- Tutorial

- Отдельно на форму нельзя добавить счетчик Google Analytics. Даже технологически, формы размещены на доменах Google, поэтому идентификаторы у пользователей всё-равно отличались бы.
- Интеграция с сайтом возможна только через iframe. Это большие ограничения — мы не можем отслеживать события внутри iframe.
Поэтому, появляются боли:
- Душа маркетолога требует отчета по источникам трафика с количеством конверсий «Отправка формы», по каждому из них.
- А как иначе лить трафик на форму, не понимая какой канал конвертируются заявки?
Решаем проблемы
Сразу скажу, что это не единая таблетка от всех заболеваний, но практический кейс как можно интегрировать Google Forms с Google Analytics, то есть инструкция для знакомства с технологией.Алгоритм:
- Создание новой форму
- Получаем ссылку для публикации формы с предзаполненными данными
- Создаем таблицу для сбора результатов опроса
- Добавляем скрипт для синхронизации с Google Analytics
- Подключаем форму на сайт
- Настраиваем цель в Google Analytics
Настройка формы
Создание формы
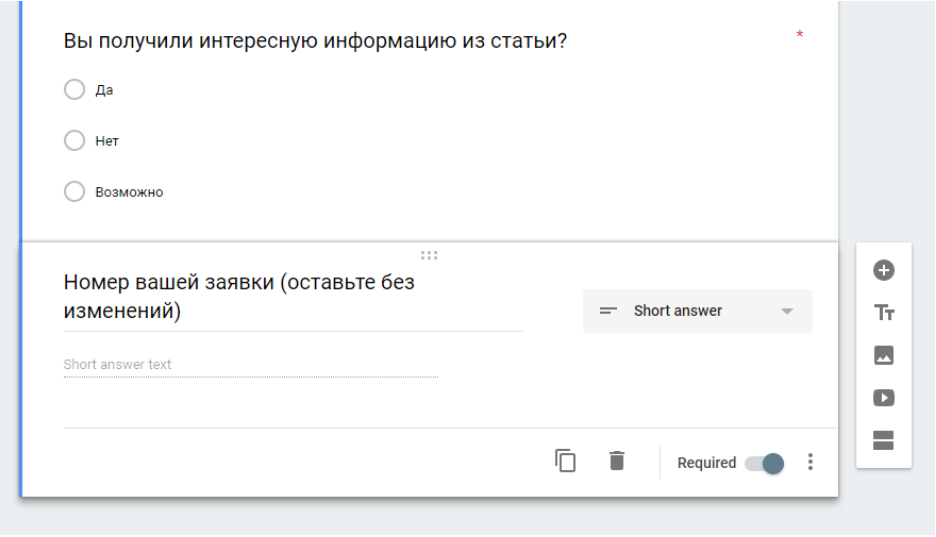
Откройте Google Drive и создайте новую форму под ваши нужды. Добавьте поле “Номер вашей заявки”, в которые автоматически будем добавлять значение cid — уникальный идентификатор клиента(Client ID) в Google Analytics.
Получаем ссылку для публикации с предзаполненными полями
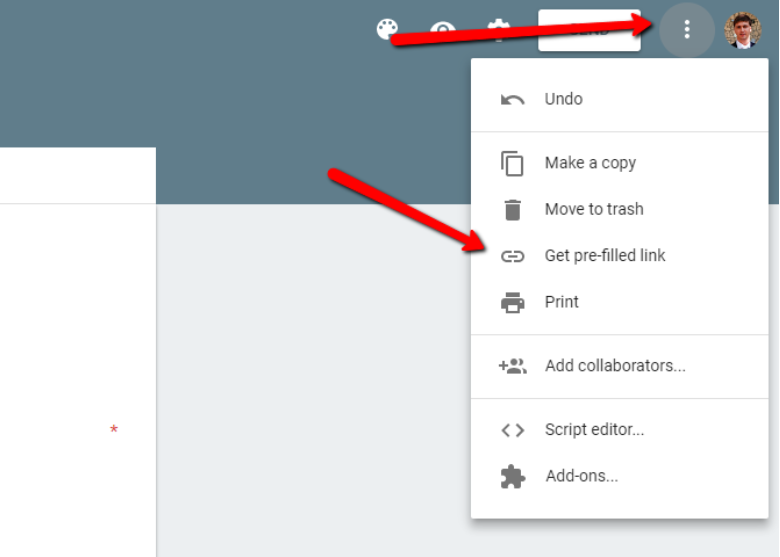
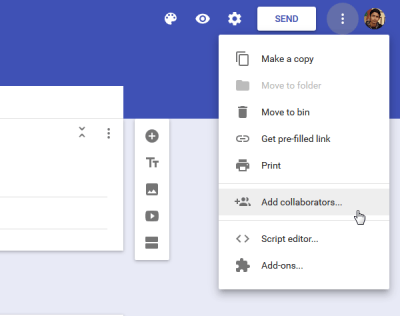
Открываем меню, выбираем пункт Get pre-filled link.
Создание таблицы для хранение результатов
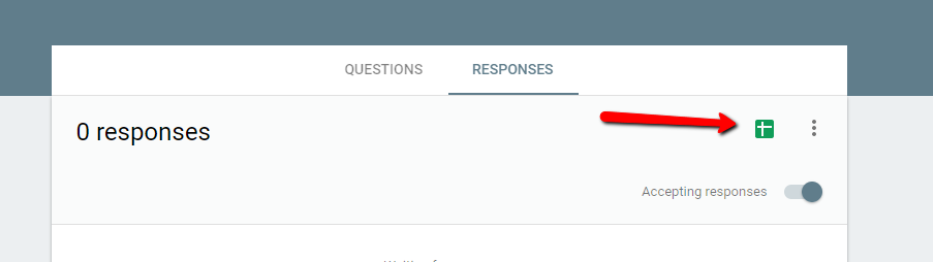
Открываем вкладку со страницей редактирования формы, переходим в раздел “Ответы” и кликаем по иконке «Таблица». Выбираем пункт «Создать новую», пишем произвольное название таблицы.
Добавление скрипта для синхронизации с Google Analytics
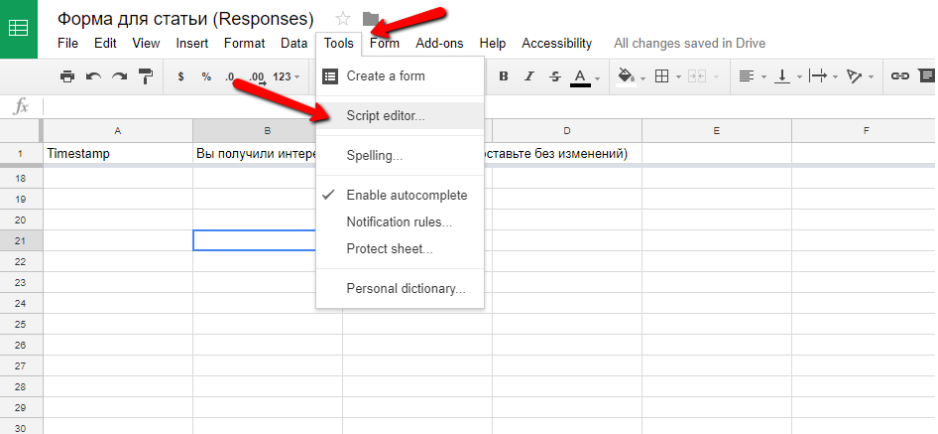
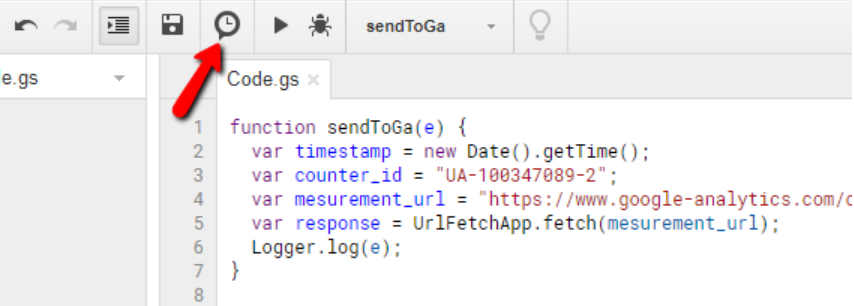
Чтобы уведомить Google Analytics об успешном заполнении формы нужно использовать Measurement Protocol. То есть, нам нужно отправить событие в GA, а уже в GA настроить отслеживание цели по этому событию. В таблице с ответами формы открываем Меню — Инструменты — Редактор скриптов.
function sendToGa(e) { var timestamp = new Date().getTime(); var counter_id = "UA-100347089-2"; /* тут пишем ID вашего счетчика Google Analytics */ var mesurement_url = "https://www.google-analytics.com/collect?v=1&tid="+ counter_id +"&cid="+ e.values[2].replace('_','.') +"&t=event&ec=google_form&ea=submit&z="+timestamp; var response = UrlFetchApp.fetch(mesurement_url); Logger.log(e); } Сохраняем — иконка дискеты или CTRL+S. Теперь нужно чтобы эта функция срабатывала каждый раз после заполнения формы. Нажимаем на иконку Триггеры.
Добавление на сайт
Форму будем подключать через iFrame используя JS. Google ClientID (cid) можно получить из Трекера Google Analytics. То есть, наш скрипт нужно разместить ниже счетчика GA (если вы подключили GA через Tag Manager — нужно настроить порядок исполнения тега после тега GA). Скрипт (обратите внимание на комментарии):
ga(function(tracker) { /* получаем cid из трекера Gogle Analytics меняем . на _, потому что по-умолчанию в таблице результатов числа округляются и теряется часть после точки в скрипте на стороне таблицы результатов - сделаем обратное действие. */ cid = tracker.get('clientId').replace('.','_'); /* */ /* создаём iframe */ form_f = document.createElement('iframe'); form_f.style = 'border:0px;width:100%;'; form_f.id = 'my_google_form'; form_f.scrolling = 'no' /* в src прокидываем значения cid ВНИМАТЕЛЬНО: 1) вставляем вашу ссылку на гугл форму. 2) нужно обновить entry.1658302485 на ваши значения (см. в статье) */ form_f.src = 'https://docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485='+ cid; /* добавляем iframe в div c id="form_div" */ document.getElementById('form_div').appendChild(form_f); }); Теперь на странице нашего сайта нужно добавить блок, куда будет добавляться iFrame с формой Google:
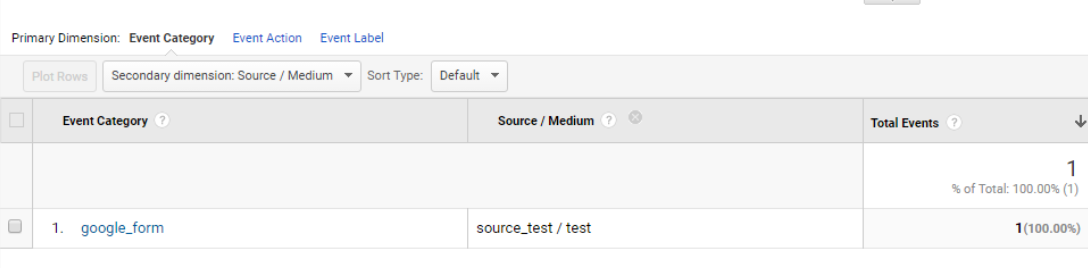
Таким образом будет подгружаться iframe, в который будет подтягиваться cid пользователя. Пример работающей формы: l.englishdom.com/test-form После отправки формы — в Google Analytics будет отправляться событие (категория: google_form, действие: submit).
Бонусы для читателей
Онлайн-курсы
Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.
Индивидуально по Skype
Будем рады видеть вас на индивидуальных занятиях курса «Английский для IT-специалистов». Пройдите, бесплатный вводный урок и получите комплексную обратную связь по своему уровню знаний, затем выбирайте преподавателя и программу обучения себе по душе!
Google Forms — это отличный онлайн-сервис, который помогает любому пользователю организовать опрос, викторину и т. д. Кроме того, вы также можете собирать ответы от разных людей, проводить бесплатные конкурсы, использовать их для найма кого-либо для ваша команда, организует сессию вопросов и ответов, собирает мнения и многое другое. Формы Google могут работать как контактная форма, где вы можете отправить или поделиться своим мнением. Если вы собираетесь использовать этот сервис, но никогда не пользовались им ранее, вот несколько советов и приемов Google Forms, чтобы получить хорошее начало.
1] Добавить соавторов
Предположим, что вы два или три человека, которые хотят провести мероприятие с помощью Google Forms, тогда было бы довольно много времени, если бы вы редактировали форму один за другим. Вместо этого вы можете просто добавить других людей в свою форму и позволить им редактировать одновременно. Кроме того, вы должны знать, что более одного человека не могут редактировать одну и ту же вещь одновременно. Очевидно, что Google Forms сохранит последнюю версию. Таким образом, вы должны разделить свою работу перед открытием формы. В противном случае возникнет конфликт.
Чтобы добавить соавтора, нажмите кнопку с тремя точками, которая отображается в правом верхнем углу после открытия формы, и выберите Добавить соавторов .
Теперь вы можете ввести имя или адрес электронной почты вашего соавтора. Вы также можете включить сообщение с уведомлением, чтобы получатель мог понять все.
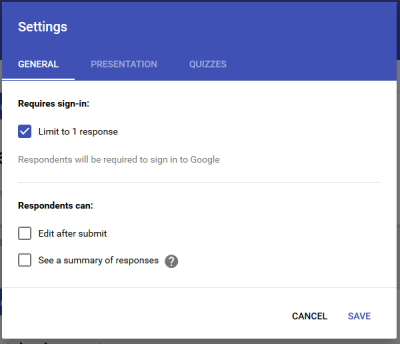
2] Не более 1 ответа на человека
Предположим, что вы организовали конкурс с помощью Google Forms или разместили что-то, используя то же самое. В такое время любой человек может ответить на форму Google столько раз, сколько он/она хочет. Чтобы избавиться от этой проблемы, это простой трюк. Вы можете запретить каждому вводить несколько ответов. Для этого потребуется войти в аккаунт Google. В противном случае форма не сможет обнаружить того же человека. Форма будет закрыта для него/нее, когда он/она введет свой ответ. Однако у него есть недостаток. Если у кого-то есть несколько учетных записей Google, он может ответить несколько раз. Тем не менее, это будет меньше спама, чем без этой опции.
Чтобы ограничить до 1 ответа на человека, создайте форму Google и нажмите Настройки . Здесь вы получите опцию Ограничить до 1 ответа .
Просто сделайте отметку в соответствующем поле и нажмите Сохранить.
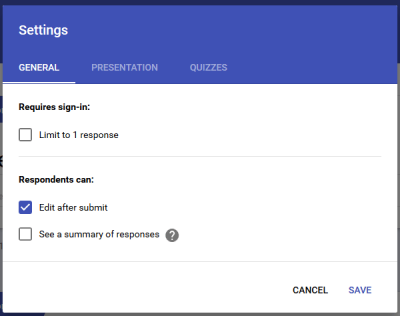
3] Разрешить респондентам редактировать после отправки
Предположим, вы организовали что-то, где не имеет значения, редактирует ли кто-нибудь свое сообщение даже после отправки. В этот момент вы можете использовать этот прием, чтобы позволить респондентам редактировать даже после отправки ответа. Для этого не требуется вход в Google, поэтому любой, кто отправил ответ, может легко отредактировать сообщение.
Чтобы предоставить такую возможность, создайте новую форму и перейдите в Настройки . На вкладке Общие вы можете использовать параметр Изменить после отправки .
Просто включите эту опцию, поставив галочку в окошке.
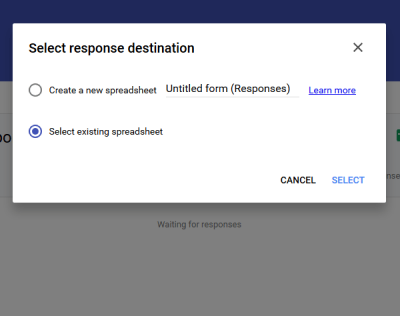
4] Выберите существующую таблицу для сбора ответа
Всякий раз, когда вы используете форму Google для сбора чего-либо, она будет использовать электронную таблицу (Google Spreadsheet), чтобы собрать все ответы/записи или все, что вы просили. Каждая новая форма будет использовать новую электронную таблицу для сбора данных. Но, предположим, вы открыли что-то несколько недель назад, где у вас есть ответы, и теперь вы хотите сделать то же самое снова. В такое время, если вы хотите использовать существующую электронную таблицу для сбора ответов или данных, вам, возможно, придется выполнить этот трюк.
Итак, сначала создайте новую форму. При создании формы вы получите две вкладки, т.е. ВОПРОСЫ и ОТВЕТЫ. Перейдите на вкладку ОТВЕТЫ. Здесь вы можете найти кнопку электронной таблицы на вашем экране. После этого вы можете выбрать, хотите ли вы создать новую электронную таблицу или выбрать существующую электронную таблицу.
Выберите второй вариант и выберите таблицу, которую вы хотите использовать.
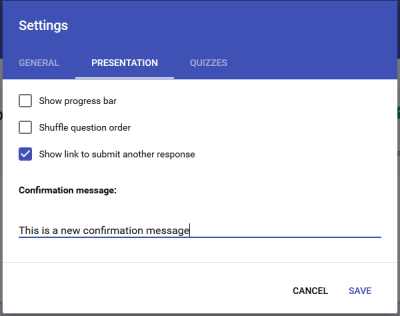
5] Изменить подтверждающее сообщение
Давайте предположим, что вы создали форму для набора некоторых людей. Поэтому вы должны сообщить респондентам, когда вы на них ответите. Вы можете добавить дату в сообщении подтверждения. По умолчанию подтверждающее сообщение. Ваш ответ записан . Чтобы изменить его, откройте форму и перейдите в Настройки . На вкладке ПРЕЗЕНТАЦИЯ вы можете найти опцию для изменения подтверждающего сообщения.
Вы можете написать что-нибудь в этой области. Тем не менее, постарайтесь сделать его маленьким и значимым.
6] Отправить подтверждение по электронной почте респондентам
Это новый способ общения с респондентами. Вы можете отправить подтверждение по электронной почте респондентам, что означает, что отправитель получит электронное письмо после отправки формы. Тем не менее, нет встроенного варианта. Вам необходимо установить надстройку под названием Уведомления по электронной почте для форм . Загрузите его отсюда для браузера Chrome.
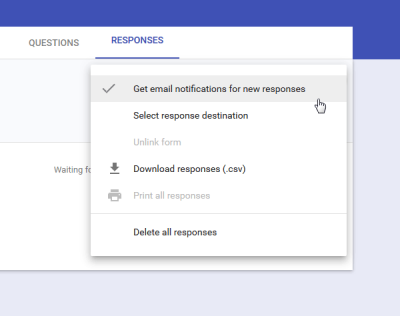
7] Получайте уведомления по электронной почте о новых ответах
Приведенный выше трюк позволит вам отправить по электронной почте подтверждение респондентам, что вы получили его/ее представление. Однако этот прием поможет вам (или владельцу формы) получать уведомления по электронной почте всякий раз, когда кто-то отправляет форму. Чтобы включить уведомление по электронной почте, создайте новую форму и перейдите на вкладку ОТВЕТЫ. Теперь нажмите трехточечную кнопку и выберите Получить уведомления по электронной почте о новых ответах .
Это оно!
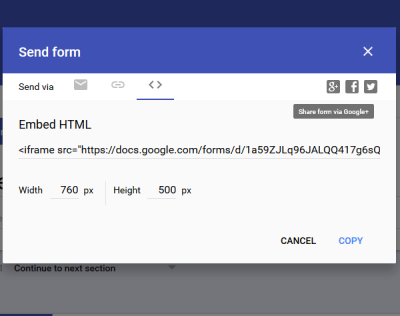
8] Вставить форму на веб-страницу
Хотите вставить форму Google на веб-страницу? Этот трюк для вас. С помощью этого трюка вы сможете отобразить любую форму на любой веб-странице, но убедитесь, что веб-страница построена с использованием HTML. Помимо HTML, вы должны знать, что вы делаете, поскольку для отображения формы будет использоваться IFRAME. Однако сначала создайте форму и нажмите кнопку Отправить . После этого вы получите опцию Вставить. Просто выберите нужный размер и вставьте код на веб-странице.
Это должно отобразить форму сразу.
Последнее слово
Раньше у Google Forms было больше вариантов и, что более важно, у него были регулярные выражения и условия . Тем не менее, они были удалены в последнем обновлении.
Теперь взгляните на эти советы и рекомендации по созданию сайтов Google.

- Учетная запись Google
- Доступ к коду вашего сайта
- 20 минут полной концентрации
Предположим все это у нас есть в наличии и приступим к делу — пошаговое руководство как изменить стиль формы гугл.
Создаем Google Форму
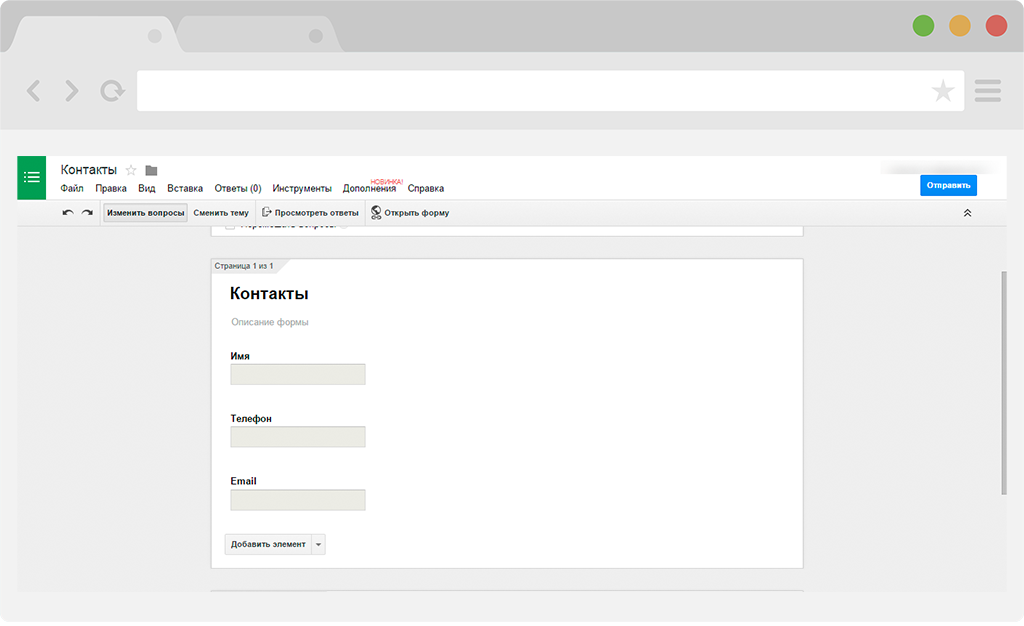
Идем в Google Диск и создаем нашу форму. Для данного примера мы взяли простую форму обратной связи с такими полями:
- Имя (текстовое поле)
- Телефон (текстовое поле)
- Email (текстовое поле)
Стилизовать форму (менять шрифты, цвета и доавлять картинки) пока не будем. Нас интересует только сама структура. По итогу форма должна выглядеть так: 

Копируем код формы
И вот здесь для многих начинается хардкор. Но не спешите все бросать — мы с вами! Итак — в редакторе форм нажимаем на кнопку 
- Google Chrome — Проверить элемент
- Mozilla Firefox — Исходный код страницы
Вашему взору откроется весь код формы. Для неподготовленного человека — это кодовый ад с кучей непонятных и, на первый взгляд, ненужных строчек. Выдыхаем. Копируем весь код, который находится между тегами и . Самый простой способ это сделать — это, открыв исходный код страницы, нажать комбинацию клавиш Ctrl+F и введя в поле поиска необходимый тег. После этого — правой кнопкой по выделенному коду и Копировать. Поздравляем — вы уже можете вставлять этот код на сайт и применять к нему свой CSS. Но и это еще не все — страница подтверждения отправки формы по-прежнему ссылается на стандартную от Google. Что-бы изменить страницу потверждения — нам необходимо изменить следующий код:
ВАША-ССЫЛКА-НА-ФОРМУ" method="POST">
Заменив его на:
ВАША-ССЫЛКА-НА-ФОРМУ" method="post" target="hidden_iframe" onsubmit="submitted=true;">
Все готово! Форма работает, данные заносятся в таблицу. Остался всего один трюк — маленький, но важный. Трюк этот называется — оповещения об изменениях в таблице. Для настройки оповещений — открываем таблицу, куда заносятся данные из формы (мы настраивали ее в самом начале пути). В меню таблицы переходим по пути Инструменты — Уведомления. В открывшемся диалоговом окне выбираем следующие пункты:
- Уведомлять (ВАШ-АДРЕС-ЭЛЕКТРОННОЙ-ПОЧТЫ) о следующих действиях: выбираем Отправка формы
- Способ уведомления… выбираем Сообщение электронной почты — мгновенное
Таким образом каждый раз, как кто-то заполнит и отправит форму — вы получите уведомление о том, что таблица изменена. Удобно? Безусловно!
Итоги
Не лишним будет напомнить, что такой способ позволяет не просто использовать форму для контактов с клиентами/партнерами/подписчиками, но еще и эффективно собирать базу подписчиков, структурировать ее, автоматизировать процесс ее создания. Просто посчитайте сколько времени уходит у вас на перенос контактов, пришедших вам с формы обратной связи в базу контактов! При этом, наверняка, многие контакты теряются. Наш способ позволит вам сократить потери контактов (или вообще их исключить). Напишите в комментариях как вы используете Google Формы на своем сайте и используете вообще. Кстати — мы подготовили демонстрацию работы, просто нажмите на кнопку:ДЕМО ФОРМАИспользуемые источники:
- https://habr.com/post/340866/
- https://techarks.ru/general/google/google-forms-sovety-i-hitrosti-dlya-nachinayushhih/
- http://blog.bozzbox.com/2014/11/googleformynasayte.html

 Как использовать Google Tag Manager: подробное руководство для новичков
Как использовать Google Tag Manager: подробное руководство для новичков
 Настройка User ID через Google Tag Manager
Настройка User ID через Google Tag Manager

 Настройка Google Analytics для интернет-магазина : главные инструменты и отчеты
Настройка Google Analytics для интернет-магазина : главные инструменты и отчеты






 Настройка событий в Google Analytics
Настройка событий в Google Analytics Настройка электронной торговли для лендинга
Настройка электронной торговли для лендинга Как создать базовую контактную форму с помощью плагина WPForms
Как создать базовую контактную форму с помощью плагина WPForms Настройка целей в Google Analytics на кнопку
Настройка целей в Google Analytics на кнопку