Содержание
- 1 Что такое локальный сервер и когда он нужен
- 2 Как подготовить компьютер к работе с локальным сервером
- 3 Desktop Server: простой способ запустить сайт на WordPress локально
- 4 Как запустить сайт на Open Server
- 5 Как работать с локальным сервером Denwer
- 6 Как создать сайт на локальном сервере Xampp
- 7 Как пользоваться локальным сервером Winginx
- 8 Как перенести действующий сайт на локальный сервер
- 9 Какой локальный сервер выбрать
Веб-страницы — это просто документы, которые отображает Ваш веб-браузер. Но что, если Вы могли бы изменить любую веб-страницу прямо в браузере? Вы можете, и Вам не нужно расширение для браузера — это функция, встроенная в каждый современный браузер.
Эта функция использует опцию «document.designMode», которую Вы можете включить через консоль JavaScript Вашего веб-браузера.
Вы можете использовать эту функцию, чтобы очистить веб-страницу перед ее печатью, проверить, как будут выглядеть изменения на веб-странице, или даже просто разыграть людей. Это все равно, что редактировать документ Word — не нужно возиться с HTML.
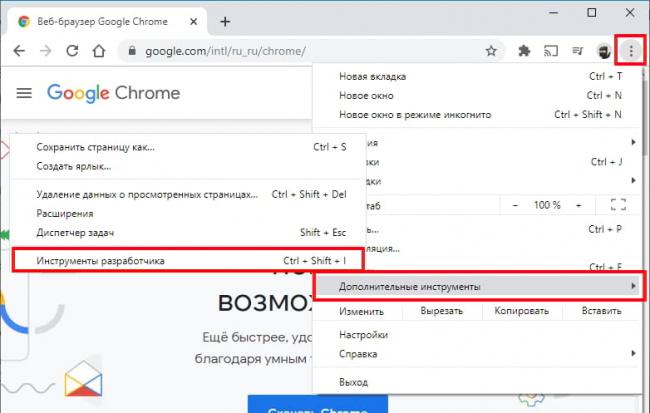
Чтобы активировать эту функцию, посетите веб-страницу и откройте консоль разработчика. Чтобы открыть консоль в Google Chrome, нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите Ctrl + Shift + i.
Хотя в качестве примера мы используем Chrome, эта функция работает и в других современных браузерах. Вот как открыть консоль в других браузерах:
- В Mozilla Firefox нажмите Меню > Веб-разработчик > Веб-консоль или нажмите Ctrl + Shift + K.
- В Apple Safari нажмите «Safari» > «Установки» > «Дополнительно» и включите «Показать меню «Разработка» в строке меню». Затем нажмите «Разработка» > «Показать консоль JavaScript».
- В Microsoft Edge нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите F12, а затем перейдите на вкладку «Консоль».
Нажмите вкладку «Console» в верхней части панели инструментов разработчика. Введите в консоли следующее и нажмите Enter:
Веб-страница больше не будет редактироваться, но Ваши изменения будут сохранены до следующего обновления страницы.


Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.
Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
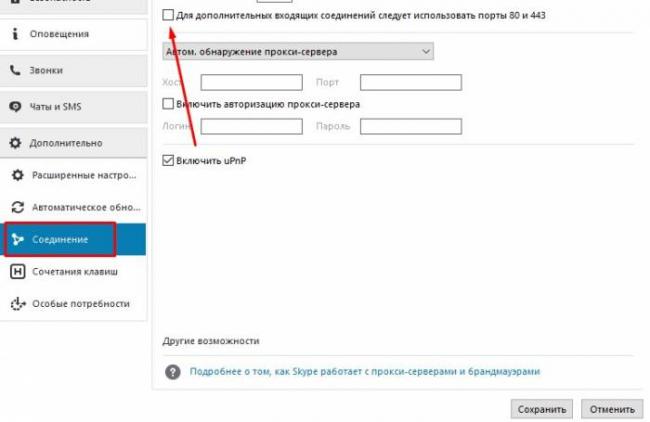
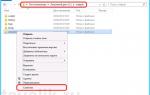
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».
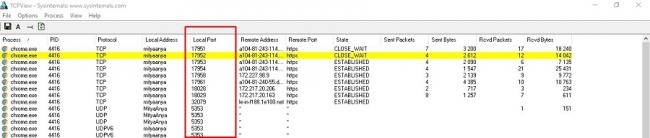
Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
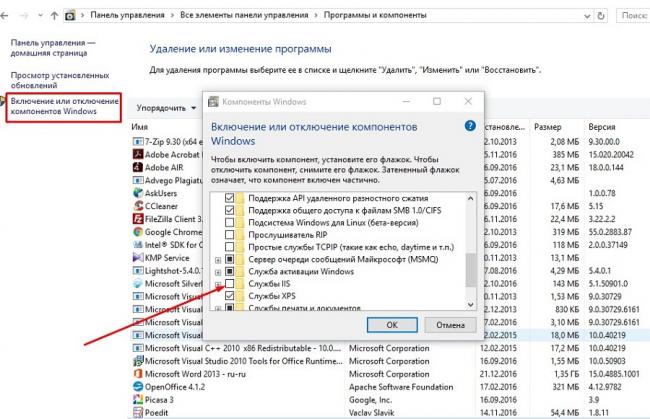
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Читайте также: Как стать верстальщиком, или Почему азы верстки должны знать все
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
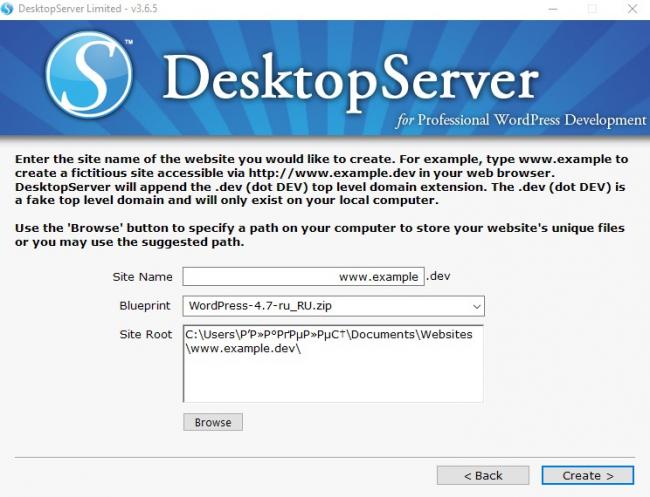
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
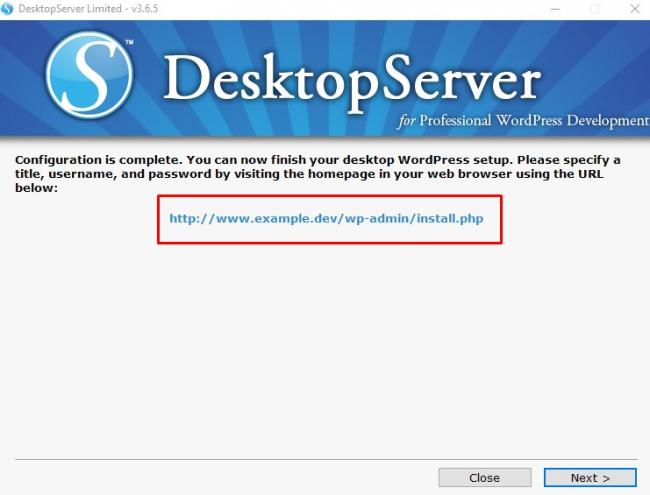
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
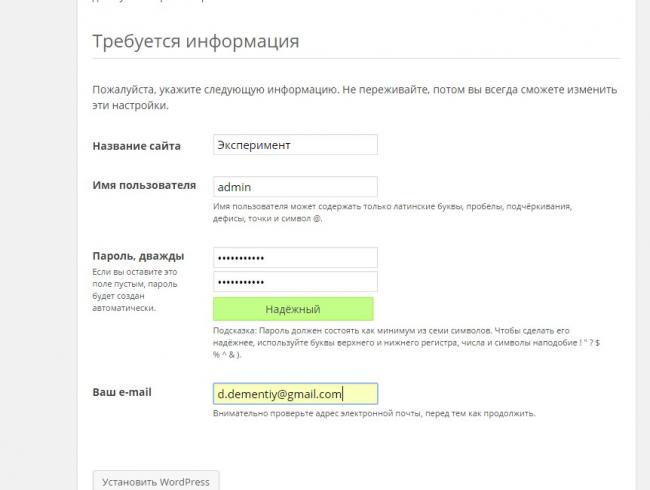
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.
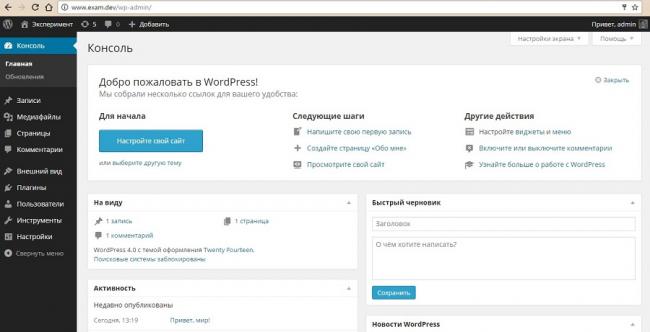
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
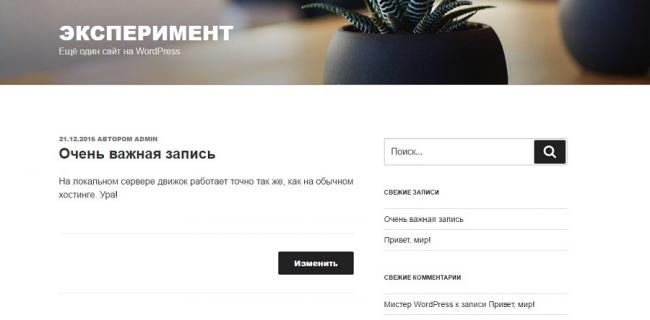
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
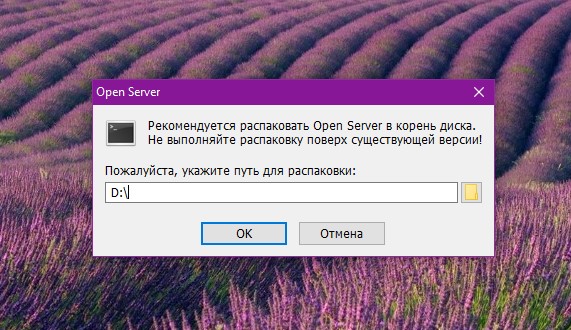
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.
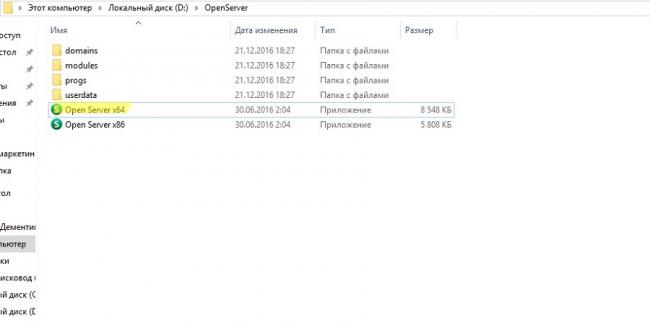
Запустите исполняемый файл в папке Open Server и выберите язык.
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Перезапустите Open Server с помощью меню в трее.
Читайте также: Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Теперь вы можете работать с сайтом на локальном сервере.
После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!Подробнее
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Пригодится в работе: «Онлайн-генератор текста-рыбы lorem ipsum»
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Читайте также: Как настроить зеркало сайта
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Завершите установку и проверьте работоспособность сайта.
Читайте также: Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Как пользоваться локальным сервером Winginx
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Читайте также: Адаптивная верстка vs. мобильный сайт, или Какая стратегия адаптации к мобильному трафику выиграет в будущем?
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
На вкладке «Импорт» загрузите файл с базой данных.
Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Читайте также: Как правильно заказать сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Обычно, когда говорят о web-сервере, подразумевают решения на базе платформы Linux. Но если ваша инфраструктура развернута на основе Windows Server то логично будет использовать веб-сервер IIS. Вопреки распространенному мнению, это весьма популярная платформа, которая позволяет работать как с большинством популярных CMS, так и имеет широкий спектр систем, предназначенных для работы именно на Windows и IIS.
Несомненным достоинством IIS является его тесная интеграция с другими технологиями и средствами разработки Microsoft. В частности веб-решения для IIS могут использовать богатые возможности .NET и легко взаимодействовать с настольными приложениями на этой платформе. Если же вас это пока не интересует, то к вашим услугам богатый выбор готовых CMS, в том числе написанных специально для IIS. Сегодня мы рассмотрим как установить и настроить IIS для работы с веб-решениями на базе ASP.NET и установим одну из популярных CMS для этой платформы.
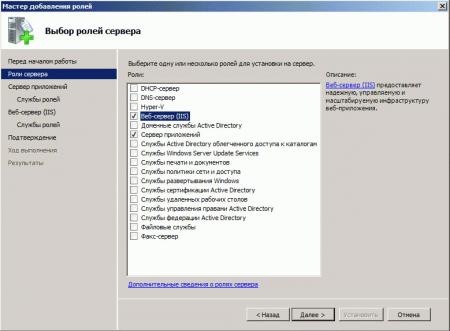
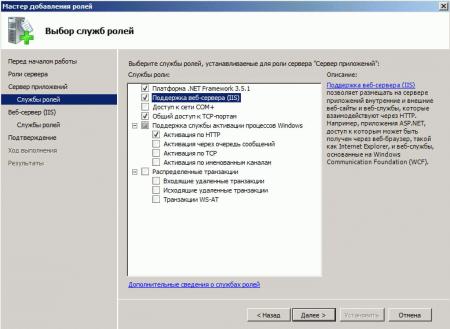
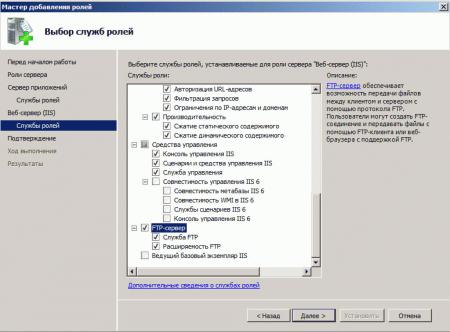
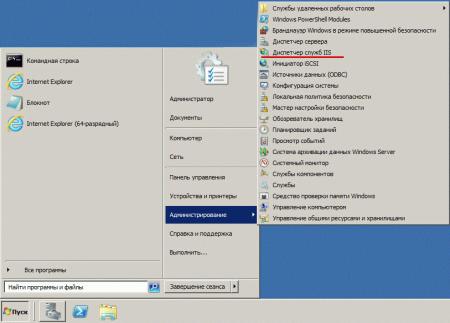
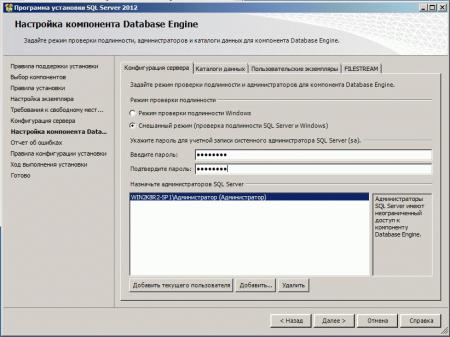
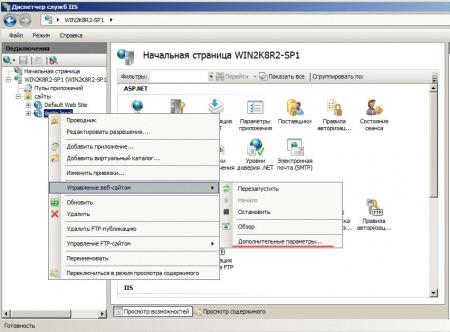
Для установки веб-сервера на платформе Windows перейдем в оснастку Роли в Диспетчере сервера и выберем установку ролей Веб-сервер (IIS) и Сервер приложений.

















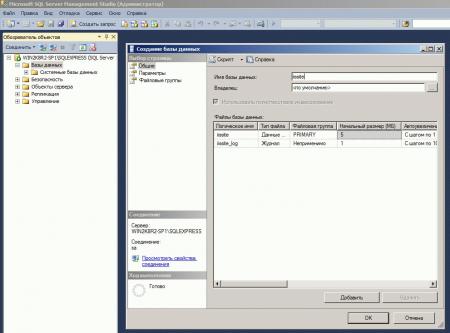
server=SERVERNAMESQLEXPRESS;database=iissite;user=sa;password=sapasswd;где:
- server=SERVERNAMESQLEXPRESS — имя сервера, на котором установлен SQL-сервер, и экземпляра SQL-сервера.
- database=iissite — имя базы данных (в нашем случае iissite)
- user=sa — пользователь СУБД (в нашем случае sa)
- password=sapasswd — пароль пользователя sa.
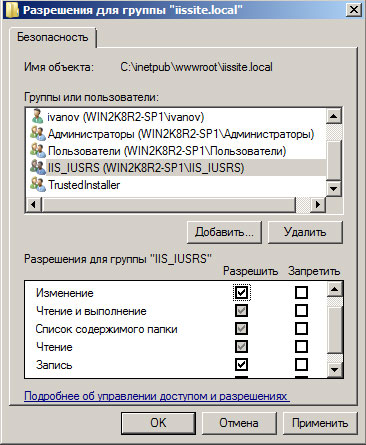
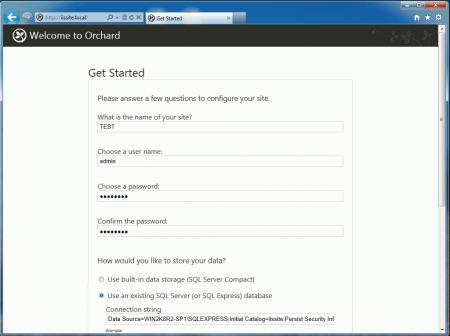
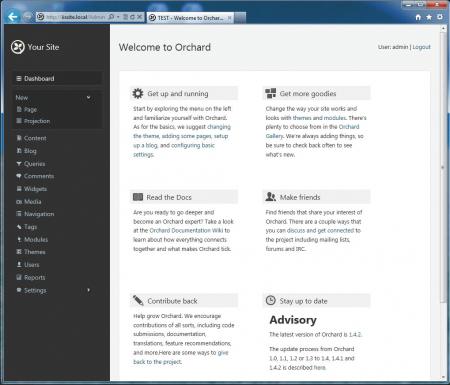
Так как наш сайт предназначен для внутреннего использования и использует изолированный экземпляр SQL, то мы использовали для доступа к серверу параметры пользователя sa, если же вы собираетесь размещать на веб-сервере несколько сайтов и администрировать их будут разные пользователи, то заведите на SQL сервере дополнительных пользователей и для подключения используйте их учетные данные, не забыв ограничить им доступ только к «своим» базам.Спустя некоторое время, необходимое для установки CMS, в вашем браузере отобразиться страница сайта с тестовым содержимым. Можете переходить в админ-панель и настраивать сайт согласно ваших потребностей.
- Windows Server. Настраиваем веб-сервер IIS.
- Windows Server. Добавляем поддержку PHP веб-серверу IIS.
- Windows Server. Веб-сервер IIS, добавляем поддержку MySQL.
Используемые источники:
- https://guidepc.ru/applications/kak-izmenit-lyubuyu-veb-stranitsu-v-brauzere/
- https://texterra.ru/blog/kak-zapustit-sayt-na-lokalnom-kompyutere.html
- https://interface31.ru/tech_it/2012/05/windows-server-nastraivaem-veb-server-iis.html


 Создание сайта iis в Windows Server 2012 R2
Создание сайта iis в Windows Server 2012 R2

 Установка IIS 7.0 и основы администрирования
Установка IIS 7.0 и основы администрирования

 Установка IIS на Windows 7
Установка IIS на Windows 7










 Оптимизация ASP.NET — практические советы по работе с IIS
Оптимизация ASP.NET — практические советы по работе с IIS Как легко и пошагово установить WordPress на локальный компьютер
Как легко и пошагово установить WordPress на локальный компьютер Публикация баз данных «1С:Предприятия» 8.3 на веб-сервере IIS в Microsoft Windows Server 2008/2012
Публикация баз данных «1С:Предприятия» 8.3 на веб-сервере IIS в Microsoft Windows Server 2008/2012 Установка IIS для 1С и поддержкой х64 (x86)
Установка IIS для 1С и поддержкой х64 (x86)