Содержание
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
-
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
-
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.
-
Размер ячеек сетки, так же как цвет и стиль направляющих и сетки, одинаковы для всех изображений.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
-
Выберите команду меню Просмотр > Показать > Сетку.
-
Выберите команду меню Просмотр > Показать > Направляющие.
-
Выберите Просмотр > Показать > Быстрые направляющие.
-
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
</li></ol>
Размещение направляющих
Если линейки не отображаются, выберите команду Просмотр > Линейки.
Примечание.
Для наибольшей точности просматривайте изображение в масштабе 100 % или используйте панель «Инфо».
</li>Чтобы создать направляющую, выполните одно из следующих действий.
-
Выберите Просмотр > Новая направляющая. В диалоговом окне выберите горизонтальную или вертикальную ориентацию, введите значение положения и нажмите кнопку ОК.
-
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.

-
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
-
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
-
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
-
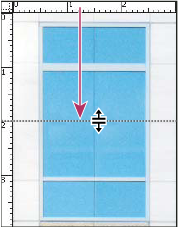
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки. При перетаскивании направляющей курсор превращается в двойную стрелку.
</li>
Если нужно закрепить все направляющие, выберите команду Просмотр > Закрепить направляющие (необязательно).
</li></ol>
Перемещение направляющей
Выберите инструмент Перемещение
</li>Наведите курсор на направляющую (курсор превратится в двойную стрелку).</li>Переместите направляющую одним из следующих способов.
-
Перетащите направляющую, чтобы переместить ее.
-
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS) при щелчке и перетаскивании.
-
Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
</li></ol>
Удаление направляющих из изображения
Выполните одно из следующих действий.
-
Чтобы удалить отдельную направляющую, перетащите ее за пределы окна изображения.
-
Чтобы удалить все направляющие, выберите команду Просмотр > Удалить направляющие.
</li></ol>
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
-
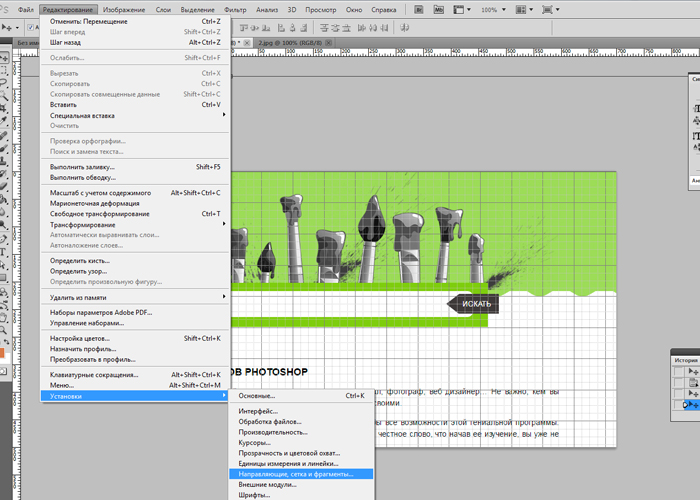
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).
-
Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты (в Mac OS).
</li>
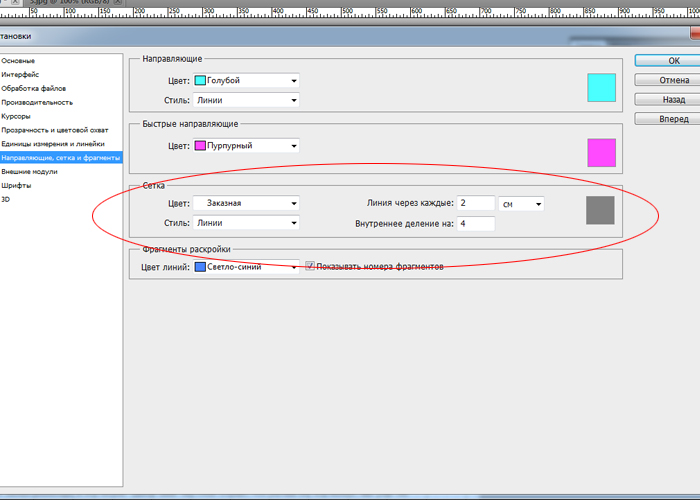
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
</li>
В полях Стиль выберите цвет направляющих и сетки.
</li>
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
</li>
Нажмите кнопку ОК.
</li></ol>
Эффективная работа с быстрыми направляющими
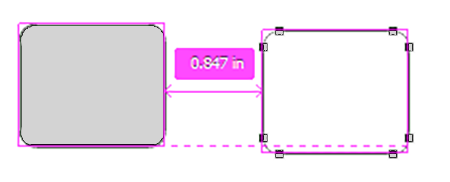
- при перетаскивании слоя с нажатой клавишей Option (Mac) или Alt (Windows) Photoshop отображает опорные направляющие с указанием расстояния между оригинальным и дублированным слоями. Эта функция работает с инструментами Перемещение и Выделение контура.

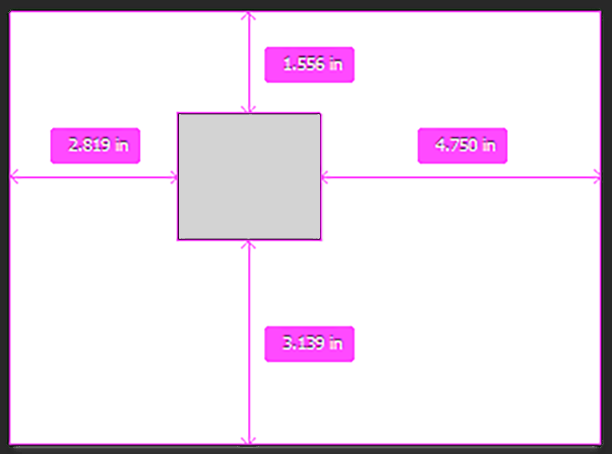
- Измерение контура: при работе с контурами Photoshop отображает направляющие с измерениями. Направляющие с измерениями также отображаются при выборе инструмента Выделение контура и перетаскивании контура в пределах одного слоя.

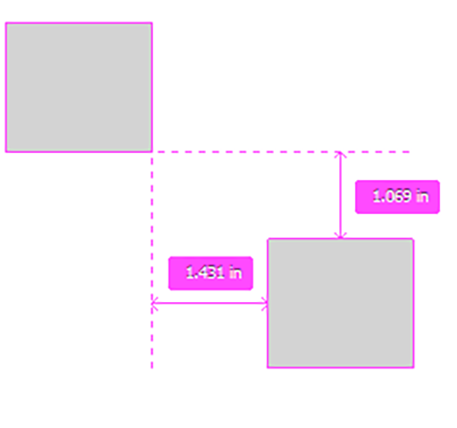
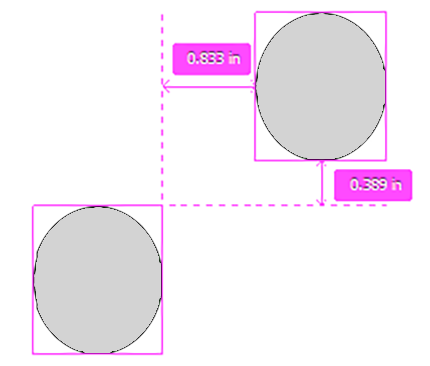
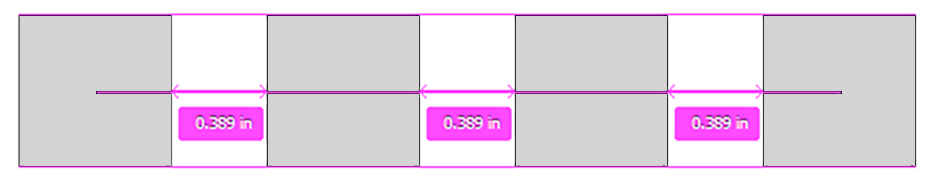
- Совпадающие расстояния: при дублировании или перемещении объекта Photoshop отображает направляющие с указанием расстояний между другими объектами, совпадающих с расстояниями между выбранным объектом и его непосредственными соседями.
- Cmd (Mac)/Ctrl (Windows) + наведение курсора на слой: можно видеть направляющие с измерениями при работе со слоями. Выбрав один слой, наведите курсор на другой слой, удерживая клавишу Cmd (Mac) и Ctrl (Windows). Одновременно с этой функцией можно сдвигать выбранный слой клавишами со стрелками.

- Расстояние от границ холста: удерживая клавишу Cmd (Mac) или Ctrl (Windows) при размещении курсора вне пределов фигуры, можно увидеть удаленность фигуры от границ холста.



Правовые уведомления | Политика конфиденциальности в сети Интернет
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
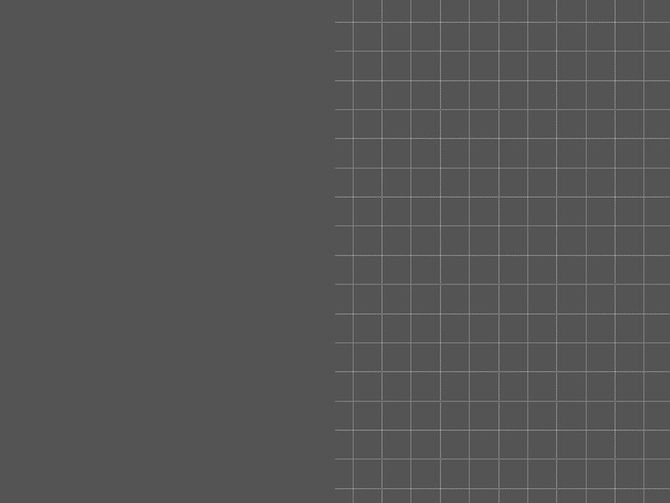
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст, как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
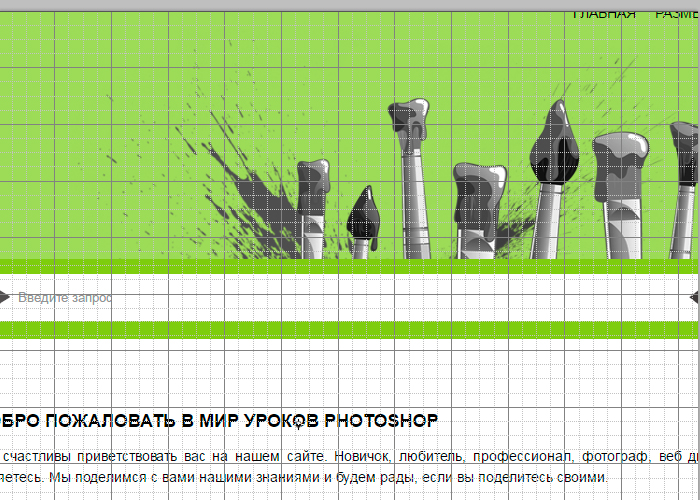
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
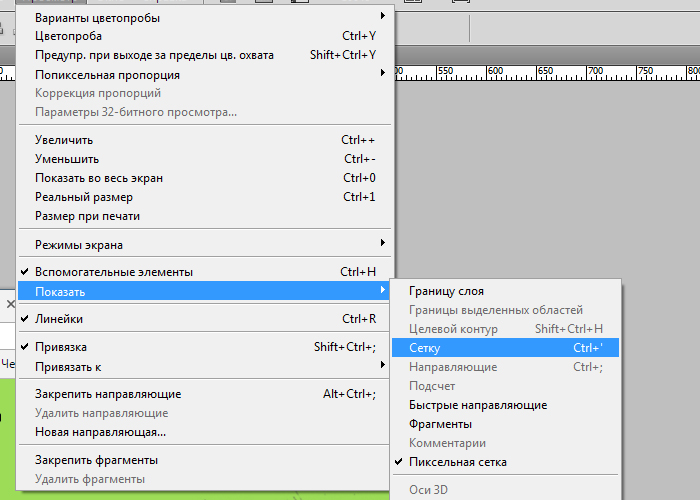
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку. Либо зажать сочетание клавиш Ctrl + ‘. Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h).
Как настроить
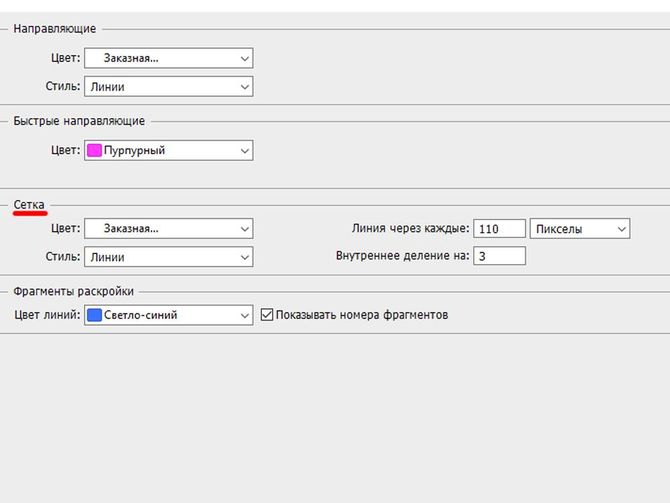
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
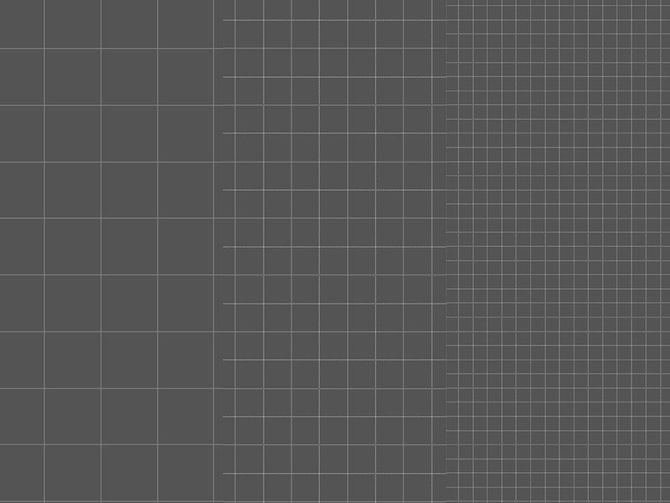
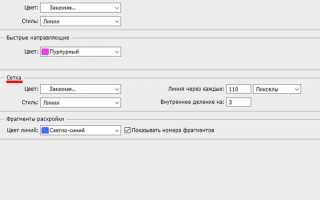
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на»:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Способы создания и наложения тени в Фотошопе
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку, выключит направляющие.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
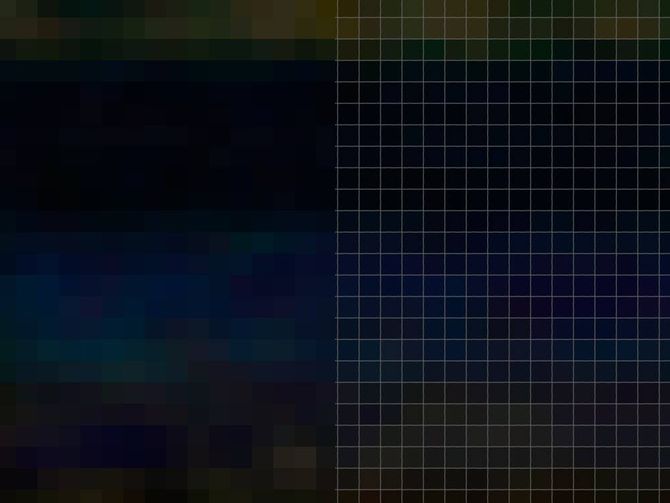
Слева – проект без пиксельных направляющих, справа – с ними.
Читайте также:
Уроки для чайников
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
of your page —> Используемые источники:
- https://helpx.adobe.com/ru/photoshop/using/grid-guides.html
- http://composs.ru/setka-v-photoshop/
- http://photoshop-work.ru/kak-vkluchit-setky-v-fotoshope
 Как сохранить настройки инструментов в фотошопе
Как сохранить настройки инструментов в фотошопе Как работать со слоями в Фотошопе (Photoshop)
Как работать со слоями в Фотошопе (Photoshop) Adobe Photoshop
Adobe Photoshop










 Как установить дверь-купе своими руками: пошаговая инструкция, схемы монтажа и чертежи
Как установить дверь-купе своими руками: пошаговая инструкция, схемы монтажа и чертежи Советы при конструировании усилителя мощности PA
Советы при конструировании усилителя мощности PA Как устанавливать шрифты в "Фотошоп" CS6: советы и рекомендации
Как устанавливать шрифты в "Фотошоп" CS6: советы и рекомендации Как в фотошопе поменять язык на русский cs6: что делать
Как в фотошопе поменять язык на русский cs6: что делать