Содержание
- 1 Настройка графического планшета
- 2 Библиотека кистей Фотошопа
- 3 Обычно используемые кисти Фотошопа
- 4 Настройки кистей
- 5 Сохранение измененных параметров кисти
- 6 Известные настройки кистей
- 7 Текстура кисти
- 8 Особенности формы
- 9 Динамика формы (Shape Dynamics)
- 10 Используем наклон (Tilt)
- 11 Создаем собственные кисти
- 12 Для чего создают собственные кисти?
- 13 Используем собственные кисти
- 14 Кисть для создания облаков
- 15 Кисть-нож
- 16 Метод 1
- 17 Метод 2
- 18 Сохранение библиотеки кистей
- 19 Загрузка библиотеки кистей
- 20 Кисть для рисования скал
- 21 Наводим порядок в вашей библиотеке кистей
- 22 Горячие кнопки
- 23 Горячие кнопки 2
- 24 Создаем уникальные кисти
- 25 Заключение
- 26 Настройки кисти
- 27 Как настроить кисть?
- 28 Что получилось у меня
- 29 1. Создание Текстурной кисти для создания эскизов
- 30 2. Создание кисти для детализированных эскизов
- 31 3. Создание кисти для крупных фигур и освещения
- 32 4. Создаем кисть для рисования чернилами, резких деталей, и обтравочных масок
- 33 5. Создание кисти для раскрашивания и маскирования
- 34 6. Создание кисти для детализации
- 35 7. Сделайте свой основной набор кистей более доступным
Примечание: подобрать и скачать кисти можно в разделе — кисти для Фотошопа.
Настройка графического планшета
Очень часто случается, что некачественная, плохая работа кисти вызвана неправильной настройкой графического планшета. Иногда, люди, только что купившие планшет, полагают, что его достаточно подключить, и он будет готов к работе. Но, увы, они заблуждаются. На самом же деле сначала необходимо подобрать правильную (именно для вас) настройку планшета и кисти. Необходимо, чтобы перо соответствовало и подходило вашему стилю рисования. В этом уроке я расскажу вам о параметрах, настройках кистей для удобной работы, которая будет доставлять вам удовольствие при рисовании.
Библиотека кистей Фотошопа
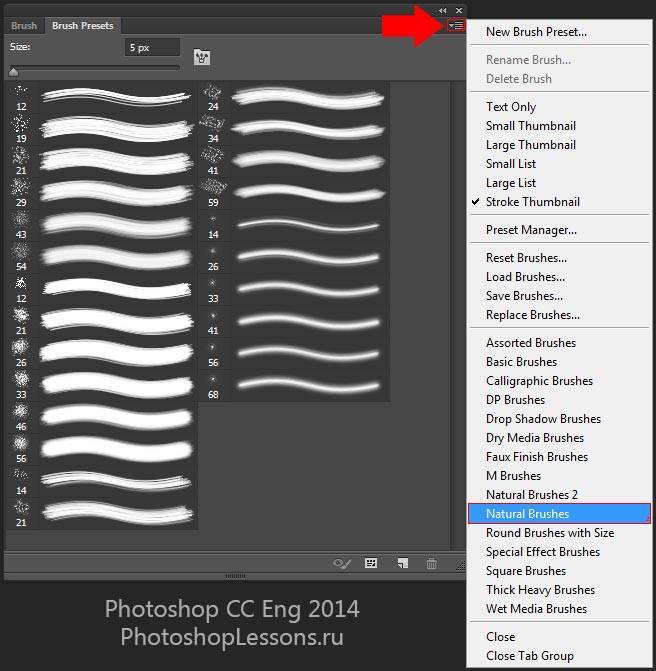
Чтобы получить доступ к библиотеке кистей Фотошопа для начала вам необходимо открыть окно the Brush Preset Picker (Наборы кистей). Выберите любую понравившуюся вам кисть. Теперь в этом окне щелкните по черной стрелочке (вверху справа). Таким образом, вы увидите огромное количество кистей, предоставленных Фотошопом. Выберите любой вид кистей и ознакомьтесь с ними.
Примечание: В версии Photoshop CC (2014) для того что бы перейти в Brush Presets (Наборы кистей) нужно выбрать через меню Window — Brush Presets (Окно — Наборы кистей).

Обычно используемые кисти Фотошопа
Если Вы не в настроении создавать собственные кисти, то Вы можете воспользоваться кистями, которыми очень часто пользуются художники. Natural Brush (Природные кисти) — это один из самых удобных видов кистей, которые входят в стандартный набор. Их не требуется настраивать, так как изначально у них правильные параметры, обеспечивающие качественную работу.

Настройки кистей
Иногда новички удивляются тому, что кисть не реагирует на давление и наклон пера. Но для этого сначала необходимо настроить некоторые параметры кисти. Чтобы получить доступ к настройкам, откройте окно Window (Окно) и выберите Brushes (Кисти). Таким образом, должно открыться окно Brush Presets (Наборы кистей). В следующих шагах я объясню и расскажу вам, для чего предназначена каждая из настроек кистей.

Сохранение измененных параметров кисти
Представьте, что вы уже подобрали удовлетворяющие вас параметры кисти, но теперь необходимо их сохранить. Как же это сделать? Итак, мы снова открываем окно Brush Preset Picker (Наборы кистей), щелкаем по стрелочке в правом верхнем углу, выбираем пункт New Brush Preset (Новый набор параметров кисти). Имейте в виду, если вы не сохраните измененные настройки кисти, то кисти вернутся к настройкам по умолчанию.
Известные настройки кистей
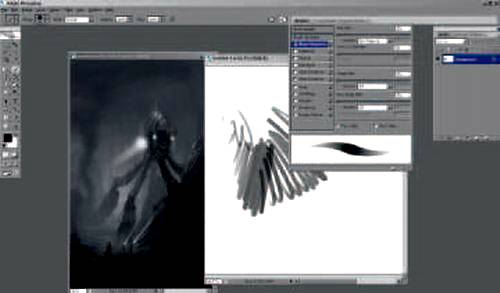
Вообще, при рисовании, многие художники используют кисть Hard Round brush (Жесткая круглая) с настройкой Pen Pressure (Нажим пера). Выберите данную кисть, откройте окно Brush Presets (Наборы кистей), выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5). Затем установите Opacity Jitter (Колебание непрозрачности) на Pen Pressure (Нажим пера). Как вы видите, я буду рисовать картину параллельно с моими объяснениями. Однако я не буду объяснять вам в подробностях о том, как я рисовал свой рисунок, так как главное для нас сейчас – понять, насколько важны настройки кистей. А моя картина продемонстрирует вам возможности кистей. На сей момент, используя именно эту кисть, я нарисовал грубый скетч.
Примечание: Имя раздела Other Dynamics (Другая динамика) начиная с версии Photoshop CS5 изменено на Transfer (Передача).

Текстура кисти
Используя библиотеку кистей Фотошопа, вы можете добавить текстуру вашей кисти. Для этого выберите Window (Окно), затем Brushes (Кисть). В открывшемся окне выберите пункт Textures (Текстура). Теперь вам осталось только выбрать желаемую текстуру. После этого, вы можете поиграть с параметрами Depth (Глубина) и Scale (Шкала), используя предоставленные ползунки.
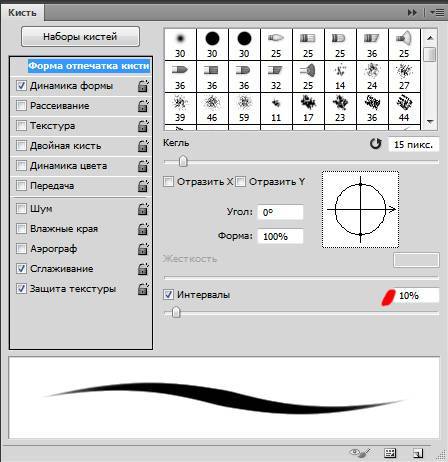
Особенности формы
Итак, снова откройте окно Window — Brush (Окно — Кисть / Клавиша F5), выберите пункт Brush Tip Shape (Форма отпечатка кисти). Он поможет настроить форму вашей кисти. Ползунок Diameter (Photoshop CS3 / Photoshop CC — Size (Размер)) настроит размер кисти. Угол наклона кисти настроят параметры Angle (Угол) и Roundness (Форма). Чтобы получить менее-более твердые или мягкие края кисти, используйте ползунок Hardness (Жесткость). Чтобы рисовать кистью интервалами, воспользуйтесь ползунком Spacing (Интервалы). Иногда некоторые кисти рисуют с задержкой, зависая. Исправить эту проблему может функция Spacing (Интервалы).
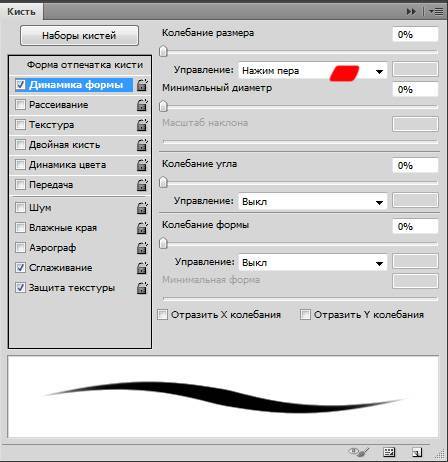
Динамика формы (Shape Dynamics)
Этот параметр поможет вам настроить давление, наклон вашего пера. Например, если вы хотите, чтобы толщина линии кисти изменялась в зависимости от давления пера, поставьте настройку Minimum Diameter (Минимальный диаметр) на процентов и установите Size Jitter (Колебание размера) на Pen Pressure (Нажим пера). Таким образом, чем вы будите сильнее давить на перо, тем толще будет рисоваться линия. Это очень удобно, многие художники пользуются этой настройкой.
Используем наклон (Tilt)
Эту настройку вы можете найти в параметре Shape Dynamics (Динамика формы). Лучше всего эта функция работает с кистями продолговатой формы. Выберите этот параметр. Теперь наклоните ваше перо и начертите линию. Как вы видите, форма кисти будет либо широкой поверхности, либо узкой. Все зависит от формы выбранной кисти.
На примере Photoshop CC 2014: Shape Dynamics (Динамика формы) — Control (Управление): Pen Tilt (Наклон пера) — Tilt Scale (Масштаб наколна);
Создаем собственные кисти
Итак, создайте новый документ, выберите Color Mode (Цветовой режим) на Grayscale (В градациях серого), установите 72 dpi. Кисти выберите маленького размера, чтобы избежать зависания или отставания кистей. Нарисуйте собственную кисть, затем выберите через меню Edit — Define Brush Preset (Редактирование — Определить кисть) . Теперь ваша новая кисть находится в библиотеке кистей Фотошопа.

Для чего создают собственные кисти?
Собственные кисти идеально подходят для того, чтобы нарисовать какие-то повторяющиеся мелкие элементы, детали, структуры. Представьте, что вам необходимо нарисовать несколько сотен птиц на заднем плане. Вам пришлось бы рисовать каждую птицу отдельно, однако можно создать одну птицу и использовать ее как кисть. Таким образом, вы существенно сэкономите время и силы.

Используем собственные кисти
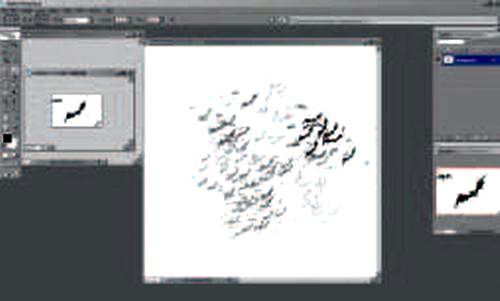
Как я уже говорил, параллельно с инструкцией я рисую картину. Сейчас мне необходимо нарисовать несколько десятков летучих мышей на заднем плане. Итак, для этого я создам собственные кисти. Превратим изображение в кисть. Идем в Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) и выбираем Pen Pressure (Нажим пера). Далее идем в Brush Tip Shape (Форма отпечатка кисти), используем Spacing (Интервалы), устанавливаем на 30 процентов. Дальше в Scattering (Рассеивание), устанавливаем 137 процентов. Затем в Shape Dynamics (Динамика формы) – выбираем Angle Jitter (Колебание угла) на 11 процентов.

Кисть для создания облаков
Для моего рисунка мне также понадобятся облака. Итак, как же их нарисовать? Во-первых, на новом документе схематически нарисуйте струйку дыма. Затем выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) и измените Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) на Pen Pressure (Нажим пера). Теперь идем в Shape Dynamics (Динамика формы) и изменяем Size Jitter (Колебание размера) на Pen Pressure (Нажим пера), двигаем ползунки Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма) на 30 процентов, затем поставьте галочки Flip X Jitter (Отразить X колебания) и Flip Y Jitter (Отразить Y колебания).

Кисть-нож
Создайте очень тонкий вертикальный овал, залейте и сохраните как кисть. Теперь снова поиграем с настройками. Идем в Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) и изменяем Opacity Jitter (Колебание непрозрачности) на Pen Pressure (Нажим пера). Далее выбираем Shape Dynamics (Динамика формы) и ставим все ползунки на процентов. Выберите Angle Jitter Control (Колебание угла — Управление) на Pen Tilt (Наклон пера). Теперь вы получили так называемую кисть-нож. Однако рисование, учитывая наклон пера, требует немного практики, так что не расстраивайтесь, если сначала у вас что-то не будет получаться.

Метод 1
Я объяснил вам, как создать некоторые кисти, но самое главное – вы должны понять, как управлять настройками кистей, как собственных, так и стандартных. Вы должны были понять, как и для чего использовать собственные кисти. Итак, метод №1 – например, представьте, что вам необходимо нарисовать дерево с листвой. Тогда создайте листик, сохраните его как кисть. А далее этой кистью нарисуйте листву дерева. Так же поступите и с самим деревом. Создайте ветку, сохраните как кисть. Нарисуйте этой кистью ветки. И так далее.
Метод 2
Импровизируйте. Создавайте текстурные кисти, кисти, которыми вы будете именно рисовать. Например, кисть-нож. С помощью нее вы можете рисовать самые разнообразные объекты, а не только конкретные предметы. Выбирайте свой метод, свою технику рисования, которая удобна для вас. Дерзайте.
Сохранение библиотеки кистей
Итак, через некоторые время, вы обнаружите, что создали целую группу собственных кистей. Но как же их сохранить? Это достаточно легко. Откройте окно Brush Preset Picker (Наборы кистей), щелкните на небольшую черную стрелочку в верхнем правом углу, выберите Save Brushes (Сохранить кисти). Все, ваши кисти сохранены.
Загрузка библиотеки кистей
Чтобы загрузить библиотеку кистей, снова откройте Brush Preset Picker (Наборы кистей), выберите пункт Load Brushes (Загрузить кисти). Сохранение и загрузка библиотеки кистей очень важна, если вы работаете более чем на одном компьютере. В последствии просто перенесите файл с кистями на флешку и загрузите на другой компьютер.
Кисть для рисования скал
Сейчас я расскажу вам, как создать кисть для быстрого рисования скал или гор. Сделайте черно-белый набросок скалы, сохраните его как кисть. Далее откройте Window — Brush (Окно — Кисть / Клавиша F5), выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5), поставьте Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) на Pen Pressure (Нажим пера). Откройте Shape Dynamics (Динамика формы), измените Size Jitter (Колебание размера) на Pen Pressure (Нажим пера), установите 60 процентов. Выберите Angle Jitter (Колебание угла) на 40 процентов, Roundness Jitter (Колебание формы) на 100 процентов, Minimum Diameter (Минимальный диаметр) на 20 процетов, и поставьте галочки Flip X Jitter (Отразить X колебания) и Flip Y jitter (Отразить Y колебания).

Наводим порядок в вашей библиотеке кистей
Иногда, Вам может показаться, что в библиотеке кистей просто невозможно чего то найти, кисти разбросаны и просто теряются. Поэтому вам нужно будет удалить какие-либо кисти или переместить их. Организовать это поможет Preset Manager (Управление наборами). Итак, откройте окно Brush Preset picker (Наборы кистей), нажмите на черную стрелочку. Выберите Preset Manager (Управление наборами). Теперь вы можете наладить порядок в вашей библиотеке.

Горячие кнопки
Когда вы рисуете, вам необходимо подбирать цвета. Но иногда в процессе рисования нельзя отвлекаться, так как же тогда настраивать кисть? Для этого существуют горячие клавиши. Во-первых, если вам надо поменять цвет, то, удерживая Alt, щелкните по нужному вам оттенку на рисунке. Если вам необходимо нарисовать прямую горизонтальную или вертикальную линию, то удерживайте Shift.
Горячие кнопки 2
Чтобы нарисовать зигзагообразные линии, удерживая Shift, ставьте точки в разных частях листа. Чтобы изменить размер кисти в процессе работы, достаточно нажимать клавиши «[» и «]». Кнопка «[» уменьшит диаметр кисти, а кнопка «]» увеличит ее диаметр.
Создаем уникальные кисти
Хотя я и объяснил вам создание некоторых кистей, советую вам поэкспериментировать и придумать свои кисти. Существует огромное количество комбинаций стандартных кистей Фотошопа. Ищите, исследуйте, подбирайте своё.
Заключение
Эта картинка была создана при помощи тех способов, которые были описаны в данном уроке. Было использовано некоторое количество собственных кистей, задействованы стандартные кисти Фотошопа. Я попытался объяснить и наглядно показать вам некоторые возможности Фотошопа. Надеюсь, для вас этот урок окажется нужным и полезным.
Желаю вам творческих успехов.

Автор: Patrick Reilly;
Перевод: Blizzard;
Ссылка на источник;
Урок взят с Демиарта
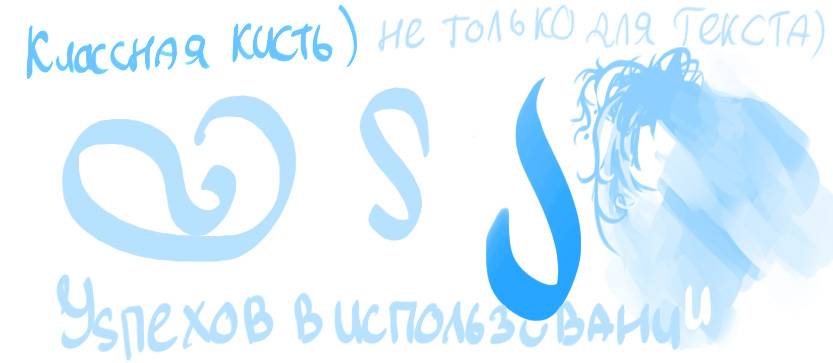
Испробовал на практике новую кисть. Результаты меня очень порадовали! В плане удобства и лёгкости работы в процессе рисования она даёт весьма приемлемый результат, сильно экономя время. Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z (mr. tot) – его подсказка.
Настройки кисти
Опушу, как установить эту кисть, а за одно и как сделать свою кисть с нуля.

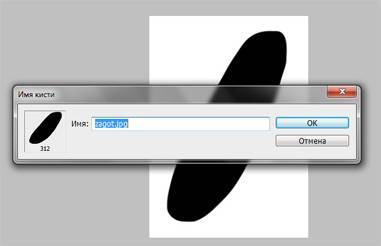
Чтобы создать кисть:
1. Cохраните заготовку, которая расположена выше.
2. Откройте эту картинку в фотошопе.
3. Edit – Define Brush Preset… (Редактирование – Определить кисть).
4. В конце списка кисти появится не настроенная кисть.
Как настроить кисть?
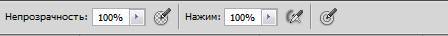
Opacity (Не прозрачность) устранавливаем в 100% никогда не изменяя его в процессе рисования.
В случае, когда требуется всё же использовать непрозрачность, то можно включить режим изменения прозрачности. Эта кнопка расположена рядом с Непрозрачностью (только в CS5, по-моему).
В других же версиях включить эту настойку можно в панели F5, включив галочку ветки “Передача”, в которой настроена зависимость прозрачности от степени нажатия.
В ветке Форма отпечатка кисти панели F5 нужно участить Интервал как минимум до 10% или ниже, чтобы штрих выглядел единой фигурой.
При рисовании на первых порах лучше не включать изменение размера кисти от нажатия, а рисовать кистью со статичным размером – это экономит время и не уводит процесс рисование в опережение (есть возможность больше поработать над общим видом изображения без конкретики).
Прорисовка деталей
При прорисовке деталей, когда основная намечена можно включить зависимость размера от степени нажатия, а зависимость прозрачности выключить.
Что получилось у меня
Сложность: Средняя
Содержание
Инструмент Кисть
Проблема состоит в том, что чем сложнее выбранная кисть, тем труднее будет использовать ее правильным образом. И если вы когда-нибудь наблюдали за работой профессионалов в данной области, то вы видели, что большую часть времени они используют либо простую круглую, либо слегка текстурированную кисточку. Они могли бы использовать простой набор кистей «по умолчанию», и всё равно создали бы с помощью него прекрасную работу. Но почему же это не по силам вам?
В действительности, использование Фотошопа — это не просто нажатие на какие-то кнопки и ожидание, что программа что-то сделает для нас. Вы не можете просто так взять кисть, попытаться что-то изобразить с помощью нее, и если что-то не получилось, то начать выбирать другую кисть. И дело тут вовсе не в кистях, а в человеке, который их использует!
В данном уроке я покажу вам, как создать базовый набор кистей. Он будет немного меньше того, что идет «из коробки» вместе с программой, и уж совершенно точно он не собьет вас с толку. Также я покажу вам, как применять эти кисти в процессе создания детализированного изображения. Таким образом, вы поймете, как творить свободно, не прибегая постоянно к поиску все новых кисточек.
1. Создание Текстурной кисти для создания эскизов
Прежде чем мы начнем, откройте меню кистей (где вы выбираете ваши наборы) и нажмите Восстановить (сбросить) кисти (Reset Brushes). Да, и не забудьте сохранить ваш текущий набор перед сбросом!
Шаг 1
Создайте новый документ. Возьмите инструмент Многоугольник
Шаг 2
Создайте новый слой. Нарисуйте прямоугольник с помощью инструмента Прямоугольник
Шаг 3
Теперь перейдите в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Выберите распределение (distribution) по Гауссу (gaussian) и выкрутите ползунок на максимум.
Шаг 4
Теперь обрежьте наш «шумовой» прямоугольник до фигуры треугольника. Это делается с помощью применения Обтравочной маски (Clipping mask) Ctrl-Alt-G.
Шаг 5
Измените размер «шумового» слоя с помощью инструмента Свободное трансформирование (Free Transform Tool (Ctrl-T)), это позволит сделать белые области более явными.
Шаг 6
Теперь идем в Редактирование — Определить кисть (Edit — Define Brush Preset). Мы используем эту нашу фигуру в качестве одной из составляющих более сложной кисти, поэтому не беспокойтесь по поводу ее наименования.
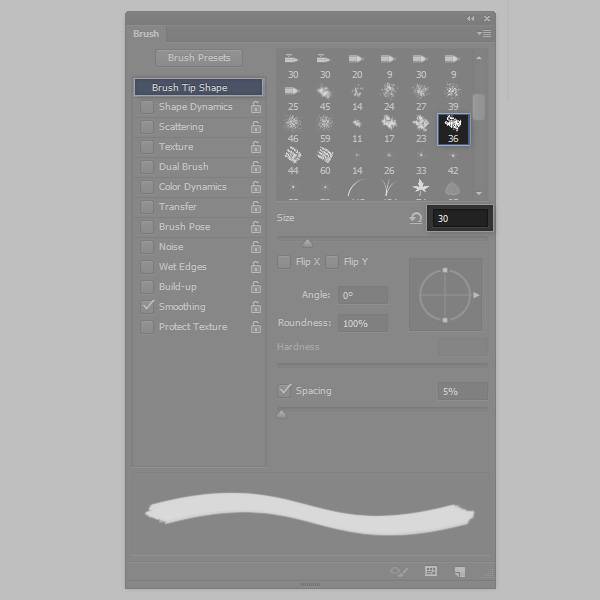
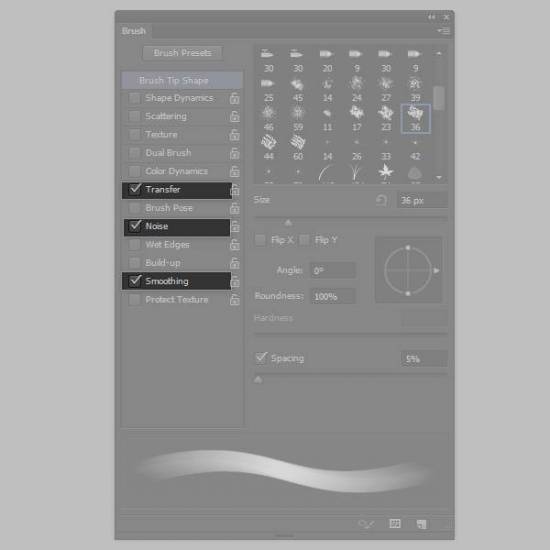
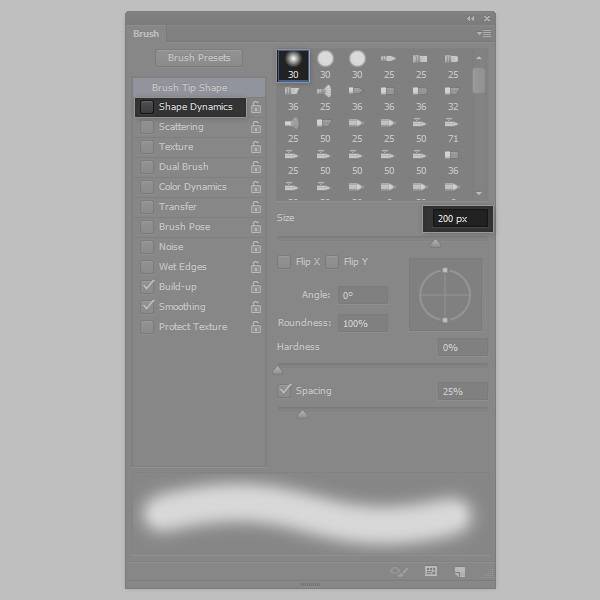
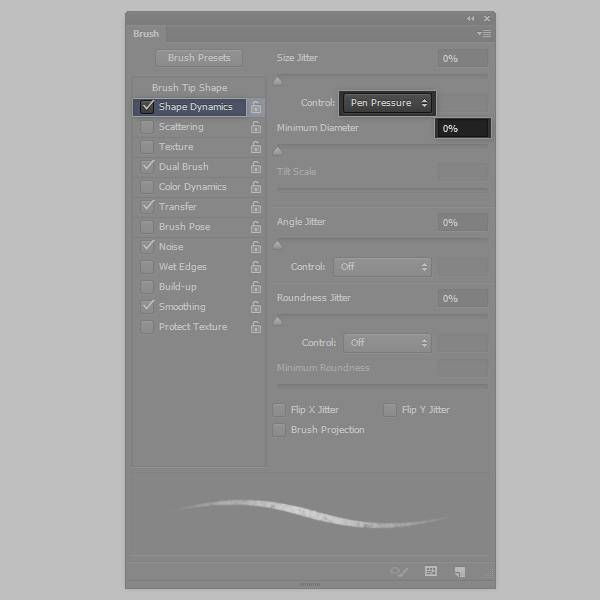
Переходим в Настройки Кисти (Brush Settings (F5)). Выбираем кисточку Мел (Chalk) из списка дефолтных кисточек. Устанавливаем ее размер 30.
Шаг 7
Выбираем пункты Передача (Transfer), Шум (Noise) и Сглаживание (Smoothing).
Шаг 8
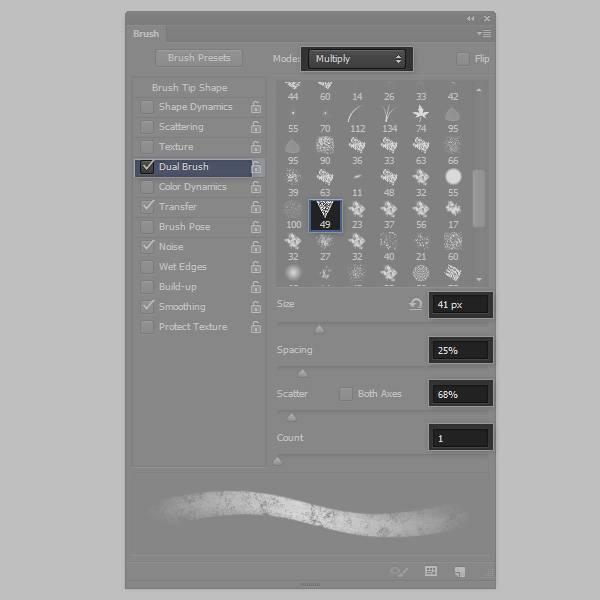
Выберите Двойную кисть (Dual Brush). Найдите наш треугольник в списке и выберите его. Далее выставьте настройки согласно изображению ниже.
Сохраните кисть, нажав на иконку в виде белой карточки в нижней части диалогового окна настройки кистей. Назовите кисть Texture Sketch.
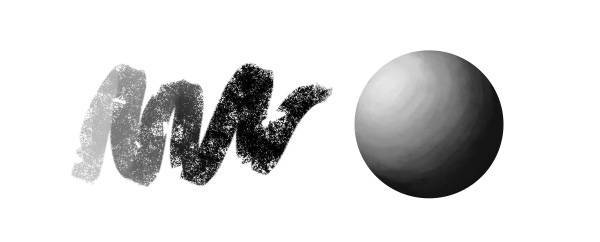
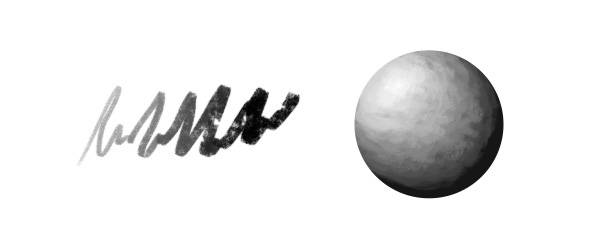
Это моя любимая кисточка, она очень универсальна. Она одновременно и хаотичная, и достаточно точная. Вы можете использовать ее на первой стадии рисования эскиза, чтобы сделать некий набросок вашей идеи, еще до того, как вы вообще осознаете, что именно вы хотите нарисовать. Начать картину со свободного наброска — это лучший способ создать что-то из ничего, без планирования, это позволяет сделать конечный результат более естественным и органичным.
2. Создание кисти для детализированных эскизов
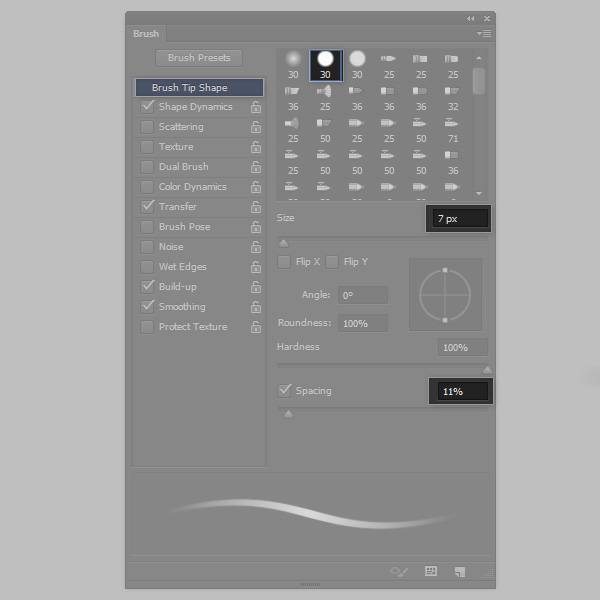
Выберите Жесткую круглую кисть (Hard Round brush). Измените ее Размер (Size) и Интервалы (Spacing) и поставьте галочку в чекбоксе Передача (Transfer).
Вот и все! Сохраните эту кисточку, назвав ее Sketch Detail, и попробуйте что-нибудь нарисовать с ее помощью.
Эта кисть — идеальный вариант при использовании в качестве обычного карандаша. Чем меньше вы уверены в себе, тем более прозрачными будут ваши линии, и это означает, какие-то недочеты и ошибки будет легко поправить. С этой кисточкой чувствуешь себя комфортно и естественно, и она великолепно подходит для создания детализированных эскизов.
3. Создание кисти для крупных фигур и освещения
Шаг 1
Создайте новый документ, возьмите инструмент Многоугольник
Шаг 2
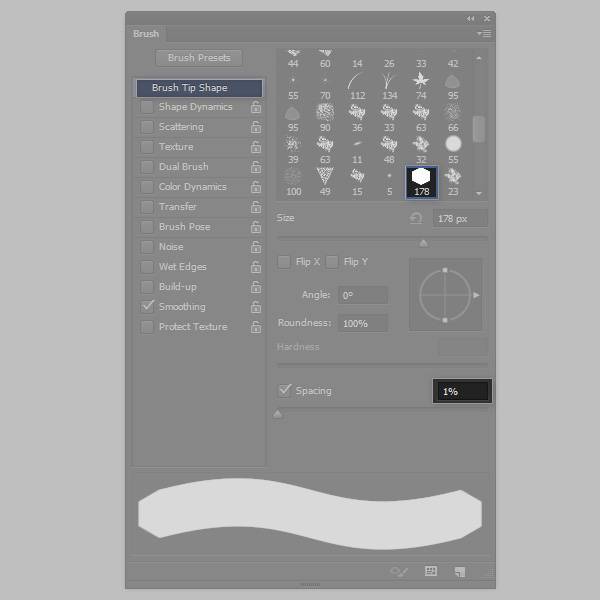
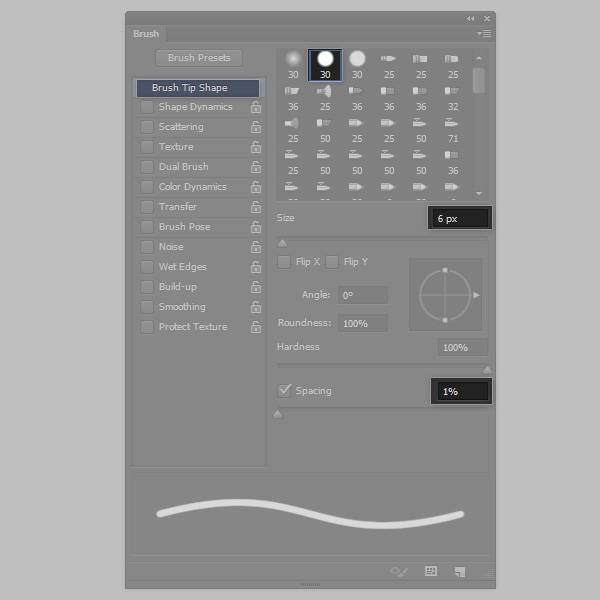
Переходим в Настройки кисти (Brush Settings) и выставляем значение Интервал (Spacing) 1%. Используйте большой Размер (Size) кисти.
Шаг 3
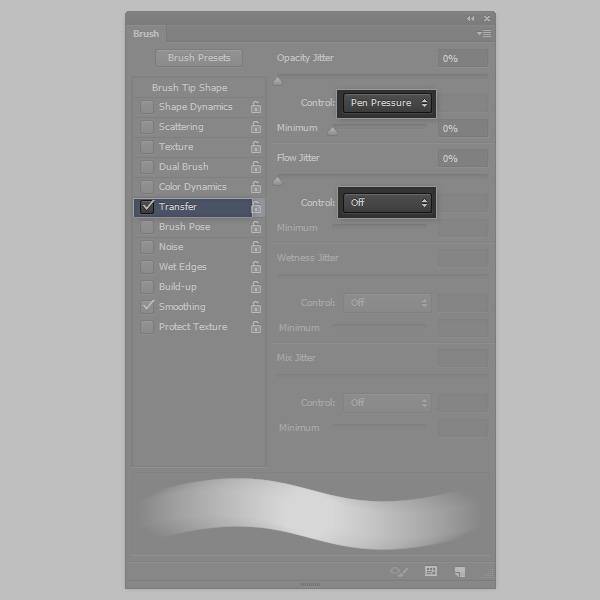
Поставьте галочку в чекбоксе Передача (Transfer). Поставьте значение Непрозрачность (Opacity) в зависимости от Нажима пера (Pen Pressure).
Примечание переводчика: в разделе Колебание непрозрачности (Opacity jitter) рядом с Управление (Control) выберите Нажим пера (Pen Pressure).
Сохраните кисточку, назвав ее Block.
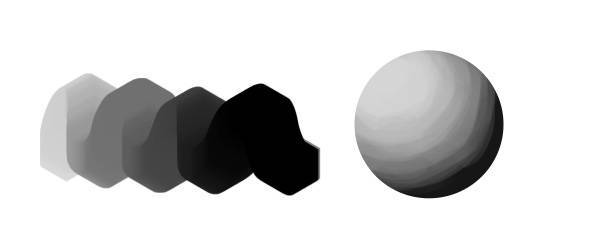
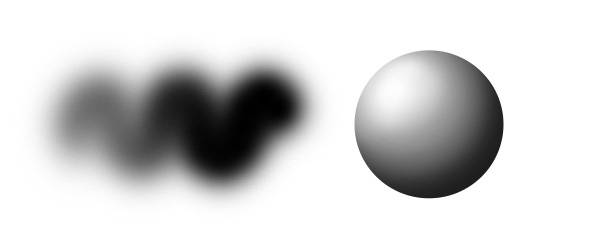
Это большая громоздкая кисть, и с ее помощью невозможно прорисовать отдельные мелкие детали. Это то как раз нам и надо! Эта кисть великолепна для рисования крупных фигур или для создания областей со светом и тенью. Это довольно трудно, но в то же время, это позволяет достичь эффекта легкого смешивания.
Полезный совет по смешиванию:
В большинство наборов кистей входят, так называемые, «смешивающие кисти». Они, как правило, используются для скрытия границ между цветами и их оттенками (т.е. для создания плавных переходов в цвете). Тем не менее, очень важно понимать, что при смешивании самое главное это детали! Если вы затеняете ваше творение и затем смешиваете затенение чем-то мягким, то у вас поверхность автоматически станет гладкой, как пластик. При рисовании объектов с негладкой поверхностью, не пытайтесь делать смешивание с помощью большой кисти. Вместо этого, используйте текстурную кисть (Texture Sketch), чтобы прорисовать крупные детали путем подбора цветовоттенков с обеих сторон от каждой границы перехода.
Да, и не беспокойтесь, если этот этап займет у вас много времени. Это вполне нормально!
4. Создаем кисть для рисования чернилами, резких деталей, и обтравочных масок
Шаг 1
Еще раз выбираем Круглую жесткую кисть (Hard Round brush). Сделаем ее немного меньше и более гладкой.
Шаг 2
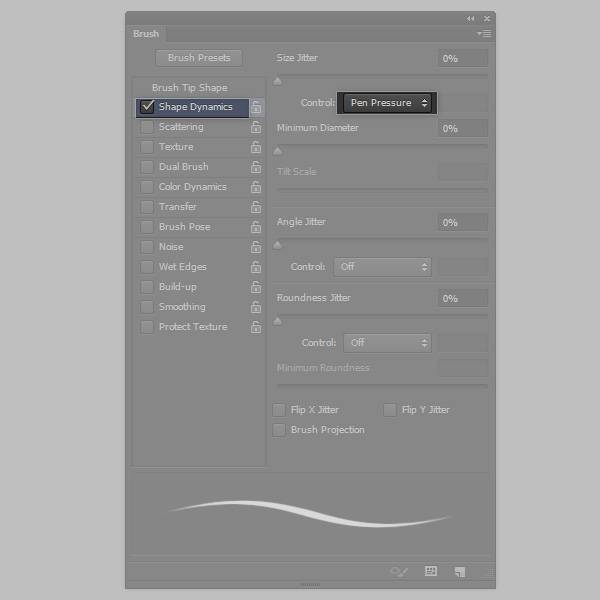
Поставьте галочку в чекбоксе Динамика формы (Shape Dynamics) и поставьте Размер в зависимость от Нажима пера (Pen Pressure).
Примечание переводчика: в разделе Колебание размера (Size jitter) рядом с Управление (Control) выберите Нажим пера (Pen Pressure).
Сохраните эту кисть под именем Ink.
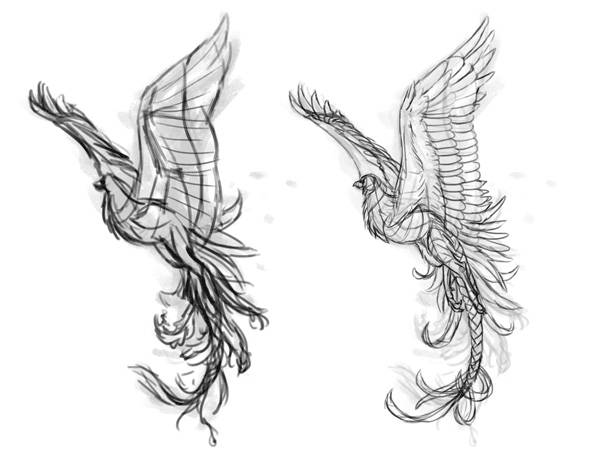
Назначение этой кисти вполне очевидно. С помощью нее вы можете рисовать чистые художественные линии, или же очертить жесткий контур без всяких полупрозрачных пятен. В данном уроке такая кисточка была использована, чтобы стереть внешнюю от изображения птицы область, путем рисования кисточкой по Маске слоя
5. Создание кисти для раскрашивания и маскирования
Шаг 1
Выберите Мягкую Круглую кисть (Soft Round brush). Сделайте ее достаточно большой и убедитесь, что Динамика формы (Shape Dynamics) у вас выключена.
Шаг 2
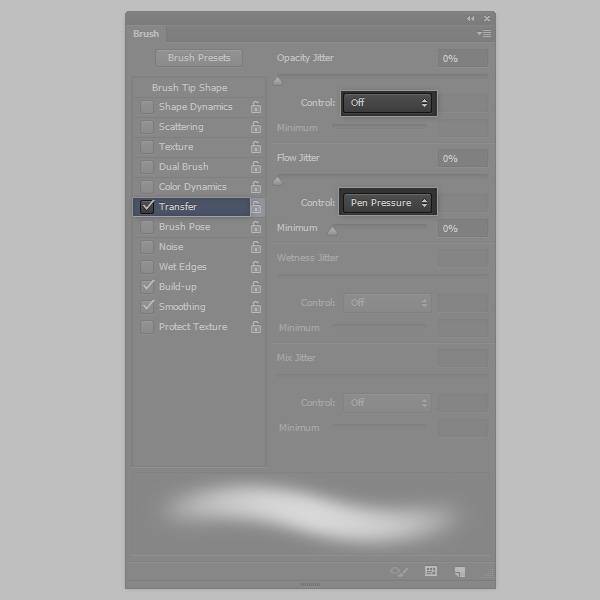
Выберите опцию Передача (Transfer). В данном разделе активируйте только лишь Колебание нажима (Flow jitter).
Сохраните данную кисть, назвав ее Soft.
Данная кисть присутствует практически в каждом наборе, но в действительности, она не настолько полезна, как об этом думают начинающие художники. Вы можете использовать ее для смешивания на маске слоя, выбрав режим быстрой маски (Quick Mask Mode (Q)), а также при раскрашивании.
В моем случае я использовала копию основания, чтобы создать Обтравочную маску (Clipping Mask) для цветов, установила Режим наложения (Blend Mode) для слоя с градациями серого Умножение (Multiply) и нарисовала цвета ниже. Это позволило добиться красивых градиентных переходов между тонами. Если у вас есть желание раскрасить какую-либо часть отдельно, выделите ее с помощью инструмента Лассо (Lasso Tool (L)) или посредством создания маски. Это даст вам более естественный эффект, нежели при раскрашивании более жесткой кисточкой.
Полезный совет по раскрашиванию:
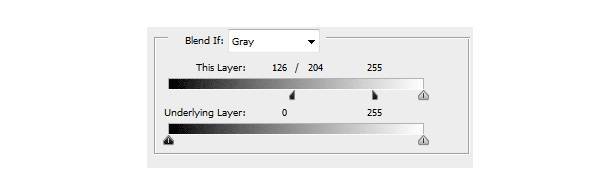
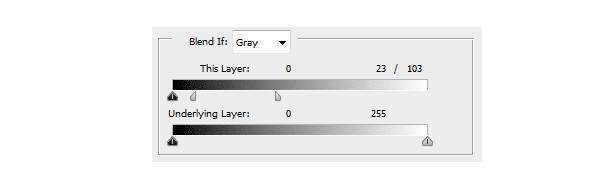
Вы легко можете менять цвета света и тени с помощью Параметров Наложения (Blending Options), без выделения этих областей вручную. Продублируйте (Ctrl+J) слой в градации серого дважды и расположите эти две копии поверх него. Нажмите Ctrl+B, чтобы сделать первый из них желтым, затем двойной клик по нему, и сделаем темные области прозрачными посредством настройки слайдера в диалоговом окне Смешать если (Blend If). Затем поменяйте Режим наложения (Blend Mode) на Мягкий свет (Soft Light). Чтобы двигать только половинку маркера на слайдере, удерживайте клавишу Alt.
Сделайте то же самое с другой копией, на этот раз относительно тени. Сделайте ее синей, скройте яркие участки, и установите Режим наложения (Blend Mode) на Цветовой тон (Hue).
6. Создание кисти для детализации
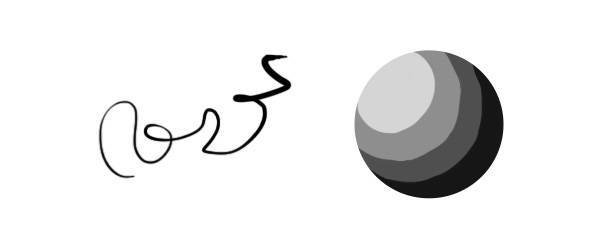
Это будет легко — мы просто создадим модификацию нашей кисточки Texture Sketch, которую мы создали в самом начале. Выберите ее, и затем включите опцию Нажим пера (Pen Pressure) в разделе Динамика формы (Shape Dynamics), это позволит сделать кисть с изменяемым размером.
Сохраните эту кисточку, назвав Rendering.
Эта кисть кажется маленькой, но на самом деле не имеет значения, какой размер вы выберите для нее. Таким образом, вы просто вынуждены рисовать мелкие детали вместо покрытия крупных областей изображения. Используйте данную кисточку на отдельном слое. Выбирайте цвета из освещенной области, делайте их ярче и прорисовывайте детали. Не рисуйте детали в тени!
Далее, создайте новый слой, опять выберите цвета и сделайте их ярче, но на этот раз рисуйте на противоположной стороне. Оставьте темную область между основным светом и вторичным. Нажмите Ctrl-B, чтобы сделать эти детали синее, и понизьте непрозрачность (Opacity) для этого слоя.
Дополнительные полезные советы
Когда вся основная работа уже будет выполнена, вы можете найти дополнительное применение для ваших кистей. Например, вы можете создать сияющий контур с помощью кисточки Ink…
… а также сияние ниже птицы с помощью кисти Soft, чтобы лучше выделить наше творение.
7. Сделайте свой основной набор кистей более доступным
Шаг 1
Эти кисти вы должны будете использовать больше всего. У вас может быть и еще сотня других, но их вы будете использовать лишь от случая к случаю. Вот почему наш набор должен быть более доступным, и его должно быть просто найти.
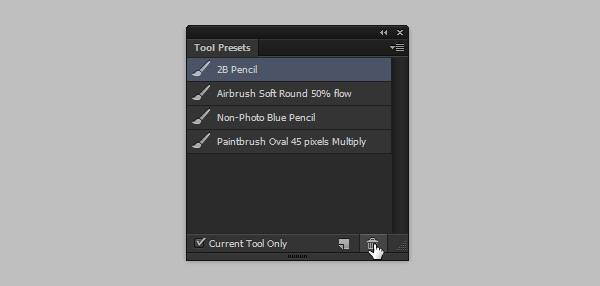
Чтобы все эти основные кисти всегда были в пределах досягаемости, вы можете сохранить их в качестве Наборов параметров инструментов (Tool Presets). Откройте данную палитру через Окно — Наборы параметров для инструментов (Window > Tool Presets). Затем удалите те, что были там по умолчанию.
Шаг 2
Выберите кисть из палитры и кликните по иконке в виде белой карточки. Дайте набору имя и нажмите ОК.
Шаг 3
Сделайте то же самое с каждой вашей кистью, к которой вы хотели бы иметь быстрый доступ. Теперь, даже если вы загрузите другой набор кистей, ваши самодельные кисти все равно останутся при вас! Наконец, вы можете хранить ваши специализированные кисточки в отдельных наборах, при необходимости загружая только ту, которая необходима вам в данный момент времени, без потери основных.
Что ж, отличная работа, вы все сделали!
Теперь у вас есть основной набор кистей, который вы действительно знаете, как применять! Конечно же, это не значит, что вы не можете использовать еще что-то помимо них, но все же я советую придерживаться именно их на этапе обучения. В данном случае меньше — значит больше!
Поверьте мне, у большинства профессиональных художников есть этот базовый набор кистей, как правило, от 3 до 10, которыми они пользуются 90% всего рабочего времени, и эти наборы примерно одинаковые между собой! Не надо зацикливаться, пытаясь постоянно искать идеальный для вас набор кистей, просто овладейте как следует тем одним, который уже у вас есть. Дайте шанс этому набору. Практикуйтесь, получайте удовольствие и не стесняйтесь видоизменять ваши кисти, чтобы приводить их в соответствие вашему стилю.
Автор: Monika Zagrobelna
Используемые источники:
- https://photoshoplessons.ru/grafika/kisti-dlja-risovanija
- https://macroart.ru/macrolink-9789
- https://photoshop-master.ru/lessons/practice/sozdayom_bazovyy_nabor_kistey_dlya_risovaniya_v_fotoshop.html

 Adobe Photoshop
Adobe Photoshop Параметры кисти – Динамика формы
Параметры кисти – Динамика формы Графический планшет для ретушера. Часть 3
Графический планшет для ретушера. Часть 3


















































 Кисти для Paint Tool Sai
Кисти для Paint Tool Sai Настройка Intuos pro: перо
Настройка Intuos pro: перо Частые ошибки и проблемы в Sai Paint Tool
Частые ошибки и проблемы в Sai Paint Tool Планшет bamboo pen final
Планшет bamboo pen final