Как настроить авторизацию посетителей сайта через Facebook в личном кабинете и для оформления заказа
Если у вас несколько сайтов, то авторизацию нужно настроить отдельно для каждого сайта.
- Установите SSL-сертификат для доменного имени своего сайта.
Если ваш домен работает в облаке Webasyst, закажите установку сертификата через приложение «Облако» или в Центре заказчика.
- Зарегистрируйтесь в «Фейсбуке».
- Перейдите на страницу управления приложениями «Фейсбука».
- Добавьте новое приложение.
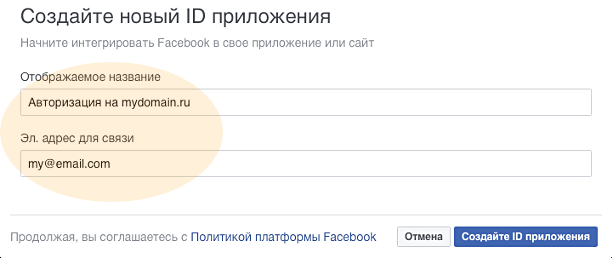
- Напишите любое название и свой email-адрес. Нажмите на «Создайте ID приложения».
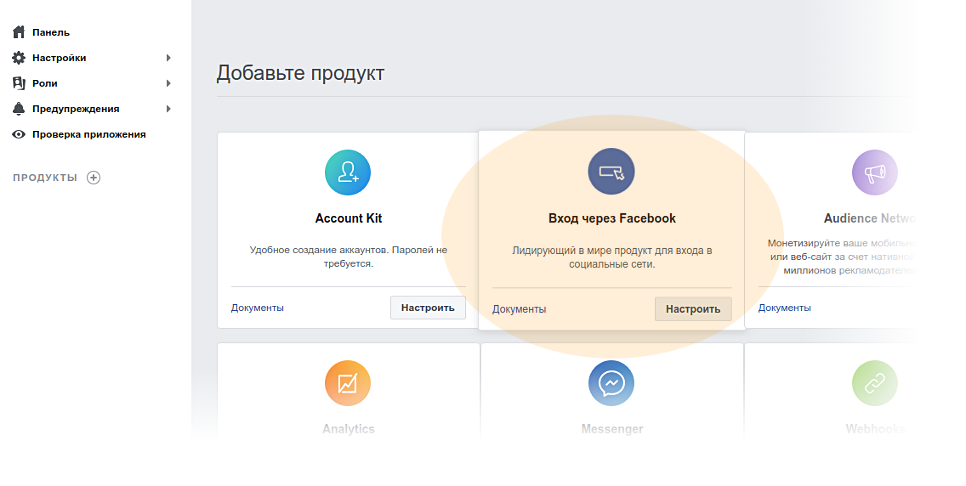
- После сохранения вас перенаправит в панель управления приложением. В разделе «» выберите «Вход через Facebook → Настроить».
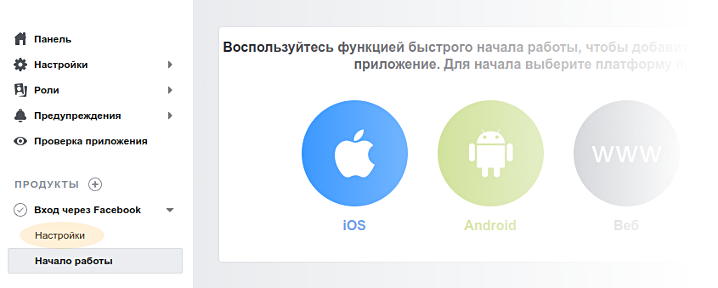
- Откроется мастер настройки. Пропустите его — сразу перейдите в раздел «Продукты → Вход через Facebook → Настройки».
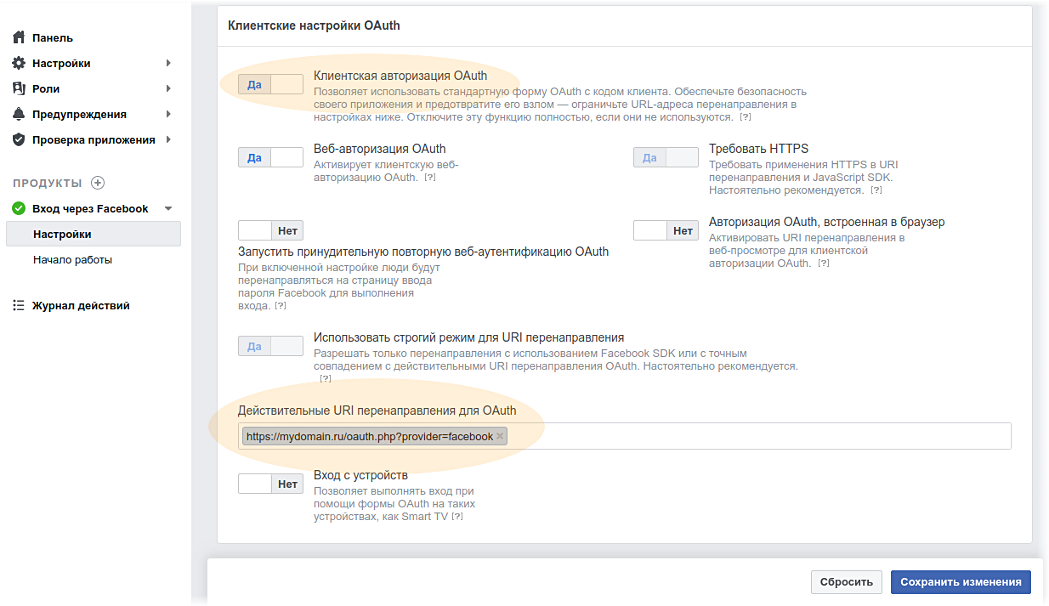
- Включите «Клиентская авторизация OAuth».В поле «Действительные URI перенаправления для OAuth» введите URL видаhttps://mydomain.ru/oauth.php?provider=facebookЗамените mydomain.ru на домен своего сайта.
Сохраните изменения.
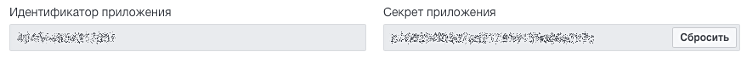
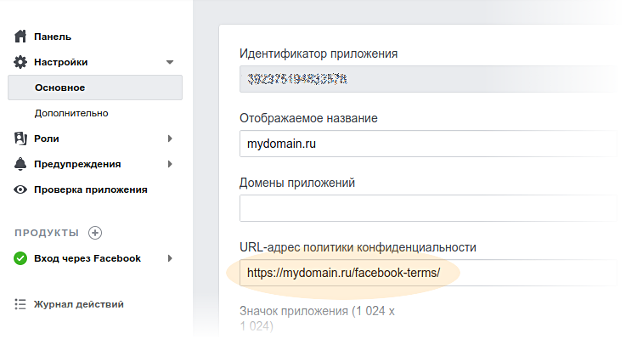
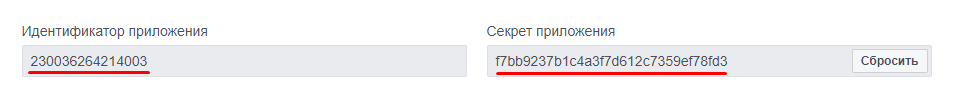
- Перейдите в раздел «Настройки → Основное» и скопируйте «Идентификатор приложения» и «Секрет приложения».
Оставьте открытой вкладку с настройками фейсбук-приложения.
- В новой вкладке браузера войдите в бекенд Вебасиста и перейдите в приложение «Сайт».
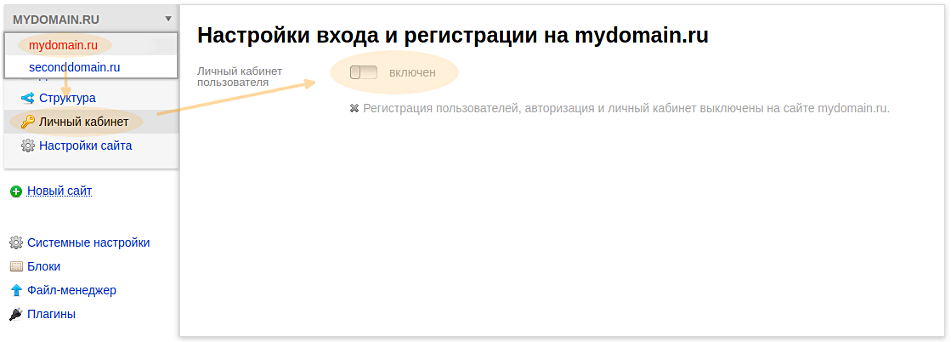
- В списке сайтов выберите тот, для которого вы настраиваете авторизацию через «Фейсбук».
- Откройте раздел «Личный кабинет».
- Включите авторизацию для выбранного сайта.
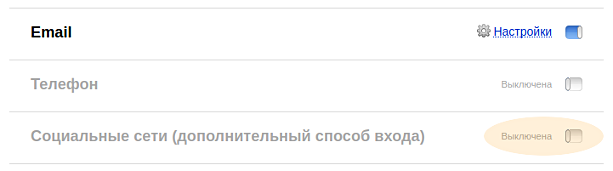
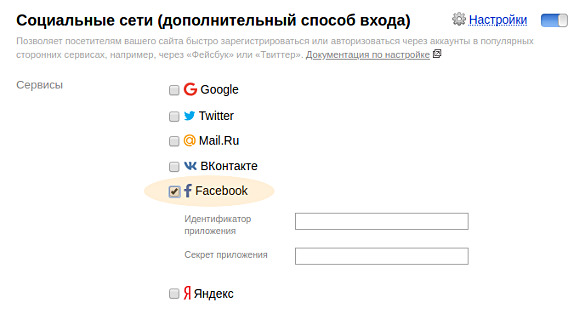
- В секции «Социальные сети (дополнительный способ входа)» включите пункт «Авторизация через внешние сервисы».
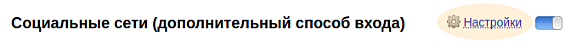
Если этот пункт уже включен, откройте его настройки с помощью ссылки «Настройки».
- Включите флажок напротив «Facebook».
- Вставьте скопированные значения из настроек фейсбук-приложения в поля «» и «Секрет приложения».
- Сохраните настройки авторизации внизу страницы.
- В разделе «Страницы» создайте опубликованную страницу с условиями политики конфиденциальности для пользователей «Фейсбука». Откройте страницу на своем сайте и скопируйте ее URL.
- Вернитесь на вкладку с настройками фейсбук-приложения и откройте раздел «Настройки → Основное». В поле «URL-адрес политики конфиденциальности» вставьте скопированный URL страницы с условиями политики конфиденциальности.
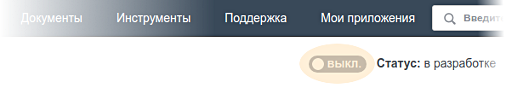
- С помощью переключателя вверху страницы переведите приложение из статуса разработки в опубликованный статус, чтобы авторизация через «Фейсбук» начала работать.
- Проверьте, как работает авторизация:
- Откройте свой сайт в режиме браузера «инкогнито». Или в другом браузере, где вы не авторизованы ни в своем Вебасисте, ни в «Фейсбуке».
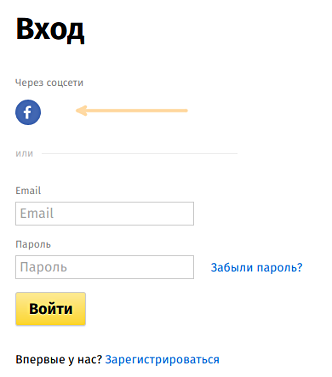
- Перейдите по ссылке «Вход».
- Щелкните по иконке «Фейсбука».
- Введите данные для входа в соцсеть.
- После обновления страницы откроется личный кабинет зарегистрированного посетителя вашего сайта.
Готово! Авторизация через Facebook настроена.
- Главная
- /
- Помощь
- /
- Инструкция
- /
- Авторизация через социальные сети
- /
- Настройка авторизации через Facebook
- /
Обратите внимание: Для работы авторизации через Facebook необходимо, чтобы Ваш домен использовал SSL сертификат! Подробности спросите у Вашего менеджера.
Для настройки авторизации через Facebook перейдите на страницу Facebook for developers и авторизуйтесь под своей учетной записью Facebook.
После чего нажмите на кнопку «Создать новое приложение» в правом верхнем углу.
В появившемся окне укажите название приложения, к примеру, «Мой магазин», а также Ваш email, который будет использоваться для связи.
Далее нажмите на кнопку «Создайте ID приложения», в появившемся окне введите символы с картинки (капчу) и нажмите на кнопку «Отправить».
После создания приложения у Вас откроется панель управления, где в поле «Добавьте продукт» нажмите «Вход через Facebook«.
В появившемся окне выберите платформу приложения: Веб (WWW).
Укажите URL Вашего сайта и нажмите на кнопку «Save«:
После этого перейдите в левом верхнем меню в пункт «Настройки» — «Основное«
В поля «Домены приложений» и «URL-адрес политики конфиденциальности» укажите ссылки на Ваш магазин и нажмите «Сохранить» в правом нижнем углу.
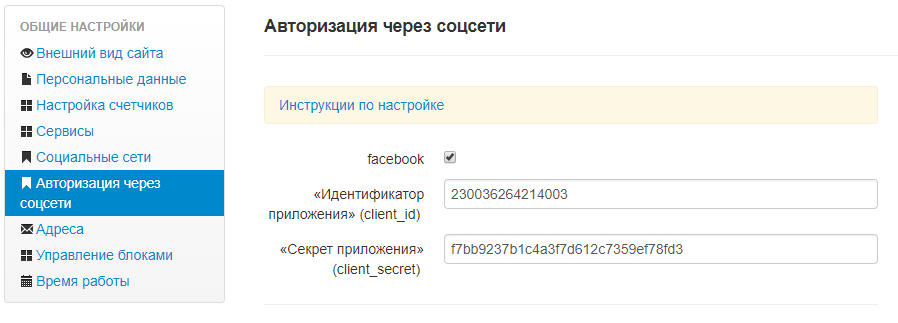
Далее, в Вашем интернет-магазине перейдите в пункт меню «Настройки» — «Общие настройки» — «Авторизация через соцсети«
Поставьте галочку рядом с facebook, для активации и вставьте «Идентификатор приложения» и «Секрет приложения«, которые указаны в Основных настройках приложения Facebook.
Сохраните изменения в магазине, нажав кнопку «Сохранить» в правом верхнем углу.
Далее, в левом меню, перейдите в продукт «Вход через Facebook» — «Настройки«
Активируйте все кнопки, как показано на скриншоте ниже, а также, в поле «Действительные URI перенаправления для OAuth» добавьте следующую ссылку:
Теперь для активации Вашего приложения Вам необходимо в верхнем меню нажать на серуюкнопку «Выкл» для активации приложения.
После чего, в сплывающем окне выберите категорию приложения и нажмите «Подтвердить«.
Настройка авторизации через Facebook завершена
Используемые источники:
- https://support.webasyst.ru/20596/auth-facebook/
- https://tatet.net/p449-nastroyka-avtorizatsii-cherez-facebook.html






 Оставьте открытой вкладку с настройками фейсбук-приложения.
Оставьте открытой вкладку с настройками фейсбук-приложения.
 Если этот пункт уже включен, откройте его настройки с помощью ссылки «Настройки».
Если этот пункт уже включен, откройте его настройки с помощью ссылки «Настройки».





 Как настроить таргетинг в Инстаграм за 5 шагов через телефон или Facebook
Как настроить таргетинг в Инстаграм за 5 шагов через телефон или Facebook

 Создание политик безопасности в Windows Server 2008
Создание политик безопасности в Windows Server 2008


 Как перейти с личного профиля Facebook на профессиональную страницу
Как перейти с личного профиля Facebook на профессиональную страницу Пользовательские аудитории в Facebook: самое свежее руководство
Пользовательские аудитории в Facebook: самое свежее руководство Пиксель Facebook vs котики: будущее и прошлое вашего маркетинга
Пиксель Facebook vs котики: будущее и прошлое вашего маркетинга Как использовать бизнес менеджер Фейсбук: пошаговое руководство
Как использовать бизнес менеджер Фейсбук: пошаговое руководство