Содержание
- 1 Что такое HTTPS
- 2 Как проверить безопасность соединения с сайтом
- 3 Каким сайтам нужно переходить на протокол HTTPS
- 4 Как перейти на https
- 5 Как и где заказывать сертификат?
- 6 Как SSL – сертификат купить у партнера центра сертификации
- 7 Как установить SSL – сертификат
- 8 Проверка правильности работы сертификата
- 9 Ошибки при редиректе
- 10 Переезд сайта на https в Яндекс Вебмастер
- 11 Переезд сайта в Google Search Console
- 12 Как установить SSL сертификат на сайт: этапы
- 13 Создание SSL сертификата
- 14 Установка SSL сертификата на хостинг
- 15 Проверка правильности установки SSL сертификата
К концу 2018 года я стала замечать все больше и больше сайтов с установленным SSL – сертификатом, и соответственно изменённым адресом сайта с http на https.
Хотя многие не предали особое значение новости от компании Google, о том, что сайты с протоколом http будут понижены в поисковой выдаче, а также браузер Google Chrome будет помечать такие сайты как небезопасные.
Но сейчас все изменилось, появились инструкции по переходу, многие хостинги предлагают данную услугу при регистрации домена. Я тоже установила SSL – сертификат на своем сайте и настроила переезд адреса на новый с https.
Признаюсь честно этап покупки, установки и настройки сертификата совсем не легкий. Я использую сервер от компании REG.RU, там достаточно полная инструкция, поэтому «танцев с бубном» не было.
В статье хочу рассказать как легко справиться с переездом на https и показать все этапы от покупки до настройки SSL-сертификата на свой сайт.
Содержание
Что такое HTTPS
HTTPS – HyperText Transfer Protocol Secure, это все тот же протокол http, только с функцией шифрования.
Сейчас поднята тема конфиденциальности данных, важно быть уверенным в том, что ваши логины и пароли при посещении любимого блога или сайта не будут перехвачены злоумышленниками.
Так вот этот протокол и отвечает за шифрование данных при вводе их на сайте. То есть работая с сайтом по адресу http, ваши данные передаются в таком же виде как ввели, будь то это логин и пароль или банковские данные. Но все меняется, как только сайт передает данные по зашифрованному протоколу.
При установке сертификата, выдается приватный ключ, который как раз расшифровывает данные, которые зашифровывает браузер при работе с сайтом. Приватный ключ находится на хостинге или сервере, в общем там, где находится ваш сайт.
Например, зашли на сайт и ввели в форму логин и пароль, данные кодируются, и отправляются браузером. Сервер же, используя приватный ключ их расшифровывает и получает в таком же виде как вы ввели. Даже если во время передачи данные были украдены, то злоумышленники не смогу расшифровать без приватного ключа.
Как проверить безопасность соединения с сайтом
Защищенный протокол представляет собой сертификат с содержанием некоторой информацией.
Когда вы посещаете любой веб-ресурс, то сервер передает браузеру информацию о сертификате и ваш браузер сообщает вам о защищенном соединение или об угрозе.
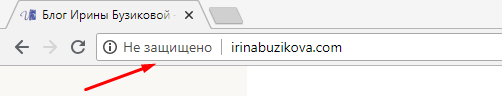
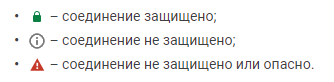
В адресной строке браузера Google Chrome, рядом с URL сайта, можно увидеть иконку, которая показывает о защите соединения.
Каким сайтам нужно переходить на протокол HTTPS
Всем. Будь это личный блог или портал, а может быть интернет-магазин. В любом случае нужно переводить адрес сайта на https. Прежде всего наличие установленного SSL-сертификата – это дополнительная защита для посетителей сайта.
Как перейти на https
Для перехода на https необходимо выбрать сертификат, а также на какое количество доменов и поддоменов его нужно установить. После покупки, настроить SSL – сертификат и сделать редирект со старого адреса на новый.
Виды сертификатов
Что такое SSL -сертификат и зачем нужен? SSL – сертификат – индивидуальная цифровая подпись для домена. Какой SSL – сертификат выбрать?
Различают несколько видов:
- Самоподписанный сертификат SSL – такой сертификат вы сами выпускаете и сами заверяете, но к такому сертификату нет доверия.
- Доверенный, подписанный центром сертификации – это означает, что информация, содержащаяся в сертификате проверена центром сертификации. Доверие со стороны браузеров к таким сертификат выше, так как в браузерах присутствует цепочка корневых сертификатов. Центры сертификации дают гарантию и денежную страховку в случае взлома. Популярные центры сертификации: Comodo, GlobalSign, AlphaSSL, Symantec, RapidSSL.
Типы сертификатов
- Domain Validated (DV – проверка домена) – для получения такого сертификата не нужно предоставлять документы, так как он подтверждает, что действительно домен принадлежит вам, но такой сертификат не дает гарантии, что компании или владельцу сайта можно доверять. Больше всего такой тип сертификата подойдет – всем, кроме интернет-магазинов и банковских организаций. Для получения сертификата достаточно потвердеть владение доменом. Выдача сертификата обычно происходит достаточно быстро. Кстати, такой тип SSL-сертификата самый дешевый. SSL-сертификат доступен физическим лицам и юридическим компаниям.
- Organization Validated (OV – с проверкой организации) – такой тип сертификата выдается компаниям, которые прошли дополнительную проверку, а именно проверку регистрационных документов организации или индивидуального предпринимателя. Также проводят проверку на владение доменом. Такой сертификат необходим компаниям, которые хранят и обрабатывают персональные данные. Например, интернет-магазинам.
- Extended Validation (EV – с расширенной проверкой) – при посещении такого сайта, в адресной строке пользователь видит зеленую строку с названием компании. Получить такой сертификат сложнее, но и доверие к такому сайту намного выше. Посетители сайта могут быть уверены, что такая компания точно существует и этот сайт принадлежит ей. Получать такой сертификат необходимо компаниям, связанным с финансовой деятельностью, например банкам, платежным системам. Получение такого сертификата может занять до 9 дней, из-за проверки документов организации. Такой тип сертификата самый дорогой.
SSL – сертификат для домена и поддомена.
Сертификаты отличаются по количеству доменов, на которые распространяется их действие.
- SSL-сертификат для одного домена — действие сертификата распространяется на один домен (на поддомены будет не действителен)
- Мультидоменный SSL-сертификат (Multi-domain) — обычно такой сертификат возможно установить на 100 доменных имен, но в первоначальную стоимость входит защита трех доменов, а остальные докупаются по мере необходимости.
- SSL-сертификат Поддомены (Wildcard) — действует на домен и все его поддомены.
- SSL – сертификаты с поддержкой национальных доменов [IDN] – возможность защитить домен в зоне. рф и другие.
На основе выше написанного вам легко будет сделать выбор какой SSL – сертификат подойдет для вашего сайта, а также определить какое количество доменов необходимо защитить. Далее можно приступать к покупке, установке и настройка SSL – сертификата.
Как и где заказывать сертификат?
Центров сертификации достаточно много, а также партнеров, которые продают сертификаты этих центров. Но при покупке важно учитывать установлены ли корневые сертификаты этих центров в браузеры. Иначе после установки сертификата, браузер напишет, что сайт не защищён.
У крупных центров сертификации таких как Comodo, GlobalSign, AlphaSSL, Symantec, RapidSSL, с корневыми сертификатами все в порядке, поэтому смело можно покупать сертификат у одного из центров сертификации, либо у партнеров.
Самые дорогие сертификаты, как правило у центров сертификации, а дешевые SSL – сертификаты у партнеров.
Партнерами также являются хостинг-провайдеры и регистраторы доменов.
Я купила Comodo SSL – сертификат у партнера firstssl.ru. Именно на примере этого сайта, покажу, как происходит покупка и установка SSL – сертификата.
Как установить бесплатный SSL – сертификат для сайта, на примере Lets Encrypt.
Как SSL – сертификат купить у партнера центра сертификации
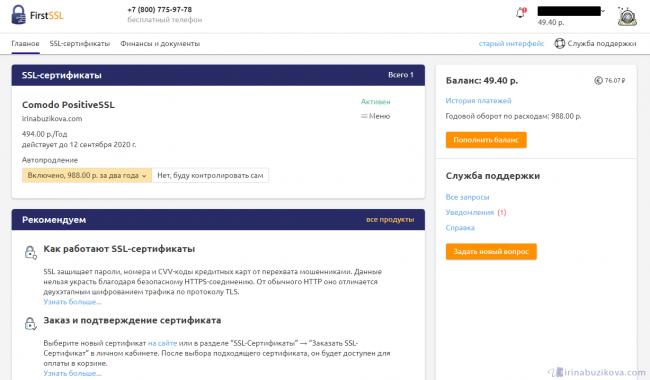
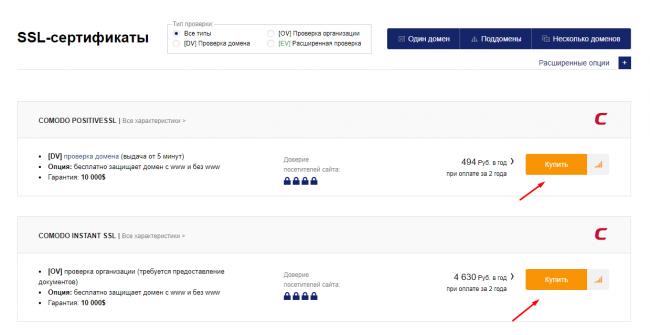
Заходим на главную страницу сайта firstssl.ru и выбираем подходящий SSL-сертификат.
После выбора необходимого сертификата, выберите срок действия SSL – сертификата (сейчас доступно 1-2 года), далее нажимаем кнопку Купить.
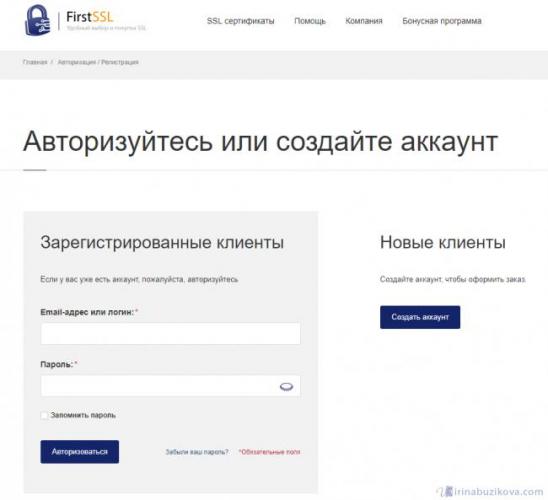
Регистрируемся, и попадаем в личный кабинет FirstSSL.
Личный кабинет находится по адресу my.firstssl.ru, сейчас компания работает на новым интерфейсом, я использовала пока старую версию личного кабинета.


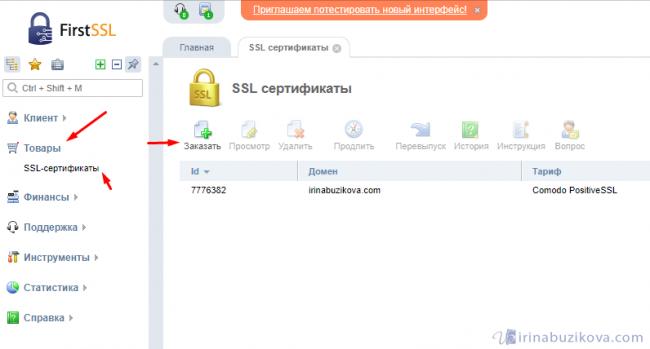
В меню сбоку – выбираем Товары -> SSL – сертификат -> Заказать.
Теперь шаг за шагом, начинаем покупать сертификат.
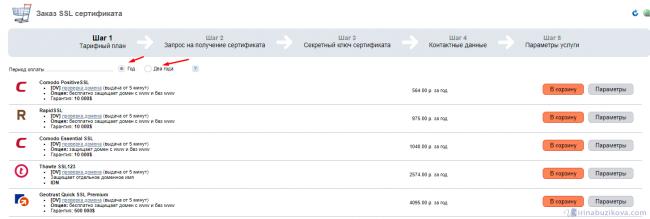
Шаг 1. Выбираем подходящий тип сертификата на один или два года (необходимо если не выбрали на главной странице), далее нажимаем кнопку Параметры.
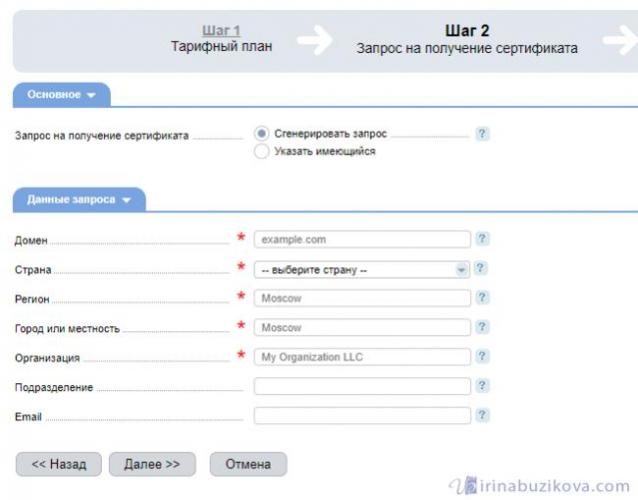
Шаг 2. Запрос на получение сертификата -> сгенерировать запрос, ниже заполняем данные запроса. В поле организация, если у вас нет ИП, то можно указать ФИО владельца сайта.
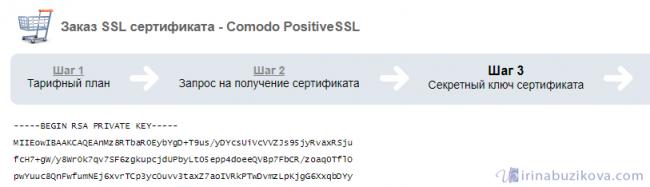
Шаг 3. Секретный ключ сертификата. На этот этапе получаете тот самый секретный ключ, который будет использовать хостинг-провайдер, для расшифровки данных.
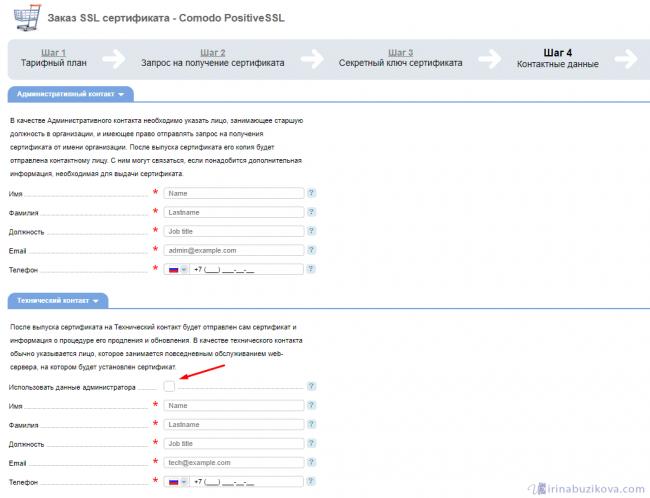
Шаг 4. Контактные данные. Указываем контакт администрации сайта и контакт технического специалиста, если у вас на сайте это один человек, отметьте галочку использовать данные администратора.
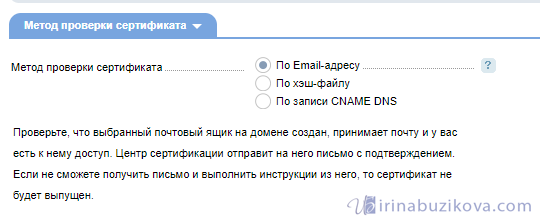
Шаг 5. Подтверждение сертификата. Подтвердить необходимо владение доменом, для подтверждения доступны три варианта:
- по E-mail-адресу : причем обязательно должен быть адрес связанный с доменом. Для это ранее необходимо настроить почту для домена. Создан должен быть хотя бы один адрес из пяти на выбор.
- По хэш-файлу: будет создан специальный файл, который нужно поместить в корень сайта, это файл должен быть доступен по адресу http(s)://вашдомен.рф/.well-known/pki-validation/MD5-хеш.txt
- По записи CNAME DNS: такой способ подойдет тем, кто не может воспользоваться двумя предыдущими способами, здесь необходимо добавить запись в DNS CNAME.
Далее в зависимости от метода подтверждения следуем инструкции, я выбрала подтверждение по e-mail-адресу, через несколько минут пришло письмо в котором было необходимо пройти по ссылке и ввести код, отправленный в этом же письме.
После успешного подтверждения, увидите следующие окно.
Шаг 6. Оплачиваете SSL-сертификат, если не сделали это раньше. После оплаты нужно еще немного подождать, так как идет процесс выпуска сертификата.
После успешного выпуска сертификата придет сообщение на почтовый адрес или будет видно в строке состояние в личном кабинете.
Далее щелкаем по активному сертификату и в самом низу страницу находим нужные нам файлы сертификации:
- Секретный ключ – файл с расширением *.key
- Сертификат – файл с расширением *.zip, внутри архива файл сертификата безопасности с расширением *.crt и цепочка SSL – сертификатов, файл с расширением *.ca-bundle
- Запрос на сертификат – файл с расширением *.csr
Скачиваем все три файла на свой компьютер и приступаем к следующему шагу установки SSL – сертификата на хостинг.
Я использую CMS WordPress, если используете другие CMS настройки могут отличаться.
Перед любым вмешательством в код сайта обязательно сделайте резервную копию.
Далее заходим в общие настройки сайта: Настройки -> Общие, изменяем протокол на https.
Изменение абсолютных ссылок на относительные
- http://site/ – абсолютная ссылка с http
- https://site/ – абсолютная ссылка с https
- //site/ – относительная ссылка
Сейчас все ссылки абсолютные с http, а нам нужно абсолютную с https или относительную.
Самое простое сделать ссылки относительными. Для этого существует специальный плагин HTTP / HTTPS Remover.
HTTP / HTTPS Remover
Плагины -> Добавить новый, вводим HTTP / HTTPS Remover в строку поиска, а после активируем. Готово.
Если посмотреть исходный код, то все ссылки теперь будут выглядеть так.
Такой способ быстрый, а значит не без минусов. Проблема возникнет в каноническом URL.
При проведении планово аудита сайта, с помощью программы ComparseR, увидела, что URL и rel=”canonical” не совпадают.
Атрибут rel=”canonical” важен, так как не правильно указанный атрибут может привести к ненужным дублям или вовсе неиндексации страниц.
Поэтому было принято решение о переходе на абсолютную ссылку с https.
Измение ссылок необходимо проводить в phpMyAdmin, поэтому я сделала с помощью скрипта Search Replace DB.
Search Replace DB
Скачиваем скрипт Search Replace DB и загружаем папку на хостинг.
Внимание! Не забудьте после работы со скриптом обязательно удалить, так как программа имеет доступ к вашей базе данных!
Открываем скрипт и заполняем поля.
После нажатия кнопки live run, происходит замена из поля replace на поле with. Обязательно проверьте ссылки в коде сайта.
Теперь все правильно, адрес сайта и атрибут rel=”canonical” совпадают.
Как установить SSL – сертификат
Неважно на каком движке сайт, мой сайт на движке WordPress, но установка сертификата будет происходить на хостинге.
Мой сайт находится на хостинге от компании REG.RU, панель управление веб-хостингом ISPmanager 5.
Установить SSL – сертификат на REG.RU достаточно легко, так предусмотрено два варианты установки: через форму на сайте или в панели управления хостингом.
- Установка сертификата через форму на сайте – переходите по ссылке, загружаете все файлы сертификата, указываете хостинг, отправляете заявку, готово!
- Установка сертификата в ISPmanager 5 – все настройки по установке SSL-сертификата в панели управления ISPmanager 5, проводите самостоятельно.
Шаг 1. Заходим в панель управления хостингом.
Шаг 2. Открываем меню сбоку -> SSL-сертификаты -> Создать.
Шаг 3. Далее шаг за шагом, выбираем и заполняем необходимые поля. Тип SSL-сертификата -> Существующий.
Шаг 4. Необходимо в первое поле вставляем свой SSL-сертификат, файл с расширением *.crt. В следующее поле секретный ключ из файла с расширением *.key. В третье поле указывается цепочка сертификатов из файла *.ca-bundle
Шаг 5. В меню выбираем WWW-домены -> далее свой домен.
Шаг 6. Обязательно отмечаем поле Защищенное соединение (SSL) и в поле SSL-сертификат выбираем установленный сертификат.
Можно отметить еще поле Перенаправлять HTTP-запросы в HTTPS и если отметить это поле сайт будет доступен по новому адресу начинающийся с https.
Правда возникает проблема, о которой я расскажу ниже в статье. Я не отмечаю поле Перенаправлять HTTP-запросы в HTTPS и перехожу к шагу 7.
Шаг 7. Теперь нужно сделать редирект с http на https. В корне сайта находим файл .htaccess и в начале файла прописываем команды:
Редирект с http на https через htaccess, сделать просто, плюс есть возможно добавить или исключить страницы из переадресации. В моем случае из переадресации исключила файл robots.txt.
После этого сайт доступен по https.
Шаг 8. Настройка robots.txt
Так же вносим изменения в robots.txt, указав какой сайт будет основным зеркалом. Изменяем протокол и до sitemap_index.xml.
Проверка правильности работы сертификата
Проверить можете с помощью этого сервиса https://www.ssllabs.com/ssltest/analyze.html
Такой отчет увидите, если все правильно.
Ошибки при редиректе
Ошибка: Сервер отвечает редиректом на запрос /robots.txt
Так как после редиректа сайт будет доступен по новому адресу, и склейка адресов будет не быстрой (где то около двух недель), файл robots.txt в Яндекс Вебмастере не будет доступен по старому адресу, и за это время в поисковую выдачу могут попасть ненужные страницы.
Для того чтобы это не произошло, нужно исключить файл robots.txt при редиректе. Строка RewriteCond %{REQUEST_URI} !^/robots.txt
Переезд сайта на https в Яндекс Вебмастер
После того как сайт стал доступен по новому адресу, заходим в панель Яндекс Вебмастер -> Индексирование -> Переезд сайта.
Отмечаем поле Добавить HTTPS -> Сохранить.
Ждем около двух недель, далее заходим в Яндекс Вебмастер и добавляем сайт в панель Яндекс Вебмастер. Еще немного ждем.
После этого появятся все данные по сайту.
Переезд сайта в Google Search Console
В Google Search Console переезд сайта на новый адрес настроить проще, нужно просто добавить свой сайт как новый и все.
Подтверждаем права на владение сайтом.
Ну вот и все, статья получилась очень большая, но я думаю достаточно подробная. Смело осуществляйте перевод сайта на https. Появились вопросы напишите в комментарии, я обязательно отвечу.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

В сегодняшней статье будет рассмотрена установка SSL сертификата. Мы поговорим о том, как создать SSL сертификат самому и подключить его к сайту для осуществления обмена информацией с пользователями по защищённому протоколу HTTPS.
Сразу скажу, что установить SSL сертификат на сайт можно двумя путями: через интерфейс панели управления сервером и с помощью ручного копирования файлов сертификата с последующими настройками веб-сервера (Apache или Nginx) в случае, если ваш хостинг не имеет графической панели управления.
Информация по установке SSL сертификата будет представлена в виде пошаговой инструкции, при составлении которой я воспользовался первым способом и своим хостингом TheHost, к панели управления которого (используется ISPManager) у меня есть доступ.
TheHost позволяет как устанавливать SSL сертификаты, приобретённые у него, так и выполнять подключение SSL сертификата, приобретённого у других поставщиков.
Также в панели управления хостингом есть возможность сделать бесплатный SSL сертификат от Let’s Encrypt и самоподписанный с последующей их установкой.
Все эти варианты мы сегодня и рассмотрим, т.к. на практике случаются разные ситуации, для которых бывают нужны различные типы SSL сертификатов безопасности.
Поехали ?
СОДЕРЖАНИЕ
Как установить SSL сертификат на сайт: этапы
Надеюсь, на данный момент вы уже определились с тем, что такое SSL сертификат и какой он бывает.
Если говорить о том, как подключить SSL сертификат к сайту, то весь процесс состоит из нескольких этапов:
- Генерация SSL сертификата. Заключается в создании самоподписанного сертификата на сервере самостоятельно либо в формировании запроса на выпуск данного документа в центр сертификации (CA).
- Установка SSL сертификата на хостинг.
- Подключение SSL сертификата к сайту.
После этого необходимо будет произвести некоторые настройки для вашего движка сайта, чтобы он корректно обменивался данными с пользователями по HTTPS, о чём мы поговорим в следующих публикациях, т.к. каждая платформа требует индивидуального подхода.
Итак, рассмотрим каждый этап подробнее, начиная с создания SSL сертификата.
Создание SSL сертификата
Поскольку все сегодняшние действия будут производиться на хостинге TheHost, то сперва нужно создать учётную запись, чтобы они были возможны.
Для этого регистрируемся на сайте thehost.ua, после чего вам на электронную почту придёт письмо с учётными данными пользователя, а также ссылкой на кабинет пользователя и панель управления хостингом.
Как я уже сказал, SSL сертификаты можно создавать разные и различными способами. Начнём с самого простого с технической точки способа, который потребует от вас минимума знаний.
Как заказать SSL сертификата на хостинге?
Сразу скажу, что у данного способа создания SSL сертификата есть целых три преимущества над остальными, благодаря чему я настоятельно рекомендую воспользоваться им большинству людей.
Во-первых, сгенерировать SSL сертификат данного типа сможет даже ребёнок: не нужно скачивать и запускать какие-то утилиты, а также вникать в тонкости того, как установить SSL сертификат на сервер.
Всё, что от вас потребуется — просто ввести нужную информацию о сайте и свои персональные данные. Создание и установка SSL сертификата на сайт произойдёт автоматически.
Во-вторых, по сравнению с заказом SSL сертификата у официальных регистраторов, хостинг-провайдеры, которые выступают посредниками, часто вводят различные акции и бонусы, в результате чего сертификат можно приобрести со существенной скидкой или вообще бесплатно.
Официальные регистраторы, насколько я знаю, таким покупателей не балуют.
В-третьих, по сравнению с бесплатными сертификатами, коммерческие имеют бОльший срок действия. Их можно оформлять на год и дольше, в то время, как бесплатные действуют в течении считанных месяцев, из-за чего их нужно постоянно продлевать.
И не дай Бог вам забыть это сделать — пользователи ваш сайт вообще не увидят, а только лишь сообщение об угрозе безопасности на весь экран браузера.
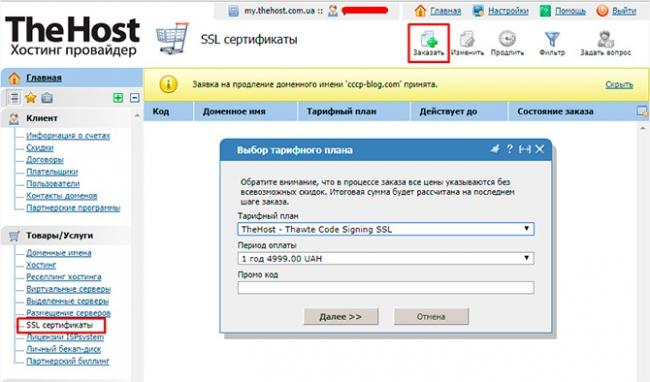
Чтобы сделать заказ, сперва нам нужно зайти в кабинет пользователя через сайт thehost.ua либо по ссылке, содержащейся в письме, сгенерированном при регистрации. После того, как войдёте в систему, выберите пункт бокового меню «SSL сертификаты» и нажмите кнопку «Заказать» вверху страницы.
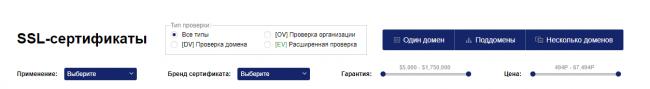
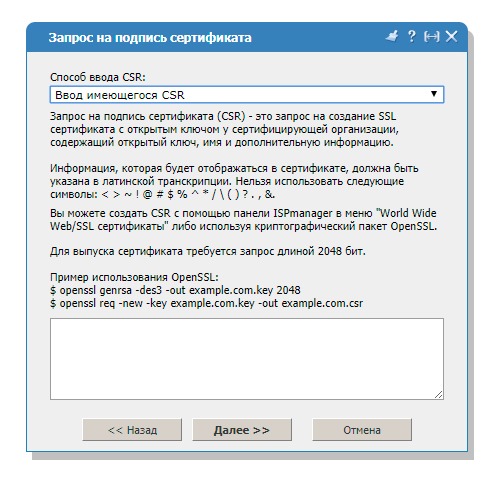
После проделанных действий на экране появится диалоговое окно, которое выглядит так:
Здесь нам нужно выбрать тип SSL сертификата, который вы хотите купить и срок его действия. Цена услуги, естественно, будет зависеть от этих двух параметров.
Более подробно о доступных SSL сертификатах, которые можно заказать через TheHost, можете прочитать здесь — https://thehost.ua/services/ssl
Сразу скажу, что у данного провайдера цены на сертификат безопасности SSL начинаются от 7$ за год использования, чего я не встречал больше ни у кого на данный момент.
В зависимости от того, какой тариф вы выберете, у вас могут присутствовать или отсутствовать некоторые из приведённых далее шагов. Имейте ввиду!
После выбора необходимого тарифа нажимаем Далее и переходим к следующему шагу создания SSL сертификата:
Он представляет из себя формирование запроса в сертификационный центр, необходимого для того, чтобы получить SSL сертификат.
Запрос должен быть в виде файла с вашими зашифрованными персональными данными с расширением csr.
Если вы его уже сгенерировали (а о том, как это сделать прямо в ISPManager админки TheHost, я расскажу вам дальше), то на данном шаге просто введите его содержимое.
Для этого нужно выбрать для пункта «Способ ввода CSR» значение «Ввод имеющегося CSR», которое выбрано по умолчанию.
Если же такового файла у вас ещё нет или формат вашего запроса был не принят, то сгенерировать его можно здесь же, не вникая в подробности.
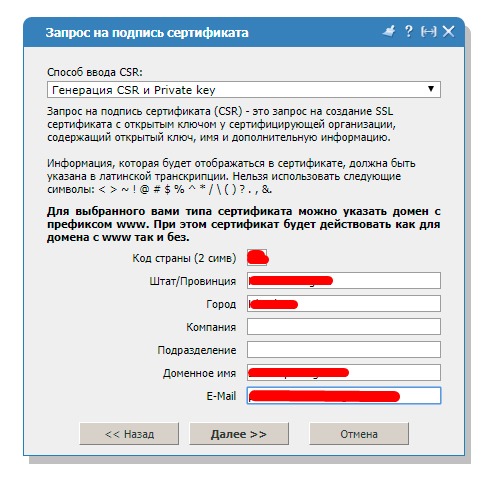
Для этого выберите в качестве способа ввода CSR в выпадающем списке значение «Генерация CSR и Private key».
При этом данное диалоговое окно примет следующий вид:
Вводим всю необходимую информацию максимально внимательно, т.к. в дальнешем вам придётся её подтвердить независимо от того, какой тип SSL сертификата вы оформляете.
О том, какие данные следует вводить и откуда их брать, вы можете прочитать в статье о том, что такое HTTPS.
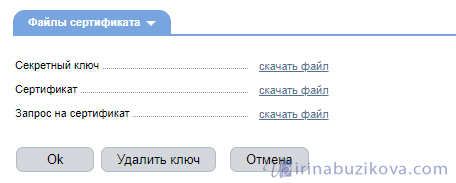
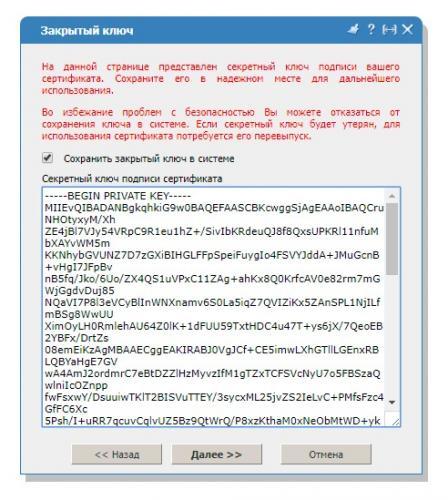
Нажимаем «Далее», и на следующем экране, если вы генерировали запрос, вы увидите следующую информацию:
Здесь приводится содержимое вашего секретного ключа, который будет использоваться при шифровании передаваемой информации по HTTPS протоколу.
Рекомендуется его сохранить в файлике на компьютере для большей безопасности, чтобы никто не мог получить к нему доступ при взломе TheHost, например ?
Либо же можно сохранить его в системе, чтобы не вводить на дальнейших шагах, чем я и воспользовался.
Если же вы вводили текст существующего запроса, то данный код у вас уже должен быть и обычно он хранится в файле с расширением key, приходящим вам на почту после генерации запроса через сторонние утилиты. Поэтому данного шага у вас не будет.
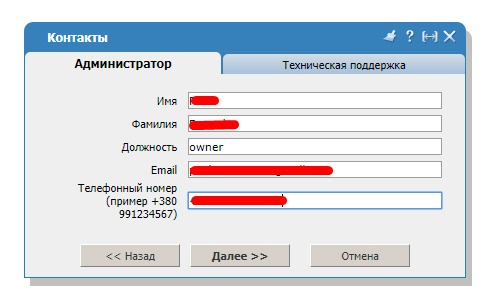
На следующем шаге от нас снова требуется ввод контактной информации администратора и технической поддержки, с которыми могут связаться представители CA для подтверждения информации, введённой в заявке на выпуск SSL сертификата:
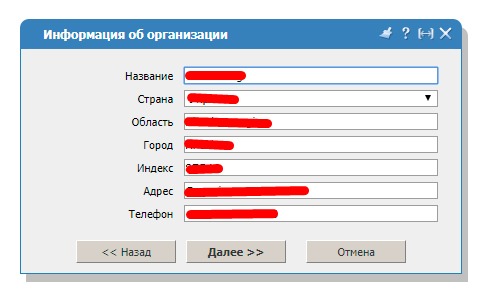
Далее нам предстоит ввод данных организации, которые также могут проверяться с помощью письма или звонка, например, так что указывайте корректно почтовые данные:
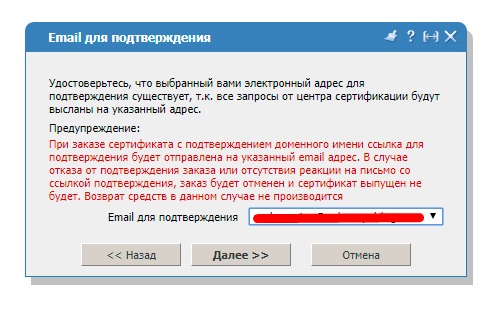
Следующим этапом является ввод email, на который будет высылаться ссылка для подтверждения генерации SSL сертификата:
Если у вас нет готового email, присутствующего среди вариантов выпадающего списка, то заведите его.
В случае же, если вы не подтвердите запрос, сертификат вы не получите, равно как можно будет не рассчитывать на компенсацию потраченных на его выпуск денег.
Что вполне справедливо, т.к. TheHost сам сертификат не выпускает, а заказывает его у официальных сертификационных центров.
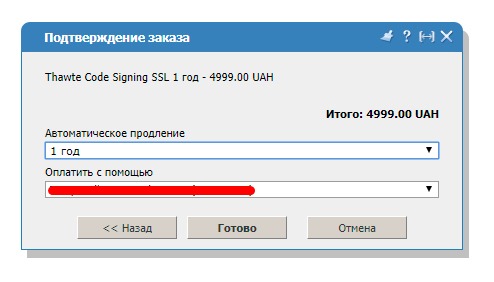
Ну, и на финальном этапе от вас потребуется выбрать способ оплаты и срок продления SSL сертификата, на который он будет автоматически выпускаться при истечении своей действительности:
Нажимаем на Готово и всё, что теперь остаётся — это дождаться запроса подтверждения выпуска SSL сертификата из центра сертификации и самого сертификата.
После того, как он будет у вас на руках, останется только подключить его к сайту. Но об этом мы поговорим немного позже, когда я рассмотрю все способы создания SSL сертификатов у TheHost, которые, как я уже говорил ранее, могут быть разных видов.
Создание самоподписанного SSL сертификата
Итак, как сделать заказ генерации SSL сертификата у официальных центров сертификации, я вам показал.
Однако, бывают ситуации, когда нужны и другие виды сертификатов. Например, для тестирования настроек движка сайта для HTTPS передачи данных на локальном сервере и тестовом домене.
В таком случае вполне подойдёт бесплатный самоподписанный SSL сертификат, который создать у TheHost можно за считанные секунды.
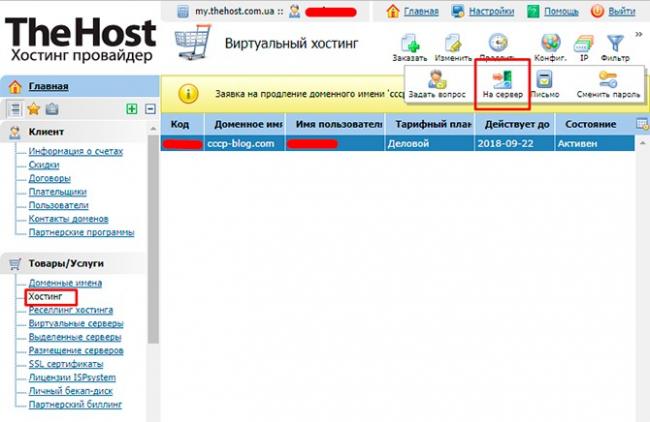
Для этого заходим в ISPManager по ссылке из письма, пришедшего при регистрации на thehost.ua, либо в панель управления сервером можно попасть прямо из кабинета пользователя следующим способом:
Если вам плохо видно изображённое на картинке, то для перевода в ISPManager из кабинета пользователя нужно выбрать пункт меню «Хостинг», выбрать необходимый сервер (может быть несколько в одной учётке юзера) и нажать на кнопку «На сервер», которая становится доступной после выбора сервера.
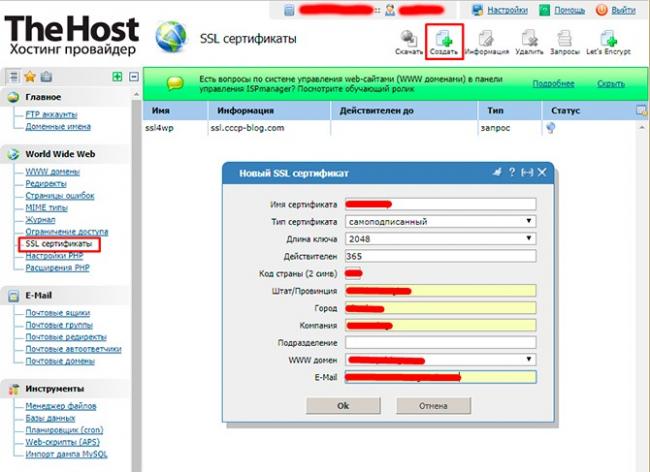
Находясь в ISPManager, выбираем пункт меню SSL сертификаты и нажимаем на кнопку «Создать в самом» верху страницы.
В появившемся диалоговом окне выбираем для поля Тип сертификата значение «самоподписанный», после чего окно примет следующий вид:
Вводим необходимую информацию, аналогичную той, которую мы указывали при оформлении SSL сертификата в CA, после чего нажимаем «ОК».
Сертификат появится в списке существующих SSL сертификатов.
Обратите внимание, что преимуществом самоподписанного SSL сертификата является его бесплатность и практически неограниченный срок действия.
Минусом же выступает то, что он не обеспечивает безопасность данных, что помечается в браузерах и отпугивает ваших клиентов.
Поэтому я настоятельно рекомендую использовать коммерческие, выпускаемые официальными сертифицирующими центрами.
Подключение SSL сертификата, оформленного в другом месте
Если же вам по какой-то причине не подошли сертификаты или их стоимость от TheHost, и вы заказали SSL сертификат в другом месте, но у вас есть сайт, расположенный на данном хостинге, то вы можете подключить свой сертификат к имеющемуся сайту.
Сделать это можно в том же диалоговом окне, которое использовалось для создания самоподписанного SSL сертификата.
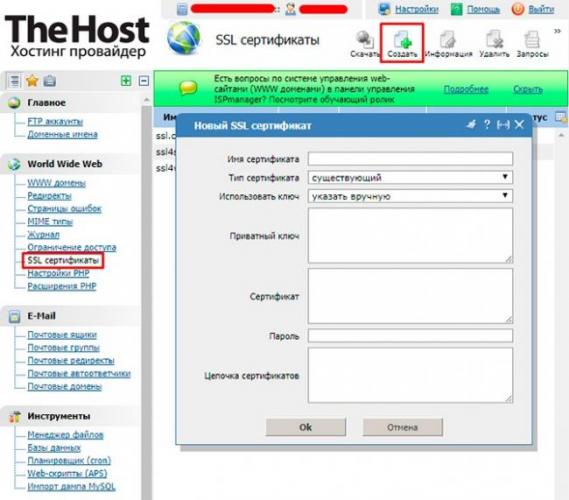
Только для добавления на сервер TheHost существующего документа нужно будет в поле «Тип сертификата» выбрать значение «существующий», после чего всё диалоговое окно примет следующий вид:
Вводим информацию, содержащуюся в вашем готовом SSL сертификате для домена, в соответствующие поля и нажимаем «ОК».
Если у вас возникнут трудности при добавлении данного документа, то вы всегда сможете обратиться к технической поддержке TheHost для консультации.
Создание запроса SSL сертификата у CA
Ну, и ещё одной возможностью, доступной в данном диалоговом окне создания SSL сертификата, является генерация запроса на выпуск данного документа в центре сертификации.
Сгенерировать запрос на выпуск SSL сертификата для домена можно прямо у себя на рабочем компьютере с помощью специальных утилит.
Наиболее распространённой является OpenSSL, которая доступна как под Linux, так и под Windows благодаря CygWin или использованию других эмуляторов консоли Linux (та же самая командная строка Git поддерживает Linux команды или утилита PuTTY).
Также есть масса онлайн генераторов запросов на выпуск SSL сертификата. Вот наиболее популярные из них:
- https://www.rapidsslonline.com/ssl-tools/csr-generator.php
- https://csrgenerator.com/
- https://www.ssl.com/online-csr-and-key-generator/
Также, данные генераторы предоставляют все официальные сертифицирующие центры и многие хостинг провайдеры.
Есть такой и у TheHost, который доступен в данном окне.
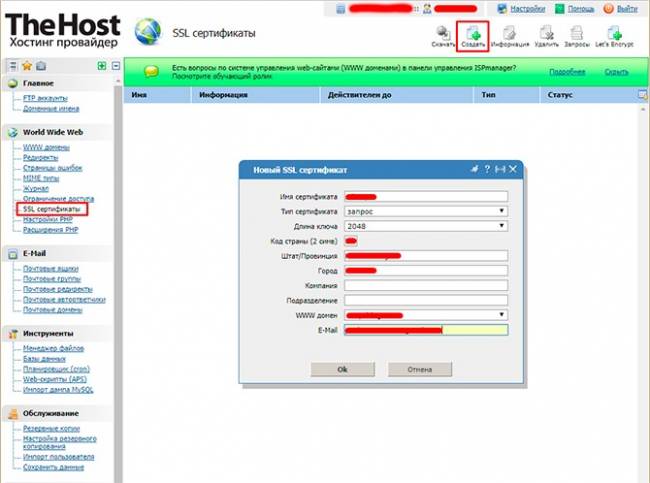
Чтобы его запустить, выбираем в поле «Тип ключа» значение «Запрос», после чего диалоговое окно примет следующий вид:
Вводим необходимую информацию и нажимаем ОК. После этого на сервере TheHost сгенерируются файлы csr и key, которые вы сможете в дальнейшем использовать для выпуска сертификата.
Чтобы можно было использовать их содержимое, вам нужно будет выбрать запись с типом «Запрос» в списке всех SSL сертификатов в панели управления хостингом TheHost и нажать кнопку «Скачать» в самом верху экрана, после чего вам на компьютер будет загружен архив с указанными файлами.
Открывайте их обычным текстовым редактором и копируйте код запросов при оформлении SSL сертификатов как через TheHost, так и у других регистраторов.
Как получить бесплатный SSL сертификат Lets Encrypt?
Ну, и напоследок я решил оставить обзор способа создания самого нужного и востребованного у большинства вебмастеров варианта SSL сертификата для домена, который существует у TheHost.
Речь идёт о генерации бесплатного SSL сертификата LetsEncrypt, создать который можно за считанные секунды.
Среди его преимуществ можно выделить не только то, что за его оформление вам не придётся платить, но и то, что процедура его выпуска самая быстрая из всех указанных (по крайней мере, у TheHost), т.к. при генерации не придётся указывать абсолютно никакой дополнительной информации, кроме доменного имени сайта, для которого документ будет выпускаться.
Из минусов можно отметить только то, что он выпускается лишь на 3 месяца, после чего его нужно будет продлевать.
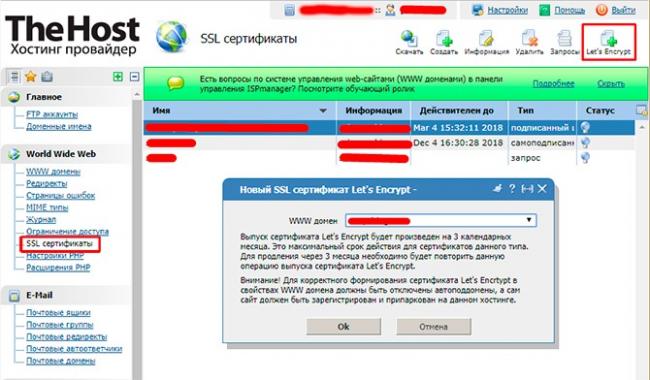
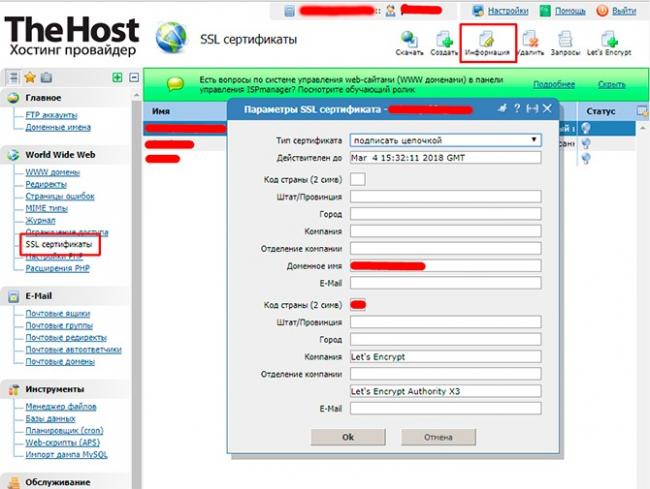
Итак, чтобы создать SSL сертификат от Lets Encrypt, заходим на страницу «SSL сертификаты» в ISPManager и нажимаем на кнопку «Lets Encrypt», после чего откроется следующее диалоговое окно:
Выбираем из списка домен, для которого сертификат будет выпускаться, и нажимаем «ОК».
После этого, без всяких лишних вопросов, сертификат добавится в список. Если просмотреть информацию, содержащуюся в нём (нужно выбрать сертификат и нажать на кнопку «Информация»), то можно увидеть следующее:
Как видите, для всех LetsEncrypt SSL сертификатов TheHost указывает абсолютно идентичную информацию, упрощая и ускоряя процедуру их выпуска.
При желании вы можете произвести настройку SSL сертификата и изменить содержащуюся в нём информацию на данном этапе. Кстати, настоятельно рекомендую это сделать, т.к. этот шаг повысит ваше доверие у ваших пользователей, которые решат просмотреть данные сертификата.
Отсутствие персональных данных владельца в нём может серьёзно насторожить их, а для некоторых может даже послужить сигналом отказа от использования данного сайта.
Установка SSL сертификата на хостинг
Итак, создание SSL сертификата, я надеюсь, прошло у вас успешно. Теперь всё, что осталось сделать для успешной передачи данных по HTTPS, — это подключить SSL сертификат к сайту, для которого он оформлялся.
В качестве наглядного примера я решил продемонстрировать подключение SSL сертификата к своему тестовому сайту, для которого с этой целью был специально зарегистрирован поддомен. О том, как создать поддомен сайта в ISPManager на примере TheHost вы можете прочитать в статье по указанной ссылке.
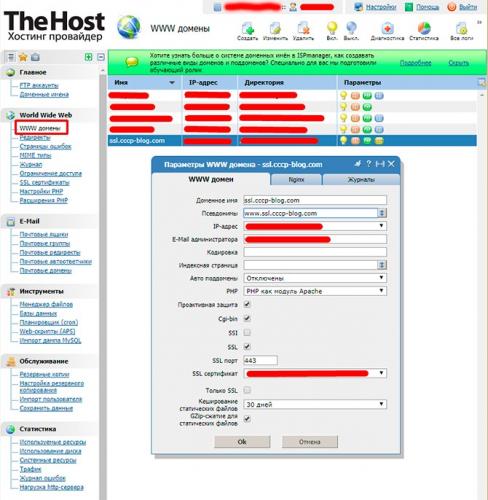
Итак, для подключения SSL сертификата к сайту в панели управления хостингом ISPManager открываем пункт меню «WWW домены», выбираем необходимый и нажимаем на кнопку «Изменить», которая становится доступной в самом верху страницы.
После этого на экране появляется следующее диалоговое окно:
Чтобы установить SSL сертификат на выбранный домен, нам нужно поставить галочку в поле «SSL» и выбрать из выпадающего списка имя нужного документа.
Вот и всё. SSL сертификат на сайт установлен. Сами могли убедиться, насколько это просто и быстро благодаря TheHost и ISPManager, в частности.
Да, пусть он выглядит неказисто, но со своими задачами справляется на отлично ?
Теперь нам останется только произвести настройки движка сайта, чтобы он корректно работал по новому HTTPS протоколу. Среди них будут редиректы с HTTP на HTTPS, настройка зеркал, правки карты сайта и robots.txt, а также много другое.
Но мы поговорим об этом в следующих статьях, т.к. каждая платформа требует индивидуального подхода.
В завершение обзора настроек сайта в ISPManager, связанных с SSL, хочу обратить ваше внимание на поле «Только SSL» в диалоговом окне, изображённом на скриншоте выше. С помощью него возможно сделать редиректы с HTTP на HTTPS для URL сайта на уровне веб сервера Nginx.
Установив галочку в данном поле, в файл конфигурации веб сервера Nginx на хостинге добавится следующий код:
</ul>
if ($ssl_protocol = "") { rewrite ^ https://$server_name$request_uri? permanent; }Можете взять данный способ организации редиректов с HTTP на HTTPS себе на заметку, особенно, если вы не пользуетесь услугами shared хостингов и панелями управления хостингом, в частности, а редирект настроить нужно.
Преимущество данного способа перенаправления трафика над редиректом в коде сайта заключается в том, что он происходит быстрее. В количественном выражении эти изменения не существенны, но при больших размерах проекта они станут заметны.
Проверка правильности установки SSL сертификата
После того, как SSL сертификат на сайт установлен и активирован, логическим завершением данного процесса будет проверка наличия ошибок, которые могли возникнуть в процессе.
Они могут быть разнообразны: начиная от несовпадения информации в сертификате с той, которая хранится в центре сертификации, заканчивая ошибками в работе самого сертификата.
Чтобы получить полный список проблем перехода на HTTPS и просканировать свой сайт на их наличие, я рекомендую воспользоваться следующими сервисами:
- https://www.ssllabs.com/ssltest
- https://www.digicert.com/help
В качестве вывода хотелось бы сказать, что в ходе чтения статьи вы сами заметили, насколько хостинг провайдер и панель управления хостингом упрощает жизнь при заказе, установке и настройке SSL сертификатов. Особенно вы могли это ощутить, если когда-либо устанавливали HTTPS соединение для сайта на сервере вручную, не располагающего панелью управления.
А это, надо сказать, неплохая мотивация пользоваться первым типом хостеров, где от пользователя не требуется много времени и знаний.
Особенно ценен данный аргумент для людей, которые никогда не были связаны с веб-программированием и созданием сайтов, но установка SSL сертификата на их сайты необходима.
Поэтому, если вы относитесь к данной категории, то советую воспользоваться услугами именно своего хостинг-провайдера. Я более, чем уверен, что он избавит вас от ненужной головной боли.
Ну, а если вы ещё только выбираете такового, то хочу порекомендовать TheHost, инструкция по созданию и установке SSL сертификата в панели управления которого и была представлена в данной статье.
На этом всё. До новых встреч! ?
P.S.: если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular и другими технологиями web-разработки.
Опыт разработки проектов различного уровня: лендинги, корпоративные сайты, Интернет-магазины, CRM, порталы. В том числе поддержка и разработка HighLoad проектов. Присылайте ваши заявки на email cccpblogcom@gmail.com.
И с друзьями не забудьте поделиться ?
» . __( ‘Pages:’, ‘themonic’ ), ‘after’ => » ) ); ?—>Используемые источники:
- https://irinabuzikova.com/kak-ustanovit-ssl-sertifikat-i-nastroit-https-na-sayte/
- http://cccp-blog.com/sozdanie-saytov/ustanovka-ssl-sertifikata
</ol>
 Настройка IPSec VPN между двумя MikroTik
Настройка IPSec VPN между двумя MikroTik

 Как сгенерировать, обновить и активировать сертификат в Сбербанк Бизнес Онлайн
Как сгенерировать, обновить и активировать сертификат в Сбербанк Бизнес Онлайн

 MikroTik настройка для начинающих. Часть 3 — Настройка VPN в MikroTik
MikroTik настройка для начинающих. Часть 3 — Настройка VPN в MikroTik






























 Инструкция по настройке Электронной подписи
Инструкция по настройке Электронной подписи Настройка openvpn client на mikrotik с заменой шлюза
Настройка openvpn client на mikrotik с заменой шлюза Как установить, активировать и настроить электронную подпись на компьютере
Как установить, активировать и настроить электронную подпись на компьютере Как установить ЭЦП на компьютер
Как установить ЭЦП на компьютер