Содержание
- 1 Для чего нужны кнопки навигации на телефоне?
- 2 Как убрать кнопки навигации на Андроид?
- 3 Как скрыть кнопки навигации на Андроид?
- 4 Как вернуть их обратно?
- 5 Как поменять местами кнопки навигации на Android 9?
- 6 Пропали кнопки навигации на экране в Андроиде – что делать?
- 7 Подводя итоги
- 8 Как включить программные кнопки
- 9 Часть 1. Подготовительные работы
- 10 Часть 2. Элементы навигации
- 11 Краткие выводы и ссылка на github
Кнопки навигации Адроид – что это и как их использовать – вопрос, который требует ответа у пользователей гаджетов этой ОС. Подобная опция разрешает использовать жесты для управления смартфоном. В статье вниманию представлены сведения, описывающие опцию. Можно узнать, что это. Какие дополнительные функции открываются после этого. Пользователь поймет, как настроить панель навигации, чтобы сделать ее полезной.
Для чего нужны кнопки навигации на телефоне?
Это полезные, обеспечивающие удобство. Работать с ними нужно следующим образом:
- Одно нажатие – назад;
- Задержка пальца и отпускание – переход на экран;
- Удержание и проведение – осуществление обзора;
- Стандартное перетаскивание – перемещение объектов.
Если нет навигации, опция предусмотрена на телефоне. Активировать ее можно через настройки. Необходимо перейти туда. Найти и выбрать вкладку Система. На странице пользователь должен найти навигацию и включить ее. деактивировать объект требуется по аналогичной схеме.
Как убрать кнопки навигации на Андроид?
При желании пользователь может убрать один элемент встроенной навигации. Если подобная необходимость возникает, рекомендуется выполнить следующие манипуляции:
- Открывается панель оперативного доступа к опциям.
- На панели нужно нажать на элемент навигации.
- После активации на экране быстро появится круглая кнопка.
Навигационные кнопки андроид можно перемещать по собственному усмотрению. Подобным образом можно работать с элементами. Разрешается очистить панель управления полностью. Чтобы ускорить процесс, убрать все опции одновременно, придется использовать специальные сторонние приложения.
Как скрыть кнопки навигации на Андроид?
При необходимости пользователь может за один раз убрать показатели состояния. Это поможет получить отображение ПО на дисплей. Для осуществления данной операции следует ввести код SYSTEM_UI_FLAG_FULLSCREEN.
После активации исчезнет расположенная сверху полоска. Пропадет название утилиты. Оно передвинется вверх. Если потребуется его убрать, стоит добавить две дополнительные строки кода – ActionBaractionBar = getActionBar() и actionBar.hide().
Пользователям предоставляется возможность объединить флаги. За счет этого получится скрыть одновременно панель управления и строку функционирования смартфона. Несмотря на удобство и универсальность метода, важно помнить, что нажатие на дисплей вернет панель. Строка будет отражаться снова. При активации кнопки Домой человек вернется в утилиту. При этом будет видно строку состояния.
Как вернуть их обратно?
ОС Андроид – гибкая система. При желании скрытые элементы можно быстро вернуть. Для выполнения подобной операции не нужно скачивать сторонние приложения. Одним из самых популярных приложений считается Ultimate Dynamic Navbar. Используя его, пользователь должен выполнить такие действия:
Если у Вас остались вопросы — сообщите нам 
- Приложение нужно скачать и установить.
- Производится его запуск.
- Осуществляется переход в настройки.
- Далее следует поставить верхний переключатель в рабочее положение.
- Ставится галка на нижний раздел автозапуска.
Остальные необходимые настройки следует установить по собственному усмотрению. Если все действия выполнить правильно, появится плавающая панель. При этом стандартная никуда не исчезает. Чтобы скрыть ее, потребуется задействовать утилиту Xposed Framework.
Если появится желание вернуть обратно, потребуется действовать по противоположной схеме. Зайти в настройки, проверить, чтобы были отключены ранее включенные опции. Главное, следовать подобной инструкции. Можно будет установить или убрать панель с регулирующими кнопками.
Как поменять местами кнопки навигации на Android 9?
Владелец устройства наделен возможностью поменять местами кнопки навигации на android 9. Если появится желание перейти на полное управление жестами, их можно скрыть. Есть стандартная схема изменения кнопок:
- Необходимо зайти в раздел с настройками экранного управления;
- Открывается Система;
- Далее нужно нажать на строку Системная навигация;
- Производится переход на строку Три кнопки навигации. Здесь следует нажать на Настройки и поменять местами;
- В этой строке выбирается требуемая комбинация кнопок.
Если не получилось отыскать нужный пункт, потребуется действовать иным образом. В поиске следует указать ключ Кнопка. Далее выбирается пункт меню. Подобная схема действий активна на всех сенсорных телефонах.
Пропали кнопки навигации на экране в Андроиде – что делать?
Когда пропали на экране кнопки- это довольно неприятный дефект. Ничего не ожидающего пользователя он может изумить. Возникает подобное обстоятельство при смене официальной прошивки. Сначала пугает отсутствие главных элементов. После этого начинает настораживать отсутствие доступа к уведомлениям системы.
Чтобы все начало работать, потребуется использовать ПК. На него должен быть установлен специальный USB драйвер и Android SDK. После этого нужно провести такие манипуляции:
- Гаджет подключается к ПК через USB порт.
- Запускается окно строки написания кода. Сюда нужно вписать такую команду adb shell am start -ncom.google.android.setupwizard/.SetupWizardTestActivity.
- На экране появится диалог по первому запуску. Он пригласит пользователя сменить язык. Затем нужно будет присоединиться к Google Now. После выполнения данной операции появится рабочий стол.
- В завершении останется перезагрузить планшет или смартфон. Ранее исчезнувшие кнопки автоматически появятся на месте.
Инструкция достаточно проста. Чтобы добиться при ее осуществлении оптимального результата, нужно следовать представленной схеме.
Подводя итоги
Производители смартфонов ОС Андроид планируют использовать разные навигационные панели. Некоторые из них основаны на жестах. Полностью переходить на данный вариант управления не стоит. Виртуальные кнопки при определенных настройках способны не только выполнять положенные главные опции. Их можно включить, скрыть и настраивать на осуществление дополнительных действий.

Как включить программные кнопки
Что потребуется
Для того, чтобы включить программные кнопки, вам потребуется
Разблокировать root-доступ к устройству.</li>Установить файловый менеджер (например, платный Root Explorer или бесплатный ES File Explorer), который может работать с файловой системой.</li>Убедитесь, что устройство заряжено хотя бы на 70%.</li>
Включаем программные кнопки
- Откройте файловый менеджер и смонтируйте систему в режиме чтения и записи, если появится запрос на предоставление root-доступа — дайте его.
- Перейдите в системный каталог, т.е.
/system - Откройте в текстовом редакторе файл “build.prop”. В Root Explorer достаточно удерживать палец на файле “build.prop”, а затем выбрать в меню “Open with Text Editor”. (Перед тем, как изменять этот файл, сделайте на всякий случай его резервную копию на внешнюю карту памяти.)
- Добавьте в конец файла следующую строчку:
qemu.hw.mainkeys=0

Сохраните файл и выйдите из редактора.</li>Перезагрузите устройство</li>
Всё готово! Теперь в нижней части экрана можно увидеть программные кнопки, которые помогут вам, если аппаратные не работают.
</ol></h3>
- Tutorial
Попробуем, пользуясь официальным руководством и примерами кода, построить работающую систему навигации для будущего многоэкранного приложения в соответствии со стандартами Navigation Architecture Component. Статья включает следующие разделы: Часть 1. Подготовительные работыЧасть 2. Элементы навигацииКраткие выводы и ссылка на github
Часть 1. Подготовительные работы
1.1. Создание проекта
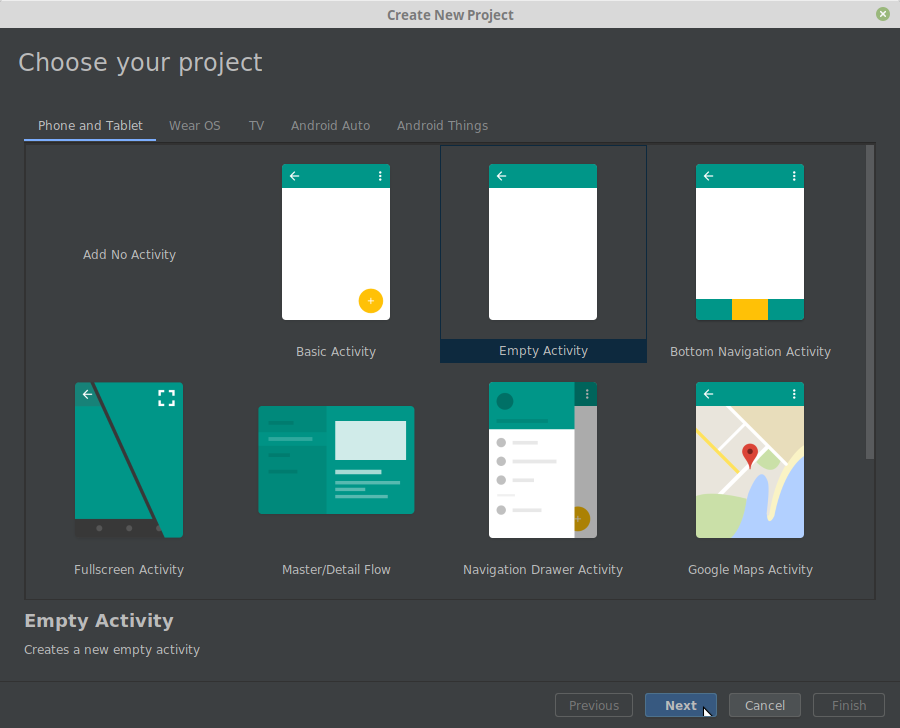
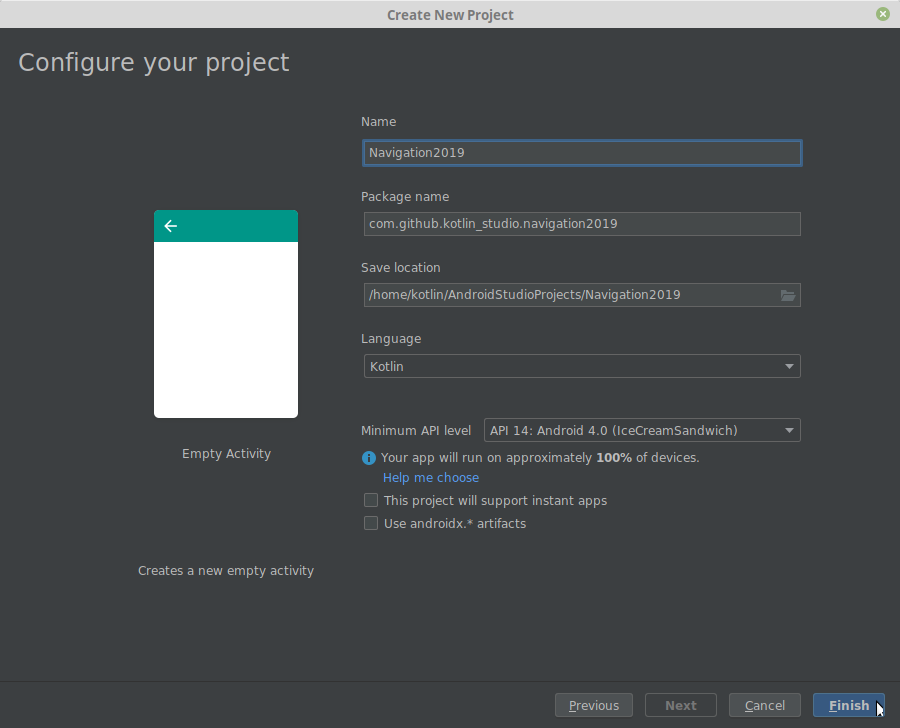
Нам понадобятся базовые знания Котлина, IDE Android Studio версии не ниже 3.3, смартфон или эмулятор с версией API 14 или выше. Создадим в Android Studio новый проект под названием «Navigation2019».
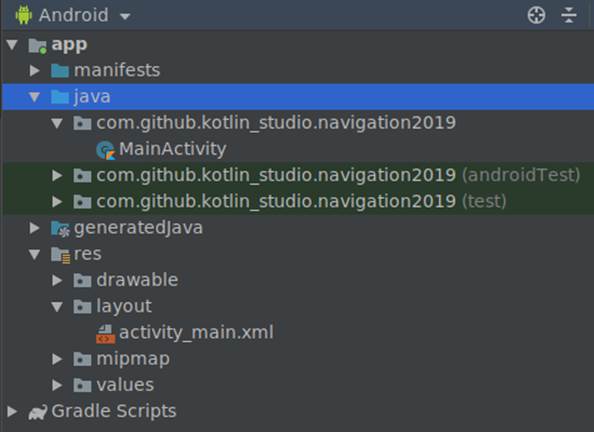
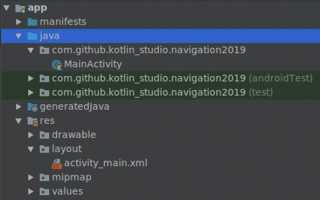
IDE создаст файл главной активности «MainActivity.kt» и его макет (шаблон) «activity_main.xml».
1.2. Зависимости (Dependencies)
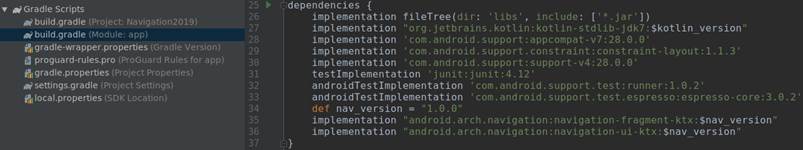
Откроем файл «build.gradle» модуля (не проекта, а именно модуля) и в блок «dependencies» добавим необходимые зависимости:
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»
1.3. Страницы: создание фрагментов
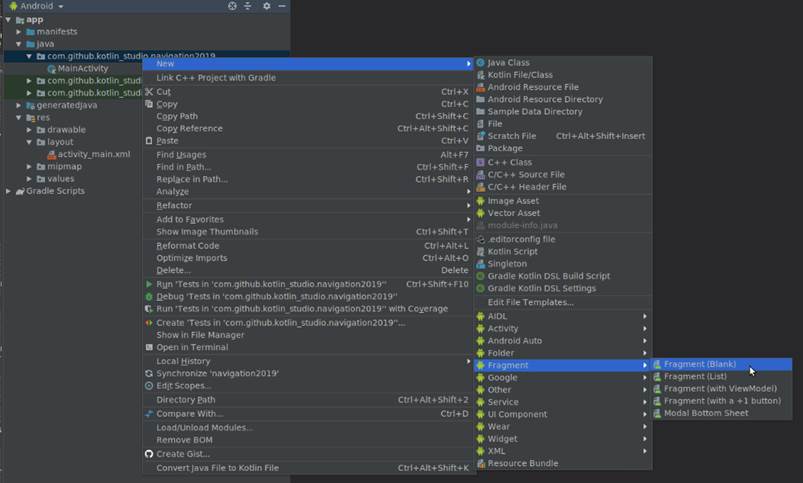
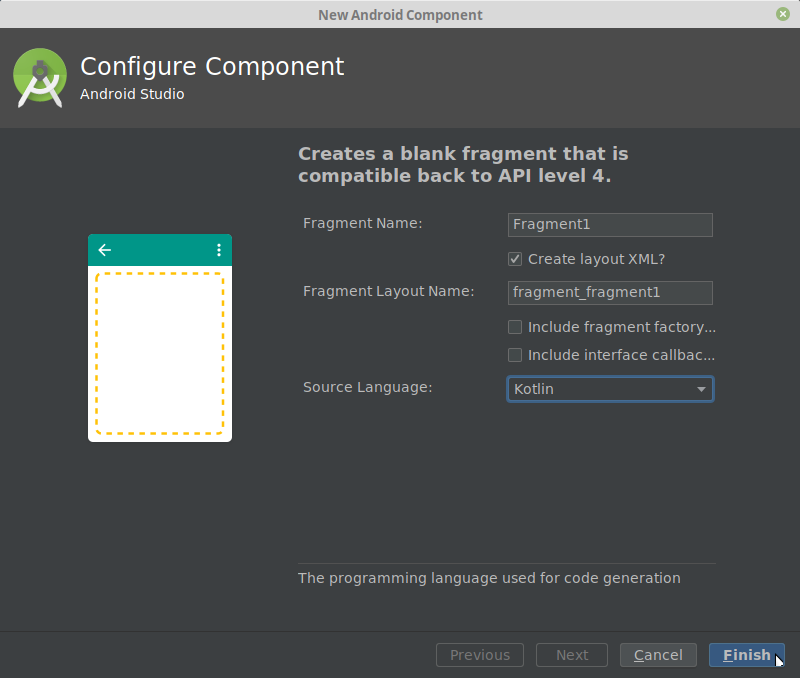
Фрагменты — это «страницы» нашего будущего приложения. Кликнув правой кнопкой на каталоге с файлами классов, командой «New -> Fragment -> Fragment(Blank)» создадим «Fragment1».
IDE создаст kt-файл с классом фрагмента и xml-файл с макетом фрагмента. Таким же образом сгенерируем ещё три фрагмента («Fragment2», «Fragment3», «Fragment4»). Мы будем использовать их для создания четырёх разных типов навигации по приложению.1.4. Адреса: файл ресурсов типа «Navigation»
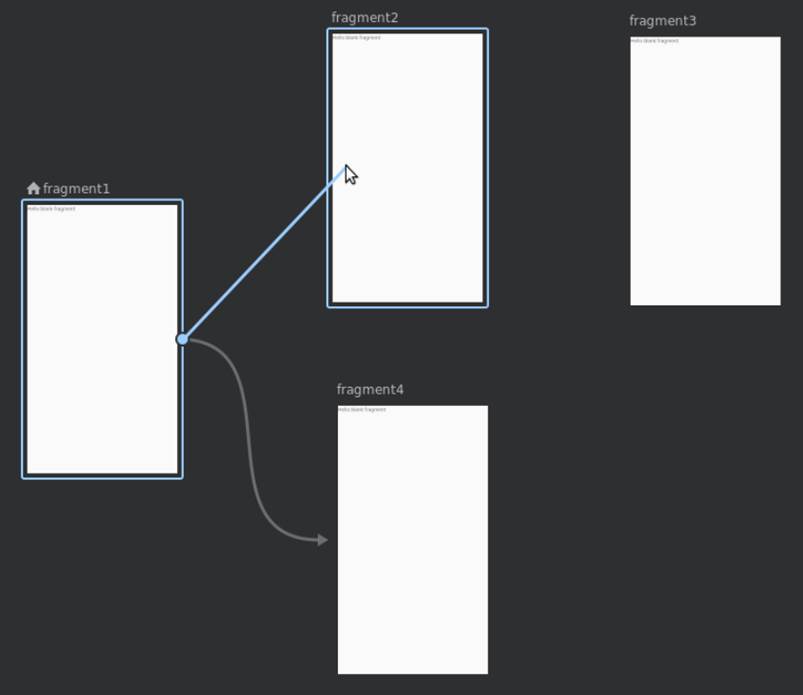
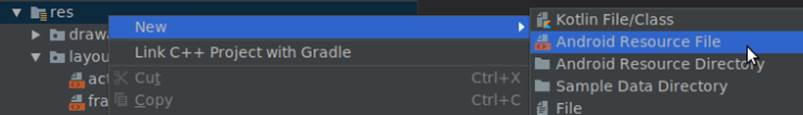
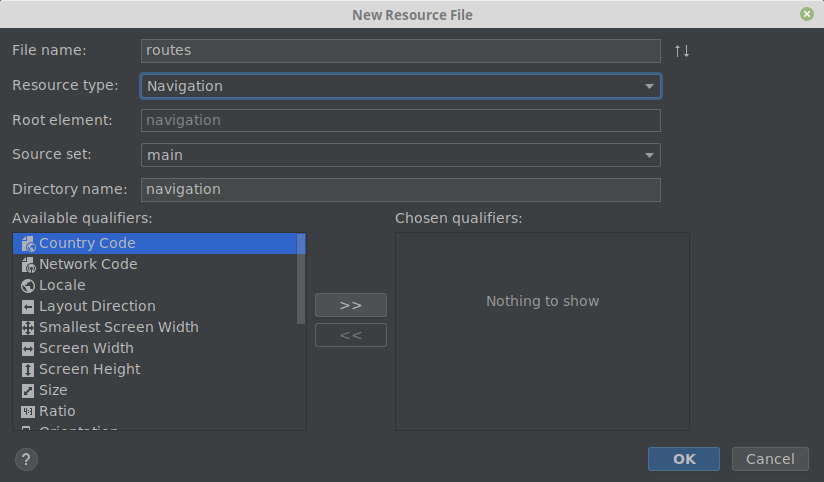
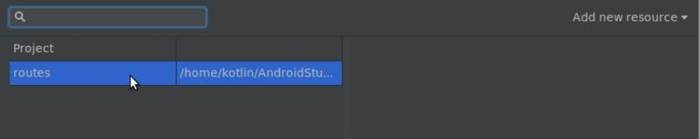
Кликнув правой кнопкой мыши по папке «res», создадим файл ресурсов типа «Navigation» с названием «routes.xml» («маршруты»).
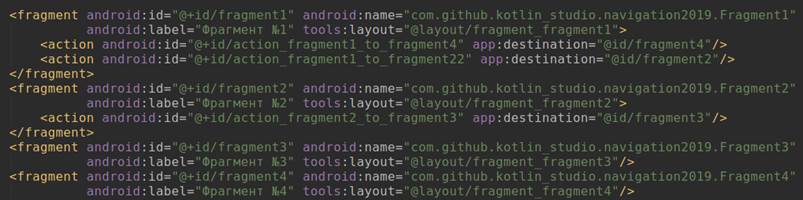
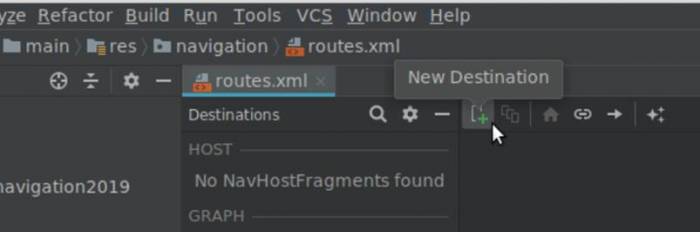
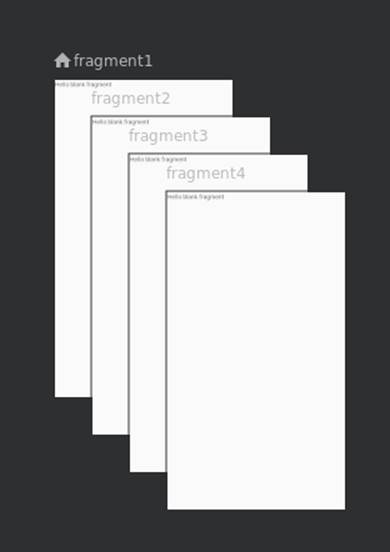
Откроем созданный файл и с помощью кнопки «New Destination» добавим в навигационную схему наши фрагменты. «Хватаясь» мышкой за точку в середине правой стороны фрагмента, соединим фрагменты друг с другом так, как они должны быть связаны в приложении. В соответствии с их названиями, наши фрагменты получат идентификаторы (id) «fragment1», «fragment2», «fragment3», «fragment4». Это «адреса», которые будут использоваться при указании пунктов назначения («destinations») в инструкциях навигационному контроллеру. Кроме «id», каждый тег «fragment» содержит ещё три параметра: «name», «label» и «layout». Параметры «name» и «layout» нас сейчас не интересуют. Единственное, что стоит отредактировать в файле «routes.xml» — это названия («label») фрагментов. Заменим их на «Фрагмент №1», «Фрагмент №2», «Фрагмент №3» и «Фрагмент №4».
В соответствии с их названиями, наши фрагменты получат идентификаторы (id) «fragment1», «fragment2», «fragment3», «fragment4». Это «адреса», которые будут использоваться при указании пунктов назначения («destinations») в инструкциях навигационному контроллеру. Кроме «id», каждый тег «fragment» содержит ещё три параметра: «name», «label» и «layout». Параметры «name» и «layout» нас сейчас не интересуют. Единственное, что стоит отредактировать в файле «routes.xml» — это названия («label») фрагментов. Заменим их на «Фрагмент №1», «Фрагмент №2», «Фрагмент №3» и «Фрагмент №4». 
1.5. Фрейм: виджет NavHostFragment
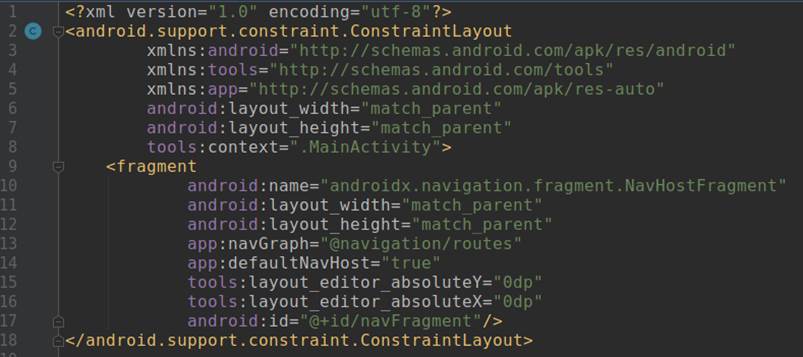
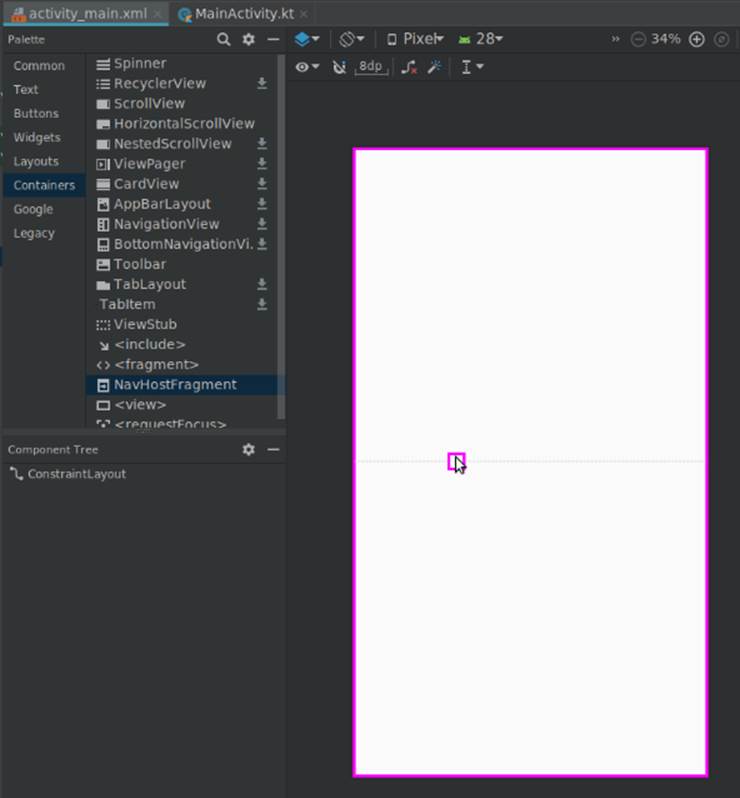
Откроем файл макета «res/layout/activity_main.xml» и удалим текстовый виджет «Hello World!», он нам не понадобится. В палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет NavHostFragment (указав наш файл «routes» в качестве источника информации для него). Он выполнит роль фрейма, в котором будут выводиться различные фрагменты приложения.
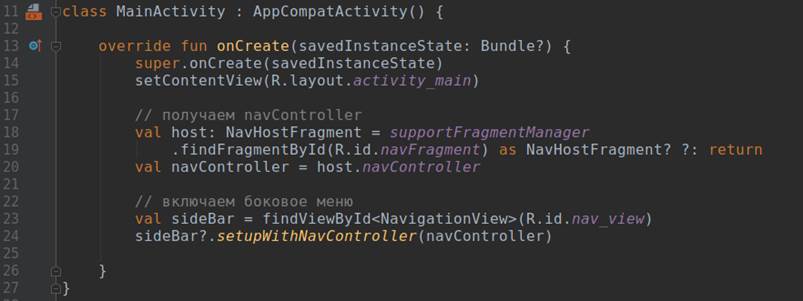
Изменим id фрагмента на «navFragment». Код макета главной активности будет выглядеть теперь так: На этом подготовительные работы завершены, теперь можно приступать непосредственно к созданию элементов навигации.
На этом подготовительные работы завершены, теперь можно приступать непосредственно к созданию элементов навигации.
Часть 2. Элементы навигации
2.1. Навигация с помощью кнопок
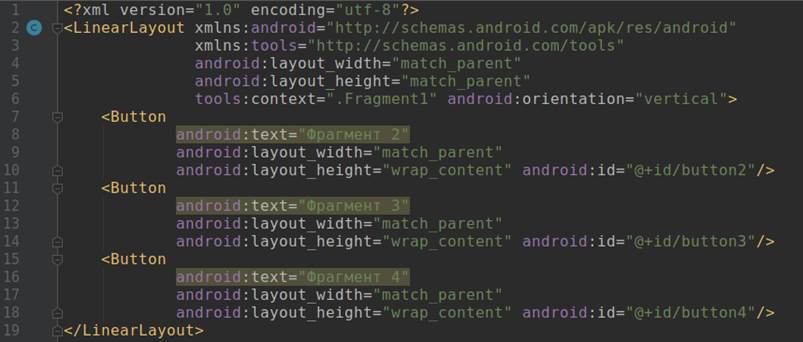
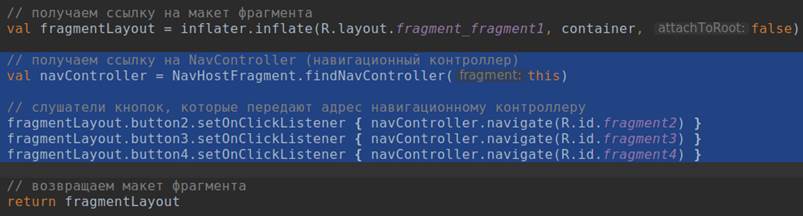
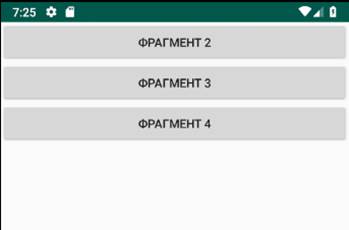
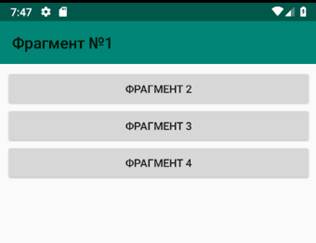
Откроем макет первого фрагмента («fragment_fragment1.xml»). Удалим ненужный текстовый виджет, изменим тип макета с «FrameLayout» на линейный вертикальный и добавим три кнопки с идентификаторами «button2», «button3», «button4» и соответствующими названиями «Фрагмент 2», «Фрагмент 3», «Фрагмент 4».

2.2. Боковое меню (drawer)
2.2.1. Ресурсный файл меню
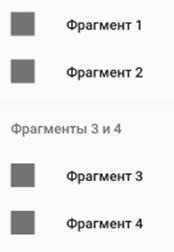
В каталоге «res/menu» создадим ресурсный файл меню «drawer_menu.xml». Добавим в него пункты меню, каждый из которых представляет собой тег «item» с параметрами «id» (должен соответствовать таковому в навигационном графе «routes.xml», «title» (заголовок, он может быть другим), «icon» (мы используем одну и ту же картинку для всех пунктов, но, конечно же, они могут быть разными) и др. Наше меню будет выглядеть так:
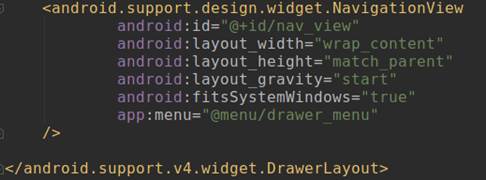
2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
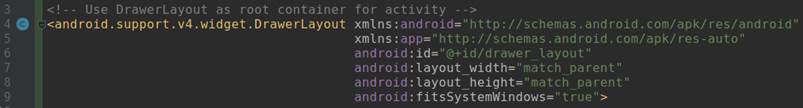
Откроем файл макета активности «activity_main.xml». После первого тега (xml version…) добавим начало тега «DrawerLayout». 
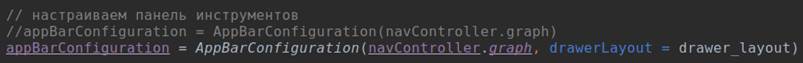
2.2.3. Подключение бокового меню в классе активности
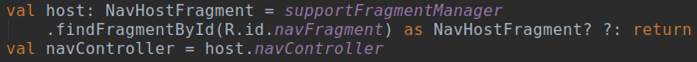
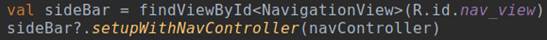
Откроем файл «MainActivity.kt» и в методе «onCreate» получим ссылку на «navController» (в активности это выглядит чуть сложнее, чем было во фрагментах). 



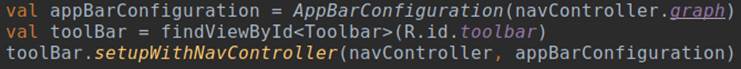
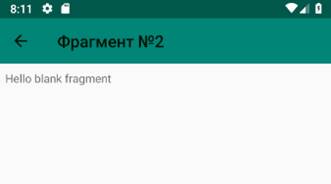
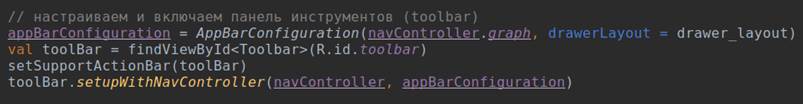
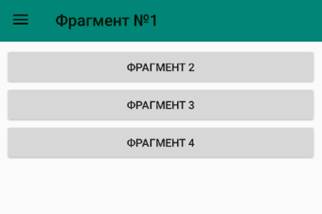
2.3. Кнопка и название фрагмента на панели инструментов
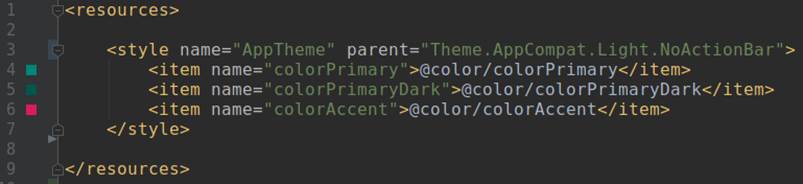
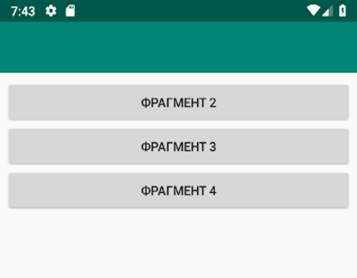
Существующий по умолчанию ActionBar, как рекомендует официальное руководство, заменим на Toolbar. Чтобы отключить существующий ActionBar, в файле «res/values/styles.xml» найдём строку
и заменим «DarkActionBar» на «NoActionBar».



Кнопка «вверх» в android’е почему-то обозначается стрелкой «влево»:

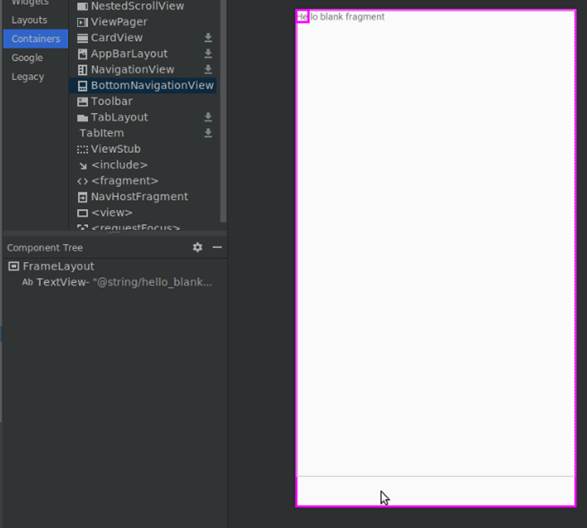
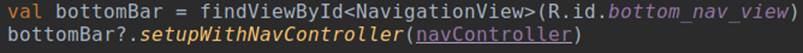
2.4. Нижнее меню (Bottom Navigation)
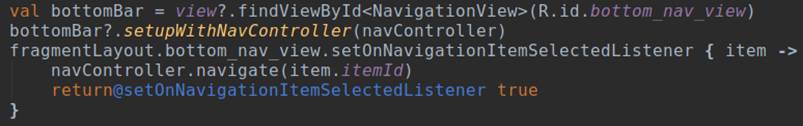
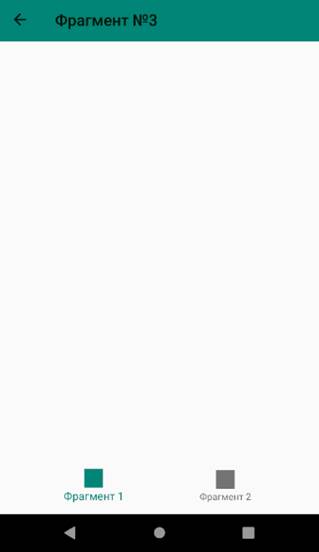
Иногда бывает необходимо акцентировать внимание пользователя на определённых действиях, и эффективно сделать это помогает нижнее меню. Добавим его в третий фрагмент. Сначала создадим ресурсный файл меню «bottom_nav_menu.xml» с парой ссылок. Затем откроем макет фрагмента №3 (файл «fragment_fragment3.xml») и перетащим на него виджет «BottomNavigationView», попутно согласившись с предложением IDE добавить в dependencies библиотеку «com.android.support:design». 



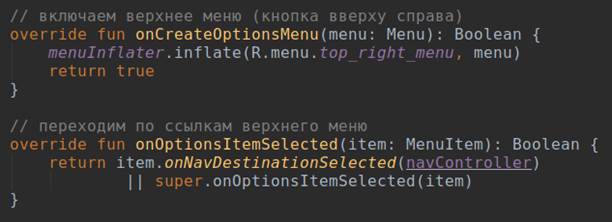
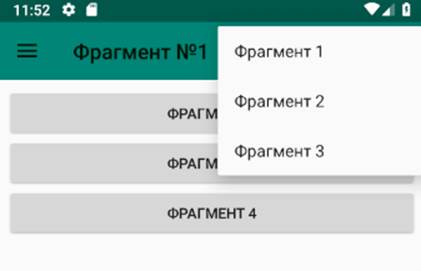
2.5. Всплывающее меню (Overflow Menu)
Ещё один вид меню — всплывающее меню, которое выводится при клике по кнопке (трём вертикально расположенным точкам) в правом верхнем углу экрана. 


Краткие выводы и ссылка на github
Очевидно, что Navigation Architecture Component существенно облегчает труд разработчика. Сложные в прошлом задачи теперь решаются несколькими строчками кода. Поскольку главной целью данной публикации было осветить базовые алгоритмы создания навигации в android-приложении, многие детали реализации были умышленно оставлены за кадром. Мой график работы обычно не позволяет поддерживать дискуссии, но Ваши комментарии в любом случае будут полезны для посетителей сайта и потому всегда приветствуются. Файлы проекта находятся здесь.Используемые источники:
- https://phone-insider.com/knopki-navigacii-android.html
- https://qdroid.ru/kak-vklyuchit-programmnye-knopki-navi/
- https://habr.com/post/449776/


 Первоначальная настройка Tomcat и его регистрация в NetBeans
Первоначальная настройка Tomcat и его регистрация в NetBeans
 Пошаговое руководство: использование групповой политики для настройки центра обновления Windows для бизнеса
Пошаговое руководство: использование групповой политики для настройки центра обновления Windows для бизнеса

 Обмен через универсальный формат
Обмен через универсальный формат
















 Android Pay и Сбербанк: настройка и использование
Android Pay и Сбербанк: настройка и использование Как настроить смарт часы – пошаговое руководство пользователя
Как настроить смарт часы – пошаговое руководство пользователя Специальная вставка в Word - изменить очередность вставки
Специальная вставка в Word - изменить очередность вставки Как устранить основные ошибки на Android
Как устранить основные ошибки на Android