Содержание
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS. В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только. Технологии которые будут использованы в статье: nginx, php-fpm. Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе. Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе. Поехали!
Установка пакетного менеджера aptitude, обновление индекса и пакетов
Устанавливаем:
sudo apt install aptitudeОбновляем индекс.
sudo aptitude updateОбновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
sudo aptitude full-upgradeУстановка и настройка nginx (версия >= 1.10.0)
Устанавливаем.
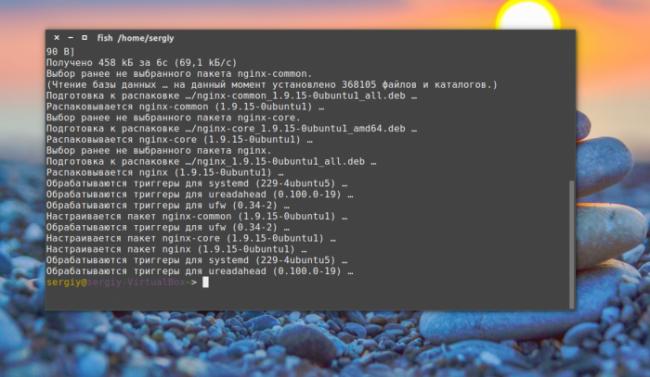
sudo aptitude install nginx Запускаем.
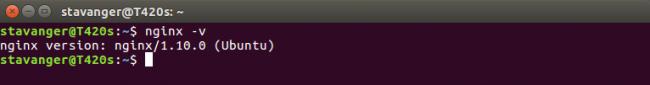
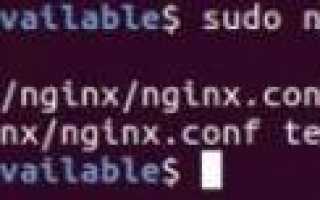
sudo service nginx startПроверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
nginx -v
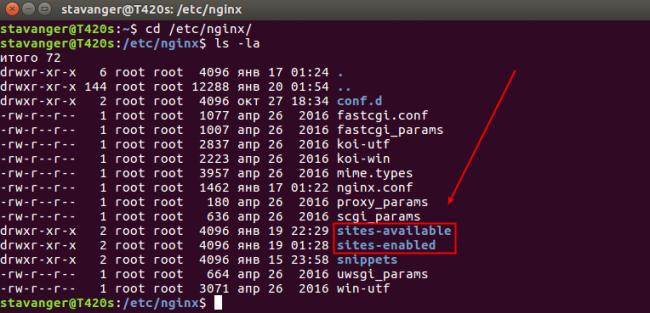
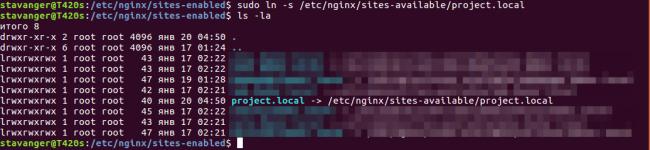
cd /etc/nginx/Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
ls -la Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
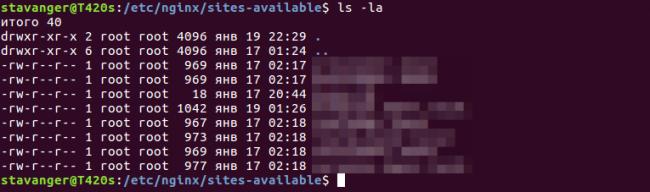
cd /etc/nginx/sites-availableПеред началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение. Важное отступлениеВ случае установки nginx «с нуля», именно «с нуля», так как при удалении nginx командой
sudo apt-get remove nginxили
sudo apt remove nginx конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает. Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx. Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами. В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
ls -la
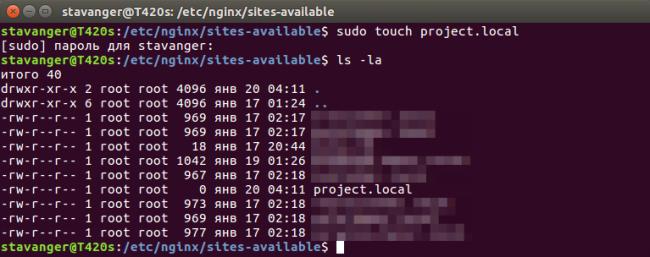
sudo touch project.local Посмотрим что получилось.
sudo nano project.localВидим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла. Смотрите комментарии прям в конфигурационном файле.
server { listen 80; # порт, прослушивающий nginx server_name project.local; # доменное имя, относящиеся к текущему виртуальному хосту root /home/stavanger/code/project.local; # каталог в котором лежит проект, путь к точке входа index index.php; # add_header Access-Control-Allow-Origin *; # serve static files directly location ~* .(jpg|jpeg|gif|css|png|js|ico|html)$ { access_log off; expires max; log_not_found off; } location / { # add_header Access-Control-Allow-Origin *; try_files $uri $uri/ /index.php?$query_string; } location ~* .php$ { try_files $uri = 404; fastcgi_split_path_info ^(.+.php)(/.+)$; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # подключаем сокет php-fpm fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ~ /.ht { deny all; } }Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
sudo nginx -t Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
cd /etc/nginx/sites-enabled/Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
sudo ln -s /etc/nginx/sites-available/project.local Посмотрим на наш созданный симлинк.
sudo nginx -tЕсли все ок, едем дальше.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local. Открываем файл в редакторе nano.
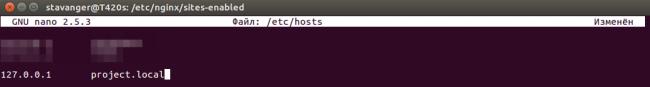
sudo nano /etc/hosts У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Установка php-fpm (>=7.0)
sudo aptitude install php-fpmПроверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
php-fpm7.0 -v
sudo service php7.0-fpm startЕсли будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
sudo service php7.0-fpm restartНа этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться. Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
cd /home/stavanger/code/project.localПоднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
cd .. sudo chmod -R 777 project.localНа этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
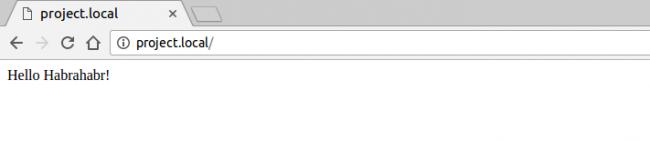
echo "Hello Habrahabr!"; Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
На данный момент самую большую популярность набрали два веб-сервера. Это Apache и Ngnix. У каждого из них есть свои плюсы и минусы. Apache был разработан еще в 1995 году и при его разработке учитывались не все возможные потребности пользователей, он потребляет много памяти и ресурсов системы, зато он прост в настройке. Nginx был разработан чуть позже в 2002 году уже учитывая ошибки Apache и ориентируясь на максимальную производительность.
Мы не будем подробно вникать в плюсы и минусы этих обоих веб-серверов. У каждого из них своя область применения. В этой инструкции будет рассмотрена установка Nginx Ubuntu 16.04. Хотя я буду говорить об Ubuntu 16.04, все действия подойдут и для других дистрибутивов. Настройка Nginx везде одинакова, только команда установки отличается.
Первым делом нужно установить сам веб-сервер в систему. Программа есть в официальных репозиториях, но ее версия уже немного устарела, поэтому если хотите самую новую версию, нужно добавить PPA:
Сейчас в официальных репозиториях доступна версия 1.10.0, а в стабильной PPA уже доступна 1.10.1. Если для вас версия не нужна можно обойтись и без PPA. Дальше обновите списки пакетов из репозиториев:
И устанавливаем ngnix:
После того как установка сервера Nginx будет завершена добавим программу в автозагрузку, чтобы она запускалась автоматически:
Если вы уже сейчас откроете браузер, то увидите работающий nginx, но нам предстоит его еще настроить.
Настройка Nginx Ubuntu намного сложнее чем Apache. Здесь мы не будем рассматривать все опции и возможности программы, а поговорим только об основном. Есть различные конфигурации, в которых Nginx используется в качестве прокси сервера, а основной сервер Apache, но нас это интересовать не будет. Нам нужна установка Nginx как самостоятельного веб-сервера.
Настройки Nginx сильно отличаются здесь есть только один основной файл конфигурации и файлы для виртуальных хостов. Настройка из каждой директории, как в Apache не поддерживается.
- /etc/nginx/nginx.conf — главный файл конфигурации
- /etc/nginx/sites-available/* — файлы конфигурации для виртуальных хостов, проще говоря для каждого сайта.
- /etc/nginx/sites-enabled/* — файлы конфигурации активированных сайтов.
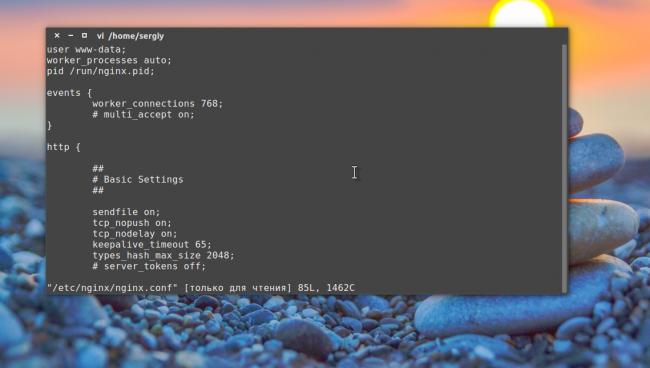
На самом деле файлы конфигурации для виртуальных хостов читаются только из директории sites-enabled, но здесь содержаться ссылки на sites-available. Такая система была придумана, чтобы дать возможность отключать на время те или иные сайты, не стирая их конфигурацию. Все остальные файлы содержат только объявления переменных и стандартные настройки, которые изменять не нужно. Что же касается nginx.conf, то в него включаются все файлы из sites-enables, а поэтому они могут содержать все точно такие же инструкции. А теперь давайте рассмотрим главный файл конфигурации:
Как видите файл разделен на секции. Общая структура такова:
глобальные опции events {} http{ server { location{} } server {} } mail {}
- глобальные опции отвечают за работу всей программы.
- events — эта секция содержит настройки для работы с сетью.
- http — содержит настройки веб-сервера. Должна содержать секцию servier для тонкой настройки каждого сайта.
- server — в этой секции содержится настройка каждого размещенного на веб-сервере сайта.
- location — секция location может находиться только внутри секции server и содержит настройки только для определенного запроса.
- mail — содержит настройки почтового прокси.
Перед тем как перейти к опциям, нужно сказать еще пару слов о синтаксисе строки в конфигурационном файле. Он выглядит вот так:
параметрзначениедополнительное_значение…;
Строка должна обязательно заканчиваться «;», а все открытые скобки { должны быть закрыты.
Теперь, когда вы немного изучили глобальную структуру, можно переходить к рассмотрению самих параметров. Глобальных опций не так уж много:
- user — пользователь, от имени которого будет работать программа.
- worker_processes — устанавливает сколько процессов нужно запускать для параллелизации работы программы, нужно запускать не больше процессов, чем у вас есть ядер. Можно установить параметр auto и тогда программа определит это число сама.
- pid = файл pid программы.
- worker_rlimit_nofile — указывает максимальное количество файлов, которые может открыть программа. Рассчитывается как worker_processes * worker_connections* 2.
С глобальными опциями закончили, их было не так много и они не такие интереснее. Куда интереснее в плане оптимизации опции с секции events:
- worker_connections — количество соединений, которые программа может обрабатывать одновременно на одном процессе. Если умножить worker_process на этот параметр, то мы получим максимальное количество пользователей, которые могут подключиться к серверу одновременно. Рекомендуется устанавливать значение от 1024 до 4048.
- multi_accept — разрешить принимать много подключений одновременно, установите параметр on или off.
- use — способ работы с сетевым стеком. По умолчанию используется poll, но для Linux эффективнее использовать epoll.
Дальше переходим самой главной секции — http. Здесь опций намного больше:
- sendfile — использовать метод отправки данных sendfile. Значение on.
- tcp_nodelay, tcp_nopush — отправлять заголовки и начало файла одним пакетом. Значение on.
- keepalive_timeout — таймаут ожидания, перед тем как keepalive соединение будет разорвано, по умолчанию 65, но можно уменьшить до 10 секунд.
- keepalive_requests — максимальное количество keepalive соединений от одного клиента, рекомендовано 100.
- reset_timedout_connection — разрывать соединения после таймаута. Значение on.
- open_file_cache — кэшировать информацию об открытых файлах. Строчка настройки выглядит вот так: open_file_cache max=200000 inactive=20s; max — максимальное количество файлов в кэше, время кэширования.
- open_file_cache_valid — указывает по истечении какого времени нужно удалить информацию из кэша. Например: open_file_cache_valid 30s;
- open_file_cache_min_uses — кэшировать информацию о файлах, которые были открыты как минимум указанное количество раз.
- open_file_cache_errors — кэшировать информацию об отсутствующих файлах, значение on.
Основные параметры рассмотрели. Эти настройки помогут вам получить большую производительность от nginx. Секцию server и location мы рассмотрим в настройке виртуальных хостов.
Сжатие контента необходимо, чтобы уменьшить размер загружаемых браузером данных. Это ускоряет загрузку сайта, но добавляет дополнительную нагрузку на процессор сервера. Чтобы включить сжатие в секции http нужно добавить параметр:
gzip on
Эту директиву можно использовать также в секции server, тогда она будет работать только для указного виртуального домена. Дальше настраиваем параметры сжатия настраиваются с помощью следующих опций:
- gzip_min_length — минимальная длина страницы в байтах, при которой нужно использовать сжатие, например, 1000 (1 кб)
- gzip_proxied — нужно ли сжимать проксированые запросы, any говорит, что нужно сжимать все.
- gzip_types — типы файлов, которые нужно сжимать, например: text/plain application/xml application/x-javascript text/javascript text/css text/json;
- gzip_disable «msie6» — в IE 6 сжатие не поддерживается, поэтому отключаем.
- gzip_comp_level — уровень сжатия, доступны варианты от 1 до 10. 1 — минимальное, 10 — максимальное сжатие.
Как вы знаете, на сервере может размещаться несколько сайтов. Все запросы приходят на ip сервера, а nginx уже определяет на основе домена какой контент нужно выдать. Для того чтобы nginx знал что к какому домену относится нужно настроить виртуальные хосты. Каждый хост принято размещать в отдельном файле. Настройка хоста находится в секции server, но поскольку все файлы из sites-enabled импортируются в секцию http, то логика структуры конфигурационного файла не нарушается.
Рассмотрим пример настройки:
- listen 80 — указывает, что нужно ожидать подключения на порту 80, может также содержать опцию default-server, которая означает, что этот домен будет открывается если домен не был задан в запросе.
- root /var/www/html — директория, в которой находятся файлы сайта.
- index index.html — страница, которая будет открываться по умолчанию.
- server_name — доменное имя сайта.
- access_log — файл для записи лога запросов к серверу, может использоваться как глобально в секции http, так и для определенного типа файлов в location.
- error_log — лог ошибок веб-сервера, может принимать дополнительный параметр, указывающий подробность лога. warn — максимум, crit — только критические ошибки.
Это все основные настройки виртуального хоста, после них он уже будет работать. Но тут есть еще секция location, которая позволяет настроить поведение сервера для определенных директорий и файлов. Синтаксис location такой:
locationадрес{}
В качестве адреса может использоваться как прямой запрос относительно корня сервера, так и регулярные выражения. Для использования регулярных выражений перед ним ставится символ «~». Примеры рассмотрим ниже, а пока рассмотрим возможные директивы:
- allow — разрешить доступ к местоположению для пользователей, all — всех, также можно указать ip или подсеть.
- deny — запретить доступ к местоположению, all — для всех.
- try-files — пытается открыть файлы в определенном порядке, открывает первый обнаруженный файл. Например, такая конструкция: $uri $uri/index.html $uri.html =404; сначала пытается открыть $uri, затем index.html, если не найден $uri.html, и аж потом, если ни одного из предложных файлов не существует, выдает ошибку 404.
- expires — задает время кэширования браузером отданного элемента, например, 1d — один день, 2h — два часа, 30s — 30 секунд.
Кроме этих главных директив, здесь могут использоваться и другие. Чтобы получить больше подробностей, смотрите официальную документацию. Рассмотрим пару примеров:
Не выполнять логирование для favicon:
location = /favicon.ico { log_not_found off; access_log off; }
Запретить доступ к файлам, начинающимся с точки:
location ~ /. { deny all; }
Кэшировать обычные файлы на 90 дней:
location ~* ^.+.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ { access_log off; log_not_found off; expires 90d; }
После того, как установка и настройка nginx будет завершена проверяем конфигурацию на ошибки:
Затем перезагружаем сервер:
Если изменялись незначительные параметры можно использовать reload, тогда будет просто обновлена конфигурация без перезагрузки, если же изменяли глобальные опции, нужно перезагрузить программу полностью с помощью restart.
Просмотр статистики работы веб-сервера очень важен. Установка nginx, должна содержать настройку возможности получения статистики. Для того чтобы это сделать добавьте такие строки к вашему хосту в секцию server:
location /basic-staus { stats_stub; allow 127.0.0.1 deny all; }
Статистика будет доступна только с локального ip:
Установка Nginx Ubuntu 16.04 завершена и теперь вы немного представляете как его настроить. Конечно, есть еще много вещей, которые мы не упомянули в статье, например, настройка обработки динамического контента php или настройка nginx Ubuntu в качестве прокси-сервера для apache. Возможно, это будет рассмотрено в следующих статях.
LEMP — стек технологий, используемый для развертывания веб-приложений. В отличии от LAMP, в LEMP вместо Apache устанавливается Nginx.
В REG.RU вы можете заказать облачный сервер с установленным шаблоном LEMP на базе операционной системы Ubuntu 16.04. В данной статье описана ручная установка LEMP на Ubuntu 16.04/18.04.
Сравнение серверов Apache и Nginx
Apache:
- Разрабатывается с 1995 года, огромное количество пользователей, многочисленные модули, предназначенные для расширения его функциональности.
- Медленная работа веб-сервера из-за поточно-ориентированного подхода при большой нагрузке. Необходимость создавать новые процессы и увеличивать объём потребляемой памяти.
- Необходимость устанавливать ограничения по потребляемым ресурсам. При достижении ограничений новые соединения будут отклонены.
Nginx:
- Веб-сервер с открытым исходным кодом, написанный как аналог Apache для решения проблем с производительностью и масштабируемостью. а-
- Механизм, управляемый событиями, асинхронный и неблокирующий, не создаёт новые процессы для каждого веб-запроса.
1 этап. Подготовка сервера
Все действия по установке производятся на сервере через подключение по SSH.
Создание пользователя
Все действия по установке LEMP рекомендуем выполнять не через пользователя root. Рекомендуем создать пользователя с sudo-правами. Так вы дополнительно обезопасите свой сервис и избежите случайных ошибок, которые могут сломать вашу операционную систему.
Чтобы создать пользователя, введите команду:
adduser userNameГде UserName — имя нового пользователя.
Система попросит ввести пароль для нового пользователя и дополнительную информацию:
Теперь установите права доступа, чтобы новый пользователь мог использовать команду sudo. Для этого выполните команду:
usermod -aG sudo UserNameГде UserName — имя созданного ранее пользователя.
Готово. Новый пользователь создан. Завершите SSH-сеанс под root и подключитесь к серверу под новым пользователем.
Обновление операционной системы
Прежде чем установить на Ubuntu LEMP, нужно обновить операционную систему до актуального состояния с помощью команды:
sudo apt-get update && apt-get upgrade -y2 этап. Установка Nginx
Для установки Nginx введите команду:
sudo apt-get install nginxНа этом установка закончена. В Ubuntu Nginx настроен на запуск сразу после установки.
Настройка Nginx
Для корректной работы Nginx необходимо настроить firewall, открыть порты для подключения к серверу.
Чтобы открыть доступ для подключения к серверу по HTTPS, выполните команды:
sudo iptables -A INPUT -p tcp --dport 80 -j ACCEPTsudo iptables-saveЕсли вы планируете использовать SSL-сертификат, для подключения по HTTPS выполните команду:
sudo iptables -A INPUT -p tcp --dport 443 -j ACCEPTsudo iptables-saveПри переходе по IP-адресу вашего сервера откроется страница Nginx:
Готово. Установка Nginx завершена.
3 этап. Установка MySQL
Далее нам необходимо установить систему управления базами данных MySQL.
- 1.
Выполните команду:
sudo apt-get install mysql-server - 2.
В процессе установки вам будет предложено ввести пароль root-пользователя (пароль администратора) для MySQL:
Ubuntu MySQL
Работа с базой данных
Для работы с базой данных вам необходимо создать пользователя и саму базу.
После установки MySQL автоматически будет создан root-пользователь. Работать с базой данных под root небезопасно, поэтому необходимо создать нового пользователя и назначить ему права доступа.
Запустите сервер базы данных с помощью команды:
mysql -u root -pСистема запросит пароль, который был указан при установке MySQL.
Как создать пользователя
- 1.
Создайте пользователя с помощью команды:
CREATE USER 'user-name'@'localhost' IDENTIFIED BY 'password';Замените значения внутри кавычек:
- вместо user-name укажите логин пользователя базы данных;
- вместо password укажите пароль нового пользователя.
- 2.
Назначьте все права доступа для созданного пользователя:
GRANT ALL PRIVILEGES ON * . * TO 'user-name'@'localhost';Не забудьте изменить user-name на логин, который был указан при создании пользователя.
- 3.
Чтобы изменения вступили в силу, введите команду:
FLUSH PRIVILEGES;
Как создать базу данных
Для создания базы данных введите команду:
CREATE DATABASE BaseName;Где BaseName — это название базы данных.
Готово. Теперь вы можете удалённо подключиться к базе данных или привязать её к вашему проекту. Чтобы завершить работу с MySQL, нажмите Ctrl + D.
4 этап. Установка PHP
Для установки PHP введите команду:
sudo apt-get install php-fpm php-mysqlНастройка PHP
Далее необходимо настроить безопасность интерпретатора во избежание запуска нежелательных файлов. Для этого откройте файл конфигурации командой:
Для Ubuntu 16.04
sudo nano /etc/php/7.0/fpm/php.iniДля Ubuntu 18.04
sudo nano /etc/php/7.2/fpm/php.iniНайдите в файле параметр cgi.fix_pathinfo, раскомментируйте его, убрав точку с запятой перед ним и установите значение «0». В редакторе nano вы можете воспользоваться поиском по файлу клавишей F6.
По умолчанию если запрашиваемый PHP файл будет не найден, то интепритатор попытается исполнить ближайший файл, который сможет найти. Данная настройка позволит ограничить доступ к файлам.
Сохраните изменения в файле и закройте его.
ubuntu php-fpm
Перезапустите PHP командой:
Для Ubuntu 16.04
sudo systemctl restart php7.0-fpmДля Ubuntu 18.04
sudo systemctl restart php7.2-fpm5 этап. Настройка Nginx и связь с PHP
Далее необходимо настроить Nginx для использования обработчика PHP и отображения динамического контента.
Если вы настраивали виртуальные хосты на Apache, то логика примерно одинаковая, только вместо VirtualHost будут блоки server.
Откройте дефолтный файл конфигурации Nginx командой:
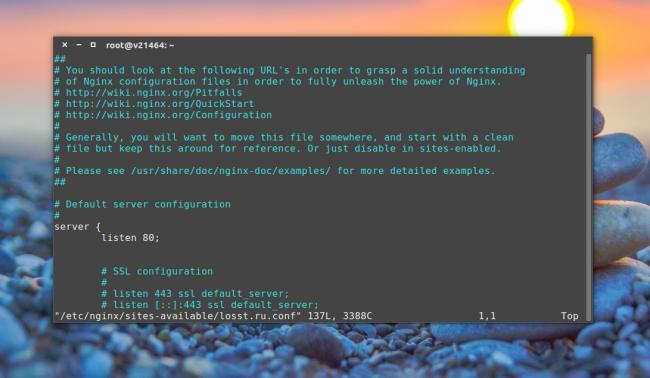
sudo nano /etc/nginx/sites-available/defaultВ файле вы увидите блок server с примерным содержанием:
server { listen 80 default_server; listen [::]:80 default_server; # SSL configuration # listen 443 ssl default_server; # listen [::]:443 ssl default_server; root /var/www/html; # Add index.php to the list if you are using PHP index index.html index.htm index.nginx-debian.html; server_name _; location / { try_files $uri $uri/ =404; } #location ~ .php$ { # include snippets/fastcgi-php.conf; # fastcgi_pass 127.0.0.1:9000; # fastcgi_pass unix:/run/php/php7.0-fpm.sock; #} #location ~ /.ht { # deny all; #} }В данный файл внесите следующие изменения:
- В строке, где указана директива
indexдобавьте обработку индексного файлаindex.php. - В директиве server_name вы можете указать имя своего домена (если он привязан к серверу) или IP-адрес сервера.
- Раскомментируйте блок
location ~.php$и строки, которые входят в него, кромеfastcgi_pass 127.0.0.1:9000;. Данный блок отвечает за обработку PHP-запросов. - Раскомментируйте блок
location ~ /.htи строку внутри, он отвечает за работу с файлами .htaccess.
Чтобы проверить файл на наличие ошибок, выполните команду:
sudo nginx -tЕсли система выдала сообщение о наличии ошибок, исправьте их перед тем, как следовать инструкции дальше.
Затем перезагрузите Nginx командой:
sudo systemctl reload nginxГотово. Nginx и связь с PHP настроена. Далее вы можете проверить корректность работы сервера.
Проверка настроек
Для проверки работы PHP введите команду:
sudo bash -c 'echo " phpinfo(); " > /var/www/html/info.php'Затем перейдите по адресу 123.123.123.123/info.php (где 123.123.123.123 — IP-адрес вашего сервера) или введите домен, который указали на этапе «Настройка Nginx и связь с PHP».
Откроется страница с информацией о настройках веб-сервера PHP:
Важно! После проверки обязательно удалите этот файл, иначе любой пользователь сможет получить доступ к конфиденциальной информации о сервере.
Готово. На этом установка и настройка LEMP Ubuntu завершена.
Установка LEMP Linux в один клик
LEMP — это набор программного обеспечения, который используется для отображения динамических веб-страниц и веб-приложений. Установка NGINX, MySQL и PHP-FPM на вашем сервере c Ubuntu, менее чем за 30 секунд.
5 —>
Не нашли ответа на свой вопрос?
Заявка в службу поддержкиИспользуемые источники:
- https://habr.com/post/320036/
- https://losst.ru/ustanovka-nginx-ubuntu-16-04
- https://www.reg.ru/support/vps-servery/oblachnie-serveri-vps/ustanovka-programmnogo-obespechenija/kak-ustanovit-linux-nginx-mysql-php-lemp-v-ubuntu-16041804
 ТОП 10 приложений необходимых сразу после установки Ubuntu
ТОП 10 приложений необходимых сразу после установки Ubuntu Настройка Ubuntu 18.04 после установки
Настройка Ubuntu 18.04 после установки Настройка и оптимизация Ubuntu после установки
Настройка и оптимизация Ubuntu после установки






 Ubuntu MATE — подробный обзор и установка дистрибутива
Ubuntu MATE — подробный обзор и установка дистрибутива Идеальная Ubuntu — настройка от А до Я
Идеальная Ubuntu — настройка от А до Я 14 советов, что нужно сделать после установки Ubuntu 16.10
14 советов, что нужно сделать после установки Ubuntu 16.10 Как настроить xRDP-сервер на Ubuntu 18.04?
Как настроить xRDP-сервер на Ubuntu 18.04?