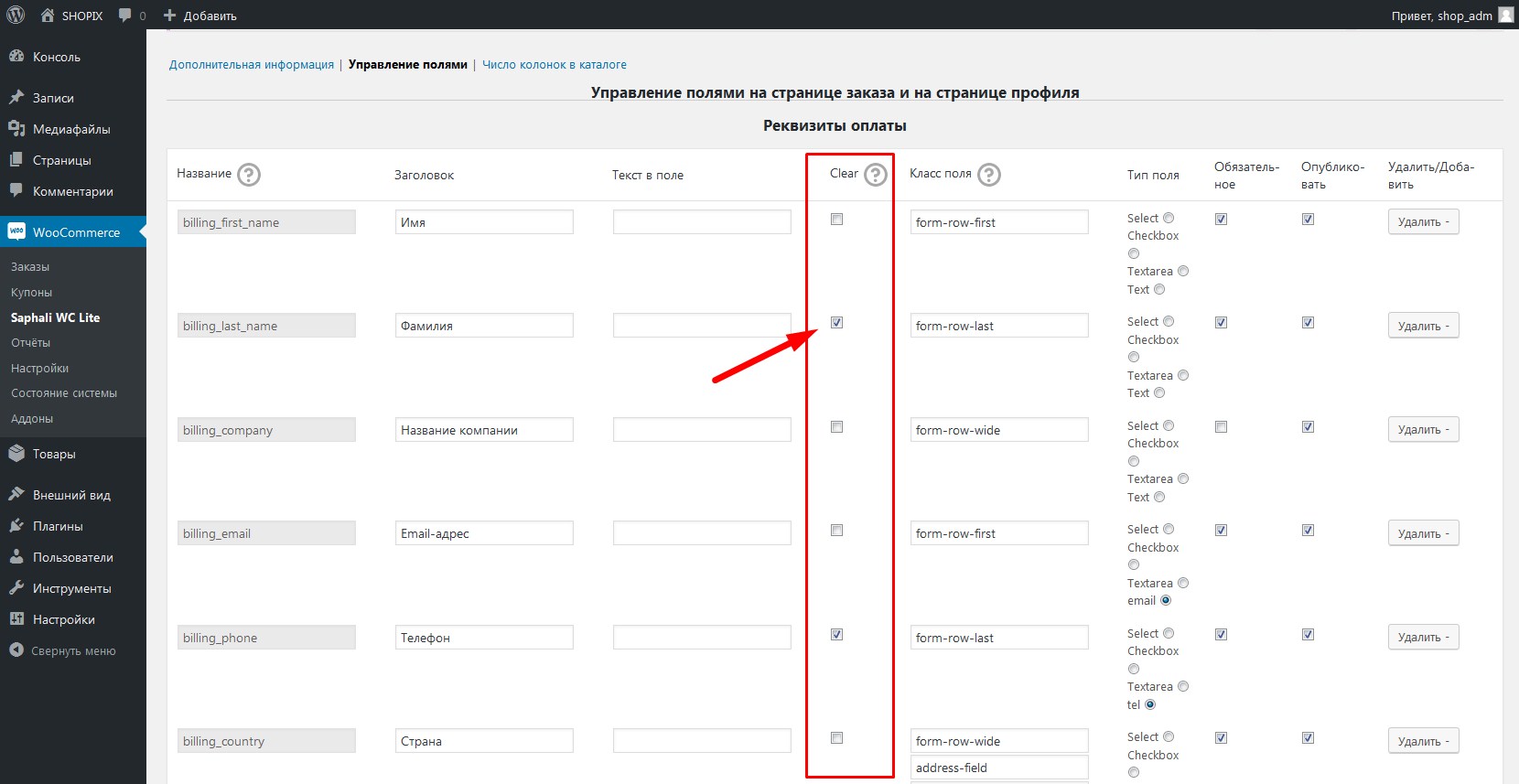
Clear — это чекбокс, отметив который Вы сделаете поле с новой строки. Это позволяет не размещать в одной строке сразу два поля, даже если их ширина позволяет.
Класс поля — задает вариант отображения поля в строке. Какие бывают классы полей:
- form-row-wide — поле отображается во всю ширину строки. Например, если Вы создали поле «Ваше имя» и указали ему класс form-row-wide, то поле «Ваше имя» будет во всю ширину, а поле «Фамилия» расположится в следующей строке ниже.
- form-row-first — это класс, когда поле ввода займет половину строки. При таком расположении в одной строке будет два поля ввода. Данное поле пойдет первым, расположится в левой половину строки.
- form-row-last — данный класс аналогичен предыдущему, только поле ввода будет в правой половине строки.
- Для всех полей, связанных с адресом, есть дополнительная колонка address-field, ее не следует менять.
Обязательное — позволяет сделать поле обязательным для заполнения. Пока покупатель его не заполнит — он не сможет продолжить оформления заказа. Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Опубликовать — позволяет включать или отключать отображение полей в форме заказа. Если поле опубликовано — ваши покупатели будут видеть его в процессе оформления заказа. Если не опубликовано — данное поле не будет отображаться.
Удалить/добавить — позволяет полностью удалять поля или же добавлять новые.
Аналогично Вы можете редактировать поля в реквизитах доставки, если нужно. Я же их обычно не трогаю и не отображаю форму доставки.
Дополнительные поля — это набор полей, не вошедших в выше указанные формы. Тут Вы можете сделать, к примеру, поле «Комментарий к заказу».
Примечание: дополнительные поля не могут быть обязательны к заполнению и выводятся всегда ниже основных полей при оформлении заказа.
Важно: когда Вы закончили редактирование всех полей, не забудьте нажать кнопку «Сохранить», она находится слева внизу страницу.
А справа внизу расположена кнопка: «Восстановить поля по умолчанию». Если Вы нажмете ее, все Ваши изменения будут сброшены и формы вернутся в «заводское», исходное состояние.
Напомню, что плагин Saphali Woocommerce Russian входит в состав нашей сборки интернет-магазина. Оцените ее, Вам понравится.
Поделитесь этой записью с друзьями, буду благодарен!
Используемые источники:
- https://impuls-web.ru/nastrojka-polej-oformleniya-zakaza-woocommerce/
- http://maxtop.org/plagin-saphali-woocommerce-russian-nastrojka-formy-zakaza/



 Окончательное руководство по Woocommerce для абсолютных новичков
Окончательное руководство по Woocommerce для абсолютных новичков


 Инструкция как печатать на принтере без полей
Инструкция как печатать на принтере без полей

 Печать в Excel без полей
Печать в Excel без полей




 1С СКД. Параметры и необязательные параметры.
1С СКД. Параметры и необязательные параметры. Настройка полей и масштаба при печати в Excel
Настройка полей и масштаба при печати в Excel Как убрать поля при печати на принтере
Как убрать поля при печати на принтере Настройка форм
Настройка форм