Содержание
- 1 Настройка графического планшета
- 2 Библиотека кистей Фотошопа
- 3 Обычно используемые кисти Фотошопа
- 4 Настройки кистей
- 5 Сохранение измененных параметров кисти
- 6 Известные настройки кистей
- 7 Текстура кисти
- 8 Особенности формы
- 9 Динамика формы (Shape Dynamics)
- 10 Используем наклон (Tilt)
- 11 Создаем собственные кисти
- 12 Для чего создают собственные кисти?
- 13 Используем собственные кисти
- 14 Кисть для создания облаков
- 15 Кисть-нож
- 16 Метод 1
- 17 Метод 2
- 18 Сохранение библиотеки кистей
- 19 Загрузка библиотеки кистей
- 20 Кисть для рисования скал
- 21 Наводим порядок в вашей библиотеке кистей
- 22 Горячие кнопки
- 23 Горячие кнопки 2
- 24 Создаем уникальные кисти
- 25 Заключение
- 26 Настройки кисти
- 27 Как настроить кисть?
- 28 Что получилось у меня
Мы будем разбирать настройку программы Adobe Photoshop с версией CS2. Другие версии аналогичны в использовании, лишь могут быть небольшие изменения в расположении инструментов и их усовершенствования. Поэтому не страшно, если ваш Adobe Photoshop другой версии (главное, не слишком устаревший), все описанные настройки могут быть применимы.
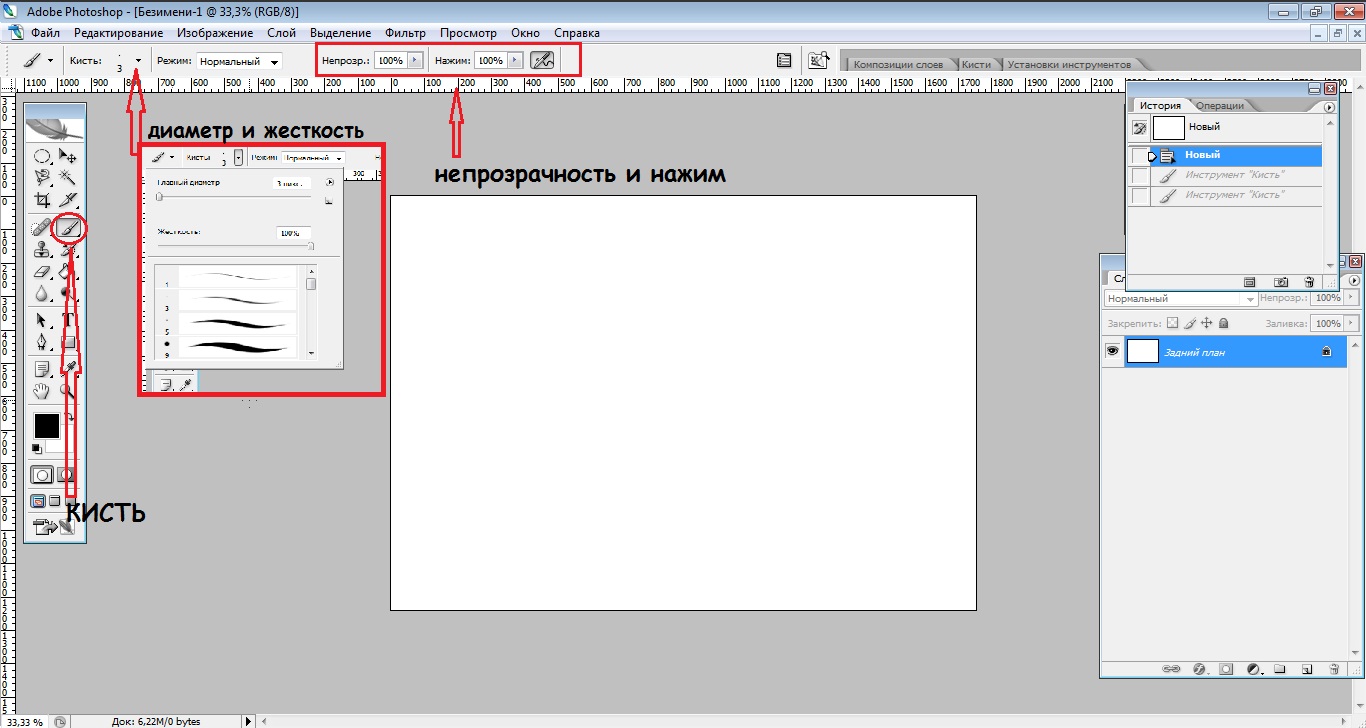
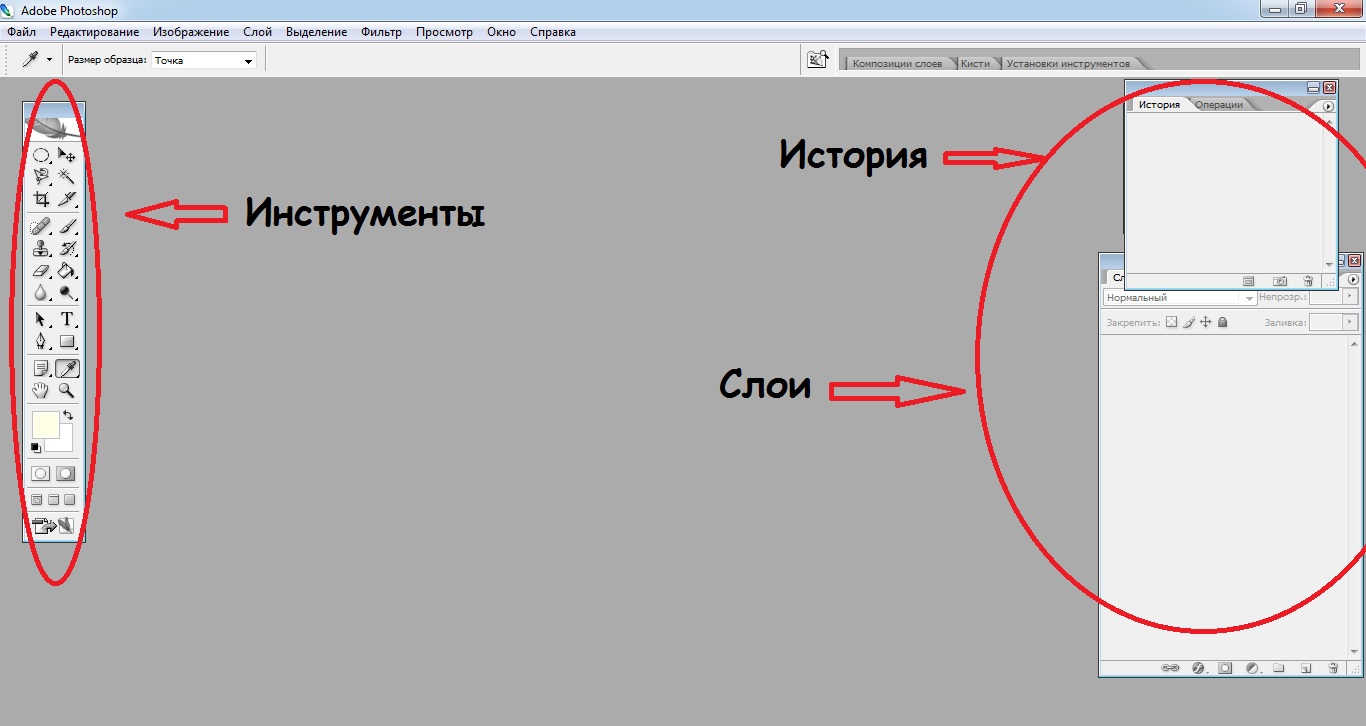
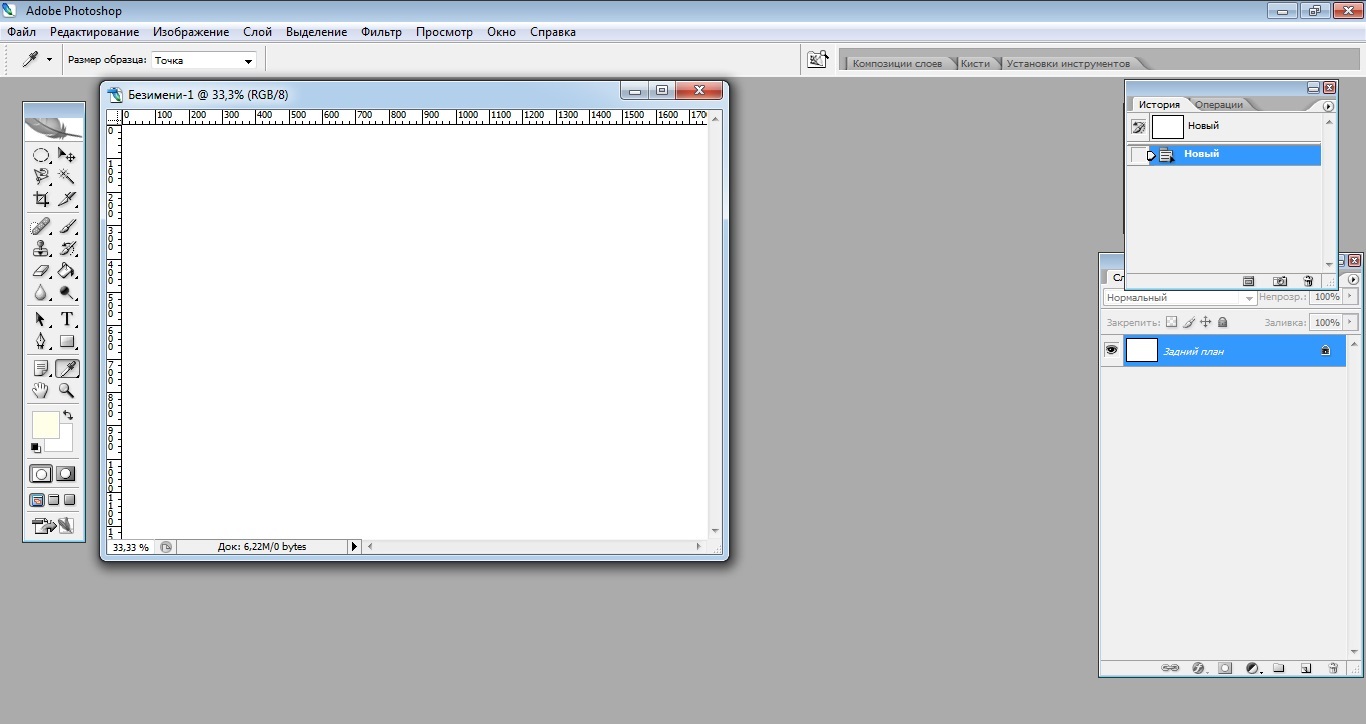
Шаг 1. Итак, двойным щелчком левой мыши открываем программу Adobe Photoshop. Видим посередине пустую область, на которой пока нет никаких новых проектов. Слева находятся необходимые инструменты, а справа – слои и история:
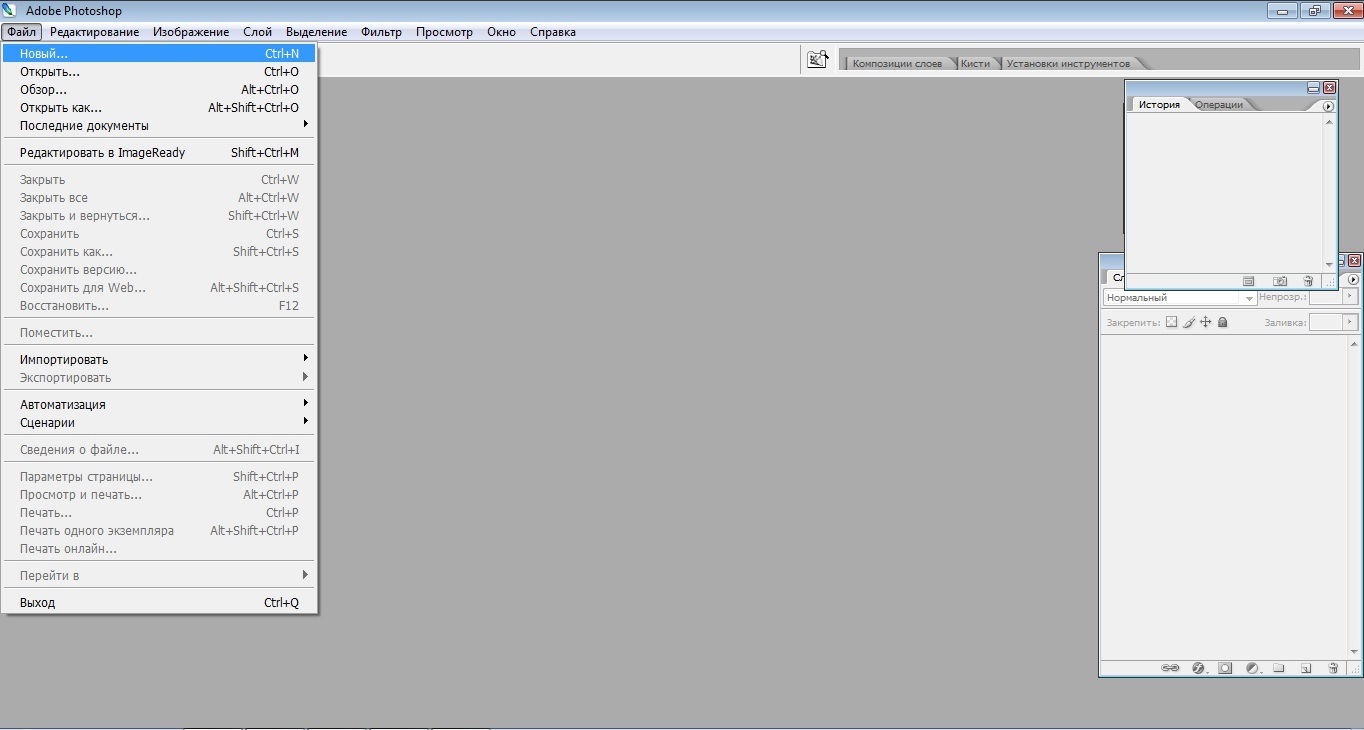
Шаг 2. Нажимаем слева сверху в углу – Файл – Новый:
Шаг 3. Создаем новый лист, на котором мы будем рисовать. Его размеры можно устанавливать с помощью любых форматов: пиксели, дюймы, см, мм, пт, пики и колонки. Обычно в иллюстрации используют пиксели, а в печатных изданиях придерживаются см или мм. Мы зададим формат горизонтального альбомного листа, в см — 29.7 (ширина) и 21 (высота), а в пикселях – 1754 (ширина) и 1240 (высота). Должен получится вот такой лист:
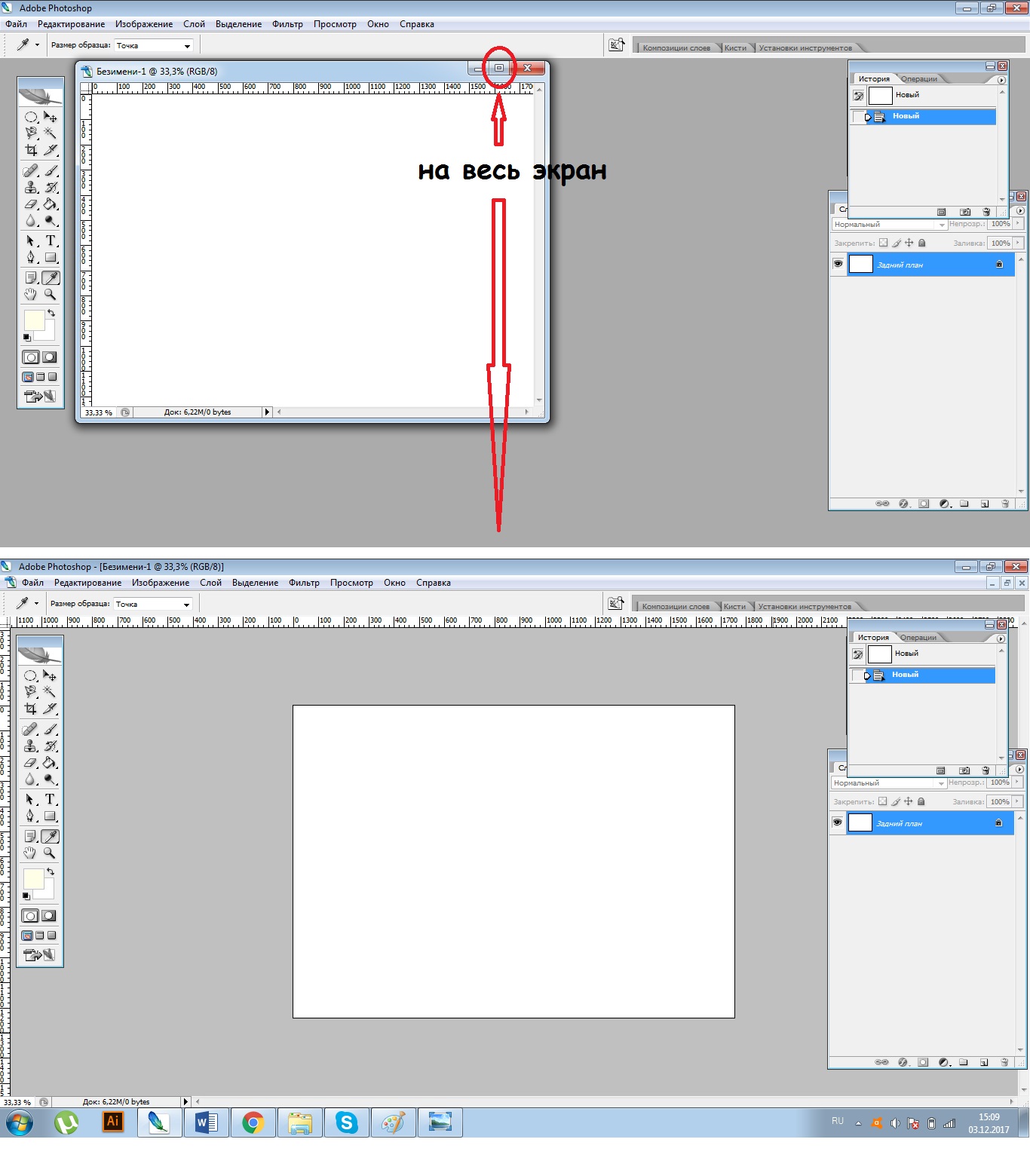
Шаг 4. Важно, чтобы руке было удобно рисовать, поэтому раскрываем лист на весь экран. При необходимости приблизить или отдалить – применяем лупу:
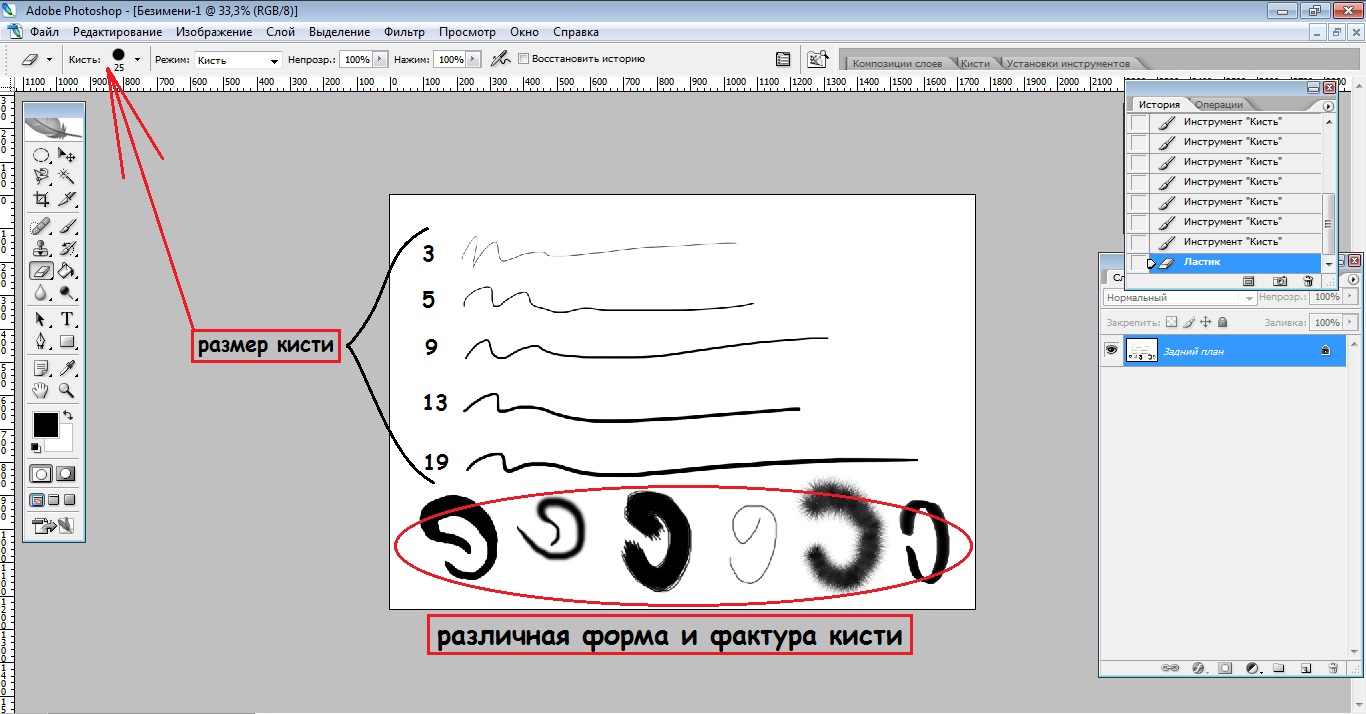
Шаг 5. Переходим к перу. Толщина и насыщенность зависит от самого пера, и его качества. Помимо того, есть ряд настроек, которые можно увидеть в верхней панели. Там мы можем найти размер кисти, его диаметр и жесткость. К тому же можно отрегулировать непрозрачность и нажим (их оставим на 100%):

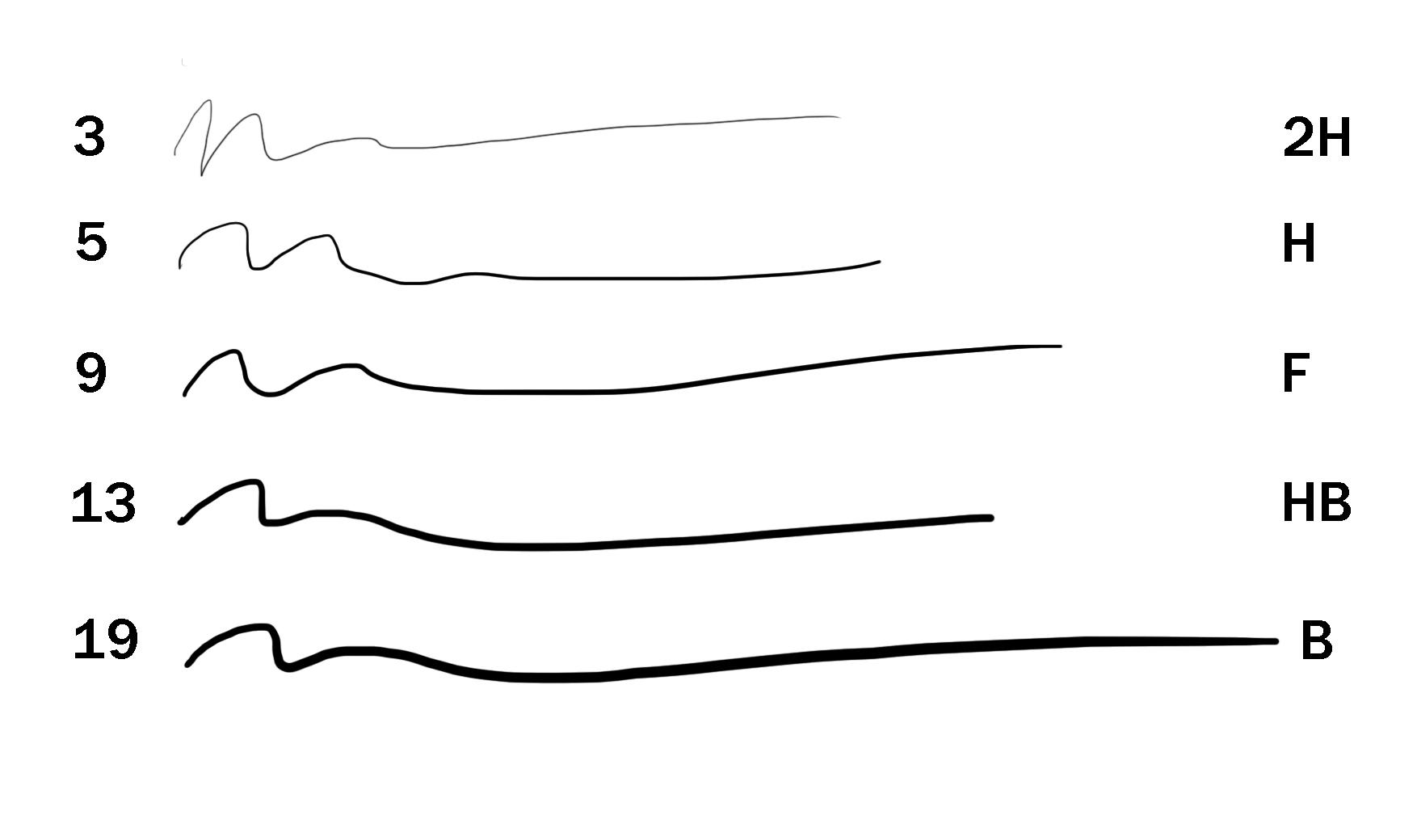
Шаг 7. Диаметр и размер пера можно легко соотнести с мягкостью простого карандаша. Как мы помним, из статьи как выбрать карандаш для рисования есть различные виды простого карандаша по степени мягкости 2H, Н, F, HB, B. Схема соотношения мягкости простого карандаша и размера пера показана ниже:
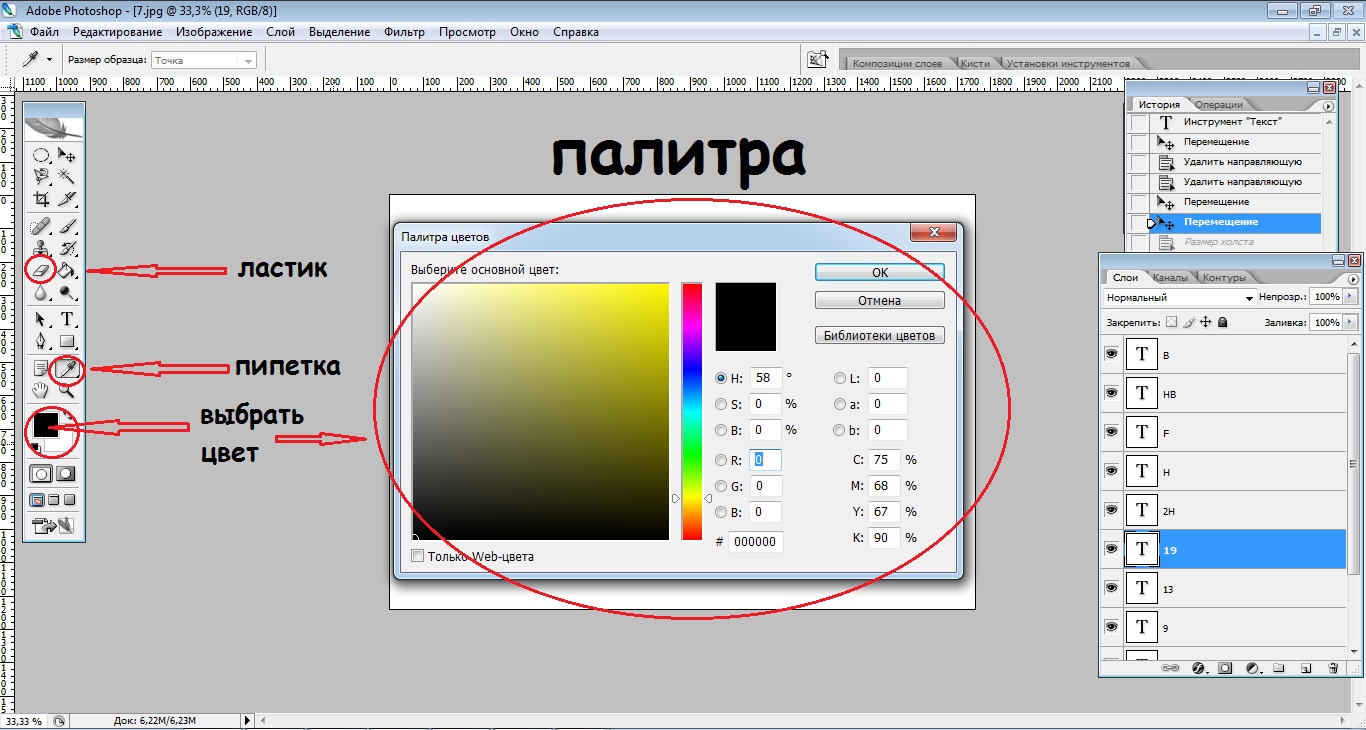
Шаг 8. Если вдруг вы нарисовали лишнюю линию, то можно его удалить с помощью ластика, что расположено слева в инструментах. Там же находим «пипетку», которая позволяет выбрать любой цвет, что находится у вас на поверхности. В программе вы найдете палитру, благодаря которой выбирается любой цвет на ваш вкус:
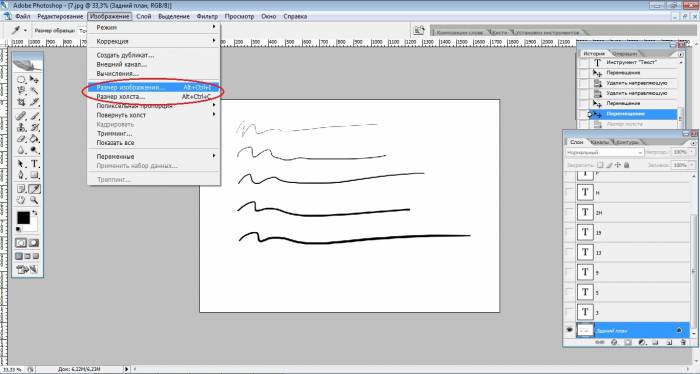
Шаг 9. При необходимости можно увеличить или же уменьшить ваш холст или изображение, даже если вы уже что-то нарисовали. Для этого нажимаем – Изображение – выбираем – Размер изображения или Размер холста. Разница в том, что «Размер изображения» изменит всю поверхность с рисунком (смасштабирует ваш рисунок — уменьшит или увеличит), а «Размер холста» изменить лишь основу (лист), на котором вы рисуете:
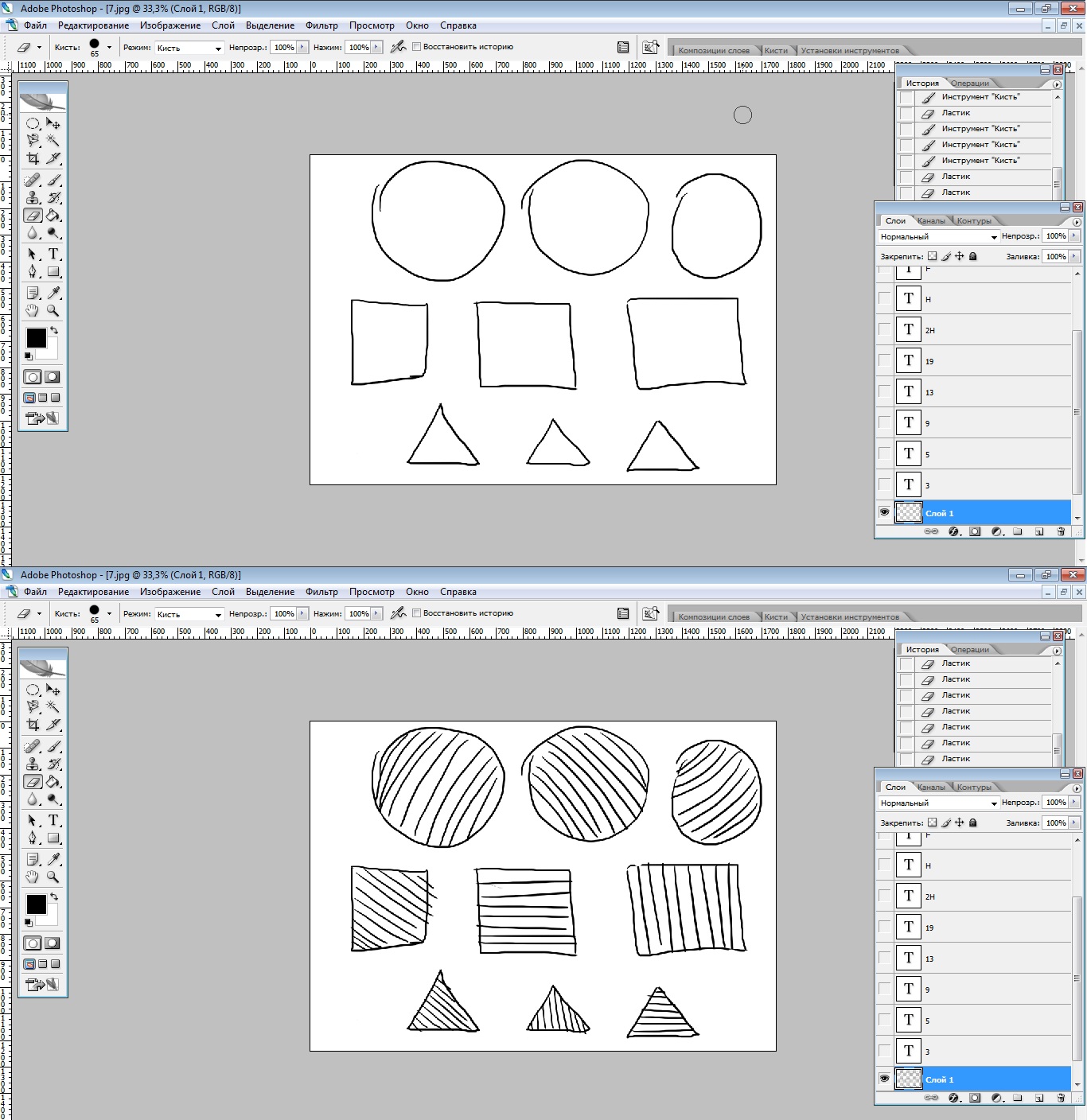
Шаг 10. Прежде, чем приступать к рисованию какого-либо объекта в программе Adobe Photoshop, нужно потренироваться на обычных фигурах, чтобы немного приучить руку к графическому планшету. Наверняка сразу рука будет немного труситься и не попадать в желаемую точку, но стоит запастись терпением, а пока тренируемся рисовать круг, квадрат и треугольник. Чтобы усложнить задачу, штрихуем их под разными углами:
Мы узнали, как настроить графический планшет в программе Adobe Photoshop. Но это лишь основа, которую необходимо знать. Не стоит бояться экспериментировать с фактурой и размером пера, а тренировать руку необходимо ежедневно, чтобы как можно скорее привыкнуть к новому устройству
Примечание: подобрать и скачать кисти можно в разделе — кисти для Фотошопа.
Настройка графического планшета
Очень часто случается, что некачественная, плохая работа кисти вызвана неправильной настройкой графического планшета. Иногда, люди, только что купившие планшет, полагают, что его достаточно подключить, и он будет готов к работе. Но, увы, они заблуждаются. На самом же деле сначала необходимо подобрать правильную (именно для вас) настройку планшета и кисти. Необходимо, чтобы перо соответствовало и подходило вашему стилю рисования. В этом уроке я расскажу вам о параметрах, настройках кистей для удобной работы, которая будет доставлять вам удовольствие при рисовании.
Библиотека кистей Фотошопа
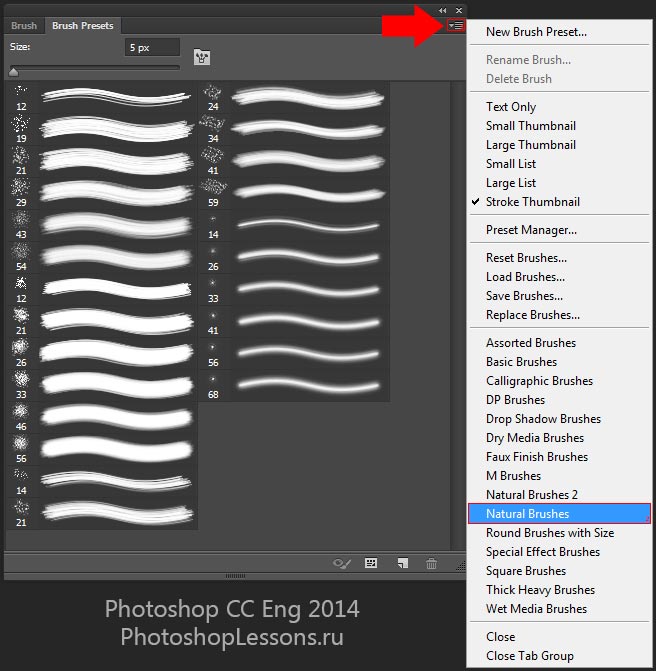
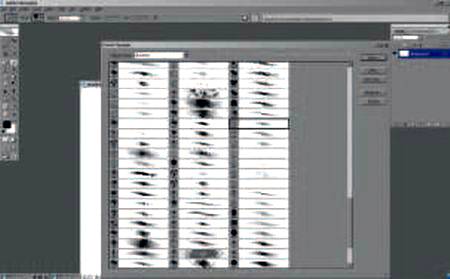
Чтобы получить доступ к библиотеке кистей Фотошопа для начала вам необходимо открыть окно the Brush Preset Picker (Наборы кистей). Выберите любую понравившуюся вам кисть. Теперь в этом окне щелкните по черной стрелочке (вверху справа). Таким образом, вы увидите огромное количество кистей, предоставленных Фотошопом. Выберите любой вид кистей и ознакомьтесь с ними.
Примечание: В версии Photoshop CC (2014) для того что бы перейти в Brush Presets (Наборы кистей) нужно выбрать через меню Window — Brush Presets (Окно — Наборы кистей).

Обычно используемые кисти Фотошопа
Если Вы не в настроении создавать собственные кисти, то Вы можете воспользоваться кистями, которыми очень часто пользуются художники. Natural Brush (Природные кисти) — это один из самых удобных видов кистей, которые входят в стандартный набор. Их не требуется настраивать, так как изначально у них правильные параметры, обеспечивающие качественную работу.

Настройки кистей
Иногда новички удивляются тому, что кисть не реагирует на давление и наклон пера. Но для этого сначала необходимо настроить некоторые параметры кисти. Чтобы получить доступ к настройкам, откройте окно Window (Окно) и выберите Brushes (Кисти). Таким образом, должно открыться окно Brush Presets (Наборы кистей). В следующих шагах я объясню и расскажу вам, для чего предназначена каждая из настроек кистей.

Сохранение измененных параметров кисти
Представьте, что вы уже подобрали удовлетворяющие вас параметры кисти, но теперь необходимо их сохранить. Как же это сделать? Итак, мы снова открываем окно Brush Preset Picker (Наборы кистей), щелкаем по стрелочке в правом верхнем углу, выбираем пункт New Brush Preset (Новый набор параметров кисти). Имейте в виду, если вы не сохраните измененные настройки кисти, то кисти вернутся к настройкам по умолчанию.
Известные настройки кистей
Вообще, при рисовании, многие художники используют кисть Hard Round brush (Жесткая круглая) с настройкой Pen Pressure (Нажим пера). Выберите данную кисть, откройте окно Brush Presets (Наборы кистей), выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5). Затем установите Opacity Jitter (Колебание непрозрачности) на Pen Pressure (Нажим пера). Как вы видите, я буду рисовать картину параллельно с моими объяснениями. Однако я не буду объяснять вам в подробностях о том, как я рисовал свой рисунок, так как главное для нас сейчас – понять, насколько важны настройки кистей. А моя картина продемонстрирует вам возможности кистей. На сей момент, используя именно эту кисть, я нарисовал грубый скетч.
Примечание: Имя раздела Other Dynamics (Другая динамика) начиная с версии Photoshop CS5 изменено на Transfer (Передача).

Текстура кисти
Используя библиотеку кистей Фотошопа, вы можете добавить текстуру вашей кисти. Для этого выберите Window (Окно), затем Brushes (Кисть). В открывшемся окне выберите пункт Textures (Текстура). Теперь вам осталось только выбрать желаемую текстуру. После этого, вы можете поиграть с параметрами Depth (Глубина) и Scale (Шкала), используя предоставленные ползунки.
Особенности формы
Итак, снова откройте окно Window — Brush (Окно — Кисть / Клавиша F5), выберите пункт Brush Tip Shape (Форма отпечатка кисти). Он поможет настроить форму вашей кисти. Ползунок Diameter (Photoshop CS3 / Photoshop CC — Size (Размер)) настроит размер кисти. Угол наклона кисти настроят параметры Angle (Угол) и Roundness (Форма). Чтобы получить менее-более твердые или мягкие края кисти, используйте ползунок Hardness (Жесткость). Чтобы рисовать кистью интервалами, воспользуйтесь ползунком Spacing (Интервалы). Иногда некоторые кисти рисуют с задержкой, зависая. Исправить эту проблему может функция Spacing (Интервалы).
Динамика формы (Shape Dynamics)
Этот параметр поможет вам настроить давление, наклон вашего пера. Например, если вы хотите, чтобы толщина линии кисти изменялась в зависимости от давления пера, поставьте настройку Minimum Diameter (Минимальный диаметр) на процентов и установите Size Jitter (Колебание размера) на Pen Pressure (Нажим пера). Таким образом, чем вы будите сильнее давить на перо, тем толще будет рисоваться линия. Это очень удобно, многие художники пользуются этой настройкой.
Используем наклон (Tilt)
Эту настройку вы можете найти в параметре Shape Dynamics (Динамика формы). Лучше всего эта функция работает с кистями продолговатой формы. Выберите этот параметр. Теперь наклоните ваше перо и начертите линию. Как вы видите, форма кисти будет либо широкой поверхности, либо узкой. Все зависит от формы выбранной кисти.
На примере Photoshop CC 2014: Shape Dynamics (Динамика формы) — Control (Управление): Pen Tilt (Наклон пера) — Tilt Scale (Масштаб наколна);
Создаем собственные кисти
Итак, создайте новый документ, выберите Color Mode (Цветовой режим) на Grayscale (В градациях серого), установите 72 dpi. Кисти выберите маленького размера, чтобы избежать зависания или отставания кистей. Нарисуйте собственную кисть, затем выберите через меню Edit — Define Brush Preset (Редактирование — Определить кисть) . Теперь ваша новая кисть находится в библиотеке кистей Фотошопа.

Для чего создают собственные кисти?
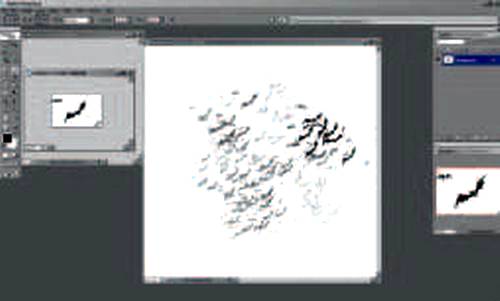
Собственные кисти идеально подходят для того, чтобы нарисовать какие-то повторяющиеся мелкие элементы, детали, структуры. Представьте, что вам необходимо нарисовать несколько сотен птиц на заднем плане. Вам пришлось бы рисовать каждую птицу отдельно, однако можно создать одну птицу и использовать ее как кисть. Таким образом, вы существенно сэкономите время и силы.

Используем собственные кисти
Как я уже говорил, параллельно с инструкцией я рисую картину. Сейчас мне необходимо нарисовать несколько десятков летучих мышей на заднем плане. Итак, для этого я создам собственные кисти. Превратим изображение в кисть. Идем в Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) и выбираем Pen Pressure (Нажим пера). Далее идем в Brush Tip Shape (Форма отпечатка кисти), используем Spacing (Интервалы), устанавливаем на 30 процентов. Дальше в Scattering (Рассеивание), устанавливаем 137 процентов. Затем в Shape Dynamics (Динамика формы) – выбираем Angle Jitter (Колебание угла) на 11 процентов.

Кисть для создания облаков
Для моего рисунка мне также понадобятся облака. Итак, как же их нарисовать? Во-первых, на новом документе схематически нарисуйте струйку дыма. Затем выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) и измените Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) на Pen Pressure (Нажим пера). Теперь идем в Shape Dynamics (Динамика формы) и изменяем Size Jitter (Колебание размера) на Pen Pressure (Нажим пера), двигаем ползунки Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма) на 30 процентов, затем поставьте галочки Flip X Jitter (Отразить X колебания) и Flip Y Jitter (Отразить Y колебания).

Кисть-нож
Создайте очень тонкий вертикальный овал, залейте и сохраните как кисть. Теперь снова поиграем с настройками. Идем в Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5) и изменяем Opacity Jitter (Колебание непрозрачности) на Pen Pressure (Нажим пера). Далее выбираем Shape Dynamics (Динамика формы) и ставим все ползунки на процентов. Выберите Angle Jitter Control (Колебание угла — Управление) на Pen Tilt (Наклон пера). Теперь вы получили так называемую кисть-нож. Однако рисование, учитывая наклон пера, требует немного практики, так что не расстраивайтесь, если сначала у вас что-то не будет получаться.

Метод 1
Я объяснил вам, как создать некоторые кисти, но самое главное – вы должны понять, как управлять настройками кистей, как собственных, так и стандартных. Вы должны были понять, как и для чего использовать собственные кисти. Итак, метод №1 – например, представьте, что вам необходимо нарисовать дерево с листвой. Тогда создайте листик, сохраните его как кисть. А далее этой кистью нарисуйте листву дерева. Так же поступите и с самим деревом. Создайте ветку, сохраните как кисть. Нарисуйте этой кистью ветки. И так далее.
Метод 2
Импровизируйте. Создавайте текстурные кисти, кисти, которыми вы будете именно рисовать. Например, кисть-нож. С помощью нее вы можете рисовать самые разнообразные объекты, а не только конкретные предметы. Выбирайте свой метод, свою технику рисования, которая удобна для вас. Дерзайте.
Сохранение библиотеки кистей
Итак, через некоторые время, вы обнаружите, что создали целую группу собственных кистей. Но как же их сохранить? Это достаточно легко. Откройте окно Brush Preset Picker (Наборы кистей), щелкните на небольшую черную стрелочку в верхнем правом углу, выберите Save Brushes (Сохранить кисти). Все, ваши кисти сохранены.
Загрузка библиотеки кистей
Чтобы загрузить библиотеку кистей, снова откройте Brush Preset Picker (Наборы кистей), выберите пункт Load Brushes (Загрузить кисти). Сохранение и загрузка библиотеки кистей очень важна, если вы работаете более чем на одном компьютере. В последствии просто перенесите файл с кистями на флешку и загрузите на другой компьютер.
Кисть для рисования скал
Сейчас я расскажу вам, как создать кисть для быстрого рисования скал или гор. Сделайте черно-белый набросок скалы, сохраните его как кисть. Далее откройте Window — Brush (Окно — Кисть / Клавиша F5), выберите Other Dynamics (Другая динамика — Photoshop CS3 / Transfer (Передача) — начиная с CS5), поставьте Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) на Pen Pressure (Нажим пера). Откройте Shape Dynamics (Динамика формы), измените Size Jitter (Колебание размера) на Pen Pressure (Нажим пера), установите 60 процентов. Выберите Angle Jitter (Колебание угла) на 40 процентов, Roundness Jitter (Колебание формы) на 100 процентов, Minimum Diameter (Минимальный диаметр) на 20 процетов, и поставьте галочки Flip X Jitter (Отразить X колебания) и Flip Y jitter (Отразить Y колебания).

Наводим порядок в вашей библиотеке кистей
Иногда, Вам может показаться, что в библиотеке кистей просто невозможно чего то найти, кисти разбросаны и просто теряются. Поэтому вам нужно будет удалить какие-либо кисти или переместить их. Организовать это поможет Preset Manager (Управление наборами). Итак, откройте окно Brush Preset picker (Наборы кистей), нажмите на черную стрелочку. Выберите Preset Manager (Управление наборами). Теперь вы можете наладить порядок в вашей библиотеке.

Горячие кнопки
Когда вы рисуете, вам необходимо подбирать цвета. Но иногда в процессе рисования нельзя отвлекаться, так как же тогда настраивать кисть? Для этого существуют горячие клавиши. Во-первых, если вам надо поменять цвет, то, удерживая Alt, щелкните по нужному вам оттенку на рисунке. Если вам необходимо нарисовать прямую горизонтальную или вертикальную линию, то удерживайте Shift.
Горячие кнопки 2
Чтобы нарисовать зигзагообразные линии, удерживая Shift, ставьте точки в разных частях листа. Чтобы изменить размер кисти в процессе работы, достаточно нажимать клавиши «[» и «]». Кнопка «[» уменьшит диаметр кисти, а кнопка «]» увеличит ее диаметр.
Создаем уникальные кисти
Хотя я и объяснил вам создание некоторых кистей, советую вам поэкспериментировать и придумать свои кисти. Существует огромное количество комбинаций стандартных кистей Фотошопа. Ищите, исследуйте, подбирайте своё.
Заключение
Эта картинка была создана при помощи тех способов, которые были описаны в данном уроке. Было использовано некоторое количество собственных кистей, задействованы стандартные кисти Фотошопа. Я попытался объяснить и наглядно показать вам некоторые возможности Фотошопа. Надеюсь, для вас этот урок окажется нужным и полезным.
Желаю вам творческих успехов.

Автор: Patrick Reilly;
Перевод: Blizzard;
Ссылка на источник;
Урок взят с Демиарта
Испробовал на практике новую кисть. Результаты меня очень порадовали! В плане удобства и лёгкости работы в процессе рисования она даёт весьма приемлемый результат, сильно экономя время. Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z (mr. tot) – его подсказка.
Настройки кисти
Опушу, как установить эту кисть, а за одно и как сделать свою кисть с нуля.

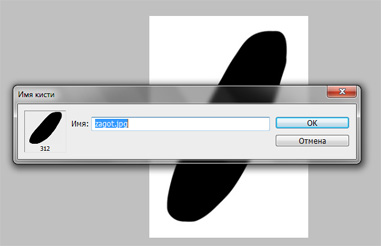
Чтобы создать кисть:
1. Cохраните заготовку, которая расположена выше.
2. Откройте эту картинку в фотошопе.
3. Edit – Define Brush Preset… (Редактирование – Определить кисть).
4. В конце списка кисти появится не настроенная кисть.
Как настроить кисть?
Opacity (Не прозрачность) устранавливаем в 100% никогда не изменяя его в процессе рисования.
В случае, когда требуется всё же использовать непрозрачность, то можно включить режим изменения прозрачности. Эта кнопка расположена рядом с Непрозрачностью (только в CS5, по-моему).
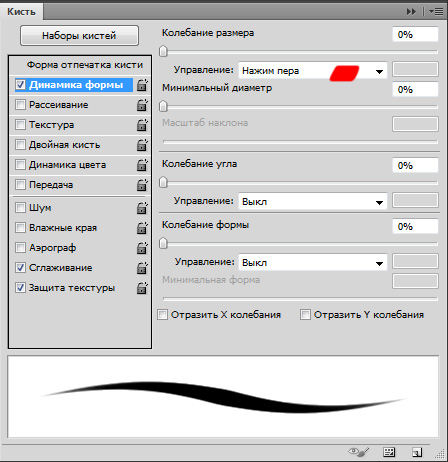
В других же версиях включить эту настойку можно в панели F5, включив галочку ветки “Передача”, в которой настроена зависимость прозрачности от степени нажатия.
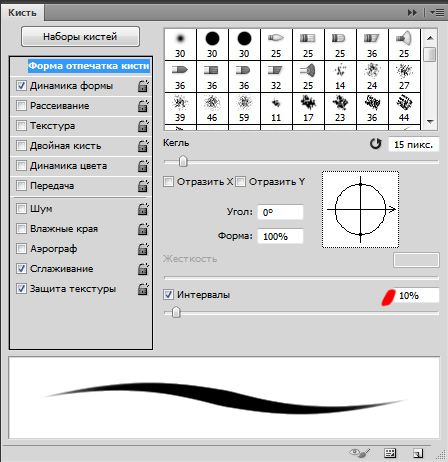
В ветке Форма отпечатка кисти панели F5 нужно участить Интервал как минимум до 10% или ниже, чтобы штрих выглядел единой фигурой.
При рисовании на первых порах лучше не включать изменение размера кисти от нажатия, а рисовать кистью со статичным размером – это экономит время и не уводит процесс рисование в опережение (есть возможность больше поработать над общим видом изображения без конкретики).
Прорисовка деталей
При прорисовке деталей, когда основная намечена можно включить зависимость размера от степени нажатия, а зависимость прозрачности выключить.
Что получилось у меня
Используемые источники:
- https://fenlin.ru/uroki-risovaniya-na-planshete/kak-nastroit-graficheskij-planshet-v-adobe-photoshop/
- https://photoshoplessons.ru/grafika/kisti-dlja-risovanija
- https://macroart.ru/macrolink-9789




 Настройка Intuos pro: перо
Настройка Intuos pro: перо




 Планшет bamboo pen final
Планшет bamboo pen final
 Печать шкал на EPSON формата А4. PhotoShop. ICM=OFF. Windows.
Печать шкал на EPSON формата А4. PhotoShop. ICM=OFF. Windows.










 Управление настройками Camera Raw
Управление настройками Camera Raw Как устанавливать шрифты в "Фотошоп" CS6: советы и рекомендации
Как устанавливать шрифты в "Фотошоп" CS6: советы и рекомендации Настройка Wacom Intuos 5 для рисования
Настройка Wacom Intuos 5 для рисования Как пользоваться инструментом штамп в фотошоп: подробное описание
Как пользоваться инструментом штамп в фотошоп: подробное описание