Содержание
- 1 Файл с настройками для разработки¶
- 2 Как работают настройки¶
- 3 От чего зависит скорость работы CS-Cart?
- 4 Обычно, мы встречали 3 варианта веб серверов:
- 5 Что насчет PHP?
- 6 Почему скорость CS-Cart падает, как только вы начинаете пользоваться платформой?
- 7 MySQL. Конфигурационный файл.
- 8 О кэшировании!
- 9 Дополнительные программы
- 10 Как тестировать сайт на предмет проблем со скоростью?
- 11 Комментарии
- 12 Новое сообщение
- 13 1. Установка
- 14 2. Начало работы, знакомство с панелью администрирования.
- 15 3. Заливка ассортимента и добавление товаров
- 16 4. Изменения внешнего вида витрины
- 17 5. Подключение сервисов доставки, оплаты. Куда же магазину без них.
- 18 6. Интеграция с системами складского учёта
- 19 7. Обзор витрины, процесса оформления заказа
- 20 8. Что в итоге?
- 21 О чём будет следующая статья (не обещаю, что будет именно так, но к мнению обязательно прислушаюсь)?
Файл с настройками для разработки¶
В CS-Cart можно создать файл local_conf.php и вносить изменения в него, а не в стандартный config.local.php.
Примечание
Значения настроек из local_conf.php имеют больший приоритет по сравнению с config.local.php.
Чтобы настроить CS-Cart для разработки, выполните следующие шаги:
-
Создайте файл local_conf.php в корневой директории вашей установки CS-Cart.
-
Откройте файл local_conf.php и добавьте туда следующий код:
// При работе с "живым" магазином можно сделать так, чтобы настройки из файла применялись только для определённого IP-адреса. Так local_conf.php не затронет покупателей. Замените 127.0.0.1 на нужный вам IP.if($_SERVER['REMOTE_ADDR']=='127.0.0.1'){// Включаем дебаг-панель на витрине и в панели администратора// define('DEBUG_MODE', true);// Включаем режим разработки для отображения ошибокdefine('DEVELOPMENT',true);// Включаем отображение SMARTY- и PHP-ошибок на экранеerror_reporting(E_ALL);ini_set('display_errors','on');ini_set('display_startup_errors',true);// Отключаем PHP-кэш блоков$config['tweaks']['disable_block_cache']=true;}// Можно задать настройки для локальной копии, не изменяя сам config.local.php/*$config['db_host'] = '%DB_HOST%';$config['db_name'] = '%DB_NAME%';$config['db_user'] = '%DB_USER%';$config['db_password'] = '%DB_PASSWORD%';$config['http_host'] = '%HTTP_HOST%';$config['http_path'] = '%HOST_DIR%';$config['https_host'] = '%HTTPS_HOST%';$config['https_path'] = '%HOST_DIR%';*/// Также вы можете настроить хранилища/*// Хранилище для кэша:// Возможные варианты: file, sqlite, database, redis, xcache, apc// Чтобы использовать sqlite, на сервере должен быть установлен модуль PHP "sqlite3"// Чтобы использовать xcache, на сервере должен быть установлен модуль PHP "xcache"// Чтобы использовать apc, на сервере должен быть установлен модуль PHP "apc"$config['cache_backend'] = 'file';$config['cache_redis_server'] = 'localhost';$config['cache_redis_global_ttl'] = 0; // установите ограничение по времени, если кэш занимает всю память, выделенную Redis// Хранилище для сессий. Возможные варианты: database, redis$config['session_backend'] = 'database';$config['session_redis_server'] = 'localhost';$config['cache_apc_global_ttl'] = 0;$config['cache_xcache_global_ttl'] = 0;*/
Как работают настройки¶
Ограничения по IP¶
При работе с “живым” магазином можно сделать так, чтобы настройки из файла применялись только для определённого IP-адреса. Так только вы сможете увидеть сообщения об ошибках и дебаг-панель.
Ограничения по IP задаются в следующей части кода:
if($_SERVER['REMOTE_ADDR']=='127.0.0.1')
Подсказка
Если вы работаете с “живым” магазином, замените 127.0.0.1 на ваш IP-адрес. Если магазин ещё не доступен покупателям, можете убрать это условие.
Дебаг-панель¶
В CS-Cart встроен дебаггер, который показывает:
- настройки сервера и PHP;
- список SQL-запросов при открытии текущей страницы;
- шаблоны, участвующие в формировании страницы;
- параметры запроса;
- затраты памяти и времени на открытие страницы.
Чтобы открыть дебаг-панель, откройте Панель администратора и добавьте в URL параметр debug. Выглядеть это должно так:
http://example.com/admin.php?debug
В правом верхнем углу экрана появится иконка с изображением жука. Нажатие на иконку открывает или закрывает боковую панель дебаггера. То же самое делает комбинация клавиш Ctrl + Alt + D.
Примечание
Использование параметра debug также сделает дебаггер доступным на витрине в текущей сессии браузера.
Чтобы дебаггер всегда был включен в панели администратора и на витрине, раскомментируйте следующую строку в local_conf.php:
define('DEBUG_MODE',true);
Предупреждение
Не используйте define('DEBUG_MODE', true); на “живом” магазине, чтобы пользователи случайно не получили доступ к данным, которые для них не предназначены.
Режим разработки¶
При написании кода PHP, шаблона SMARTY или SQL-запроса можно допустить ошибку. Обычно ошибки PHP или SMARTY приводят к тому, что отображается пустая страница. Если же произошла ошибка базы данных, вызванная неправильным SQL-запросом, вы увидите следующее сообщение: SERVICE UNAVAILABLE. Sorry, service is temporarily unavailable.
Чтобы увидеть само сообщение об ошибке, можно воспользоваться режимом разработчика. Этот режим включается в файле local_conf.php следующей строкой:
define('DEVELOPMENT',true);
Теперь в случае ошибки вы увидите сообщение об ошибке, а также путь к файлу, который эту ошибку вызвал.
У режима разработчика есть ещё одна функция, полезная для разработчиков модулей.
CS-Cart хранит файлы CSS и TPL от установленных модулей в папке design/themes. Обычно CS-Cart удаляет эти файлы при удалении модуля. Если модуль снова устанавливается, то эти файлы берутся из папки var/themes_repository.
Поэтому можно потерять свои наработки, если вы сначала отредактируете файлы .css и .tpl у модуля в папке design/themes, а затем удалите модуль в панели администратора.
Но если вы включите режим разработчика, то файлы модуля в папке design/themes не будут удалены при удалении модуля.
Предупреждение
Файлы .css и .tpl из папки var/themes_repository всё равно перезапишут файлы из design/themes при следующей установке модуля.
Отображение ошибок SMARTY и PHP на экране¶
Иногда нужно переопределить настройки PHP или веб-сервера, чтобы сообщения об ошибках отображались. Поэтому мы добавили в local_conf.php следующий код:
error_reporting(E_ALL);ini_set('display_errors','on');ini_set('display_startup_errors',true);
Отключение кэша блоков¶
CS-Cart кэширует блоки, чтобы ускорить загрузку страниц. Но при разработке удобнее, если сразу видно все изменения. Поэтому вы можете отключить кэширование блоков, добавив в local_conf.php следующий код:
$config['tweaks']['disable_block_cache']=true;
Настройки базы данных и хоста¶
Вы можете заменить реквизиты БД и HTTP-хоста. Это полезно, если вы работаете на локальной копии уже существующего магазина и не хотите ничего менять в файле config.local.php.
Раскомментируйте в local_conf.php следующие строки и укажите свои значения:
$config['db_host']='%DB_HOST%';$config['db_name']='%DB_NAME%';$config['db_user']='%DB_USER%';$config['db_password']='%DB_PASSWORD%';$config['http_host']='%HTTP_HOST%';$config['http_path']='%HOST_DIR%';$config['https_host']='%HTTPS_HOST%';$config['https_path']='%HOST_DIR%';
Хранилище для кэша и данных сессии¶
С помощью local_conf.php вы можете изменить хранилище данных для кэша. Раскомментируйте следующий код и задайте нужное значение:
$config['cache_backend']='file';$config['cache_redis_server']='localhost';$config['cache_redis_global_ttl']=;// установите ограничение по времени, если кэш занимает всю память, выделенную Redis
Примечание
Возможные варианты: file, sqlite, database, redis, xcache и apc. Для работы sqlite, apc и xcache нужно установить на сервере соответствующие модули PHP.
Также вы можете изменить хранилище данных для сессий. Раскомментируйте следующий код и задайте нужное значение:
$config['session_backend']='database';$config['session_redis_server']='localhost';$config['cache_apc_global_ttl']=;$config['cache_xcache_global_ttl']=;
Примечание
Возможные варианты: database и redis.
Предупреждение Для обеспечения высокого уровня обслуживания на этом сайте используются куки (cookies). Продолжая его использование, вы соглашаетесь с тем, что куки (cookies) будут сохраняться на вашем компьютере: August 16th, 2019
Друзья,
В Alt-team есть традиция обучать своих коллег тому, что умеешь сам. Раз в месяц мы проводим творческие ITишные встречи, где один и программистов делиться своим опытом в разработке.
В августе 2019 очень интересный доклад на обозрение наших коллег представил один из наших ведущих разработчиков Евгений Шахин. Евгений рассказывал, как сделать CS-Cart магазин быстрее, какой сервер нужно использовать и от чего зависит скорость загрузки страниц CS-Cart движка.
Евгений работает с CS-Cart платформой около 7 лет. К нам он пришел талантливым студентом и уже через пару месяцев работы в компании, Евгению стали доверять масштабные проекты. Ежегодно Евгений успешно проходит официальный тест от CS-Cart, чем подтверждает свою квалификацию.
Итак, доклад Жени был настолько интересный с практической точки зрения, что мы решили на его основе написать статью и поделиться полезными знаниями по оптимизации скорости CS-Cart.
Сразу отмечу, что мы не будем говорить о результатах Google Page Speed Insights. Данный сервис, в основном, проверяет вёрстку. МЫ поговорим о проблемах в настройке сервера, работе MySQL запросов и о методах, как сделать загрузку страниц CS-Cart быстрее.
От чего зависит скорость работы CS-Cart?
- Особенности хостинга
- Веб сервер (Apache, Nginx)
- PHP
- MySQL
- Кэш
- Дополнительное программное окружение
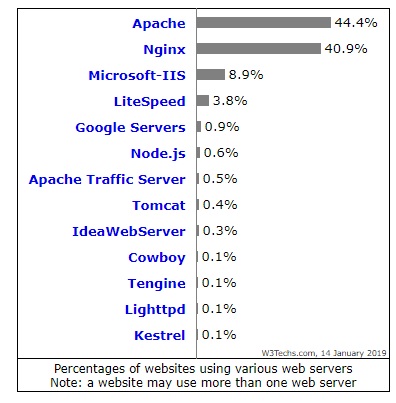
Обычно, мы встречали 3 варианта веб серверов:
- Apache+mod_php (распространенное решение)
- Nginx + php-fpm
- Nginx + Apache + mod_php
Согласно W3Tech.com, от 14 января, 2019, около 85% пользователей используют либо Apache сервер, либо Nginx.При этом Apache все же популярнее Nginx решения.
Давайте поговорим о разнице между Apache и Nginx. Как вы думаете, что быстрее работает? Nginx быстрее при определенных обстоятельствах.
| Метод обработки соединений с клиентами | Отдаваемый контент | ||
| Apache | один процесс ОС — один запрос | статический и динамический (mod_php) | |
| Nginx | один процесс ОС — много запросов |
только статический. Для динамического нужна помощь (php-fpm, apache+mod_php) |
Принимая во внимание все аспекты веб серверов, мы пришли к выводу, что наиболее лучший вариант для высокой производительности CS-Cart — это Nginx в связке с php-fpm, но этот вариант требует перенастройки config файла.
Конечно, Вы можете использовать и Nginx + Apache + mod_php, но данный вариант будет чуть-чуть медленнее. Зато он поддерживает .htaccess файл.
В случае, если у вас уже есть Apache+mod_php и вы хотите увеличь производительность CS-Cart, стоит ли вам переходить на сервер Nginx? Если честно, то стоит это делать, если:
- у вас часто посещаемый интернет-магазин (более 5 посетителей одновременно);
- на страницах много статического контента;
- вы не удовлетворены результатами проверки интернет-магазина на сервисе Google Page Speed Insights.
Если у вас мало посещаемый вебсайт и всего лишь несколько посетителей в день, то вы не почувствуйте разницу от перехода на сервер Nginx.
Но, наш совет, все же использовать Nginx+php-fpm на CS-Cart проектах.
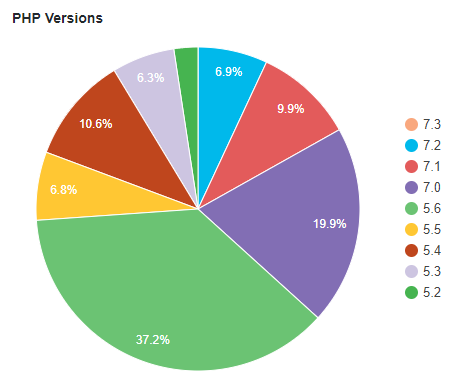
Что насчет PHP?
Коротко, используйте PHP 7 + модуль OPCache!
По умолчанию, CS-Cart использует OPCache модуль, но иногда он отключен! Проверьте это!
OPCache улучшает скорость PHP путем сохранения в памяти прекомпилированный байт-код скрипта. OPCache кэширует и оптимизирует сгенерированный байт код.
ВНИМАНИЕ! Поддержка PHP 7.3. начинается только в CS-Cart 4.9. версии и выше.
Вы должны осознавать, что сам по себе PHP не является узким местом в производительности CS-Cart. Да, несомненно, что PHP 7 быстрее PHP 5, но версия PHP не оказывает такого влияния на скорость загрузки страниц CS-Cart, как MySQL запросы.
Итак, мы переходим к самой главной части в теме Как увеличить скорость работы CS-Cart — MySQL запросы!
Обычно, CS-Cart работает очень быстро после открытия интернет-магазина. Первые проблемы начинаются, когда администратор интернет-магазина начинает загружать товары в магазин. Чем больше товаров, тем медленнее становится магазин. Со временем (когда много товаров уже загружено, много блоков) скорость CS-Cart магазина очень сильно падает и это уже сложно не заметить. Как раз в этом случае к нам обращаются владельцы интернет-магазинов на CS-Cart, которым просто необходим «летающий» интернет-магазин.
Почему скорость CS-Cart падает, как только вы начинаете пользоваться платформой?
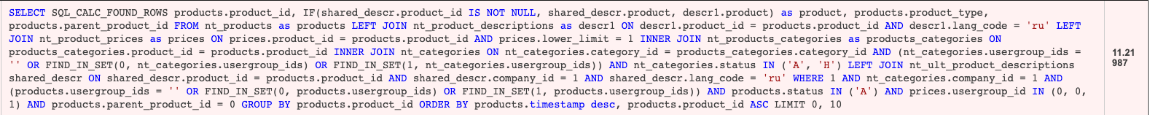
- Слишком сложные итоговые запросы.
Сказать по правде, это очень плохой запрос! Не для всех частей запроса используются индексы. В условиях запроса используются функции MySQL. Обратите внимание на часть с FIND IN SET и оператором OR! Оператор OR нужно использовать очень осторожно, он может создавать множественные запросы. Вы никак не сможете использовать индексы в данном запросе.
- Использование SQL_CALC_FOUND_ROWS. В таком случае запрос выполняется, игнорируя LIMIT.
- При определенных обстоятельствах это приводит к блокировкам. (Например, сортировка по популярности, вывод блоков основанных на данных продаж и т.д.).
Итак, как увеличить скорость работы CS-Cart с помощью работы над MySQL запросами и блокировками?
MySQL запросы.
Лечение причин.
Качественное решение — реализация индексации продуктов в том или ином виде. В то же время —сложное и подойдет не всем.</li>Компромиссное — упростить итоговый запрос и оставить только компоненты использующие индексы —станет намного лучше.</li></ol>
Лечение симптомов.
Увеличение размеров буферов в конфигурации MySQL (join_buffer_size и т.п.), в совокупности с апгрейдом RAM.</li>Кеширование блоков с продуктами и полностраничное кэширование.</li></ol>
MySQL блокировки.
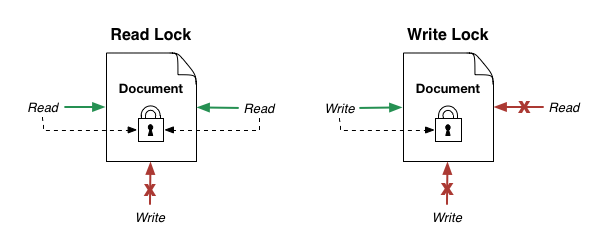
Блокировки делятся на 2 типа: блокировки на чтение и блокировки на запись.
- Если A хочет читать данные, то другие клиенты тоже могут читать данные, но никто не может записывать, пока А не закончит чтение (read lock).
- Если А хочет записать данные, то другие клиенты не могут ни читать, ни писать данные, пока А не закончит(write lock).
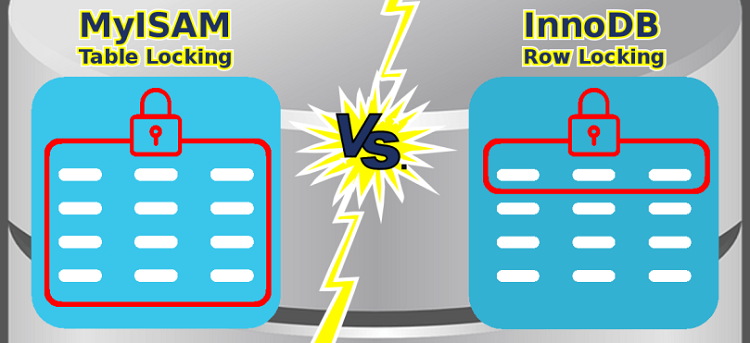
По умолчанию, CS-Cart использует MyISAM систему хранения данных в СУБД MySQL. Данная система хоть и стара, но отлично и стабильно работает. Единственный огромный минус — это блокировка всей таблицы. Чтобы решить данную проблему, была изобретена другая система хранения данный — InnoDB. InnoDB использует более совершенный алгоритм блокировок. Система блокирует не всю таблицу, а только используемую строку.
Главная проблема CS-Cart — это использование системы MyISAM по умолчанию, что очень часто приводит к блокировкам таблиц полностью.
Примеры блокировок таблиц.
- Первый клиент открывает категорию с сортировкой по популярности. (блокируется таблица products_popularity по read lock). Другой клиент хочет открыть страницу продукта, но ждет первого, т.к. надо изменить значение популярности продукта.
- Клиенты постоянно лочат таблицы сессий по write lock (можно и нужно перенести в другое хранилище.
- Клиенты регулярно лочат по write lock таблицы статистики, логов, ордеров.
- Бекап БД создает read lock. Дольше всего бэкапятся самые нежелательные таблицы для лока.
- Синхронизация продуктов с внешней системой создает write lock на таблице продуктов. Например, синхронизация с 1С может работать до получаса.
Лечение причин.
Конвертация таблиц в InnoDB или XtraDB (форк InnoDB от Percona) и сопутствующее редактирование конфига MySQL (установить innodb_buffer_pool_size и innodb_log_buffer_size в соответствии c RAM).
Лечение симптомов.
Кеширование в любом из своих проявлений сгладит ситуацию, но не устранит проблему.
MySQL. Конфигурационный файл.
Что можно поменять?
- Адаптировать значения настроек в соответствии с имеющейся RAM. В первую очередь, это касается значения буферов.
- Можно включить кэширование запросов. Но осторожно.
Как поменять?
- Утилита Mysqltuner https://github.com/major/MySQLTuner-perl
-
Посмотреть рекомендации по основным настройкам в слайдах от Percona https://www.percona.com/resources/technical-presentations/optimizing-mysql-configuration-mysql-56-percona-technical-webinars
Когда менять?
- Если у клиента мощный сервер и до этого настройка не проводилась.
- Если провели конвертацию в InnoDB
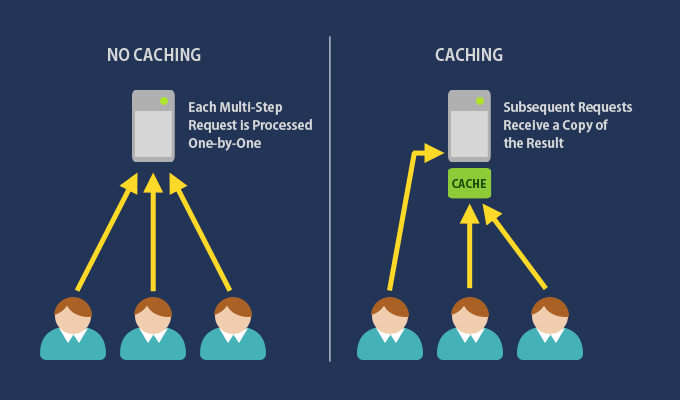
О кэшировании!
Мы не рекомендуем делать кэширование на уровне базы данных!</li>Можно делать кэширование на уровне CS-Cart (блоки, промежуточные данные). Можно перенести все это на Redis.</li>Полностраничное кэширование. Уже есть готовое решение Кеш для пользователей.</li></ul>
Дополнительные программы
Используйте Redis для кеша и сессий. Redis is data caching technology. It caches data into RAM, so it’s quickly accessed.</li>Можно использовать Sphinx для поисковой оптимизации по сайту, но полнотекстовый поиск MySQL для большинства проектов не хуже.</li>Используйте Varnish кеш для полностраничного кеширования.</li></ul>
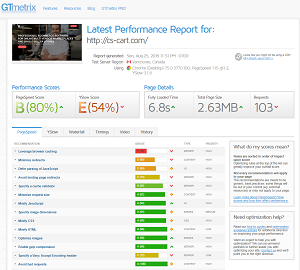
Как тестировать сайт на предмет проблем со скоростью?
1. Необходимо включить дебагер!
Постоянно
В файле config.local.php или local_conf.php вставить строчку:
define('DEBUG_MODE',true);
В этом случае дебагер будет работать всегда и везде. Отключить его можно, заменив true на false, или совсем убрав определение константы.
Временно
- Войти в панель администратора как root-администратор.
- В URL дописать параметр, например:
http://example.com/admin.php?debug
Так дебагер включится только для данной сессии. Чтобы выключить его, наведите курсор на логотип CS-Cart на панели дебагера вверху. Чуть левее логотипа появится кнопка выключения.
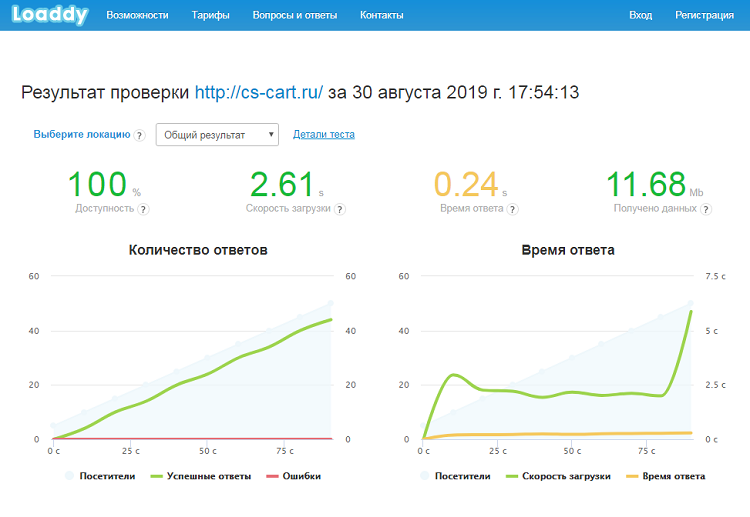
2. С помощью ресурса loaddy.com
Если нужна помощь для решения проблем со скоростью CS-Cart, то мы с удовольствием поможем!
Оставьте заявку по кнопке выше или напишите нам на почту manager@alt-team.com
Комментарии
Сообщения не найдены
Новое сообщение
Информация о компании
E-mail: manager@alt-team.com
Мы работаем:с 9 до 19 (GMT+4)
Адрес: 432072, Россия, Ульяновск, проспект Ульяновский, дом 10.
Мы в социальных сетях:
Отзывы
«Alt-Team have mad a modification for me and I’ve also bought some of theirs Add ons. I’m very…»
«Great service. We have asked Alt-team about some changes in Unitheme. Every point of the task…»
«We are very pleased with the job that Alt-team (Igor) has done by creating custom add-ons for our…»
Все…
Мой аккаунт
Skype чат
Skype логин: altteam
(Только чат)
Друзья, два раза Ку! Долго думал с чего начать цикл статей посвященных e-commerce, веб разработке и интернет-магазинам. В итоге решил с кейса который покушается на трёх зайцев одновременно. Под катом речь пойдет в большей степени о платформе CS-Cart, пару особенностей нашего магазина и о том как системные администраторы стали веб разработчиками.
Итак, начнём.
Меня зовут Вавилов Андрей. Я руковожу веб-студией, которая занимается разработкой интернет-магазинов на CS-Cart – MakeShop.pro, а также имею собственные магазины LEDROID.ru и gauss.shop.
0. Знакомство
Шёл 2015 год и наша команда работала системными администраторами на аутсорсе. Компания тогда называлась Linux 2 Business. Как можно понять из названия, нашей концепцией было внедрение решений на свободном софте преимущественно Линукс, преимущественно в бизнесе. У нас был опыт работы и заготовки дистрибутивов под любые бизнес задачи (телефония, сервера виртуализации, сетевые хранилища, видеонаблюдение и т.п.). Удачно опробованный в двух институтах и паре организаций. Но в нашем городке такие решения успеха не сыскали. А выйти на московский рынок нам не хватило ни средств, ни опыта.
Мы могли сопровождать клиента от обслуживание парка ПК, до разработки шаблонного корпоративного сайта. И на удивление заказов на разработку сайтов оказалась в разы больше чем на обслуживание. Но тут возникла другая проблема. Многие заказчики были частниками и хотели сайт. Но для чего он им нужен и что с ним делать не знали. И вот однажды от нашего клиента поступил заказ на интернет-магазин. Был составлен список пожеланий, оформленный в некое подобие технического задания.
И под него мы стали подбирать различные варианты. Битрикс нам не понравился. С Вордпрессом и Джумлой работали ранее, и это было тем ещё удовольствием. Не особо предназначенным для интернет -магазинов.
Каким-то чудом попали на CS-Cart. В то время платформа была мало известна. Протестировали демо. Понравилось многое. Фильтры. Поиск. Настройка макетов. Представили решение клиенту с прайсом в 50 т.р. Клиент в такой чудо прайс не поверил сказав, что такое решение не может стоить дешевле 150-200 т.р. и от нашего решения отказался. На тот момент его сайт работал на старой версии Битрикса. С функционалом уступающим CS-Cart.
Вот так мы бросили гиблое дело с администрированием и попытались сконцентрироваться только на разработке интернет магазинов и только на CS-Cart.
Плавно переходим к обзору CMS CS-Cart
1. Установка
Всё очень просто. Берём хостинг. К примеру, проверенное решение – Beget. Но в целом заведётся на любом.
Заходим на сайт CS-CART. Жмем скачать. Заполняем анкету.
Пока ждём ссылку на почту, можем ознакомится с инструкцией от CS-Cart.
2. Начало работы, знакомство с панелью администрирования.
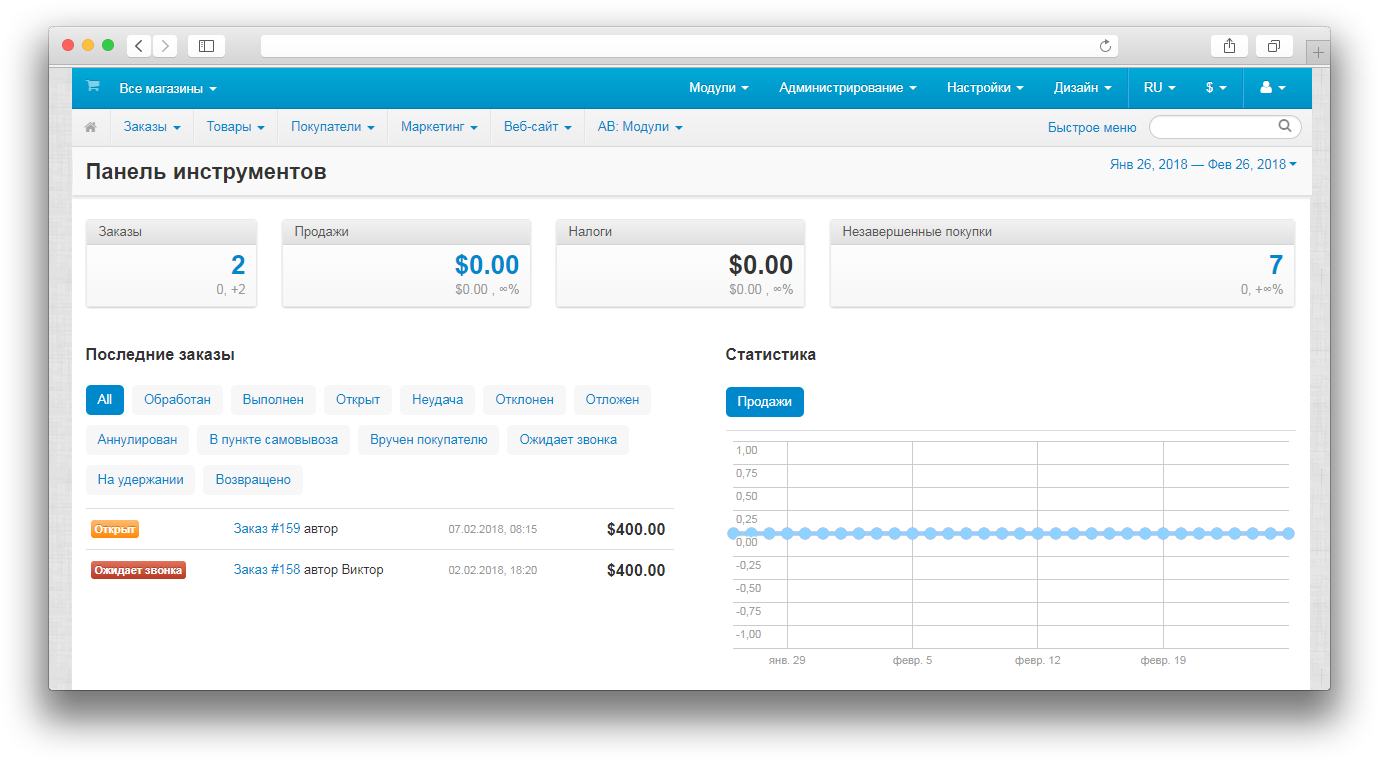
Первое, что предстанет перед вашим взором, – это админка. Мы видим немного статистики. И меню, которое разбито на две группы.
Верхняя панель, та что синим цветом, это “администрирование магазина”. Различные настройки. В большей части для технических специалистов. К примеру, самого магазина, вариантов доставки и оплаты. Ниже “коммерческое меню” (на сером фоне). В нём сконцентрированы такие разделы, как заказы, товары, маркетинг, веб-сайт. В этих меню производится настройка акций, баннеров, страниц и блога. Именно то, что нужно менеджерам магазина.
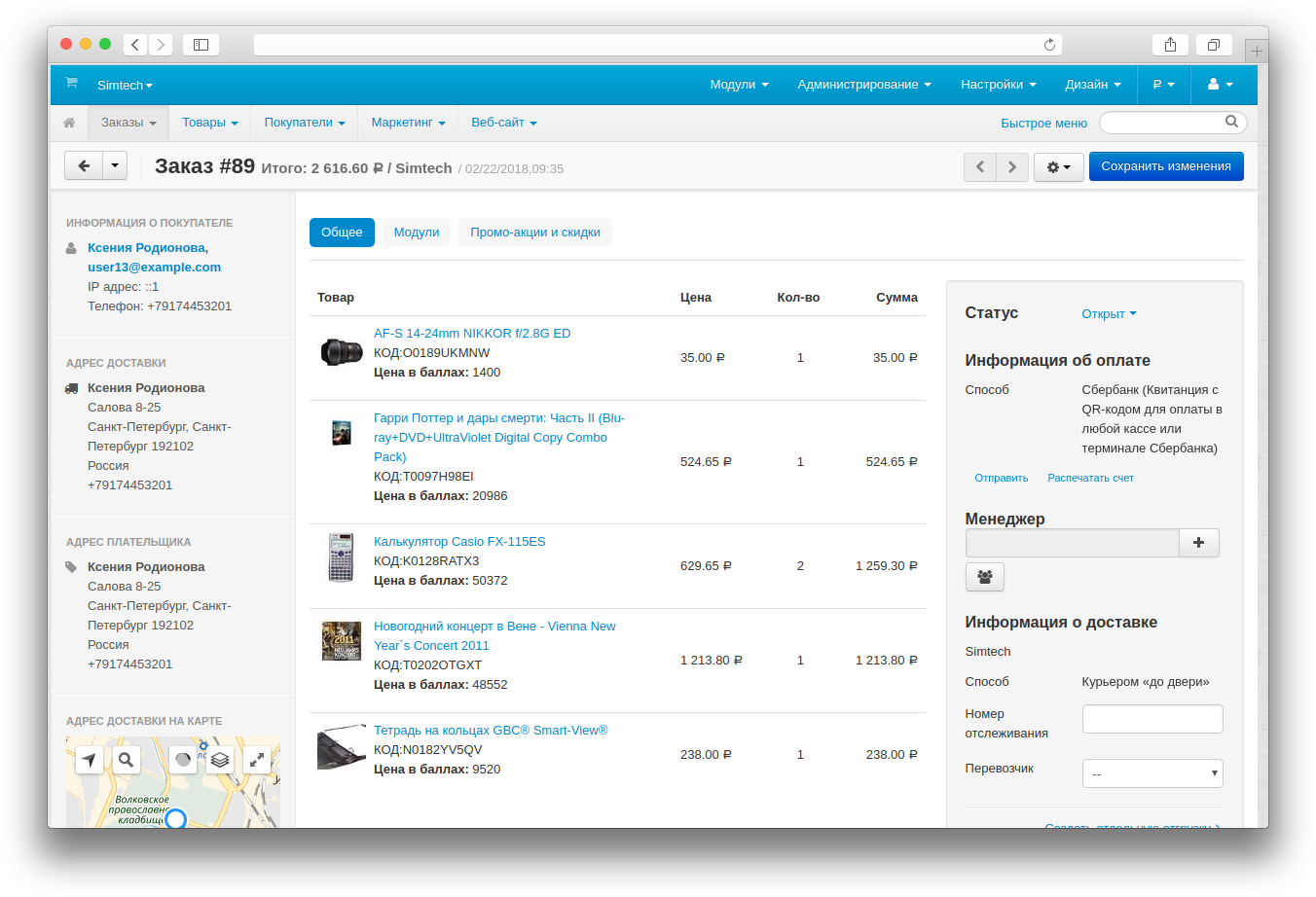
Очень удобно сделана страница для работы с заказом клиента. Всё помещается на одном экране.

Многие нюансы очень подробно рассмотрены в видео-уроках. Что, кстати, огромный плюс при знакомстве с системой.
3. Заливка ассортимента и добавление товаров
Имеется несколько способов заливки ассортимента. Это может быть синхронизация со сторонней системой складского учета. К примеру Мой Склад, 1С, и т.п.
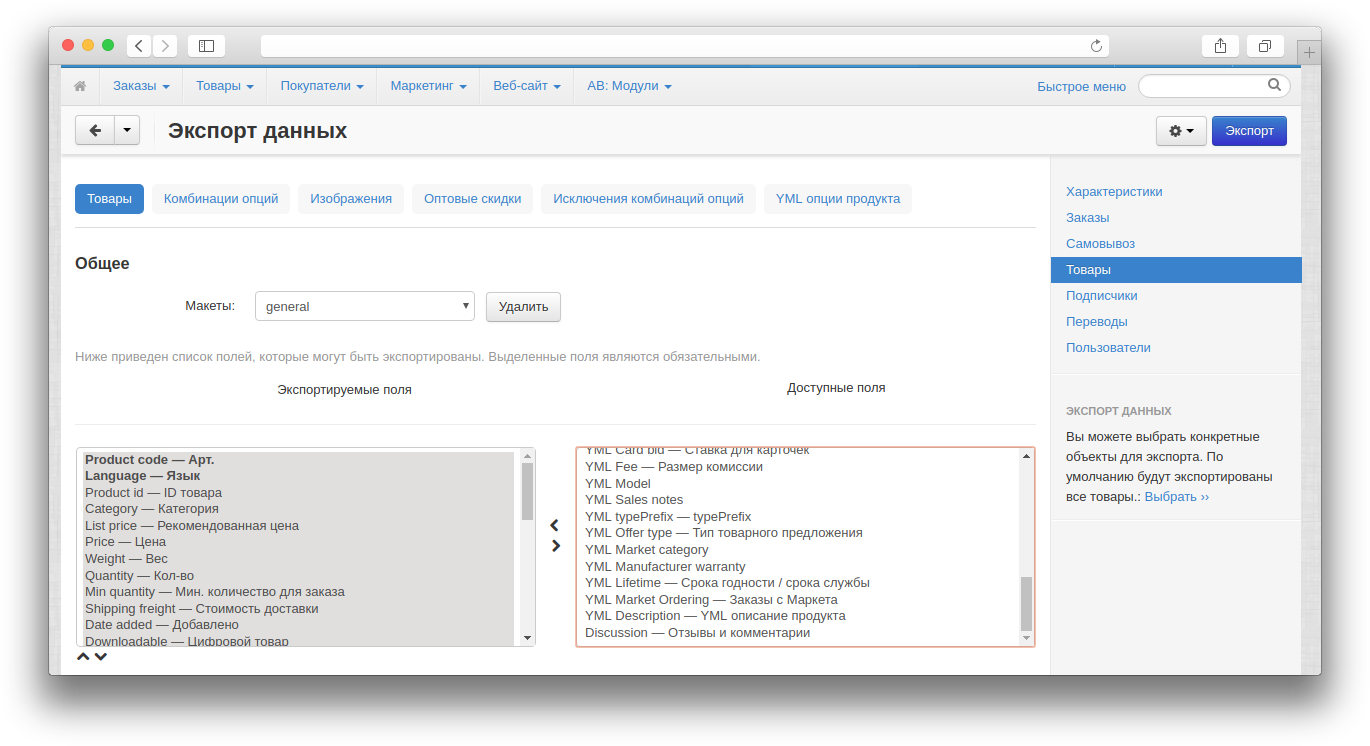
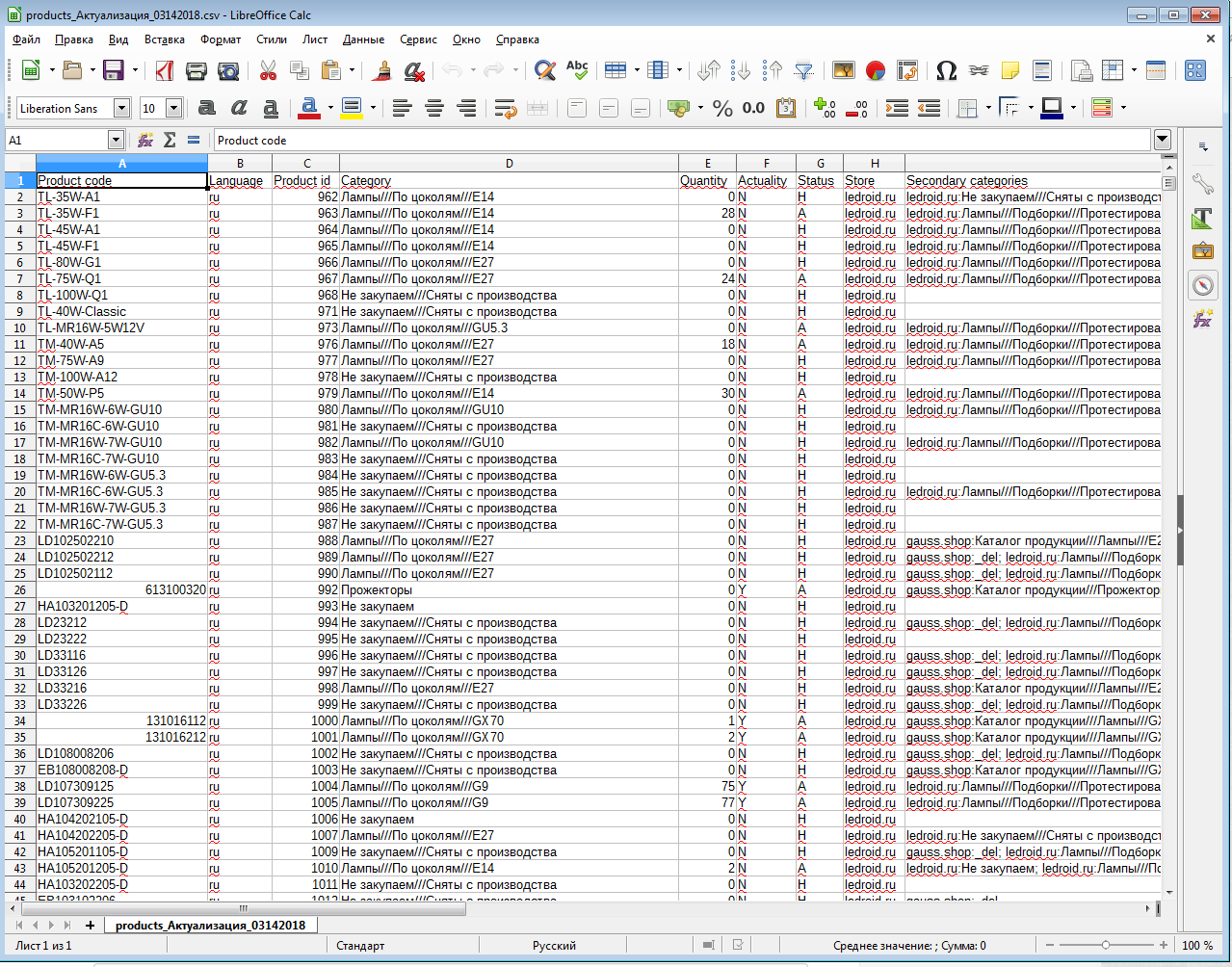
Второй вариант массового добавления ассортимента – это через импорт товара. Администрирование – Импорт данных – Товары.
Всё делается через экспорт и импорт данных в виде таблиц.
Чтобы быстрее понять, что к чему, рекомендую сначала сделать экспорт данных и ознакомиться с выгруженными полями и данными. Так же через импорт данных вы без труда сможете быстро перебраться с другой CMS. Если, конечно, это другая CMS позволит вам данные выгрузить.
Минусы У данного способа есть пара минусов или недоработок.
- Не всё можно экспортировать и импортировать. Обычно решается заказом разработки стороннего модуля.
- И вторая существенная недоработка – это выгрузка характеристик в одном столбце всей кучей. Хорошо, что есть сторонние модули, которые позволяют решить эту проблему.
С ближайшим обновлением CS-Cart (с версии 4.8.1) появится такой функционал, как Расширенный импорт товаров. Он позволит при импорте использовать формулы. К примеру, данный функционал будет полезен, если вы будете импортировать прайс поставщика со своей наценкой.
4. Изменения внешнего вида витрины
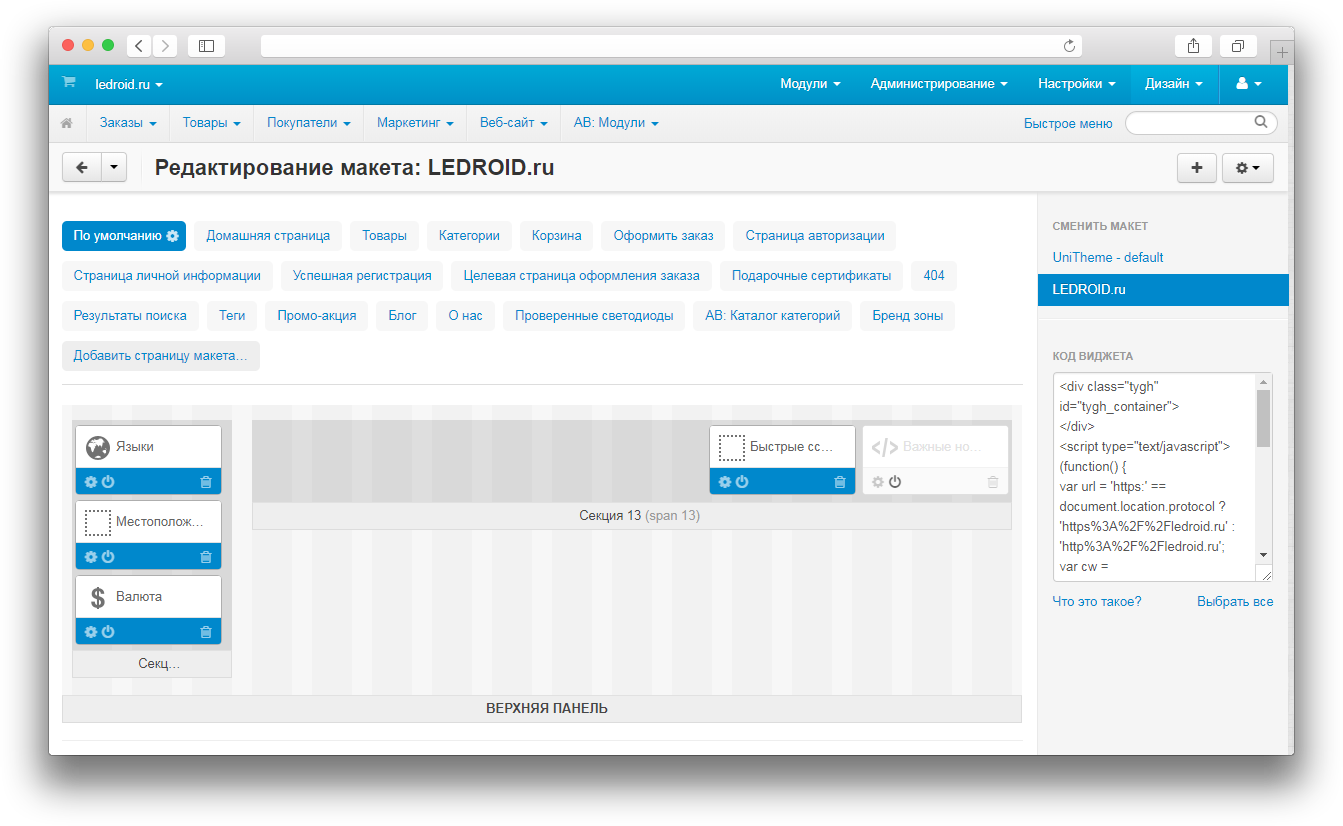
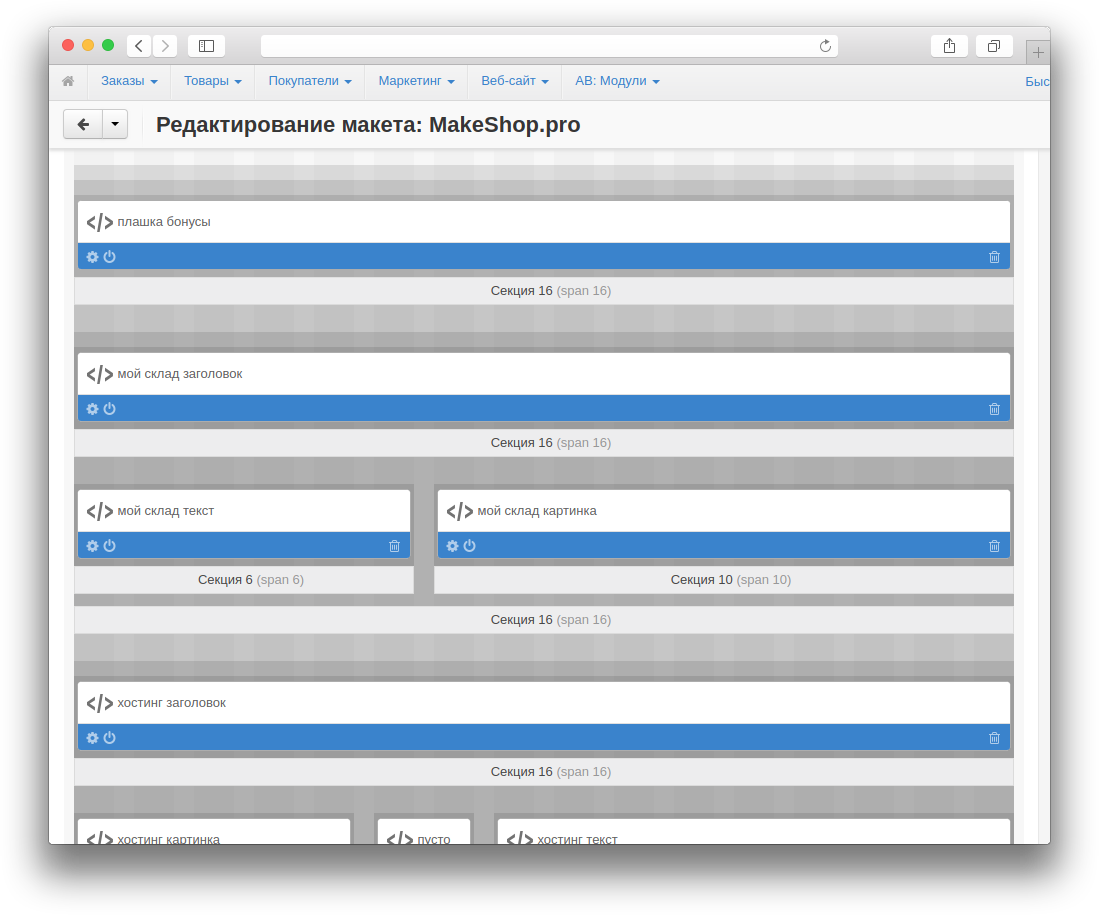
Отдельно хочется выделить такую вещь как Макеты.
Такого функционала я ранее нигде не встречал. Отличное и удобнейшее решение. Грубо говоря, это информационные и тематические блоки, которые можно перетаскивать Drag-and-drop. Данное решение вам позволит акцентировать внимание вашего клиента на определенном функционале. К примеру, вам надо заострить внимание на каком-нибудь баннере. Для этого берём блок с баннером и перетаскиваем его выше.
Чем-то данные действия похожи на конструктор лего. Вы из кубиков сами конструируете витрину своего магазина.

5. Подключение сервисов доставки, оплаты. Куда же магазину без них.
Доставка Многие модули достаточно хорошо проработаны. Хорошим примером интеграции может служить модуль службы доставки СДЭК. Он позволят вам печатать накладные прямо из админки.
Но, к сожалению, не все модули сделаны на таком высоком уровне. Но тенденция на улучшение на глаза. CS-Cart становится всё популярнее и службы доставки заинтересованы в качественных модулях.
Оплата То же касается и вариантов оплаты.
Множество предустановленных вариантов. Много сторонних модулей. Интеграция с онлайн кассами, тем самым нашумевшим 54-ФЗ.
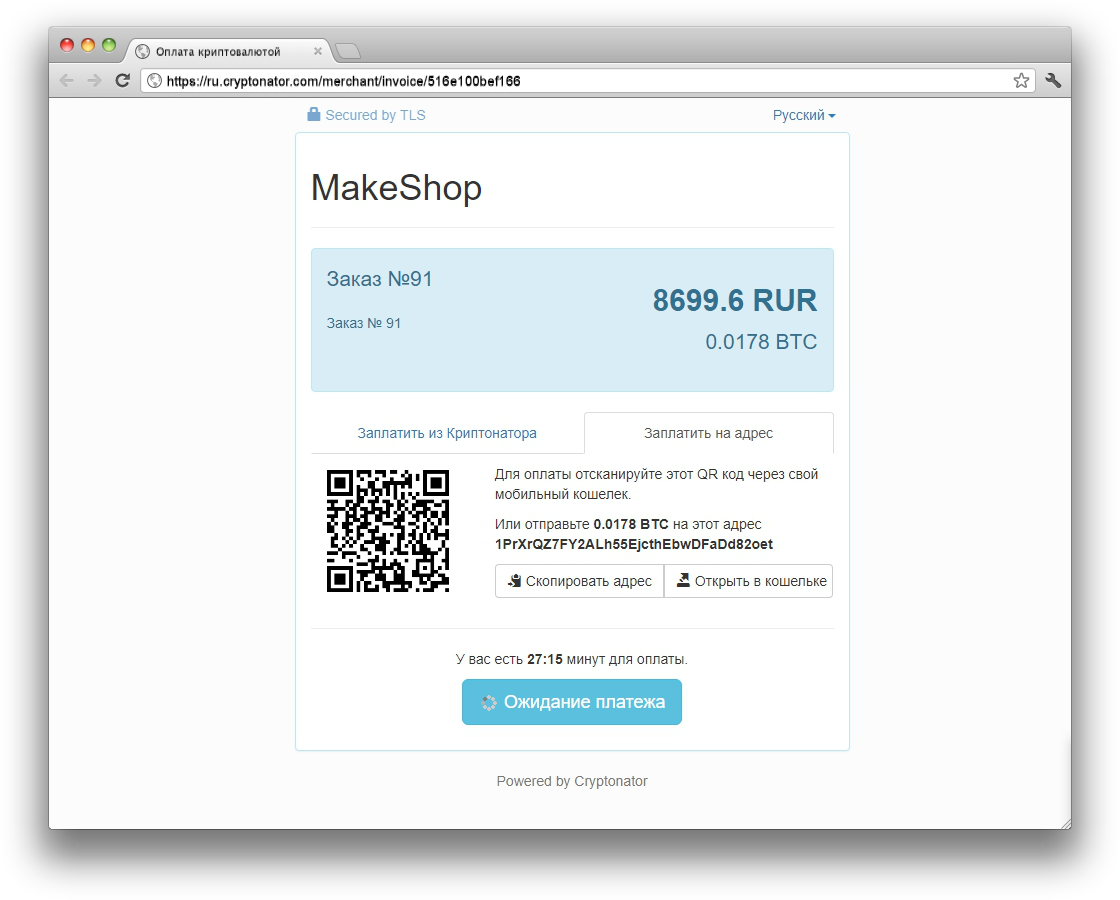
Хотите принимать оплату криптовалютой? Не вопрос. Сторонний модуль оплаты Cryptonator. Десять минут настроек и готово. И будущее в вашем магазине уже наступило. Ждите проверок)
6. Интеграция с системами складского учёта
В своих магазинах мы используем такую систему как Мой Склад.
МойСклад – облачный сервис управления торговлей̆ для малого и среднего бизнеса. С его помощью можно: управлять продажами и закупками, вести складской учет, автоматизировать розницу, контролировать финансы, работать с базой клиентов.
Если у вас есть склад с остатками товара, то без такой системы вам просто не обойтись. Данная система в значительной степени облегчит вам жизнь.
Всё что вам нужно – это зарегистрироваться на сервисе и настроить синхронизацию. Споткнуться о пару подводных камней и можно работать.
7. Обзор витрины, процесса оформления заказа
Главная страница Хочется рассказать о таких замечательных шаблонах как UniTHEME и YOUPI. На данный момент аналогов тем по качеству проработки просто нет.
Для своих сайтов силами студии мы делали уникальный дизайн. Всё как положено. Был нарисован прототип. По нему отработал дизайнер. Сверстали. Но этот опыт мне не понравился. Складывалось ощущение, что мы всё время догоняем уходящий поезд. В ближайшее время мы этим опытом постараемся поделиться.
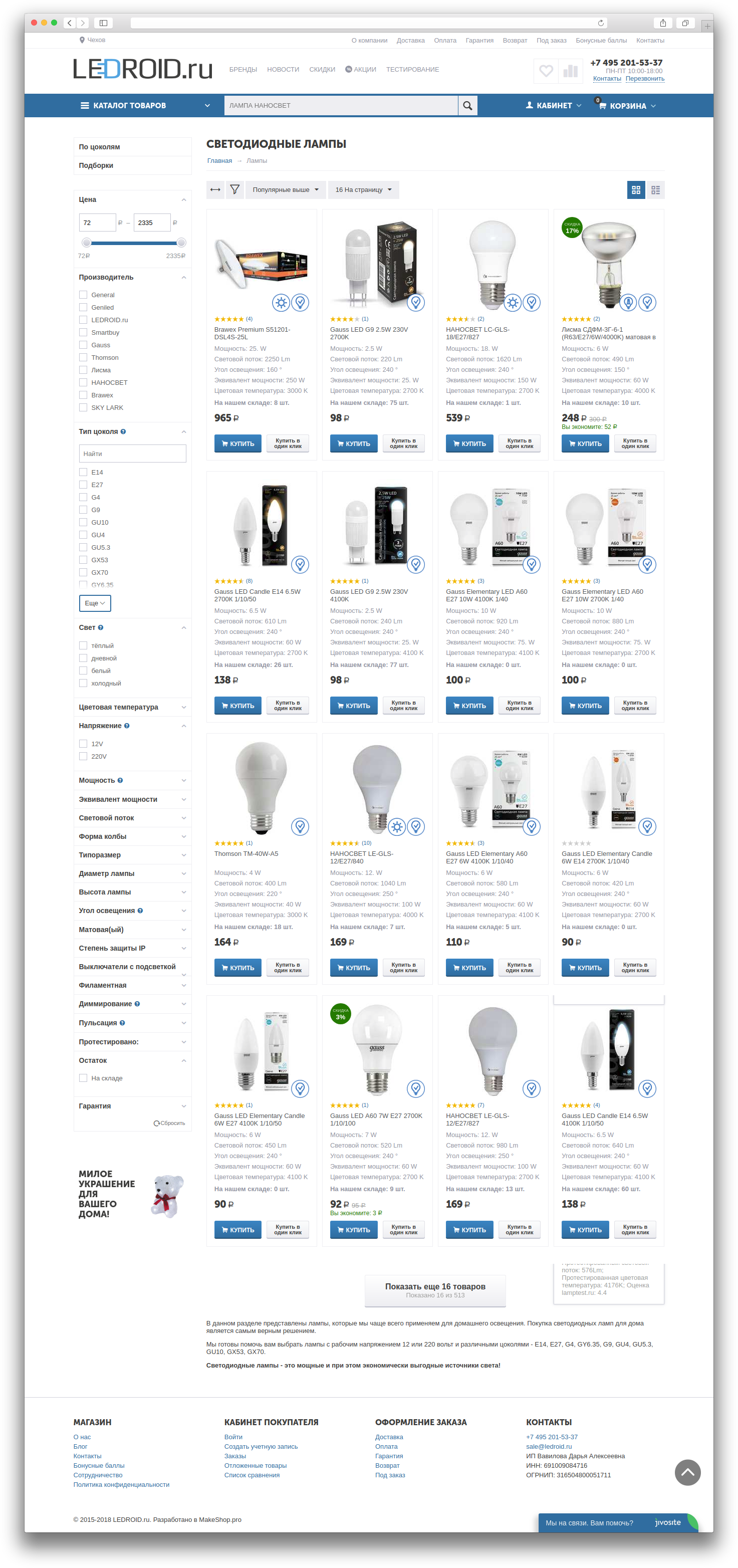
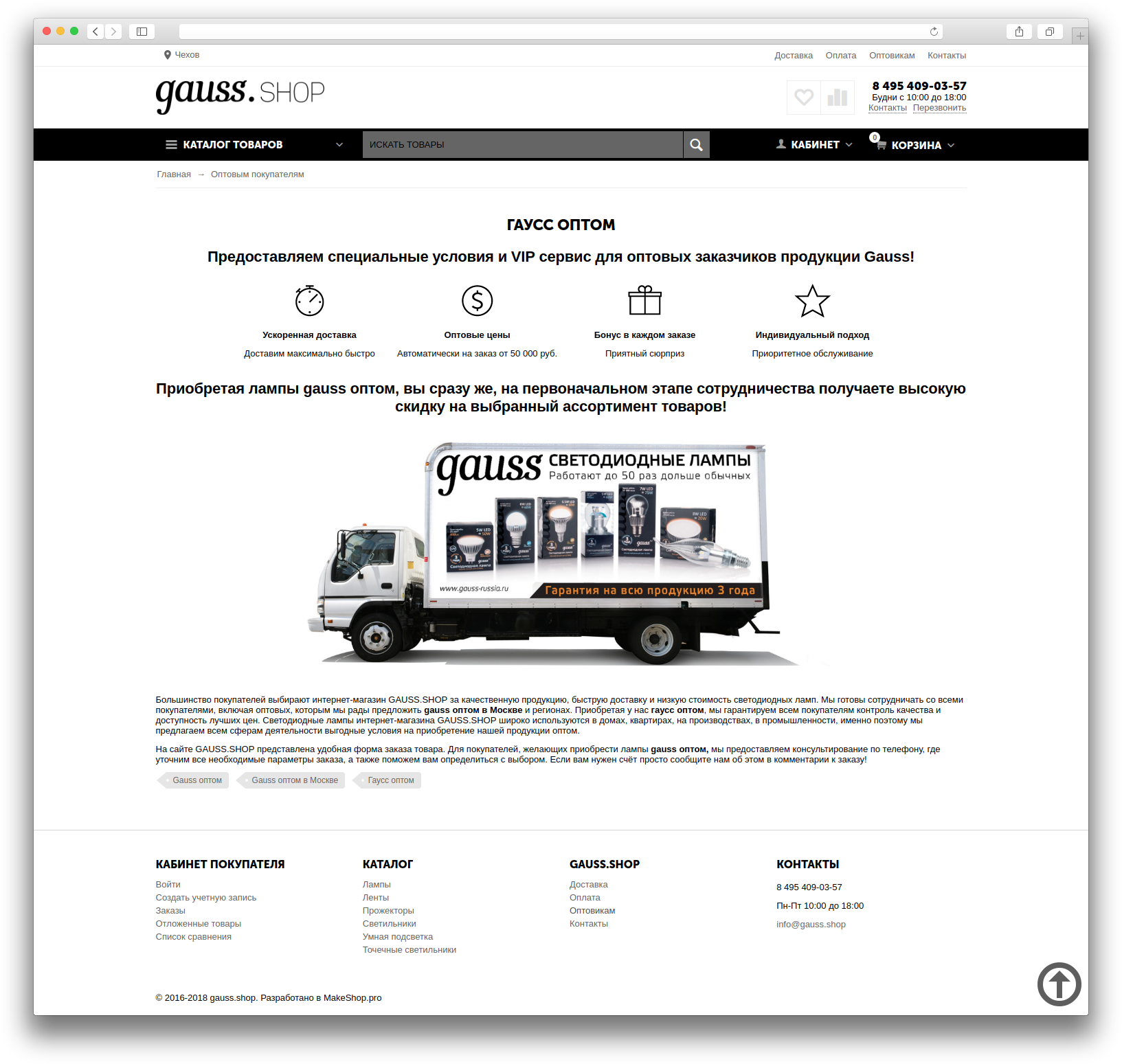
Главная страница магазина LEDROID.ru выглядит следующим образом.
На ней использованы дополнительные модули повышающие конверси. К примеру Отзывы с Яндекс.Маркет. Модуль позволяет отображать отзывы о магазине с Яндекс Маркета. Сюда по аналитике достаточно больше количество клиентов изучает репутацию магазина.
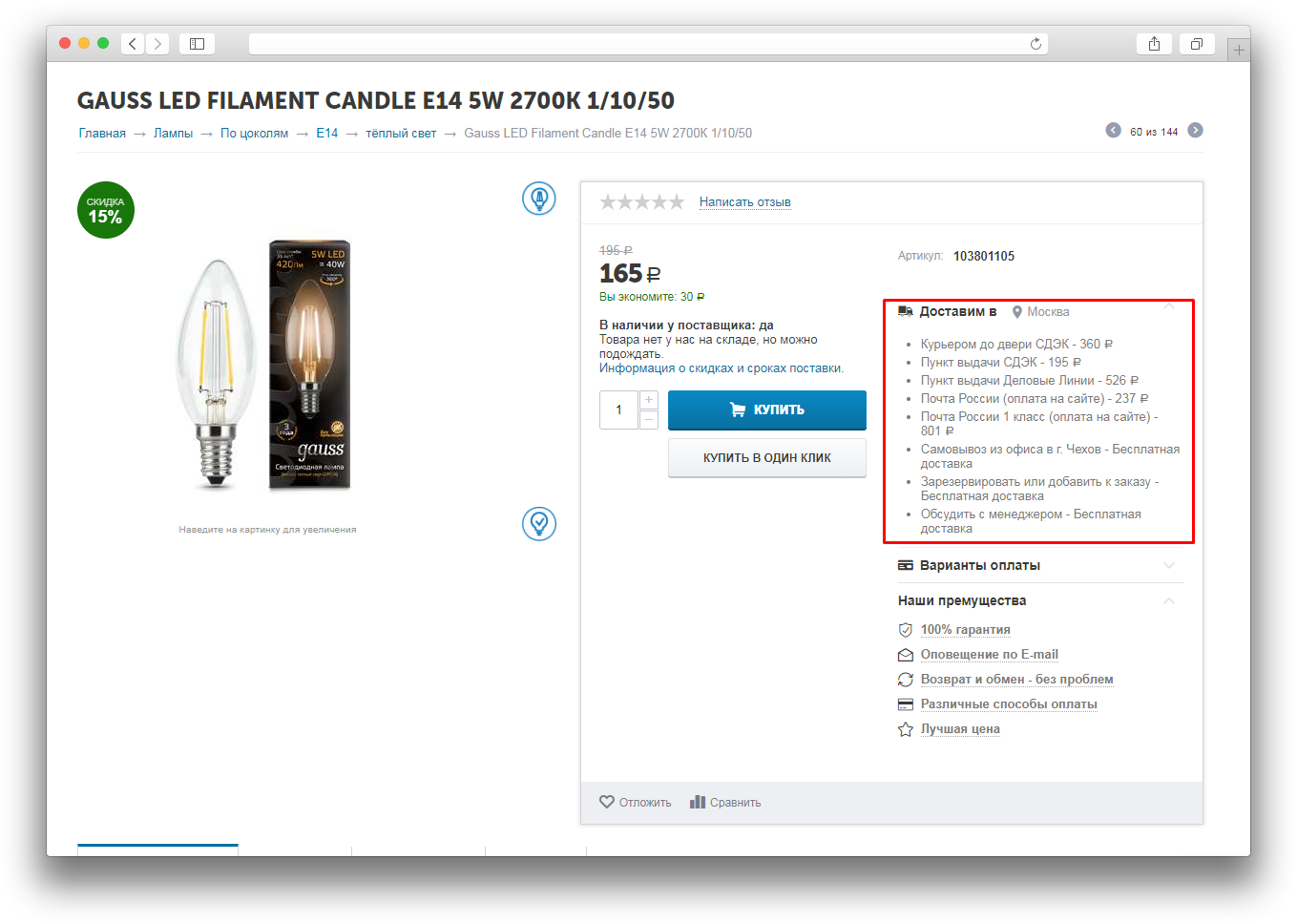
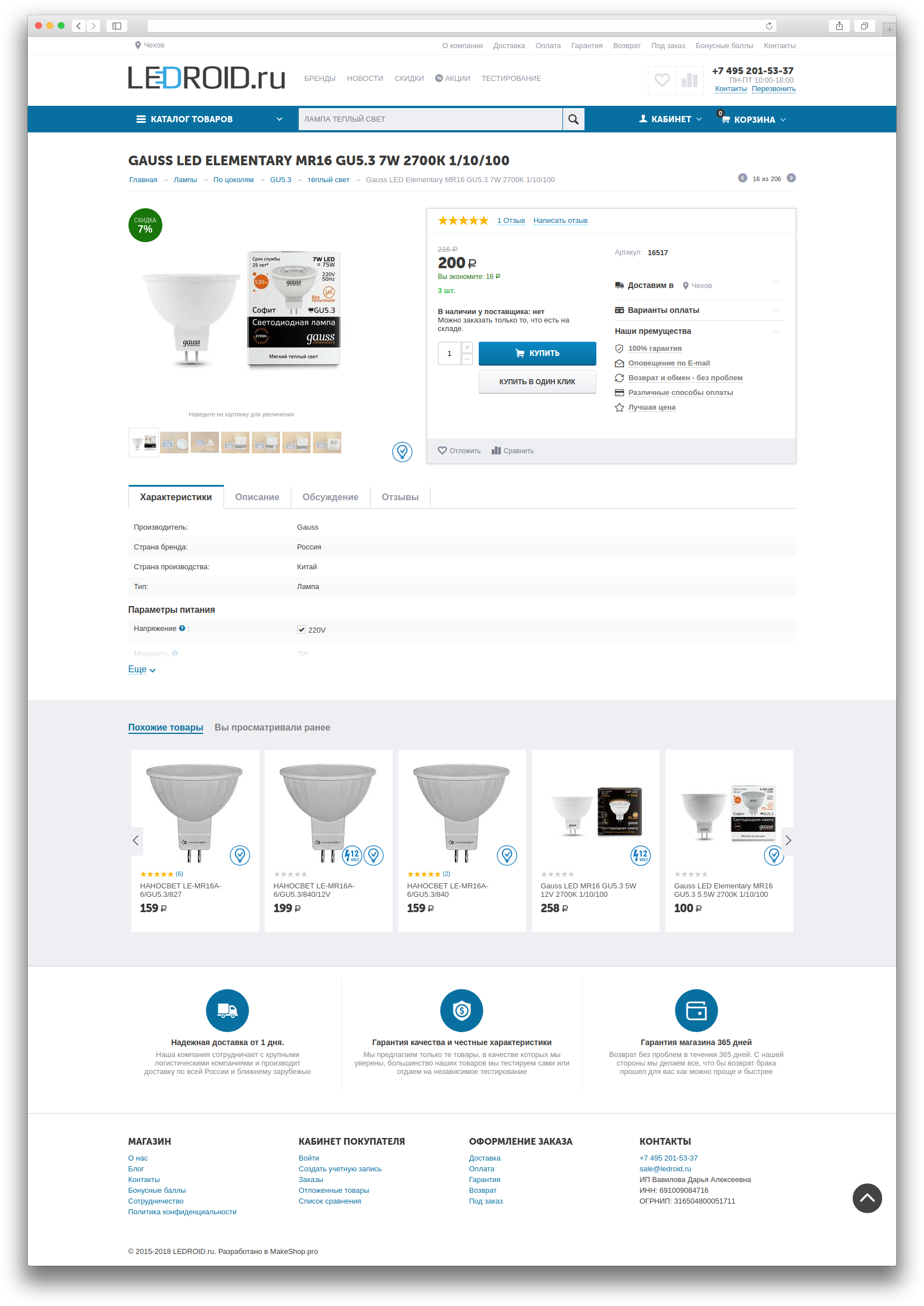
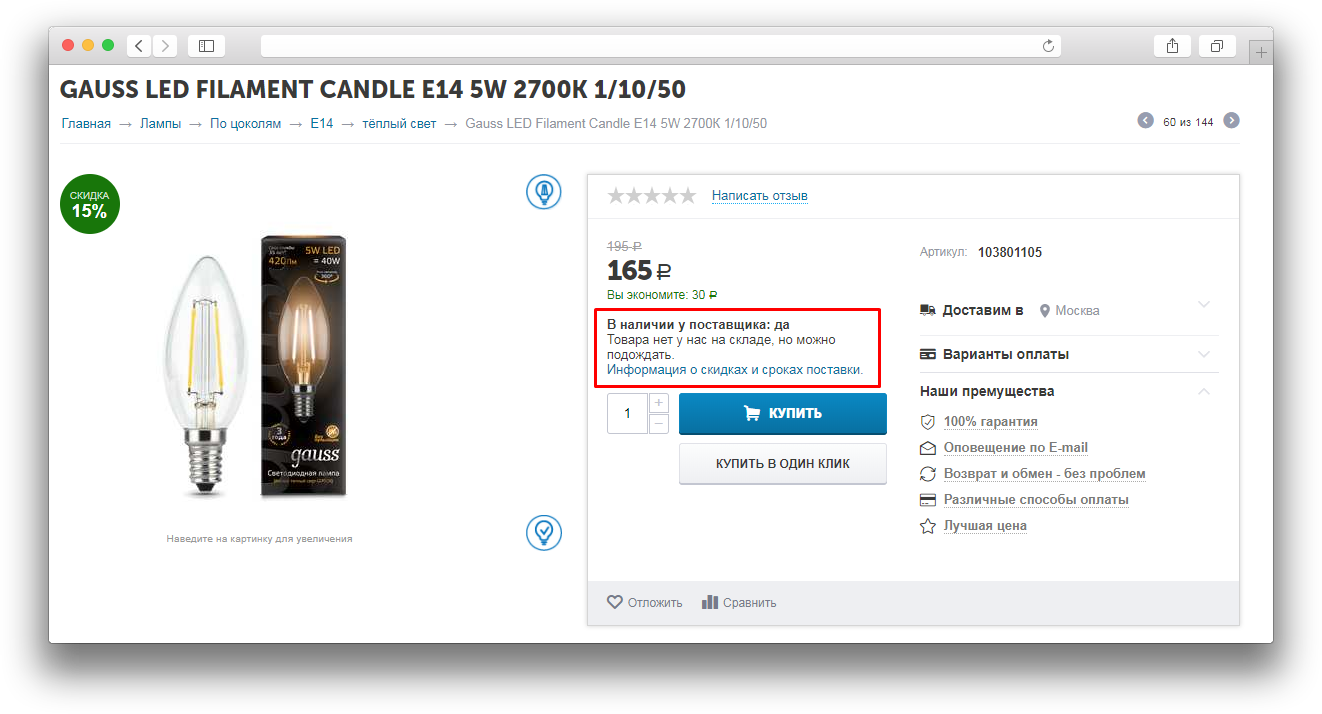
Карточка товара Тут всё прекрасно. В ней есть вся важная информация. Она именно там, где ты хочешь её видеть.
Цена. На товарах со скидкой вы увидите старую и новую цену. Скидку. Клиента это мотивирует на покупку.
Отзывы и рейтинг. Достаточно важная мотивационная характеристика. Отзывы позволяют закрыть сомнения клиента.
Купить в один клик. Куда же в наше время без этой кнопки. Позвольте клиенту покупать товары прямо из карточки товара. Всего в один клик.
Галерея. Покупатель не может пощупать товар. Поэтому важно показать продукт со всех сторон, чтобы клиент имел полное представление о товаре.
Важные пункты – это Отложить и Сравнить. Если клиент присматривается к товару, но не готов его купить, он имеет возможность отложить товар и вернуться к нему позже. Сравнить, как видно из названия, служит для сравнения характеристик схожих товаров.
А расширив карточку парой модулей, можно получить отличное решение, облегчающее жизнь вашим клиентам.
Доставка – благодаря модулю “Определение местоположения (геолокация)” клиент, в карточке товара сразу видит стоимость доставки. Отличная вещь, повышающая конверсию. И замедляющая работу сайта) Особенно полезно для магазинов, размещающих свои предложения на Яндекс Маркете. Благодаря этому расширению, клиентам не нужно заходить в пункт меню “Доставка”, ведь они уже и так знают приблизительную стоимость доставки.
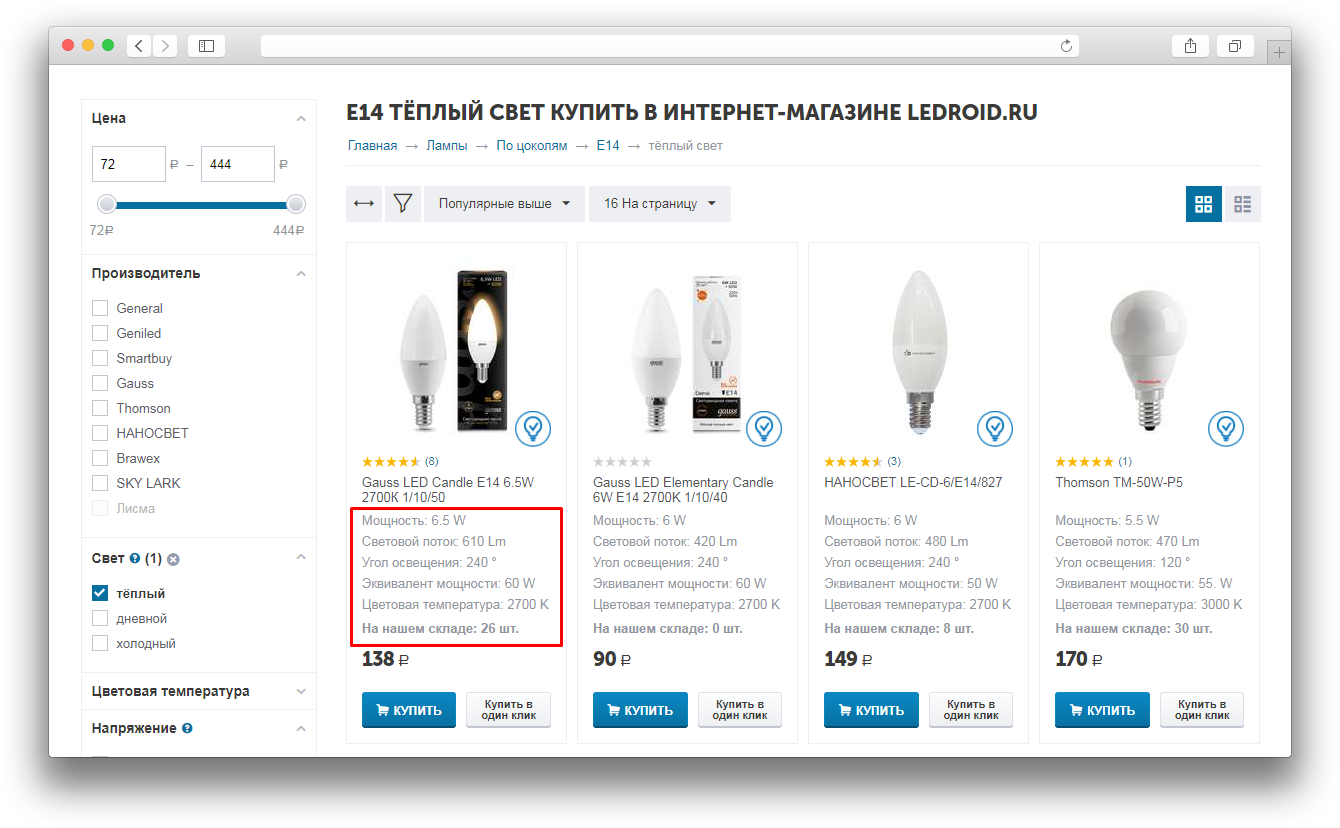
Категории Тут в CS-Cart всё в порядке. Есть фильтры. Есть быстрый доступ к подкатегориям, описание категорий, сортировка по популярности или цене.
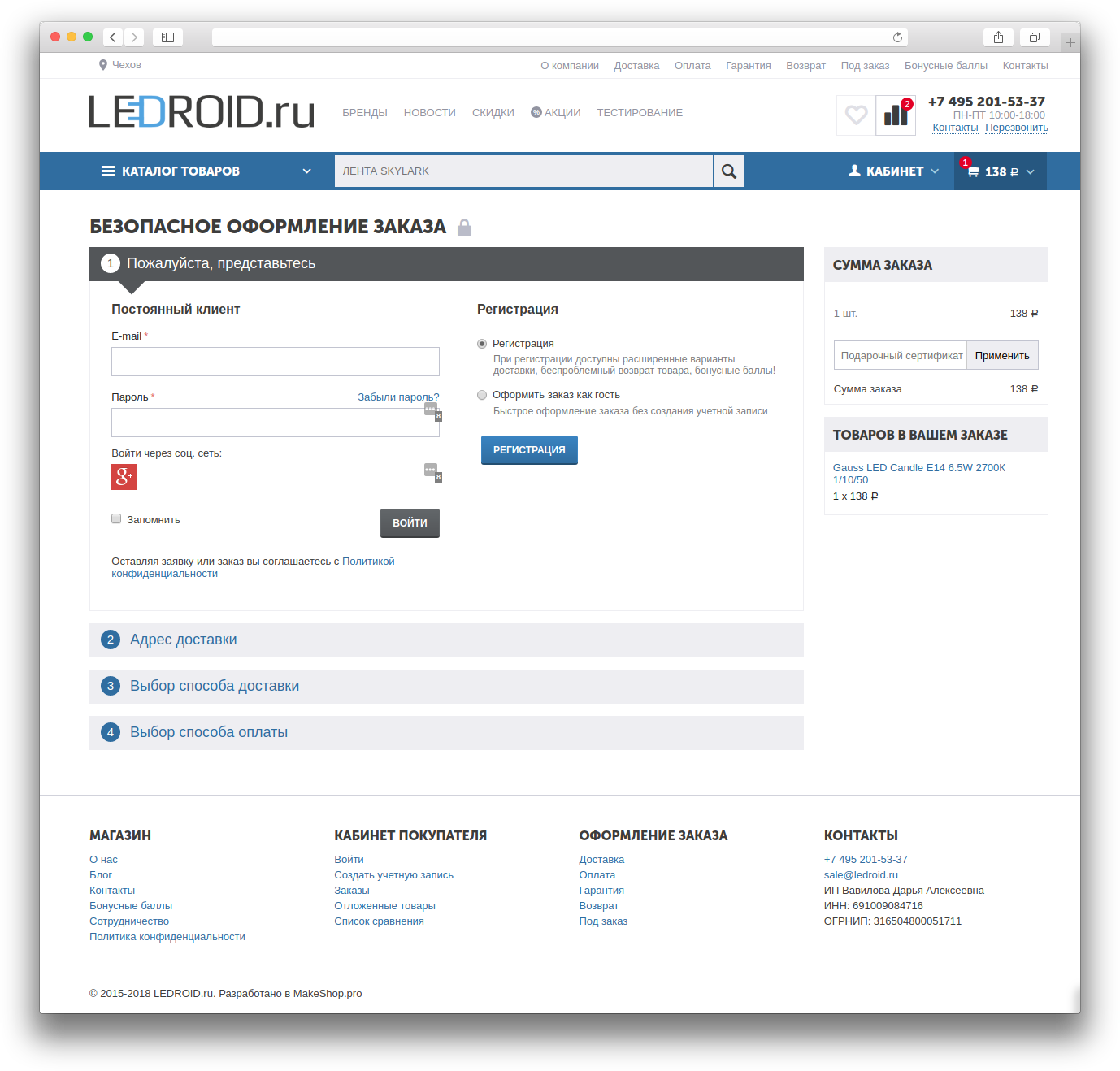
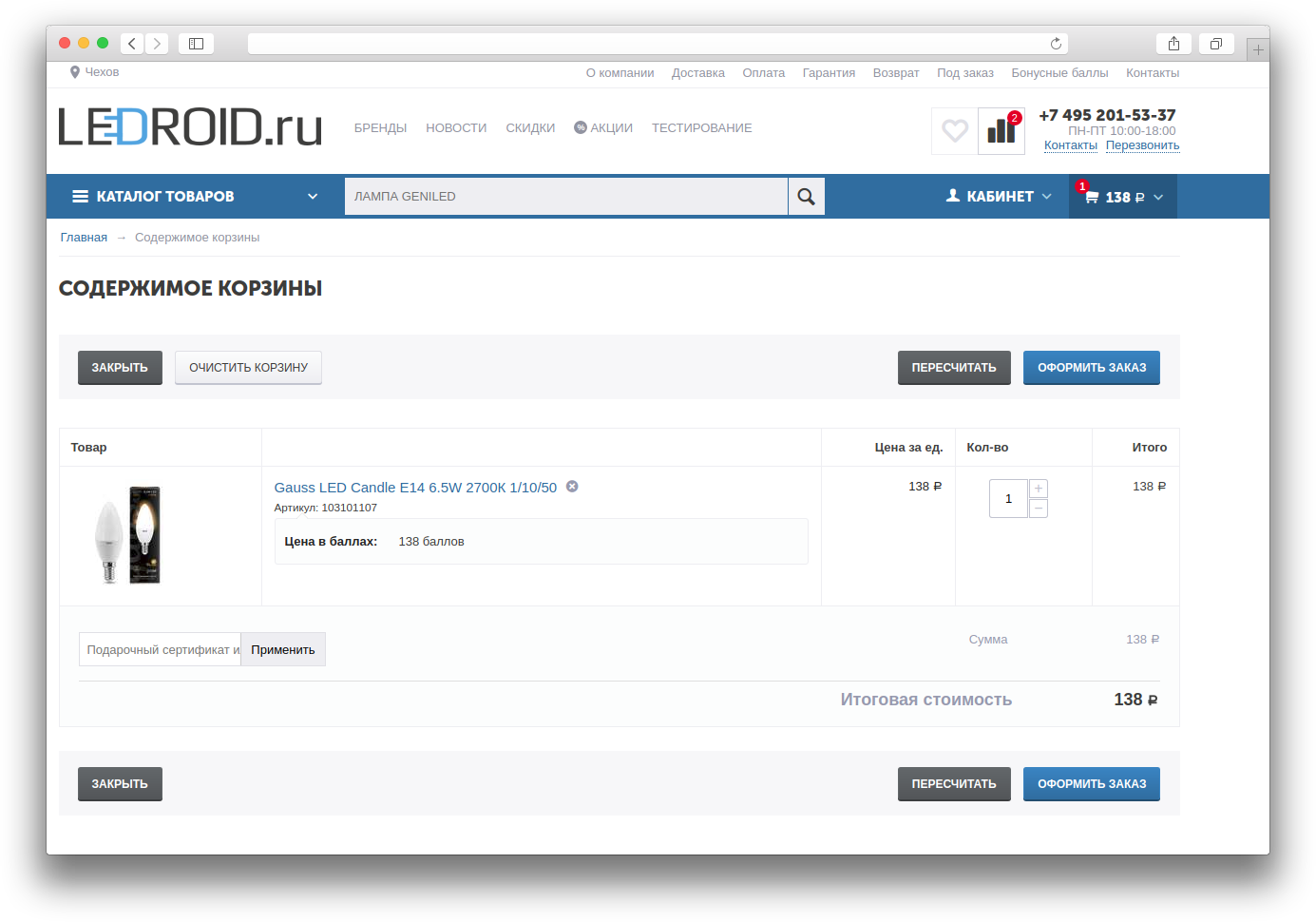
Корзина и оформление товара Если с корзиной всё понятно и просто…
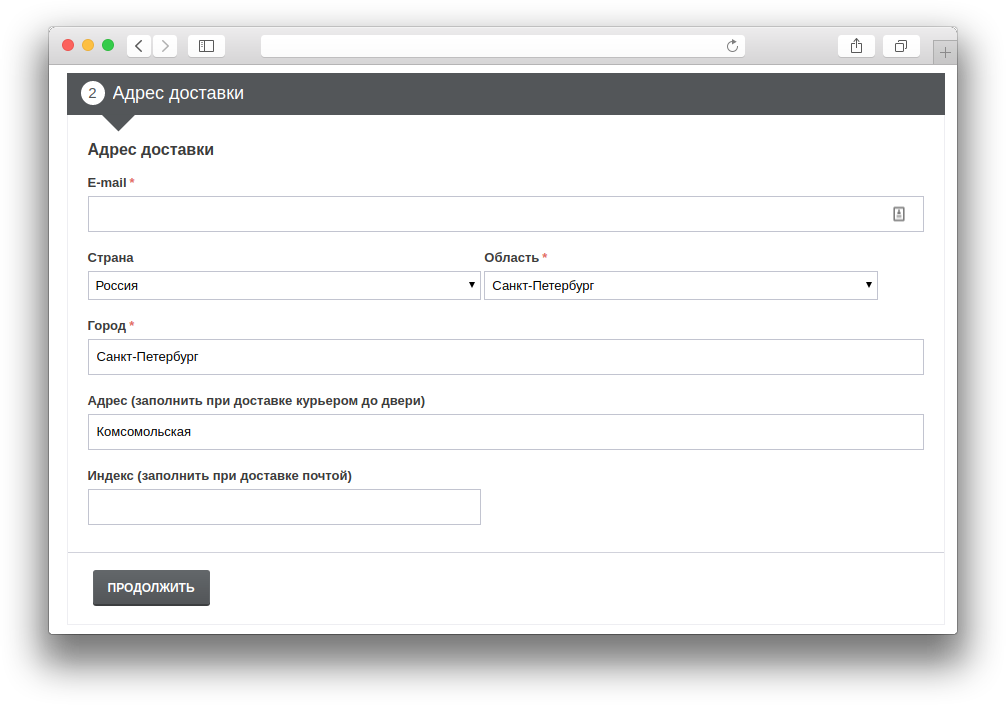
Шаг 1 Авторизация Вы можете авторизоваться, зарегистрироваться либо оформить заказ как Гость. И тут возникает небольшая проблема. По сути, оформление заказа как гость ничем не отличается от обычного оформления. И почему поле E-mail является обязательным? Может, упростим жизнь клиента и дадим ему возможность выбора? Например вместо E-mail, ввод номера телефона и возможность пропустить все остальные шаги. Скажем, как покупка в один клик? Вообщем нужно думать и анализировать как сделаны процессы оформления заказов в других магазинах. А пока придётся смирится и грызть кактус.
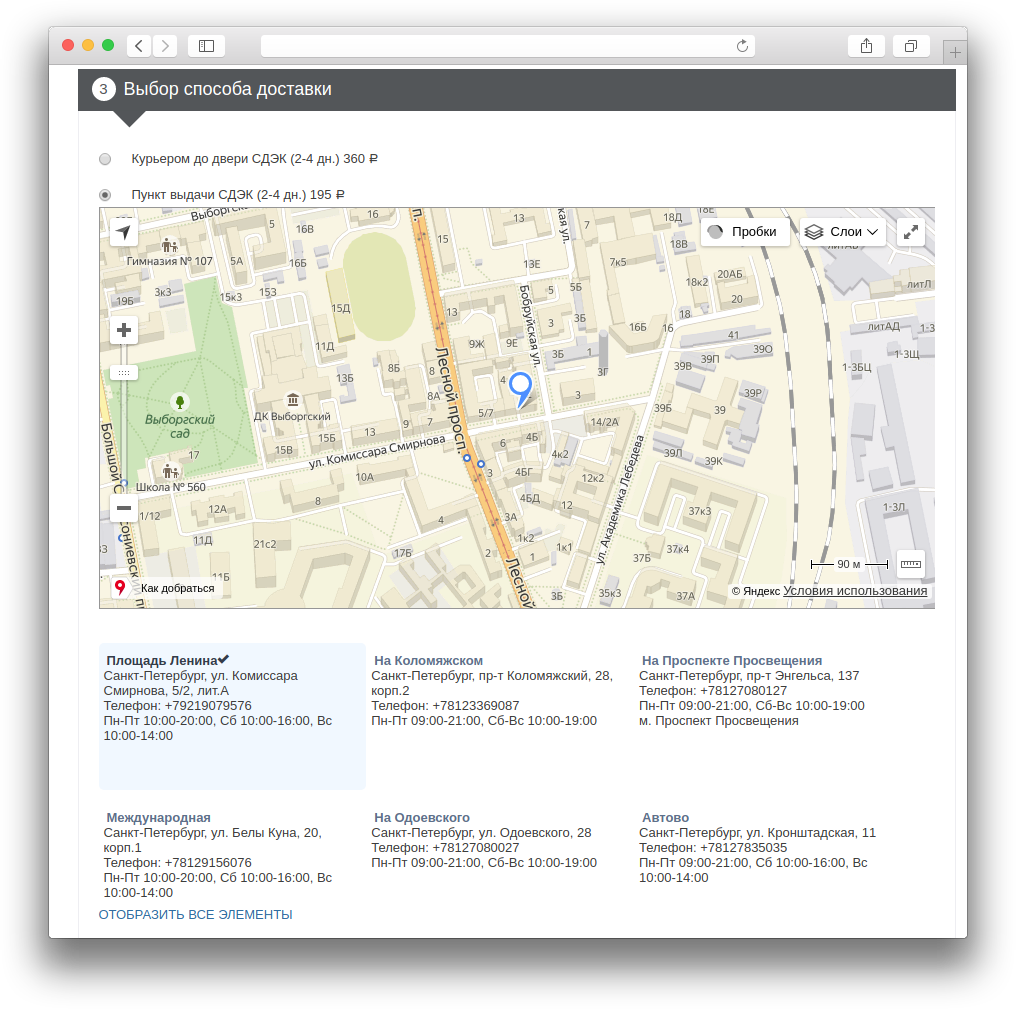
Шаг 3 Способы доставки Тут многое зависит от конкретных служб доставки. Есть удобные варианты. Как, скажем, СДЭК.
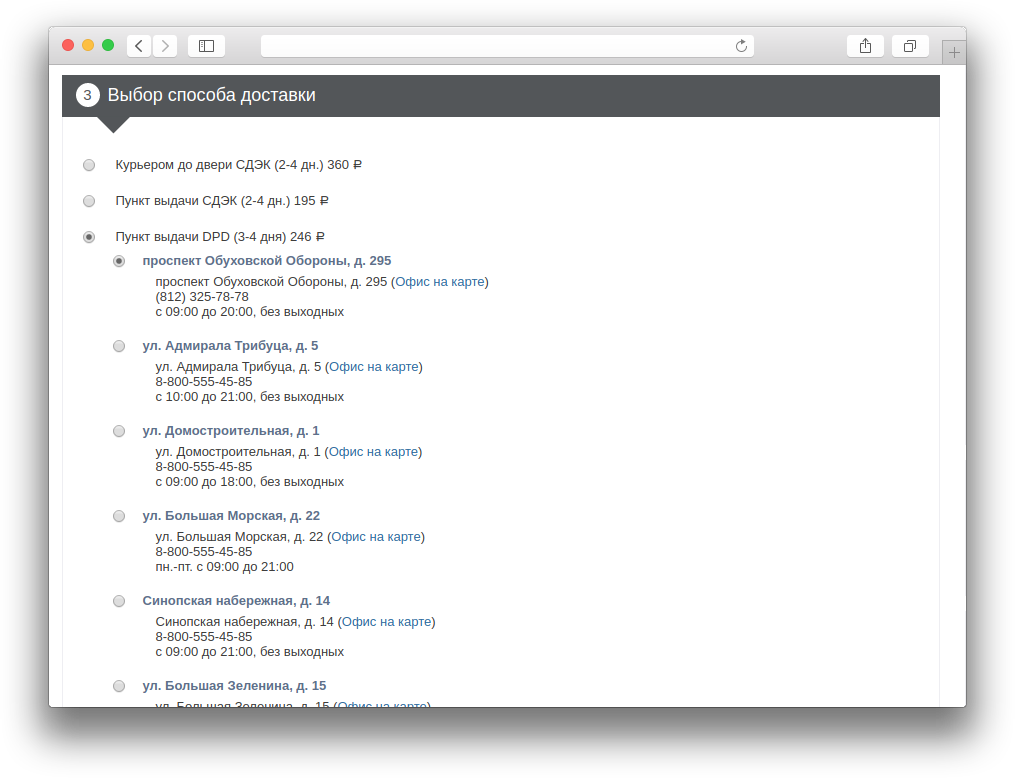
И менее удобные, как DPD.
Так же у вас есть возможность создать собственные ПВЗ с отображением на карте, либо настроить курьерскую доставку с удобным для вас расчётом стоимости. К примеру, зависящим от веса и стоимости товара.
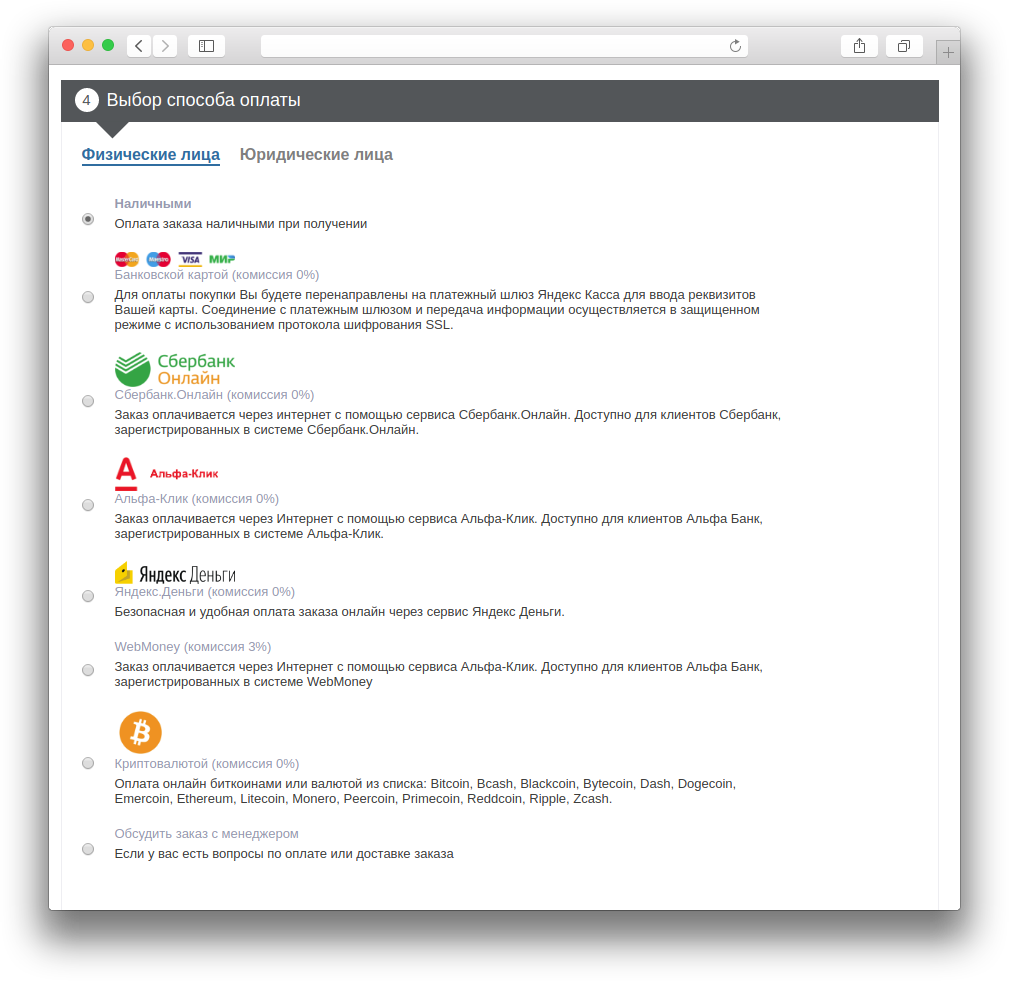
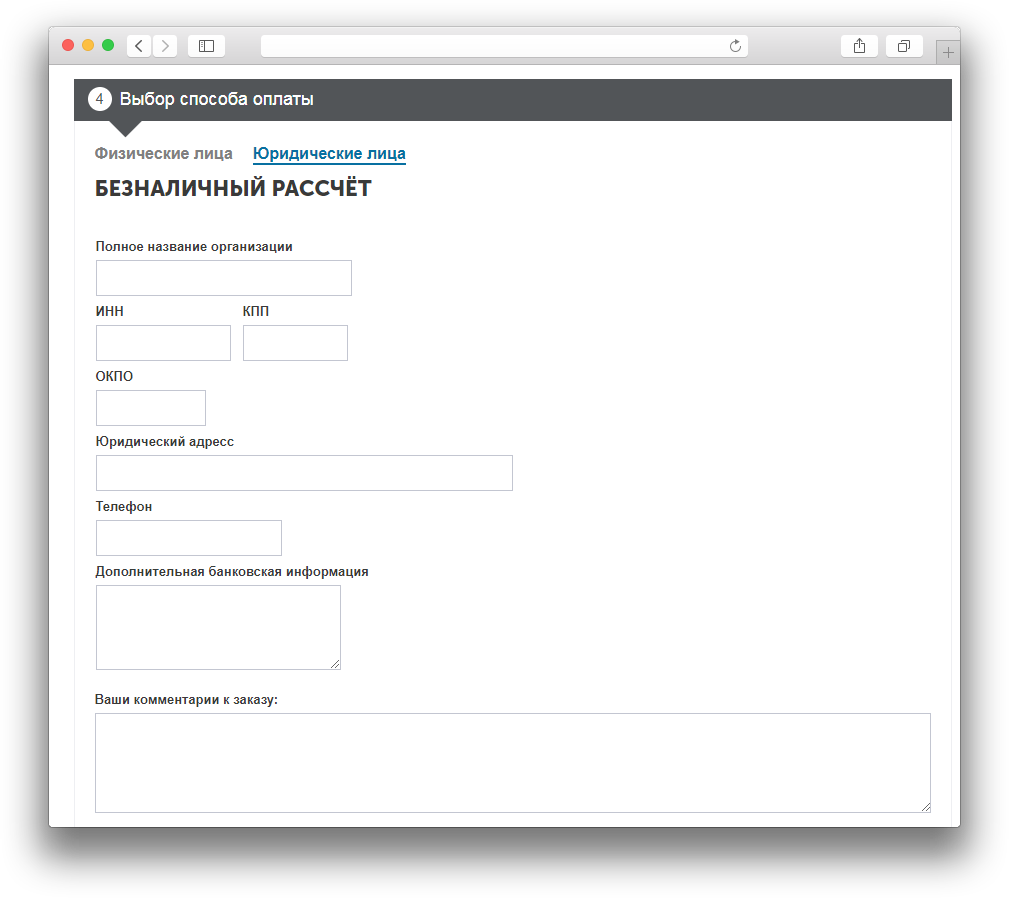
Шаг 4 Способ оплаты Тут все великолепно. Множество интеграций. Только настрой.
8. Что в итоге?
CS-Cart – отличная CMS система для интернет-магазинов. В базе вы получите весь необходимый функционал за небольшие деньги. Мы довольны, что работаем именно с ней. Набили много шишек.
Плюсы
Множество сторонних модулей позволят расширить функционал до необходимого вам уровня. Система подойдет как для малого, среднего, так и для крупного бизнесе. Имеется разновидность CS-Cart — мультивендор. Это что-то вроде eBay или AliExpress. А в планах у нас имеется идея на такой проект.
Поддержка продукта на высоком уровне. Продукт регулярно обновляется и дорабатывается. Техподдержка реагирует оперативно. И так же оперативно фиксит баги. Главное грамотно описать проблему. Мы для этого используем видео фиксацию багов. Вокруг продукта существует достаточно хорошее комюнити. Множество видеоуроков позволит быстро ознакомится с системой. А регулярные курсы и вебинары помогут вам продавать больше.
Минусы
Куда же без них. Один наиболее серьезный. И пара поменьше.
Конечный процесс оформления заказа. Надо что-то подумать и оптимизировать. Вроде как в CS-Cart ведутся работы над улучшение юзабилити оформления заказа. Но когда решение будет предъявлено, остаётся гадать.
Не самая большая распространённость на нашем рынке. Если в Европе и Америке (сейчас идёт завоевание ниши в Китае) CS-Cart известен, то у нас три года назад о нём никто совсем не слышал. Хотя продукт российской разработки.
О чём будет следующая статья (не обещаю, что будет именно так, но к мнению обязательно прислушаюсь)?
- 25,0%История одного интернет-магазина — LEDROID.ru. Или зачем веб студии свой магазин?
- 78,6%Как открыть магазин и сколько это стоит. Пошаговая инструкция от первоисточника.
- 42,9%Три реинкарнации интернет магазина. Как слить деньги, время и почему шаблоны это хорошо.
Проголосовали 28 пользователей. Воздержались 18 пользователей.Используемые источники:
- https://www.cs-cart.ru/docs/4.9.x/developer_guide/getting_started/configuring_cscart.html
- https://www.alt-team.ru/how-to-speed-up-cs-cart-server-details.html
- https://habr.com/post/374483/
 Установка сервера MySQL 5.7.11 на Windows 7
Установка сервера MySQL 5.7.11 на Windows 7 Установка Mysql: пошаговая инструкция
Установка Mysql: пошаговая инструкция Установка MySQL 8 на Windows 10
Установка MySQL 8 на Windows 10




 Сказать по правде, это очень плохой запрос! Не для всех частей запроса используются индексы. В условиях запроса используются функции MySQL. Обратите внимание на часть с FIND IN SET и оператором OR! Оператор OR нужно использовать очень осторожно, он может создавать множественные запросы. Вы никак не сможете использовать индексы в данном запросе.
Сказать по правде, это очень плохой запрос! Не для всех частей запроса используются индексы. В условиях запроса используются функции MySQL. Обратите внимание на часть с FIND IN SET и оператором OR! Оператор OR нужно использовать очень осторожно, он может создавать множественные запросы. Вы никак не сможете использовать индексы в данном запросе. 




























 Как установить MySQL на Windows – понижаем градус своего котелка
Как установить MySQL на Windows – понижаем градус своего котелка Настройка удаленного подключения к MySQL
Настройка удаленного подключения к MySQL Что нужно настроить в mySQL сразу после установки?
Что нужно настроить в mySQL сразу после установки?