Не в первый раз поступает задача по созданию меню на основе разделов и элементов инфоблока. За основу я взял наработку, которую выложил Дмитрий Зеленецкий на форуме 1с-Битрикс.
Содержание:
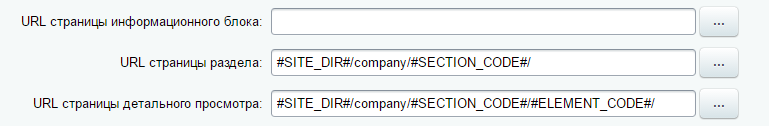
Предварительно подготовим инфоблок, который будет использовать меню. Пусть его ID=1. Во-первых нужно настроить(рис. 1):
- URL страницы раздела
- URL страницы детального просмотра
рис. 1
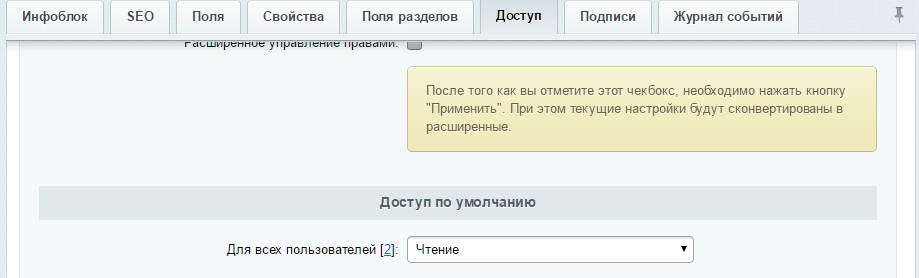
Далее настройка доступа — чтение для всех пользователей(рис. 2)
рис. 2
Для реализации потребуется перенести menu.sections в своё пространство имён и кастомизировать его. В папке /local/components/ создаёте своё пространство имён(например my_namespace). Копируйте компонент menu.sections по адресу /local/components/my_namespace/. Конечный вариант компонента можно скачать тут.
Шаг 1
Я буду размещать меню в файле /company/index.php Добавляем в индексный файл код вызова меню:
<?$APPLICATION->IncludeComponent( "bitrix:menu", "sections-elements", array( "ALLOW_MULTI_SELECT" => "Y", "CHILD_MENU_TYPE" => "left", "COMPONENT_TEMPLATE" => ".default", "DELAY" => "N", "MAX_LEVEL" => "3", "MENU_CACHE_GET_VARS" => array( ), "MENU_CACHE_TIME" => "3600", "MENU_CACHE_TYPE" => "A", "MENU_CACHE_USE_GROUPS" => "N", "MENU_THEME" => "site", "ROOT_MENU_TYPE" => "left", "USE_EXT" => "Y" ), false );
Шаблон "sections-elements" я тоже выкладываю его нужно закинуть по адресу /local/templates/шаблон-сайта/components/bitrix/menu/. Он корректно поддерживает следующую структуру разделов и элементов: Разделы в корне и элементы в этих разделах. Чтобы правильно отображались вложенные разделы, нужна доработка шаблона.
Шаг 2
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die(); global $APPLICATION; $aMenuLinksExt = $APPLICATION->IncludeComponent( "my_namespace:menu.sections", "", array( "IS_SEF" => "Y", "ID" => $_REQUEST["ID"], "IBLOCK_TYPE" => "data", "IBLOCK_ID" => "1", "SECTION_URL" => "", "DEPTH_LEVEL" => "3", "CACHE_TYPE" => "Y", "CACHE_TIME" => "3600", "SEF_BASE_URL" => "/company/", "SECTION_PAGE_URL" => "#SECTION_CODE#/", "DETAIL_PAGE_URL" => "#SECTION_CODE#/#ELEMENT_CODE#/" ), false ); $aMenuLinks = array_merge($aMenuLinksExt, $aMenuLinks);
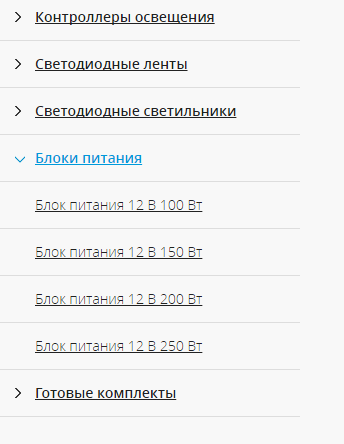
результат
Задумываетесь о защите данных для своего сайта? ssl сертификат — это то что вам нужно. Узнать цены на ssl сертификаты можно на сайте rus.gogetssl.com.
Битрикс всем хорошо, но создание меню и, тем более, меню с каталогом — может вызвать трудности для неподготовленного пользователя. В документации, конечно, описан весь процесс, но, по опыту автора данной статьи, он не всем понятен. В рамках данной краткой заметки, собственно, рассматривается процесс создания меню с каталогом на битриксе.
Создание меню с каталогом можно поделить на три шага: Создание компонента простого меню, создание файла меню с каталогом, подключение файла к компоненту меню. Итак, процесс происходит следующим образом:
Шаг 1. Создание компонента меню
Как известно, у битрикса есть стандартный компонент меню с набором шаблонов (в данном случае, неважно, какой шаблон применяется. В качестве примера пусть будет горизонтальный).
Вызов шаблона в хедере будет выглядеть примерно так:
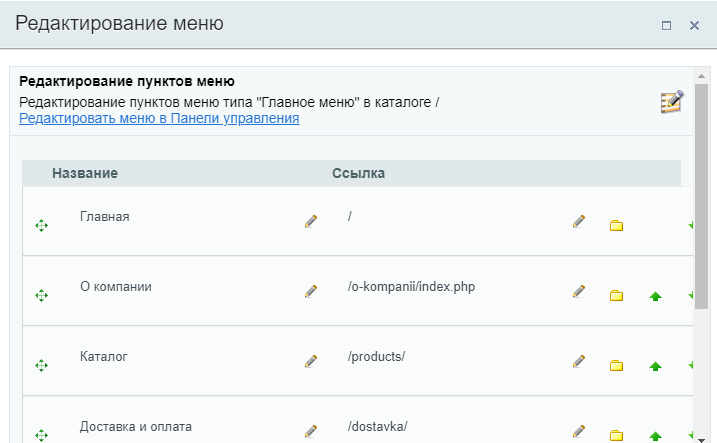
Далее, следует перейти в публичную часть, включить режим редактирования и создать пункты меню. Выглядеть это будет примерно следующим образом и сложностей, по-идее, возникнуть не должно:
После нажатия кнопки «сохранить» можно будет сразу увидеть изменения. К слову, уровень вложенности нужно ставить от 2 и выше. Тут, собственно, всё, можно переходить к более «интересным» пунктам.
Шаг 2. Создание файла каталога меню
Для меню-каталога нужно, (желательно) в корне сайта создать файл с произвольным префиксом и окончанием вида .menu_ext.php. Например, можно назвать так: .left.menu_ext.php
Внутри файла следует добавить следующий код:
Обратите внимание, что если каталог товаров находится по адресу /catalog/ — то products нужно поменять, соответственно, на catalog. Параметр Depth_level — это глубина вложенности. В данном случае — до 4-х разделов. Собственно, в данном пункте работа закончена, можно переходить в публичную часть к выводу данного меню.
Шаг 3. Вывод меню каталога
На данном шаге мы переходим в публичную часть и выводим наше меню каталога товаров. Для этого следует выполнить 3 простых шага:
- Открыть редактирование параметров компонента меню (основного)
- Поставить в данном пункте галку:
- Сбросить кеш.
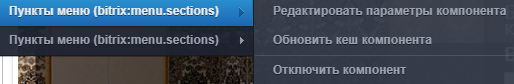
Меню должно отобразиться. Если же оно не отобразилось, можно попробовать вызвать в настройках меню следующий пункт и там обновить кеш компонента (или включить его, если потребуется):
После этого всё точно должно заработать. На выходе получиться что-то вроде этого:
Выше был рассмотрен процесс создания меню в битриксе, на этом тему заметки можно считать исчерпанной. Но, представляется верным сделать, в заключение, небольшое примечание: Несмотря на описанный выше функционал, на больших проектах приходится прибегать к ручному (html) созданию меню (как бы это не было бы неудобно). Что касается сравнения с другими CMS — конечно, битрикс в данном функционале значительно проигрывает WP.
Используемые источники:
- https://thisis-blog.ru/menyu-na-osnove-razdelov-i-elementov-v-bitriks/
- https://alexryabikov.ru/2018/08/06/bitrix-menu-with-catalog/


 ViPNet Client
ViPNet Client

 Визуализация в Archicad
Визуализация в Archicad
 Печать листов в Автокад (Публикация в Автокад)
Печать листов в Автокад (Публикация в Автокад)





 Как установить настройки кадра по умолчанию в Lightroom
Как установить настройки кадра по умолчанию в Lightroom Настройка AutoCAD
Настройка AutoCAD Настройка параметров рабочего экрана
Настройка параметров рабочего экрана Тест контроля целостности не пройден в Континент АП 3.7
Тест контроля целостности не пройден в Континент АП 3.7