В этом уроке мы рассмотрим 
Итак, давайте перейдем в «Глобальные настройки» и настроим единое оформление для всех материалов. Перейдите в «Менеджер материалов» и щелкните по кнопке «Настройки». Кстати сюда же можно зайти и другим путём: «Система» → «Общие настройки» → «Материалы». Перед вами откроется окно с девятью вкладками. Мы рассмотрим каждую вкладку отдельно.
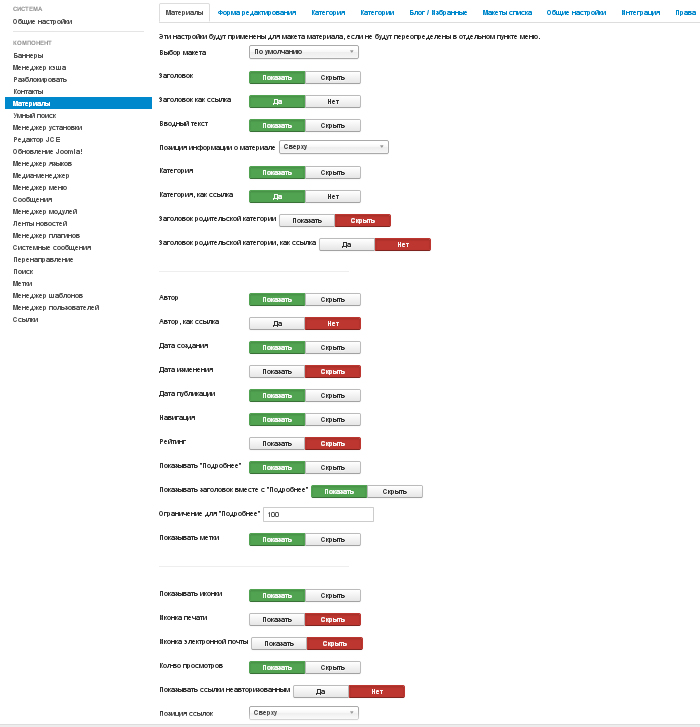
Вкладка «Материалы» включает в себя следующие настройки:
«Выбор макета» — список возможных вариантов отображения материала определяется доступными шаблонами. В большинстве случаев рекомендую оставлять значение по умолчанию.«Заголовок» — определяет, будет ли отображаться заголовок материала на странице сайта. Поставим «Показать».«Заголовок как ссылка» — позволяет сделать заголовок ссылкой на полный текст материала. Оставим «Да». «Вводный текст» — определяет, будет ли отображаться вводный текст материала в полном тексте этого материала. Мы же оставим пока «Показать».«Позиция информации о материале» — размещает блок информации о статье (перед статьей, после нее или посередине статьи). На данный момент информация о материале у нас выводится сверху. Оставим сверху.«Категория» — позволяет показывать или не показывать отображение заголовка категории на странице материала. Давайте поставим «Показать».«Категория как ссылка» — позволяет преобразовать название категории, если вы включили его отображение в предыдущем пункте, в ссылку на соответствующую категорию. Теперь если пользователь сайта пройдет по этой ссылке, то на открывшейся странице появится список всех статей в данной категории.«Заголовок родительской категории» — позволяет показать отображение на странице материала название категории, которая является родительской по отношению к текущей категории, к которой принадлежит данный материал. Заголовок родительской категории поставим – «Скрыть». «Заголовок родительской категории как ссылка» – позволяет преобразовать название родительской категории (если вы включили её отображение в предыдущем пункте) в ссылку на список всех подкатегорий в этой родительской категории. Тоже поставим «Нет», потому что у нас пока нет подкатегорий, и эти параметры сейчас не имеют значения.«Автор» — показывать или не показывать отображение имени автора на странице материала. Поставим «Скрыть».«Автор как ссылка» — преобразует имя автора в ссылку на страницу с его контактными данными, если такая страница доступна. Тоже поставим «Нет».«Дата создания» — показывать или не показывать отображение на странице материала даты и времени его создания. Давайте поставим «Показать».«Дата изменения» — показывать или не показывать отображение на странице материала даты и времени, когда материал в последний раз редактировался. Поставим – «Скрыть».«Дата публикации» — показывать или не показывать отображение на странице материала даты и времени, когда материал был опубликован. Поставим – «Скрыть». «Навигация» — определяет, следует ли показывать навигации вперёд — назад (переход к соседним материалам). Если отображение навигации включено, то посетители вашего сайта смогут переходить с текущей страницы на страницу предыдущего или следующего материала. Давайте оставим «Показать».«Рейтинг» — определяет, будет ли отображена форма оценки рейтинга статьи (смогут ли пользователи оценивать эту статью). Поставим – «Скрыть».«Показывать «Подробнее»» — показывать или не показывать слово «Подробнее» после вступительной части материала. Давайте оставим «Показать».«Показывать заголовок вместе с «Подробнее»» – если установлено «Показать», то на кнопке Подробнее будет выводится заголовок материала.«Ограничение для «Подробнее»» — позволяет установить лимит на количество символов в заголовке материала, которые будут отображаться в ссылке «Подробнее». Оставим – 100.«Показывать метки» — показывать или не показывать метки материала. Для каждого материала можно указать определенные метки (ключевые слова), которые можно выводить на странице сайта. Поставим – «Показать».«Показывать иконки» — определяет способ показа ссылок на команды печати и отправ-ки материала по e-mail — в виде иконок или текста. Поставим – «Скрыть».«Иконка печати» — показать или скрыть для посетителя, просматривающего страницу, кнопку для распечатки статьи. Поставим – «Скрыть».«Иконка электронной почты» — показать или скрыть кнопку для отправки статьи по электронной почте. Поставим – «Скрыть».«Количество просмотров» — показывать или не показывать отображение информации о том, сколько раз материал просматривался на вашем сайте. Поставим – «Скрыть».«Показывать ссылки неавторизованным» — показывать или не показывать отображение ссылок на материалы с уровнем доступа Registered для пользователей, которые зашли на ваш сайт, но не вошли в систему. Если выбрано — «Нет», то выводится только вступительный текст материала. Данная возможность применяется для того, чтобы заставить посетителей зарегистрироваться на сайте, получив, таким образом, возможность просматривать материалы вашего сайта полностью. Выберем – «Да».«Позиция ссылок» — показывать ссылки вверху или внизу материала. На странице редактирования (создания) материала есть необязательные для заполнения поля, предназначенные для добавления изображений и ссылок. Эти поля обычно используются для определения ссылок на вспомогательную информацию.
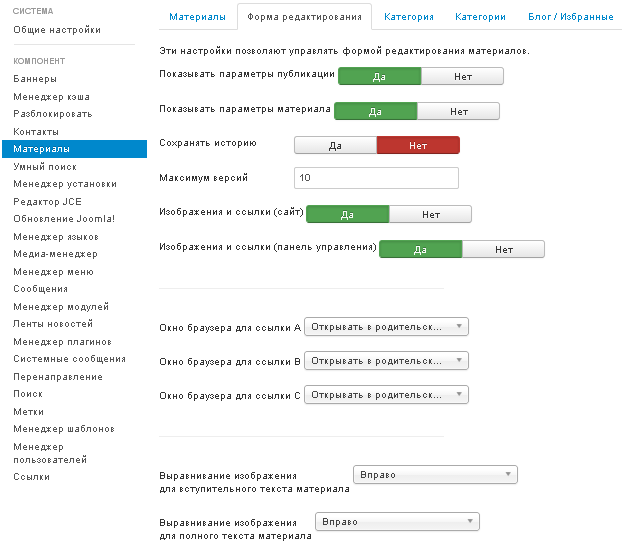
Вкладка «Форма редактирования» включает в себя следующие настройки:
Параметры на данной вкладке управляют внешним видом страницы редактирования материалов.«Показывать параметры публикации» — показывать параметры публикации при редактировании материала, позволяет изменять даты создания и публикации, автора статьи.«Показывать параметры материала» — показывать параметры материала при редактировании материала в панели управления.«Изображения и ссылки (панель управления)» — показывать группу полей для управления изображениями и ссылками при редактировании материала в панели управления.«Изображения и ссылки (сайт)» — показывать группу полей для управлениями изображениями и ссылками при редактировании материала с сайта. Позволяет скрыть поля, предназначенные для вставки в материал изображений и URL-адресов. «Окно браузера для ссылки A, B, C» — выбираете вариант перехода по ссылке: нужная страница может открываться в том же (то есть родительском) окне браузера, в новом окне браузера, во всплывающем окне (меньшем по размеру, чем обычное новое окно, и с отсутствующими элементами управления браузера), либо в модальном всплывающем окне (фоновое окно затемняется, а поверх него в центре экрана разворачивается модальное окно).«Выравнивание изображения для вступительного текста материала» – позволяет задать расположение изображения относительно вступительного текста материала: вправо, влево, нет.«Выравнивание изображения для полного текста материала» – позволяет задать расположение изображения относительно вступительного текста материала: вправо, влево, нет.
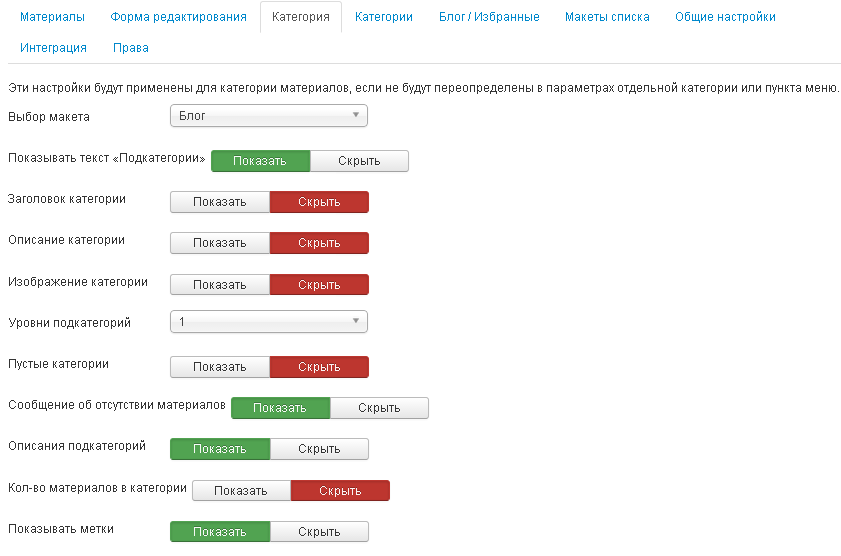
Вкладка «Категория» включает в себя следующие настройки:
Параметры на вкладке Категория позволяют настроить вывод материалов из отдельной категории.«Выбор макета» — выбор макета по умолчанию для страниц категорий: Список или Блог.«Показывать текст «Подкатегории»» — показать или скрыть подзаголовок «Подкатегории». Давайте оставим «Показать».«Заголовок категории» — показать или скрыть отображение названия категории. Поставим – «Скрыть».«Описание категории» — показать или скрыть отображение описания категории, если вы добавляете к категориям описания. Поставим – «Скрыть».«Изображение категории»— показать или скрыть отображение изображения категории, если вы добавили его в поле «Изображение». Поставим – «Скрыть».«Уровни подкатегорий» — количество показываемых уровней подкатегории. Оставим – 1.«Пустые категории» — показать или скрыть пустые категории, т.е. без материалов – «Скрыть». «Сообщение об отсутствии материалов» — если не будет в категории материалов, у нас будет показано, что материалов нет. Оставим «Показать». «Описание подкатегорий» – показать или скрыть отображение описания подкатегорий. Оставим «Показать». «Количество материалов в категории»– показать или скрыть количество материалов в категории. Поставим — «Скрыть». «Показывать метки» – показать или скрыть метки категории. Давайте поставим «Скрыть».
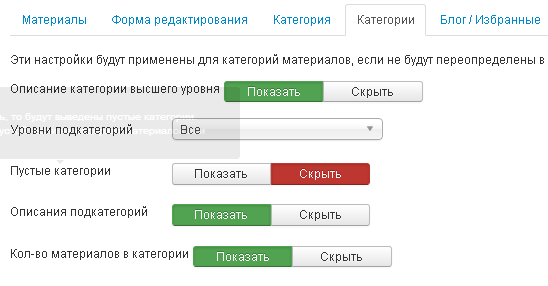
Вкладка «Категории» — настройки списка категорий.
«Описание категории высшего уровня» — показать или скрыть отображение описания категории высшего уровня (или корневой категории). Оставим «Показать».«Уровни подкатегорий» — количество показываемых уровней в подкатегории. Оставим «Все».«Пустые категории» – показать или скрыть отображение всех категорий, в том числе и пустых, т.е. без материалов или подкатегорий. Поставим – «Скрыть».«Описание подкатегорий» – показать или скрыть отображение описания подкатегорий. Оставим «Показать». «Количество материалов в категории» – показать или скрыть количество материалов в категории. Поставим — «Показать».
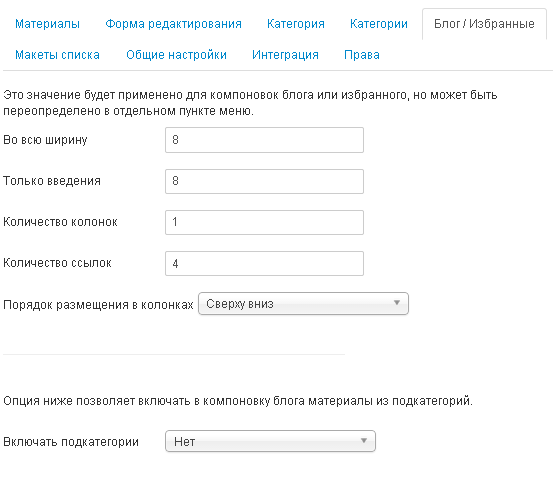
Вкладка «Блог/Избранные» – настройки блога и избранных материалов.
В макетах Блог и Избранные на одной странице сразу для нескольких материалов выводится вступительный текст или сразу полный текст, если вы не определяете вступительный текст для материалов.«Во всю ширину» — задаете количество главных материалов, которые будут отображаться на всю ширину страницы. Поставим — 8.«Только введения» — количество материалов, которые будут отображаться как «вводные». Эти материалы выводятся в колонках, расположенных под главными материалами. Укажите в данном поле 8.«Количество колонок» — число колонок, в которых будут выводиться материалы. Поставим — 1.«Количество ссылок» — количество дополнительных ссылок (только заголовки, без текста) на другие материалы, которые можно показывать на странице под «вводными» материалами. «Порядок размещения в колонках» – если выбрано значение «Сверху вниз», то колонки заполняются материалами последовательно (сначала сверху вниз заполняется первая колонка, затем вторая и т. д.) .А если выбрано значение «Поперёк», то колонки заполняются материалами поперек (первый материал в первой колонке, второй — во второй и т. д.). Выберите в раскрывающемся списке «Сверху вниз». «Включать подкатегории» – если введено число, то в виде блога будут показаны материалы из этой категории, а также из указанного количества подкатегорий, включительно. Оставим – Нет.
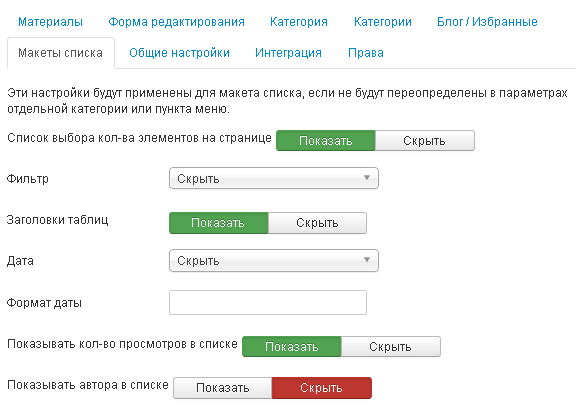
На вкладке «Макеты списка» содержатся параметры макетов, в которых материалы из одной категории перечисляются в формате списка.

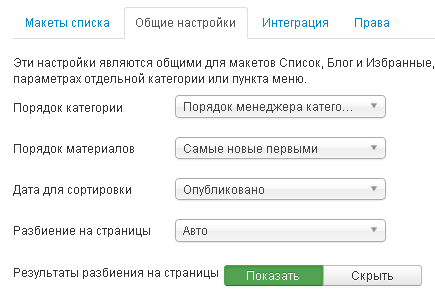
Вкладка «Общие настройки».
«Порядок категории» – порядок отображения категорий, можно выбрать вариант сортировки: алфавитная сортировка по заголовку в прямом или обратном порядке, сортировка по дате или по порядку в Менеджере категорий. Оставим порядок менеджера категорий.«Порядок материалов» — порядок в котором будут показаны материалы: по автору, заголовку, количеству просмотров и т.д. Оставим «Самые новые первыми».«Дата для сортировки» — какая будет дата служить для сортировки материалов. Есть три даты у материала: дата публикации, дата создания и дата изменения. Оставим «Дата публикации».«Разбиение на страницы» — показать, скрыть или выбрать авто отображение ссылок Назад и Вперед внизу страницы. Поставим «Авто». Это означает, что если все материалы влезают на одну страницу, то разбиение не нужно. Если же материалы не помещаются на одну страницу, то разбивать. «Результаты разбиения на страницы» — показать или скрыть отображение общего числа страниц рядом с ссылками Назад и Вперед. Например: «страница 1 из 4». Оставим «Показать».
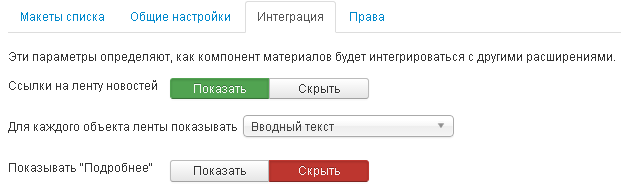
Вкладка «Интеграция»Параметры, настраиваемые на вкладке «Интеграция» управляют интеграцией наших материалов с другими сайтами и расширениями.
«Ссылки на ленту новостей» — показать или скрыть ссылку на RSS-ленту новостей, включающих несколько материалов (списки, блоги, избранное). Современные браузеры могут показывать эту иконку в адресной строке. Оставим «Показать».«Для каждого объекта ленты показывать». Если вы включили трансляцию своих материалов в RSS-ленту, то выберите полный текст или только вводный текст будет представлен в ленте новостей. Давайте выберем «Вводный текст».«Показывать «Подробнее»»- показать или скрыть в ленте ссылку «Подробнее». Поставим – «Скрыть».
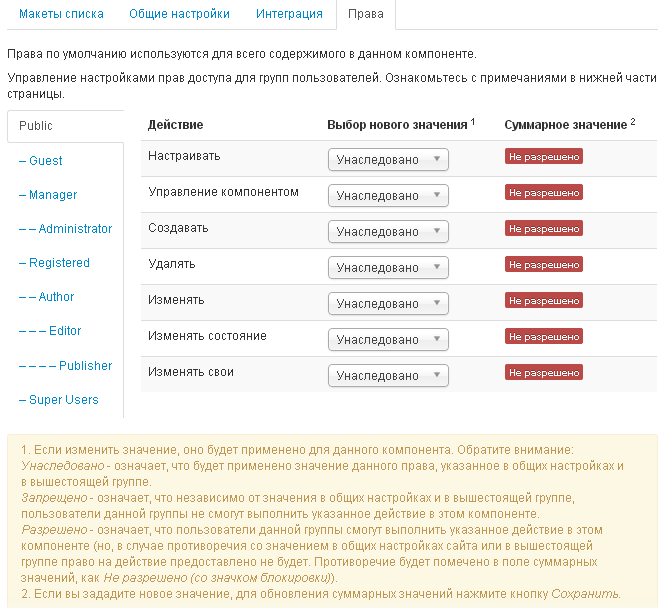
Во вкладке «Права» рассмотрены права доступа, которыми вы определяете, какие действия в отношении материалов и категорий в компоненте Материалы могут выполнить разные группы пользователей.

↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
Тэги: Менеджер материалов, Общие настройки
Недостаточно прав для комментирования
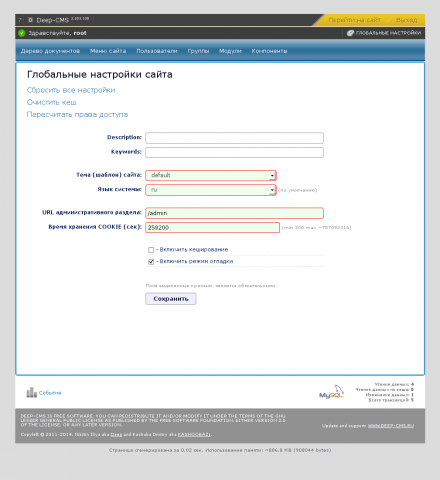
В разделе «Глобальные настройки» устанавливаются общие для сайта настройки. Следует учесть, что в данный раздел может войти только пользователь, обладающий соответствующими правами доступа.
Глобальное значение метатега Description, описание страницы. Значение будет использоваться на страницах сайта, для которых не было указано собственное значение этого метатега.
Глобальное значение метатега Keywords, ключевые слова страницы. Значение будет использоваться на страницах сайта, для которых не было указано собственное значение этого метатега.
Тема представляет собой дизайн (оболочку) сайта, видимую пользователям. Тем может быть одна или несколько. Подробнее читайте в разделе — Темизация.
Глобальное значение языка сайта по умолчанию для всех посетителей ресурса.
URL-адрес административной части сайта.
Время хранения COOKIE аутенфикации браузером пользователя — указывается в секундах. По умолчанию 259200 (72 часа). Минимальное значение — 300 секунд. Максимальное значение — уменьшается каждую секунду. Оно так же расчитывается и показывается рядом с минимальным. Уменьшение максимального значения обусловлено проблемой 2038 года.
Эта опция включает/отключает системное кеширование. При отключенном кеше генерация данных производится каждый раз заново, что немногим замедляет работу приложения. Однако на небольших сайтах это не критично и даже не заметна разница между включенным и выключенным кешем.
Включение/выключение режима отладки. Опция необходима только для разработчиков. Используйте эту опцию с особой осторожностью, т.к. она показывает в отчетах файловую систему сервера, что может скомпрометировать ваш сайт к взлому недоброжелателями. В любом случае — не включайте эту опцию, если не знаете зачем она.
Если нажать кнопку «Сбросить все настройки», настройки примут значения по умолчанию. Значениями по умолчанию считаются значения установленные при первичной инсталляции системы.
Кнопка «Очистить кеш» позволяет принудительно очистить кеш не отключая его в опциях настроек.
Кнопка «Пересчитать права доступа» позволяет пересчитать права доступа перечисленных во всех модулях системы, с целью дальнейшего отображения полного списка прав пользователей в разделе Группы при создании и редактировании групп пользователей. Данная опция имеет смысл при разработке или подключении дополнительных модулей, т.к. права доступа хранятся непосредственно в исходном коде модулей.
Deep: 2013-11-12 03:12:22 (обновлено 2014-01-22 15:56:10)
Комментарии:
Скачать изображение к уроку (файл petya.jpg в архиве)
Рассмотрим процедуру создания простого сайта в редакторе KompoZer. Для начала опишем интерфейс программы и перечислим основные приемы работы с текстом, гиперссылками и графикой.
В этом уроке мы создадим четыре небольшие веб-страницы, связанные между собой гиперссылками (рисунки 1–4).
Рисунок 1
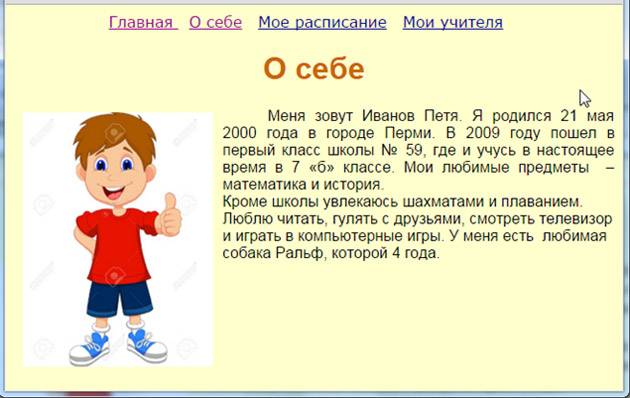
Рисунок 2
Рисунок 3
Рисунок 4
Интерфейс программы KompoZer
Запустите KompoZer
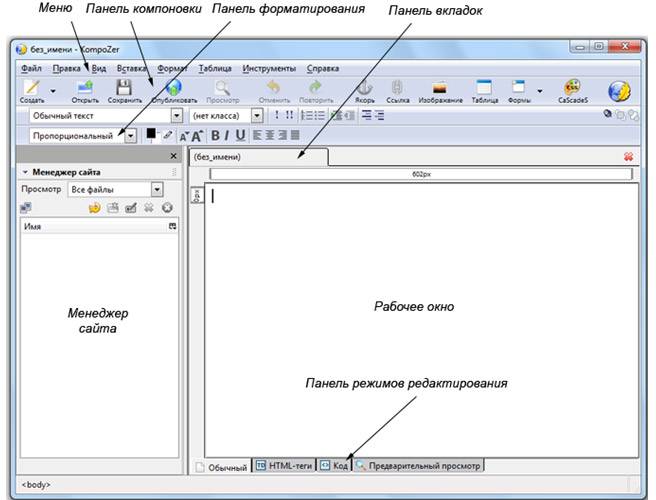
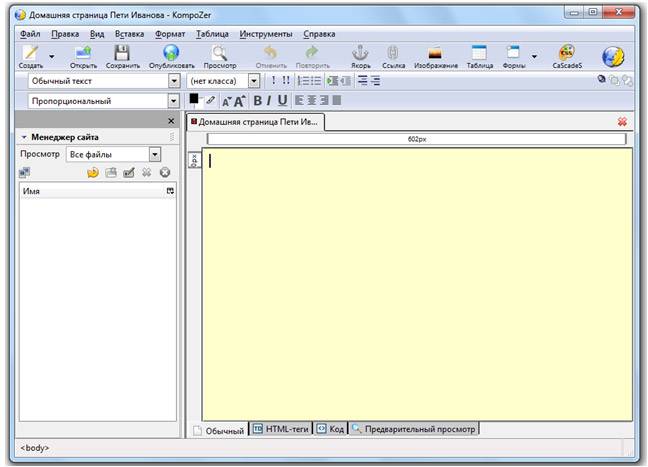
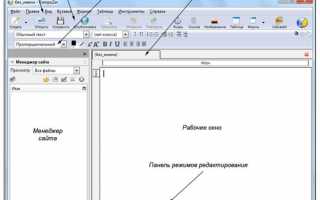
Интерфейс программы (рис. 5) состоит из следующих элементов:
– Меню. Содержит пункты для выполнения всех операций, возможных в KompoZer.
– Панель компоновки. Содержит кнопки наиболее часто используемых операций.
– Панель форматирования. С помощью панели форматирования можно выбирать шрифт, менять его цвет и размер, выделять блоки текста, создавать нумерованные и маркированные списки, выравнивать текст (влево, вправо, по центру, по ширине).
– Панель вкладок. KompoZer позволяет одновременно редактировать несколько документов, используя разные вкладки для каждого открытого документа.
– Панель режимов редактирования показывает, в каком режиме просматривается текущий документ. Доступны режимы Дизайн, Объединенный и Код.
– Рабочее окно. В рабочем окне происходит непосредственно создание страницы.
– Менеджер сайта позволяет загрузить созданную страницу на сервер.
Рисунок 5. Интерфейс программы KompoZer
Рассмотрим работу с текстом, гиперссылками и изображениями на примере создания «Домашней страницы Пети Иванова».
Наш сайт будет состоять из четырех страниц:
– Главная (index.html);
– О себе (about_me.html);
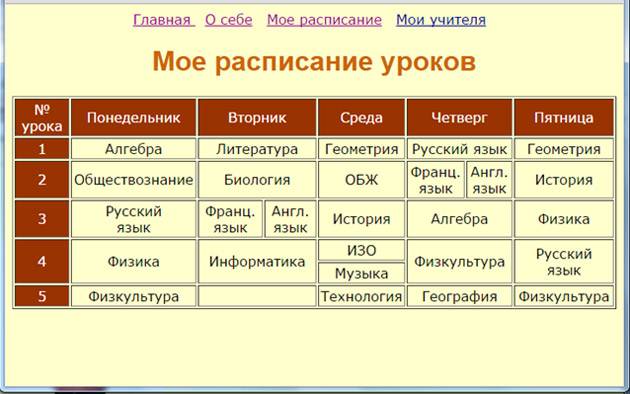
– Мое расписание (rasp.html);
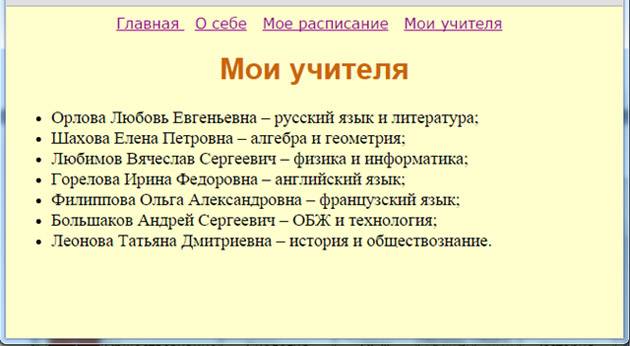
– Мои учителя (teacher.html).
Для начала следует запустить программу KompoZer, после чего программа войдет в режим создания новой web-страницы. Далее необходимо задать глобальные настройки страницы.
Глобальные настройки страницы
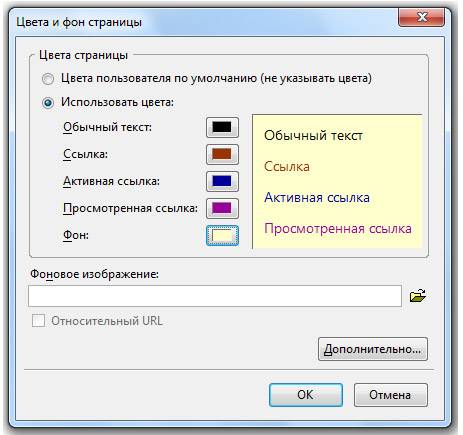
1. Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) выберите пункт Формат – Цвета и фон страницы. Для задания стандартных цветов – выберите радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов – радиокнопку Использовать цвета, после чего выберите из палитры нужные цвета. Для задания фонового рисунка – можно выбрать соответствующий файл с изображением в поле Фоновое изображение.
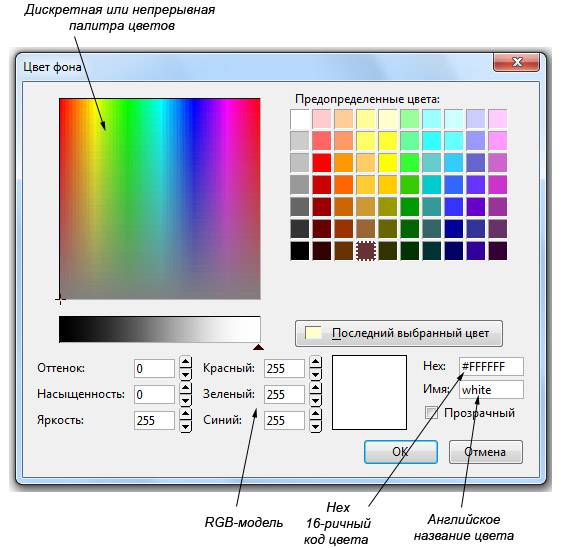
Выбор цвета (рис. 6) можно осуществлять несколькими способами:
– выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
– получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
– формированием цвета через параметры Оттенок, Насыщенность, Яркость;
– вводом в поле Имя английского названия цвета (например, Yellow);
– вводом в поле Hex16-ричного кода цвета (если он вам известен).
В первых четырех вариантах код Hex будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.
Рисунок 6. Окно палитры цветов
2. Выберите для нашего сайта черный цвет текста, коричневый цвет всех гиперссылок и светло-желтый цвет фона.
Рисунок 7
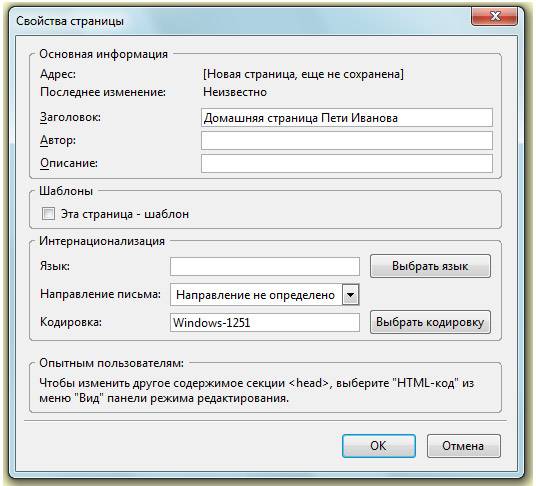
3. К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат – Заголовок и свойства страницы.
Введите вполе Заголовок текст Домашняя страница Пети Иванова и с помощью кнопки Выбрать кодировку задайте тип кодировки Windows-1251. Нажмите ОК.
Рисунок 8
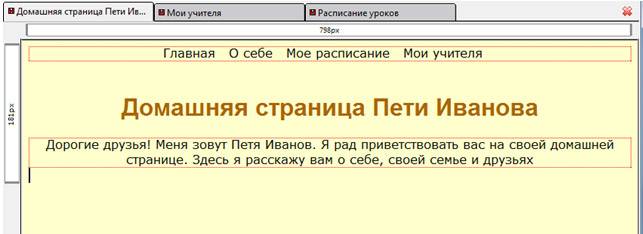
4. Результат показан на рисунке ниже.
Рисунок 9
Работа с текстом
Для ввода текста достаточно просто установить курсор в рабочее окно и начать ввод.
Если Вы копируете текст из другого документа, то необходимо очищать все стили, которые могут быть перенесены из другого документа. Для того, чтобы очистить стили, выделите вставленный на web-страницу текст и выберите из главного меню программы команду Формат — Убрать все стили текста.
Работа с текстом в программе KompoZer очень напоминает работу в текстовом процессоре Word.
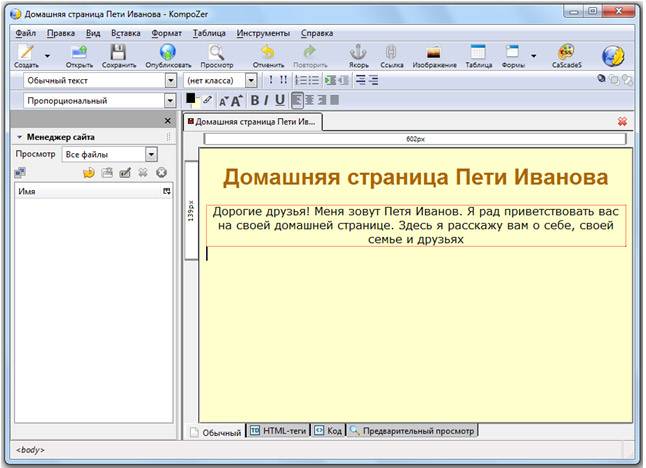
5. Добавьте в первую строку нашей главной страницы сайта заголовок: «Домашняя страница Пети Иванова». Выделите текст и отформатируйте его следующий образом:
– выберите шрифт Arial (Формат – Шрифт);
– стиль абзаца – Заголовок 1 (Формат – Абзац);
– размер шрифта – medium (Формат – Размер);
– цвет текста – коричневый (Формат – Цвет текста);
– стильтекста – полужирный (Формат – Стиль текста);
– выравнивание – по центру (Формат – Выравнивание).
– нажмите Enter.
6. В новую строку скопируйте следующий текст (не забудьте применить к вставленному тексту функцию Формат — Убрать все стили текста из главного меню программы):
«Дорогие друзья! Меня зовут Петя Иванов. Я рад приветствовать вас на своей домашней странице. Здесь я расскажу вам о себе, своей семье и друзьях».
7. Выделите этот текст и примените к нему следующие настройки: шрифт – Verdana, размер – Medium, стиль абзаца – Обычный текст, цвет текста – черный, выравнивание – по центру. Результат на рисунке ниже.
Рисунок 10
Сохранение страницы
8. Создайте папку site.
9. Чтобы сохранить созданную страницу, выберите пункт Файл – Сохранить, выберите папку site и введите имя файла – index.html. Нажмите кнопку Сохранить.
Рисунок 11
10. Запустите файл index.html двойным щелчком. Результат отображения страницы в браузере на рисунке ниже.
Рисунок 12
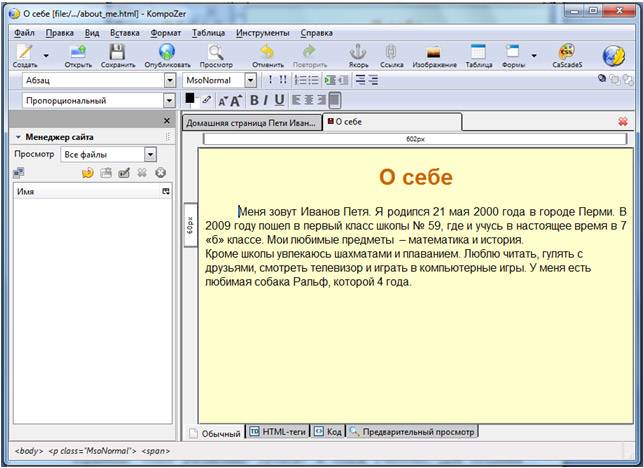
11. Теперь создайте вторую страницу сайта Файл – Создать. Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Самостоятельно задайте параметры страницы и создайте заголовок «О себе». Затем скопируйте следующий текст:
«Меня зовут Иванов Петя. Я родился 21 мая 2000 года в городе Перми. В 2009 году пошел в первый класс школы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые предметы – математика и история.
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года».
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
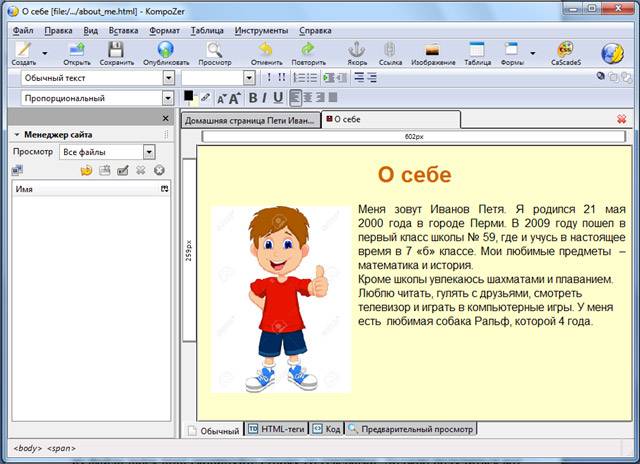
У Вас должен получиться примерно такой результат.
Рисунок 13
Добавление изображения
12. Скопируйте в папку site изображение petya.jpg.
ВАЖНО! Прежде, чем вставлять изображение, веб-страница должна быть обязательно сохранена!
Для добавления изображения на веб-страницу необходимо:
– убедиться, что веб-страница сохранена;
– установить курсор в место вставки рисунка;
– выбрать пункт Вставка – Изображение;
– с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
– здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
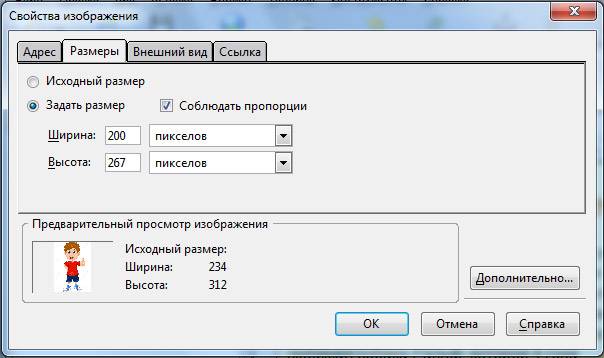
– с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
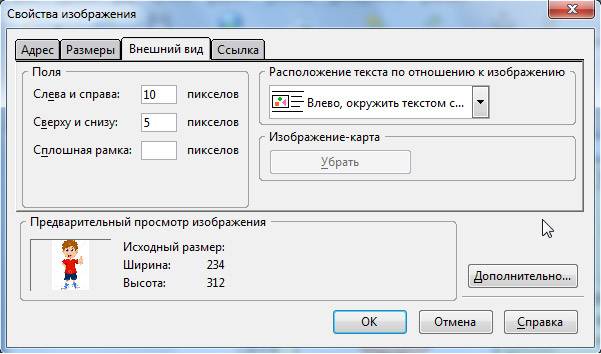
– с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
– если рисунок должен выполнять роль гиперссылки, то с помощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
13. Сохраните веб-страницу под именем about_me.html. Для этого выполните команду Файл – Сохранить, выберите папку site и введите имя файла. Нажмите кнопку Сохранить.
Рисунок 14
14. Добавьте изображение, для этого:
– установите курсор в начало первого абзаца текста;
– выберите пункт Вставка – Изображение;
– выберите файл petya.jpg;
– введите всплывающую подсказку – Петя Иванов (альтернативный текст вводить не нужно);
– выберите вкладку Размеры, выберите радиокнопку Задать размер, установите флажок Соблюдать пропорции и задайте ширину рисунка – 200;
Рисунок 15
– выберите вкладку Внешний вид и установите отступы слева и справа – 10, а сверху и снизу – 5;
– установите расположение текста по отношению к рисунку – Влево, окружить текстом.
Рисунок 16
15. Должен получиться такой результат, как на рисунке ниже.
Рисунок 17
16. Сохраните страницу about_me.html и просмотрите ее в браузере.
Создание таблиц и списков на web-странице
С помощью программы KompoZer добавим к нашему сайту еще две страницы: «Мое расписание уроков» и «Мои учителя». Для создания расписания уроков будем использовать таблицу, а для списка учителей – маркированный список.
Создание таблиц
17. Создайте новую страницу с глобальными настройками, как и у предыдущих страниц. Сохраните ее под именем rasp.html. Вверху страницы создайте заголовок «Мое расписание уроков». Должно получиться вот так.
Рисунок 18
Для создания простой таблицы необходимо выполнить следующие действия:
– выбрать пункт меню Таблица – Вставить – Таблица;
– выбрать вкладку Точная и задать количество строк и столбцов таблицы, ширину таблицы (либо в % от ширины окна, к либо в пикселях), а также ширину рамки таблицы;
– выбрать вкладку Ячейка и задать тип выравнивая содержимого ячейки по горизонтали и вертикали, а также расстояние между ячейками и величину отступа от границы до содержимого ячейки.
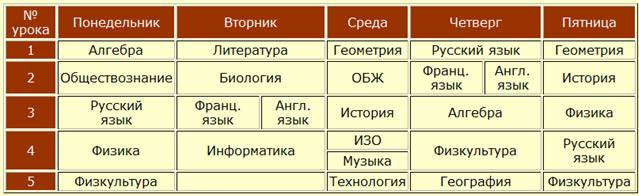
Начнем создавать таблицу «Расписание уроков». В конечном варианте таблица должна будет выглядеть следующим образом:
Рисунок 19
Обратите внимание, что в таблице есть ячейки, которые разбиты на две части. В одной ячейке разбиение идет по горизонтали (ИЗО и Музыка) – это означает, что занятия по этому предмету проходят раз в две недели поочередно. В двух ячейках разбиение идет по вертикали (французский и английский языки), что означает деление класса на две группы и их параллельные занятия у разных преподавателей. Кроме того, первая строка и первый столбец таблицы выделены другим цветом.
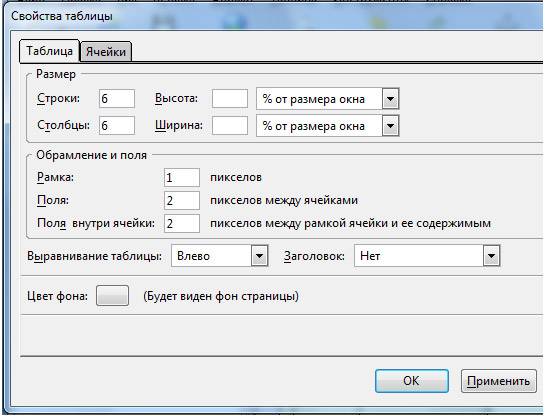
18. Для начала создайте таблицу с простой структурой без деления ячеек, как уже было описано выше. Размер таблицы – 6 строк на 6 столбцов, Рамка – 1, Выравнивание таблицы – влево, Поля – 2 пикселя, Поля внутри ячейки – 2 пикселя.
Рисунок 20
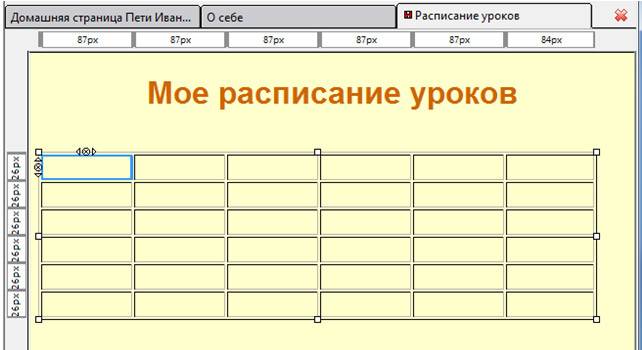
19. В результате получим таблицу с примерно одинаковой шириной и высотой всех ячеек, выровненную по левой границе окна.
Рисунок 21
Изменение свойств таблицы
Если возникает необходимость изменить некоторые свойства уже существующей таблицы, то нужно:
– установить курсор в любую ячейку таблицы;
– выбрать пункт меню Таблица – Свойства таблицы;
– изменить нужные свойства всей таблицы (вкладка Таблица) или отдельных ячеек (вкладка Ячейки).
20. Измените способ выравнивания нашей таблицы. Для этого выберите указанный выше пункт меню и с помощью вкладки Таблица измените тип выравнивания таблицы на значение – по центру.
Рисунок 22
Выделение ячеек таблицы
Если необходимо изменить свойства не всей таблицы целиком, а ее отдельных ячеек (строк или столбцов), то сначала надо выделить нужные ячейки. Для выделения используются следующие способы:
– выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Ctrl щелкать по остальным ячейкам диапазона;
– выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Shift щелкнуть по последней ячейке диапазона (в том случае, если нужно выделить подряд идущие ячейки);
– установить курсор в любое место таблицы и щелкнуть по нужной строке или столбцу в линейке настройки таблицы.
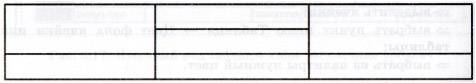
Теперь рассмотрим вопрос о разбиении и объединении ячеек. Дело в том, что в HTML-редакторах нет возможности разбиения уже существующей ячейки. Есть только возможность объединения строк и столбцов. Рассмотрим пример. Пусть мы хотим создать таблицу с приведенной ниже структурой.
Рисунок 23
Для этого мы должны создать структуру таблицы из трех (а не из двух) строк, а затем объединить нужные строки в первом и третьем столбцах. Аналогично нужно действовать и при необходимости объединения столбцов.
Добавление строк и столбцов
Для добавления строк и столбцов необходимо:
– установить курсор в строку или столбец, куда нужно осуществить вставку;
– выбрать пункт меню Таблица – Вставить, а далее один из четырех пунктов: Строку сверху, Строку снизу, Столбец до или Столбец после.
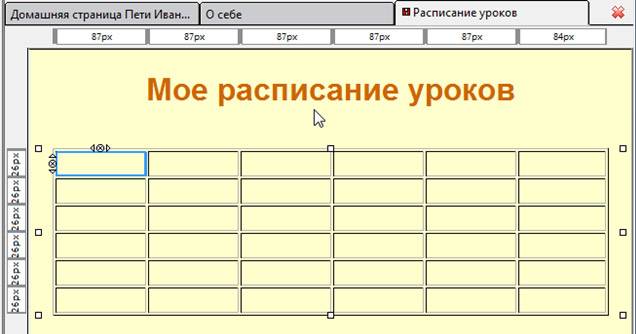
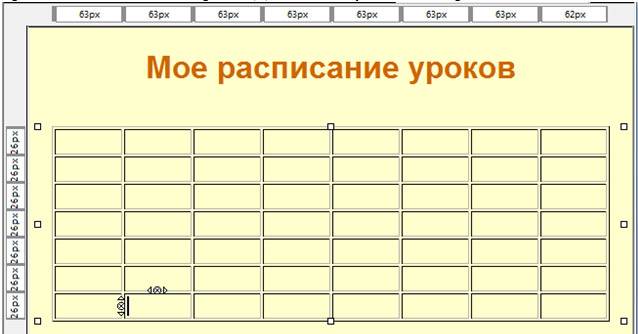
21. Добавьте в нашу таблицу два столбца и одну строку, используя приведенный выше алгоритм. Должно получиться 7 строк и 8 столбцов.
Рисунок 24
Объединение ячеек
Для объединения ячеек надо выполнить следующие действия:
– выделить ячейки;
– выбрать пункт меню Таблица – Объединить выбранные ячейки.
22. Выполните объединение ячеек:
– объедините третий и четвертый столбцы во всех строках, кроме четвертой;
– объедините шестой и седьмой столбцы во всех строках, кроме третьей;
– объедините строки с номерами 5 и 6 во всех столбцах, кроме четвертого.
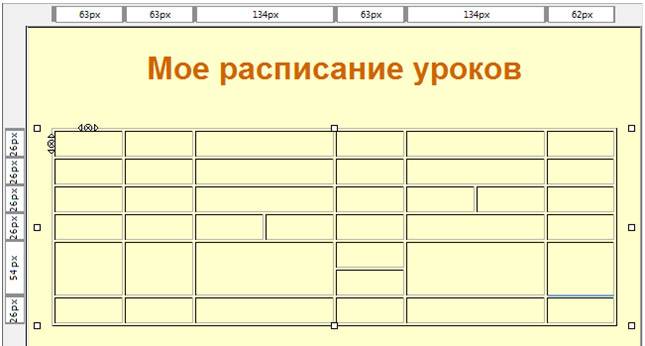
Результат на рисунке ниже.
Рисунок 25
Изменение цвета фона ячеек
Для изменения цвета фона ячеек необходимо:
– выделить ячейки;
– выбрать пункт меню Таблица – Цвет фона ячейки или таблицы;
– выбрать из палитры нужный цвет.
23. Измените в нашей таблице цвет первой строки и первого столбца коричневый цвет.
Рисунок 26
24. Далее необходимо заполнить таблицу данными (шрифт – Verdana, размер – medium). Для первой строки и первого столбца используйте белый цвет шрифта. Цвет шрифта можно изменить с помощью кнопок на панели форматирования 
Рисунок 27
25. Сохраните полученную таблицу в файле rasp.html
Изменение ширины столбцов
После набора текста при необходимости можно изменить ширину столбцов. Это можно сделать двумя способами:
– использовать специальную шкалу, которая находится под панелью вкладок;
– с помощью пункта меню Таблица – Свойства таблицы, вкладки Ячейки. При использовании этого способа нужно выделить столбец, ширину которого необходимо изменить, установить флажок Ширина, указать размер столбца и установить флажок Разбивка текста на строки. Если последний флажок не будет установлен, то ширина столбца будет автоматически определяться по самой длинной строке и ее изменение вручную будет невозможно.
Создание списков
Для создания списков необходимо выполнить следующие действия:
– ввести с клавиатуры элементы списка;
– выделить элементы списка;
– выбрать пункт меню Формат – Список;
– выбрать тип списка – Маркированный или Нумерованный.
Изменение формата списка
Для изменения формата уже существующего списка необходимо:
– выделить элементы списка;
– выбрать пункт меню Формат, Список, Свойства списка.
26. Создайте файл teacher.html с глобальными настройками, как у предыдущих страниц. Вверху на странице напишите заголовок «Мои учителя», отформатируйте аналогично заголовкам на других страницах.
Список учителей будем создавать в виде списка.
27. Скопируйте на страницу следующий текст:
«Орлова Любовь Евгеньевна – русский язык и литература;
Шахова Елена Петровна – алгебра и геометрия;
Любимов Вячеслав Сергеевич – физика и информатика;
Горелова Ирина Федоровна – английский язык;
Филиппова Ольга Александровна – французский язык;
Большаков Андрей Сергеевич – ОБЖ и технология;
Леонова Татьяна Дмитриевна – история и обществознание».
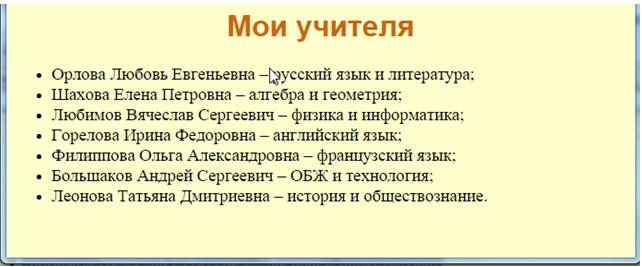
28. Оформите этот текст маркированным списком и расположите по центру страницы, отформатируйте шрифт.
Рисунок 28
29. Теперь создадим глобальную навигацию, чтобы по страницам нашего сайта можно было перемещаться по ссылкам.
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
– выбрать пункт Вставка – Ссылка (или нажать кнопку Ссылка 
– в первое поле диалогового окна ввести текст гиперссылки;
– во втором поле диалогового окна указать URL-адрес объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
30. Создайте на главной странице нашего сайта четыре гиперссылки. Для этого введите выше заголовка четыре слова через три пробела:
«Главная О себе Мое расписание Мои учителя»
Выделите всю строку, отформатируйте абзац, как обычный текст (не заголовок), шрифтом Verdana, выровняйте по центру страницы.
Результат на рисунке.
Рисунок 29
31. Далее выделите слово Главная аккуратно, не захватывая пробелы справа.
Рисунок 30
32. Нажмите кнопку Ссылка

Рисунок 31
33. Аналогичным образом выделите фразу О себе.
Рисунок 32
34. Нажмите кнопку Ссылка и в окне свойств ссылки присвойте ей файл about_me.html.
Рисунок 33
35. Аналогично создайте еще две гиперссылки:
– Мое расписание (имя файла – rasp.html);
– Мои учителя (имя файла – teacher.html).
36. Сохраните файл.
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рисунке ниже.
Рисунок 34
37. Теперь выделите всю строку с гиперссылками, скопируйте ее Правка – Копировать. Перейдите в файл О себе, и вставьте скопированную строку выше заголовка страницы Правка – Вставить. Возможно, что у Вас получится вот так, т.е. всем гиперссылкам программа присвоила свойства заголовка.
Рисунок 35
38. Чтобы это убрать, выделите всю строку со ссылками, и отформатируйте ее как обычный текст Формат – Абзац – Обычный текст и установите строку по центру. Результат будет такой же, как на главной странице сайта.
39. Сохраните файл.
Рисунок 36
40. Скопируйте строку с гиперссылками на оставшиеся две страницы Мое расписание уроков и Мои учителя, и при необходимости отформатируйте как обычный текст с выравниванием по центру.
41. Не забывайте сохранить файлы, иначе изменения не применятся.
Рисунок 37
Рисунок 38
42. Запустите файл index.html в браузере, проверьте работоспособность всех гиперссылок.
Используемые источники:
- http://webmasternew.ru/index.php/globalnye-nastrojki
- http://www.deep-cms.ru/administration-tools/global-settings.html
- http://web-grafika.pro/verstka-saita-uchebnye-kursy/cifrovye-tekhnologii-v-professionalnoj-deyatelnosti/sozdanie-web-sajta/urok-1.-sozdanie-web-sajta-v-kompozer.php




 Технические характеристики четырехстороннего деревообрабатывающего станка
Технические характеристики четырехстороннего деревообрабатывающего станка


 Инструкция по установке и настройке Интернет маршрутизатора DLink DIR-655
Инструкция по установке и настройке Интернет маршрутизатора DLink DIR-655
 12.1 Общие сведения по работе с материалами в 3d studio max (принципы, инструменты)
12.1 Общие сведения по работе с материалами в 3d studio max (принципы, инструменты)
































 Настройка и работа в программе CNC USB Controller
Настройка и работа в программе CNC USB Controller Настройка оборудования ZyXEL NBG334W EE для подключения к сети Смайл
Настройка оборудования ZyXEL NBG334W EE для подключения к сети Смайл Настройка роутера zyxel nbg334w ee, самостоятельно
Настройка роутера zyxel nbg334w ee, самостоятельно Шрифты в Автокад по ГОСТ. Как добавить, изменить шрифт.
Шрифты в Автокад по ГОСТ. Как добавить, изменить шрифт.