Содержание
- 1 Вступление
- 2 Главная страница административной панели Open Cart
- 3 Общие настройки OpenCart
- 4 Настройки – Изображения
- 5 Настройки – FTP
- 6 Настройки – Почта
- 7 Шаг 2: настраиваем CMS OpenCart
- 8 Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
- 9 Шаг 4: редактируем контент сайта
- 10 Шаг 5: отслеживаем продажи
- 11 Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Просмотров:4378
Первоначальные настройки магазина
Данная инструкция представляет собой последовательность необходимых шагов по настройке параметров магазина для запуска. В opencart как и на всех платформах есть пользовательская часть сайта — ваша витрина и административная – в которой осуществляются все необходимые настройки. В данной инструкции мы исходим из того факта, что у вас уже есть страница входа в административную часть и логин/пароль для авторизации в ней.
Общие настройки данных магазина
После нажатия на кнопку откроется страница редактирования данных
Каждая вкладка отвечает за редактирование и настройку своего типа данных для магазина. Рассмотрим каждый раздел отдельно.
Основное
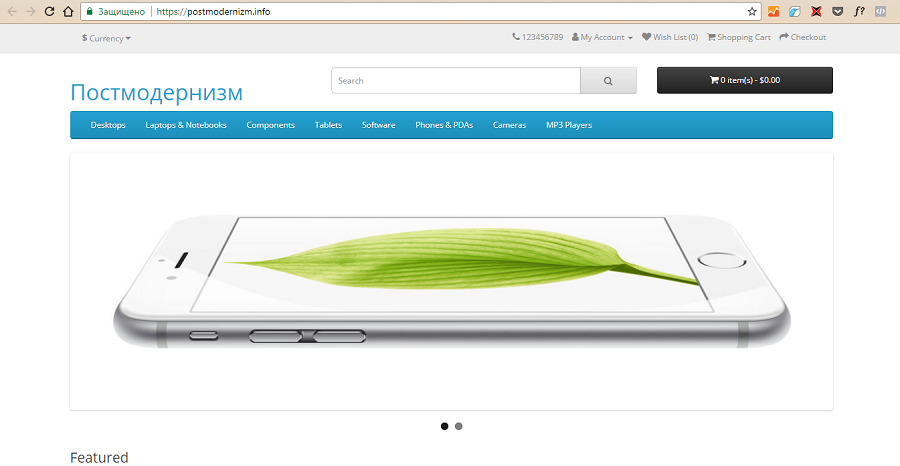
Как мы можем увидеть – в данном разделе осуществляется редактирование метаданных главной страницы магазины: title (заголовок), (описание главной страницы), keywords (ключевые запросы). Эти данные необходимы для поисковых систем. Также в данном разделе задаются макет и тема страницы. Как правило макет и тема остаются стандартными по умолчанию, за исключением случаев, когда имеется специально разработанный макет для главной страницы и он загружен на сервер.
Магазин
В этом разделе заполняются необходимые данные о магазине: название магазина, указывается также владелец магазина, фактический адрес местонахождения магазина.
Также указываются координаты магазина (долгота и широта, либо другие координаты) – GeoCode, электронный адрес, номер телефона и факса. Эти данные могут быть отредактированы в любой момент, поэтому при смене телефона и адреса вам не потребуется обращаться к разработчику для их изменения на сайте. Кроме этого в данном разделе можно добавить логотип вашего магазина, прописать режим работы и указать другие дополнительные комментарии.
Эти данные будут размещены на странице контактов, а также в письмах покупателям и в самих заказах.
Локализация
В данном разделе проставляется регион размещения интернет-магазина, язык, который будет использоваться в административной и пользовательской частях сайта, валюта в которой вы будете демонстрировать стоимость товара на сайте. Также в данном разделе можно выбрать автоматическое обновление валют. Кроме того, здесь осуществляется выбор единиц измерения размеров и веса.
Опции
В данном разделе задаются одни из главных настроек, определяющих работу с сайтом: оформление заказов, налоги, комментарии, остатки на складе, статусы заказов, возвраты и другое.
Товары. Количество товаров в категории – эта функция позволяет показывать сколько товаров находится в категории. Лимит элементов – сколько товаров/заказов/отзывов и др. данных отображается на одной странице в административной части.
Отзывы. Регулируется возможность оставлять отзывы на сайте, а также выбирать кто их может оставлять только зарегистрированные пользователи или добавляться и пользователи без регистрации на сайте.
Подарочные сертификаты
В данном разделе можно установить минимальную и максимальную стоимость реализуемого на сайте подарочного сертификата.
Налоги
В данном разделе осуществляется выбор режима показа цен – с отображением налога или без него. Если будет выбрано отображать цены с налогом, то на карточке товара будет демонстрироваться два типа цены.
Размер налоговой ставки определяется географической зоной. В данном разделе можно определить к какой налоговой зоне относится тип покупателя. Для авторизованного пользователя сайта есть два варианта расчет аналога: по адресу доставки товара или по адресу плательщика. Для незарегистрированных пользователей налоговую ставку модно определить адресом магазина. Более подробнее изменение налоговой ставки для магазина мы рассмотрим в другом разделе.
Аккаунт. Большой раздел по редактированию сбора данных о пользователях и их поведении на сайте и в личном кабинете, определению групп пользователей на сайте. Он включает в себя: отслеживание клиентов онлайн и их активности, сбору и записи поисковых запросов на сайте от пользователей, определение групп покупателей (оптовые или розничные) по умолчанию и задаваемые вручную, регулирование показа цен только зарегистрированным пользователям сайта, количество попыток авторизации на сайте, а также определять документ для согласия при регистрации на сайте.
Оформление заказа
Также на данной вкладке настройки магазина можно определить статусы заказа для только что оформленного (нового), находящегося в процессе оформления и завершенного заказов.
Помимо этого, имеется возможность настройки статуса заказа после проверки сервисом MaxMind. Сервис MaxMind позволяет определять мошеннические действия при совершении финансовых операций на сайте. Таким образом после проверки данным сервисом и обнаружении подозрительных действий заказу будет присвоен выбранный в настройках статус.
Также в данной вкладке настраивается API User для аукционных торговых площадок таких как Amazon, Ebay. Данный функционал, как правило не используется на территории Российской Федерации.
Широкий спектр функциональных возможностей opencart позволяет кроме всего прочего настраивать показ остатков товара на складе на карточке товара и корзине, а также разрешать заказ отсутствующего товара или нет.
На вкладке опции осуществляется настройка партнерства: какая группа пользователей относится к партнерам, автоматически одобрять или нет, автоматически рассчитывать вознаграждение или нет, определять процент вознаграждения и документацию по условиям сотрудничества.
Еще одна важная область, которая настраивается в разделе опции: возврат. Здесь задается документация по условиям возврата и определяется статус заказа, который является возвратом.
Завершающим пунктом настройки опций является включение защиты от роботов и определение страниц, на которых эту защиту необходимо включить. По умолчанию в административной панели ее можно включить для страниц регистрации, оформления заказа без регистрации, отзывах, возвратах и на станице контактов.
Изображения
Также для запуска магазина вам потребуется загрузить логотип компании. Логотип должен быть соответствующего размера подходящей вашему магазину тематике, рекомендуется использовать расширение jpg или png. Еще на данной вкладке вам необходимо подгрузить фавиконку для вашего сайта. Фавиконка – это миниатюрное изображение, которое размещается на вкладке браузера при заходе на ваш сайт. Для загрузки на opencart оно должно быть в формате png и размером 16*16.
Почта
Для работы с заказами вам потребуется настройка почты. Следующие параметры рекомендуем оставить без изменений:
В следующих пунктах необходимо отметить при каких ситуациях вам необходимо получать оповещения, а также вы можете указать дополнительный адрес для получения таких писем.
Сервер
Заключительный этап — настройка сервера.
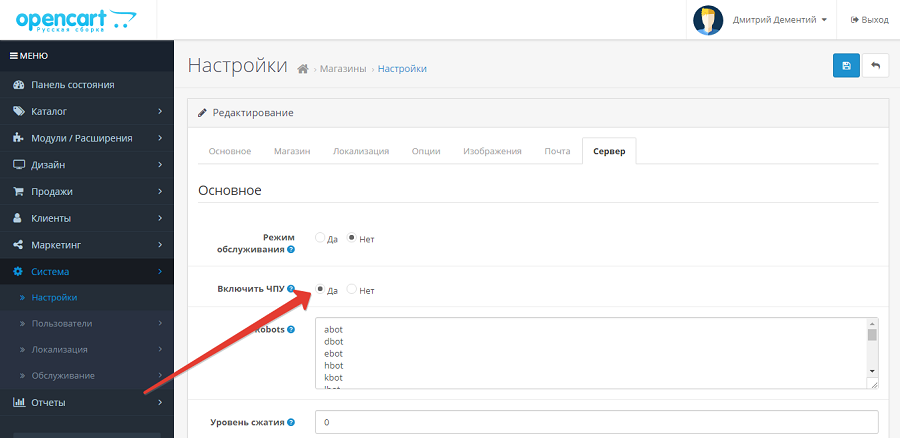
Включить ЧПУ – позволяет включить SEO url для страниц сайта – товаров, категорий, статей. Но после включения данной опции настоятельно рекомендуется проверить правильность работы данного функционала.
Пункты Robots и Уровень сжатия изменять не требуется, сохраняйте настройки по умолчанию.
Также в серверных настройках магазина есть возможность управлять характеристиками, определяющими безопасность работы сайта и его защиты.
Разрешить восстановление пароля – позволяет восстанавливать пароль для учетной записи администратора, на почту, указанную в качестве административной.
Использовать Shared Sessions – позволяет сохранять сессию при управлении несколькими магазинами через одну панель администрирования (разрешает работать с мультимагазинами).
Ключ шифрования – формируется автоматически при установке opencart. Изменения вносить не требуется
Кроме этого в разделе настроек сервера можно задать параметры загрузки файлов:
Определяется максимально возможный размер файла для загрузки на сайт. Помимо этих ограничений существуют ограничения, задаваемые хостингом.
Разрешенные типы файлов – прописываются все типы файлов, которые можно загрузить на сайт. Как правило остается без изменений. Если необходимых для решения ваших задач на сайте расширений не включены в список, добавьте их.
Разрешенные MIME типы – аналогично предыдущему пункту. Как правило оставляют стандартный набор. При необходимости дополняют.
И, наконец, в раздел Сервер определяется порядок действий для ошибок.
Записывать ошибки – включает запись ошибок в специализированный файл.
Файл журнала ошибок – определяется имя файла, куда будет осуществляться запись ошибок. В целях безопасности рекомендуется изменить стандартное имя файла.
Настройка способов оплаты, доставки и налоговых ставок
После настроек основных параметров магазина нужно настроить способы оплаты, доставки товаров, а также налоговые ставки, если они предусмотрены вашей юридической формой организации.
Способы оплаты
В базовой версии опенкарт имеется большой перечень возможных способов оплаты. В зависимости от ваших бизнес-процессов вы можете выбрать: оплату курьеру (оплата при доставке), банковский перевод или оплату через платёжный шлюз. Или вы можете подключить несколько вариантов возможной оплаты.
Чтобы подключить нужные для вашего магазина варианты требуется открыть Меню – Модули/Расширения – Модули/Расширения – Оплата (выбрать в выпадающем списке)
Получим список следующего вида:
Если в открывшемся списке вариантов оплаты вы не можете найти необходимый вам сервис, вы можете скачать и установить его из магазина расширений.
Для подключения нужного вида оплаты сначала требуется активация выбранного варианта:
А затем уже непосредственно его настройка с заполнением полей, форма вызывается кнопкой редактирование:
Настройками можно задать порядок расположения способов оплаты в заказе путем заполнения поля сортировка, которые есть в каждом платежном шлюзе. Помимо этого, настройками задается статус, присваиваемый заказу после оплаты выбранным способом.
Налоги
OpenCart позволяет настроить вид налоговой ставки и ее размер в зависимости от географической зоны. Это может быть как фиксированная сумма, так и заданный процент. Есть возможность сочетать несколько налоговых такс на одну географическую зону. Помимо этого, есть возможность для установки ставки на определенный продукт.
Для редактирования/создания налоговых ставок необходимо зайти в раздел Меню – Системы – Локализация – Налоги.
Методы доставки
Для интернет-магазина также требуется настройка способов доставки товаров. Добавление/редактирование методов доступно в Меню — Модули/Расширения — Модули/Расширения — Доставка.
Аналогично настроек методов оплаты – можно выбрать необходимые способы доставки в имеющемся списке. В случае отсутствия – необходимо скачать нужный модуль в магазине расширений или на сайте поставщика услуг и установить его на сайт, а затем осуществить дальнейшую настройку.
Данные на сайте
Важно помнить, что установленный на OpenСart уже имеет демонстрационные данные для показа возможностей сайта. Они включают в себя категории, товары, опции, атрибуты, а также баннеры на главной странице. Перед запуском вашего интернет-магазина необходимо заменить эти данные на ваши. Это можно сделать несколькими способами: вручную или с помощью импорта.
Расширения, модули и темы
Сайт на базе OpenCart гибкий и легкий в управлении. Последним шагом перед стартом работы вашего интернет-магазина является проверка правильности настроек необходимых модулей. Сделать это можно через Меню-Модули/Расширения- Модули/Расширения. Если все соответствует поставленным задачам – можно начинать работу.
Рекомендуемые статьи
Поделись ссылкой с кем хочешь
Вступление
Здравствуйте. В прошлой статье этой серии статей, условно названной «Русский OpenCart» я установил OpenCart 2.1 на сервер хостинга по FTP. Успешная установка OpenCart проверяется контрольными входами на витрину магазина и в его административную часть.
Для входа в административную часть OpenCart вы должны помнить логин и пароль администратора магазина, которые задавались на этапе установки магазина. Если вы забыли пароль и логин администратора, читаем мою статью Как восстановить пароль администратора OpenCart и восстанавливаем, всё что забыли.
После авторизации попадаем на главную страницу административной панели. Познакомимся с ней.
Это может вас заинтересовать: Что выбрать ИП или ООО для Интернет магазина
Главная страница административной панели Open Cart
Правильное название главной страницы административной панели Open Cart называется «Панель состояния». Меню административной панели открывается, как слайдер, с левой стороны страницы (кнопка открытия меню вверху страница, над меню).
Разработчики OpenCart создали максимально удобную главную страницу магазина. Основа администрирования Opencart это его меню. Оно располагается слева страницы. Все пункты меню активные и раскрываются при нажатии.
На странице размещены все необходимые модули для визуальной оценки активности магазина. Здесь и количество заказов (1), количество продаж (2), количество зарегистрированных клиентов (3), количество покупателей в режиме on-line (4). Кроме этого карта входа посетителей (5), графический анализ количества клиентов в сравнении с количеством покупателей (6). Завершает статистику: модуль Активности покупателей (7) и последние заказы (8).
Общие настройки OpenCart
После знакомства с главной страницей административной панели OpenCart, переходим к общей настройки.
Название магазина OpenCart
Идем на вкладку Система→Настройка из меню административной панели.
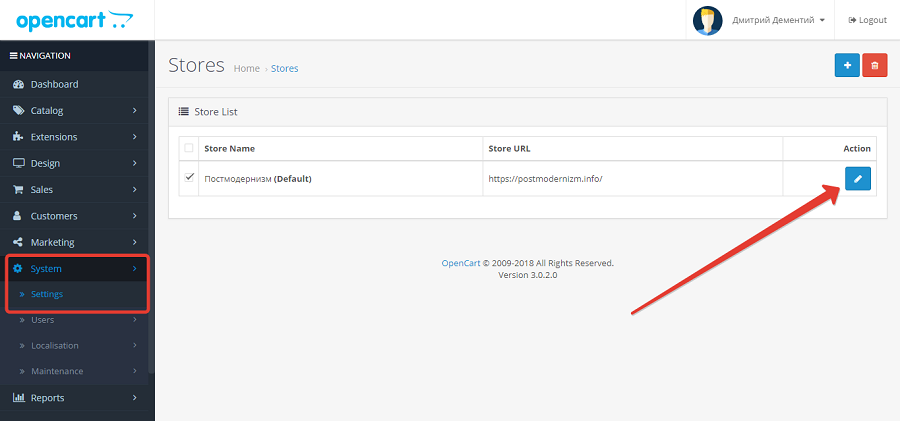
Видим название магазина по умолчанию и его адрес URL. Все настройки магазина производятся через кнопку «карандаш» (2), которую мы и жмем. Это основная страница административной панели Opencart, которую мы используем в этой статье. Здесь, расположены все основные настройки магазина.
Как видим, страница общие настройки OpenCart включает свое меню из 8 пунктов:
- Основное;
- Магазин;
- Локализация;
- Опции;
- Изображения;
- FTP;
- Почта;
- Сервер.
Идем на каждую вкладку этого меню и выставляем общие настройки нашего Интернет магазина Opencart.
Это может вас заинтересовать: Макеты Opencart
Общие настройки OpenCart — Основное
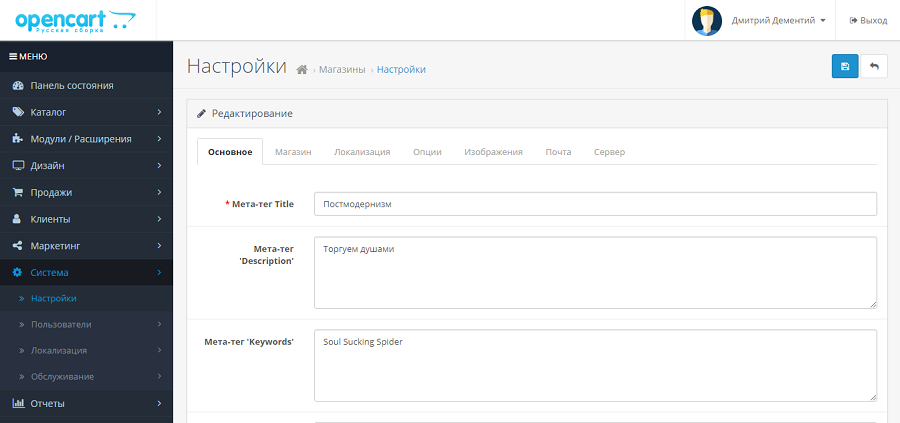
Основные настройки OpenCart включают задание названия магазина (Title), описание (Description), ключевые фразы (Keywords). Эти графы имеют прямое отношение к SEO оптимизации магазина и обязательны к заполнению.
1. Title должен быть не длиннее 70 знаков с пробелами и включать основную группу товаров магазина (главный ключ). Например, «Детский сад: Интернет торговля товарами для детей» или «Шинпром: продажа автомобильных шин». В Title в сконцентрированном виде должна содержаться вся суть вашей Интернет торговли.2. Description (описание) должно раскрывать Title магазина. Длинна описания не больше 160 знаков с пробелами. Можно больше, но поисковики будут его обрезать, в привью поисковой выдачи.3. Keywords (ключевые фразы) тег потерявший актуальность для SEO. Но лучше его заполнить 3-5 основными ключевыми фразами.
Примечание: Перед созданием Интернет магазина вы должны были подготовить основное и расширенное семантические ядра для раскрутки и оптимизации сайта магазина. Именно семантическое ядро служит источником для названия, описания и ключевых слов в настройках интернет магазина.
4. Настройки «Шаблон магазина» и «Макет магазина»(5) оставляем как «default». Шаблон магазина сменить не можем, потому что он единственный, а макет не будем менять, чтобы не запутаться в настройках. Забегая вперед, замечу, что макет это внешний вид витрины магазина с размещенными на ней модулями. Макет можно создать самому.
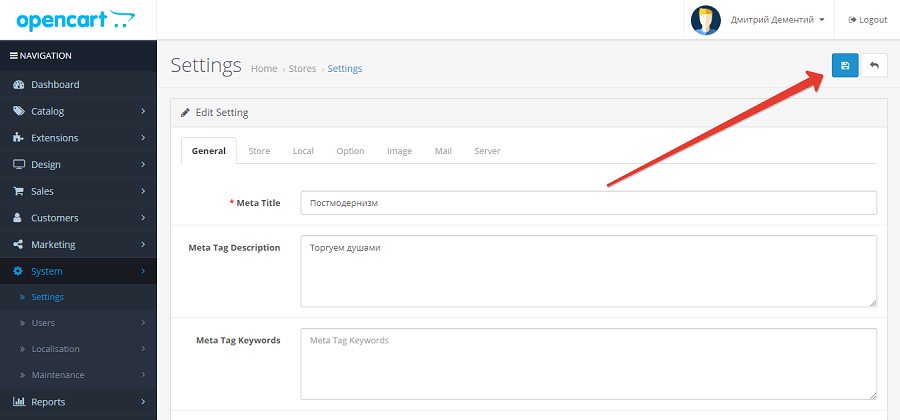
После заполнения всех форм не забываем «Сохраниться» (значок дискета в правом верхнем углу).
Настройки – Магазин
На этой вкладке настроек задаем, то, что будет видеть покупатель на витрине (сайте) магазина.
Название. Здесь не нужно SEO название, здесь нужен бренд, который будет запоминаться. Обычно название магазина (бренд) придумывается заранее, по бренду подбирается домен магазина.
Далее заполняем все пункты максимально правдиво и полно. Магазины без адреса и телефона выглядят подозрительно. Покупатель должен иметь возможность написать, позвонить, пожаловаться.
Здесь же меняем стандартный логотип OpenCart на свой. Для этого жмем на логотип, далее жмем на «карандаш», загружаем фото с компьютера и вставляем фото на сайт.
Сохраняемся. Замечу, что можно сохраниться после выставления всех настроек.
Настройки OpenCart– Локализация
Важный пункт настроек Локализация. В пункте «Страна» выбираете свою страну. Система автоматически выставит язык, единицу измерения и вес. Вам остается заполнить «Валюту», «Область» и «Автоматическую смену курса валют». Последний пункт ставим «Да» если товар привязан к курсу доллара.
Настройки Opencart– Опции
Опции достаточно объемная страница настроек и требует отдельной статьи. В принципе по умолчанию выставлено всё для начала работы. Только обращаем внимание на следующие пункт: Количество товаров в категории: ставим «НЕТ». Визуально бесполезный пункт, он рядом с названием категории выводит в скобках количество товаров. Включение этого пункта значительно увеличивает время загрузки страницы, а это нехорошо. Подробно читать тут.
Это может вас заинтересовать: CHMOD права доступа при работе с OpenCart
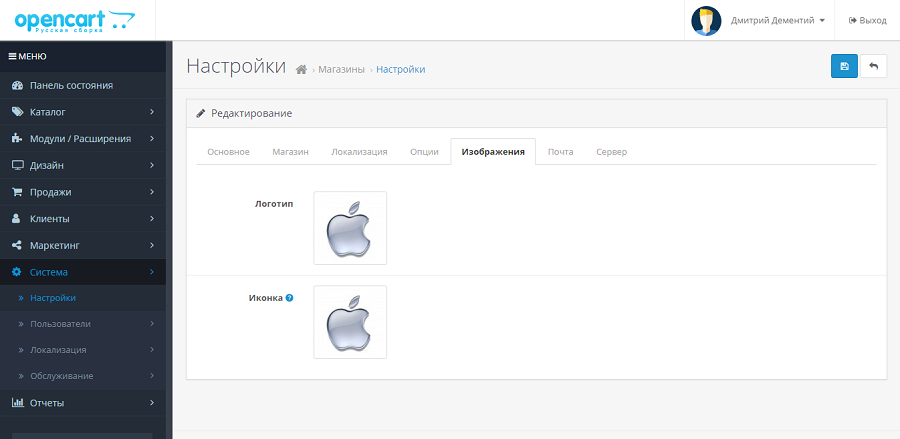
Настройки – Изображения
Настройки Изображения относятся к внешнему виду магазина. Здесь вы можете и должны поменять логотип и иконку (png 16×16) магазина. А также подумать выставить размеры изображений товаров на различных страницах магазина. Например: Размер изображения в списке категорий выставлен 80×80. Вполне разумный размер, который вы можете поменять. Система самостоятельно будет масштабировать ваши изображения в соответствии с выставленными настройками.
Настройки – FTP
В целях безопасности, лучше не подключать FTP клиент к административной панели сайта, а в работе пользоваться FTP клиентами, установленными на ваш компьютер. Самый безопасный, это WinSCP или FileZilla в режиме SSL.
Настройки – Почта
Можно настроить отправку почты зарегистрированным клиентам через непосредственно из магазина (сайта магазина). Такая отправка не подойдет для массовой рассылки, здесь нужен отдельный почтовый сервер, но сгодится для отправки рабочих писем агентам, контрагентам, поставщикам и партнерам.
Покажу, как настроить почту, через почтовый сервис Яндекс. Настраиваем исходящую почту.
- Почтовый протокол: SMTP;
- SMTP адрес: smtp.yandex.ru;
- SMTP логин и SMTP пароль: ваши логин и пароль на яндекс почте;
- Порт: 465.
Больше ничего не заполняем. Помним, что Яндекс ограничивает количество писем на отправку в сутки через сайт. Это 50 штук. При этом не более 25 в час.
Совет: Для работы с почтой, отправки писем покупателям и клиентам используйте сторонние почтовые серверы, типа Smartresponder (русс.) или MailChamp (зарубеж.).
Настройки – Сервер
Очень полезные и нужные настройки.
Первые два пункта ставим в положение «Да». Тем самым мы включаем режим технического обслуживания магазина (закрываем сайт для пользователей на время настроек) и включаем ЧПУ ссылок (важная настройка для SEO оптимизации).
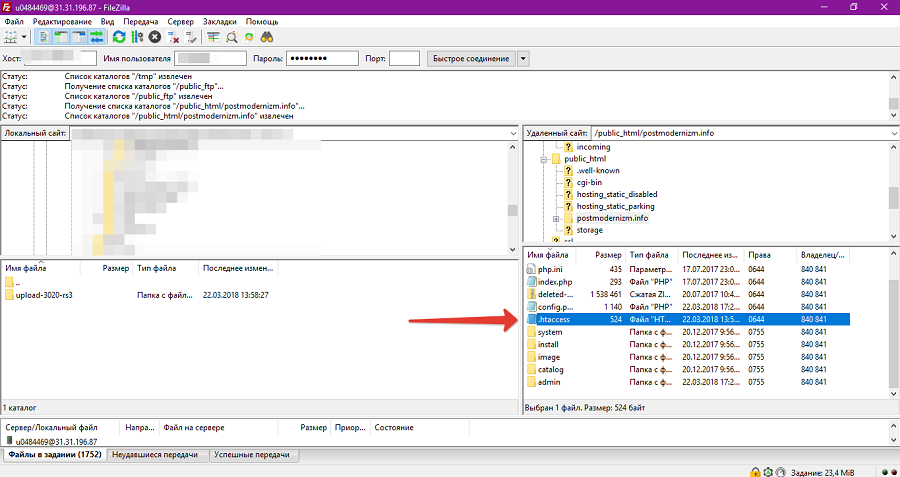
Важно! Если вы включаете ЧПУ ссылок OpenCart обязательно переименуйте файл [htaccess.txt] на файл [.htaccess], точка вначале, он «лежит» в каталоге. В противном случае, получим 404 ошибку. И еще одно, ваш веб-сервер на хостинге должен поддерживать модуль: mod_rewrite, для создания ЧПУ ссылок.
Остальные настройки оставляем по умолчанию. Настройка «Показ ошибок» оставляем «Да» на время настроек и наполнения магазина, но перед его выпуском меняем на «Нет», незачем ошибки видеть покупателям. Журнал лог ошибок уже задан, его оставляем и включаем запись ошибок в журнал.
Важно! Некоторые изменения настроек по умолчанию, например основная валюта, можно увидеть, только после очистки КЭШа браузера.
На этом всё! Общие настройки OpenCart завершены. Смотрим результат на главной странице магазина.
©Shopiweb.ru
Другие статьи по теме OpenCart
(Статью прочитали: 10 343 раз)
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
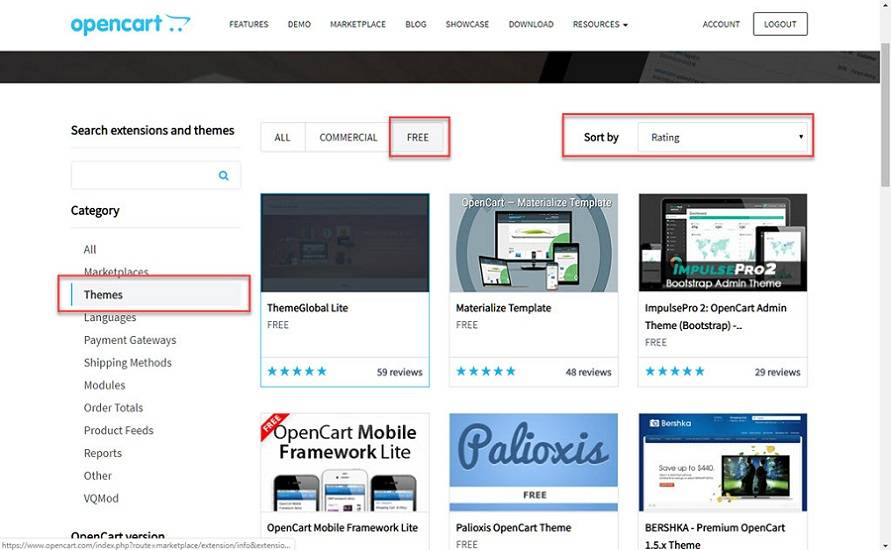
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
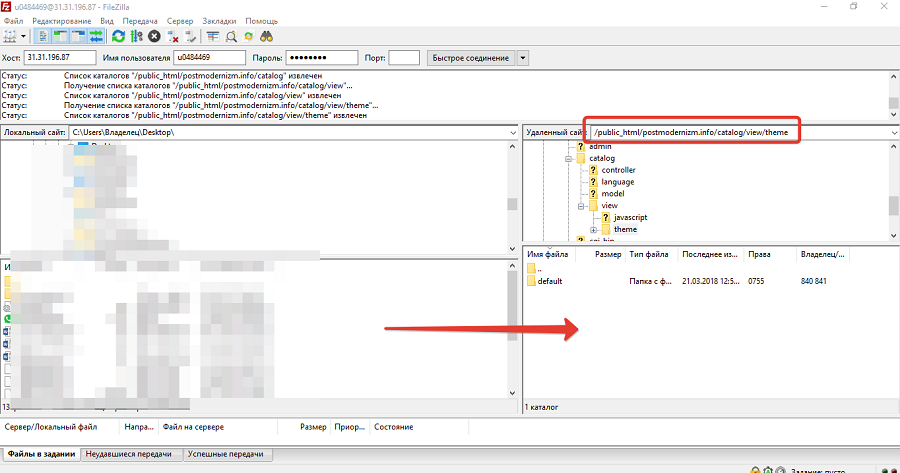
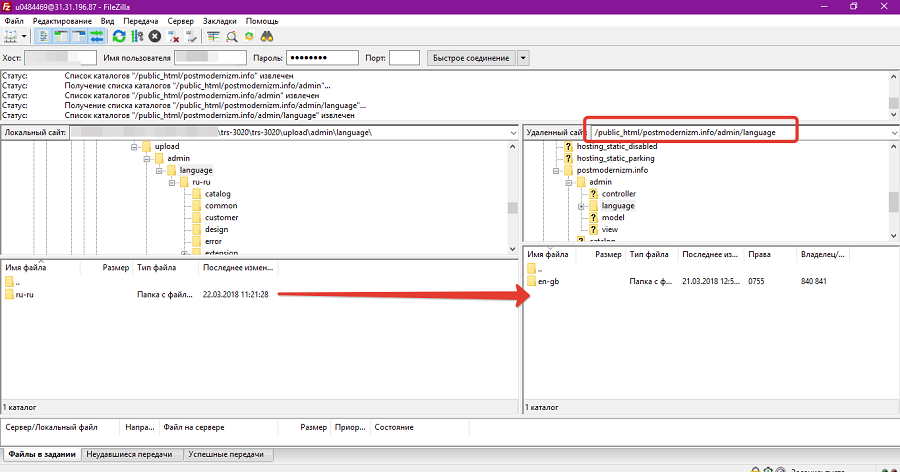
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайников
Как русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
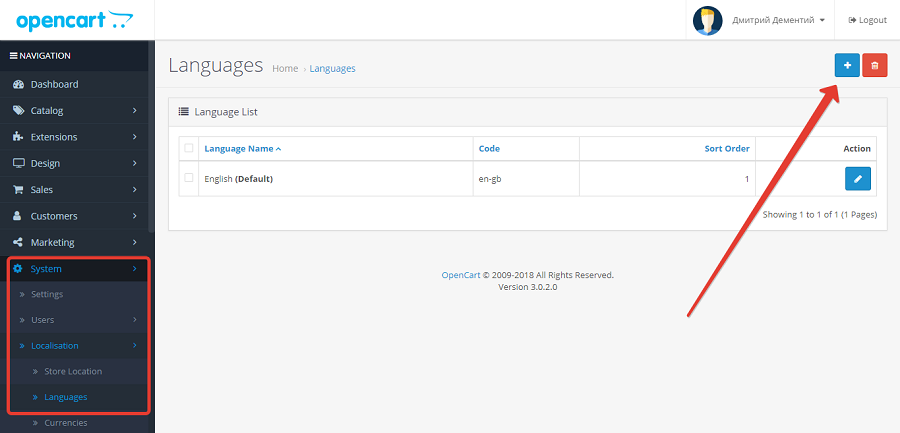
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
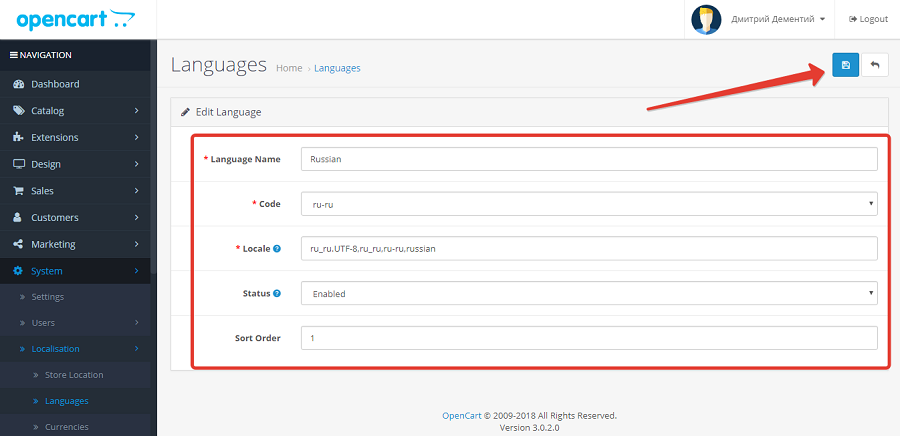
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
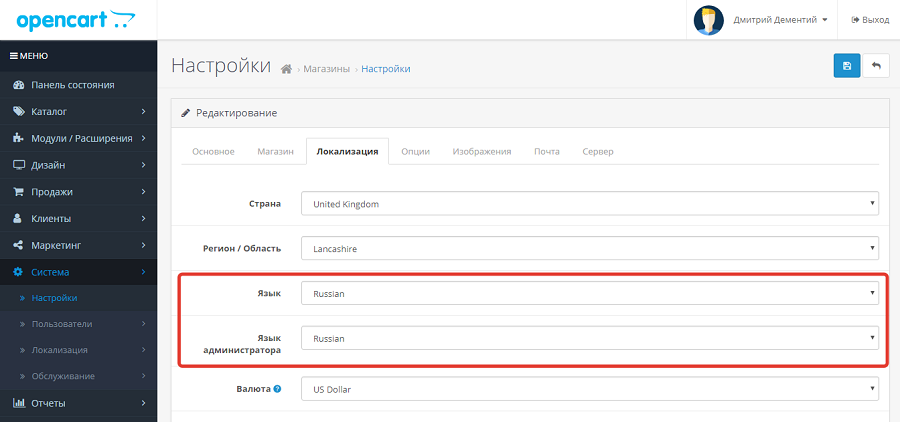
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.
Отметьте галочкой соответствующий пункт в административной панели.
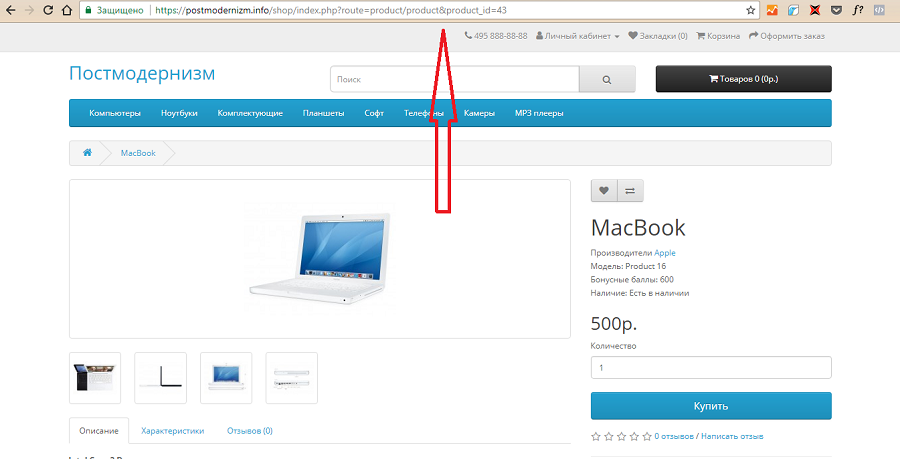
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
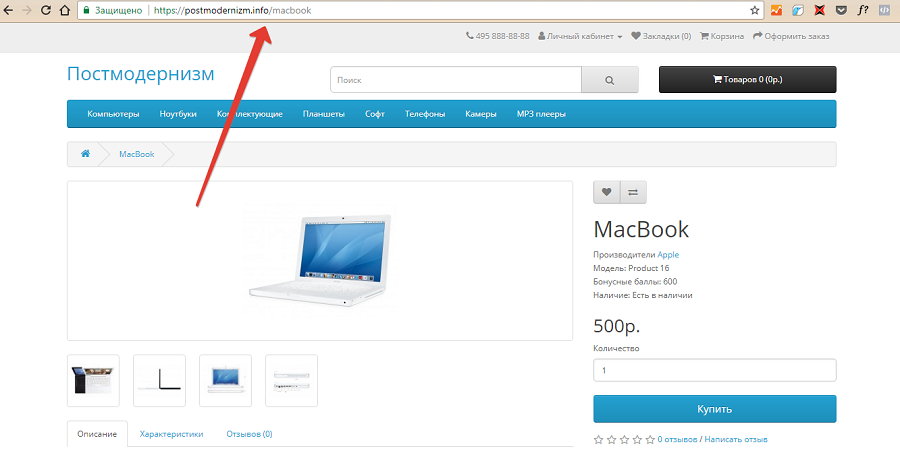
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
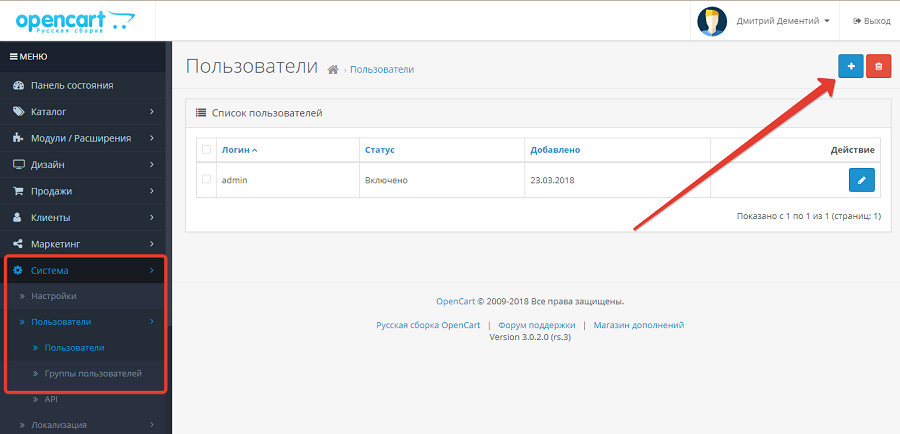
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
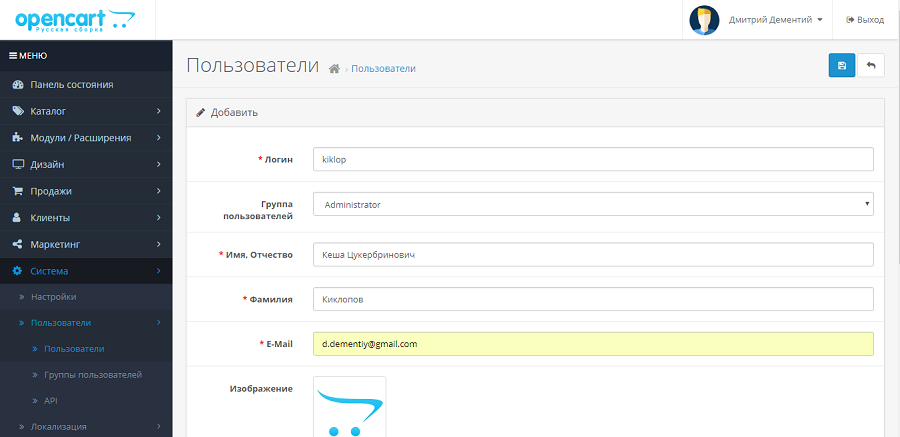
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
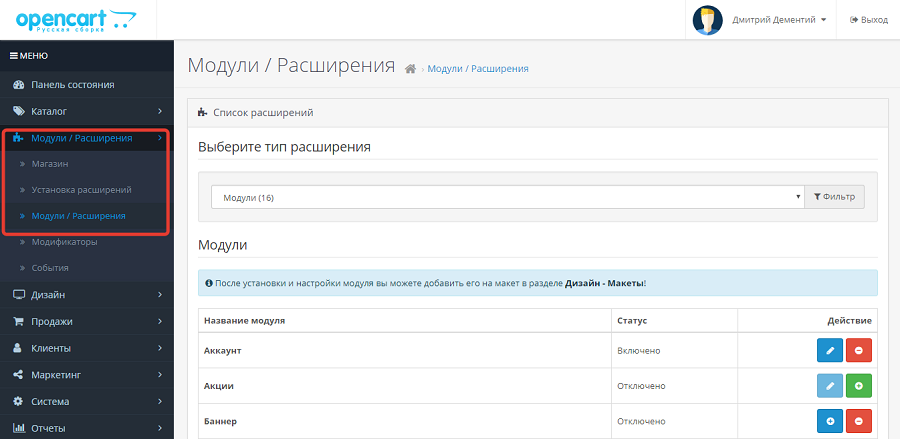
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
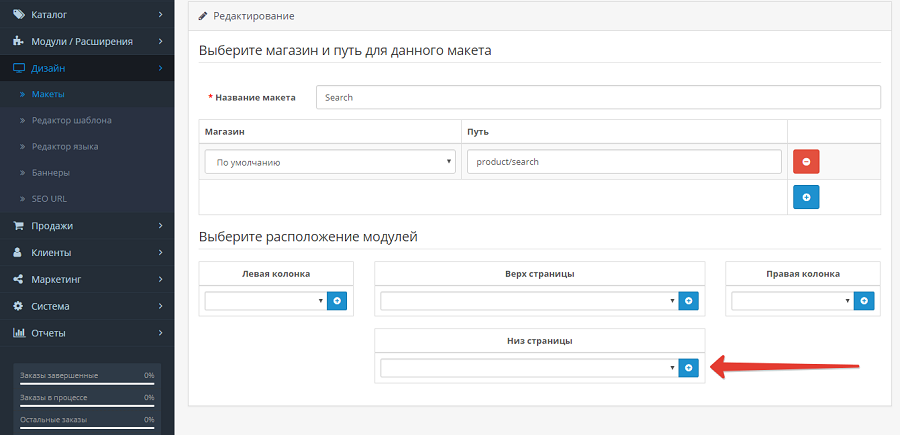
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
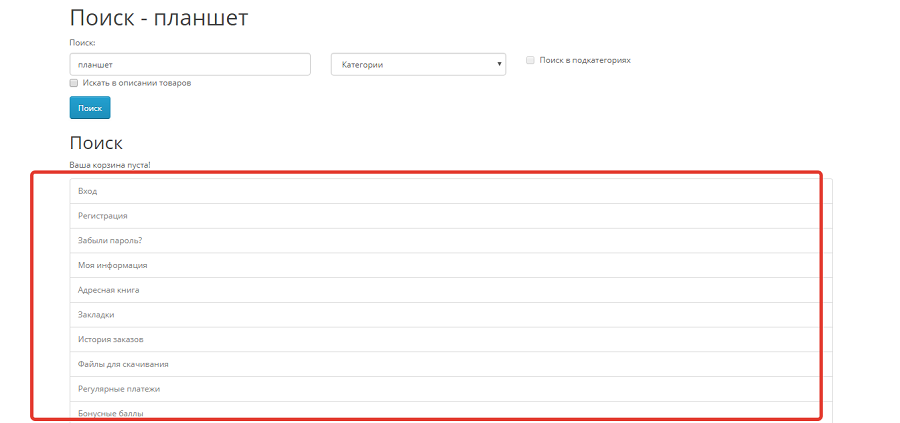
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
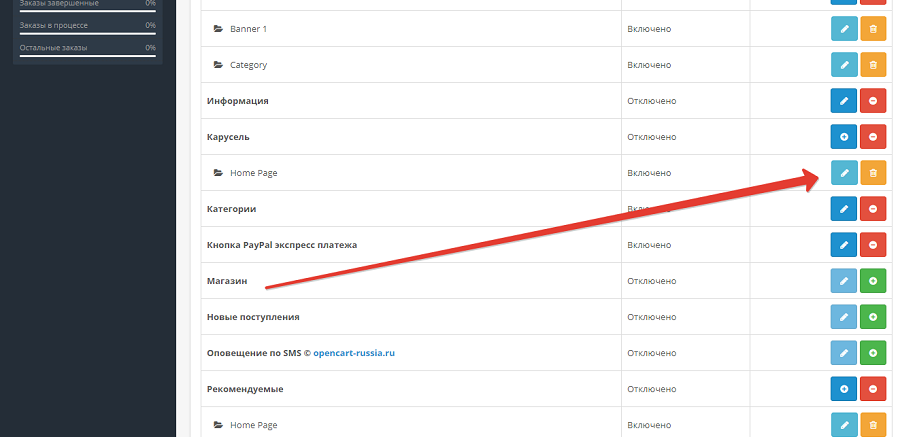
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
-
Seo Friendly Urls. Плагин делает URL сайта дружественным к пользователям и «поисковикам». Если работаете с русской сборкой OpenCart, этот модуль не нужен.
-
Simple SEO. Модуль позволяет редактировать title и мета-теги description и keywords. Актуален для версий CMS до 1.5.4. В русской сборке редактирование метаданных доступно по умолчанию.
-
Google Rich Snippets. С помощью модуля можно разметить страницы товаров для отображения расширенных описаний в поисковой выдаче. Актуален для версий движка до 1.5.4. Платные альтернативы для внедрения микроразметки, совместимые с текущей версией CMS: SEO Rich Snippets for OpenCart, SEO Rich Snippet Reviews Microdata for Product page, SEO Product Rich Snippets with Reviews.
-
SEO Facebook OpenGraph Tags. Позволяет сделать расширенные описания страниц для социальных сетей.
-
Yandex Sitemap. С помощью плагина можно управлять XML-картой сайта.
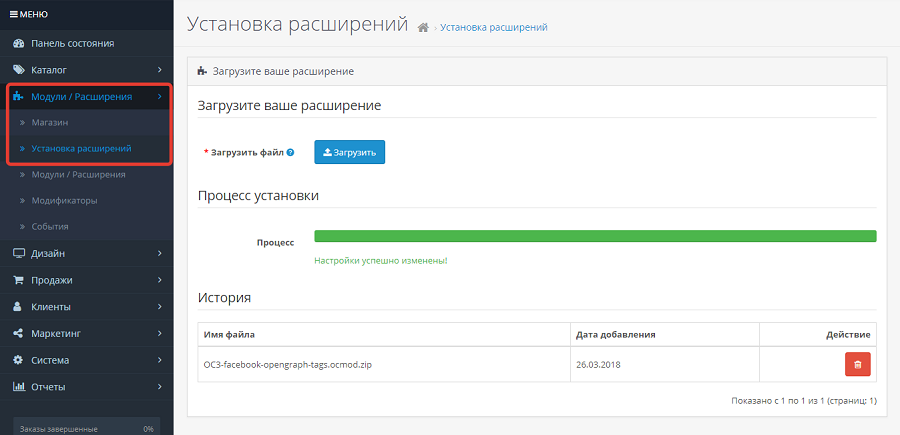
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
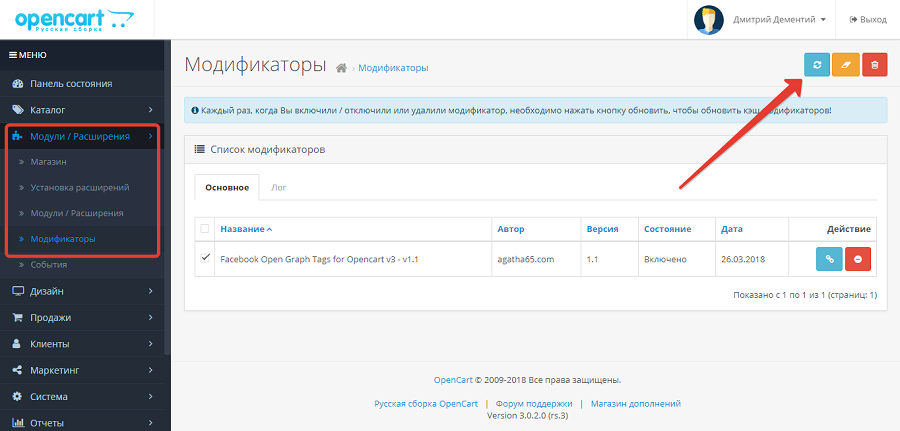
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
После подключения модуля сниппет становится визуально привлекательным.
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
-
Simple Login Security.
-
Admin Rename (платный).
-
Admin Key (платный).
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
-
Яндекс.Касса.
-
Robokassa.
-
Wallet One.
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Файл поместите в корневой каталог ресурса.
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Для завершения верификации нажмите кнопку «Проверить».
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Пригодится в работе: «Транслитерация кириллицы в латиницу онлайн»
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
Как публиковать заметки и заполнять карточки товаров
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
-
Blog Module Free.
-
Blog Module Pro (платный).
-
TLT Blog.
-
Easy Blog Simple.
-
Blog function lite.
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
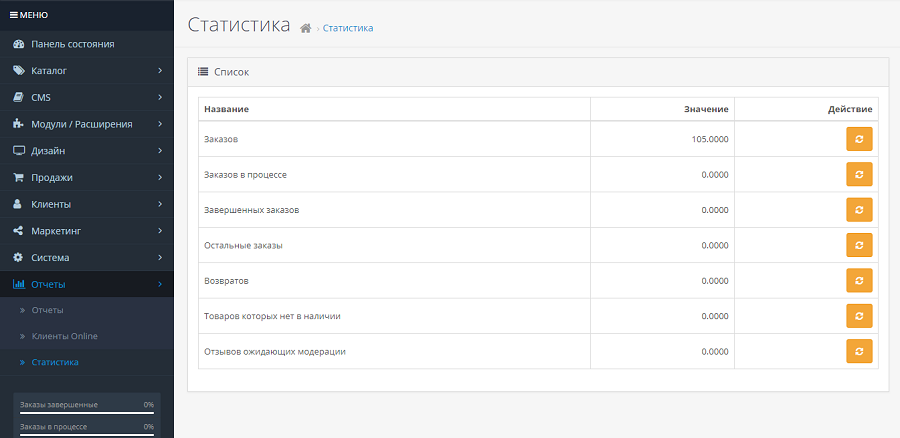
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
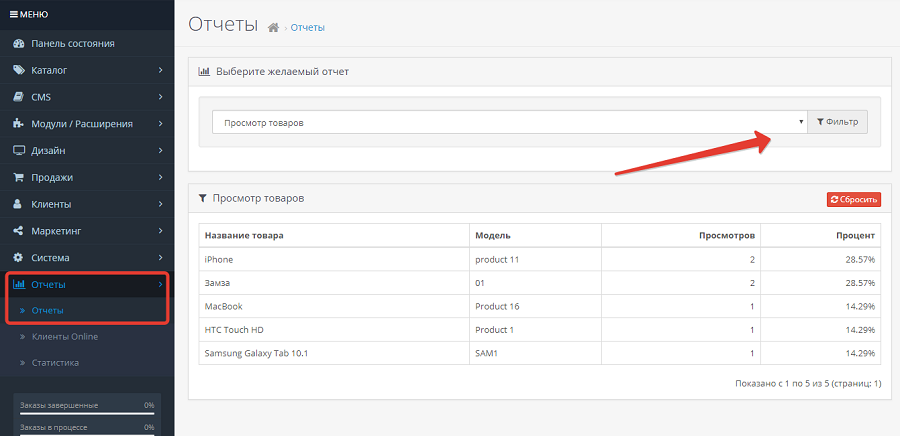
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.
Используемые источники:
- https://www.opencart.ru/bazovie-nastroyki-magazina
- https://shopiweb.ru/opencart-3/obshhie-nastroyki-opencart-pervyie-nastroyki-internet-magazina/
- https://texterra.ru/blog/kak-sozdat-internet-magazin-na-opencart-poshagovaya-instruktsiya.html
 Настройка плагина Yoast SEO wordpress новая инструкция
Настройка плагина Yoast SEO wordpress новая инструкция Как установить OpenCart по FTP WinSCP
Как установить OpenCart по FTP WinSCP Избавляемся от надписи «FTP должен быть включен в настройках» в Opencart 2
Избавляемся от надписи «FTP должен быть включен в настройках» в Opencart 2





































 Плагин All in One SEO Pack. Правильная настройка
Плагин All in One SEO Pack. Правильная настройка О том как упростить оформление заказа в opencart 2.x
О том как упростить оформление заказа в opencart 2.x Конструктор сайтов Tilda: подробный обзор, примеры и отзывы
Конструктор сайтов Tilda: подробный обзор, примеры и отзывы 27 апреля 2016 Энциклопедия интернет-бизнеса. Глава 27.
27 апреля 2016 Энциклопедия интернет-бизнеса. Глава 27.