Содержание
- 1 Что такое Google AMP и для чего это нужно?
- 2 Плагин AMP for WP – Accelerated Mobile Pages
- 3 Остальные amp wordpress плагины
- 4 Итог и наш отзыв
- 5 Выбор AMP Плагин WordPress для страниц блога
- 6 Установка плагина для Amp страниц
- 7 Настройка «AMP для WP – Ускоренные мобильные страницы»
- 8 Настройка дизайна страниц плагином AMP для WP
Нововведения компании Гугл для ускоренных страниц вызвало много негодования, но придётся и нам подстраиваться, разберём amp wordpress плагин, меняющий стандартные записи на продвинутые.
Что такое Google AMP и для чего это нужно?
Google AMP – это технология, ускоряющая работу на мобильных устройствах. Суть вопроса: для оптимизации и ускорения загрузки веб- ресурса Гугл предлагает использовать свои инструменты, а точнее библиотеку. Получается, что, используя дополнение, создаётся “облегченная” мобильная версия.
В данном мануале разберём подробную настройку плагина для wordpress. Также в конце приведем ещё примеры, уступающие данному.
Плагин AMP for WP – Accelerated Mobile Pages
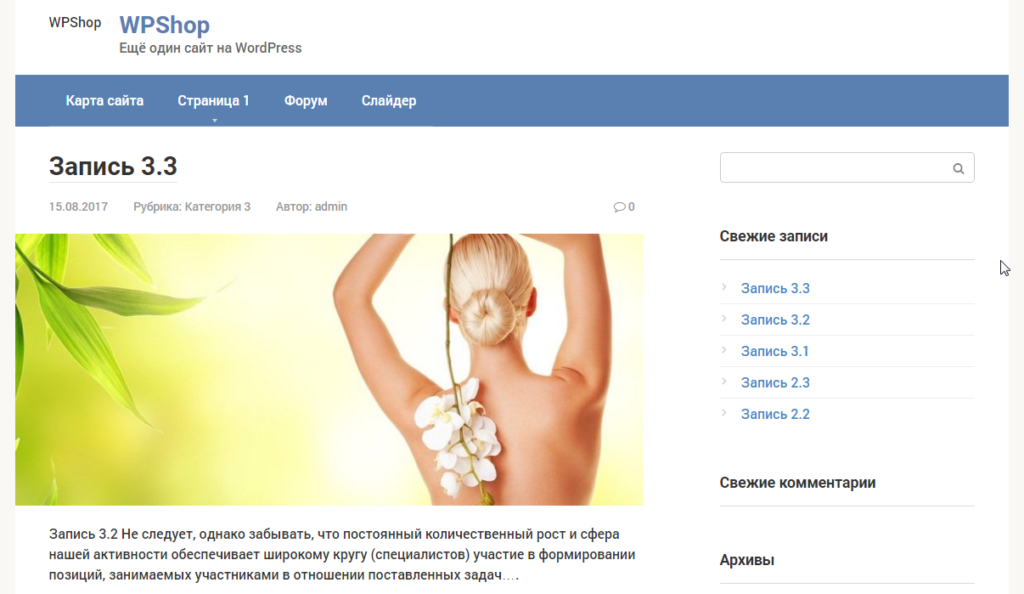
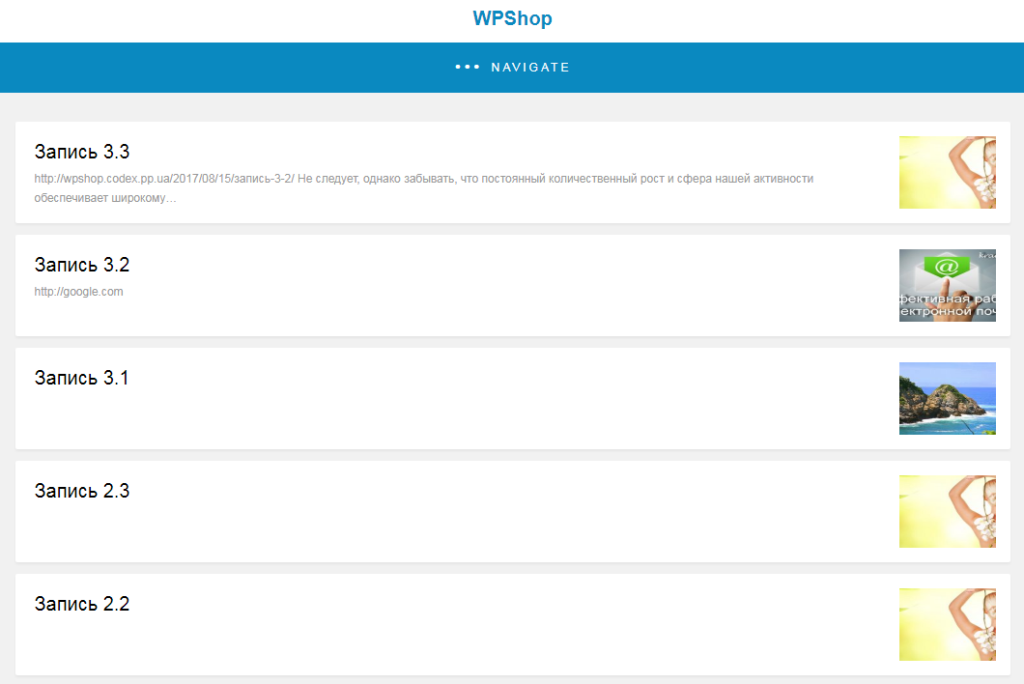
AMP for WPдобавит ускоренные страницы. Теперь все записи, когда на них будут приходить посетители именно с гугл поиска, открываются по другому адресу с новым префиксом в конце. Например, сайт по адресу
http://site.ru
И мобильная версия
http://site.ru/amp/
Советуем к прочтению
Настройка плагина AMP for WP
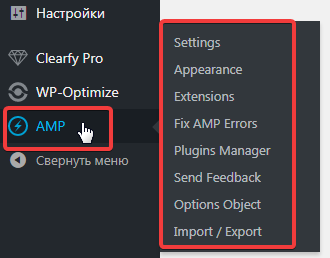
Установив и активировав плагин, в админ-панели появится пункт меню:
Для настройки необходимо перейти AMP -> Settings.
Рассмотрим основные настройки, которых достаточно для корректного отображения Вашего сайта в мобильной версии.
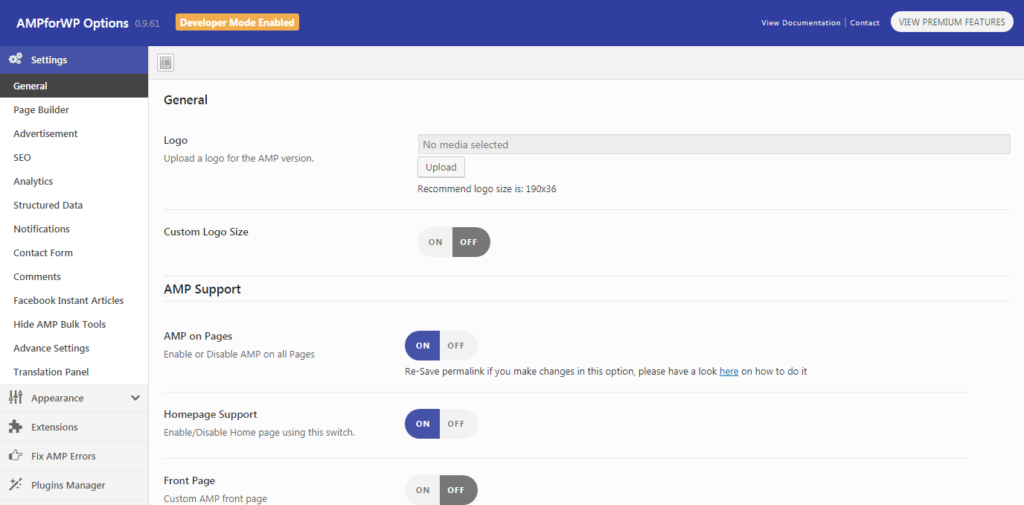
На вкладке General Вы сможете выполнить глобальные настройки плагина:
- Добавить логотип (Logo)
- Размер логотипа(Custom Logo Size)
- В разделе AMP Support указываем к каким частям проекта будет применяться технология. Доступные значения: страницы (AMP on Pages), главная (Homepage Support), категории (Archive page Support).
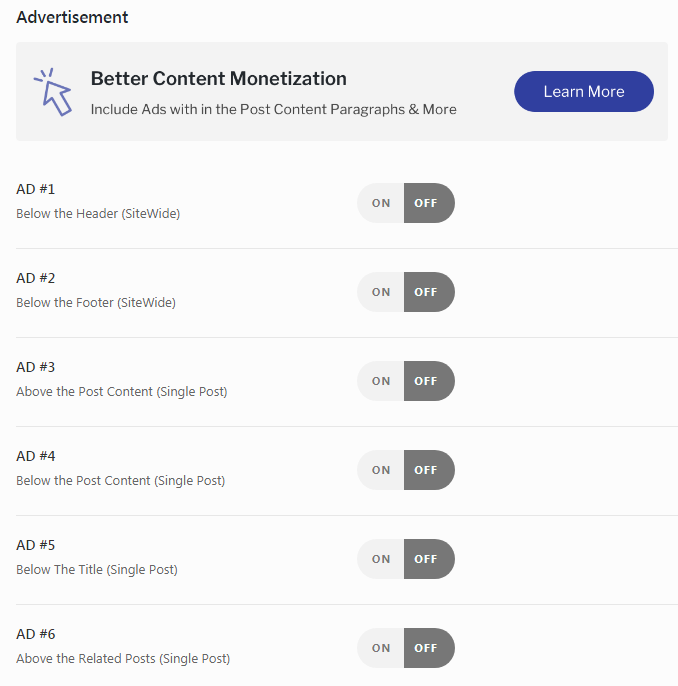
Перейдя на Advertisement, Вы сможете выбрать места для отображения рекламных объявлений.
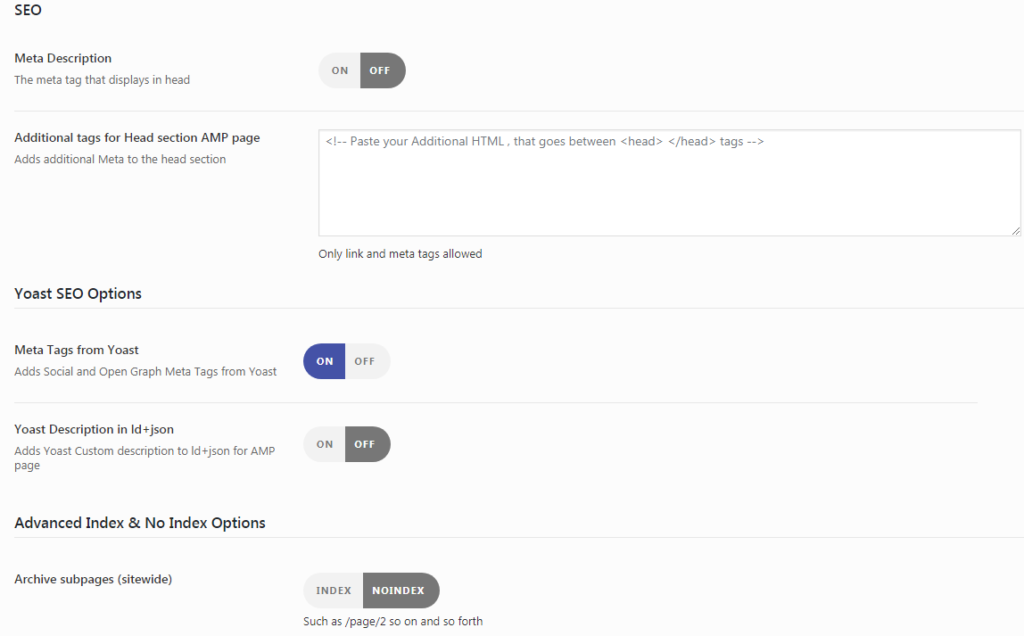
Раздел SEO настраивает SEO-оптимизацию. Добавляем дополнительные теги в заголовок AMP-страниц (Additional tags for Head section AMP page), включить мета-тег Description (Meta Description), а также задать параметры разрешения/запрета индексирования (Archive subpages (sitewide), Author Archive pages, Date Archive pages).
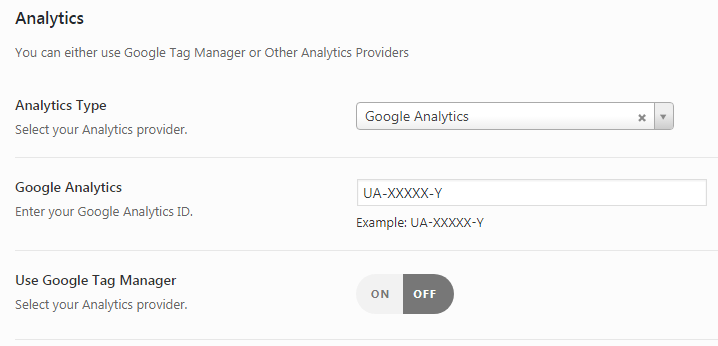
В Analytics можно установить Гугл-аналитику для мобильных страниц Вашего сайта.
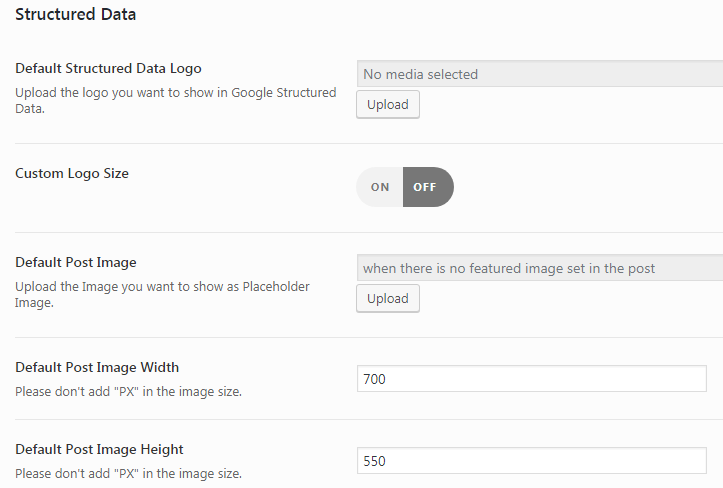
Область Structured Data позволит внедрить структурированные данные, загрузив туда изображение (обычно используется логотип)
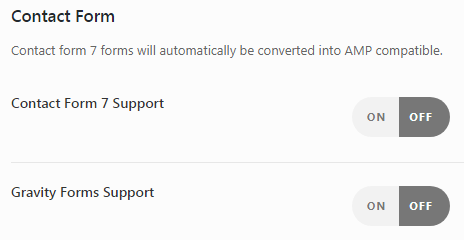
Перейдя во вкладку Contact Form, Вы можете добавить контактную форму на мобильную версию (по умолчанию доступны, создаваемые плагинами Contact Form 7 и Gravity Forms).
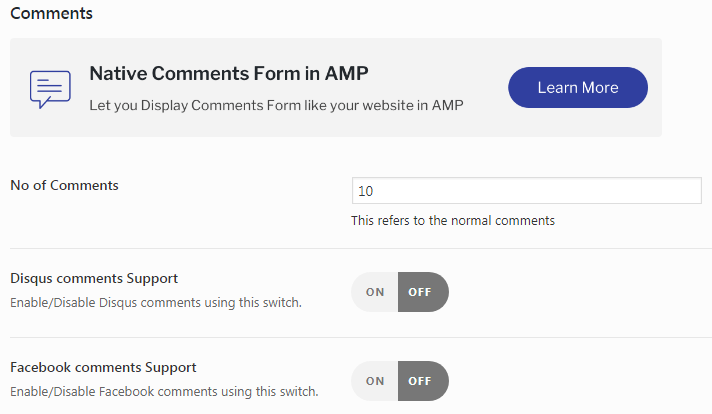
Comments позволяет настроить комментарии. Так, можно выставить количество показываемых комментариев (No of Comments), а также включить поддержку Disqus и Facebook (опции Disqus comments Support и Facebook comments Support соответственно).
В Advance Settings Вы сможете поставить ссылки (или любой HTML код) в хедере и футере (Enter HTML in Header, Enter HTML in Footer).
Проверка в search console
Через несколько дней после установки гугл пришлёт на почту результаты сканирования блога и со 100% уверенностью там будут ошибки. Переходите по ссылке в search console и видите что не в порядке. Показать не можем, потому что для каждого ресурса рекомендации свои.
Что получаем
Функционал плагина довольно богат и разнообразен. Установив это бесплатное решение на wordpress, получите облегчённую валидную версию. А имея поддержку Accelerated Mobile Pages, сайт, согласно заявлениям компании, будет стоять выше в поисковой выдаче.
Остальные amp wordpress плагины
Нельзя обойти стороной конкурентов, которых немного, и большинство уже не обновляются и не поддерживаются.
AMP официальный плагин от google (by automattic)
Да компания Google (а точнее дочерняя фирма automattic) в поддержку своей новой функции выпустила плагин с простым названием “AMP“. До недавнего времени инструмент поддерживал амп только на уровне записей, но после обновления в марте 2019 года, стало возможным присоединять к статическим страницам и медиафайлов.
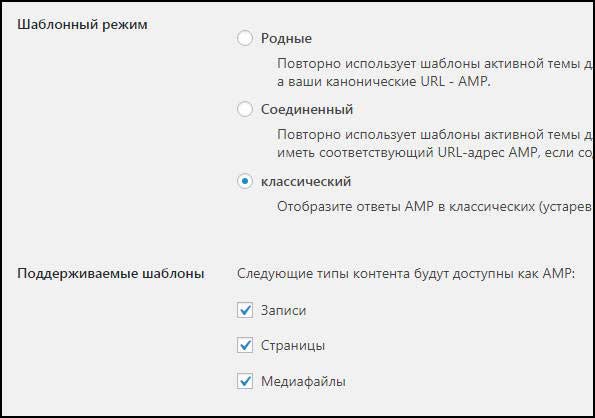
Настроек нет вообще, только где отображать и как использовать. Имеет три варианта тем оформления:
- Native- Повторно использует шаблоны активной темы для отображения амп, но не отдельные URL-адреса.
- Paired- Берёт оформление активного шаблона для передачи, но использует отдельные URL-адреса для амп.
- Classic- Отображение АМП в классических (устаревших) шаблонах wordpress в базовом дизайне, который не соответствует вашей темы.
Glue for Yoast SEO & AMP поисковая иниеграция
Если для сео оптимизации вы используете Seo By Yoast, а для вывода ускоренных страниц стандартный плагин AMP от гугла, то обязательно установите Glue for Yoast SEO, чтобы перезаписать правильно канонические и url адреса. С первого взгляда его работы не увидишь, но для хорошей обработки запросов лучше поставить.
Facebook Instant Articles & Google AMP Pages by PageFrog добавляет блоки adsense
До недавнего времени крутой плагин Facebook Instant Articles, стоявший на многих блогах Америки и других стран. Основная направленность это правильная генерация AMP (для гугла) и FBIA (для facebook). Преимущества:
- Может изменять внешний вид
- Монетизация посредством установки кода Adsense и Facebook блоков
- Добавление кодов аналитики
Данный инструмент не поддерживается 3 года, о совместимости и полной работоспособности делайте выводы после установки.
AMP Analytics
Миниатюрное дополнение находится здесь, которое добавляет в стандартный плагин от гугла возможность установки счётчиков и статистики Analytics. Больше о нём сказать нечего.
WP AMP — Accelerated Mobile Pages for WordPress and WooCommerce
Знаменитый и уникальный WP AMP, стабильно развивающийся продукт на протяжении 3 лет. Хвастается 100% поддержкой woocommerce, и множества других дополнений. Позволяет настроить любые параметры, которые не найдёте у других. На данный момент стоит 49$, для простого блога не советую приобретать, но если решили установить Accelerated Mobile Pages на WordPress, и плюсом привязать woocommerce то по любому будет нужен.
Особенности по мнению разработчиков:
- Включите все типы контента и архивы на мобильном сайте wordpress
- Вставить изображения, видео, аудио и фреймы
- Полностью настроить стандартный дизайн или создать совершенно новый
- Отслеживайте посетителей с помощью Analytics, Tag Manager, Яндекс.Метрики и Facebook Pixel
- Работа с Yoast SEO, All in one SEO pack, SEO Framework, SEO Ultimate
- Интеграция с WooCommerce для продажи на мобильном телефоне
- Заработайте дополнительные деньги, добавив рекламу AdSense и DoubleClick
Итог и наш отзыв
Для блога на wordpress и статейника используем первый подробно рассмотренный плагин. Если же хотим продвинуть магазин на woocommerce или запустить крутой портал под Google, отказавшись от яндекса то ставим последний платный.
В статье подробно изучили и нашли amp wordpress плагины и платные и бесплатные, дополнения и расширения. Хотим услышать мнение читателей в отзывах и комментариях.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Обратите внимание, что в результате использования этого плагина AMP-совместимыми будут только посты, а не страницы. Чтобы сделать AMP-совместимыми страницы, нужно будет установить дополнительный плагин (подробности ниже).
После установки плагина AMP вы сможете дополнить его другими плагинами для расширения функциональности. Есть несколько бесплатных вариантов для выбора. Мы советуем использовать следующие:
- AMP for WP — Accelerated Mobile Pages. Среди возможностей этого плагина значится интеграция с Google AdSense, поддержка rel=canonical, удобный конструктор AMP-страниц и возможность создавать AMP-контент, который отличается от содержимого стандартных мобильных страниц.
- Glue for Yoast SEO & AMP. С помощью этого плагина можно делать страницы, посты и медиафайлы совместимыми с AMP. Glue for Yoast также гарантирует, что установленный по умолчанию AMP-плагин использует корректные метаданные. Так же, как и плагин AMP для WP, он позволяет настраивать оформление AMP-страниц. Кроме того, он позволяет выбрать иконку и поменять то, как логотип сайта будет выглядеть на AMP-странице.
Примечание. Для работы этого плагина необходимо установить и активировать плагин Yoast SEO.
Шаг 2: Настройте Google Analytics
Чтобы настроить Google Analytics, сначала нужно найти идентификатор отслеживания сайта. Для этого выполните следующие действия:
- Войдите в аккаунт Google Analytics.
- Нажмите Администратор.
- В раскрывающемся меню в столбце АККАУНТ выберите нужный аккаунт.
- В меню РЕСУРС выберите нужный ресурс.
- В разделе РЕСУРС выберите Отслеживание > Код отслеживания. Идентификатор будет расположен в верхней части страницы. Он должен начинаться с UA.
Скопируйте свой идентификатор отслеживания, затем войдите в WordPress. На панели навигации слева перейдите в раздел AMP > Analytics и вставьте ID в поле «Google Analytics». Затем нажмите «Save Changes».
Шаг 3. Настройте параметры плагина Glue for Yoast SEO
На этом шаге мы рассмотрим базовые варианты конфигурации плагина Glue for Yoast SEO, который упоминался на первом шаге. Вы можете пропустить этот этап, если вы решили не устанавливать данный плагин.
Рекомендуемые нами конфигурации позволят вам настроить внешний вид AMP-страниц, а также включить поддержку AMP для нескольких типов контента.
Чтобы начать, перейдите в Yoast SEO > AMP > Post Types. Здесь вы сможете указать, какие типы постов должны быть совместимыми с AMP.
На второй вкладке, «Design» вы сможете настроить оформление AMP-страниц: применить стили CSS, настроить цвет шрифта и ссылок, загрузить пользовательскую иконку AMP и установить изображение по умолчанию для тех страниц, у которых нет связанных с ними картинок.
Шаг 4. Проверьте настройки AMP
Теперь, когда мы создали URL-адреса в формате AMP, важно убедиться, что они работают корректно. Если они настроены неправильно, Google не будет показывать их в результатах поиска.
Есть несколько решений для проверки URL-адресов в формате AMP. Выберите пару основных страниц и протестируйте их AMP-версии с помощью одного из предложенных ниже методов. Как упоминалось на первом шаге, чтобы просмотреть AMP-страницы, нужно добавить /amp/ в конец стандартного URL.
- Вариант 1. Инструмент «Проверка страниц AMP»
- Перейдите по ссылке: https://search.google.com/test/amp.
- Введите нужный URL, нажмите «Проверить», оцените результат – соответствует или не соответствует страница критериям AMP.
- Вариант 2. Консоль разработчика в браузере Chrome
- Откройте AMP-страницу в браузере. Добавьте в конец URL следующую фразу: #development=1. Пример: http://eliteseoteam.com/healthy-spaghetti-squash-pad-thai/amp/#development=1
- Откройте консоль разработчика (нажмите F12 или в меню Chrome выберите «Дополнительные инструменты», затем – «Инструменты разработчика») и проверьте страницу на наличие ошибок валидации. Если всё в порядке, валидация должна быть успешной.
- Вариант 3: AMP Validator
- Перейдите по ссылке: https://validator.ampproject.org/
- Введите адрес AMP-страницы в поле «URL», нажмите «Validate».
- Инструмент найдёт и выделит ошибки в HTML-коде.
Примечание. Вы также можете использовать расширение AMP Validator для Chrome, чтобы получить те же результаты прямо на странице.
Шаг 5. Добавьте самые важные AMP-страницы в Google
- При использовании инструмента «Проверка страниц AMP» вы можете нажать «Добавить в Google» сразу после получения положительного результата проверки.
- Другой способ: если вы авторизированы в Search Console, вы можете добавить страницу в Google прямо в результатах поиска:
Хотя этот шаг не является необходимым, Google проиндексирует AMP-страницу только в том случае, если на неё указывают внутренние ссылки, или же она содержится в XML-карте сайта.
Шаг 6: Проверьте отчёт по AMP в Search Console
Google Search Console даёт возможность управлять всеми AMP-страницами в одном месте.
- Войдите в Search Console.
- Откройте отчёт «Ускоренные мобильные страницы».
В нём будет представлено количество проиндексированных страниц и ошибки, обнаруженные при их сканировании. Выявив недочёты, вы сможете устранить их с помощью инструментов, описанных на шаге 4.
Шаг 7. Проверьте скорость загрузки страниц
Пройдя все предыдущие шаги, оцените полученные выгоды. Проверьте скорость загрузки ускоренных и стандартных мобильных страниц с помощью соответствующего инструмента (например, WebPageTest) и сравните результаты.
Начните работу с AMP
В скором будущем Google запустит mobile-first индекс и начнёт учитывать скорость загрузки мобильных страниц в ранжировании. Поэтому сейчас внедрение AMP становится критически важным для сайтов. Следуя предложенным выше шагам, вы сможете быстро и легко настроить AMP на своём WordPress-сайте.
За последними новостями Google AMP можно следить на сайте проекта.
AMP – это технология Google, позволяющая ускорить загрузку страниц сайта на мобильных устройствах используя свой кэш, при этом не загружая сервер на котором расположен ваш сайт. Новый тренд мобильной верстки набирает обороты, так как скорость мобильной загрузки – один из факторов ранжирования. В данном статье разберём подробную настройку плагина AMP для WP. Для примера возьму свой блог и поэтапно пройду по всем пунктам настроек плагина для AMP-страниц.
Содержание
Выбор AMP Плагин WordPress для страниц блога
Для создания мобильных страниц Amp версии для сайта потребуется плагин. Но прежде чем что-то начать делать рекомендую сделать бекап сайта WordPress и базы данных. После выполнения этого шага можно приступать к установке и настройке плагина для AMP (Accelerated Mobile Page WordPress).
Есть несколько плагинов для AMP версий сайта. Каждый имеет свои функции которые различаются между собой. Изучайте каждый плагин, перед установкой на свой блог. Так как в дальнейшем возможно быть таким ситуациям как не обновления плагина со стороны разработчика. Пропустив несколько обновлений может привести к неработоспособности сайта в целом а также мелких ошибок, которые могут не очень хорошо сказаться на ваш блог. Я не сторонник установок различных плагинов на свой блог, стараюсь обходить всевозможными путями.
Чем больше плагинов установлены у вас на сайте, тем выше риск несовместимости и замедленной работы страницы и блога в целом.
Если вы не хотите глубоко погружаться в настройку ускоренных мобильных страниц для вашего сайта, то можно выбрать плагин AMP for WordPress. Вы можете настроить вид AMP страниц своего сайта, просматривать предварительно любые изменения, перед тем как опубликовать. Доступны такие настройки: текст сайта, ссылки и цвет фона. Плюс, мы можете выбрать, какую цветовую схему вы хотите использовать – светлую или тёмную.
Однако, если вы хотите больше настроек внешнего вида для вашего сайта и возможность их расширять в будущем рекомендую плагин для ускоренных мобильных страниц WordPress (AMP для WP – Ускоренные мобильные страницы)
Установка плагина для Amp страниц
Сайты, размещенные на вордпресс, поддерживаются технологией amp при помощи разработанных плагинов с автоматической генерацией мобильной страницы. Первое, что нужно сделать, это установить и активировать плагин WordPress AMP, который легко найти в репозитории WordPress.org. В установке плагина нет ничего особенного.
- Войдите в свою панель администратора WordPress;
- Перейдите к плагинам — Добавить новый > Поиск AMP;
- Установите и активируйте плагин.
После того как активировали плагин ваши сообщения автоматически получат динамически генерируемые мобильные версии AMP. Вы можете получить доступ к этим страницам, добавив amp в конце своего URL (example.com/my-post/amp). По умолчанию страницы amp word press имеет собственный макет для отображения сообщений, связанных с AMP. Но вы можете настроить wordpress amp под дизайн своего сайта.
Настройка «AMP для WP – Ускоренные мобильные страницы»
После установки и активации плагина переходим в раздел AMP с такими под настройками Settings, Design, Extensions и другие. Давайте подробнее разберем каждый пункт настроек Amp плагина WordPress.
При первом переходе в раздел настроек плагина AMP для Wp попадаем на страницу настроек, где нужно выполнить перевод следующих слов на тот язык, который используется сайтом. Содержание по умолчанию будет выводится на английском языке.
General
Вкладка подразумевает глобальные настройки. Здесь нужно будет выбрать логотип сайта, который будет отображаться в шапке сайта. А также будет прописан в структурированной разметке данных для отображения вашего логотипа или словесного названия сайта в карточке с записью из вашего блога в поисковой выдаче. Логотип должен соответствовать рекомендациям google для структурированной разметки.
Изображение должно быть в формате .jpg, .png или .gif. Векторные .svg и анимированные .eps изображения не поддерживаются. Логотип должен четко размещаться в прямоугольник размером 60 × 600 пикселей и при этом иметь высоту 60 пикселей (рекомендуется) или ширину 600 пикселей. Например, логотип с параметрами 450 × 45 пикселей не будет соответствовать требованиям, хотя будет помещается в размеры 600 × 60 пикселей.
Так же в этой вкладке выбираем какие части блога нужно будет создавать AMP страницы. Рекомендую выбрать Записи и Страницы. Но если у вас главная страница содержит информацию на которую посетители приходят с поисковой системы, то нужно будет выбрать и после настроить accelerated mobile pages с соответствием AMP разметкой.
Advertisement Positions
В момент написания статьи разработчики выпустили новую версию плагина в котором добавили некоторые новшевства. Одна из которых эта
Надеемся что в скором будущем разработчики добавят возможность размещать и рекламный код РСЯ. Кстати рекламный код от РСЯ намного быстрее отображается на страницах, чем Google Adsense. Adsense немного тормозит примерно на секунды 2 после полной загрузки страницы.
SEO
В следующем пункте настроек предоставляется выбор какие элементы отображать в мета описания сайта -Title, Description, OpenGraph Meta Tags. Можно добавить и свою дополнительную разметку и включить интеграцию с yoast seo плагином.
PageBuilder
Новая функция по настройке страниц с помощью сторонних инструментов дополнений таких плагинов как Elementor, Divi Builder, Avia и т.п. Настроить отображение страниц неотличимых от мобильной версии сайта можно и через стандартный редактор страниц от плагина AMPforWP.
PWA
Если вы хотите превратить ваш сайт в мобильное приложение, то эта вкладка поможет вам сделать это в пару кликов. Изначально это было платным дополнением, но разработчики решили реализовать эту функцию для всех. Чтобы пользователи могли использовать преимущества и функциональность плагина без какой-либо оплаты.
Функция работает как в версии с AMP так и без AMP. После активации этого расширения на панели параметров WordPress появится опция New PWA. После вы можете настроить мобильное приложение для своего веб-сайта.
Performance
Настройка повышенной производительности сайта за счет увеличения скорости страницы и время загрузки с опциями Minify (минимизации) и кэширования в браузере на стороне пользователя.
Веб-аналитака
Собраны все возможные сервисы для отслеживания посещаемости сайта, а также взаимодействия пользователя с различными элементами на странице. Для активации google analytics следует ввести номер счетчика, каждый сервис предоставляет свой id счетчика, сохранить.
Structured data
Структурированные данные для того чтобы оптимизировать AMP-контент в выдаче Google Поиска. AMP-страницы со структурированными данными могут появляться в расширенных результатах, например в карусели «Главные новости». Несоблюдение всех правил может привести к тому, что карточка вашего сайта будет некорректно показан в карусели «Главные новости» или не появится там вообще.
Notice Bar & GDPR
Позволяет отображать на странице уведомление о принятие cookie, сделано для того чтобы веб-сайт получал разрешение от посетителей прежде, чем записывать cookies на их компьютеры. Это значит, что вы должны создать файл или страницу где четко объяснить, какие cookies для чего используются.
Push Notification
Включает интеграцию с сервисом OneSignal по сбору подписчиков для дальнейшего информирования о выходе новых статей на вашем сайте. В наши дни этот вариант используется с целью недобросовестного обогащения. Рассылая различные коммерческие предложения и навязывания различных товаров по партнерским программам.
Contact form
Этот раздел необходим для связи с администрацией сайта, так как автор блога может оказывать различные услуги. Просто пообщаться с автором блога, сообщить ему об ошибке на сайте, спросить что-то, предложить сотрудничать или разместить партнерскую ссылку — да мало ли может быть причин, чтобы связаться с автором блога. Для этого и существует обратная связь.
Coments
Комментарии – важный элемент сайта, но и одновременно опасный. Функция позволяет включать получать комментарии других людей, узнавать их мнение по поводу поднятой в посте блога темы.
Instant Articles
Настройка мгновенных статей на Facebook в формате текстовых материалов, обогащенных видео и картинками, которые доступны в приложении Facebook. Это новый способ публикации и отображения статей с вашего сайта на вашей фан-странице.
Hide AMP Bulk Tools
Позволяет выбор дополнительных параметров для скрытия определенных страниц, категорий, тегов от преобразования в amp страницы.
Advanced settings
Дополнительные настройки для AMP страниц вашего блога. Позволяет выбор таких функций:
- Перенаправление посетителей по ссылкам внутри страниц с AMP или переход сразу на версию без AMP;
- Отображение канонических ссылок;
- Плавную прокрутку;
- Конвертировать AMP в тему WordPress;
- Проверка разметки через валидатор amp и т.д.
E-commerce
Позволяет включать совместимость с WooCommerce и расширяет функциональность сайтов превращая их в полноценные интернет-магазины. С помощью которого можно построить свой коммерческий проект и набирать очень высокий уровень популярности.
Настройка дизайна страниц плагином AMP для WP
В вкладке Design вы можете настроить внешний вид своего сайта для AMP страниц. Для этого выберите тему AMP из предложенного списка в меню Theme Selector. Выбор дизайна и цветовой схемы с шрифтами (вкладка Global), выбор отображения заголовка и подвала, слайдер на главной странице и многое другое.
С помощью html редактора кода пользовательского css вы можете настроить amp таблицу стилей для AMP-страниц своего блога. В разделе Social вы можете также выбрать, какие кнопки социальных сейте вы желаете отображать на своих страницах сайта WordPress AMP.
Бесплатная версия AMP плагин WordPress содержит широкий набор функций. Однако, вы можете значительно улучшить внешний вид и функциональность вашего сайта AMP с платными расширениями. Или приобрести pro версию плагина AMP для WP – Ускоренные мобильные страницы
Используемые источники:
- https://wpschool.ru/install-google-amp/
- https://www.searchengines.ru/amp-wp-guide.html
- https://mrwp.ru/amp-dlya-wp-nastrojka-plagina/



 Настройка плагина Yoast SEO wordpress новая инструкция
Настройка плагина Yoast SEO wordpress новая инструкция



 Плагин All in One SEO Pack. Правильная настройка
Плагин All in One SEO Pack. Правильная настройка



 Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер







 Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Почему вы не должны использовать настройки постоянных ссылок по умолчанию
Почему вы не должны использовать настройки постоянных ссылок по умолчанию Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование Скачать плагины для Майнкрафт
Скачать плагины для Майнкрафт